ProductX용 WooCommerce 변형 견본 애드온 소개
게시 됨: 2022-06-02WooCommerce 플러그인 을 사용하여 전자 상거래 사이트를 만드는 일은 날로 증가하고 있습니다. 이 무료 플러그인의 도움으로 WordPress 사용자는 원하는 온라인 상점을 손쉽게 만들 수 있습니다. 그러나 WooCommerce 상점 소유자는 항상 기능을 확장하고 온라인 상점 사용자를 친숙하게 만들기 위해 노력합니다.
그러나 이 블로그 게시물에서는 ProductX용 Variation Swatches Addon에 대해서만 논의할 것입니다. 가변 제품을 더욱 매력적이고 사용자 친화적으로 만드는 데 도움이 됩니다. 그러나 ProductX는 여러 애드온과 다양한 기능도 제공합니다.
자세한 설명에 앞서 가변 제품과 견본에 대해 이야기하고 싶습니다.
가변 제품이란 무엇입니까?
가변 상품은 색상, 크기, 가격 등 다양한 변형이 있는 상품을 말합니다. 예를 들어 색상, 크기, 가격 및 재고가 다른 변형이 있을 수 있습니다.
따라서 상점 소유자로서 동일한 제품에 대해 다른 제품 페이지를 만들고 싶지 않습니다. 여기에서 가변 제품이 작동합니다. 다양한 제품을 만드는 동안 색상, 크기, 다양한 가격, 재고 및 변형 이미지를 추가할 수 있습니다.
쇼핑객이 구매하고자 하는 제품에 대해 원하는 사이즈와 색상을 선택할 수 있도록 하고, 상점 주인이 바리에이션별로 가격을 다르게 설정하면 쇼핑객은 원하는 바리에이션을 선택한 후 정확한 가격을 볼 수 있습니다.
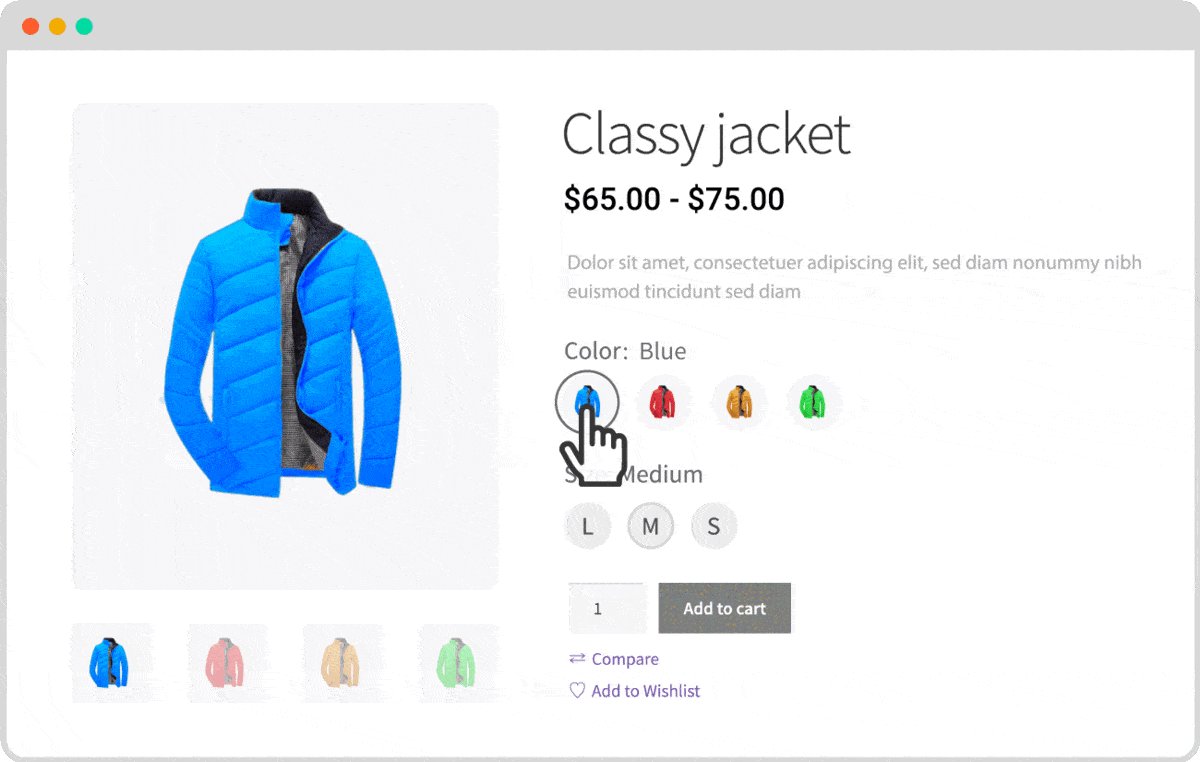
WooCommerce 변형 견본이란
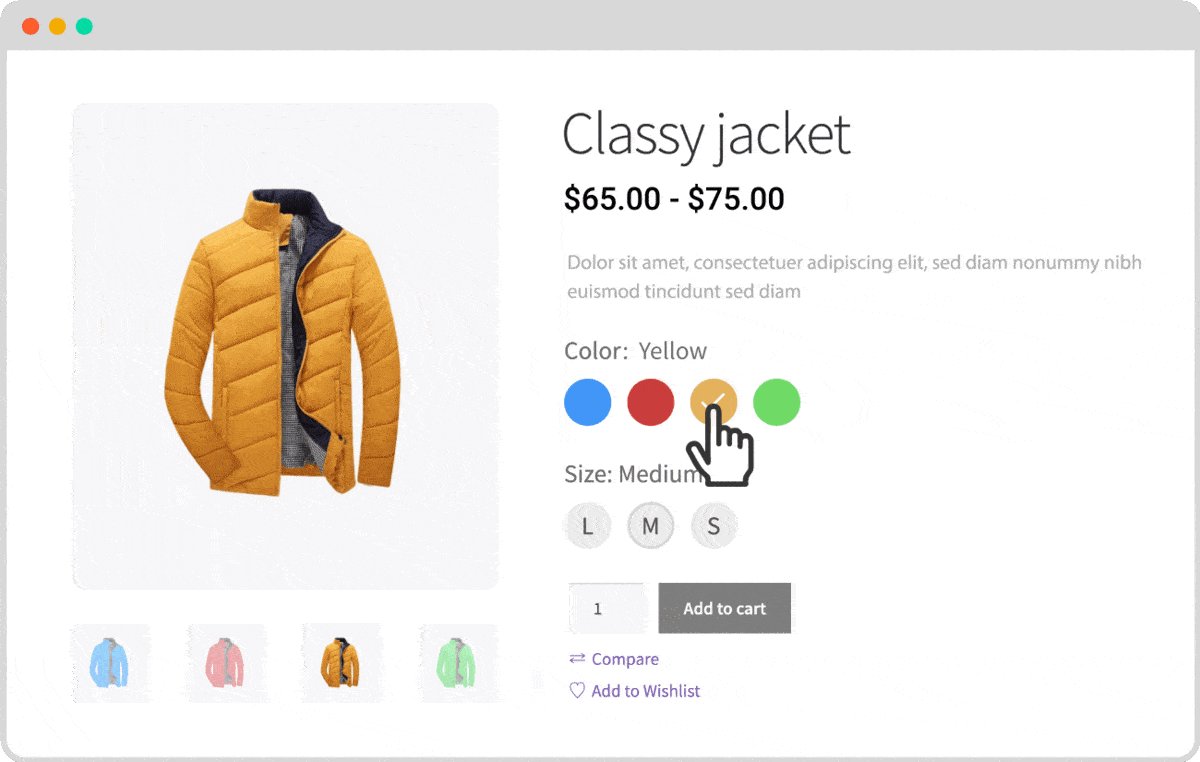
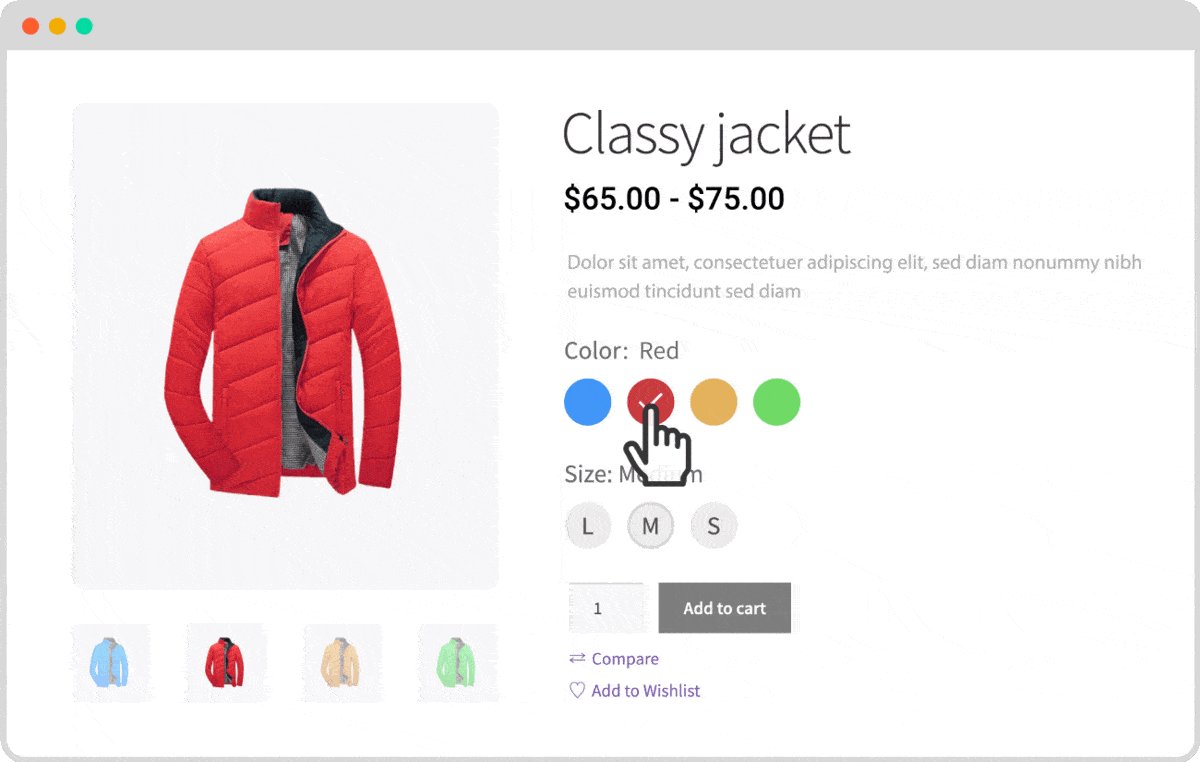
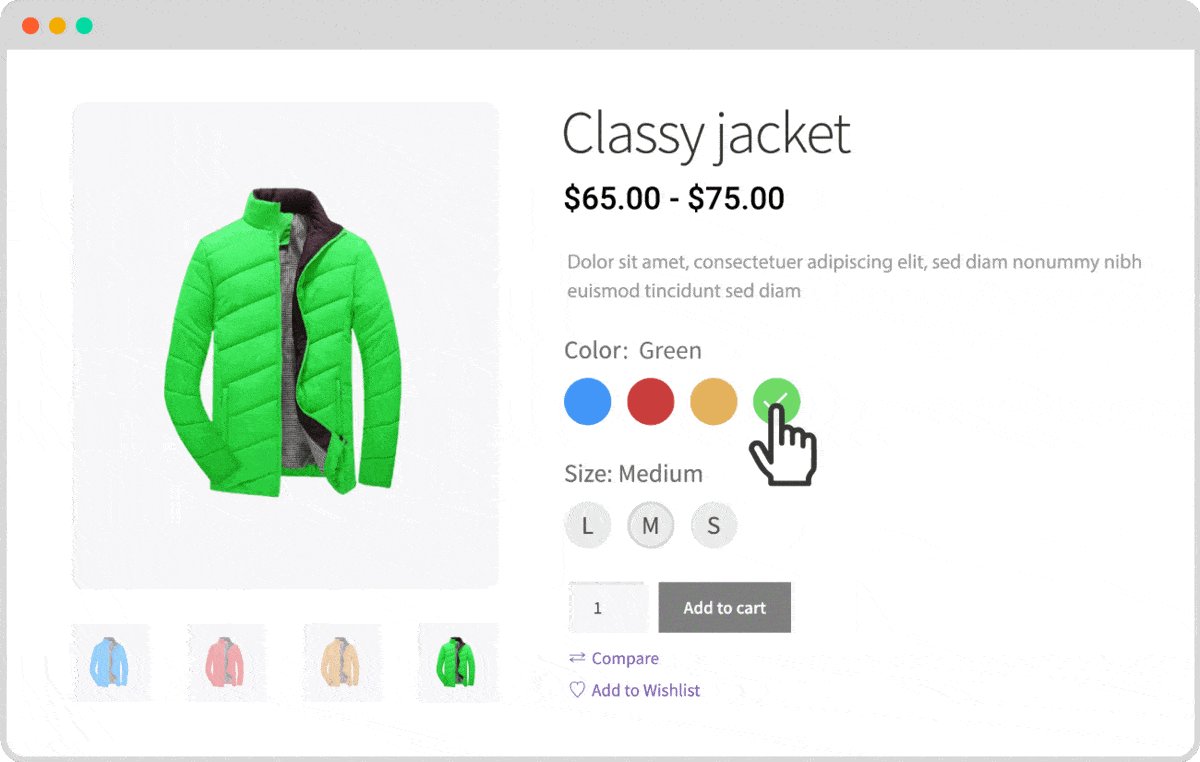
Variation Swathes는 다양한 제품의 색상, 라벨, 크기 및 이미지를 포함하는 변형 버튼입니다. 다양한 제품을 쇼핑객에게 표시하는 현대적인 방식으로 고객이 선택 항목을 쉽게 선택할 수 있습니다.
따라서 변형 견본 기능의 도움으로 온라인 상점 소유자는 색상 및 크기 이름 대신 색상, 이미지 및 레이블을 포함하는 변형을 시각적으로 표시하여 속성을 쉽게 만들 수 있습니다.
변형 견본을 사용하는 이유
다양한 제품과 변형 견본에 대해 설명했으므로 이제 변형 견본을 사용하는 이유를 설명하겠습니다.
우리가 그로부터 몇 가지 이점을 얻기 위해 무엇이든 사용하기 때문에 변형 견본 에 대해서도 몇 가지 이점을 얻기 위해 이러한 기능을 사용해야 하는 것과 동일합니다.
따라서 이점을 알고 싶을 수 있습니다. 여러 가지 이점이 있지만 귀하의 사이트에서 이 기능을 사용하게 된 주요 이점에 대해 설명하고 싶습니다.
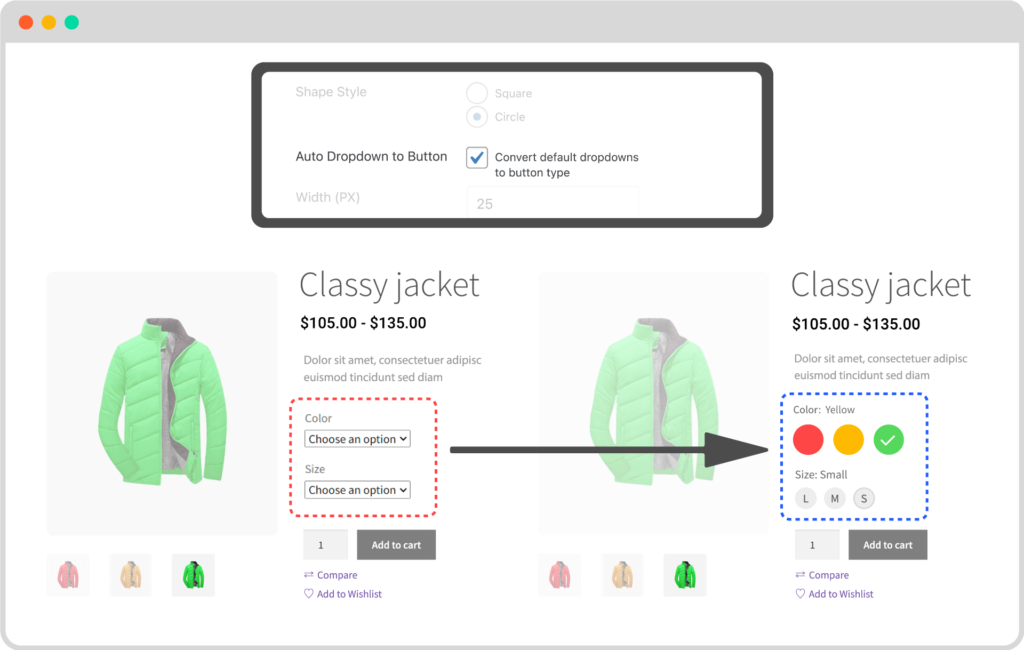
견본으로 드롭다운: 우선, 구매자가 드롭다운을 클릭하지 않고도 사용 가능한 제품 변형을 한 눈에 볼 수 있도록 드롭다운 변형 선택 옵션이 견본 버튼으로 변환됩니다.
색상 및 레이블 표시: 기본 WooCommerce 변수 제품은 색상 및 크기의 이름을 표시합니다. 그러나 견본 기능을 사용하면 원하는 색상을 표시할 수 있으며 색상과 크기의 이름을 증가시킨 레이블을 표시할 수 있습니다.
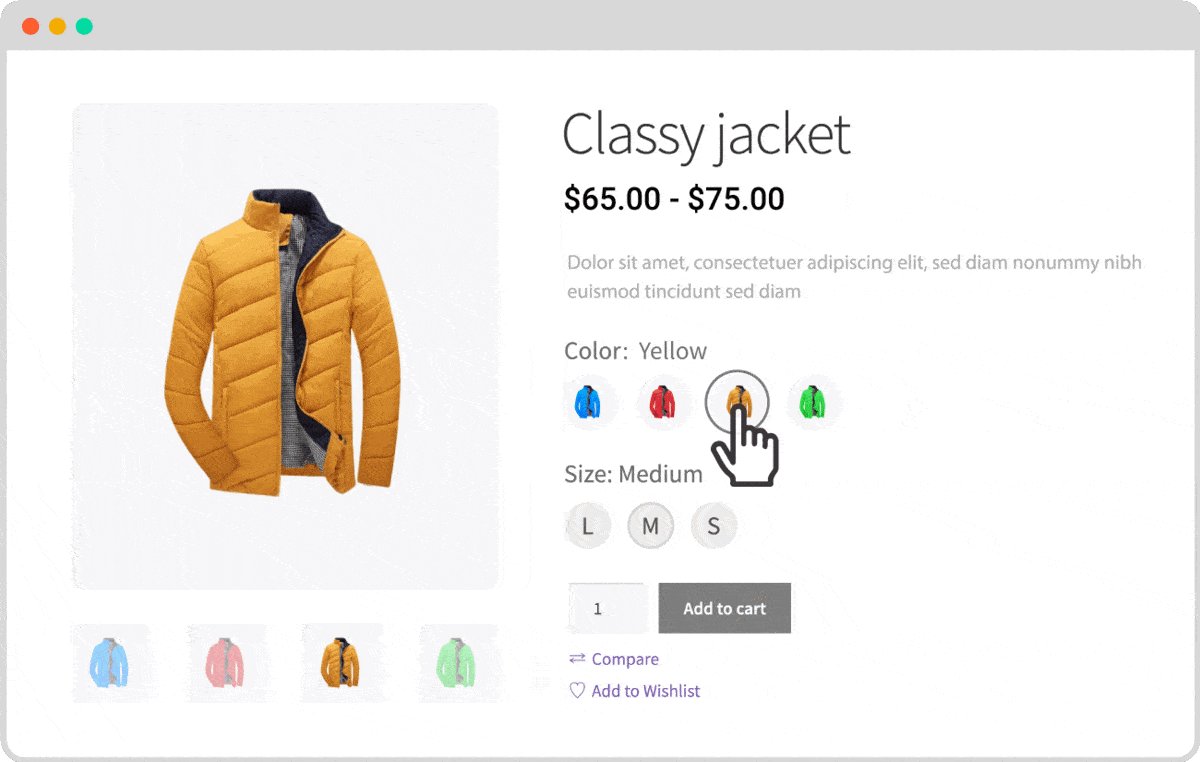
이미지 표시: 제품 이미지를 색상 대신 견본 버튼 으로 표시할 수도 있습니다. 그러나 모든 플러그인에 이 기능이 있는 것은 아닙니다. 어떤 플러그인에 이러한 기능이 모두 있는지 알아보려면 블로그 게시물을 계속 읽으십시오.
더 나은 사용자 경험: 마지막으로 변형 견본은 더 나은 잠재 고객을 위한 사용자 경험.
ProductX용 Variation Swatches Addon 소개
ProductX는 온라인 상점을 정교하게 만들기 위한 올인원 WooCommerce 솔루션입니다. 다양한 기능과 여러 가지 유용한 애드온이 있습니다. 그리고 WooCommerce 변형 견본 은 ProductX의 최고의 애드온 중 하나입니다.
변형의 드롭다운 선택 옵션을 견본 버튼으로 변환하는 데 도움이 됩니다. 그러나 애드온을 사용하여 처음부터 다양한 유형의 견본을 만들 수도 있습니다. 현재 색상, 레이블 및 이미지 견본을 만들 수 있습니다. 블로그 게시물을 계속 읽고 이에 대해 자세히 알아보세요.
쇼핑, 보관 및 모든 단일 제품 페이지에 견본을 표시할 수도 있습니다. 이것이 기본 또는 ProductX의 독점적인 WooCommerce 빌더 애드온으로 생성된 사용자 정의인지 여부는 중요하지 않습니다.
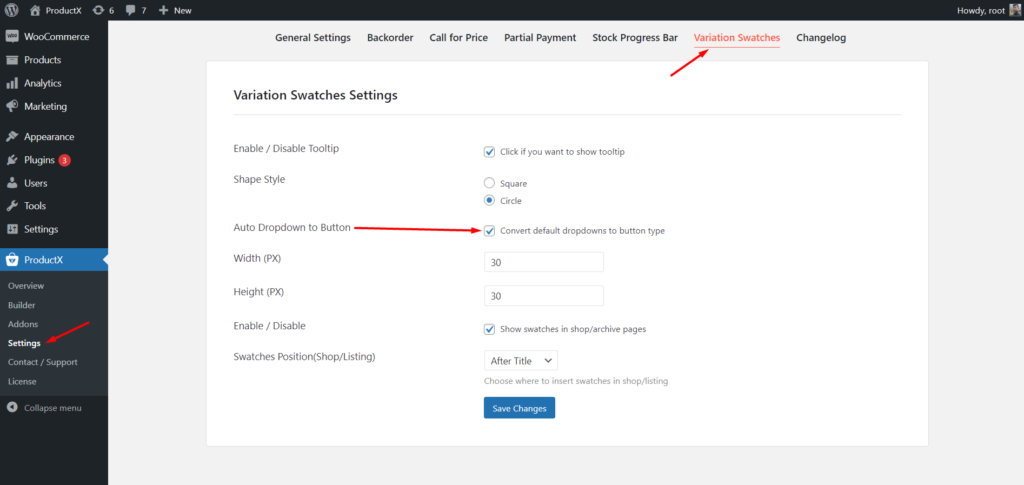
다른 모든 애드온과 마찬가지로 전용 설정 섹션도 있습니다. 여기에서 도구 설명을 켜고 견본 크기를 늘리거나 줄이며 도구 설명을 켤 수 있습니다.
Variable Swatches Addon 사용을 시작하십시오.
Variation Swatches 애드온을 사용하려면 사이트에 ProductX 플러그인을 설치하기만 하면 됩니다. WordPress의 플러그인 디렉토리에서 설치할 수 있습니다. 그런 다음 애드온을 켜야 합니다. 그에 대한:
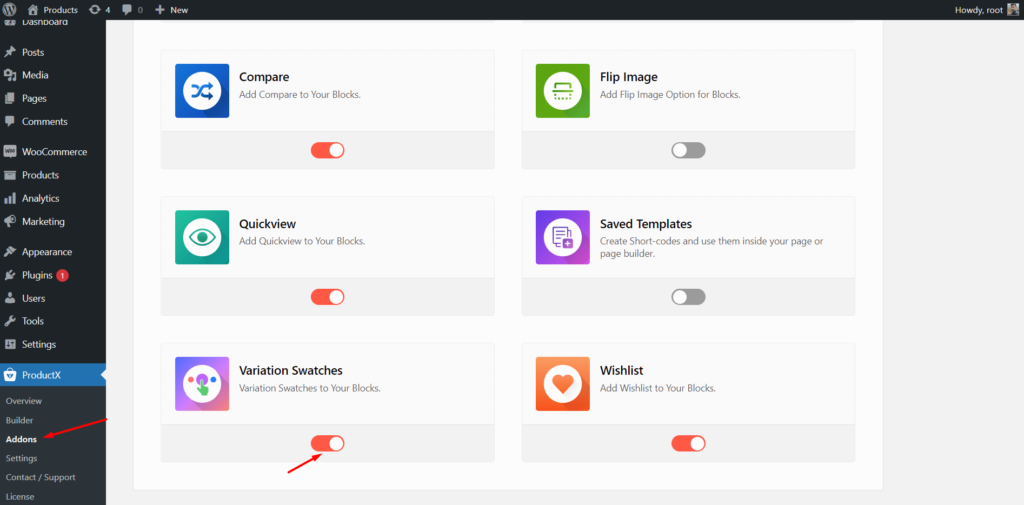
- ProductX로 이동
- 애드온 섹션을 클릭하십시오.
- Variation Swatches Addon을 켜십시오. 그게 다야

이제 애드온을 사용하여 WooCommerce 스토어의 다양한 제품을 더 잘 볼 수 있습니다.
드롭다운을 견본으로 변환

이제 Swatches 애드온을 사용할 차례입니다. 먼저 기존 가변 제품을 아름다운 Swatch로 변환해야 합니다. 이를 위해 설정 섹션으로 이동하여 "드롭다운을 견본으로 변환" 확인란을 클릭해야 합니다. 이제 기존 가변 제품으로 이동하면 드롭다운이 버튼으로 변환된 것을 볼 수 있습니다.

그러나 색상이 표시되지 않습니다. 색상 이름만 표시됩니다. 색상에 이름이 할당되지 않았기 때문입니다. 어렵지 않게 할 수 있습니다.

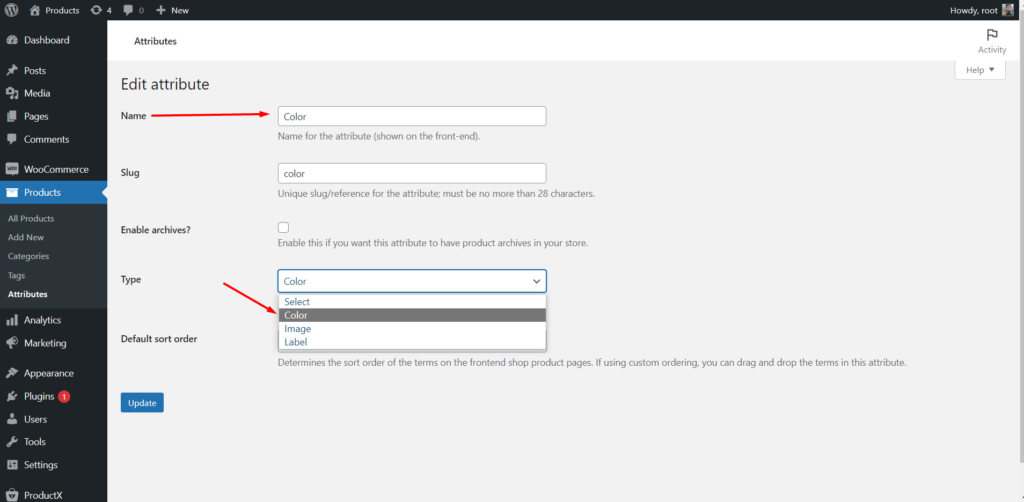
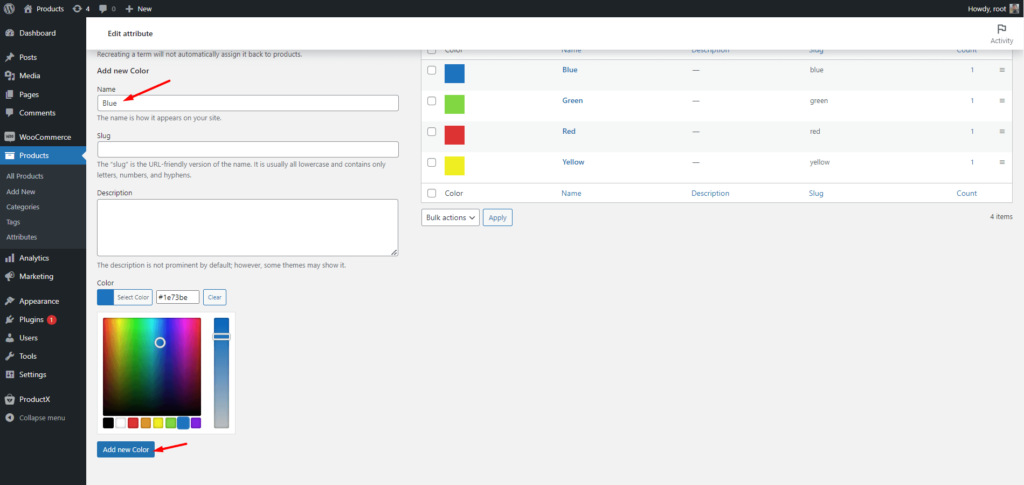
- 제품 속성 섹션으로 이동합니다.
- 속성 유형을 색상으로 변경합니다.
- 그리고 원하는 색상을 값으로 지정합니다.

이제 제품 페이지로 이동하면 지정한 색상이 페이지에 표시되는 것을 볼 수 있습니다. 같은 방법으로 크기 대신 레이블을 표시할 수도 있습니다. 이를 위해 크기 속성의 유형을 레이블로 설정하고 레이블을 속성 값으로 할당했습니다. 예를 들어 크기를 Small로 추가하면 "S"가 됩니다.
색상 및 크기 속성으로 견본 만들기
이제 처음부터 색상 및 크기 속성을 사용하여 견본을 만드는 과정을 안내해 드리겠습니다. 우선 모든 속성이 올바르게 생성되고 구성되었는지 확인해야 합니다.
새 속성을 생성하거나 유형을 변경하고 기존 속성을 구성할 수 있습니다. 따라서 Color Attribute와 Size Attribute를 만들고 구성해야 합니다. 그런 다음 원하는 값으로 구성해야 합니다.
속성 구성을 완료한 후 원하는 가변 제품에 적절하게 추가해야 합니다.
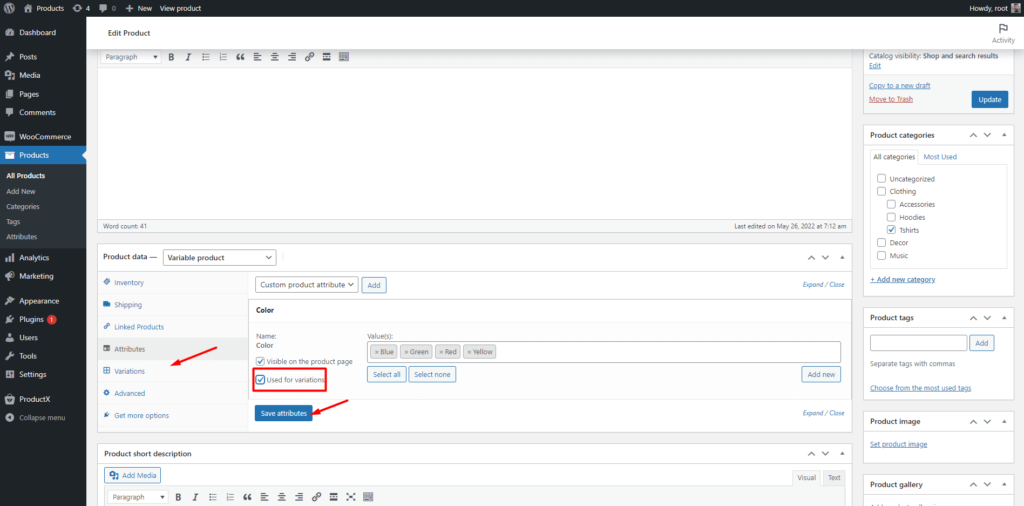
가변 제품을 편집하는 동안 속성 섹션을 클릭하고 드롭다운에서 속성을 선택하고 모든 값을 선택합니다. 전역 속성 섹션에 값을 추가했기 때문에 값을 사용할 수 있습니다.

마찬가지로 두 속성을 값과 함께 추가해야 합니다. 그러나 사용 가능한 변형 확인란을 클릭하는 것을 잊지 마십시오.
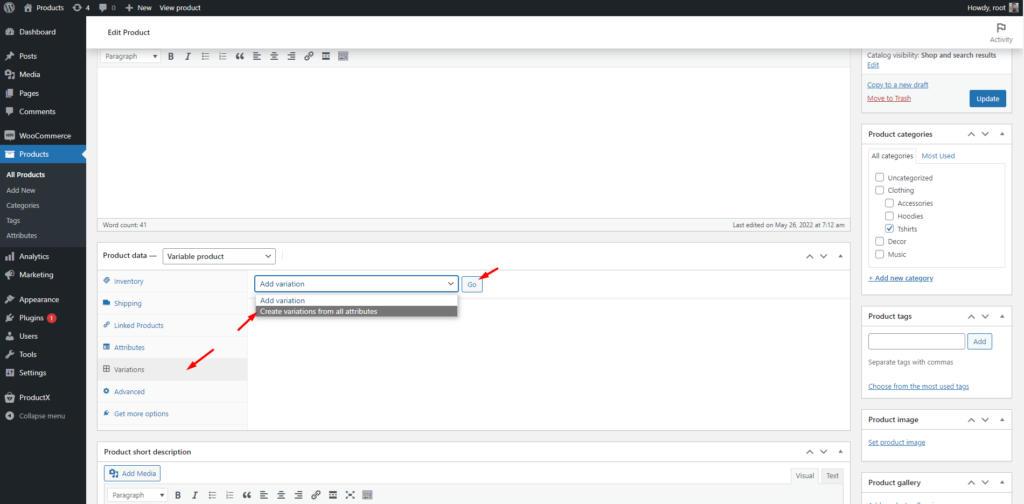
이제 변형 섹션으로 이동하여 "모든 속성이 있는 변형 만들기" 옵션을 클릭합니다. 잠시만요. WooCommerce는 변형을 자동으로 구성합니다.

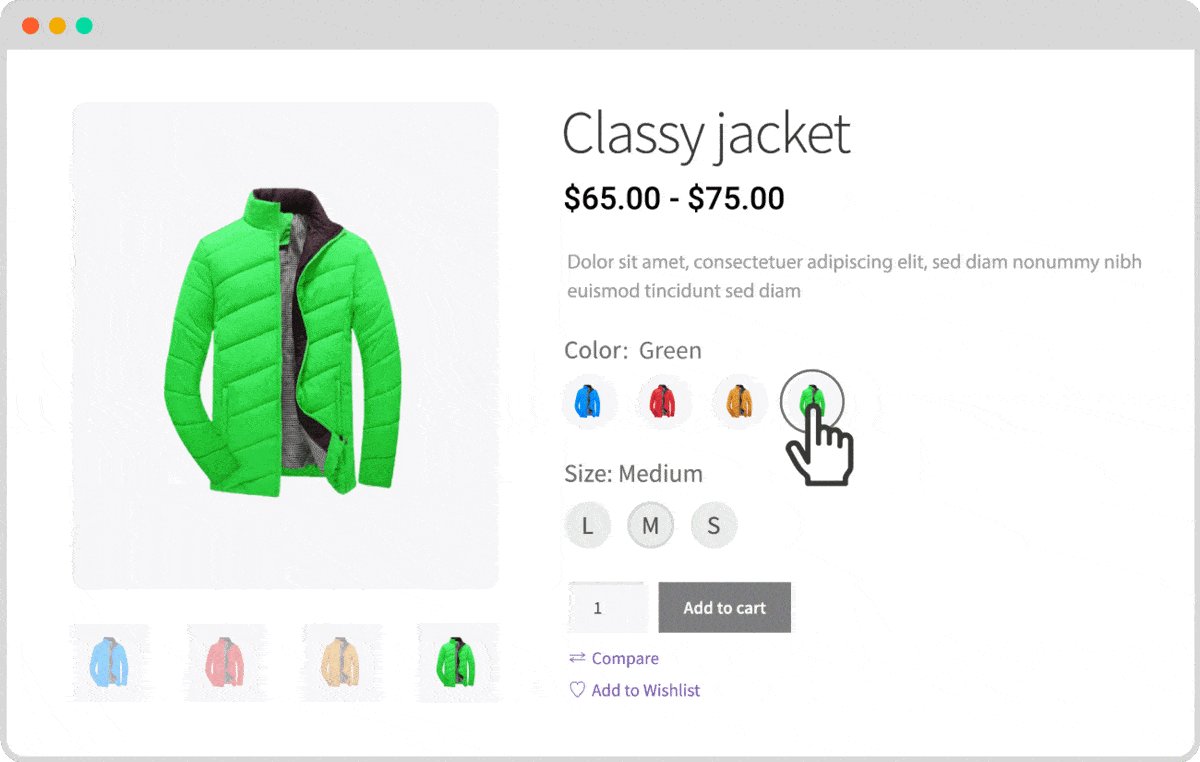
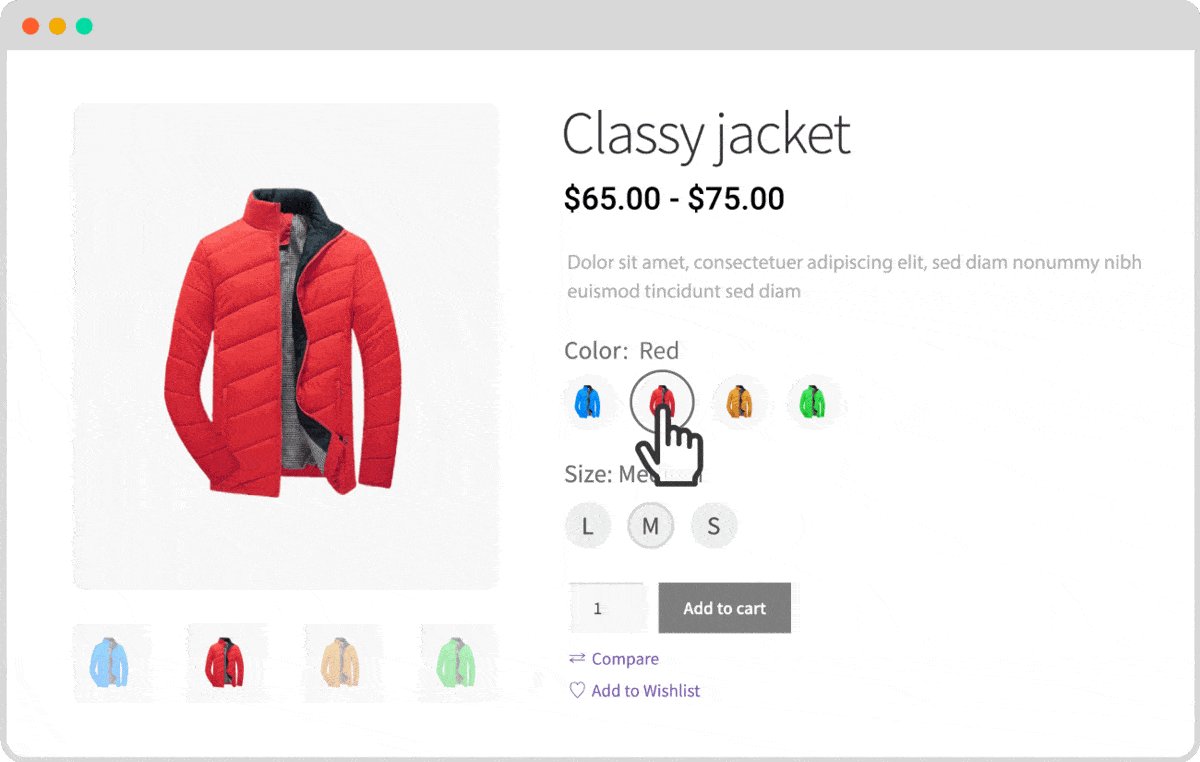
그런 다음 제품 이미지와 가격을 수동으로 추가해야 합니다. 색상으로 제품 이미지를 일치시키십시오. 따라서 구매자가 색상을 클릭하면 동일한 색상의 제품 이미지가 표시됩니다.
다양한 변형에 대해 다른 가격을 추가하려면 수동으로 추가해야 합니다. 그러나 모든 변형에 대해 동일한 가격을 추가하려면 한 번에 추가합니다. 이를 위해 변형을 구성한 드롭다운을 클릭하고 "정가 설정" 옵션을 선택한 다음 이동 버튼을 클릭합니다.
이동 버튼을 클릭한 후 원하는 가격을 추가할 수 있으며 모든 변형에 추가됩니다.
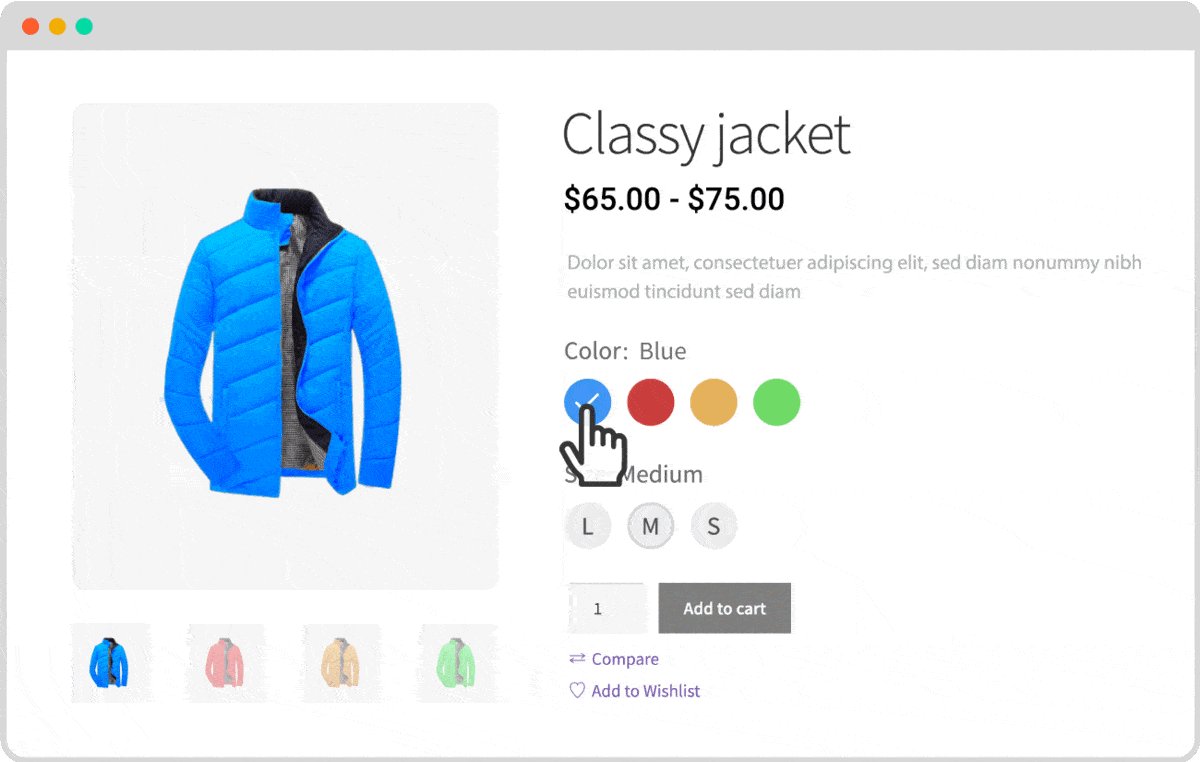
그게 다야 저장 버튼을 클릭하고 프런트 엔드에서 어떻게 보이는지 확인할 수 있습니다.

이미지 견본 만들기
색상 견본이 마음에 들지 않으면 이미지도 만들 수 있습니다. 이를 위해 제품 속성으로 이동하십시오. 그런 다음 색상 속성 유형을 이미지로 변경하고 색상 대신 이미지를 할당합니다. 나중에 프로세스는 동일합니다. 속성 값을 모든 제품에 추가합니다. 그러나 글로벌 속성에서 이미지 Swath를 관리하는 경우 속성에 여러 제품에 대한 수많은 이미지를 추가해야 합니다. 그래서 무엇을? 괜찮아요. ProductX에도 이에 대한 솔루션이 있습니다.

제품 수준에서도 이미지 견본을 관리할 수 있습니다. 먼저 견본 설정으로 이동하여 "견본의 제품 이미지" 확인란을 클릭합니다.
이제 색상 견본을 구성하기 위한 이미지를 추가하는 것과 같은 방식으로 제품 수준에서 이미지를 추가할 수 있습니다. 다만, 이는 상품의 색상이 아닌 상품에 따라 이미지의 변형이 있을 수 있습니다.

결론
이것이 ProductX용 WooCommerce Variation Swatches 애드온에 관한 것입니다. 이제 애드온 사용을 시작하고 아름다운 견본을 만들 수 있습니다. 변형 견본을 만드는 동안 어려움에 직면하면 아래에 자유롭게 의견을 말하십시오.

PostX는 20,000개 이상의 활성 설치를 기념합니다! [함께 축하해주세요!]

PostX 게임 뉴스 템플릿을 소개합니다 [게이머를 위한 것!]

WooCommerce에서 장바구니에 추가 버튼 텍스트를 변경하는 방법은 무엇입니까?

WooCommerce 제품을 선주문할 수 있도록 설정
