동적 간격을 위해 Divi 5에서 calc ()를 사용합니다
게시 됨: 2025-04-22Divi에서 간격을 말하자. Divi 5를 사용하면 Divi의 Advanced Units 기능 업데이트의 일부로 Calc () 기능의 통합 덕분에 상황이 더 쉬워지고 효율적이었습니다. 이 CSS 트릭은 간격에 접근하는 방법을 레벨 업하기 위해 여기에 있으며 무시하기에는 너무 좋습니다.
이 게시물에서는 Calc ()가 무엇인지, Divi 5의 동적 간격에 사용하는 방법 및 웹 사이트의 응답 성을 간소화하는 이유를 살펴 봅니다. 그것에 가자!
Divi 5는 새로운 웹 사이트에서 사용할 준비가되었지만 기존 웹 사이트를 Divi 5로 변환하는 것은 권장하지 않습니다.
- 1 calc () 란 무엇입니까?
- 1.1 calc () divi 5
- 2 Divi 5에서 calc ()에 접근
- 3 calc ()가 Divi 5에서 간격을 단순화하는 방법
- 3.1 뷰포트를 기반으로 한 동적 패딩
- 3.2 부정적인 여백과 calc ()가있는 겹치는 요소
- 3.3 컨텐츠 정렬을 가진 적응 형 패딩
- 3.4 섹션 높이 조정
- 3.5 글꼴 크기 설정
- Divi 5에서 calc ()를 사용하기위한 4 가지 모범 사례
- 4.1 1. 기본 사항을 알아보십시오
- 4.2 2. 일관성에 대한 테스트 응답 성
- 4.3 3. calc ()와 변수를 결합하십시오
- 4.4 4. 너무 복잡하지 않도록하십시오
- 5 Divi 5에서 calc ()를 사용하여 동적 레이아웃을 방출합니다
calc () 란 무엇입니까?
디자인의 정적 간격 값으로 제한적이라고 생각되면 Calc ()는 새로운 가장 좋아하는 해킹이됩니다. 그것을 분해하고 왜 Divi 5에 유용한 추가 기능인지 확인합시다.
calc ()는 스타일의 미니 계산기처럼 작동하는 기본 CSS 기능입니다. calc ()를 사용하면 Divi의 시각적 빌더에서 맞춤형 코딩없이 수학 연산 (첨가, 빼기, 곱셈 및 분할)을 수행 할 수 있습니다. 픽셀 (PX), 백분율 (%), EMS, REMS 또는 뷰포트 장치 (VW)와 같은 다른 장치를 혼합하고 일치시킬 수 있습니다. 예를 들어, Calc (100% - 50px)과 같은 것은 요소의 상위 용기의 전체 너비를 취하고 50 픽셀을 빼냅니다. 결과는 컨테이너의 크기가 크기로 동적으로 조정되어 반응 형 레이아웃에 적합합니다. 그것은 간단한 공식이며 Divi 5의 Visual Builder에서는 디자인 할 때 결과를 실시간으로 볼 수 있습니다.
이것이 왜 중요합니까? calc ()는 많은 코드를 쓰지 않고 유연하고 반응이 좋은 레이아웃을 만들 수있는 힘을 제공하기 때문입니다. 정적 단위 (픽셀과 같은)를 상대 유닛 (백분율 또는 뷰포트 너비)과 결합하면 화면 크기 또는 컨텍스트에 적응하는 간격을 만들 수 있습니다. 고정 된 값만으로는 모바일에서 너무 넓고 데스크탑에서 너무 좁게 멈출 수 있습니다. calc ()를 사용하면 까다로운 시나리오를 쉽게 처리 할 수 있습니다.
다음은 기사에서 논의 할 단위를 이해하는 데 도움이되는 테이블입니다.
| 단위 유형 | 단위 | 설명 | calc 사용 예 |
|---|---|---|---|
| 공전 | PX (픽셀) | 화면 해상도에 대한 고정 크기 | calc (100px -20px) |
| 상대적인 | % (백분율) | 부모 요소의 크기와 관련이 있습니다 | 계산 (50% -10px) |
| 상대적인 | EM (EMS) | 요소의 글꼴 크기와 관련이 있습니다 | calc (2em + 5px) |
| 상대적인 | REM (루트 EMS) | 루트 요소의 글꼴 크기와 관련이 있습니다 | calc (1.5rem + 3px) |
| 상대적인 | VW (뷰포트 너비) | 브라우저의 뷰포트 너비와 관련하여 (1VW = 뷰포트 너비의 1%) | calc (100VW -50px) |
| 상대적인 | VH (뷰포트 높이) | 브라우저의 뷰포트 높이 (1VH = 뷰포트 높이의 1%)에 비해 | calc (100vh -50px) |
| 상대적인 | vmin | 뷰포트의 작은 차원 (너비 또는 높이)에 비해 | calc (5vmin + 10px) |
| 상대적인 | vmax | 뷰포트의 더 큰 차원 (너비 또는 높이)에 비해 | calc (5vmax -5px) |
divi 5에서 calc ()
여기에 우리가 Divi 사용자에게 흥미로워지는 곳이 있습니다. Divi 5에서 Divi 5의 Advanced Units 기능은 Calc ()의 힘을 시각적 빌더로 바로 가져옵니다. calc ()는 이제 패딩, 마진 또는 너비와 같은 설정에서 찾을 수있는 다기능 장치 필드에 내장되어 있습니다. 즉, 이미 작업중인 위치에 직접 계산을 입력하고 결과를 즉시보고 즉시 조정할 수 있습니다.
Divi 5에서 calc ()에 액세스
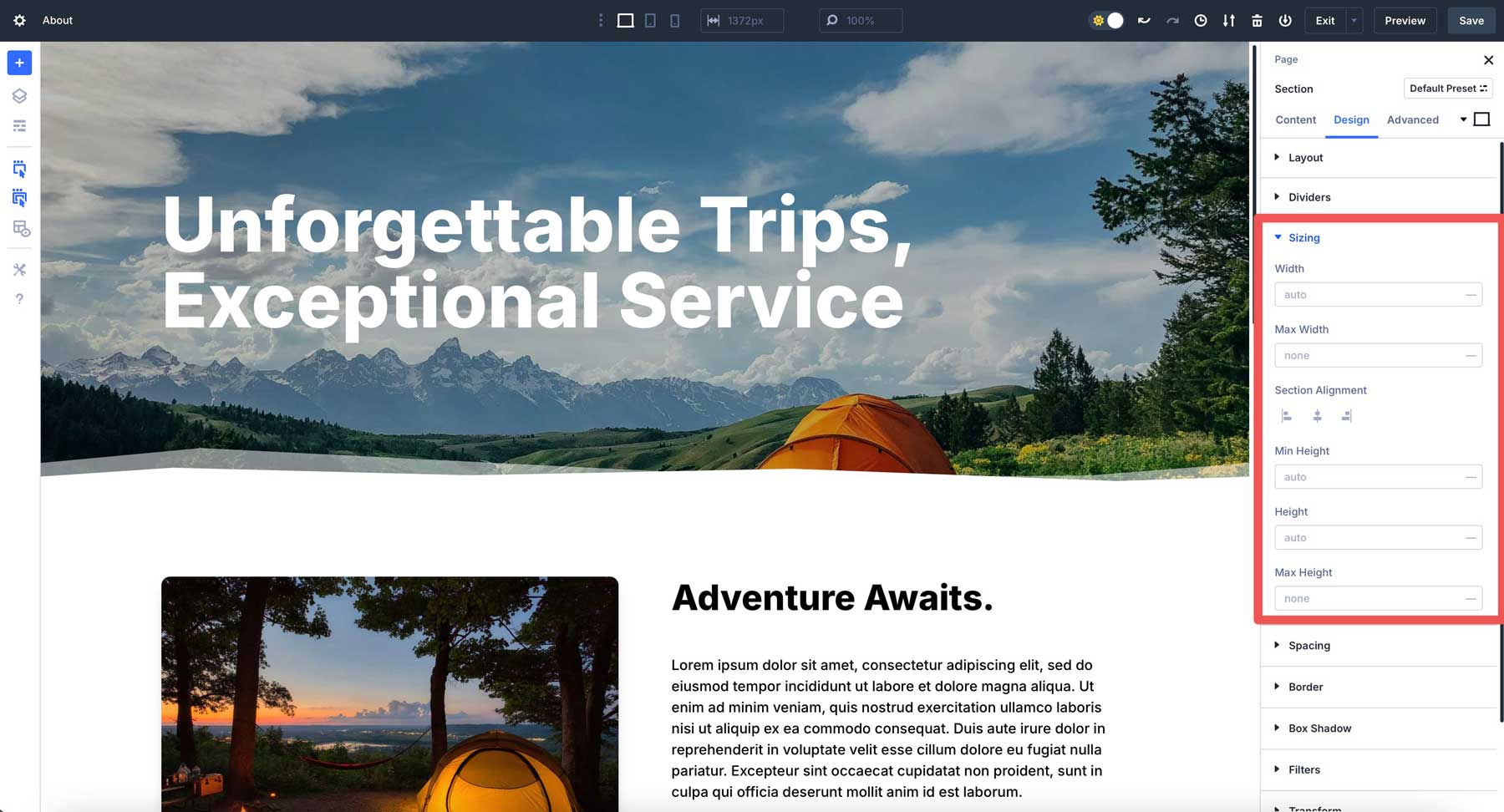
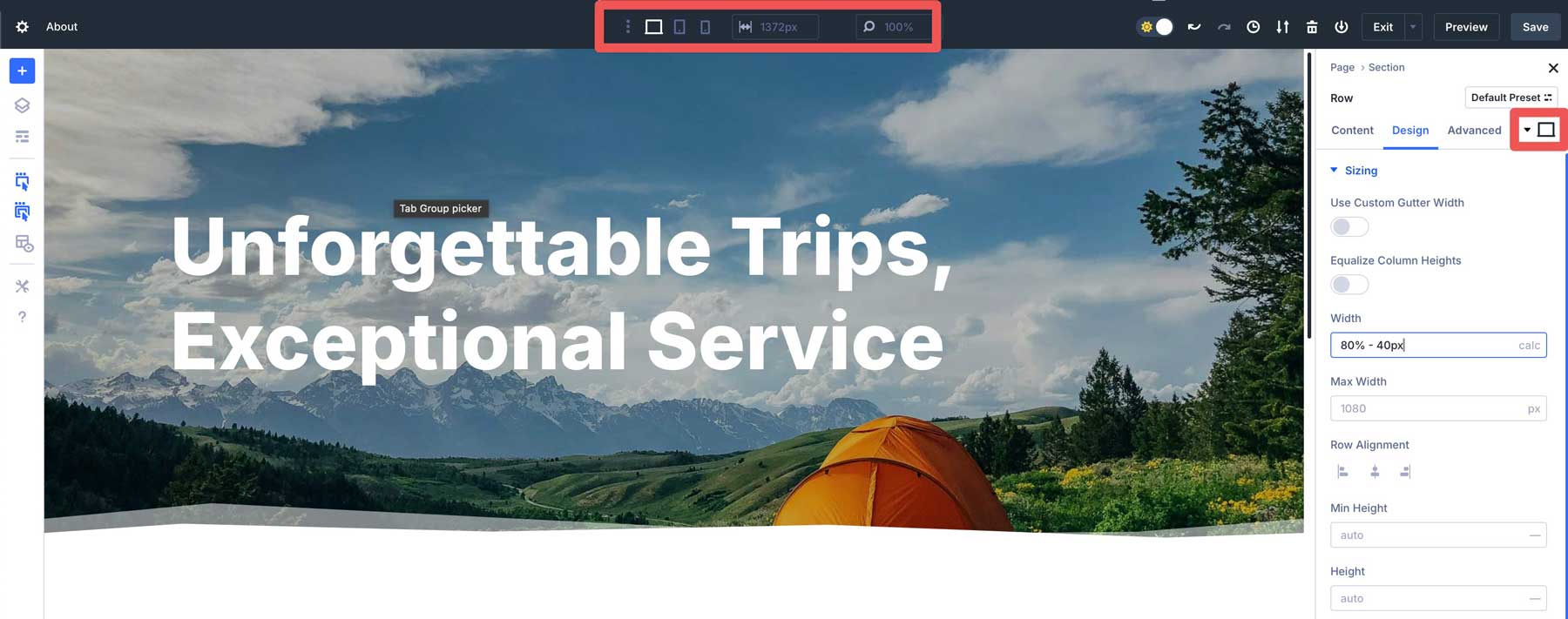
모든 모듈, 행 또는 섹션으로 이동하여 디자인 탭을 클릭하고 사이징 필드를 찾으십시오.

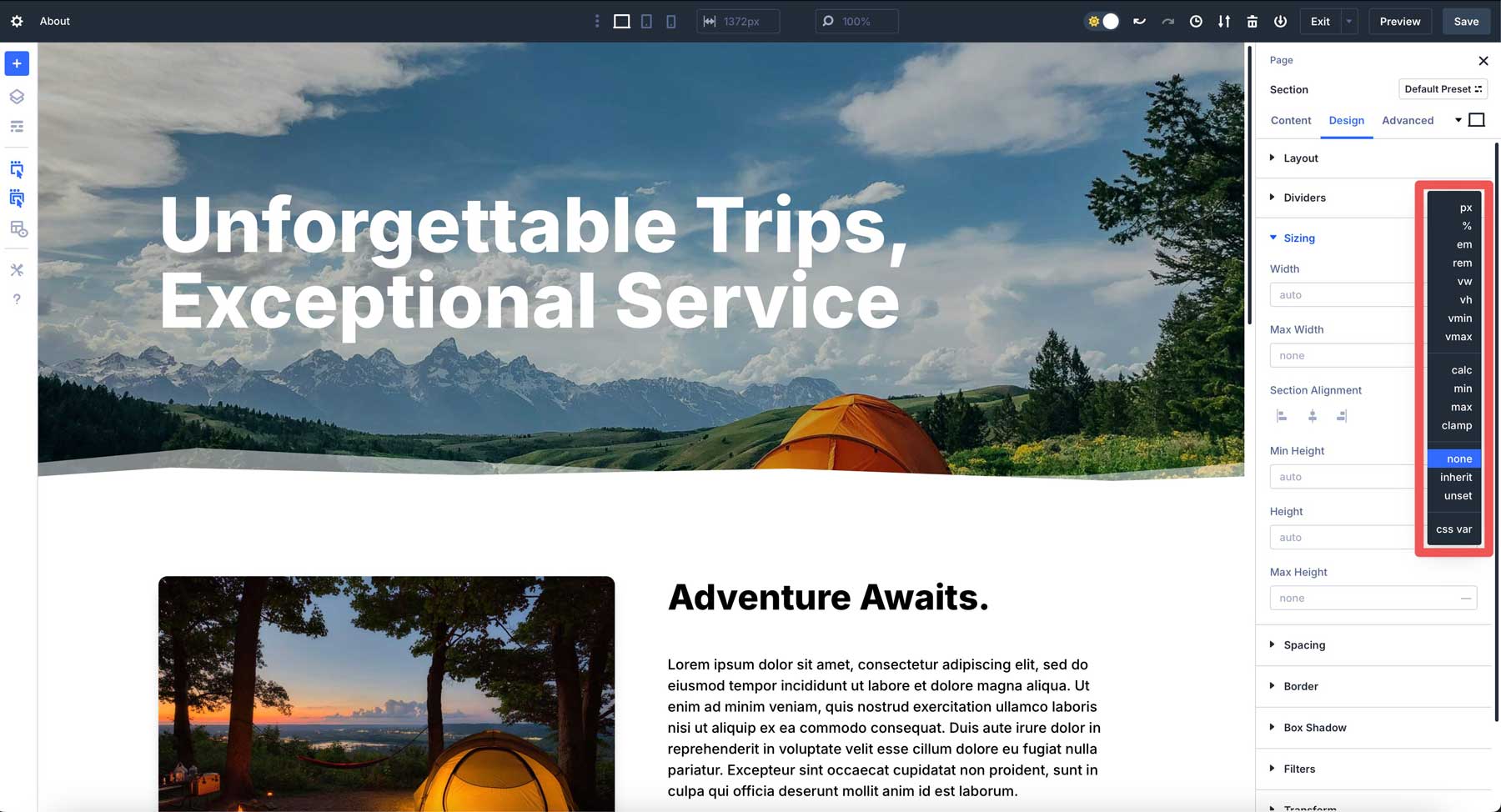
Divi 4의 오래된 슬라이더 대신 Advanced Units 필드가 표시되며, 여기서 A Calc () 공식을 선택할 때 필드에 직접 입력 할 수 있습니다.

구문은 간단합니다 : calc (표현). +, -, *, 또는 /와 같은 연산자와 함께 괄호 안에 계산을 씁니다. 공간을 추가하십시오.
calc ()가 Divi 5에서 간격을 단순화하는 방법
Divi 4에서는 데스크탑의 값을 설정 한 다음 태블릿 및 모바일 장치에 대해 조정해야합니다. Divi 5의 calc ()를 사용하면 여러 중단 점을 저글링하는 대신 뷰포트 변경에 응답하는 적응 형 간격을 만들 수 있습니다.

Divi 5에서는 시각적 빌더에서 기본적으로 지원됩니다. 크기 크기 필드로의 calc () 표현식을 입력하면 라이브입니다. 추가 단계가 필요하지 않으며 코드 편집기가 필요하지 않습니다. 동일한 표현식으로 백분율 및 픽셀과 같은 단위를 혼합 할 수도 있습니다.
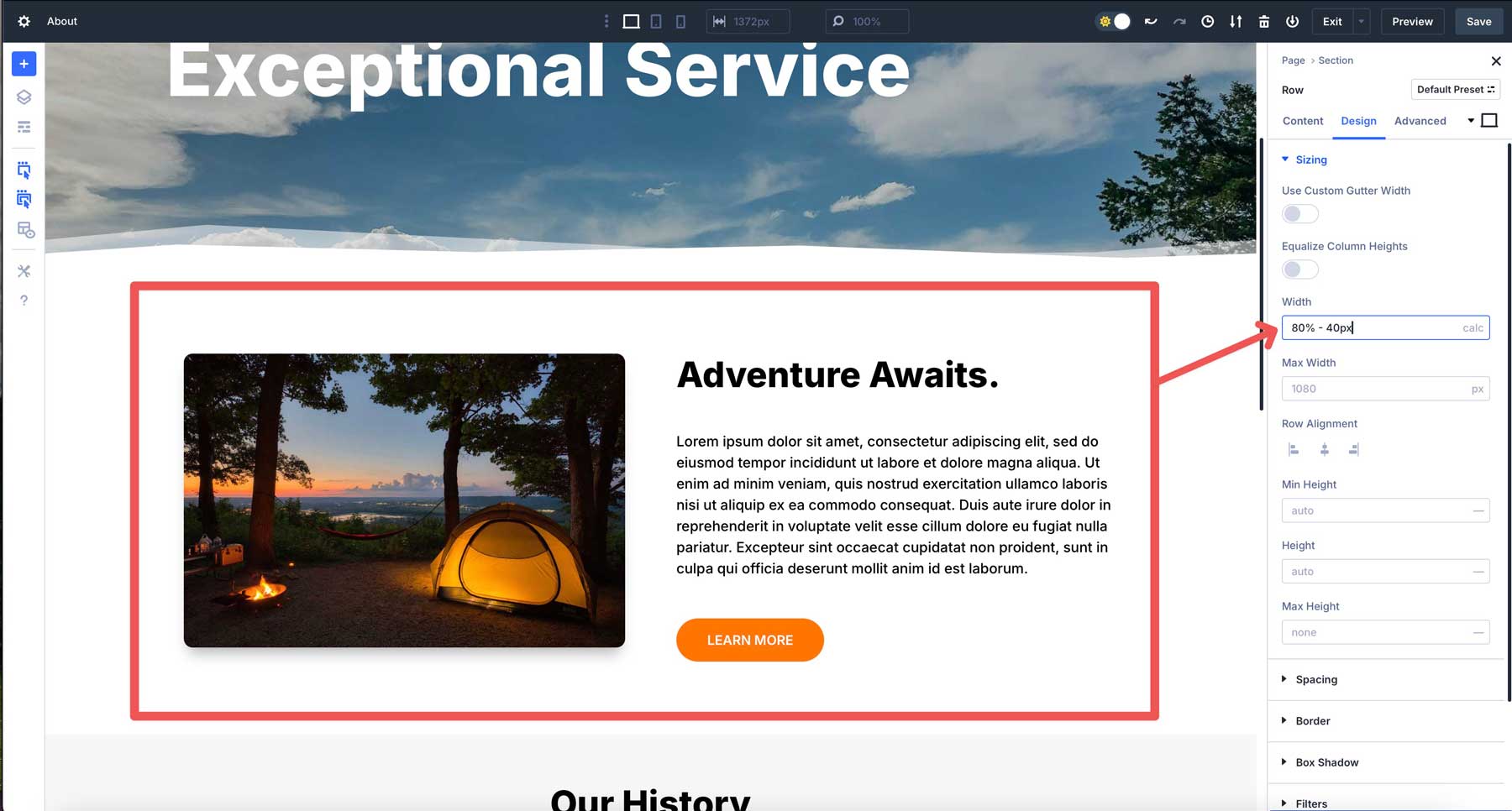
예를 들어, 섹션 컨테이너의 80%를 덮을 수있는 행을 원하지만 양쪽에 20px 간격을 남기고 싶다면 Calc (80% - 40px)을 사용하고 행의 정렬이 중앙으로 설정되어 있는지 확인할 수 있습니다. 이 접근법을 통해 행은 화면 크기에 적응하면서 양쪽에서 일관된 간격을 유지할 수 있습니다. 80% 너비는 물건을 유동적으로 유지하는 반면, 픽셀은 다른 중단 점에서 정확한 제어를 보장합니다.

그러나 Divi 5의 calc ()는 그 이상을 할 수 있습니다. 동적 간격을 위해 Divi 5에서 calc ()를 사용하는 방법에 대한 몇 가지 예를 살펴 보겠습니다.
뷰포트를 기반으로 한 동적 패딩
Divi 5에서 calc ()을 사용하여 행에 패딩을 추가 할 수 있습니다. 예를 들어, 화면과 함께 스케일링하는 패딩이 필요하다고 가정 해 봅시다. 정적 20px 패딩 대신 행의 디자인 탭으로 가서 패딩 설정을 찾아 Calc (20px + 2VW)를 입력하십시오. 이것은 20px로 시작하여 뷰포트 너비의 2%를 추가합니다. 여분의 중단 점이없는 유동적이고 비례 적 간격이며 모두 시각적 빌더에 직접 설정됩니다.
부정적인 마진과 calc ()가있는 겹치는 요소
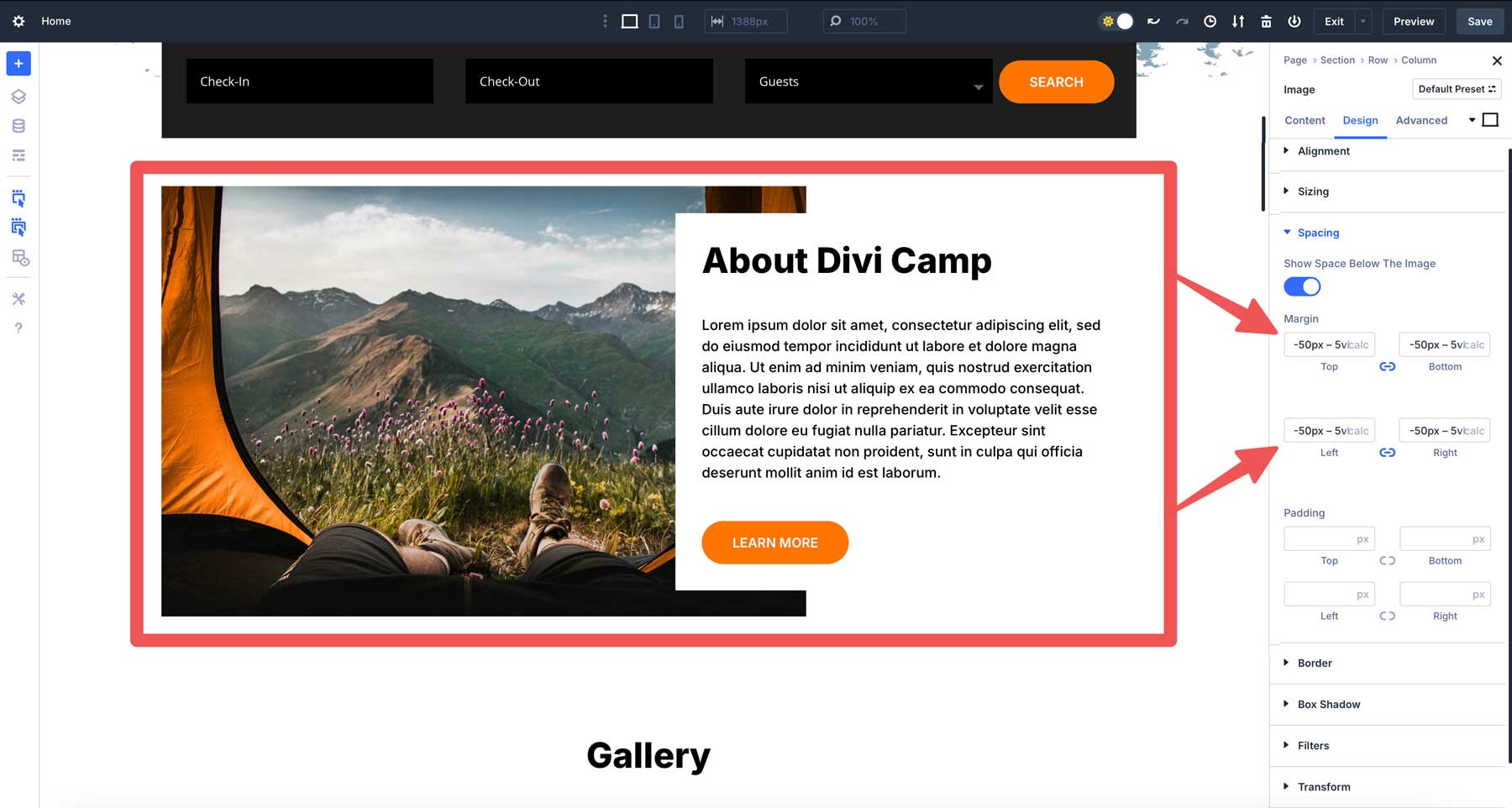
겹치는 디자인은 시선을 사로 잡으며 Calc ()는 Divi 5에서 반응을 보입니다. 이미지가 텍스트 모듈과 겹치는 이미지가있는 2 열 줄을 원한다고 가정 해 봅시다. 이미지의 여백 설정에서 calc (-50px-5vh)를 입력하십시오. -50px는베이스 오버레이를 설정하고 -5VH는 뷰포트 높이로 확장합니다.

컨텐츠 정렬을 가진 적응 형 패딩
사이드 바 및 기본 컨텐츠 영역이있는 Divi 5에서 3 열 레이아웃을 설계한다고 가정 해 봅시다. 고정 최소값을 유지하면서 세 번째 사이드 바의 패딩이 열의 너비에 적응하기를 원합니다. 열의 패딩 설정에서 CALC (10px + 3%)를 입력하십시오. 이렇게하면 10px베이스 패딩과 열 폭의 3%를 설정하여 비례 적 간격을 보장합니다. 사이드 바의 컨텐츠는 잘린 상태를 유지하여 중단 점 전체에 시각적으로 정렬됩니다.
섹션 높이 조정
calc ()가 편리한 또 다른 예는 섹션의 높이를 조정하는 것입니다. 뷰포트의 높이에 걸쳐 만들고 싶은 영웅 섹션이 있다고 가정 해 봅시다. 모든 화면에 가장 적합한 크기를 결정하지 않고 간단한 calc () 표현식을 사용하여 정의 할 수 있습니다. Divi 5에서는 드롭 다운 메뉴에서 Calc를 선택하고 섹션의 높이 필드 에 (100vh - 60px) 를 입력 할 수 있습니다. 이렇게하면 섹션 높이가 100vh (뷰포트 높이)로 설정되고 60px를 빼게됩니다.
글꼴 크기 설정
calc ()는 모든 장치에서 완벽하게 조정하는 텍스트 크기를 정의 할 수도 있습니다. 예를 들어 Divi 5의 제목 모듈 내에서 calc ()를 사용할 수 있습니다. 디자인 탭에서 제목 텍스트 크기 필드를 찾아 calc (5em + 1VW) 를 추가하십시오. 이로 인해 글꼴 크기는 기본 크기 5em + 1 뷰포트 너비로 설정되어 텍스트를 화면 크기로 약간 스케일링합니다.
Divi 5에서 calc ()를 사용하기위한 모범 사례
Calc ()는 훌륭한 도구이지만 다른 도구와 마찬가지로 지혜와 함께 사용해야합니다. 다음은 Divi 5에서 Calc를 최대한 활용하기위한 실용적인 팁입니다.
1. 기본 사항을 알아보십시오
방금 시작할 때 중첩 된 공식으로 거칠어지고 싶은 유혹이 있지만 간단한 표현은 조정하고 문제를 해결하기가 더 쉽습니다. 기본 사항을 마스터 한 다음 Calc (50% + 2 VW - 10px) 와 같은 더 복잡한 계산까지 레벨을 올리십시오. 50%는 상위 섹션의 너비 또는 높이를 설정합니다. 상대 단위이므로 컨테이너의 크기에 따라 스케일링됩니다. 예를 들어, 상위 요소의 폭이 1000px 인 경우 50%는 500px입니다. 부모가 500px로 수축하면 50%가 250px가됩니다.
계산의 + 2VW 부분은 뷰포트 너비를 나타냅니다. 여기서 1VW는 브라우저 창의 1%입니다. 따라서 2VW는 VW의 2%입니다. 계산 의이 부분은 상위 요소가 아닌 화면 크기에 따라 조정됩니다. 뷰포트가 1200px 너비 인 경우 2VW는 24px입니다. 600px 모바일 화면에서 12px입니다. 값을 사용자의 화면 크기에 묶는 방법입니다.
마지막으로, 방정식의 -10px 부분은 총계에서 고정 된 10 픽셀을 빼냅니다. % 또는 VW와 달리 PX는 화면이나 컨테이너 크기에 관계없이 항상 10px의 정적 장치입니다. 최종 결과를 정확하게 제어 할 수 있습니다.
2. 일관성에 대한 테스트 응답 성
calc ()는 적응성에 관한 것이지만 여전히 성능을 다시 확인해야합니다. Divi의 반응 형 미리보기 시스템을 사용하여 데스크탑, 태블릿 및 모바일 뷰 사이를 전환하십시오.

Calc (100VW - 80px) 과 같은 공식은 와이드 스크린 모니터에서 완벽하게 보일 수 있지만 전화기에서 너무 꽉 쥐어 짜낼 수 있습니다. 미리보기를 통해 간격이 완벽하고 일관되게 유지됩니다.
3. calc ()를 변수와 결합하십시오
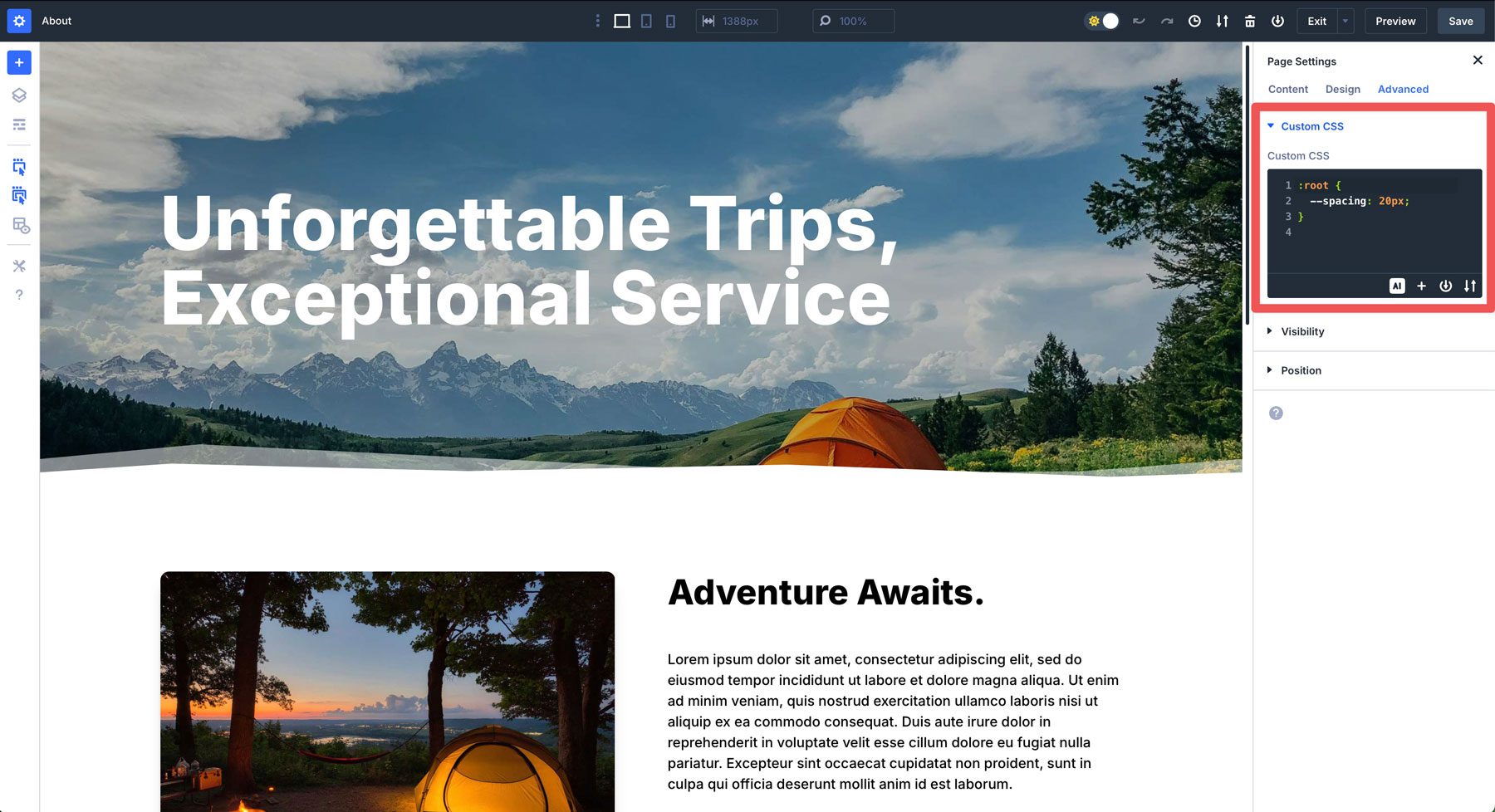
Divi 5는 또한 CSS 변수를 지원하며 calc ()와 아름답게 짝을 이룹니다. –Spacing과 같은 변수 정의 : 20px; 페이지의 CSS 설정에서.

그런 다음 calc (var (–spacing) * 2) 와 같은 calc () 표현식에서 사용할 수 있습니다. 나중에 사이트 전체 간격을 조정 해야하는 경우 변수를 한 번 업데이트 할 수 있으며 사용하는 모든 calc ()는 소송을 따릅니다.
4. 너무 복잡하지 않도록하십시오
calc () 함수를 사용하여 편안하면 수학 퍼즐로 바꾸는 것이 쉬워 질 수 있습니다. 물론, calc ()는 강력하지만 calc (calc (50% - 10px) + calc (2vw + 5px))와 같은 여러 기능을 중첩하면 작동하지만 대부분의 경우 중복됩니다. 마른적이고 읽기 쉬운 상태로 유지하면 미래의 자아 (또는 당신 뒤에 일 해야하는 사람)가 감사 할 것입니다.
이 포인터를 따르십시오. Calc ()는 런 어웨이 실험이 아니라 신뢰할 수있는 조수가 될 것입니다. 그것은 창의성과 통제 사이의 균형을 잡는 것입니다. Divi 5는 쉽게 갈 수 있습니다.
Divi 5에서 calc ()가있는 동적 레이아웃을 방출합니다
Divi 5의 Calc ()를 시각적 빌더에 통합하는 것은 큰 발전으로 간격이 매끄럽고 실시간 경험으로 바뀌 었습니다. 시간을 절약 할뿐만 아니라 새로운 수준의 창의성을 잠금 해제하는 것입니다. 유닛을 혼합하고, 뷰포트에 적응하고, 워크 플로우를 부드럽게 유지하면서 모든 것이 실시간으로 모이는 것을 볼 수 있습니다.
따라서 최신 Divi 5 알파를 다운로드하지 않았다면 지금은 시간입니다. 다이빙, 몇 가지 공식을 실험하고 Divi로 웹 사이트를 구축하는 방법을 어떻게 변형시키는 지 확인하십시오. 큰 영향을 미치는 작은 기능으로 Divi 5가 디자인 수명을보다 쉽고 효율적으로 만들기 위해 여기에 있음을 증명합니다.
