Divi 5의 CSS 변수를 사용하여 스타일을 더 빨리 관리합니다.
게시 됨: 2025-04-26CSS 변수는 Divi의 Advanced Units 기능 업데이트의 일부입니다. 그들은 사이트의 모양을 관리하는 빠르고 유연한 방법을 제공하며 사용자 정의 설정으로 작업하는 개발자와 디자이너에게 특히 유용합니다.
Divi 5의 설계 변수가 릴리스되면 이제 많은 동일한 결과가 빌더 내부에서 직접 달성 될 수 있습니다. 그러나 여전히 CSS 변수는 많은 시나리오에서 엄청나게 도움이됩니다. 특히 어린이 테마를 사용하거나 전 세계적으로 스타일이 정의되거나 고급 제어가 필요한 경우.
수십 개의 제목, 버튼 및 간격 규칙이있는 사이트를 구축한다고 상상해보십시오. 그런 다음 고객은“모든 것을 10% 더 크게 만듭니다”라고 말합니다. 변수가 없으면 몇 시간의 수동 업데이트가 있습니다. CSS 변수 또는 Divi의 기본 디자인 변수를 사용하면 한 번의 조정이 작업을 수행합니다.
CSS 변수의 작동 방식을 살펴 보겠습니다!
Divi 5는 새로운 웹 사이트에서 사용할 준비가되었지만 기존 웹 사이트를 Divi 5로 변환하는 것은 권장하지 않습니다.
- 1 CSS 변수는 무엇이며 Divi 5에서 어떻게 작동합니까?
- 2 Divi 5가 사전 설정이있을 때 CSS 변수를 사용하는 이유는 무엇입니까?
- 2.1 CSS 변수로 현장 전체 제어 잠금을 해제하십시오
- 3 Divi 5에서 CSS 변수 설정
- 3.1 CSS 변수를 정의하는 방법
- 3.2 Divi에서 변수 적용 5
- 3.3 간격을 위해 CSS 변수를 사용하십시오
- 4 최대 효율을 위해 CSS 변수를 사전 설정과 결합합니다
- 5 Divi 5에서 더 빠른 스타일 관리를 달성합니다
CSS 변수는 무엇이며 Divi 5에서 어떻게 작동합니까?
CSS 변수를 사용하면 색상이나 크기와 같은 값을 한 곳에 저장하고 사이트의 어느 곳에서나 재사용 할 수 있습니다. 그들은 시간을 절약하고 디자인을 일관되게 유지하는 지름길과 같습니다. 예를 들어, –padding : 20px와 같은 변수를 정의 할 수 있습니다. 한 번은 웹 사이트를 통해 균일 한 패딩을 만들기 위해 어디에서나 사용하십시오.
Divi 5에서는 CSS 변수가 고급 장치 및 설계 변수와 같은 새로운 도구 덕분에 사용하기가 더 쉬워지며, 변수 입력을 시각적 빌더에 직접 가져옵니다. 글꼴 크기 조정, 색상 설정 또는 간격 조정에 관계없이 Divi를 사용하면 모듈 설정의 입력 필드를 통해 변수를 활용할 수 있습니다. 마법사를 코딩하는 것이 아닙니다. Divi의 인터페이스에 편안한 사람은 누구나 연주를 시작할 수 있습니다. 결과는 사이트 스타일을 쉽게 관리하는 더 빠르고 유연한 방법입니다.
Divi 5가 사전 설정이있을 때 CSS 변수를 사용하는 이유는 무엇입니까?
당신이 한동안 Divi를 사용하고 있다면, 당신은 아마도 사전 설정 시스템을 좋아할 것입니다. Divi 5의 사전 설정은 설계 프로세스 속도를 높이기에 좋습니다. 그러나 현재 CSS 변수가 믹스에 있으면 사전 설정이 이미 많은 일을 할 때 왜 사용합니까? 그것을 분해하고 이러한 접근 방식이 어떻게 함께 작용하여 워크 플로우를 더 매끄럽게 만듭니다.
먼저, 사전 설정에 빠르게 새로 고침됩니다. Element Presets는 사용자 정의 색상, 글꼴 및 호버 효과가있는 재사용 가능한 블러브와 같은 완전히 스타일의 모듈 디자인을 저장하기위한 사이트입니다. 몇 번의 클릭만으로 웹 사이트는 많은 노력없이 설계 일관성을 달성합니다.
그런 다음 옵션 그룹 사전 설정이있어 한 걸음 더 나아갑니다. 이를 통해 타이포그래피 설정 또는 테두리 디자인과 같은 특정 스타일에 대한 모듈 식 스타일을 저장하고 다른 요소에 걸쳐 혼합하고 일치시킬 수 있습니다. 이 사전 설정 유형은 함께 웹 사이트의 모든 반복되는 측면을 관리 할 수있는 빠르고 체계적인 방법을 제공합니다.
사전 설정은 재사용성에 강력하지만 본질적으로 정적입니다. CSS 변수를 참조하지 않고 사전 설정이 구축 된 경우 글로벌 스타일을 업데이트하면 각 사전 설정이 수동으로 다시 방문하는 것을 의미합니다. 거래 차단기는 아니지만 사이트 전체의 변화가 덜 역동적입니다. 그것이 CSS 변수가 등장하는 곳입니다.
CSS 변수로 사이트 전체 제어 잠금을 해제하십시오
CSS 변수를 사용하면 이길 수없는 글로벌 제어를 얻을 수 있습니다. –spacing : 40px와 같은 것을 정의하십시오. 한 번 사이트에서 사용하고 변경할 시간이되면 한 줄의 코드 라인을 업데이트하면 모든 인스턴스가 즉시 조정됩니다. 또한 글꼴 크기를 제어하는 데 사용될 수 있습니다. 예를 들어, 각 제목 레벨 (H1-H6)에 대한 변수를 설정 한 다음 사이트의 모든 제목을 즉시 업데이트하기 위해 필요에 따라 값을 조정할 수 있습니다.
CSS 변수는 사전 설정 또는 Divi 5의 새로운 디자인 변수를 대체하지 않습니다. 한 번에 재사용 가능하고 조절할 수있는 하이브리드 설정에 사전 설정 내부의 변수를 사용한다고 상상해보십시오.
프로 팁 : CSS 변수는 자동으로 응답하지 않습니다. 모바일의 글꼴 크기 변경과 같은 반응 형 스타일을 관리하는 경우 테마 옵션에서 변수를 미디어 쿼리와 페어링하는 것을 고려하십시오.
Divi 5에서 CSS 변수 설정
시작하는 것은 간단합니다. 따라 가기 쉽게하기 위해 Divi의 Financial Advisor Starter 사이트를 사용하겠습니다.
CSS 변수를 정의하는 방법
Divi 5에서 CSS 변수를 설정하는 두 가지 쉬운 방법이 있습니다. Divi의 테마 옵션 또는 개별 페이지 설정에 배치 할 수 있습니다. 선택한 방법에 관계없이 변수는 다음과 같이 래핑 해야합니다. 예를 들어, 전체 웹 사이트에 대한 통합 제목 스타일을 원한다면 Divi> 테마 옵션> 사용자 정의 CSS 로 탐색하여이를 정의 할 수 있습니다.

:root {
--text-size-h1: 72px;
--text-size-h2: 60px;
--text-size-h3: 48px;
--text-size-h4: 38px;
--text-size-h5: 30px;
--text-size-h6: 24px;
}
또는 페이지 설정> 고급> 사용자 정의 CSS 에서 페이지 설정에 CSS 변수를 배치 할 수 있습니다. 여기에 정의 된 변수는 다른 곳에서 복제되지 않는 한이 특정 페이지의 요소에만 영향을 미칩니다.


Divi 5에서 변수 적용
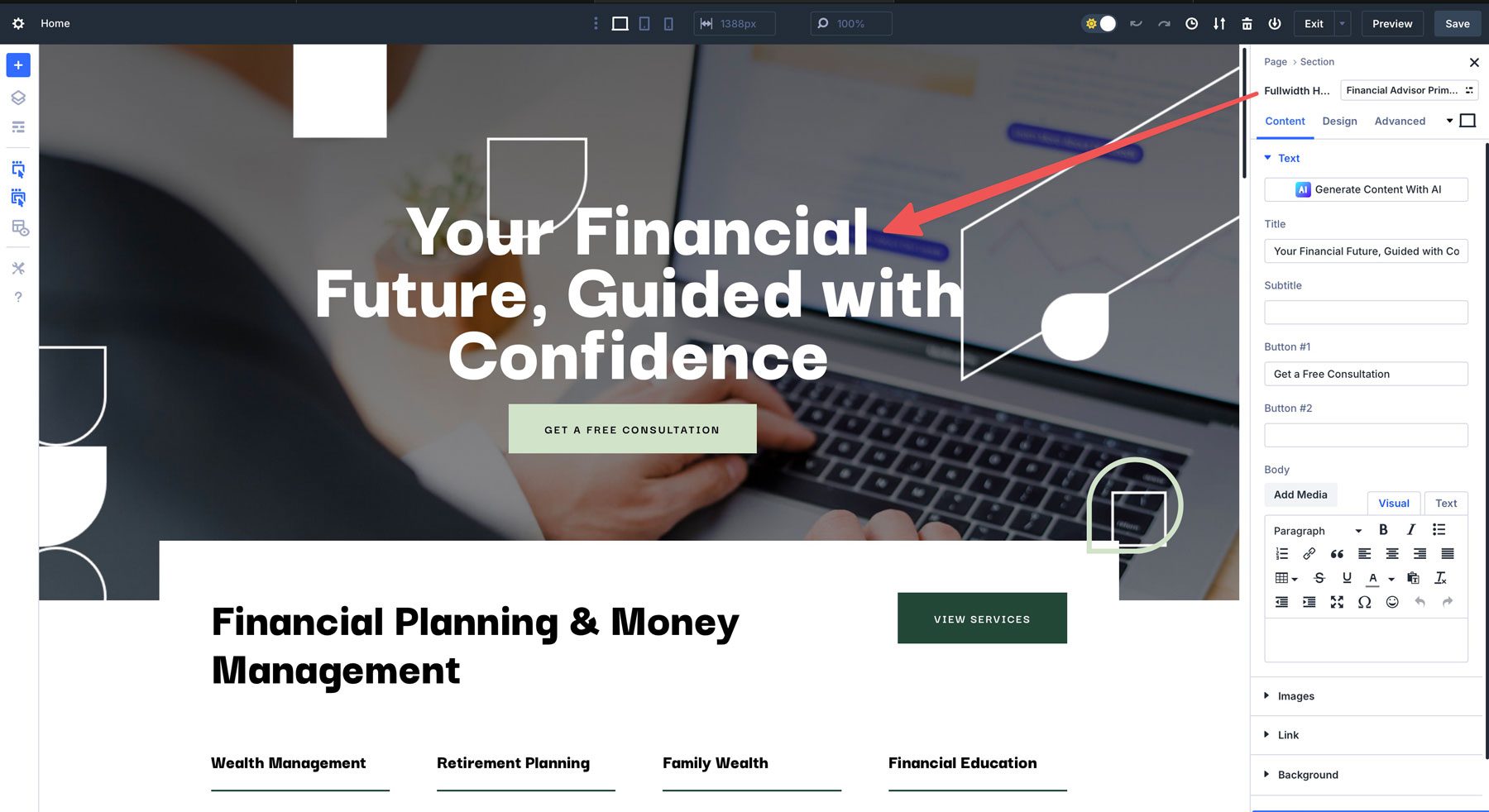
이러한 변수를 제목에 적용하려면 Visual Builder를 열고 Hero Section의 Fullwidth 헤더 모듈 의 페이지의 첫 번째 H1 제목으로 이동하십시오.

다음으로 디자인 탭으로 이동하여 제목 텍스트 설정을 찾으십시오.

제목 텍스트 크기 필드에서 var (–Text-Size-H1)를 추가하십시오.

일단 추가되면 텍스트는 변수에 정의 된대로 72px로 업데이트됩니다.
사이트 스타일에 CSS 변수를 사용하는 데있어 가장 큰 장점은 얼마나 쉽게 업데이트 할 수 있는지입니다. 예를 들어, H2의 변수가 너무 크다는 것을 알게되면 Divi의 테마 옵션으로 수정하여 사이트 전체에서 업데이트됩니다.
이 설정은 더 빠르고 똑똑한 스타일 관리를위한 기초를 제시합니다. 제목에 대한 CSS 변수를 할당하는 것 외에도 사전 설정과 결합하여 사이트의 스타일을 더 쉽게 업데이트 할 수 있습니다.
간격에 CSS 변수를 사용하십시오
Divi 5의 CSS 변수는 글꼴 크기 이상의 것을 제어 할 수 있습니다. 예를 들어, 여러 모듈에서 일관된 패딩 또는 여백을 얻는 데 사용할 수 있습니다. 변수는 디자인을 통합 할 수 있으며 Divi 5는 쉽게 만듭니다. Divi의 테마 옵션에서 간격 변수를 정의하여 시작하십시오.
:root {
--spacing: 40px;
}
홈페이지의 Visual Builder로 돌아가서 행을 선택하고 블러 브를 클릭하고 디자인 탭을 찾은 다음 간격 필드를 찾습니다.

필드에 var (–spacing) 를 배치하고 Divi가 간격 변수를 blurb에 적용하는 것을 지켜보십시오.
이제 텍스트 및 간격을 위해 변수가 작동하는 것을 보았으므로 효율성을 높이기 위해 사전 세트와 결합하여 한 단계를 밟아 봅시다.
최대 효율을 위해 CSS 변수를 사전 설정과 결합합니다
Divi 5에서는 사전 설정과 CSS 변수 중에서 선택할 필요가 없습니다. 둘 다 사용할 수 있습니다. CSS 변수를 사전 설정에 혼합하면 사전 설정의 재사용 성과 변수의 글로벌 제어라는 두 가지 세계의 최고를 혼합하는 하이브리드 접근 방식을 얻습니다.
Divi의 Financial Advisor Starter 사이트를 사용하여 빠른 예를 살펴 보겠습니다. Divi> 테마 옵션> 사용자 정의 CSS 에서 변수를 정의하여 시작하십시오.
:root {
--text-size: 18px;
}
다음으로 Visual Builder로 이동하여 홈페이지에서 Fullwidth 헤더 모듈을 열고 Financial Advisor 기본 요소 사전 설정을 선택하여 편집하십시오.

사전 설정 위로 마우스를 가져와 설정을 드러냅니다. 설정 아이콘을 클릭하여 변경하십시오.

디자인 탭으로 전환하고 버튼 하나를 찾습니다. 버튼 텍스트 크기 필드에서 var (–text-size)를 추가하십시오.

추가하면 Fullwidth 헤더 모듈 업데이트의 18px로 버튼이 표시됩니다.

마지막 단계는 사전 설정 저장 버튼을 클릭하여 웹 사이트에서 사전 설정을 업데이트하는 것입니다.

이제 귀하의 사이트의 재무 고문 기본 사전 설정을 다른 Fullwidth 헤더에 할당하면 테마 옵션의 변수에 정의 된대로 글꼴 크기가 18px로 설정됩니다.
모든 버튼 사전 설정에서 변수를 사용하여 사이트의 모든 버튼을 일관된 모양으로 제공 할 수 있습니다. 향후 버튼의 글꼴 크기를 업데이트하기로 결정한 경우 변수의 값을 편집하면 웹 사이트의 모든 버튼이 자동으로 업데이트됩니다.
Divi 5에서 더 빠른 스타일 관리를 달성합니다
Divi 5의 CSS 변수는 워크 플로에 맞는 빠르고 확장 가능한 스타일 관리에 관한 것입니다. 그들은 단지 혼자 서 있지 않습니다. 강력하고 유연한 설정을 위해 사전 설정과 함께 사용할 수 있습니다. 사이트 전체에서 글꼴 크기를 미세 조정하든 간격을 하나의 빠른 편집과 일치하게 유지하든, 변수는 개발자 친화적 인 방법을 제공하여 Divi 사이트를 산들 바람으로 만들 수 있습니다.
Divi 5는 새로운 웹 사이트에서 사용할 준비가되었지만 기존 웹 사이트를 Divi 5로 변환하는 것은 권장하지 않습니다. 다음 Divi 프로젝트에서 CSS 변수를 실험하기 위해 오늘 Divi 5 알파를 다운로드하여 오늘 다운로드하는 것이 좋습니다. 큰 돈을 지불하는 작은 단계이며 즉시 차이를 느낄 것입니다. 사전 설정으로 작업하거나 CSS 우선 접근 방식을 취하는 것을 선호하든 Divi 5의 변수 지원은 웹 사이트를 더 똑똑하고 빠르게 설계하기위한 강력한 도구로 전환합니다.
