Divi 전폭 맵 대 맵 모듈 사용
게시 됨: 2023-05-10웹사이트에 지도를 추가하면 웹사이트 방문자가 비즈니스 위치나 이벤트가 열리는 위치를 쉽게 확인할 수 있습니다. Divi에는 페이지 디자인에 Google 지도를 삽입할 수 있는 두 가지 기본 제공 옵션인 전체 너비 지도 모듈과 일반 지도 모듈이 있습니다. 전폭 지도 모듈을 사용하면 페이지 너비에 걸쳐 있는 크고 눈길을 끄는 지도를 추가할 수 있습니다. 전체 너비 모듈 설정을 사용하여 전체 너비 지도 모듈의 모양을 사용자 지정할 수 있으며 레이아웃에 추가할 수 있는 훌륭한 디자인 요소가 될 수 있습니다. 일반 섹션에 Divi의 일반 지도 모듈을 추가할 수 있습니다. 모듈, 행 및 섹션 옵션을 결합하여 웹 사이트에 대한 고유한 레이아웃을 만들 수 있으므로 디자인 옵션은 무한합니다.
이 튜토리얼에서는 전각 맵 모듈과 일반 맵 모듈을 사용하여 두 가지 다른 레이아웃을 만드는 방법을 보여줍니다.
시작하자!
- 1 엿보기
- 1.1 레이아웃 1 – 전폭 맵 모듈
- 1.2 레이아웃 2 – 일반 맵 모듈
- 2 시작하기 위해 필요한 것
- 3 Divi Fullwidth 맵 대 맵 모듈 사용
- 3.1 미리 만들어진 레이아웃으로 새 페이지 만들기
- 3.2 레이아웃 1 – 전각 맵 모듈
- 3.3 레이아웃 2 – 일반 맵 모듈
- 4 최종 결과
- 4.1 레이아웃 1 – 전각 맵 모듈
- 4.2 레이아웃 2 - 일반 맵 모듈
- 5 최종 생각
미리보기
다음은 우리가 디자인할 내용의 미리보기입니다.
레이아웃 1 – 전폭 맵 모듈


레이아웃 2 – 일반 맵 모듈


시작하기 위해 필요한 것
시작하기 전에 Divi 테마를 설치 및 활성화하고 웹 사이트에 최신 버전의 Divi가 있는지 확인하십시오.
이제 시작할 준비가 되었습니다!
Divi 전폭 맵 대 맵 모듈 사용
미리 만들어진 레이아웃으로 새 페이지 만들기
Divi 라이브러리의 미리 만들어진 레이아웃을 사용하여 시작하겠습니다. 이 디자인에서는 Conference 레이아웃 팩의 Conference About 페이지를 사용합니다.
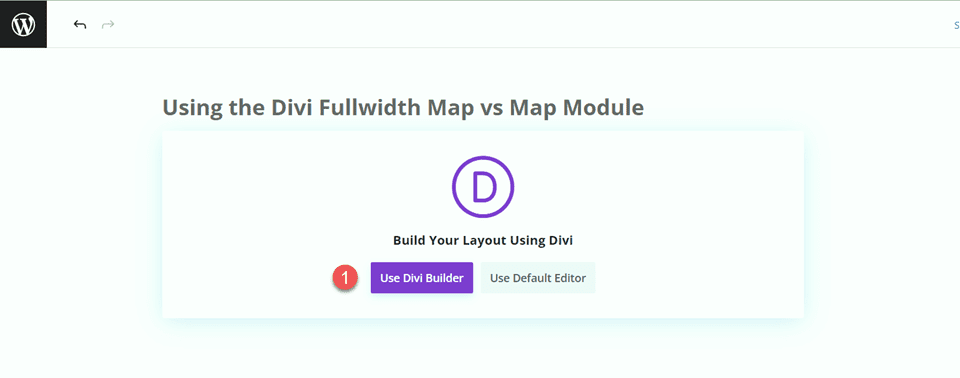
웹사이트에 새 페이지를 추가하고 제목을 지정한 다음 Divi Builder 사용 옵션을 선택합니다.

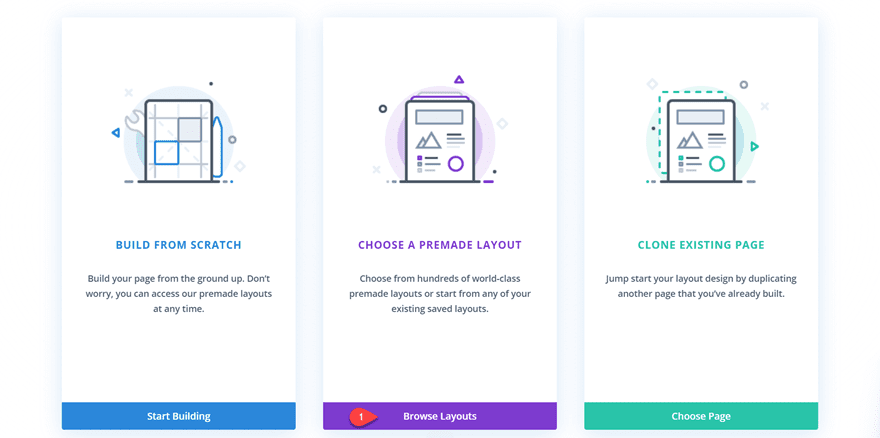
이 예제에서는 Divi 라이브러리의 미리 만들어진 레이아웃을 사용하므로 레이아웃 찾아보기를 선택합니다.

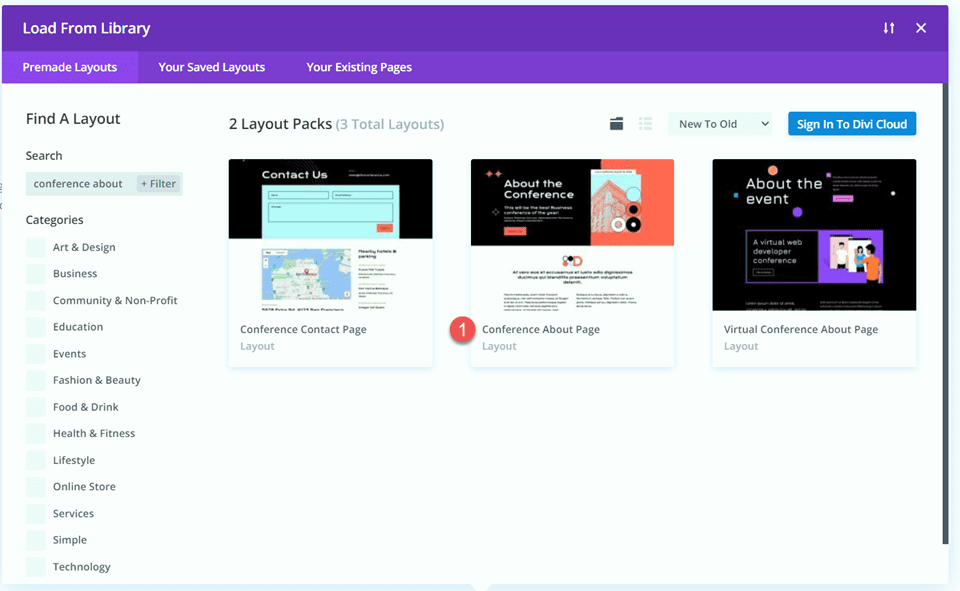
Conference About 페이지 레이아웃을 검색하고 선택합니다.

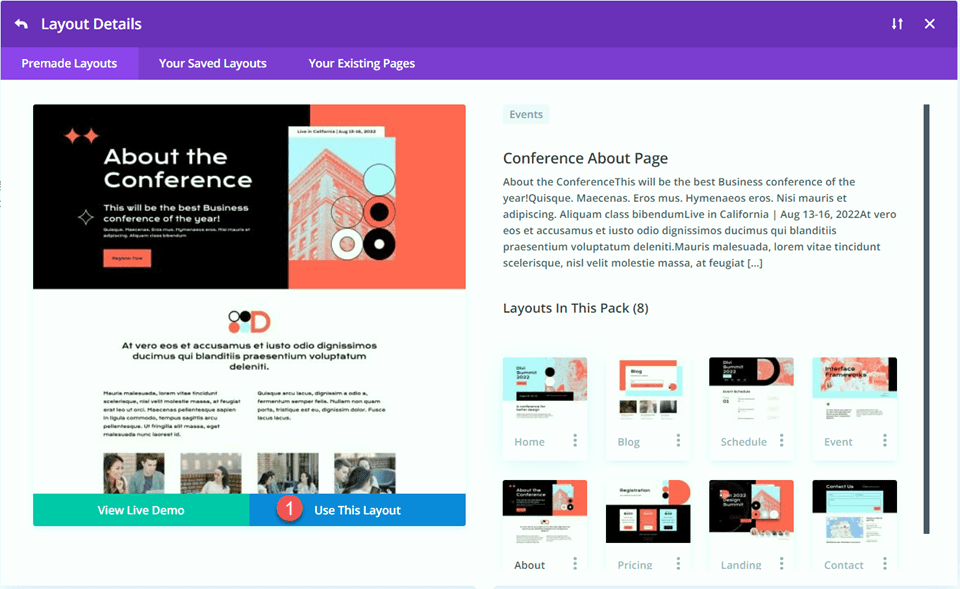
페이지에 레이아웃을 추가하려면 이 레이아웃 사용을 선택합니다.

이제 디자인을 만들 준비가 되었습니다.
레이아웃 1 – 전각 맵 모듈
첫 번째 레이아웃의 경우 전체 너비 맵 모듈을 모든 링크가 있는 검은색 바닥글 섹션 바로 위의 바닥글에 추가합니다. 이 요소를 페이지에 추가하는 대신 Divi 설정의 테마 빌더를 사용하여 이 페이지의 바닥글 섹션을 만든 다음 지도를 추가합니다. 시작하자.
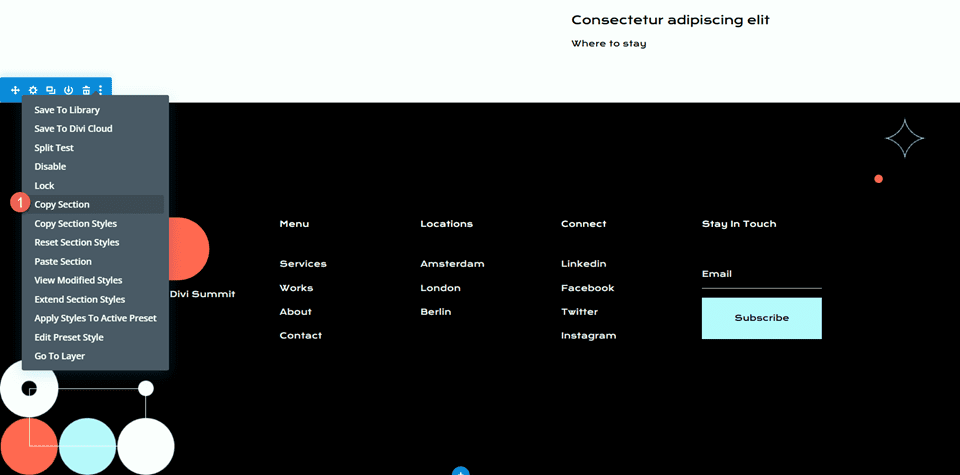
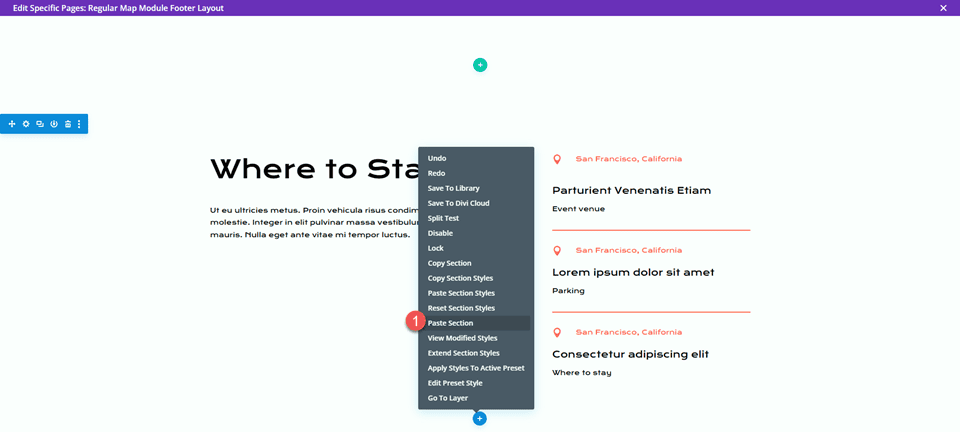
먼저 바닥글 섹션을 마우스 오른쪽 버튼으로 클릭하거나 섹션 도구 모음에서 세 개의 점을 클릭한 다음 섹션을 복사합니다.

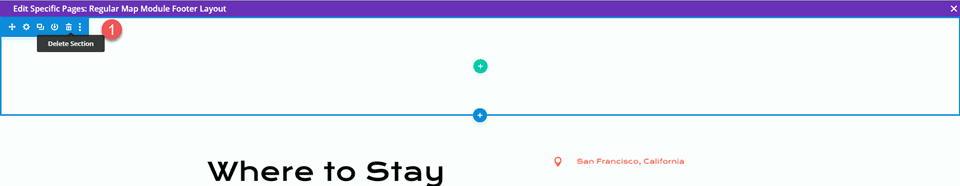
그런 다음 이 페이지에서 섹션을 삭제하십시오.
테마 작성기로 바닥글 레이아웃 디자인
WordPress 대시보드에서 Divi 설정 내의 테마 빌더 섹션으로 이동합니다. 새 템플릿 추가를 클릭합니다.

이 디자인의 경우 페이지에 대한 회의 템플릿을 사용하여 페이지에 대한 템플릿만 활성화하고 있습니다.

그런 다음 맞춤 바닥글 추가를 클릭하고 맞춤 바닥글 만들기를 선택합니다.

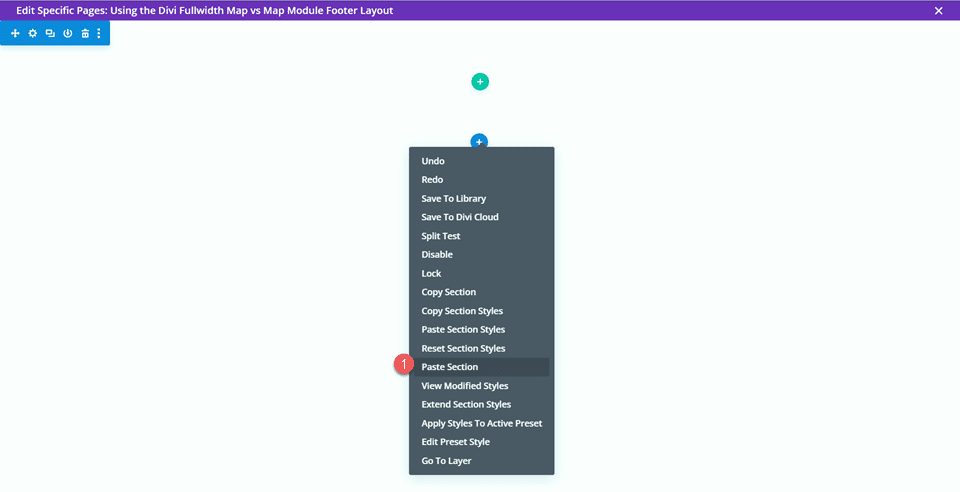
테마 빌더에서 사용자 지정 바닥글 설정이 열렸으므로 원본 레이아웃에서 복사한 바닥글 섹션을 붙여넣습니다.

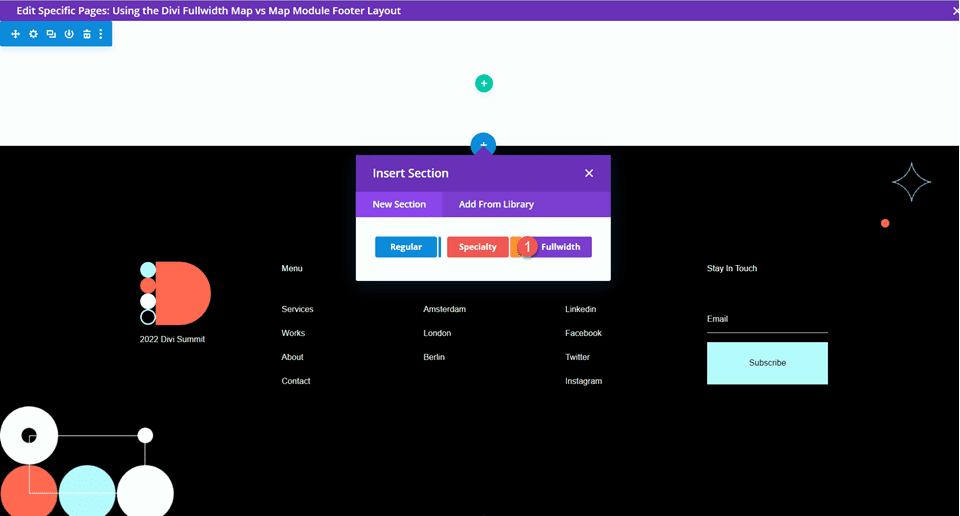
붙여넣은 바닥글 레이아웃 위에 새 전체 너비 섹션을 추가합니다.

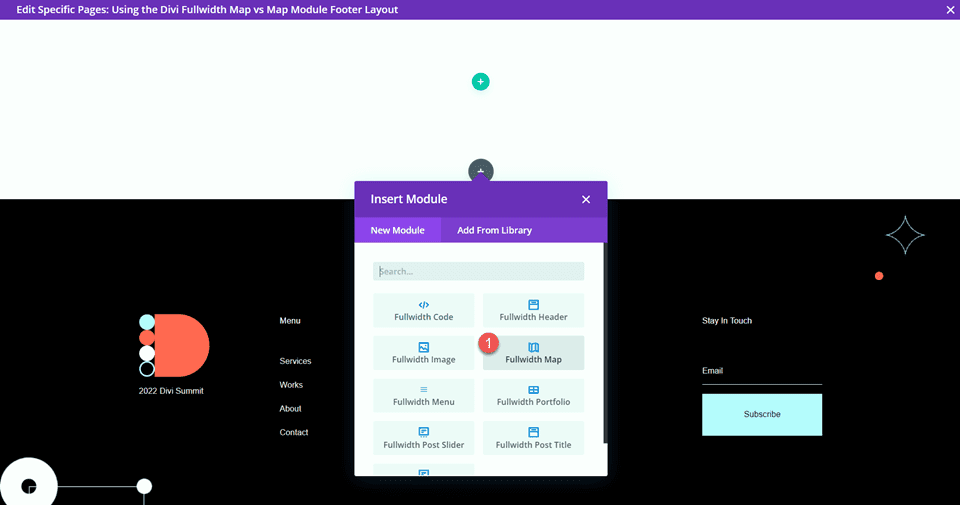
그런 다음 전폭 맵 모듈을 추가합니다.

전각 맵 모듈 설정
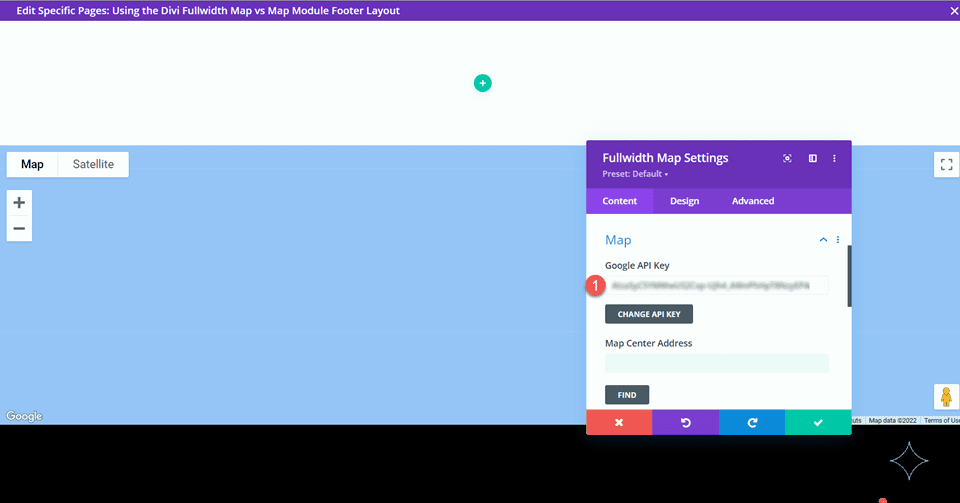
지도 모듈 설정을 엽니다. 아직 추가하지 않은 경우 지도가 표시될 수 있도록 Google API 키를 추가합니다. (여기에서 Google 지도 API 키 요구사항에 대해 자세히 알아보세요.)


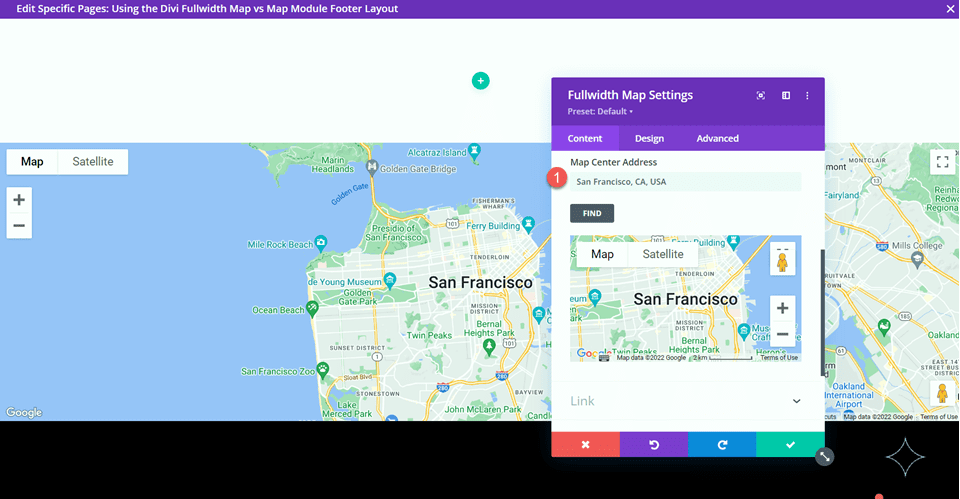
지도가 특정 위치를 표시하도록 배치하려면 콘텐츠 탭의 지도 설정 아래에 지도 센터 주소를 추가해야 합니다. 이 레이아웃에서는 지도의 중심을 캘리포니아주 샌프란시스코에 두겠습니다.

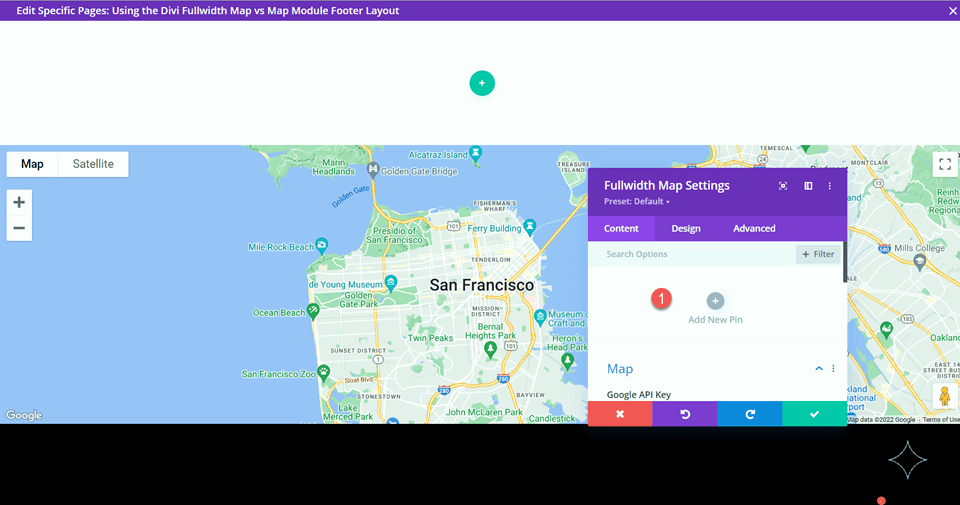
또한 지도에 핀을 추가하려고 합니다. 콘텐츠 탭에서 새 핀 추가를 클릭합니다.

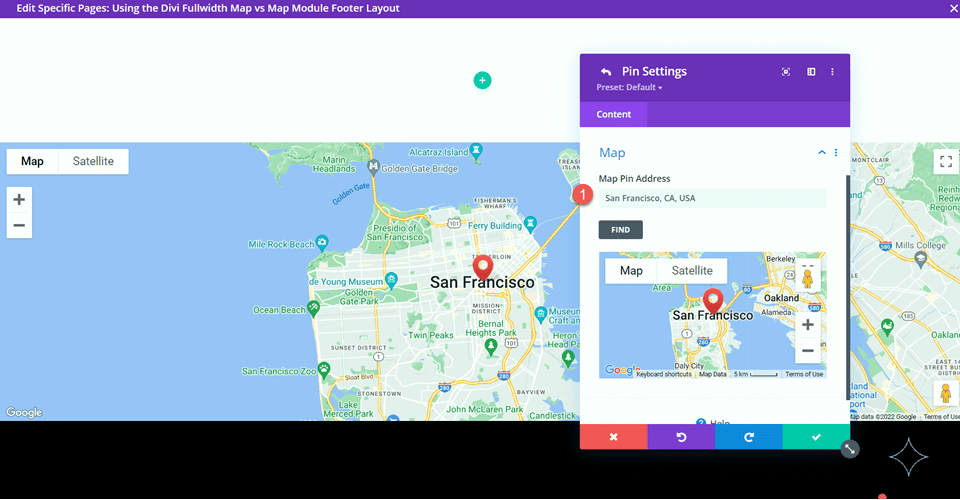
핀 주소를 입력합니다.

마지막으로 바닥글 레이아웃에서 빈 섹션을 삭제합니다.

전폭 맵 모듈 최종 설계
다음은 전체 너비 맵 모듈을 사용한 최종 디자인입니다.


레이아웃 2 – 일반 맵 모듈
두 번째 레이아웃에서는 일반 맵 모듈을 사용합니다. 마지막 디자인과 유사하게 테마 빌더 설정을 사용하여 바닥글 디자인에 통합합니다. 이 디자인에서는 "머무를 곳" 섹션에 지도를 추가합니다.
테마 작성기로 바닥글 레이아웃 디자인
전체 너비 맵 모듈 레이아웃과 동일한 단계를 따라 테마 작성기에서 사용자 지정 바닥글 디자인을 만듭니다. 새 탭에서 WordPress 대시보드를 열고 Divi 설정 내의 테마 빌더 섹션으로 이동합니다. 원래 레이아웃 디자인이 다른 탭에서 열려 있어야 합니다.
새 템플릿 추가를 클릭합니다.

다시 한 번, 페이지에 대한 회의 템플릿을 사용하여 페이지에 대한 템플릿만 활성화합니다.

그런 다음 맞춤 바닥글 추가를 클릭하고 맞춤 바닥글 만들기를 선택합니다.

이제 사용자 지정 바닥글 설정이 테마 작성기에서 열렸으므로 원래 레이아웃이 있는 탭으로 돌아가서 "머무를 위치" 섹션을 복사합니다.

맞춤 바닥글 레이아웃에 "머무를 곳" 섹션을 붙여넣습니다.

원래 레이아웃으로 돌아가 바닥글 섹션을 복사합니다.

그런 다음 사용자 지정 바닥글 레이아웃의 "머물 곳" 섹션 아래에 바닥글 섹션을 붙여넣습니다.

원래 레이아웃에서 "머무를 곳" 섹션과 바닥글 섹션을 삭제합니다.
마지막으로 사용자 지정 바닥글 레이아웃에서 빈 섹션을 삭제합니다.

전각 맵 모듈 설정
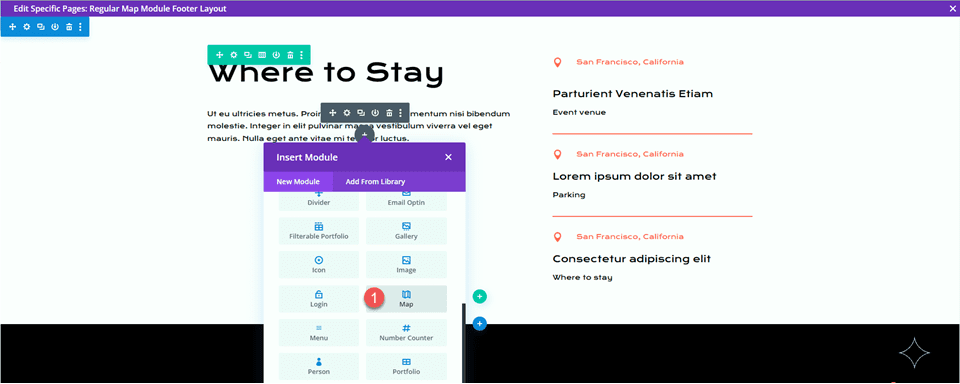
"머무를 곳" 본문 텍스트 아래에 지도 모듈을 추가합니다.

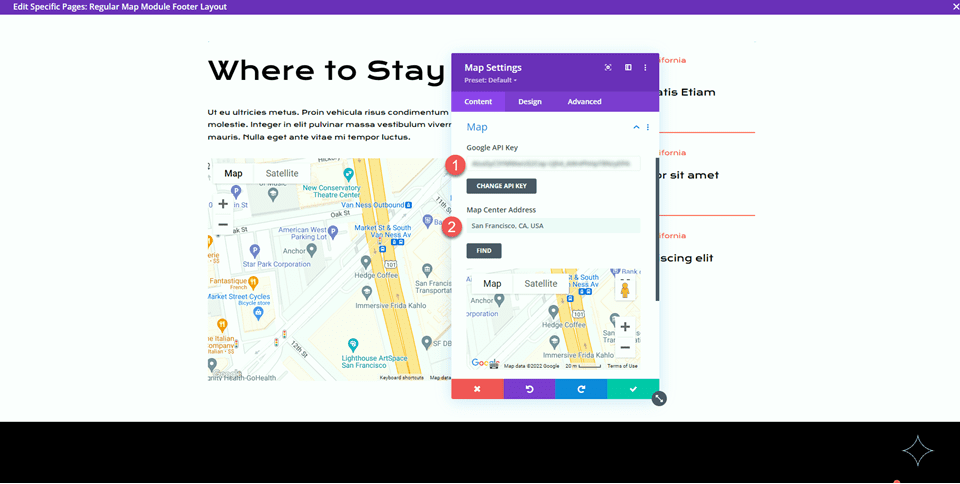
그런 다음 지도 모듈 설정을 엽니다. 다시 한 번 지도가 표시될 수 있도록 지도 설정에 Google API 키를 추가했는지 확인하세요.
지도가 위치에 배치되도록 지도 센터 주소를 추가합니다. 이 예에서는 캘리포니아주 샌프란시스코로 설정합니다.

다음으로 지도에 핀을 추가합니다.

핀 주소를 입력합니다.

일반 맵 모듈 최종 디자인
일반 맵 모듈을 사용한 최종 디자인은 다음과 같습니다.


최종 결과
이제 최종 디자인을 함께 살펴보겠습니다.
레이아웃 1 – 전각 맵 모듈


레이아웃 2 – 일반 지도 모듈


마지막 생각들
전폭 지도 모듈과 일반 지도 모듈은 웹사이트 방문자에게 귀중한 정보를 제공할 뿐만 아니라 눈길을 끄는 디자인 요소를 페이지에 쉽게 추가할 수 있는 방법입니다. 다양한 모듈, 행 및 섹션 설정을 사용하여 이러한 섹션을 쉽게 사용자 정의할 수 있으며 페이지의 다른 디자인 요소와 결합하여 웹 사이트에 대한 동적 레이아웃을 만들 수 있습니다. 맵 모듈이 수행할 수 있는 작업에 대해 자세히 알아보려면 이 자습서를 확인하여 고정 맵 토글을 페이지 템플릿에 추가하십시오.
웹사이트에서 전체 너비 메뉴 모듈 또는 일반 메뉴 모듈을 사용합니까? 아니면 둘다? 댓글로 여러분의 의견을 듣고 싶습니다!
