Divi의 필터링 가능한 포트폴리오 모듈에서 전체 너비 레이아웃과 그리드 사용
게시 됨: 2022-08-26Divi의 Filterable Portfolio Module은 선택할 수 있는 두 가지 레이아웃 옵션을 제공합니다. 두 옵션 모두 장점이 있으며 특정 목적에 적합합니다. 이 게시물에서는 웹사이트에 필요한 것을 결정하는 데 도움이 되도록 Divi의 Filterable Portfolio Module에서 전체 너비 및 그리드 레이아웃을 비교합니다. 또한 두 레이아웃의 스타일을 지정하여 Divi 레이아웃 내에서 작동하는 방식을 확인합니다.
시작하자!
필터링 가능한 포트폴리오 모듈 레이아웃 옵션 미리보기
먼저 이 튜토리얼에서 빌드할 내용을 살펴보겠습니다.
그리드 포트폴리오 항목 데스크탑

그리드 포트폴리오 항목 전화

전체 너비 레이아웃 포트폴리오 항목 데스크탑

전체 너비 레이아웃 포트폴리오 항목 전화

필터링 가능한 포트폴리오 모듈 레이아웃을 변경하는 방법
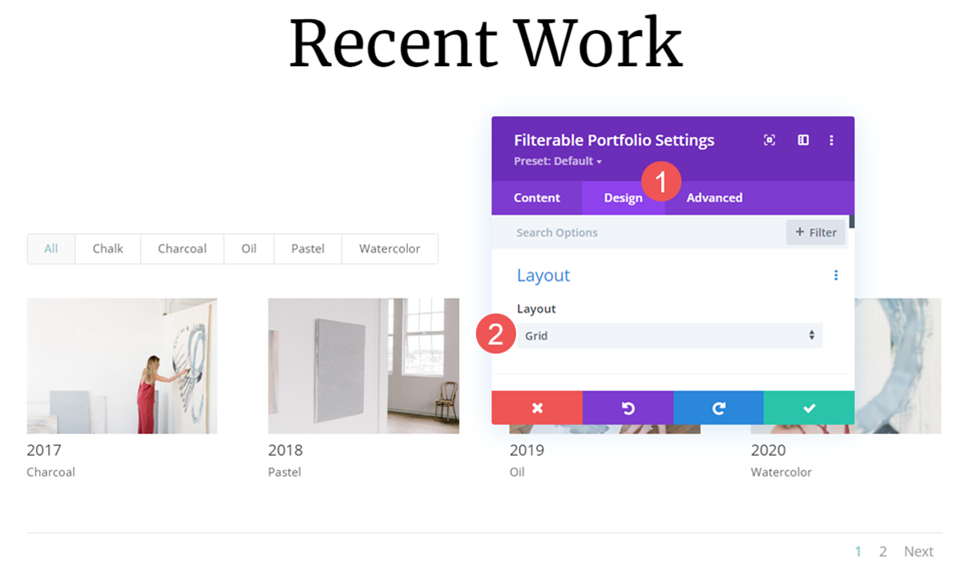
기본적으로 필터링 가능한 포트폴리오 모듈은 레이아웃을 전체 너비로 표시합니다. 레이아웃을 변경하여 포트폴리오 항목을 그리드에 표시할 수 있습니다. 먼저 모듈의 설정 을 정상적으로 엽니다.

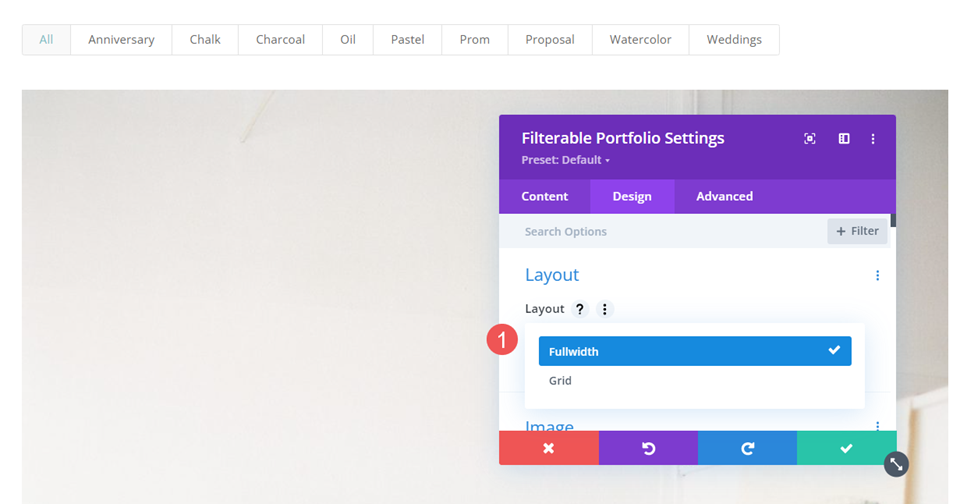
그런 다음 디자인 탭을 선택합니다. 첫 번째 옵션은 레이아웃 입니다. 몇 가지 선택 사항이 있는 드롭다운 상자가 있습니다. 전체 너비와 그리드 중에서 선택하려면 선택합니다.

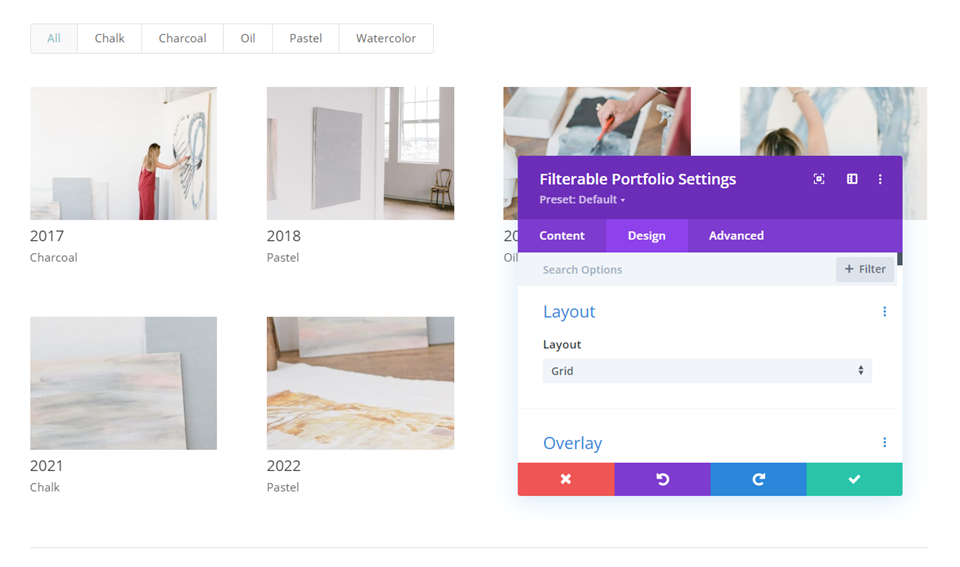
현재 선택되지 않은 옵션을 선택하면 모듈이 해당 레이아웃의 포트폴리오 항목을 다시 로드하고 표시합니다. 아래 예는 그리드 레이아웃을 보여줍니다.

필터링 가능한 포트폴리오 모듈 레이아웃 비교 방법
두 레이아웃은 매우 다르지만 몇 가지 유사점이 있습니다. 둘 다 모듈 상단에 필터를 표시하고 항목 이미지 아래에 제목과 메타를 표시하며 모듈 하단에 페이지 매김을 표시합니다.
어떻게 다른지 살펴보겠습니다.
전체 너비 레이아웃
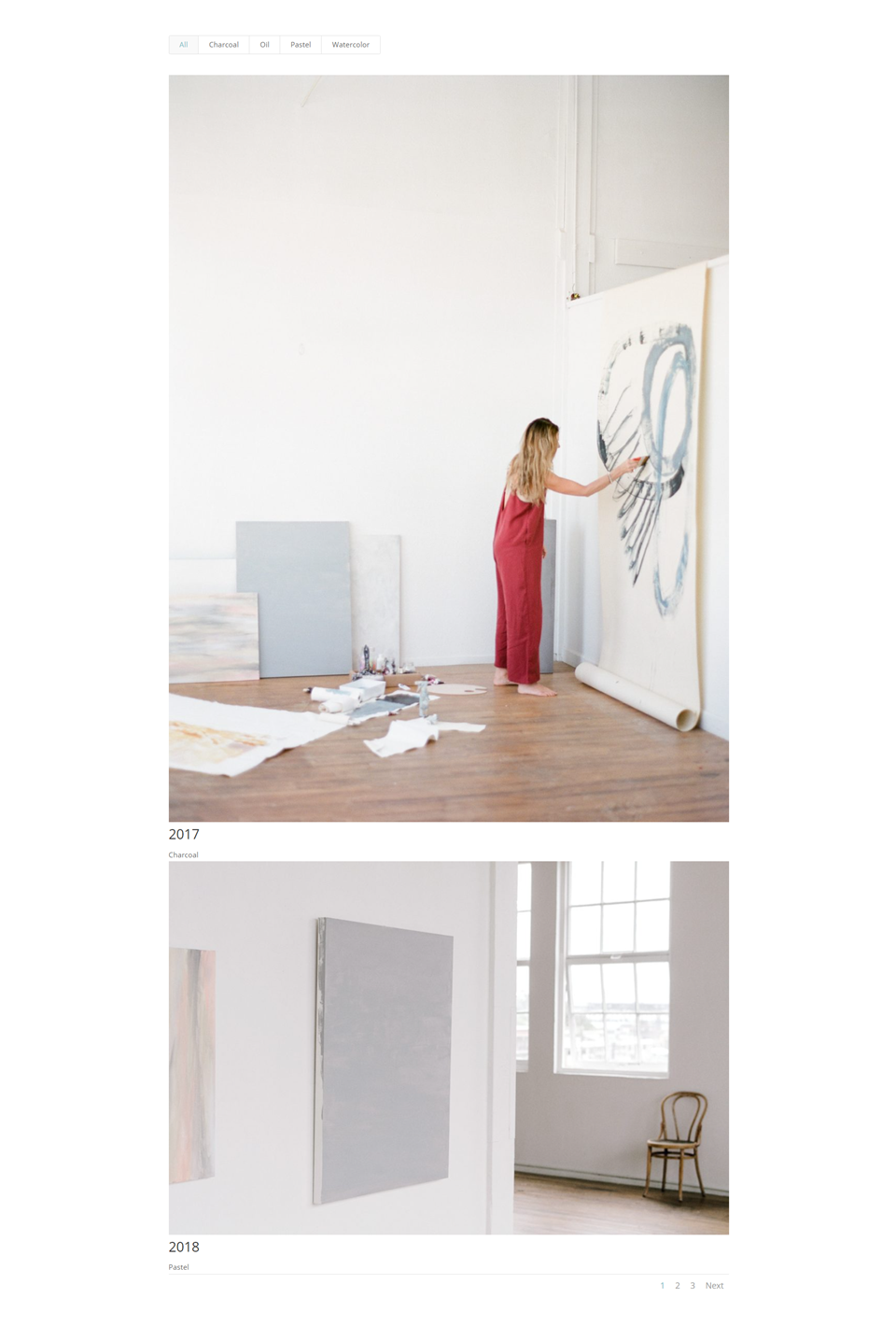
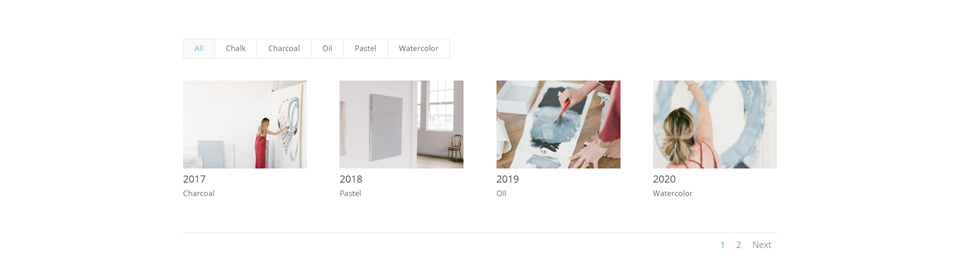
전체 너비는 포트폴리오 영역의 전체 너비를 차지하는 하나의 포트폴리오 항목으로 큰 이미지를 표시합니다. 이것은 더 큰 이미지로 인해 훨씬 더 많은 세부 사항을 보여주지만 커질 수 있습니다. 이미지는 기본 모양으로 표시되고 사용 가능한 너비에 맞게 확장됩니다. 포트폴리오 항목 사이에 많은 공간을 추가하지 않습니다. 게시물 수를 몇 개로 제한하는 것이 좋습니다. 아래 예는 게시물 수가 2인 전체 너비 레이아웃을 보여줍니다.

그리드 레이아웃
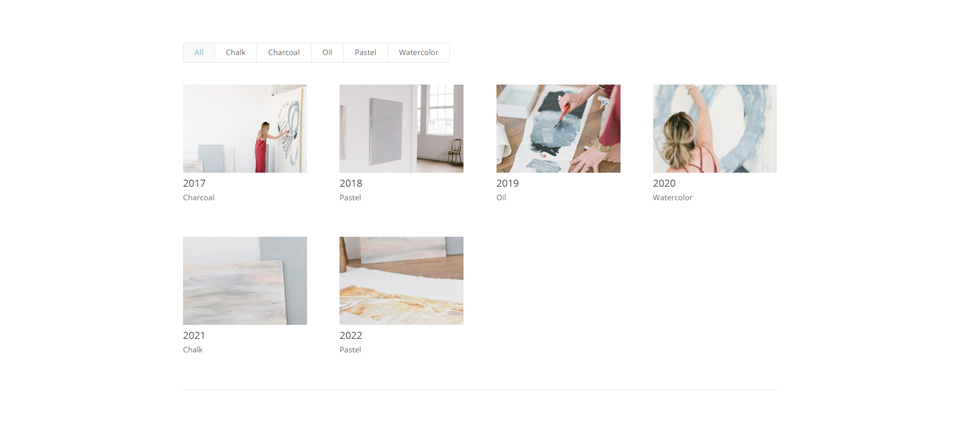
그리드 레이아웃은 한 줄에 최대 4개의 항목을 표시합니다. 그것은 항목 사이에 더 많은 공간을 추가합니다. 이미지의 크기와 모양에 관계없이 동일한 크기의 축소판을 만들기 위해 이미지가 잘립니다.

이 경우 페이지 매김을 표시하기 위해 4개의 게시물을 표시하도록 모듈을 제한했습니다.

필터링 가능한 각 포트폴리오 모듈 레이아웃을 사용하는 경우
두 레이아웃 모두 장단점이 있습니다. 다음은 각 레이아웃을 사용하는 경우에 대한 몇 가지 팁입니다.
전체 너비 레이아웃
표시할 항목이 몇 개뿐이거나 몇 가지 항목에 집중하려는 경우 전체 너비 레이아웃을 사용합니다. 또한 추천 이미지를 강조 표시하거나 관심을 끌 때 이 레이아웃을 사용하십시오.
그리드 레이아웃
많은 항목을 표시하거나 레이아웃이 더 작은 공간에 더 많은 항목을 표시하려는 경우 격자 레이아웃을 사용합니다.
필터링 가능한 포트폴리오 모듈 레이아웃의 스타일을 지정하는 방법
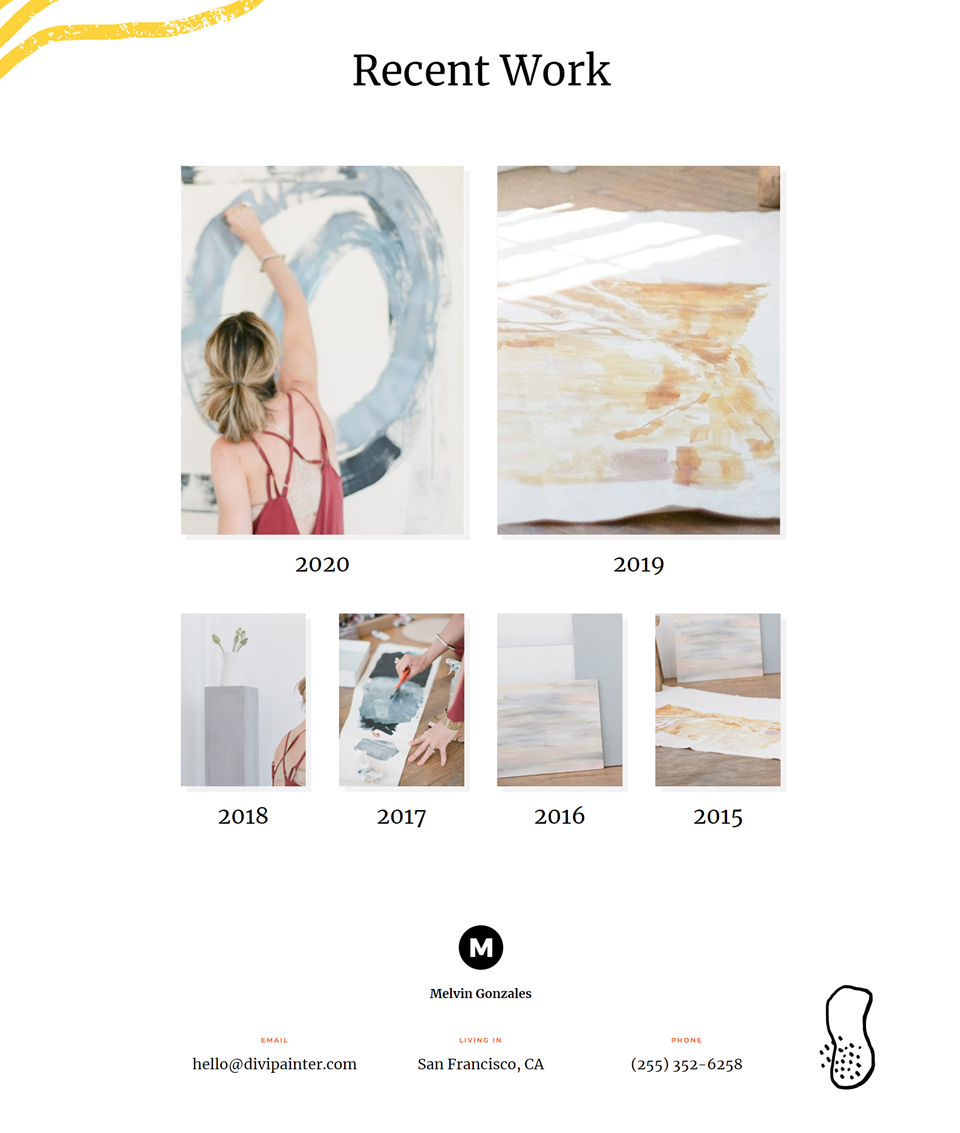
이제 레이아웃을 선택하는 방법, 작동 방식 및 사용 시기를 보았으므로 두 레이아웃의 스타일을 지정하는 방법을 살펴보겠습니다. Divi 내에서 사용할 수 있는 무료 Painter Layout Pack의 포트폴리오 페이지를 사용하겠습니다. 여기 원본 페이지가 있습니다.

포트폴리오를 Filterable Portfolio Module로 교체하고 동일한 이미지와 제목을 사용하겠습니다. 두 가지 버전을 만들겠습니다. 하나는 전체 너비 레이아웃이고 다른 하나는 그리드 레이아웃과 스타일입니다.
그리드 필터링 가능한 포트폴리오 모듈 레이아웃 항목의 스타일을 지정하는 방법
그리드 레이아웃부터 시작하겠습니다. 원래 레이아웃의 색상과 글꼴을 사용하겠습니다.
콘텐츠
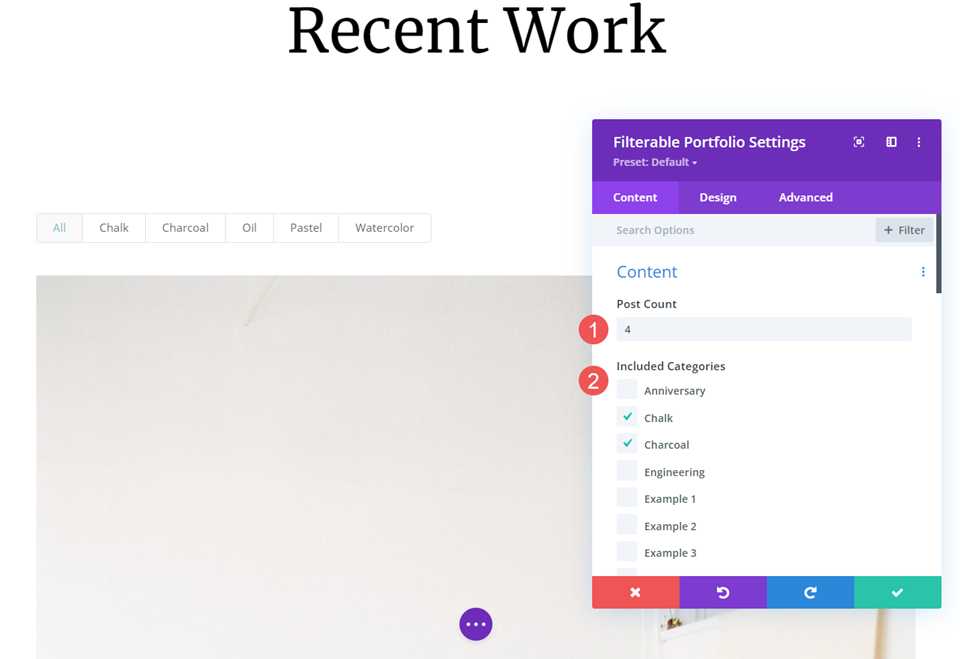
모듈의 설정 을 열고 Post Count 에 4를 입력합니다. 모듈에 표시할 모든 범주 를 선택합니다.
- 게시물 수: 4
- 포함된 카테고리: 각 카테고리

형세
그런 다음 디자인 탭을 선택하고 레이아웃 옵션에서 그리드 를 선택합니다.
- 레이아웃: 그리드

영상
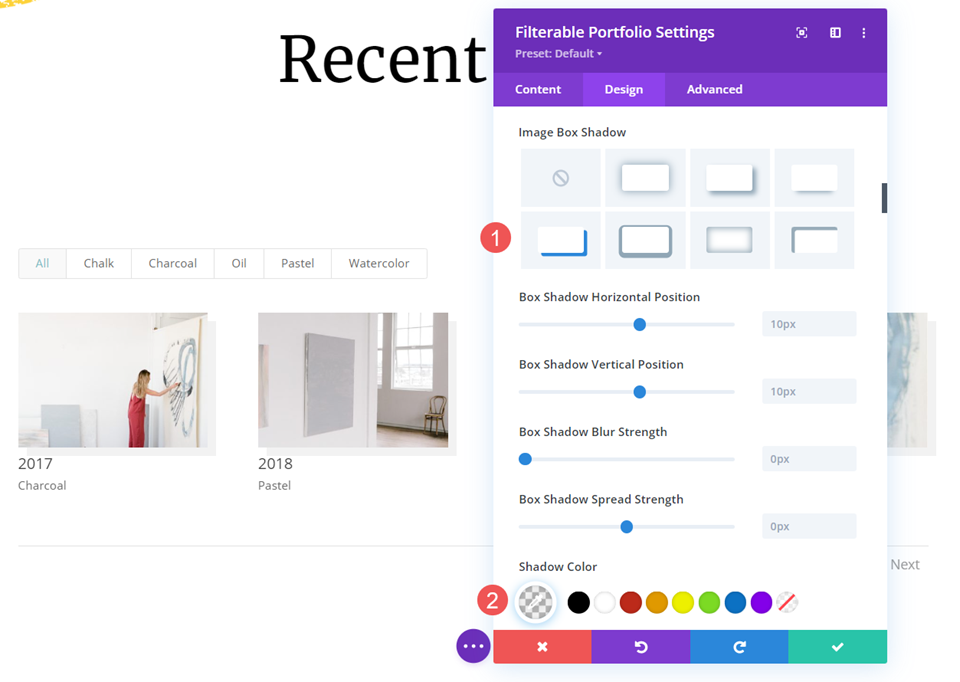
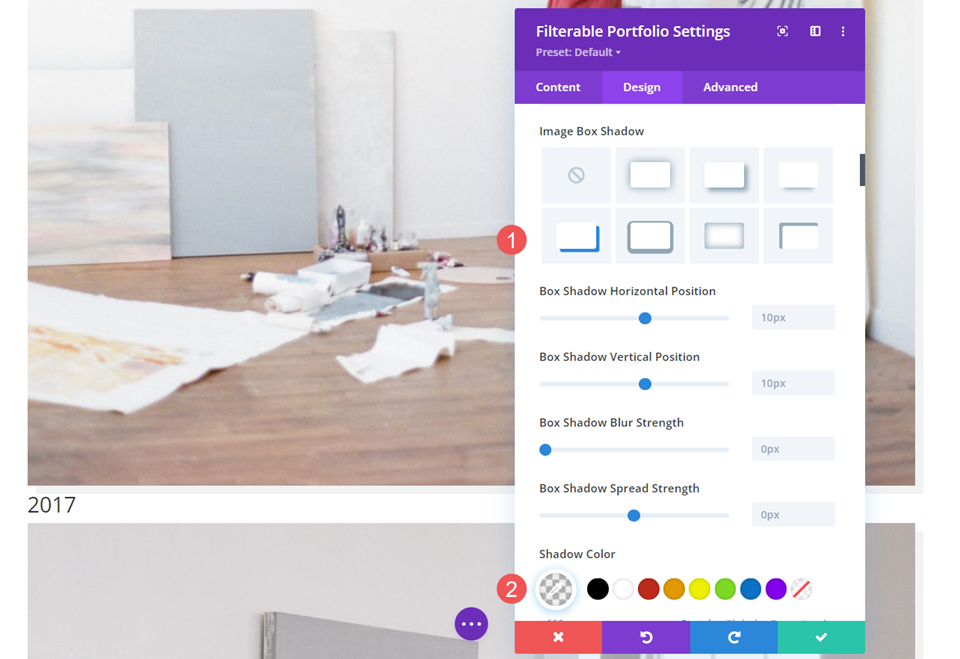
이미지 까지 아래로 스크롤하고 4 번째 상자 그림자 옵션을 선택합니다. 그림자 색상 을 rgba(0,0,0,0.05)로 변경합니다.
- 박스 섀도우: 4 번째 옵션
- 그림자 색상: rgba(0,0,0,0.05)

텍스트
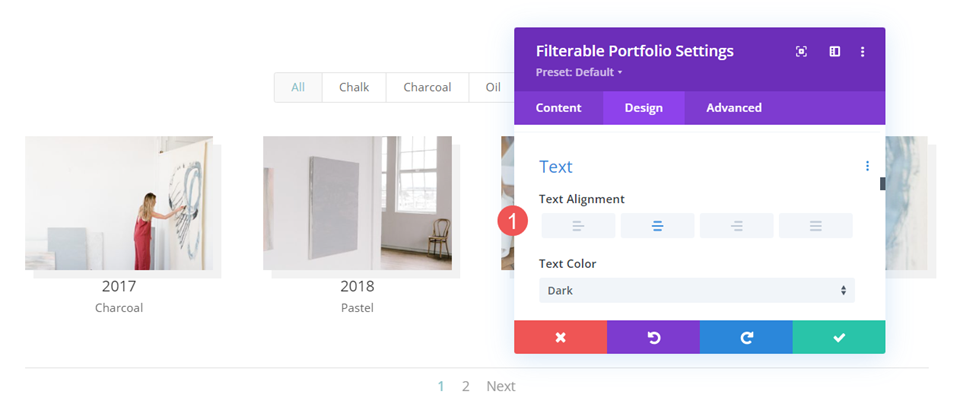
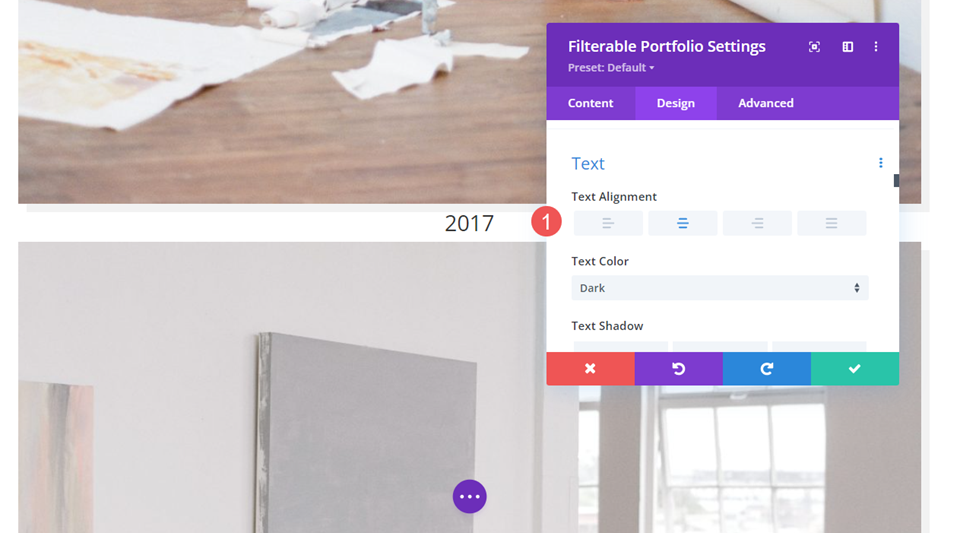
그런 다음 텍스트 로 스크롤하고 정렬 을 가운데로 변경합니다. 이것은 필터, 제목, 메타 및 페이지 매김을 중앙에 배치합니다.
- 정렬: 중앙

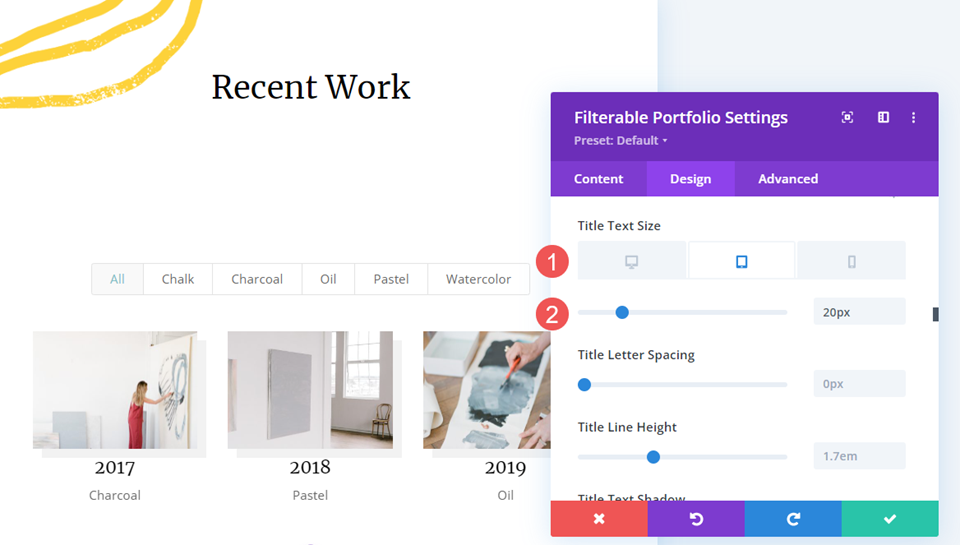
제목 텍스트
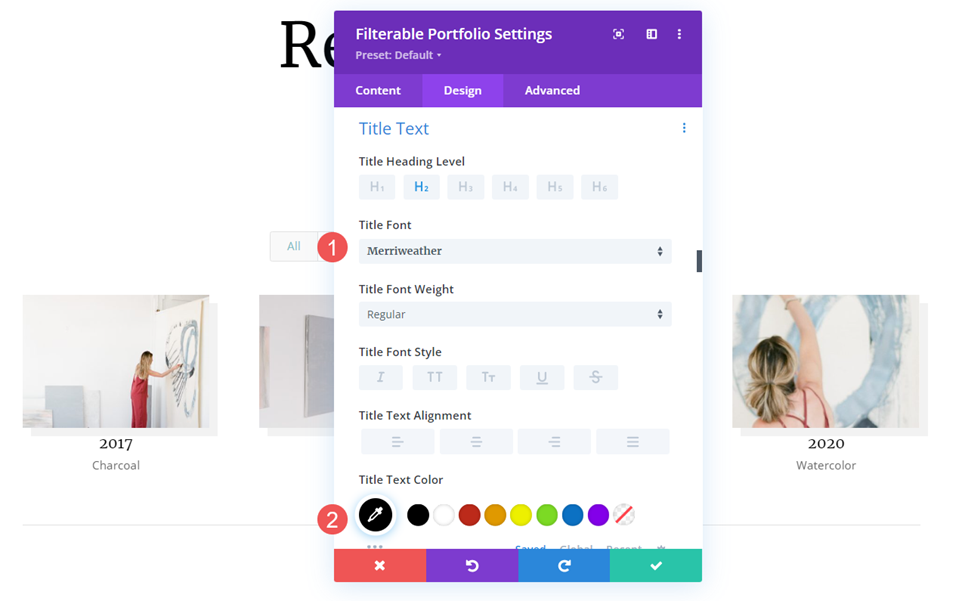
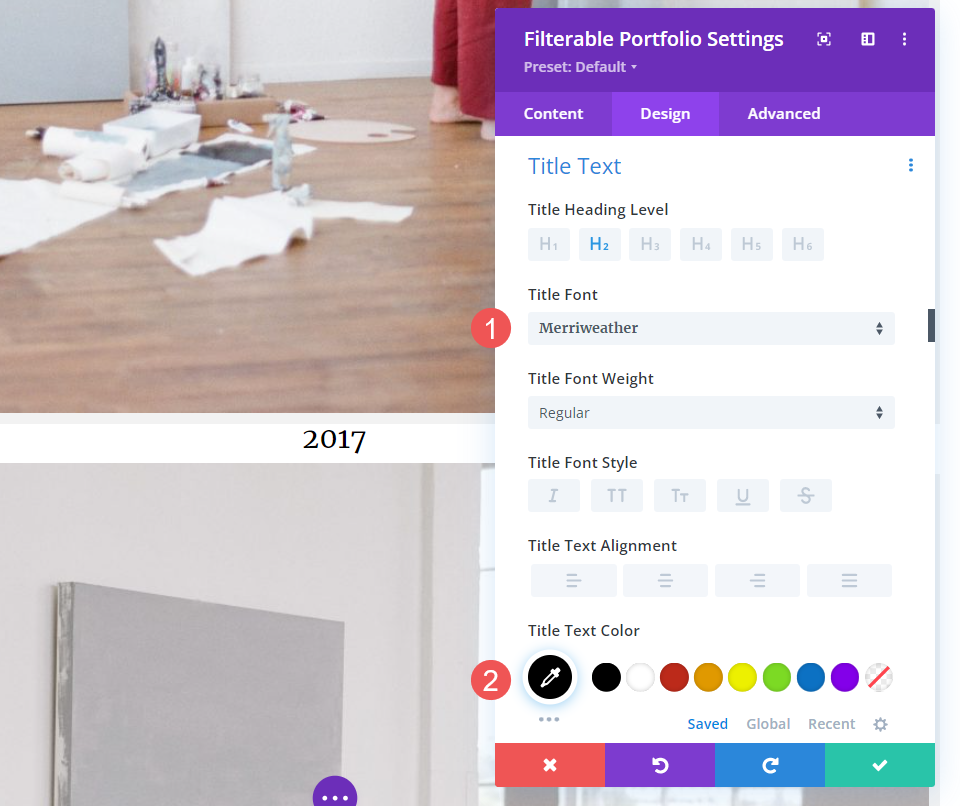
그런 다음 제목 텍스트 로 스크롤합니다. 글꼴 을 Merriweather로 변경하고 색상 을 검정색으로 변경합니다. 다른 설정은 기본값으로 둡니다.
- 글꼴: Merriweather
- 색상: #000000

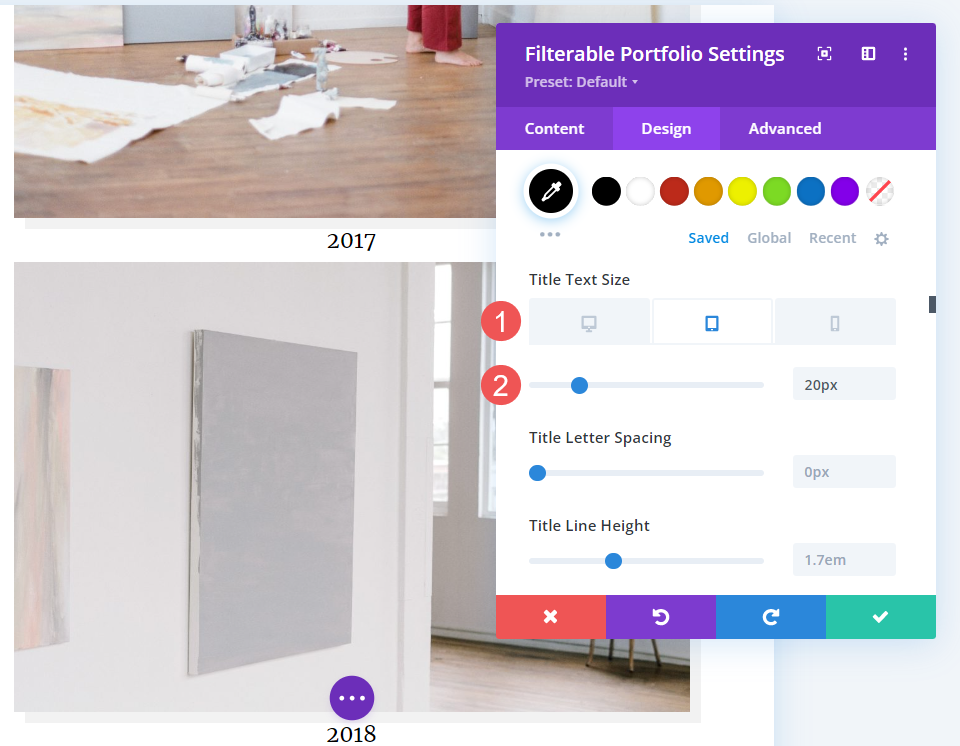
글꼴 크기 를 데스크톱의 경우 26px, 태블릿의 경우 20px, 휴대폰의 경우 18px로 변경합니다.
- 크기: 26px 데스크탑, 20px 태블릿, 18px 폰

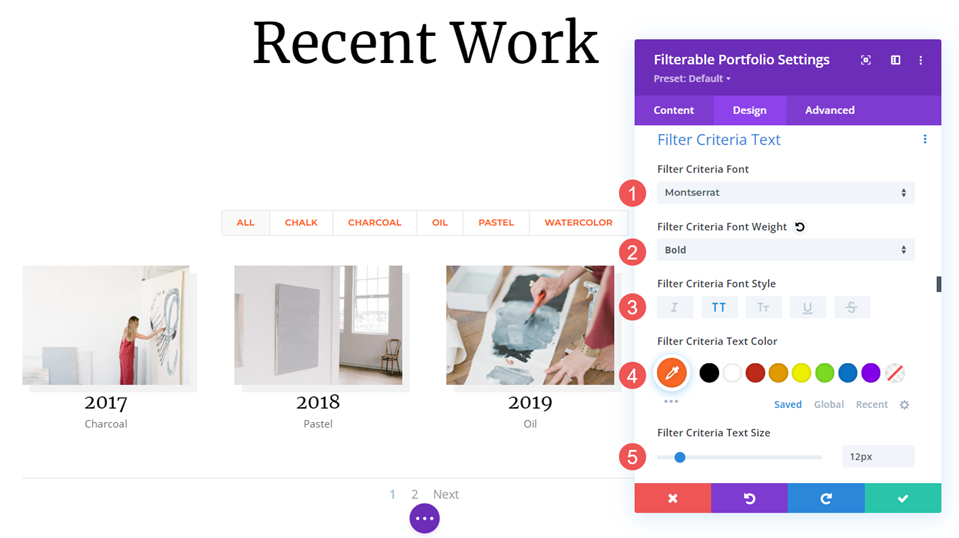
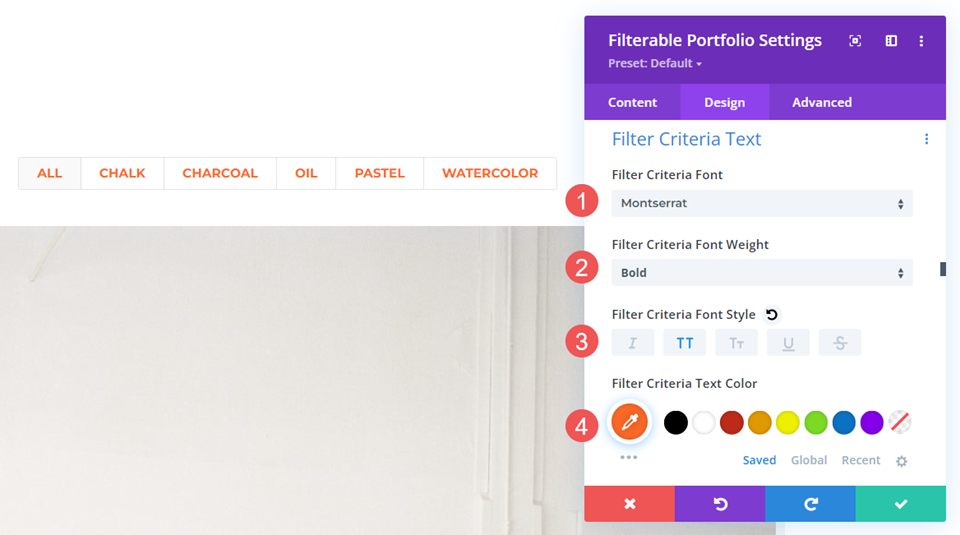
필터 기준 텍스트
그런 다음 Criteria Text 까지 아래로 스크롤합니다. 글꼴 을 몬세라트로 변경합니다. 가중치 를 굵게, 스타일 을 TT로 설정합니다. 색상 을 #fd6927로 변경하고 크기 를 12px로 변경합니다.
- 글꼴: 몬세라트
- 무게: 굵게
- 스타일: TT
- 색상: #fd6927
- 크기: 12px

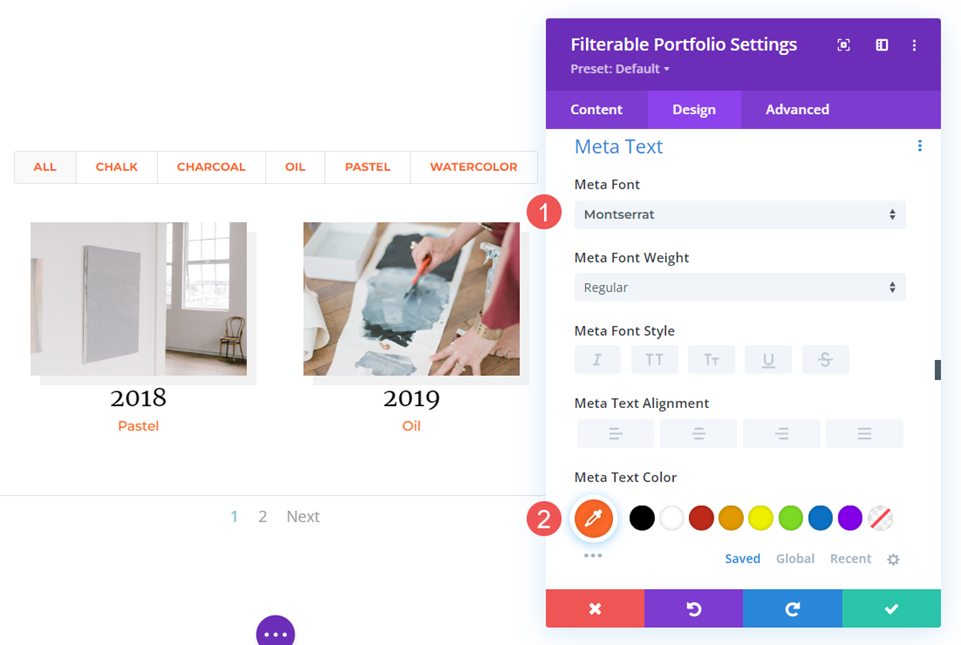
메타 텍스트
그런 다음 메타 텍스트 까지 아래로 스크롤합니다. 글꼴 을 Montserrat로 변경하고 색상 을 #fd6927로 변경하십시오.
- 글꼴: 몬세라트
- 색상: #fd6927


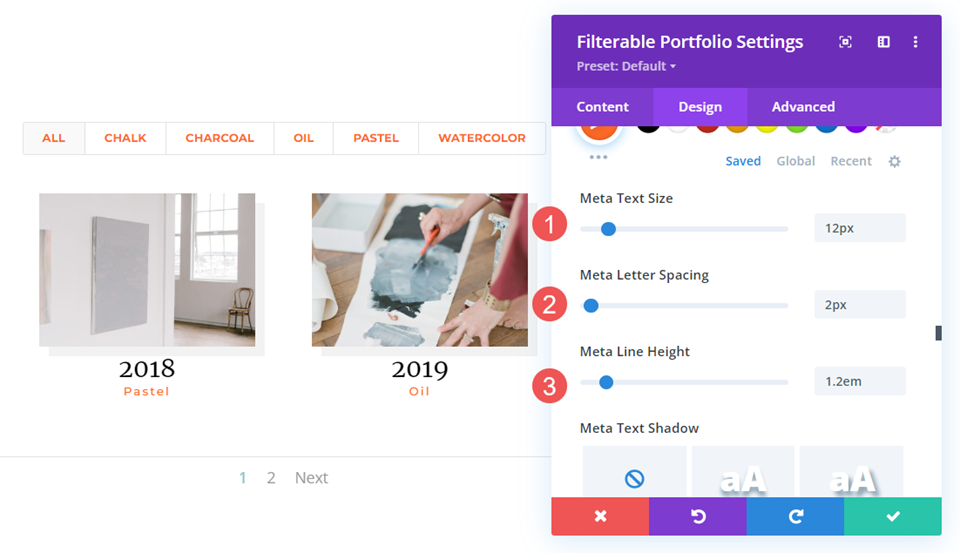
Size 를 12px로, Letter Spacing 을 2px로, Line Height 를 1.2em으로 설정합니다.
- 크기: 12px
- 문자 간격: 2px
- 줄 높이: 1.2em

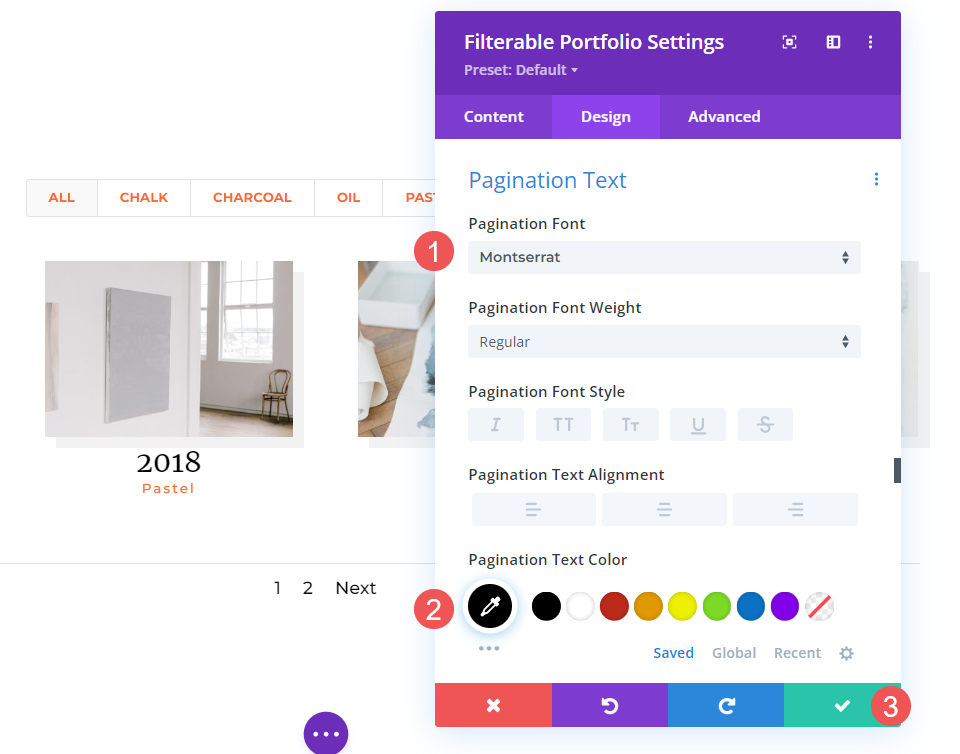
페이지 매김 텍스트
마지막으로 페이지 매김 텍스트 로 스크롤하여 글꼴 을 Montserrat로 변경하고 글꼴 색상 을 검정색으로 설정합니다. 모듈을 닫고 설정을 저장합니다.
- 글꼴: 몬세라트
- 색상: #000000

전체 너비 레이아웃 포트폴리오 항목의 스타일을 지정하는 방법
이제 전체 너비 레이아웃 포트폴리오를 설정해 보겠습니다. 그리드 레이아웃과 동일한 디자인 신호를 사용하지만 이 레이아웃에 잘 맞는 몇 가지 조정을 할 것입니다. 간단한 CSS를 사용하여 약간의 조정을 할 것입니다.
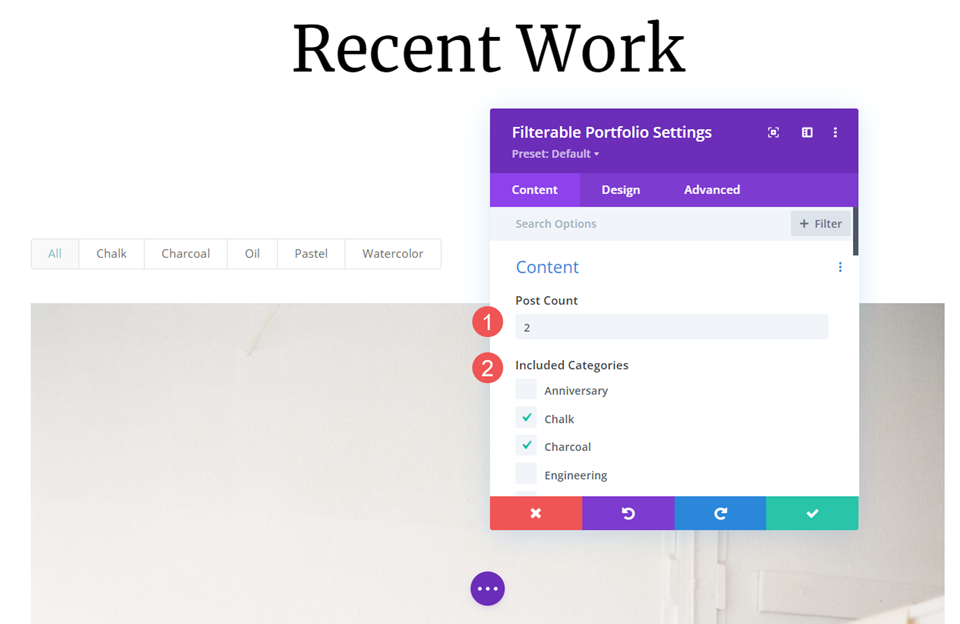
콘텐츠
모듈의 설정 을 열고 게시물 수 를 2로 변경합니다. 이렇게 하면 페이지가 작아지고 큰 이미지로 관리하기가 더 쉬워집니다. 모듈에 표시할 모든 범주 를 선택합니다.
- 게시물 수: 2
- 포함된 카테고리: 각 카테고리

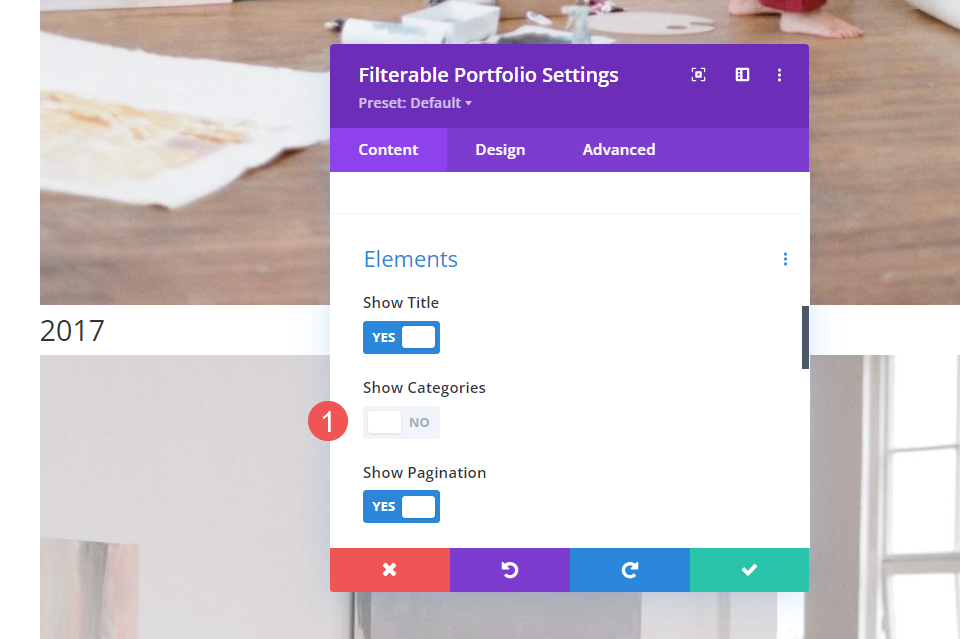
집단
요소 까지 아래로 스크롤하고 카테고리 표시 를 비활성화합니다. 나머지는 활성화된 상태로 둡니다. 범주는 필터에 대해 계속 활성화되지만 제목과 함께 표시되지는 않습니다.
- 제목 표시: 예
- 카테고리 표시: 아니오
- 페이지 매김 표시: 예

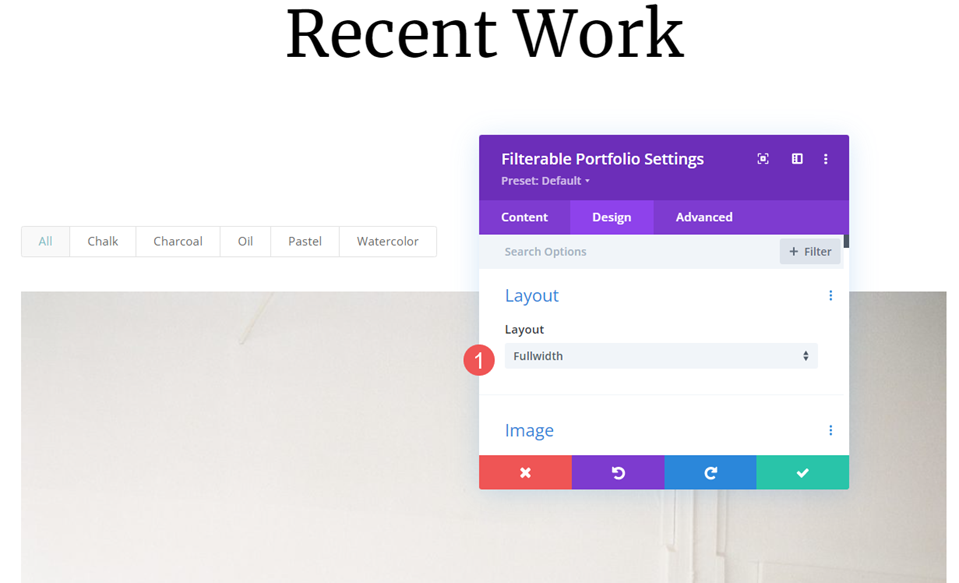
형세
디자인 탭을 선택합니다. 레이아웃 아래에서 레이아웃을 기본 설정인 전체 너비 로 설정합니다.
- 레이아웃: 전폭

영상
그런 다음 이미지 까지 아래로 스크롤합니다. 4 번째 Box Shadow 옵션을 선택하고 Shadow Color 를 rgba(0,0,0,0.05)로 변경합니다.
- 박스 섀도우: 4 번째 옵션
- 그림자 색상: rgba(0,0,0,0.05)

텍스트
그런 다음 Text 까지 아래로 스크롤합니다. 정렬 을 가운데로 변경합니다. 필터, 제목 및 페이지 매김은 이미지의 중앙에 배치됩니다.
- 정렬: 중앙

제목 텍스트
그런 다음 제목 텍스트 로 스크롤합니다. 글꼴 을 Merriweather로 변경하고 색상 을 검정색으로 변경합니다.
- 글꼴: Merriweather
- 색상: #000000

글꼴 크기 를 데스크톱의 경우 40px, 태블릿의 경우 20px, 휴대폰의 경우 18px로 변경합니다.
- 크기: 데스크톱 40px, 태블릿 20px, 휴대전화 18px

필터 기준 텍스트
그런 다음 Criteria Text 까지 아래로 스크롤합니다. 글꼴 을 몬세라트로 변경하고 두께 를 굵게, 스타일 을 TT로 설정합니다. 색상 을 #fd6927로 변경합니다. 크기 는 기본 설정인 14px로 둡니다.
- 글꼴: 몬세라트
- 무게: 굵게
- 스타일: TT
- 색상: #fd6927

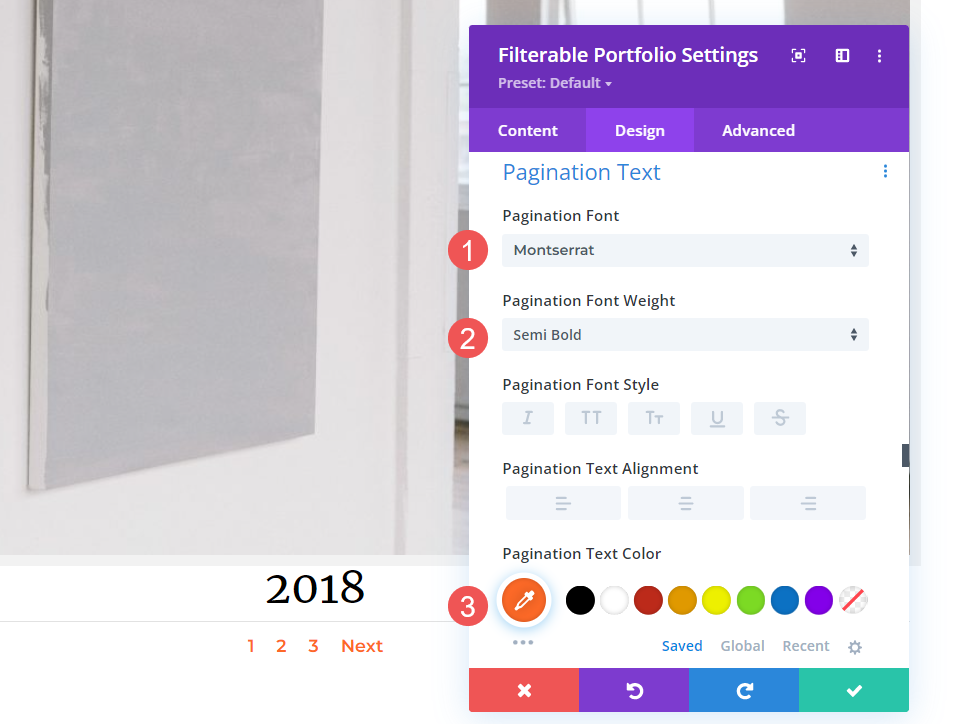
페이지 매김 텍스트
그런 다음 페이지 매김 텍스트 까지 아래로 스크롤합니다. 글꼴 을 Montserrat로 변경하고 Weight 를 semi-bold로 변경하고 글꼴 색상 을 #fd6927로 설정합니다. 모듈을 닫고 설정을 저장합니다.
- 글꼴: 몬세라트
- 색상: #fd6927
- 무게: 반 굵게

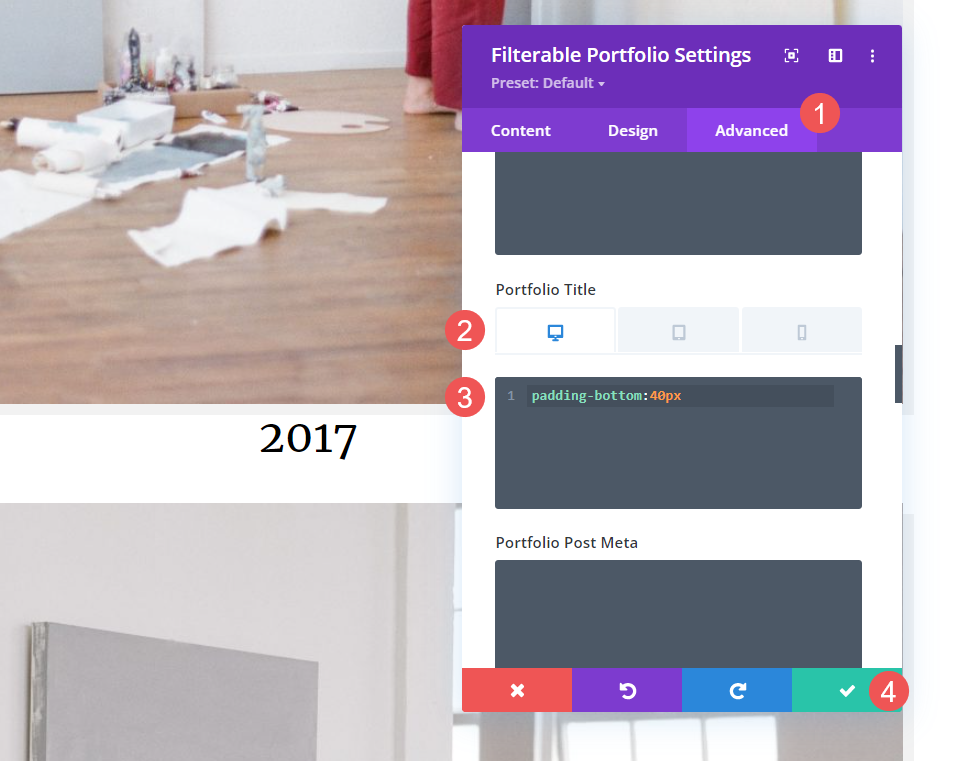
제목 텍스트 CSS
마지막으로 이 레이아웃에서 이미지 사이에 공간이 많지 않다는 것을 눈치채셨으리라 믿습니다. 이미지나 제목에 패딩을 추가할 수 있습니다. 제목 아래에 패딩을 추가해 보겠습니다. 이렇게 하면 제목에 더 많은 공간이 제공될 뿐만 아니라 제목이 속한 이미지를 쉽게 알 수 있습니다.
고급 탭을 열고 포트폴리오 제목 까지 아래로 스크롤합니다. 장치 아이콘을 선택합니다. 화면 크기에 따라 패딩을 위한 CSS를 추가 합니다. 데스크톱의 경우 40픽셀, 태블릿의 경우 30픽셀, 휴대폰의 경우 20픽셀을 추가합니다. 모듈을 닫고 설정을 저장합니다.
- 포트폴리오 제목(데스크톱):
padding-bottom:40px
- 포트폴리오 제목(태블릿):
padding-bottom:30px
- 포트폴리오 제목(전화):
padding-bottom:20px

결과
그리드 포트폴리오 항목 데스크탑

그리드 포트폴리오 항목 전화

전체 너비 레이아웃 포트폴리오 항목 데스크탑

전체 너비 레이아웃 포트폴리오 항목 전화

Divi의 필터링 가능한 포트폴리오 모듈 레이아웃 옵션에 대한 결론
이것이 Divi의 Filterable Portfolio Module에서 전체 너비 레이아웃 대 그리드를 사용하는 방법입니다. 두 레이아웃 옵션 중에서 선택하기 쉽습니다. 각 옵션에는 장점이 있으며 웹사이트에서 작동하도록 다르게 스타일을 지정해야 합니다. 몇 가지만 조정하면 Filterable Portfolio Module이 모든 Divi 레이아웃과 잘 작동합니다.
우리는 당신의 의견을 듣고 싶습니다. Divi의 Filterable Portfolio Module에서 전체 너비와 그리드 레이아웃 중에서 무엇을 사용합니까? 의견에 알려주십시오.
