Beaver Builder에서 사용자 정의 아이콘 글꼴 사용
게시 됨: 2015-02-16Beaver Builder 제품 25% 할인! 서둘러 판매가 종료됩니다... 더 많은 것을 기대해 보세요!


최신 Beaver Builder 업데이트에는 오늘 여러분을 위해 시연하게 되어 매우 기쁘게 생각하는 강력한 기능이 포함되어 있습니다. Font Awesome, Zurb의 Foundation Icons 및 WordPress의 Dashicons 외에도 이제 Icomoon 또는 Fontello를 사용하여 자신만의 아이콘 글꼴을 만들고 업로드하여 Beaver Builder 인터페이스 내에서 직접 사용할 수 있습니다. 코딩이 필요하지 않습니다!
이 데모에서는 Icomoon 앱을 사용할 예정이지만 Fontello를 선택하는 경우에도 단계는 유사해야 합니다. 시작하려면 Icomoon 사이트를 방문하여 오른쪽 상단에 있는 큰 Icomoon 앱 버튼을 클릭하세요.

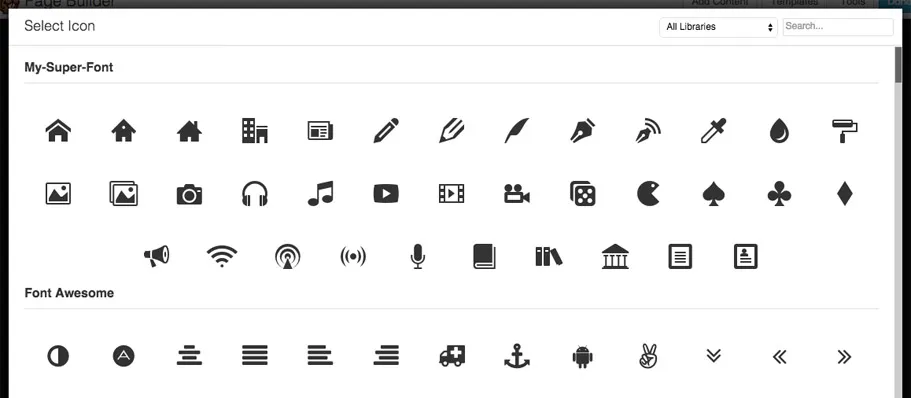
Icomoon 앱을 실행하면 글꼴을 만들기 위해 선택할 수 있는 무료 아이콘 모음이 표시됩니다. 제공된 것 외에 다른 것이 필요한 경우 자신의 아이콘을 업로드하거나 무료 및 프리미엄 라이브러리에서 다른 아이콘을 추가할 수 있습니다.
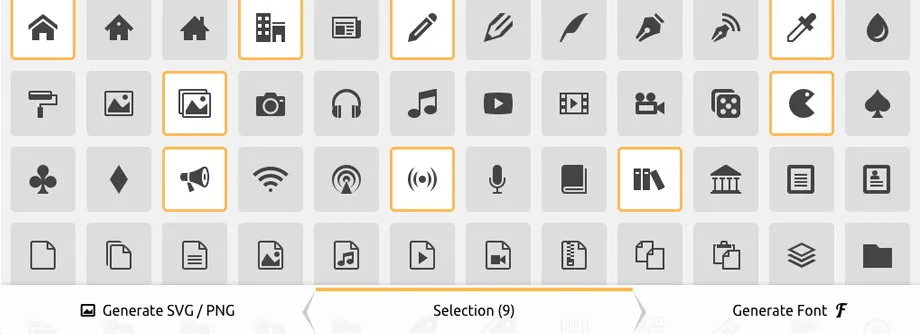
선택 항목 작성이 완료되면 오른쪽 하단에 있는 글꼴 생성 탭을 클릭하여 다운로드할 새 아이콘 글꼴을 생성할 수 있습니다.

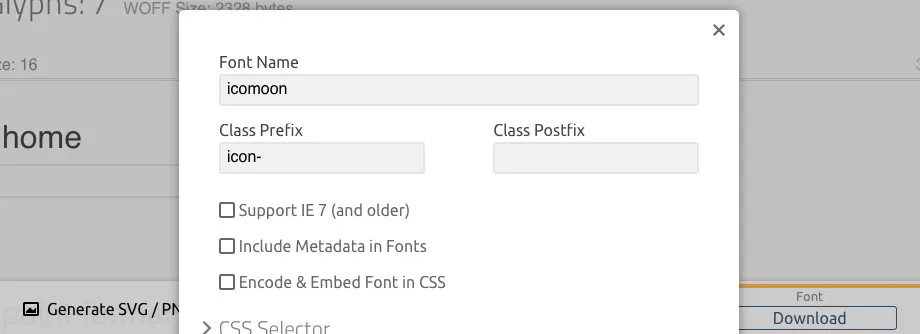
글꼴 생성 화면에서는 선택한 아이콘과 글꼴을 다운로드하기 전에 글꼴 설정을 조정할 수 있는 다양한 방법이 표시됩니다. 기본 설정은 일반적으로 괜찮지만 여러 아이콘 글꼴을 업로드하려는 경우 특별히 변경해야 할 설정이 있습니다. 이 설정은 헤더의 Preferences 버튼을 클릭하여 액세스할 수 있으며 제목은 Class Prefix 입니다.

클래스 접두사 설정은 Beaver Builder 레이아웃에 추가될 때 페이지에서 아이콘을 식별하는 데 도움이 됩니다. 변경하지 않고 그대로 두면 icon- 접두어를 사용하는 여러 아이콘 글꼴이 충돌하여 일부가 Beaver Builder의 아이콘 선택기 내에서 잘못 표시됩니다. 해당 설정을 my-icon1- 또는 my-icon2- 등 원하는 대로 변경할 수 있지만 가장 중요한 것은 설정이 변경된다는 것입니다.
Beaver Builder의 아이콘 선택기 내에서 사용자 정의 아이콘 글꼴을 쉽게 식별하기 위해 글꼴 이름 설정을 변경할 수도 있습니다(Fontello의 사용자 정의 이름을 선택하는 것은 필수입니다). 설정 조정이 완료되면 오른쪽 하단에 있는 다운로드 버튼을 클릭하고 새 아이콘 글꼴을 Beaver Builder에 업로드할 준비를 하세요!
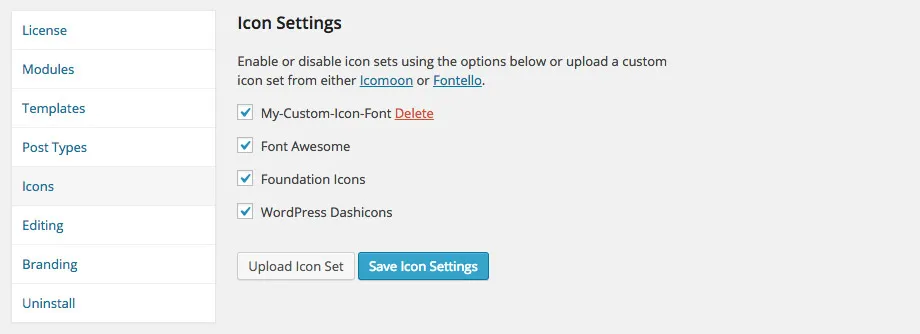
Beaver Builder에 사용자 정의 아이콘 글꼴을 업로드하려면 WordPress 사이트에 로그인하고 설정 > 페이지 빌더 > 아이콘으로 이동하세요. 여기에서 아이콘 세트 업로드 버튼을 클릭하고 기본 WordPress 미디어 업로더를 사용하여 Icomoon에서 다운로드한 zip 파일을 업로드합니다. 그런 다음 업로드된 zip 파일을 선택하고 파일 선택 버튼을 클릭하여 Beaver Builder에 사용자 정의 아이콘 글꼴을 추가합니다. 페이지가 새로 고쳐지고 이제 아래 그림과 비슷하게 사용 가능한 Beaver Builder 아이콘 글꼴 목록에 사용자 정의 아이콘 글꼴이 표시됩니다.

사용자 정의 아이콘 글꼴을 업로드하는 것 외에도 Beaver Builder 내에서 활성화 또는 비활성화할 세트를 관리하거나 업로드한 사용자 정의 아이콘 글꼴을 완전히 삭제할 수 있는 기능도 제공합니다. 이는 자신의 사용자 정의 세트에 사용할 수 있는 아이콘 글꼴 선택을 제한하거나 Beaver Builder를 사용하여 페이지를 편집할 클라이언트를 위해 선택을 단순하게 유지하려는 사용자에게 유용한 기능입니다.
아이콘 글꼴을 비활성화하는 것은 상대적으로 쉽습니다. 끄고 싶은 아이콘 글꼴을 선택 취소하고(또는 켜려는 글꼴을 선택하고) 아이콘 설정 저장 버튼을 클릭하세요. 업로드한 사용자 정의 아이콘 글꼴을 삭제하려면 삭제하려는 아이콘 글꼴 이름 옆에 있는 삭제 링크를 클릭하면 됩니다.

아이콘 글꼴은 훌륭하고 웹 사이트의 콘텐츠를 돋보이게 하는 데 실제로 도움이 될 수 있지만 주의가 필요합니다. 여러 아이콘 글꼴 세트에 액세스할 수 있다고 해서 모두 같은 페이지에서 사용해야 한다는 의미는 아닙니다. 왜 안 돼? 페이지 로딩 속도!
같은 페이지에 Font Awesome과 Foundation의 아이콘을 추가했다고 가정해 보겠습니다. 해당 아이콘을 렌더링하려면 Beaver Builder가 Font Awesome과 Foundation 모두에 대한 스타일시트와 글꼴 파일을 로드해야 하므로 페이지에 로드 시간이 추가됩니다. 동일한 페이지에 여러 아이콘 글꼴을 사용하는 대신 하나 이상의 아이콘 글꼴을 유지하도록 최선을 다하십시오. 최상의 결과를 얻으려면 필요한 아이콘만으로 나만의 아이콘 글꼴을 만들고 대신 사용하십시오!
이 새로운 기능이 마음에 드셨기를 바라며 Beaver Builder 도구 상자에 유용한 추가 기능이 되길 바랍니다. 언제나 그렇듯, 질문이나 의견이 있으시면 아래 댓글을 통해 알려주세요. 즐기다!
이미지 크레디트: Thomas S.
나는 당신이 말한 것을 정확하게 수행했고 효과가 있습니다! 그러나 편집 메뉴의 beaverbuilder 아이콘이 사라졌습니다. 그들이 다시 돌아오게 만들 수 있는 해결책이 있나요?
WordPress 텍스트 편집기에서 이 아이콘을 사용할 수 있나요? 이에 대한 e플러그인이 있지만 BB가 이를 방해하는 것 같아서 게시물에서 BB를 시작할 수 없습니다. 페이지만 해당되는 거죠?
감사해요!
안녕하세요, 저스틴, 정말 훌륭한 기사입니다! 어쩌면 당신이 나를 도와줄 수 있을까요?=)
저는 "-o-transform: scale(1);" 코드의 이 줄을 사용했습니다. Opera에서 내 아이콘의 크기를 적절하게 조정했지만 도움이 되지 않았습니다. 어쩌면 제가 사용하고 있는 아이콘이 바로 이 아이콘 때문일 수도 있습니다 – https://mobiriseicons.com/
그들에게 뭔가 문제가 있을 가능성이 있나요? 어떻게 생각하나요? 그리고 당신의 튜토리얼에 감사드립니다!
iconmoon이나 Fontello를 사용하지 않고 아이콘 사용자 정의 코드를 추가하고 싶습니다. 어떻게 추가할 수 있나요?
BB와 함께 제공되는 아이콘이나 위에서 언급한 웹사이트 이외의 다른 "아이콘 세트"의 아이콘을 사용하고 싶습니다. 어떻게 해야 하나요?