시각 디자인 요소 및 원칙: 2025년 가이드
게시 됨: 2025-01-22어떤 웹사이트는 기억에 남고 다른 웹사이트는 사라지는 이유는 무엇입니까? 우연이나 화려한 애니메이션이 아닙니다. 시각적 디자인 요소와 원칙을 능숙하게 사용하면 방문자를 안내하고, 참여시키고, 전환시킵니다.
많은 웹 디자이너들은 트렌디한 색상이나 스타일에만 집중하고 디자인을 효과적으로 만드는 핵심 요소를 놓치고 있습니다. 실질적인 비즈니스 목표를 달성하는 성공적인 웹사이트는 이러한 요소들이 어떻게 함께 작동하는지에 대한 깊은 이해에서 비롯됩니다.
이 게시물에서는 이러한 요소가 어떻게 함께 작동하는지 설명하고 다음 프로젝트에서 이를 구현하는 실제적인 방법을 보여 드리겠습니다. 더 좋은 점은 Divi와 같은 현대적인 디자인 도구가 이 프로세스를 어떻게 자연스럽고 직관적으로 느끼게 하는지 알게 될 것입니다. 훌륭한 웹 디자인을 만드는 것이 무엇인지 알아봅시다.
- 1 시각 디자인 요소 및 원칙: 중요성
- 2가지 시각적 디자인 요소 및 원칙: 빌딩 블록
- 2.1 선, 모양, 형태
- 2.2 색상과 타이포그래피
- 2.3 공간과 질감
- 2.4 균형과 대비
- 2.5 움직임과 패턴
- 결과를 제공하는 3가지 디자인 원칙
- 3.1 시각적 계층
- 3.2 비율과 규모
- 3.3 강조와 지배
- 3.4 반복과 리듬
- 4가지 일반적인 시각적 디자인 과제
- 4.1 일관성 유지
- 4.2 반응형 디자인 문제
- 4.3 성능과 미학
- 4.4 브랜드 정렬
- 5 시각 디자인과 웹사이트 구축을 Divi와 결합하세요
- 5.1 Divi AI를 통해 시각적 디자인이 더 똑똑해지고 어렵지 않습니다.
- 5.2 사려 깊은 디자인, 끝없는 적응성
- 6 강력한 시각적 디자인 접근 방식 구축
- 6.1 설계 표준 설정
- 6.2 재사용 가능한 구성 요소 라이브러리 사용
- 6.3 시각적 디자인 문서
- 6.4 플랫폼 간 일관성
- 7 시각적 디자인 작업 흐름 최적화
- 7.1 설계 프로세스 개선
- 7.2 버전 관리 방법
- 7.3 설계 시스템 관리
- 7.4 성능 최적화
- 8 더 나은 디자인, 지금 시작하세요
시각 디자인 요소 및 원칙: 중요성
좋은 시각적 디자인은 귀하의 웹사이트를 단순한 정보 컨테이너에서 강력한 커뮤니케이션 도구로 변화시킵니다. 이러한 기본 요소와 원칙을 올바르게 사용하면 브랜드 메시지를 지원하면서 콘텐츠를 통해 사용자를 자연스럽게 안내하는 경험이 만들어집니다.
강력한 시각적 디자인은 귀하의 웹사이트를 매력적으로 만들고 성공적인 디지털 경험을 위한 토대를 마련합니다. 연구에 따르면 사용자는 웹 사이트를 좋아하는지 여부를 50밀리초 이내에 결정하므로 사려 깊은 디자인이 참여에 매우 중요합니다.
잘 실행된 디자인 요소는 신뢰성을 구축하고 관심을 유도하며 방문자와 정서적 연결을 형성하는 데 도움이 됩니다.
이러한 원칙은 무작위 규칙이 아니라 사람들이 시각적 정보를 처리하는 방식을 기반으로 하는 입증된 접근 방식입니다. 시각적 계층 구조, 균형 및 대비를 효과적으로 사용하면 사용자에게 자연스럽게 느껴지는 직관적인 경험이 만들어집니다. 디자인 기본 사항에 대한 세심한 주의는 이탈률, 사이트에 머문 시간, 전환율과 같은 중요한 지표에 영향을 미칩니다.
이러한 핵심 원칙을 이해하면 추세를 쫓는 대신 정보에 입각한 디자인 결정을 내릴 수 있습니다. 이러한 기본 사항을 익히면 비즈니스 목표와 사용자 요구 사항을 충족하는 세련된 경험을 구축할 수 있습니다.
시각적 디자인 요소 및 원칙: 빌딩 블록
복잡한 디자인 이론을 살펴보기 전에 효과적인 시각적 디자인을 만드는 기본 요소를 살펴보겠습니다. 이러한 핵심 요소는 단지 이론적인 개념이 아니라 모든 프로젝트에서 사용할 실용적인 도구입니다.
선, 모양 및 형태
성공적인 웹사이트를 보면 눈이 자연스럽게 콘텐츠를 따라가는 모습을 볼 수 있습니다. 이는 우연이 아닙니다. 훌륭한 디자이너는 하나의 중요한 요소에서 다음 요소로 이어지는 보이지 않는 경로를 만듭니다. 당신의 관심은 당신을 안내하는 계획된 구조가 있다는 사실조차 깨닫지 못한 채 헤드라인에서 버튼으로 부드럽게 이동합니다.
최신 웹사이트를 탐색하다 보면 깊이가 다양한 섹션에 어떻게 의미를 더해주는지 알게 될 것입니다. 여기에는 미묘한 그림자가 있고 저기에는 부드러운 호버 효과가 있습니다. 이러한 작은 세부정보는 페이지에서 클릭할 수 있는 항목과 가장 중요한 항목을 이해하는 데 도움이 됩니다. 마치 디자인 자체와 조용히 대화를 나누는 듯한 느낌이에요.
콘텐츠가 페이지의 F 또는 Z 모양과 같은 친숙한 패턴을 따르는 방식을 확인할 수 있습니다. 이는 자연스럽게 정보를 읽고 스캔하는 방식과 일치합니다. 헤더는 기능과 사용후기로 연결되므로 길을 잃지 않고 모든 내용을 쉽게 이해할 수 있습니다. 이러한 간단하면서도 현명한 선택은 귀하가 원하는 것을 정확히 찾는 데 도움이 됩니다.
색상과 타이포그래피
특정 웹사이트를 읽을 때 어떤 웹사이트가 옳다고 느껴지는지 본 적이 있나요? 그 이유는 글꼴 선택과 색상 조합을 완벽하게 정했기 때문입니다. 좋은 타이포그래피는 단지 예쁜 글꼴을 선택하는 것이 아니라 휴대폰이나 데스크톱에서 모든 것을 쉽게 읽을 수 있도록 하는 것입니다.
색상은 사물을 보기 좋게 만드는 것 이상으로 페이지에서 중요한 것이 무엇인지 이해하는 데 도움이 됩니다. 깨끗한 배경에 밝은 버튼이 보이면 뇌는 클릭해야 할 곳을 즉시 인식합니다. 최고의 웹사이트는 색상을 조용한 안내선처럼 사용하여 사용자가 당황하지 않고 정보를 탐색할 수 있도록 도와줍니다.
즐겨찾는 뉴스 사이트나 앱을 생각해 보세요. 헤드라인, 링크, 중요한 업데이트를 어디서 찾을 수 있는지 정확히 알고 있을 것입니다. 이것이 바로 스마트한 타이포그래피입니다. 디자이너는 글꼴 크기와 두께를 신중하게 혼합하여 자연스럽게 느껴지는 콘텐츠를 통해 명확한 경로를 만듭니다. 퍼즐을 풀려고 하기보다는 친근한 대화를 나누는 것과 같습니다.
공간과 질감
공간은 종종 시각 디자인에서 가장 간과되는 측면입니다. 콘텐츠에 숨 쉴 수 있는 공간을 제공하세요. 너무 많은 요소를 하나로 묶으면 방문자가 압도감을 느끼게 됩니다. 그러나 전략적인 공백을 추가하면 갑자기 모든 것을 읽고 이해하기가 더 쉬워집니다. 마치 어수선한 옷장이 아닌 잘 정돈된 방에 들어가는 것과 같습니다.
좋은 질감은 웹사이트에 생기를 불어넣습니다. 미묘한 결 효과, 종이 같은 배경, 심지어 섹션이 겹치는 방식에서도 이를 발견할 수 있습니다. 대부분의 최신 웹사이트는 무거운 질감을 건너뛰지만 카드 위로 마우스를 가져갈 때 카드가 약간 올라가는 방식이나 스크롤할 때 배경이 이동하는 방식과 같은 간단한 트릭을 통해 깊이를 만들어냅니다.
Apple과 같은 사이트를 살펴보십시오. 넉넉한 간격과 미묘한 질감을 사용하여 콘텐츠가 고급스러워지는 모습을 보셨나요? 그건 우연이 아닙니다. 그들은 공간과 질감의 적절한 균형이 평면 디자인을 매력적인 경험으로 바꿔준다는 것을 알고 있습니다.
이는 마치 비좁은 신문을 읽는 것과 잘 디자인된 잡지를 읽는 것의 차이와 같습니다. 하나는 관심을 끌기 위해 싸우는 반면 다른 하나는 당신을 초대합니다.
균형과 대비
웹사이트를 보다가 뭔가 이상한 느낌을 받은 적이 있나요? 아마도 밸런스가 불안정했기 때문일 것입니다. 귀하의 웹 사이트를 시소와 같다고 생각하십시오. 한쪽에 이미지나 텍스트가 너무 무거워지면 모든 것이 뒤집혀집니다. 균형이 좋다는 것은 모든 것이 완벽하게 대칭을 이루어야 한다는 의미는 아닙니다. 단지 콘텐츠가 안정적이고 자연스럽게 느껴진다는 의미일 뿐입니다.
대비는 중요한 것을 돋보이게 만드는 요소입니다. 단지 검은색 대 흰색의 문제가 아니라 방문자가 중요한 것을 쉽게 찾을 수 있도록 하는 것입니다. 작은 텍스트 옆에 큰 헤드라인을 배치하고, 차분한 배경에 밝은 버튼을 배치하거나, 단순한 아이콘과 함께 대담한 이미지를 배치하는 것을 생각해 보세요. 대비를 잘 맞추면 방문자는 본능적으로 어디를 보고 무엇을 클릭해야 하는지 알게 됩니다.
비결은 이 두 가지를 함께 작동시키는 것입니다. 스마트한 대비를 갖춘 균형 잡힌 페이지는 복잡한 정보를 소화하기 쉽게 만들고 방문자의 관심을 유도합니다. 좋은 대화와도 같습니다. 모든 것이 자연스럽게 흐르고, 소리를 지르지 않고도 중요한 점이 눈에 띕니다.
움직임과 패턴
귀하의 웹사이트는 단순히 정적인 페이지가 아닙니다. 모든 스크롤과 클릭에 반응하는 살아 있는 페이지입니다. 좋은 움직임은 잔잔한 물살처럼 콘텐츠를 통해 방문자를 안내합니다. 섹션이 나타날 때의 미묘한 애니메이션, 페이지 사이의 부드러운 전환 또는 이미지가 우아하게 페이드 인되는 방식을 생각해 보십시오. 하지만 너무 많은 모션은 사람들을 아프게 하므로 의도적으로 사용하십시오.
패턴은 디자인의 중추를 만듭니다. 탐색 메뉴 배치 방식, 블로그 게시물 구성 방식, 제품 카드 정렬 방식 등 어디에서나 볼 수 있습니다. 방문자는 디자인 요소를 일관되게 반복할 때 사이트 사용 방법을 배웁니다. 이는 근육 기억과 같습니다. 필요한 것을 어디서 찾을 수 있는지 정확히 알 수 있습니다.
최고의 웹사이트는 움직임과 패턴을 완벽하게 혼합합니다. 각 스크롤은 예측 가능한 방식으로 새로운 콘텐츠를 공개하므로 탐색이 자연스럽고 보람찬 느낌을 줍니다. 이는 각 장이 다음 장으로 완벽하게 이어지는 잘 진행되는 이야기를 읽는 것과 같습니다.
결과를 제공하는 설계 원칙
기본 요소를 넘어서 이러한 원칙은 디자인 구성 요소가 함께 작동하는 방식을 결정합니다. 그들은 아름다운 요소의 컬렉션과 행동을 유도하는 응집력 있는 디자인을 차별화합니다.
시각적 계층
귀하의 웹사이트는 단순히 정적인 페이지가 아닙니다. 모든 스크롤과 클릭에 반응하는 살아 있는 페이지입니다. 좋은 움직임은 잔잔한 물살처럼 콘텐츠를 통해 방문자를 안내합니다. 섹션이 나타날 때의 미묘한 애니메이션, 페이지 사이의 부드러운 전환 또는 이미지가 우아하게 페이드 인되는 방식을 생각해 보십시오. 하지만 너무 많은 모션은 사람들을 아프게 하므로 의도적으로 사용하십시오.
패턴은 디자인의 중추를 만듭니다. 탐색 메뉴 배치 방식, 블로그 게시물 구성 방식, 제품 카드 정렬 방식 등 어디에서나 볼 수 있습니다. 방문자는 디자인 요소를 일관되게 반복할 때 사이트 사용 방법을 배웁니다. 이는 근육 기억과 같습니다. 필요한 것을 어디서 찾을 수 있는지 정확히 알 수 있습니다.
최고의 웹사이트는 움직임과 패턴을 완벽하게 혼합합니다. 각 스크롤은 예측 가능한 방식으로 새로운 콘텐츠를 공개하므로 탐색이 자연스럽고 보람찬 느낌을 줍니다. 이는 각 장이 다음 장으로 완벽하게 이어지는 잘 진행되는 이야기를 읽는 것과 같습니다.
비율과 규모
훌륭한 웹 디자인은 크기 관계를 사용하여 영향력을 창출하고 이해를 안내합니다. 페이지의 각 요소에는 스토리를 전달하기 위해 주변 콘텐츠와 조화를 이루는 목적에 맞는 크기가 필요합니다. 척도는 방문자가 가장 중요한 것이 무엇인지 한눈에 이해할 수 있도록 도와줍니다.
비율은 중요한 것을 더 크게 만드는 것만이 아닙니다. 요소들 사이에 의미 있는 관계를 만드는 것입니다. 제목은 본문 텍스트 크기의 두 배일 수 있으며 부제목은 둘 사이에 편안하게 배치됩니다. 탐색 링크는 기본 콘텐츠보다 작지만 바닥글 텍스트보다 클 수 있습니다.
스마트 스케일링은 정보를 효과적으로 구성하는 자연스러운 패턴을 생성합니다. 잡지 레이아웃은 이를 완벽하게 보여줍니다. 요소의 규모를 다양하게 하면 콘텐츠 덩어리를 나누고 페이지 전체에서 방문자의 관심을 유지하는 데 도움이 됩니다. 비율과 규모가 함께 작동하면 콘텐츠가 더 쉽게 스캔되고 매력적이 됩니다.
강조와 지배
모든 성공적인 웹페이지에는 즉시 관심을 끌고 분위기를 설정하는 요소인 별표가 필요합니다. 지배력은 방문자가 콘텐츠를 자연스럽게 안내할 수 있는 명확한 초점을 만듭니다. 그것이 없으면 페이지는 아무것도 눈에 띄지 않는 혼란스러운 혼란이 됩니다.
대비, 크기 및 위치 지정을 전략적으로 사용하는 데 중점을 두고 있습니다. 여백이 많은 굵은 헤드라인, 생동감 넘치는 클릭 유도 버튼, 전체 너비의 히어로 이미지는 기존 패턴을 깨기 때문에 관심을 끕니다. 그러나 지배력은 선택적일 때 가장 잘 작동합니다.
가장 중요한 요소만 강조하여 명확한 시각적 우선순위를 만드세요. 더 부드러운 색상이나 더 작은 크기를 통해 지원 콘텐츠를 한 단계 뒤로 물러나게 하세요. 이러한 균형 잡힌 접근 방식은 가독성을 유지하면서 디자인의 초점을 유지하여 방문자에게 부담을 주지 않으면서 명확한 방향을 제시합니다.
반복과 리듬
웹 디자인에는 꾸준한 비트, 즉 콘텐츠 흐름을 자연스럽게 만드는 시각적 리듬이 필요합니다. 반복은 버튼 모양부터 이미지 처리에 이르기까지 요소를 일관되게 스타일링하여 이러한 리듬을 구축합니다. 이는 예측 가능하고 사용자 친화적인 경험의 기초입니다.
요소가 목적에 따라 반복되면 강력한 시각적 패턴이 나타납니다. 헤더는 일관된 간격을 유지하고, 카드는 동일한 레이아웃을 공유하며, 대화형 요소는 페이지 전체에서 유사하게 작동합니다. 이러한 일관성은 디자인의 시그니처가 되어 탐색을 직관적으로 만들고 콘텐츠를 더 이해하기 쉽게 만듭니다.
하지만 리듬은 단조로운 반복이 아닙니다. 리듬은 살아있는 느낌을 주는 패턴을 만드는 것입니다. 음악이 다른 음표 길이를 사용하는 것처럼 규칙적인 간격과 가끔씩의 변화를 혼합합니다. 섹션 사이에 일관된 간격을 사용하되 콘텐츠 너비를 변경하거나 전체 너비와 포함된 레이아웃을 번갈아 사용합니다. 이러한 미묘한 변화는 일관성을 유지하면서 방문자의 참여를 유지합니다.
일반적인 시각적 디자인 과제
노련한 디자이너라도 시각적 디자인 원칙을 구현할 때 반복되는 장애물에 직면합니다. 가장 자주 발생하는 장애물을 정면으로 해결해 보겠습니다.
일관성 유지
웹 사이트 전체에서 모든 디자인 요소가 잘 어울리도록 하는 것은 고양이를 모으는 것과 같은 느낌입니다. 스타일 가이드를 확정한 경우에도 글꼴, 색상 및 간격을 일관되게 유지하는 것은 까다롭습니다. 특히 여러 팀 구성원이 참여할 때 더욱 그렇습니다. 약간 다른 버튼 스타일부터 제목 크기 불일치, 섹션 간 패딩 불일치에 이르기까지 작은 불일치가 슬금슬금 나타나기 시작합니다. , 또는 다양한 사진 스타일.

Blinkee는 일관되지 않은 디자인 언어로 인해 세계적으로 "악명 높은" 제품입니다.
이러한 작은 차이는 처음에는 사소해 보일 수 있지만 빠르게 합산됩니다. 신중하게 제작된 브랜드 아이덴티티는 분리된 느낌을 받기 시작하고 방문자는 뭔가 잘못되었음을 알아차립니다. 비록 손가락으로 꼽을 수 없더라도 말이죠. 새로운 페이지, 기능 또는 팀 구성원을 추가할 때마다 과제가 증가하여 단순한 디자인 프로세스가 시각적 엔트로피와의 끊임없는 싸움으로 바뀌게 됩니다.
반응형 디자인 문제
데스크톱 화면에서는 나란히 보기 좋게 보이는 요소가 모바일 장치에서는 어색하게 쌓이는 경우가 많습니다. 큰 화면에서 관심을 끄는 헤드라인은 작은 화면에 집중될 수 있습니다. 데스크탑에 영향을 미치는 이미지는 모바일 로딩 속도를 크게 저하시킬 수 있습니다. 신중하게 선택한 글꼴이라도 작은 화면에서는 읽기 어려울 수 있습니다.
서로 다른 운영 체제와 브라우저를 고려하면 각각 고유한 방식으로 디자인을 해석하므로 복잡성이 증가합니다. Chrome에서 완벽하게 작동하는 것이 Safari에서는 예기치 않게 변경될 수 있으며 이로 인해 디자인이 지속적으로 조정될 수 있습니다.
데스크탑에서 우아하게 확장되는 탐색 메뉴는 모바일에서는 번거로울 수 있으며 호버 효과는 터치 스크린에서 그 목적을 상실합니다. 이러한 반응형 디자인 과제를 해결하려면 여러 장치에 걸쳐 유지할 디자인 요소와 수정 또는 제거할 디자인 요소를 결정해야 합니다. 이러한 선택은 사용자 경험에 큰 영향을 미칠 수 있습니다.
성능 대 미학
방문자는 웹사이트가 잡지 수준의 시각적 요소를 제공하면서 즉시 로드되기를 기대합니다. 그러나 이러한 요구는 종종 서로 직접적으로 충돌합니다. 그 멋진 영웅 이미지로 인해 모바일 사용자는 귀중한 추가 시간을 기다려야 할 수도 있습니다. 이러한 미묘한 시차 효과로 인해 구형 장치에서는 스크롤이 불안정해질 수 있습니다. 사용자 정의 글꼴이나 그림자 효과와 같은 단순한 디자인 선택도 성능에 영향을 미칩니다.

다양한 인터넷 속도와 장치 기능을 갖춘 전 세계 사용자를 대상으로 디자인할 때 문제는 더욱 심화됩니다. 광섬유 연결에서는 빠르게 느껴지던 것이 다른 사람의 3G 네트워크에서는 실망스러울 정도로 느려질 수 있습니다. 이는 신중하게 제작된 시각적 경험을 인내심 테스트로 바꿔 놓을 수 있습니다.
모든 디자인 결정은 시각적 영향과 성능 최적화 사이의 균형을 맞추는 행위가 되어 어떤 요소가 실제로 성능 비용을 정당화하는지에 대한 어려운 선택을 강요합니다.
브랜드 정렬
웹 사이트의 시각적 디자인을 브랜드의 개성과 일치시키는 것은 단순히 로고를 붙이고 완료하는 것이 아닙니다. 브랜드 정렬은 마이크로 인터랙션부터 이미지 스타일까지 모든 디자인 선택이 브랜드의 핵심 메시지를 강화해야 함을 의미합니다. 그러나 많은 웹사이트는 브랜드 아이덴티티와 단절된 느낌을 주어 방문자에게 불편한 경험을 선사합니다.
단절은 트렌디한 디자인 요소가 기존 브랜드 가치와 충돌할 때 시작되는 경우가 많습니다. 진지한 법률 회사의 웹사이트가 갑자기 재미있는 애니메이션을 선보입니다. 한 명품 브랜드 사이트에서는 저렴해 보이는 스톡 사진을 사용합니다. 젊음에 초점을 맞춘 브랜드는 답답한 기업 레이아웃으로 끝나고 만다. 이러한 잘못된 정렬은 방문객을 혼란스럽게 하고 신뢰를 약화시킵니다. 마치 해변복을 입고 검은 넥타이를 매는 행사에 참석하는 것과 같습니다.
마케팅 팀과 웹 디자이너가 브랜드 지침을 다르게 해석할 때 문제는 더욱 심화됩니다. 명확한 방향이 없으면 웹 사이트가 브랜드 인지도와 권위를 약화시키는 경쟁적인 시각적 스타일의 패치워크가 될 위험이 있습니다.
시각 디자인과 웹사이트 구축을 Divi와 결합하세요
잘 디자인된 웹사이트는 시각적 디자인의 예술을 이해하는 올바른 도구에서 시작됩니다. Divi는 웹사이트에 생기를 불어넣는 작은 세부사항에 초점을 맞춰 차별화됩니다.

간격 조정부터 색상 선택까지 모든 면에서 이러한 차이를 느낄 수 있으며 각 디자인 결정은 연필과 종이로 스케치하는 것처럼 자연스럽게 느껴집니다. 좋은 디자인 도구는 당신과 함께 작동해야 합니다. 그렇기 때문에 Divi는 시각적 드래그 앤 드롭 빌더를 사용하여 복잡한 코드 없이도 귀하의 아이디어를 멋진 웹 사이트로 바꿔주는 창의적인 파트너입니다.
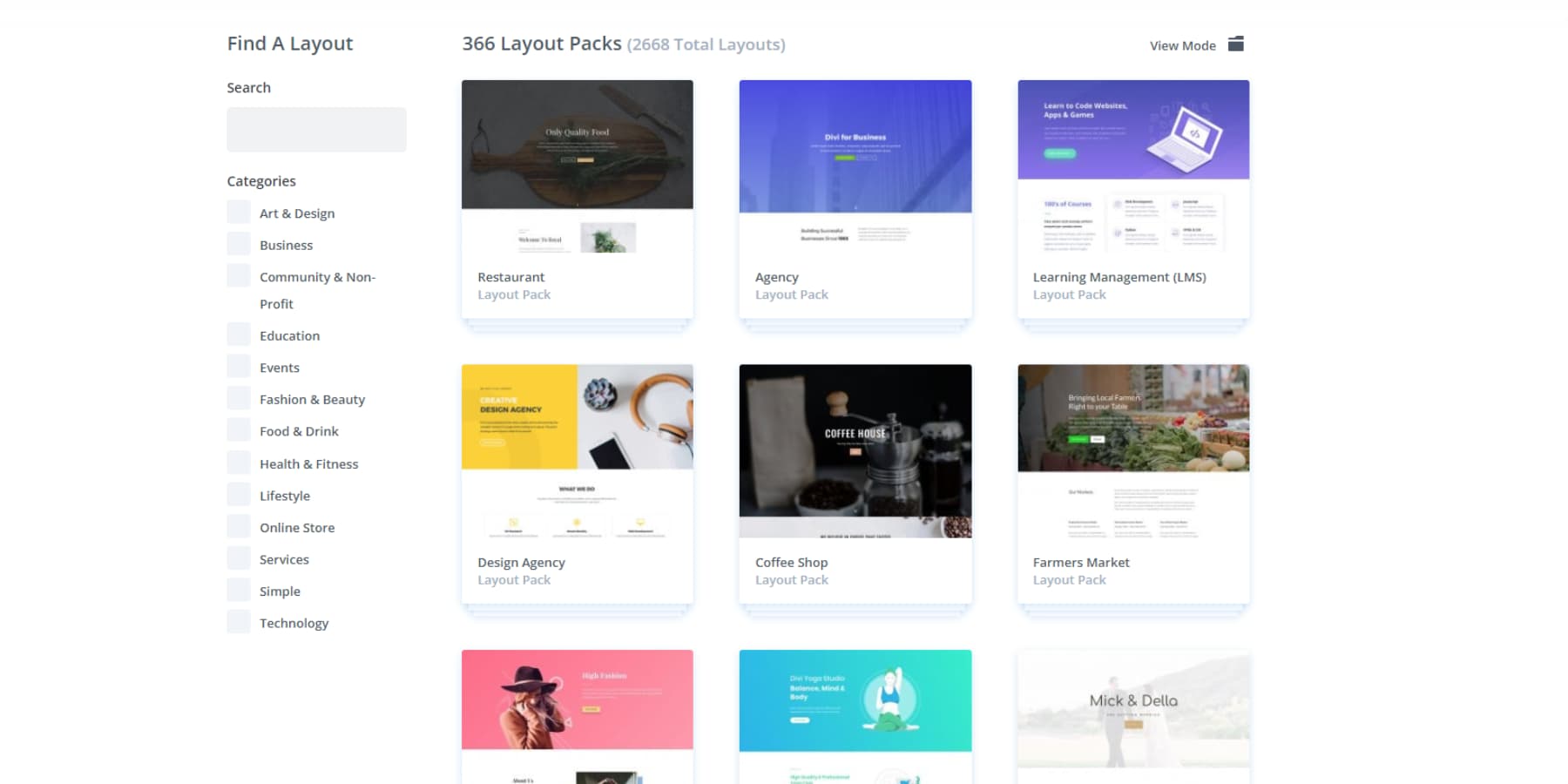
200개 이상의 디자인 모듈과 2000개 이상의 전체 웹사이트 템플릿을 사용하면 단 몇 분 만에 갤러리부터 홈페이지까지 무엇이든 빠르게 만들거나 다시 디자인할 수 있습니다.

시각적 빌더는 공백을 조정하거나 새 레이아웃을 만들 때 리드를 따릅니다. 이러한 자연스러운 앞뒤 이동을 통해 중요한 것에 집중할 수 있어 디자인이 원하는 대로 정확하게 보이도록 할 수 있습니다.
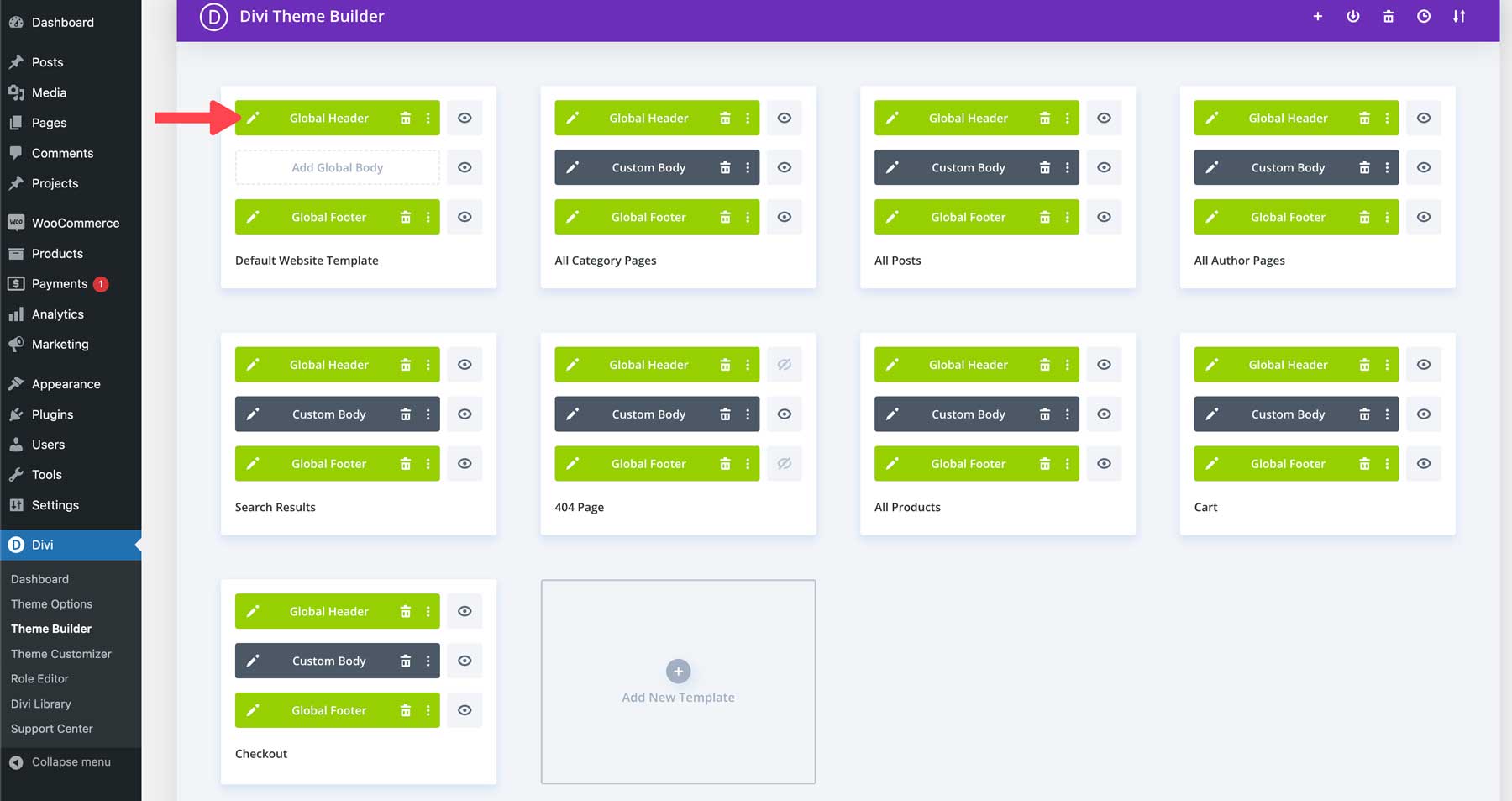
웹사이트 전반에 걸친 일관된 시각적 스토리는 신뢰와 인지도를 구축합니다. 이것이 바로 Divi의 테마 빌더가 빛을 발하는 부분입니다. 각 페이지마다 다른 스타일을 놓고 씨름하는 대신 시각적 디자인 원칙에 완벽하게 일치하는 머리글, 바닥글 및 사이트 전체 요소를 만들 수 있습니다. 각 요소는 조화롭게 작동하여 방문자가 콘텐츠를 이동할 때 원활한 경험을 제공합니다.
메뉴 항목 사이의 간격부터 바닥글이 모바일 화면에 적응하는 방식까지 이러한 시각적 디자인 요소는 함께 작동해야 합니다. Divi의 테마 빌더는 이를 자연스럽게 만들어 전체 사이트에 계층 구조 및 균형과 같은 디자인 원칙을 적용할 수 있게 해줍니다. 창의적인 작품을 선보이든 제품을 전시하든 디자인은 모든 페이지에서 일관성과 의도성을 유지합니다.

Divi AI를 통해 시각적 디자인이 더 똑똑해지고 어렵지 않습니다.
시각적 디자인은 스마트 기술과 결합될 때 더욱 강력해집니다. Divi AI가 포함된 Divi Quick Sites는 좋은 디자인의 원칙을 이해하여 처음부터 공백, 타이포그래피 및 시각적 계층 구조의 균형을 맞추는 완전한 웹 사이트를 제공합니다.
귀하의 디자인 비전은 모든 요소를 신중하게 배치하고 귀하의 개인적인 손길이 닿을 수 있도록 준비하여 며칠이 아닌 몇 분 만에 실현됩니다.
현대적인 디자인 문제에는 현대적인 솔루션이 필요합니다. 이것이 바로 Divi AI가 개입하는 곳입니다. 레이아웃을 조정하거나 적절한 시각적 균형을 찾는 데 시간을 허비하는 대신 더 큰 그림에 집중할 수 있습니다. 핵심 메시지를 완벽하게 강조하는 제목이 필요하십니까?
아니면 제품 이미지인가요?
아니면 고객이 귀하에게 연락할 수 있는 문의 양식이 있습니까?
찾고 있는 것이 무엇인지 간단히 설명하고, 복잡한 코드를 입력할 필요 없이 Divi AI가 자연스럽게 디자인 원칙을 결합하는 모습을 지켜보세요.
이러한 도구는 함께 작동하여 시각적 디자인이 응집력 있고 영향력을 유지하도록 보장합니다. 균형 잡힌 색상 구성 만들기부터 직관적인 레이아웃 제안에 이르기까지 Divi의 AI 기능은 모든 사람이 전문적인 디자인 원칙에 접근할 수 있도록 해줍니다.
사려 깊은 디자인, 끝없는 적응성
시각적 디자인에 대한 보다 엄선된 접근 방식을 찾고 계십니까? Divi Quick Sites는 다른 곳에서는 찾을 수 없는 독특한 시각적 요소와 사려 깊은 레이아웃으로 제작된 독특한 시작 사이트 모음을 제공합니다. 귀하의 스타일에 맞는 디자인을 선택하고, 브랜드 요소를 추가하고, 모든 메뉴, 페이지 및 섹션이 입증된 디자인 원칙을 따른다는 사실을 알고 자신있게 출시하십시오.
작은 세부 사항이 시각적 디자인에 큰 차이를 만듭니다. 각 시작 사이트는 신중하게 선택한 색상, 타이포그래피 및 간격을 결합하여 방문자에게 명확한 시각적 경로를 만듭니다. 원활하게 흐르는 탐색부터 시선을 사로잡는 블로그 레이아웃까지, 모든 요소는 전문적인 세련미를 유지하면서 목적을 달성합니다. 가장 좋은 부분은? Divi의 비주얼 빌더를 사용하면 모든 요소를 미세 조정할 수 있습니다.
이러한 디자인은 정적 템플릿이 아니라 요구사항 변화에 따라 적응하는 유연한 기반입니다. 시각적 빌더를 사용하면 미묘한 간격부터 전체 레이아웃까지 모든 것을 조정할 수 있으므로 사이트의 디자인 원칙이 성장함에 따라 강력하게 유지됩니다. 사이트의 전문성을 유지하면서 새 페이지를 추가하고, 콘텐츠를 업데이트하고, 디자인을 새로 고치세요.
시각적 디자인 트렌드는 진화하고 Divi는 트렌드와 함께 진화합니다. 정기적인 업데이트는 현재 디자인 원칙 및 웹 표준에 맞는 새로운 기능을 제공하여 툴킷을 선명하고 관련성 있게 유지합니다. Divi Marketplace는 현대적인 시각적 접근 방식을 보여주는 전문적인 어린이 테마, 확장 프로그램 및 디자인 팩을 제공하여 더 많은 가치를 더합니다.

귀하의 디자인 요구 사항은 기본 시각적 요소 이상으로 확장될 수 있습니다. 이것이 바로 Divi가 75개 이상의 WordPress 플러그인 및 서비스와 원활하게 작동하는 이유입니다. 이러한 호환성은 고급 갤러리부터 동적 콘텐츠 표시에 이르기까지 강력한 기능을 추가하는 동시에 사이트의 시각적 디자인을 향상할 수 있음을 의미합니다.
지금 Divi를 사용해 보세요
강력한 시각적 디자인 접근 방식 구축
분산된 설계 결정을 확장 가능한 체계적인 접근 방식으로 전환하세요. 모든 프로젝트에서 시간과 노력을 절약하면서 품질 기반을 구축하는 방법은 다음과 같습니다.
설계 표준 설정
명확한 디자인 표준을 만들면 수정을 반복하는 수많은 시간을 절약하고 웹 사이트의 시각적 조화를 유지할 수 있습니다. 정확한 색상 코드부터 다양한 제목 수준에 대한 특정 글꼴 크기까지 핵심 스타일을 정의하는 것부터 시작하세요. 페이지 전체에서 일관된 리듬을 유지하기 위해 요소와 섹션 사이의 간격 규칙을 문서화합니다.
Divi의 글로벌 프리셋을 사용하면 이러한 표준을 쉽게 구현할 수 있습니다. 각 요소를 수동으로 업데이트하는 대신 전역 스타일에 대한 변경 사항이 자동으로 사이트 전체에 적용됩니다. 브랜드 가이드라인에 맞는 이동 버튼 스타일, 구분선, 섹션 레이아웃 컬렉션을 구축하세요. 이것이 시각적 구성 요소가 됩니다.
이미지 처리에 대한 표준도 설정하는 것을 잊지 마세요. 사진의 둥근 모서리를 선호하든 특정 오버레이 효과를 선호하든 일관된 이미지 처리를 통해 시각적 아이덴티티가 강화됩니다. 팀에서 쉽게 참조할 수 있는 공유 문서에 이러한 표준을 보관하여 모든 사람이 동일한 시각적 플레이북에서 작업할 수 있도록 하세요.
재사용 가능한 구성 요소 라이브러리 사용
재사용 가능한 구성요소로 웹사이트를 구축하면 흩어져 있는 디자인 요소를 체계적인 라이브러리로 변환할 수 있습니다. 구성 요소를 디자인 DNA로 생각하십시오. 각 버튼, 카드 및 섹션은 페이지 전체에 빠르게 배포할 수 있는 표준화된 부분이 됩니다. 이 접근 방식은 시각적 일관성을 유지하면서 디자인 시간을 대폭 단축합니다.
복잡한 레이아웃을 더 작고 재사용 가능한 부분으로 분해하세요. 헤더, 추천 블록 및 기능 섹션은 혼합하고 일치시킬 수 있는 모듈식 구성 요소가 됩니다. Divi Cloud를 사용하면 팀은 어디에서나 이러한 구성 요소에 액세스할 수 있습니다. 더 이상 파일을 다운로드하거나 수동으로 옵션을 확인할 필요가 없습니다. 스타일이 지정된 추천 블록을 한 번 저장하고 Divi Cloud에 저장하면 전체 팀이 즉시 다양한 프로젝트에서 사용할 수 있습니다.
팀 구성원, 서비스 또는 블로그 게시물을 표시하는지 여부에 관계없이 보기 좋은 카드와 같이 다양한 상황에서 작동하는 유연한 구성 요소를 만드는 데 집중하세요. 이를 Divi Cloud 라이브러리에 저장하고 팀이 매번 처음부터 시작하지 않고도 일관되고 전문적인 레이아웃을 얼마나 빨리 구축할 수 있는지 확인해 보세요.
시각 디자인 문서
명확한 문서화는 특히 팀과 함께 작업할 때 설계 혼란을 방지합니다. 기본 스타일 가이드 외에도 디자인 결정 이면의 추론, 즉 특정 레이아웃이 특정 콘텐츠 유형에 더 잘 작동하는 이유 또는 다양한 구성 요소가 상호 작용하는 방식을 문서화합니다. 이러한 지식 공유는 향후 설계 충돌을 방지하고 새로운 팀 구성원의 온보딩 속도를 높입니다.
Divi의 광범위한 문서는 여기서 훌륭한 토대입니다. 모든 기능과 모듈이 실제 예제와 사용 사례와 함께 철저하게 설명되어 있습니다. 또한 당사의 연중무휴 지원팀은 모든 질문에 대해 명확히 설명할 준비가 되어 있어 귀하가 특정 디자인 요소를 구현하는 방법에 대해 궁금해하지 않도록 보장합니다.

프로젝트와 함께 발전하는 생생한 문서를 만드세요. 성공적인 설계 패턴을 기록하고, 다양한 시나리오에서 어떤 구성 요소가 가장 잘 작동하는지 확인하고, 명확한 설계 결정 계층 구조를 유지하세요. 구축 프로세스에 대한 스크린샷과 비디오 녹화는 팀 구성원이 수행할 작업과 특정 접근 방식이 다른 접근 방식보다 효과적인 이유를 이해하는 데 도움이 됩니다.
플랫폼 간 일관성
다양한 장치와 플랫폼에서 디자인 일관성을 유지하는 것은 마치 퍼즐을 푸는 것처럼 느껴질 수 있습니다. 방문자가 서로 다른 화면 크기와 기능을 갖춘 휴대폰, 태블릿, 데스크톱 컴퓨터 중 어느 기기에서 탐색하든 웹사이트는 세련되게 보여야 합니다.
레이아웃이 장치 전반에 걸쳐 조정되는 방식을 결정하는 중단점 표준을 설정하는 데 중점을 둡니다. 이미지 크기 조정, 텍스트 줄바꿈, 메뉴 변환 방식에 대한 명확한 규칙을 설정하세요. Divi의 반응형 편집 컨트롤은 이 프로세스를 직관적으로 만듭니다. 비주얼 빌더에서 바로 각 장치 크기에 맞게 모든 요소의 모양을 미세 조정할 수 있으므로 화면 크기에 관계없이 디자인 원칙이 그대로 유지됩니다.
시각적 디자인 워크플로우 최적화
똑똑한 디자이너들은 효율성이 단순함을 의미하지 않는다는 것을 알고 있습니다. 컨셉부터 출시까지 디자인 무결성을 유지하면서 프로세스를 간소화하는 방법은 다음과 같습니다.
설계 프로세스 개선
디자인 작업 흐름을 간소화하는 것은 작업 속도를 저하시키는 반복 작업을 식별하는 것부터 시작됩니다. 새 페이지 생성부터 브랜드 색상 구현까지 일반적인 디자인 요소에 대한 체계적인 접근 방식을 만듭니다. Divi의 마우스 오른쪽 버튼 클릭 옵션과 키보드 단축키는 반복적인 작업을 줄여 품질 저하 없이 더 빠르게 작업할 수 있게 해줍니다.
재사용 가능한 요소를 중심으로 프로세스를 구축하세요. 전역 스타일을 설정하고 일반적으로 사용되는 섹션을 Divi Cloud 라이브러리에 저장하여 프로젝트를 시작하세요. 이 기반을 사용하면 신속하게 이동하면서 일관성을 유지하는 것이 더 쉬워집니다. 작업 흐름을 정기적으로 검토하고 업데이트하는 것을 잊지 마십시오. 소규모 프로젝트에 효과가 있었던 것은 대규모 프로젝트를 처리하면서 조정이 필요할 수 있습니다.
버전 관리 방법
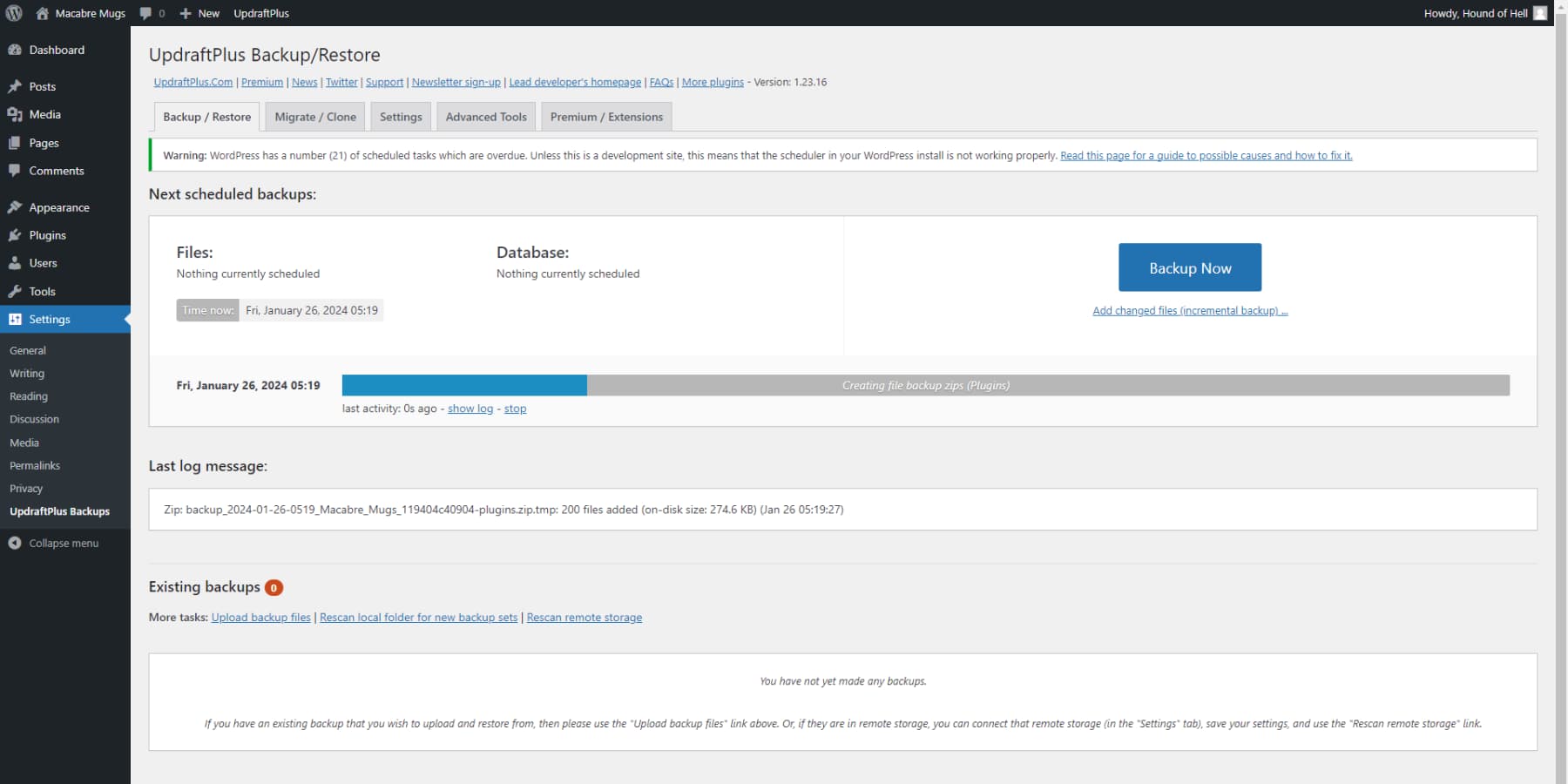
스마트 버전 관리는 설계 재해를 방지하고 작업을 안전하게 유지합니다. 주요 설계 변경을 하기 전에 필요한 경우 돌아갈 수 있는 백업 지점을 만드십시오. UpdraftPlus는 WordPress 및 Divi와 원활하게 작동하므로 단 몇 번의 클릭만으로 웹사이트의 전체 스냅샷을 저장할 수 있습니다. 이를 디자인 타임머신이라고 생각하세요.

레이아웃을 실험하거나 새로운 기능을 테스트하면서 다양한 디자인 버전을 추적하세요. 중요한 변경 사항과 그것이 사용자 경험에 미치는 영향을 문서화합니다. 이러한 체계적인 접근 방식은 대담한 디자인 실험을 위한 안전망을 유지하면서 청중에게 가장 효과적인 것이 무엇인지 이해하는 데 도움이 됩니다. 정기적인 백업을 통해 라이브 사이트의 안정성을 위협하지 않으면서 자신 있게 창작의 한계를 뛰어넘을 수 있습니다.
설계 시스템 관리
효과적인 디자인 시스템은 일관성을 유지하면서 프로젝트와 함께 성장합니다. 일회성 솔루션을 만드는 대신 필요에 따라 진화하는 생활 시스템을 구축하세요. 간격 표준부터 상호 작용 패턴까지 새로운 디자인 요소를 추가하기 위한 명확한 규칙을 설정하여 추가 요소가 시각적 언어를 희석하는 대신 강화되도록 합니다.
디자인 자산을 논리적으로 구성하여 쉽게 찾고 구현할 수 있습니다. 레이아웃, 모듈 및 스타일 변형에 대한 명확한 카테고리를 만듭니다. 정기적인 감사는 어떤 요소가 잘 작동하고 어떤 요소를 개선해야 하는지 파악하는 데 도움이 됩니다. 이러한 체계적인 접근 방식은 시간을 절약하는 동시에 디자인 시스템이 복잡한 컬렉션이 아닌 귀중한 리소스로 유지되도록 보장합니다.
성능 최적화
멋진 디자인에는 외관에 어울리는 속도가 필요합니다. SiteGround의 최적화된 호스팅을 사용하여 탄탄한 기반부터 시작해 보세요. 해당 서버는 WordPress에 맞게 특별히 조정되어 처음부터 더 빠른 로드 시간을 보장합니다.
Divi의 시각적 우아함은 기술적 기반까지 깊숙이 확장됩니다. 시각적 빌더를 통해 실시간으로 디자인하는 동안 Divi는 사이트를 신속하고 검색 엔진 친화적으로 유지하는 간소화된 코드를 생성합니다. 이것은 단지 외모에 관한 것이 아니라 성능에 관한 것입니다.
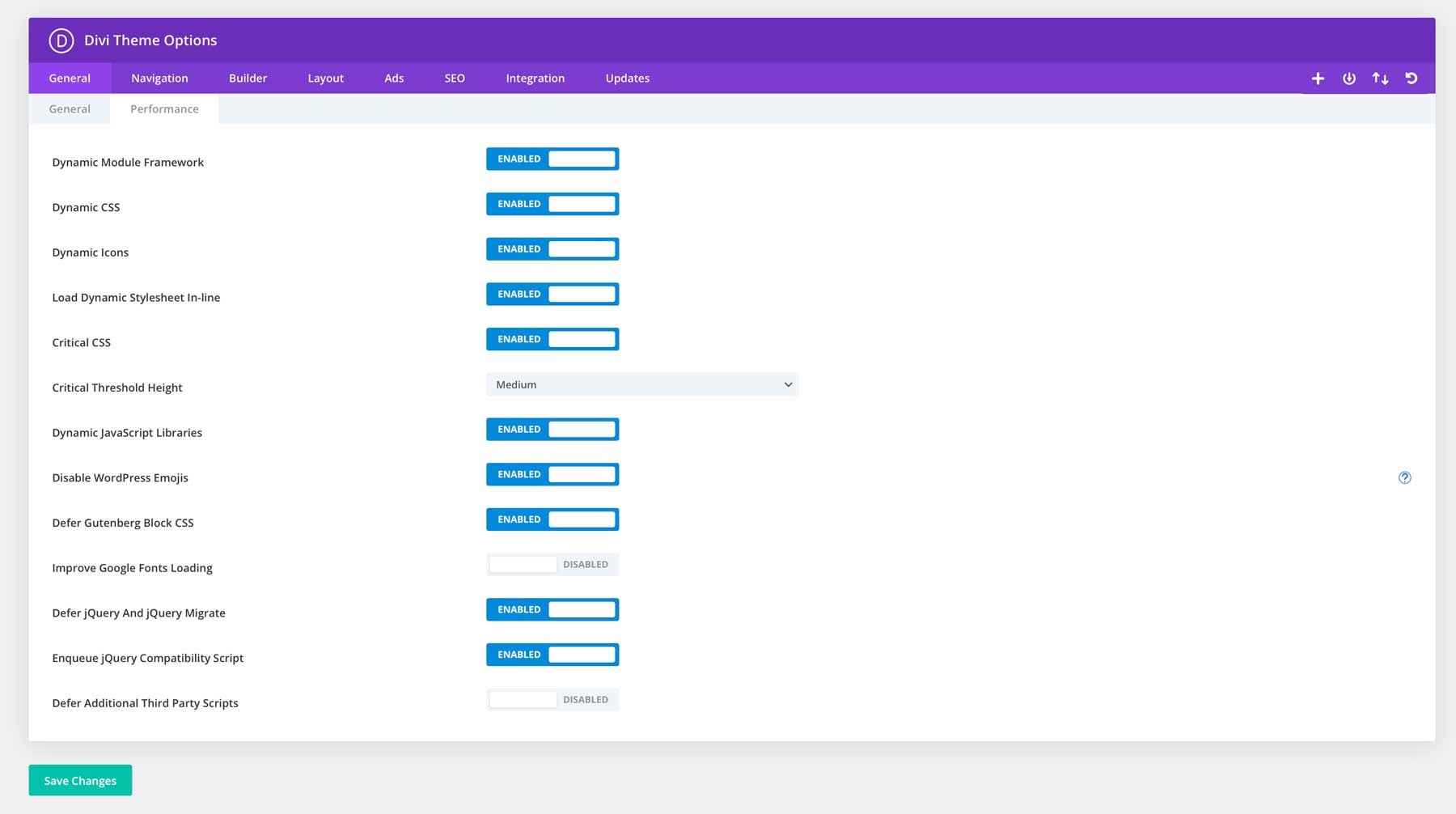
지능형 최적화는 Divi의 핵심 아키텍처를 통해 실행됩니다. Dynamic Module Framework는 디자인에 필요한 것만 로드합니다. 동적 JavaScript와 CSS는 뒤에서 작동하여 코드를 간결하게 유지하며 Critical CSS는 디자인이 방문자에게 빠르게 표시되도록 합니다. 이러한 기술적 세부 사항은 복잡해 보일 수 있지만 시각적 빌더 내에서 원활하게 작동하므로 Divi가 무거운 작업을 처리하는 동안 사용자는 디자인에 집중할 수 있습니다.

WP Rocket은 페이지를 지능적으로 캐싱하고 코드 전달을 최적화하여 성능을 더욱 향상시킵니다. 레이지 로딩 기능을 사용하면 필요할 때만 이미지와 비디오를 로드할 수 있어 시각적 효과를 희생하지 않고도 디자인을 산뜻하게 유지할 수 있습니다. 이미지가 많은 디자인의 경우 EWWW Image Optimizer는 눈에 띄는 품질 손실 없이 자동으로 시각적인 내용을 압축합니다. 로드 시간을 낮게 유지하면서 선명하고 전문적인 모양을 유지하는 데 적합합니다.
이러한 도구는 Divi와 원활하게 작동하므로 기술 작업을 처리하는 동안 디자인에 집중할 수 있습니다.
더 나은 디자인, 지금 시작하세요
시각적 디자인 원칙은 단순한 이론이 아닙니다. 시각적 디자인 원칙은 방문자와 진정으로 연결되는 웹사이트를 만들기 위한 툴킷입니다. 이러한 요소를 숙지하고 신중하게 구현함으로써 안내하고, 참여하고, 전환하는 경험을 만들 수 있습니다.
다른 디자이너들은 끝없는 수정 주기에 갇혀 있지만, 여러분은 절반의 시간 안에 아름답고 효과적인 웹 사이트를 시작할 수 있습니다. Divi의 Visual Builder, Quick Sites 및 AI 도우미를 사용하면 그 어느 때보다 쉽게 변환할 수 있는 전문적인 디자인을 만들 수 있습니다.
Divi 혁명에 동참하고 경쟁을 긴장하게 만드는 웹사이트를 만들기 시작할 수 있는데 왜 디자인 도구와 싸워야 할까요?
지금 Divi를 받으세요
