WordPress 블록 편집기와 함께 디자인 시스템 사용 2부: 블록 유형 및 스타일
게시 됨: 2022-12-222부로 구성된 블로그 시리즈의 1부에서는 theme.json에서 디자인 시스템을 구성하는 방법을 다루었습니다. 이를 기반으로 이제 코드를 통해 추가 컨트롤을 활용하여 원하지 않는 기본 블록과 스타일을 제거할 수 있습니다.
예를 들어 디자인 시스템을 사용하는 WordPress 사이트의 개발자는 불필요한 디자인 작업을 피하면서 일관성을 유지하는 데 사용되지 않을 오디오 블록 또는 태그 클라우드 블록을 편집기에서 제거할 수 있습니다. 사용하지 않는 다른 내장 블록 스타일도 조정하거나 제거하여 편집기에서 일관된 디자인 옵션 세트를 만들 수 있습니다. 블록 및 스타일을 제한하면 더 작은 디자인 옵션 세트를 제공하여 블록 편집기에서 새 게시물을 만드는 오버헤드를 줄일 수도 있습니다.
이 게시물에서는 디자인 시스템을 블록 편집기와 통합하기 위해 플러그인 및 테마 코드에서 사용할 수 있는 전략을 다룰 것입니다.
블록 유형 제거
WordPress 블록 편집기에는 수많은 내장 블록이 포함되어 있습니다. 디자인 작업을 줄이고 콘텐츠 생성을 간소화하기 위해 일부 기본 블록을 제거하는 것이 도움이 될 수 있습니다. 이는 클라이언트에서 JavaScript 또는 서버 측 PHP를 사용하여 수행할 수 있습니다.
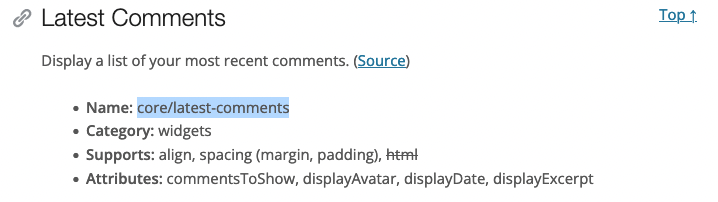
- 시작하려면 편집기에서 제거할 블록을 식별하십시오. 이 예에서는 "최근 댓글" 블록이 등록 취소됩니다.

2. 다음으로 Gutenberg 코어 블록 참조 가이드에서 해당 블록 이름을 찾습니다. "최근 댓글" 블록의 경우 이는 핵심/최신 댓글입니다.

3. core/latest-comments 이름을 사용하여 편집기에서 제거할 수 있습니다.
JavaScript에서는 wp.blocks.unregisterBlockType을 사용합니다.
wp.domReady( function() { wp.blocks.unregisterBlockType( 'core/latest-comments' ); } );블록 편집기용 JavaScript는 PHP에서 enqueue_block_editor_assets 후크를 사용하여 대기열에 추가해야 합니다.
function wpvip_enqueue_block_js() { wp_enqueue_script( 'wpvip-block-js', plugin_dir_url( __FILE__ ) . 'js/block.js', array( 'wp-blocks', 'wp-dom-ready', 'wp-edit-post' ), '0.0.1', ); } add_action( 'enqueue_block_editor_assets', 'wpvip_enqueue_block_js' );@wordpress/scripts 패키지를 사용하여 블록 종속성을 자동으로 구축하고 관리하는 데 더 복잡한 설정을 사용할 수 있습니다.
참고: 이 게시물은 주로 JavaScript API를 통한 블록과의 상호 작용에 중점을 두지만 블록에 서버 측 PHP와 클라이언트 JavaScript를 사용하는 모범 사례는 사용 방법에 따라 달라집니다.
- 내장 블록을 수정할 때 JavaScript API를 사용하십시오.
- 타사 블록을 수정할 때 JavaScript API를 사용하십시오.
- 사용자 지정 블록을 만들 때 PHP에서 block.json과 함께 register_block_type을 사용합니다. 이렇게 하면 서버 측 및 클라이언트 코드가 모두 블록과 상호 작용할 수 있습니다.
블록과 상호 작용하는 데 JavaScript를 사용하는 것이 좋습니다. 이렇게 하면 클라이언트 측 및 서버 측 등록 블록을 모두 수정할 수 있기 때문입니다. 또한 일부 블록 API는 JavaScript에서만 사용할 수 있습니다.
코어 블록 등록 취소는 PHP에서 allowed_block_types_all 필터를 사용하여 가능합니다.
add_filter( 'allowed_block_types_all', 'wpvip_unregister_blocks' ); function wpvip_unregister_blocks( $allowed_block_types ) { return array_filter( $allowed_block_types, function( $block_type ) { // Remove 'core/latest-comments' from allowed blocks return $block_type !== 'core/latest-comments'; } ); }PHP의 allowed_block_types_all 필터는 편집기에서 사용되는 다른 모든 항목을 제외하고 블록의 명시적 허용 목록을 제공하는 데에도 사용할 수 있습니다.
add_filter( 'allowed_block_types_all', 'wpvip_unregister_blocks' ); function wpvip_unregister_blocks( $allowed_block_types ) { return [ 'core/paragraph', 'core/heading', 'core/group', /* ... other blocks to allow */ ]; }참고: 이 목록을 유지하고 원하는 코어 또는 사용자 정의 블록으로 업데이트해야 하므로 이 접근 방식에 주의하십시오. 위에서 언급했듯이 이 접근 방식은 서버 측에 등록된 블록(예: block.json 사용)을 제한하는 데만 사용할 수 있습니다. 클라이언트측 사용자 정의 블록은 wp.blocks.unregisterBlockType을 사용하여 JavaScript에서 관리하기만 하면 됩니다.
내장 블록 스타일 바꾸기
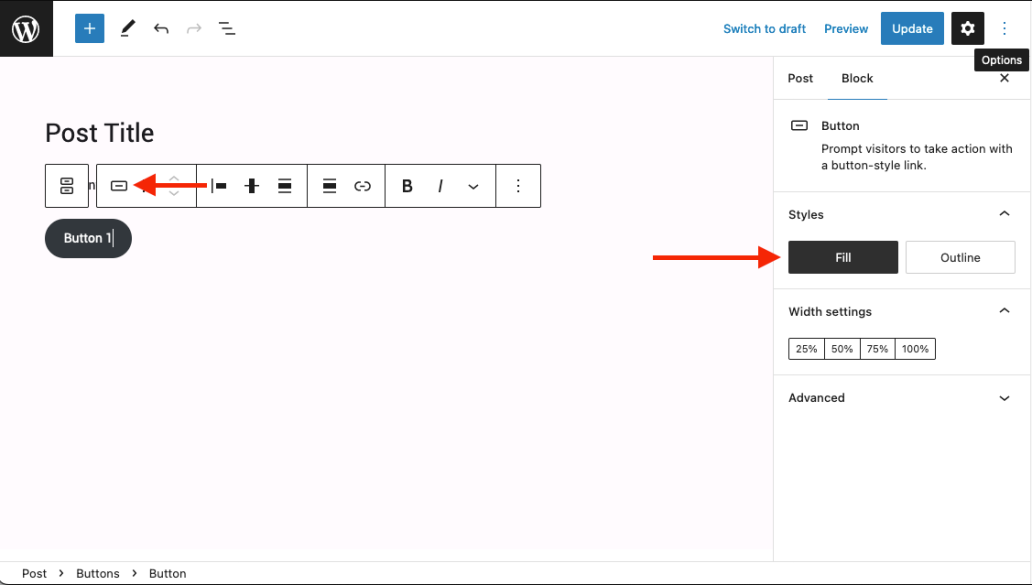
WordPress의 여러 핵심 블록에는 상황에 맞는 도구 모음에 있는 사전 설정 블록 스타일과 편집기 오른쪽의 검사기 컨트롤이 포함됩니다.

JavaScript에서 wp.blocks.unregisterBlockStyle을 wp.blocks.registerBlockStyle과 함께 사용하여 기본 스타일을 바꿉니다.
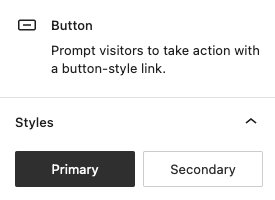
wp.domReady( function() { wp.blocks.unregisterBlockStyle( 'core/button', 'fill' ); wp.blocks.unregisterBlockStyle( 'core/button', 'outline' ); wp.blocks.registerBlockStyle( 'core/button', { name: 'primary', label: 'Primary', isDefault: true, } ); wp.blocks.registerBlockStyle( 'core/button', { name: 'secondary', label: 'Secondary', } ); } );위의 코드는 내장된 "Fill" 및 "Outline" 버튼 스타일을 제거하고 새로운 "Primary" 스타일(기본값) 및 "Secondary" 스타일을 추가합니다.


새 버튼에는 자동으로 "기본" 스타일이 지정됩니다. "Primary" 스타일은 `.is-style-primary` 클래스를 버튼 컨테이너에 적용하고 "Secondary" 스타일은 `.is-style-secondary`를 적용합니다. 그런 다음 이러한 스타일을 CSS에서 구현할 수 있습니다. WordPress의 이 기사에는 블록 스타일 생성에 대한 자세한 정보가 포함되어 있습니다.
unregister_block_style에 블록 스타일 등록을 취소할 수 있는 PHP 함수가 있지만 권장하지는 않습니다. 코어 블록을 포함한 많은 블록 스타일은 클라이언트 측 JavaScript에 등록되어 있으므로 PHP를 사용하여 이러한 스타일을 제거할 수 없습니다. 위의 "블록 유형 제거"에서 언급했듯이 일관성을 위해 기존 블록을 관리하는 클라이언트 측 JavaScript를 선호합니다.
블록 변형 제거
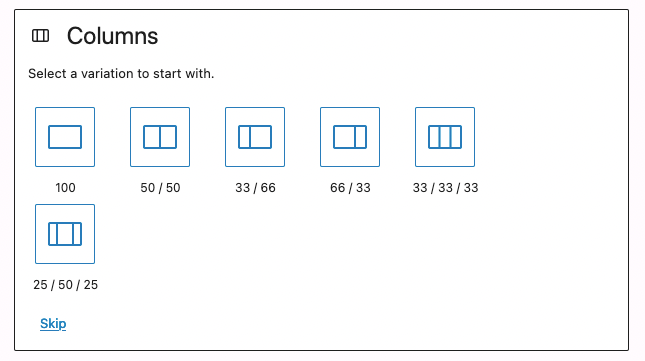
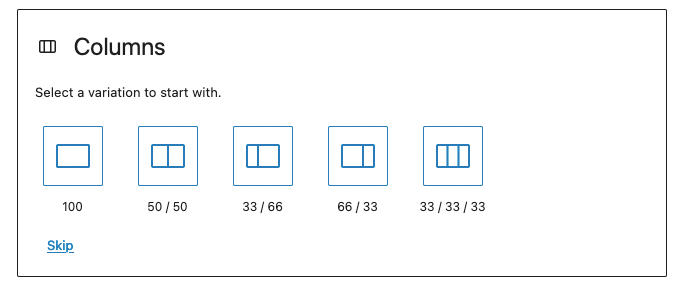
변형은 블록을 빠르게 구성하기 위해 번들로 묶을 수 있는 블록 설정 사전 설정입니다. 드물지만 일부 핵심 블록에는 원치 않는 변형이 포함되어 있습니다. 예를 들어 기본 제공 열 블록에는 다음과 같은 여러 레이아웃 선택 항목이 포함되어 있습니다.

변형 사전 설정을 제거하는 것이 바람직할 수 있습니다. 이 예에서는 "25 / 50 / 25" 변형을 제거하겠습니다. JavaScript에서는 wp.blocks.unregisterBlockVariation을 통해 변형을 제거할 수 있습니다.
wp.domReady( function() { wp.blocks.unregisterBlockVariation( 'core/columns', 'three-columns-wider-center' ); } );"Three-columns-wider-center"는 "25 / 50 / 25" 레이아웃에 해당하는 변형 이름입니다. 이는 코어 블록의 variation.js 파일과 원하지 않는 변형에 해당하는 "name" 속성을 찾아 찾을 수 있습니다. 이로 인해 사용 가능한 블록 변형이 제한됩니다.

결론적으로
theme.json 사용자 지정과 이 게시물에서 제공하는 API 사이에서 WordPress 블록 편집기의 광범위한 에코시스템을 디자인 시스템과 결합하고 범위를 관리 가능한 크기로 줄일 수 있습니다.
WordPress VIP에서 디자인 시스템을 관리하는 방법에 대한 관련 게시물을 확인하십시오.
- 1부: Gutenberg로 디자인 시스템 구성 – theme.json
- Figma에서 WordPress로 디자인 시스템 토큰 내보내기
저자

Alec Geatches, Automattic 수석 소프트웨어 개발자
대만 타이페이에 거주하는 Enterprise WordPress 개발자 및 디자인 시스템 애호가.

Gopal Krishnan, Automattic 수석 소프트웨어 개발자
Gopal은 디자인 시스템과 Gutenberg에 관심이 있는 WordPress VIP의 분리된 WordPress 제품에서 작업합니다. 그는 호주 시드니에 기반을 두고 있으며 최근에 캐나다에서 이사했습니다.
