고객 유지를 위한 UX: 비즈니스에 대한 충성도 및 신뢰 구축
게시 됨: 2023-06-22비즈니스는 사용자를 유치하고 참여시킬 수 있는 기회가 단 한 번뿐입니다. 웹사이트에 대한 사용자 경험(UX)의 영향은 오늘날의 고도로 디지털화된 시장에서 경쟁하는 기업에게 기념비적입니다. 현실 세계에서 브랜드의 존재 여부에 관계없이 청중 사이에서 신뢰를 구축하고 도달 범위를 확장하려면 온라인에서 존재감을 키워야 합니다. 이 기사에서는 고객 유지에서 UX의 역할을 살펴보고 비즈니스에 대한 충성도와 신뢰를 구축하도록 돕습니다.

목차
고객 유지를 위한 UX
사용자 경험은 사용자가 제품, 비즈니스 또는 서비스와 상호 작용하는 방식을 나타냅니다.
UX의 목표는 사용자에게 의미 있고 적절한 경험을 제공하는 것입니다. 이는 다음을 통해 수행됩니다.
- 웹 사이트 사용 편의성,
- 명확하고 직관적인 내비게이션,
- 가치를 제공하는 콘텐츠,
- 원활한 최적화 및
- 다양한 장치에서 웹 사이트에 액세스할 수 있도록 합니다.
사용자 경험은 사용자를 브랜드로 끌어들이고 계속 참여하게 하는 데 중추적인 역할을 합니다. 그것은 그들에게 그들의 시간에 대한 가치를 제공합니다. 즉, 그들이 구매와 충성도로 보상하는 원활한 경험을 제공합니다.
우수한 UX를 갖추는 것은 브랜드에 대한 신뢰와 충성도를 구축하는 데 직접적인 도움이 됩니다. 고객은 모든 면에서 가치를 제공하는 브랜드를 더 신뢰합니다. 그들은 당신에게 돌아올 가능성이 더 높고 다른 사람들에게도 당신을 추천할 것입니다.
UX가 고객을 유치하고 유지하여 그들 사이에서 브랜드의 신뢰와 충성도를 높이는 데 어떻게 도움이 되는지 살펴보겠습니다.
1. 일반적인 UX 문제를 피하기 위해 웹 사이트 요소를 단순하게 유지하십시오.
UX의 주요 목표는 사용자가 작업을 쉽게 수행할 수 있도록 하는 것입니다. 웹사이트를 쉽게 탐색하고 원하는 여정을 따라갈 수 있어야 합니다. 디자인을 간단하고 명확하게 유지하는 것이 이를 달성하는 데 핵심입니다.
가장 일반적인 UX 문제와 솔루션을 자세히 분석하면 일관성 있고 응집력 있는 웹 사이트를 만드는 데 도움이 됩니다. 따라야 할 명확한 경로가 있을 때 사용자는 콘텐츠에 더 기꺼이 참여할 것입니다.
아무도 온라인 경험에서 복잡한 절차에 참여하고 싶어하지 않습니다. 명확하고 투명한 웹사이트 디자인은 사용자에게 더 많은 신뢰를 줍니다. 그들은 더 많은 구매를 하기 위해 귀하의 웹사이트로 기꺼이 돌아갈 것입니다.
위의 예에서 설명한 것처럼 더 간단한 용어를 사용하는 것만큼 간단한 것이 사용자가 무엇을 더 잘 해야 하는지 이해할 수 있으므로 UX를 향상시킬 수 있습니다. 'migrate' 및 'fly'와 같은 단어 대신 'rent' 및 'buy'와 같은 일반적인 단어를 사용하십시오.
다음은 UX를 더 간단하게 만들 수 있는 몇 가지 방법입니다.
- 따라하기 쉬운 웹 사이트 레이아웃을 만드십시오. 글꼴, 색 구성표 및 페이지의 다양한 요소 간격과 같은 특정 세부 사항에 주의를 기울이십시오.
- 사용자가 다음에 해야 할 일을 알 수 있도록 웹사이트 전체에 더 작은 CTA를 추가하세요. 또한 구조에 대한 흐름을 만드는 데 도움이 됩니다.
- 레이아웃에서 불필요한 요소를 제거하여 단순하게 유지하고 사용자를 혼란스럽게 하지 마십시오.
- 재방문 고객에게 '돌아온 것을 환영합니다' 또는 '중단한 부분부터 다시 시작하세요'와 같은 문구로 인정하여 보상하세요.
2. 페이지 속도를 최적화하여 사용자 참여 유지
거의 70%의 사용자가 서핑하는 웹페이지의 속도가 구매 의향에 영향을 미친다고 말합니다. 느린 페이지는 사용자를 참을성 없게 만드는 경향이 있습니다.
오늘날 청중의 집중 시간은 급속도로 줄어들고 있습니다.
사용자는 웹 사이트가 완벽하게 작동하기를 기대하고 그렇지 않은 경우 경쟁사 웹 사이트로 이동하도록 내버려 둘 것입니다. 당신은 그들이 당신의 웹사이트에 도착한 순간부터 그들을 참여시켜야 합니다.
그리고 탐색 속도를 최적화하면 사용자가 머물게 만드는 후크를 만드는 데 도움이 됩니다. 위아래로 쉽게 스크롤하여 필요한 정보를 찾을 수 있습니다. 쉬운 탐색은 더 많은 것을 탐색하고 싶게 만들 것입니다.
사용자가 참여하게 되면 관심을 불러일으키는 가치 있는 콘텐츠를 제공하세요. 이것은 가장 긍정적인 방식으로 귀하의 비즈니스를 탐색하게 되는 사용자를 위한 전반적으로 최적화된 경험을 생성합니다.

그들이 귀하의 웹사이트에서 귀하의 비즈니스와 더 많은 시간을 보낼수록 귀하와 귀하의 가치 및 귀하가 제공하는 혜택을 더 많이 이해하게 될 것입니다. 이렇게 하면 브랜드에 대한 신뢰도가 높아질 수 있습니다.
3. 더 많은 사용자를 유치하기 위해 접근성을 우선시 - 고객 유지를 위한 UX

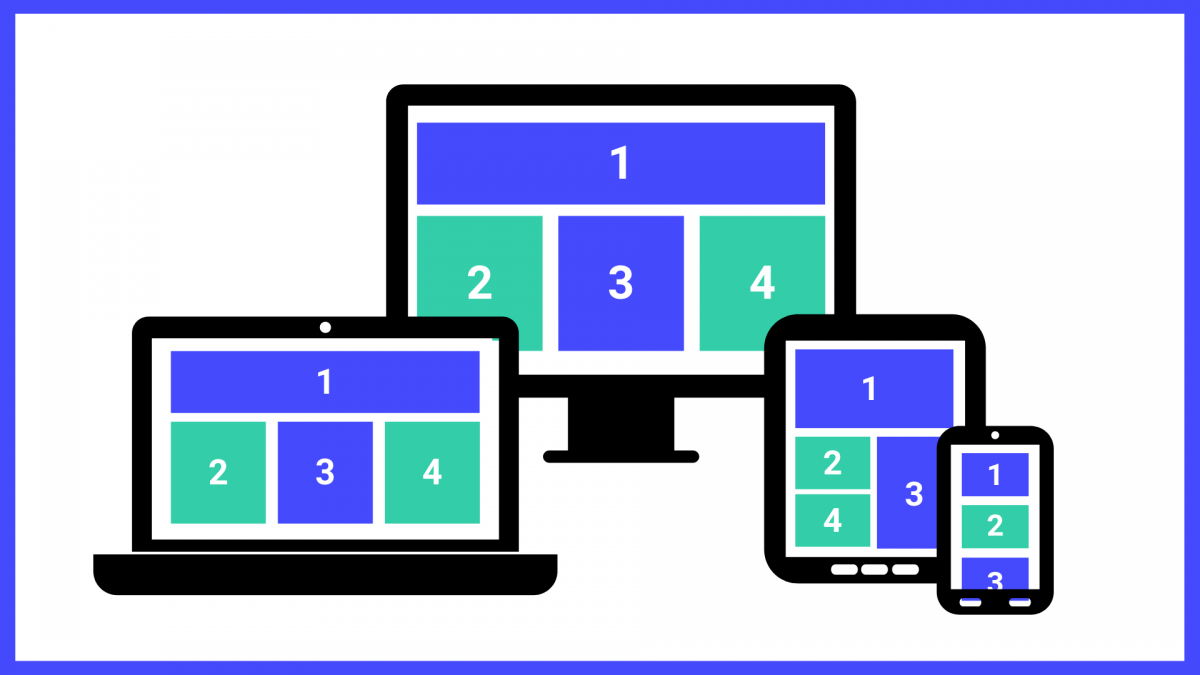
인터넷 트래픽의 절반 이상이 모바일 장치에서 발생합니다. 사용자는 이동 중에 인터넷 서핑을 하는 경향이 있으며 그들이 방문하는 웹사이트는 그들이 참여할 수 있도록 장치에 맞게 최적화되어야 합니다.
사용자가 자신의 장치에서 웹 사이트에 액세스할 수 없다면 더 이상 웹 사이트에 탐닉하지 않을 것입니다. 사용자가 모든 종류의 장치에서 항상 액세스할 수 있는지 확인해야 합니다.
다음 요소에 중점을 둡니다.
- 레이아웃,
- 글꼴,
- 그림 물감,
- 사진, 그리고
- 비디오
더 작은 화면과 더 큰 화면 모두에 맞는 것을 선택하십시오. 사용자가 원활하게 탐색할 수 있어야 합니다. 탐색이 지연되거나 콘텐츠가 로드되지 않으면 사용자는 참을성이 없어 떠날 뿐입니다.
오늘날 사용되는 주요 장치에서 UX를 최적화하는 몇 가지 방법은 다음과 같습니다.
ㅏ). 컴퓨터
오늘날 기업에서 흔히 저지르는 실수는 모바일 장치용 웹 사이트를 디자인하고 데스크톱 버전을 무시하는 것입니다. 단순히 모바일 장치를 더 많이 사용한다고 해서 단순히 데스크탑을 무시해야 한다는 의미는 아닙니다.
데스크톱 버전은 작업할 수 있는 최대 공간을 제공하므로 UI 및 UX의 원본 버전이어야 합니다. 먼저 만든 다음 다른 장치에 맞춥니다.
데스크톱 디자인이 직면한 또 다른 문제는 모바일 장치에 맞추기 위해 데스크톱에 너무 많은 여백을 남기는 경우가 많다는 것입니다. 흥미진진한 요소로 공간을 채워 매력적인 공간을 만드세요.
비). 노트북
랩탑은 데스크탑보다 약간 작을 뿐이지만 매우 다릅니다. 사용자는 동일한 레이아웃의 데스크톱이 아닌 경우 랩톱에서 스크롤할 때 종종 지연 문제를 경험합니다.
여기에서 적응형 디자인 대 반응형 디자인의 개념이 등장합니다.
- 적응형 디자인 — 적응형 디자인은 다양한 화면 크기에 대한 레이아웃을 제공합니다. 화면 크기에 따라 고정되지만 알 수 없는 화면 크기에 맞게 조정되지는 않습니다.
- 반응형 디자인 — 반면에 반응형 디자인은 모든 화면 크기에 맞게 웹 사이트 레이아웃을 최적화하고 이동 중에 조정합니다. 사용자에게 가장 최적의 UX를 만들어 사이트를 원활하게 탐색하고 쉽게 상호작용할 수 있도록 합니다.
사용자에게 웹 사이트에서 효율적인 UX를 제공하고 참여를 유도할 수 있는 경우 반응형 디자인을 선택하십시오.
4. 태블릿과 모바일 - 고객 유지를 위한 UX

태블릿과 휴대폰은 노트북과 데스크탑보다 공간이 훨씬 적습니다. 따라서 그에 따라 사용자 인터페이스를 조정하는 것이 중요합니다. 그에 따라 콘텐츠에 맞게 작아야 하지만 사용자가 필요한 CTA를 탭할 수 있을 만큼 충분히 커야 합니다.
- UX를 복잡하게 만들고 사용자를 좌절시킬 수 있으므로 모바일 레이아웃의 팝업을 피하십시오.
- 맞춤 CSS를 사용하여 반응형 디자인, 즉 모든 크기의 모바일 화면에 맞도록 만듭니다.
- 가벼운 요소가 있는 테마를 선택하십시오. 이렇게 하면 테마를 로드하는 데 너무 오래 걸리지 않습니다.
- 항상 사용자가 원하는 것을 쉽게 찾을 수 있도록 하십시오. 제한된 공간에서 사용자는 원하는 것을 즉시 찾지 못하면 좌절할 수 있습니다. 자유롭게 검색할 수 있는 옵션을 제공합니다.
5. 귀중한 통찰력을 얻어 청중의 신뢰를 얻습니다.
UX를 개선하고 고객과 신뢰를 구축하는 가장 좋은 방법은 고객의 피드백을 받는 것입니다.
당신이 잘하고 있는 것과 개선할 수 있는 부분을 그들에게 직접 물어보십시오 . 귀하의 고객은 귀하의 이 단계에 감사할 것입니다.
그것은 당신이 그들과의 관계를 소중하게 생각한다는 것을 그들에게 보여줄 것이고 그들은 미래에 당신에게 더 기꺼이 돌아올 것입니다. 그것은 당신이 그들과의 관계를 발전시키고 육성하는 데 도움이 될 것입니다. 또한 UX를 개선하기 위한 실질적인 피드백을 제공합니다.
다음은 고객에게 피드백을 요청할 수 있는 몇 가지 방법입니다.
- 탐색하는 동안 웹사이트 자체에서.
- 이메일을 통해 — 설문 조사, 설문지 및 설문 조사.
- 게시물, 질문 및 설문 조사를 통해 소셜 미디어에서.
또한 읽기: UI와 UX의 주요 차이점 이해
충성도와 신뢰를 구축하기 위해 고객에게 원활하고 가치 있는 경험을 제공하는 데 집중하십시오.
귀하의 웹사이트 및 디지털 콘텐츠에 대한 사용자의 경험은 귀하를 하나의 브랜드로 인식하는 데 중추적인 역할을 합니다. 웹 사이트에서 원활한 경험을 제공하면 고객의 관심을 끌고 참여를 유지하여 점차 신뢰와 충성도를 구축할 수 있습니다.
UX를 단순하고 명확하며 직관적으로 유지하는 데 중점을 둡니다. 사용자가 귀하의 웹사이트에서 여행을 떠나도록 허용하고 귀하가 함께 하기를 원하는 다음 단계로 부드럽게 안내하십시오.
불필요한 단계를 제거하고 고객이 머물게 하는 가치를 제공합니다.
아래에서 자유롭게 생각을 공유하십시오. UX 노력의 효과를 측정하기 위해 고객 만족도, 충성도 및 유지 메트릭을 어떻게 측정하고 추적합니까?
저자 약력

Atreyee Chowdhury는 10년 이상의 전문 경력을 보유한 프리랜서 콘텐츠 작가입니다. 그녀는 세심하게 제작되고 매력적인 콘텐츠로 SMB와 기업이 콘텐츠 마케팅 목표를 달성하도록 돕는 데 열정적입니다. 그녀는 자유 시간에 독서, 여행, 다양한 요리 실험을 좋아합니다. LinkedIn에서 그녀를 팔로우할 수 있습니다.
흥미로운 읽기:
디지털 제품에 UX 검토가 필요하다는 4가지 신호
귀사의 UX는 최신 상태입니까?
전자 상거래 웹사이트를 위한 포괄적인 SEO 가이드
