WordPress에서 WebP 이미지 사용
게시 됨: 2021-03-30이미 알고 계시겠지만 웹사이트에서는 속도가 중요합니다! 웹 사이트 속도를 높이기 위해 할 수 있는 가장 중요한 일 중 하나는 페이지 크기를 줄이는 것입니다. 작을수록 다운로드해야 하는 데이터가 적습니다. 데이터가 적을수록 페이지가 더 빨리 로드됩니다.
이미지는 웹 페이지 파일 크기의 상당 부분을 차지합니다(때로는 페이지 데이터의 50%가 훨씬 넘는 이미지임). 이것은 이미지가 더 작은 페이지 크기를 추구할 때 다이어트를 하는 첫 번째 대상이 됩니다! 전통적으로 웹사이트에서 사용되는 대부분의 이미지는 JPEG 또는 PNG입니다. 둘 다 웹사이트에서 잘 작동하는 우수한 파일 형식입니다. 그러나 크기 문제가 있을 수 있습니다. TinyPNG와 같은 도구를 사용하는 것이 권장되지만(그리고 사이트에 추가하는 이미지 크기에 큰 영향을 미칠 수 있음) '즉시 사용 가능한' 더 작은 이미지 형식이 있다면 어떨까요? 음, 거기에 WebP라고 합니다.
이 기사에서는 WebP 이미지가 무엇인지, WordPress 웹사이트에서 어떻게 사용할 수 있는지 알아보기 위해 WebP 이미지를 자세히 살펴보겠습니다. 따라서 웹 사이트를 항상 슬림하게 만들고 싶었다면 커피와 케이크를 들고(아무도 우리가 웹사이트와 함께 다이어트를 해야 한다고 말하지 않았습니다!) 그런 다음 시작합니다!
WebP 이미지란 무엇입니까?
그렇다면 사람들이 이야기하는 WebP 이미지는 무엇입니까? 글쎄, 그것에 대해 너무 복잡하거나 신비한 것은 없습니다. 기본적으로 다른 파일 형식일 뿐입니다. 이미지가 JPEG 또는 PNG 형식으로 저장되는 대신 WebP로 저장됩니다. WebP는 실제로 Google에서 개발했습니다. 그들은 WebP를 '웹 상의 이미지에 대해 우수한 무손실 및 손실 압축을 제공하는 최신 이미지 형식'이라고 설명합니다. WebP를 사용하여 웹마스터와 웹 개발자는 웹을 더 빠르게 만드는 더 작고 풍부한 이미지를 만들 수 있습니다.'

Google은 빠른 웹사이트를 좋아하므로 웹사이트를 더 빠르게 실행하는 데 도움이 되는 이미지 형식을 제공하는 데 앞장서야 합니다. WebP 파일은 일반적으로 동등한 JPEG보다 25%에서 34%입니다(Google 자체 연구에 따르면). 이미지가 웹 페이지에서 대부분의 데이터를 구성할 수 있다는 점에서 이것은 상당한 절약 효과가 있습니다.
그리고 이미지의 품질이 떨어질 것이라고 걱정하지 마십시오. WebP의 전체 목표는 시각적 관점에서 고품질을 유지하는 동시에 작은 크기로 저장되는 형식으로 이미지를 저장할 수 있도록 하는 것입니다. 파일 형식. 윈-윈.
따라서 WebP 이미지가 크기는 작지만 사용자에게 여전히 훌륭한 시각적 경험을 제공한다면 왜 더 널리 사용되지 않는지 궁금할 것입니다. 여기에는 몇 가지 중요한 이유가 있습니다.
- 사용성: 현재 WebP 이미지는 Photoshop 또는 Illustrator와 같은 대부분의 그래픽 디자인 소프트웨어에서 지원되지 않습니다. 이 프로그램에서 일하는 사람은 이미지 파일(모든 설명, JPEG, GIF, PNG 등)을 열고 필요에 따라 편집 작업을 '시작'하는 데 익숙할 것입니다. 또한 이러한 파일을 저장할 때 일반적으로 일반적인 이미지 형식으로 내보낼 수 있습니다. WebP를 사용하면 즉시 사용할 수 없습니다. 대신 '일반' 이미지 편집 소프트웨어를 사용하려면 WebPShop에서 플러그인을 다운로드해야 합니다. WebP 이미지가 JPEG 및 기타 형식처럼 보편화될 때까지는 항상 '과도하게 복잡하게' 만드는 것을 꺼릴 것이며 많은 웹 디자이너는 보다 전통적인 이미지 형식을 계속 사용할 것입니다.
- 브라우저 호환성 : WebP는 모든 브라우저에서 보편적으로 지원되지 않습니다. 즉, Chrome 또는 Mozilla와 같은 최신 브라우저를 사용하는 대부분의 방문자는 이러한 이미지를 보는 데 문제가 없지만 저장된 웹사이트 이미지를 볼 수 없는 상당한 소수가 있습니다. WebP로 사용되는 버전(작성 시점)에 따라 부분 지원만 제공하는 Safari가 특히 포함됩니다. 모든 방문자가 웹사이트를 의도한 대로 볼 수 있도록 하려면 해결 방법(아래에서 설명함)이 필요합니다.
따라서 질문은 'WebP를 사용해야 합니까?'여야 합니다. 글쎄요, 확실히 사람들이 엄청나게 혁신적인 파일 형식이 무엇인지 더 주목하기 시작한 것 같습니다. 그리고 속도가 정말 중요하고 WebP 이미지를 사용하여 웹사이트를 만들 수 있는 리소스가 있다면 왜 안 하시겠습니까? 모든 새로운 기술과 마찬가지로 때로는 시작 게이트에서 속도가 느려질 수 있지만 경쟁을 따라잡기 위해 경주하는 것보다 앞서가는 것이 좋습니다! 이를 염두에 두고 WordPress 웹사이트에서 WebP 이미지를 사용하는 방법을 살펴보겠습니다.

WordPress에서 WebP 이미지를 사용하는 방법
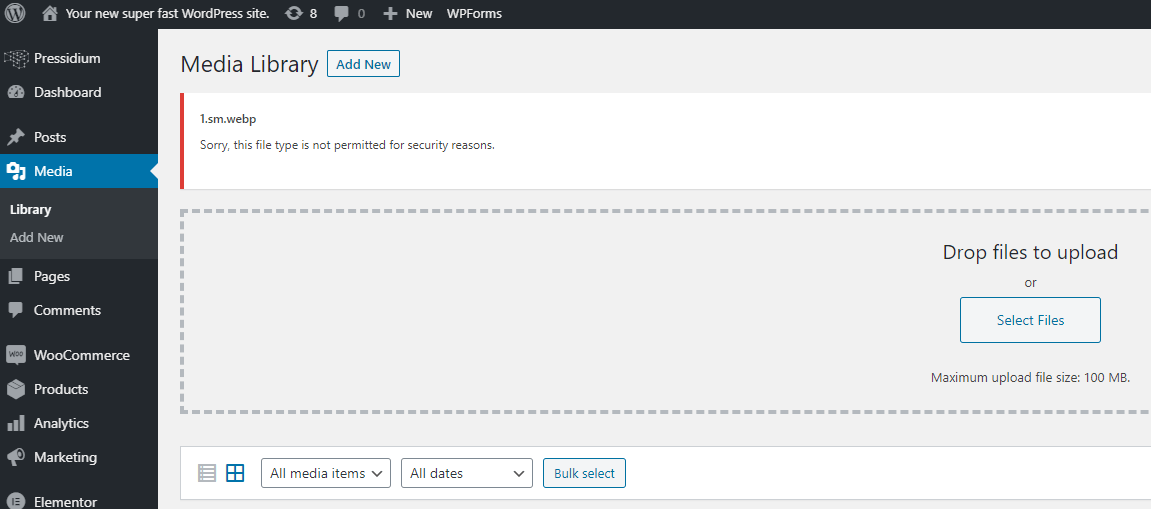
2021년 7월 이전에 WordPress 웹 사이트에 곧바로 뛰어들어 WebP 파일을 업로드하려고 시도한 사람은 약간 실망했을 것입니다. Media Center를 통해 업로드된 WebP 이미지는 정상적으로 저장될 것으로 예상할 수 있습니다. 대신 다음과 같은 화면이 표시될 수 있습니다.

고맙게도 WordPress 5.8이 출시된 이후로 이제 WebP 이미지를 WordPress에 직접 업로드할 수 있어 이 훌륭한 이미지 형식을 JPEG, PNG 및 GIF 형식만큼 쉽게 사용할 수 있습니다. 이와 같은 지속적인 개선은 WordPress 코어를 최신 버전으로 업그레이드하는 것이 합리적인 이유 중 하나입니다. 물론, Pressidium과 같은 관리형 WordPress 호스트를 사용하는 경우 이를 처리하여 항상 최신 버전의 WordPress를 실행할 수 있도록 도와드립니다.
WordPress 5.8이 출시되기 전에 WebP 이미지를 사용하는 가장 쉬운 방법 중 하나는 지원되는 이미지 형식(예: PNG)을 WebP 파일로 변환한 다음 이를 사이트에 표시하는 플러그인을 설치하는 것이었습니다. WebP 이미지를 사용할 때 몇 가지 주의 사항이 있으며(위에 나열) Shortpixel과 같은 적절한 플러그인을 사용하면 이러한 단점을 제거할 수 있으므로 여전히 고려할 가치가 있는 솔루션이 될 수 있습니다. 자세히 알아보려면 계속 읽어보세요!
단화소
Shortpixel은 멋진 플러그인이며 WebP 이미지 사용 여부에 대해 생각해 볼 가치가 있는 플러그인입니다. Shortpixel은 잘 정립된 이미지 최적화 서비스입니다. 우수한 이미지 압축 서비스를 통해 업로드한 모든 이미지를 실행하며 종종 이미지 크기를 이미지 품질 손실 없이 50% 이상 압축합니다. 이는 자동으로 수행되므로 웹사이트에 이미지를 업로드하기 전에 이미지 압축에 대해 생각할 필요가 없습니다.

Shortpixel을 최대한 활용하려면 해당 요금제에 대한 비용을 지불해야 합니다. 한 달에 $3.99의 비용으로 한 달에 5,000개의 이미지를 '최적화된 이미지/월' 기준으로 청구합니다. 많은 웹 사이트의 경우 이 계획은 충분하지 않으며 최적화된 웹 사이트와 관련된 성능 이점을 고려할 때 가격이 저렴합니다.
Shortpixel은 JPEG 및 PNG를 비롯한 다양한 이미지 형식을 최적화합니다. 그렇다면 이것이 내 WordPress 웹 사이트에 WebP 이미지를 추가하는 데 어떻게 도움이 되는지 궁금할 것입니다.
기억하는 경우 사용된 버전(작성 당시)에 따라 Safari에서 부분적으로만 WebP 지원만 하고 Internet Explorer에서는 지원하지 않는 모든 웹 브라우저가 WebP 형식을 지원하는 것은 아닙니다. 구식이거나 지원되지 않는 브라우저를 사용하는 사람들이 소수일지라도 그러한 방문자를 수용하지 않는 웹사이트를 만드는 것은 실행 가능한 옵션이 아닙니다.
또한 많은 이미지 편집 소프트웨어가 기본적으로 WebP 파일을 지원하지 않는다는 것을 기억할 수도 있습니다. 따라서 우리는 두 가지 측면에서 전투를 벌이고 있습니다. 첫 번째 인스턴스에서 WebP 파일을 생성하거나 작업하기 위해 여러 단계를 거쳐야 할 뿐만 아니라 a) WordPress 웹사이트에 파일을 추가하고 b) 방법을 찾아야 합니다. WebP와 호환되지 않는 브라우저를 사용하여 당사 사이트를 방문하는 사람들을 위한 대체 이미지 생성.
구조에 Shortpixel
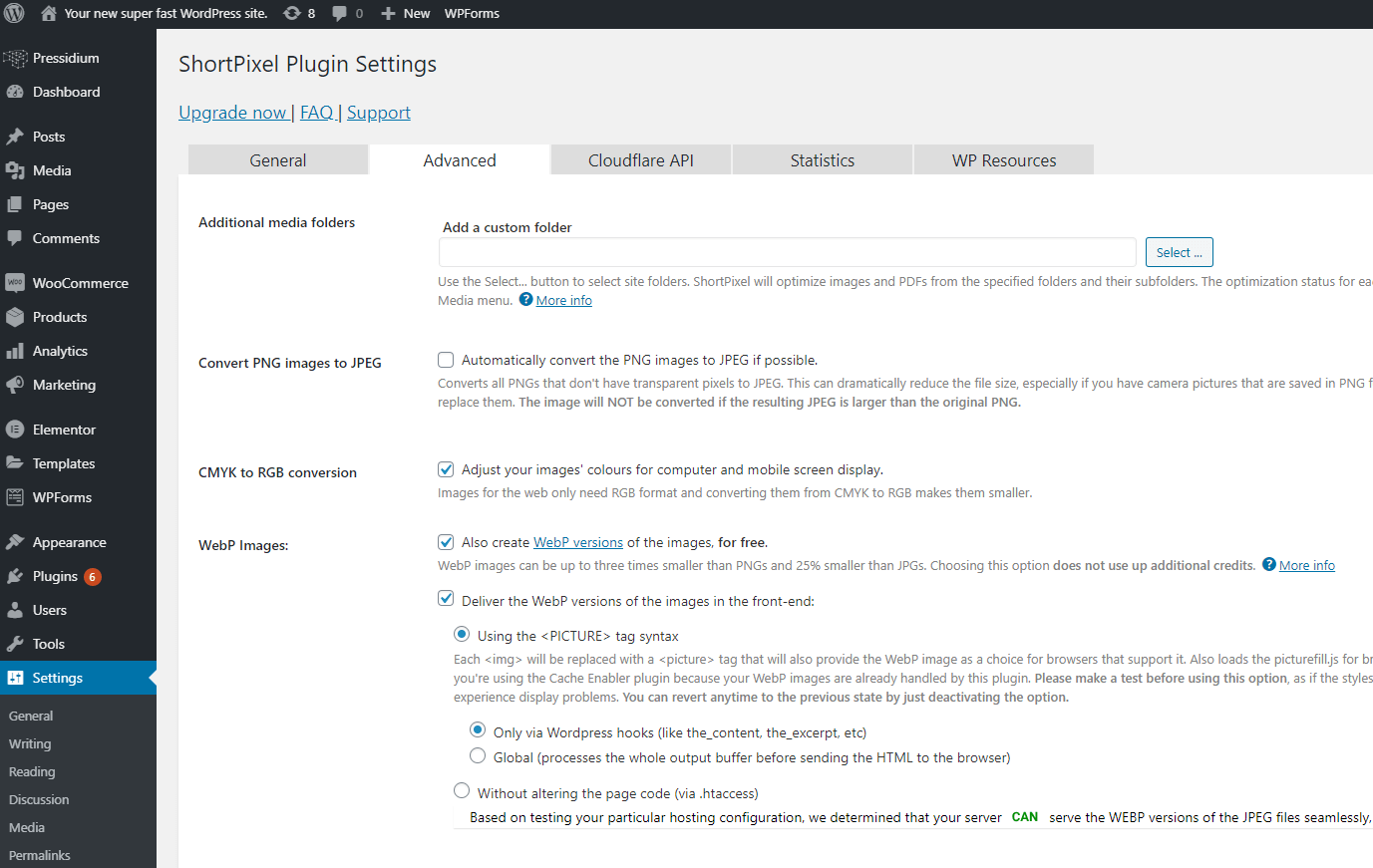
Shortpixel은 WordPress 웹 사이트에서 WebP 이미지를 사용하는 깔끔한 접근 방식을 제공합니다. 플러그인 내에서 단일 확인란을 선택하면 업로드하는 모든 이미지의 WebP 버전을 생성하도록 지시할 수 있습니다. 그런 다음 WebP를 지원하는 브라우저에서 이러한 WebP 이미지를 표시하도록 Shortpixel 플러그인에 지시할 수 있습니다.

웹사이트 방문자 브라우저가 WebP 이미지를 표시할 수 없는 경우 대체 이미지 형식이 자동으로 표시됩니다. 이것은 모든 세계의 최고를 제공합니다... 크기가 작은 이미지를 처리할 수 있는 브라우저용 WebP 또는 처리할 수 없는 브라우저용으로 잘 최적화된 대안 덕분에 크기가 작은 이미지를 사용하는 웹사이트의 속도입니다.
WebP는 이제 널리 채택된 이미지 형식입니다. 이제 WordPress에서 사용할 수 있는 기본 업로드 기능을 사용하도록 선택하든 ShortPixel과 같은 플러그인을 통해 생성하도록 선택하든 웹사이트 이미지를 WebP 변형으로 전환하여 사이트가 축소된 파일 크기를 활용할 수 있도록 하는 것이 좋습니다. 차례로, 더 빠른 로딩 웹사이트로 번역합니다.
