손실 압축 및 사용 시기 이해
게시 됨: 2021-12-28빠른 로딩 시간은 사이트의 성공에 매우 중요합니다. 느린 웹사이트는 독자를 외면하고 검색 엔진 순위에 해를 끼칠 수 있습니다. 다행히도 이미지에 손실 압축을 사용하는 등 사이트 속도를 향상시킬 수 있는 여러 가지 방법이 있습니다.
이 게시물에서는 손실 압축과 이것이 어떻게 사이트 성능을 향상시킬 수 있는지 자세히 살펴보겠습니다. 또한 이미지에 손실 압축을 적용하는 방법과 이 기술의 장단점에 대해 설명합니다.
시작하자!
손실 압축이란 무엇입니까?
압축하면 파일 크기가 줄어듭니다. 이미지를 압축하면 파일이 효과적으로 작아집니다. 압축에는 여러 유형이 있으며 그 중 하나를 "손실"이라고 합니다.
손실 압축을 사용하면 파일 크기를 상당히 줄일 수 있습니다. 그러나 이 프로세스는 이미지 품질을 저하시킬 수 있습니다. 압축하면 이미지를 구성하는 일부 픽셀이 제거되기 때문입니다.
알 수 있듯이 압축된 사진은 원본 사진만큼 좋지 않습니다. 사용하는 압축 수준에 따라 이미지 품질이 저하될 수 있습니다.
몇 가지 예를 살펴보겠습니다. 파일 크기가 2MB인 원본 이미지입니다.

다음은 50% 압축 후의 동일한 이미지입니다.

파일 크기가 806KB로 줄었습니다. 그러나 품질에는 눈에 띄는 차이가 없습니다.
마지막으로 이미지를 10%로 압축하여 파일 크기가 329KB가 되었습니다.

보시다시피, 품질의 감소는 이제 명백합니다. 이는 이미지에서 많은 양의 데이터를 제거했기 때문입니다.
앞서 언급했듯이 압축된 이미지는 사이트 속도를 높이는 데 도움이 됩니다. 이를 설명하기 위해 Lighthouse를 사용하여 다양한 이미지 크기로 페이지 속도 테스트를 실행했습니다.
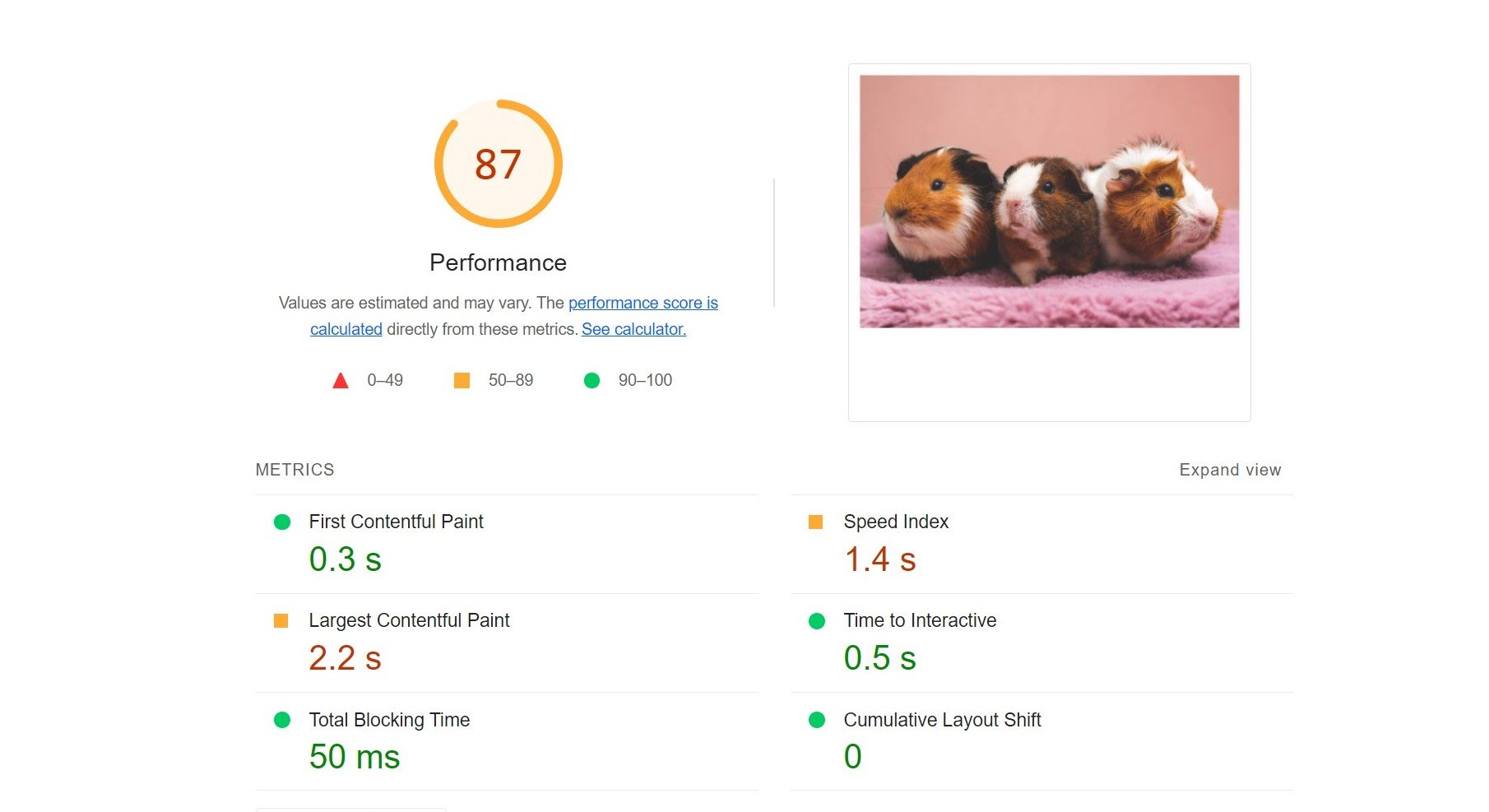
등대 테스트는 색상으로 구분되며 녹색의 숫자는 로드 성능에 적합합니다. 원본 이미지를 사용했을 때의 페이지 성능 점수는 다음과 같습니다.

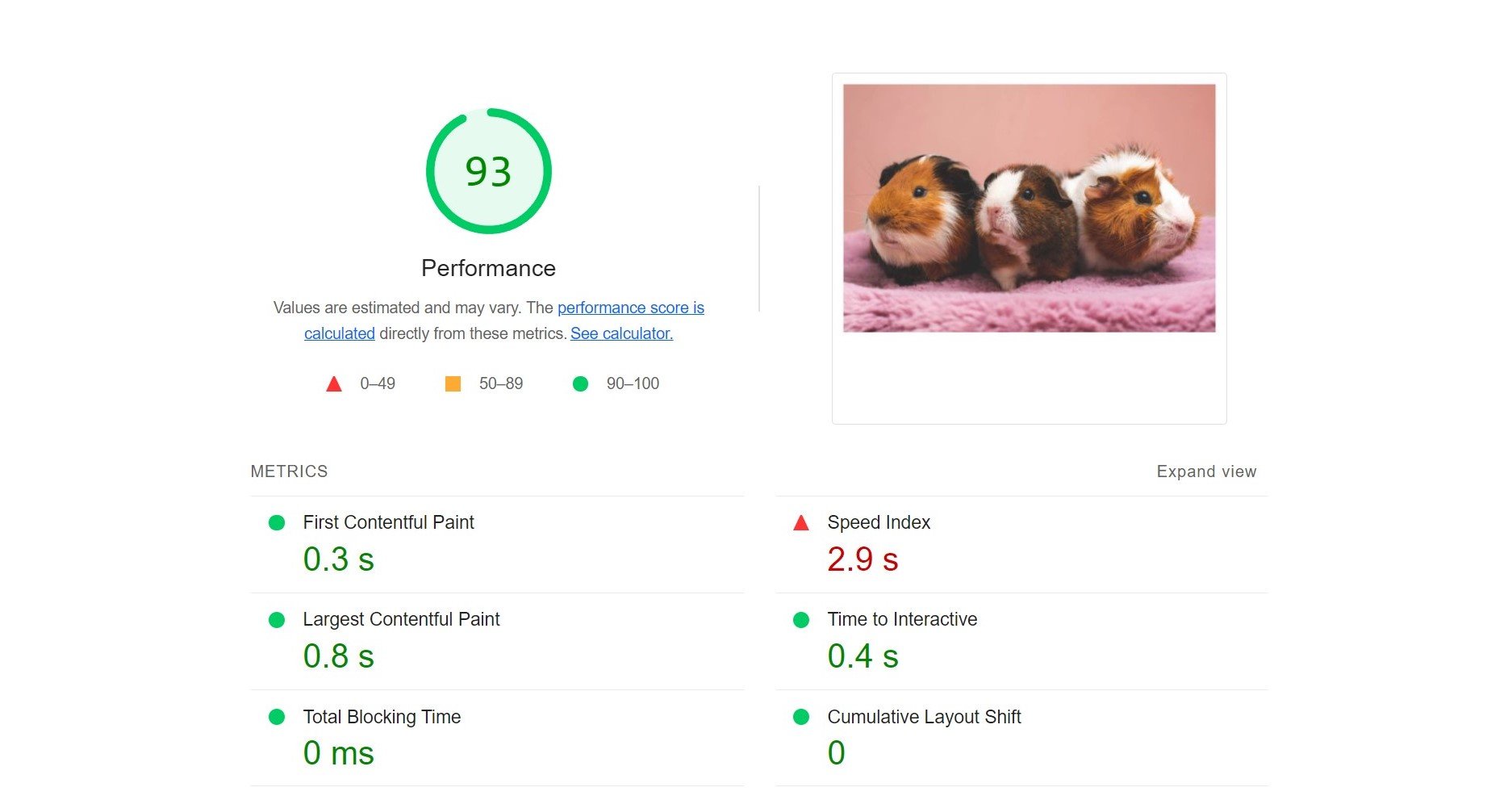
그런 다음 이미지를 50%로 압축하여 속도 테스트를 다시 실행했습니다.

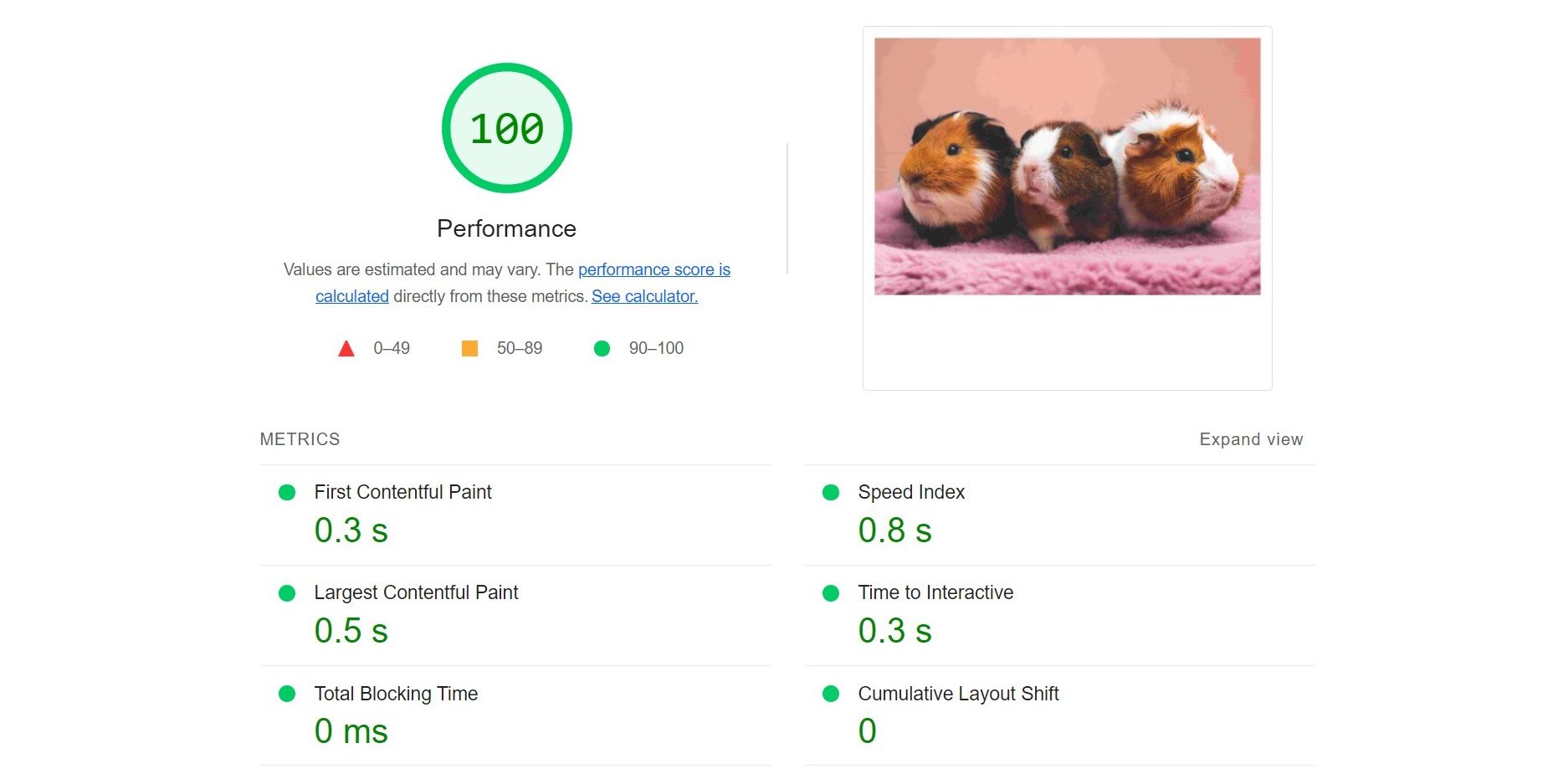
보시다시피 성능이 향상되었습니다. 마지막으로 10%로 압축한 사진을 사용하여 동일한 페이지를 테스트했습니다.

보시다시피 페이지는 이제 만점을 받았습니다. 이 테스트는 작은 이미지 파일이 사이트 성능을 크게 향상시킬 수 있음을 보여줍니다.
많이 압축된 그래픽은 사이트 속도에 놀라운 효과를 줄 수 있지만 품질이 낮으면 브랜드에 좋지 않은 영향을 줄 수 있습니다. 따라서 절대적으로 필요한 경우가 아니면 이미지를 50% 이상으로 축소하지 않는 것이 좋습니다.
손실 압축을 사용해야 하는 이유
웹사이트에 데이터가 많을수록 페이지를 로드하는 데 더 오래 걸립니다. 플러그인, 이미지, 오디오 및 비디오와 같은 파일은 사이트 로딩 시간에 부담을 줄 수 있습니다.
손실 압축은 특히 이미지가 많은 콘텐츠가 있는 경우 사이트 속도를 높이는 데 도움이 됩니다. JPEG(Joint Photographic Experts Group) 및 GIF(Graphics Interchange Format)를 비롯한 다양한 파일 형식에서 이 압축 유형을 사용할 수 있습니다. 비디오 및 오디오 파일에 손실 압축을 적용할 수도 있습니다.
앞서 언급했듯이 손실 압축은 이미지에서 데이터를 제거하여 작동하므로 크기와 품질이 모두 감소합니다. 이 방법은 품질에 영향을 주지 않고 이미지 파일을 작게 만드는 무손실 압축과 대조됩니다.
그러나 손실 압축은 무손실 압축보다 더 효과적일 수 있습니다. 이는 이미지에서 더 많은 양의 데이터를 제거할 수 있기 때문입니다. 따라서 스토리지의 일부 공간을 확보하고 사이트 속도를 높일 수 있습니다.
온라인 상점이나 대규모 블로그와 같이 이미지가 많은 사이트가 있는 경우 손실 압축 사용을 고려할 수 있습니다. 이 압축 방법을 사용하면 웹사이트에서 제품 이미지, 축소판, 배너 및 기타 JPEG 파일을 최적화할 수 있습니다. 결과적으로 사용자에게 페이지가 더 빨리 로드되어 이탈률을 줄이고 더 많은 전환을 유도할 수 있습니다.
손실 압축은 또한 이미지의 품질과 크기를 어느 정도 제어할 수 있습니다. 사실, 많은 이미지 최적화 도구를 사용하여 파일의 압축 수준을 선택할 수 있습니다. 이렇게 하면 그래픽 품질을 손상시키지 않으면서 사이트 성능을 개선하는 데 도움이 되는 균형 잡힌 접근 방식을 취할 수 있습니다.
이미지에 손실 압축을 적용하는 방법
WordPress는 JPEG 파일을 최대 82%까지 자동으로 압축합니다. 따라서 웹 사이트에 이미지를 업로드할 때마다 손실 압축 프로세스를 거칩니다.
functions.php 파일을 편집하여 이 자동 압축 수준을 조정할 수 있습니다. 그러나 이 방법은 까다로울 수 있으며 이미 사이트에 업로드한 사진을 압축하지 않습니다.
또한 이미지를 최적화하는 더 쉽고(더 효율적인) 방법이 있습니다. 몇 가지 옵션을 살펴보겠습니다!
1. 사진 편집기로 이미지 압축
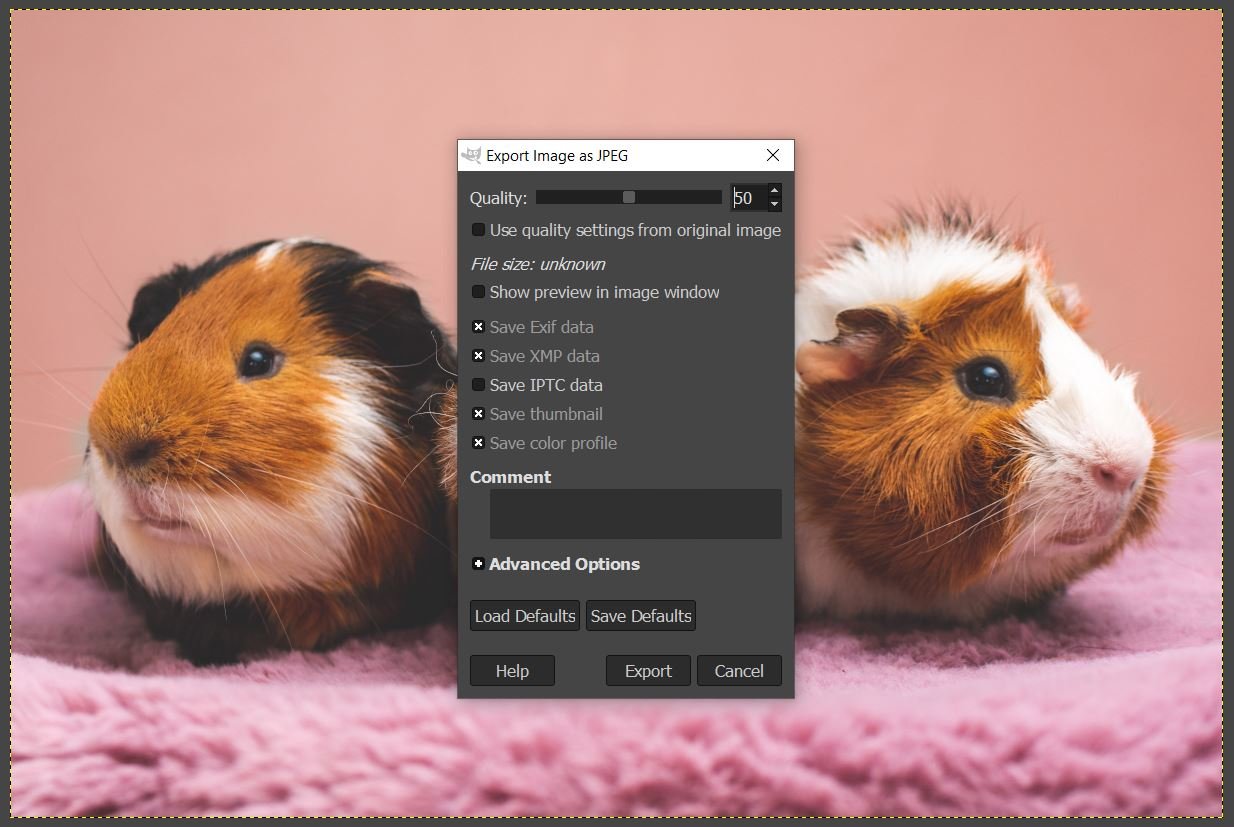
선호하는 사진 편집 소프트웨어를 사용하여 사진을 쉽게 압축할 수 있습니다. Adobe Photoshop 및 GIMP와 같은 인기 도구를 사용하여 이미지에 품질 수준을 적용할 수 있습니다.


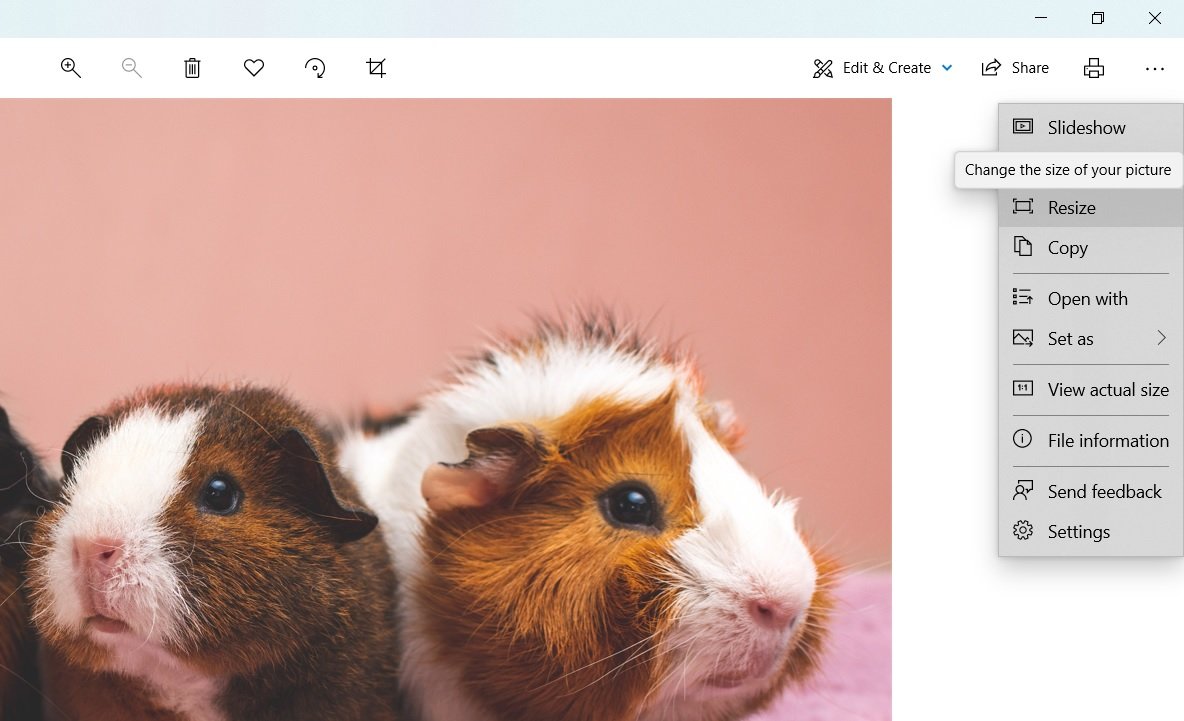
또는 컴퓨터 운영 체제에 내장된 사진 편집기를 사용할 수 있습니다. Windows 사용자인 경우 Microsoft Photos 에서 이미지를 엽니다. 그런 다음 오른쪽 상단 모서리에 있는 세 개의 점을 클릭하고 드롭다운 메뉴에서 크기 조정 을 선택합니다.

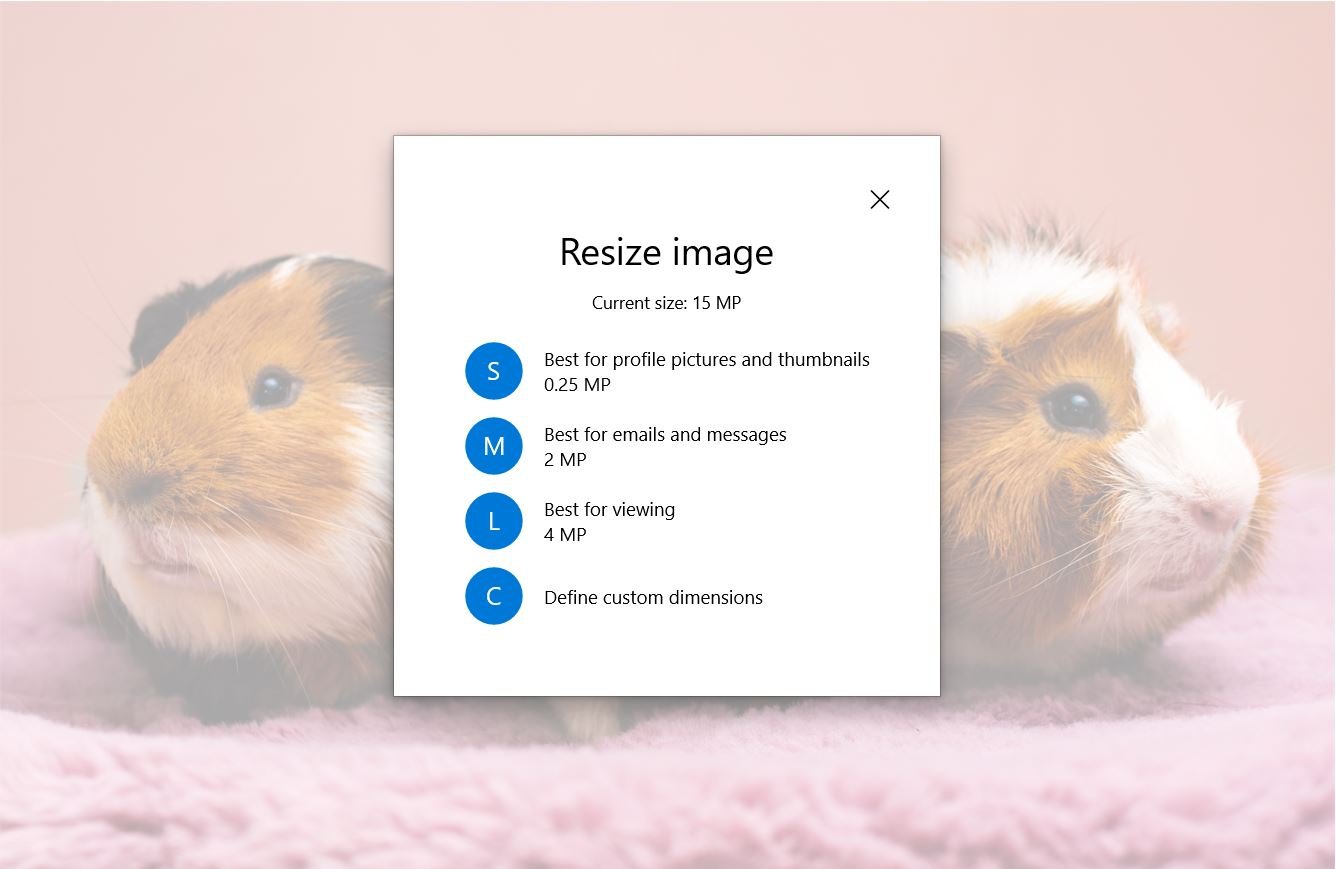
다음 팝업 창에서 맞춤 측정기준 정의를 선택합니다 .

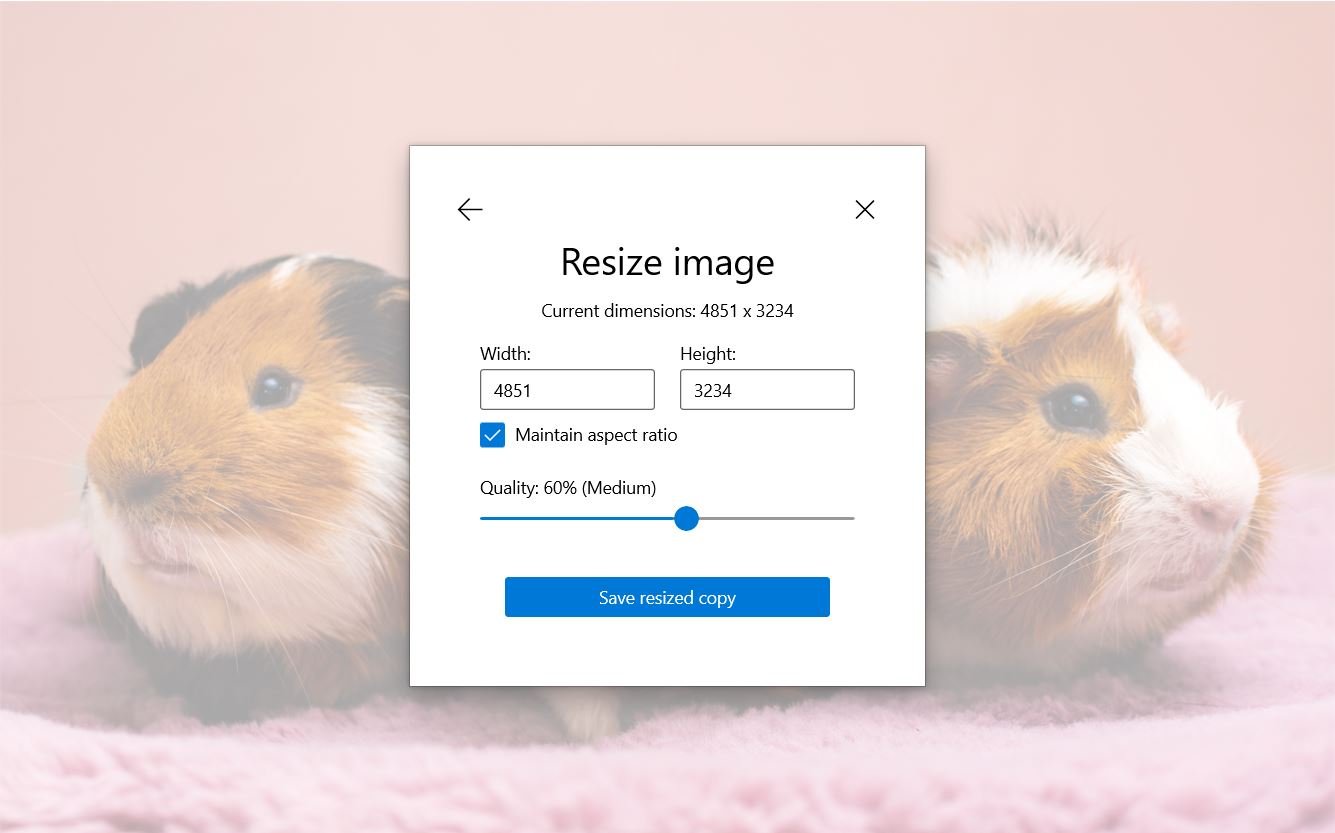
그런 다음 슬라이더를 사용하여 이미지 품질을 설정할 수 있습니다.

준비가 되면 크기가 조정된 사본 저장 을 클릭합니다. 이 압축된 이미지는 별도의 파일로 저장하는 것이 좋습니다. 손실 압축은 되돌릴 수 없기 때문입니다. 원본 그래픽을 덮어쓰면 변경 사항을 취소할 수 없습니다.
2. WordPress 플러그인으로 이미지 압축
이미지를 압축하는 또 다른 방법은 이미지 최적화 플러그인을 사용하는 것입니다. 플러그인이 사이트에 업로드하는 모든 사진을 자동으로 최적화하므로 이 방법을 사용하면 시간을 절약할 수 있습니다.
사용할 수 있는 강력한 최적화 플러그인 중 하나는 Imagify입니다.

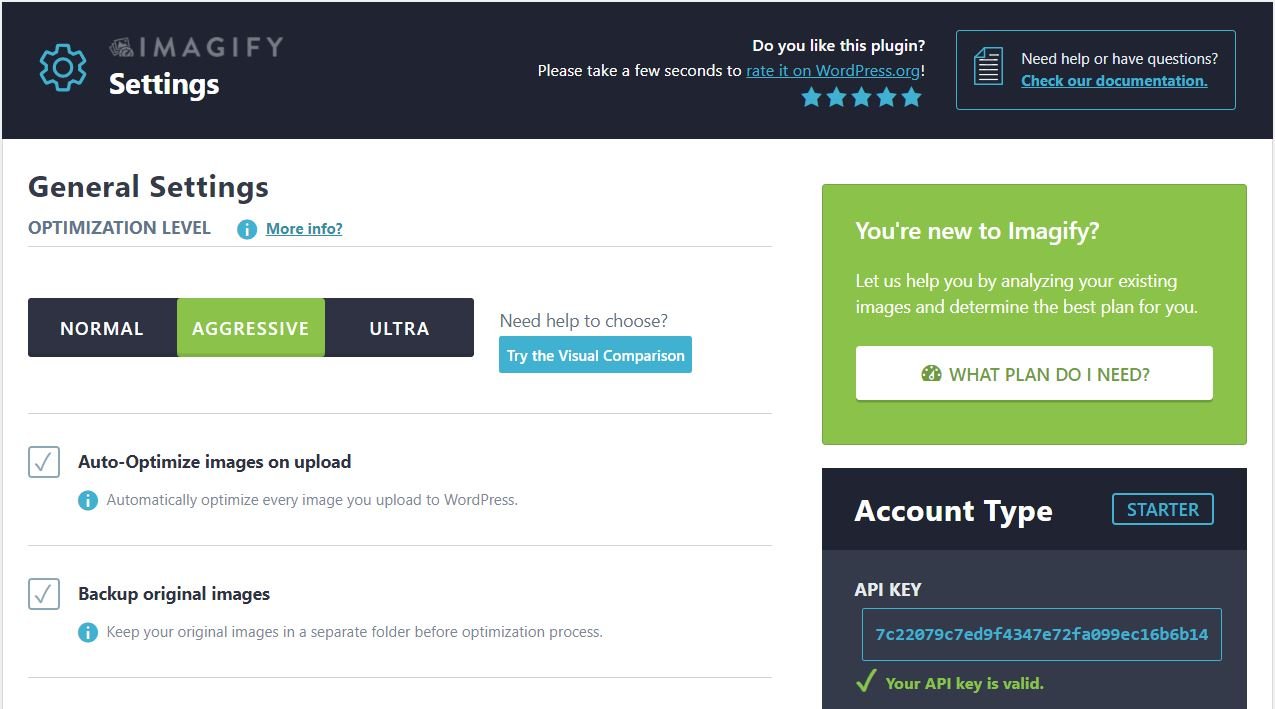
사이트에 플러그인을 설치하고 활성화하면 무료 계정을 만들고 API 키를 입력하라는 메시지가 표시됩니다. 완료되면 설정 > Imagify 로 이동하여 압축 기본 설정을 지정할 수 있습니다.
보시다시피 세 가지 옵션을 사용할 수 있습니다.

Normal 을 선택하면 플러그인이 이미지에 무손실 압축을 수행합니다. 이 방법은 사이트 속도를 높이지 못할 수 있습니다.
한편, 공격적 유형은 손실 압축을 초래합니다. 그러나 품질에는 눈에 띄는 차이가 없습니다.
마지막으로 가장 강력한 손실 압축 수준인 Ultra 가 있습니다. 이 설정으로 인해 이미지 품질이 크게 변경될 수 있습니다.
최상의 압축 결과를 얻으려면 Aggressive 를 선택하는 것이 좋습니다. Imageify는 WordPress에 업로드하는 모든 이미지의 원본 크기를 자동으로 최적화합니다.
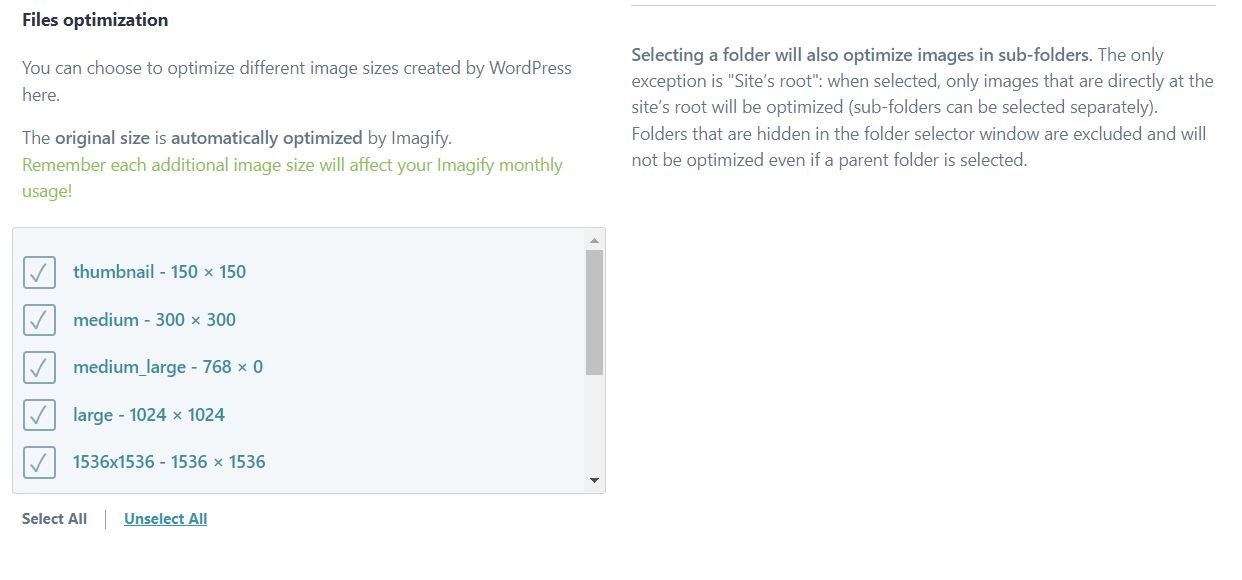
아래로 스크롤하면 축소판과 같이 압축하려는 다른 이미지 크기를 선택할 수 있는 옵션이 표시됩니다.

준비가 되면 변경 사항 저장 을 클릭합니다. 사이트에 업로드하는 모든 이미지는 이제 자동으로 원하는 수준으로 압축됩니다.
손실 압축의 이점
지금까지 살펴본 것처럼 손실 압축은 사이트의 성능과 페이지 로드 시간을 향상시킬 수 있습니다. 결과적으로 이렇게 향상된 성능은 더 나은 사용자 경험으로 이어질 것입니다. 또한 사이트의 검색 엔진 최적화(SEO)를 개선하는 데 도움이 될 수 있습니다.
손실 압축은 디스크 공간과 대역폭에 제한이 있는 경우에도 유용할 수 있습니다. 웹 사이트에 저장된 데이터의 양을 줄입니다.
다행히도 그래픽을 압축하는 데 많은 노력이 필요하지 않습니다. 업로드한 모든 이미지의 크기를 자동으로 줄이는 무료 플러그인을 설치하기만 하면 됩니다. 따라서 손실 압축을 사용하면 전체 웹 사이트 성능을 빠르고 쉽게 높일 수 있습니다.
손실 압축의 단점
불행히도 손실 압축을 사용하는 데는 몇 가지 단점이 있습니다. 우선 압축된 이미지를 원래 상태로 복원할 수 없습니다. 그래픽을 최적화할 때 원본 파일을 무시하지 않도록 해야 합니다.
이미 논의한 바와 같이 손실 압축은 이미지 품질에 부정적인 영향을 줄 수도 있습니다. 이는 파일의 데이터를 제거하기 때문입니다. 따라서 품질에 눈에 띄는 차이가 없는지 확인하려면 적당한 압축 수준을 선택해야 합니다.
결론
이미지에 손실 압축을 사용하면 WordPress 웹 사이트의 속도를 효과적으로 높일 수 있습니다. 이 기술은 이미지 파일의 크기를 줄여 페이지 로드 속도를 높입니다. 결과적으로 이 압축은 사용자 경험과 SEO를 개선하는 데 도움이 됩니다.
좋아하는 사진 편집 소프트웨어나 Imagify와 같은 이미지 최적화 플러그인을 사용하여 이미지를 쉽게 압축할 수 있습니다. 그러나 과도한 압축은 이미지 품질이 눈에 띄게 떨어질 수 있으므로 사용하지 않는 것이 좋습니다.
손실 압축에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
Jaroslaw Slodkiewicz/unsplash.com을 통한 이미지, PureSolution/Shutterstock.com을 통한 추천 이미지
