WooCommerce 가져오기 중 제품 필드 값을 일괄 업데이트하는 방법
게시 됨: 2022-11-11WooCommerce 스토어 소유자입니까? 그렇다면 한 웹 사이트에서 다른 웹 사이트로 제품을 이동하거나 마이그레이션했을 수 있습니다.
마이그레이션하는 동안 WooCommerce 웹사이트의 제품 필드 값이 다른 웹사이트의 해당 필드에 어떻게 매핑되는지 궁금하신가요? 따라서 이 기사에서는 WooCommerce의 열 매핑 및 관련 변환 옵션에 대해 설명합니다.
열 매핑이란 무엇입니까?
CSV 파일을 WooCommerce에 업로드하면 WooCommerce는 자동으로 열 이름을 제품 필드에 일치/매핑합니다.
기본적으로 WooCommerce는 열 매핑을 지원합니다. 그러나 매핑 시 변환 옵션을 활용하려면 WooCommerce 제품 가져오기 내보내기 플러그인의 기본 버전을 설치해야 합니다.
열 매핑의 변환 옵션
변환 옵션을 사용하여 특정 필드 값을 필요한 값으로 업데이트할 수 있습니다. 벌크 제품에 대한 매핑 데이터를 업데이트/수정해야 하는 경우 이 필드가 매우 유용합니다.
더하기, 빼기, 곱하기 및 나누기와 같은 계산 방법을 사용하여 숫자 필드 값을 변경할 수 있습니다. 텍스트를 기존 필드 값에 추가하거나 추가하거나 매핑 필드를 무엇보다도 상수 값으로 고정할 수 있습니다.

WooCommerce 제품 가져오기 내보내기 플러그인을 사용하여 제품 필드 값 일괄 업데이트
1단계: 플러그인 설치
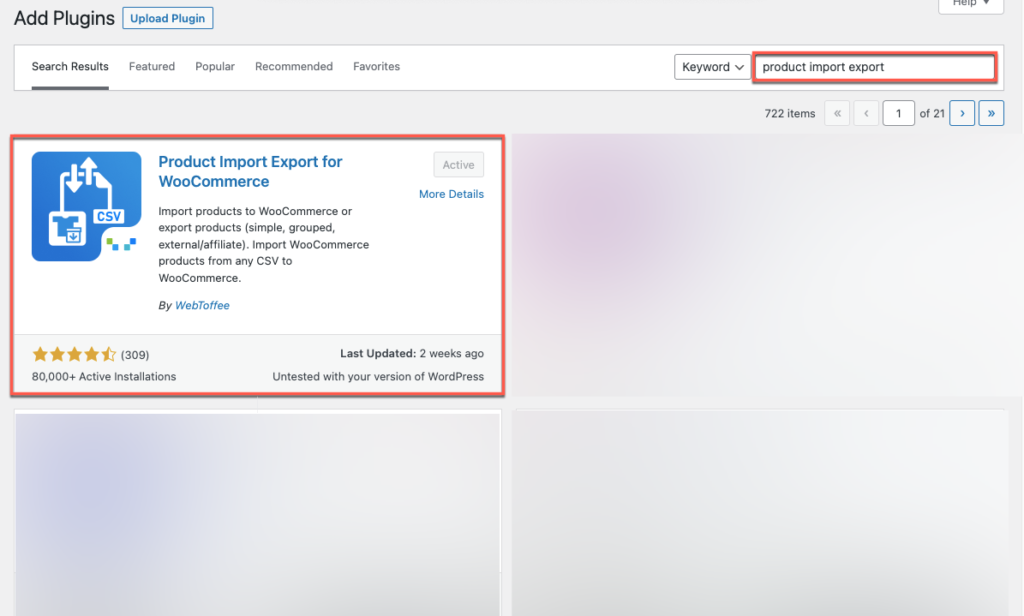
WordPress 대시보드에서 플러그인 > 새로 추가로 이동합니다. 제품 가져오기 내보내기 로 키워드를 입력하고 플러그인을 설치 및 활성화합니다.

2단계: 제품 가져오기로 이동
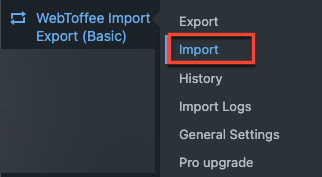
대시보드에서 WebToffee 가져오기 내보내기(기본) > 가져오기 로 이동합니다.

3단계: 게시물 유형 선택
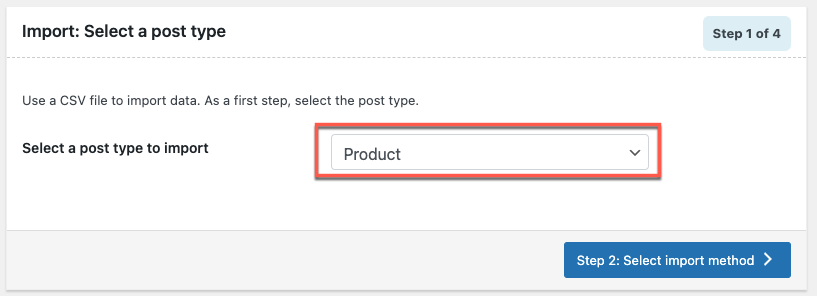
제품 으로 가져올 게시물 유형을 선택한 다음 2단계: 가져오기 방법 선택 버튼을 클릭합니다.

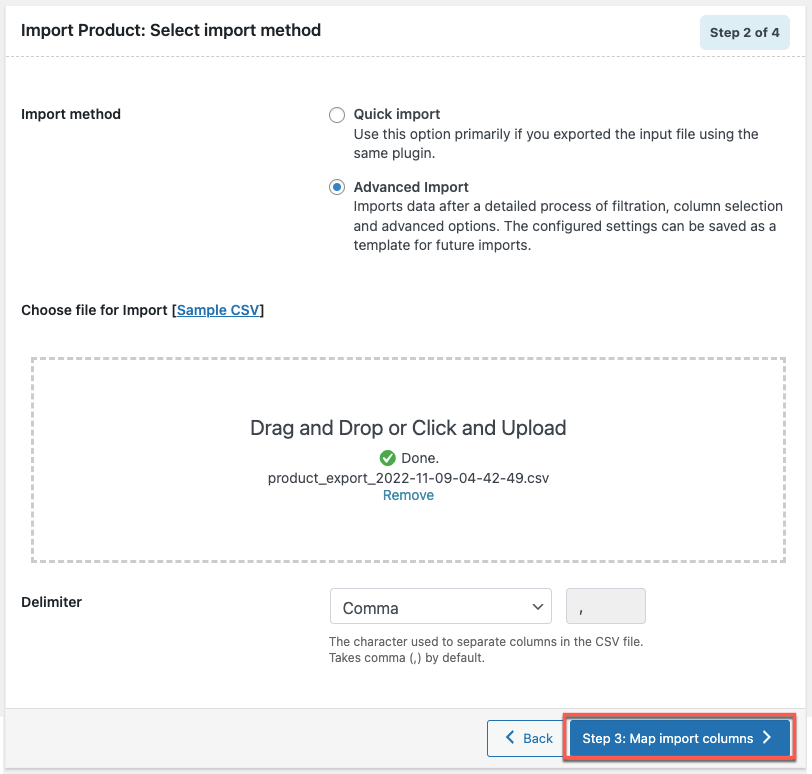
4단계: 가져오기 방법 선택
가져오기 방법을 고급 가져오기 로 선택하면 필터링, 열 선택 및 기타 고급 옵션의 세부 프로세스 후 데이터를 가져올 수 있습니다. 또한 나중에 사용할 수 있도록 설정을 저장할 수 있습니다.

제품을 가져오려면 CSV 파일을 업로드하세요. 파일을 업로드한 후 3단계: 매핑 가져오기 열 버튼을 누릅니다.
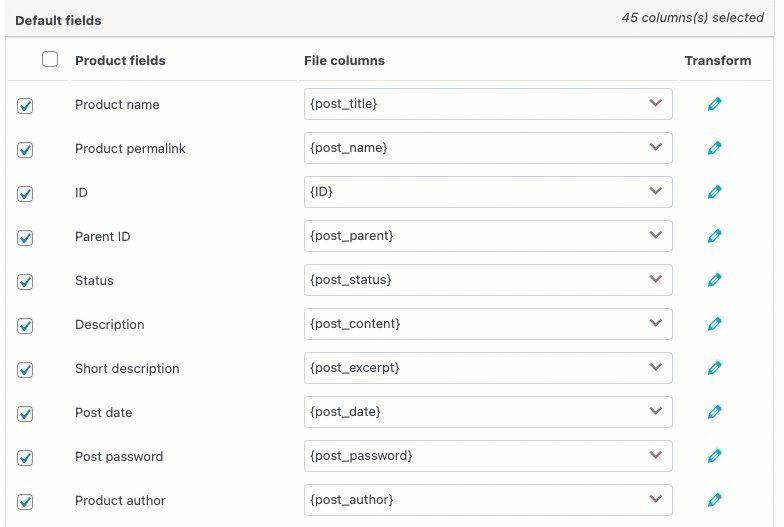
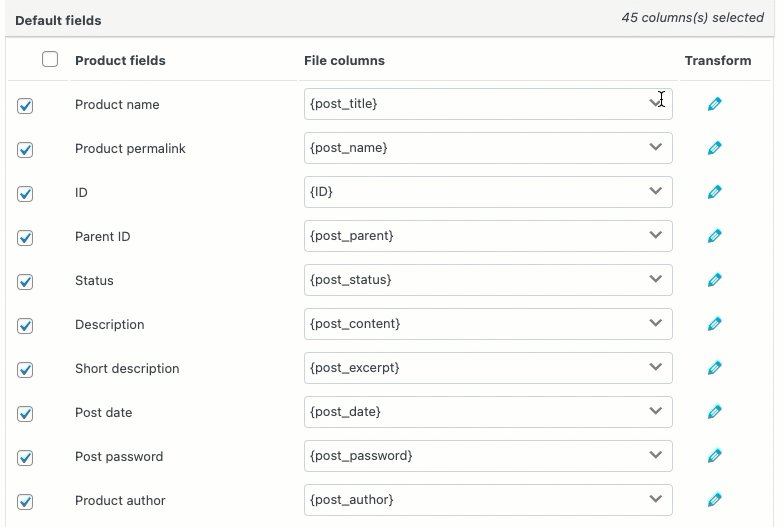
5단계: 가져오기 열 매핑
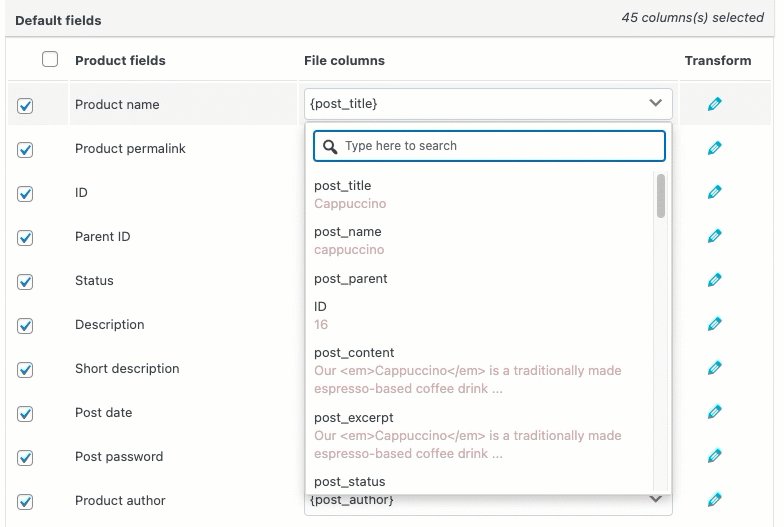
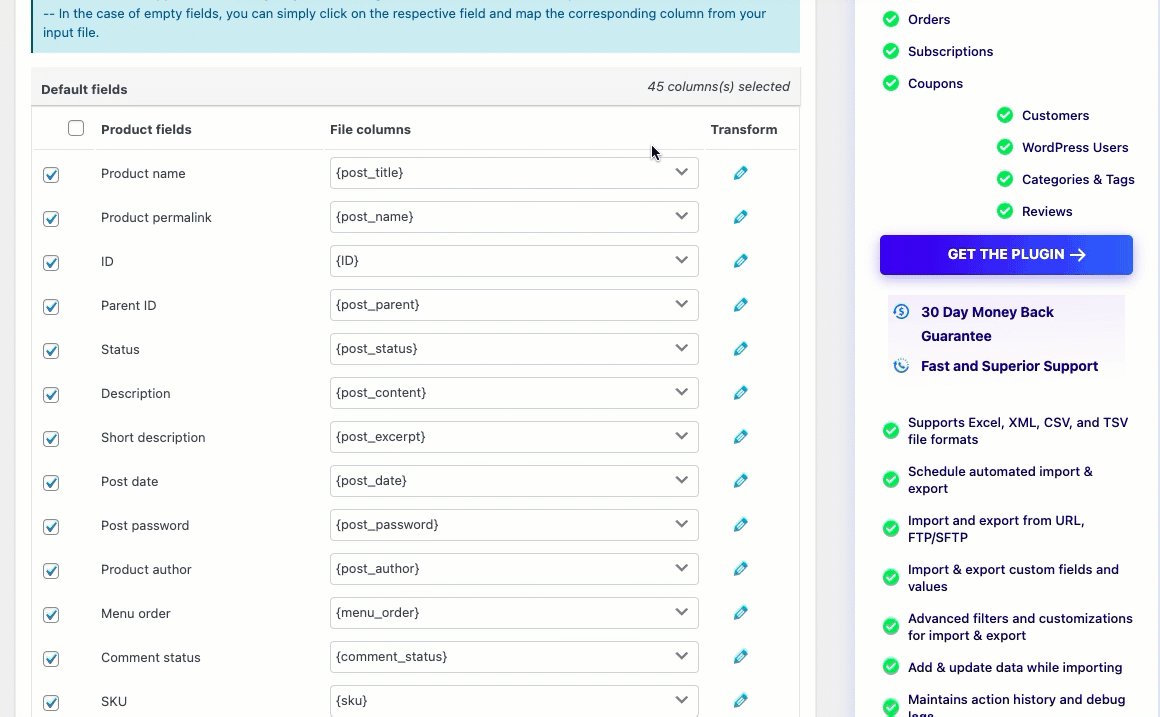
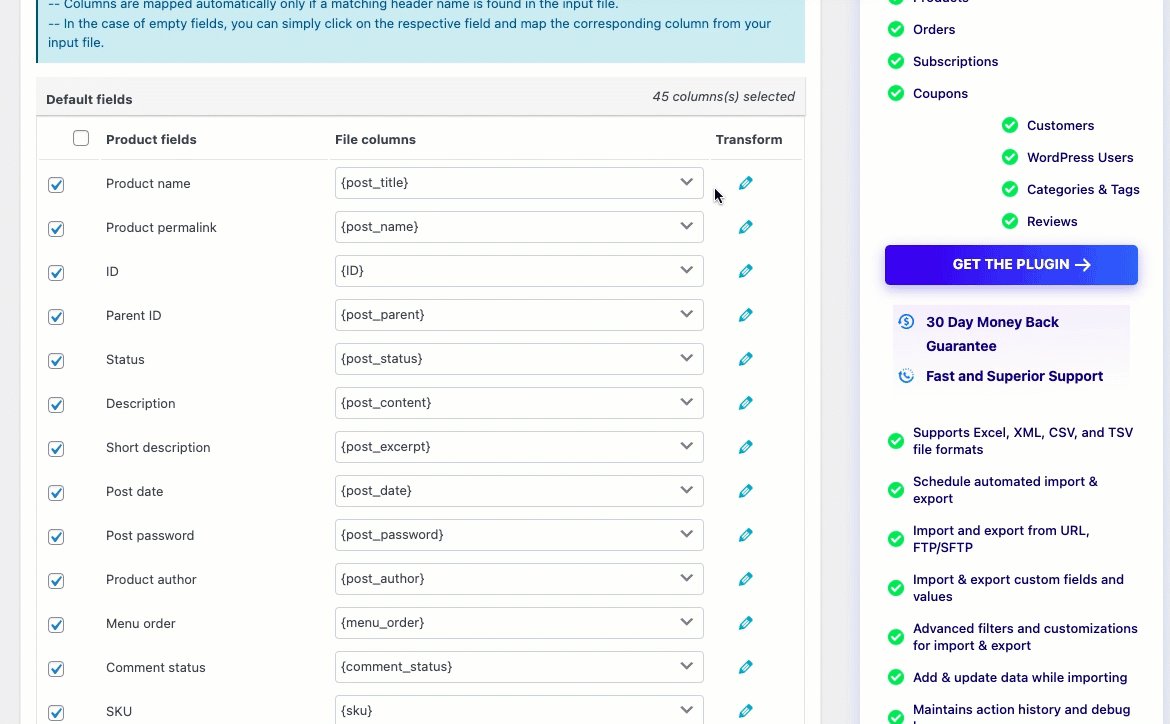
제품 필드 이름은 CSV 파일의 열 이름에 매핑됩니다. 입력 파일에서 일치하는 헤더 이름이 발견된 경우에만 열이 자동으로 매핑됩니다.

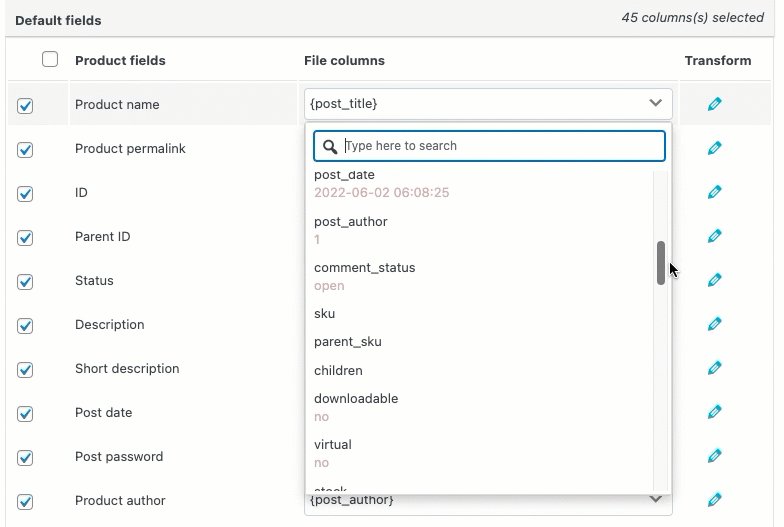
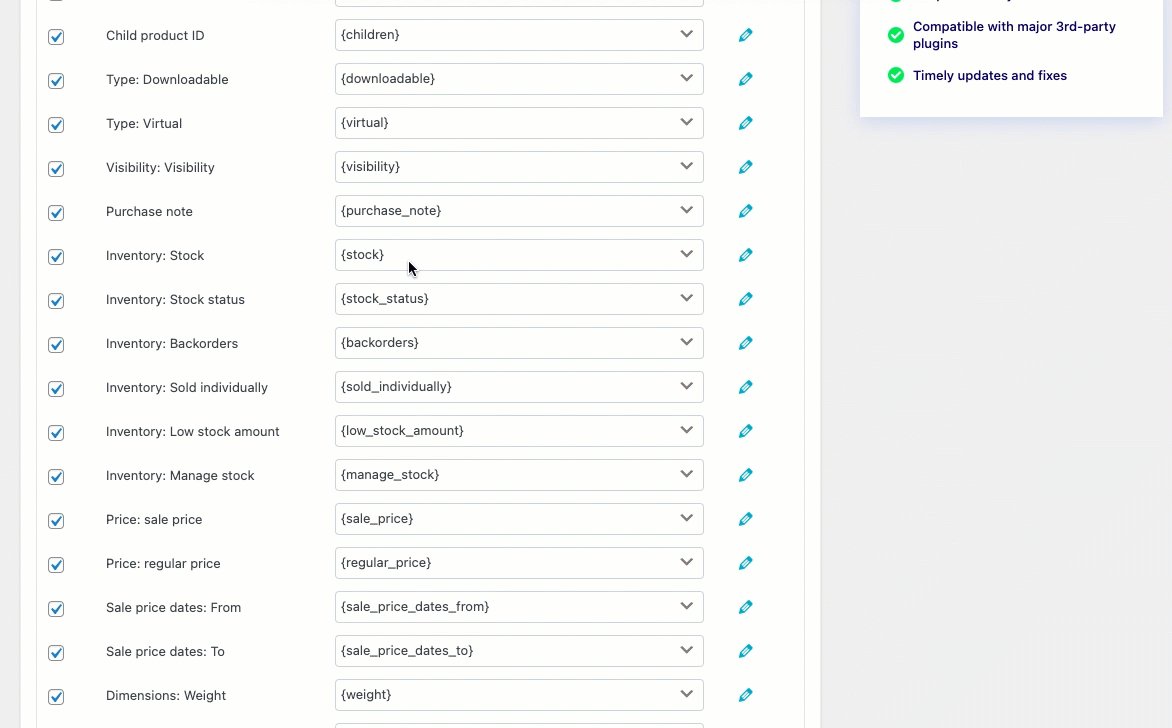
WooCommerce 제품 가져오기 내보내기 플러그인의 가져오기 매핑 열이 비디오에 표시됩니다. 제품 필드 옆에 있는 드롭다운 아이콘을 선택합니다. CSV 파일의 각 열에 대한 참조가 있습니다. 드롭다운 메뉴에서 제품 필드에 해당하는 열을 선택합니다.

입력 파일에서 일치하는 헤더 이름을 찾은 경우에만 열이 자동으로 매핑됩니다.
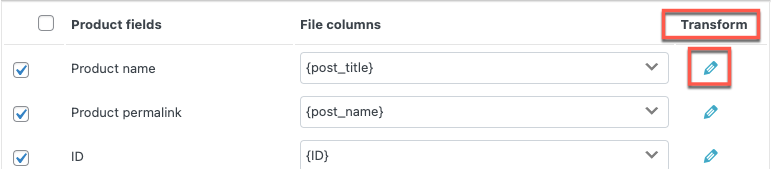
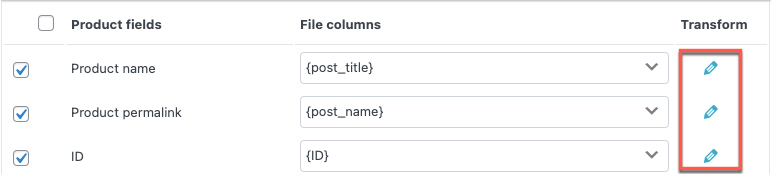
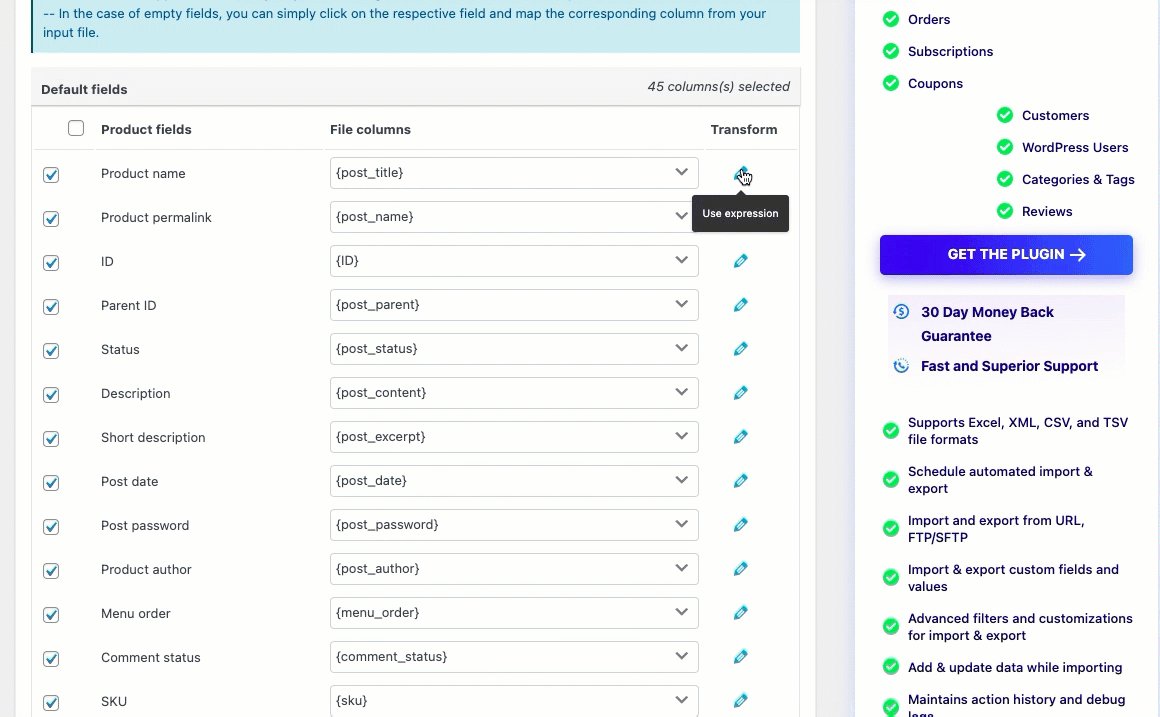
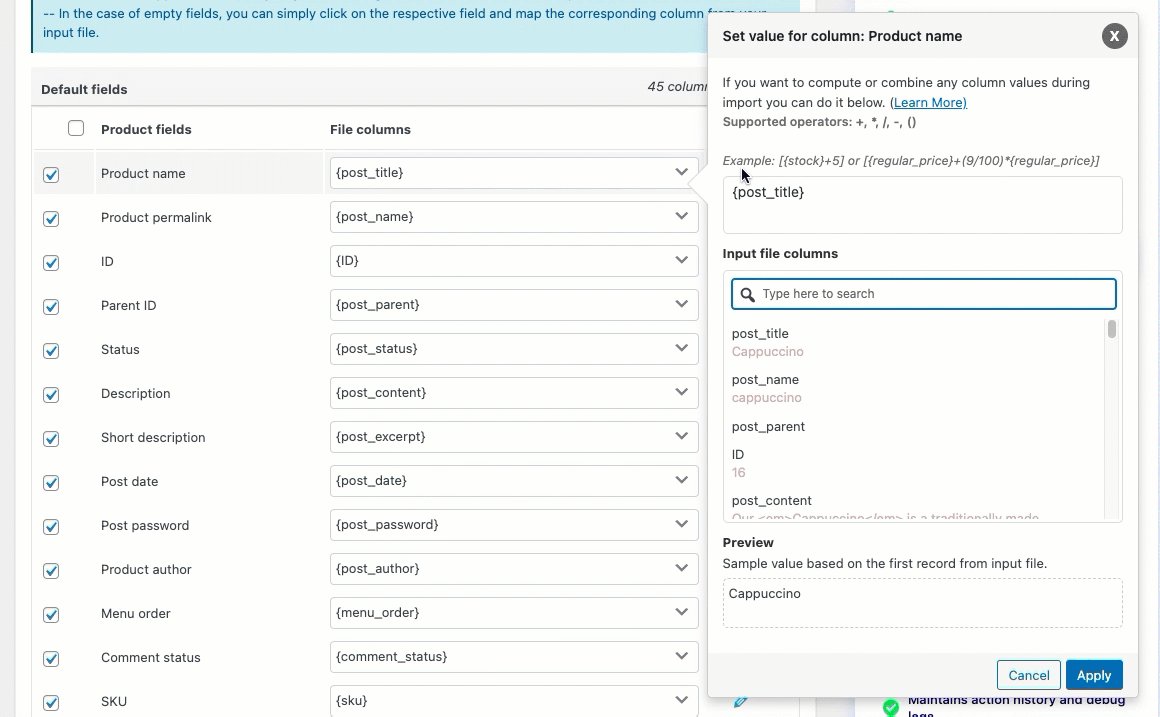
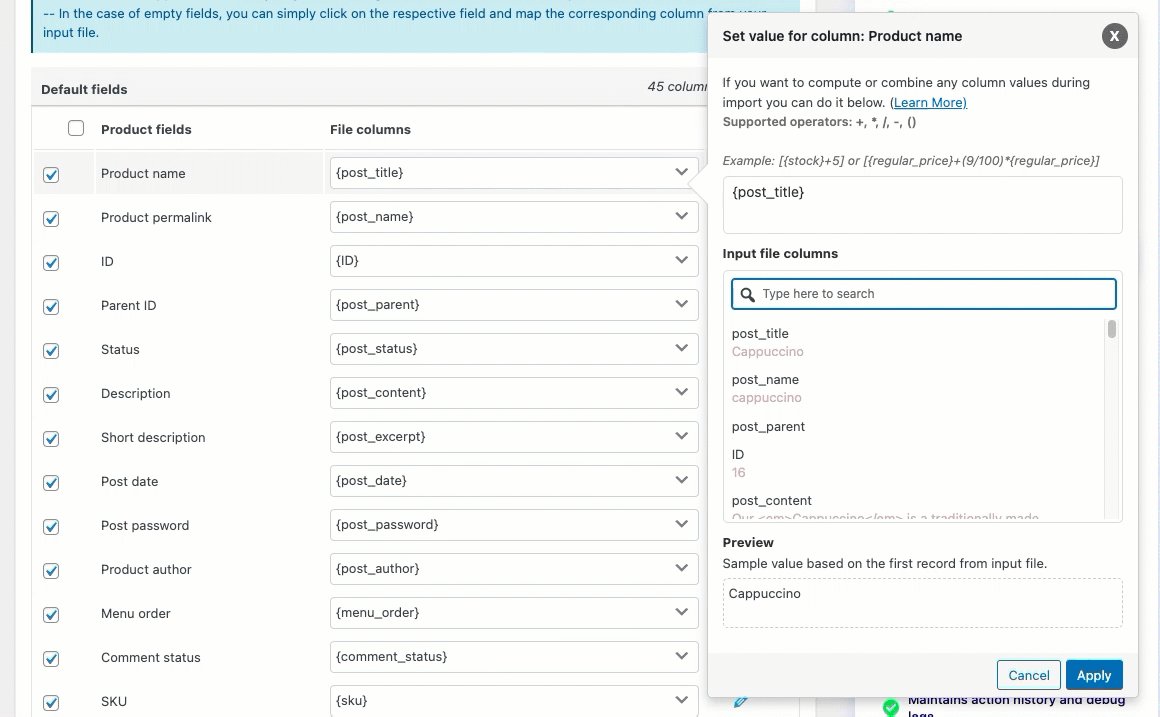
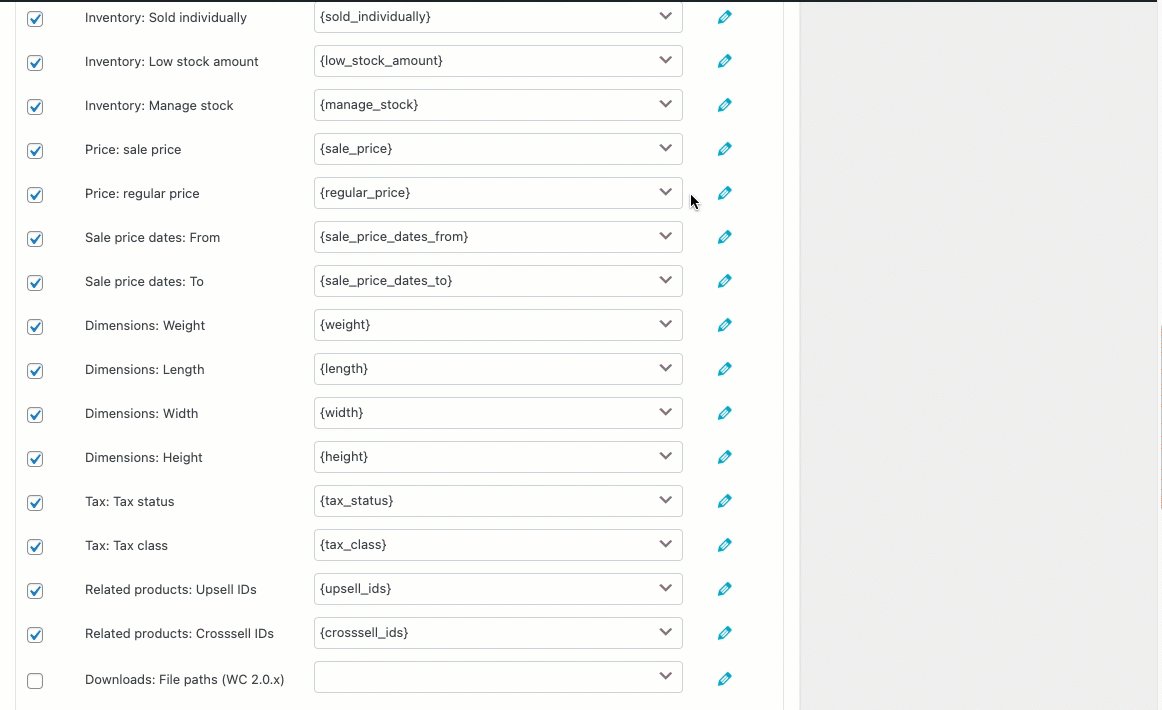
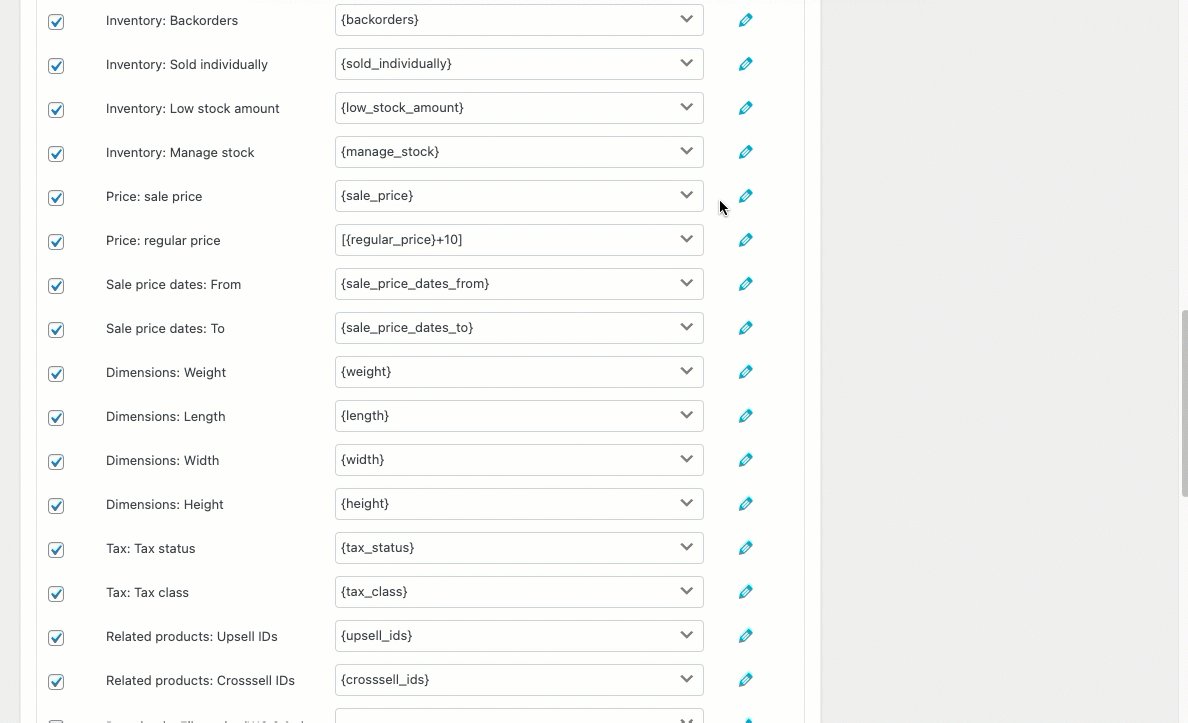
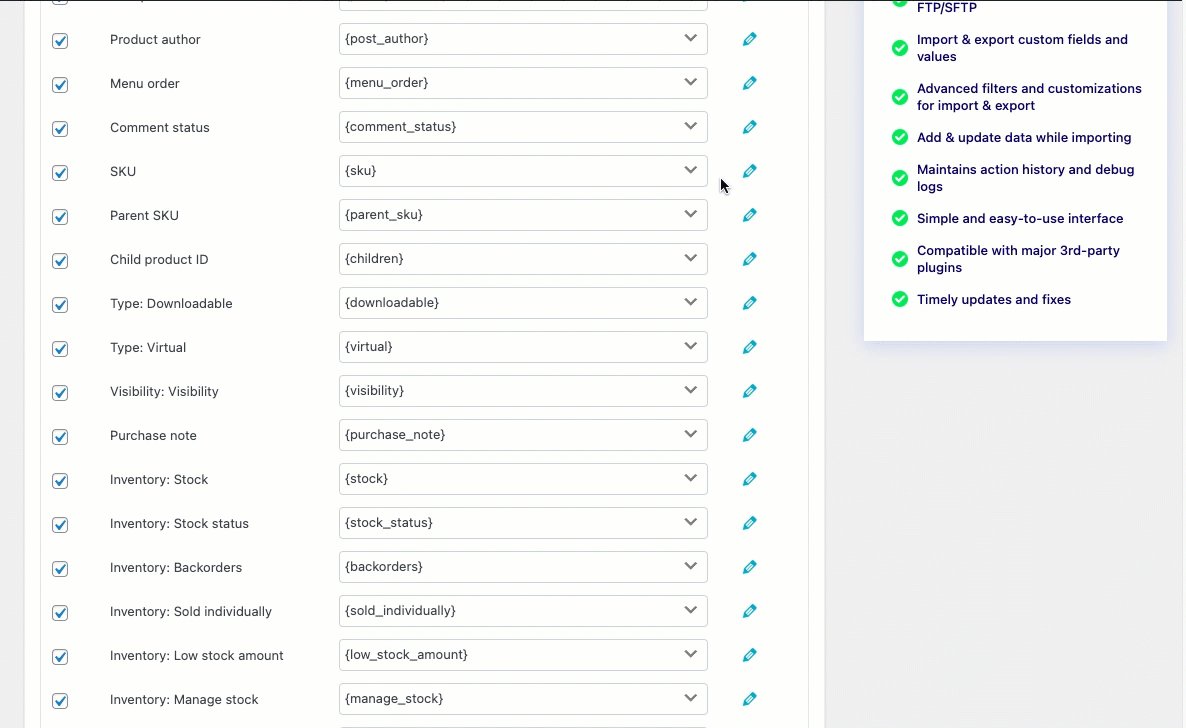
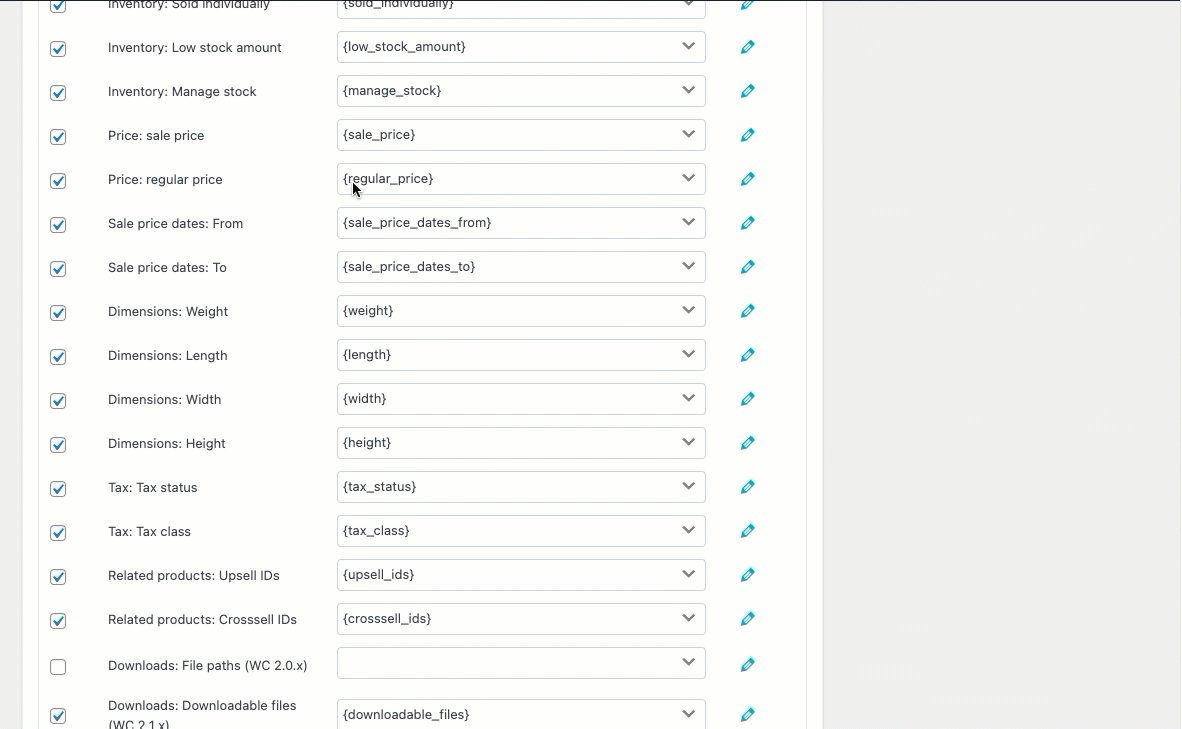
맵 열을 가져오는 동안 일부는 변환 아래에 연필 기호를 발견했을 수 있습니다.
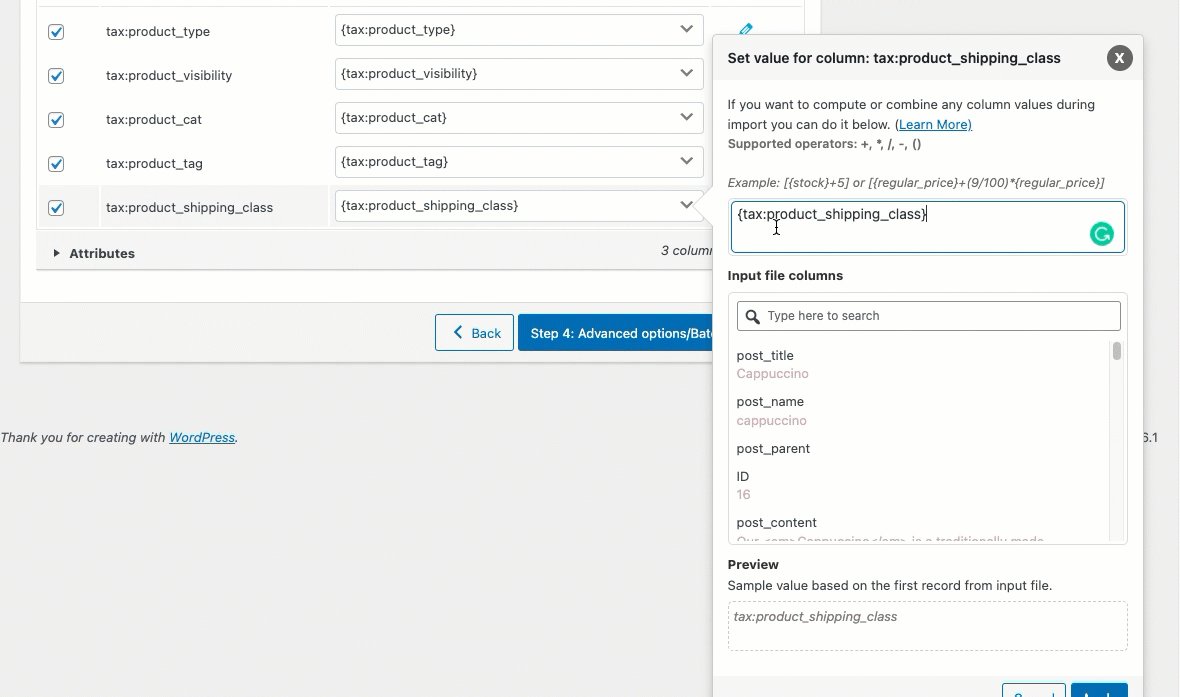
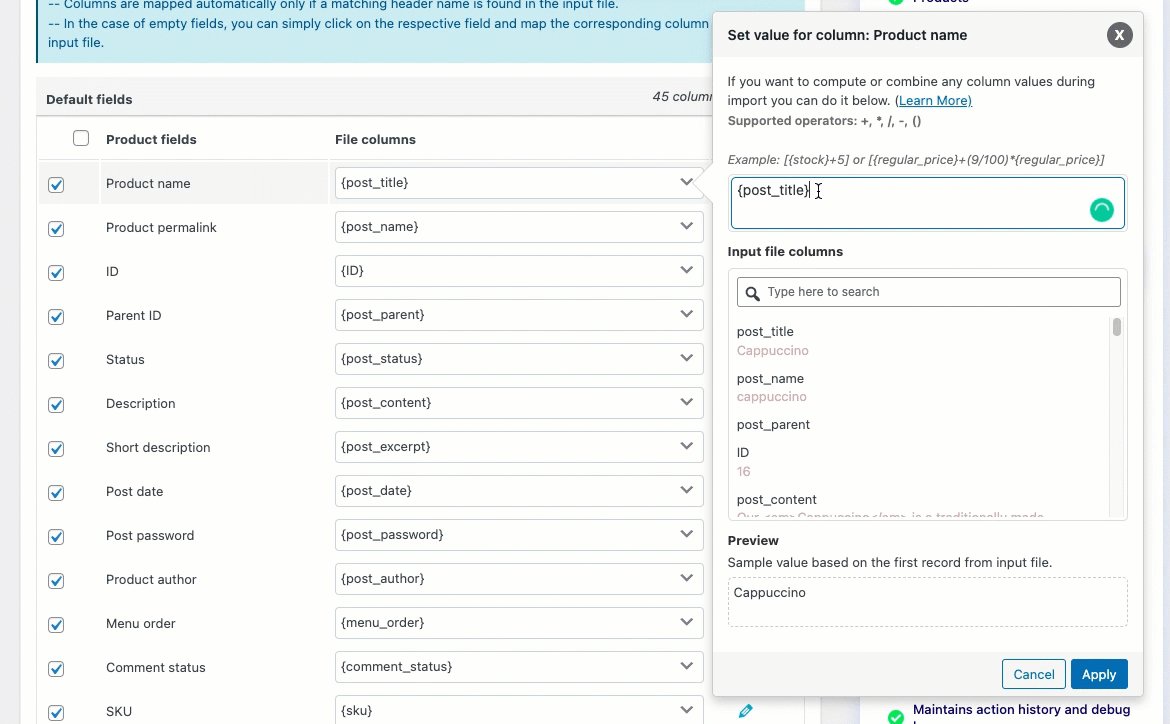
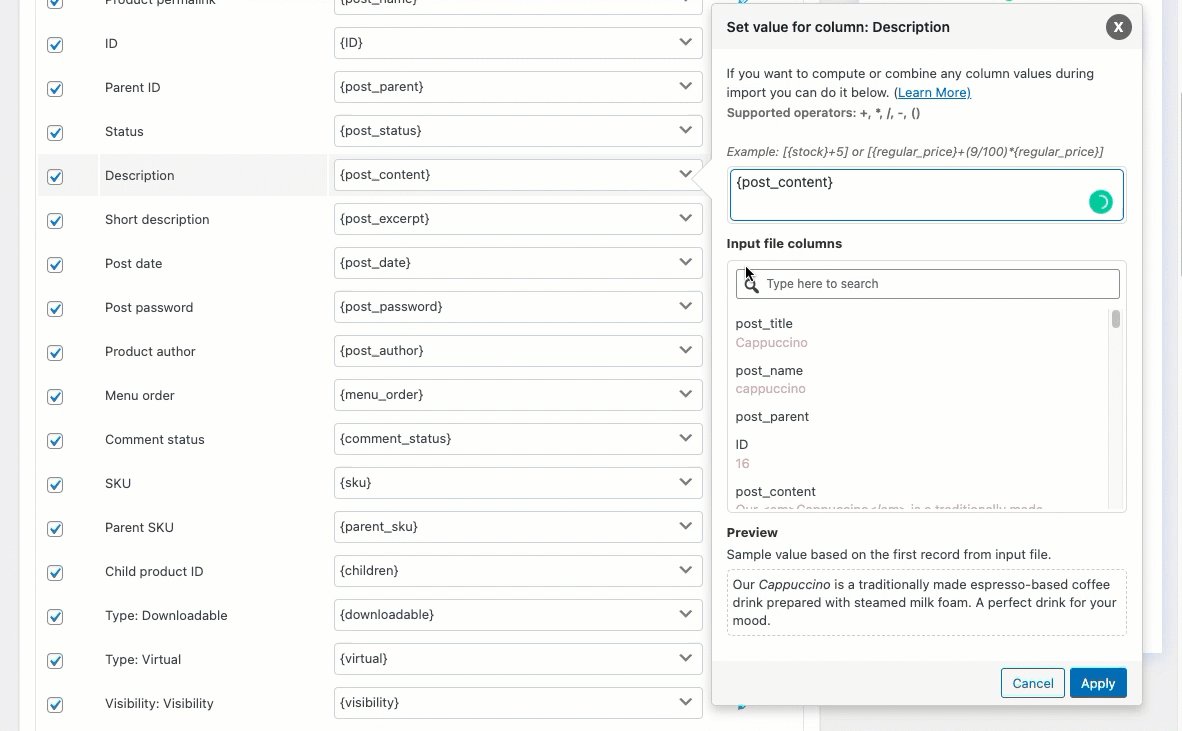
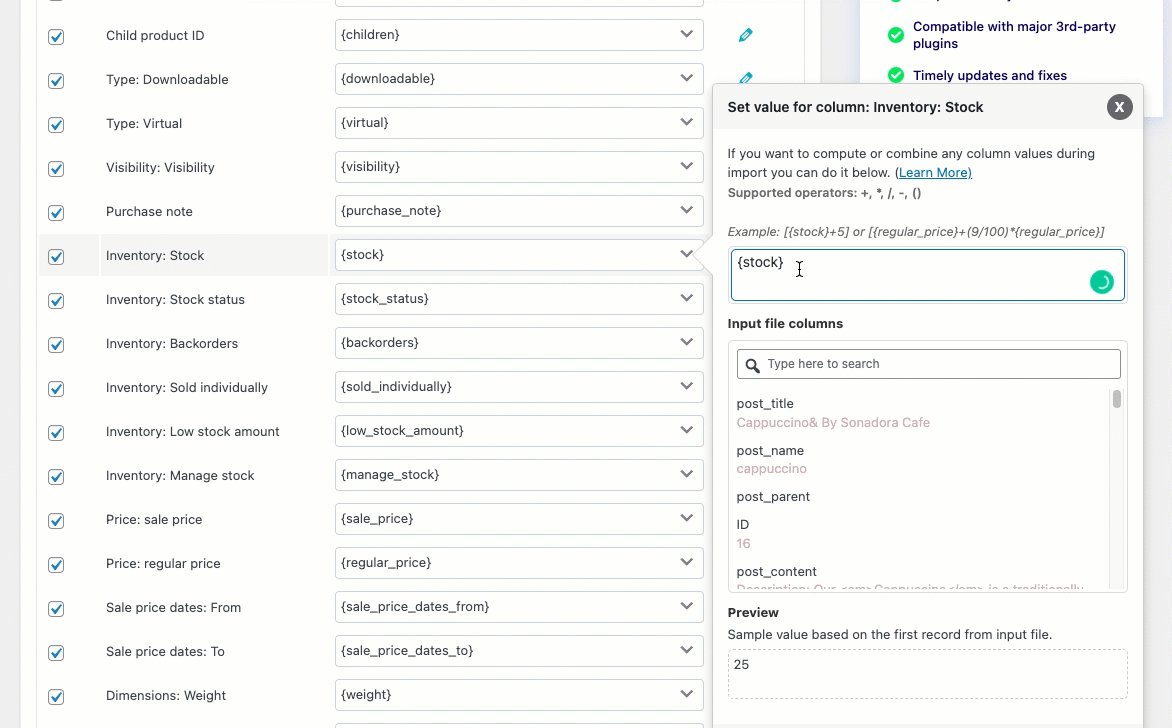
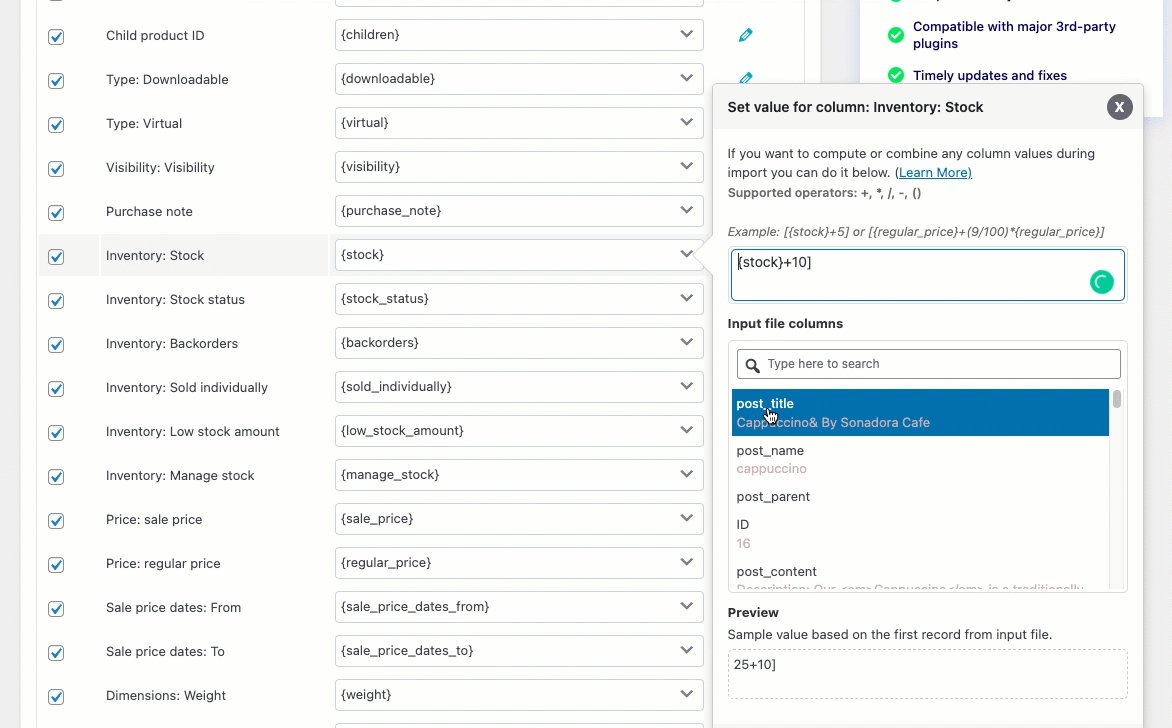
연필 모양의 아이콘을 클릭하면 제품 필드의 값을 설정하는 팝업이 열립니다.

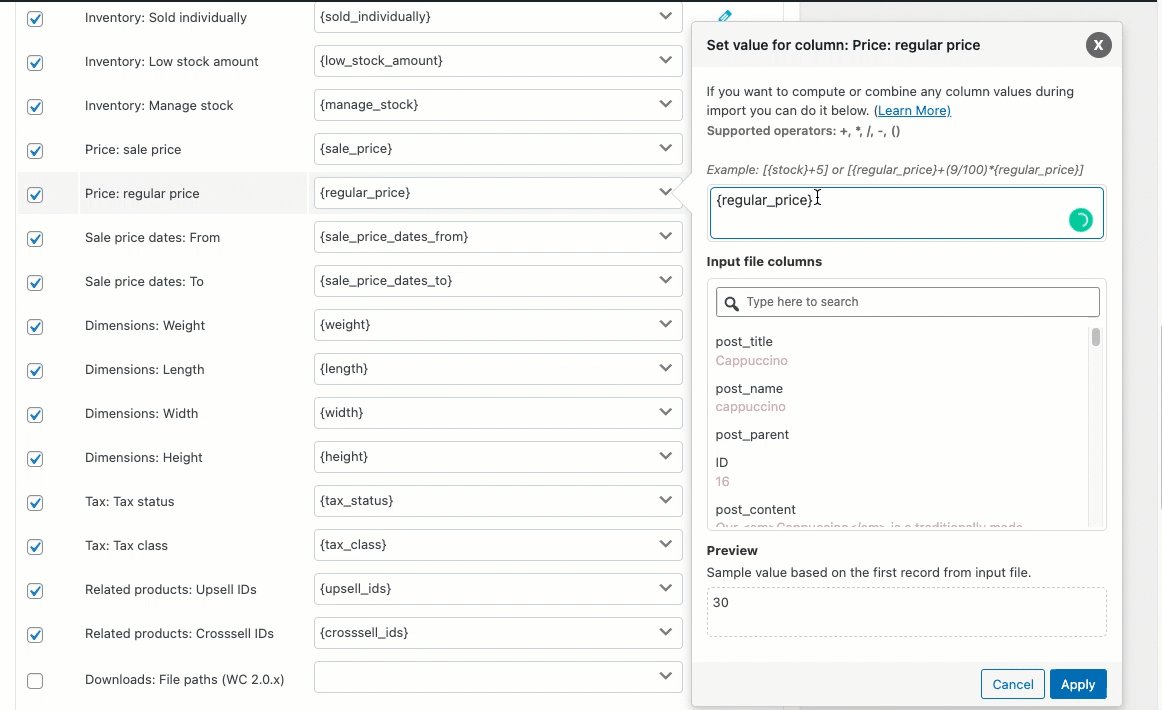
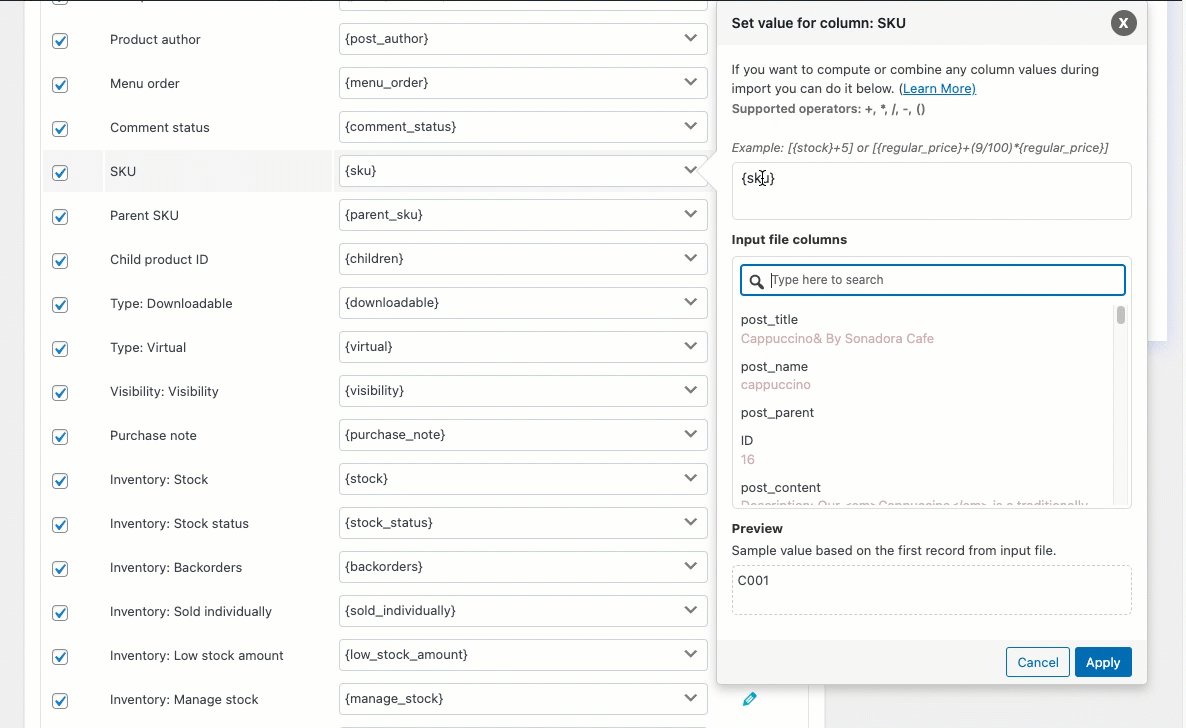
가져오는 동안 값을 기존 제품 필드 값으로 업데이트하려면 변환 옵션을 사용하십시오. 예: [{주식} + 10].
간단히 말해서 입력 파일의 열을 제품 필드와 매핑하고 지정된 계산 작업을 수행한 다음 현재 필드 값을 새 값으로 업데이트합니다(계산 후 결과).

식: 필드 값은 모두 연산자 +, *, /, -, (), &, @ 또는 문자열 상수를 사용하여 변경할 수 있습니다.
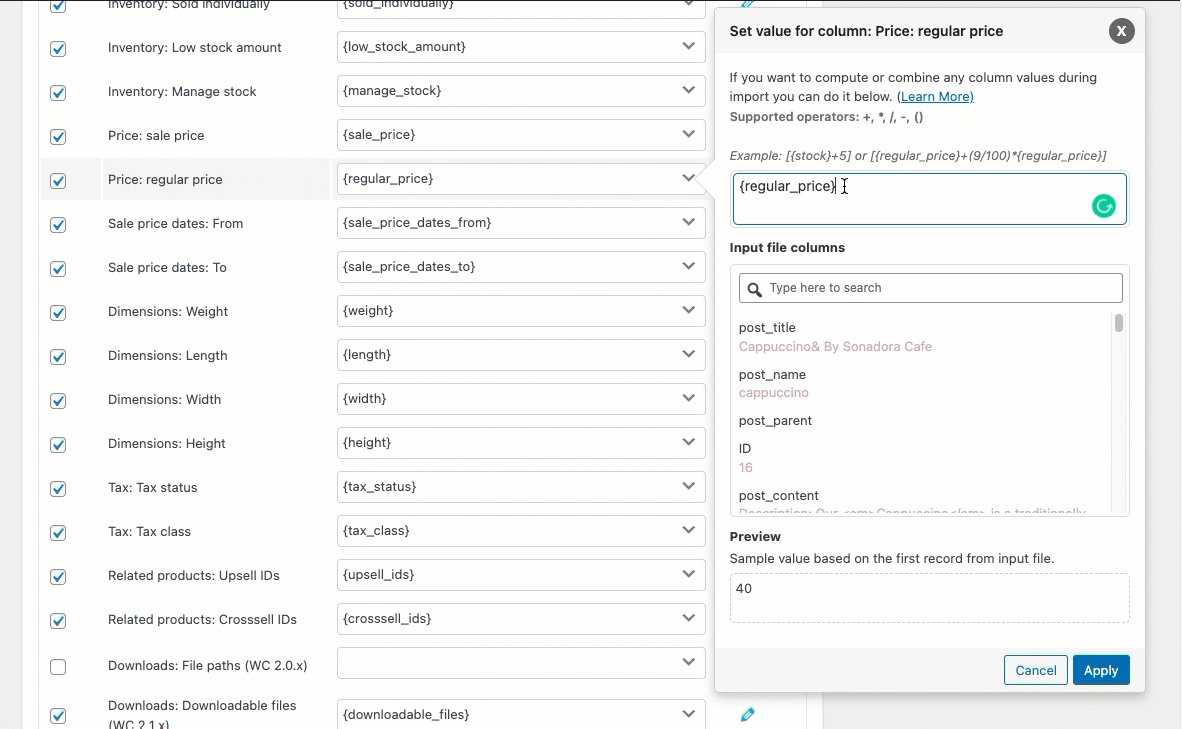
예: [{regular_price}+10]
입력 파일 열: 드롭다운에서 변경해야 하는 열을 선택합니다.
출력/미리보기 : 입력 파일의 첫 번째 레코드를 기준으로 샘플 값이 생성됩니다.
예: 처음에는 정가가 30이고 정가에 10을 더하면 샘플 값은 40입니다.
참고 : 표현식에 사용될 때 입력 파일에 null 값이 있는 열은 구문 문제를 일으킬 수 있습니다.
제품 가져오기 중 변형 옵션을 사용할 때의 이점
필요한 모든 상수 값을 할당할 수 있습니다.
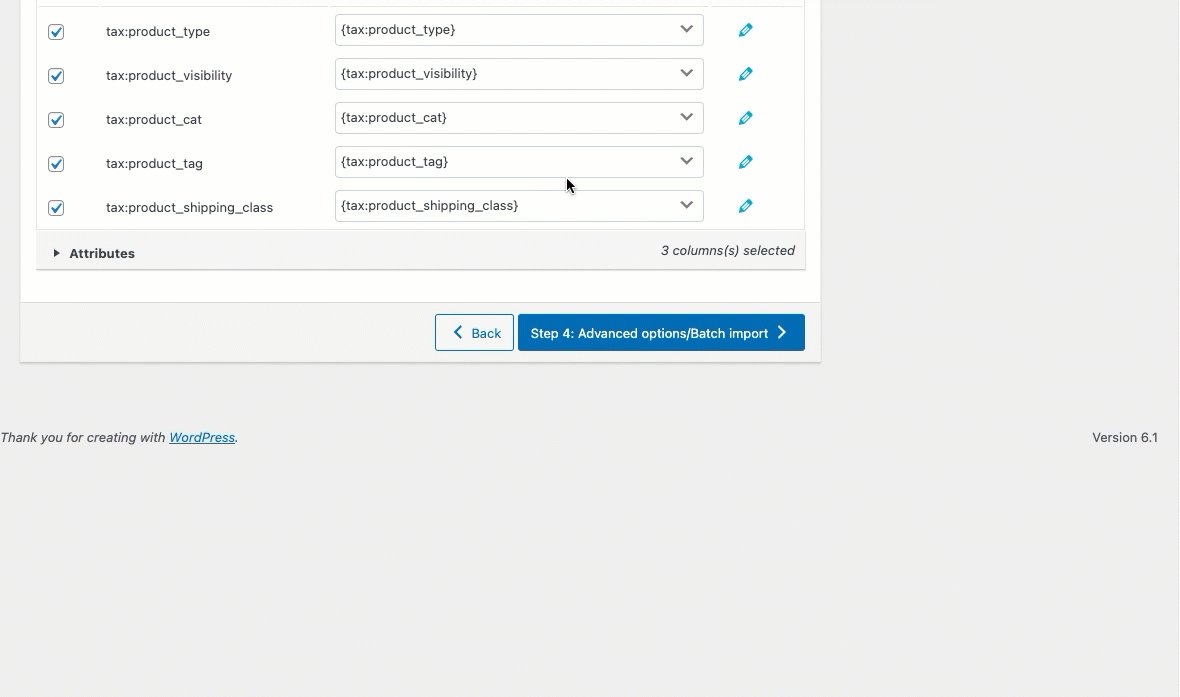
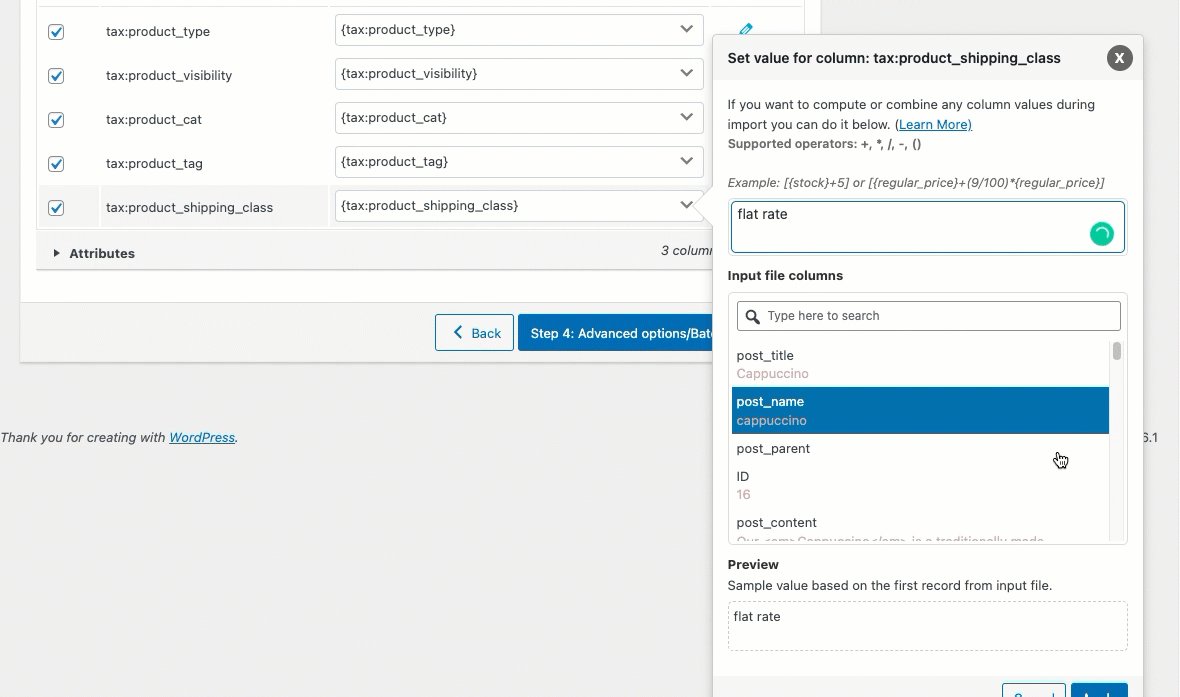
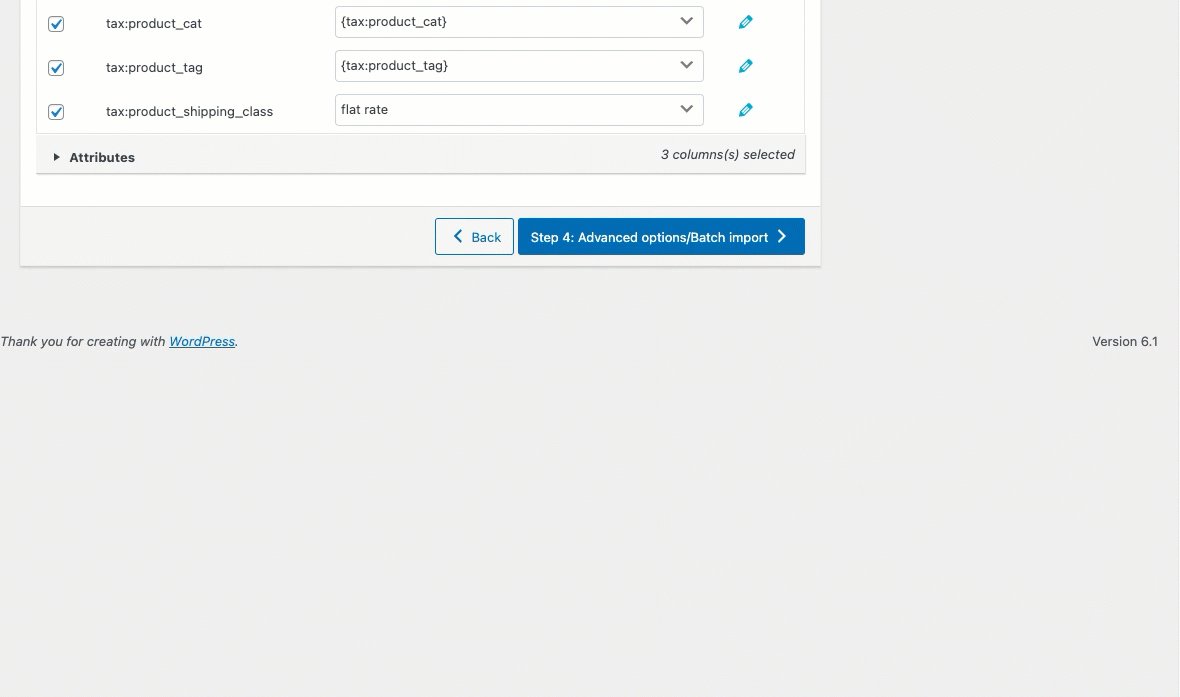
예: '세금:제품_배송_클래스' 제품 필드에 '정액' 값을 할당한다고 가정해 보겠습니다. 상품 필드에 해당하는 연필 아이콘을 클릭하고 필드 값을 '정액'으로 설정합니다.

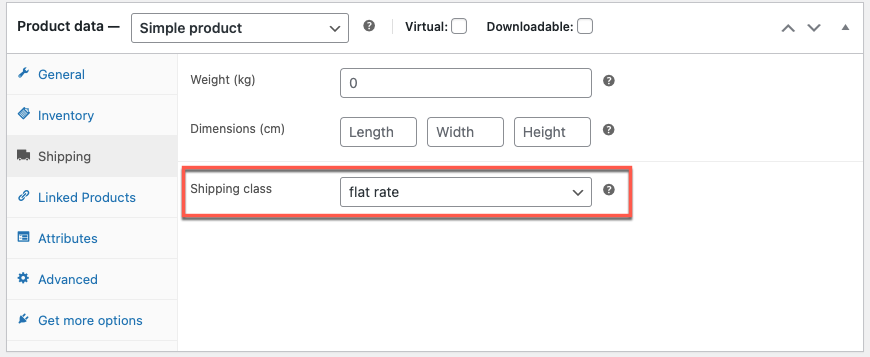
수입 시 CSV를 통해 수입되는 모든 제품의 배송 등급은 '정액'으로 변경됩니다(아래 그림 참조).

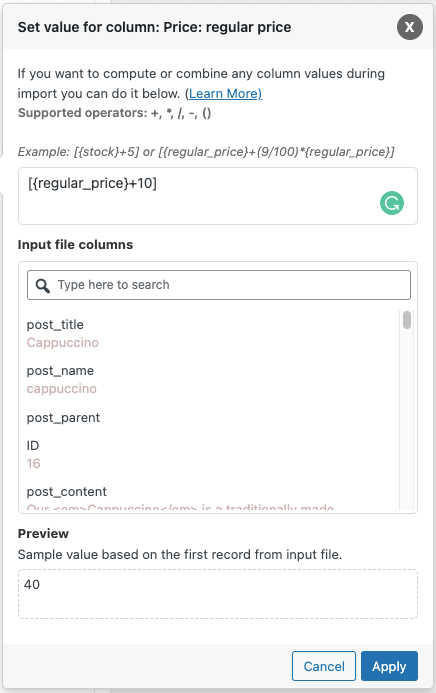
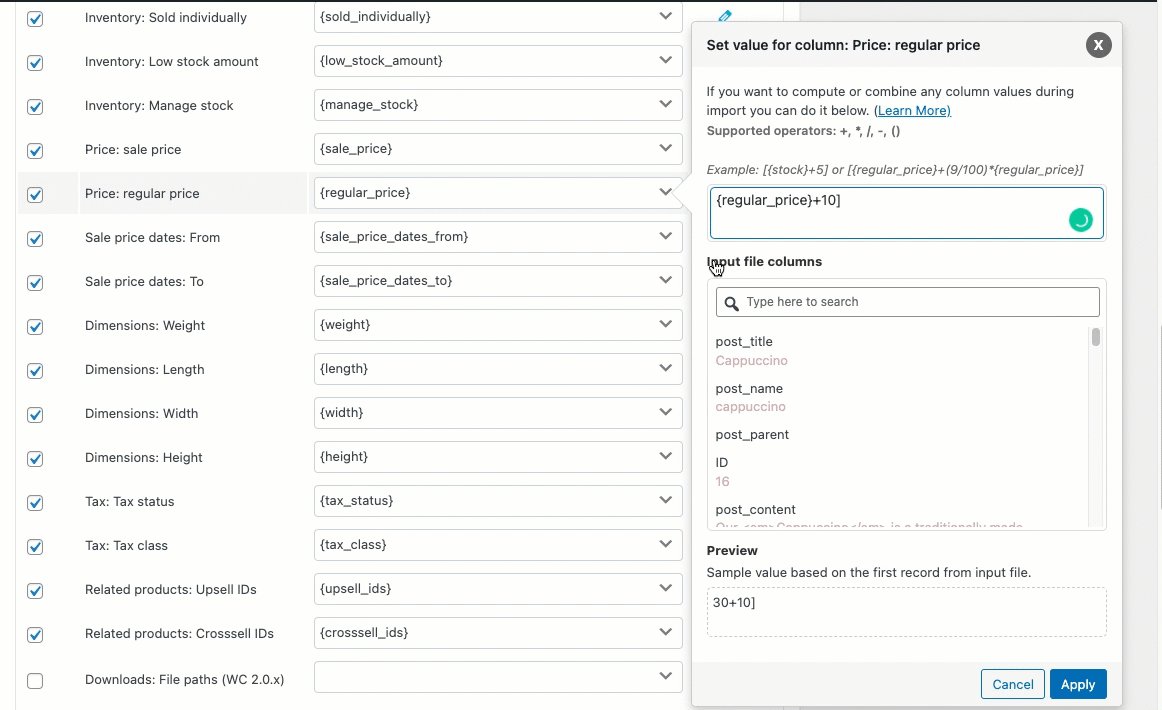
가격의 가치를 높일 수 있습니다
예: 비용을 10달러 인상합니다.

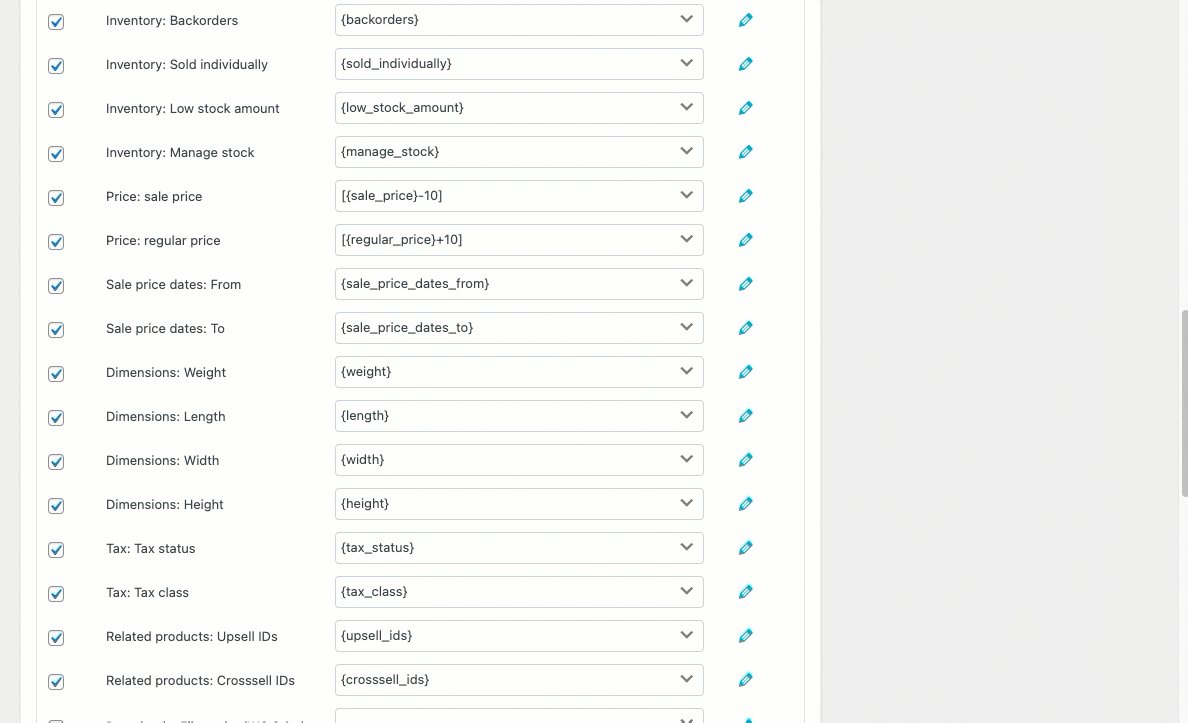
'가격: 정가' 행에 해당하는 열의 값 설정 창 에 '[{regular_price}+10]'을 입력합니다.

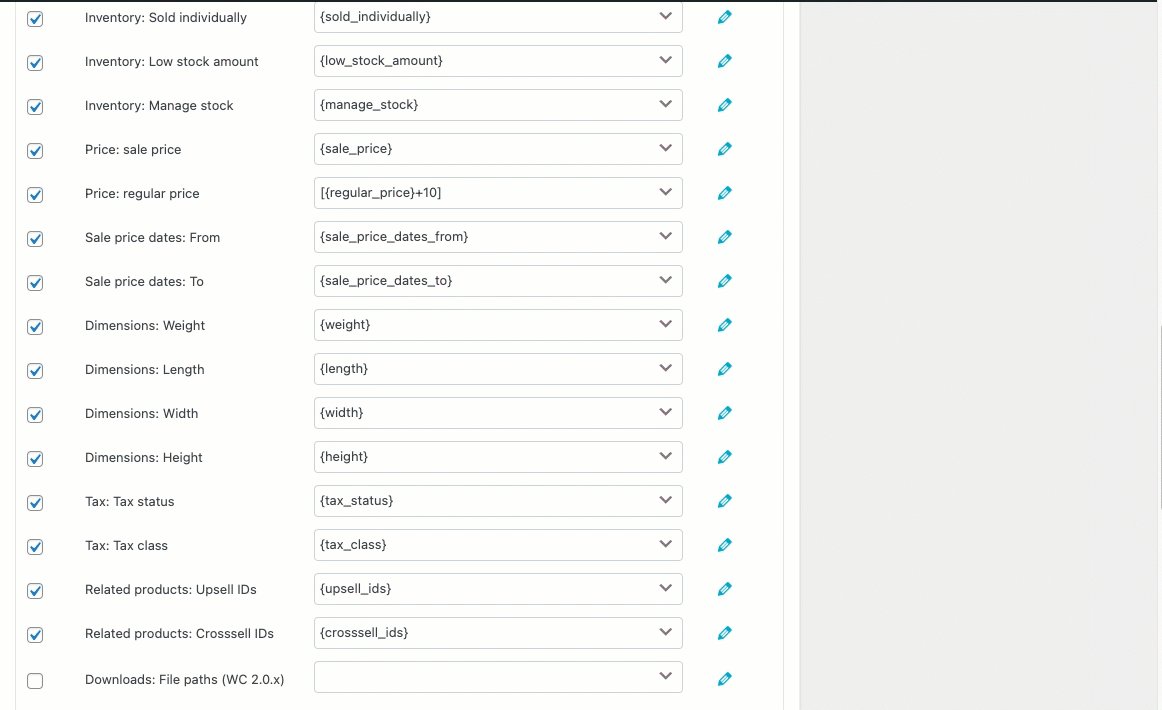
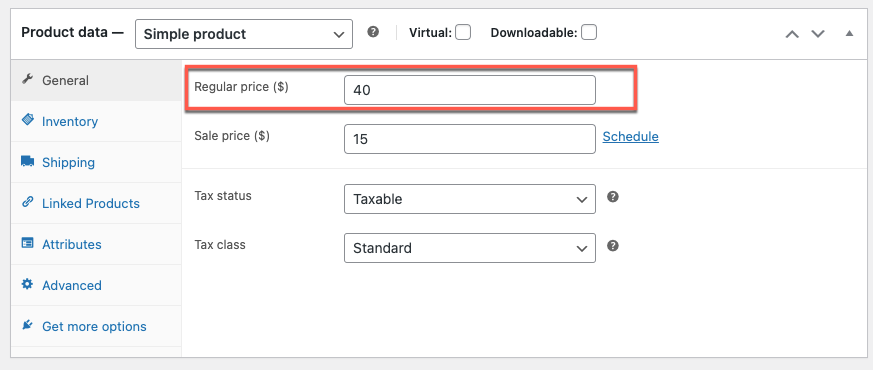
초기 가격이 30이었다면 변경된 정가 값이 이제 40으로 변경됩니다.

판매 가격의 가치를 낮출 수 있습니다
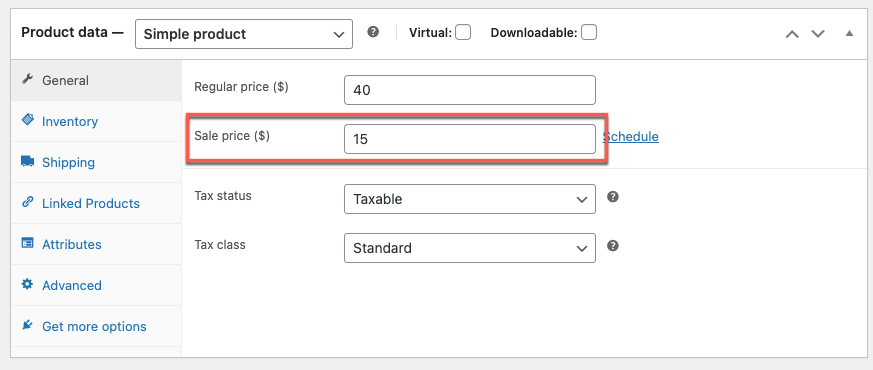
예: 판매 가격에서 10을 뺍니다.
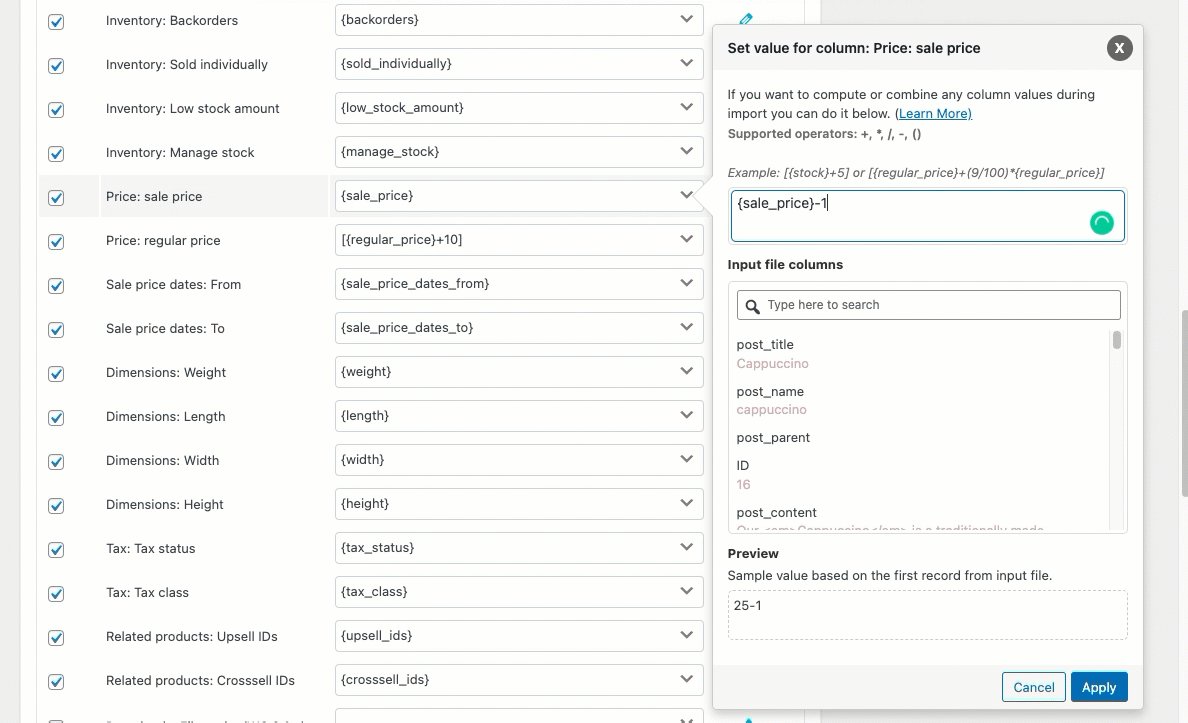
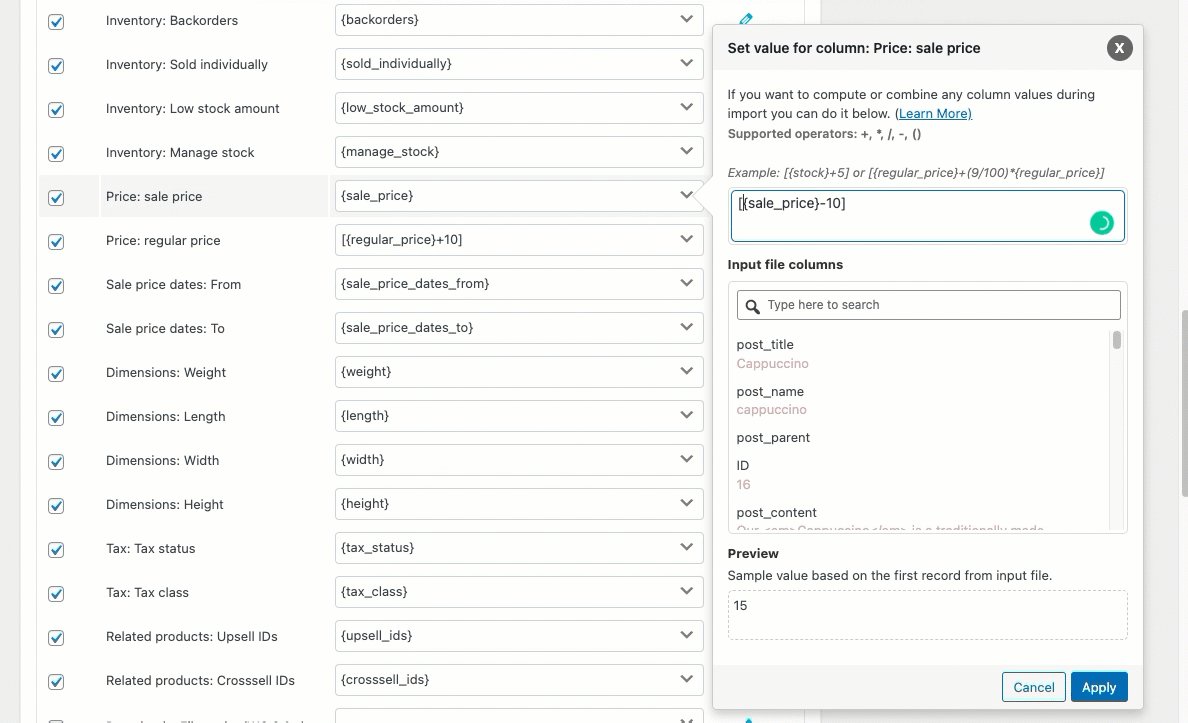
아래와 같이 제품 필드 'Price: Sale Price'의 Set value for column 창에 '[{sales_price}-10]을 입력합니다.

수입 시 수정된 판매 가격(초기 가격이 25인 경우)은 다음과 같습니다.

값 추가
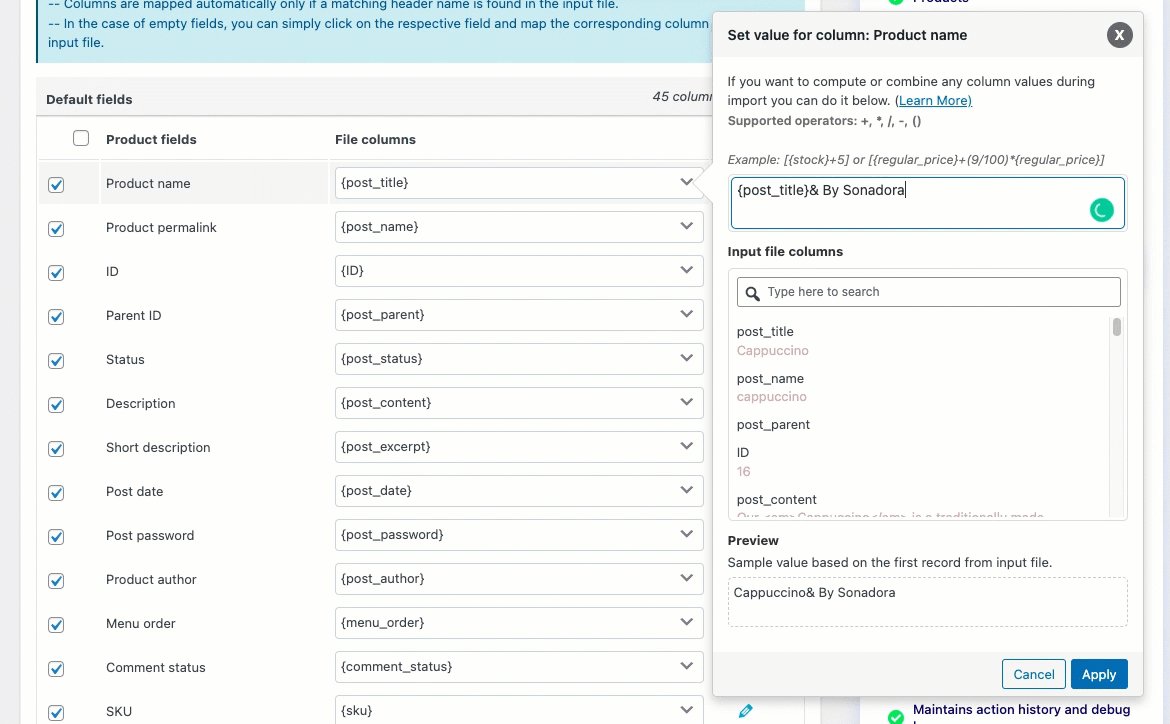
예: 제품 제목 끝에 'By Sonadora Cafe'라는 용어를 추가합니다.
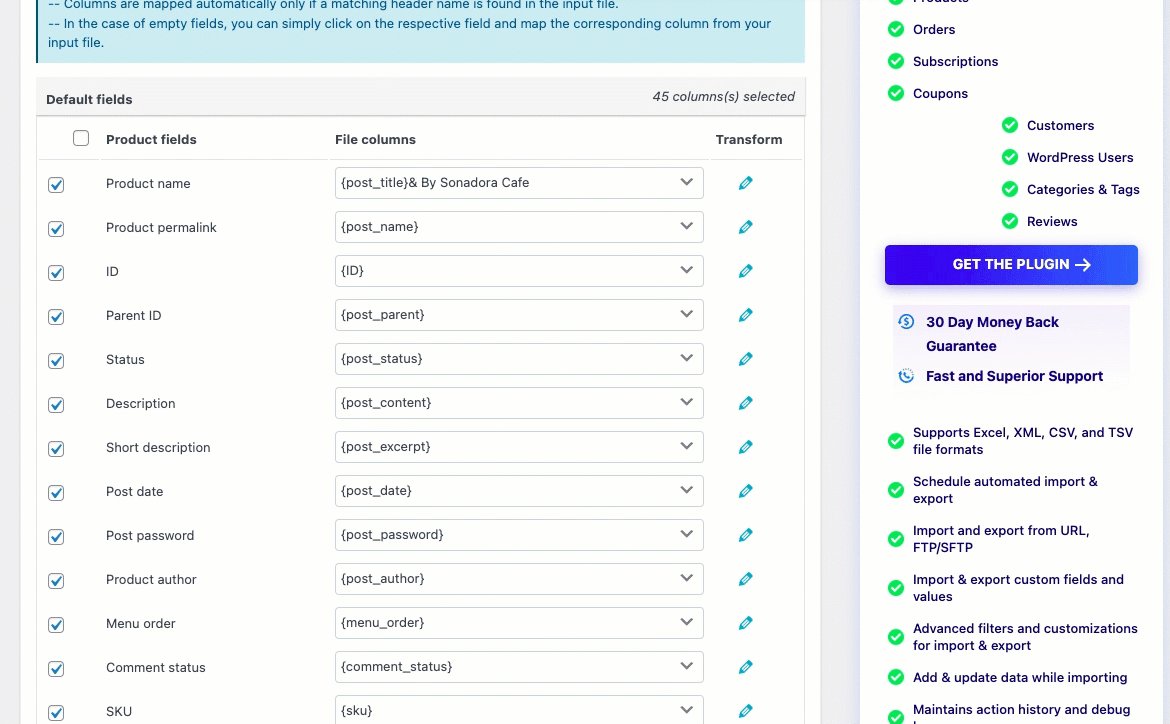
변환 아래 제품 제목 행에 '{post_title}& By Sonadora Cafe' 입력 창문:

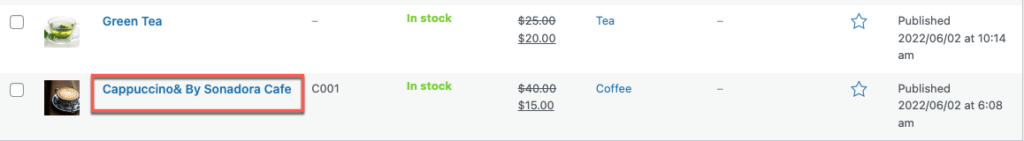
업데이트된 값은 가져오기 시 다음과 같이 표시됩니다.

값 앞에 추가
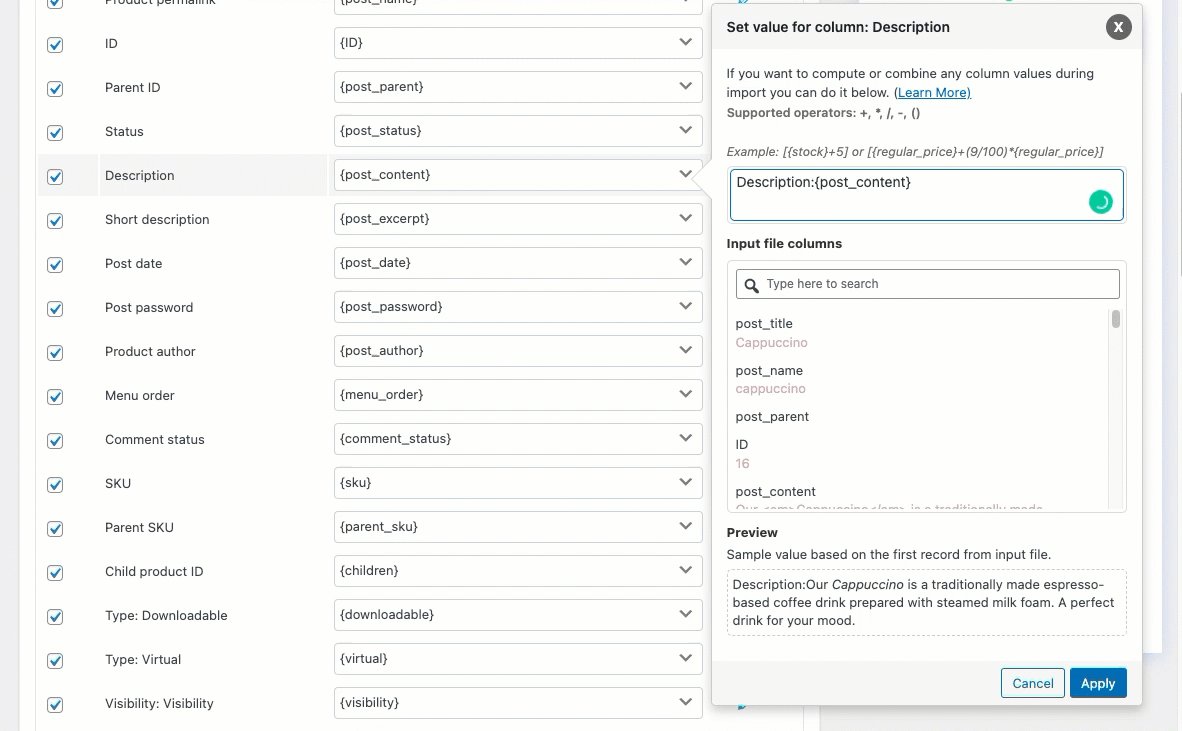
원래 제품 설명 앞에 상수 텍스트 '설명:'을 추가합니다.
변환 창의 제품 설명 행에 '설명: {post_content}'를 입력합니다.

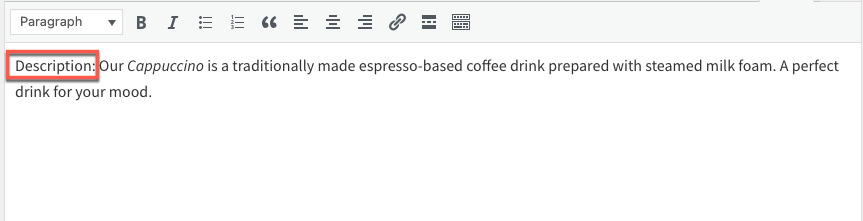
가져올 때 값은 다음과 같이 표시됩니다.

2개의 열을 결합할 수 있습니다
가져오는 동안 두 개 이상의 열을 하나로 결합하려는 경우가 있습니다. 변환 옵션을 사용하면 쉽게 통합할 수 있습니다.
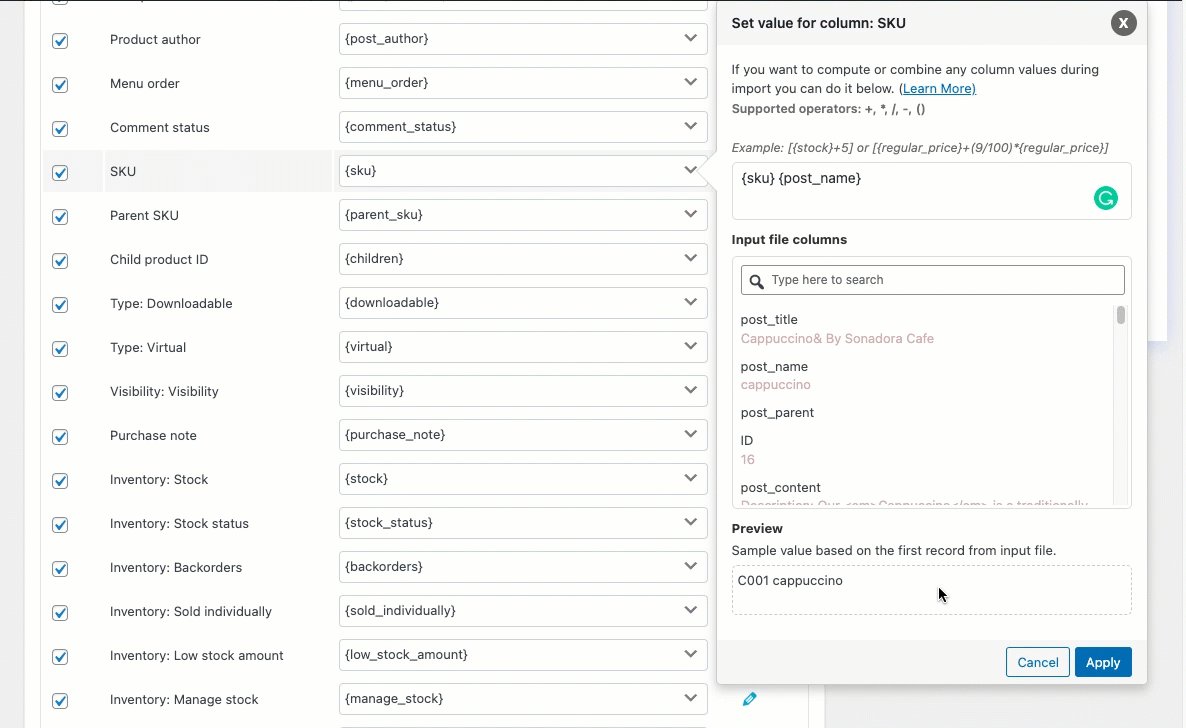
예: '[{sku} {post_title}]' 표현식을 사용하여 "SKU" 및 "제품 이름" 두 열을 결합합니다.

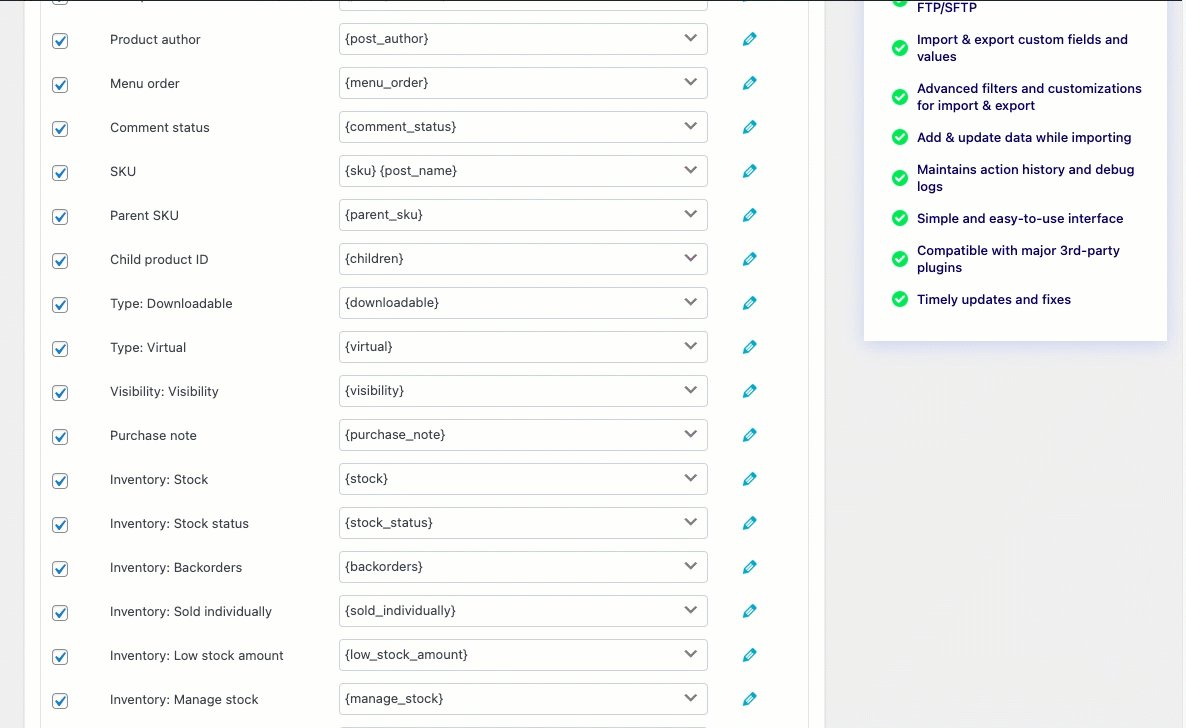
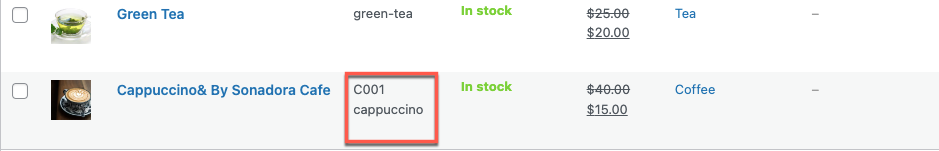
가져올 때 병합된 열의 값은 다음과 같이 표시됩니다.

비율만큼 가격 인상
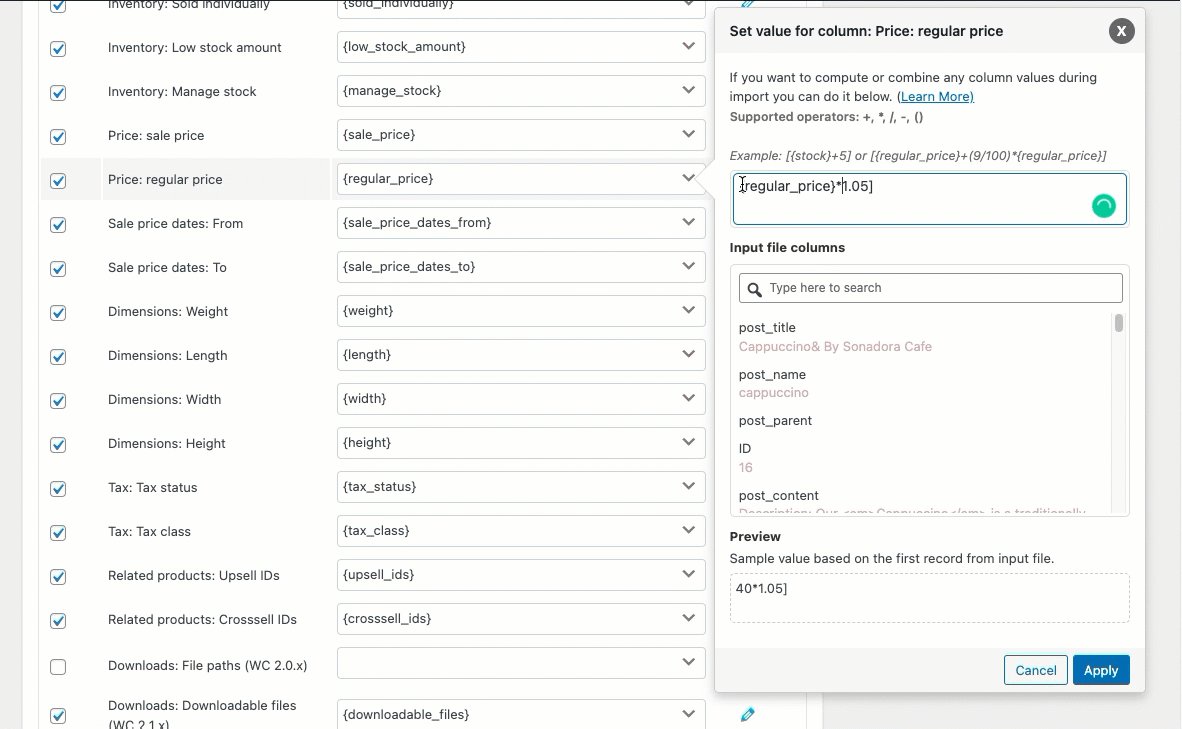
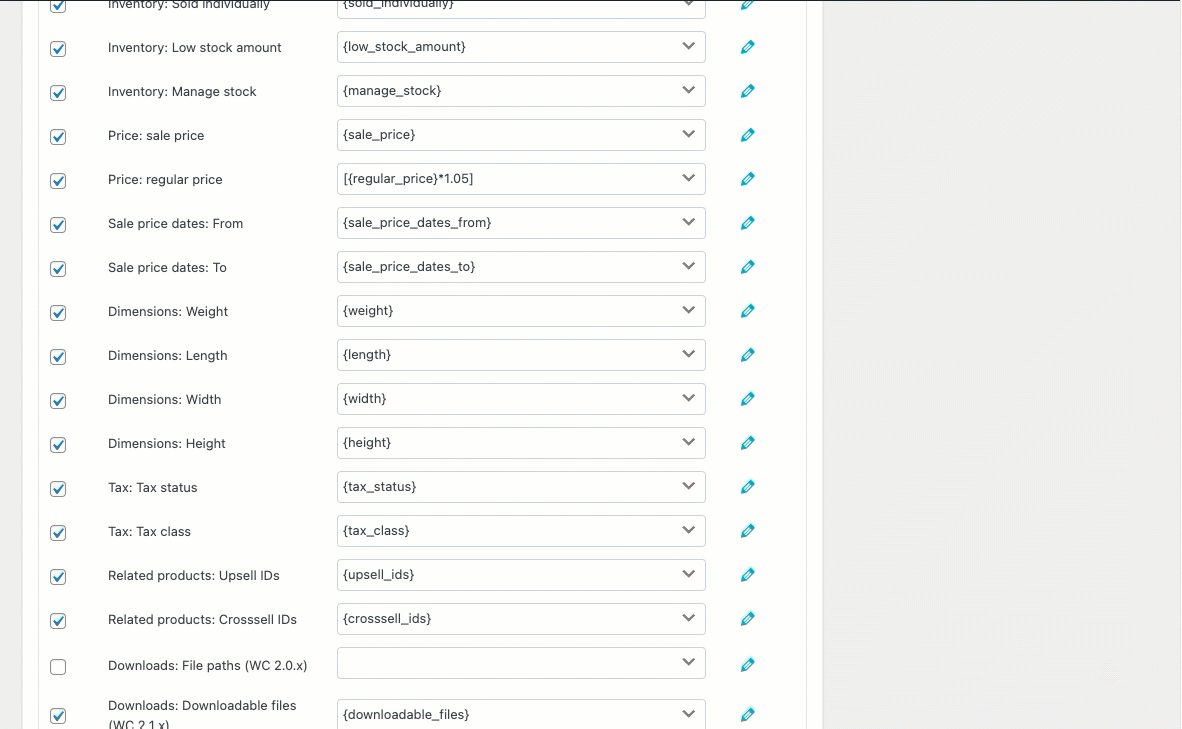
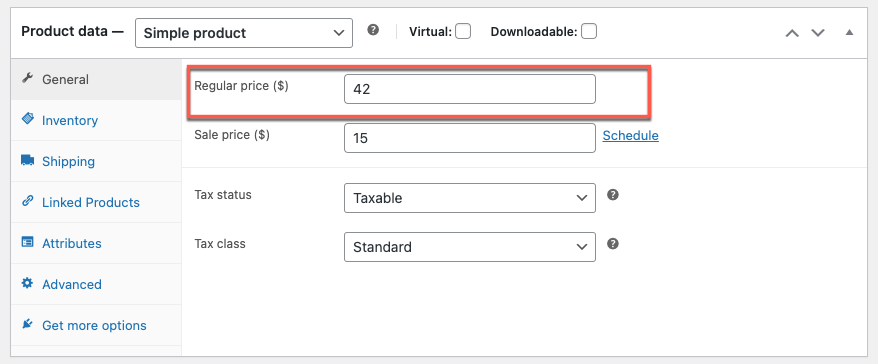
예: 수입 시 원래 정가가 40이고 가격을 5% 올리려면 '가격: 정가' 열에 '[{regular_price}*1.05]' 등식을 사용합니다.
(정상 가격에 0.05를 곱해야 5% 인상됩니다.)
표현식 주위에 대괄호를 넣어야 합니다.

변경된 정상 가격 값은 다음과 같이 표시됩니다.

주식 업데이트
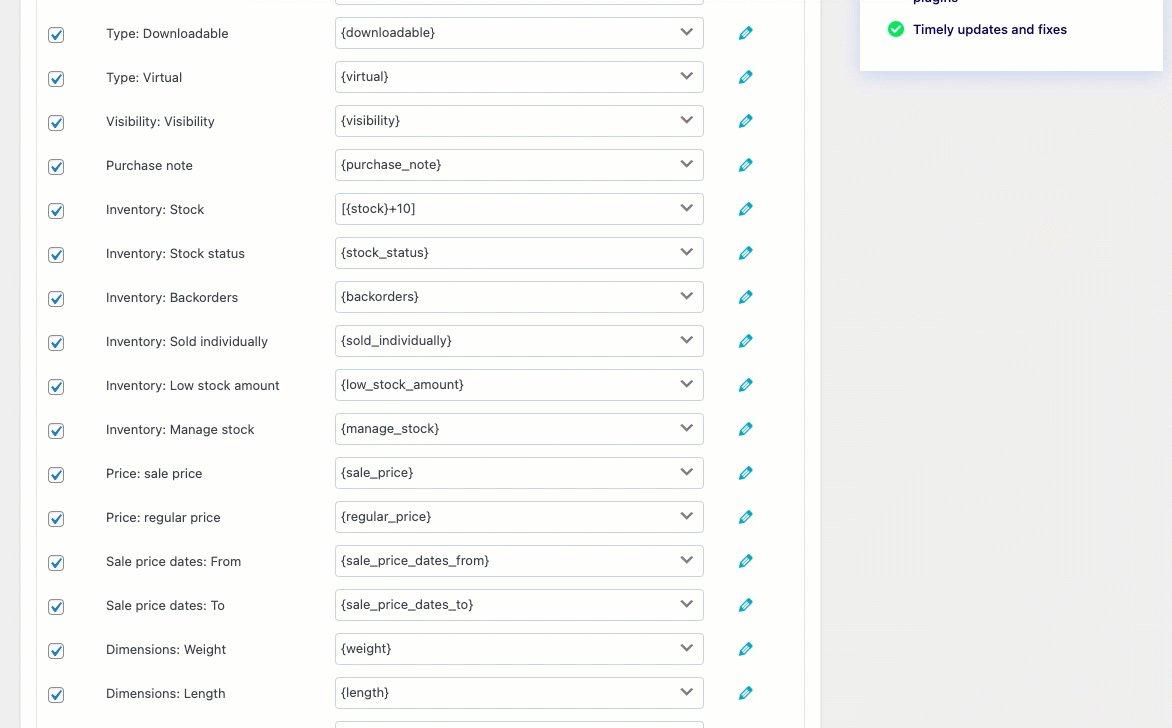
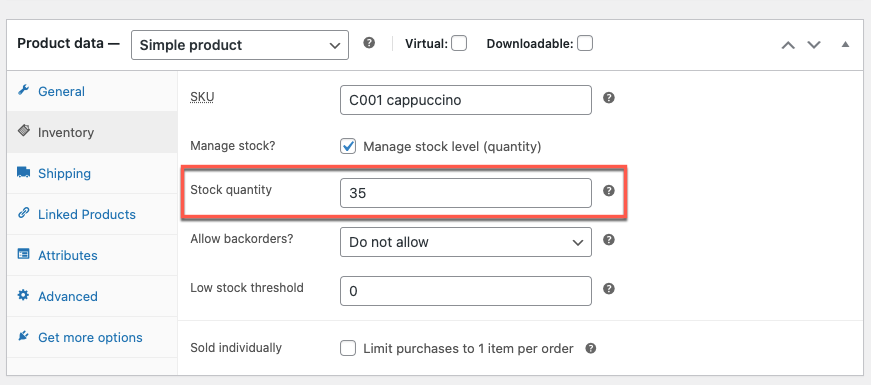
매핑 시 '재고: 재고 열' 필드에 해당하는 '[{stock}+5]'를 입력하여 모든 수입품의 재고 수량에 5단위를 추가합니다.

업데이트된 주식 가치는 다음과 같이 표시됩니다.

마무리
변환 옵션을 사용하면 가져오기 프로세스 중에 파일 열을 편집/변경할 수 있습니다. 이 기능은 대량 제품에 대한 매핑 데이터를 업데이트하거나 수정해야 할 때 매우 유용합니다.
이 기사가 당신을 올바른 방향으로 이끌기를 바랍니다. CSV를 사용하여 특정 WooCommerce 제품 가격을 업데이트하는 방법을 읽어보시기 바랍니다.
문의 사항이 있으시면 아래에 언급해 주십시오.
