WooCommerce에서 프로그래밍 방식으로 제품 가격을 업데이트하는 방법
게시 됨: 2020-10-10WooCommerce에서 프로그래밍 방식으로 제품 가격을 업데이트하는 방법을 배우고 싶습니까? 이 가이드에서는 플러그인을 사용하거나 추가 도구를 설치하지 않고 WooCommerce에서 가격을 변경하는 방법을 보여줍니다.
현명하게 사용하면 할인을 통해 전환율을 높이고 매출을 높일 수 있습니다. 전자 상거래 상점에서 할인을 구현하는 방법에는 여러 가지가 있습니다. 예를 들어 프로그래밍 방식으로 WooCommerce 쿠폰을 적용할 수 있습니다.
그러나 쿠폰을 사용하지 않고 제품 가격을 업데이트 할 수도 있습니다. 예를 들어 뉴스레터를 구독하거나 매장에서 100달러 이상을 지출한 사용자에게 독점 할인을 제공할 수 있습니다.
이 가이드에서는 고객이 쿠폰을 사용하지 않고 WooCommerce 장바구니 개체에 직접 액세스하여 장바구니에 제품을 추가할 때 가격을 변경하는 방법을 배웁니다. 우리는 몇 가지 예를 살펴보고 가격을 업데이트할 때 몇 가지 논리를 적용할 것입니다. 목표는 스크립트를 사용자 정의하고 상점에 적용할 수 있도록 논리를 이해하는 것입니다.
WooCommerce에서 프로그래밍 방식으로 제품 가격을 업데이트하는 방법
이 섹션에서는 WooCommerce에서 프로그래밍 방식으로 제품 가격을 업데이트하는 방법을 배웁니다. 매장에서 할 수 있는 작업에 대한 아이디어를 제공하기 위해 다양한 예를 살펴보겠습니다.
- 확인란 선택 시 제품 가격 업데이트
- 제품 페이지에 체크박스 입력 필드 추가
- 사용자가 장바구니에 제품을 추가할 때 가격 업데이트
- 장바구니의 총 가격 다시 계산
- 사용자 역할에 따라 제품 가격 수정
- 제품 분류에 따라 제품 가격 업데이트
몇 가지 WooCommerce 후크를 사용할 것이므로 익숙하지 않은 경우 이 가이드를 확인하는 것이 좋습니다.
시작하기 전에…
시작하기 전에 일부 핵심 파일을 수정할 것이므로 사이트에 하위 테마를 설치하는 것이 좋습니다. 하위 테마가 없고 설치 방법을 모르는 경우 하위 테마 만들기 가이드 또는 최고의 하위 테마 플러그인 목록을 확인하세요.
참고 : 이 스크립트를 적용하려면 자식 테마의 functions.php 파일에 복사하여 붙여넣습니다. 그러나 그것들은 교훈적인 목적만을 위한 것이라는 점을 염두에 두십시오. 따라서 프로덕션에 가져오기 전에 사용자 정의하십시오.
1) 체크박스 선택 시 상품가격 업데이트
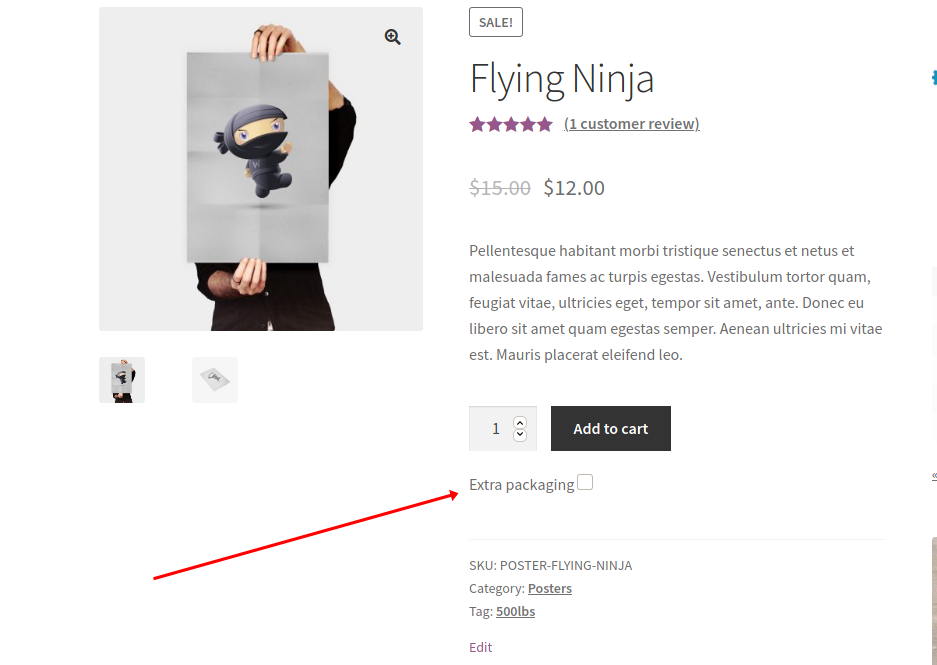
다음 샘플 스크립트 에서는 제품 페이지의 장바구니 양식에 확인란 입력을 추가합니다 . 이렇게 하면 사용자 지정 논리를 적용하고 확인란이 선택된 경우에만 고객이 장바구니에 추가하는 모든 제품의 가격을 동적으로 업데이트할 수 있습니다. 
1.1 제품 페이지에 체크박스 입력 필드 추가
프로그래밍 방식으로 WooCommerce 제품 가격을 업데이트하기 전에 제품 페이지에 확인란을 추가 하겠습니다. 그렇게 하려면 다음 스크립트를 복사하여 붙여넣기만 하면 됩니다.
add_action('woocommerce_after_add_to_cart_button', 'add_check_box_to_product_page', 30 );
기능 add_check_box_to_product_page(){ ?>
<div>
<label for="extra_pack"> <?php _e( '추가 포장', 'quadlayers' ); ?>
<input type="checkbox" name="extra_pack" value="extra_pack">
</레이블>
</div>
<?php
} woocommerce_after_add_to_cart_button 후크를 사용하면 위 이미지와 같이 버튼 바로 뒤에 체크박스를 인쇄할 수 있습니다.
1.2 사용자가 장바구니에 제품을 추가할 때 가격 업데이트
또 다른 흥미로운 옵션은 고객이 장바구니에 제품을 추가할 때 가격을 동적으로 업데이트하는 것 입니다. 따라서 이 경우 WooCommerce에서 프로그래밍 방식으로 가격을 업데이트하려면 이 스크립트를 이전 스크립트 바로 뒤에 붙여넣으면 됩니다.
add_filter( 'woocommerce_add_cart_item_data', 'add_cart_item_data', 10, 3 );
기능 add_cart_item_data( $cart_item_data, $product_id, $variation_id ) {
// 제품 ID 및 가격 가져오기
$product = wc_get_product( $product_id );
$price = $product->get_price();
// 추가 팩 체크박스
if( ! 빈( $_POST['extra_pack'] ) ) {
$cart_item_data['new_price'] = $price + 15;
}
$cart_item_data 반환;
} woocommerce_add_cart_item_data 는 현재 제품의 가격을 수정할 수 있는 WooCommerce 후크입니다. 또한 if() 조건문은 체크박스가 선택되었는지 여부를 확인하고 선택되어 있으면 다음 줄에서 가격을 업데이트합니다. 이제 각 부분이 하는 일을 더 잘 이해하기 위해 코드를 분석해 보겠습니다.
-
extra_pack은 이전 단계에서 만든 확인란의 이름입니다. -
$price는 현재 제품 가격입니다. 몇 가지 조건으로 원하는 대로 수정할 수 있습니다. -
$cart_item_data['new_price'] = $price + 15;if()조건이 참일 때 가격을 $15 증가시키는 방법입니다. 이것은 사용자가 추가 패키징 확인란을 선택할 때입니다. 코드를 조정하여 원하는 금액만큼 가격을 높이거나 낮출 수 있습니다.
1.3 카트의 총 가격 다시 계산
장바구니를 로드할 때 woocommerce_add_cart_item_data 후크를 여러 번 호출할 수 있으므로 장바구니 의 합계와 부분합을 다시 계산하여 가격이 여러 번 업데이트되거나 사용자가 제품을 추가할 때마다 업데이트되는 것과 같은 원치 않는 결과를 방지해야 합니다. 제품을 업데이트하려면 이전 두 코드 뒤에 다음 코드를 붙여넣습니다.
add_action( 'woocommerce_before_calculate_totals', 'before_calculate_totals', 10, 1 );
함수 before_calculate_totals( $cart_obj ) {
if ( is_admin() && ! 정의된( 'DOING_AJAX' ) ) {
반품;
}
// 각 장바구니 항목을 반복합니다.
foreach( $cart_obj->get_cart() as $key=>$value ) {
if( isset( $value['new_price'] ) ) {
$price = $value['new_price'];
$value['데이터']->set_price( ( $price ) );
}
}
}
이 기능은 제품이 조건부 논리(사용자가 추가 포장 확인란을 선택함)와 일치할 때만 가격을 업데이트하도록 합니다. 이렇게 하면 카트의 총 가격을 계산할 때 가능한 모든 오류를 방지할 수 있습니다. 

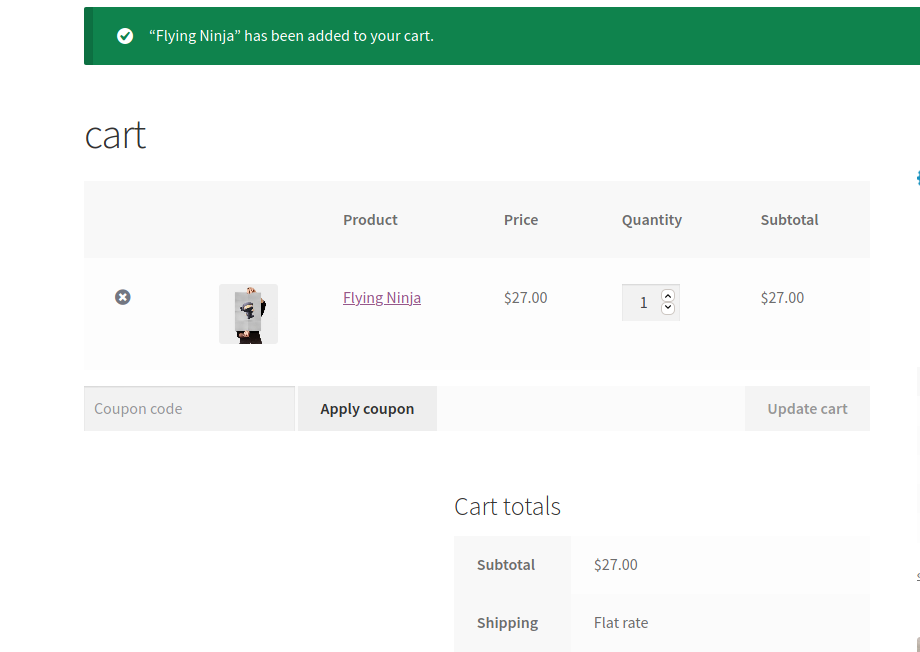
제품 가격 $15 인상
모든 것이 잘 진행되고 장바구니가 우리가 설정한 조건을 충족하면 사용자가 장바구니에 추가 버튼을 클릭하기 전에 제품 페이지에서 확인란을 선택할 때 원래 가격에 $15의 추가 요금을 추가합니다.
장바구니 포기를 방지하고 구매 경험을 개선 하려면 고객이 장바구니에 제품을 추가하기 전에 항상 새 가격을 표시 해야 합니다. 그렇지 않으면 결제 페이지에 최종 가격만 표시됩니다.
2. 사용자 역할에 따른 제품 가격 수정
마찬가지로 사용자 역할에 따라 프로그래밍 방식으로 WooCommerce 제품 가격을 업데이트 할 수 있습니다. 예를 들어, 구독하거나 등록한 사용자에게 독점 할인을 제공할 수 있습니다. 그렇게 하려면 다음 스크립트를 복사하여 붙여넣습니다.
기능 add_cart_item_data( $cart_item_data, $product_id, $variation_id ) {
// 제품 ID 및 가격 가져오기
$product = wc_get_product( $product_id );
$price = $product->get_price();
if(// 로그인되어 있고 &&는 고객 역할입니다.
is_user_logged_in()==true&& wc_current_user_has_role( '고객' )){
$cart_item_data['new_price'] = $price * 0.8;
}
$cart_item_data 반환;
}
add_filter( 'woocommerce_add_cart_item_data', 'add_cart_item_data', 10, 3 );
보시다시피, 이 스크립트와 1.2번 항목의 이전 스크립트 사이의 유일한 차이점은 if() 논리 연산자입니다. 여기서는 사용자의 로그인 여부와 이전에 당사 스토어에서 구매한 등록 사용자에게 할당한 고객 역할이 있는지 확인합니다.
구매자가 해당 조건을 충족 하면 제품 가격에 0.8을 곱하여 20% 할인을 제공합니다. 물론 사용자 역할을 편집하고 구독자, 편집자 또는 웹사이트에 등록한 다른 역할과 같은 다른 역할을 변경할 수 있습니다.
제대로 작동하려면 'before_calculate_totals' 함수와 후크를 사용하여 장바구니 합계를 다시 계산해야 합니다. 따라서 1.3단계에서 본 장바구니 스크립트의 총 가격을 다시 계산하기만 하면 됩니다.
3. 상품 분류에 따른 상품 가격 업데이트
마지막으로 WooCommerce 에서는 제품 분류에 따라 프로그래밍 방식으로 제품 가격을 동적으로 업데이트 할 수도 있습니다. 이를 위해 다음 스크립트를 살펴보겠습니다.
add_filter( 'woocommerce_add_cart_item_data', 'add_cart_item_data', 10, 3 );
기능 add_cart_item_data( $cart_item_data, $product_id, $variation_id ) {
// 제품 ID 및 가격 가져오기
$product = wc_get_product( $product_id );
$price = $product->get_price();
$terms = get_the_terms( $product_id, 'product_cat' );
// 카테고리 일치 ! 할인을 적용하다
if($terms[0]->name=='포스터'){
$cart_item_data['new_price'] = $price + 20;
}
$cart_item_data 반환;
}
이 예에서는 get_the_terms() WordPress 내장 함수를 사용하여 장바구니에 추가된 제품의 범주를 가져옵니다. 다음 줄에서 조건을 적용하여 $terms[0]->name 을 사용하여 제품 카테고리를 검색합니다. 이렇게 하면 제품이 포스터 범주에 속할 경우 가격이 $20 증가합니다.
이것은 기본으로 사용하고 가격에서 추가하거나 공제하려는 분류와 금액을 모두 변경하도록 편집할 수 있는 샘플 스크립트입니다.
마지막으로 1.3단계에서 했던 것처럼 'before_calculate_totals' 함수와 해당 후크를 사용해야 한다는 것을 기억하십시오.
보시다시피 조건부 및 WordPress/WooCommerce 기능을 사용하는 노하우는 프로그래밍 방식으로 제품 가격을 업데이트하는 매우 유연한 방법을 제공합니다. 이것은 가능한 것에 대한 아이디어를 제공하는 몇 가지 예일 뿐입니다.
그러나 창의력을 발휘하고 제품 가격을 편집하는 새로운 방법을 찾을 수 있는 방법이 훨씬 더 많습니다. 예를 들어, 사용자의 위치나 ID 등에 따라 사용자의 URL을 기반으로 특정 제품 ID에 할인을 적용할 수 있습니다. 가능성은 무한하므로 스크립트를 가지고 놀고 매장에 가장 적합한 솔루션을 찾으십시오.
최종 참고 사항
- 포인트 1, 2, 3에 있는 이러한 샘플 스크립트는 함께 작동하지 않습니다. 여러 기능을 동시에 적용하려면 논리를 단일 논리로 세분화해야 합니다.
- 더 복잡한 조건부 논리에 대한 추가 유효성 검사 기능을 포함해야 할 수도 있습니다.
- WooCommerce 장바구니 개체로 작업할 때 항상 재계산 기능을 적용하십시오(1.3번 항목 참조).
- 이는 샘플 스크립트이며 교육용으로만 사용됩니다. 생산에 사용하기 전에 조정하십시오.
결론
대체로 WooCommerce에서 프로그래밍 방식으로 제품 가격을 업데이트하는 방법을 배우면 많은 유연성을 얻을 수 있습니다. 가입한 사용자에게 할인을 제공하거나 고객이 추가 포장 또는 빠른 배송을 원하는 경우 수수료를 추가하는 등의 작업을 수행할 수 있습니다. 그리고 가장 좋은 점은 플러그인을 설치할 필요가 없다는 것입니다.
이 가이드에서는 프로그래밍 방식으로 가격을 동적으로 변경하는 다양한 예를 보았습니다. 그러나 그것은 빙산의 일각에 불과합니다. WooCommerce는 무한한 가능성을 제공하므로 스크립트를 사용하고 사용자 정의하는 것이 좋습니다.
스크립트에 대해 질문이 있으면 아래 의견에 알려주십시오. 기꺼이 도와드리겠습니다.
마지막으로 결제 프로세스를 개선하려면 결제 최적화 가이드를 살펴보세요.
