애니메이션 콘텐츠에 비디오 형식을 사용하는 방법(신경써야 하는 이유 포함)
게시 됨: 2023-05-13웹 사이트에 애니메이션 콘텐츠를 포함하는 것은 방문자의 참여를 유지하는 환상적인 방법이 될 수 있습니다. 그러나 대용량 GIF 파일은 사이트 속도를 저하시키고 사용자 경험에 부정적인 영향을 미칠 수 있습니다. 따라서 WordPress에서 애니메이션 콘텐츠에 비디오 형식을 사용하는 방법이 궁금할 수 있습니다.
다행히 몇 단계만 거치면 수동으로 GIF를 비디오로 교체할 수 있습니다. 또는 더 쉽고 빠른 솔루션을 찾고 있다면 자동 GIF-비디오 변환을 제공하는 최적화 도구를 사용할 수 있습니다.

이 문서에서는 애니메이션 콘텐츠에 비디오 형식을 사용하려는 이유에 대해 설명합니다. 그런 다음 수동으로 플러그인을 사용하여 이 작업을 수행하는 방법을 보여드리겠습니다. 바로 다이빙하자!
애니메이션 콘텐츠에 비디오 형식을 사용하는 이유는 무엇입니까?
애니메이션 콘텐츠에 비디오 형식을 사용하는 방법을 보여 주기 전에 왜 그렇게 해야 하는지 논의해 보겠습니다. 우선, 귀하의 사이트에 애니메이션을 포함시키는 데에는 많은 이유가 있습니다. 사용자를 즐겁게 하거나 참여시키거나 정보를 제공하는 데 사용할 수 있습니다.
GIF(Graphics Interchange Format)는 애니메이션 콘텐츠(일반적으로 루프로 표시됨)를 표시하는 널리 사용되는 파일 형식입니다. 인기 있는 GIF 라이브러리인 GIPHY에 익숙할 것입니다.

그러나 GIF 파일은 크기가 클 수 있으므로 작동하려면 많은 대역폭이 필요합니다. 결과적으로 웹 사이트 속도가 저하될 수 있습니다.
페이지 로딩 속도가 느리면 사용자 경험이 좋지 않을 수 있습니다. 또한 사이트의 성능이 좋지 않으면 Core Web Vitals 점수에 영향을 미치고 검색 결과 순위가 낮아질 수 있습니다.
이미 사이트 성능에 대해 우려하고 있었다면 PageSpeed Insights를 사용할 때 GIF가 원인이라는 사실을 발견했을 수 있습니다. 이 인기 있는 도구는 사용자에게 사이트 속도를 개선하는 방법에 대한 조언을 제공합니다. 일반적인 권장 사항 중 하나는 "애니메이션 콘텐츠에 비디오 형식을 사용"하는 것입니다. Google의 Lighthouse 도구를 사용하는 경우 기회 섹션에서 동일한 조언을 얻을 수도 있습니다.
대신 애니메이션 콘텐츠에 비디오 형식을 사용하면 속도를 늦추지 않고 사이트를 멋지게 꾸밀 수 있습니다. 비디오는 더 적은 대역폭을 필요로 하고 파일 크기가 더 작기 때문입니다. 또한 GIF처럼 반복해서 재생되도록 구성할 수 있습니다.
또한 비디오는 무제한 색상 팔레트를 지원할 수 있으므로 GIF보다 품질이 더 우수할 수 있습니다. 마지막으로 비디오 형식은 웹 브라우저에서 더 광범위하게 지원됩니다. 즉, 애니메이션에 비디오를 사용할 때 호환성 문제에 대해 걱정할 필요가 없습니다.
애니메이션 콘텐츠에 비디오 형식을 사용하는 방법
이제 애니메이션 콘텐츠에 비디오 형식을 사용하려는 이유를 알았으므로 이를 위한 세 단계를 안내합니다!
- 1단계: MP4 비디오 만들기
- 2단계: WebM 비디오 생성
- 3단계: 동영상을 GIF로 구성
1단계: MP4 비디오 만들기
GIF 대신 비디오를 사용하려면 첫 번째 단계는 애니메이션 파일을 비디오 파일로 변환하는 것입니다. MP4는 가장 일반적으로 사용되는 비디오 파일 형식 중 하나이므로 시작하기에 좋은 곳입니다.
FFmpeg와 같은 무료 개발 도구를 사용하여 다양한 파일 형식을 쉽게 변환할 수 있습니다.

FFmpeg를 사용하면 명령줄을 사용하여 파일 형식을 변환할 수 있습니다. 따라서 이 방법을 사용하려면 이러한 유형의 프로그램에 이미 어느 정도 경험이 있는 것이 가장 좋습니다.
운영 체제에 FFmpeg를 설치했으면 명령줄 도구로 이동하여 다음을 실행합니다.
ffmpeg -i your-animation.gif your-animation.mp4
your-animation.gif 및 your-animation.mp4 대신 입력 및 출력 파일의 이름을 바꿔야 합니다.
그러면 GIF가 MP4 비디오로 변환됩니다.
2단계: WebM 비디오 생성
앞서 언급했듯이 비디오 파일은 GIF와 같은 인기 있는 애니메이션 파일 형식보다 작고 효율적입니다. 그러나 여러 유형의 비디오 파일 중에서 선택할 수 있습니다. 아마도 MP4가 가장 많이 사용되지만 WebM 비디오 파일은 더 작습니다.
모든 웹 브라우저가 WebM 파일 형식을 지원하는 것은 아니지만 .mp4 및 .webm 파일을 모두 생성하는 것이 좋습니다. 이렇게 하면 다음 단계에서 두 비디오 소스 중 하나를 사용할 수 있습니다.
좋은 소식은 FFmpeg를 사용하여 WebM 비디오 파일을 생성할 수도 있다는 것입니다. 명령줄 도구에 다음 코드를 입력하기만 하면 됩니다.
ffmpeg -i your-animation.gif -c vp9 -b:v 0 -crf 41 your-animation.webm
다시 한 번 고유한 파일 이름을 바꿔야 합니다.
3단계: 동영상을 GIF로 구성
파일을 만든 후 마지막 단계는 비디오를 표시하는 것입니다. WordPress 또는 코드를 포함할 수 있는 다른 플랫폼을 사용하는 경우 간단한 <video> html 요소를 사용할 수 있습니다. 또한 특정 속성을 추가하여 GIF처럼 동작하도록 비디오 임베드를 쉽게 구성할 수 있습니다.
특히, 자동 재생으로 설정되어 있고 반복 실행되며 자동인지 확인하고 싶을 수 있습니다. 이러한 특성을 모방하려면 다음 코드 스니펫을 사용하십시오.
<video autoplay loop muted playsinline>
<source src="your-animation.webm" type="video/webm"/>
<source src="your-animation.mp4" type="video/mp4"/>
</video>
보시다시피 두 개의 비디오 소스를 사용할 수 있습니다. 중복되는 것처럼 보일 수 있지만 브라우저는 먼저 식별할 수 있는 소스를 사용합니다. 즉, WebM 파일을 지원하는 경우 해당 옵션을 먼저 사용합니다.
사이트에 위의 코드를 삽입한 후에는 테스트를 통해 프런트엔드에서 제대로 작동하는지 확인하고 싶을 것입니다. 그게 다야! PageSpeed Insights 또는 Lighthouse로 돌아가 이 변경 후 사이트 속도 점수가 얼마나 향상되었는지 확인할 수도 있습니다.
애니메이션 콘텐츠에 비디오 형식을 사용하기 위한 단축키
우리가 본 것처럼 애니메이션 파일을 비디오로 수동 변환하는 것은 FFmpeg와 같은 도구를 사용할 때 상대적으로 간단할 수 있습니다. 그러나 명령줄 사용에 익숙하지 않은 경우 시작하기 어려울 수 있습니다. 게다가 사용할 다른 이유가 없다면 이 기술을 배우는 것이 이치에 맞지 않을 수도 있습니다.
이 경우 애니메이션 콘텐츠에 비디오 형식을 사용하기 위한 바로 가기를 찾고 있을 수 있습니다. 좋은 소식은 이미지 CDN(Content Delivery Network)을 사용하여 동일한 결과를 얻을 수 있다는 것입니다. 더 좋은 점은 WordPress를 사용할 때 최적화 플러그인으로 이미지 CDN을 얻을 수 있다는 것입니다.
Optimole은 이미지 CDN 및 기타 도구를 사용하여 이미지와 관련된 모든 것을 최적화하도록 도와줍니다. 따라서 작업에 탁월한 솔루션입니다.

Optimole을 시작하려면 WordPress 대시보드에서 플러그인을 설치하고 활성화하십시오. 그런 다음 Optimole로 계정을 생성하라는 메시지가 표시됩니다.
다음으로 로그인 정보와 새 계정을 활성화할 수 있는 링크가 포함된 확인 이메일을 받게 됩니다. 계정을 활성화하면 웹사이트를 계정에 연결하는 데 사용할 수 있는 API 키를 받게 됩니다.

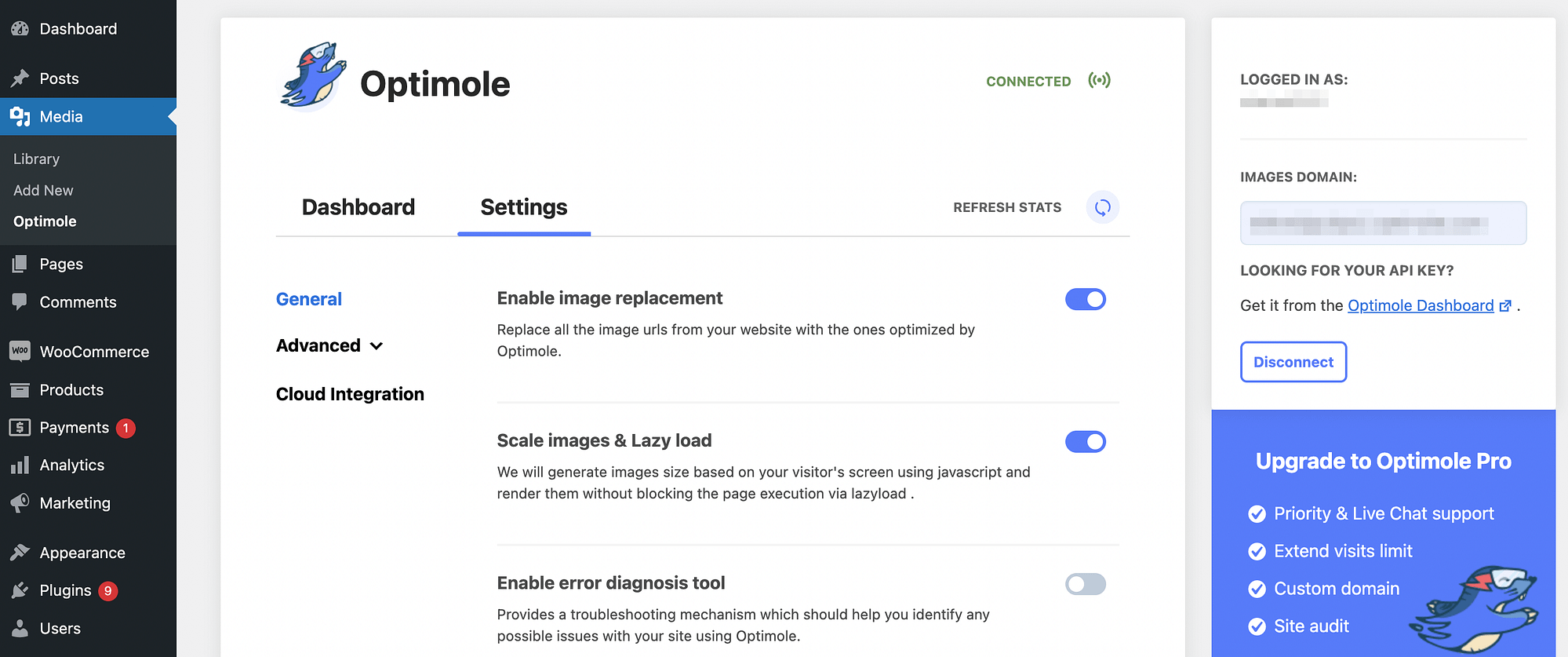
그런 다음 WordPress 대시보드에서 직접 Optimole에 액세스할 수 있습니다. 간단히 Media > Optimole > Settings 로 이동합니다.

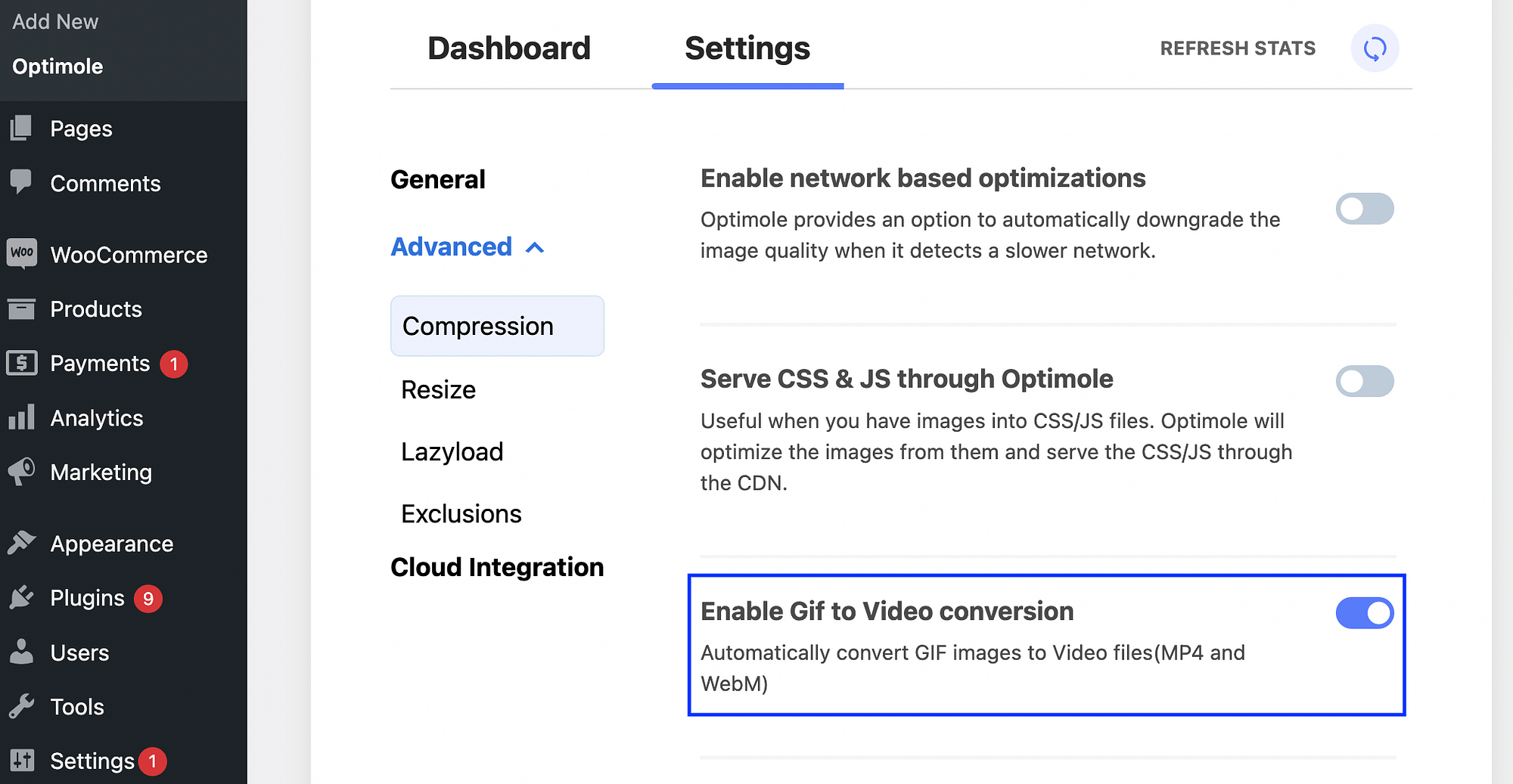
이 화면에서 고급 옵션을 엽니다. 압축 아래에서 Gif를 비디오로 변환 활성화 패널을 찾아 버튼을 토글하여 이 기능을 활성화합니다.

그런 다음 변경 사항 저장 을 클릭합니다. 그렇게 간단합니다!
이제 Optimole이 사이트를 스캔하고 자동으로 GIF 이미지를 비디오 파일로 변환합니다. 더 좋은 점은 MP4 및 WebM 형식을 모두 사용한다는 것입니다. 이것은 귀하의 애니메이션 콘텐츠가 항상 가장 최적의 비디오 형식으로 제공된다는 것을 의미합니다!
애니메이션 콘텐츠에 비디오 형식을 사용하는 방법에 대한 결론
시선을 사로잡는 시각적 콘텐츠를 웹사이트에 통합하면 사용자의 관심을 끌고 메시지를 전달할 가능성이 높아집니다. 페이지에 애니메이션을 추가하는 것은 이를 달성하는 훌륭한 방법입니다. 그러나 큰 GIF를 사용하면 사이트 속도가 느려지고 사용자 경험이 저하될 수 있습니다.
다행히 애니메이션 콘텐츠에 비디오 형식을 사용할 수 있습니다. 이는 사이트를 원활하게 실행하는 데 도움이 되므로 애니메이션을 제공하는 보다 효율적인 방법입니다. 명령줄을 사용하여 수동으로 GIF를 비디오로 변환할 수 있지만 이 작업은 지루할 수 있습니다. 대안으로 Optimole과 같은 최적화 플러그인을 사용할 수 있습니다. 플러그인은 이미지 CDN을 사용하며 GIF를 비디오로 자동 변환하도록 설정할 수 있는 설정이 있습니다.
애니메이션 콘텐츠에 비디오 형식을 사용하는 방법에 대해 질문이 있습니까? 아래 댓글 섹션에서 알려주세요!
…
워드프레스 사이트 속도 향상에 대한 단기 집중 과정에 참여하는 것을 잊지 마세요. 아래에서 자세히 알아보십시오.
