Divi Blurb 모듈의 구조 이해
게시 됨: 2023-12-27Divi의 Blurb 모듈은 다목적이며 디자인에 텍스트와 이미지 또는 아이콘을 표시할 수 있습니다. 이 모듈을 사용하면 프로세스의 서비스, 기능 및 단계를 더욱 쉽게 액세스할 수 있습니다. Blurb 모듈을 사용하면 모든 디자인 설정을 한 곳에서 사용자 정의하고 모든 Blurb 콘텐츠에 손쉽게 스타일을 적용할 수 있다는 이점 중 하나가 있습니다.
Blurb 모듈은 광범위한 디자인 옵션을 제공하므로 디자인을 완전히 창의적으로 제어할 수 있습니다. 이 게시물에서는 Divi Blurb 모듈과 콘텐츠 및 디자인을 사용자 정의하는 데 사용할 수 있는 광범위한 옵션에 대해 자세히 살펴보겠습니다. 또한 광고문 모듈의 다양성을 보여주는 세 가지 디자인 예를 살펴보겠습니다.
뛰어들어보자!
- 1 Divi Blurb 모듈의 구조(및 용도) 이해
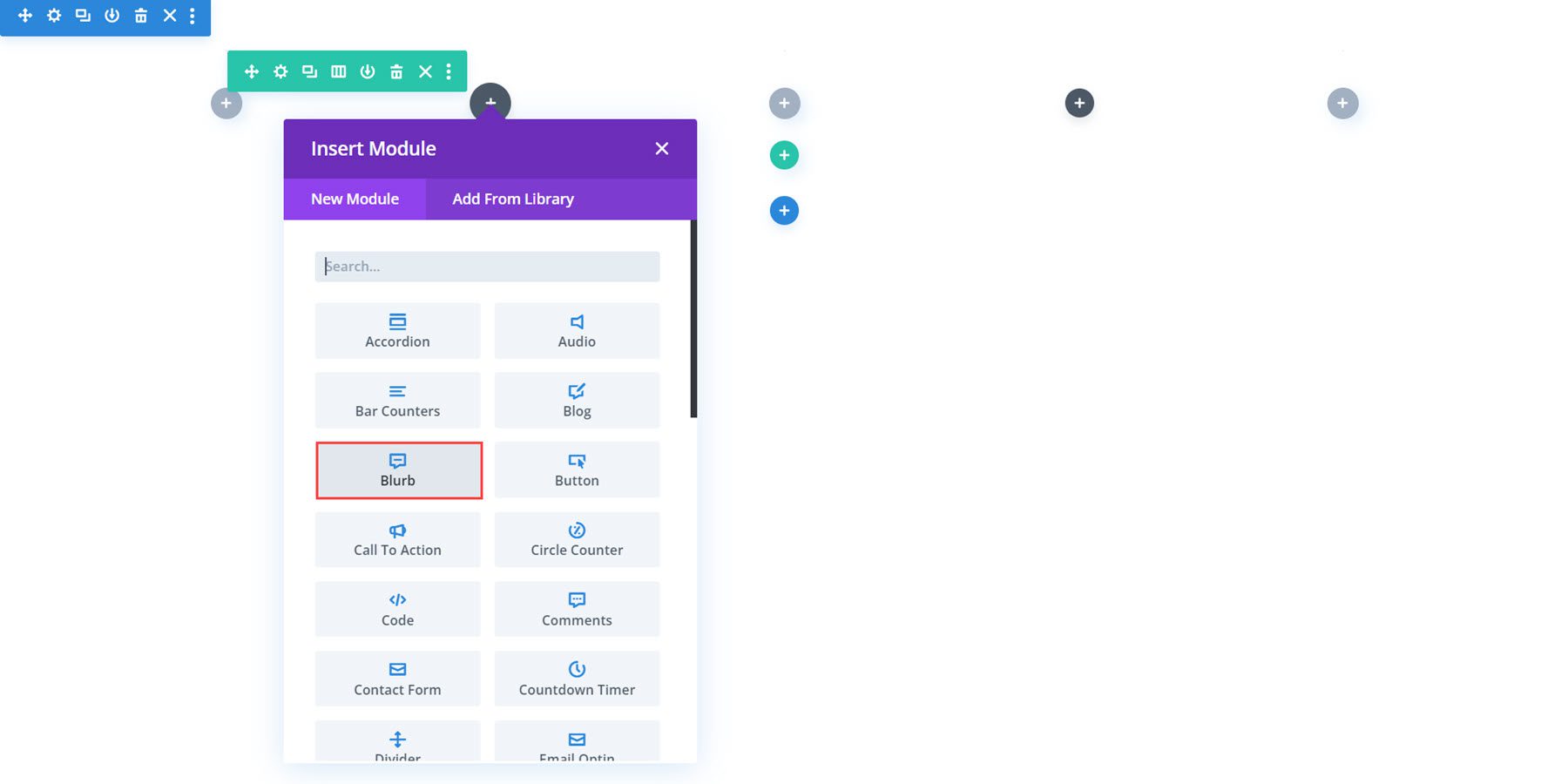
- 1.1 콘텐츠 설정
- 1.2 디자인 설정
- 1.3 고급 설정
- 2 디자인에 Blurb 모듈 사용하기
- 2.1 미리보기
- 2.2 미리 만들어진 레이아웃으로 새 페이지 만들기
- 2.3 Blurb 모듈을 사용하여 레이아웃 재생성
- 2.4 광고 디자인 1
- 2.5 광고 디자인 2
- 2.6 광고 디자인 3
- 2.7 최종 결과
- 3 가지 최종 생각
Divi Blurb 모듈의 구조(및 용도) 이해
Blurb 모듈은 헤더 및 본문 텍스트와 함께 이미지나 아이콘을 표시하는 데 사용할 수 있는 간단하면서도 매우 다양한 모듈입니다. Blurb 모듈을 사용하여 일부 주요 내용이나 기능, 서비스, 프로세스, 주요 제품 또는 페이지 등을 제시할 수 있습니다. 이는 시각적 관심을 끌고 정보를 더 쉽게 검색할 수 있는 일부 그래픽을 사용하여 긴 텍스트 블록일 수 있는 콘텐츠를 분할하는 유용한 방법입니다. 이제 Blurb 모듈 설정을 자세히 살펴보겠습니다.

콘텐츠 설정
콘텐츠 탭에서는 광고문에 콘텐츠를 추가할 수 있습니다. 링크를 추가하고, 배경을 설정하고, 관리자 라벨을 추가할 수도 있습니다.
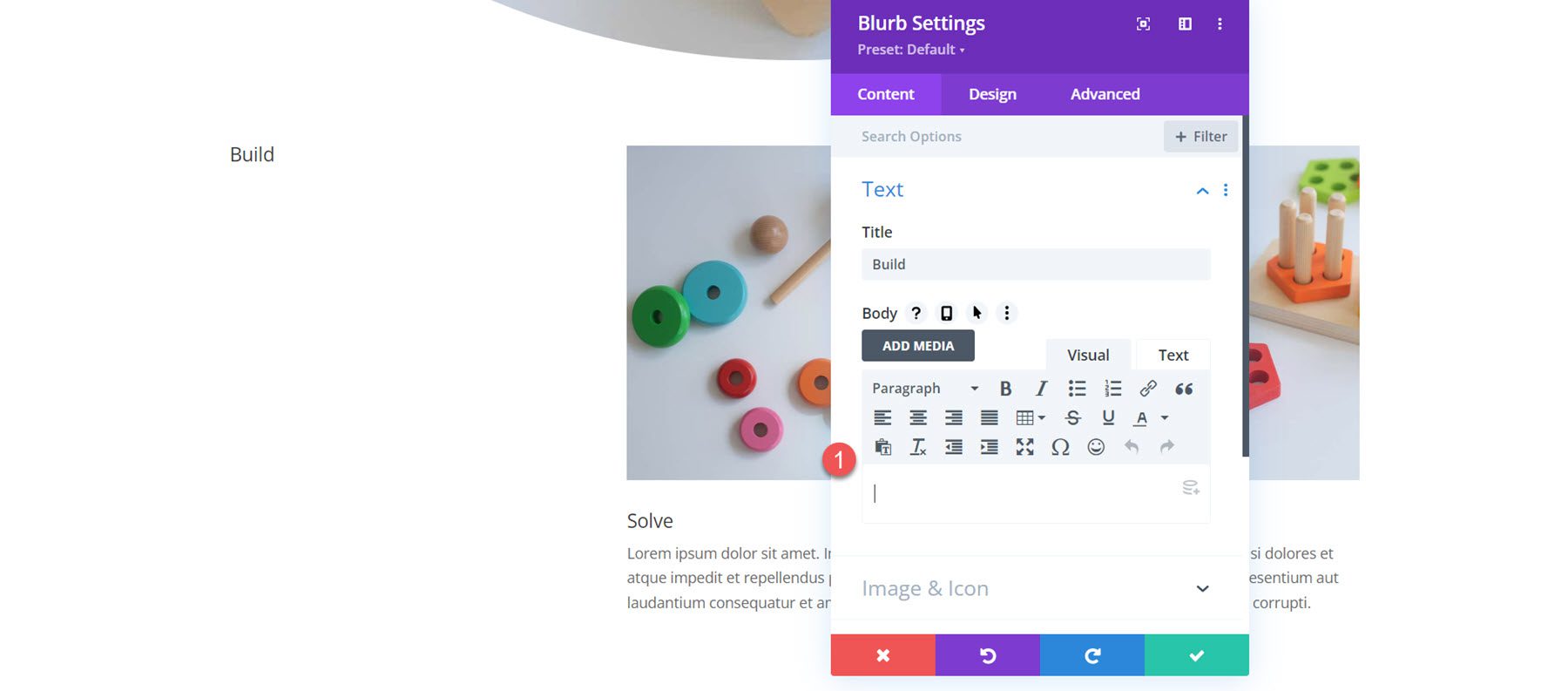
텍스트
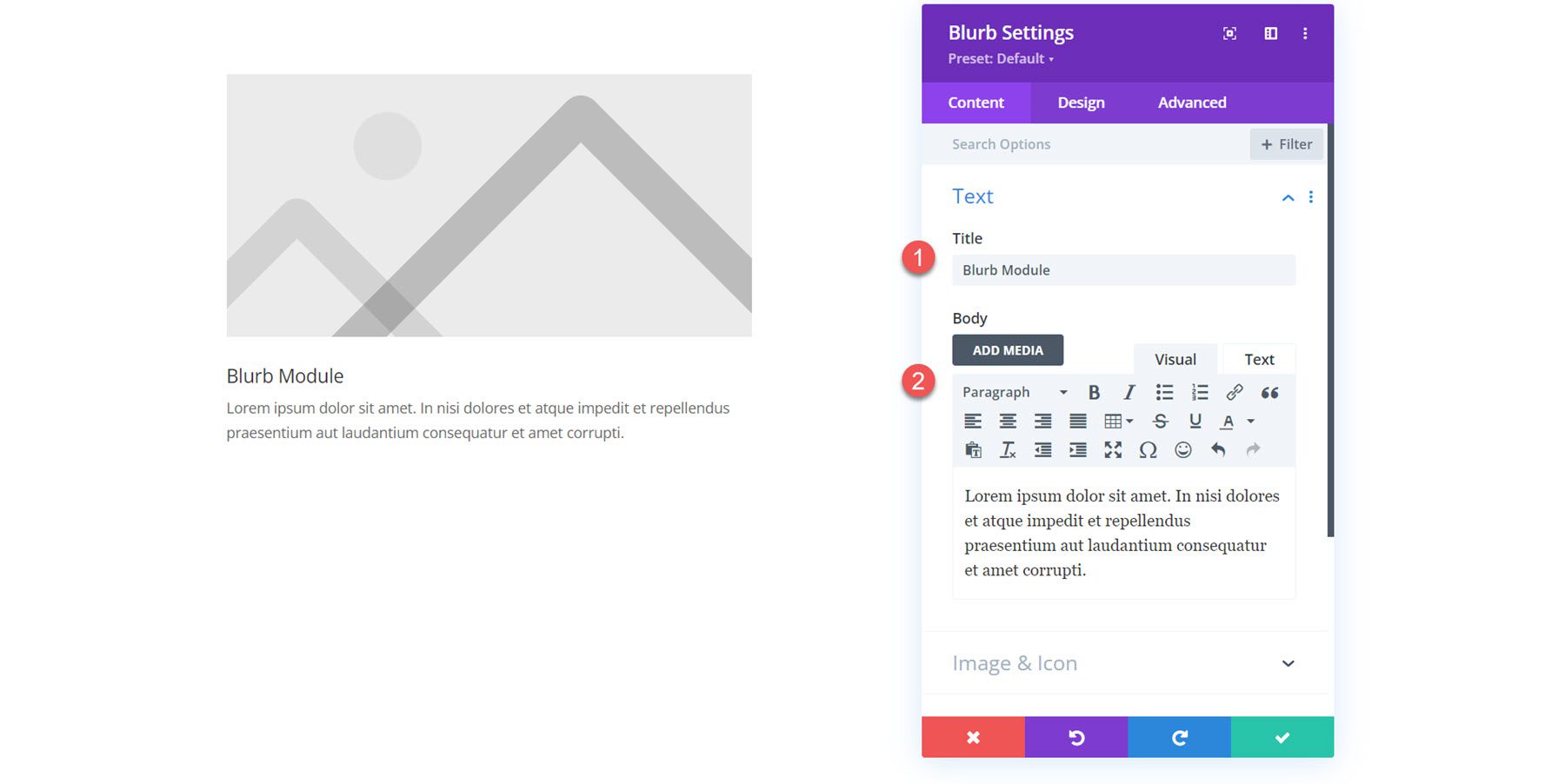
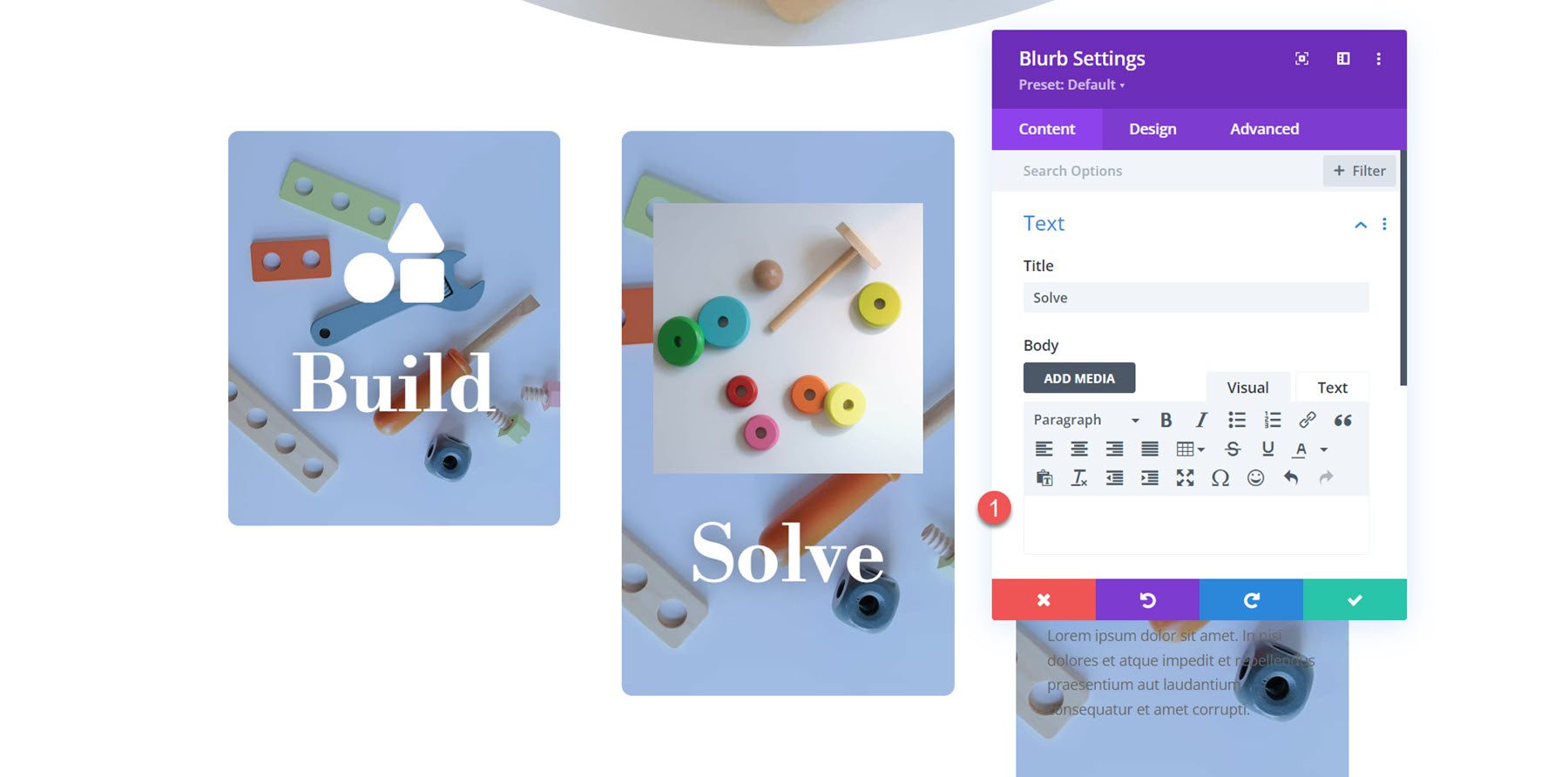
광고문을 레이아웃에 추가할 때 기본적으로 광고문이 어떻게 보이는지는 다음과 같습니다. 여기에서 제목을 설정하고 Blurb 모듈에 본문 텍스트를 추가할 수 있습니다.

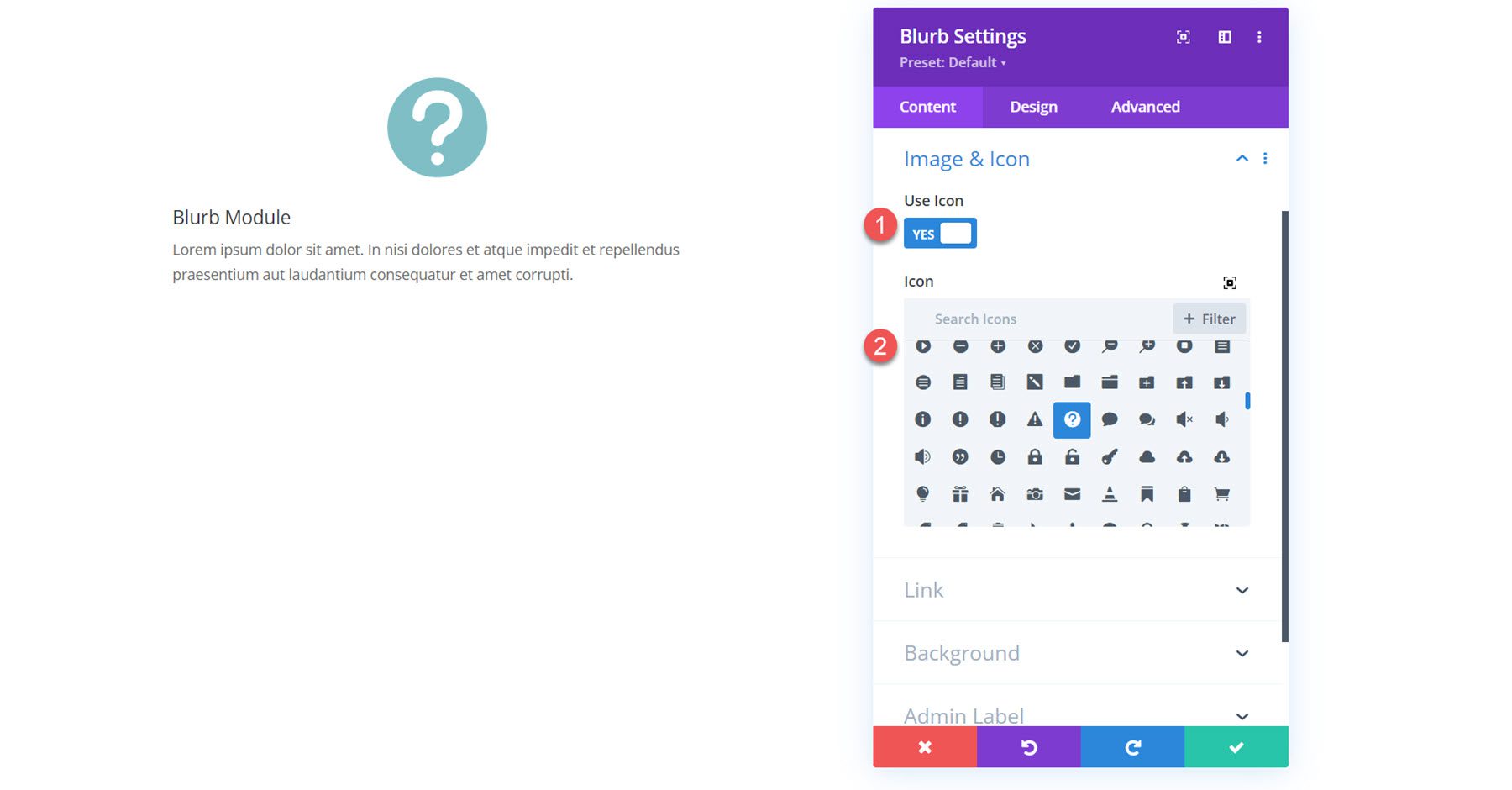
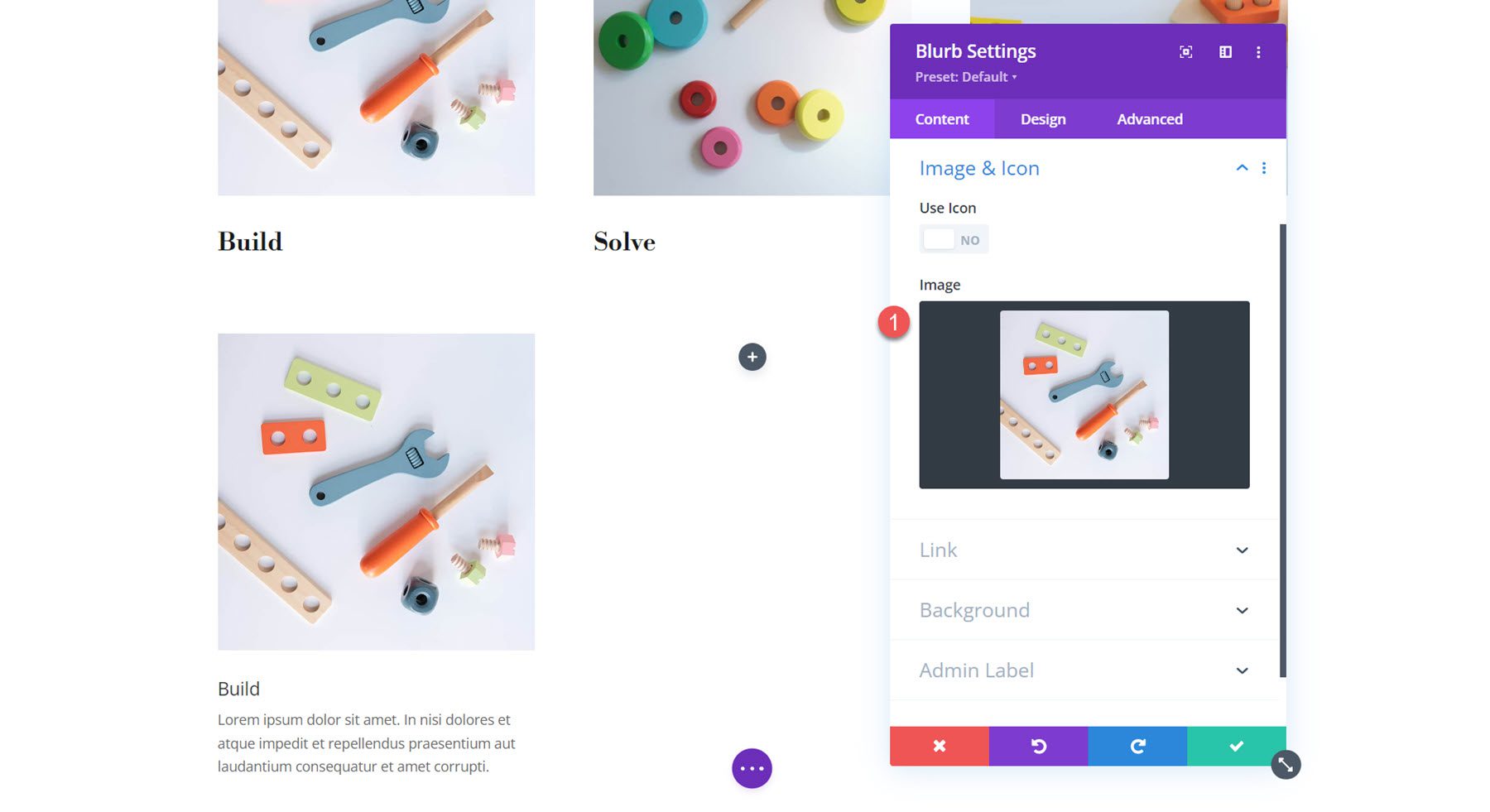
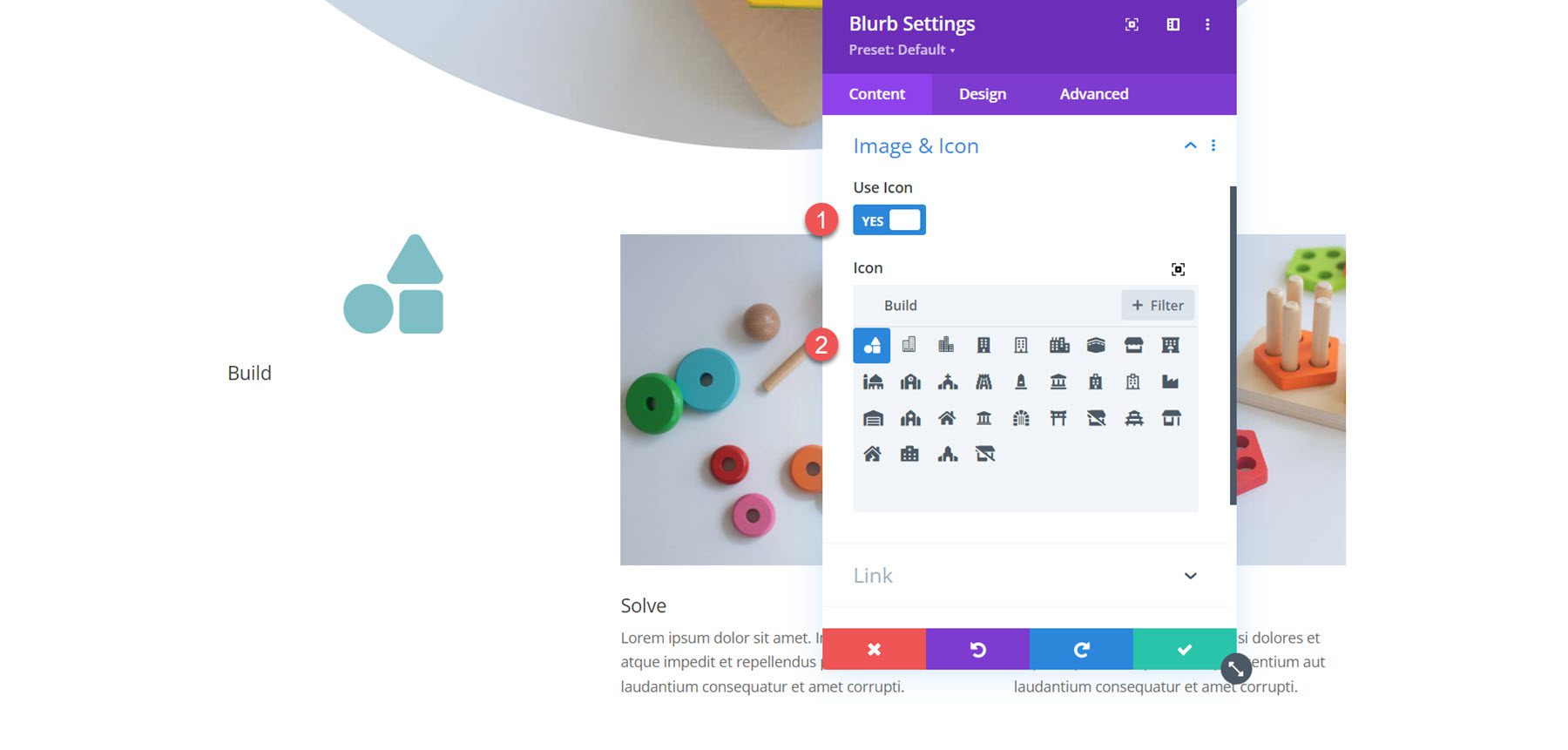
이미지 및 아이콘
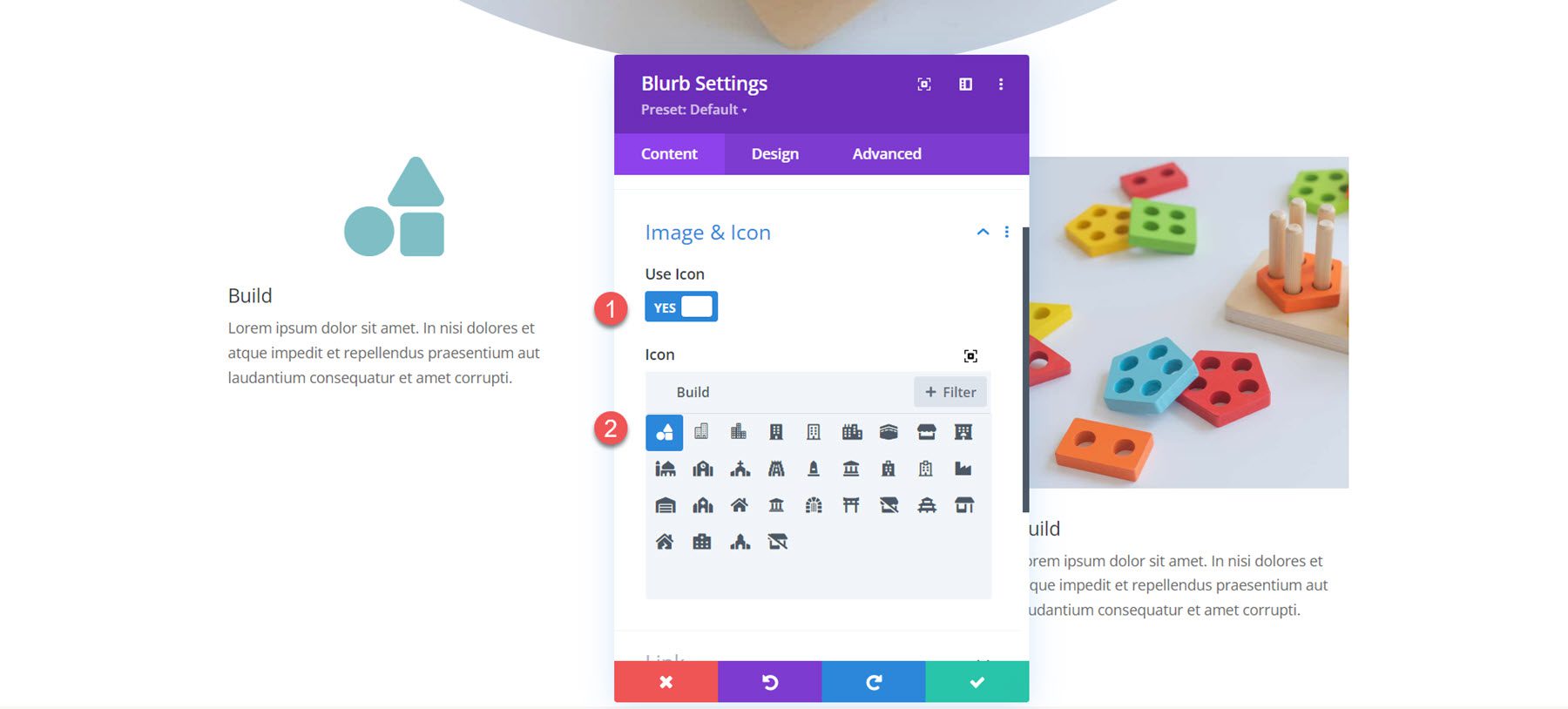
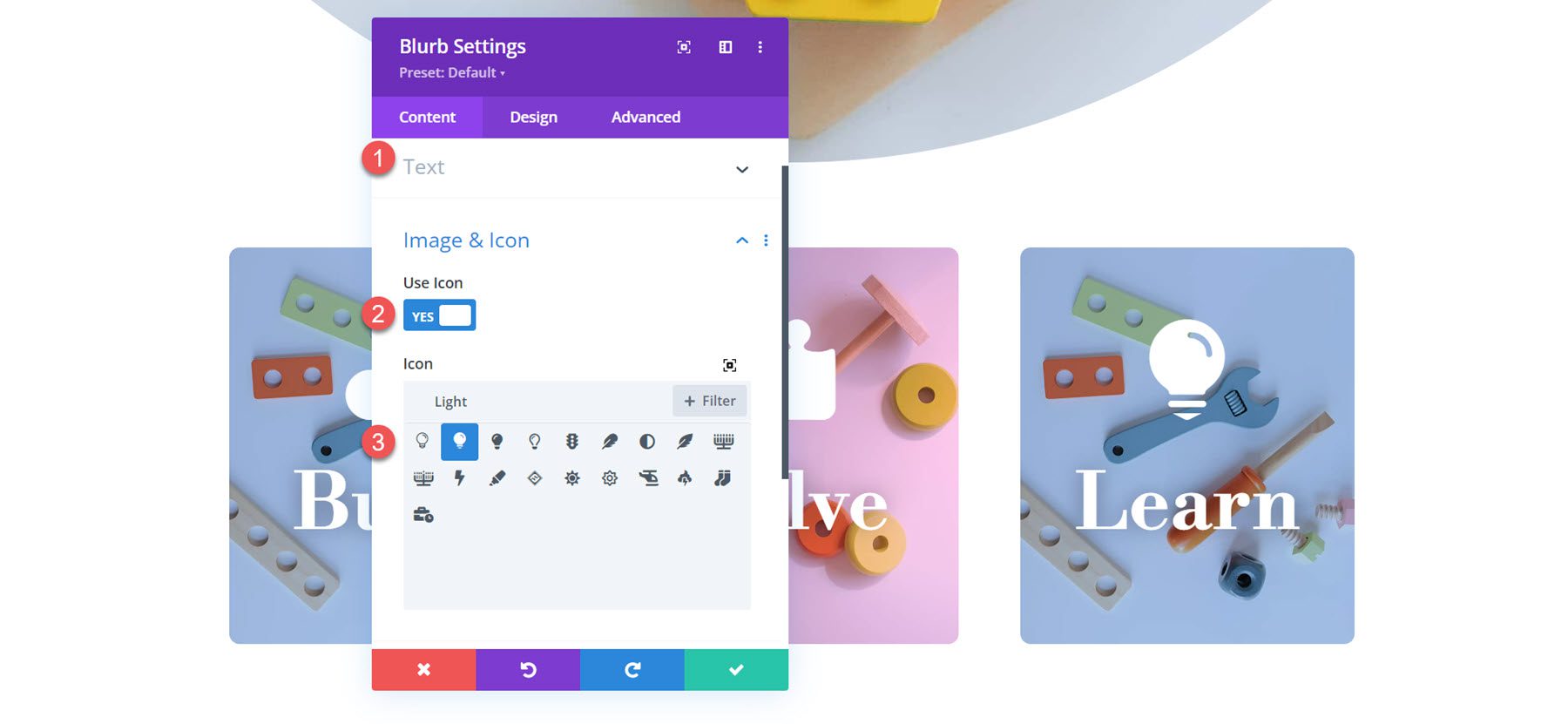
Blurb 모듈에 이미지나 아이콘을 추가할 수 있습니다. 아이콘 사용을 활성화하면 아이콘 선택기가 아래에 표시됩니다.

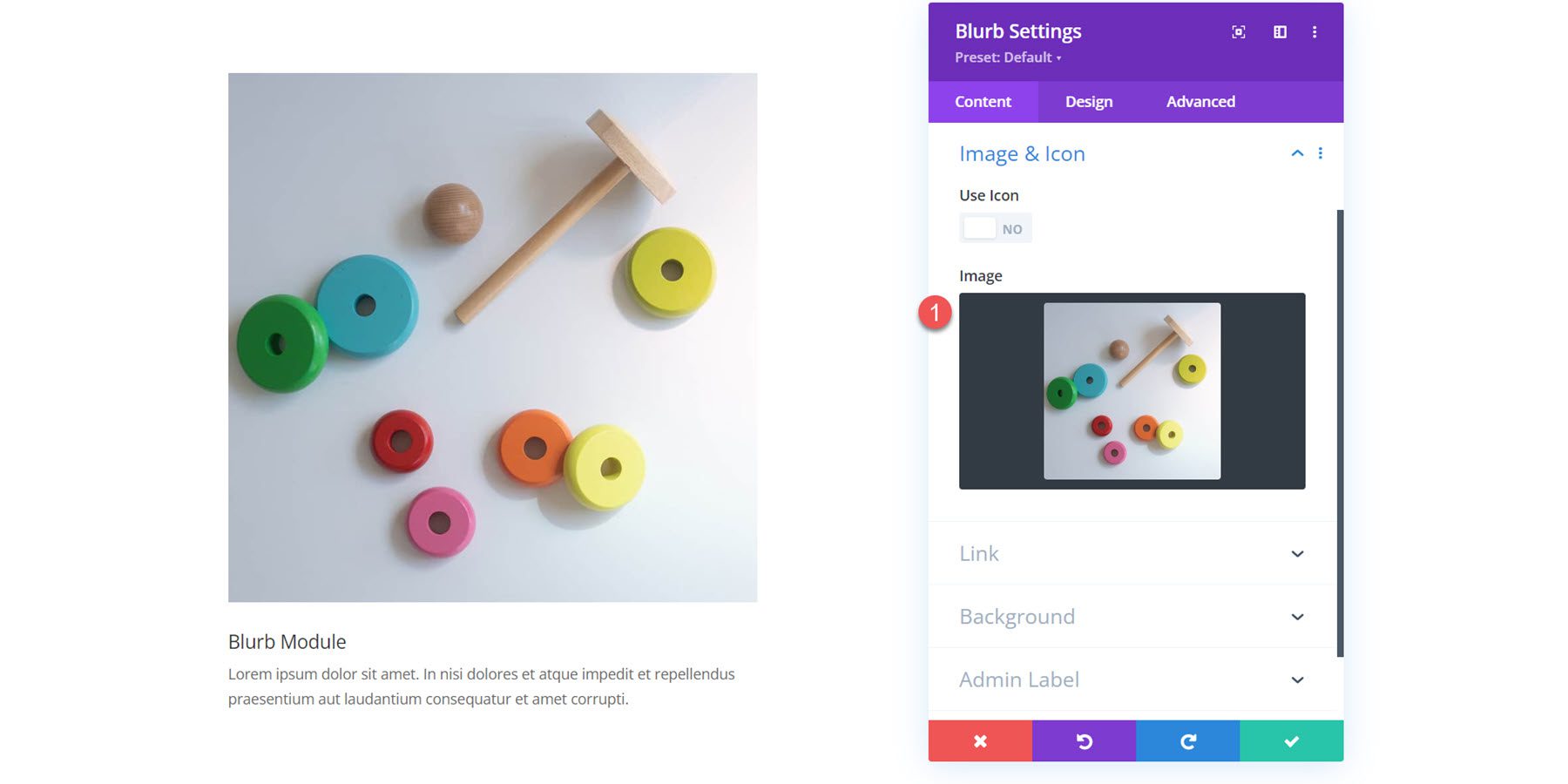
또는 광고문에 이미지를 표시할 수도 있습니다.

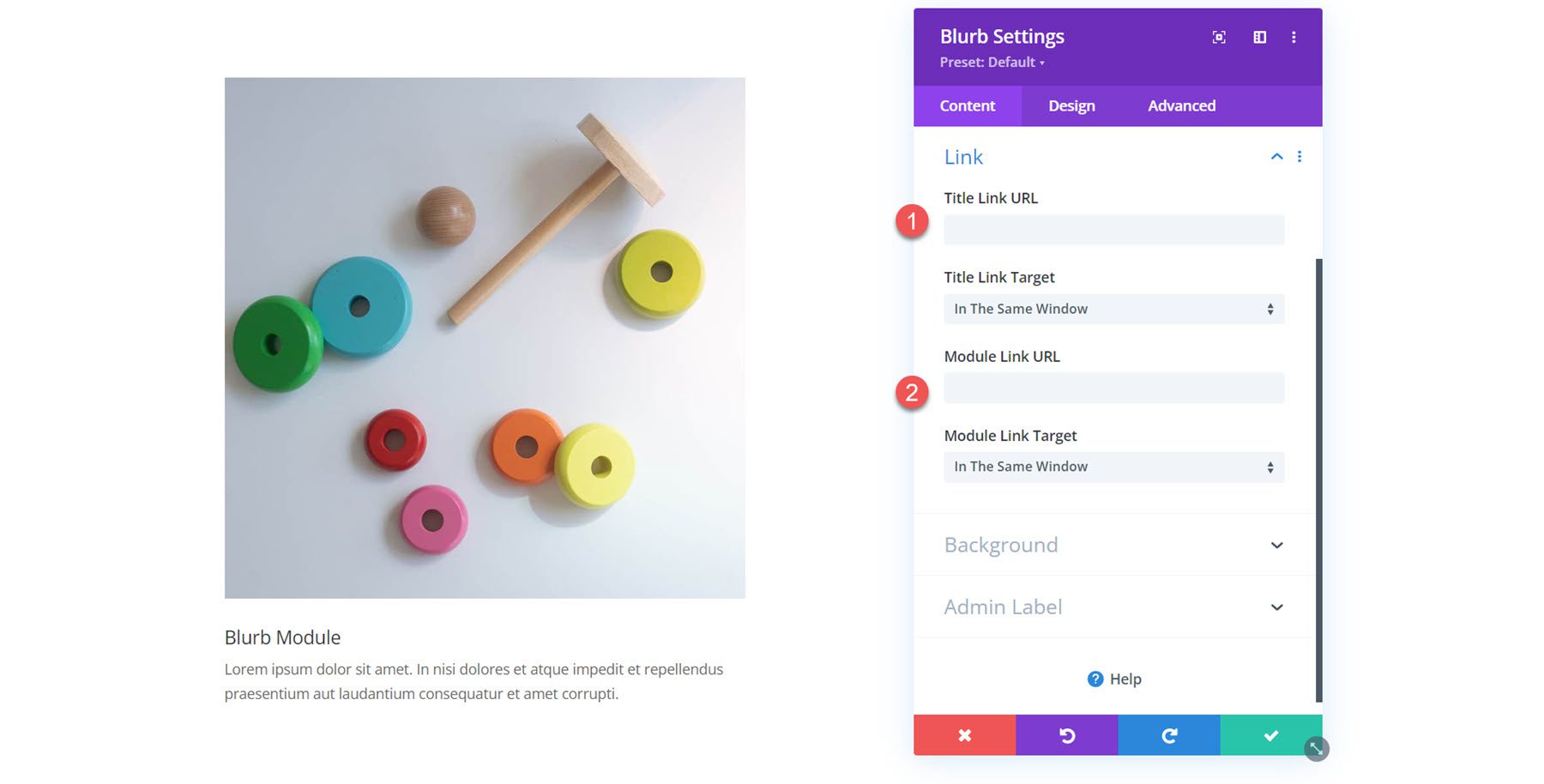
링크
다음은 링크 설정입니다. 광고문 제목이나 전체 모듈에 대한 링크를 설정할 수 있습니다. 동일한 창이나 새 탭에서 열리도록 링크를 설정할 수도 있습니다.

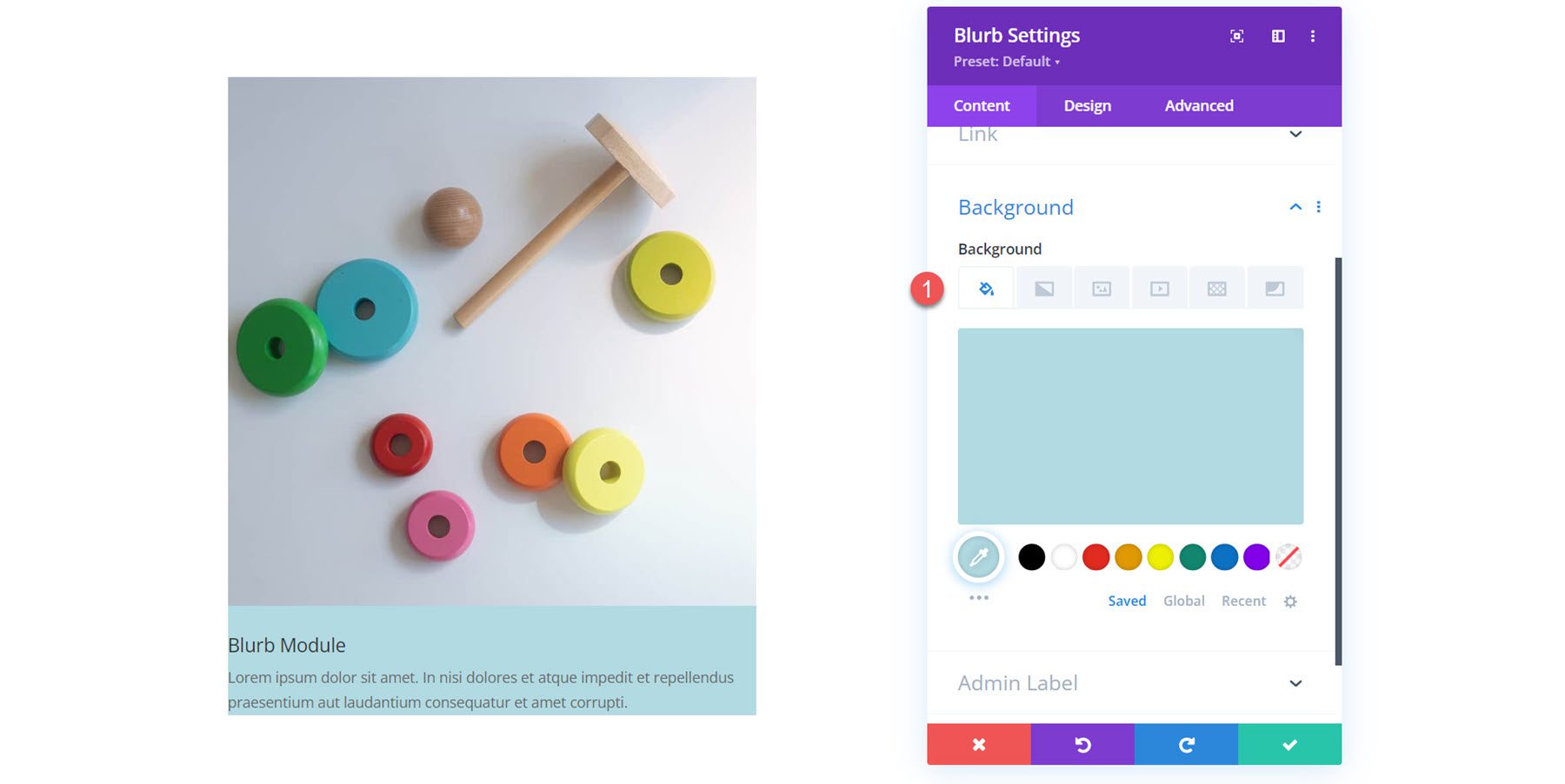
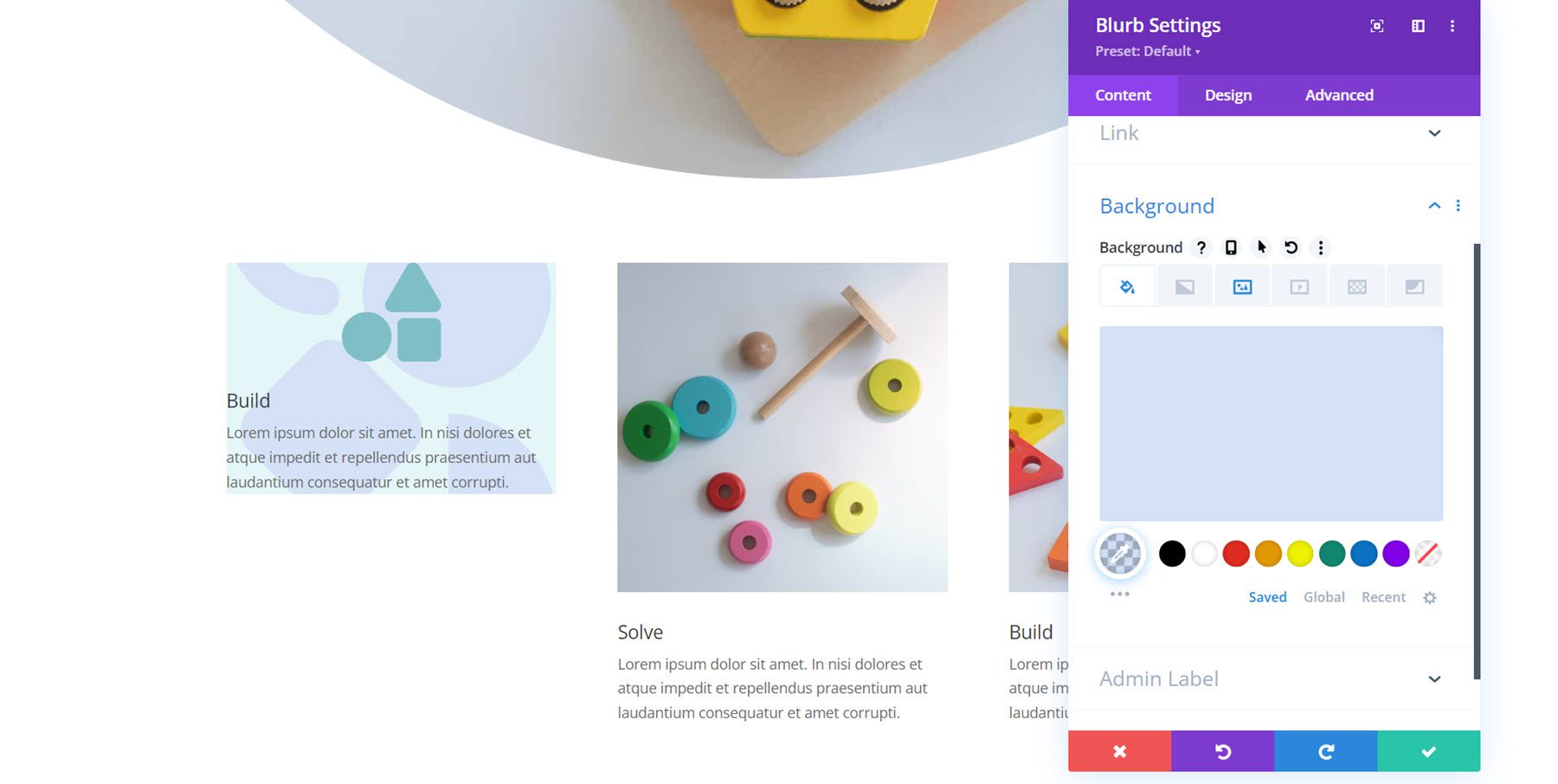
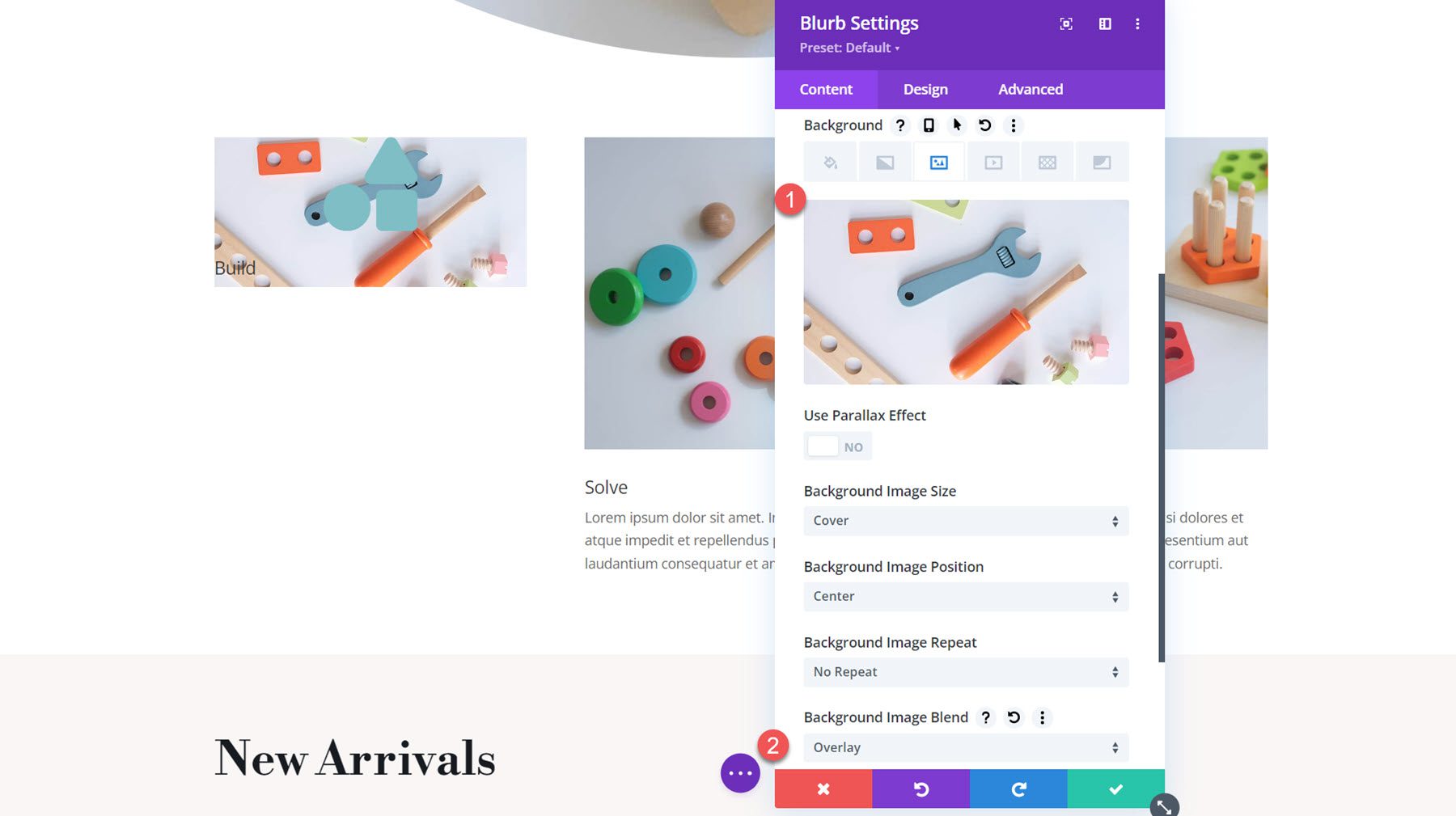
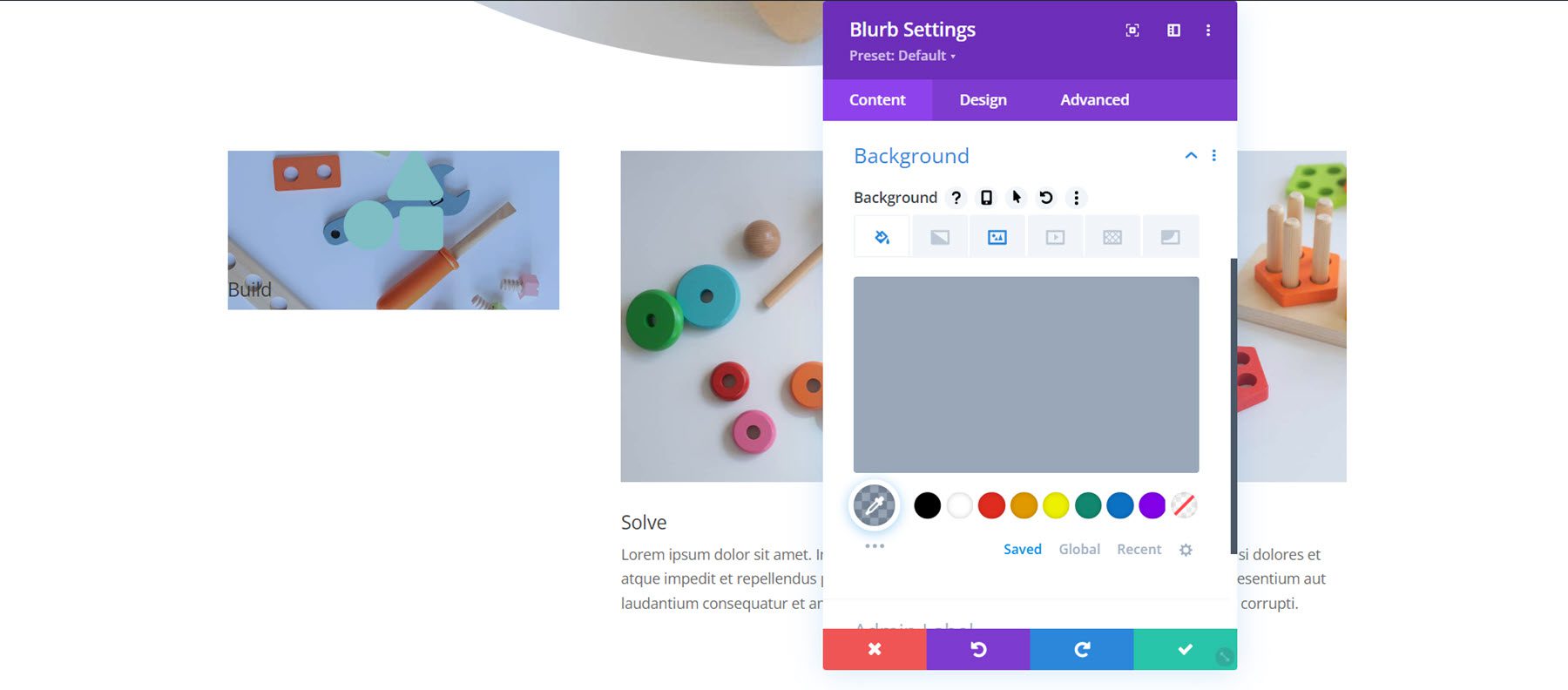
배경
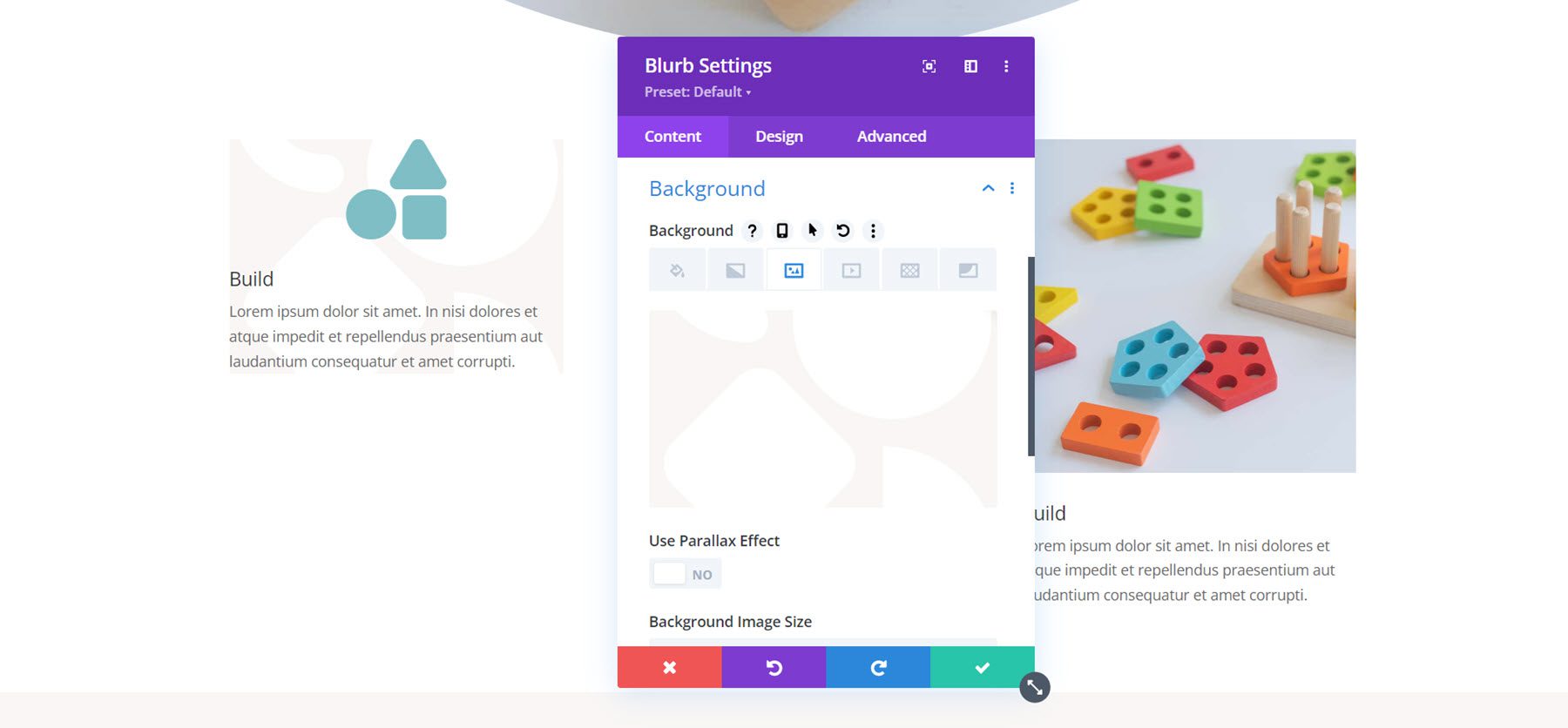
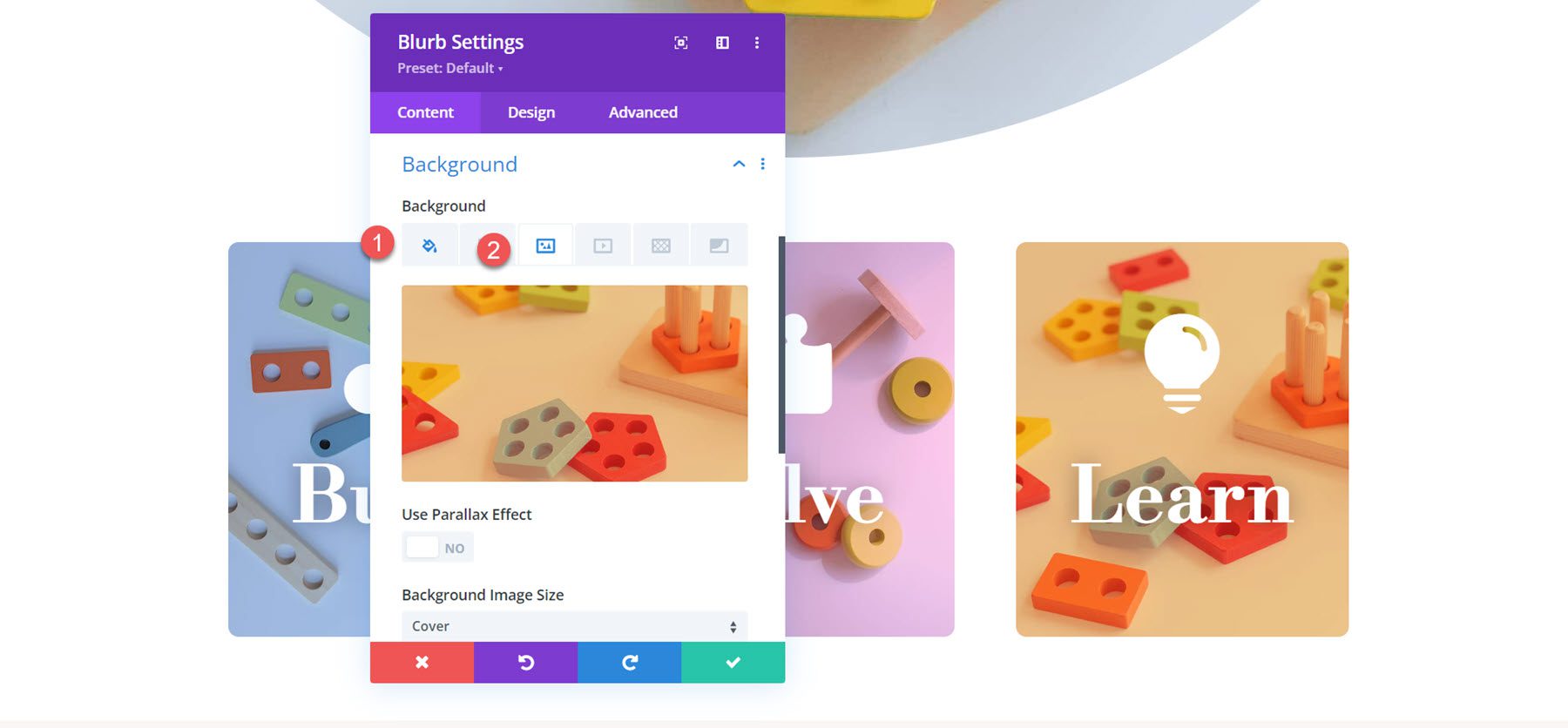
배경 설정에서는 광고문 콘텐츠 뒤에 표시될 배경색, 그라데이션, 이미지, 비디오, 패턴 또는 마스크를 설정할 수 있습니다. 여러 배경 유형을 결합하여 흥미로운 효과를 만들 수도 있습니다.

디자인 설정
이제 디자인 탭으로 이동해 보겠습니다. 여기에서 Blurb 모듈의 모든 측면의 디자인을 사용자 정의할 수 있습니다.
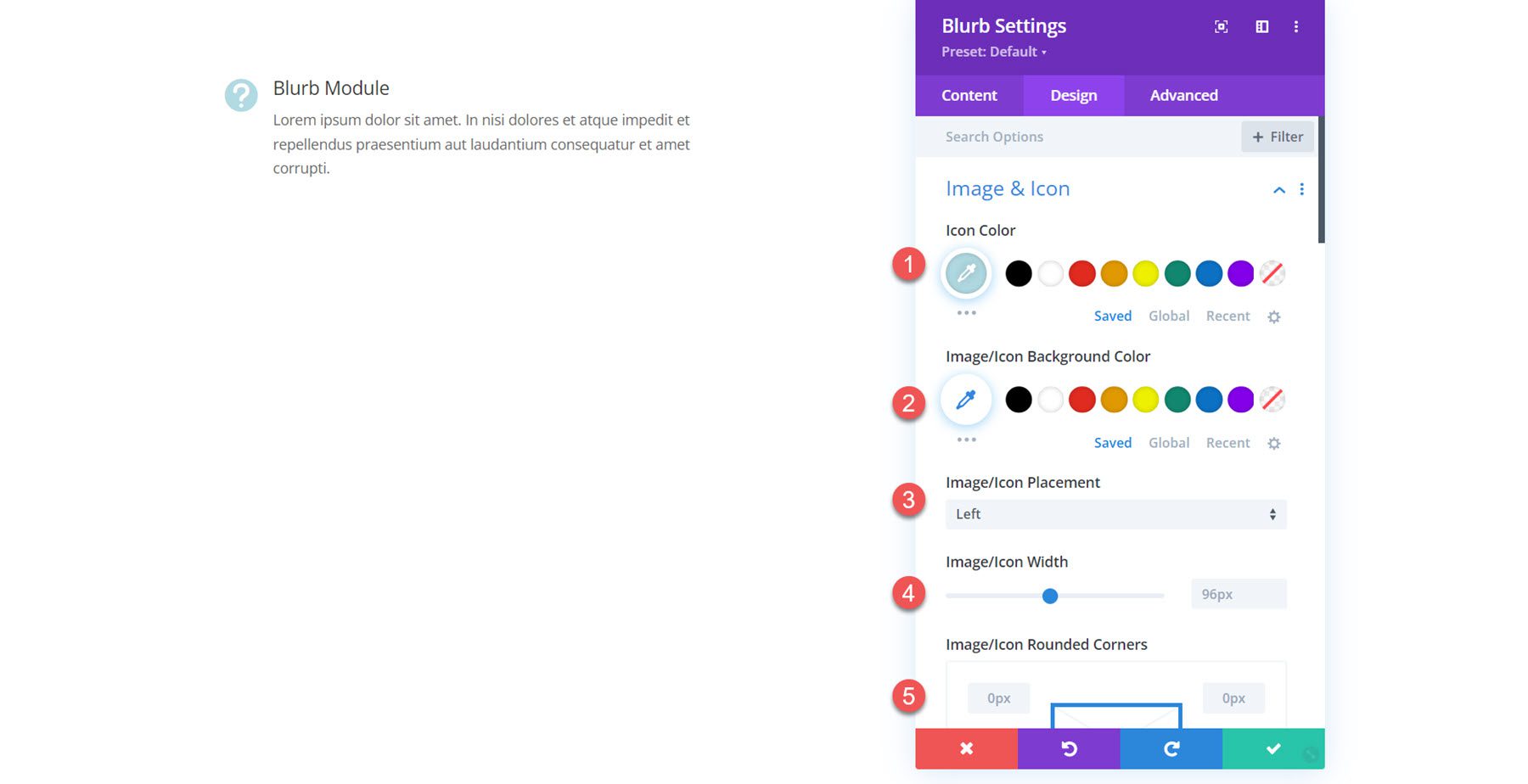
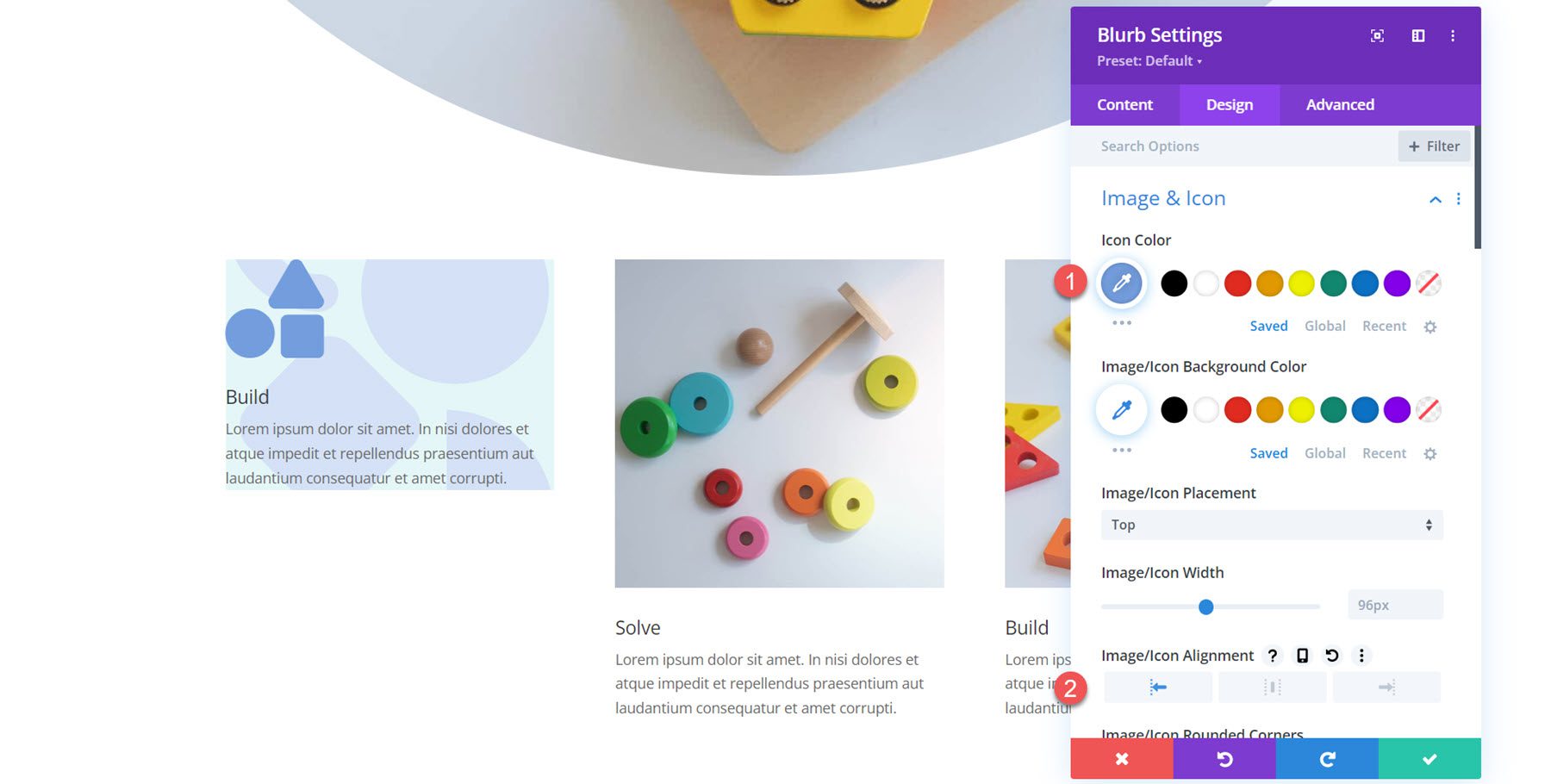
이미지 및 아이콘
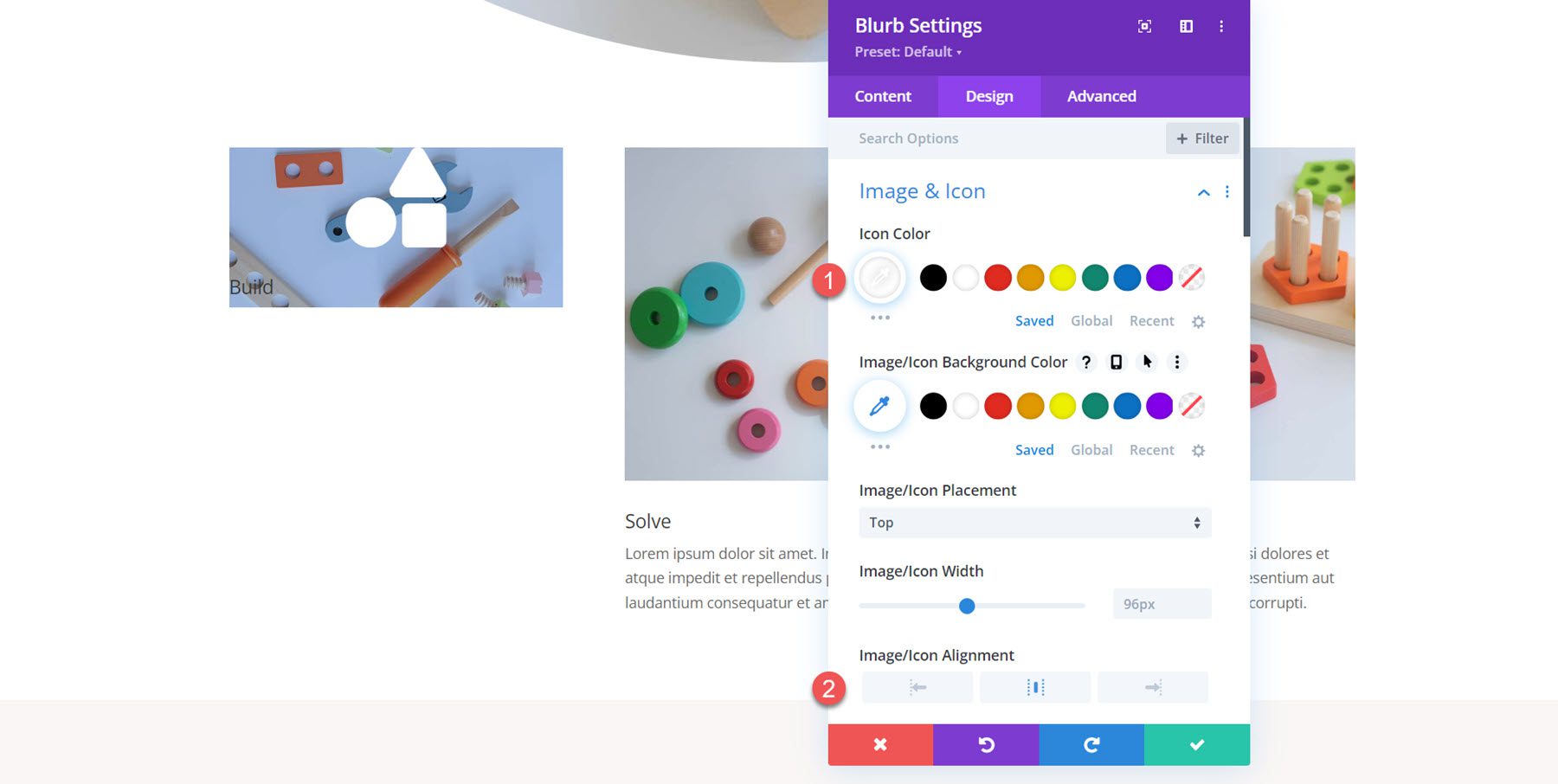
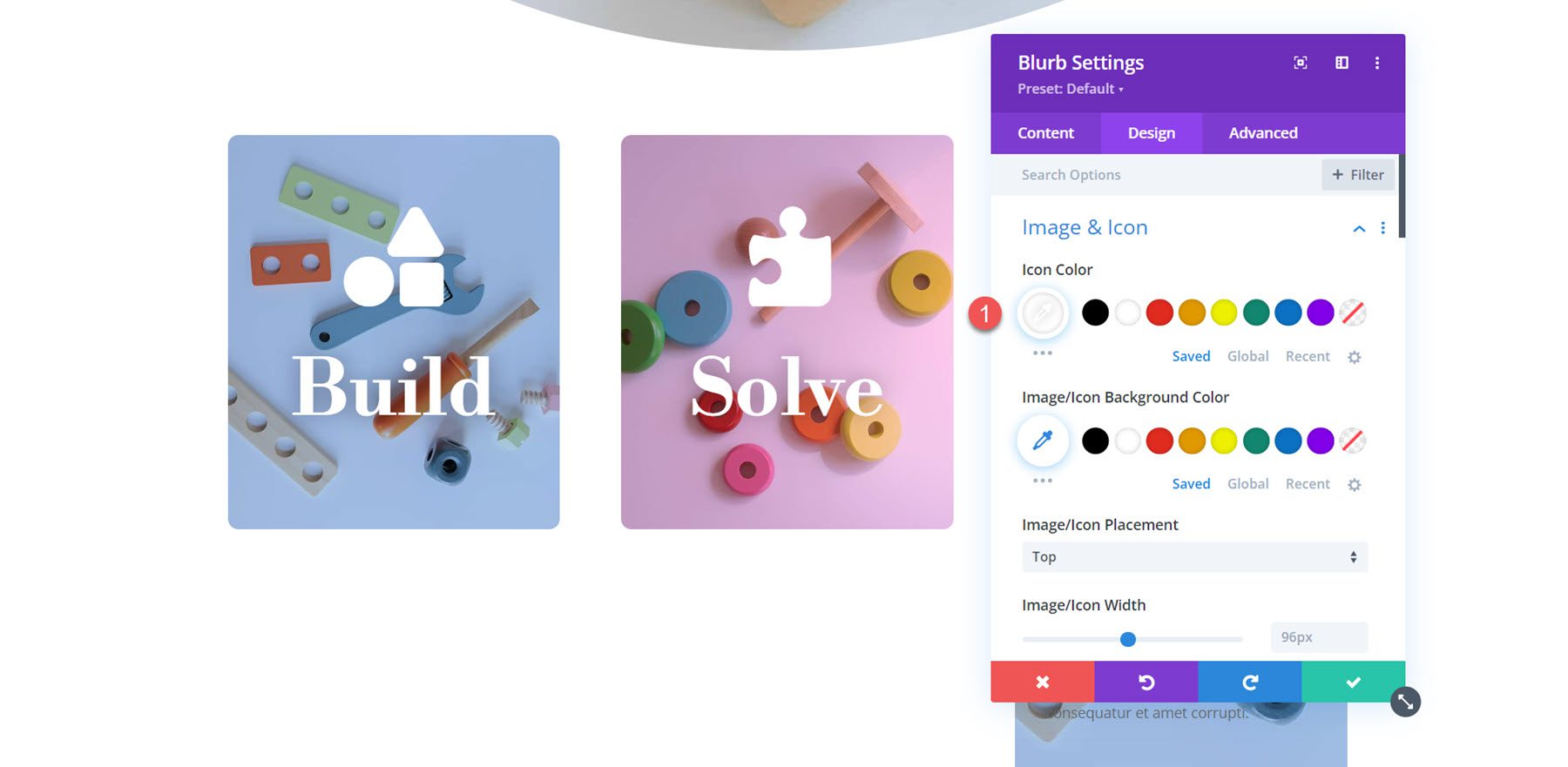
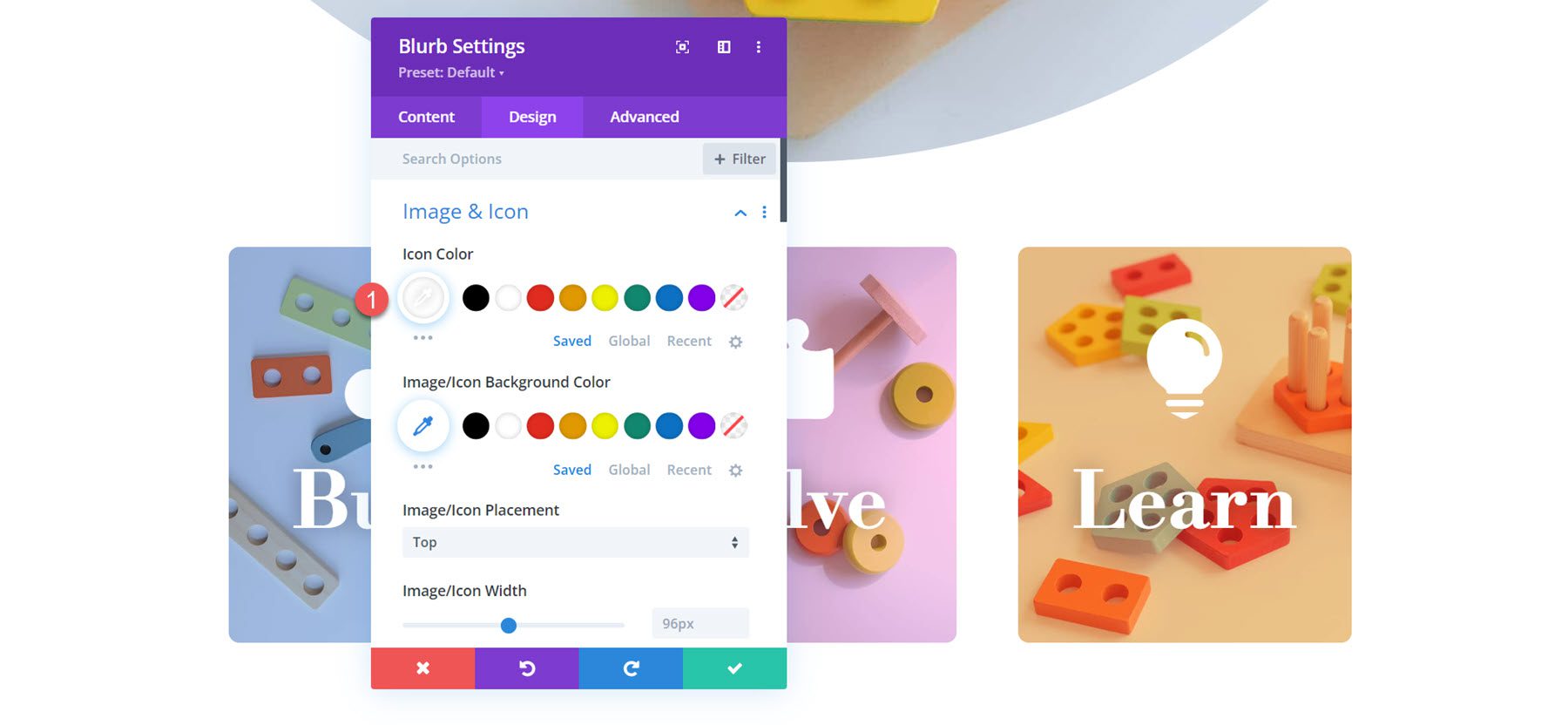
첫 번째 설정 섹션에서는 광고문에 활성화한 이미지나 아이콘을 사용자 정의할 수 있습니다. 활성화된 경우 여기에서 아이콘 색상을 설정합니다. 이미지나 아이콘에 배경색을 추가하고, 배치(상단 또는 왼쪽)를 선택하고, 너비를 설정하고, 둥근 모서리를 추가할 수도 있습니다.

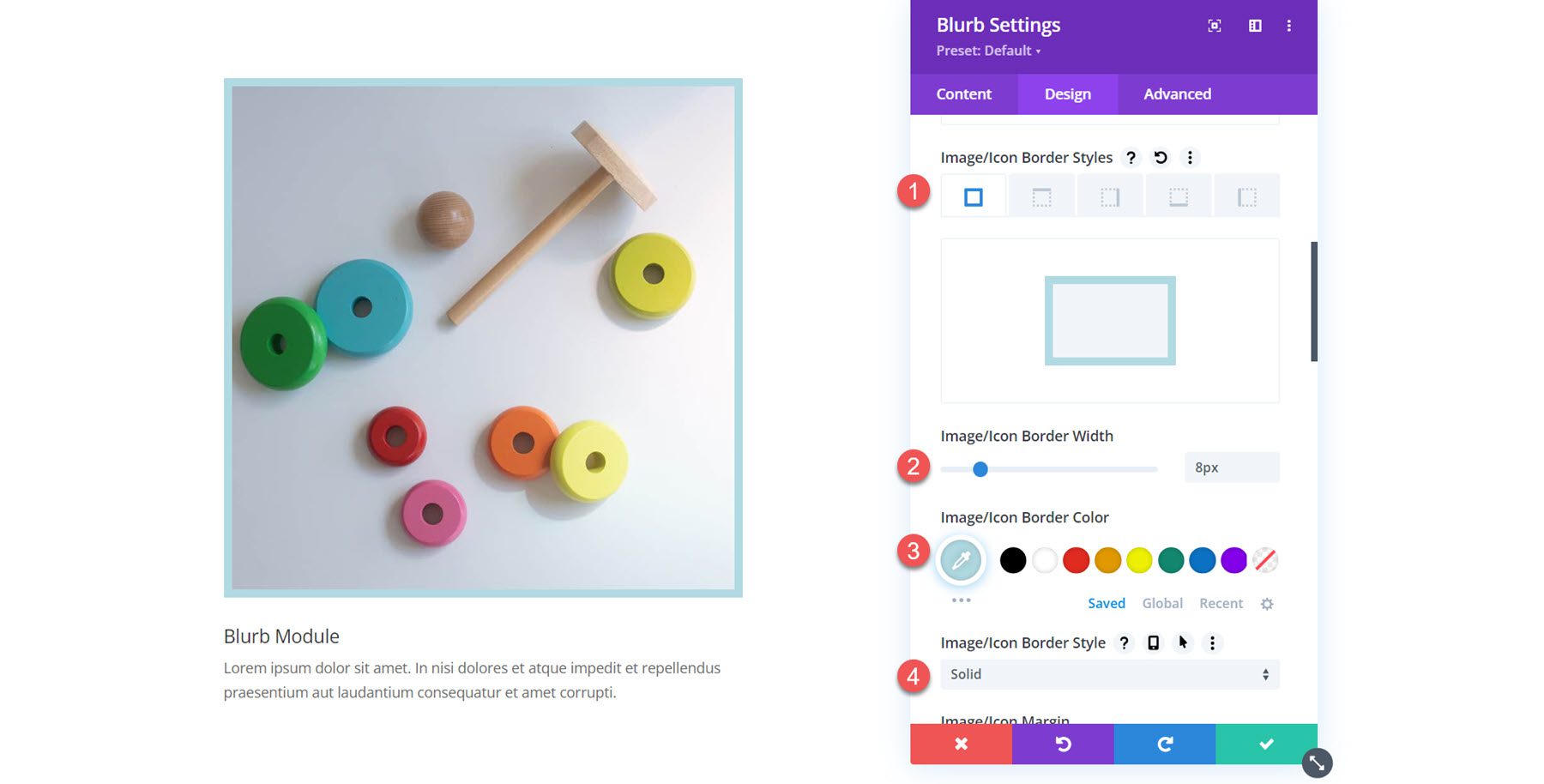
또한 이미지나 아이콘에 테두리를 추가할 수 있습니다. 테두리 너비, 테두리 색상, 테두리 스타일을 지정할 수 있습니다.

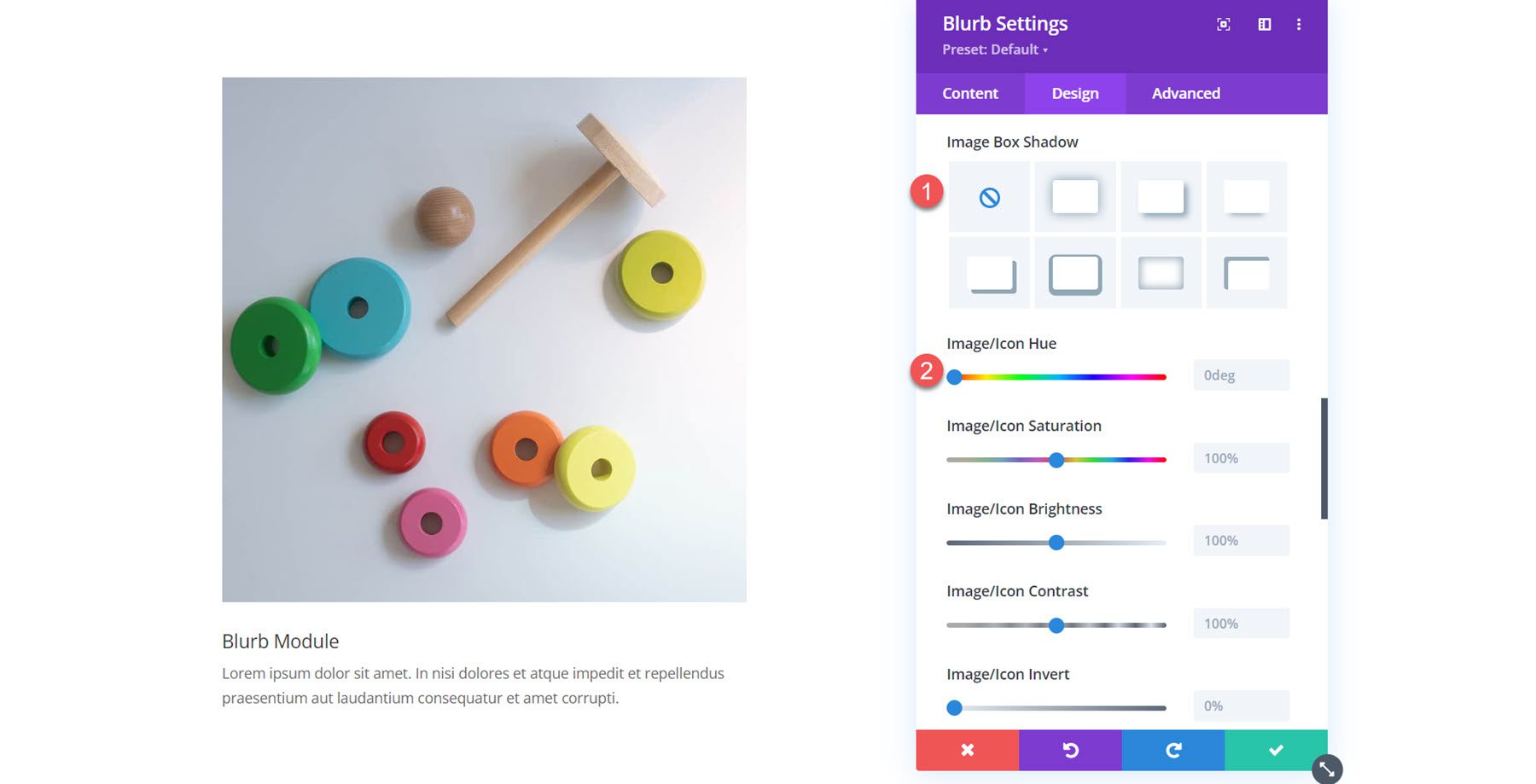
마지막으로 상자 그림자를 추가하고 이미지에 이미지 필터를 적용할 수 있습니다.

텍스트
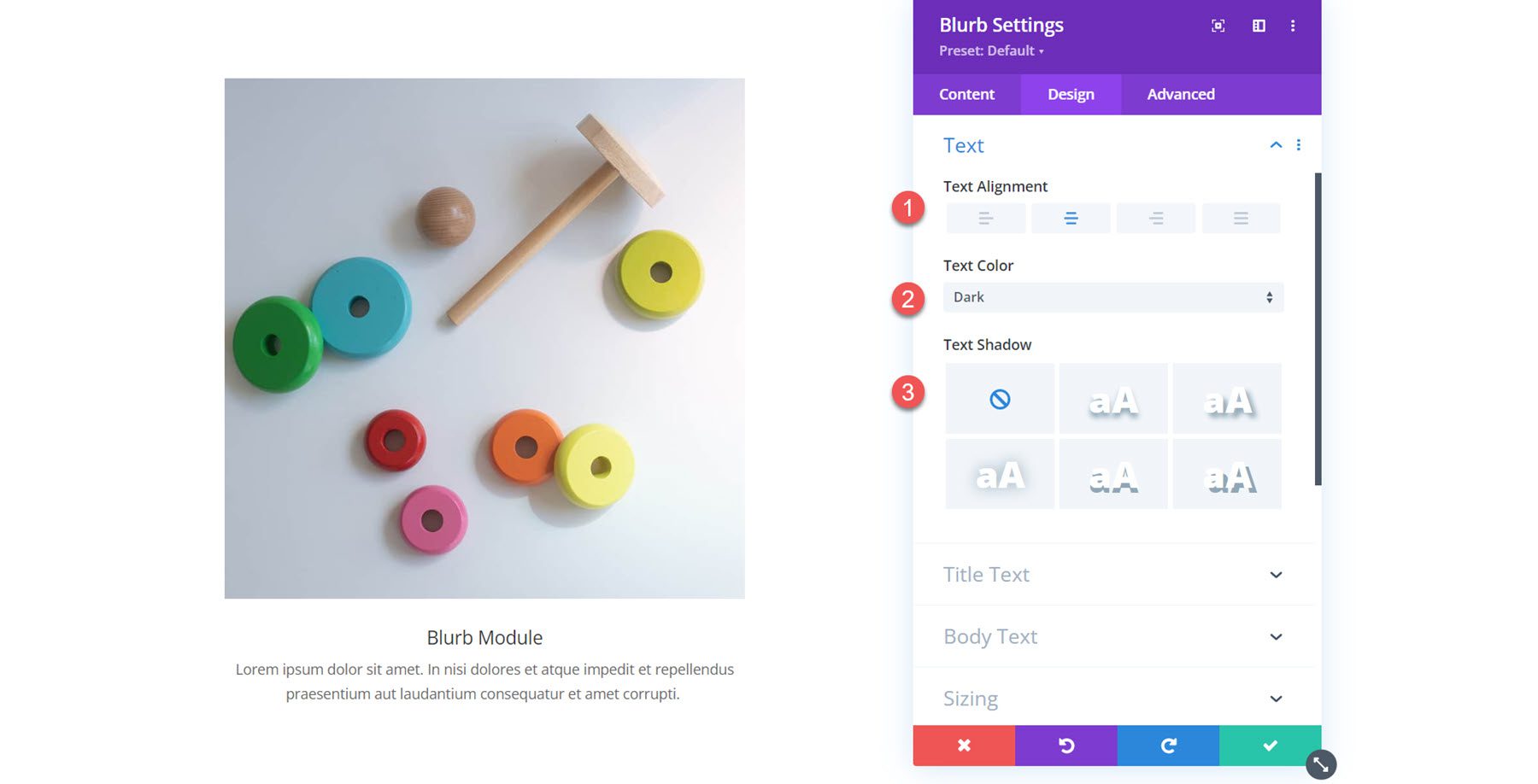
텍스트 설정에서 흐림 텍스트 정렬을 설정하고, 텍스트 색상을 선택하고, 텍스트 그림자를 활성화할 수 있습니다.

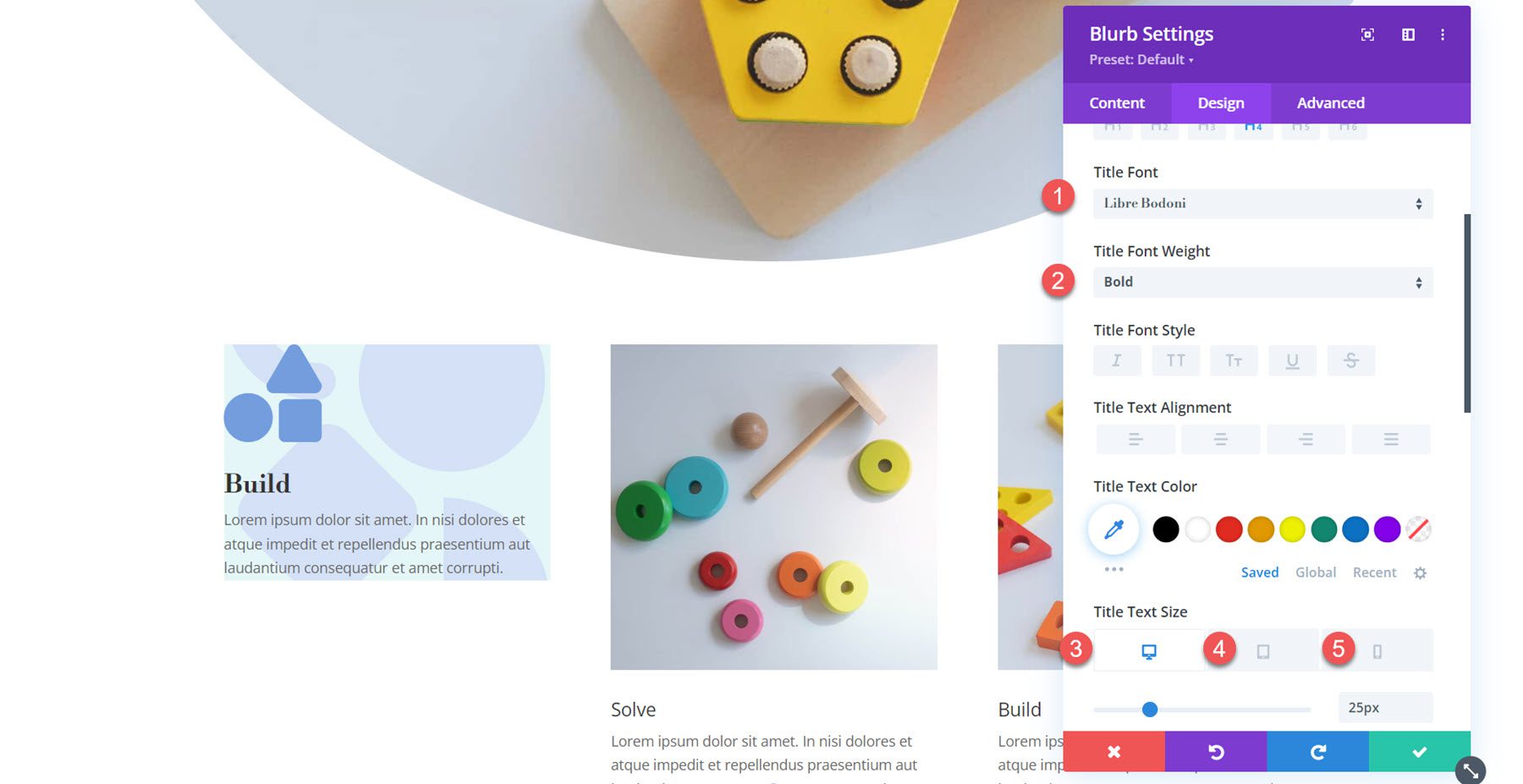
제목 텍스트
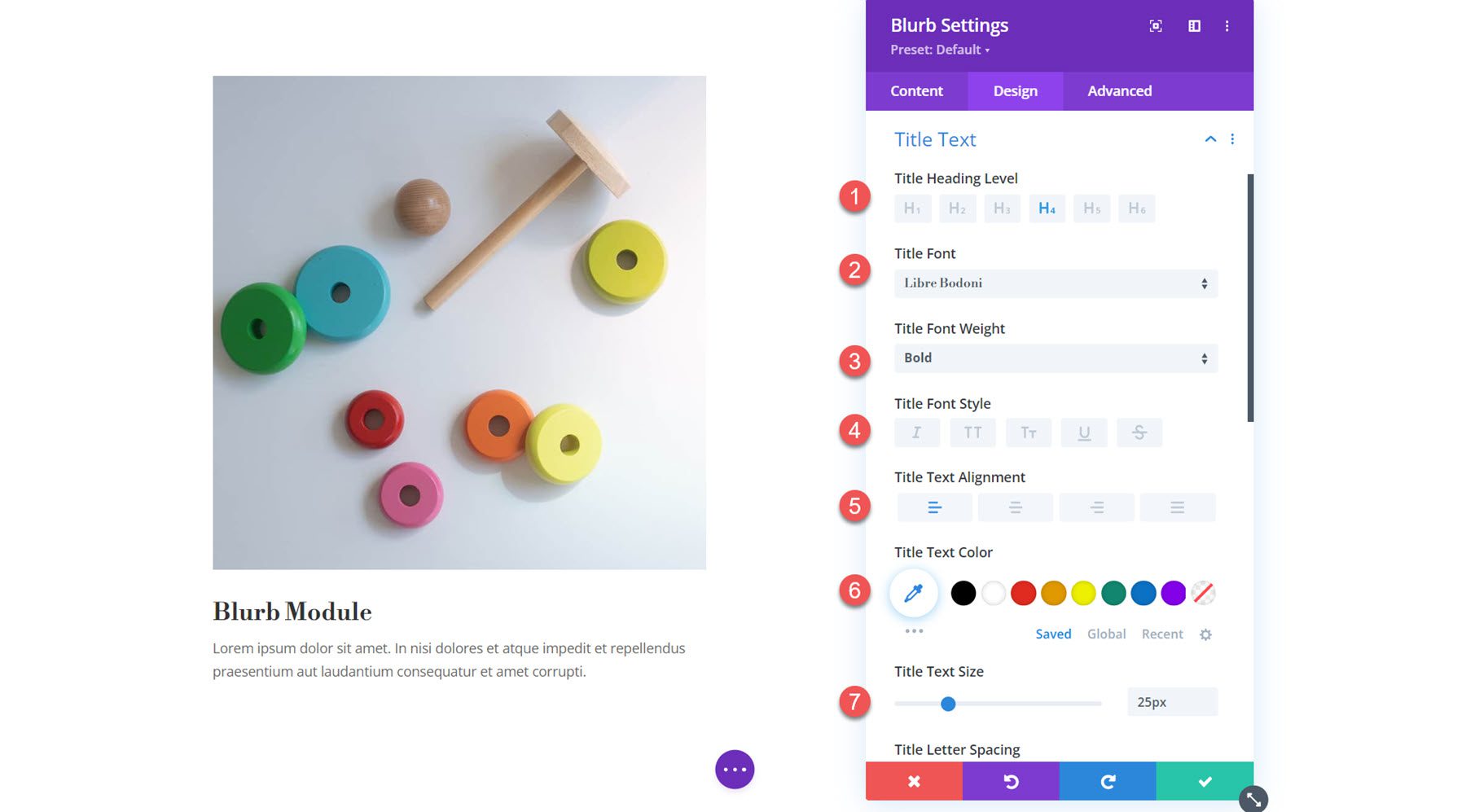
여기서 제목 텍스트의 스타일을 사용자 정의할 수 있습니다. 제목 수준을 지정하고 글꼴, 글꼴 두께, 글꼴 스타일, 정렬, 색상, 크기, 간격, 줄 높이 및 그림자를 설정할 수 있습니다.

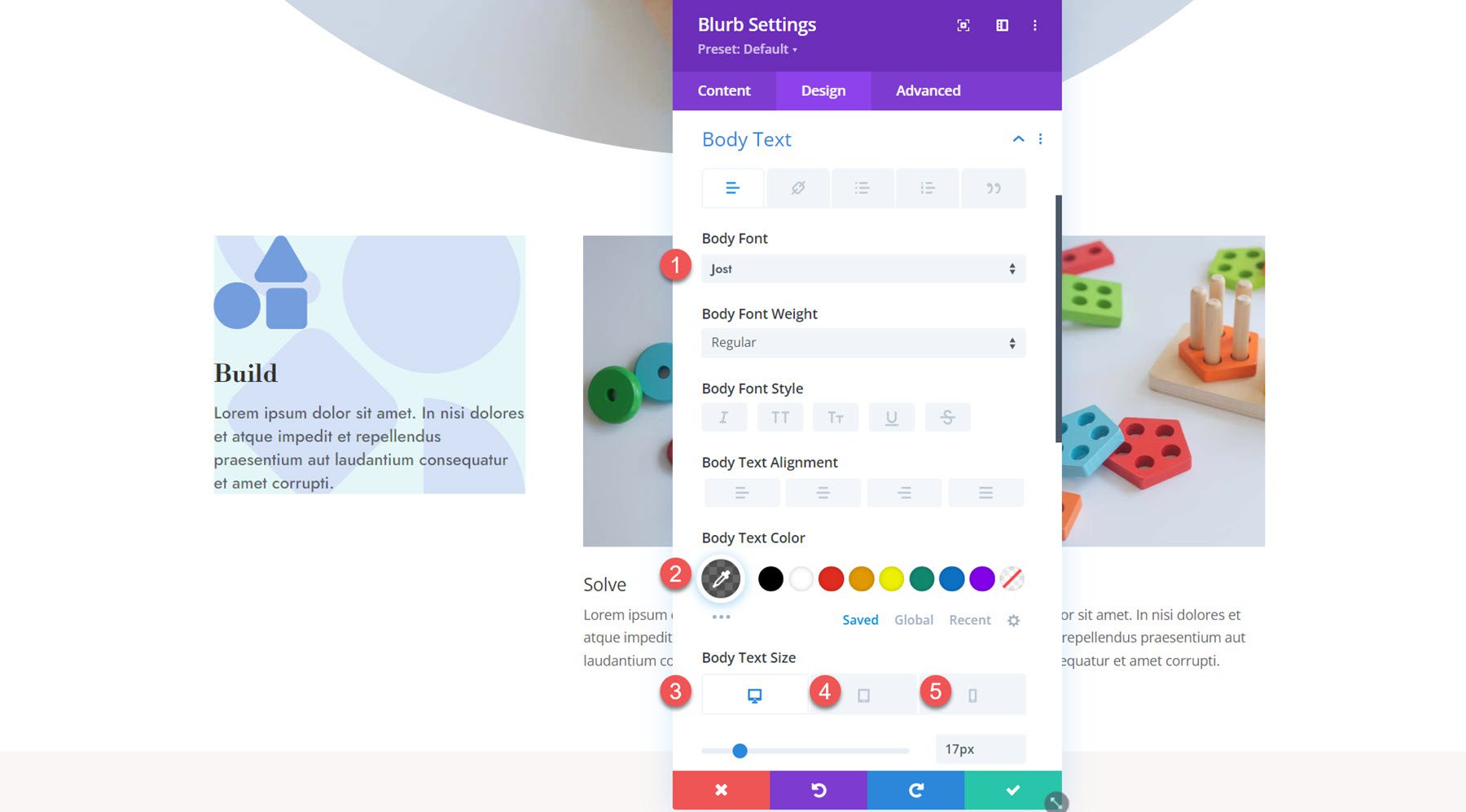
본문 텍스트
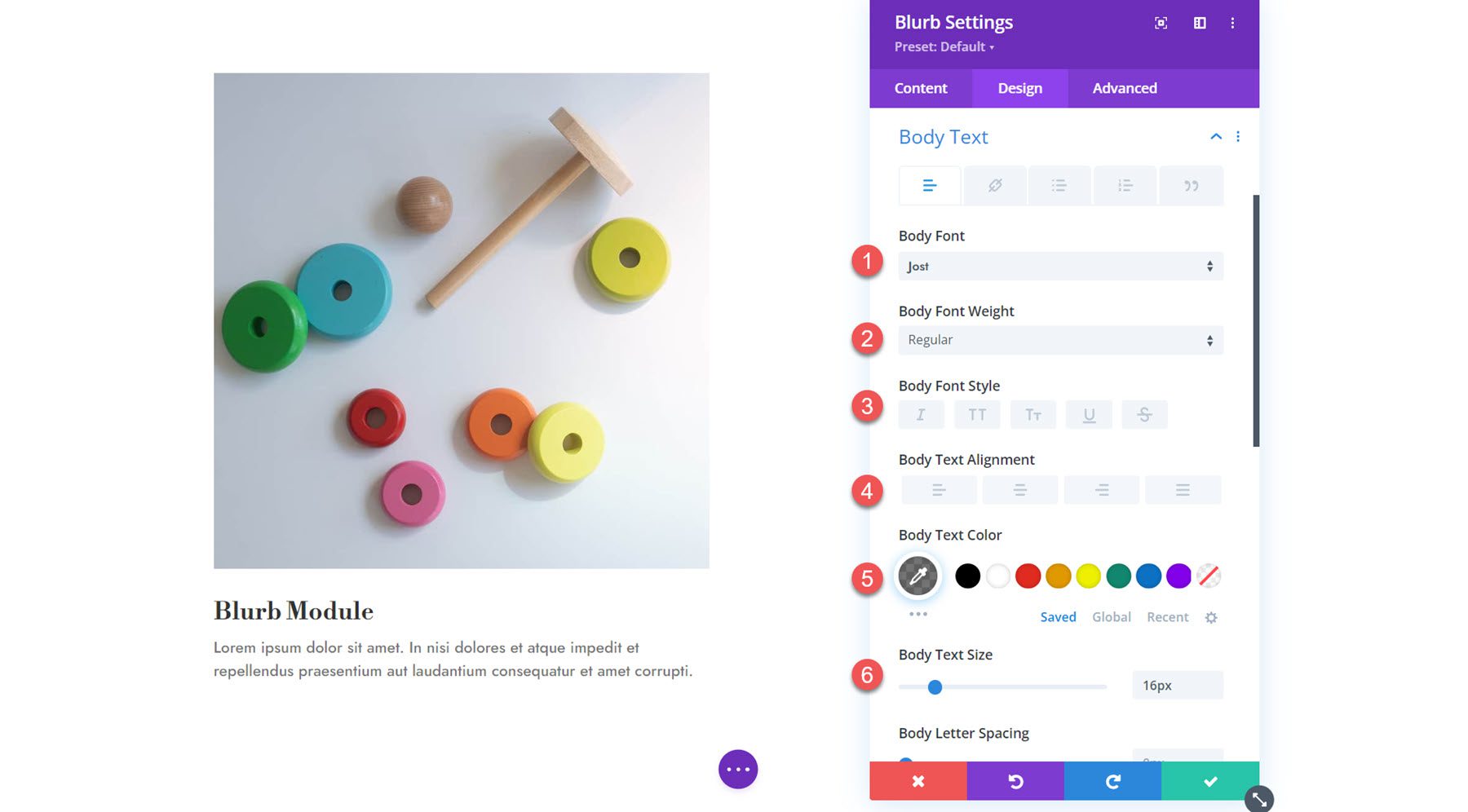
다음은 본문 텍스트 설정입니다. 제목 텍스트 설정과 마찬가지로 글꼴, 글꼴 두께, 글꼴 스타일, 정렬, 색상, 크기, 스프링, 줄 높이 및 그림자를 사용자 정의할 수 있습니다.

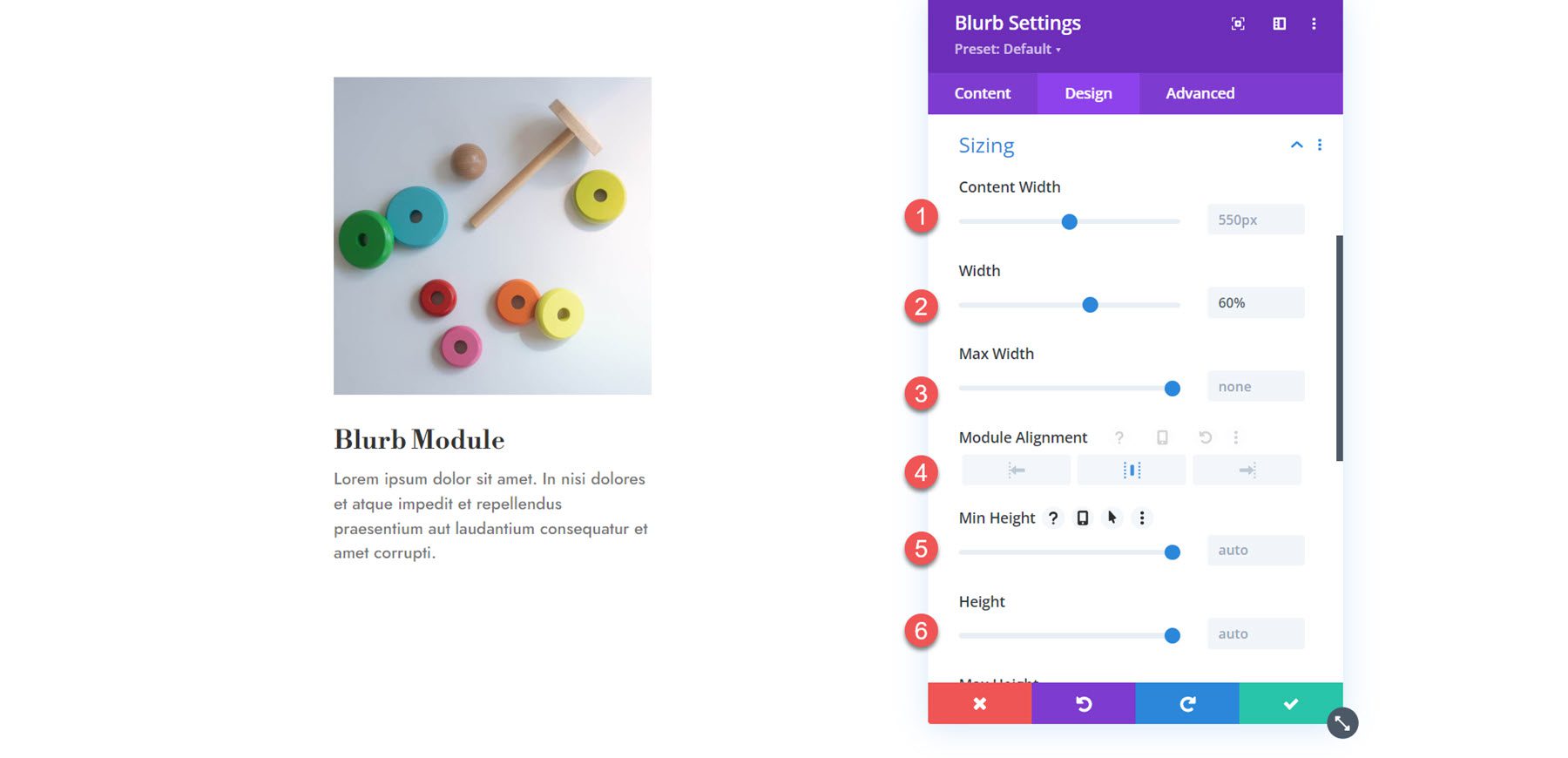
사이징
크기 조정 설정에서는 콘텐츠 너비, 너비, 최대 너비, 정렬, 최소 높이, 높이 및 최대 높이를 설정할 수 있습니다.

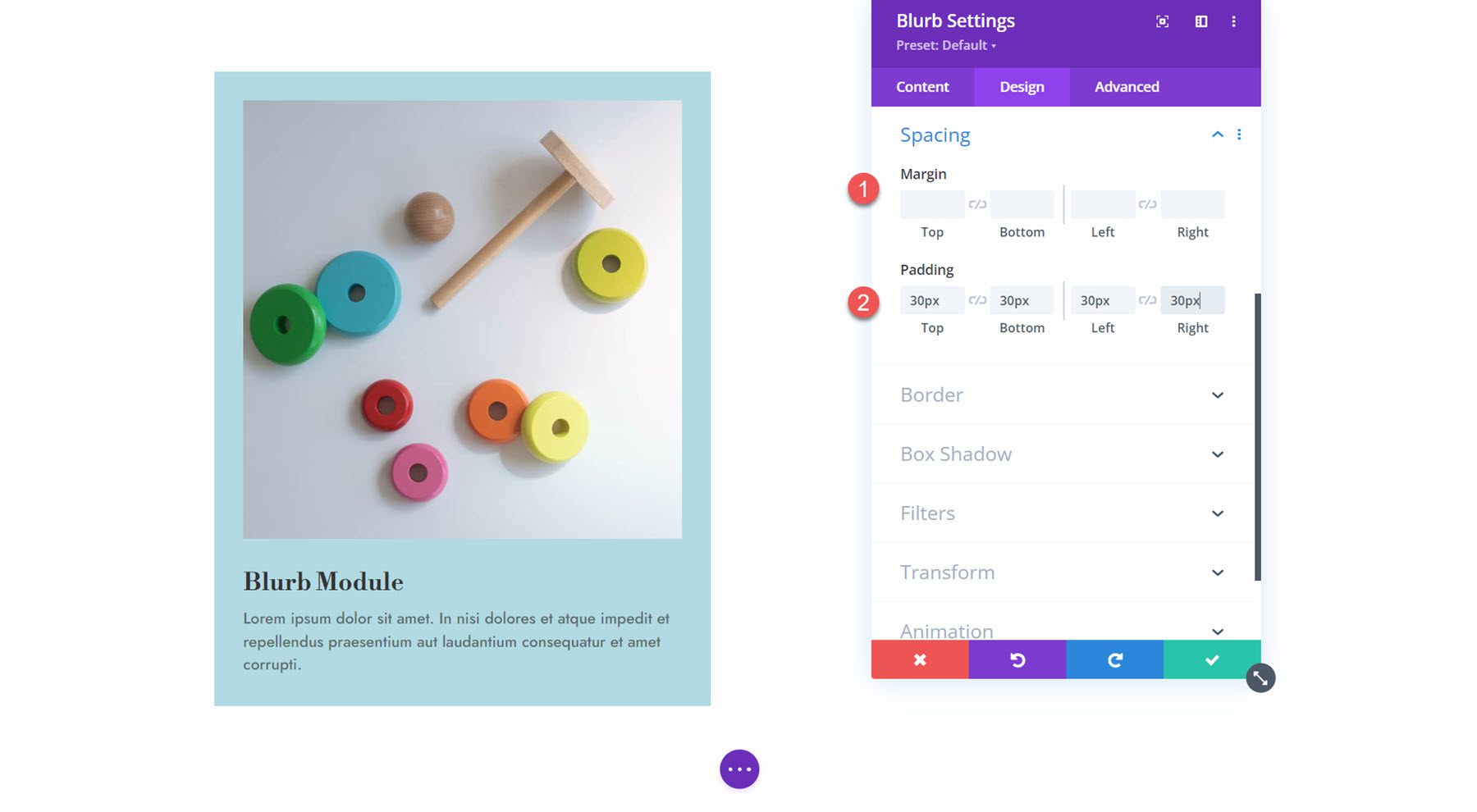
간격
다음으로 간격 섹션에서는 Blurb 모듈의 여백과 패딩을 설정할 수 있습니다.

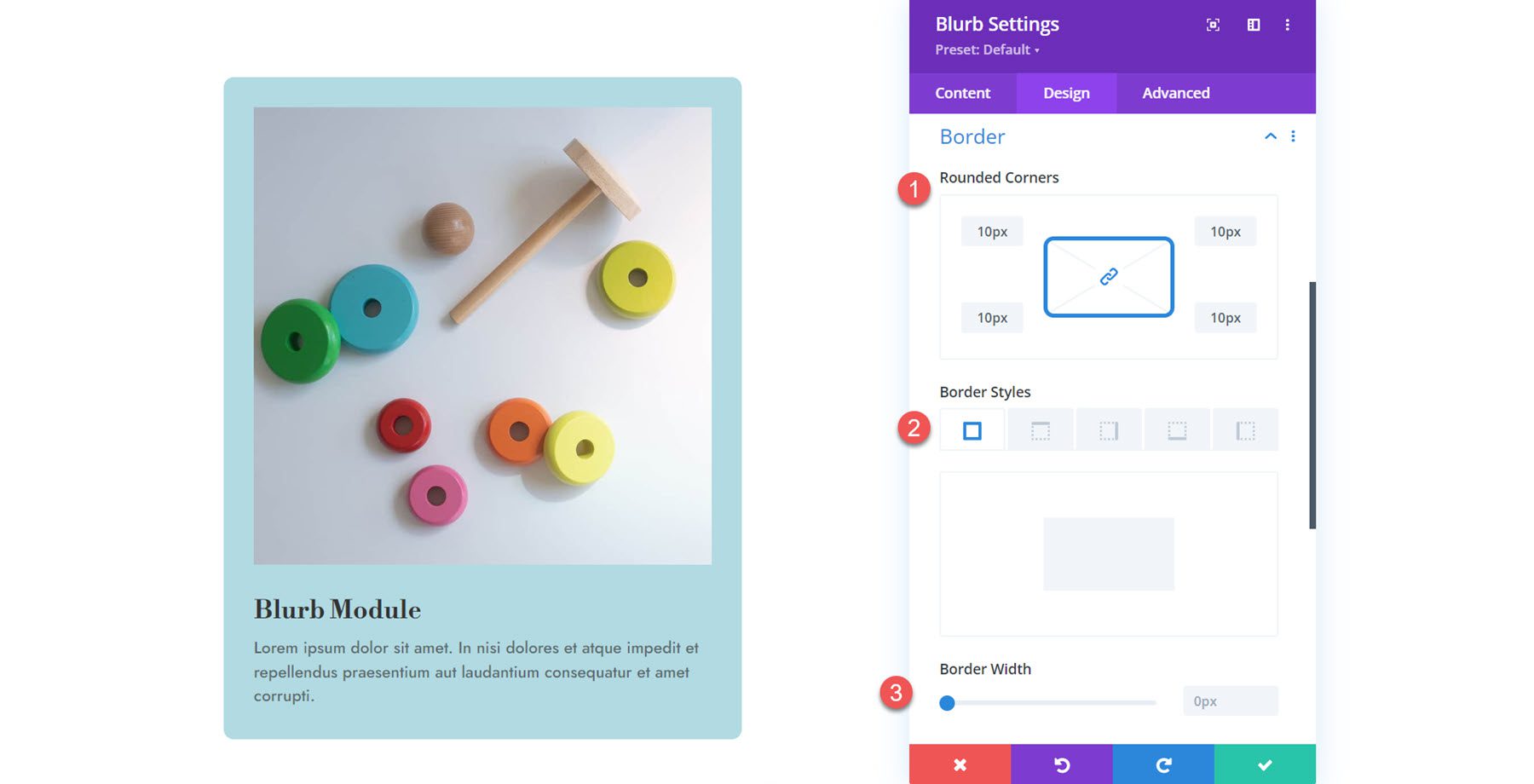
국경
테두리 설정에서 광고 문구에 둥근 모서리를 추가하고 테두리를 활성화할 수 있습니다. 테두리 너비, 색상, 스타일을 지정할 수 있습니다.

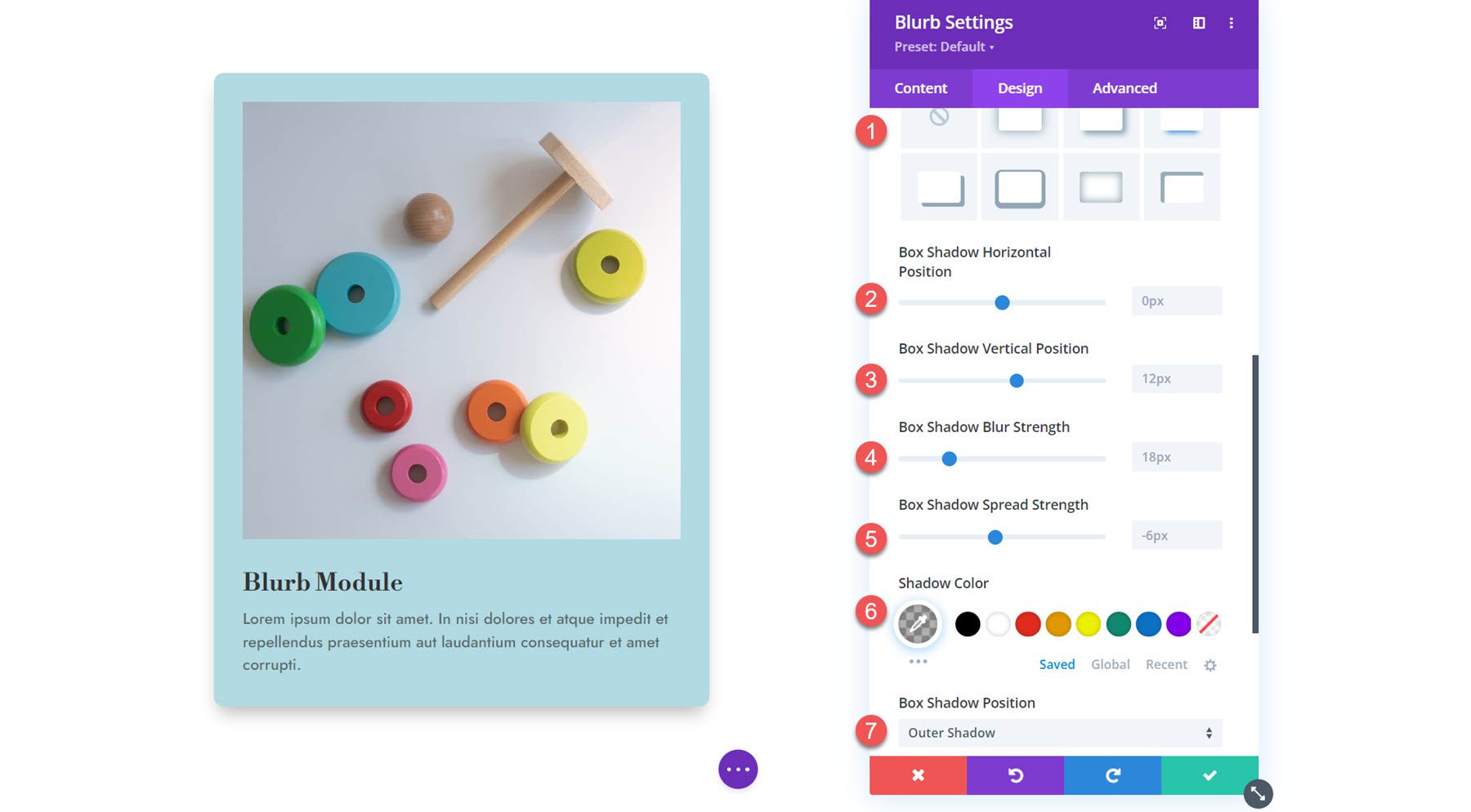
박스 섀도우
여기에서 전체 광고에 대한 상자 그림자를 설정할 수 있습니다. 상자 그림자가 활성화되면 위치, 흐림 및 확산 강도, 그림자 색상 및 그림자 위치를 설정할 수 있습니다.

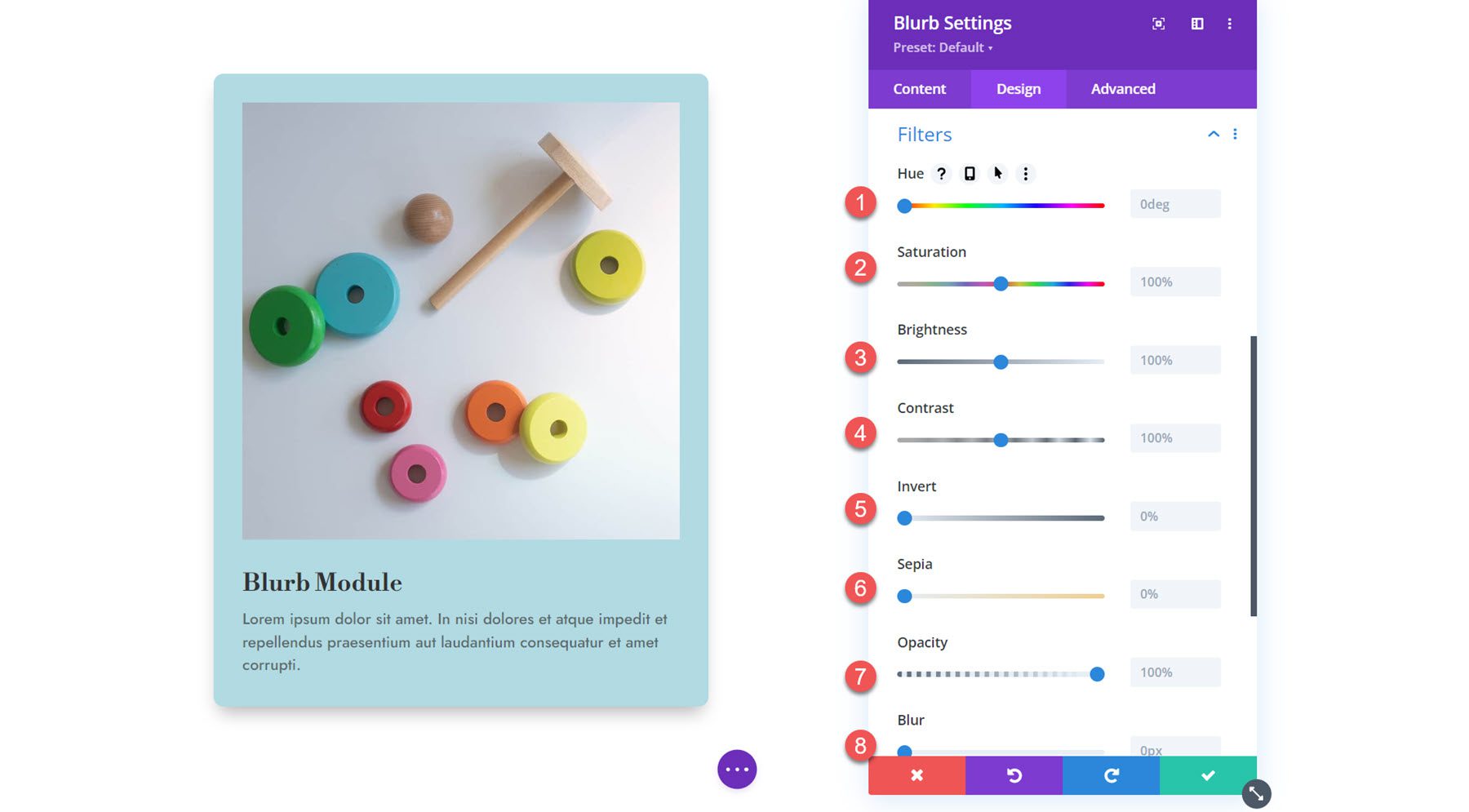
필터
다음은 필터 설정입니다. 이러한 옵션을 사용하여 광고문의 색조, 채도, 밝기, 대비, 반전, 세피아, 불투명도 및 흐림 효과를 수정할 수 있습니다. 블렌드 모드를 선택할 수도 있습니다.

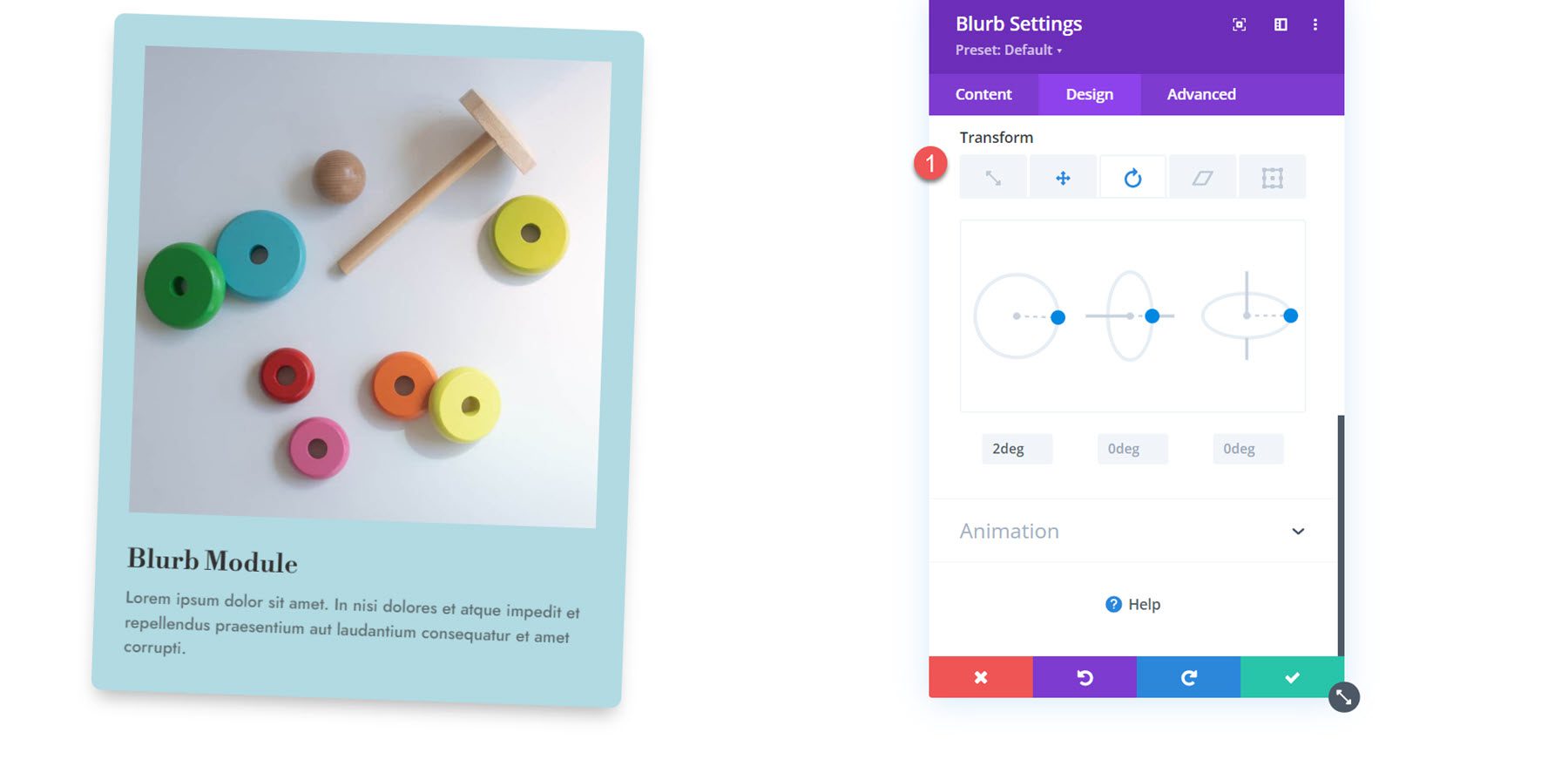
변환
여기에서 크기 조정, 변환, 회전, 기울이기 및 원점 설정을 통해 Blurb 모듈이 디자인에 나타나는 방식을 변환할 수 있습니다. 
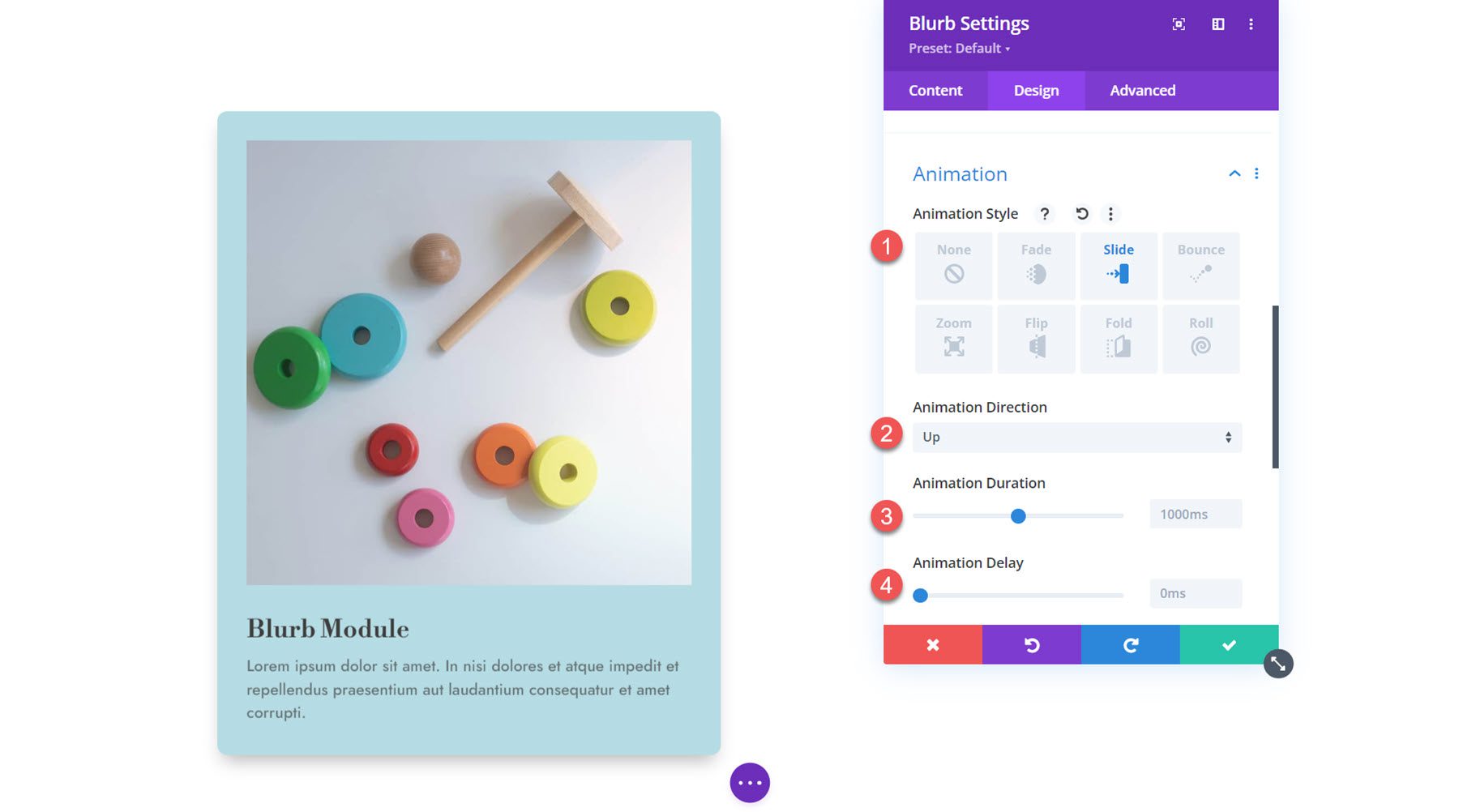
생기
이 탭의 마지막 섹션은 애니메이션 설정입니다. 페이드(Fade), 슬라이드(Slide), 바운스(Bounce), 줌(Zoom), 뒤집기(Flip), 접기(Fold), 롤(Roll) 등 7가지 애니메이션 스타일 중에서 선택할 수 있습니다. 각 애니메이션 스타일은 애니메이션 방향, 지속 시간, 지연, 강도, 시작 불투명도, 속도 곡선 및 반복을 수정하여 추가로 사용자 정의할 수 있습니다. 이 섹션에서는 이미지/아이콘 애니메이션도 설정할 수 있습니다.

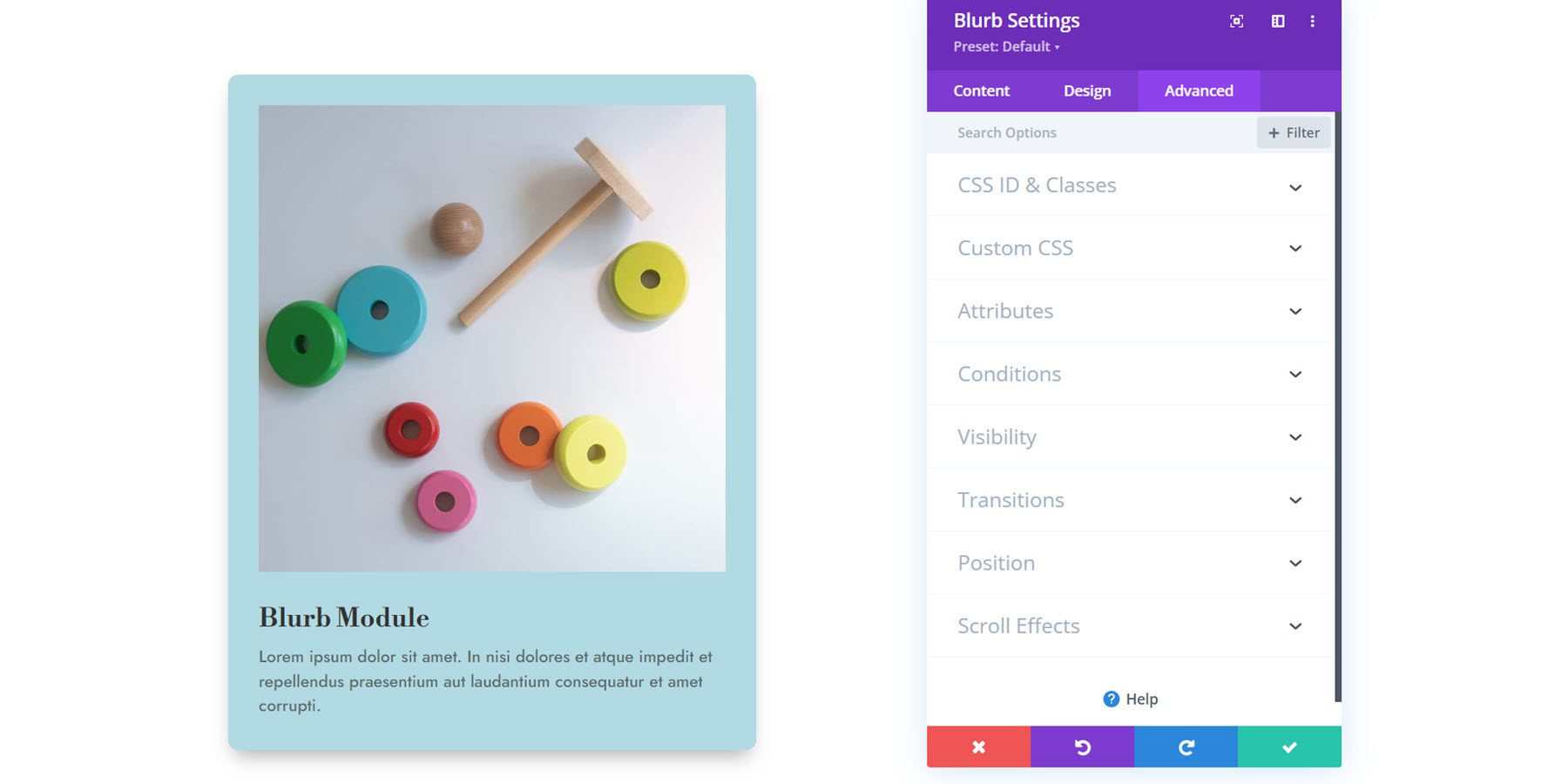
고급 설정
마지막으로 고급 탭을 살펴보겠습니다. 여기에서 CSS ID 및 클래스를 설정하고, 사용자 정의 CSS를 추가하고, 이미지 대체 텍스트를 설정하고, 표시 조건 및 가시성 설정을 지정하고, 전환을 수정하고, 고급 위치를 설정하고, 스크롤 효과를 활성화할 수 있습니다. 이러한 설정은 고급 사용자 정의 기능과 동적 효과를 통해 디자인을 한 단계 더 발전시킬 수 있습니다.

디자인에 Blurb 모듈 사용하기
이제 Blurb 모듈 설정의 옵션을 살펴보았으므로 몇 가지 실제 사례를 살펴보겠습니다. Blurb 모듈을 사용하여 세 가지 다른 디자인을 만들어 보겠습니다.
시사
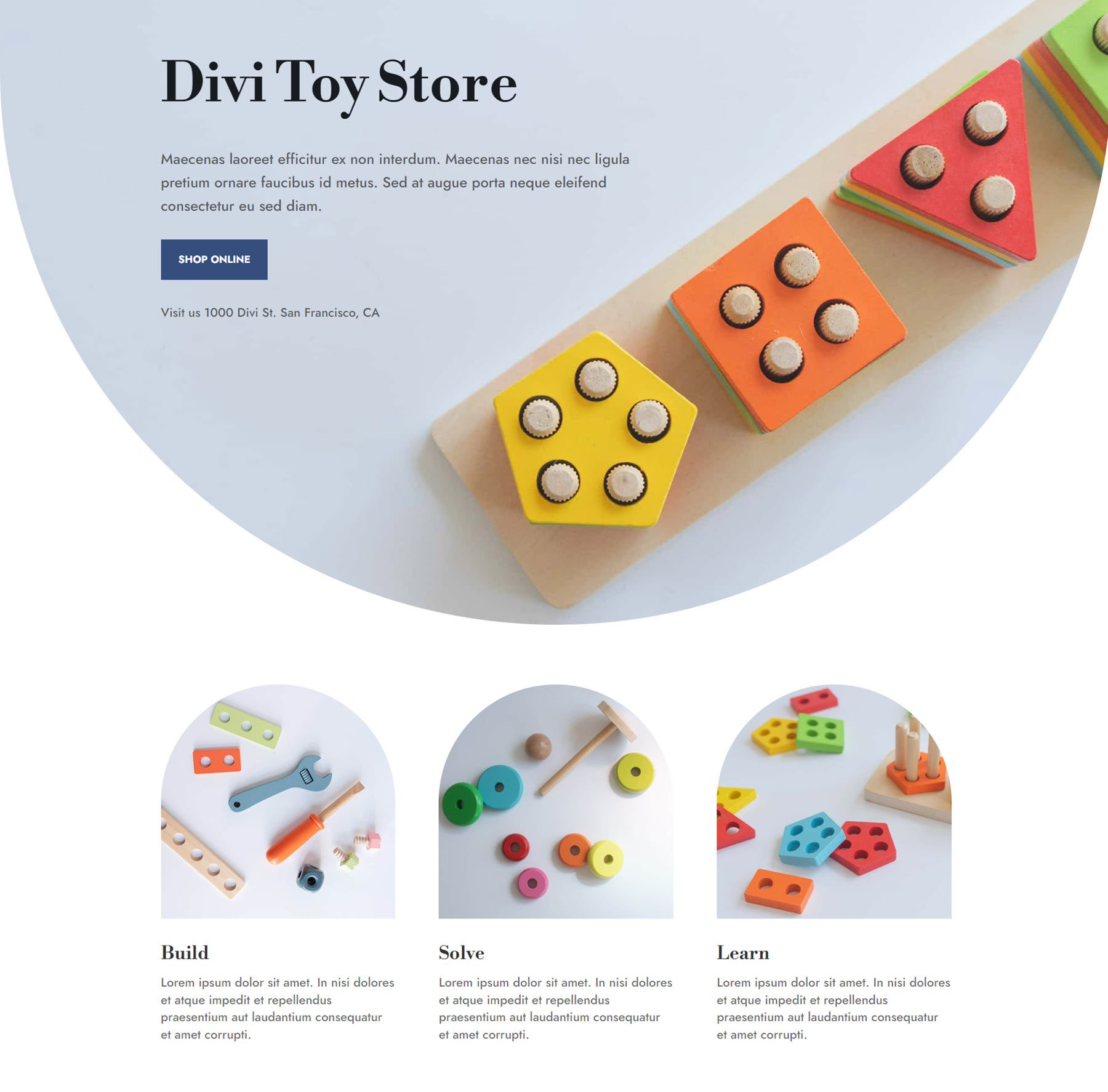
다음은 우리가 디자인할 내용의 미리보기입니다.
광고 디자인 1

광고 디자인 2

광고 디자인 3

미리 만들어진 레이아웃으로 새 페이지 만들기
Divi 라이브러리에서 미리 만들어진 레이아웃을 사용하여 시작해 보겠습니다. 이 예에서는 장난감 가게 레이아웃 팩의 장난감 가게 홈 페이지 레이아웃을 사용합니다.
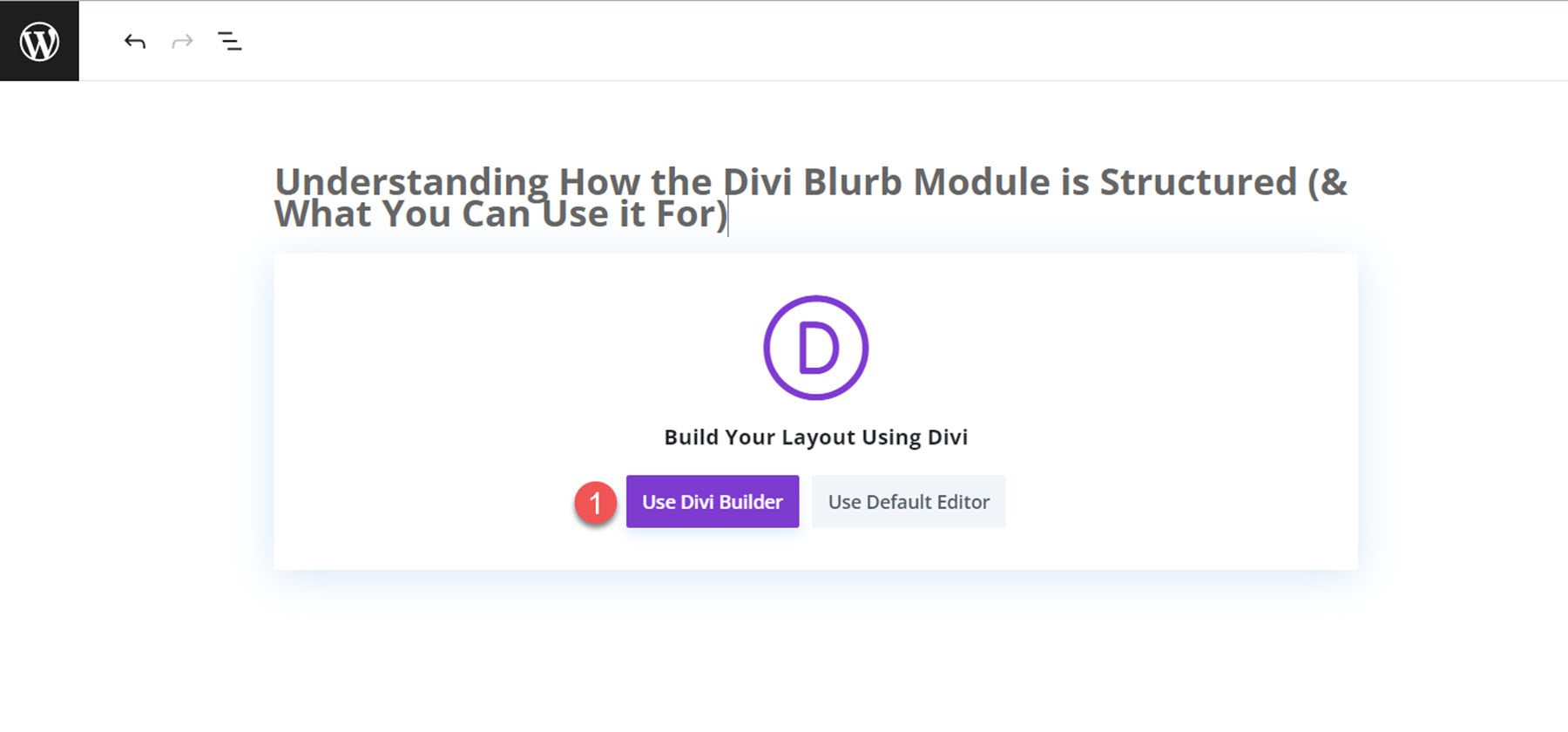
웹사이트에 새 페이지를 추가하고 제목을 지정한 다음 Divi Builder 사용 옵션을 선택하세요.

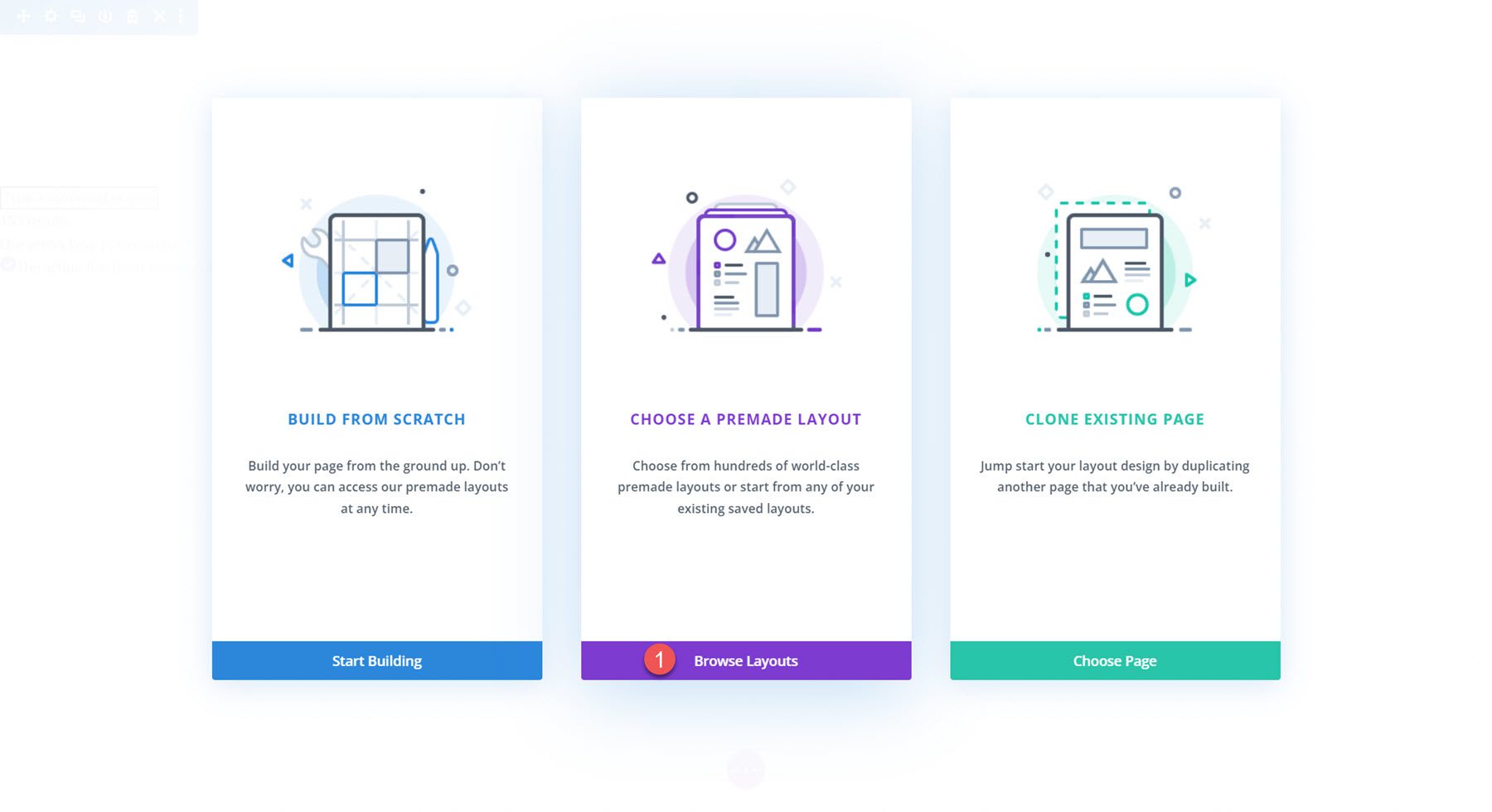
이 예에서는 Divi 라이브러리에서 미리 만들어진 레이아웃을 사용하므로 레이아웃 찾아보기를 선택합니다.

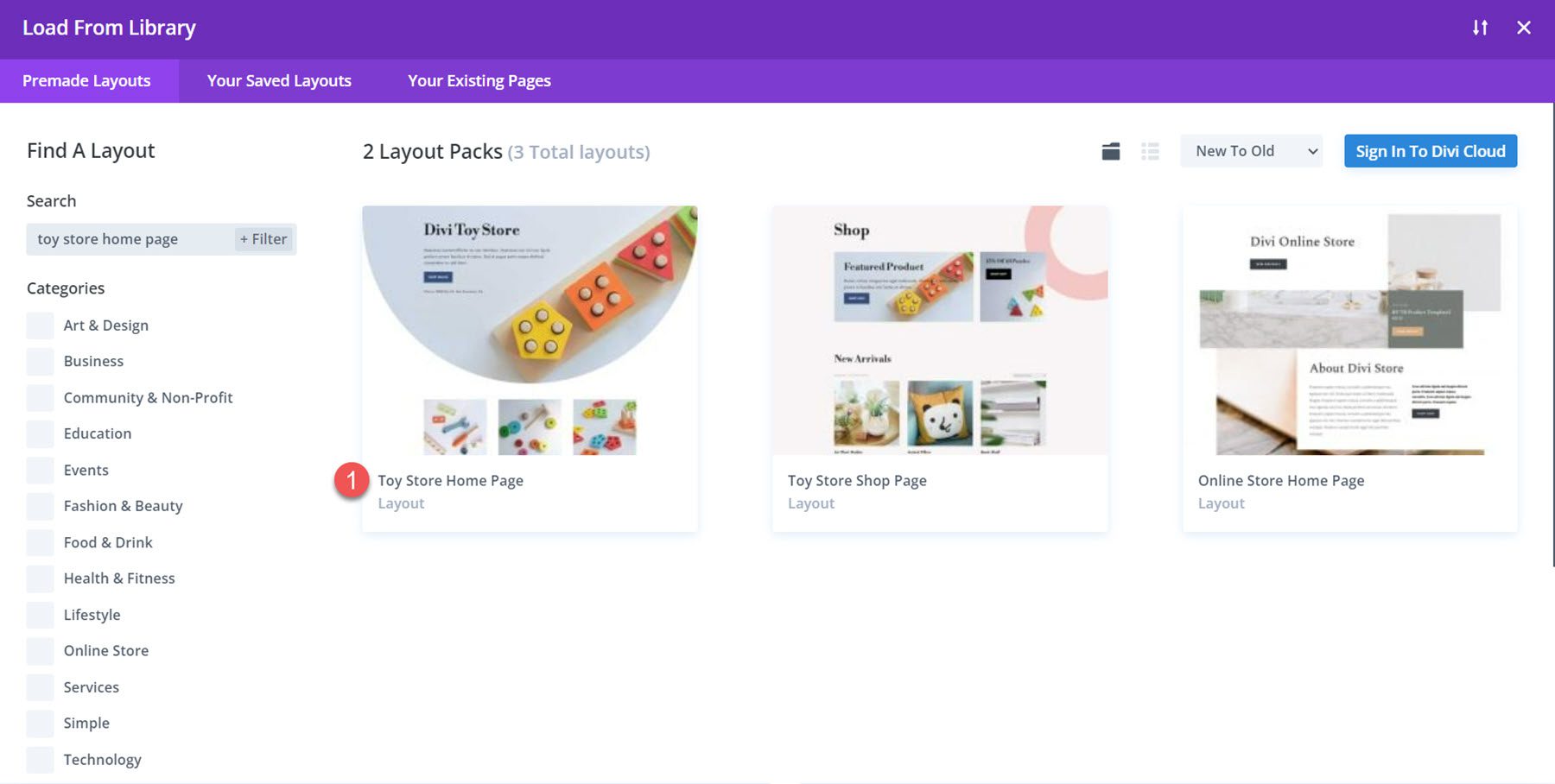
장난감 가게 홈 페이지 레이아웃을 검색하고 선택합니다.

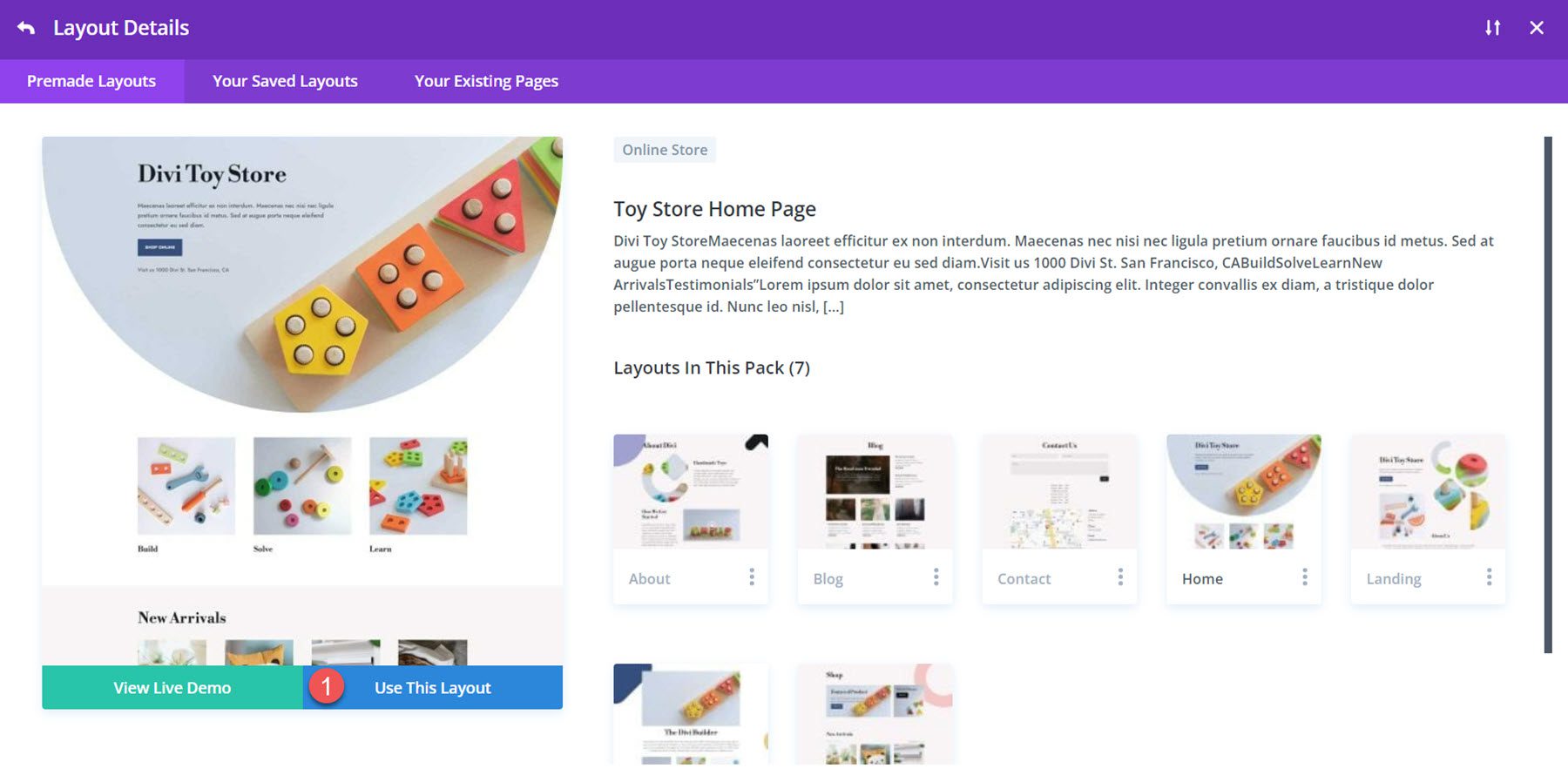
페이지에 레이아웃을 추가하려면 이 레이아웃 사용을 선택합니다.

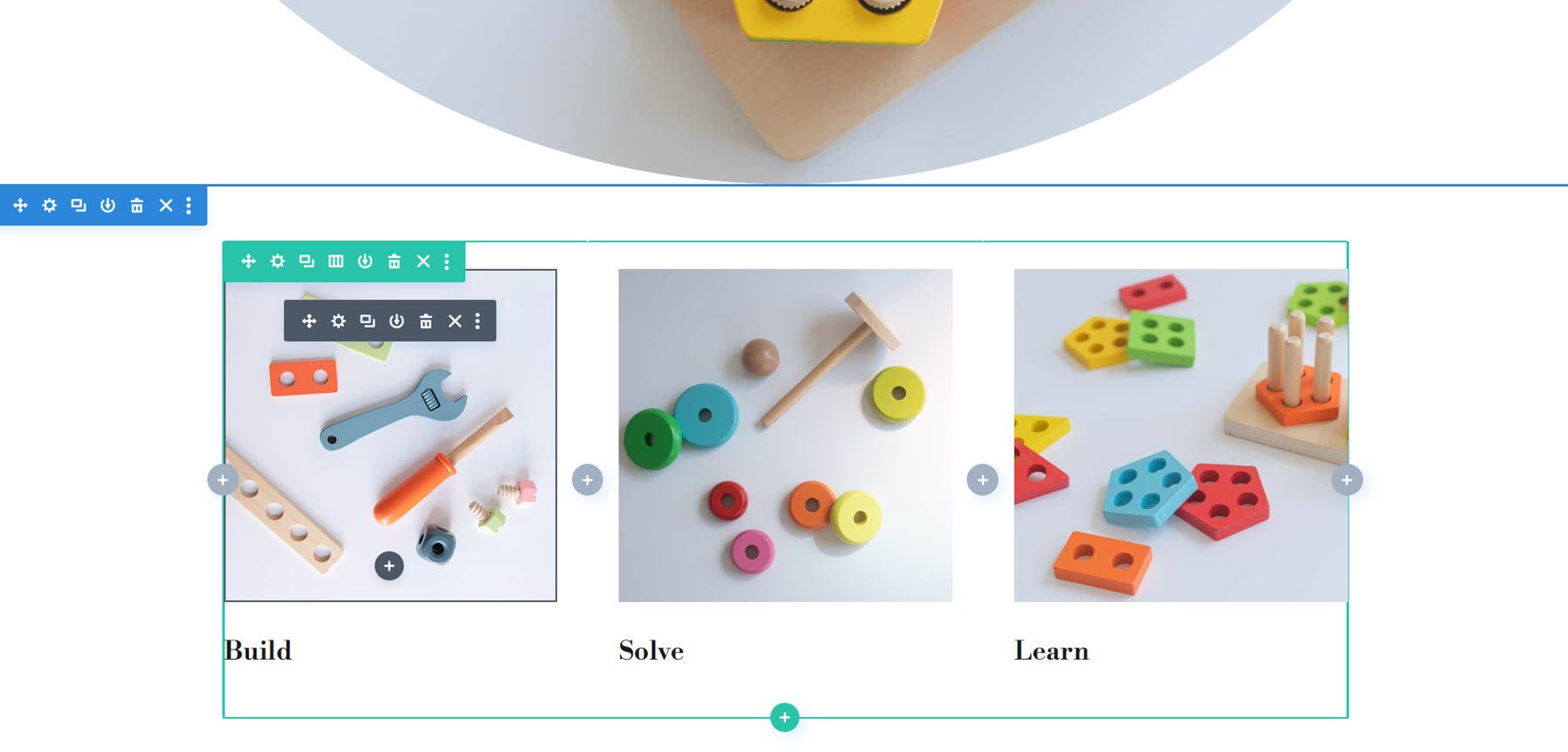
이제 디자인을 만들 준비가 되었습니다. Blurb 모듈을 사용하여 이 튜토리얼의 빌드, 해결 및 학습 섹션을 다시 디자인할 것입니다. 레이아웃은 이미지 및 텍스트 모듈로 생성되지만 Blurb 모듈을 사용하여 요소를 하나의 모듈로 결합하고 함께 스타일을 지정할 수 있습니다. 시작하자!

Blurb 모듈을 사용하여 레이아웃 다시 만들기
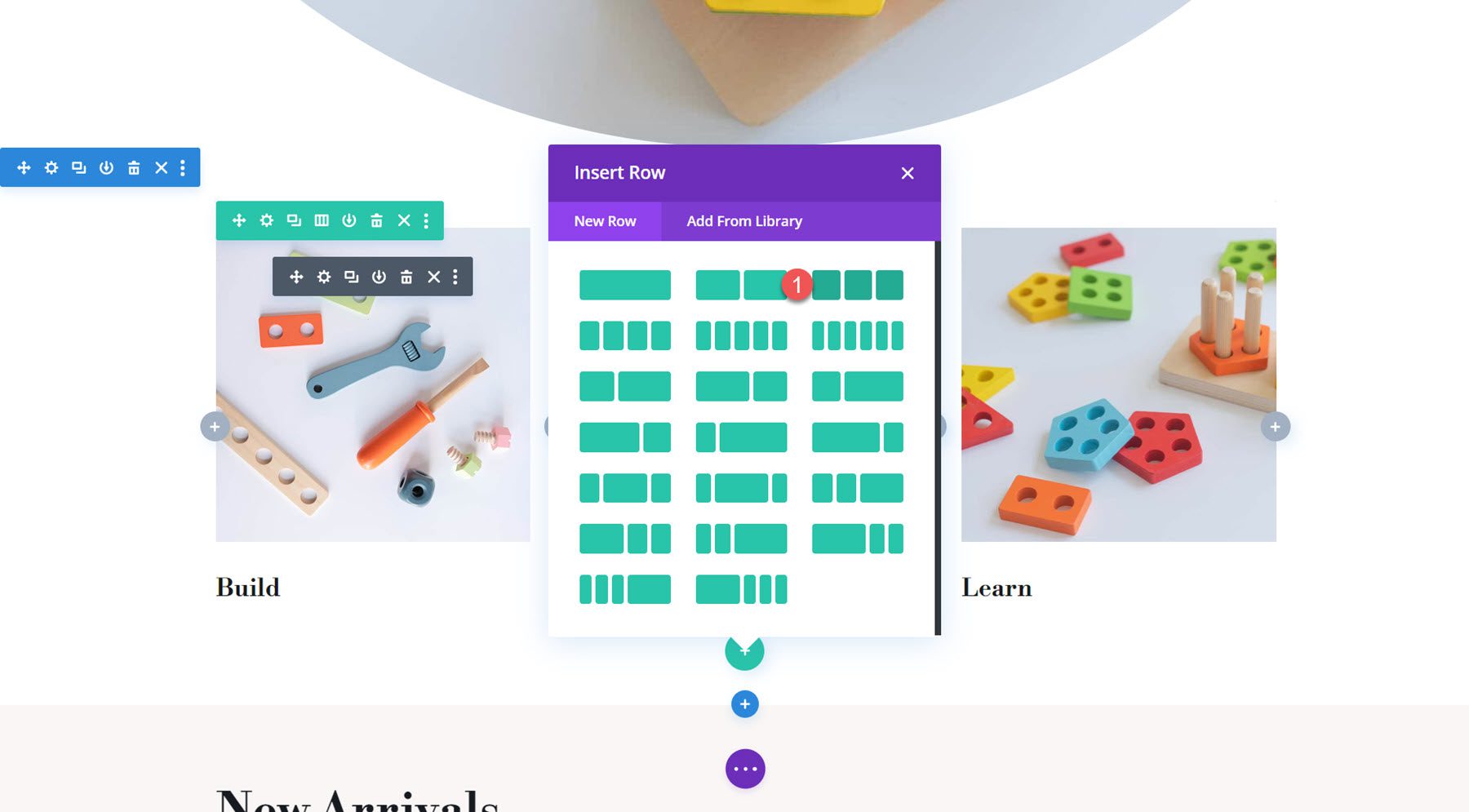
세 가지 디자인은 각각 동일한 기본 레이아웃으로 시작됩니다. 섹션에 세 개의 열이 있는 새 행을 추가하는 것부터 시작하세요.

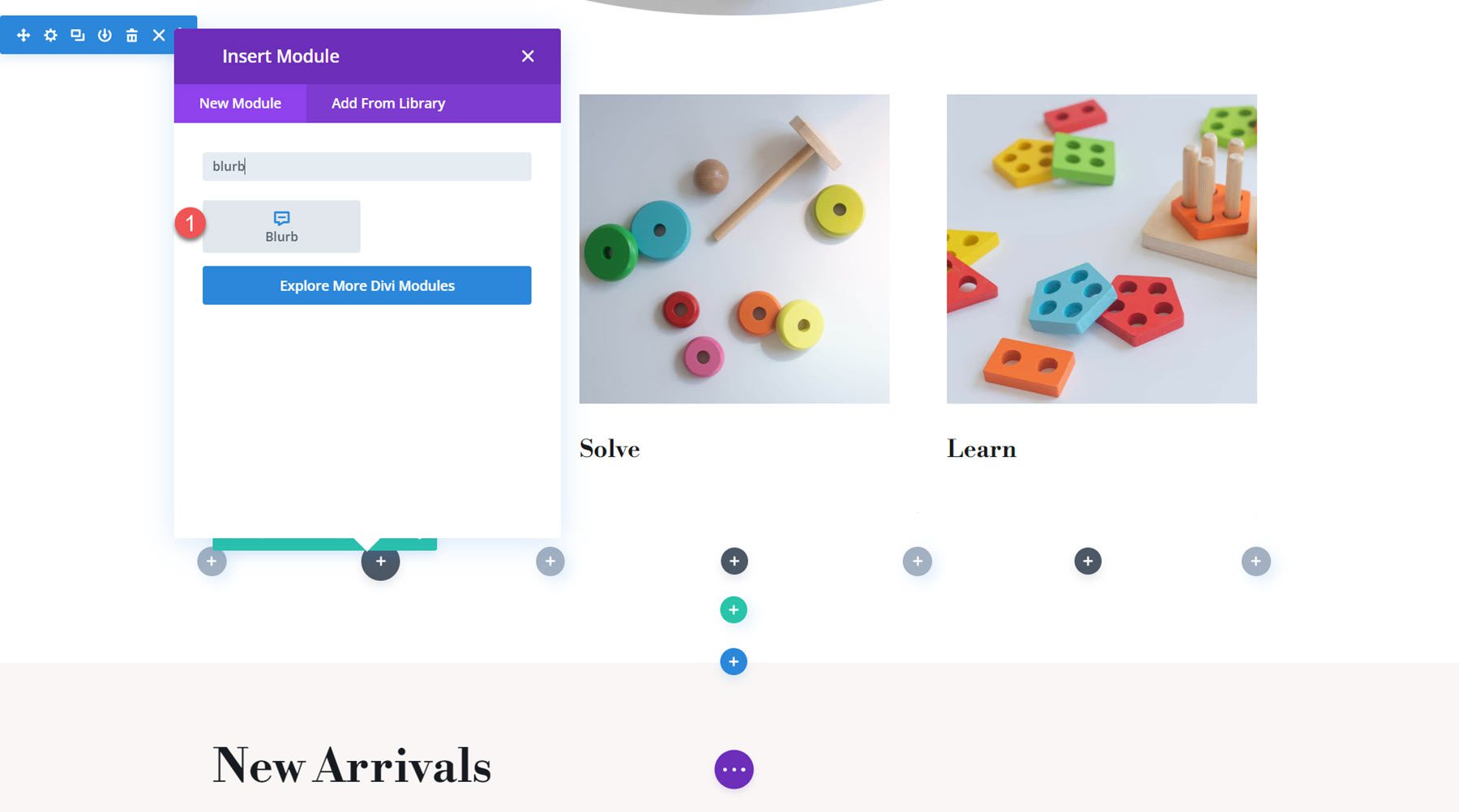
다음으로 첫 번째 열에 Blurb 모듈을 추가합니다.

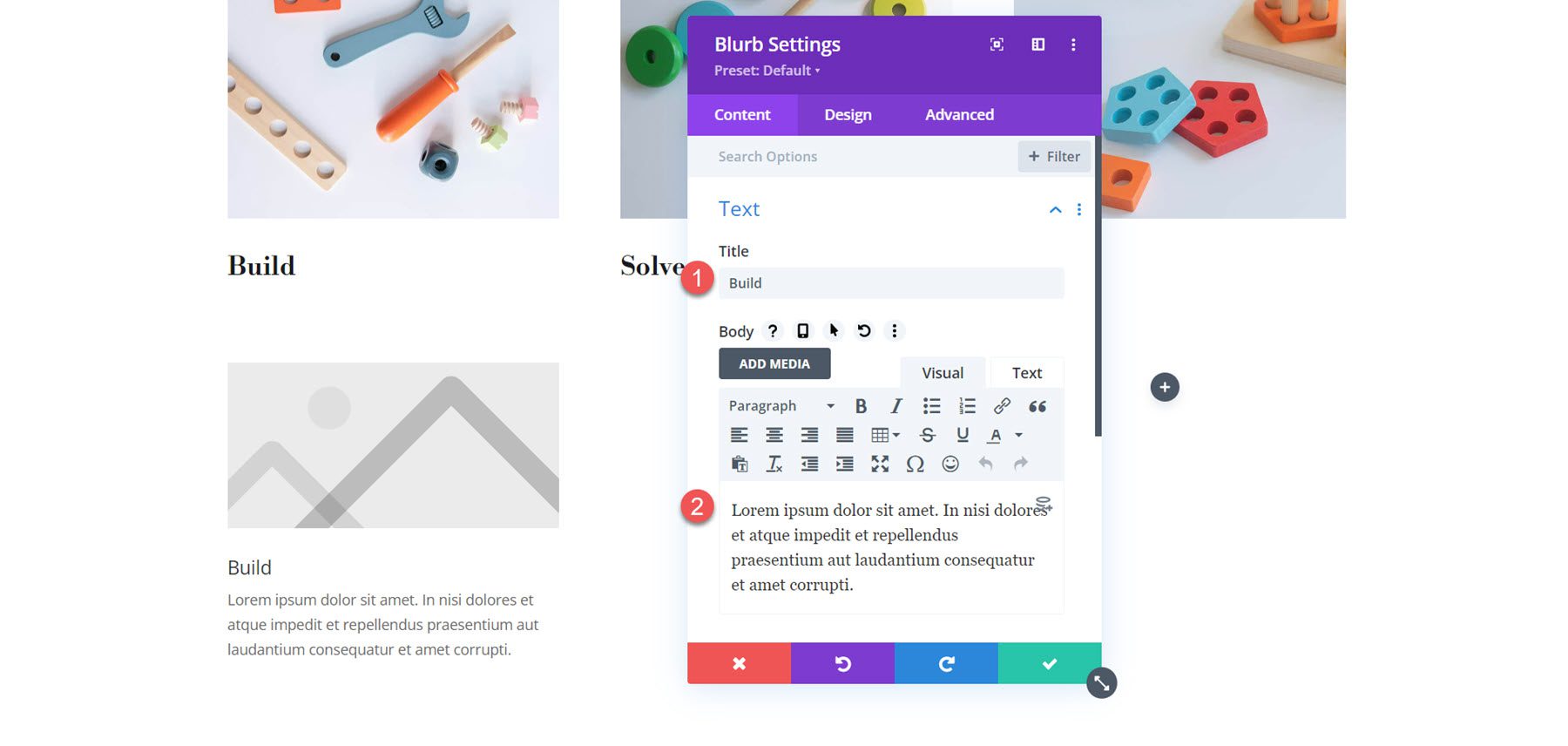
광고 문구에 제목과 본문 텍스트를 추가합니다.
- 제목: 빌드
- 본문: Lorem ipsum dolor sit amet. nisi dolores et atque impedit et repelndus praesentium aut laudantium consequatur et amet 부패i.

이미지 설정에서 첫 번째 광고문에 대한 이미지를 추가하세요.
- 이미지: 장난감 가게-24.jpg

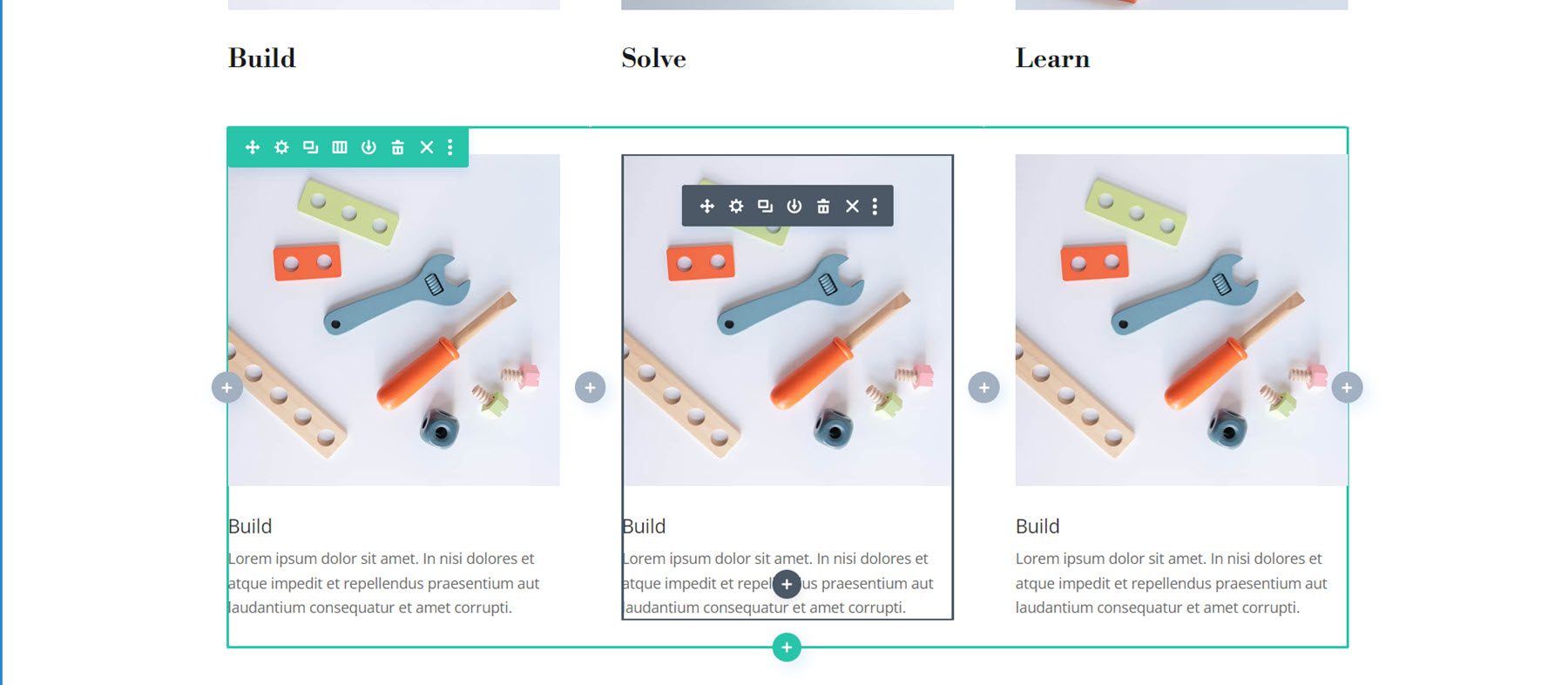
다음으로 Blurb 모듈을 두 번 복제하여 세 개의 Blurb 모듈을 만듭니다. 각 열에 모듈이 하나씩 있도록 모듈을 재배열합니다.

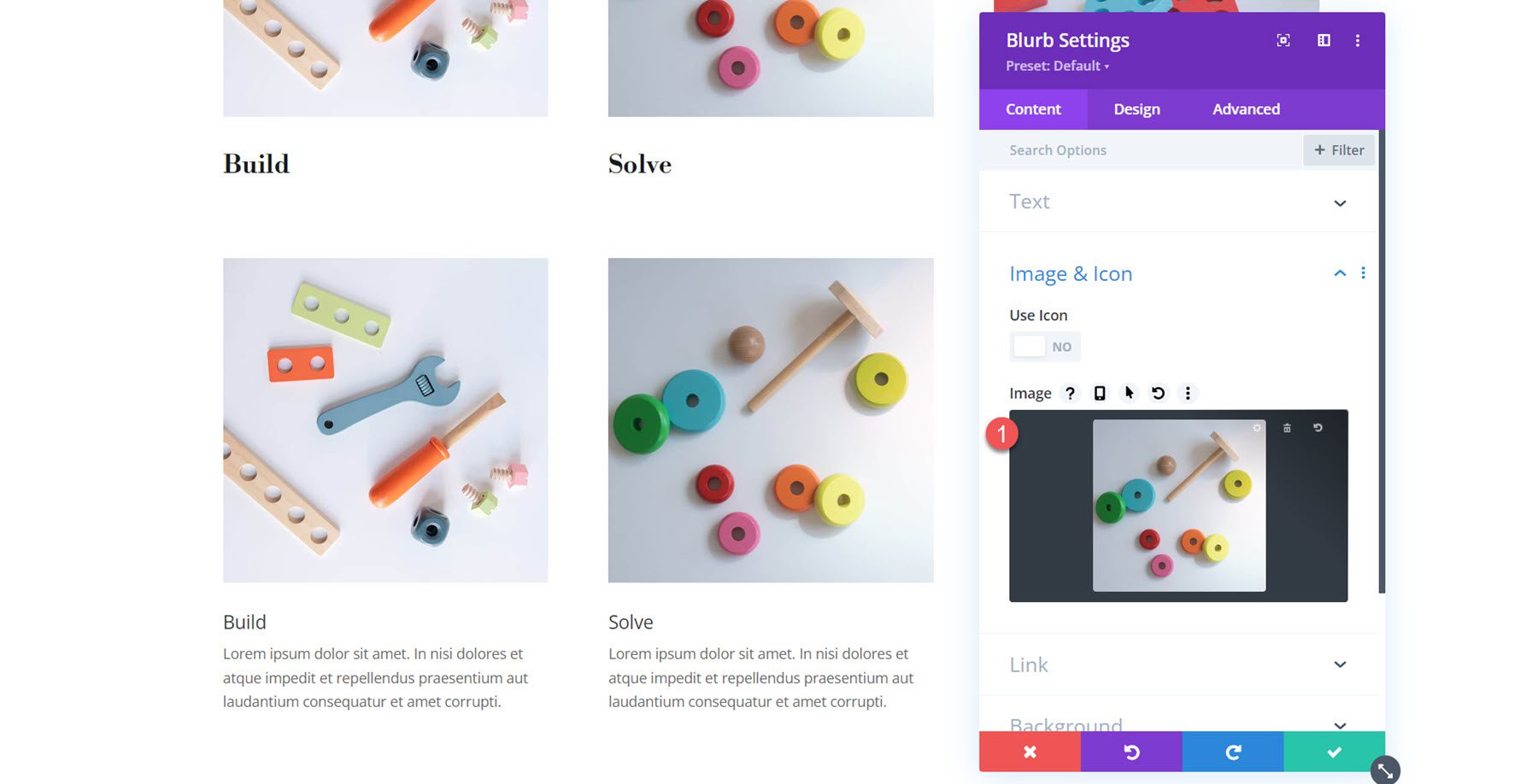
두 번째 및 세 번째 Blurb 모듈에 대한 설정을 열고 콘텐츠를 수정합니다.
광고문 2의 경우:
- 제목: 해결
- 이미지: 장난감 가게-19.jpg
광고문 3의 경우:
- 제목: 배우다
- 이미지: 장난감 가게-27.jpg


세 개의 광고문이 설정되면 원래 행을 삭제하세요.

광고 디자인 1
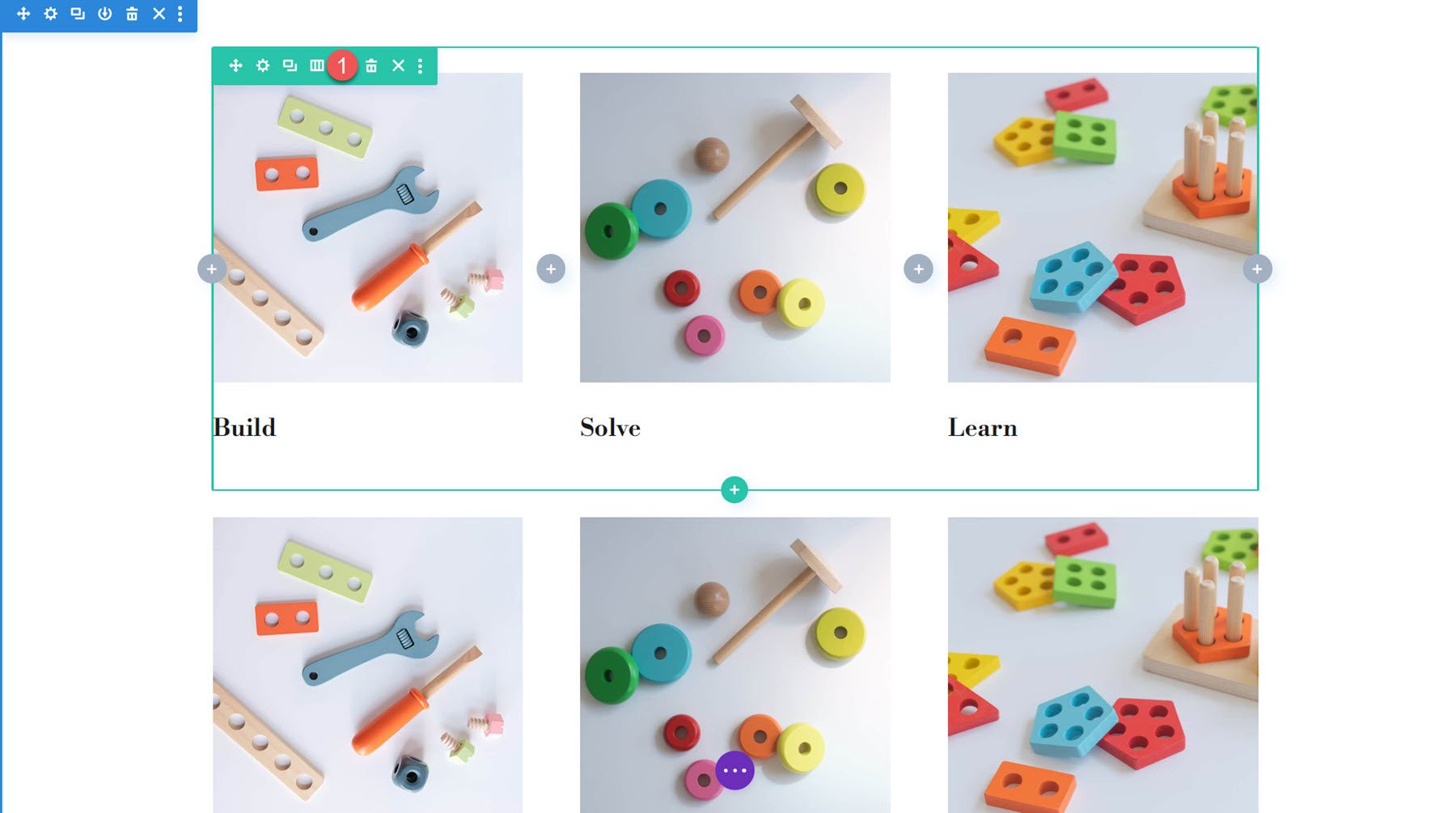
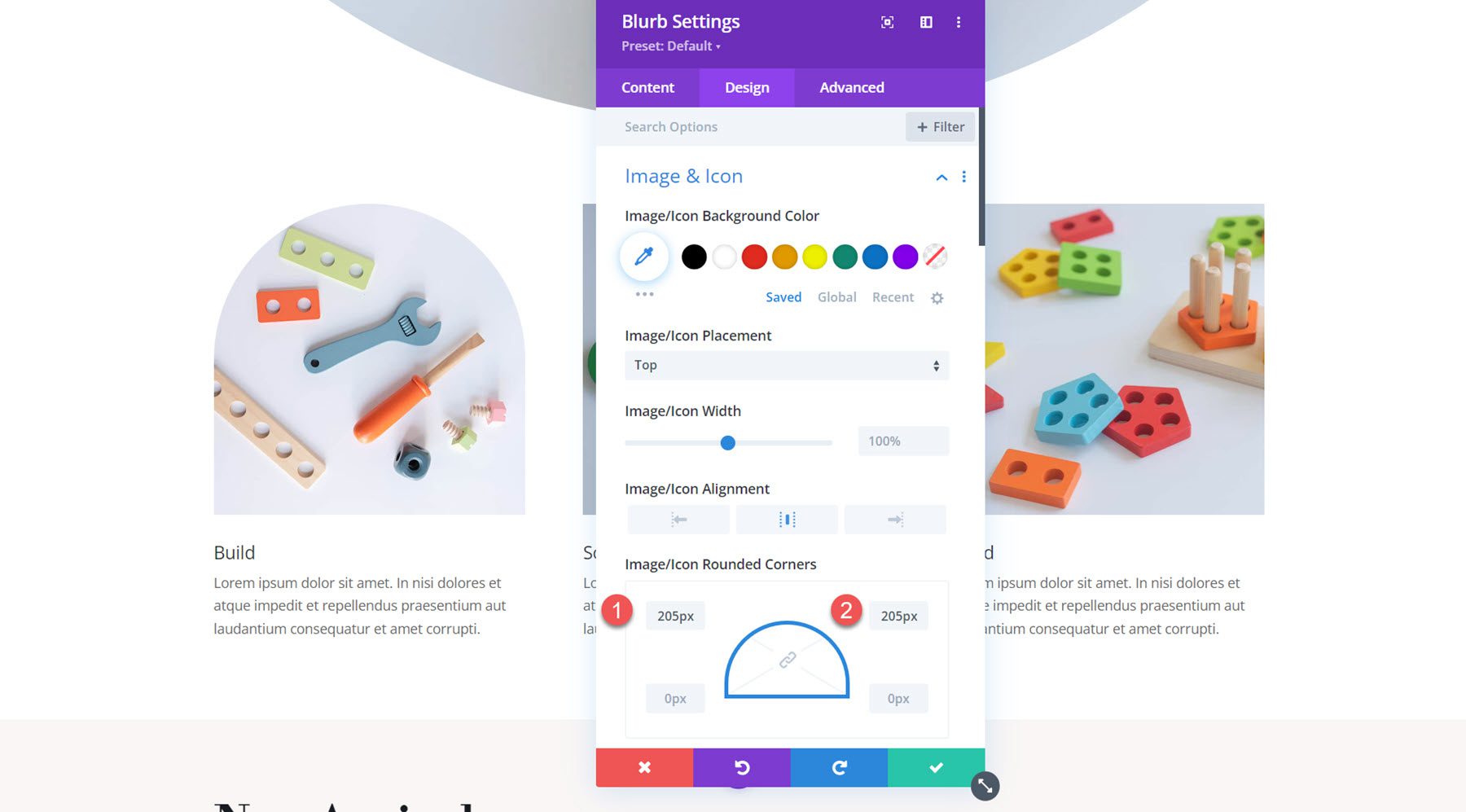
광고문 레이아웃이 설정되었으면 첫 번째 광고문 레이아웃 디자인을 시작하겠습니다. 이 예는 흥미로운 디자인 요소를 추가하는 둥근 이미지가 있는 간단한 레이아웃입니다. Blurb 모듈의 디자인 탭으로 이동하여 이미지 및 아이콘 설정 아래에 둥근 모서리를 추가하세요.
- 이미지/아이콘 둥근 모서리: 오른쪽 상단 및 왼쪽 상단 250px

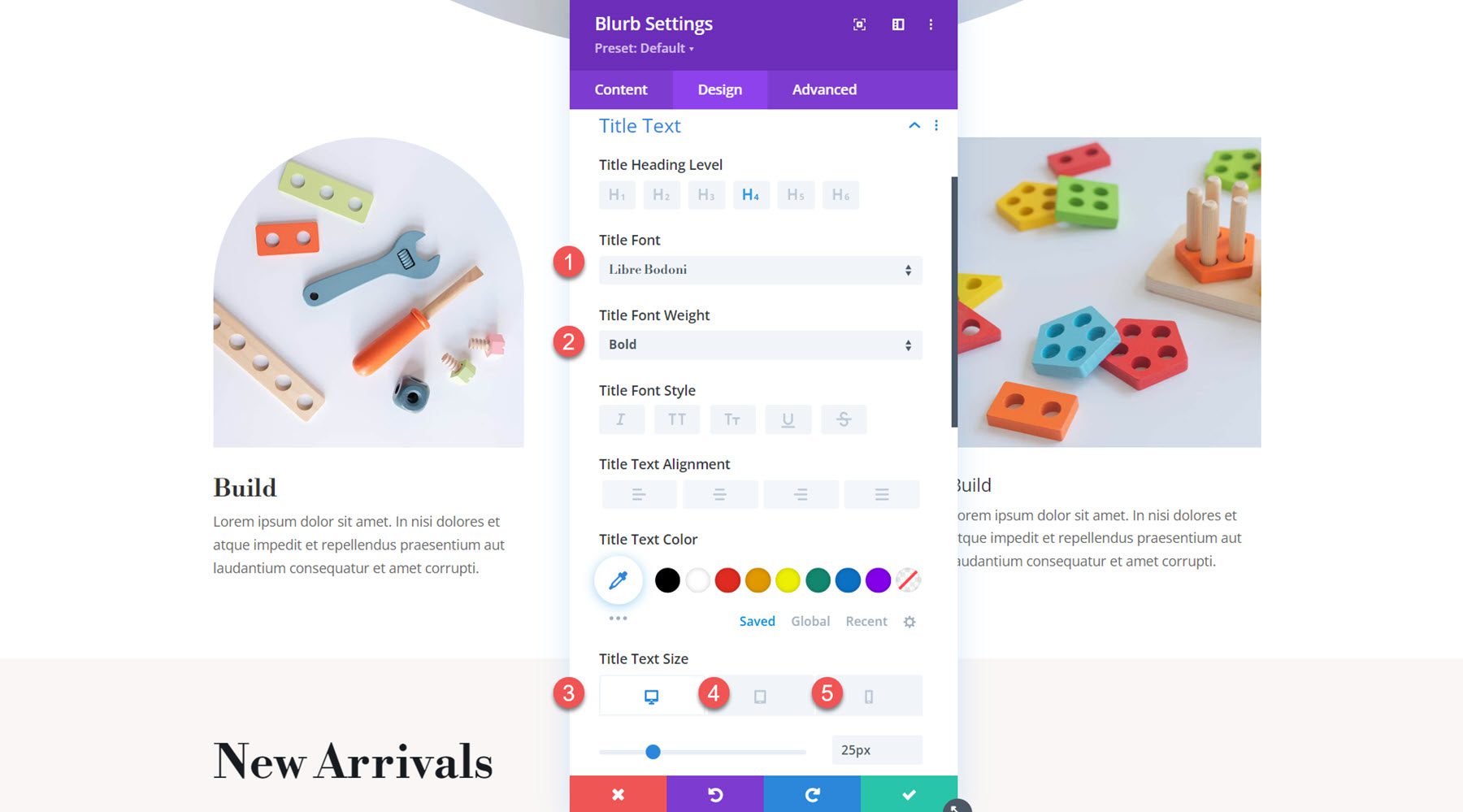
그런 다음 제목 설정을 열고 다음과 같이 글꼴을 사용자 정의하십시오.
- 제목 글꼴: Libre Bodoni
- 제목 글꼴 두께: 굵게
- 제목 텍스트 크기: 데스크톱 25px, 태블릿 20px, 모바일 16px
- 제목 줄 높이: 1.4em

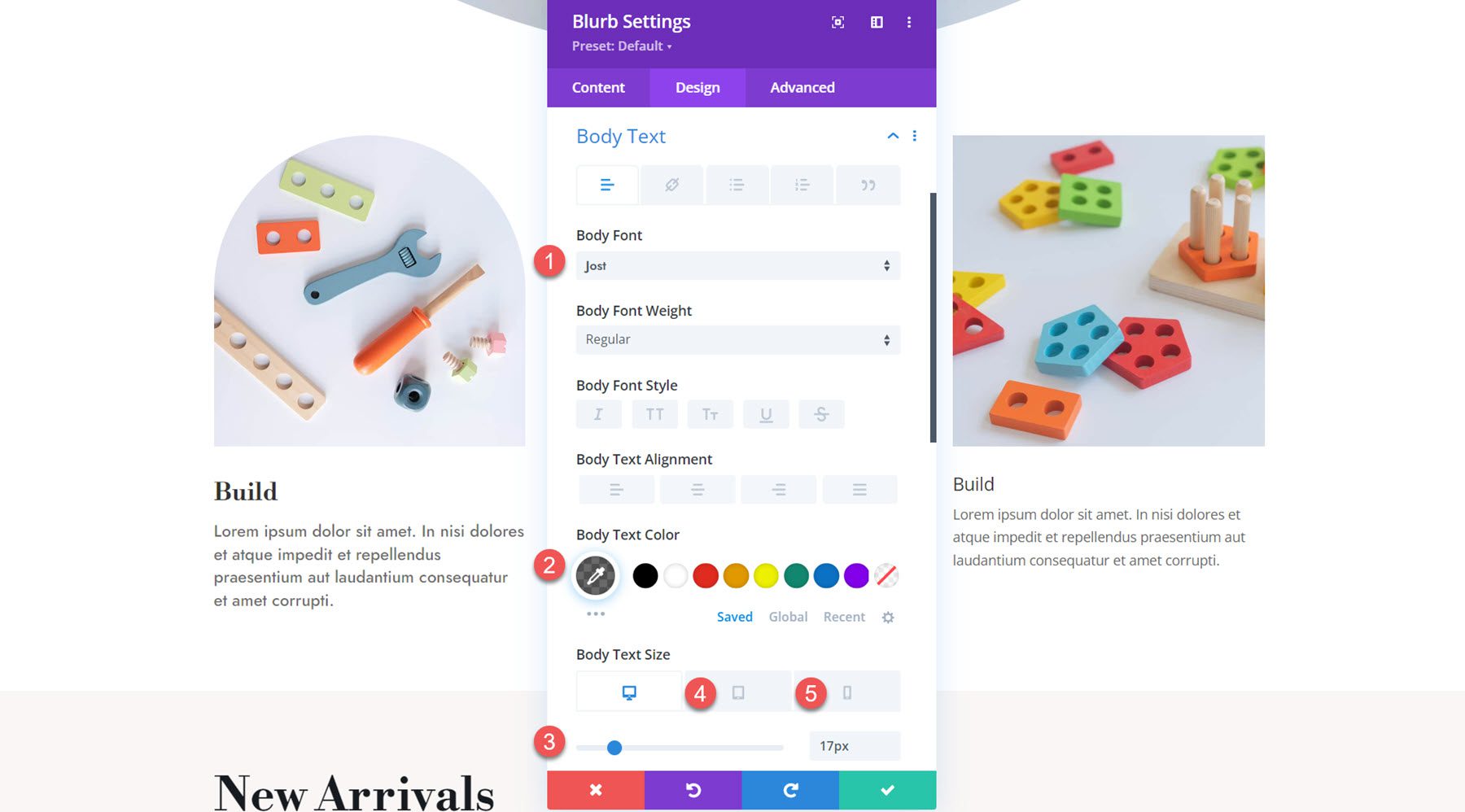
본문 텍스트 설정에서 다음 옵션을 설정합니다.
- 본문 글꼴: Jost
- 본문 텍스트 색상: rgba(0,0,0,0.58)
- 본문 텍스트 크기: 데스크톱 17px, 태블릿 15px, 모바일 14px

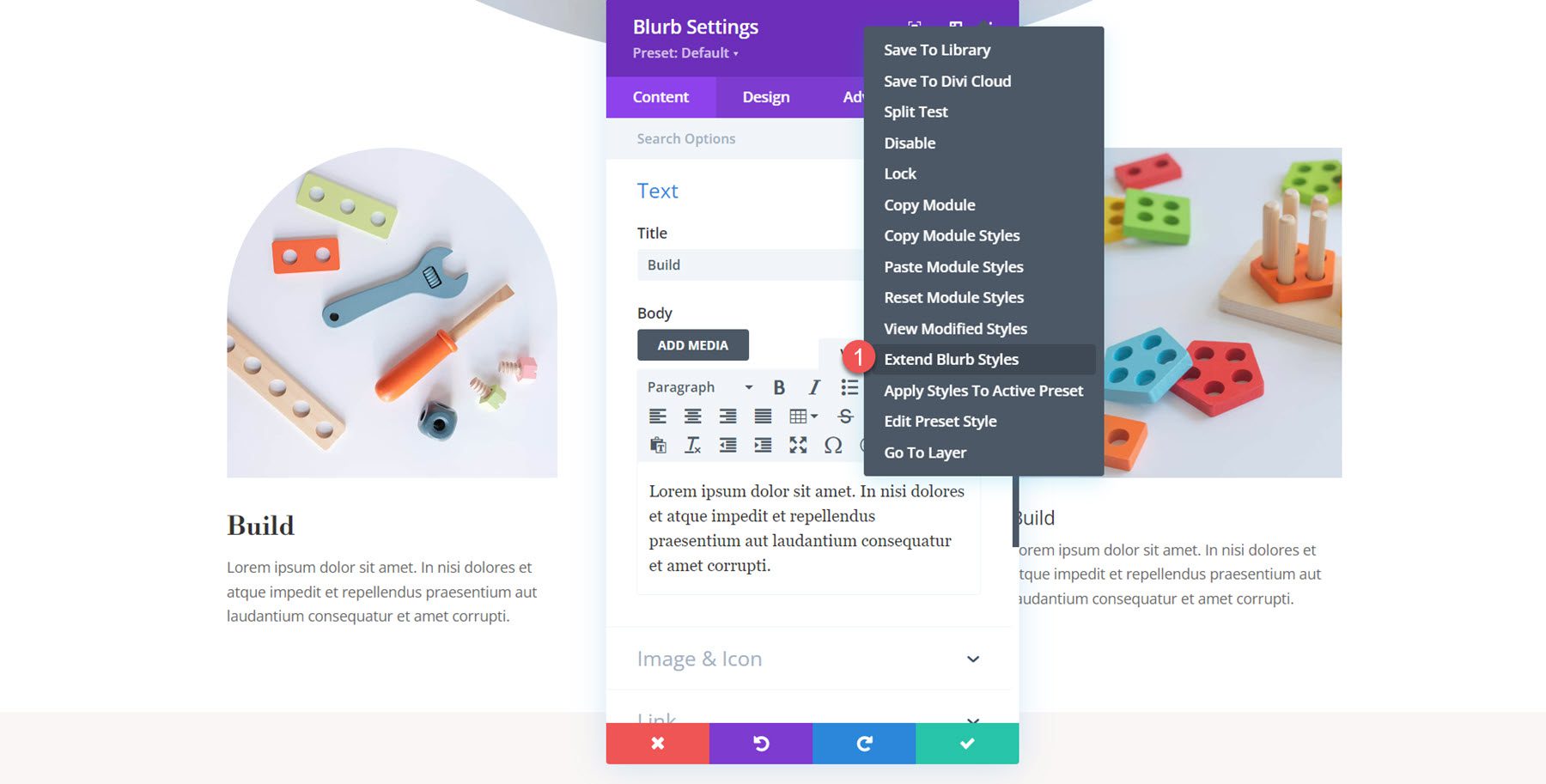
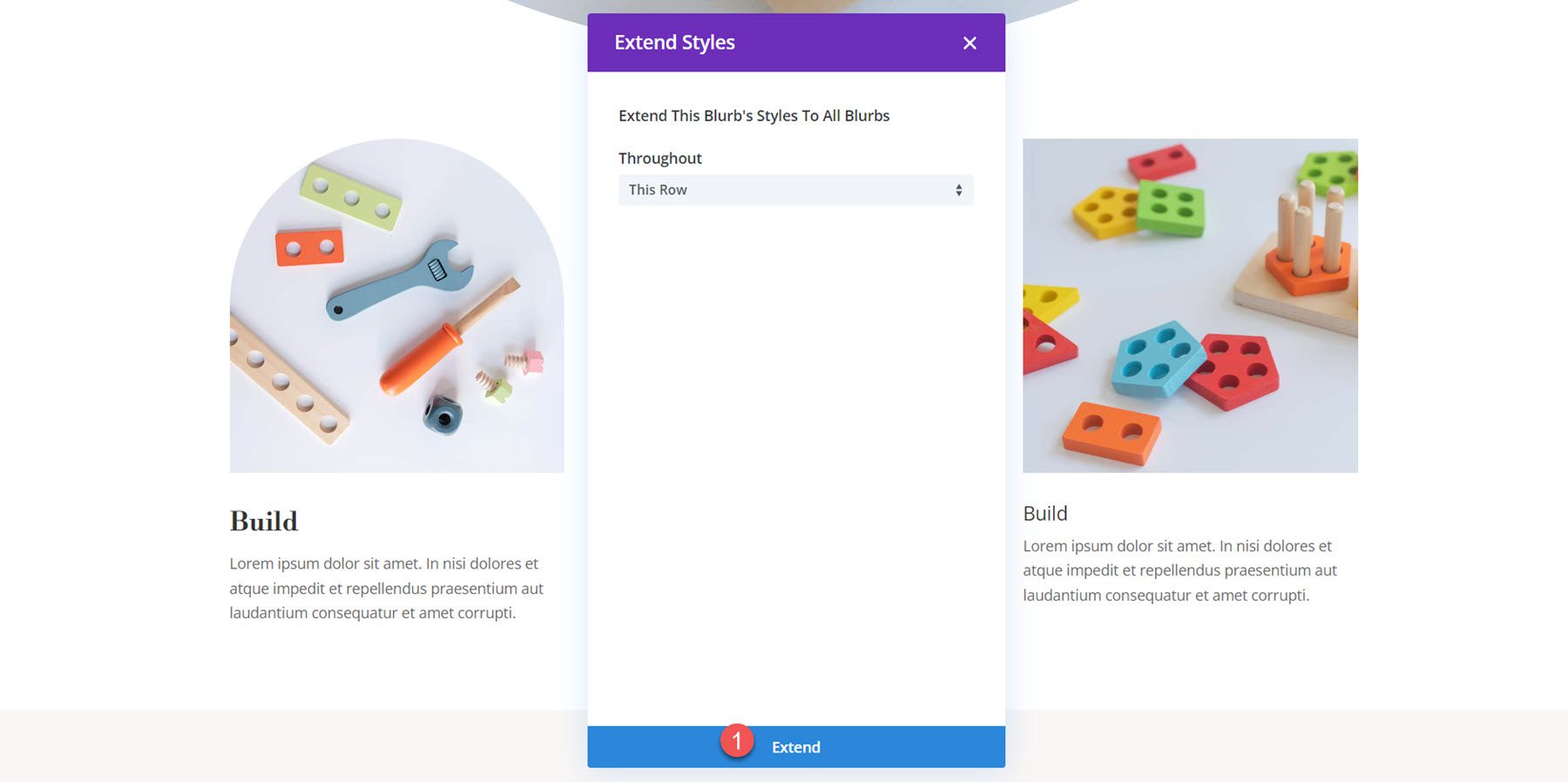
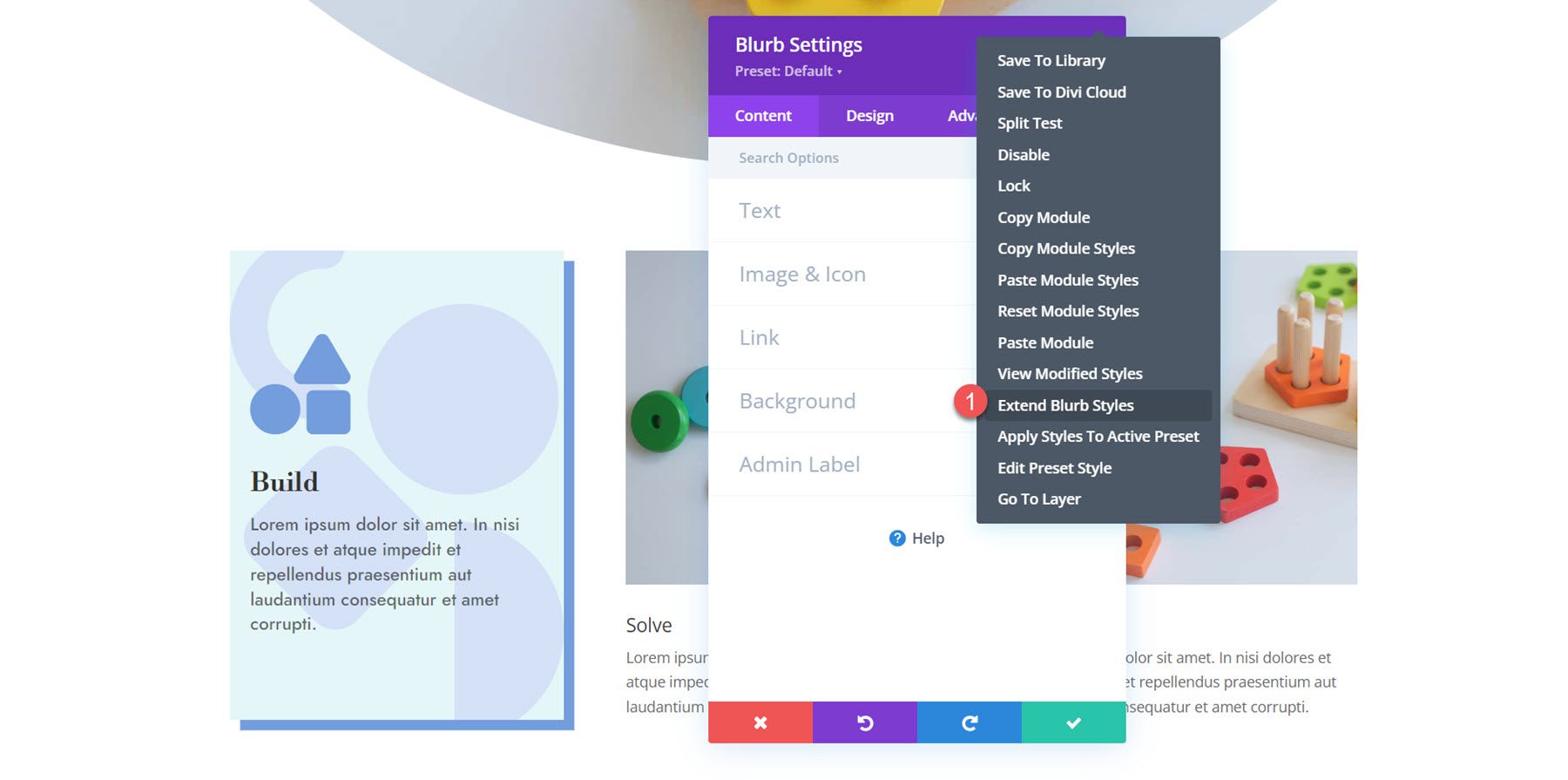
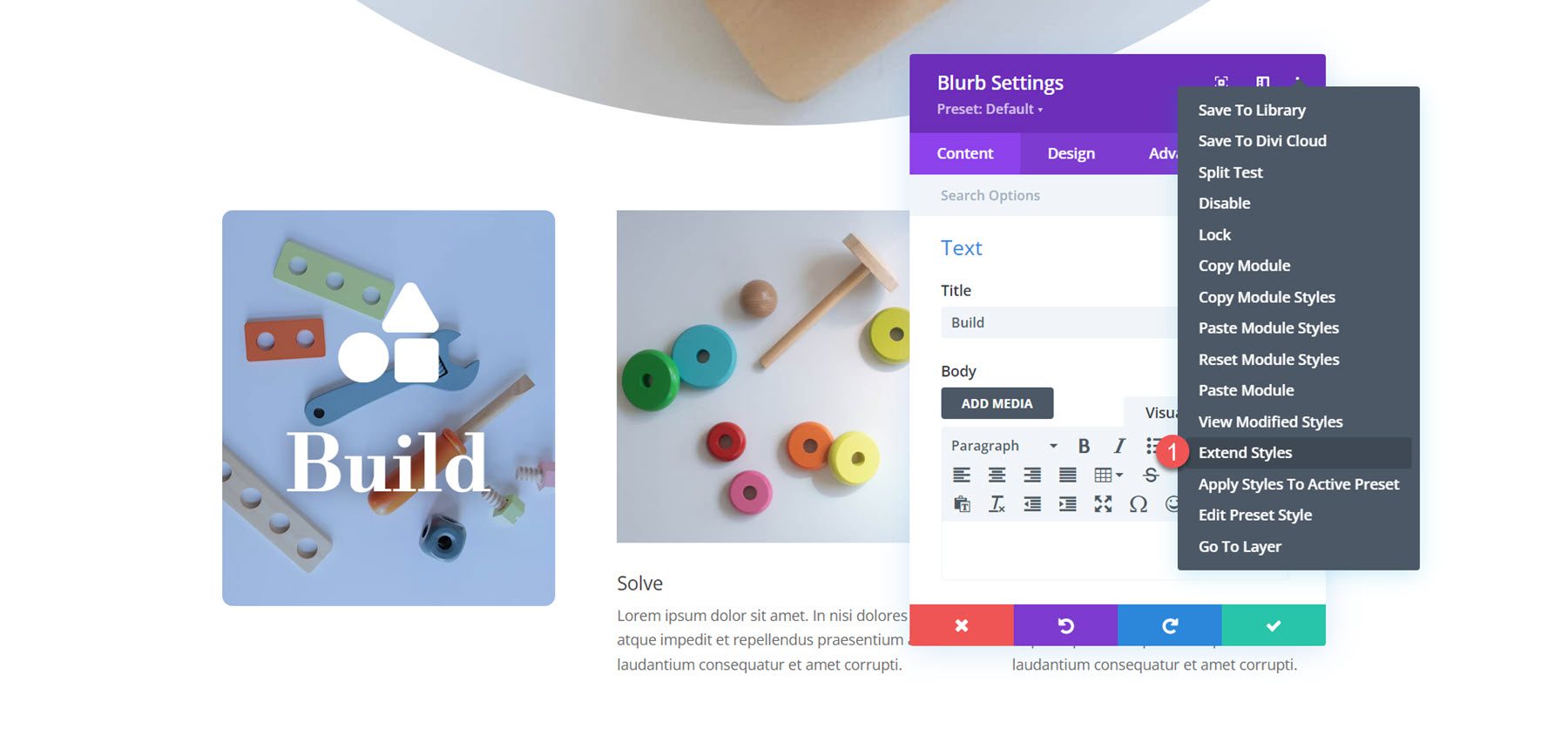
이제 첫 번째 홍보문의 디자인이 완성되었습니다. 나머지 광고문에 스타일을 적용하려면 설정 창 상단에 있는 세 개의 점을 클릭하고 광고문 스타일 확장을 선택하세요.

행 전체의 모든 광고문으로 스타일을 확장하는 옵션을 선택하세요.

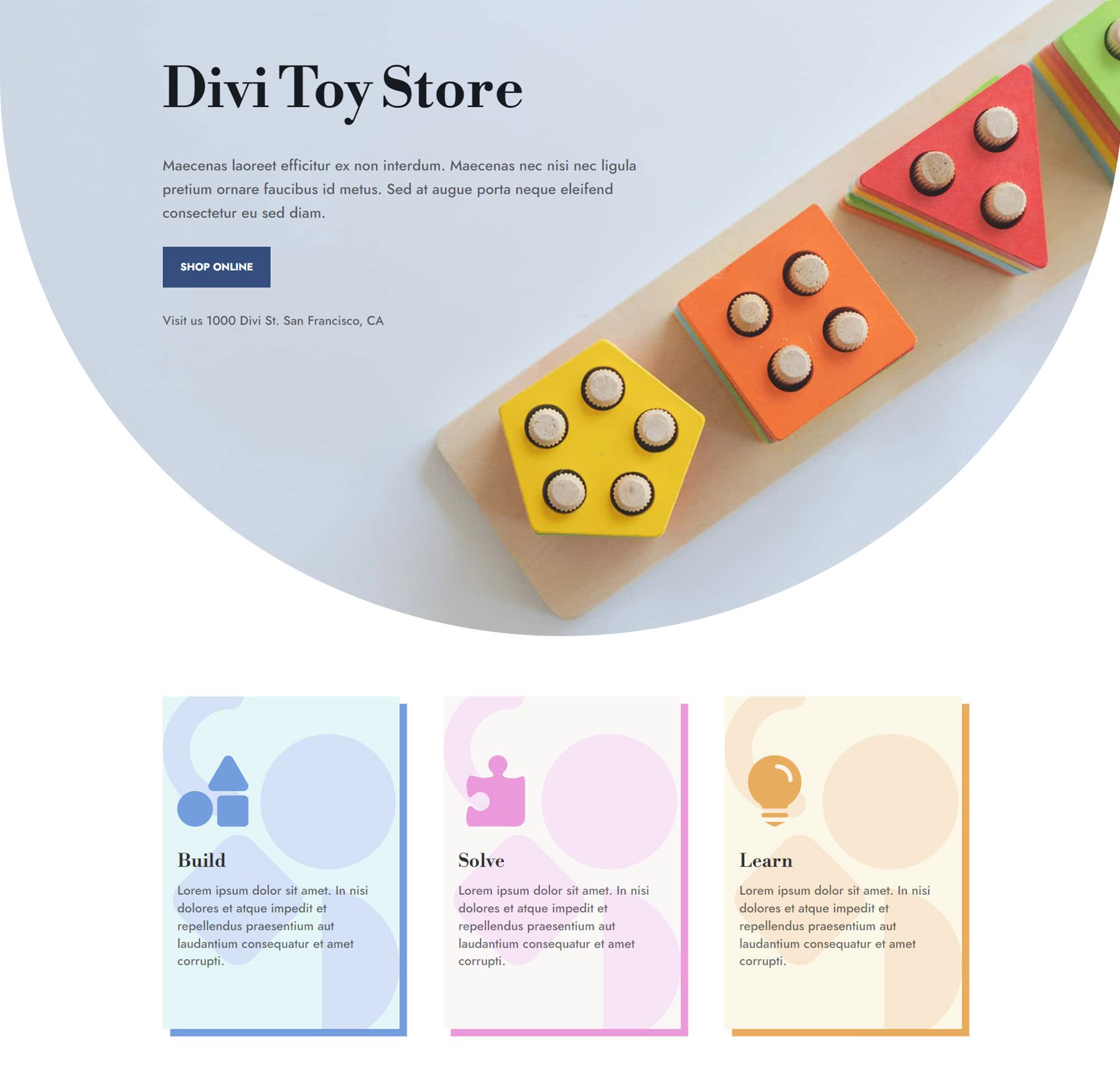
최종 결과
완성된 디자인은 이렇습니다!

광고 디자인 2
두 번째 광고 디자인에서는 배경 그래픽과 아이콘이 포함된 다채로운 레이아웃을 만듭니다. 콘텐츠 탭에서 이미지 및 아이콘 섹션을 열고 아이콘 사용을 활성화하세요. 첫 번째 광고문의 경우 빌딩 블록 아이콘을 선택하세요.

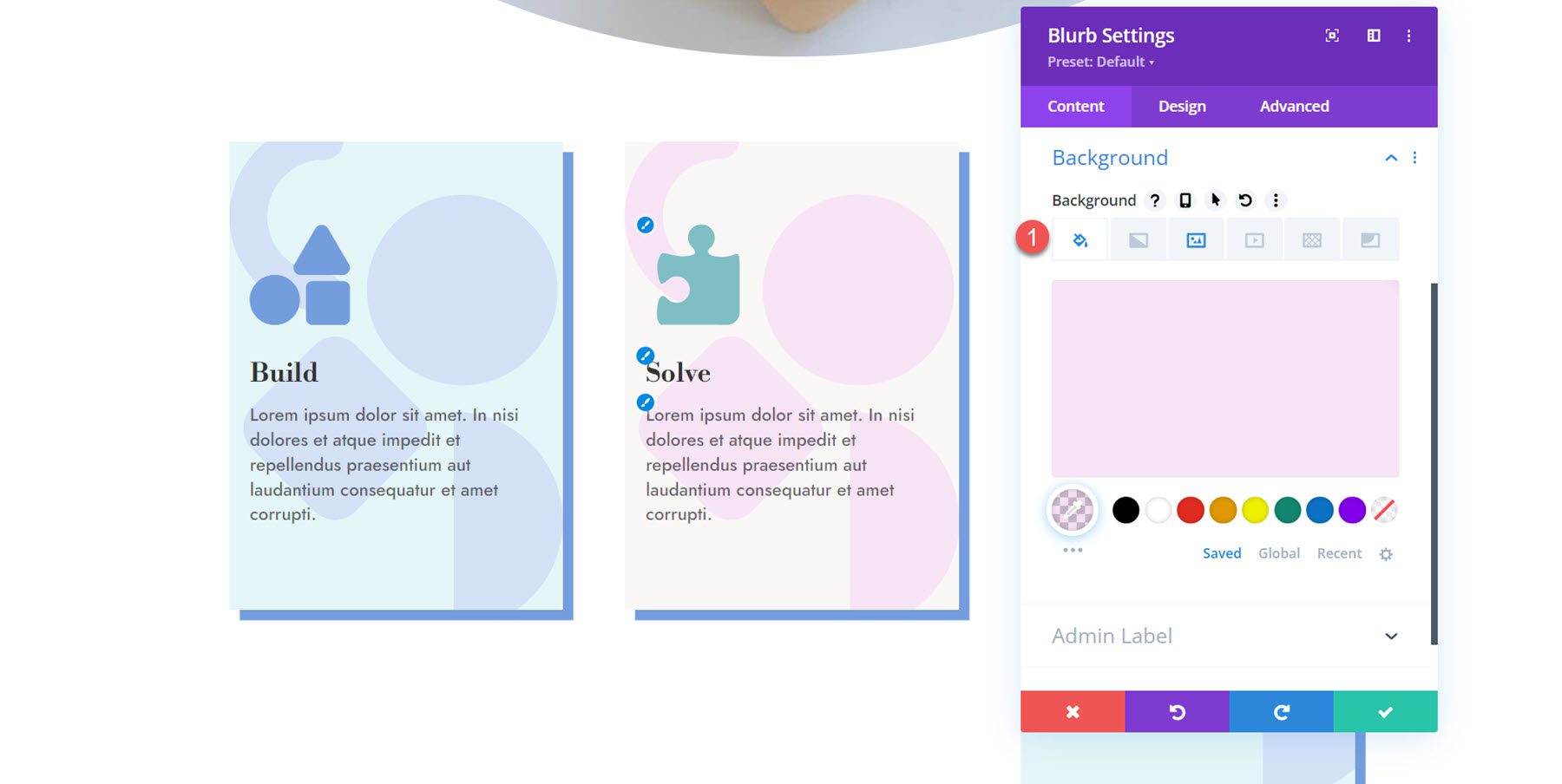
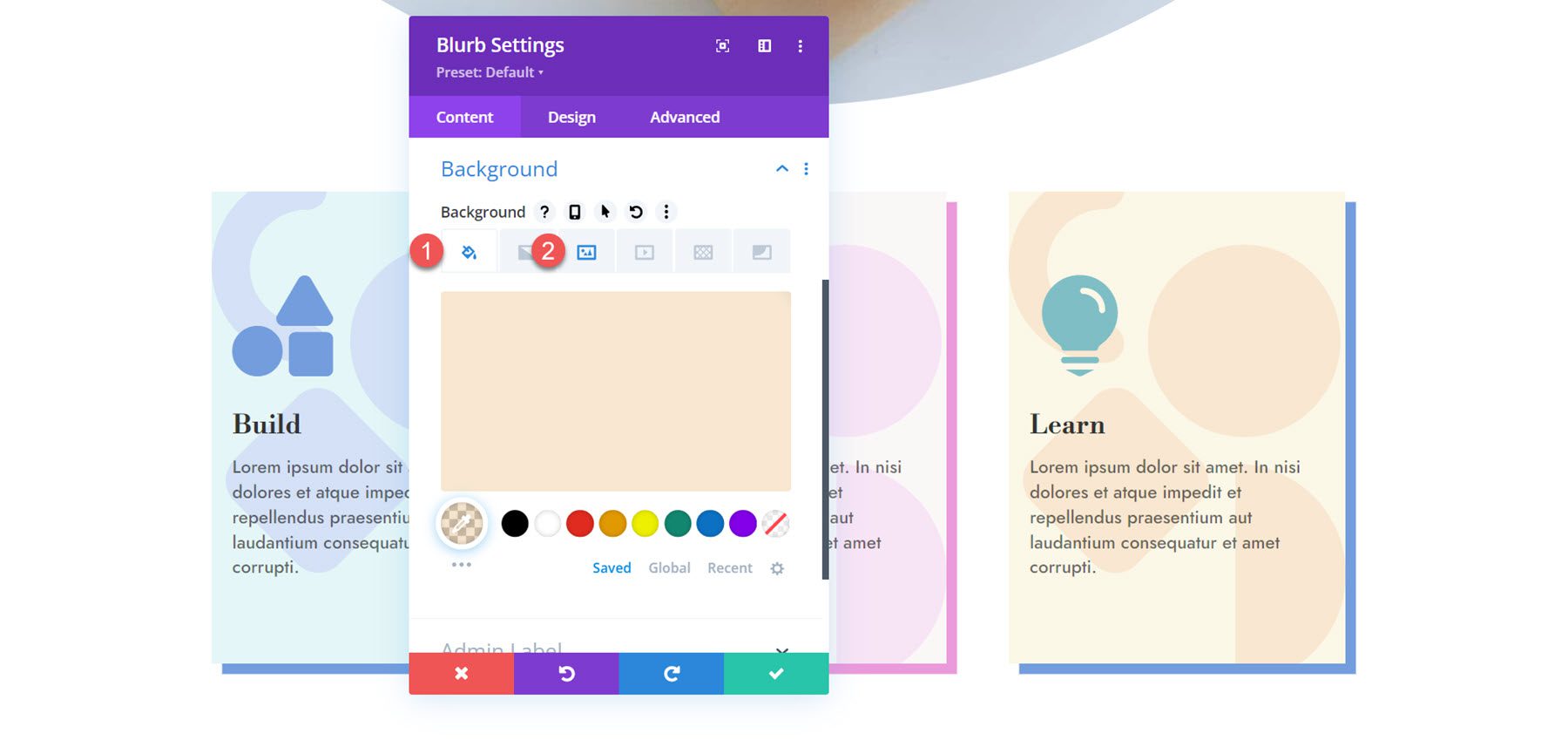
배경 설정으로 이동합니다. 배경 이미지를 추가하여 시작하세요. 이 그래픽을 컬러 오버레이와 결합할 것이므로 오버레이 블렌드 모드를 선택하십시오.
- 배경 이미지: 장난감-상점-7b.png
- 배경 이미지 혼합: 오버레이

다음으로 배경색을 설정합니다. 첫 번째 광고에는 파란색을 추가하겠습니다.
- 배경: rgba(82,137,221,0.25)

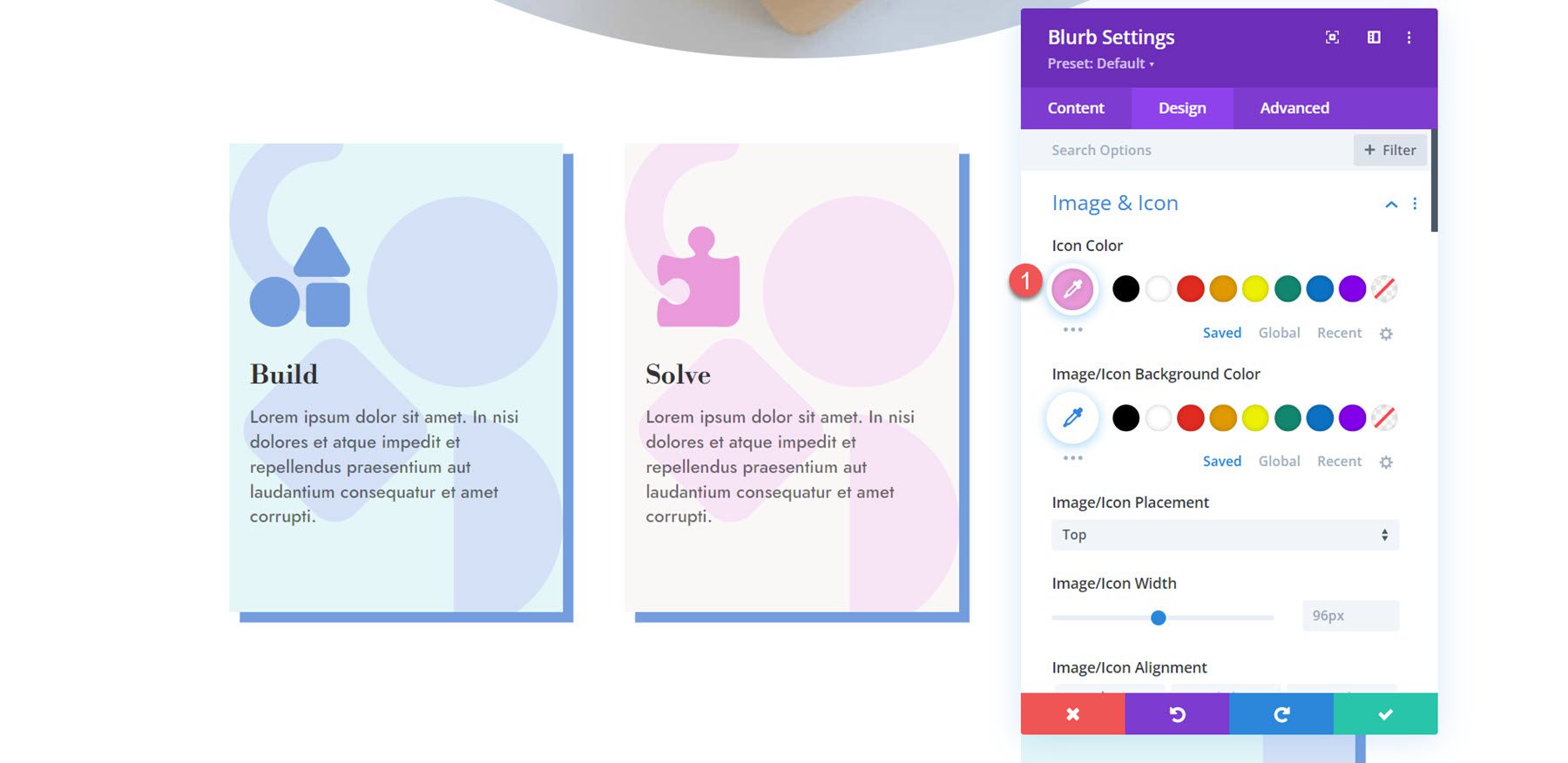
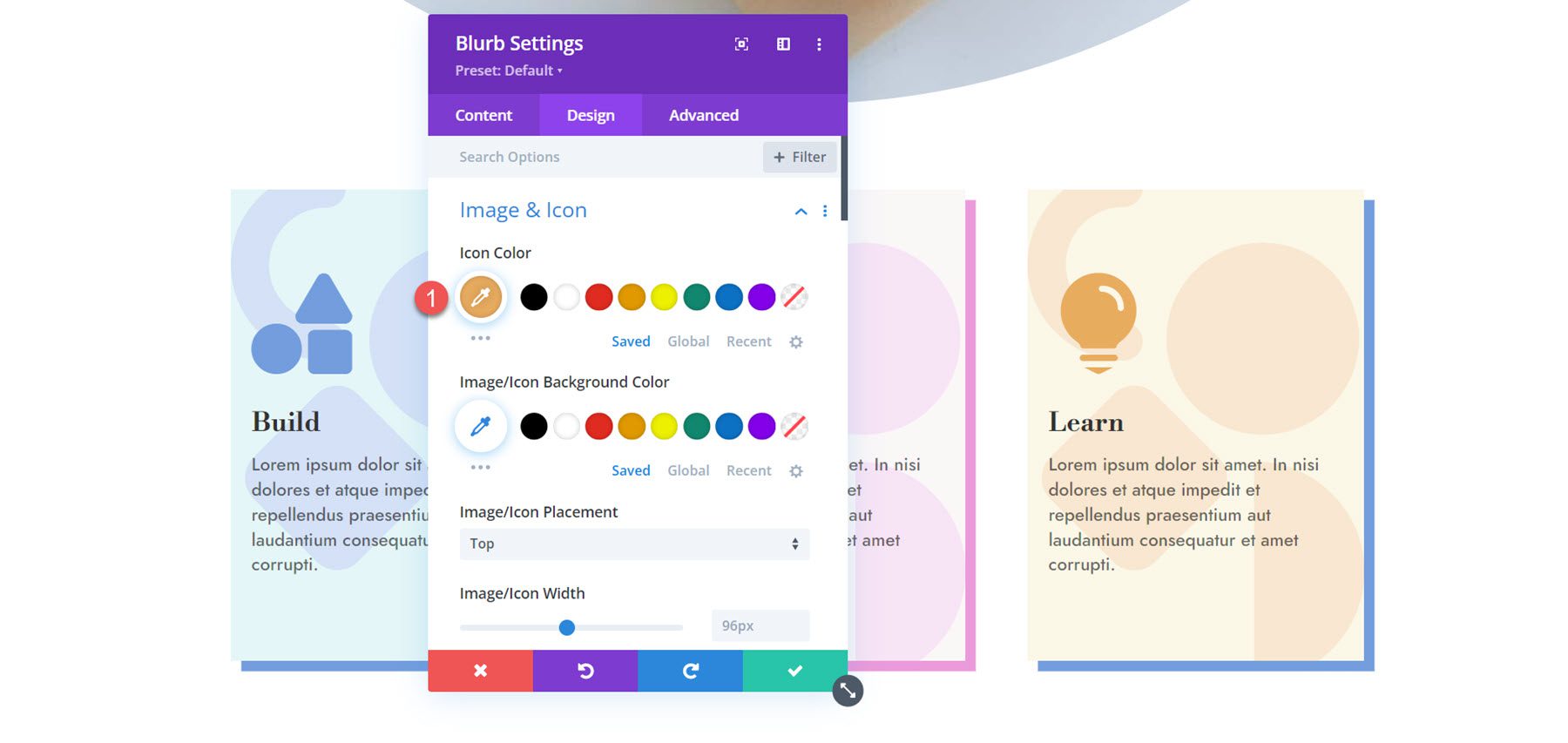
이제 디자인 탭으로 이동합니다. 이미지 및 아이콘 설정에서 아이콘 색상과 정렬을 설정하세요.
- 아이콘 색상: #739ddd
- 이미지/아이콘 정렬: 왼쪽

제목 텍스트 설정에서 다음을 수정합니다.
- 제목 글꼴: Libre Bodoni
- 제목 글꼴 두께: 굵게
- 제목 텍스트 크기: 데스크톱 25px, 태블릿 20px, 모바일 16px
- 제목 줄 높이: 1.4em

다음으로 본문 텍스트를 수정합니다.
- 본문 글꼴: Jost
- 본문 텍스트 색상: rgba(0,0,0,0.58)
- 본문 텍스트 크기: 데스크톱 17px, 태블릿 15px, 모바일 14px

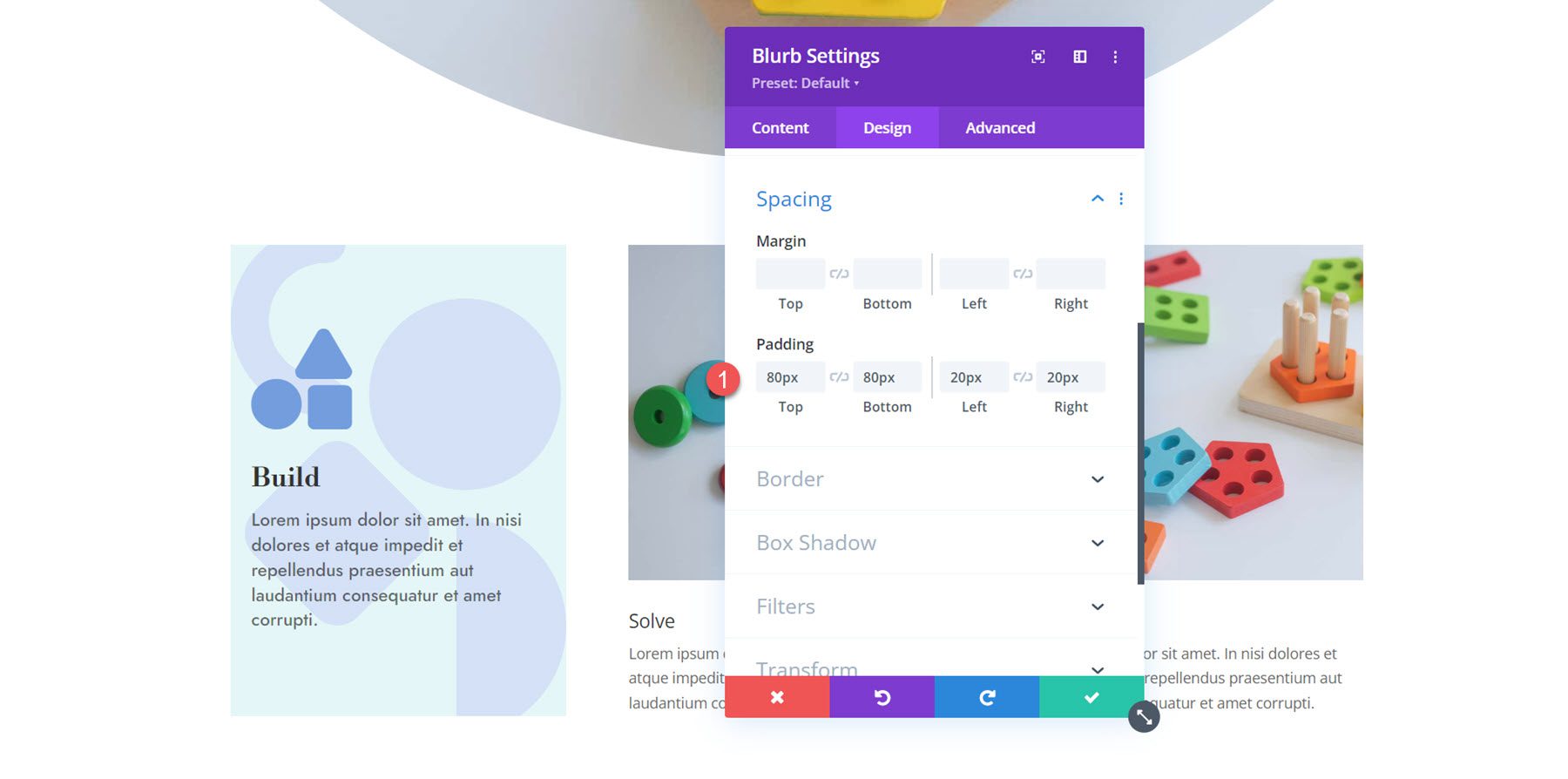
간격 설정을 열고 패딩을 설정합니다.
- 상단 및 하단 패딩: 80px
- 왼쪽 및 오른쪽 패딩: 20px

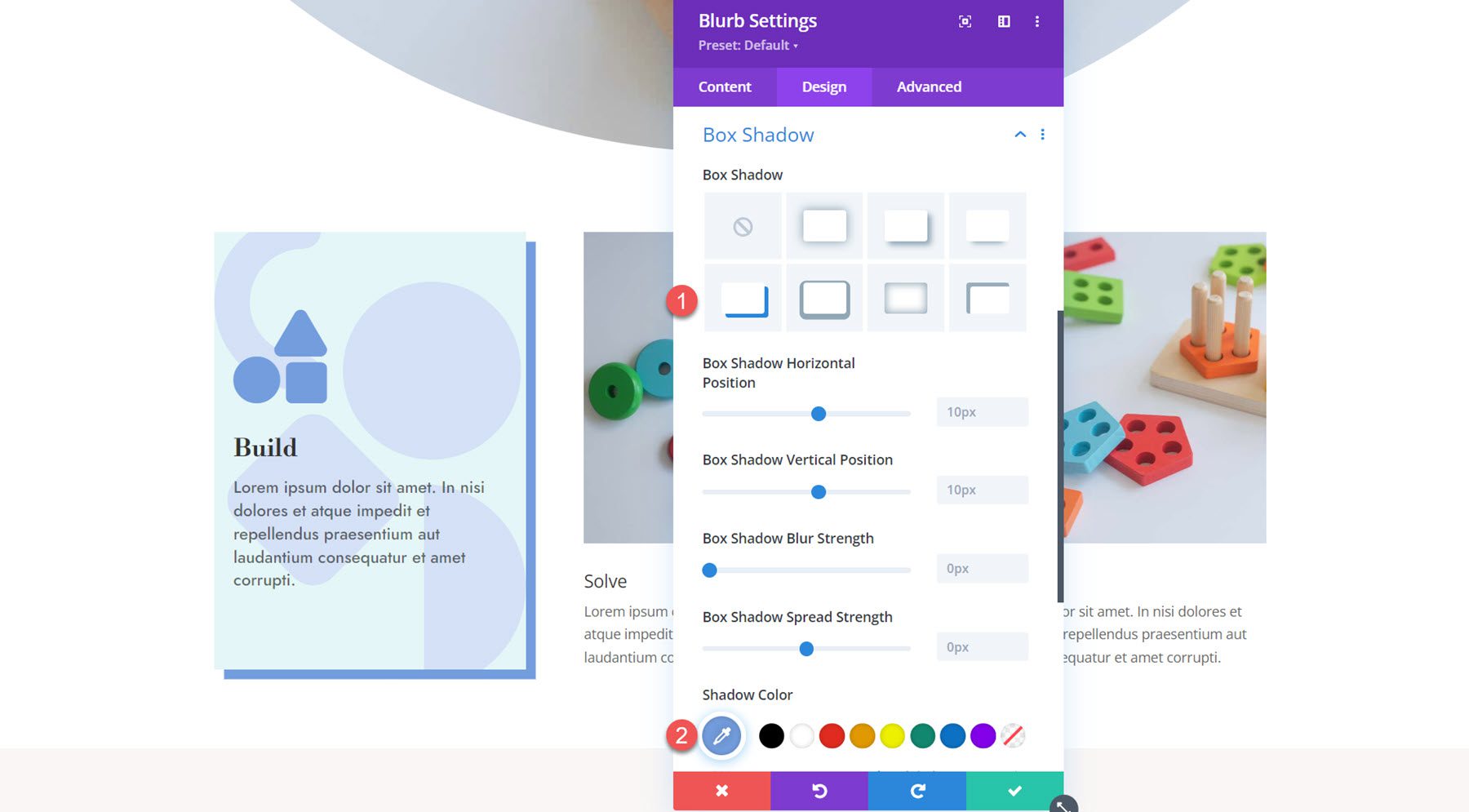
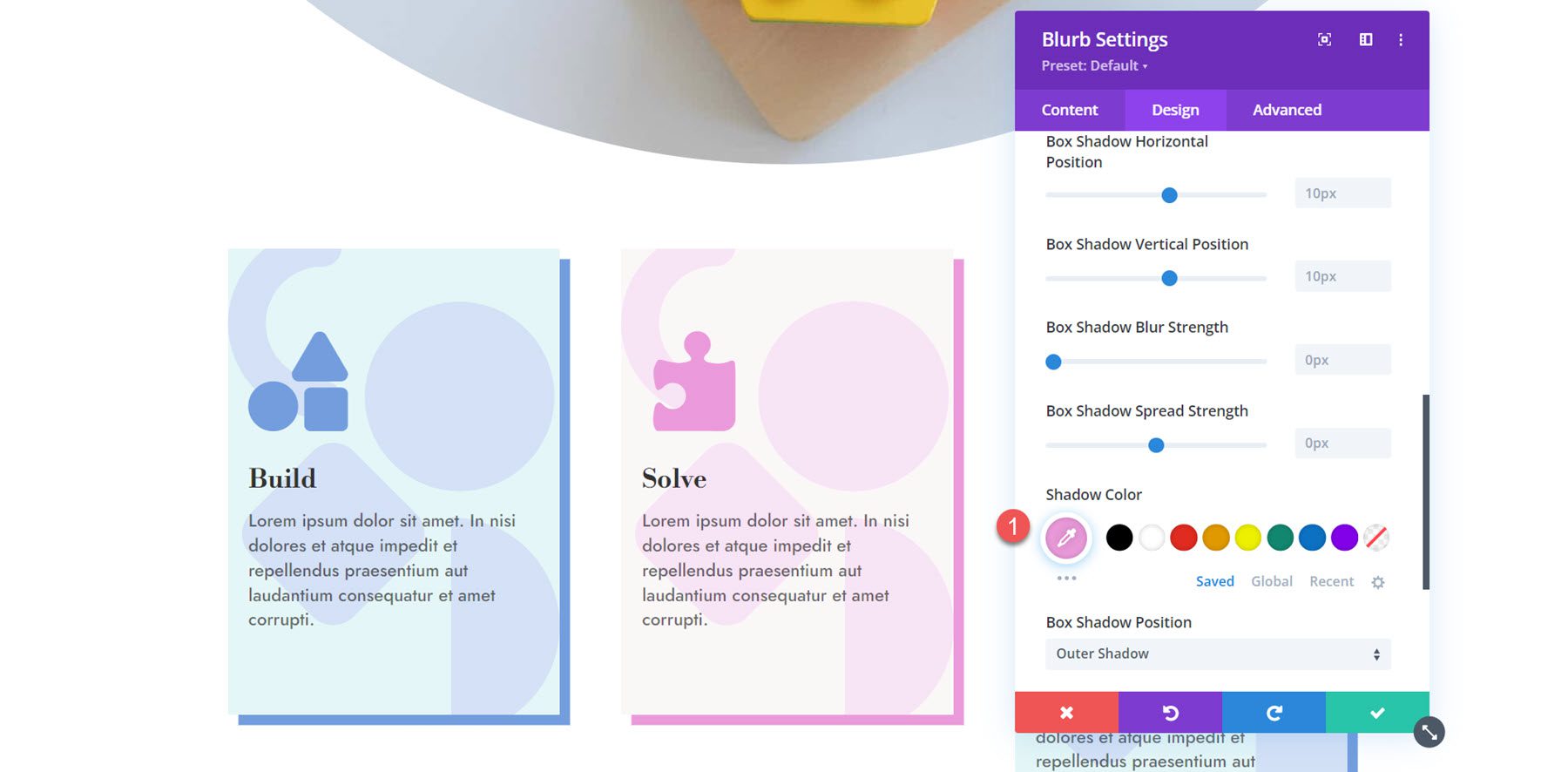
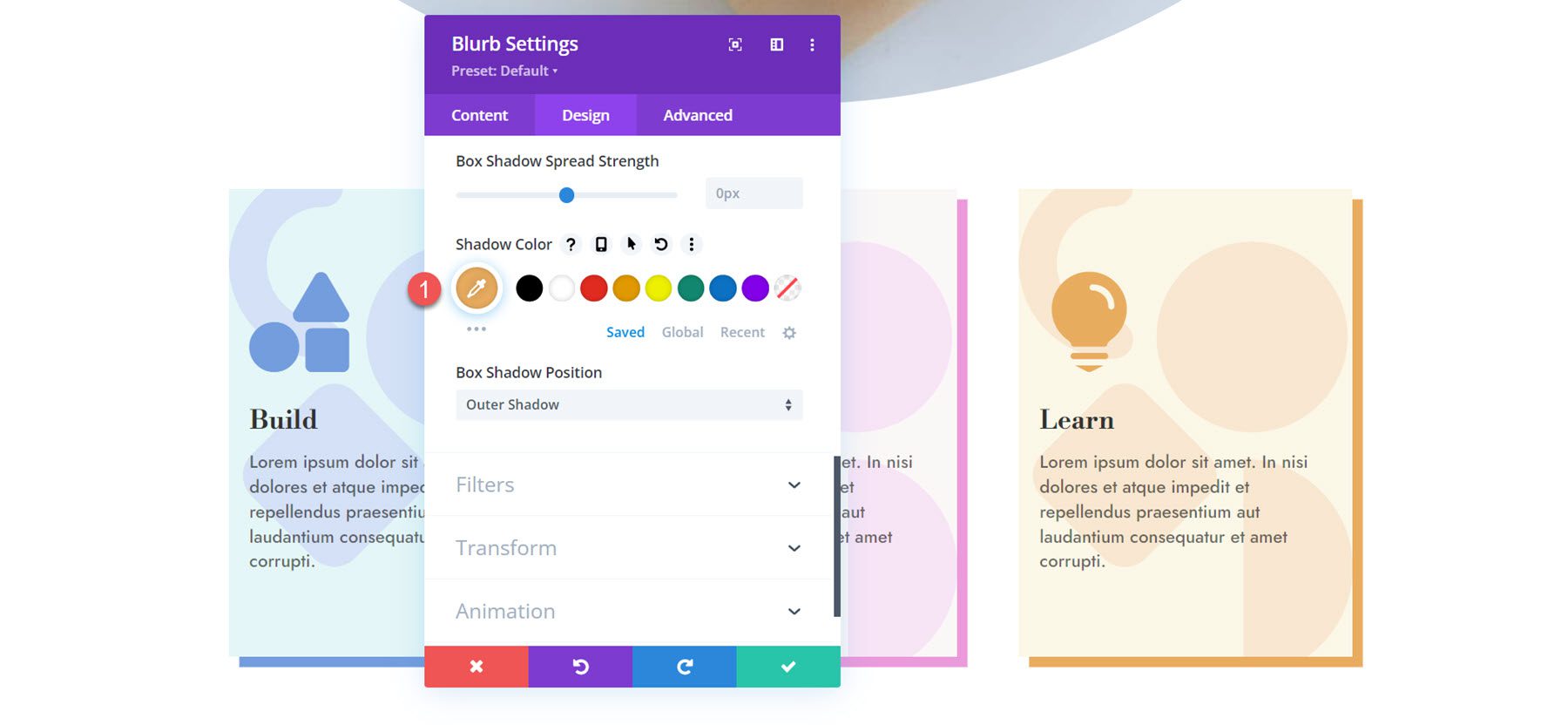
마지막으로 Box Shadow 설정을 열고 상자 그림자를 활성화합니다. 그림자 색상을 설정합니다.
- 그림자 색상: #739ddd

이제 첫 번째 홍보문의 디자인이 완성되었습니다. 디자인 설정을 나머지 광고 문구로 확장합니다.

Blurb 2 사용자 정의
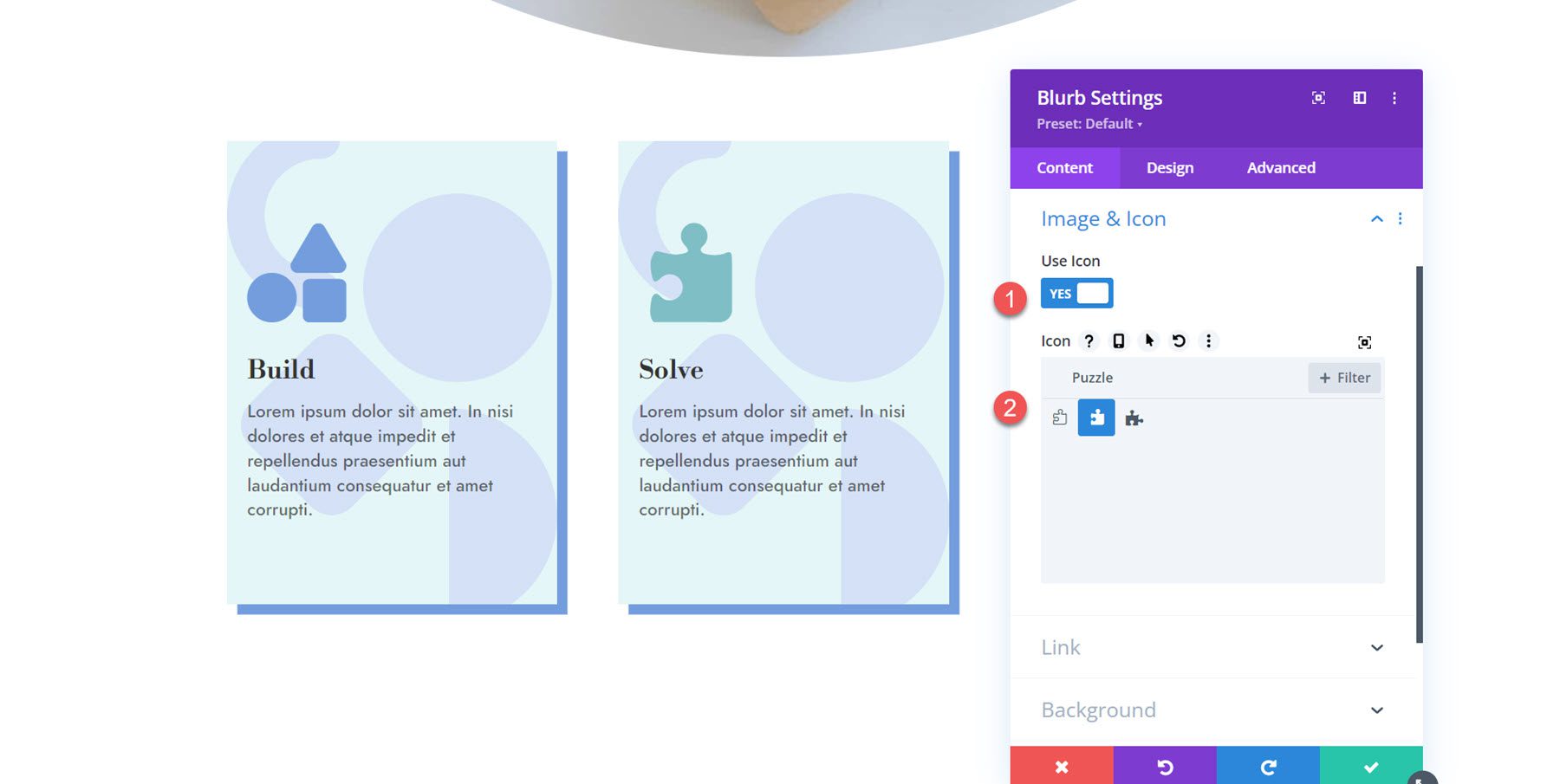
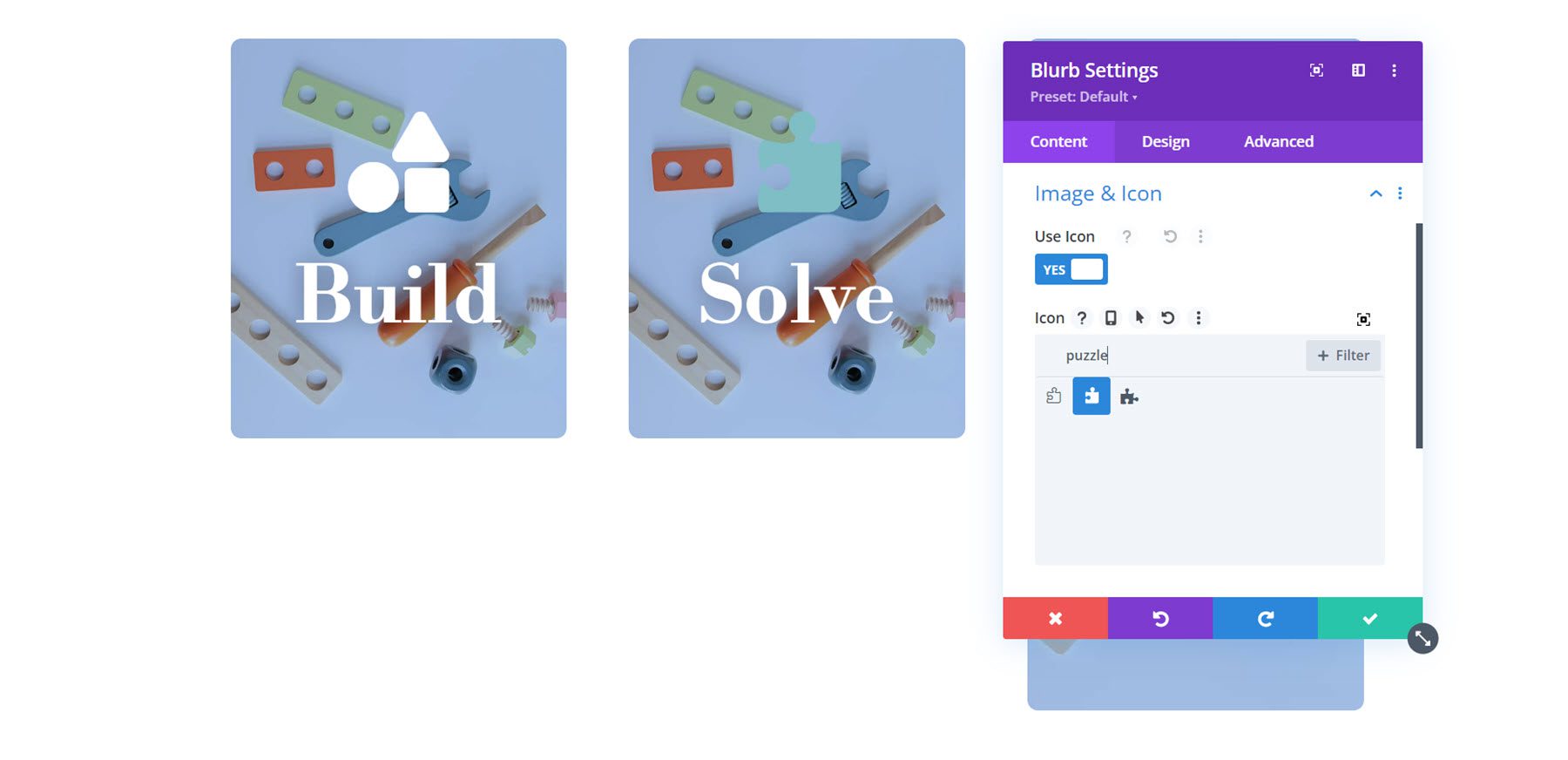
두 번째 광고문의 설정을 열고 이미지 및 아이콘 섹션으로 이동합니다. 아이콘을 활성화하고 퍼즐 아이콘을 선택하세요.

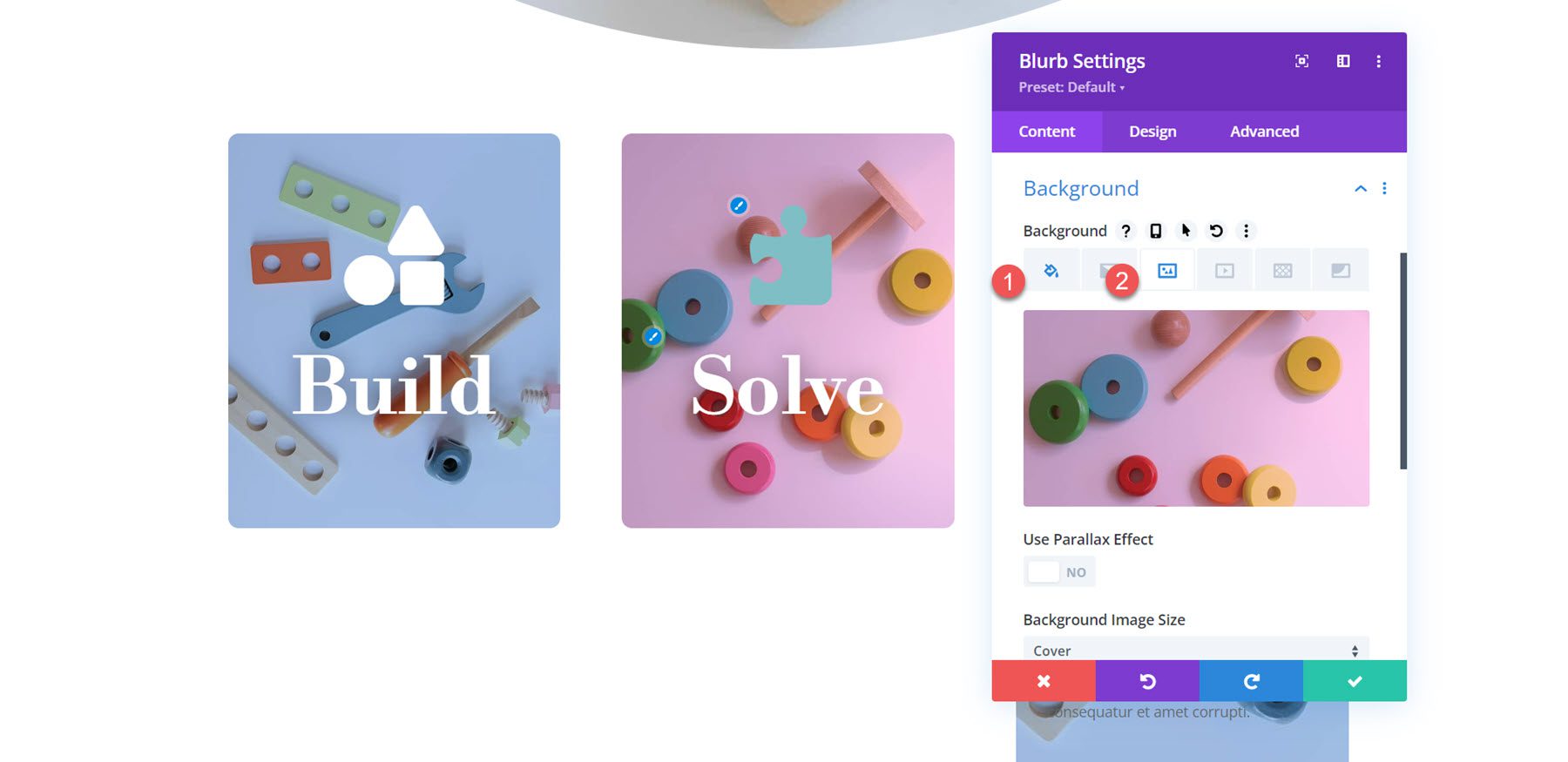
다음으로 배경 설정을 열고 배경색을 변경합니다.
- 배경색: rgba(229,167,223,0.3)

디자인 탭에서 이미지 및 아이콘 설정을 열고 아이콘 색상을 설정하세요.
- 아이콘 색상: #ea9ada

마지막으로 상자 그림자 설정을 열고 그림자 색상을 변경합니다.
- 그림자 색상: #ea9ada

Blurb 3 사용자 정의
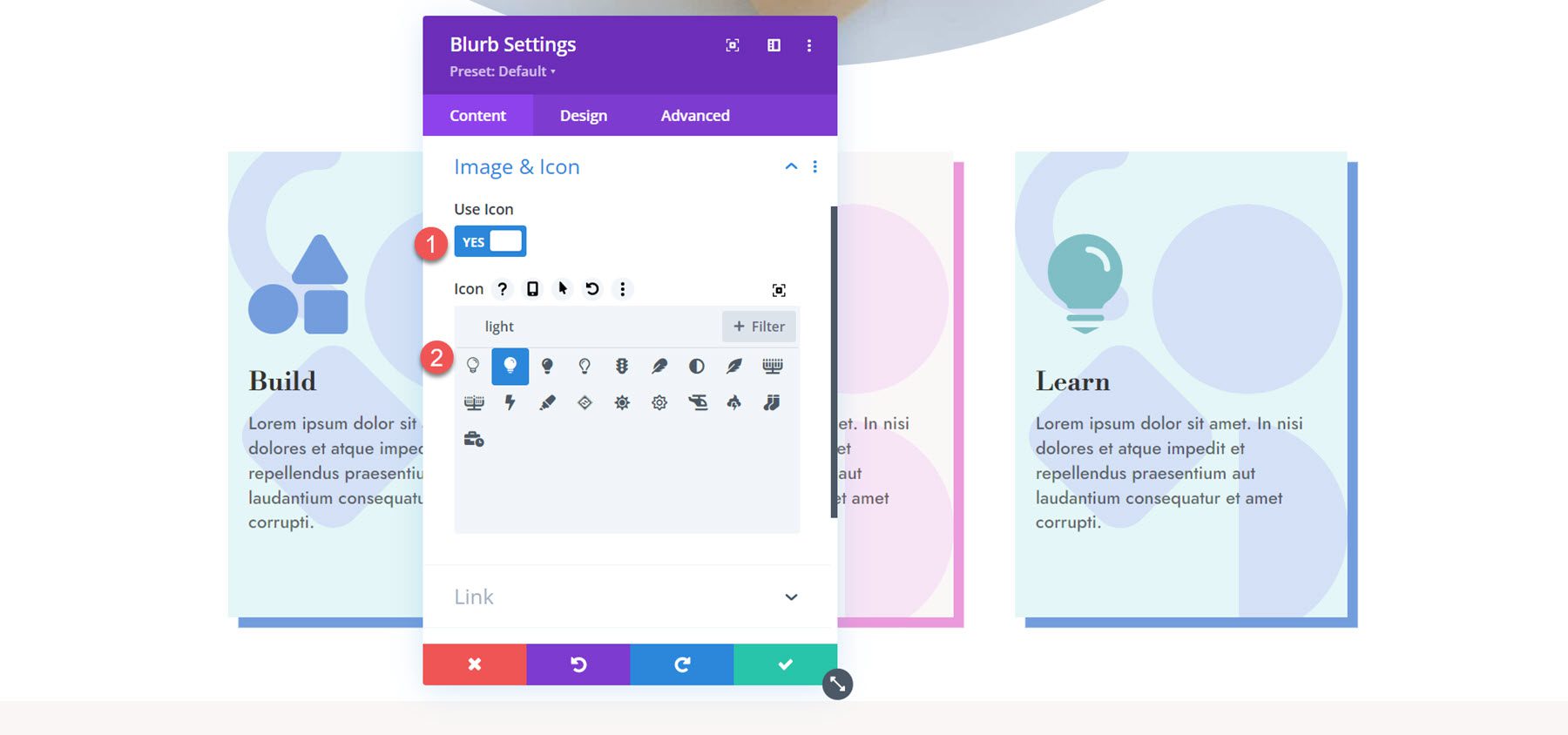
세 번째 광고에서는 동일한 단계를 반복하여 색상을 변경합니다. 먼저 아이콘을 활성화하고 전구 아이콘을 선택합니다.

다음으로 세 번째 광고문의 배경색을 설정합니다.
- 배경색: rgba(232,176,104,0.31)

디자인 탭으로 이동하여 이미지 및 아이콘에서 아이콘 색상을 맞춤 설정하세요.
- 아이콘 색상: #e8ac5f

마지막으로 상자 그림자 색상을 수정합니다.
- 그림자 색상: #e8ac5f

최종 결과
완성된 광고 레이아웃은 다음과 같습니다.

광고 디자인 3
세 번째 디자인에서는 블러브 이미지를 배경 이미지로 사용하고 큰 텍스트로 눈길을 끄는 레이아웃을 만듭니다. 첫 번째 광고에 대한 설정을 열어 시작하세요. 광고 문구에서 본문 텍스트를 삭제합니다.

이미지 및 아이콘 설정으로 이동하여 아이콘을 활성화하세요. 첫 번째 광고문의 경우 빌딩 블록 아이콘을 선택하세요.

배경 설정을 열고 배경 이미지를 추가하세요. 배경 이미지에 텍스트를 읽기 쉽게 오버레이를 추가할 것이므로 오버레이 블렌드 모드를 선택하세요.
- 배경 이미지: 장난감 가게-24.jpg
- 이미지 혼합 모드: 오버레이

다음으로 배경색을 설정합니다.
- 배경색: rgba(38,67,104,0.47)

디자인 탭으로 이동하여 이미지 및 아이콘 설정을 엽니다. 아이콘 색상을 흰색으로 설정합니다.
- 아이콘 색상: #FFFFFF

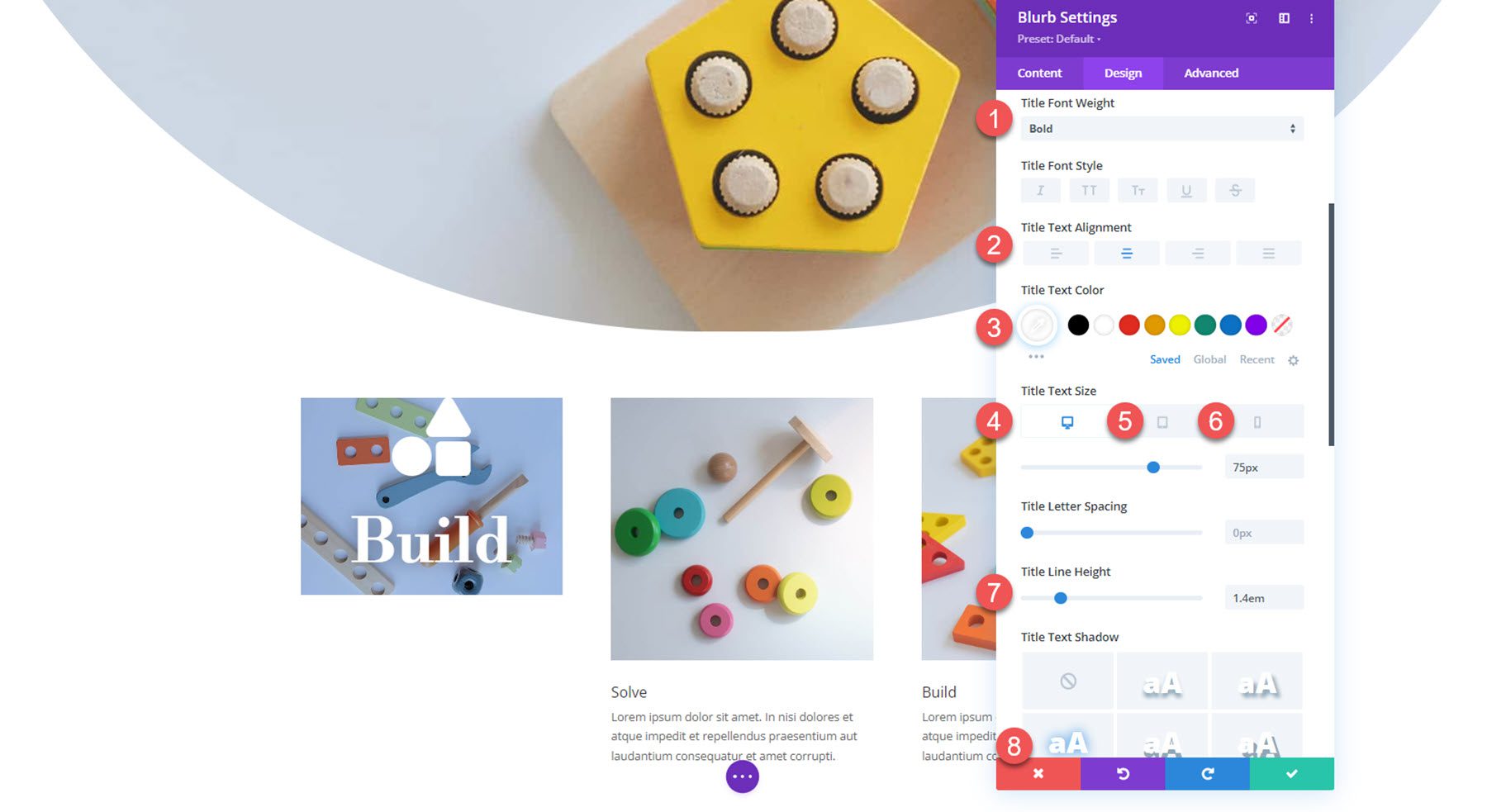
제목 글꼴 설정에서 다음을 사용자 정의합니다.
- 제목 글꼴: Libre Bodoni
- 제목 글꼴 두께: 굵게
- 제목 텍스트 정렬: 가운데
- 제목 텍스트 색상: #FFFFFF
- 제목 텍스트 크기: 데스크톱 75px, 태블릿 50px, 모바일 40px
- 제목 줄 높이: 1.4em
- 제목 텍스트 그림자: 스타일 3

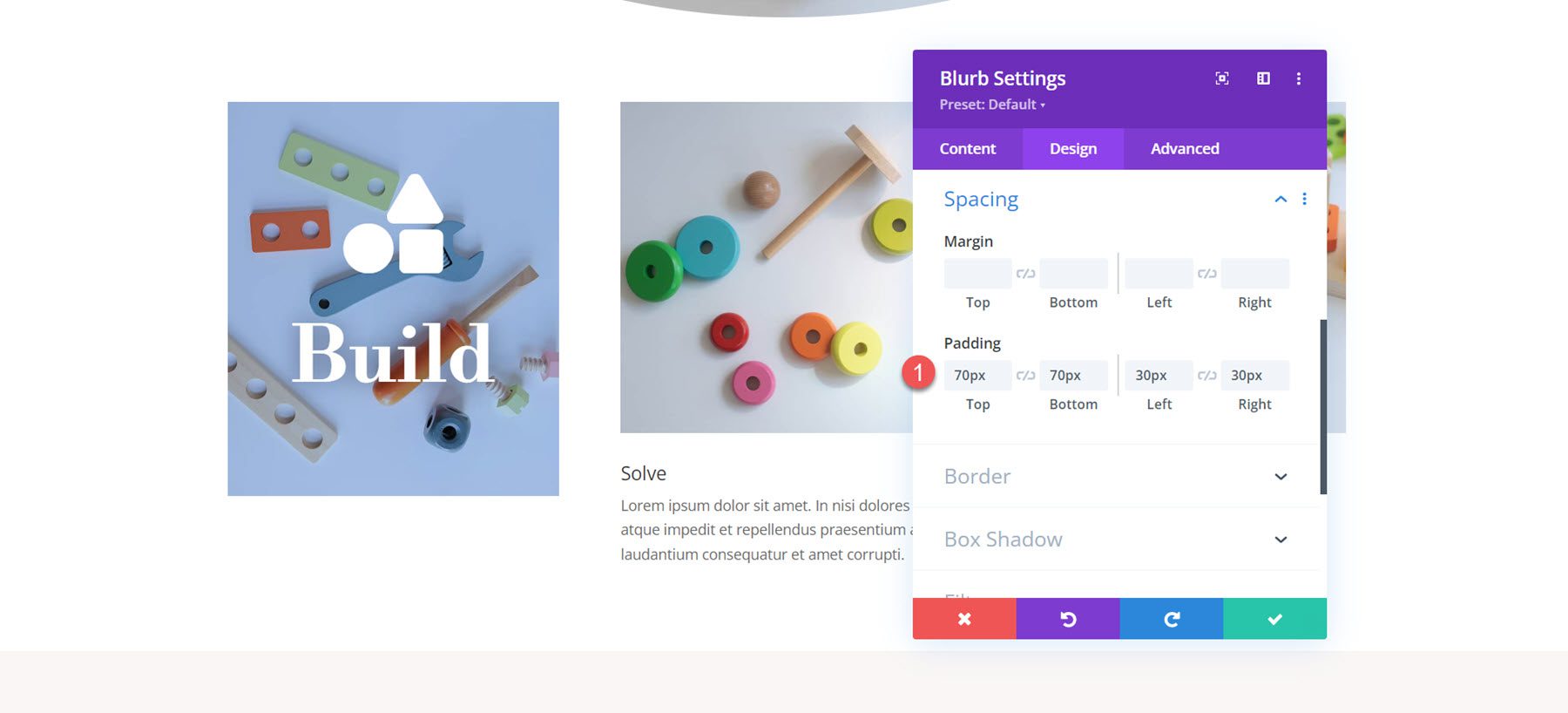
다음으로 간격 설정에서 패딩을 사용자 정의합니다.
- 상단 및 하단 패딩: 70px
- 왼쪽 및 오른쪽 패딩: 30px

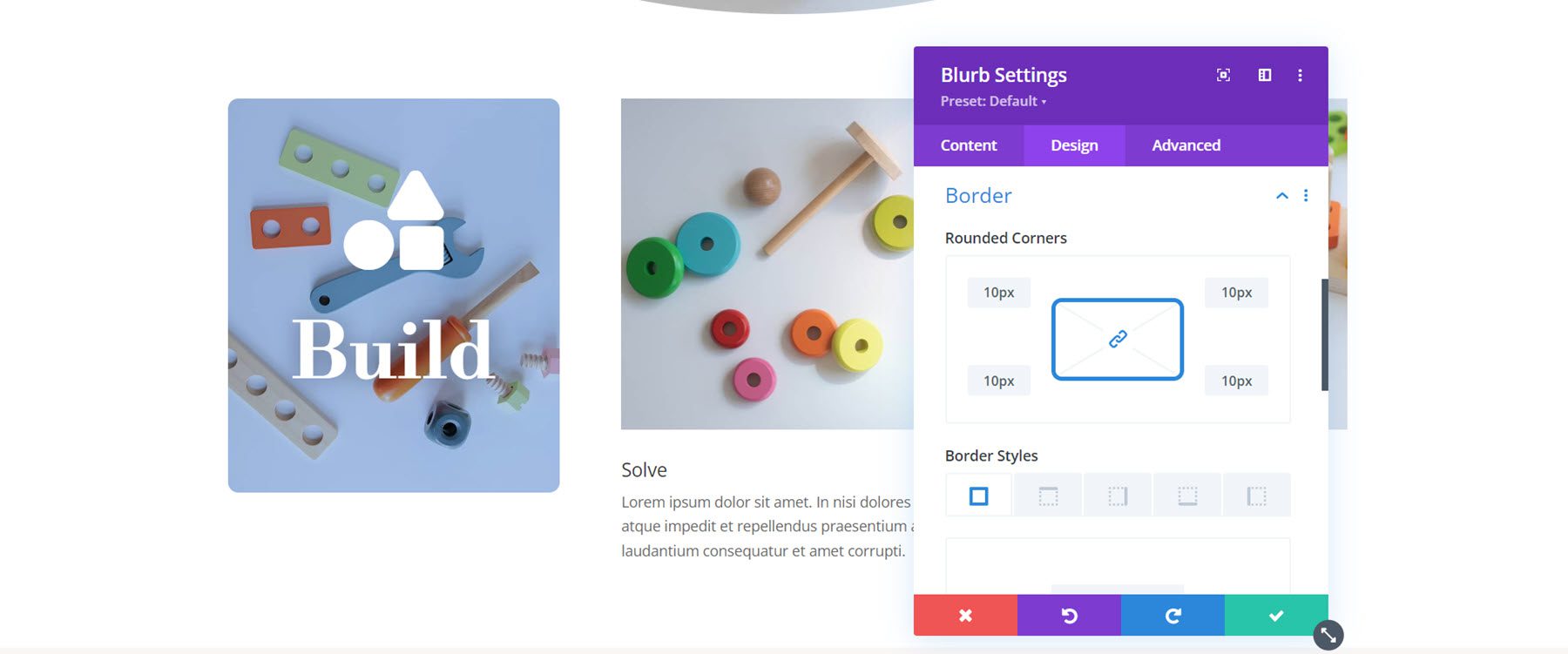
마지막으로 테두리 옵션을 열고 광고 문구에 둥근 모서리를 추가합니다.
- 둥근 모서리: 10px

이제 첫 번째 홍보문의 디자인이 완성되었습니다. 디자인을 다른 두 광고문으로 확장합니다.

Blurb 2 사용자 정의
두 번째 광고문의 설정을 열고 본문 텍스트를 제거하세요.

다음으로 아이콘을 활성화하고 퍼즐 아이콘을 선택하세요.

배경 이미지를 변경하고 배경색을 설정합니다.
- 배경색: rgba(188,45,105,0.3)
- 배경 이미지: 장난감-가게-19.jpg

마지막으로 이미지 및 아이콘 설정으로 이동하여 아이콘 색상을 수정합니다.
- 아이콘 색상: #FFFFFF

Blurb 3 사용자 정의
광고문 2에서 했던 것처럼 광고문에서 본문 텍스트를 제거하고 아이콘을 활성화합니다. 세 번째 광고문의 경우 전구 아이콘을 선택하세요.

광고문의 배경 이미지를 설정하고 배경색을 주황색으로 변경합니다.
- 배경색:rgba(242,101,36,0.57)
- 배경 이미지: toy-store-27.jpg

마지막으로 디자인 탭에서 아이콘 색상을 설정합니다.
- 아이콘 색상: #FFFFFF

최종 결과
레이아웃 3의 완성된 디자인은 다음과 같습니다.

최종 결과
최종 광고문 디자인을 다시 살펴보겠습니다.
광고 디자인 1

광고 디자인 2

광고 디자인 3

마지막 생각들
Divi의 Blurb 모듈은 텍스트와 이미지 또는 아이콘을 창의적으로 표시할 수 있는 강력하고 유연한 도구입니다. 무한한 디자인 가능성을 통해 콘텐츠를 강조하고 스캔하기 쉬운 설명선으로 관심을 끄는 독특한 레이아웃을 얻을 수 있습니다. Blurb 모듈을 사용자 정의하는 방법에 대해 자세히 알아보려면 이 튜토리얼을 참조하여 스크롤 시 광고 확장 섹션을 만드세요.
자신의 디자인에 Blurb 모듈을 어떻게 사용하셨나요? 댓글로 알려주세요!
