Divi의 전체 너비 메뉴 모듈과 일반 메뉴 모듈 사용
게시 됨: 2022-06-06웹사이트에서 자주 간과되지만 필수적인 부분은 탐색 메뉴입니다. 탐색은 즐거운 사용자 경험을 만드는 데 있어 핵심 요소입니다. 올바르게 수행하면 메뉴를 통해 사용자 경험을 크게 개선하고 방문자가 웹 사이트를 쉽게 탐색할 수 있습니다.
Divi에는 2가지 유형의 탐색 모듈이 있습니다. 전각 메뉴 및 일반 메뉴. 이 기사에서는 Divi의 전체 너비 메뉴 모듈과 일반 메뉴 모듈의 차이점에 대해 설명하고 설명합니다. 웹사이트에 어떤 모듈을 사용할지 궁금한 적이 있다면 이 기사가 이러한 모듈의 주요 차이점과 사용 사례를 이해하는 데 도움이 되기를 바랍니다. 또한 전각 메뉴와 일반 메뉴 모듈의 디자인을 사용자 정의하는 단계별 지침을 제공합니다.
시작하자!
엿보기
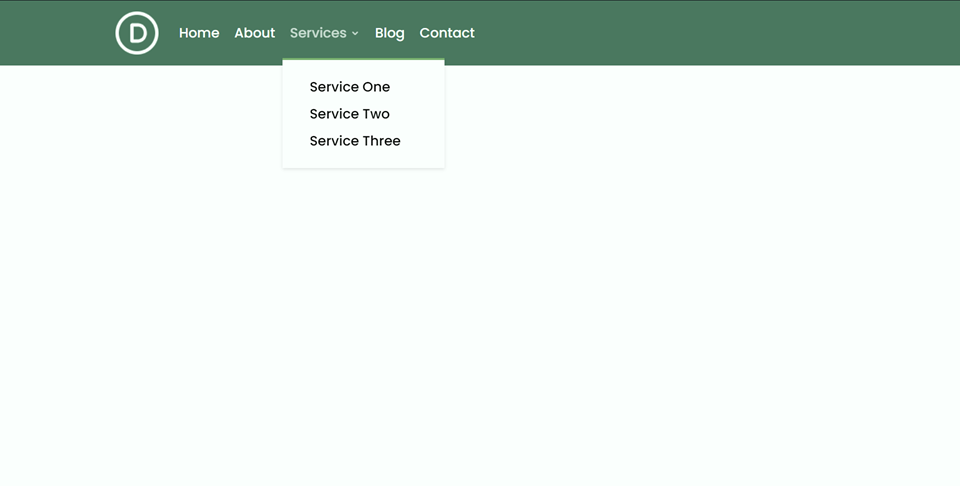
데스크탑: 전폭 메뉴 모듈

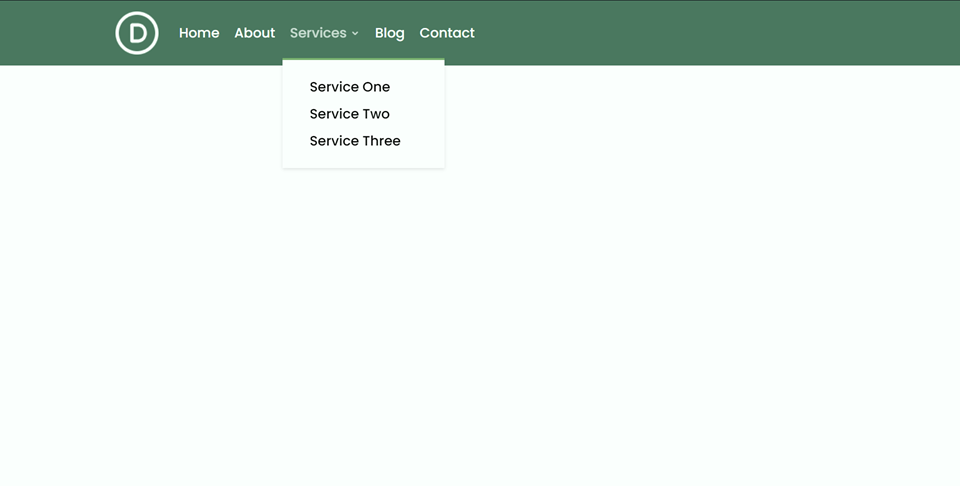
데스크탑: 일반 메뉴 모듈

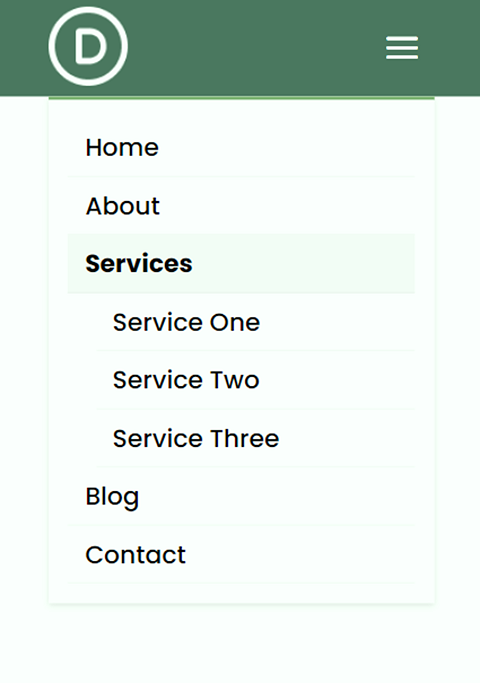
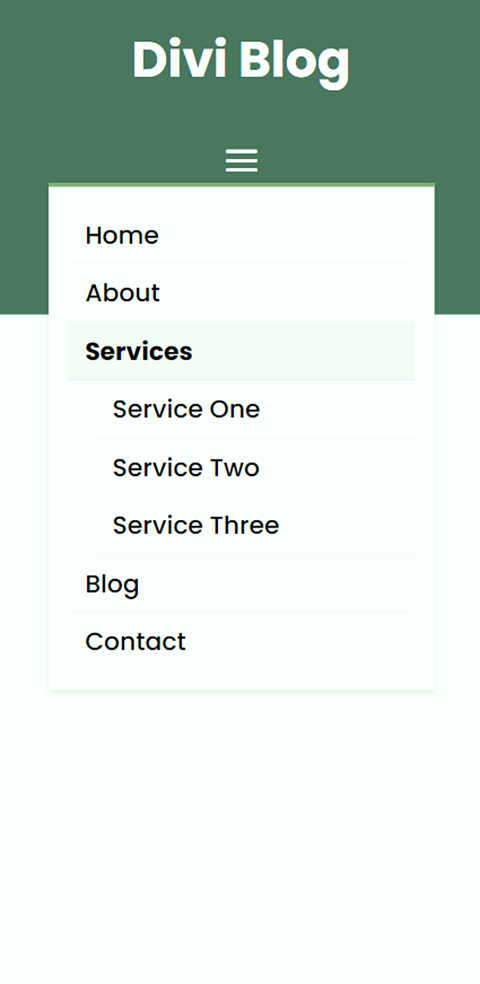
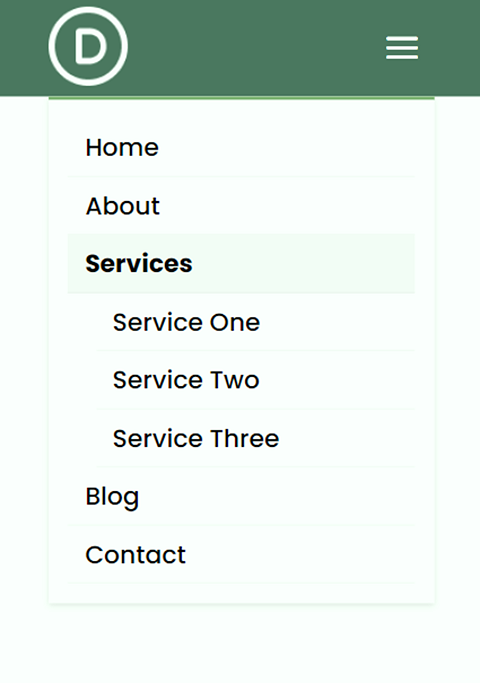
모바일: 전각 메뉴 모듈

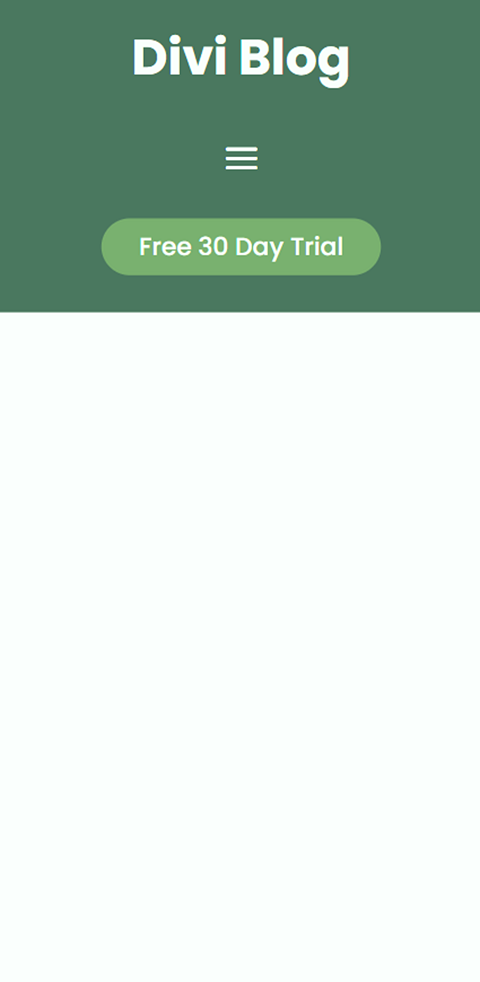
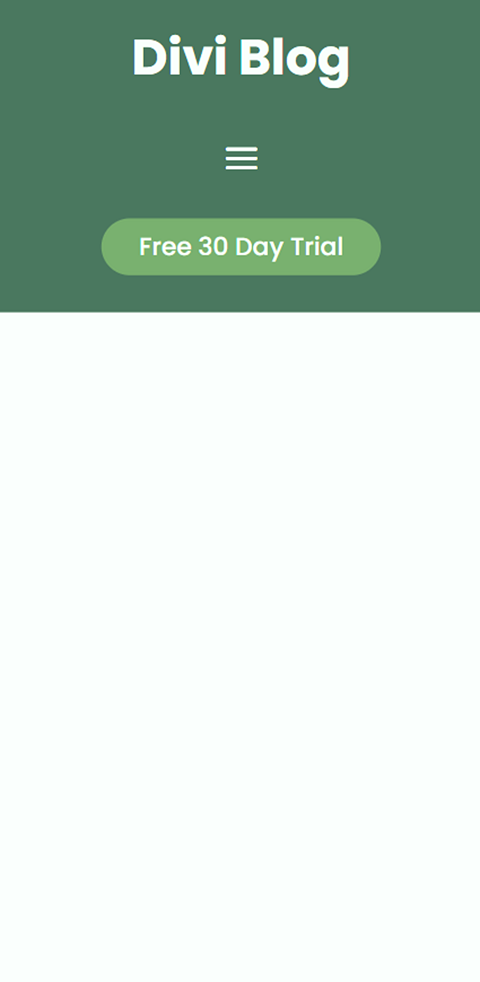
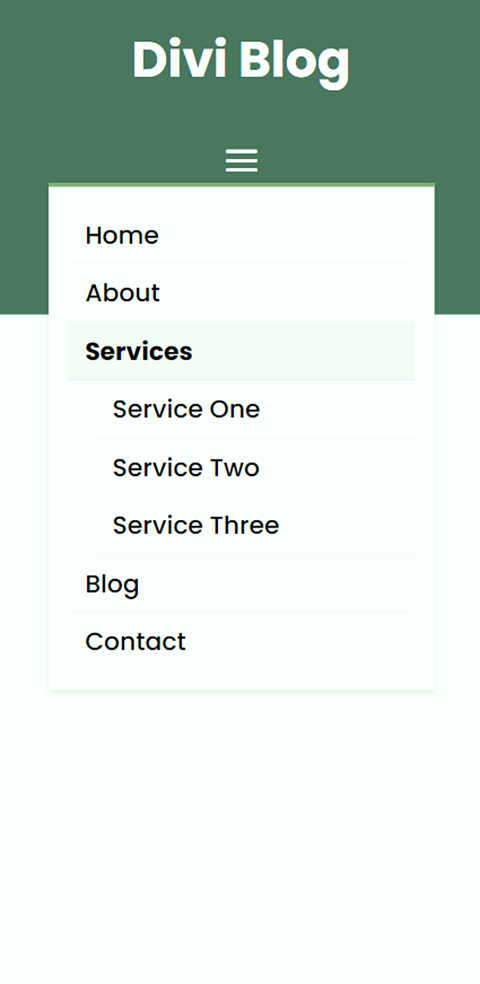
모바일: 일반 메뉴 모듈


Divi의 전체 너비 메뉴 모듈과 일반 메뉴 모듈의 주요 차이점
다음은 전폭 메뉴 모듈과 일반 메뉴 모듈 간의 주요 차이점에 대한 개요입니다.
일반 및 전체 너비 섹션 컨테이너
전각 메뉴 모듈에는 Divi의 전각 섹션이 필요합니다. 섹션이 전체 너비이기 때문에 추가하는 모듈은 페이지의 전체 너비를 차지합니다. 일반 메뉴 섹션과 달리 여러 모듈을 나란히 가질 수 없습니다. 전체 너비 메뉴 모듈은 메뉴가 페이지 너비에 걸쳐 있고 옆에 추가 모듈이 필요하지 않은 경우에 좋습니다.

일반 메뉴 모듈에는 Divi의 일반 섹션이 필요합니다. 일반 섹션에는 다양한 행 레이아웃이 있으며 일반 메뉴 모듈과 함께 모든 레이아웃을 사용할 수 있습니다. 이렇게 하면 다른 행을 사용하여 메뉴 옆에 추가 콘텐츠를 포함하여 더 복잡한 메뉴 모음을 만들 수 있습니다. Divi의 다양한 행 옵션 덕분에 일반 메뉴 모듈을 사용하여 메뉴 모음에 대한 고유한 레이아웃을 쉽게 만들 수 있습니다.

기본 제공 너비 설정 대 행 컨테이너 편집
일반 메뉴와 전체 너비 메뉴의 또 다른 주요 차이점은 모듈의 너비와 간격을 편집하는 방법이 다르다는 것입니다.
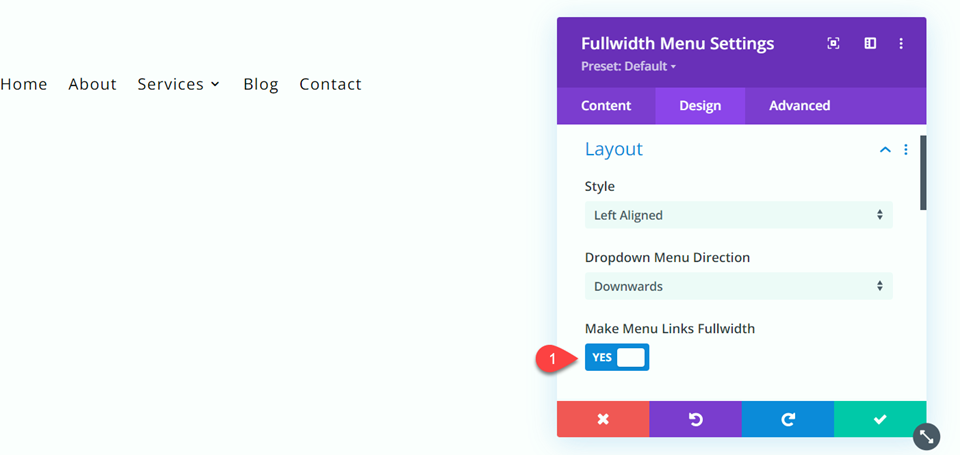
전체 너비 메뉴 모듈에는 너비를 편집하기 위한 몇 가지 기본 제공 설정이 있습니다. "메뉴 링크를 전체 너비로 만들기" 옵션을 사용하여 메뉴 텍스트를 전체 너비로 만들 수 있습니다. 이렇게 하면 기본 콘텐츠 너비 이상으로 전체 너비 메뉴 모듈이 확장됩니다.

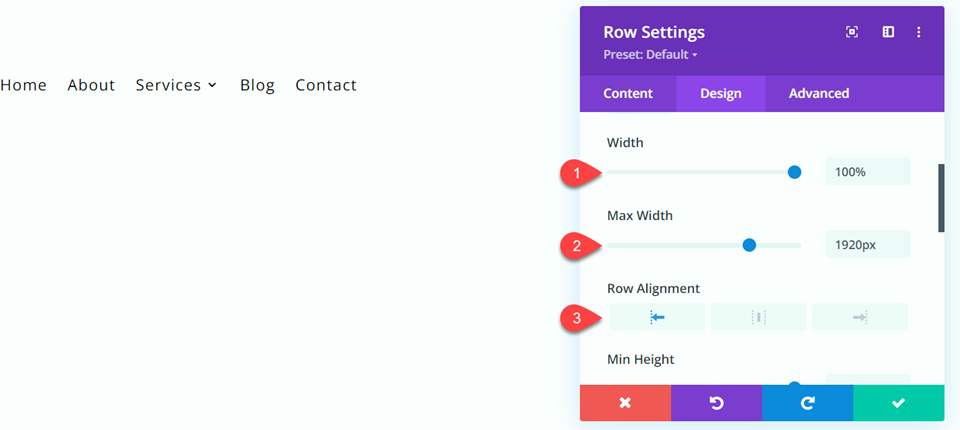
일반 메뉴 모듈과 비슷한 모양을 얻으려면 대신 포함하는 행의 설정을 편집해야 합니다. 예를 들어, 일반 메뉴 모듈을 기본 콘텐츠 너비 이상으로 확장하려면 일반 메뉴가 포함된 행의 너비, 최대 너비 및 정렬을 편집합니다.

Divi의 전체 너비 메뉴 모듈과 일반 메뉴 모듈 사용
시작하는 데 필요한 것
이 튜토리얼을 따르고 싶다면 Divi 테마를 설치 및 활성화하고 웹사이트에 최신 버전의 Divi가 있는지 확인하세요.
이제 시작할 준비가 되었습니다!
전폭 메뉴 모듈 디자인하기
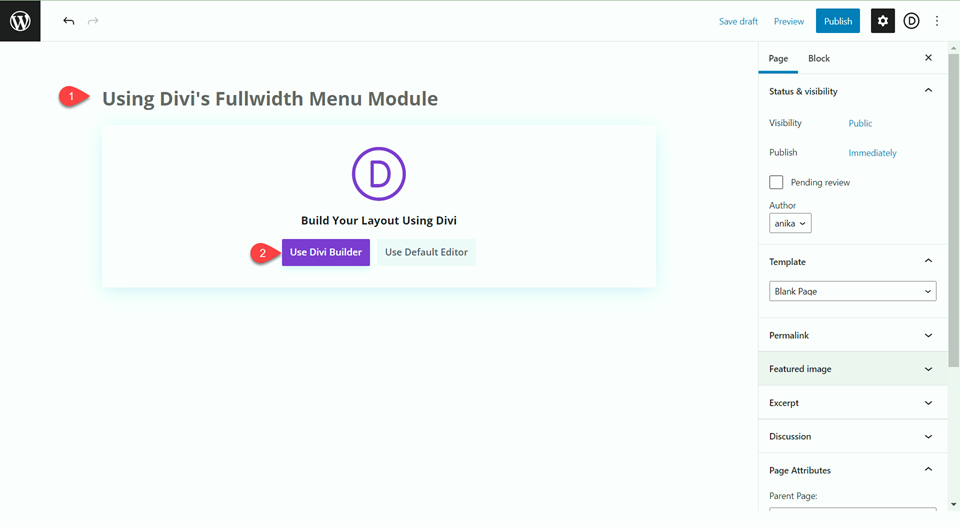
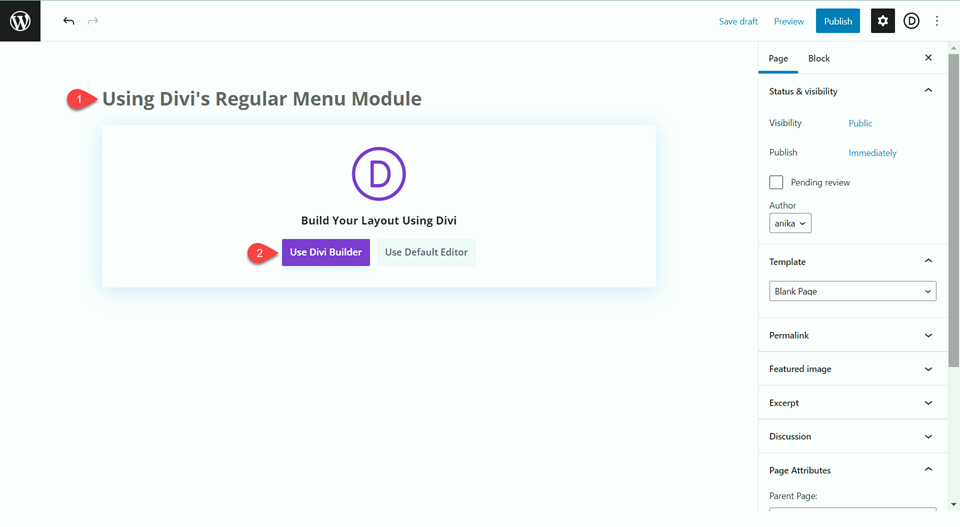
웹사이트에 새 페이지를 추가하고 제목을 지정한 다음 Divi Builder 사용 옵션을 선택합니다.

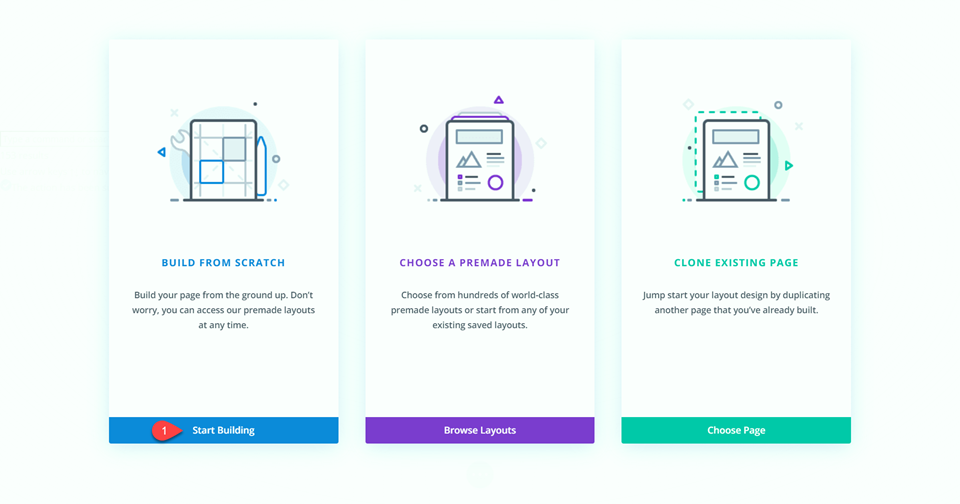
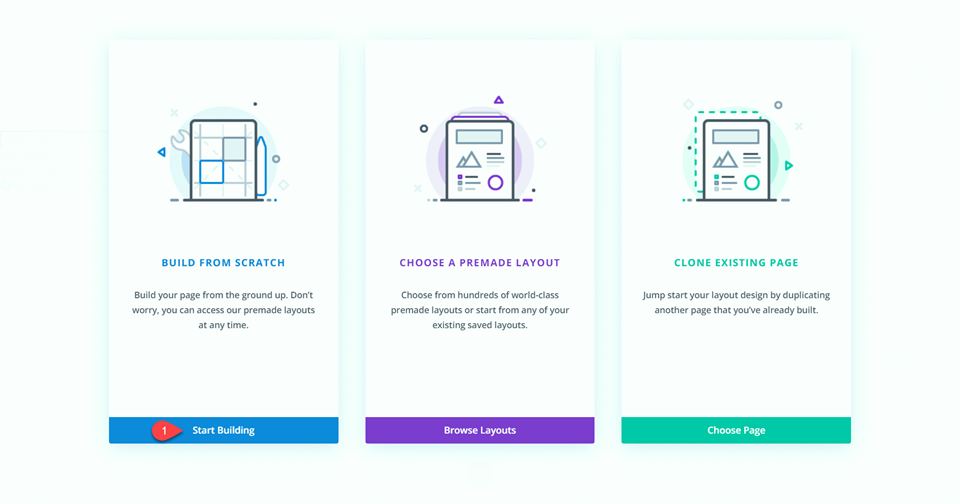
이 튜토리얼에서는 디자인을 처음부터 빌드할 것이므로 빌드 시작 옵션을 선택합니다.

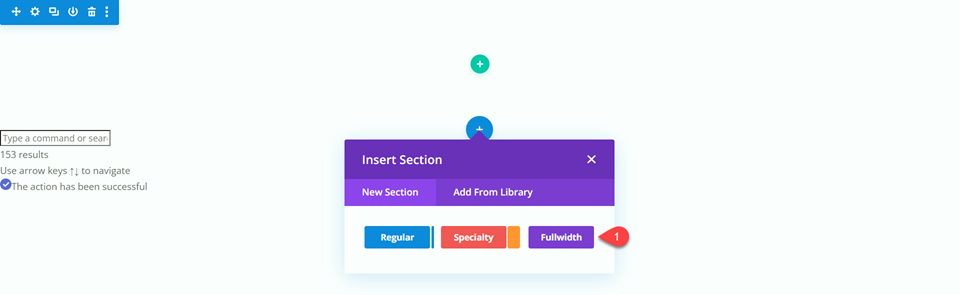
빈 페이지를 처음 만들면 일반 섹션이 미리 로드되어 제공됩니다. 먼저 일반 섹션 아래에 전체 너비 섹션을 추가합니다.
그런 다음 페이지에서 일반 섹션을 삭제합니다.

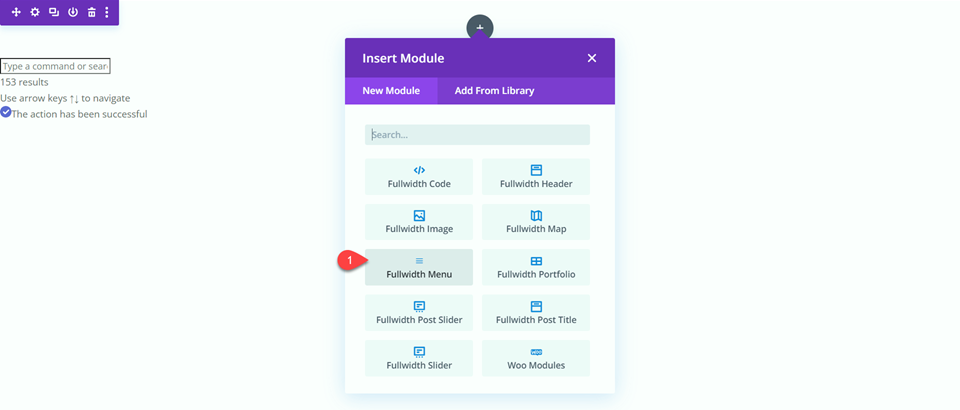
전체 너비 행에 전체 너비 메뉴 모듈을 추가합니다.

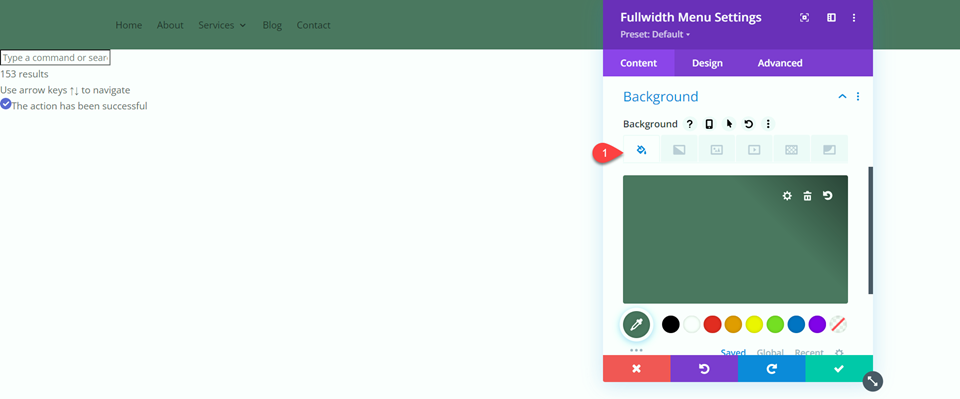
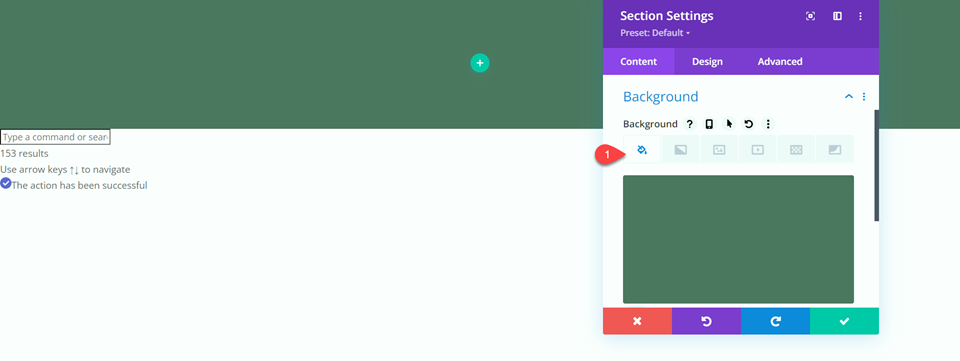
전각 메뉴에 배경색을 추가합니다.
- 배경: #4e7560

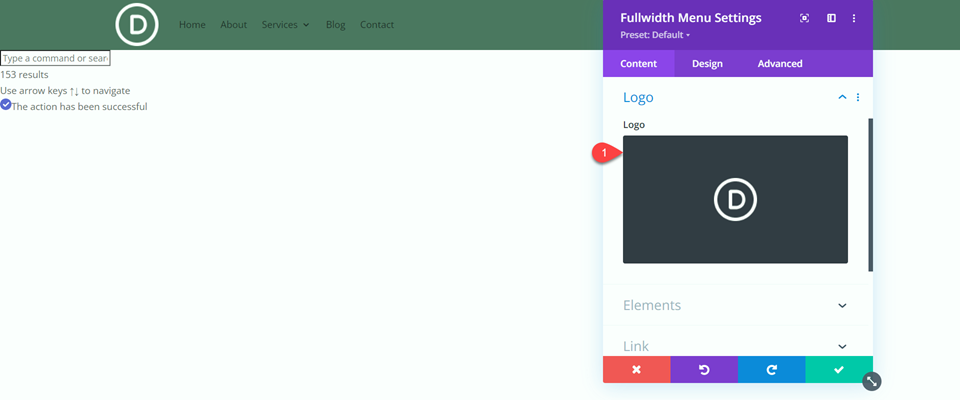
전각 메뉴에 로고를 추가합니다.

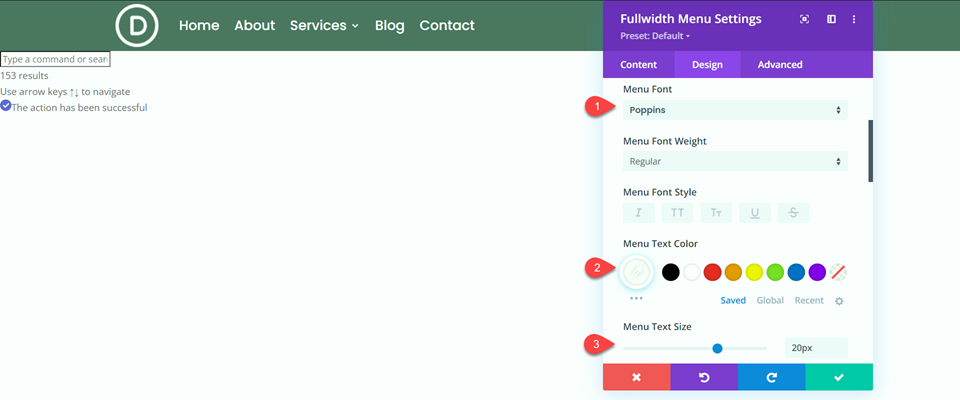
그런 다음 디자인 탭에서 메뉴 텍스트 옵션으로 이동합니다.
- 메뉴 글꼴: Poppins
- 메뉴 텍스트 색상: #FFFFFF
- 메뉴 텍스트 크기: 20px

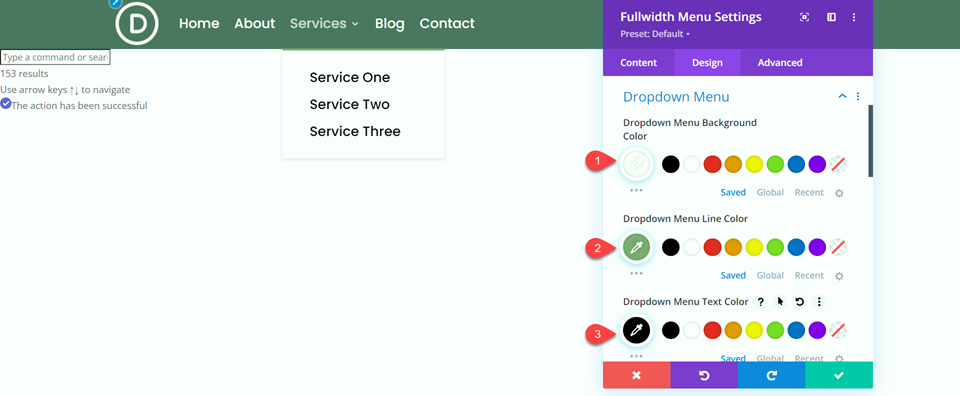
그런 다음 드롭다운 메뉴 설정으로 이동합니다.
- 드롭다운 메뉴 배경색: #FFFFFF
- 드롭다운 메뉴 선 색상: #7EAD70
- 드롭다운 메뉴 텍스트 색상: #000000

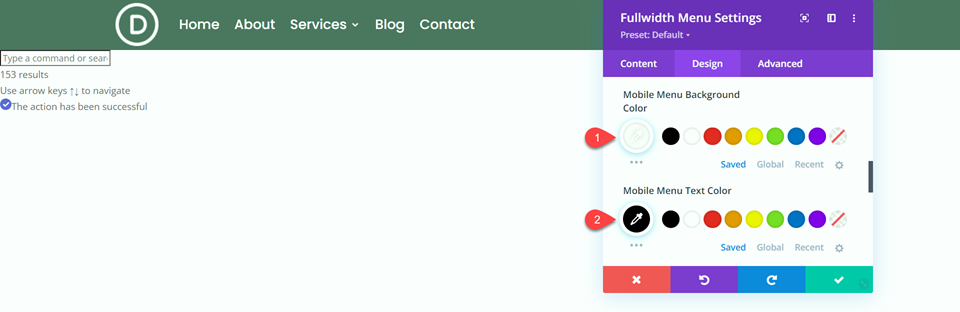
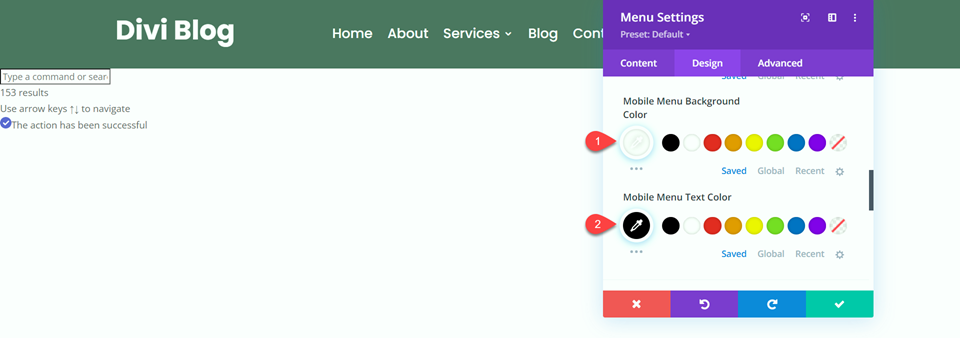
모바일 메뉴 배경 및 텍스트 색상을 설정합니다.
- 모바일 메뉴 배경색: #FFFFFF
- 모바일 메뉴 텍스트 색상: #000000

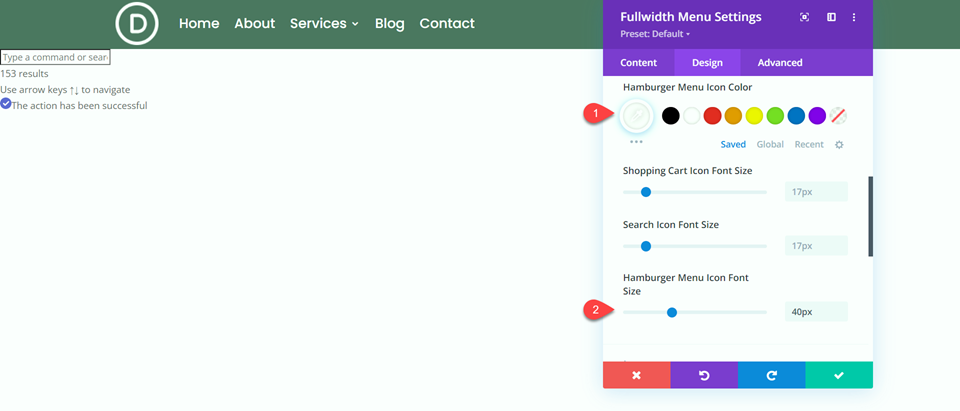
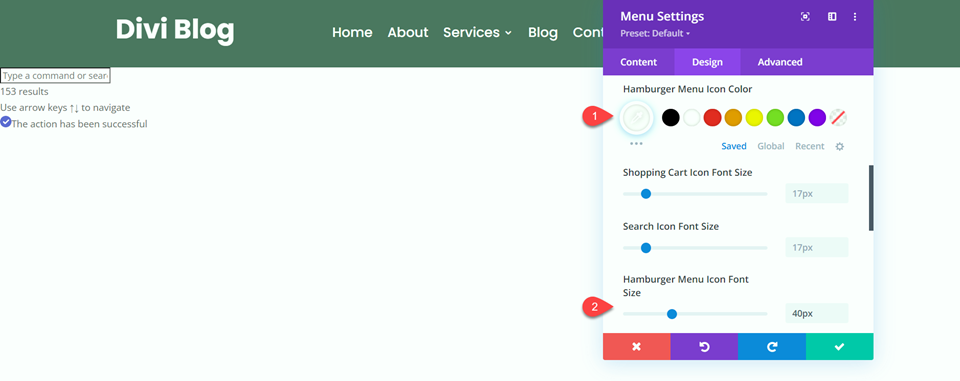
다음으로 햄버거 메뉴 설정을 변경합니다.
- 햄버거 메뉴 아이콘 색상: #FFFFFF
- 햄버거 메뉴 아이콘 글꼴 크기: 40px

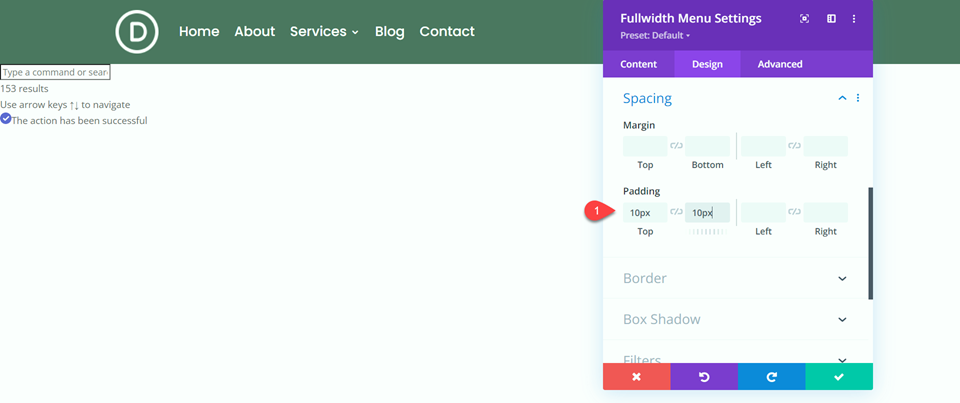
마지막으로 위쪽 및 아래쪽 패딩을 추가합니다.
- 패딩 탑: 10px
- 패딩-하단: 10px

이제 전폭 메뉴 모듈이 완성되었습니다!
일반 메뉴 모듈 디자인하기
웹사이트에 새 페이지를 추가하고 제목을 지정한 다음 Divi Builder 사용 옵션을 선택합니다.

건물 시작을 선택하여 처음부터 빌드하십시오.

페이지에는 빈 일반 섹션이 미리 로드되어 있습니다. 이 섹션에 배경색을 추가합니다.
- 배경: #4e7560

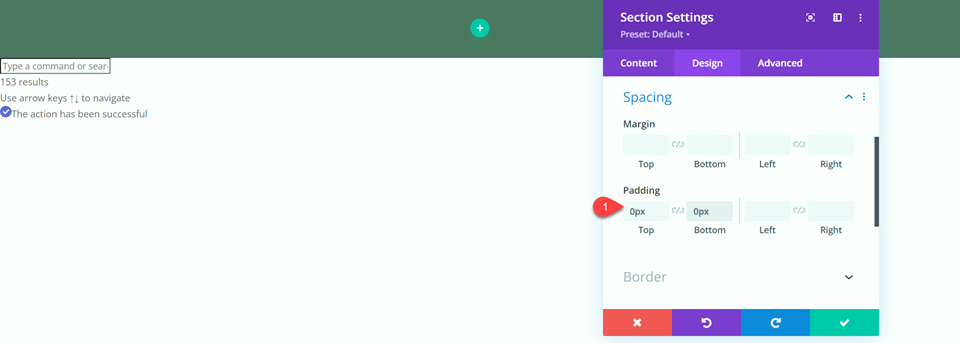
그런 다음 상단 및 하단 패딩을 제거합니다.
- 패딩 탑: 0px
- 패딩-하단: 0px

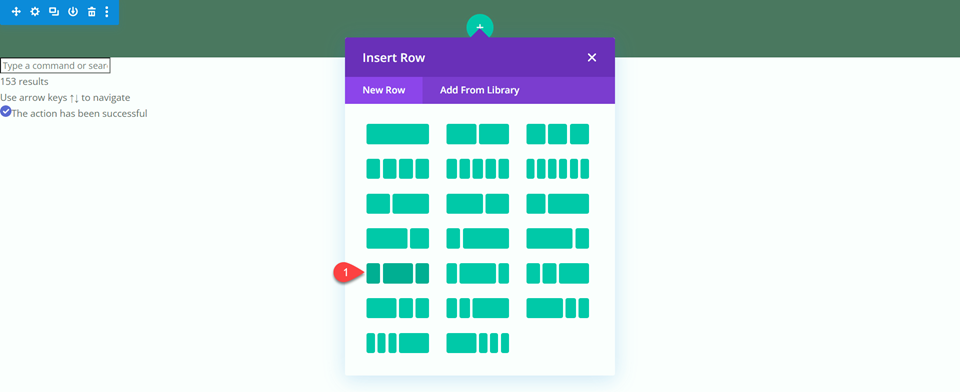
아래 표시된 레이아웃으로 새 행을 추가하십시오.


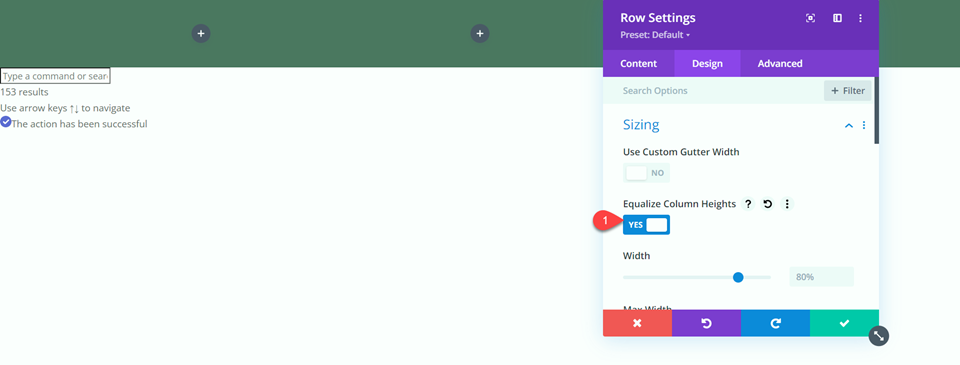
행 설정에서 열 높이를 동일하게 합니다.
- 열 높이 균등화: 예

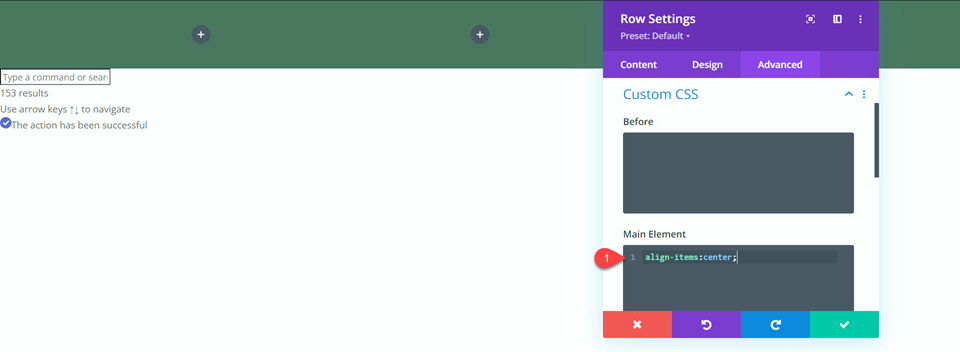
고급 탭의 기본 요소 CSS 설정에서 다음 사용자 정의 CSS를 추가하십시오.
align-items:center;

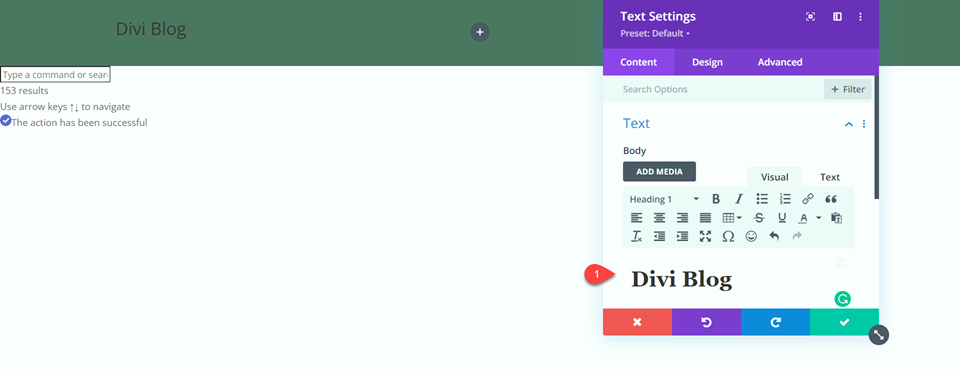
가장 왼쪽 열에 텍스트 모듈을 추가합니다. 로고를 업로드하는 대신 웹사이트 이름을 표시하는 데 사용합니다. 이것은 다른 모듈과 함께 사용하여 메뉴 모음에 추가 요소를 추가할 수 있기 때문에 일반 메뉴 모듈의 고유한 장점입니다.
- H1 텍스트: "Divi 블로그"

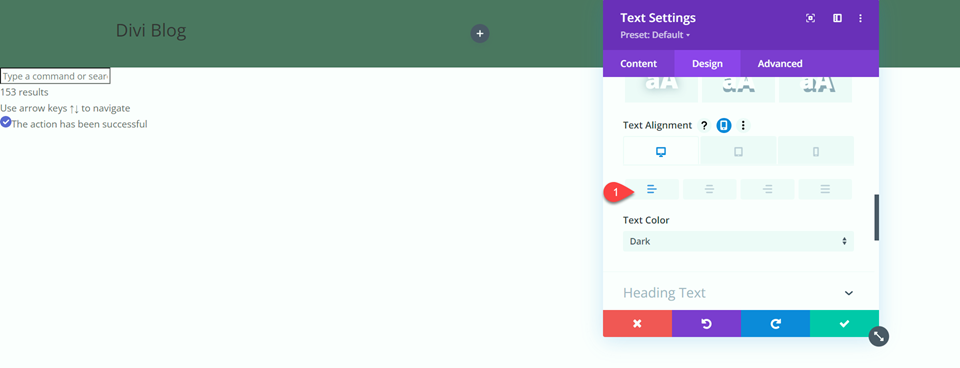
바탕 화면에서 텍스트 정렬을 왼쪽으로 설정합니다.
- 텍스트 정렬-바탕 화면: 왼쪽

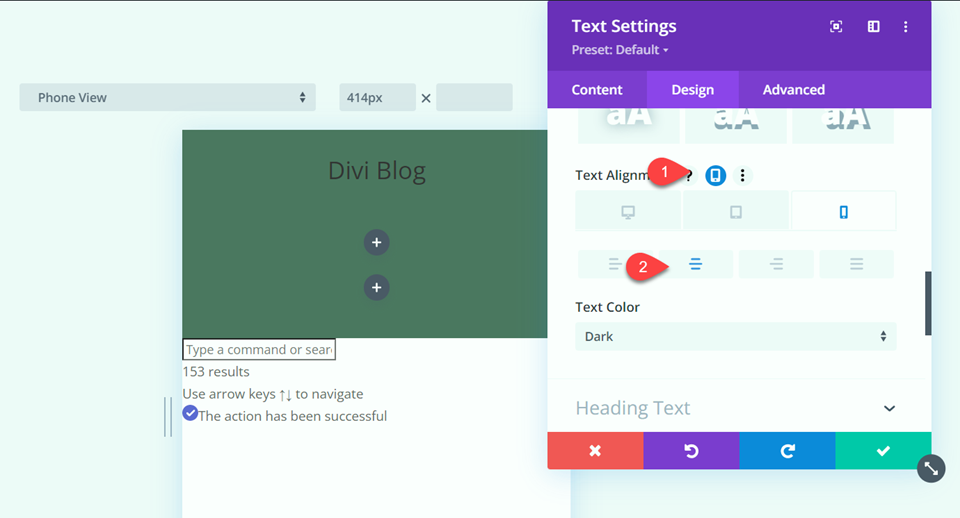
텍스트 정렬을 태블릿 및 모바일의 중앙으로 설정합니다.
- 텍스트 정렬-타블렛: 가운데
- 텍스트 정렬-모바일: 중앙

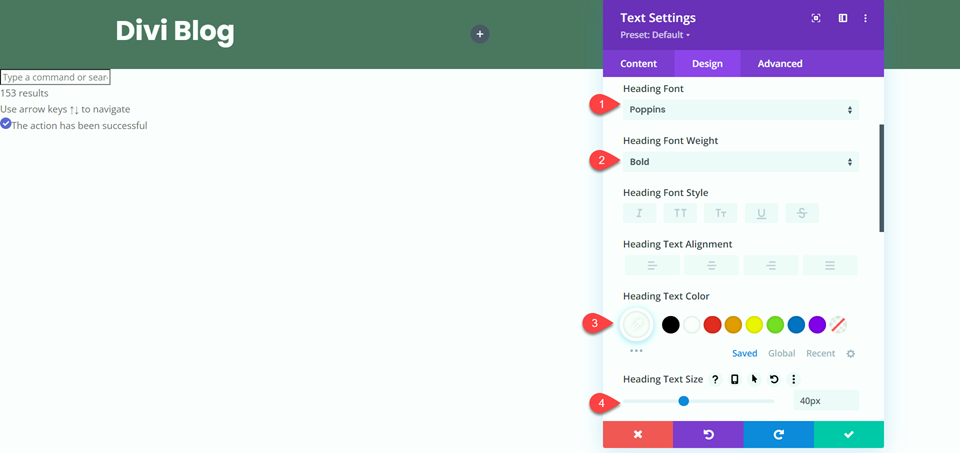
그런 다음 제목 텍스트 설정으로 이동합니다.
- 제목 글꼴: Poppins
- 제목 글꼴 두께: 굵게
- 제목 텍스트 색상: #FFFFFF
- 제목 텍스트 크기: 40px

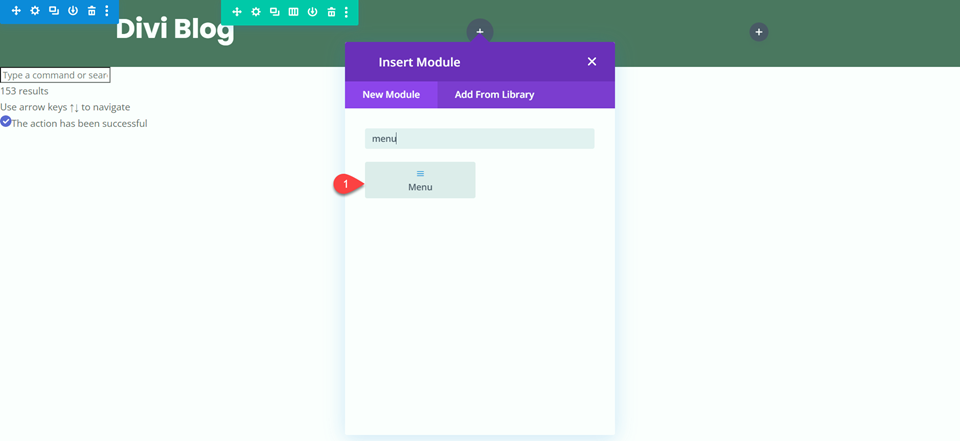
이제 "Divi Blog" 제목이 완성되었으니 중앙 열에 일반 메뉴 모듈을 추가해 보겠습니다.

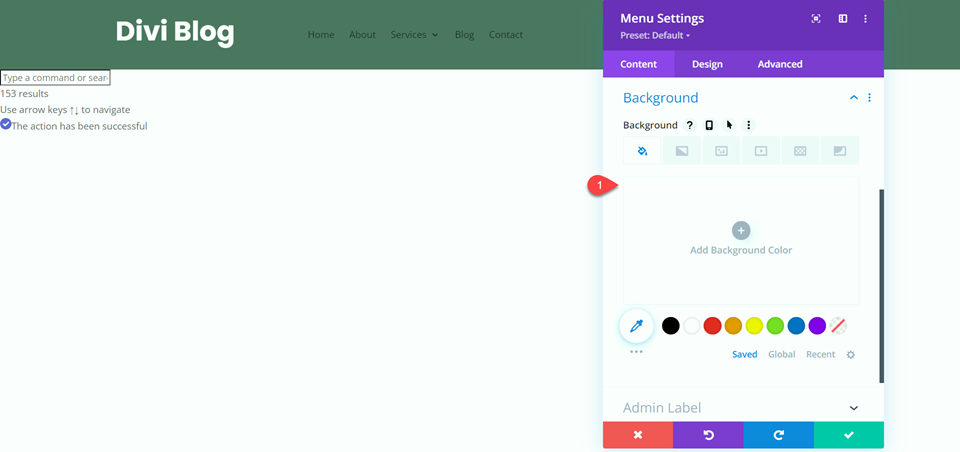
배경색을 제거합니다.
- 배경: 없음

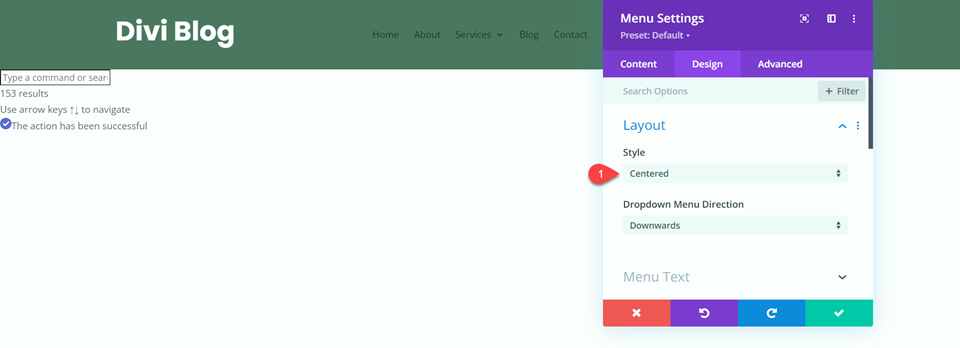
다음으로 디자인 탭으로 이동합니다. 레이아웃에서 스타일을 가운데로 변경합니다.
- 스타일: 중앙

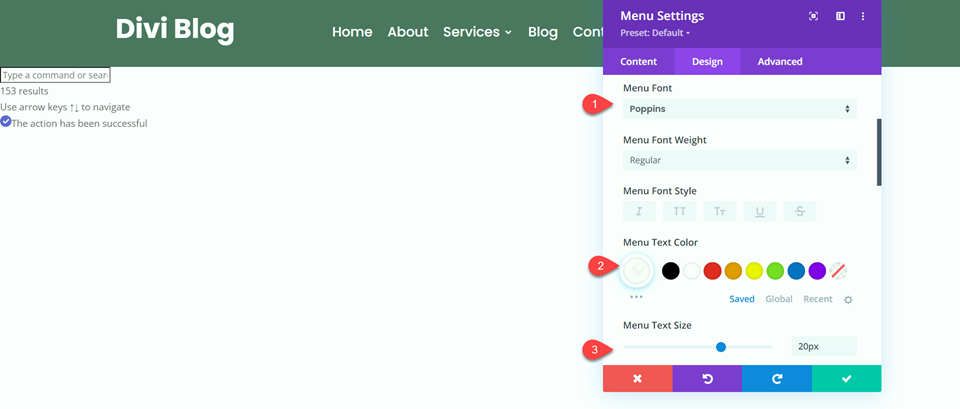
이제 메뉴 텍스트 스타일을 수정할 수 있습니다.
- 메뉴 글꼴: Poppins
- 메뉴 텍스트 색상: #FFFFFF
- 메뉴 텍스트 크기: 20px

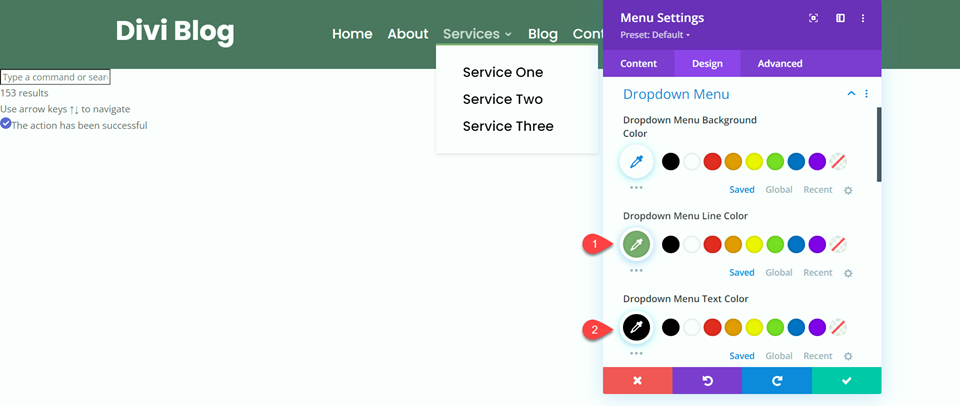
드롭다운 메뉴 스타일도 수정합니다.
- 드롭다운 메뉴 선 색상: #7EAD70
- 드롭다운 메뉴 텍스트 색상: #000000

다음으로 모바일 메뉴 설정을 변경합니다.
- 모바일 메뉴 배경색: #FFFFFF
- 모바일 메뉴 텍스트 색상: #000000

마지막으로 햄버거 메뉴 설정을 수정합니다.
- 햄버거 메뉴 아이콘 색상: #FFFFFF
- 햄버거 메뉴 아이콘 글꼴 크기: 40px

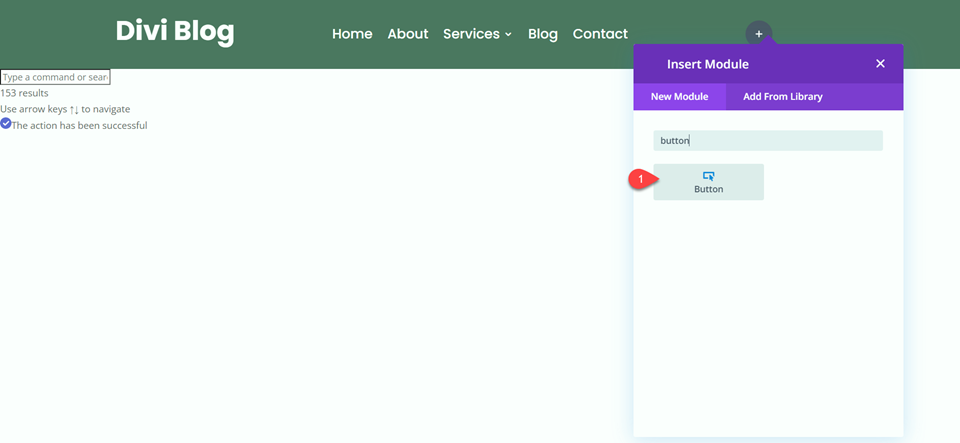
이것으로 일반 메뉴 모듈의 스타일 지정이 완료됩니다. 메뉴 디자인을 완성하기 위해 오른쪽 열에 클릭 유도문안 버튼을 추가해 보겠습니다. 먼저 버튼 모듈을 추가합니다.

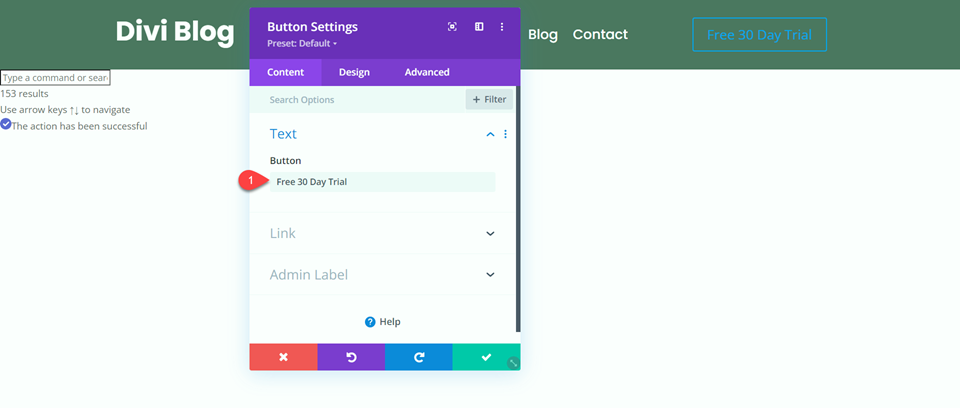
버튼 텍스트를 변경합니다.
- 버튼: "30일 무료 평가판"

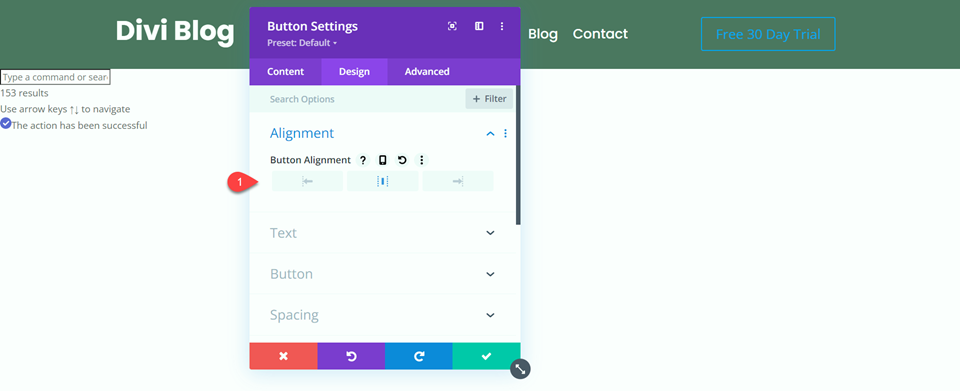
버튼 정렬을 중앙으로 설정합니다.
- 버튼 정렬: 중앙

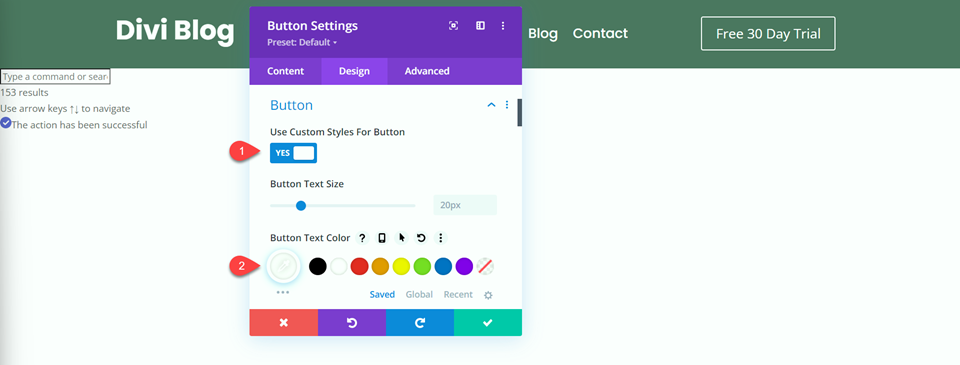
"버튼에 사용자 정의 스타일 사용"을 예로 설정하고 텍스트 색상을 수정합니다.
- 버튼에 사용자 정의 스타일 사용: 예
- 버튼 텍스트 색상: #FFFFFF

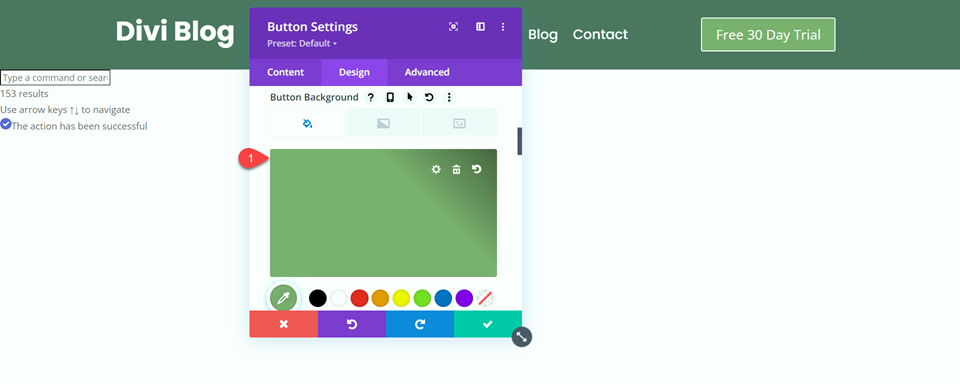
버튼 배경을 설정합니다.
- 버튼 배경: #7EAD70

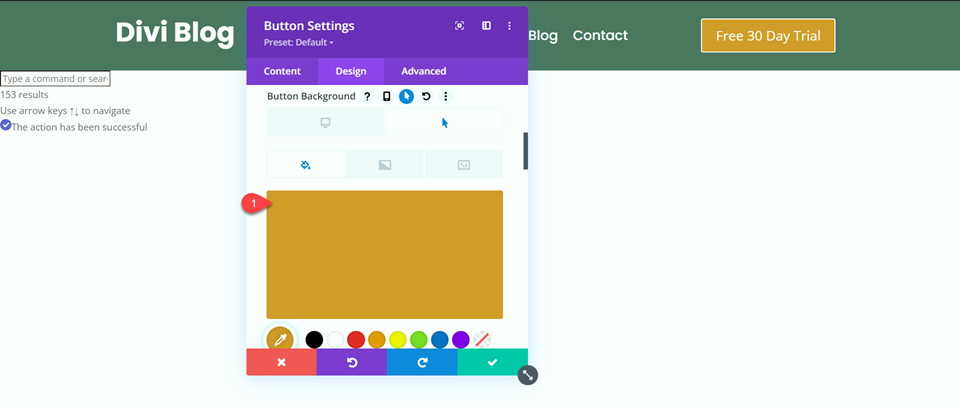
마우스 오버 시 버튼 배경을 주황색으로 설정합니다.
- 마우스 오버 시 버튼 배경: #D19929

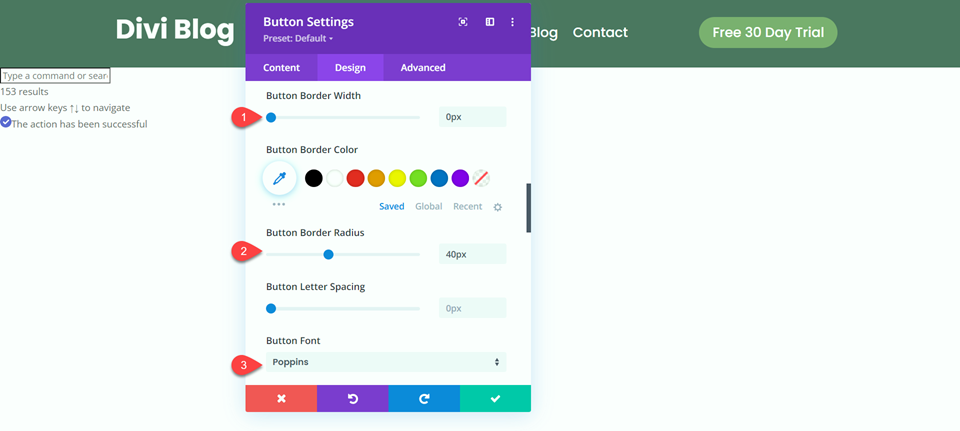
다음으로 버튼 테두리 너비, 반경, 글꼴을 설정합니다.
- 버튼 테두리 너비: 0px
- 버튼 테두리 반경: 40px
- 버튼 글꼴: Poppins

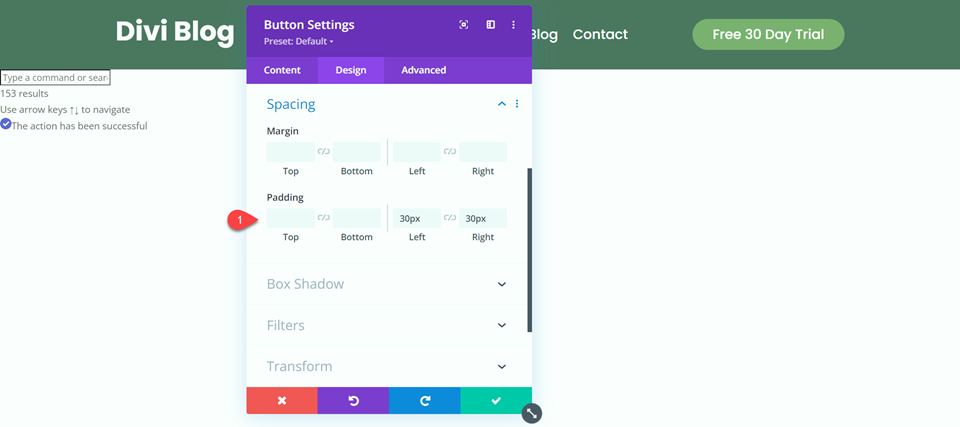
마지막으로 왼쪽 및 오른쪽 패딩을 설정합니다.
- 패딩-왼쪽: 30px
- 패딩-오른쪽:30px

최종 결과
이제 메뉴 모듈의 최종 결과를 살펴보겠습니다.
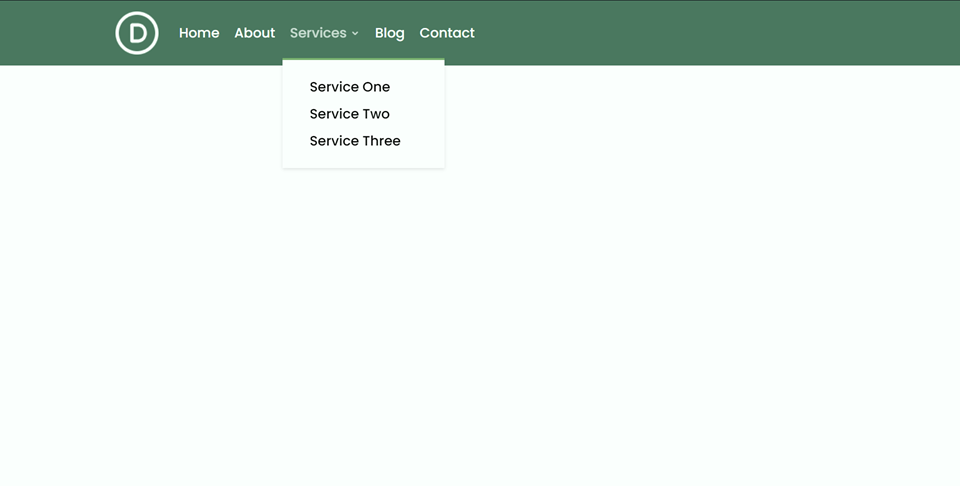
데스크탑: 전폭 메뉴 모듈

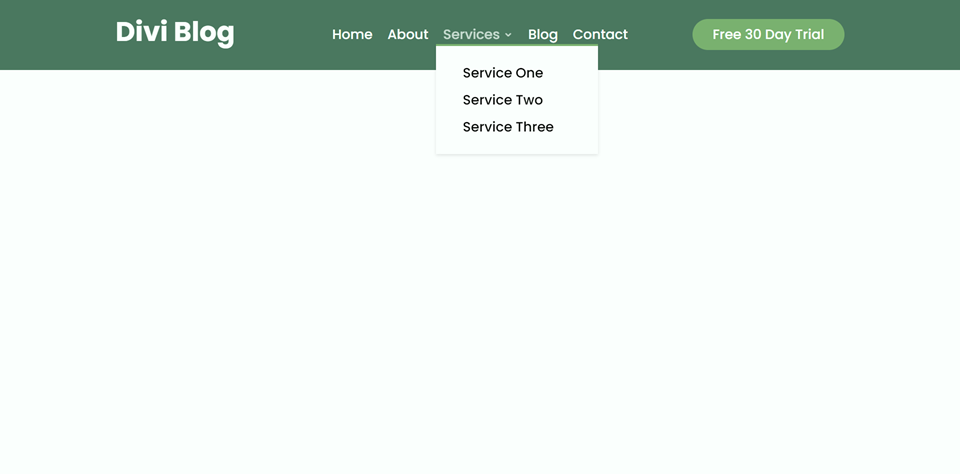
데스크탑: 일반 메뉴 모듈

모바일: 전각 메뉴 모듈

모바일: 일반 메뉴 모듈


마지막 생각들
이 기사가 Divi의 전체 메뉴 모듈과 일반 메뉴 모듈 간의 주요 차이점을 이해하는 데 도움이 되었기를 바랍니다. 둘 다 매우 쉽게 사용자 정의하여 웹 사이트에 대한 멋진 메뉴를 만들 수 있습니다. 전체 너비 메뉴 모듈은 페이지의 너비를 차지하며 너비를 수정하고 조정할 수 있는 기본 제공 옵션과 함께 제공됩니다. 반면에 일반 메뉴 모듈은 다른 모듈과 함께 사용할 수 있으며 너비 및 기타 크기 옵션을 조정할 수 있는 행에 포함됩니다. 웹사이트에서 전폭 메뉴 모듈을 사용합니까 아니면 일반 메뉴 모듈을 사용합니까? 댓글로 여러분의 의견을 듣고 싶습니다!
