PostX 통합과 함께 WPBakery Page Builder에서 Gutenberg 블록을 사용하는 방법
게시 됨: 2023-07-04WPBakery Page Builder는 WordPress에서 페이지를 구축하기 위한 효율적인 솔루션을 제공합니다. 이 플러그인은 웹사이트 디자인을 위한 빌딩 블록으로 다양한 "콘텐츠 요소"를 사용합니다. 다른 페이지 빌더 플러그인은 이러한 블록을 모듈 또는 위젯으로 참조할 수 있습니다. 그러나 WPBakery는 이를 "콘텐츠 요소"라고 합니다. 이러한 요소는 모든 페이지에서 놀라운 사이트를 만드는 데 사용할 수 있습니다.
최근에 몇몇 WordPress 사용자가 WPBakery 페이지 빌더에서 Gutenberg 블록을 사용할 수 있는지 문의했습니다.
한 사용자가 질문했습니다.
안녕하세요 PostX 블록에 관한 질문이 있습니다. 내 편집자로 WPBakery가 있는 경우 내 웹사이트와 호환됩니까?
다른 사용자가 질문을 했습니다.
뉴스 섹션에 멋진 새 모습을 보여주고 싶었지만 뉴스 페이지에 미리 만들어진 블록을 추가할 수 있는 옵션이 없습니다. 이것은 WPBakery에서 작동합니까?
이를 해결하기 위해 PostX 및 WPBakery Page Builder 통합을 도입합니다 . 이제 누구나 WPBakery Page Builder에서 Gutenberg 블록을 사용할 수 있습니다.
WPBakery Page Builder에서 Gutenberg 블록을 사용하는 방법을 탐색하면서 우리와 함께하십시오.
WPBakery 페이지 빌더에서 PostX 블록(구텐베르크 블록)을 사용해야 하는 이유는 무엇입니까?
PostX는 Gutenberg 포스트 블록을 위해 설계된 편리한 플러그인입니다. 놀라운 웹사이트를 만들고 싶다면. PostX를 사용하면 창의적이고 눈길을 끄는 다양한 게시물 블록을 마음대로 사용할 수 있으므로 웹 사이트의 전체 표시를 향상시킬 수 있습니다.
참여도를 높이려는 것이든 단순히 사이트를 시각적으로 더 매력적으로 만들고 싶은 것이든 PostX는 자신의 작업을 다음 단계로 끌어올리고자 하는 모든 블로거 또는 콘텐츠 제작자에게 탁월한 선택입니다. 또한 광범위한 사용자 정의를 통해 시각적으로 멋진 뉴스/잡지 사이트를 신속하게 효율적으로 만들 수 있습니다.
PostX의 놀라운 기능을 놓치지 마세요.
WPBakery에서 사용하는 이유는 무엇입니까? 페이지를 생성하는 동안 PostX가 제공하는 편리함 때문입니다. 페이지를 만들고 사용자 지정하고 저장된 템플릿으로 게시합니다. 그런 다음 번거로움 없이 WPBakery Page Builder에 저장된 템플릿을 사용하십시오.
WPBakery 페이지 빌더에서 구텐베르크 블록을 사용하는 방법은 무엇입니까?
Divi 및 Beaver Builder와의 성공적인 PostX 통합 후 PostX 및 WPBakery Page Builder 통합을 소개합니다. 이제 WPBakery Page Builder에서 모든 PostX 블록 및 기타 Gutenberg 블록을 사용할 수 있습니다.
시간을 낭비하지 말고 PostX와 함께 WPBakery Page Builder에서 Gutenberg 블록을 사용하는 것이 얼마나 쉬운지 보여드리겠습니다.
비디오 튜토리얼
다음은 WPBakery Page Builder에서 Gutenberg 블록을 사용하여 시각적으로 탐색하는 방법에 대한 비디오 자습서입니다.
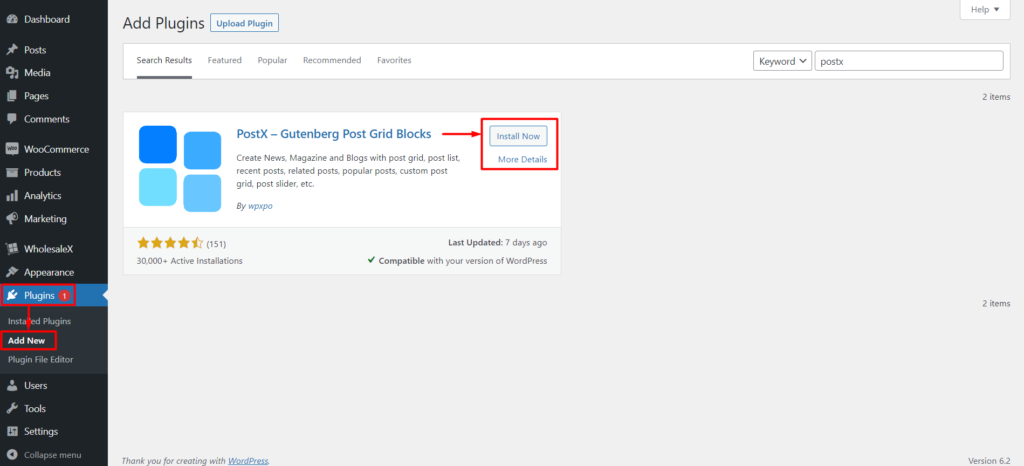
1단계: PostX 설치 및 활성화
먼저 PostX 플러그인을 설치하고 활성화해야 합니다. 완료되면 WPBakery Page Builder 애드온을 활성화하여 놀라운 PostX 및 Gutenberg 블록을 사용할 수 있습니다.

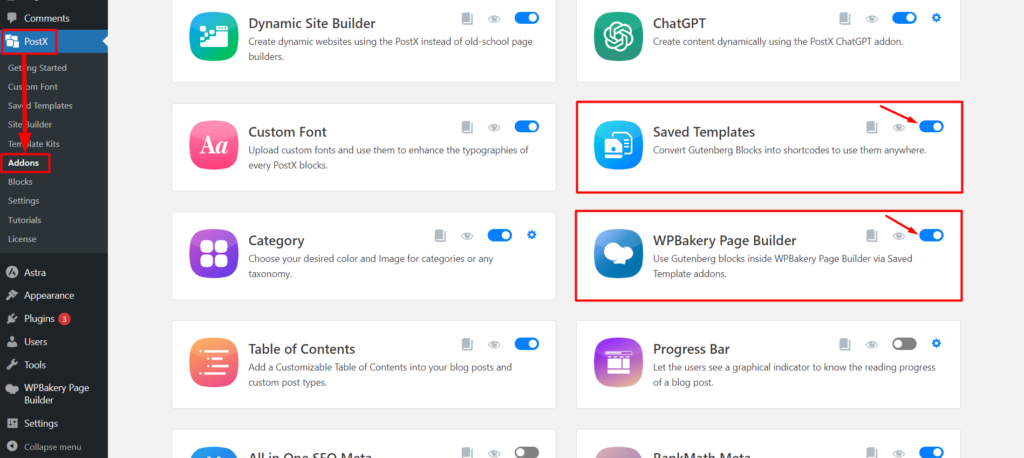
2단계: WPBakery 및 저장된 템플릿 애드온 활성화
PostX를 활성화한 후 사용자 경험을 향상시킬 수 있는 다양한 애드온, PostX 블록 및 기타 사용자 지정 기능에 액세스할 수 있습니다.
WPBakery Page Builder에서 Gutenberg 블록을 사용하려면 PostX에서 WPBakery Page Builder 및 저장된 템플릿이라는 두 가지 특정 애드온을 활성화해야 합니다.

두 애드온을 모두 활성화하려면 PostX 애드온 페이지를 방문하여 저장된 템플릿 및 WPBakery Page Builder 애드온의 토글 막대를 사용하십시오.
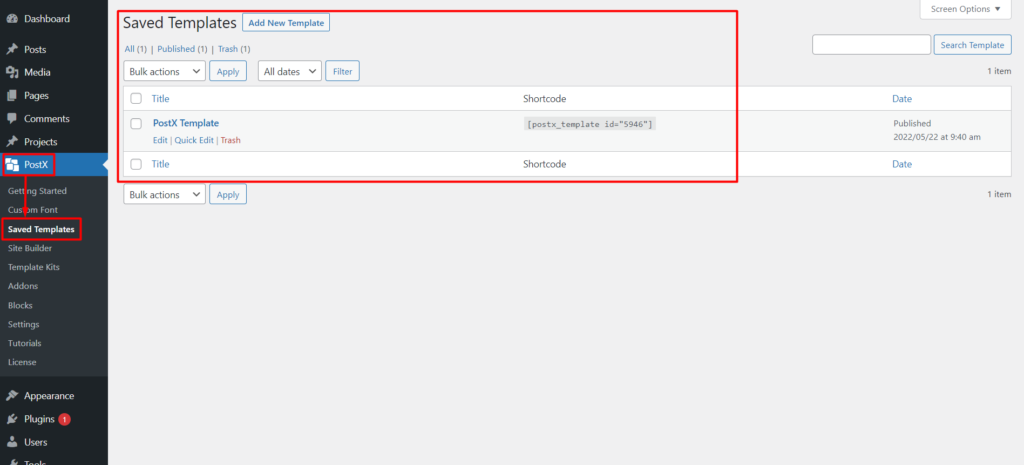
3단계: PostX로 저장된 템플릿 만들기
WPBakery Page Builder에서 Gutenberg 블록을 사용하려면 PostX로 저장된 템플릿을 생성해야 합니다.
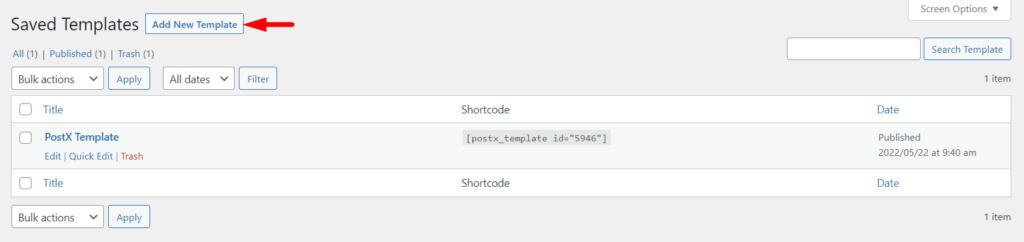
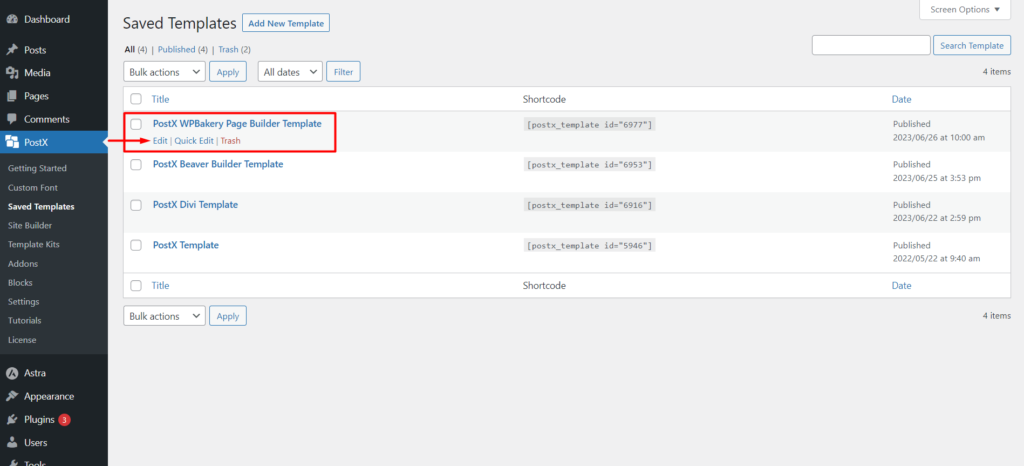
PostX에서 새 저장된 템플릿을 만들려면 "저장된 템플릿" 섹션으로 이동하여 "새 템플릿 추가" 버튼을 클릭합니다. 이 위치에서 기존 템플릿을 편집할 수도 있습니다.

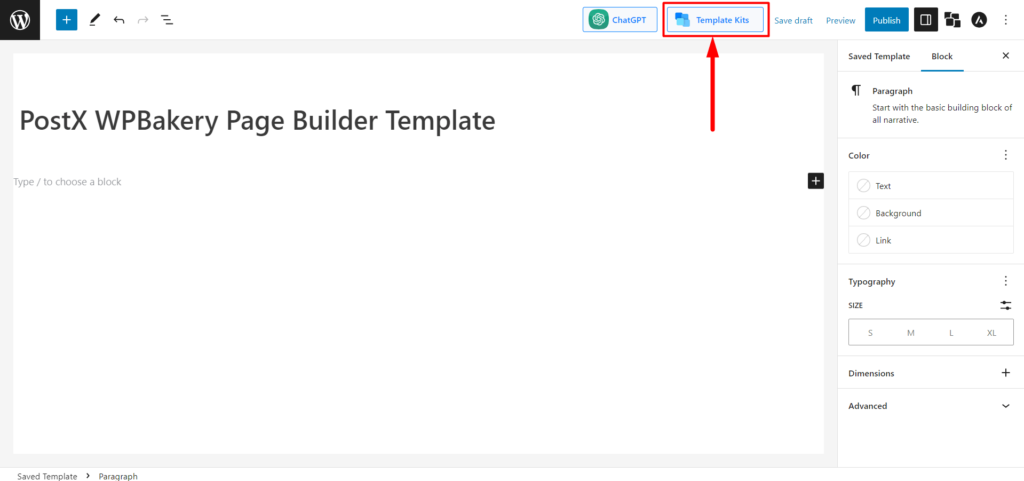
템플릿을 만들려면 "새 템플릿 추가" 버튼을 클릭합니다. 이렇게 하면 PostX 블록, PostX Premade 패턴 또는 기타 Gutenberg 블록을 쉽게 사용하여 원하는 템플릿을 만들 수 있는 Gutenberg 편집기가 열립니다.

PostX의 Premade Starter Pack 및 템플릿을 사용하여 작업을 쉽게 해봅시다. 페이지 상단에서 "템플릿 키트" 버튼을 클릭합니다.

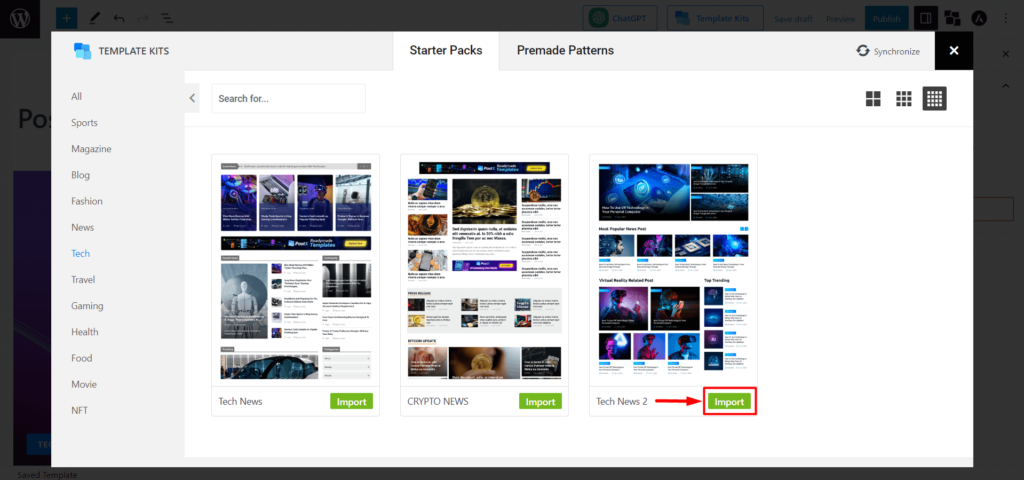
PostX는 단 한 번의 클릭으로 레이아웃을 생성할 수 있는 미리 만들어진 스타터 팩과 템플릿을 제공합니다. PostX에서 원하는 스타터 팩 또는 템플릿을 선택하고 "가져오기"를 클릭합니다. 예를 들어 Tech News Layout 2를 예로 들어 보겠습니다.

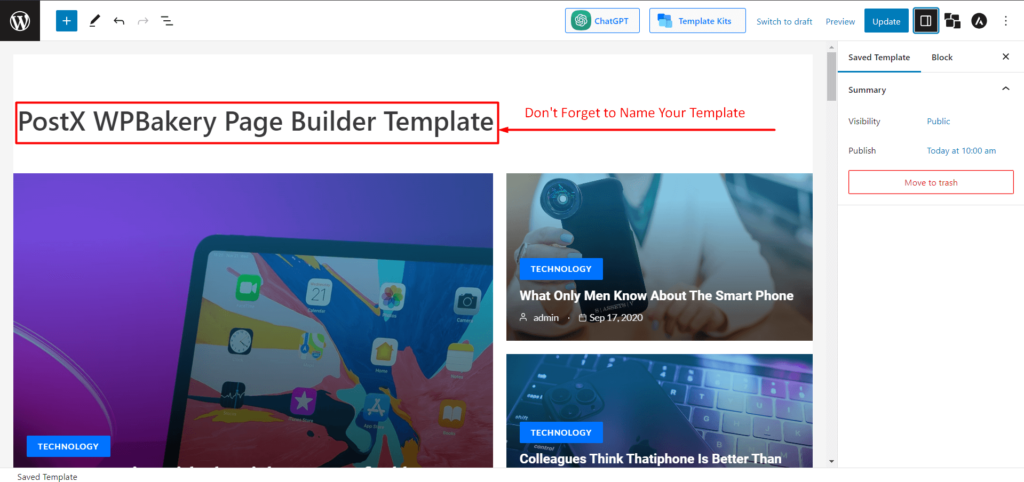
WPBakery 페이지 빌더에서 이 템플릿을 사용하려면 WPBakery 편집기에서 쉽게 선택할 수 있도록 "이름"을 지정해야 합니다.

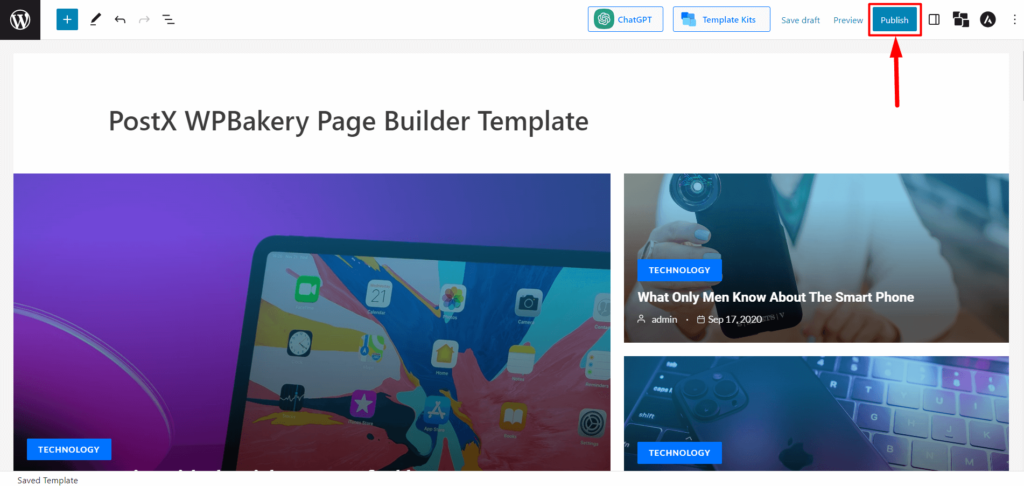
완료되면 저장된 템플릿을 게시해야 합니다.

4단계: WPBakery 페이지 빌더에서 PostX 템플릿 사용
이전 단계에서 저장된 템플릿을 만들었습니다. 이제 남은 것은 WPBakery Page Builder에서 사용하는 것입니다.
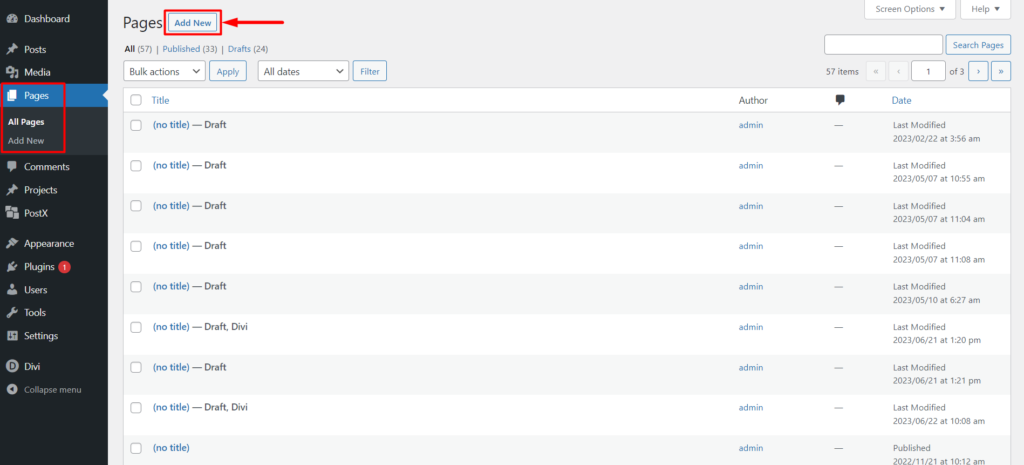
WordPress 대시보드에서 페이지로 이동하여 "새 페이지 추가"를 클릭합니다.

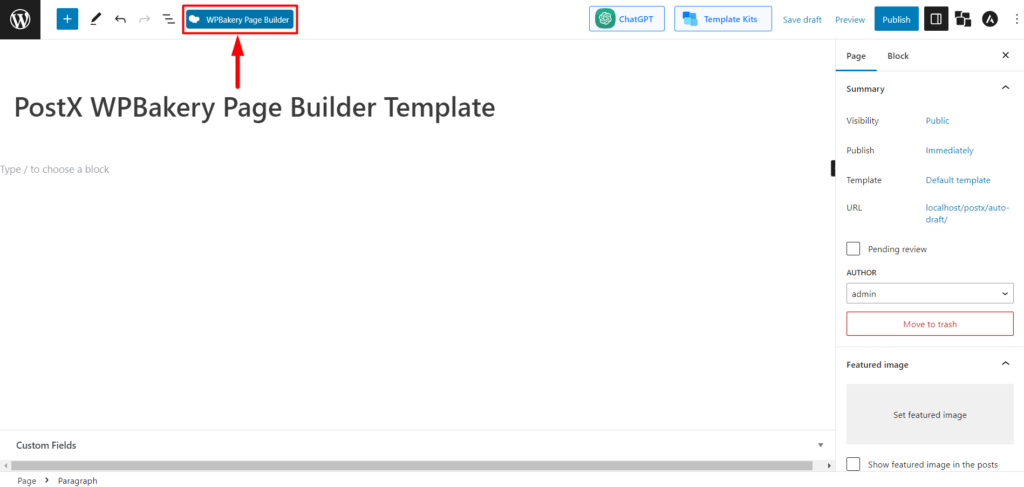
페이지 편집기에 들어가면 페이지 편집기 상단에 "WPBakery Page Builder" 아이콘이 표시됩니다. 그것을 클릭하면 WPBakery Page Builder로 리디렉션됩니다.

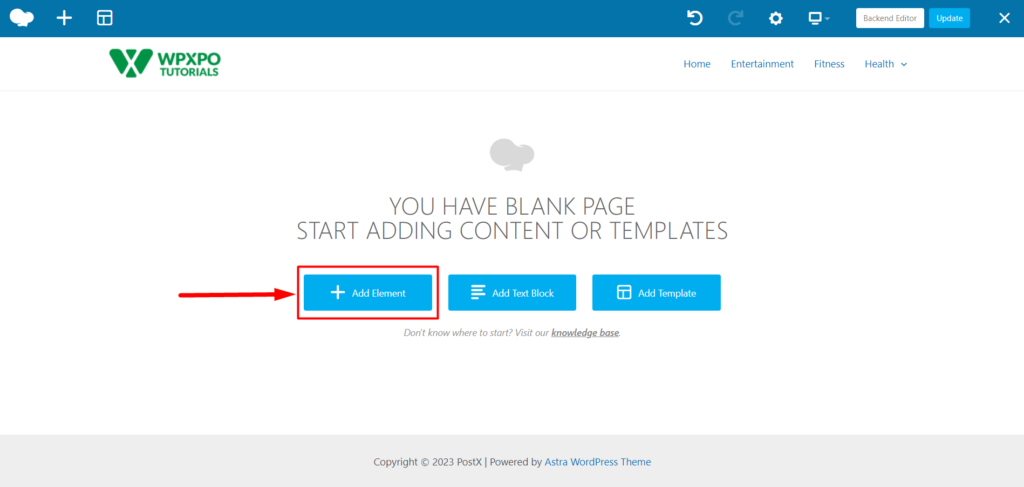
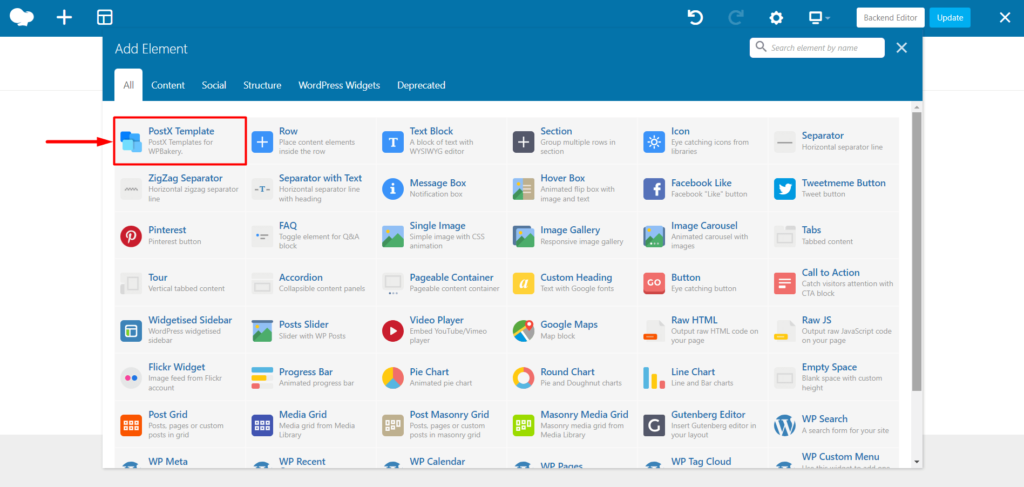
WPBakery Page Builder에 들어가면 "+ 요소 추가", "텍스트 블록 추가" 및 "템플릿 추가"의 3개 버튼이 표시됩니다. 이제 "+ 요소 추가"를 클릭하여 PostX 템플릿 콘텐츠 요소를 선택합니다.

이제 PostX 템플릿 콘텐츠 요소가 표시됩니다. 저장된 템플릿을 선택하려면 선택합니다.

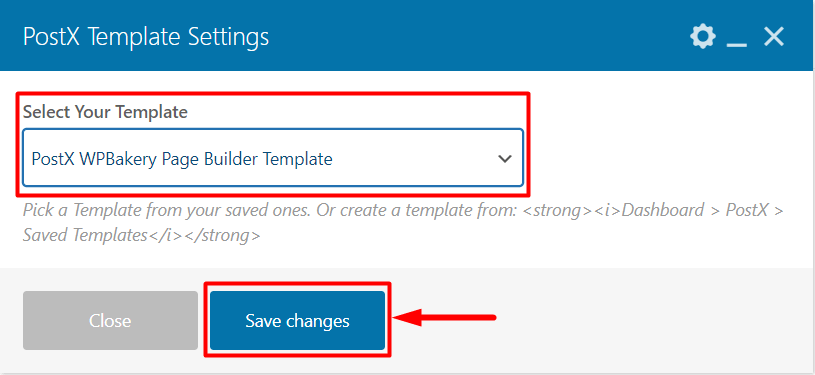
"PostX 템플릿 설정"이 표시되며 여기에서 3단계에서 생성한 저장된 템플릿을 선택할 수 있습니다. 템플릿을 선택한 후 "변경 사항 저장" 버튼을 클릭하여 WPBakery Page Builder에 Gutenberg 블록을 추가합니다.


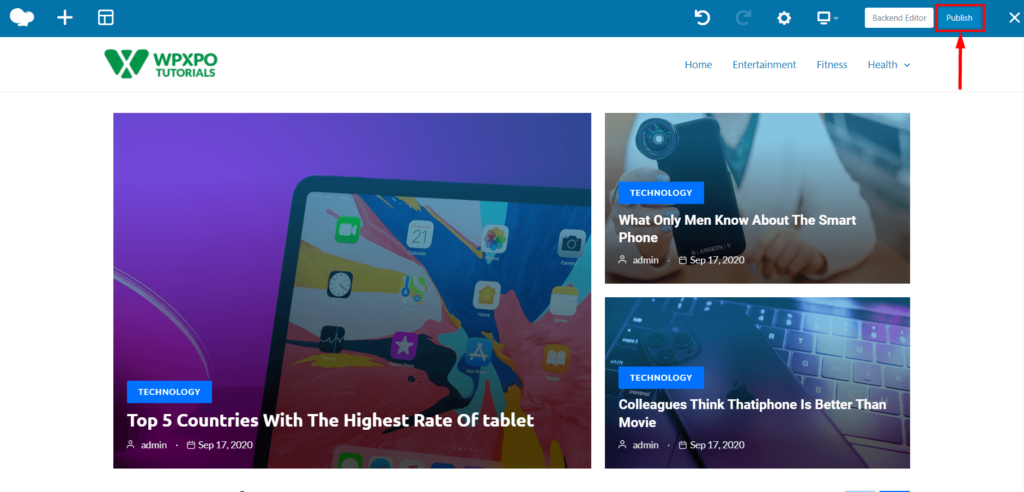
이제 남은 것은 페이지를 게시하는 것입니다. 따라서 "게시" 버튼을 클릭하면 완료됩니다.

5단계: 사용자 지정(선택 사항)
WPBakery Page Builder에서 PostX 블록 및 Gutenberg 블록을 사용한 후 변경 또는 업데이트를 위해 사용자 정의할 수 있습니다. PostX를 사용하면 쉽게 할 수 있습니다.
PostX 저장된 템플릿으로 이동하고 사용자 지정이 필요한 저장된 템플릿에서 "편집"을 클릭합니다. 템플릿을 편집할 수 있습니다. 필요한 사항을 변경하고 "업데이트"를 클릭하십시오.

WPBakery Page Builder 내에서 이 템플릿을 사용한 경우 여기에서 변경한 내용이 자동으로 동기화됩니다.
이것이 바로 WPBakery Page Builder에서 Gutenberg 블록을 얼마나 쉽게 사용할 수 있는지입니다.
자주하는 질문
구텐베르크가 더 좋은 이유
Gutenberg는 효율적이고 사용자 친화적인 편집기를 원하는 사람들에게 훌륭한 선택입니다. 무료이고 빠르고 반응이 빨라 WordPress 사용자에게 이상적인 옵션입니다. 이제 WordPress의 기본 편집기이므로 다른 플러그인 및 테마와의 호환성 문제에 대해 걱정할 필요가 없습니다.
구텐베르크가 WPBakery와 같은 페이지 빌더를 대체할 예정입니까?
Gutenberg와 WPBakery, Divi, Beaver, Elementor 등과 같은 다른 페이지 빌더 중에서 선택하는 것은 개인 취향의 문제입니다. 각 옵션에는 장점과 단점이 있습니다. 그러나 호환성, 속도 및 사용자 친화성과 같은 요소를 기반으로 Gutenberg는 다른 페이지 빌더를 대체할 수 있습니다.
WPBakery Page Builder에서 구텐베르크 블록을 사용하는 방법은 무엇입니까?
WPBakery Page Builder에서 Gutenberg 블록을 사용하려면 다음 단계를 따르십시오.
- PostX를 설치하고 활성화합니다.
- 저장된 템플릿 및 WPBakery 페이지 빌더 애드온을 활성화합니다.
- PostX로 저장된 템플릿을 만듭니다.
- WPBakery Page Builder에서 저장된 템플릿을 사용하십시오.
- 페이지를 게시합니다.
당신이 사랑할 자료
- PostX Dynamic Site Builder: 클릭 몇 번으로 사이트 구축
- PostX 행/열 블록 소개: 콘텐츠를 완벽하게 표시
- WordPress 사용자 지정 글꼴을 추가하는 방법: 타이포그래피를 완전히 제어
- PostX ChatGPT 애드온 소개: WordPress AI 콘텐츠 생성기
- WordPress에서 사용자 지정 홈 페이지를 만드는 방법: 모든 질문에 대한 답변!
결론
결론적으로 PostX와 WPBakery Page Builder의 통합으로 WordPress 사용자는 WPBakery Page Builder에서 Gutenberg 블록을 쉽게 사용할 수 있습니다.
PostX의 도움으로 누구나 WPBakery Page Builder와의 호환성 문제에 대해 걱정할 필요 없이 Gutenberg 블록을 사용하여 멋진 페이지를 만들 수 있습니다.
제공된 단계별 가이드를 따르면 사용자는 WPBakery 페이지 빌더 디자인에서 PostX 블록 및 기타 Gutenberg 블록을 빠르고 효율적으로 사용할 수 있습니다. 이 통합은 사용자에게 더 나은 웹사이트 구축 경험을 제공할 것입니다.
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 정기적인 업데이트를 위해 Facebook과 Twitter에서 우리를 찾으십시오!

제품 비교: WooCommerce 제품 비교

2023년 최고의 WordPress 그리드 플러그인 10개

WholesaleX로 WooCommerce 스토어 크레딧을 추가하는 방법

WholesaleX로 도매 할인을 제공하는 방법
