Vue Storefront 시작하기 [ 초보자 가이드 ]
게시 됨: 2020-10-16 온라인 상점의 사용자 경험과 SEO 순위도 크게 향상시킬 수 있는 무료 전자 상거래 애플리케이션을 찾고 계십니까? 모든 전자 상거래 백엔드에서 편안하게 실행할 수 있는 매우 유연한 혁신적인 시스템이 필요한 경우 Vue Storefront가 최고의 솔루션입니다.
온라인 상점의 사용자 경험과 SEO 순위도 크게 향상시킬 수 있는 무료 전자 상거래 애플리케이션을 찾고 계십니까? 모든 전자 상거래 백엔드에서 편안하게 실행할 수 있는 매우 유연한 혁신적인 시스템이 필요한 경우 Vue Storefront가 최고의 솔루션입니다.
끝까지 지키면 기업이 점점 더 프로그레시브 웹 앱(PWA)에 열광하는 이유를 밝힐 것입니다.
뷰 스토어프론트란?
Vue Storefront는 지금까지 가장 크고 완벽한 PWA 중 하나입니다. 이 리뷰에서는 프로그레시브 웹 애플리케이션에 대해 알아야 할 모든 것을 공개합니다. 또한 Vue Storefront가 이 모든 것과 함께 전자 상거래 기능과 기능에 어떻게 연결되어 있는지 공유할 것입니다.
프로그레시브 웹 앱이란 무엇입니까? (PWA)
모바일이 먼저 나왔을 때 그들은 우리에게 모바일 앱을 소개했습니다. 시간이 지남에 따라 개발자가 사용자 경험을 지속적으로 개선하여 원활하게 만들면서 애플리케이션이 PC 및 웹 플랫폼과 병합되기 시작했습니다.
프로그레시브 웹 앱은 최고의 웹 및 모바일 앱을 제공합니다. 이것은 조미료 역할을 하는 최신 JavaScript 기능 중 일부와 함께 일반적인 웹 기술을 기반으로 합니다. 이렇게 하면 전반적인 직관성이 기본 iOS 또는 Android 앱과 매우 유사한 웹 애플리케이션이 생성됩니다.
프로그레시브 웹 앱은 사용자 장치 데이터와 다운로드한 파일을 캐시에 보관하기 때문에 전자 상거래와 관련이 있습니다. 즉, 장치에서 요청이 발생하는 즉시 데이터를 사용할 수 있습니다. 더욱이, 페이지 로딩은 매우 느린 인터넷 속도를 다룰 때에도 항상 초고속입니다. 
또한 Google이 Progressive Web Apps의 최전선에 있다는 점에 유의해야 합니다. Microsoft와 Mozilla도 프로그레시브 웹 앱을 만들고 있습니다. 수많은 프로젝트에서 이 프레임워크를 반복적으로 테스트한 후 다음과 같은 결론을 내렸습니다.
- 그들은 신뢰할 수 있습니다
- 그들은 빠르다
- 그들은 매력적인
Uber는 PWA의 힘을 활용하여 2G에서도 뛰어난 로딩 속도를 제공하는 앱을 개발할 수 있었습니다. 또한 50kb PWA는 일관되게 3초 미만의 로드를 관리합니다.
뷰 스토어프론트 리뷰
우선 Vue Storefront는 전자 상거래 비즈니스를 위해 개발된 오픈 소스 PWA입니다. 주요 목표는 디지털 판매자와 기업이 고객 경험 수준을 높일 수 있도록 돕는 것입니다.
또한 전문 전자 상거래 플랫폼이 필요하지 않습니다. 전체 프레임워크가 Headless 아키텍처를 사용하여 구축되었기 때문입니다. 즉, 백엔드 통합을 설정할 수 있습니다. 모든 전자 상거래 플랫폼과 통합하여 프런트 엔드 역할을 할 수 있는 유연한 응용 프로그램입니다.
노련한 개발자라면 프런트 엔드를 설정하는 것이 어렵지 않습니다. 그럼에도 불구하고 Vue Storefront에는 여러 자습서와 포괄적인 지원 문서가 함께 제공됩니다. 이것은 오픈 소스 코드를 조정하는 데 도움이 될 것입니다.
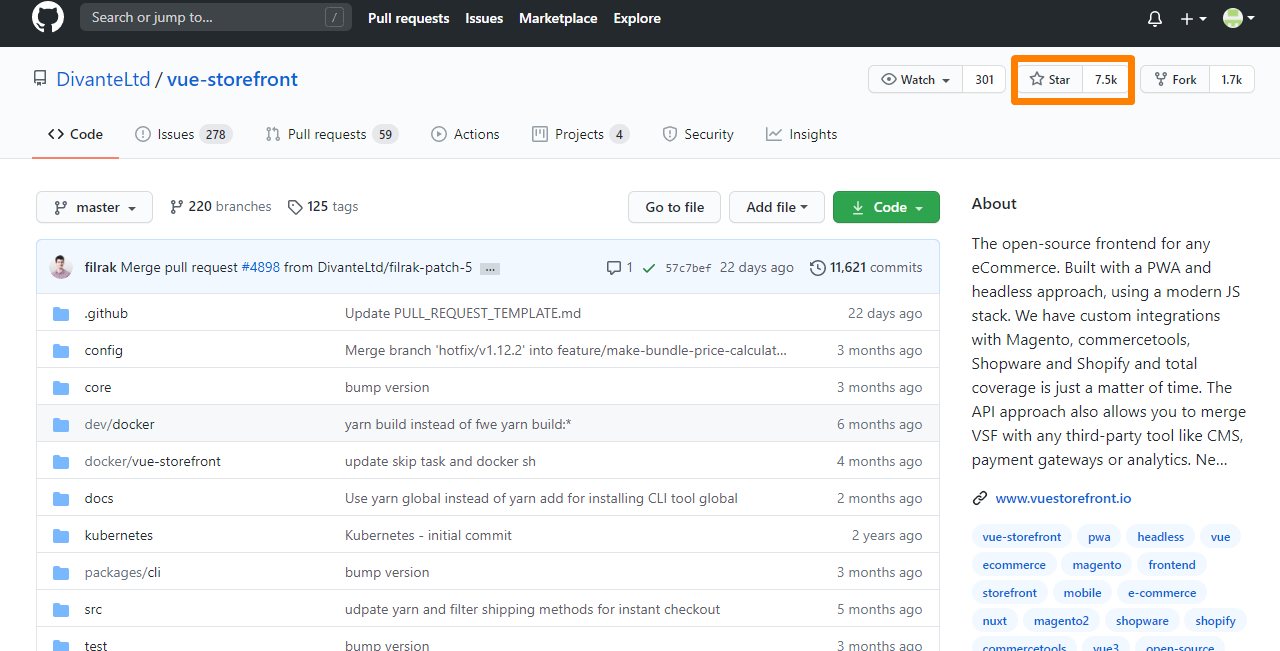
또한 Vue Storefront는 GitHub에서 액세스할 수 있습니다. 지금까지 플랫폼에서 7,000개 이상의 별을 모았습니다. 
Vue Storefront 주요 기능
다음은 제공해야 하는 기능 중 일부입니다.
1. 사용자 경험
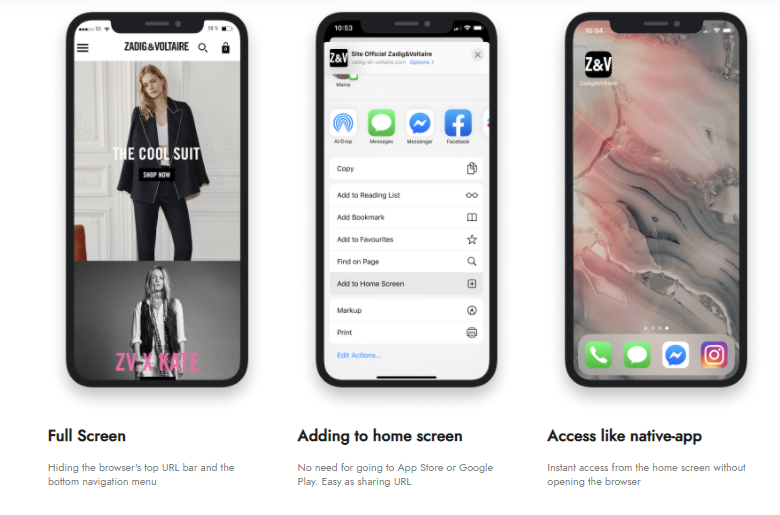
Vue Storefront의 주요 초점은 웹 응용 프로그램이기 때문에 장치 장벽을 허물기 위한 것입니다. 즉, 모든 장치에서 시작하고 실행할 수 있습니다. 각 장치 OS에 대해 여러 기본 응용 프로그램을 개발하는 문제를 제거합니다. 

또한 Vue Storefront는 기본 앱의 부피 문제를 해결합니다. 개발자는 Android, iOS 및 PC 앱에 새로운 기능을 지속적으로 추가하여 앱을 더 크게 만듭니다. 이렇게 하면 장치의 메모리 공간을 사용하도록 업데이트됩니다.
Vue Storefront는 Symbian 앱의 시대로 돌아가 기본 앱보다 데이터를 덜 사용합니다. 또한 상점의 고객은 아무 것도 다운로드할 필요가 없습니다. 즉, 웹 브라우저를 통해 기본 경험에 직접 액세스할 수 있습니다. 또한 Vue Storefront를 사용하면 매장에 있는 고객이 기기가 오프라인 상태일 때도 편안하게 쇼핑할 수 있습니다.
이 프레임워크를 사용하면 귀하의 사이트가 큰 순위 우위를 차지할 가능성이 높습니다. 또한 Google은 로딩 속도가 빠른 웹사이트를 선호하는 경향이 있으며 검색 엔진은 점점 더 모바일 우선 인덱싱으로 전환하고 있습니다.
2. 구성품
Vue Storefront에는 두 가지 구성 요소 유형이 있습니다.
핵심 구성 요소 는 일반적인 온라인 상점의 기본 비즈니스 구조를 기반으로 구축되었습니다. 이것은 처음부터 모든 것을 만드는 수고를 덜어줍니다. 또한 핵심 구성 요소는 사이트 테마에 채택될 수 있습니다. 그러나 함께 제공되는 HTML 마크업의 스타일을 지정하고 정의해야 합니다.
두 번째 유형의 구성 요소는 테마 구성 요소입니다. 최종적으로 앱에 표시하는 프런트 엔드 레이아웃을 나타냅니다. 특정 구성 요소를 테마 내에 배치할 수 있지만 비즈니스 로직을 적용하는 가장 쉬운 방법은 핵심 구성 요소를 활용하는 것입니다.
3. 매장 테마
Vue Storefront는 계속해서 미리 디자인된 테마를 제공합니다. 그러나 전자 상거래 테마를 만들고 완전한 전자 상거래 경험을 위해 앱의 핵심 비즈니스 로직과 결합할 수 있습니다.
이를 달성하려면 HTML 및 CSS 기술이 필요하다는 점도 언급할 가치가 있습니다. 또는 전체 프로세스를 처리할 개발자를 고용하는 것이 좋습니다. 또한 필요한 경우 핵심 구성 요소를 추가로 사용자 지정할 수 있습니다.
테마는 src/themes 폴더에 있습니다. 
4. 전자상거래 기능
- 주문 관리
- 마케팅 프로모션
- 분석 및 보고
- 검색 엔진 최적화
- 결제, 결제 및 배송
- 카탈로그 관리 지원
- 고객 계정
- 고객 서비스
- 카탈로그 검색
- 제품 탐색
5. Vue 스토어프론트 가격
Vue Storefront는 무료입니다. 즉, 한푼도 비용이 들지 않습니다. 그러나 후속 사용자 정의 단계와 관련하여 비용이 누적되기 시작합니다.
그러나 코딩 경험이 없다면 Vue Storefront를 전자 상거래 사이트와 통합할 개발자 팀을 고용해야 합니다. 또한 핵심 구성 요소와 테마를 조정할 수 있습니다.
마무리
Vue Storefront가 전자 상거래 사이트의 고객 경험을 개선하기 위한 혁신적인 도구임에는 의심의 여지가 없습니다. 이 솔루션을 고려한다면 오픈 소스 프로그레시브 웹 애플리케이션을 고려하면 비용이 최소화될 것입니다.
그러나 문제는 구현 단계에 있습니다. Vue Storefront를 온라인 상점에 포함하는 것은 많은 코딩이 필요한 기술적으로 복잡한 프로세스입니다. 코딩 기술이 없으면 관리할 수 없습니다.
이 게시물에서 저는 PWA의 이점을 강조했습니다. Vue Storefront는 유연한 애플리케이션으로 만드는 헤드리스 아키텍처 때문에 노력할 가치가 있습니다. 모든 전자 상거래 플랫폼 백엔드에 포함될 수 있습니다. 이를 사용하면 전반적인 고객 경험이 향상됩니다.
유사한 기사
- WooCommerce Storefront 추천 이미지 크기를 변경하는 방법
- 바닥글 상점 테마 WooCommerce를 제거하는 방법
- 카테고리 WooCommerce Storefront 테마를 숨기는 방법
- 관련 제품 WooCommerce Storefront 테마를 제거하는 방법
- WooCommerce Storefront 헤더 CSS 사용자 정의 가이드
- 로그아웃 옵션 메뉴 WooCommerce 스토어프론트 테마 추가 방법 [예시]
- 스토어프론트 테마 태그라인을 변경하는 방법 WooCommerce
- WooCommerce Storefront 홈페이지의 모든 카테고리 표시
- WooCommerce Storefront에서 홈페이지를 설정하는 방법
- WooCommerce Storefront CSS 전체 사용자 정의 가이드
