PostX Beaver Builder 통합: Beaver Builder에서 Gutenberg 블록 사용
게시 됨: 2023-06-25Beaver Builder는 WordPress에서 매우 인기 있는 빌더입니다. 그러나 Gutenberg 블록 빌더는 사용자 친화적인 인터페이스로 인해 큰 인기를 얻고 있습니다. 최근 PostX와 Post 블록 및 미리 만들어진 템플릿을 통해 많은 사용자가 Beaver Builder에서 이러한 블록을 사용하기를 원합니다.
이 문제를 해결하기 위해 PostX는 Beaver Builder 통합을 소개하게 되어 기쁩니다. 이 통합을 통해 Beaver Builder에서 Gutenberg 블록을 매우 쉽게 사용할 수 있습니다.
Beaver Builder에서 Gutenberg 블록을 사용하는 방법을 알아 보려면 계속 읽으십시오.
Beaver Builder에서 Gutenberg 블록을 사용하는 이유
당신은 이미 Beaver Builder와 Gutenberg Builder에 대해 알고 있고 그것이 당신이 여기 있는 이유입니다. 그러나 모르는 초보자에게는 둘 다 WordPress 기반 빌더이며 뛰어난 웹 사이트를 만드는 데 도움이 됩니다. 정확한 비교는 하지 않겠지만 둘 다 장단점이 있습니다.
기본 Gutenberg 편집기에는 Beaver Builder에서 해당 블록을 사용하는 데 탁월한 점이 있습니다. Gutenberg는 재사용 가능한 블록을 제공하고 모바일 친화적이며 다양한 요소로 가득한 깔끔한 인터페이스를 제공합니다. 이는 모두 잘 구성된 콘텐츠 구조를 만드는 데 도움이 됩니다.
그리고 PostX는 Gutenberg가 기본적으로 복잡한 레이아웃을 만들 수 없는 것처럼 이러한 기능을 최대한 향상시킵니다. 하지만 PostX 행/열 블록을 사용하면 원하는 대로 복잡한 레이아웃과 웹사이트를 쉽게 만들 수 있습니다. 또한 게시물 슬라이더, 게시물 모듈, ChatGPT 애드온, 사용자 정의 글꼴, 추천 비디오 썸네일 등과 같은 여러 다른 기능을 제공합니다.
이것이 바로 궁극적인 웹 사이트 생성을 위해 Beaver Builder에서 PostX 블록 및 기타 Gutenberg 블록을 사용해야 하는 이유입니다.
요컨대, Beaver Builder와 PostX의 통합은 무한한 디자인 가능성을 창출하고 사용자 정의를 강화하며 편집을 단순화하여 사이트에 궁극적인 전망을 제공합니다.
PostX는 또한 Elementor 및 Divi와 같은 빌더와 통합됩니다.
Beaver Builder에서 Gutenberg 블록을 사용하는 방법
PostX는 Beaver에서 Gutenberg 블록을 쉽게 사용할 수 있도록 Beaver Builder 통합을 도입하고 있습니다. PostX Divi 통합과 마찬가지로 매우 간단하고 사용하기 쉽습니다.
PostX와 함께 Beaver Builder에서 Gutenberg 블록을 사용하는 방법을 살펴보겠습니다.
비디오 튜토리얼
다음은 Beaver 빌더에서 Gutenberg 블록을 사용하는 비디오 자습서이므로 시각적으로 탐색할 수 있습니다.
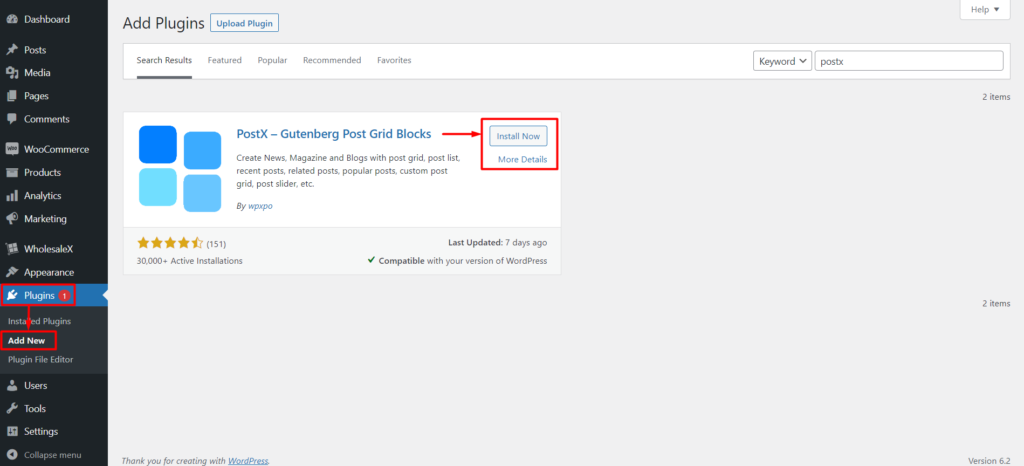
1단계: PostX 설치 및 활성화
먼저 PostX 플러그인을 설치하고 활성화해야 합니다. 활성화하면 Beaver Builder에서 Gutenberg 블록을 사용할 수 있는 Beaver 애드온이 생깁니다.

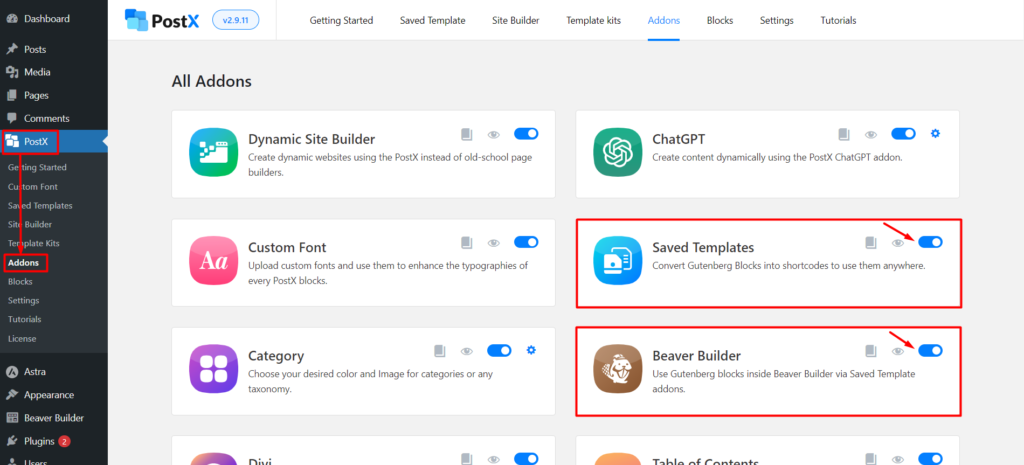
2단계: Beaver Builder 및 저장된 템플릿 애드온 활성화
PostX를 성공적으로 활성화하면 모든 기능과 애드온의 잠금이 해제되고 사용할 준비가 됩니다.
다음과 같은 PostX의 애드온 2개를 활성화해야 합니다.
- 비버 빌더
- 저장된 템플릿

PostX 애드온 섹션으로 이동하면 둘 다 찾을 수 있습니다. 토글 막대를 사용하여 저장된 템플릿 및 Beaver Builder 애드온을 활성화합니다.
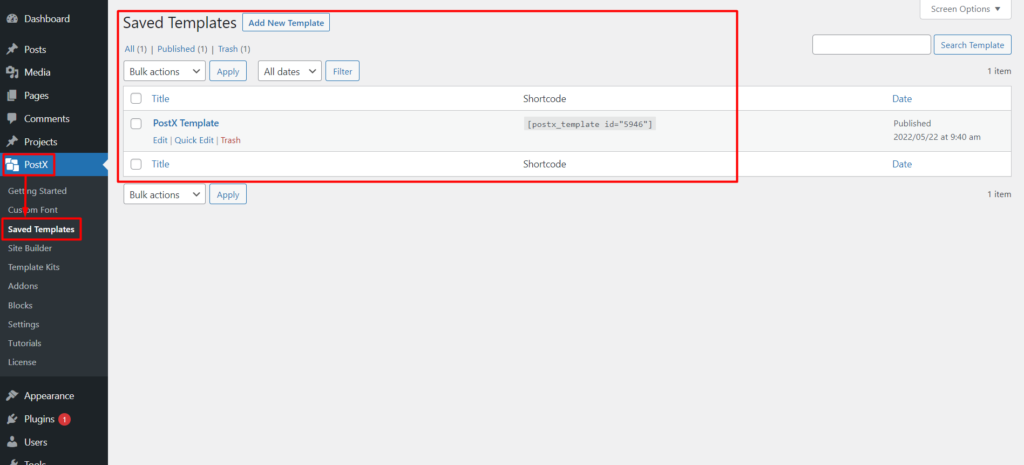
3단계: PostX로 저장된 템플릿 만들기
Beaver Builder에서 Gutenberg 블록을 사용하려면 PostX로 저장된 템플릿을 생성해야 합니다.
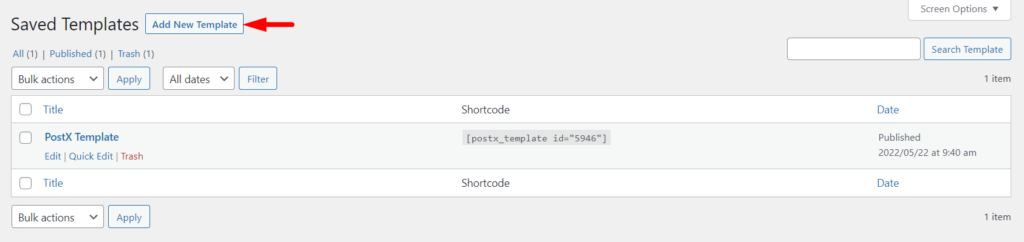
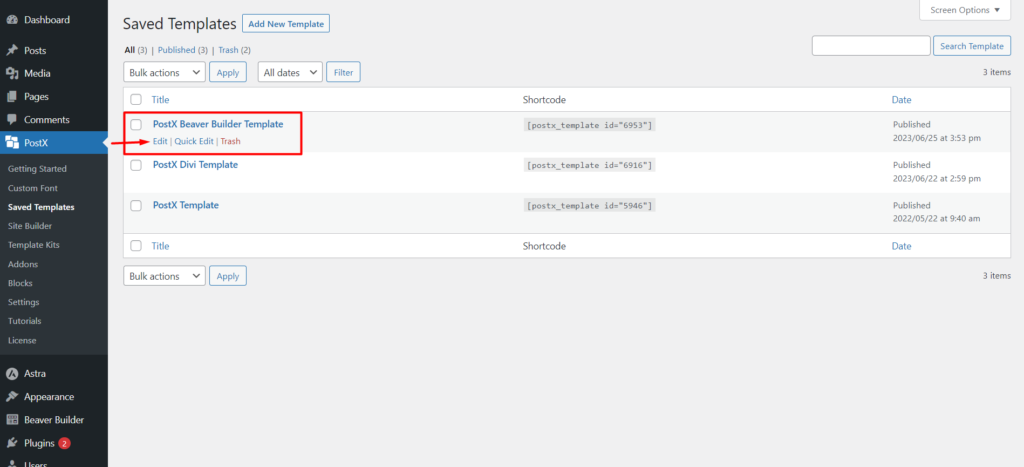
PostX 저장된 템플릿으로 이동하고 "새 템플릿 추가" 버튼을 클릭하여 새 저장된 템플릿을 만들 수 있습니다. 여기에서 기존 항목을 편집할 수도 있습니다.

템플릿을 쉽게 만들 수 있는 Gutenberg 편집기를 보려면 "새 템플릿 추가" 버튼을 클릭하십시오. 기본 Gutenberg 블록, PostX 블록 또는 PostX의 Premade Templates/Starter Packs(Made with Gutenberg Blocks)를 사용할 수 있습니다.

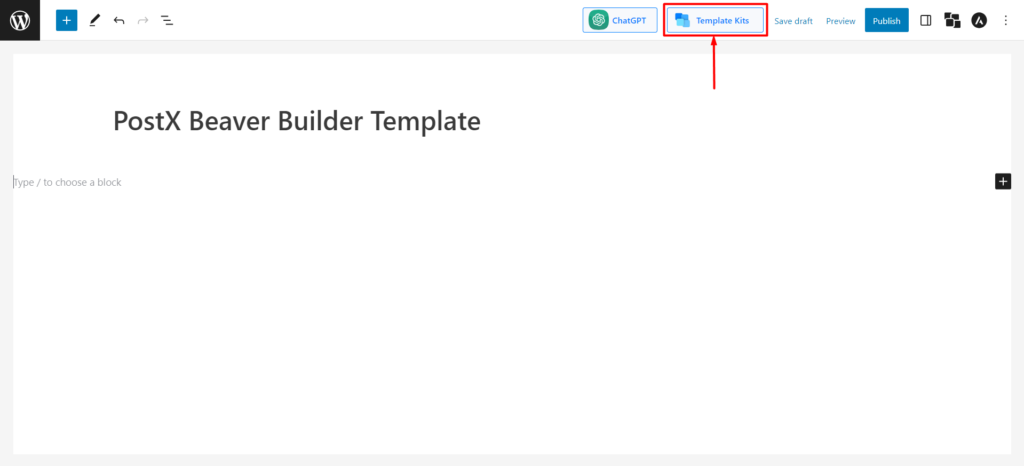
처음부터 보여드리겠습니다. "새 템플릿 추가" 버튼을 클릭하면 Gutenberg 편집기가 로드됩니다. 또한 PostX 블록, PostX Premade 패턴 또는 기타 Gutenberg 블록을 사용하여 템플릿을 쉽게 만들 수 있습니다.

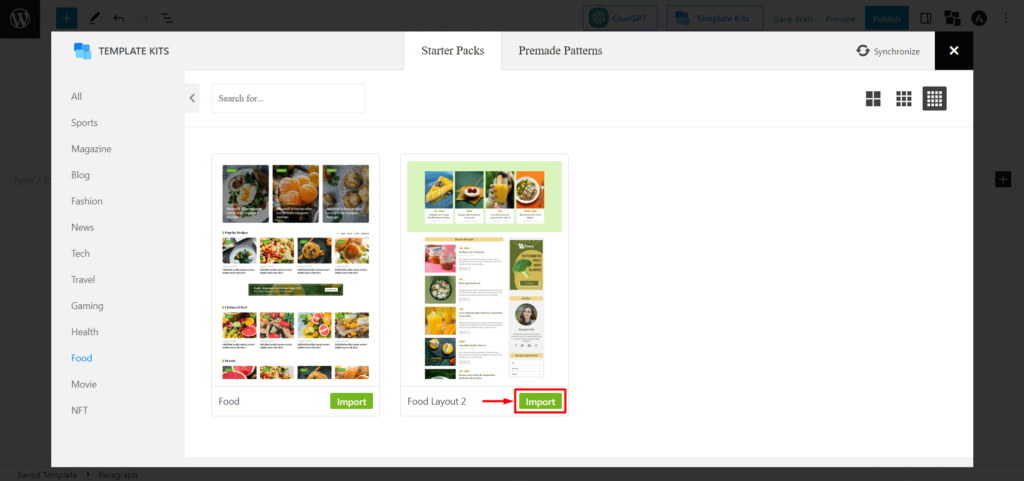
PostX는 한 번의 클릭으로 레이아웃을 생성할 수 있도록 Premade Starter Pack 및 템플릿을 제공합니다. 클릭하면 PostX의 모든 스타터 팩/Premade 템플릿이 표시됩니다. 원하는 것을 선택하고 "가져오기"를 클릭하십시오. Food Layout 2를 예로 사용하겠습니다.

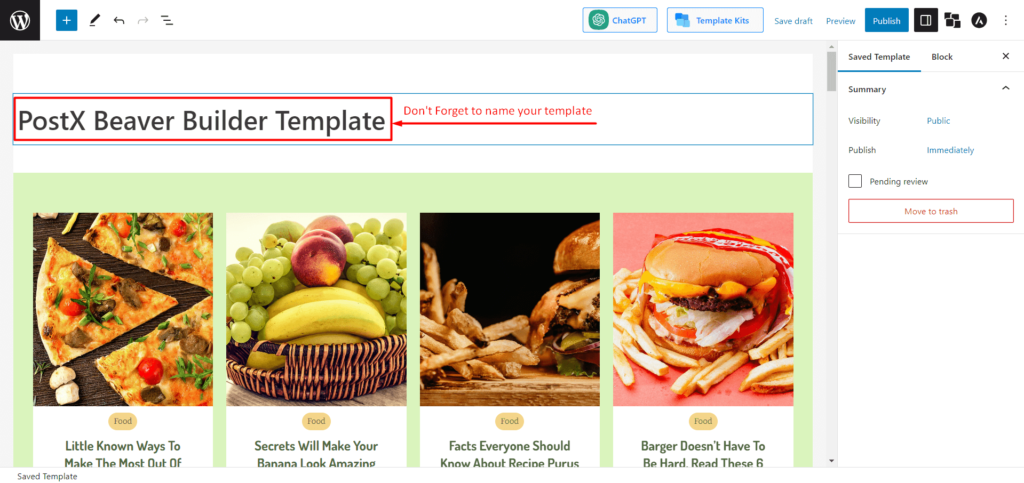
Beaver Builder 모듈에서 이 템플릿을 선택해야 하므로 이 템플릿에 이름을 지정해야 합니다.

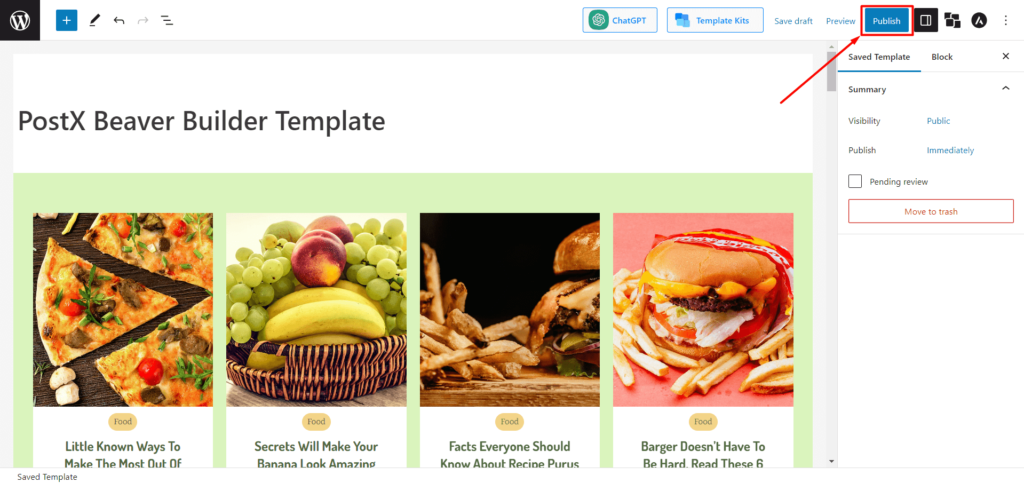
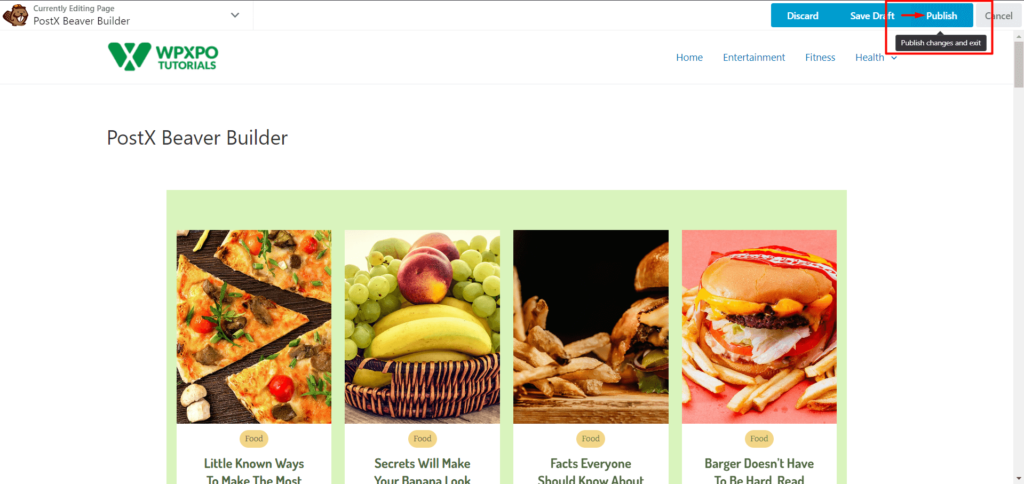
템플릿을 만든 후 '게시'를 클릭합니다. 이제 Beaver Builder에서 이 템플릿을 사용할 수 있습니다.

4단계: Beaver Builder에서 PostX 템플릿 사용
이전 단계에서 PostX 저장 템플릿을 생성하는 방법을 보여 드렸습니다. 이제 Beaver Builder에서 사용하는 방법을 보여드리겠습니다.
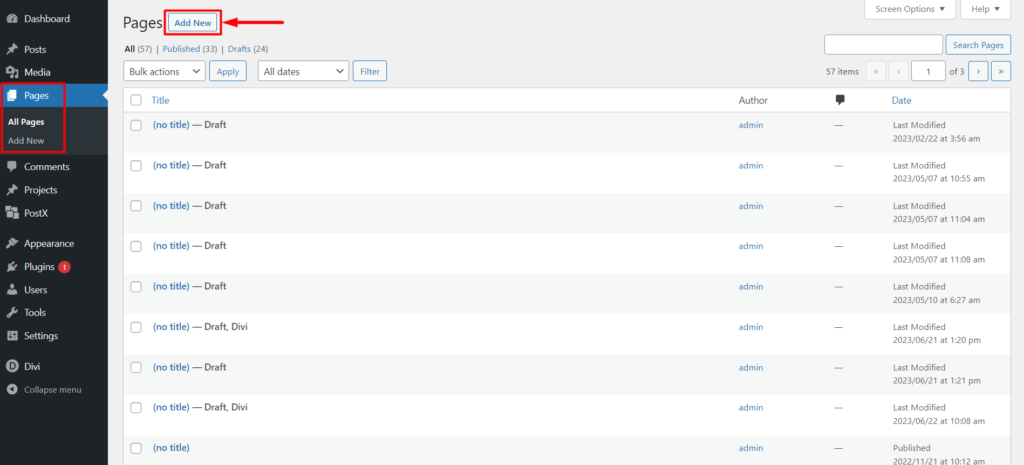
WordPress 대시보드에서 페이지로 이동하여 "새 페이지 추가"를 클릭합니다.

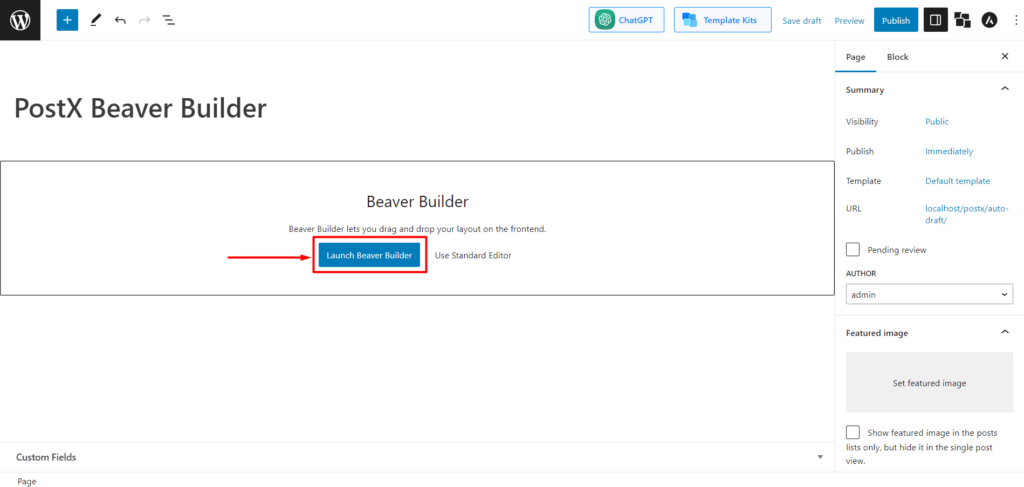
페이지 편집기에 들어가면 Beaver Builder에서 "Launch Beaver Builder"로 가는 팝업이 표시됩니다. 그것을 클릭하면 Beaver Builder로 리디렉션됩니다.

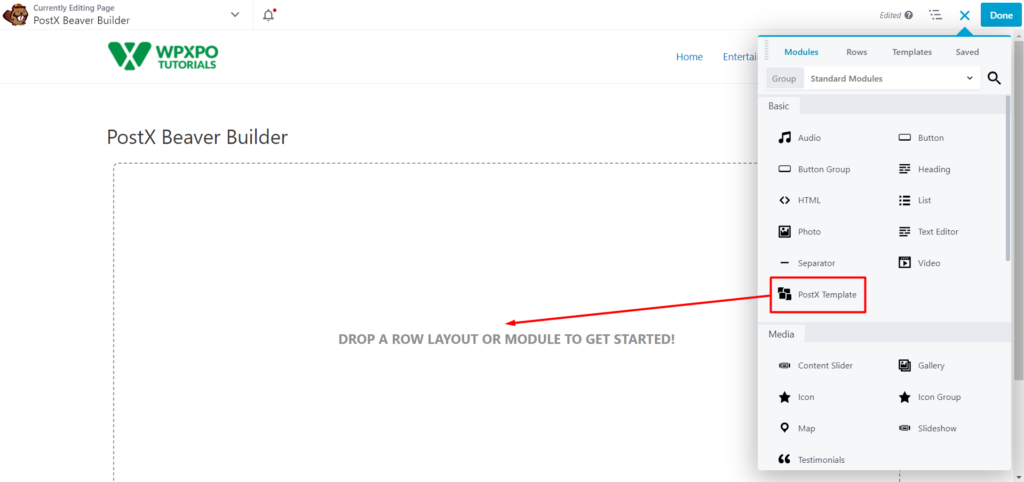
Beaver Builder에 들어가면 기본 섹션에 "PostX 템플릿"이 표시되거나 검색 표시줄에서 PostX 템플릿을 검색할 수 있습니다. 이제 빌더에서 "PostX 템플릿"을 드래그 앤 드롭해야 합니다. 그리고 Beaver Builder에서 템플릿을 선택할 수 있습니다.

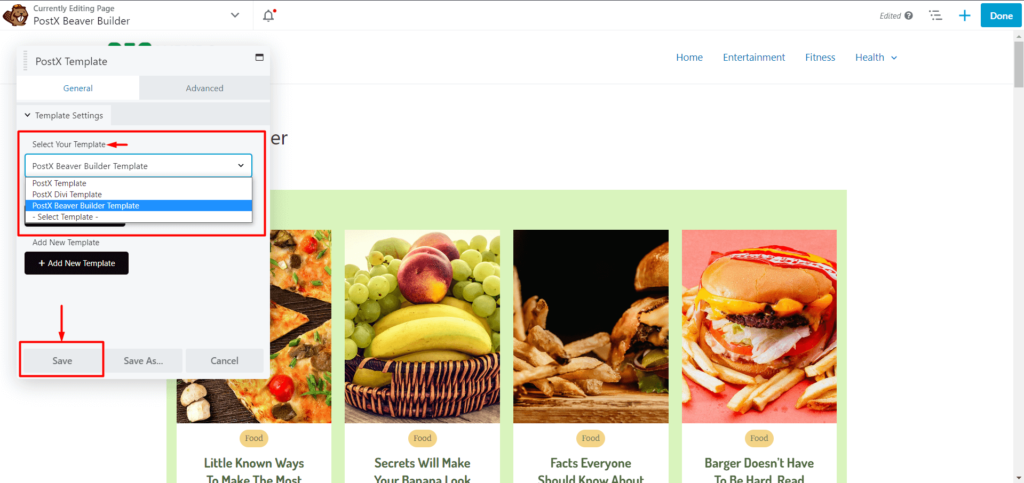
이제 "템플릿 선택"에서 사용하려는 템플릿을 선택하고 "저장" 버튼을 클릭합니다.

이제 남은 것은 페이지를 게시하는 것입니다. 따라서 "완료"를 클릭한 다음 "게시"를 클릭하면 완료됩니다.


5단계: 사용자 지정(선택 사항)
템플릿을 변경하거나 업데이트하려면 PostX Saved 템플릿을 사용하면 됩니다.
PostX 저장된 템플릿으로 이동하여 사용자 지정이 필요한 저장된 템플릿에서 "편집"을 클릭합니다. 필요한 사항을 변경하고 "업데이트"를 클릭하십시오.

변경 사항은 Beaver Builder에서 자동으로 동기화되며 모든 단계를 다시 거칠 필요가 없습니다.
자주하는 질문
Beaver Builder는 Gutenberg와 호환됩니까?
Beaver Builder 플러그인은 WordPress 편집기와 완벽하게 호환됩니다. 제한된 방식으로 Beaver Builder와 WordPress 편집기 간에 텍스트와 그림을 이동할 수 있습니다. 하지만 PostX를 사용한다면 Beaver Builder에서 PostX 블록과 Gutenberg 블록을 사용할 수 있습니다.
Beaver Builder에서 Gutenberg 블록을 사용하는 방법은 무엇입니까?
Beaver Builder에서 Gutenberg 블록을 사용하려면 다음 단계를 따르십시오.
- PostX를 설치하고 활성화합니다.
- 저장된 템플릿 및 Beaver 통합 애드온을 활성화합니다.
- PostX로 저장된 템플릿을 만듭니다.
- Beaver Builder에서 저장된 템플릿을 사용합니다.
- 페이지를 게시합니다.
비버 빌더가 구텐베르크보다 나은가요?
Beaver Builder와 Gutenberg Builder 모두 장단점이 있습니다. Gutenberg는 무료이고 사용하기 쉽고 빠르지만 복잡한 레이아웃을 만드는 데는 부족합니다. Beaver Builder는 복잡한 레이아웃과 반응형 레이아웃에 대한 더 많은 제어를 위한 것이지만 가격이 있습니다.
당신이 사랑할 자료
- PostX Dynamic Site Builder: 클릭 몇 번으로 사이트 구축
- WordPress에 포스트 캐러셀을 추가하는 방법
- WordPress의 카테고리 페이지에 하위 카테고리를 표시하는 방법
- WordPress 블로그 필터: WordPress 블로그 페이지에 필터를 추가하는 방법
- WordPress에서 사용자 지정 홈 페이지를 만드는 방법: 모든 질문에 대한 답변!
결론
결론적으로 PostX와 Beaver Builder 통합은 두 세계의 장점을 결합합니다. PostX의 광범위한 Gutenberg 블록 및 미리 만들어진 템플릿 모음을 통해 이제 Beaver Builder에서 Gutenberg 블록을 쉽게 사용할 수 있습니다.
PostX와 Beaver Builder의 조합을 통해 무한한 디자인 가능성을 열 수 있고 Gutenberg Blocks에서 제공하는 놀라운 사용자 정의 옵션을 활용할 수 있습니다. 복잡한 레이아웃을 만들든 고유한 기능과 사용자 지정 글꼴을 통합하든 PostX를 사용하면 멋진 웹사이트를 쉽게 만들 수 있습니다.
오늘 PostX와 Beaver Builder의 완벽한 조합을 발견하고 웹 사이트 레이아웃을 새로운 차원으로 끌어 올리십시오.
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 정기적인 업데이트를 위해 Facebook과 Twitter에서 우리를 찾으십시오!

PostX용 WordPress 속보 뉴스 티커 소개

2023년 최고의 WordPress 그리드 플러그인 10개
![WordPress 사용자 지정 단축 코드 사용 방법 [빠른 자습서] 18 Wordpress-Custom-Shortcode](/uploads/article/49644/3XBFCErRPNxJNi3C.jpg)
WordPress 사용자 지정 단축 코드 사용 방법 [빠른 자습서]

WordPress에서 스티커 게시물을 만드는 방법: 쉬운 가이드
