UX 사이트 감사 수행 방법: 단계별 가이드
게시 됨: 2023-10-16사이트의 사용자 경험(UX)은 사이트 성능에 중요한 역할을 합니다. 방문자가 브랜드를 인식하고 콘텐츠와 상호 작용하는 방식을 결정합니다. 따라서 사이트가 원활하게 운영되고 있는지 확인하기 위해 몇 달에 한 번씩 UX 사이트 감사를 수행하는 것이 좋습니다.
사이트의 취약한 부분을 식별하는 방법을 배우면 사용자 경험을 개선하는 데 필요한 조치를 취할 수 있습니다. 이는 결과적으로 더 높은 전환율과 참여 수준으로 이어질 수 있습니다.
이 게시물에서는 UX 사이트 감사가 어떻게 작동하는지, 그리고 그것이 왜 중요한지 자세히 살펴보겠습니다. 그런 다음 첫 번째 감사를 수행하는 데 도움이 되는 5가지 필수 단계를 안내해 드립니다. 바로 뛰어 들어 봅시다!
UX 사이트 감사란 무엇입니까?
사용자 경험(UX)은 웹사이트의 유용성과 접근성을 의미합니다. 이상적으로는 사용자가 문제 없이 사이트를 탐색하고 콘텐츠와 상호 작용할 수 있어야 합니다. 사이트에 결함이 있고, 사용하기 어렵고, 로딩 속도가 느리면 사용자 경험이 저하될 수 있습니다.
UX 사이트 감사는 사용자에게 최상의 경험을 제공하는지 확인하는 데 도움이 될 수 있습니다. 여기에는 사이트에 디자인이나 탐색 문제가 있는지 확인하고 성능을 개선하기 위한 조치를 구현하는 작업이 수반됩니다.
UX 사이트 감사를 수행하는 것이 왜 중요한가요?
잘못 설계되었거나 결함이 있는 사이트는 방문자를 외면할 수 있습니다. 이로 인해 이탈률이 높아지고 전환율이 낮아질 수 있습니다.
UX 사이트 감사는 사용자에게 문제를 일으킬 수 있는 사이트 문제를 식별하는 데 도움이 될 수 있습니다. 여기에는 방해가 되는 팝업, 끊어진 링크 또는 혼란스러운 레이아웃이 포함될 수 있습니다. 철저한 감사를 통해 사용자가 컴퓨터에서든 모바일 기기에서든 사이트에 쉽게 액세스할 수 있는지 확인할 수 있습니다.
3~4개월마다 UX 사이트 감사를 수행하는 것이 이상적입니다. 이는 지속적으로 새로운 콘텐츠를 추가하거나 페이지를 다시 디자인하는 경우 특히 중요합니다.
또한 플러그인 및 테마 업데이트로 인해 사이트의 디자인이나 기능 문제가 발생할 수 있습니다. 예를 들어 버튼이 작동하지 않거나 문의 양식 필드가 뒤죽박죽될 수 있습니다.
사용자가 사이트의 문제를 지적하지 않는 한, 귀하는 오랫동안 그 문제를 인식하지 못할 수도 있습니다. 따라서 정기적인 UX 사이트 감사를 수행하면 문제가 비즈니스에 심각한 영향을 미치기 전에 문제를 찾아 해결하는 데 도움이 될 수 있습니다.
UX 사이트 감사를 수행하는 방법
이제 UX 사이트 감사를 수행하는 방법을 5단계로 살펴보겠습니다. 다음 단계는 사용하는 플랫폼에 관계없이 모든 웹사이트에 적용될 수 있습니다.
- 1단계: 방문자로서 사이트 탐색
- 2단계: 사이트의 약점 찾기
- 3단계: 메뉴, 버튼, 양식 테스트
- 4단계: 사용자 측정항목 및 성능 데이터 평가
- 5단계: 솔루션 식별 및 구현
1단계: 방문자로서 사이트 탐색
첫 번째 단계는 방문자의 입장이 되어 보는 것입니다. 프런트엔드 사용자로서 사이트를 탐색하고 경험을 평가해야 합니다.
이 단계에서는 다음 두 가지 주요 요소를 살펴보아야 합니다.
- 기본 탐색 메뉴를 찾고 사용하는 것이 얼마나 쉬운가요?
- 사이트가 합리적이고 원활한 탐색 경험을 촉진하는 방식으로 구성되어 있는지 여부
사용자는 연락처 정보와 같은 필수 정보를 어디서 찾을 수 있는지 알아내느라 많은 시간을 소비하지 않고도 직관적으로 사이트를 탐색할 수 있어야 합니다.
물론, 이미 사이트의 내용을 잘 알고 있기 때문에 객관적인 평가가 어려울 수 있습니다. 따라서 다른 사람들에게 귀하의 사이트를 탐색하고 피드백을 제공하도록 요청할 수 있습니다.
데스크톱과 모바일 기기 모두에서 사이트를 확인하세요.
2단계: 사이트의 약점 찾기
다음 단계는 사이트를 탐색할 때 직면하는 모든 문제를 기록하는 것입니다. 여기에는 다음이 포함될 수 있습니다.
- 페이지 및 요소 로딩 속도가 느림
- 품질이 낮은 사진
- 지저분한 레이아웃
현재 우리는 사용자에게 명백하게 드러나서 곧바로 문제를 일으킬 수 있는 문제만 살펴보고 있습니다. 느린 로딩 시간은 이탈률이 높은 주요 원인일 수 있으므로 사이트의 모든 주요 페이지를 방문하여 속도 측면에서 어떤지 확인하는 것이 좋습니다.
3단계: 메뉴, 버튼, 양식 테스트
이제 좀 더 자세히 알아보고 페이지의 개별 요소를 테스트할 차례입니다. 사이트 크기에 따라 이 작업은 시간이 걸리고 다소 번거로울 수 있습니다.
그러나 기본 탐색 메뉴, 클릭 유도 문구 버튼, 문의 양식 등 페이지에서 가장 중요한 요소부터 시작할 수 있습니다. 이러한 기능이 제대로 작동하고 다양한 장치에서 제대로 표시되는지 확인해야 합니다.
온라인 상점이 있다면 테스트 구매를 해보는 것이 좋습니다. 이렇게 하면 "지금 구매" 및 "장바구니에 추가" 버튼이 제대로 작동하는지 확인할 수 있습니다. 또한 사용자 관점에서 결제 프로세스를 평가할 수도 있습니다.
4단계: 사용자 측정항목 및 성능 데이터 평가
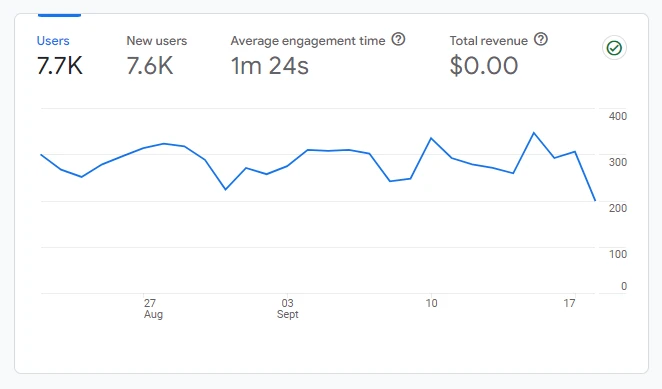
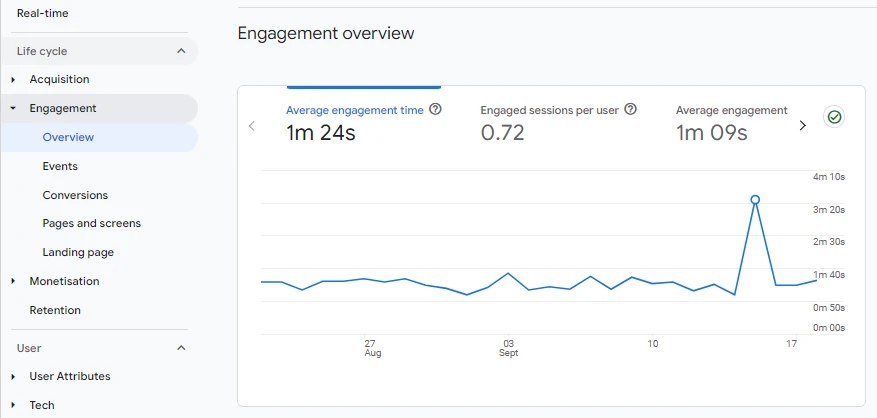
사용자 지표는 사이트의 UX에 대해 많은 것을 말해 줄 수 있습니다. Google Analytics를 사용하는 경우 웹사이트의 평균 참여 시간을 살펴보세요.

참여 시간이 낮다는 것은 많은 사용자가 다른 페이지를 탐색하거나 콘텐츠와 상호 작용하지 않고 몇 초 내에 사이트를 종료한다는 것을 의미합니다. Google Analytics 내에서 참여 탭을 클릭하면 페이지별 참여 시간 분석과 기타 요인을 확인할 수 있습니다.

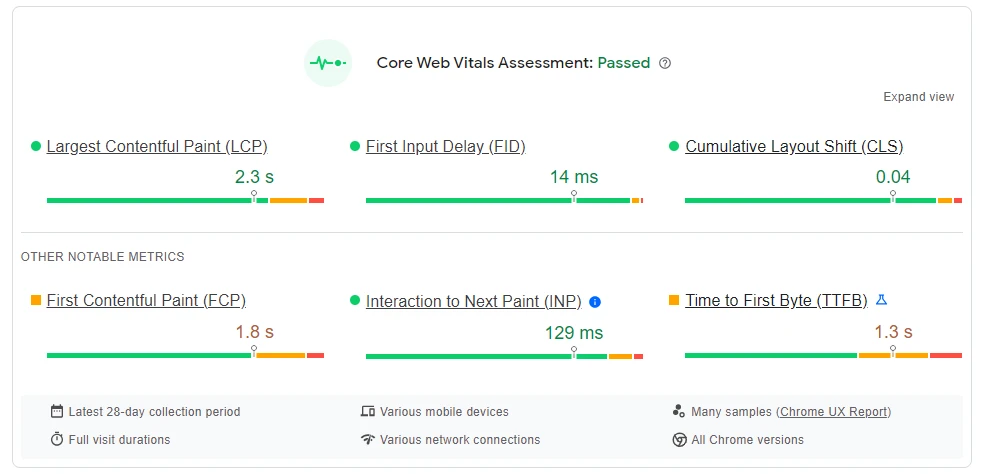
Google의 PageSpeed Insights와 같은 도구를 사용하여 사이트 속도 테스트를 수행하는 것도 좋습니다. 이렇게 하면 사용자 경험에 영향을 미칠 수 있는 사이트의 모든 요소가 강조표시됩니다.

예를 들어 누적 레이아웃 전환 점수가 0.1 이상으로 좋지 않다면 페이지가 로드될 때 페이지 주위에서 여러 요소가 이동한다는 의미입니다. 이는 사용자 상호 작용을 방해할 수 있습니다.
살펴봐야 할 또 다른 중요한 지표는 FID(첫 번째 입력 지연)입니다. 이는 사용자가 페이지와 처음 상호작용(예: 버튼 클릭)한 때부터 브라우저가 요청 처리를 시작한 때까지의 시간을 측정합니다. FID 점수가 100밀리초를 초과하면 사용자가 콘텐츠와 상호 작용하려고 할 때 로딩 시간이 느려질 가능성이 높습니다.
5단계: 솔루션 식별 및 구현
이제 사이트의 UX에서 몇 가지 문제를 확인했으므로 솔루션을 구현할 차례입니다. 이는 결과에 따라 다르지만 더 나은 경험을 제공하기 위해 취할 수 있는 몇 가지 효과적인 단계를 살펴보겠습니다.

사이트 속도가 느리고 참여 수준이 낮은 경우 다음을 시도해 보세요.
- WordPress를 사용하는 경우 미니멀리스트 테마로 전환하고 사이트에서 불필요한 요소를 제거하세요.
- 대용량 이미지 파일 및 비디오 압축
- 콘텐츠 전송 네트워크(CDN)와 캐싱 솔루션을 사용하여 콘텐츠를 더 빠르게 전달하는 것을 고려해보세요.
사이트 탐색이 약간 까다롭다면 다음 솔루션을 고려해 보세요.
- 콘텐츠를 상위 페이지/카테고리 및 하위 페이지/하위 카테고리로 구성하세요.
- CTA에 더 굵은 색상을 사용하여 눈에 띄게 만드세요.
- 양식을 단순화하세요
- 깔끔한 메뉴 사용
- 보다 원활한 쇼핑 경험을 위해 한 페이지 결제를 만드세요.
또한 감사 중에 발견된 끊어진 링크나 버튼을 수정해야 합니다. 필요한 변경을 완료한 후에는 사용자로서 사이트를 다시 방문하여 누락된 내용이 없는지 확인해야 합니다.
결론
UX 사이트 감사는 사용자가 문제 없이 사이트와 상호 작용할 수 있는지 확인하는 데 도움이 됩니다. 또한 전환 및 참여율에 영향을 미칠 수 있는 성능 및 디자인 문제를 해결할 수도 있습니다.
요약하면 다음과 같이 5단계로 UX 사이트 감사를 수행하는 방법이 있습니다.
- 방문자로서 사이트 탐색
- 사이트의 약점 찾기
- 메뉴, 버튼, 양식 테스트
- 사용자 측정항목 및 성능 데이터 평가
- 솔루션 식별 및 구현
UX 사이트 감사를 수행하는 방법에 대해 질문이 있습니까? 아래 댓글 섹션을 통해 알려주세요!
