Divi 5에서 clamp ()를 사용하여 유체 반응 형 타이포그래피를 만듭니다.
게시 됨: 2025-04-13Divi 5는 이제 CSS Clamp ()를 사용하여 유체 타이포그래피를 지원합니다. 이것은 반응 형 디자인의 큰 진전이며 웹 사이트 구축의 속도와 품질을 극적으로 향상시킬 것입니다. 여기서 나는 당신이 이것을 읽기 전에 그것에 대해 아무것도 알지 못하더라도 Divi 5에서 clamp ()를 사용하는 방법을 보여 드리고 싶었습니다.
이론과 적용 방법을 이해하기 위해 함께 읽으십시오. 또한 클램프 () 계산을 훨씬 쉽게 만들 수있는 유용한 도구에 연결합니다.
- 1 Clamp () 대 응답 형 타이포그래피를위한 미디어 쿼리
- 1.1 Divi 5 Clamp ()를 지원하는 타이포그래피 요소
- 2 Clamp () 작동 방식
- 2.1 클램프에서 CSS 단위 이해 ()
- 2.2 선호하는 값이 클램프 ()에 미치는 영향
- 3 Divi와 타이포그래피에 Clamp ()를 사용합니다
- 4 오늘 Divi 5 경험으로 뛰어 들었습니다
응답 형 타이포그래피에 대한 클램프 () 대 미디어 쿼리
미디어 쿼리는 중단 점 크기에 따라 타이포그래피의 크기를 변경할 수 있습니다. 페이지가 확장되거나 다운되어 다음 정의 된 중단 점을 누르면 미디어 쿼리는 그들과 관련된 스타일을 자동으로 적용합니다. 따라서 3 개의 중단 점 (모바일, 태블릿, 데스크탑)이있는 경우 각 중단 점에서 텍스트가 변경 될 수 있습니다.
이것은 정말로 잘 작동하며 많은 웹 디자이너가 사용하는 데 사용 된 것입니다. 그러나 유동적이지 않아 767px 뷰포트 너비에서 1 글꼴 크기가 100px가 크지 만 776px는 즉시 56px로 떨어질 수 있음을 의미합니다 (이 중단 점이고 둘 다에 할당 된 H1 값).
반면에 Clamp ()를 사용하면 작은 화면에 작은 타이포그래피를 사용하여 화면 뷰포트가 확장 될 때 확장 할 수 있습니다. 이 비디오는 H1의 3 개의 글꼴 크기와 유사한 사이징 컨벤션으로 3 개의 중단 점을 설정하지만 대신 Clamp ()에서 수행됩니다.
이 예에서, Clamp ()는 갑작스런 점프없이 30px에서 100px로 부드럽게 전환되는 반면, 다양한 중단 점에서 간단한 픽셀 선언은 단일 픽셀 너비의 과정에서 큰 변화를 일으 킵니다. 결과적으로 어느 쪽이든 선택의 최소/최대 글꼴 크기가 있지만 Clamp ()를 사용하면 글꼴이 훨씬 더 반응이 좋으며 화면 크기에 따라 더 좋아 보입니다. 나는 대부분의 화면 크기에서 잘 보이도록 하드 코드 글꼴 크기를 얻기 위해 Divi의 7 가지 중단 점을 모두 사용해야합니다.
Clamp ()를 지원하는 Divi 5 타이포그래피 요소
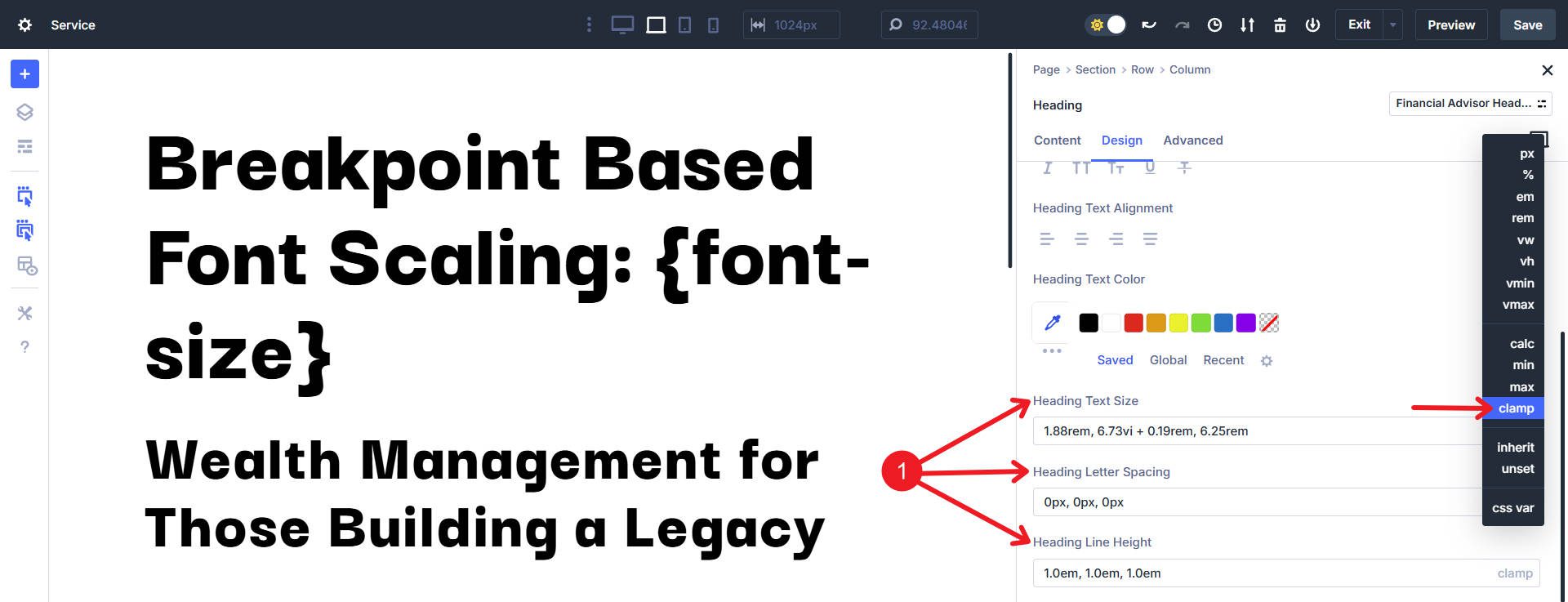
Divi 5에서는 타이포그래피 설정과 함께 Clamp ()를 가장 많이 사용할 것입니다. 특히 Clamp ()를 사용하여 설정할 수 있습니다.
- 글꼴 크기 (가장 일반적인 사용)
- 라인 높이
- 문자 간격
이를 통해 타이포그래피 설정에 대한 중단 점 선언을 설정하지 않고 읽을 수 있고 반응 형 타이포그래피가 제공됩니다. 따라서 이것은 더 유동적 인 디자인을 만들뿐만 아니라 빌드 시간 속도를 높이고 있습니다.

글꼴 크기, 문자 간격 및 라인 높이는 제목 및 신체 타이포그래피 모두에 사용할 수 있습니다.
클램프 () 작동 방식
clamp () 함수는 세 가지 값을 사용합니다.
clamp(min-value, preferred-value, max-value)
각 값은 쉼표로 분리되며 각 값은 특정 역할을 수행합니다.
최소값 : 이것은 가장 작은 허용 크기입니다. 화면이 아무리 작더라도 글꼴이 아래로 줄어들지 않습니다.
우선 가치 : 이것은 이상 또는 "대상"크기입니다. 일반적으로 동적 단위 또는 수학 기능 (calc ())을 사용하여 최소와 최대 사이에서 유동적으로 확장합니다.
최대 값 : 이것은 가능한 가장 큰 크기를 설정합니다. 거대한 화면에서도 요소 가이 값을 초과하지 않습니다.
클램프 ()의 CSS 단위 이해
단위는 clamp () 스케일링에 큰 영향을 미칩니다.
- px (픽셀) : 절대 단위; 고정되고 안정적인 크기. 명확한 경계를 설정하기 위해 최소/최대 값에 유용합니다.
- REM : 루트 글꼴 크기를 기준으로 상대 단위. 사용자의 브라우저 글꼴이 변경되면 그에 따라 REM 스케일이 있습니다. 접근성에 적합합니다.
- VW (Viewport Width) : 화면 너비를 기준으로 스케일링하는 동적 장치. 유체 스케일링을 생성하기 위해 선호하는 값에 이상적입니다.
- VH (Viewport Height) : VW와 비슷하지만 높이. 오른쪽에서 왼쪽 대신 위에서 아래로 인쇄하는 언어로 작업하지 않는 한 덜 유용합니다 (또는 그 반대로).
- EM : 상위 요소의 글꼴 크기와 관련하여보다 제어 된 반응 형 스케일링에 이상적입니다.
- 그리고 당신이 편안하게 사용하는 모든 단위.
일반적으로 Min 및 Max는 PX/REM과 같은 절대 또는 안정적인 단위를 사용하는 반면, 선호하는 값은 VW/% 또는 반응 형 스케일링과 같은 수학 기능을 사용합니다.
선호되는 값이 클램프 ()에 미치는 영향
선호되는 값은 clamp ()가 진정으로 빛나는 곳입니다. 텍스트가 어떻게 유지되는지 정의합니다.
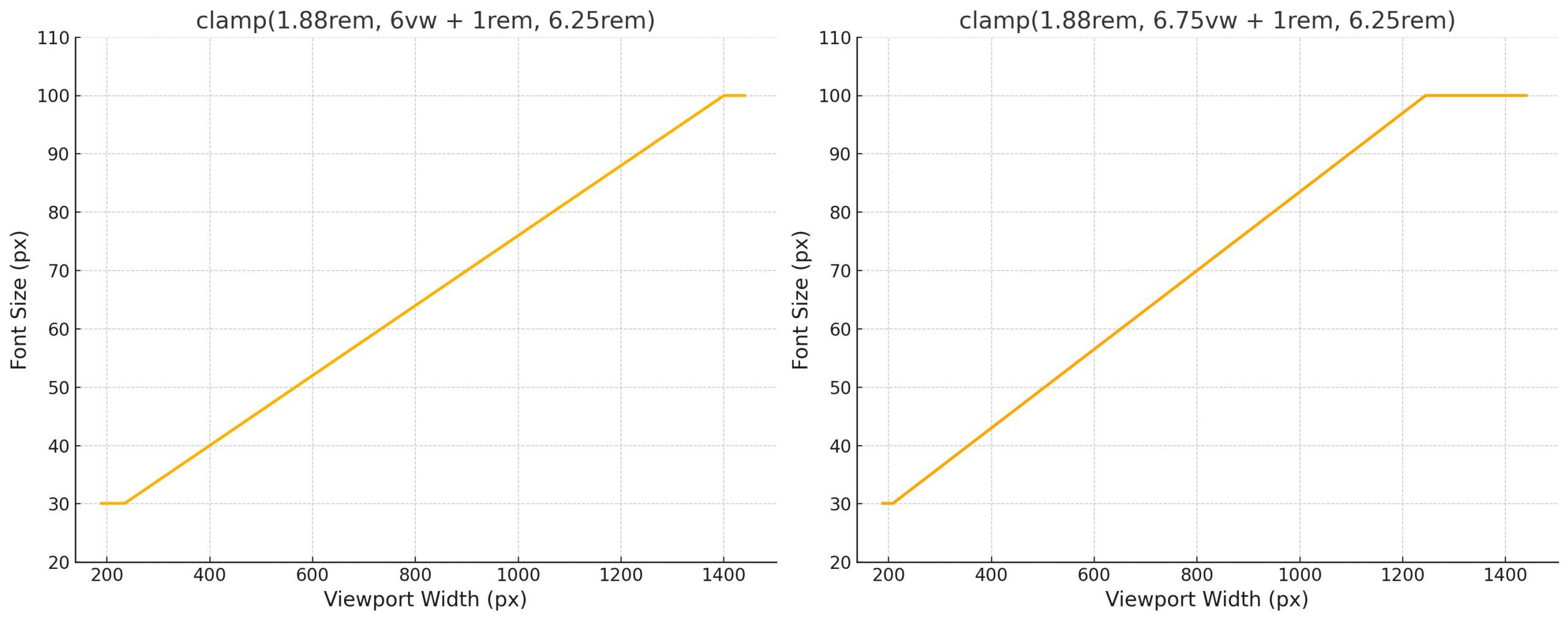
우선 값이 높을수록 요소가 최대 클램프 한계에 더 빨리 도달한다는 것을 의미합니다. 이것은 빠르게 혼란스러워 지지만 (VW 및 REM과 같은 것은 상대 단위이기 때문에), 선호하는 값에서 약간 다른 VW 승수를 사용하는 두 개의 유사한 clamp () 함수를 보여주고 싶었습니다. 제목은 값이 작은 값을 가지고 있습니다. 제목의 실제 크기를 뷰포트 스케일 (노란색으로 강조 표시)으로 보냅니다.
더 낮은 우선 값은 더 높은 선호 값 (스케일링시 더 빨리)보다 곧 더 넓은 뷰포트에서 최소 값으로 떨어집니다. 더 높은 값에 대해서는 역수가 사실이며, 이는 더 작은 화면 너비에서 최대 값에 도달합니다 (스케일링시 더 빨리).
다음은이 인스턴스에서 무슨 일이 일어나고 있는지에 대한 그래프 뷰입니다.


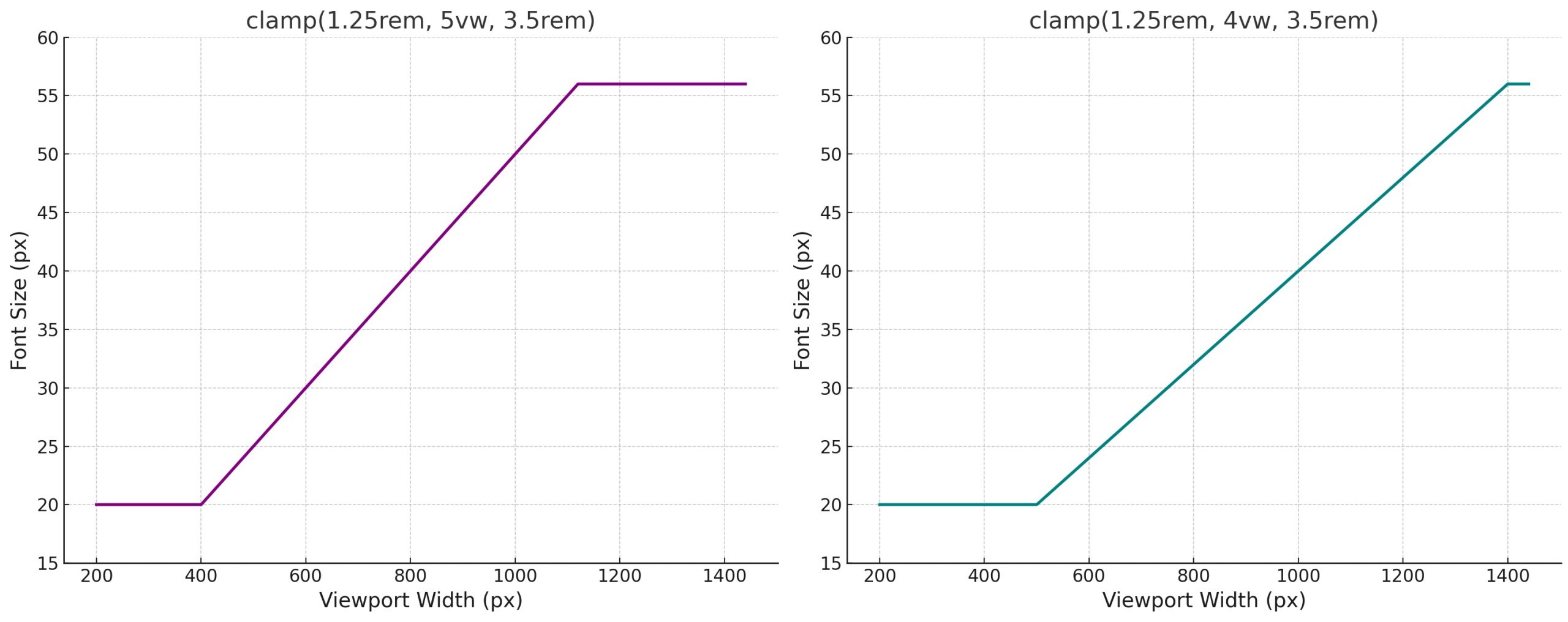
데모를 위해, 여기에 약간 다른 두 개의 간단한 클램프 () 함수를 비교하는 또 다른 그래프가 있습니다.

다시 말하지만, 이것은 복잡하다고 느끼지만 실제로는 훨씬 적습니다. CSS 클램프를 지원하는 타이포그래피 크기 생성기를 사용하는 것이 좋습니다. 내가 가장 좋아하는 것 중 하나는 유체 유형 스케일 계산기입니다. 시도하려는 값을 제공하며 클램프 함수로 자동으로 CSS 변수를 생성합니다. 슈퍼 snazzy!

아래로 스크롤하여 화면 너비에 따라 타이포그래피가 어떻게 스케일링되는지 확인할 수 있습니다.
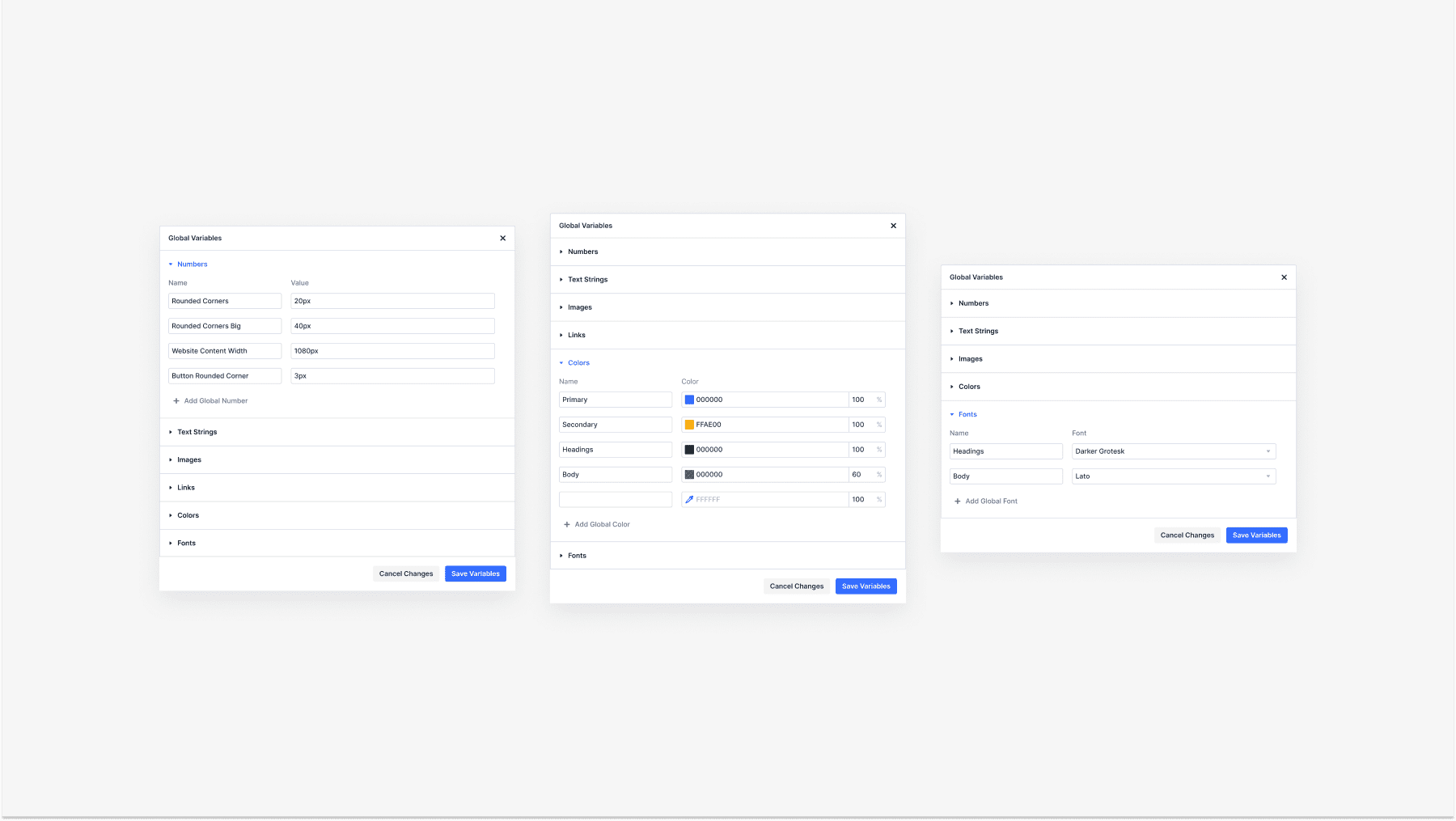
그리고 곧 Divi 5의 디자인 변수에 CSS 변수를 저장하고 별도의 CSS 스타일 시트에 의존하지 않고 사전 설정에서 쉽게 호출 할 수 있습니다.

두 개의 브라우저 탭에서 발전기를 열는 것이 가장 좋습니다. 첫 번째에서는 발전기를 사용하여 제목 크기 만 생성하십시오. 두 번째 탭에서는 신체 텍스트 타이포그래피 크기를 만드는 데 사용하십시오. 이런 식으로, 당신은 같은 일로 두 세트를 만들려고하지 않습니다 (특히 그렇게 잘 작동하지 않습니다). 더 작은 버전의 제목과 텍스트를 만들어야하는 경우 생성기의 별도 인스턴스를 사용하여이를 작성하십시오. 마지막으로, 이름 지정 규칙이 귀하에게 적합하고 동일한 var 이름을 두 번 사용하지 않도록하십시오.
Divi를 사용한 타이포그래피에 클램프 ()를 사용합니다
Clamp ()를 실제로 보자. 다음은 Divi를 사용하여 전체 웹 사이트에 타이포그래피를 설정하는 한 가지 방법입니다.
제목 및 제목에 클램프 ()를 적용합니다
위의 특집을 쉽게 사용하는 유체 유형 스케일 생성기를 사용할 것입니다. 이것은 내가 만든 clamp ()를 사용하여 유체 타이포그래피 세트 중 하나입니다. 이와 같은 Vars를 사용할 수 있지만 기본 옵션 그룹 사전 설정에서 직접 값을 사용하여 Divi를 최대한 사용하는 방법을 보여줍니다.
:root {
--divi-sm-body: clamp(0.8rem, 0.11vi + 0.77rem, 0.94rem);
--divi-button: clamp(1rem, 0.2vi + 0.95rem, 1.25rem);
--divi-body: clamp(1.25rem, 0.33vi + 1.17rem, 1.67rem);
--divi-h6: clamp(1.56rem, 0.53vi + 1.43rem, 2.22rem);
--divi-h5: clamp(1.95rem, 0.81vi + 1.75rem, 2.96rem);
--divi-h4: clamp(2.44rem, 1.2vi + 2.14rem, 3.95rem);
--divi-h3: clamp(3.05rem, 1.77vi + 2.61rem, 5.26rem);
--divi-h2: clamp(3.81rem, 2.56vi + 3.18rem, 7.01rem);
--divi-h1: clamp(4.77rem, 3.66vi + 3.85rem, 9.35rem);
}
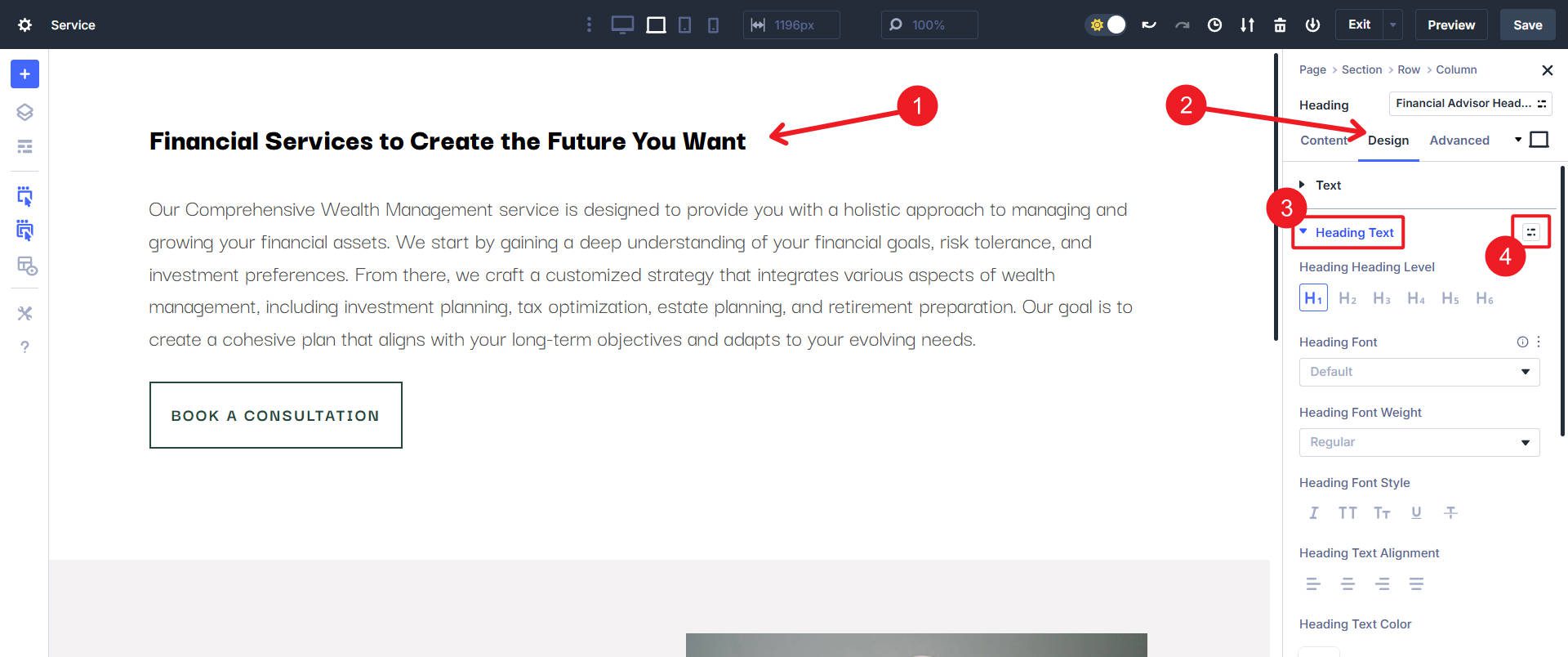
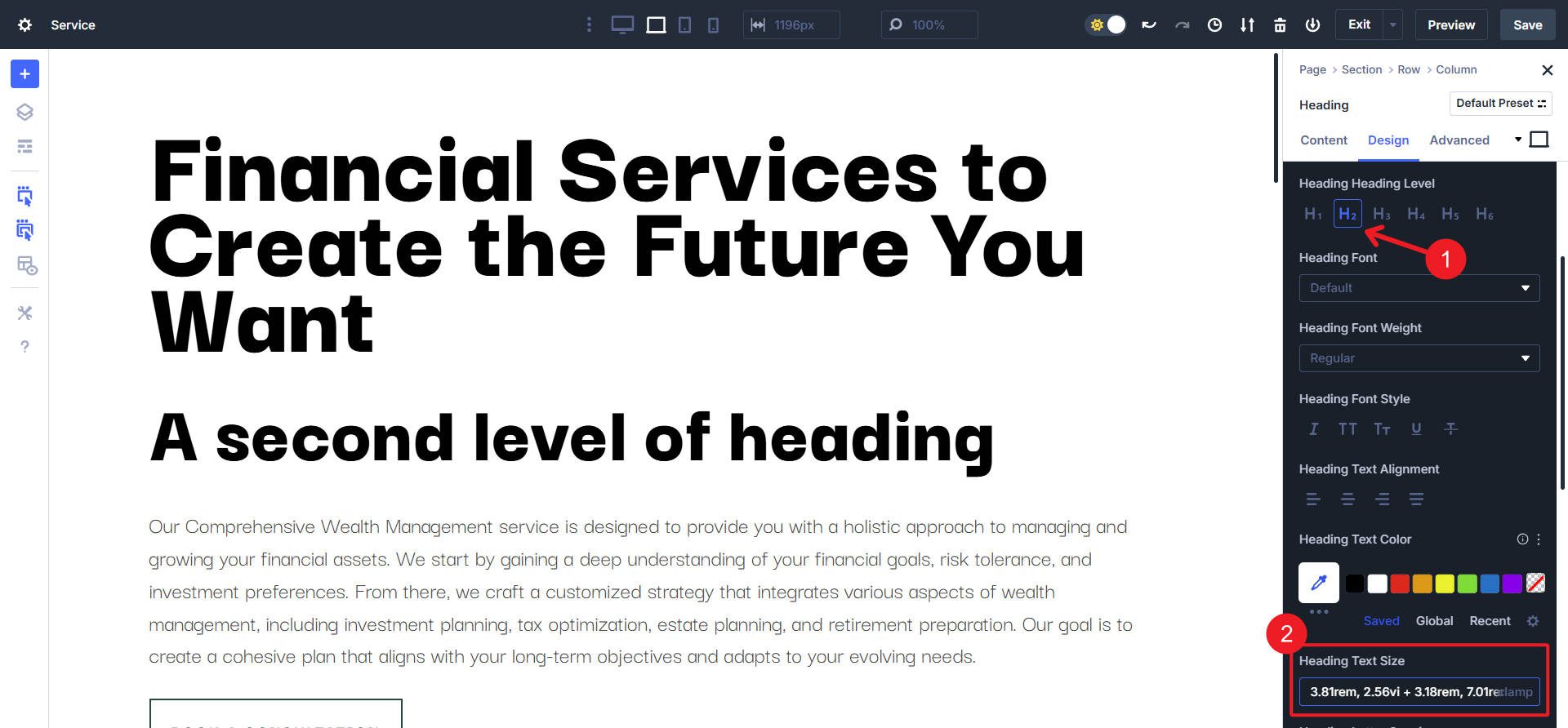
먼저 각 제목/제목 수준에 대한 기본 옵션 그룹 사전 설정을 만듭니다. 이렇게하려면 제목 또는 제목이있는 모듈을 클릭하십시오 (모듈마다 약간 다른 이름을 가지고 있지만 옵션 그룹을 공유합니다). 디자인 탭에서 제목 텍스트 또는 제목 텍스트를 찾으십시오. 옵션 그룹 사전 설정 아이콘을 클릭하십시오.

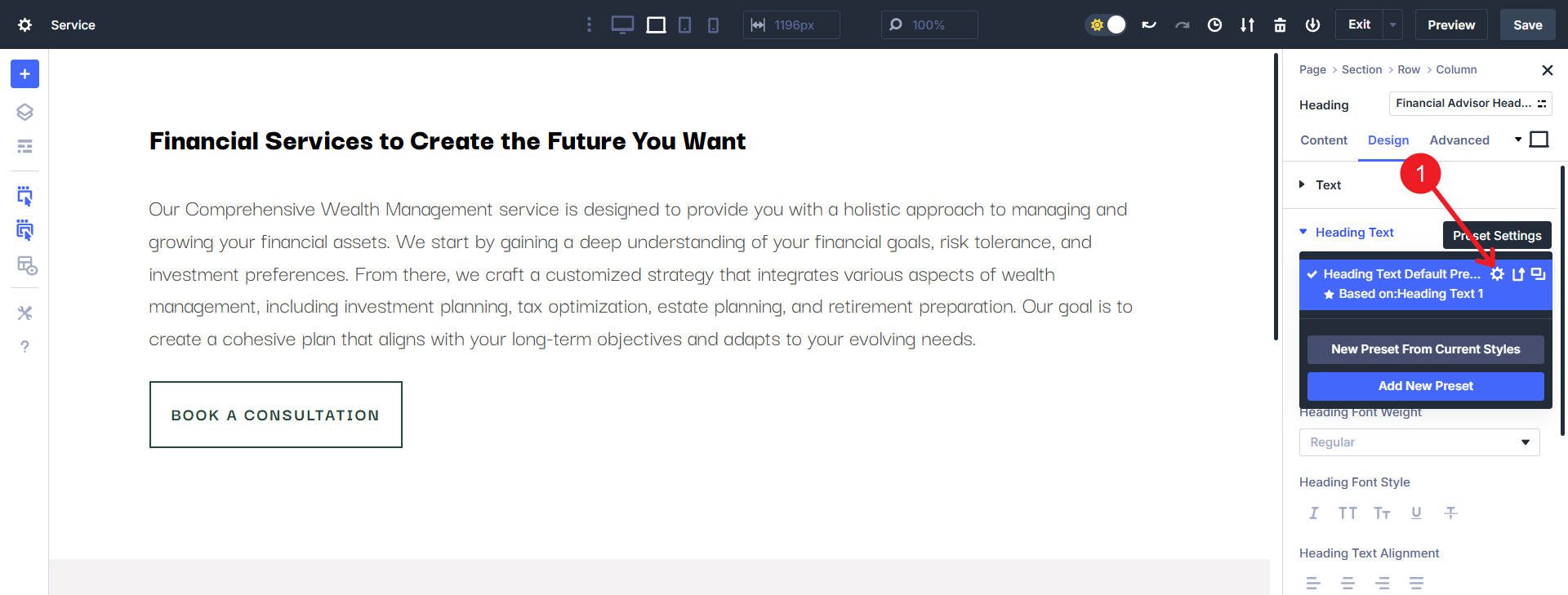
여기에는 최소한 기본 옵션 그룹 사전 설정 메뉴가 표시됩니다. 우리는 계속해서 H1에 기본 OG 사전 설정을 사용합니다. " Gear "아이콘을 클릭하여 OG 사전 설정 설계 설정을 엽니 다. 이후 단계에서는 각 제목 수준 (H1-H6)에 대해 더 많은 OG 사전 설정을 생성합니다.

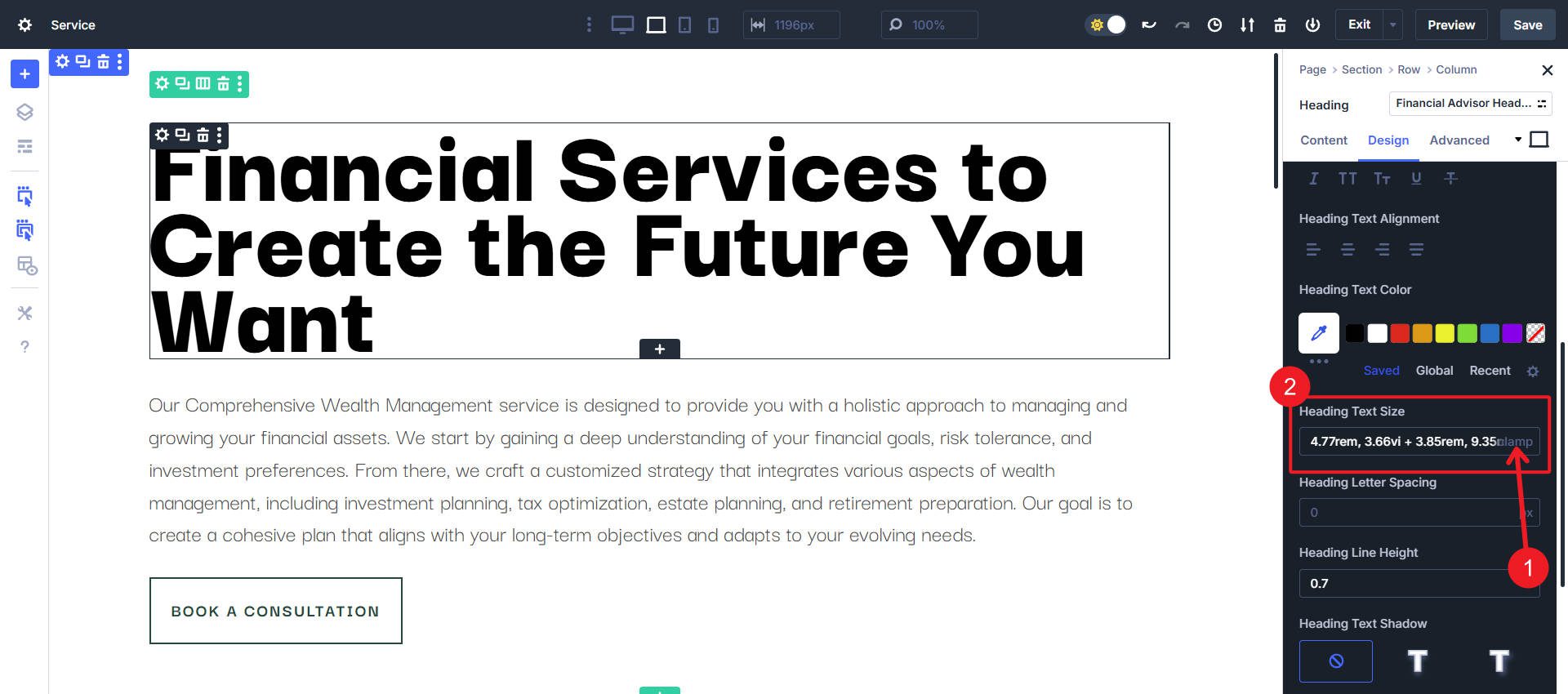
Light Mode에서 Dark Mode까지의 역에서 작동하는 옵션 그룹 (또는 Dark Mode에서 시작한 경우 그 반대로)을 알 수 있습니다. 이는 어떤 디자인 컨텍스트에 있는지 알 수있는 유용한 방법입니다. 제목 텍스트 크기 로 스크롤하여 선호도의 클램프 () 값을 붙여 넣습니다. 우리의 경우, 우리는 이것을 H1에 사용하고 있습니다.
clamp(4.77rem, 3.66vi + 3.85rem, 9.35rem)
아래로 스크롤하고 저장을 클릭하십시오. 그렇지 않으면 OG 사전 설정을 성공적으로 적용하지 않습니다.

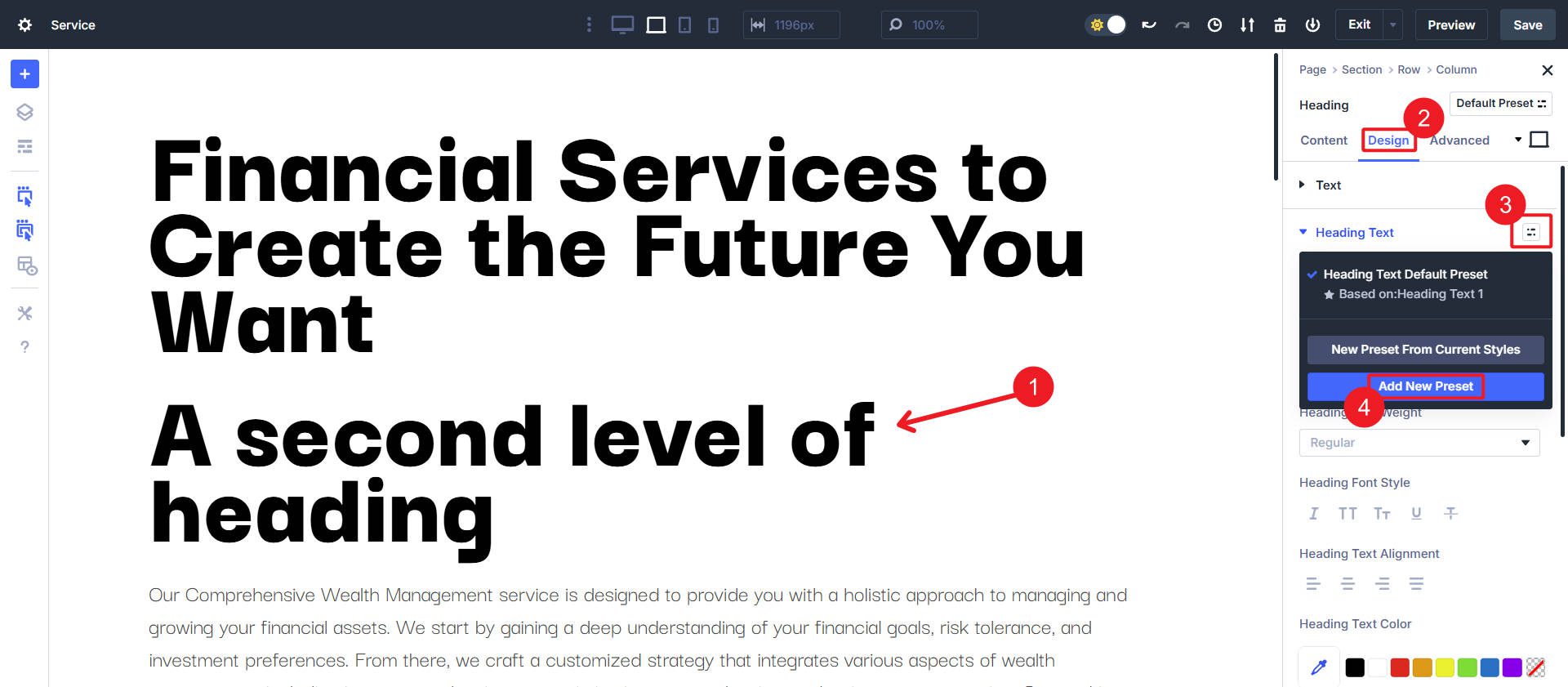
이제 우리는 모든 제목 수준을 계속할 것입니다. 다음 제목 수준 (H2)을 보여 드리겠습니다. 이전과 동일한 방법을 통해 OG 사전 설정 영역으로 이동하면 이번에는 새 사전 설정을 추가하십시오 .

OG 사전 설정이 H2S에서 사용하려면 생성기 에서이 clamp () 함수를 사용합니다.
clamp(3.81rem, 2.56vi + 3.18rem, 7.01rem);
제목 수준 선택 영역에서 H2 옵션을 선택하십시오. 그런 다음 Clamp () 값을 제목 텍스트 크기 에 붙여 넣으면 해당 OG 사전 설정을 사용하여 H2 제목의 크기를 설정합니다.

거기에서 당신은 당신의 제목 수준을 계속할 것입니다. 또한 신체 텍스트의 크기와 버튼 텍스트와 같은 것들을 설정할 수도 있습니다. 많은 모듈에는이 clamp () 값을 사용할 수있는 특수 유형의 텍스트가 있지만 일부는 양식 모듈 레이블 또는 블로그 게시물 메타 텍스트와 같은 몇 가지를 더 만들 수 있습니다.
CSS 변수를 사용하려면 동일한 정확한 단계 (테마 옵션> CSS 에 글꼴 크기 변수를로드했다고 가정)를 따르지만 Clamp () 값을 붙여 넣는 대신 VAR (“–divi-h1”또는 사용 선택한 이름을 붙여 넣을 수 있습니다).
오늘 Divi 5 경험으로 뛰어 들었습니다
Divi 5는 방해물 속도로 기능을 추가하고 있습니다. 반응 형 중단 점, 모든 고급 CSS 장치 및 옵션 그룹 사전 설정은 새로 개발 된 인프라의 첫 번째 과일 중 일부일뿐입니다.
Divi로 전문성 웹 사이트를 구축하는 것이 훨씬 더 쉽고 강력 해지고 있습니다. 새로운 경험을 시험해 보는 것이 더 흥분 할 수 없었습니다. CSS 클램프는 Divi 사용자가 요청한 많은 기능 중 하나 일뿐입니다. 따라서 최신 Divi 5 알파를 다운로드하지 않았다면 지금은 시간입니다.
전체 빌드에서 다양한 CSS 기능을 시도하여 새로운 디자인 가능성을 여는 방법을 확인하십시오. 이 작은 기능은 강력한 영향을 미치며 Divi 5는 디자인 프로세스를 그 어느 때보 다 개선하도록 설계되었음을 증명합니다.
