WordPress에서 WebP 이미지를 사용하는 방법
게시 됨: 2023-07-11WordPress에서 WebP 이미지를 사용 하시겠습니까? WebP 이미지를 만들고 WordPress에서 사용할 수 있는 실행 가능한 방법을 찾고 있다면 이 기사를 계속 읽으십시오.
WordPress 웹 사이트에서 느린 로딩 이미지에 지쳤습니까?
이미지 품질을 희생하지 않고 사이트의 속도와 성능을 개선하고 싶습니까?
WebP 이미지만 있으면 됩니다! 이 혁신적인 이미지 형식은 웹용으로 특별히 설계되어 더 작은 파일 크기와 더 빠른 로드 시간을 제공합니다. 이 블로그 게시물에서는 WebP 이미지, 장단점, 간단한 플러그인을 사용하여 WordPress에서 WebP 이미지를 사용하는 방법에 대해 설명합니다.
먼저 WebP 이미지가 무엇이며 WebP 이미지와 일반 이미지의 차이점을 살펴보겠습니다.
WebP 이미지란 무엇입니까?
WebP는 2010년 Google에서 개발한 이미지 형식입니다. 웹에서 고품질 이미지를 효율적으로 압축하고 표시하도록 설계된 오픈 소스의 현대적인 이미지 형식입니다.
WebP는 예측 코딩, 공간적으로 변화하는 크로마 서브샘플링, 무손실 또는 손실 압축과 같은 고급 압축 기술을 사용하여 품질 저하 없이 더 작은 파일 크기를 생성합니다. 또한 WebP 이미지는 웹에서 사용하도록 특별히 설계되었기 때문에 웹사이트 및 디지털 발행물에 이상적입니다.
WebP는 JPEG 또는 PNG와 같은 이전 옵션보다 새로운 형식이므로 최신 이미지 압축 알고리즘의 이점을 활용하여 성능을 향상시킵니다.
미디어 파일의 뛰어난 시각적 품질을 유지하면서 웹 사이트 속도를 최적화하고 전반적인 성능을 향상시키려는 경우 WebP 이미지 형식으로 전환하는 것이 현명할 수 있습니다!
WebP 이미지의 장단점
WebP 이미지는 JPEG 및 PNG와 같은 형식에 비해 많은 이점을 제공하지만 웹 사이트에서 WebP 이미지를 사용하는 데는 단점이 있습니다. 이 섹션에서는 WebP 이미지의 주요 장점과 단점을 보여줍니다.
WebP 이미지의 장점
- 작은 크기로 인해 웹사이트에서 더 빠르게 로드
- 서버 및 장치에서 더 적은 저장 공간 차지
- 투명성 및 무손실 압축 지원
- 페이지 로딩 속도 향상
WebP 이미지의 단점
- 모든 웹 브라우저에서 지원 부족
- 기존 파일을 WebP 형식으로 변환하려면 다른 도구 또는 플러그인이 필요합니다.
- 다른 웹 브라우저와의 호환성 문제
WordPress에서 WebP 이미지를 사용하면 분명한 이점이 있지만 웹 사이트 소유자와 개발자는 전환하기 전에 이러한 장점과 잠재적 단점을 비교해야 합니다.
플러그인을 사용하여 WordPress에서 WebP 이미지를 사용하는 방법
이 섹션에서는 플러그인을 사용하여 WordPress에서 WebP 이미지를 사용하는 방법을 보여줍니다. 이 목적을 위해 시장에서 사용할 수 있는 여러 플러그인이 있습니다.
그러나 오늘 데모에서는 업로드된 이미지를 WebP 형식으로 변환하는 것을 지원하는 EWWW Image Optimizer를 사용합니다.
1단계: 설치 및 활성화
먼저 WordPress 백엔드에 로그인하고 Plugins » Add New 로 이동합니다.
다음으로 EWWW Image Optimizer를 검색합니다. 올바른 도구를 찾으면 웹사이트에서 설치하고 활성화하십시오. 원하는 경우 플러그인을 수동으로 설치하고 활성화할 수도 있습니다.

2단계: 구성
플러그인이 활성화되면 설정 페이지를 통해 구성할 수 있습니다.
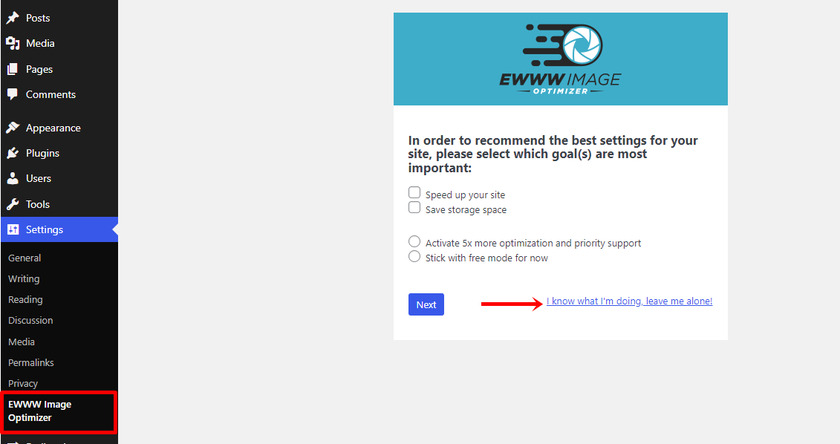
이를 위해 Settings » EWWW Image Optimizer 로 이동하십시오. 설정 마법사가 나타나지만 “ 내가 무엇을 하는지 알고 있습니다. ”

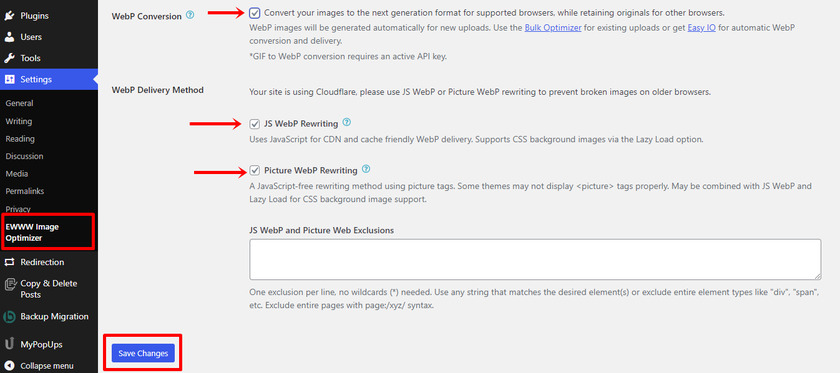
다음으로 다양한 플러그인 설정으로 가득 찬 화면을 볼 수 있습니다. 아래로 스크롤하여 " WebP Conversion "을 찾기만 하면 됩니다. 올바른 옵션을 찾으면 옆에 있는 확인란을 선택합니다.
확인란을 선택하면 WebP 변환과 관련된 다른 설정이 확장됩니다.

마찬가지로 JS WebP Rewriting 및 Picture WebP Rewriting을 체크하고 Save Changes 버튼을 클릭합니다. 이제 앞으로 나아갈 수 있습니다.
3단계: 이미지를 WebP 형식으로 최적화
플러그인 설정을 구성한 후 향후 모든 이미지 업로드는 자동으로 WebP 형식으로 변환됩니다.
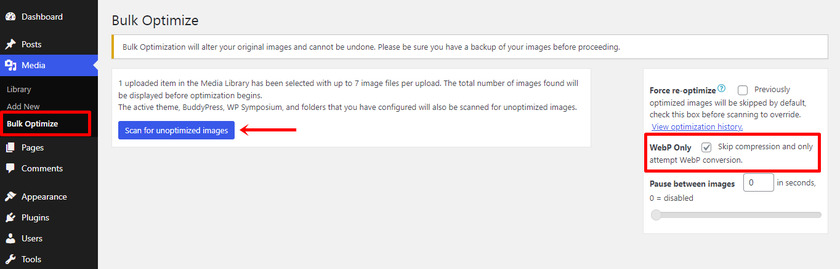
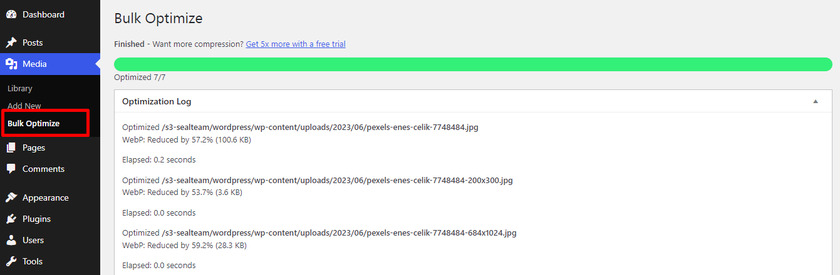
그러나 기존 이미지는 최적화되지 않습니다. 그렇기 때문에 이 경우 수동으로 변환해야 합니다. 이렇게 하려면 미디어 » 대량 최적화 로 이동하고 최적화되지 않은 이미지 스캔을 클릭합니다. 또한 압축을 건너뛰고 이미지만 변환하려면 WebP 전용 확인란을 선택해야 합니다.

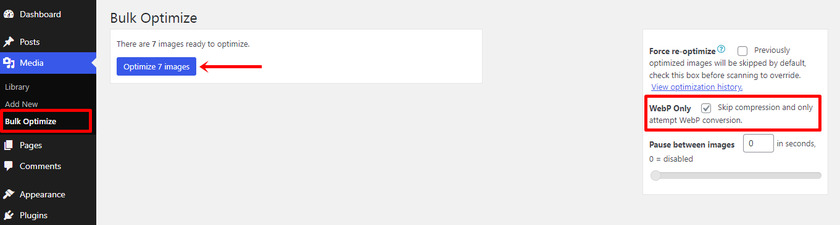
다음으로 최적화해야 하는 이미지 수가 표시됩니다.
"X 이미지 최적화" 버튼을 클릭합니다.

변환 프로세스가 완료되면 일괄 최적화가 완료되었음을 나타내는 로그가 표시됩니다.

4단계: WebP 형식 테스트
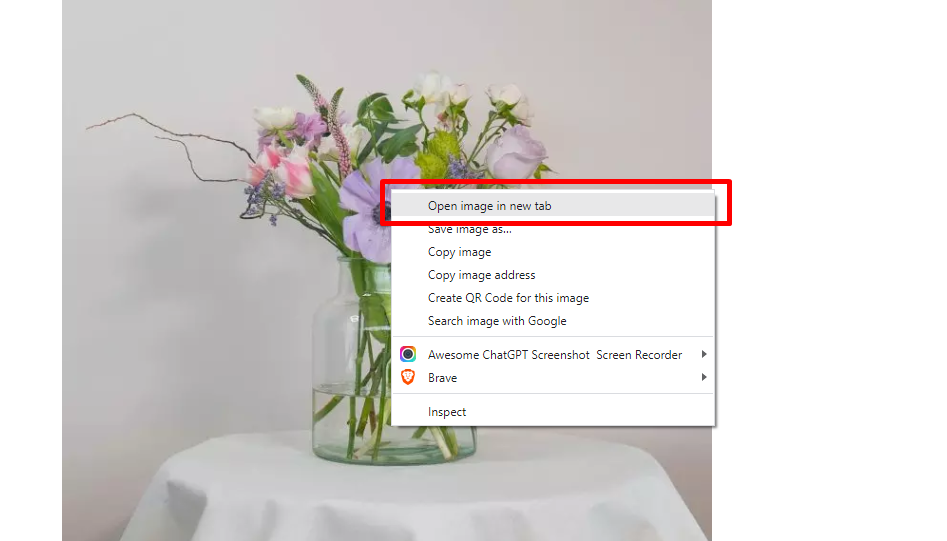
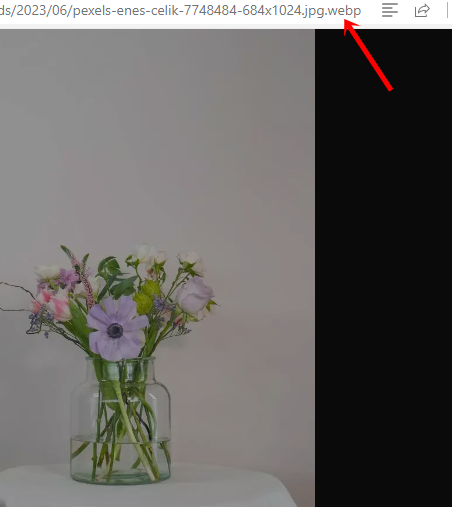
다음으로 이미지가 WebP로 제대로 변환되었는지 확인해야 합니다. 변경 사항을 확인하려면 블로그 게시물로 이동하여 새 탭에서 이미지를 엽니다.

주소 표시줄에 .webp 확장자가 보이면 플러그인이 이미지를 WebP 형식으로 성공적으로 변환한 것입니다.


그리고 그게 다야.
이 단계를 통해 플러그인을 사용하여 WordPress에서 WebP 이미지를 쉽게 사용할 수 있습니다. 이 튜토리얼에서 볼 수 있듯이 PNG/JPEG 이미지를 WebP 형식으로 변환하기 위해 추가 작업을 수행할 필요가 없습니다.
EWWW Optimizer와 같은 간단한 플러그인이 당신을 위해 일할 것입니다.
보너스 : 이미지를 WebP 형식으로 변환하는 최고의 플러그인
플러그인을 사용하여 기존 또는 새 이미지를 WebP 형식으로 변환하려면 다음 옵션을 확인하십시오.
- 상상하다
- 옵티몰
- 짧은 픽셀
각 도구에는 고유한 기능이 있습니다. 아래에서 플러그인에 대해 자세히 살펴보겠습니다.
1) 상상하다

이미지를 WebP 형식으로 변환하고 최적화해야 하는 경우 Imagify를 선택해야 합니다. 이 플러그인은 사용 편의성과 고품질 이미지 압축으로 유명합니다. WebP 최적화 기능은 모든 유료 요금제에 포함되어 있으며 플러그인은 지원되지 않는 브라우저에 대한 폴백 기능도 제공합니다.
WordPress 웹사이트에 이미지를 추가하면 Imagify가 압축을 위해 이미지를 서버에 업로드합니다. 무손실, 스마트 및 둘 다의 세 가지 수준으로 데이터를 압축할 수 있습니다. 플러그인을 사용하면 압축 모드 간에 전환할 수 있습니다.
특징
- 사용하기 쉬운
- 경량 플러그인
- 이미지를 압축하는 여러 방법
- 자동 WebP 변환
가격
플러그인은 부분 유료화 도구입니다. WordPress 플러그인 저장소에서 무료 버전을 찾을 수 있습니다. 프리미엄 버전은 월 $9.99 이며 공식 웹사이트에서 다운로드할 수 있습니다.
2) 옵티몰

이 목록에 있는 또 다른 플러그인은 완전히 자동화된 WebP 및 WebM 최적화 기능이 있는 Optimole입니다. 백그라운드에서 모든 것을 처리하고 이미지를 최적화하고 가능한 가장 효율적인 형식으로 제공되도록 하는 플러그인을 설치하기만 하면 됩니다.
Optimole의 주요 기능 중 하나는 이미지 크기를 자동으로 압축하고, 전 세계에 위치하는 CDN을 통해 반응형 이미지를 처리하고, 이미지 교체를 수행하고, 이미지 URL을 다시 작성하고, 지연 로드를 수행한다는 것입니다.
특징
- CDN 통합
- 이미지 압축
- 이미지 URL 재작성
- 웹 사이트 속도를 늦추지 않습니다
가격
Imagify와 마찬가지로 이 플러그인에는 무료 버전과 프리미엄 버전이 모두 있습니다. 저장소에서 무료 버전의 Optimole을 다운로드할 수 있습니다. 반면 월 $22.99의 프리미엄 버전을 다운로드할 수 있습니다.
3. 쇼트픽셀

ShortPixel은 WebP용으로 이미지를 최적화하는 간단하고 효과적인 방법을 제공하는 가장 인기 있는 플러그인 중 하나입니다. 또한 파일 크기를 더욱 줄이는 데 도움이 되는 편리한 이미지 압축 기능이 함께 제공됩니다. 이미지를 WebP 형식으로 변환 하려면 플러그인을 설치하고 설정에서 이미지의 WebP 버전을 제공하는 확인란을 선택하기만 하면 됩니다.
WordPress 플러그인을 통해 ShortPixel 서비스를 연결하여 WordPress 웹사이트의 이미지를 쉽게 최적화할 수 있습니다. 또한 ShortPixel은 웹 사이트에서 이미지 최적화 서비스와 함께 SaaS(Software as a Service) 플랫폼을 제공합니다.
정기적으로 업데이트되는 사용하기 쉬운 UI를 갖춘 경량 플러그인입니다. 이 플러그인의 도움으로 서버에서 사진을 직접 최적화하거나 CDN을 활용하여 멀리서 이미지를 저장하고 보낼 수 있습니다.
특징
- 사용자 친화적인 디자인
- 간편한 구성
- 여러 웹사이트에서 사용 가능
- CDN 통합
가격
ShortPixel은 또한 프리미엄(Freemium) 도구 이며 가격이 합리적이고 유연하여 모든 규모의 기업에 탁월한 선택입니다. 플러그인 저장소에서 ShortPixel 무료 버전을 다운로드할 수 있습니다. ShortPixel의 프리미엄 버전은 월 $8.25 이며 공식 웹사이트에서 다운로드할 수 있습니다.
결론
WebP는 품질 저하 없이 이미지 크기를 크게 줄일 수 있는 혁신적인 이미지 형식입니다. 이것은 페이지 로딩 시간을 단축하고 웹 사이트에서 사용자 경험을 향상시키는 데 도움이 됩니다.
WebP를 사용하면 최소한의 노력으로 웹용 모든 이미지를 쉽게 최적화할 수 있으므로 효과적인 웹사이트 운영의 다른 측면에 더 많은 시간을 집중할 수 있습니다. WordPress 사이트의 성능을 개선 할 방법을 찾고 있다면 WebP를 구현하는 것이 이 목표를 달성하기 위한 첫 번째 단계 중 하나여야 합니다.
이 기사에서 볼 수 있듯이 EWWW 옵티마이저 , ShortPixel 또는 Imagify 와 같은 이미지 최적화 플러그인을 사용하여 사진의 WebP 형식을 만들 수 있습니다. 웹 사이트에 많은 이미지를 업로드하는 동안 이것은 훌륭한 추가 기능이 될 수 있습니다. 플러그인을 사용하여 기존 이미지를 WebP 형식으로 변환할 수도 있습니다.
Google은 순위 요소 중 하나로 페이지 속도를 사용하므로 더 나은 성능을 위해 이미지를 최적화하는 것이 좋습니다.
그래서 당신을 막는 것은 무엇입니까?
이미지를 WebP 형식으로 변환하고 웹 사이트의 전체 속도를 개선하십시오.
이 기사가 WordPress에서 WebP 이미지를 사용하는 데 유용한 통찰력과 지침을 제공했기를 바랍니다. 그렇다면 친구들과 공유하십시오.
다음은 유용할 수 있는 몇 가지 추가 문서입니다.
- WordPress에서 이미지를 지연 로드하는 방법
- WordPress 이미지에서 오른쪽 클릭을 비활성화하는 방법
- 최고의 WordPress 속도 최적화 플러그인 - 상위 5개
