워드프레스에서 PDF 편집기를 사용하는 방법 [PDF를 디자인하세요!]
게시 됨: 2023-03-15WordPress 대시보드에서 바로 PDF 양식을 만들고 편집하고 싶습니까? 이 게시물은 Formidable Forms를 사용하여 WordPress에서 PDF 편집기를 사용하는 방법을 보여줍니다.

대략적인 읽기 시간 : 6분
WordPress에서 PDF 편집기를 찾고 계십니까?
인증서 생성, 메뉴 표시, PDF 송장 포장 전표 사용자 정의 등 WordPress에서 편집 가능한 PDF를 사용하면 시간을 절약할 수 있습니다.
이 게시물은 WordPress 사이트 Formidable Forms 에 가장 적합한 PDF 편집기 WordPress 플러그인을 사용하여 PDF를 디자인하는 방법을 보여줍니다. 양식을 만들어 필요한 정보를 입력하고 디자인한 PDF에 표시하는 방법을 배웁니다.
자, 시작하겠습니다.
- WordPress에서 PDF 편집기를 사용해야 하는 이유는 무엇입니까?
- WordPress에서 PDF 편집기를 사용하는 방법
- 1. 보기 및 PDF 애드온 설치
- 2. 양식 만들기
- 3. 보기 만들기
- 4. PDF 사용자 정의
- 5. PDF 다운로드 링크 게시
WordPress에서 PDF 편집기를 사용해야 하는 이유는 무엇입니까 ?
WordPress PDF 편집기 플러그인을 사용하는 데에는 여러 가지 이유가 있습니다.
멋진 PDF 템플릿을 만들고 싶든, 사람들이 웹 사이트에서 PDF를 더 쉽게 볼 수 있도록 하든, 사람들이 가입해야 하는 게이트 콘텐츠를 만들든.
어느 쪽이든 PDF의 디자인 및 게시를 제어할 수 있다는 것은 웹사이트에 올릴 내용을 결정할 수 있음을 의미합니다.
그리고 이것을 유용하게 사용할 수 있는 몇몇 다른 사람들이 있습니다. 다음은 몇 가지입니다.
- 비즈니스 전문가 - 고객이나 고객이 다운로드할 PDF를 정기적으로 생성하는 경우 자신만의 PDF를 생성할 수 있는 방법이 있으면 삶이 더 쉬워집니다.
- 마케터 - PDF는 콘텐츠나 마케팅 자료를 제공하는 가장 일반적인 방법 중 하나입니다. 그리고 직접 디자인할 수 있는 방법이 있다는 것은 완벽하게 제어할 수 있다는 것을 의미합니다.
- 프리랜서 - PDF를 통해 청구서를 보내나요? 그런 다음 PDF 소프트웨어를 버리고 나만의 것을 만드십시오!
- 교사 - 자신만의 PDF 편집기를 사용하여 수업 계획 및 기타 교육 자료를 만들 수도 있습니다!
- 레스토랑 - 나만의 메뉴를 사용자 정의하고 웹 사이트에 표시하고 싶습니까? PDF 편집기는 이에 적합합니다.
이제 많은 편집 PDF WordPress 플러그인(Gravity Forms 및 Gravity PDF와 같은)이 있지만 권장 옵션의 유연성과 기능을 제공하지 않습니다.
그리고 그것은 Formidable Forms 입니다.
WordPress에서 PDF 편집기를 사용하는 방법
시작하려면 Formidable Forms를 다운로드하여 PDF 생성을 시작해야 합니다.
Formidable은 양식을 위한 가장 진보 되고 사용자 친화적인 WordPress 플러그인이며 다운로드를 위해 PDF 문서를 포함할 수도 있습니다.
이 자습서에서는 PDF를 디자인하고 게시하는 데 도움이 되는 Formidable Views 및 PDF 추가 기능에 대한 액세스 권한도 필요합니다.
Formidable Views가 무엇인지 모르더라도 걱정하지 마십시오. 양식 항목을 가져 와서 PDF, 자체 페이지 또는 Instagram과 같은 피드로 원하는 방식으로 표시하는 강력한 방법입니다!
무료 버전의 Formidable Forms를 사용하여 플러그인을 테스트할 수 있지만 두 애드온 모두 비즈니스 플랜의 Formidable Forms 프리미엄 버전에 포함되어 있습니다.
오늘 PDF 편집기를 받으세요!!
따라서 모든 플러그인 제공에 대한 라이센스를 선택하고 설치 및 활성화한 다음 다섯 가지 간단한 단계를 따르십시오.
- 보기 및 PDF 추가 기능 설치
- 양식을 만들고 테스트 항목을 제출하십시오.
- 보기 만들기
- PDF 디자인 사용자 지정
- PDF 다운로드 링크 게시
예를 들어, 코스 제작자 또는 교육 비즈니스에 적합한 인증서 PDF를 사용자 정의하는 방법을 보여줍니다.
1단계: 보기 및 PDF 추가 기능 설치
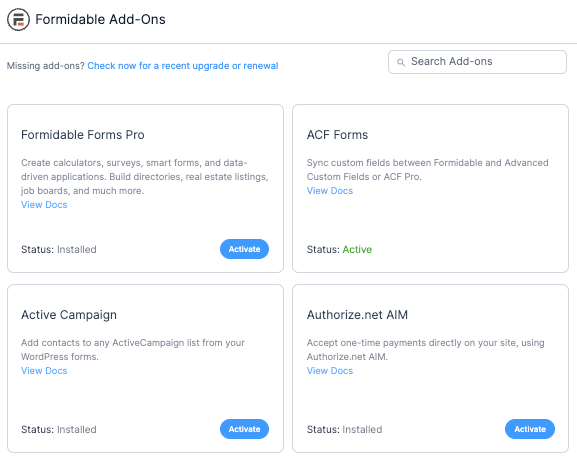
WordPress 대시보드에서 Formidable → Add-Ons 로 이동합니다.

Visual Views 및 PDFs 라는 두 가지 플러그인을 설치하고 활성화해야 합니다.
스크롤하여 찾거나 검색 표시줄을 사용하여 검색할 수 있습니다.
활성화되면 PDF에 표시할 정보를 입력하는 양식을 만듭니다.
2단계: 양식 만들기
먼저 Formidable → Forms 로 이동하여 Add New를 클릭하여 새 양식을 만듭니다.
Formidable의 사업 계획을 통해 다양한 사전 제작 템플릿에 액세스할 수 있습니다. 따라서 찾고 있는 것을 알고 있는 경우 일치하는 템플릿을 검색해 보십시오.
그렇지 않은 경우 Blank Form을 선택하여 Formidable의 끌어서 놓기 빌더를 사용하여 처음부터 새로 만들 수 있습니다.
양식 유형을 선택한 후 만들기 를 클릭합니다.
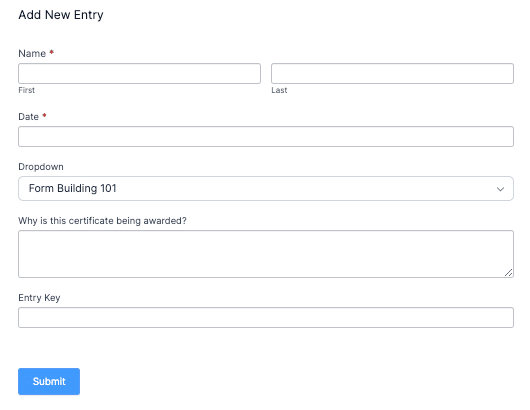
Formidable의 양식 빌더를 사용하면 수집해야 하는 정보를 기반으로 필요한 필드를 추가할 수 있습니다. 예를 들어, 우리 과정 중 하나를 완료하는 모든 사람을 위해 PDF 인증서를 만들고 있습니다.
따라서 Name , Date , Dropdown 및 Paragraph 필드를 추가하여 인증서의 일부 텍스트를 사용자 지정합니다.
표시해야 하는 항목에 따라 자유롭게 사용자 정의하십시오.
완료되면 업데이트를 클릭하여 변경 사항을 저장합니다.
보기를 디자인할 때 테스트 항목이 있으면 다음 단계가 더 쉬워집니다. 따라서 페이지 상단의 항목을 클릭하고 새로 추가를 클릭하여 테스트 항목을 제출하십시오.

또한 양식을 작성하는 모든 사람에게 양식이 어떻게 보이는지에 대한 아이디어를 제공합니다. 원하는 이름을 입력하고 제출 을 누르면 다음 단계를 위한 항목이 준비됩니다.

이제 원하는 방식으로 정보를 표시하는 보기를 만듭니다.
3 단계 : 보기 만들기
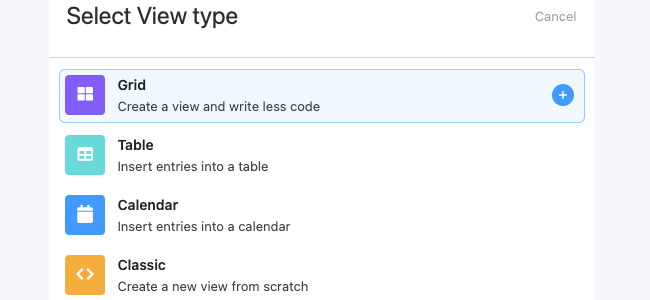
양식 작성기 내에서 보기 탭을 선택한 다음 새로 추가를 클릭하여 시작합니다.
원하는 보기 유형을 선택할 수 있지만 예제에서는 그리드 유형을 사용합니다.

다음으로 보기 이름을 지정하고 보기 만들기 를 클릭합니다.
목록 페이지 에서 시작합니다. 여기에서 항목 모음(메뉴 항목, 이름 등)을 표시할 수 있습니다.
상세 페이지 도 있습니다. 특정 항목을 더 자세히 보기 위한 것입니다.
이 예에서는 사람의 이름과 세부 사항 페이지에 대한 링크만으로 목록 페이지를 단순하게 유지합니다.
세부 정보 페이지에는 우리가 만든 맞춤형 PDF가 표시됩니다.
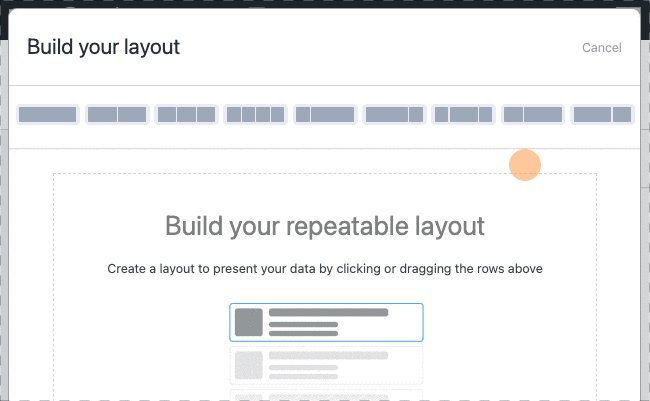
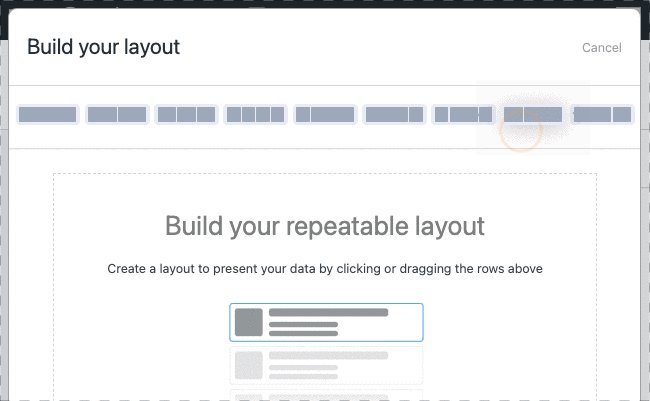
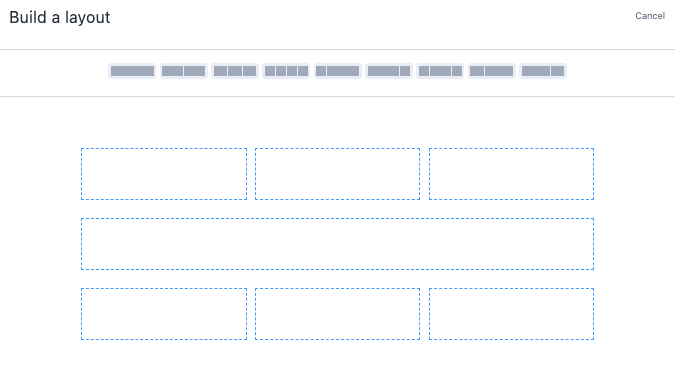
그런 다음 Layout Builder 버튼을 클릭하고 레이아웃 디자인을 시작합니다. 양식 빌더와 마찬가지로 레이아웃 빌더도 끌어서 놓기입니다.

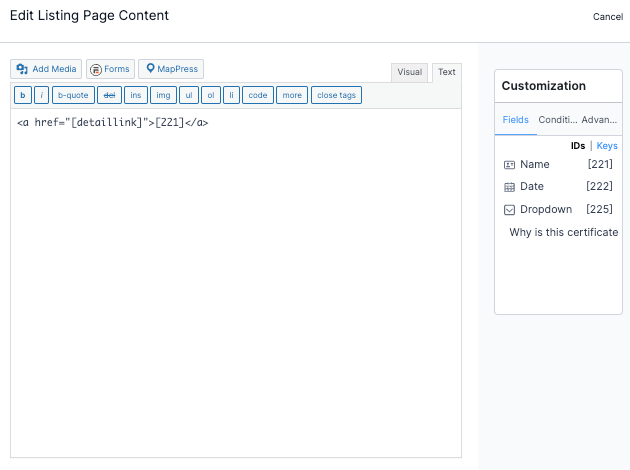
Layout Builder를 사용하여 단일 블록을 드래그합니다. 그런 다음 열을 클릭하면 Visual/Text Builder가 표시됩니다. 여기에서 목록 페이지를 원하는 대로 사용자 지정할 수 있습니다.
이 예에서는 링크 HTML 부분에 [detaillink]를 포함하여 간단하게 유지하고 쉽게 식별할 수 있도록 사용자 이름에 대한 단축 코드도 추가합니다. 따라서 다음과 같이 표시됩니다.

그러면 이름이 표시되므로 링크를 클릭하면 PDF가 표시됩니다.
4 단계 : PDF 사용자 지정
다음으로 세부 정보 페이지를 클릭하고 PDF를 사용자 정의합니다.
목록 페이지와 마찬가지로 세부 정보 페이지에 대한 레이아웃 빌더를 클릭합니다.
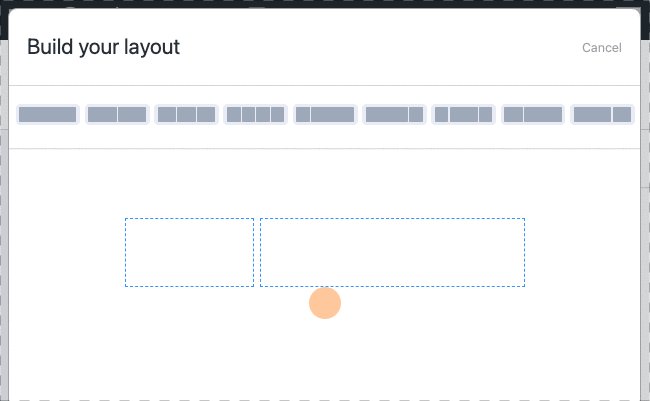
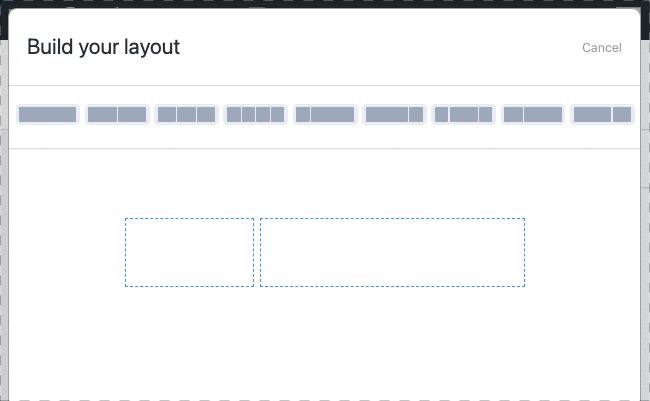
이 예에서는 그 아래에 하나의 열이 있는 세 개의 열을 드래그한 다음 그 아래에 또 다른 세 개의 열을 드래그합니다.

원하는 대로 디자인할 수 있지만 완료되면 레이아웃 저장을 클릭합니다.
이제 다양한 열을 사용자 정의할 수 있습니다. 그래서 우리는 보기가 당신이 볼 수 있는 인증서처럼 보이길 원합니다.
각 열을 클릭하고 텍스트 편집기를 사용하여 코드를 추가하여 원하는 대로 정확하게 사용자 지정합니다. 아름다운 것을 만들기 위해 코드를 사용할 필요는 없습니다. 편집하려는 열을 클릭하고 시각적 편집기를 선택하기만 하면 됩니다.
WordPress의 미디어 라이브러리를 사용하여 사진을 추가할 수도 있습니다.
보기를 편집할 때 다른 단축 코드를 사용할 수 있음을 알 수 있습니다. 이것을 편집기에 넣으면 해당 필드의 정보가 영역에 자동으로 삽입됩니다.
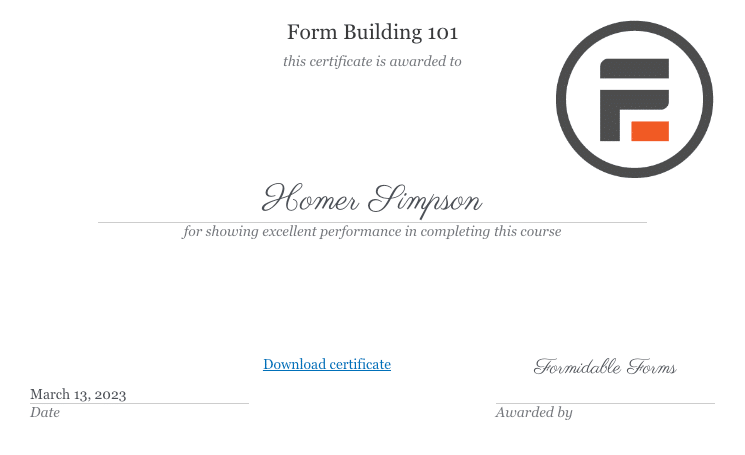
예를 들어 앞에서 테스트 항목과 디자인한 인증서를 사용하면 다음과 같이 표시됩니다.

따라서 자신의 보기를 가지고 놀면서 무엇을 개발할 수 있는지 확인하십시오!
템플릿 사용을 시작하려면 인증서 템플릿이 마음에 드실 것입니다!
그러나 여기에서 PDF가 어떻게 보일지에 대한 일반적인 아이디어를 갖게 될 것입니다.
이제 링크를 게시하기 전에 뷰의 ID를 가져와야 합니다. 따라서 보기의 왼쪽에서 단축 코드를 찾으십시오. . ID 뒤의 숫자는 양식 ID입니다.
다음 단계를 위해 보관하십시오.
5 단계 : PDF 다운로드 링크 게시
사이트에 PDF를 업로드하려면 페이지 또는 게시물에 단축 코드를 추가해야 합니다.
따라서 링크를 원하는 게시물이나 페이지로 이동하고 다음 코드를 입력하십시오.
[frm-pdf view=”*YOUR VIEW ID*” entry="*ENTRY NUMBER OF DETAIL*" public=”1”]그런 다음 페이지를 업데이트하고 미리보기를 클릭하면 다운로드 링크가 표시됩니다.
다운로드 버튼을 클릭하면 PDF 리더 또는 PDF 뷰어의 새 창에서 PDF 파일이 열리는 것을 볼 수 있습니다!
인증서이므로 가로 모드로 표시하고 싶습니다. 따라서 우리가 해야 할 일은 숏코드에 orientation="landscape"를 추가하는 것뿐입니다.
따라서 다음과 같이 표시됩니다.
[frm-pdf view="119" entry="10" orientation="landscape" public="1"]
119 는 View의 ID이고 10 은 원하는 항목 세부 정보이며 방향 은 올바르게 표시하는 데 도움이 되며 public은 표시되는지 확인합니다.
그런 다음 PDF를 다운로드하는 것만큼 간단합니다!
지금 바로 PDF 편집기를 받으세요!
WordPress에서 PDF를 편집 가능하게 만들 준비가 되셨습니까?
이와 마찬가지로 양식 작성기, PDF 생성기 및 PDF 임베더가 모두 하나로 통합되어 있습니다.
이 게시물은 Formidable Forms를 WordPress 편집 가능한 PDF 플러그인으로 사용하여 PDF 요구 사항을 사용자 정의하는 방법을 보여줍니다. 하나의 플러그인을 사용하여 연락처 양식, 주문 양식 등의 정보를 모든 테마(WordPress Elementor 포함)에서 작동하도록 디자인한 PDF 양식으로 변환할 수 있습니다.
그러니 더 이상 기다리지 마세요! Formidable Forms로 지금 바로 PDF 사용자 정의를 시작하십시오.
더 많은 팁과 요령을 보려면 Facebook, Twitter 및 YouTube에서 저희를 팔로우하세요.
Formidable을 사용하여 PDF로 양식에 대해 자세히 알아보십시오!
Formidable Forms가 오늘날 사용 가능한 가장 빠른 WordPress 양식 빌더 플러그인 중 하나라는 사실을 알고 계셨습니까? 아직 사용하고 있지 않다면 무료 플러그인 또는 모든 기능을 갖춘 프로 버전으로 시작하세요!
