전체 너비 헤더 모듈 사용 대 Divi로 나만의 영웅 섹션 만들기
게시 됨: 2022-08-29웹사이트 영웅 섹션을 처음부터 구축하거나 Divi Fullwidth Header 모듈을 사용하면 시선을 사로잡는 사이트 디자인을 구축할 수 있습니다. 이 게시물에서는 전체 너비 헤더 모듈을 사용하는 것과 Divi로 자신의 영웅 섹션을 구축하는 것의 장단점을 살펴보겠습니다.
가자!
웹사이트 영웅 섹션의 중요성
영웅 섹션은 방문자가 웹사이트에 방문했을 때 가장 먼저 보게 되는 섹션입니다. 종종 전체 너비 배너이며 영웅 헤더라고도 할 수 있습니다. 그것은 지속적인 첫인상을 남길 수 있는 힘이 있기 때문에 웹사이트에서 눈에 띄는 위치에 있으므로 읽기 쉽고 눈길을 끌 수 있는 방식으로 디자인하는 것이 중요합니다. 웹사이트 영웅 섹션은 잠재 고객의 시선을 사로잡고 페이지를 빠르게 설명하고 추가 참여와 잠재 리드로 이어질 수 있기 때문에 중요합니다. 영웅 섹션에는 브랜드가 있어야 하며 h1 제목과 클릭 유도문안을 포함해야 합니다.

처음부터 영웅 섹션 만들기
영웅 섹션을 처음부터 구축하면 디자인과 콘텐츠를 완벽하게 제어할 수 있습니다. 귀하의 상황과 필요에 따라 이것은 귀하의 웹사이트에 훌륭한 솔루션이 될 수 있습니다. 이 접근 방식의 장단점을 살펴보겠습니다.

이 접근 방식의 장점
먼저 Divi를 사용하여 웹사이트 영웅 섹션을 처음부터 구축할 때의 장점을 살펴보겠습니다.
1. 디자인의 완전한 통제
영웅 섹션을 처음부터 구축하면 디자인이 어떻게 보이는지 완전히 제어할 수 있습니다. 미리 설정된 디자인 스타일이 없으며 Divi로 원하는 대로 사용자 지정할 수 있습니다. 원하는 대로 정확하게 만들 수 있습니다.
2. 모든 Divi 모듈 사용
섹션을 처음부터 빌드하기 때문에 헤더에 Divi 모듈을 추가할 수 있습니다. 즉, 이메일 옵션, 문의 양식, 버튼, 텍스트 모듈, 갤러리 등을 추가할 수 있습니다. 사용자 지정 옵션은 끝이 없습니다!
이 접근 방식의 단점
이제 처음부터 영웅 섹션을 구축할 때의 단점을 살펴보겠습니다.
1. 처음부터 빌드해야 합니다.
몇 분 안에 영웅 섹션을 만들려면 처음부터 영웅 섹션을 디자인하기 위해 조금 더 조정해야 할 수 있습니다. 미리 설정된 디자인이 없으므로 완전히 제어할 수 있지만 작업을 올바르게 수행하기 위해 더 많은 시간을 할애할 수 있습니다.
2. 여러 모듈 필요
영웅 섹션을 처음부터 구축한다는 것은 한 번에 여러 모듈을 사용한다는 것을 의미합니다. 이것은 훌륭한 사용자 정의 옵션을 허용하지만 콘텐츠가 하나의 모듈이 아닌 여러 모듈에 분산되어 있음을 의미합니다.
Divi Fullwidth 헤더 모듈로 Hero 섹션 만들기
Divi Fullwidth Header 모듈을 사용하여 영웅 섹션을 구축하면 시선을 사로잡는 모바일 반응형 디자인을 단 몇 분 만에 쉽게 구축할 수 있습니다. 이 접근 방식의 장단점을 살펴보겠습니다.

이 접근 방식의 장점
Divi Fullwidth Header 모듈을 사용하여 영웅 섹션을 구축할 때의 장점을 살펴보겠습니다.
1. 모든 콘텐츠가 하나의 모듈에 있습니다
Divi Fullwidth Header 모듈에는 이미지, 아이콘, 헤더 텍스트, 자막 텍스트, 본문 텍스트 및 두 개의 버튼이 모두 모듈 내에 있습니다. 즉, 작업을 완료하는 데 여러 모듈이 필요하지 않으며 모든 콘텐츠가 하나의 모듈에 있으므로 한 곳에서 영웅 섹션의 모든 측면을 쉽게 사용자 지정할 수 있습니다.
2. 이미 최적화된 디자인
Fullwidth Header 모듈은 이미 모바일에 최적화된 방식으로 설계되었습니다. 즉, 방문자가 모바일에서 웹사이트를 볼 때 모듈 내의 요소가 자동으로 눈길을 끄는 방식으로 쌓입니다.
이 접근 방식의 단점
이제 Divi Fullwidth Header 모듈을 사용하여 영웅 섹션을 구축할 때의 단점을 평가해 보겠습니다.
1. 디자인의 유연성 감소
Divi Fullwidth Header 모듈은 미리 정의된 콘텐츠 옵션과 함께 제공되지만, 모듈 내에서 사용할 수 없는 콘텐츠를 추가하려는 경우 많은 옵션이 제한될 수 있습니다. 즉, 전체 디자인에서 유연성이 떨어집니다.
두 영웅 섹션을 단계별로 구축하기
이제 두 접근 방식의 장단점을 이해했으므로 각 접근 방식이 어떻게 작동하는지 정확히 볼 수 있도록 각 영웅 섹션을 작성해 보겠습니다.

시작하는 데 필요한 것
시작하려면 다음을 수행해야 합니다.
- WordPress 웹사이트에 Divi를 설치합니다.
- 페이지를 추가하고 제목을 지정하십시오.
- 비주얼 빌더 활성화

처음부터 영웅 섹션 만들기
이제 페이지가 설정되었으므로 처음부터 영웅 섹션을 만드는 것부터 시작하겠습니다.

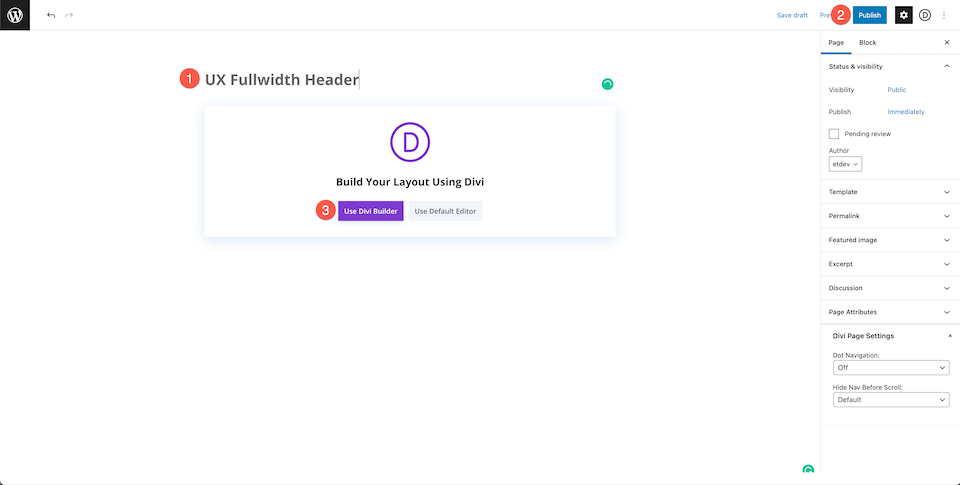
비주얼 빌더 활성화
Divi의 드래그 앤 드롭 빌더를 사용하려면 "Divi Builder 사용" 버튼을 클릭하여 Visual Builder를 활성화해야 합니다. Divi Visual Builder를 사용하여 페이지를 다시 로드합니다.

선택: 처음부터 빌드
이제 비주얼 빌더가 활성화된 페이지가 다시 로드되었으므로 "처음부터 빌드" 옵션을 클릭하여 디자인을 다시 만들 때 작업할 빈 페이지를 갖게 합니다.

행 추가 및 열 설정
행을 추가하고 3개의 열을 선택합니다.

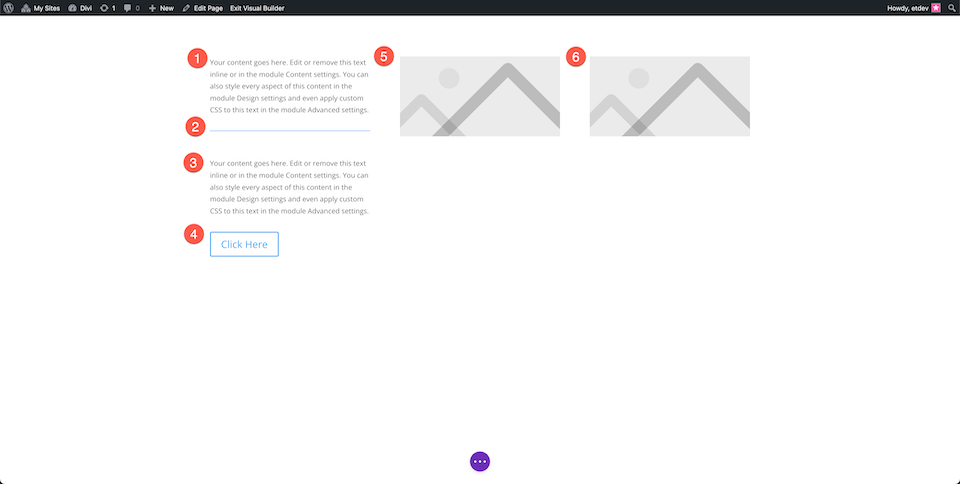
모듈 추가
이제 필요한 콘텐츠 모듈을 추가해 보겠습니다.
- 왼쪽 열: 텍스트 모듈 2개, 구분선, 버튼 1개
- 중간 열: 이미지
- 오른쪽 열: 이미지

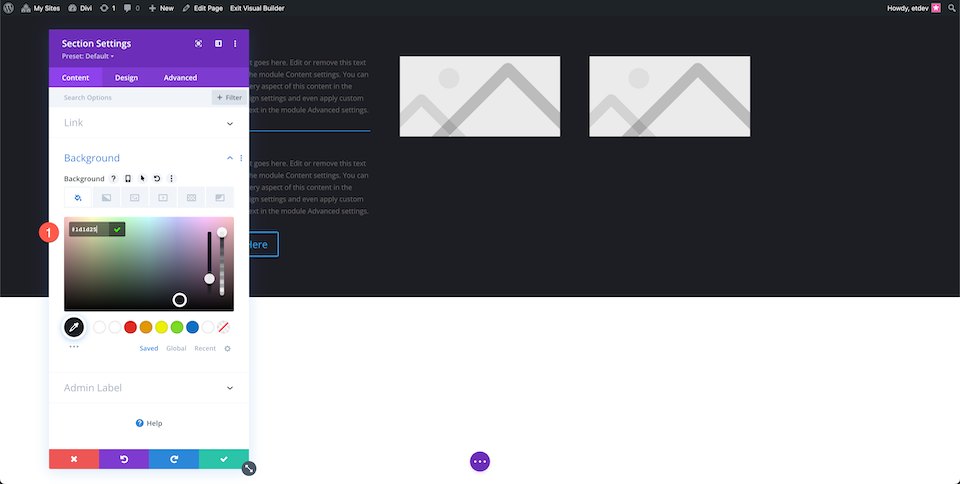
스타일 섹션
이제 섹션 설정을 지정해 보겠습니다.
섹션을 추가한 후 다음 설정을 구성합니다.
- 배경색: #1d1d25

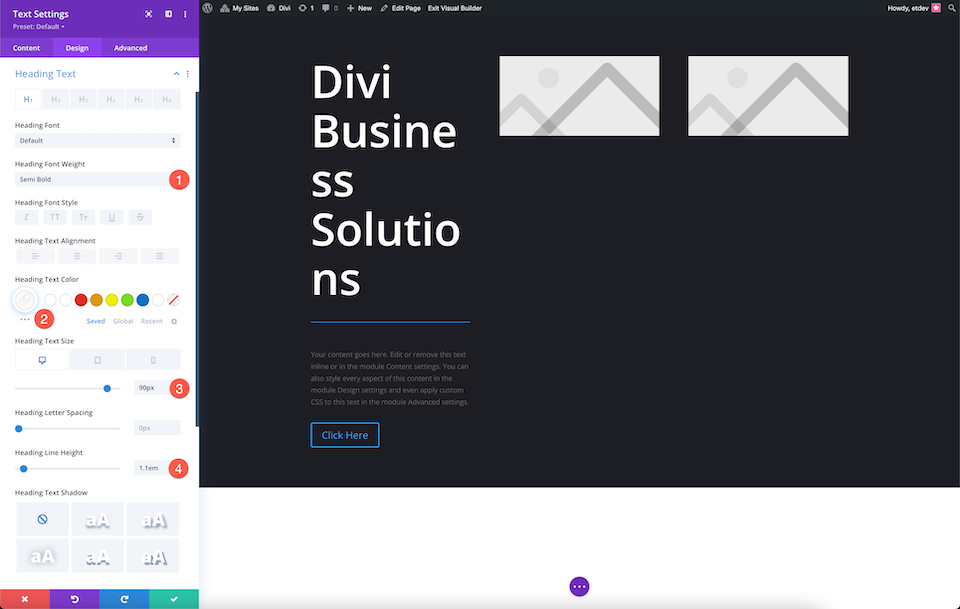
스타일 헤더 텍스트
헤더 텍스트 스타일 지정:
- 제목 글꼴 두께: 반 굵게
- 제목 텍스트 색상: #ffffff
- 제목 텍스트 크기: 90px
- 제목 줄 높이: 1.1em

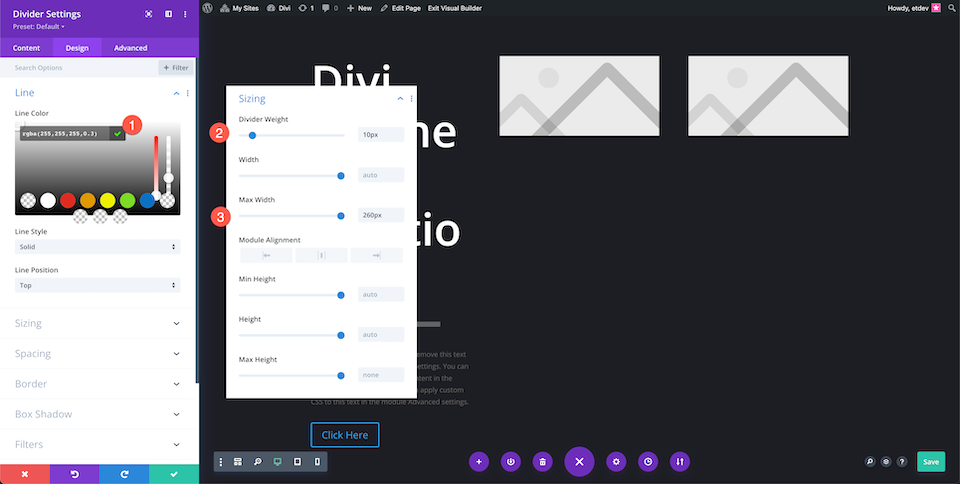
스타일 디바이더
구분선 설정을 구성합니다.
- 색상: rgba(255,255,255,0.3)
- 디바이더 무게: 10px
- 최대 너비: 260px


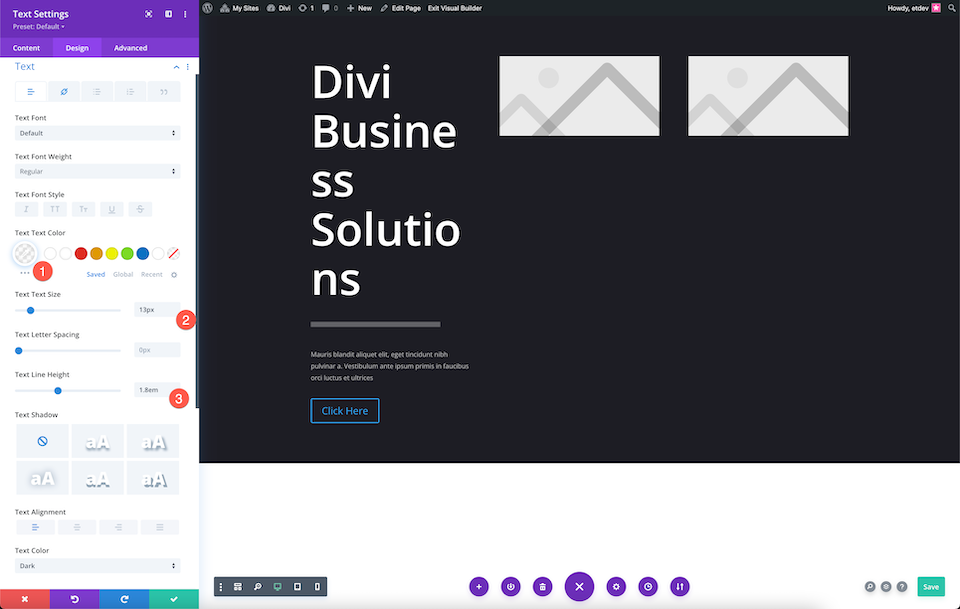
스타일 본문 텍스트
본문 스타일 지정:
- 본문 텍스트 색상: rgba(255,255,255,0.7)
- 텍스트 크기: 13px
- 텍스트 줄 높이: 1.8em

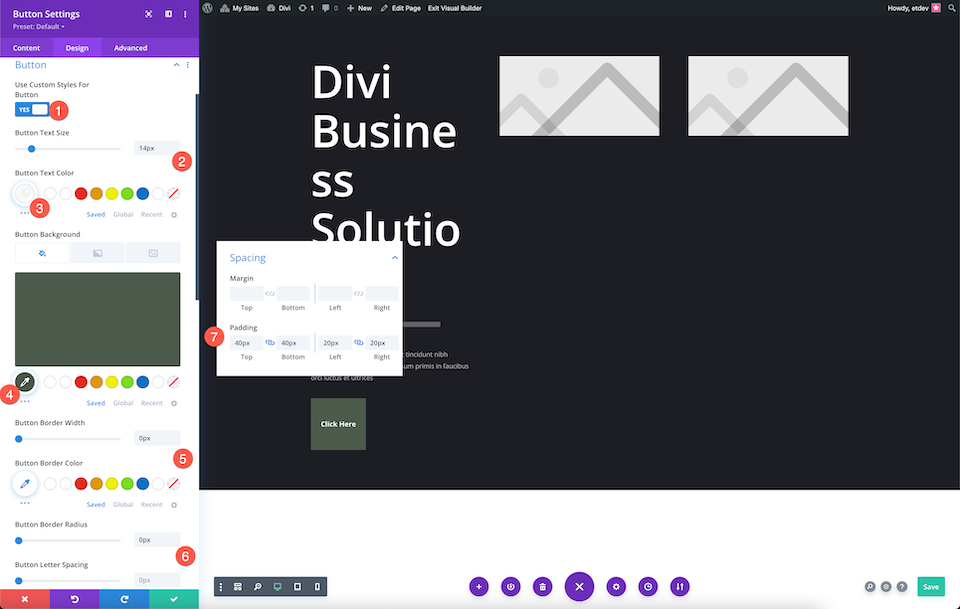
스타일 버튼
이제 버튼의 스타일을 지정해 보겠습니다.
버튼 탭에서:
- 버튼에 사용자 정의 스타일 사용: 예
- 버튼 텍스트 크기: 14px
- 버튼 텍스트 색상: #ffffff
- 버튼 배경:
- 버튼 테두리 너비: 0px
- 버튼 테두리 반경: 0px
간격 탭에서:
- 상단 및 하단: 40px
- 왼쪽 및 오른쪽: 20px

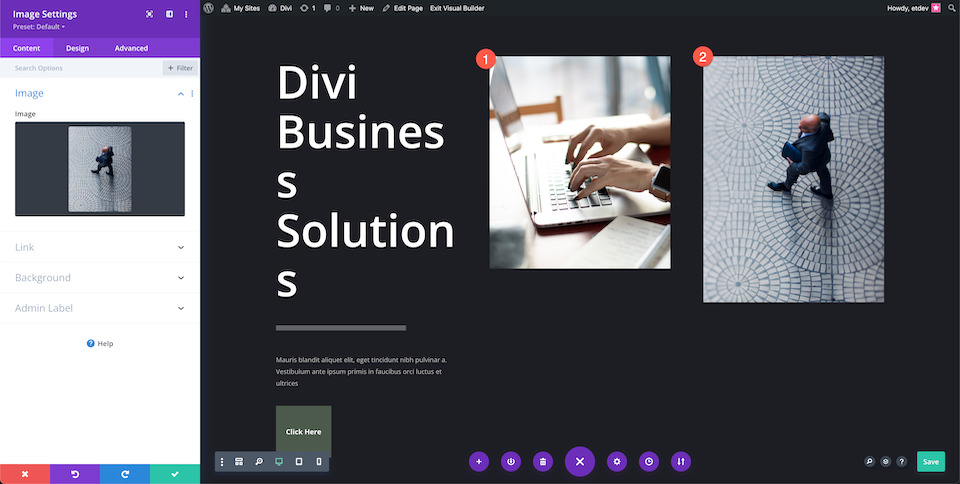
이미지 추가
이미지 모듈에 이미지를 추가합니다.

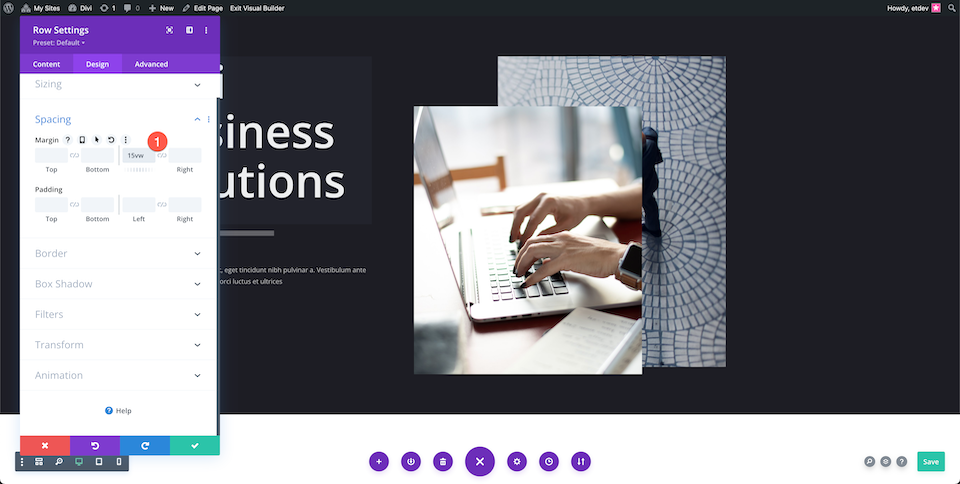
행 설정 조정
행 설정에서:
- 왼쪽 여백에 15vw를 추가합니다.

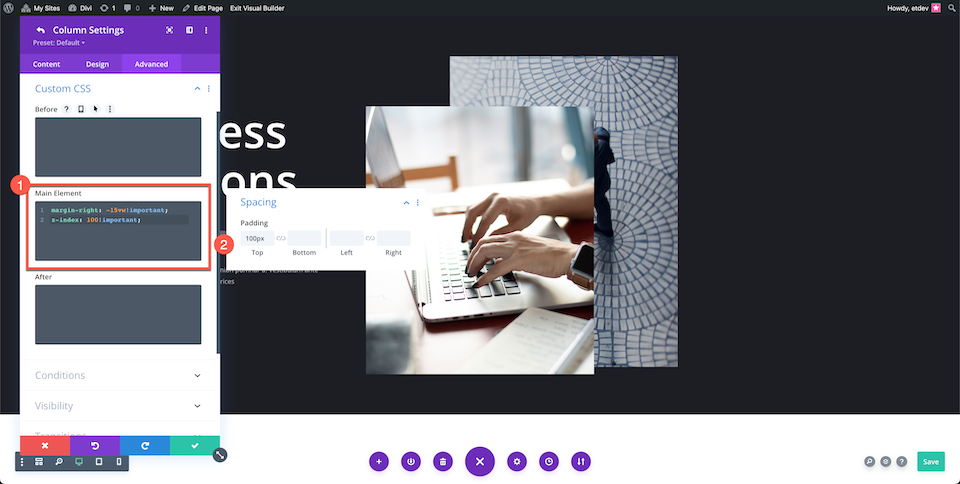
두 번째 열 조정
두 번째 열에서 다음 설정을 구성합니다.
맞춤 CSS
다음 코드를 기본 요소 코드 섹션에 붙여넣습니다.
margin-right: -15vw!important; z-index: 100!important;
간격
100px의 상단 패딩을 추가합니다.

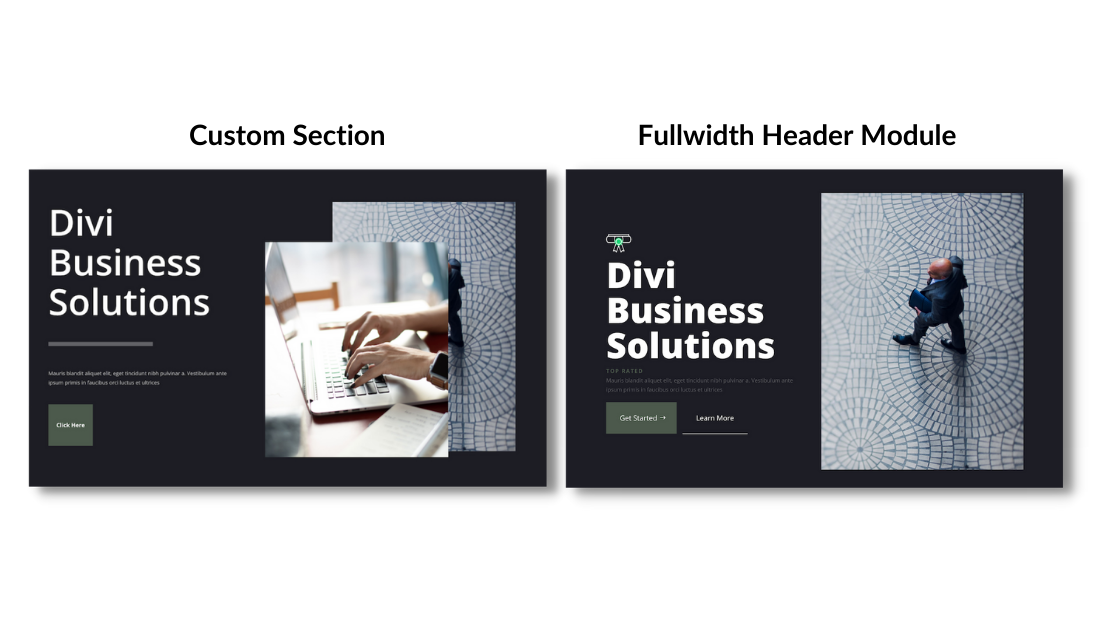
짜잔! 이제 완전히 디자인된 맞춤형 영웅 섹션이 생겼습니다.

Divi의 전체 너비 헤더 모듈로 영웅 섹션 만들기
이제 Divi의 전체 너비 헤더 모듈을 사용하여 이 영웅 섹션을 다시 만드는 방법을 살펴보겠습니다.

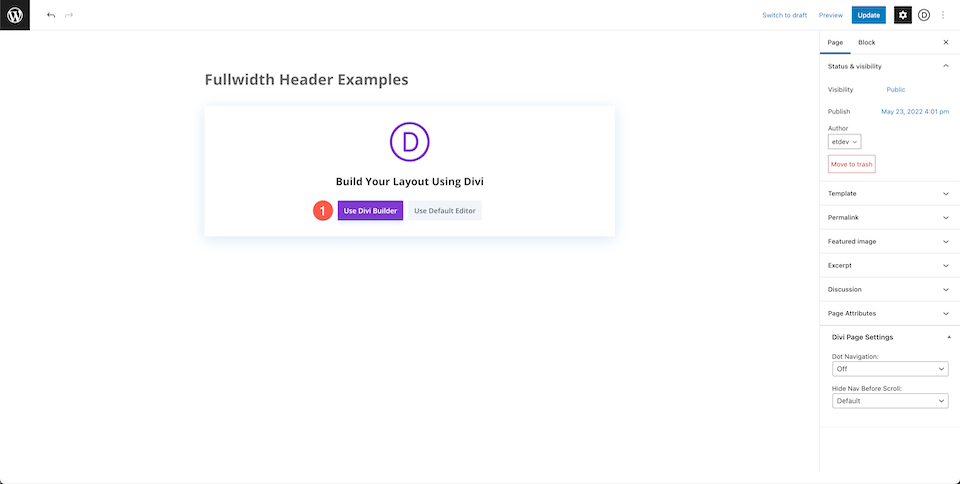
페이지 추가 및 처음부터 빌드 선택
새 페이지를 추가하고 제목을 지정한 다음 "Divi Builder 사용"을 클릭한 다음 처음부터 빌드를 선택합니다.

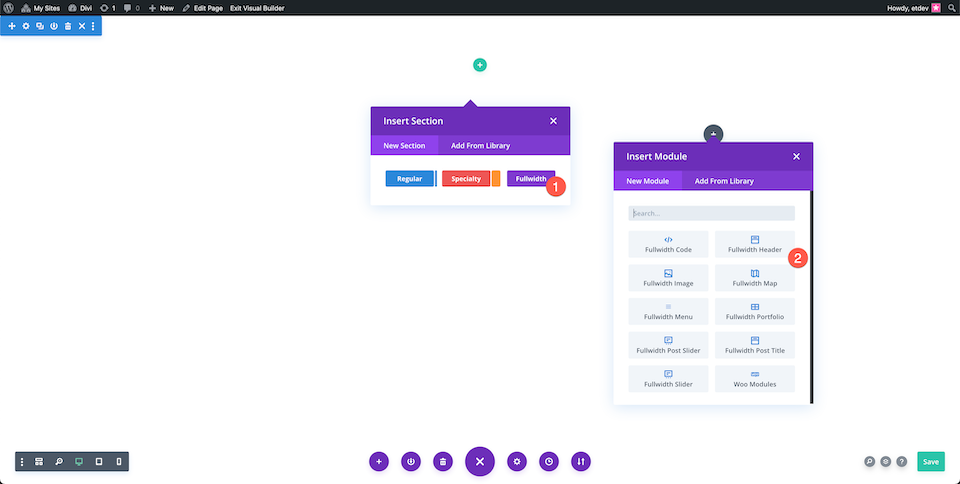
전체 너비 섹션 및 전체 너비 헤더 추가
전체 너비 섹션을 추가한 다음 모듈 라이브러리에서 전체 너비 헤더를 선택합니다.

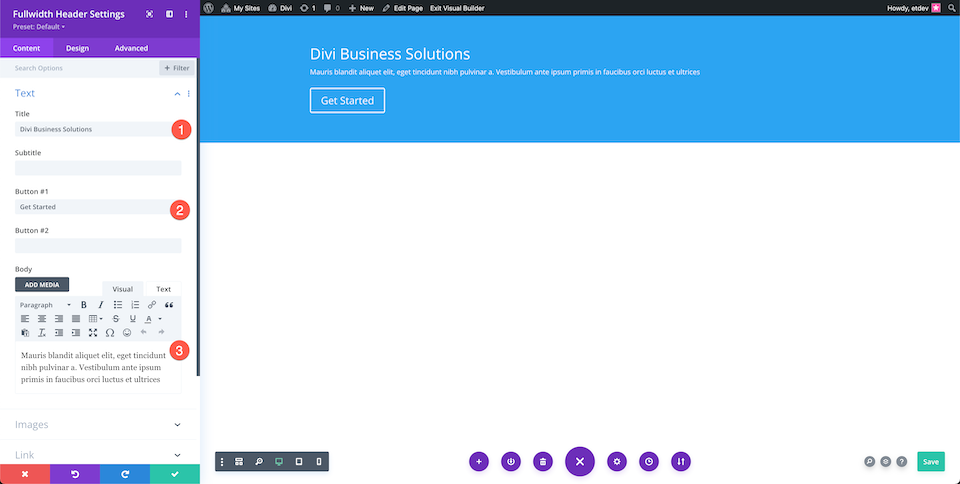
콘텐츠 추가
텍스트 탭의 모듈에 텍스트 콘텐츠를 추가합니다.

이미지 추가
이미지 탭에서 이미지를 추가합니다.

배경색 변경
배경 탭에서 다음 설정을 구성합니다.
- 배경색: #1D1D25

스타일 헤더 텍스트
헤더 텍스트 설정을 구성합니다.
- 제목 글꼴 두께: 굵게
- 제목 텍스트 크기: 90px

스타일 본문 텍스트
본문 설정 구성:
- 본문 색상: rgba(255,255,255,0.55)

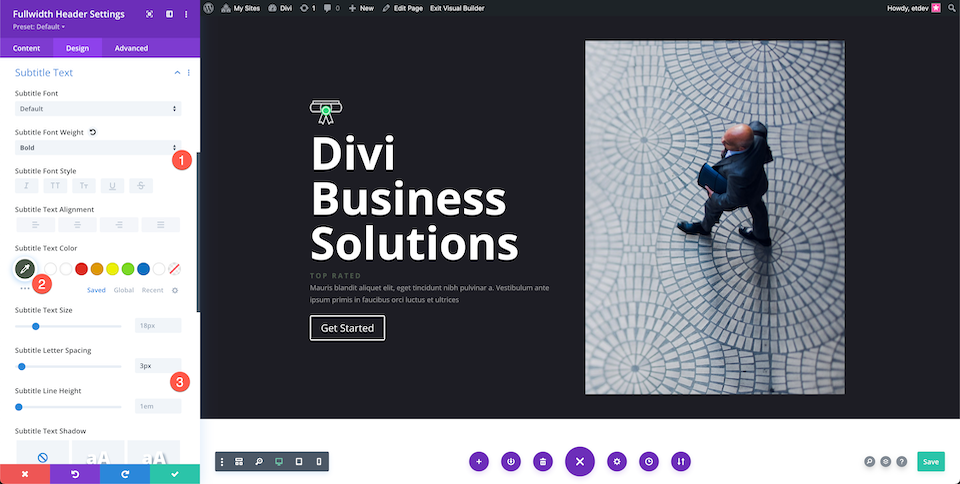
스타일 자막 텍스트
자막 텍스트 설정 구성:
- 자막 글꼴 두께: 굵게
- 자막 텍스트 색상: #4C594C
- 자막 문자 간격: 3px

스타일 버튼
이제 두 버튼의 스타일을 지정해 보겠습니다.
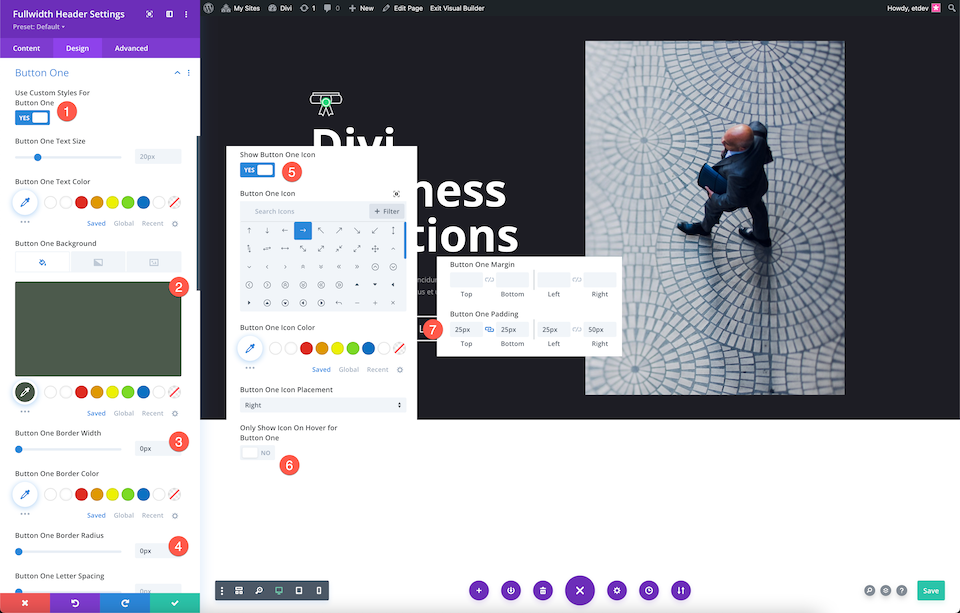
버튼 1
Button One 탭에서 다음 설정을 구성합니다.
- 버튼 1에 사용자 정의 스타일 사용: 예
- 버튼 하나 배경: #4c594c
- 버튼 1 테두리 너비: 0px
- 버튼 하나의 테두리 반경: 0px
- 버튼 아이콘 1 표시: 예
- 버튼 1에 대한 호버에 아이콘만 표시: 아니오
- 버튼 하나 패딩: 상단 및 하단 25px; 왼쪽 25px, 오른쪽 50px.

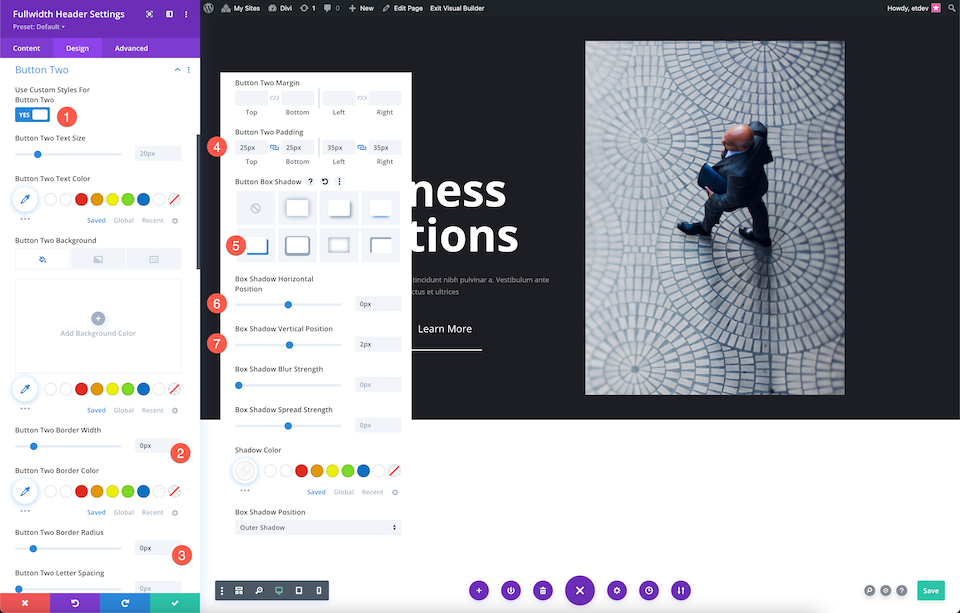
버튼 2
버튼 2 탭에서 다음 설정을 구성합니다.
- 버튼 2에 사용자 정의 스타일 사용: 예
- 버튼 2 테두리 너비: 0px
- 버튼 2 테두리 반경: 0px
- 버튼 2 패딩: 상단 및 하단 25px; 좌우 25px.
- 버튼 박스 섀도우: 4번째 것을 선택
- 상자 그림자 수평 위치: 0px
- 상자 그림자 수직 위치: 2px
- 그림자 색상: #ffffff

짜잔! 이제 Divi Fullwidth Header 모듈을 사용하여 완전히 디자인된 영웅 섹션이 있습니다.
마지막 생각들
처음부터 구축하든 전체 너비 헤더 모듈을 사용하든 Divi로 영웅 섹션을 구축하는 것은 쉽습니다. 두 옵션 모두 방문자의 관심을 사로잡는 멋진 헤더 디자인을 만들 수 있습니다. 고유한 요구 사항에 따라 두 옵션 모두 영웅 섹션을 스타일링할 때 고려해야 할 훌륭한 옵션입니다. 두 가지의 장단점을 모두 읽은 후 영웅 섹션을 어떤 방식으로 디자인하시겠습니까?
