사용자가 WordPress 사이트에 이미지를 업로드하도록 허용하는 방법
게시 됨: 2020-06-22귀하의 웹사이트 방문자가 귀하의 사이트에 이미지를 업로드할 수 있도록 하시겠습니까? 간단한 양식을 사용하면 로그인에 대한 액세스 권한을 부여하지 않고도 사용자가 이를 쉽게 수행할 수 있습니다.
이 기사에서는 사용자가 WordPress 사이트에 이미지를 빠르고 쉽게 업로드할 수 있는 방법을 보여줍니다.
지금 이미지 업로드 양식을 작성하려면 여기를 클릭하십시오
사용자가 이미지를 업로드하도록 허용하는 이유는 무엇입니까?
웹사이트 방문자가 이미지 파일을 사이트에 업로드하도록 허용하는 것이 언제 타당한지 궁금할 수 있습니다.
양식에 이미지를 삽입하는 것은 쉬울 뿐만 아니라 정말 도움이 될 수 있습니다. 다음은 WordPress 기여자가 이미지 업로드 양식을 사용할 수 있는 몇 가지 방법입니다.
- 프로필 사진에 이미지를 추가하려면
- 게스트 블로그 게시물 제출에 이미지 추가
- 사용자 지정 주문 양식에 이미지 추가
- 제품에 대한 평가 수집
- 사용자가 캘린더에서 이벤트를 제출하도록 허용
… 그리고 WordPress에 이미지 업로더를 사용해야 하는 몇 가지 이유를 더 생각할 수 있습니다!
이미지 업로드 양식이 있으면 사용자의 이미지를 직접 업로드할 필요가 없으므로 시간을 절약할 수 있습니다. 또한 모든 사용자가 이미지를 업로드하려는 경우 사이트에 로그인할 수 있는 액세스 권한을 부여할 필요가 없기 때문에 사이트를 안전하게 유지하는 데 도움이 됩니다.
이제 사용자가 WordPress 웹 사이트에 이미지를 제출하도록 허용하는 방법을 살펴보겠습니다.
사용자가 WordPress 사이트에 이미지를 업로드하도록 허용하는 방법
위의 비디오를 확인하거나 단계별로 정확히 어떻게 수행되는지 알아보려면 미리 읽어보세요.
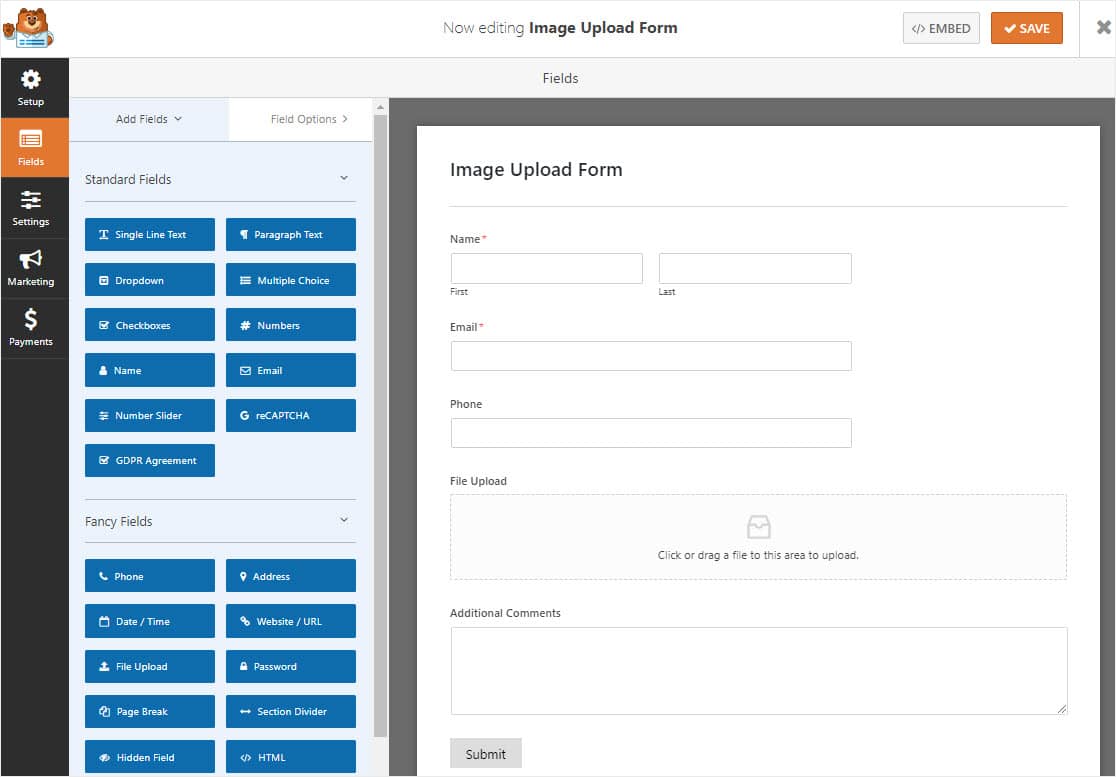
1단계: 이미지 업로드 양식 만들기
가장 먼저 해야 할 일은 WPForms 플러그인을 설치하고 활성화하는 것 입니다. 다음 은 WordPress 플러그인을 설치하는 방법 에 대한 단계별 가이드입니다.
다음으로 새 양식을 만들어야 합니다. 시작하기 위한 예로 파일 업로드 양식을 만드는 방법에 대한 자습서를 확인할 수 있습니다.

작동 중인 파일 업로드 양식 템플릿을 보려면 샘플 파일 업로드 양식 데모를 확인하십시오.
WPForms는 작업에 가장 적합한 파일 업로드 플러그인입니다. 파일 업로드 양식 필드를 모든 양식에 추가하여 사용자가 간편한 끌어서 놓기 빌더로 이미지를 제출하고 파일을 업로드할 수 있습니다.
예를 들어 Form Templates Pack 애드온을 사용하여 다음 유형의 양식을 만들 수 있습니다.
- 사고 보고서 양식
- 이미지 제출이 필요한 콘테스트 참가 양식
- 직원 ID 배지를 만들 수 있는 직원 정보 양식
- 학생 등록 양식
- 레시피 카탈로그 양식
- 학교 ID 등록 양식
- 문제의 스크린샷과 같은 지원 티켓 양식
- 그리고 더 많은
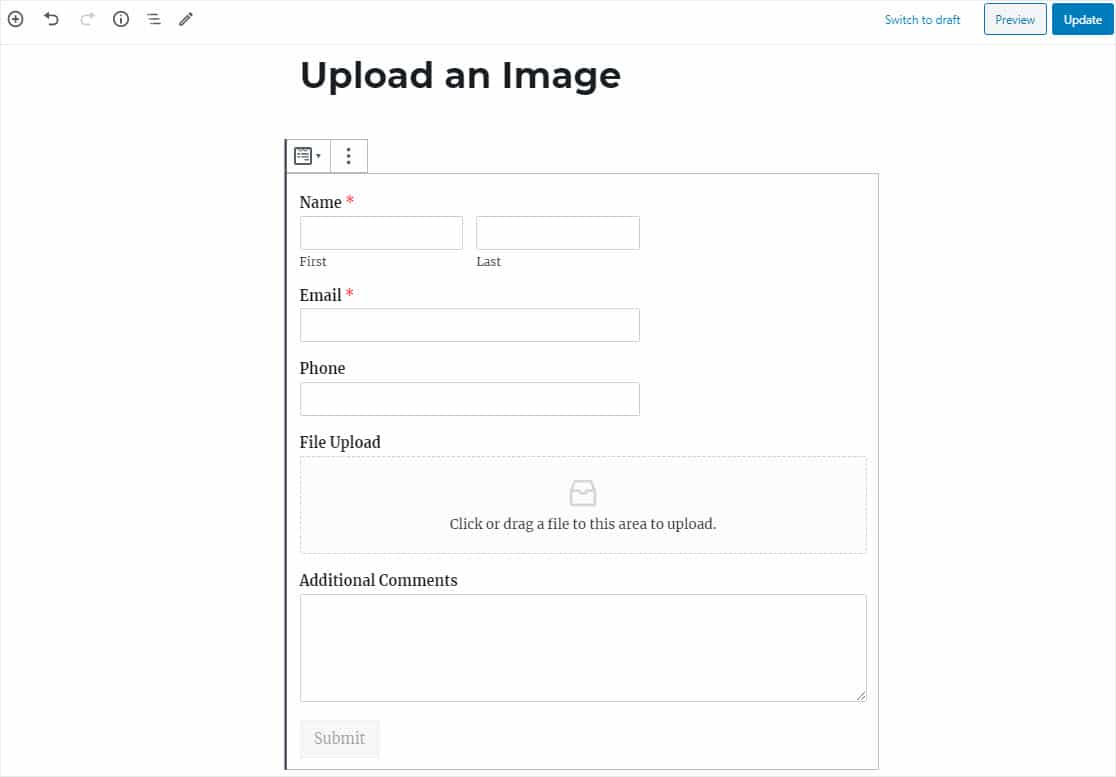
왼쪽 패널에서 오른쪽 패널로 필드를 끌어 양식에 추가 필드를 추가할 수도 있습니다.
그런 다음 필드를 클릭하여 변경합니다. 양식 필드를 클릭하고 끌어서 이미지 업로드 양식의 순서를 다시 정렬할 수도 있습니다.
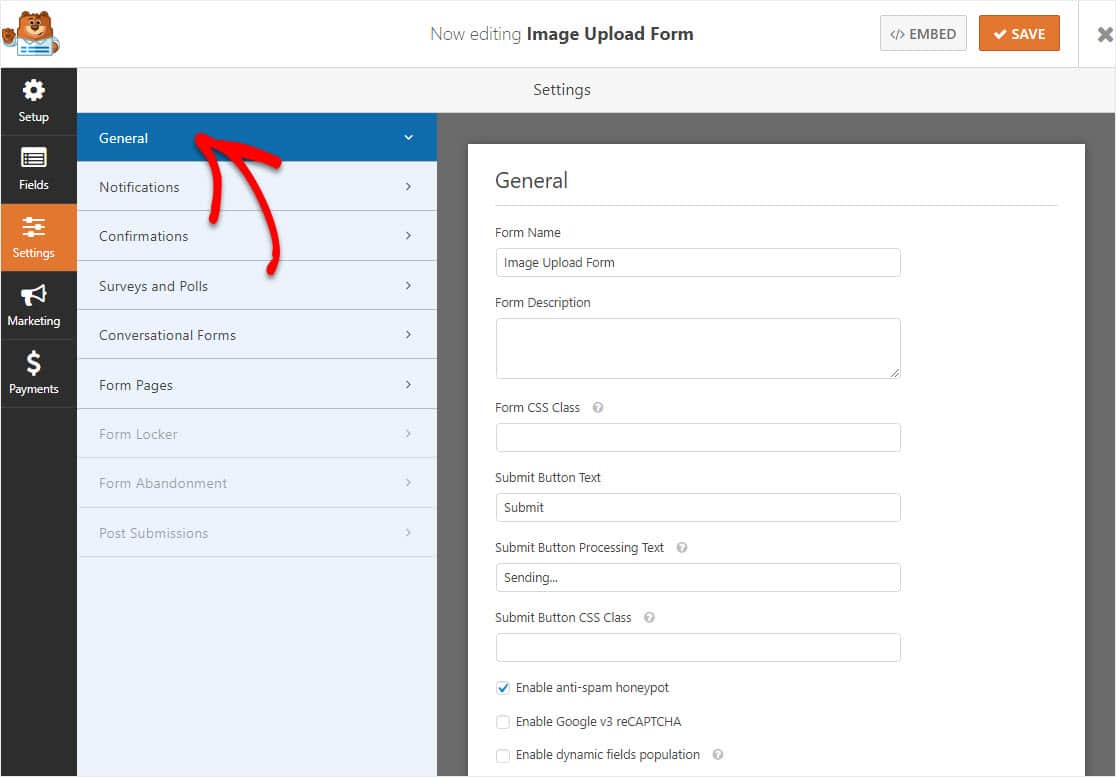
2단계: 이미지 업로드 설정 사용자 지정
시작하려면 설정 » 일반 으로 이동합니다.

여기에서 다음을 구성할 수 있습니다.
- 양식 이름 — 원하는 경우 여기에서 양식의 이름을 바꿉니다.
- 양식 설명 — 양식에 대한 설명을 제공합니다.
- 제출 버튼 텍스트 — 제출 버튼 의 사본을 사용자 정의합니다.
- 스팸 방지 — 스팸 방지 확인란, hCaptcha 또는 Google reCAPTCHA를 사용하여 스팸 연락을 중지합니다. 스팸 방지 기능은 모든 WordPress 양식에서 자동으로 활성화됩니다.
- AJAX 양식 — 페이지를 다시 로드하지 않고 AJAX 설정을 활성화합니다.
- GDPR 향상 — GDPR 요구 사항을 준수하기 위해 IP 주소 및 사용자 에이전트와 같은 항목 정보 및 사용자 세부 정보 저장을 비활성화할 수 있습니다. 또한 간단한 문의 양식에 GDPR 계약 필드를 추가하는 방법에 대한 단계별 지침을 확인하십시오.
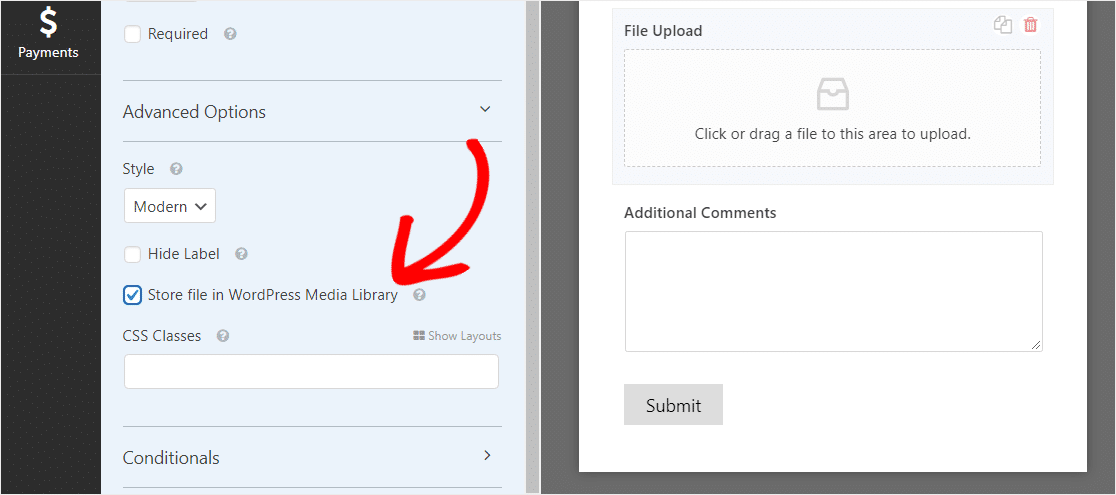
미디어를 추가하고 사용자가 WordPress 미디어 라이브러리의 양식에 업로드한 이미지를 WordPress 파일로 저장 하려면 고급 옵션 섹션으로 이동하여 WordPress 미디어 라이브러리에 파일 저장 상자를 선택합니다.

이렇게 하면 WordPress 대시보드의 미디어 » 라이브러리 메뉴에서 이미지에 액세스하고 액세스하려는 파일을 선택할 수 있습니다.
이미지가 미디어 라이브러리에 있으면 사이트에 표시할 수 있습니다!
파일 업로드 양식 필드에 대한 자세한 내용은 파일 업로드 필드에 대한 전체 가이드를 확인하십시오.
다양한 파일 형식을 허용할 수도 있습니다.
WPForms를 사용하면 사이트 방문자가 이미지를 쉽게 업로드할 수 있습니다.
- 문서 (.doc, .xls, .ppt 및 .pdf)
- 이미지 (.png, .gif 및 .jpg)
- 비디오 (.mpg, .mov 및 .wmv)
- 오디오 (.wav, .mp3 및 .mp4)
WordPress 보안상의 이유로 업로드할 수 있는 기본 파일 형식은 제한되어 있습니다. 다음은 양식에 추가 파일 업로드 유형을 허용하는 방법과 Adobe Illustrator 파일 업로드 활성화에 대한 보다 구체적인 유형입니다.
사이트의 최대 업로드 이미지 크기를 늘리려면 WordPress 호스팅 제공업체에 문의하여 가능한지 확인해야 합니다. 때로는 전체 크기 이미지와 같은 것이 정말 거대할 수 있습니다. 자세한 내용은 WordPress에서 최대 파일 업로드 크기 늘리기에 대한 이 자습서를 확인하세요.
양식이 원하는 대로 표시되면 저장 을 클릭합니다.
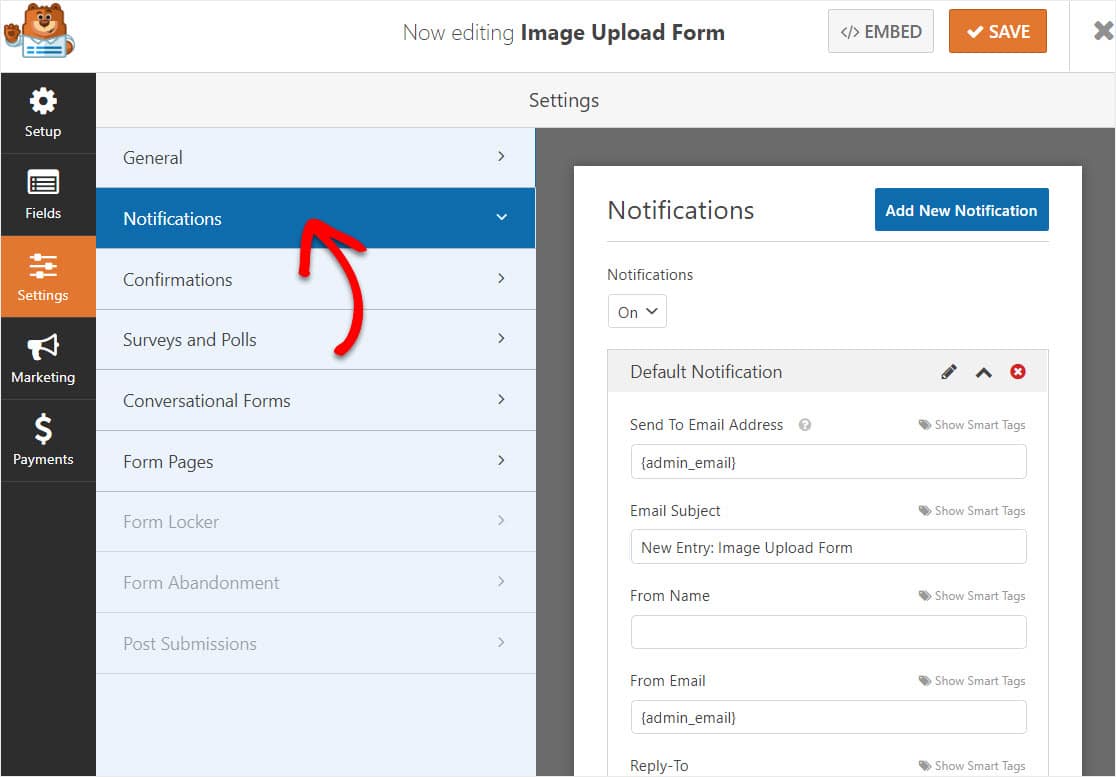
3단계: 양식 알림 구성
누군가 귀하의 웹사이트에서 이 양식을 제출할 때마다 알림 이메일을 보낼 수 있습니다.

이 기능을 비활성화하지 않으면 누군가 업로드된 이미지를 제출할 때마다 이에 대한 알림을 받게 됩니다.
스마트 태그를 사용하는 경우 사이트 방문자가 양식을 작성할 때 사이트 방문자에게 알림을 보내 이미지를 수신했음을 알리면 곧 연락을 드릴 것입니다.
이것은 사람들에게 그들의 형태가 통과했음을 보증합니다. 이 단계에 대한 도움이 필요하면 WordPress에서 양식 알림을 설정하는 방법에 대한 설명서를 확인하세요.
WPForms를 사용하면 사이트에 양식이 제출될 때 다른 사람에게 알릴 수도 있습니다. 이를 수행하는 데 도움이 필요하면 WordPress에서 여러 양식 알림을 보내는 방법에 대한 단계별 자습서를 확인하세요.

마지막으로 소규모 비즈니스에서 이메일 브랜딩을 일관되게 유지하려면 이메일 템플릿에 사용자 정의 헤더를 추가하는 방법에 대한 이 가이드를 확인하세요.

그리고 정말 멋진 점은 첨부 파일이 종종 이메일 전달을 저해 할 수 있기 때문에 WPForms는 알림 이메일에 사용자 파일을 첨부하지 않는다는 것입니다. 대신 이메일 이미지 링크를 통해 파일 업로드를 보냅니다.

4단계: 양식 확인 구성
양식 확인은 누군가가 양식에 응답을 제출하면 표시되는 메시지입니다.
그들은 당신이 그들의 양식을 처리했음을 사람들에게 알리고 그들이 다음에 취해야 할 단계를 알릴 기회를 제공합니다.
WPForms에는 선택할 수 있는 3가지 확인 유형이 있습니다.
- 메시지: WPForms의 기본 확인 유형입니다. 누군가 귀하의 양식을 제출하면 양식이 처리되었음을 알리는 간단한 메시지가 나타납니다. 사용자 참여를 높이는 데 도움이 되는 몇 가지 훌륭한 성공 메시지를 확인하십시오.
- 페이지 표시: 이 확인 유형은 양식 제출에 대한 감사의 표시로 사이트의 특정 웹 페이지로 이동하거나 다른 정보에 액세스할 수 있는 다른 페이지로 보냅니다. 이를 수행하는 데 도움이 필요하면 고객을 감사 페이지로 리디렉션하는 방법에 대한 자습서를 확인하세요. 또한 효과적인 감사 페이지 작성에 대한 기사를 확인하십시오.
- URL로 이동(리디렉션): 이 옵션은 사이트 방문자를 다른 웹사이트로 보내고자 할 때 사용합니다.
다음은 WPForms에서 간단한 양식 확인을 설정하여 사람들이 WordPress 사이트에 이미지를 업로드할 때 보게 될 메시지를 사용자 정의할 수 있도록 하는 방법입니다.
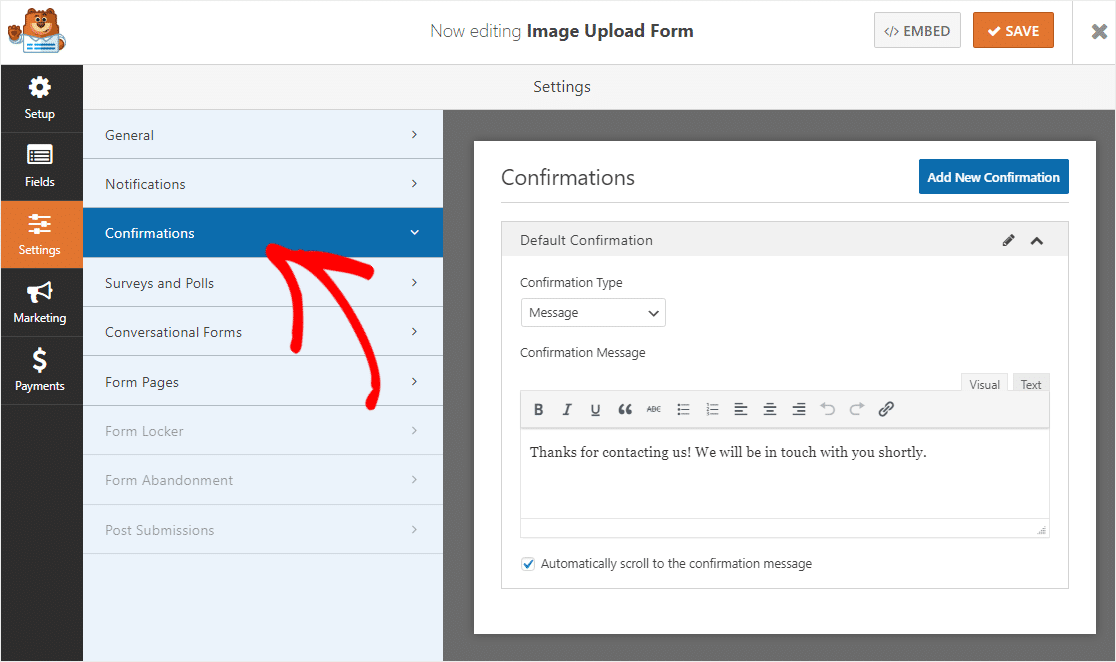
시작하려면 설정 아래의 양식 편집기에서 확인 탭을 클릭하십시오. 
그런 다음 확인 메시지를 원하는 대로 사용자 지정하고 저장 을 클릭합니다.
다른 확인 유형에 대한 도움말은 양식 확인 설정에 대한 설명서를 참조하세요.
5단계: WordPress 이미지 업로드 양식 게시
이제 양식을 작성했으므로 WordPress 웹 사이트에 추가하여 파일 업로더를 준비하고 준비해야 합니다.
WPForms를 사용하면 WordPress 블로그 게시물, WordPress 페이지 및 사이드바 위젯을 포함하여 웹사이트의 많은 위치에 양식을 추가할 수 있습니다.
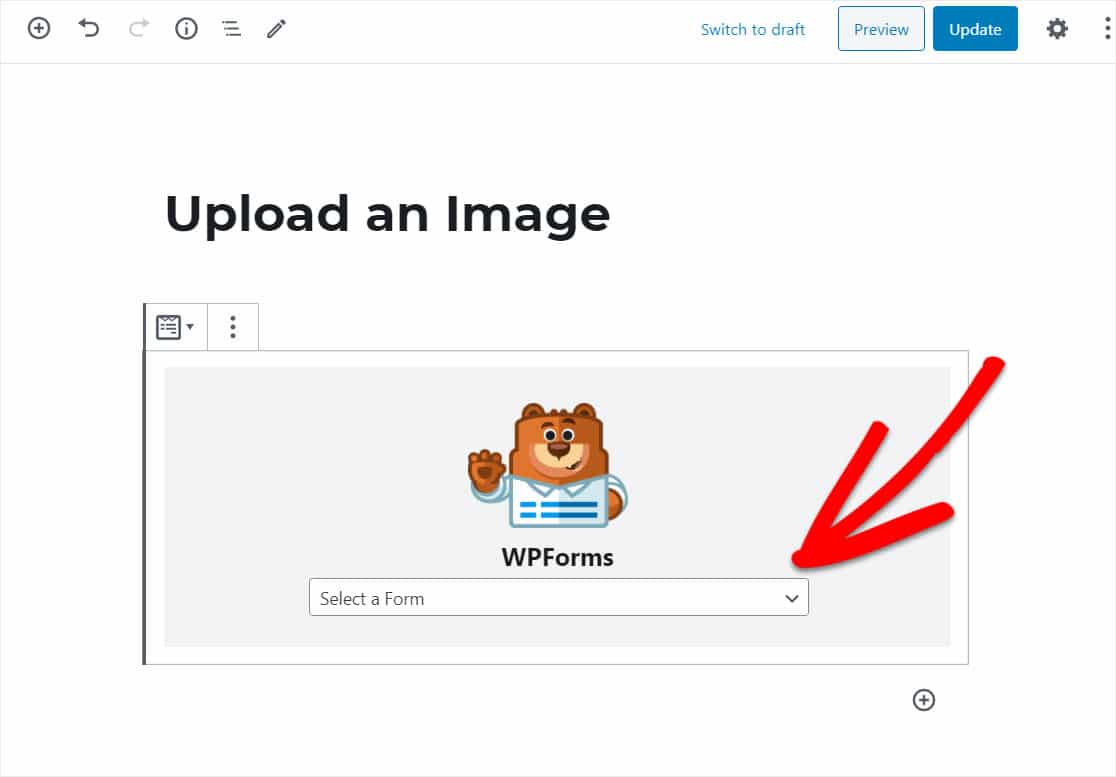
시작하려면 WordPress에서 새 페이지 또는 게시물을 생성하거나 기존 페이지의 업데이트 설정으로 이동하십시오. 그런 다음 첫 번째 블록(페이지 제목 아래의 빈 영역) 내부를 클릭하고 더하기 기호 아이콘을 클릭하고 WPForms를 검색하여 클릭합니다.
WPForms 위젯이 블록 안에 나타납니다. WPForms 드롭다운을 클릭하고 이미 생성한 양식 중에서 페이지에 삽입할 양식을 선택합니다.
양식을 포함하기 위해 방금 만든 양식의 이름을 선택합니다.

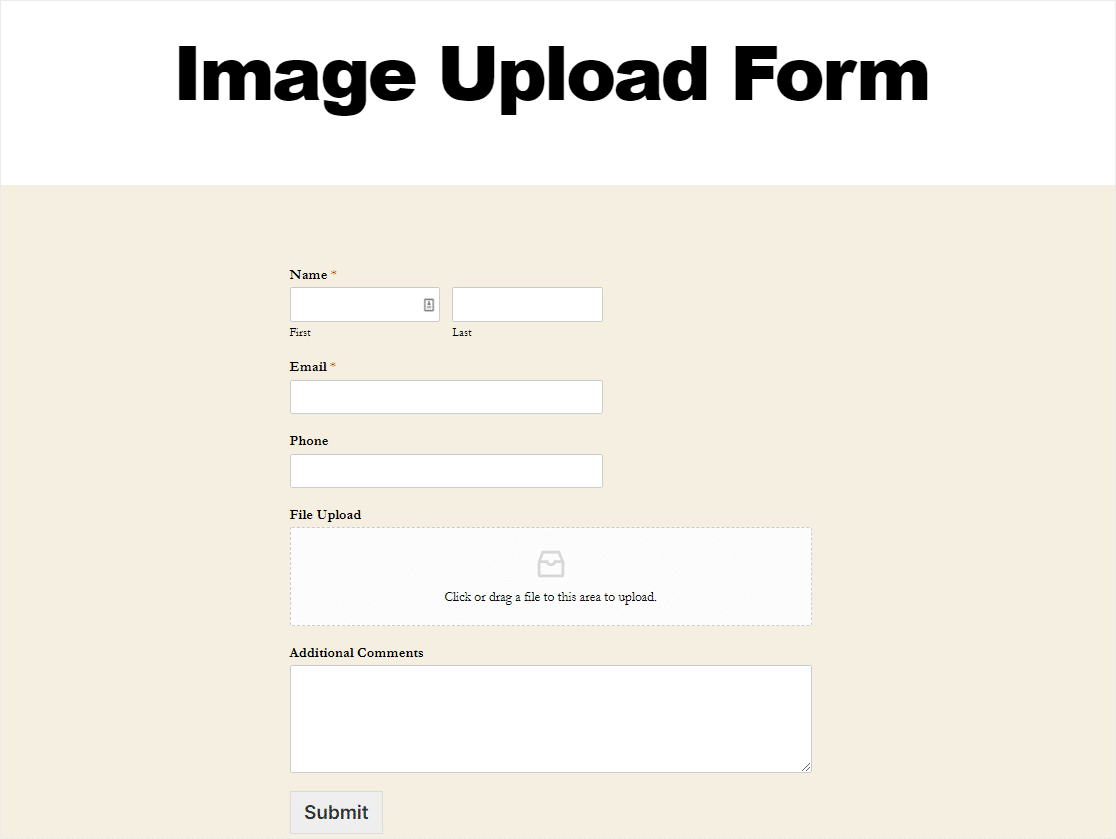
이제 양식이 표시되고 모양이 마음에 드는지 확인할 수 있습니다.

이제 WordPress 업로드 양식이 웹사이트에 표시되도록 게시물이나 페이지를 게시하세요.

전자 상거래 제품을 사용자 정의하고 싶으십니까? 주문 양식에서 고객의 이미지를 쉽게 수락할 수 있습니다.
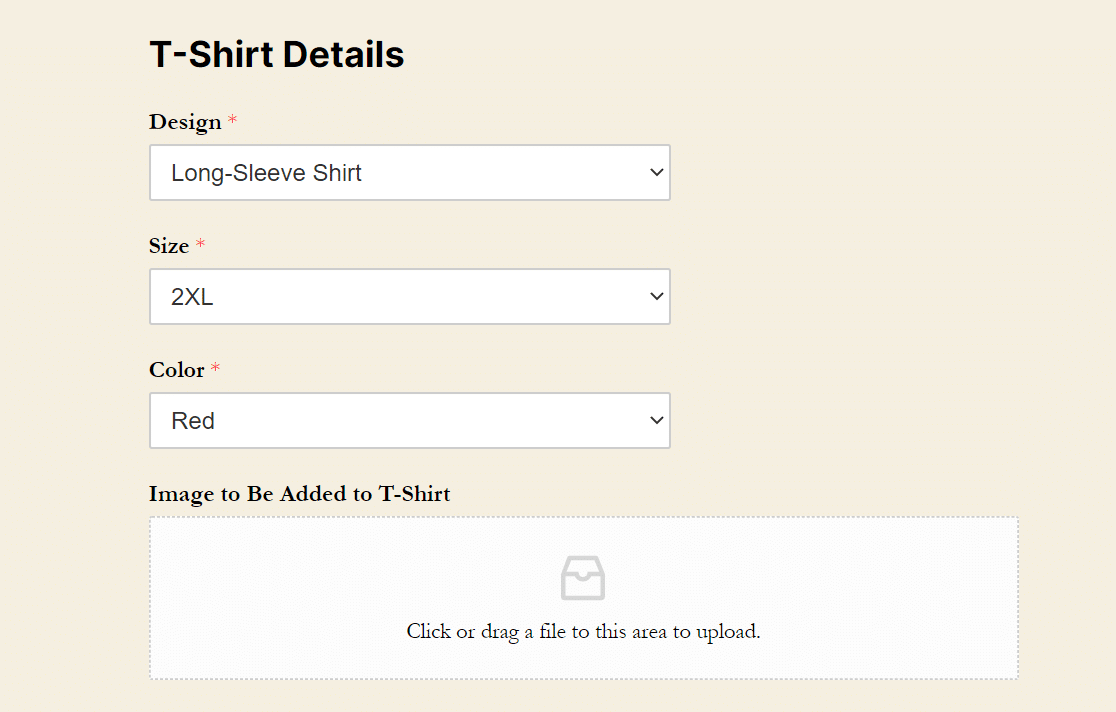
예를 들어 셔츠에 자신의 이미지를 원하는 사람들에게 맞춤 티셔츠를 판매한다고 가정해 보겠습니다. 사용자가 주문과 함께 자신의 이미지를 제출할 수 있도록 주문 양식에 파일 업로드 필드를 추가하기만 하면 됩니다.

꽤 멋지죠? 또한 주문 양식에서 지불 설정을 구성하거나 파일을 업로드하기 전에 사람들이 지불하도록 해야 합니다.
Authorize.Net, Stripe 또는 PayPal을 사용하면 쉽게 수행할 수 있습니다. 이를 수행하는 가장 좋은 방법은 Stripe 애드온을 사용하는 것이므로 사용자가 사이트를 떠나지 않고도 결제를 제출할 수 있습니다.
자, 이제 양식에서 사용자로부터 이미지를 얻었으므로 해당 파일을 보는 방법을 확인해 보겠습니다.
6단계: 업로드된 파일 보기
양식 항목과 사용자가 업로드한 파일을 보고 싶으십니까? 모든 항목을 보고, 검색하고, 필터링하고, 인쇄하고, 삭제할 수 있습니다. 로그인한 사용자만 사이트에 이미지를 업로드할 수 있도록 하시겠습니까? Form Locker 애드온을 확인하십시오.
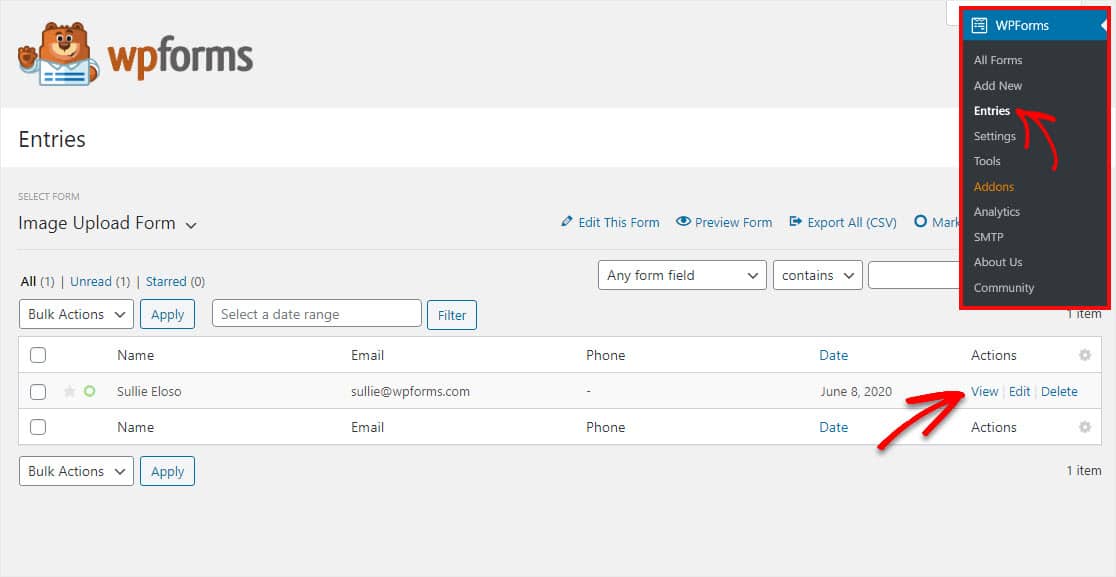
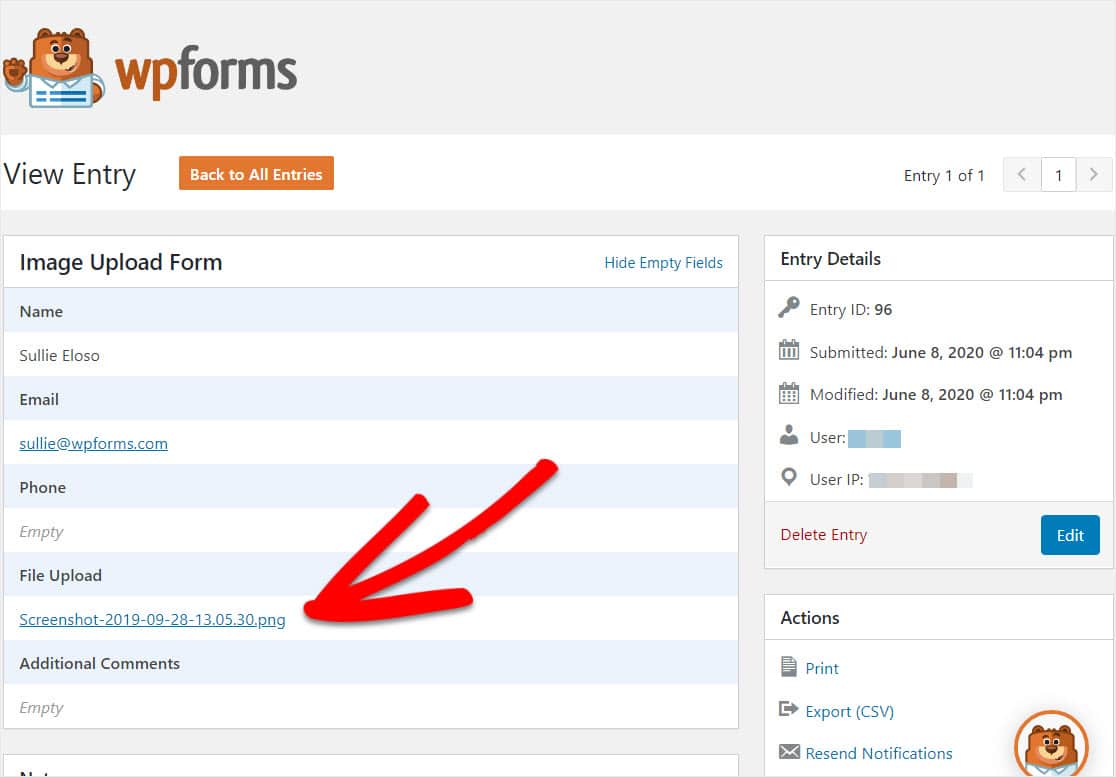
항목을 보려면 WordPress 대시보드로 이동하여 WPForms » 항목을 클릭하십시오. 그러면 모든 양식 제출을 보여주는 항목 화면이 표시됩니다. 보기 를 클릭하면 항목에 대한 세부 정보를 볼 수 있습니다.

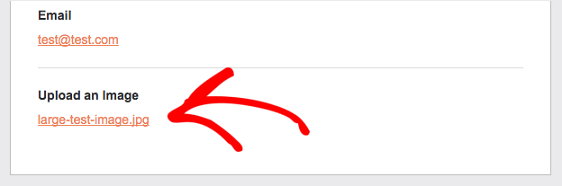
이제 항목 내부에 있으므로 파일 업로드 이름을 볼 수 있으며 이를 클릭하여 보거나 다운로드할 수 있습니다.

더 자세히 알아보려면 이 전체 가이드를 확인하여 항목을 작성하십시오.
지금 이미지 업로드 양식을 작성하려면 여기를 클릭하십시오
WordPress 이미지 업로드에 대한 최종 생각
그리고 당신은 그것을 가지고 있습니다! 이제 사용자가 WordPress 사이트에 이미지를 업로드하도록 하는 방법을 알게 되었습니다.
사용자가 이미지 대신 전체 블로그 게시물을 제출할 수 있기를 원하십니까? 사용자가 블로그 게시물을 제출하도록 허용하는 방법에 대한 가이드를 확인하세요.
그래서, 당신은 무엇을 기다리고 있습니까? 지금 가장 강력한 WordPress 양식 플러그인을 시작하십시오. WPForms Pro는 무료 파일 업로드 양식 템플릿과 14일 환불 보장과 함께 제공됩니다!
이 기사가 마음에 든다면 Facebook과 Twitter에서 우리를 팔로우하십시오.
