Divi AI를 마스터하고 비즈니스를 강화하는 7가지 방법(오늘 60% 할인)
게시 됨: 2024-08-20Divi 여름 세일이 한창 진행 중이며 전체 제품군에 대한 가격 책정이 진행 중입니다. 이는 여러분이 몇 달 동안 눈여겨 보았던 이러한 도구 중 일부를 얻을 수 있는 진입점이 그 어느 때보다 더 쉽게 접근할 수 있다는 것을 의미합니다. 그 보석 중 하나가 Divi AI입니다.
Divi AI는 현재 60% 할인 중인데, 내 책에 따르면 이는 도둑질입니다. 일반적으로 월 $23이지만 현재 $12.96/월(또는 연간 청구되는 경우 $9.58 의 가격) 에 판매 가격이 책정되어 있습니다.
Divi AI의 여름 할인에 참여해보세요
그것이 충분하지 않다면 Divi AI를 사용하여 더 나은 결과를 얻을 수 있는 제가 가장 좋아하는 몇 가지 방법을 보여 드리고 싶습니다.
- 1 Divi AI를 최대한 활용하는 방법(7가지 방법)
- 1.1 1. AI 사이트 구축과 같은 새로운 기능 활용
- 1.2 2. 디자인의 기본 글꼴 및 색상 설정
- 1.3 3. SEO 키워드 및 문구로 텍스트 업데이트
- 1.4 4. 소형 이미지 향상 또는 픽셀화된 이미지 향상
- 1.5 5. 필요한 크기로 새 이미지 만들기
- 1.6 6. Divi Code AI로 맞춤형 코딩 간소화
- 1.7 7. 귀하의 기술 수준에 가장 적합한 Divi AI 기능을 찾아보세요
- 2 Divi AI로 향상된 작업 흐름 잠금 해제
- 2.1 Divi를 사용하는 가장 좋은 방법은 Divi Pro를 사용하는 것입니다.
Divi AI를 최대한 활용하는 방법(7가지 방법)
AI 도구를 사용해 본 적이 있다면 이를 최대한 활용하려면 약간의 연습과 관점이 필요하다는 것을 알고 계실 것입니다. AI 도구를 다루는 것은 매우 독특한 기술입니다. Divi AI를 사용하는 것은 매우 쉽습니다. 그러나 기술을 미세 조정하는 것은 항상 좋은 결과를 가져옵니다.

저는 여러분이 이 놀라운 기술을 익히고 웹 사이트 구축에 도움을 받을 수 있도록 Divi AI 사용에 대한 6가지 최고의 팁을 준비했습니다.
1. AI 사이트 구축과 같은 새로운 기능 활용
Divi AI는 출시된 지 1년밖에 되지 않았지만 Divi와 WordPress에서 가능하다고 생각했던 것의 한계를 뛰어 넘는 혁신적인 기능으로 가득 차 있습니다. 최신 기능을 통해 비즈니스 소유자는 몇 분 만에 웹사이트를 만들 수 있으며 그 기능은 점점 더 좋아지고 있습니다.
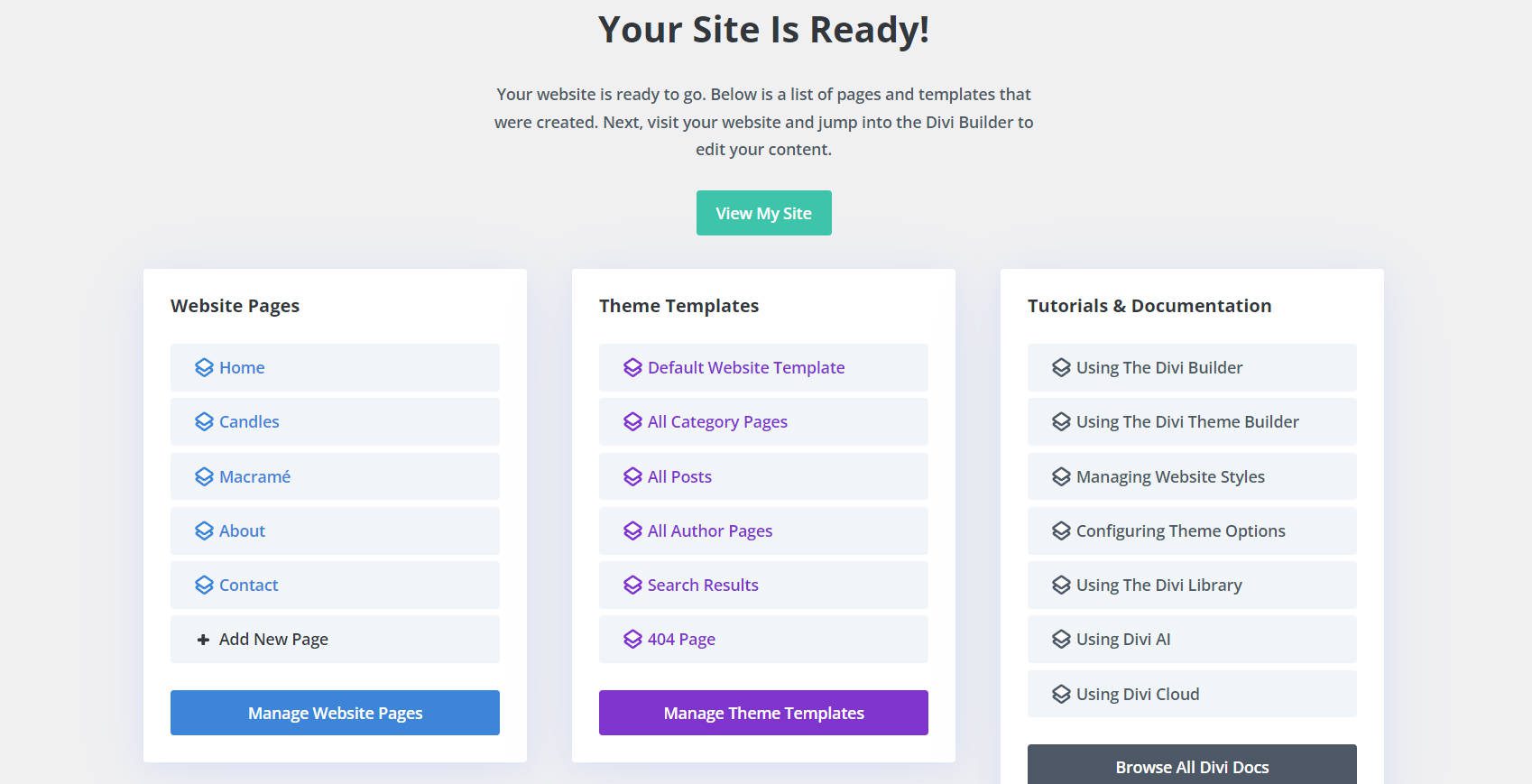
Divi AI 웹사이트 빌더: 몇 분 만에 전체 웹사이트 구축
Divi AI의 전체 웹사이트 빌더는 대부분의 사람들이 기대하는 것보다 훨씬 더 많은 기능을 수행합니다. 여러 페이지(홈, 정보, 연락처 등)를 생성하여 완전한 디자인과 작성된 콘텐츠 및 이미지의 첫 번째 초안으로 채웁니다. 또한 일관된 디자인 철학으로 글로벌 사전 설정을 생성하고, 글꼴/색상 조합을 선택하고, 테마 빌더 템플릿(필요한 경우 WooCommerce 템플릿도 포함)을 구축합니다. 이 기능은 품질 저하 없이 신속하게 완전하고 응집력 있는 웹사이트를 원하는 사람들에게 적합합니다.

Divi AI 웹사이트 빌더를 사용하여 작업 흐름을 강화하는 세 가지 실용적인 방법은 다음과 같습니다.
- 클라이언트 프로젝트 타임라인 가속화 : Divi AI 웹사이트 빌더는 완전한 기능을 갖춘 웹사이트를 제공하는 데 걸리는 시간을 크게 줄일 수 있습니다. 주요 페이지 생성과 일관된 디자인 애플리케이션을 자동화하면 세련된 제품을 신속하게 제공하고 더 많은 프로젝트에 시간을 투자할 수 있습니다.
- 새로운 비즈니스 벤처를 빠르게 시작하세요 : 새로운 비즈니스나 사이드 프로젝트를 시작하시나요? 웹사이트 빌더를 사용하면 최소한의 노력으로 사이트를 활성화하여 기록적인 시간 내에 전문적인 온라인 활동을 제공할 수 있습니다.
- 웹사이트 리브랜딩을 효율적으로 관리 : 처음부터 시작하지 않고도 모든 페이지에서 신선하고 응집력 있는 디자인을 생성하여 리브랜딩 프로세스를 간소화합니다. 이 도구는 새로운 브랜드 지침을 구현하고 시각적 요소를 업데이트하는 것을 단순화합니다.
Divi AI 웹사이트 빌더는 클라이언트 프로젝트 작업, 새로운 사업 시작, 기존 사이트 브랜드 변경 등 생산성과 효율성을 크게 향상시킬 수 있습니다.
Divi AI를 60% 할인된 가격으로 구매하세요
Divi AI 레이아웃 생성기: 완벽하게 맞춤화된 페이지 생성
처음부터 새로운 사이트를 구축하든, 기존 웹사이트에 페이지를 추가하든, Divi AI의 레이아웃 생성기가 도와드립니다. 모든 새로운 추가 사항이 사이트의 기존 디자인과 원활하게 일치하도록 보장하여 통일된 모양으로 특정 페이지를 만드는 데 적합합니다. 랜딩 페이지부터 서비스 제공까지 Divi AI는 목적과 정확성을 바탕으로 이를 제작합니다. 당신이 해야 할 일은 무엇을 만들고 싶은지 알려주는 것 뿐입니다.
다음은 Divi AI 레이아웃 생성기를 사용하여 작업 흐름을 강화하는 몇 가지 실용적인 방법입니다.
- 전환율이 높은 랜딩 페이지를 신속하게 생성 : 레이아웃 생성기를 사용하여 전략적으로 배치된 CTA, 사용후기, 제품 쇼케이스를 통해 전환에 최적화된 랜딩 페이지를 생성하여 방문자가 조치를 취하도록 안내합니다.
- 새로운 서비스 페이지로 웹사이트를 쉽게 확장하세요 . 기존 디자인에 맞는 새로운 서비스 페이지를 추가하여 광범위한 수동 조정 없이도 전문적이고 응집력 있게 제품을 선보일 수 있습니다.
- 블로그 템플릿 생성 간소화 : 레이아웃 생성기를 사용하여 브랜드 스타일에 맞는 사용자 정의 블로그 템플릿을 만들어 모든 게시물에서 일관된 블로그 레이아웃을 유지하세요. 이렇게 하면 모든 게시물이 세련되고 체계적으로 보입니다.
이와 같은 AI 레이아웃 생성을 통해 시간을 절약하고 웹 페이지의 품질과 효율성을 향상시킬 수 있습니다.
Divi AI를 60% 할인된 가격으로 구매하세요
Divi AI 섹션 생성기: 기존 페이지를 원활하게 업데이트
웹사이트를 최신 상태로 일관되게 유지하는 것은 매우 중요하며, Divi Section AI를 사용하면 이를 그 어느 때보다 쉽게 수행할 수 있습니다. 페이지에 새 콘텐츠를 추가하든, 오래된 섹션을 새로 고치든, 이 도구를 사용하면 기존 디자인과 원활하게 일치하도록 페이지를 업데이트할 수 있습니다. 처음부터 사용자 정의 페이지를 만들거나(섹션별로) 누락된 콘텐츠로 기존 페이지를 업데이트할 수 있습니다. 이를 통해 브랜드의 모양과 느낌을 유지하면서 빠르고 쉽게 업데이트할 수 있습니다.
Divi Section AI를 사용하여 작업 흐름을 강화하는 세 가지 실용적인 방법은 다음과 같습니다.
- 신속하게 새로운 기능 추가 : 새로운 클릭 유도 문구, 사용후기 또는 제품 기능으로 사이트를 업데이트해야 합니까? 섹션 생성기는 현재 디자인과 일치하면서 이를 기존 페이지에 원활하게 통합할 수 있습니다.
- 오래된 콘텐츠 새로 고침 : 처음부터 시작하지 않고도 최신 트렌드와 디자인 표준에 맞는 새로운 콘텐츠를 생성하여 사이트의 오래된 섹션에 쉽게 새 생명을 불어넣을 수 있습니다.
- 계절별 업데이트 간소화 : 섹션 생성기를 사용하여 계절별 프로모션이나 임시 제안을 신속하게 구현하여 사이트가 일년 내내 관련성과 관심을 유지하도록 보장합니다.
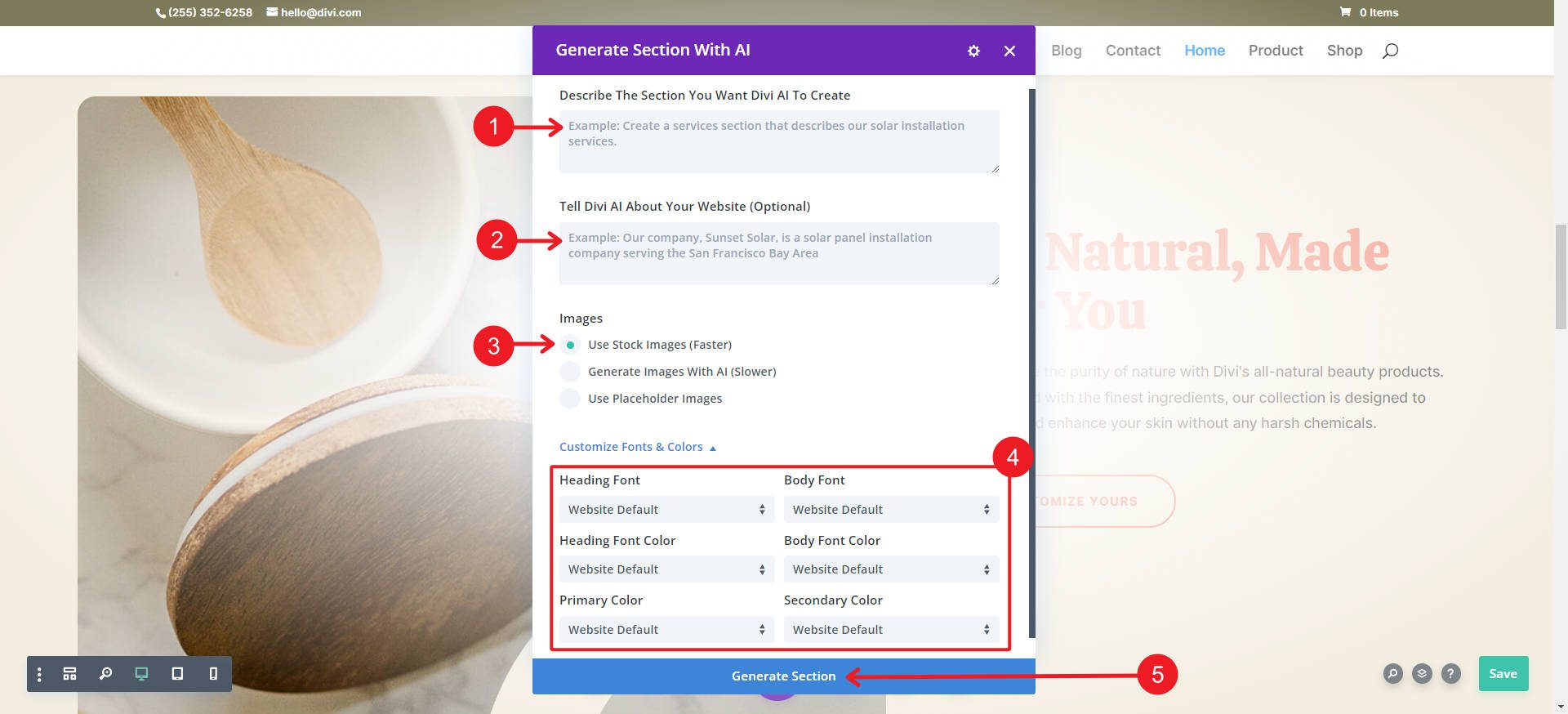
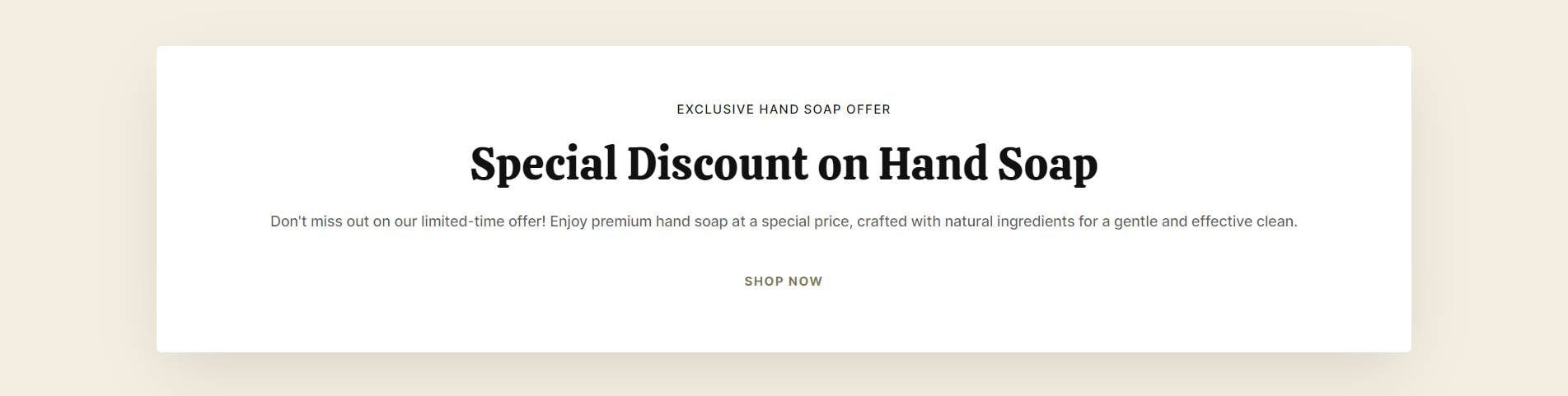
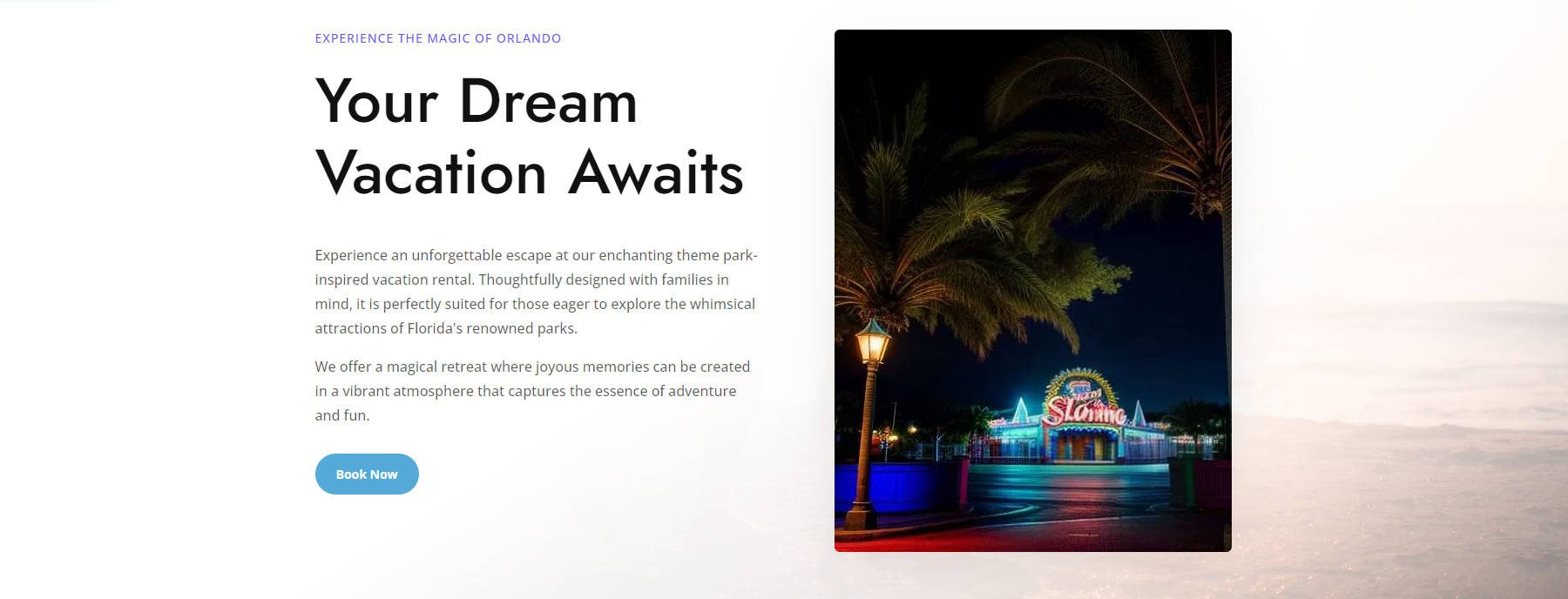
이 예를 보세요.

우리는 Divi AI에 웹사이트 핸드솝 할인 광고를 위한 설명선 섹션을 생성해 달라고 요청했습니다. 스타일을 수동으로 설정하지 않고도 페이지의 나머지 부분과 일치하도록 기본 스타일을 채택했습니다.

여러분의 삶을 더욱 편리하게 만들어 줄 더 많은 기능이 곧 출시될 예정입니다. 지금 여름 세일 기간 동안 Divi AI를 구입하시면 새로운 기능이 출시되더라도 60% 할인 혜택을 받으실 수 있습니다.

Divi AI를 60% 할인된 가격으로 구매하세요
2. 디자인의 기본 글꼴 및 색상 설정
AI가 만든 특정 페이지나 섹션 레이아웃을 누군가가 싫어한다면 이는 글꼴과 색상 선택 때문인 경우가 많습니다. 좋아하는 글꼴 쌍, 스타일 가이드가 있거나 전체 브랜드 가이드라인을 작성하는 경우 이를 Divi AI에 직접 입력하면 더 나은 결과를 얻을 수 있습니다.
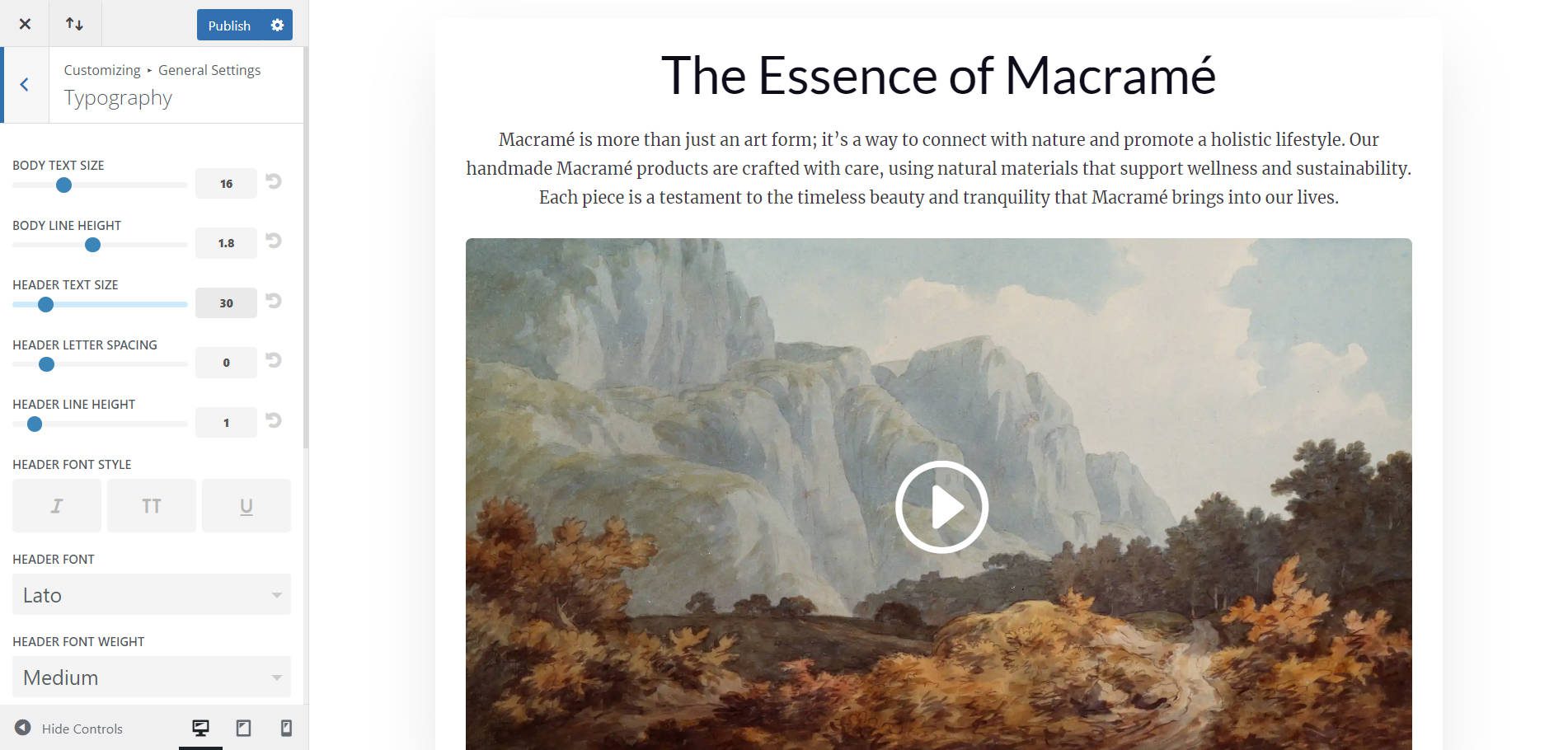
이를 수행하는 방법에는 두 가지가 있습니다. 첫 번째는 사이트 기본값을 설정하고 Divi AI가 프롬프트(글꼴 및 색상 사용자 정의 아래)에서 해당 기본값을 사용하도록 하는 것입니다.

드롭다운 메뉴에서 글꼴을 선택하여 Divi AI 디자인 프롬프트에서 수동으로 설정할 수도 있습니다. 제목과 본문 글꼴, 해당 색상은 물론 사용할 기본 색상과 보조 색상도 선택하세요. 이미 Divi AI가 페이지나 섹션을 생성하도록 했고, 선택한 글꼴이 마음에 들었다면 해당 글꼴 사양을 저장할 수 있습니다. 나중에 Divi AI로 제작할 때 일관된 디자인을 위해 AI 기본값을 사용하세요.

이러한 기본적인 디자인 결정을 우연에 맡기지 말고 Divi AI에 작업할 수 있는 견고한 기반을 제공하세요. 이 한 단계만 수행하면 원하는 디자인에 훨씬 더 가까워질 것입니다.
3. SEO 키워드 및 문구로 텍스트 업데이트
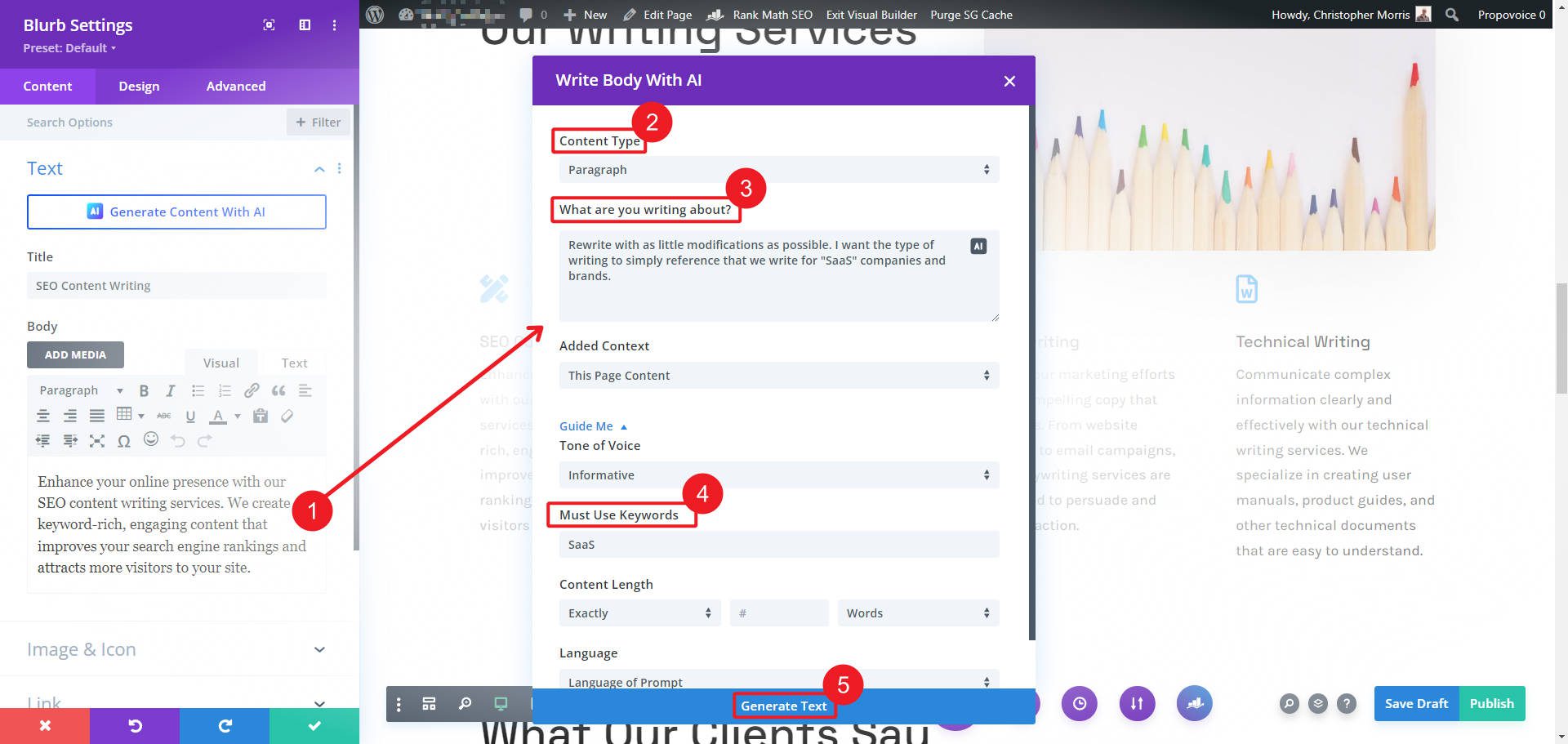
사본에 키워드를 추가하는 것은 때로는 자연스럽게 이루어지기도 하지만 그렇지 않은 경우도 있습니다. 그러나 조만간 페이지 최적화가 제대로 이루어졌는지 확인해야 합니다. Divi Text AI는 이 문제를 짧은 시간 안에 도와줄 수 있습니다.
이렇게 하려면 시작 텍스트가 포함된 Divi 모듈을 엽니다. AI 아이콘을 클릭하고 AI로 개선 을 선택합니다. 콘텐츠 유형, 개선을 위한 빠른 지침(간단한 재작성에 항상 필요한 것은 아님)을 선택하고 컨텍스트를 이 단일 모듈로 좁힌 다음 Semrush와 같은 키워드 조사 도구에서 얻은 키워드를 입력하세요. 그런 다음 텍스트 생성을 클릭하여 Divi AI가 선택한 텍스트에 키워드를 추가하는 방법을 확인하세요.

우리는 이것으로 시작했습니다:
SEO 콘텐츠 작성 서비스를 통해 온라인 존재감을 강화하세요. 우리는 귀하의 검색 엔진 순위를 높이고 귀하의 사이트에 더 많은 방문자를 유치하는 키워드가 풍부하고 매력적인 콘텐츠를 만듭니다.
그리고 우리의 사양에 따라 몇 초 만에 끝났습니다.
우리는 SaaS 회사에 맞는 맞춤형 SEO 콘텐츠 작성 서비스를 전문적으로 제공합니다. 우리는 그들이 고유한 가치 제안을 효과적으로 전달하고 검색 엔진에서도 좋은 성과를 거두는 설득력 있는 내러티브를 통해 대상 고객과 연결될 수 있도록 지원함으로써 이를 수행합니다.
Divi AI를 사용하여 콘텐츠 섹션에 키워드(및 컨텍스트)를 추가하는 것을 잊지 마세요. 필요한 키워드로 기존 콘텐츠를 향상시키는 가장 빠른 방법 중 하나입니다. Divi AI를 사용하여 새 콘텐츠를 만드는 경우 처음에 키워드를 추가하면 모든 텍스트가 최적화되고 검색 엔진 순위를 높일 수 있습니다.
Divi AI를 60% 할인된 가격으로 구매하세요
4. 작은 이미지를 확대하거나 픽셀화된 이미지를 강화하세요.
고객에게 콘텐츠를 요청할 때 사용할 수 없는 이미지를 받는 경우가 종종 있었습니다. 21세기에도 작거나 초저화질의 이미지는 드문 일이 아닙니다. 이는 "완벽한 사진"을 사용할 수 없게 만드는 현실입니다.
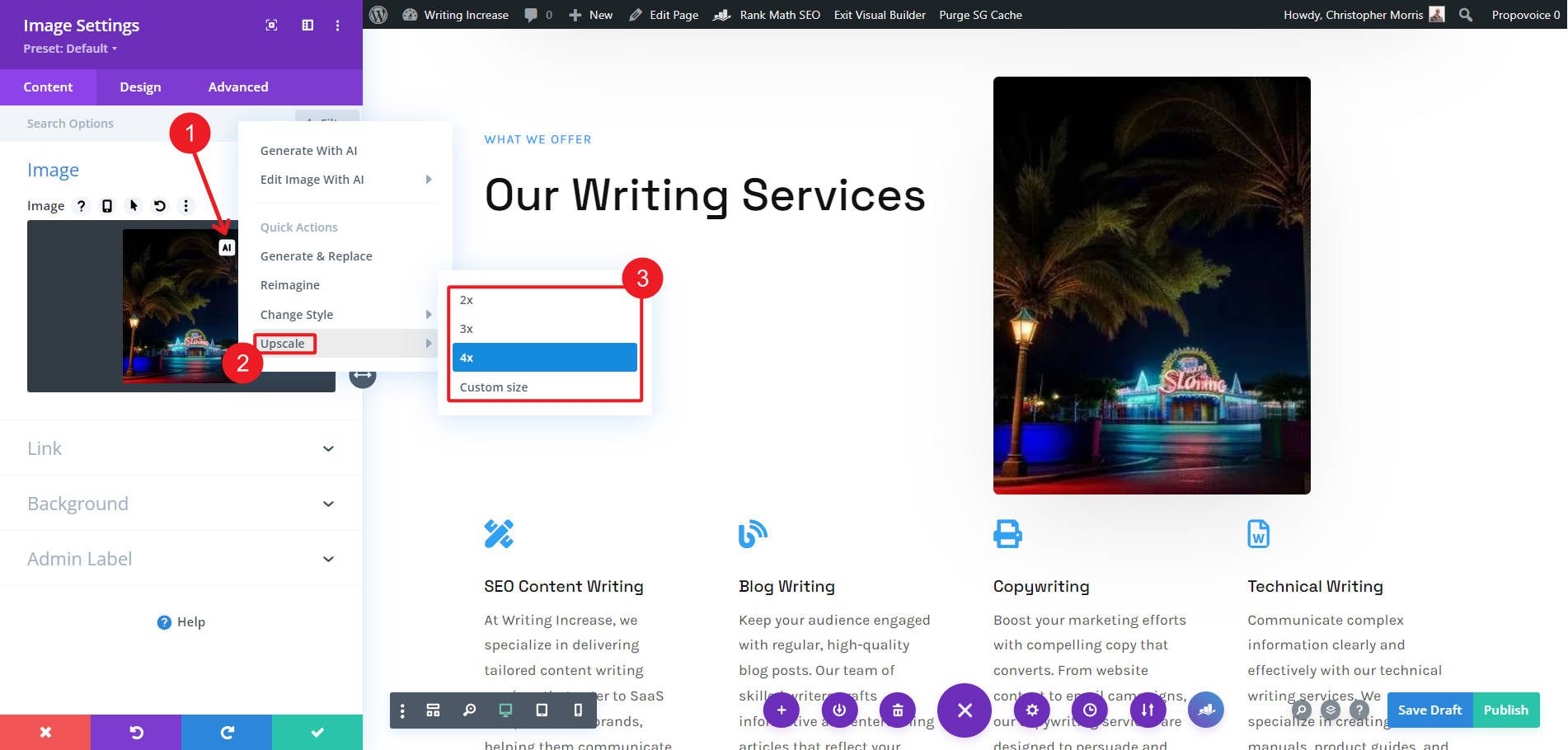
시중에는 다양한 AI 이미지 향상 프로그램이 있지만 WordPress 미디어 라이브러리에 직접 연결되는 것은 없습니다. Divi AI를 사용하여 이미지를 확대하려면 이미지 또는 배경 이미지를 지원하는 Divi 모듈을 엽니다. 그런 다음 이미지를 업로드하고 AI 아이콘을 클릭한 다음 Upscale을 선택합니다.

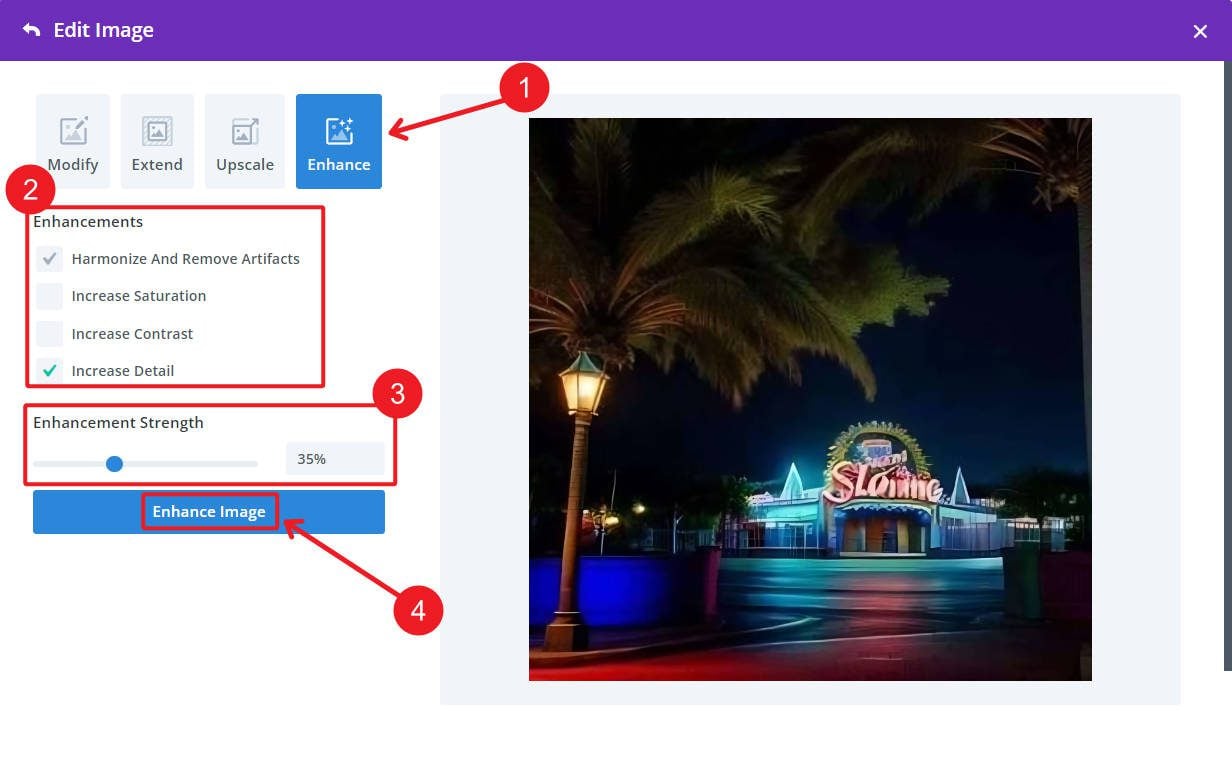
이와 같이 예제 이미지는 웹사이트에서 사용할 수 있도록 확대되었습니다. 이제 간단한 Divi AI Enhance 요청으로 이미지를 실행하여 이미지를 더욱 선명하게 만들 수 있습니다.

클라이언트로부터 사용할 수 없는 이미지를 받거나 디스플레이에 적합한 오래된 사진이 있는 경우 Divi AI가 이러한 이미지를 복구하는 데 도움을 줄 수 있습니다. 새로운 가능성이 열리고 제한이 줄어듭니다.
Divi AI를 60% 할인된 가격으로 구매하세요
5. 필요한 크기로 새 이미지 만들기
Divi AI는 놀라움으로 가득 차 있습니다. Divi Image AI를 사용하면 미리 결정된 이미지 크기로 제한되지 않습니다. 생성된 이미지의 종횡비를 완벽하게 제어할 수 있습니다. 이미지가 모바일에서 보기 좋게 보이려면 세로 비율(3:4)이 필요할 수 있습니다. 그러나 전체 배경을 멋지게 덮으려면 섹션 배경 이미지에 가로(16:9) 비율이 필요할 수 있습니다.
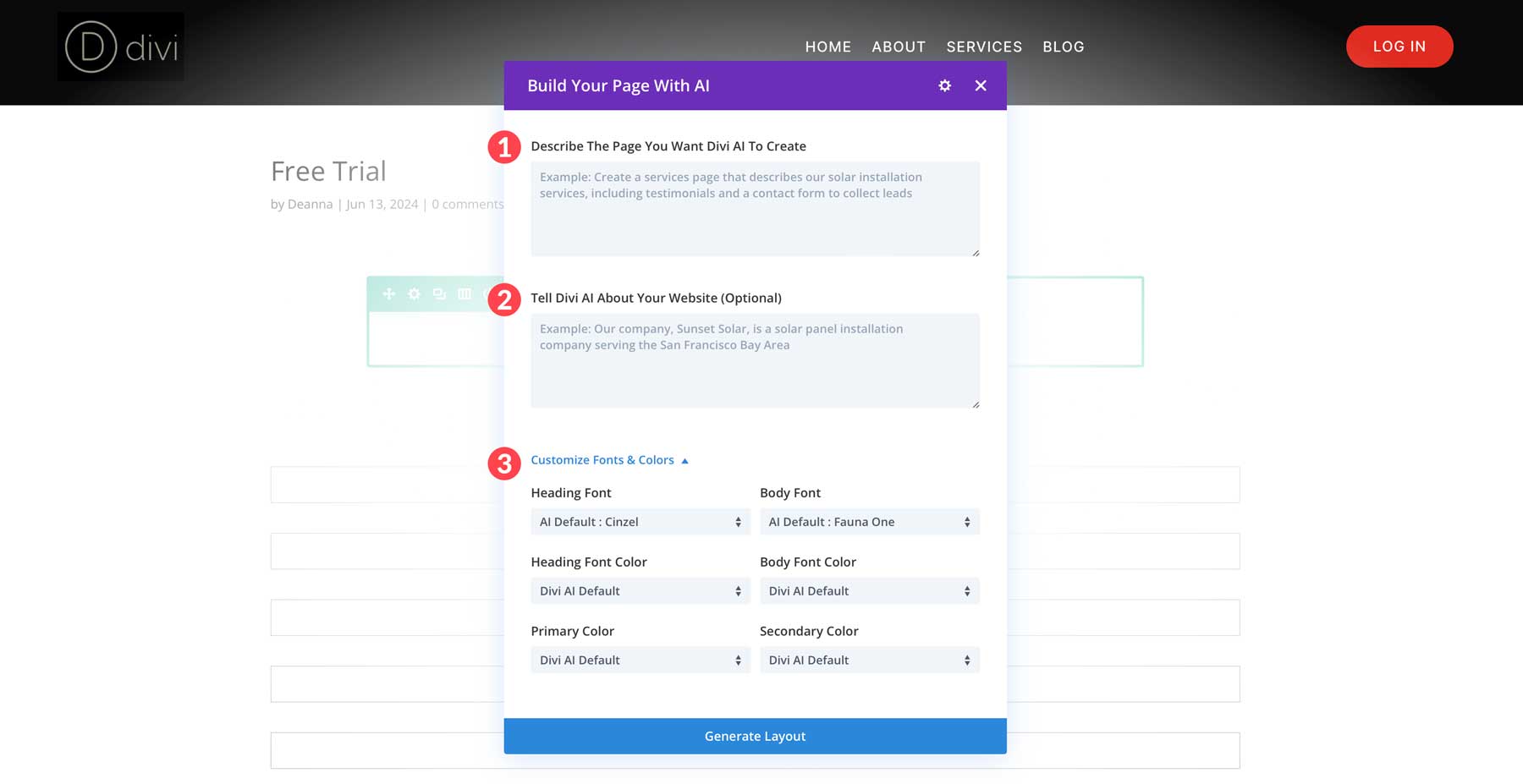
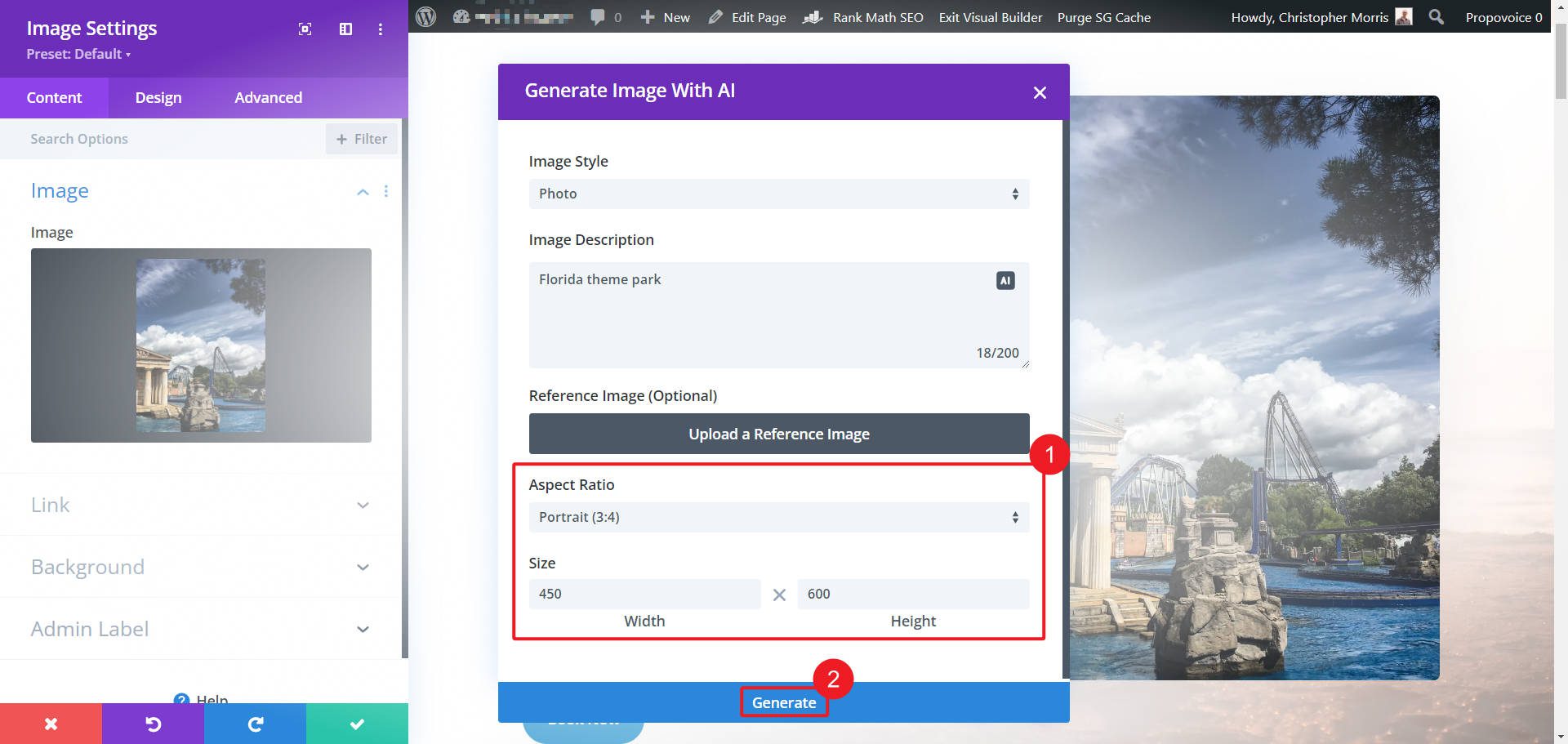
사용자 정의 크기의 이미지를 생성하려면 이미지 상자 위에 마우스를 놓고 Divi AI 아이콘을 클릭하세요. 그런 다음 이미지 생성을 선택합니다. 만들고 싶은 이미지를 설명하고(사용할 이미지 스타일도 설정) 이미지의 가로 세로 비율을 선택하세요. 예는 다음과 같습니다.

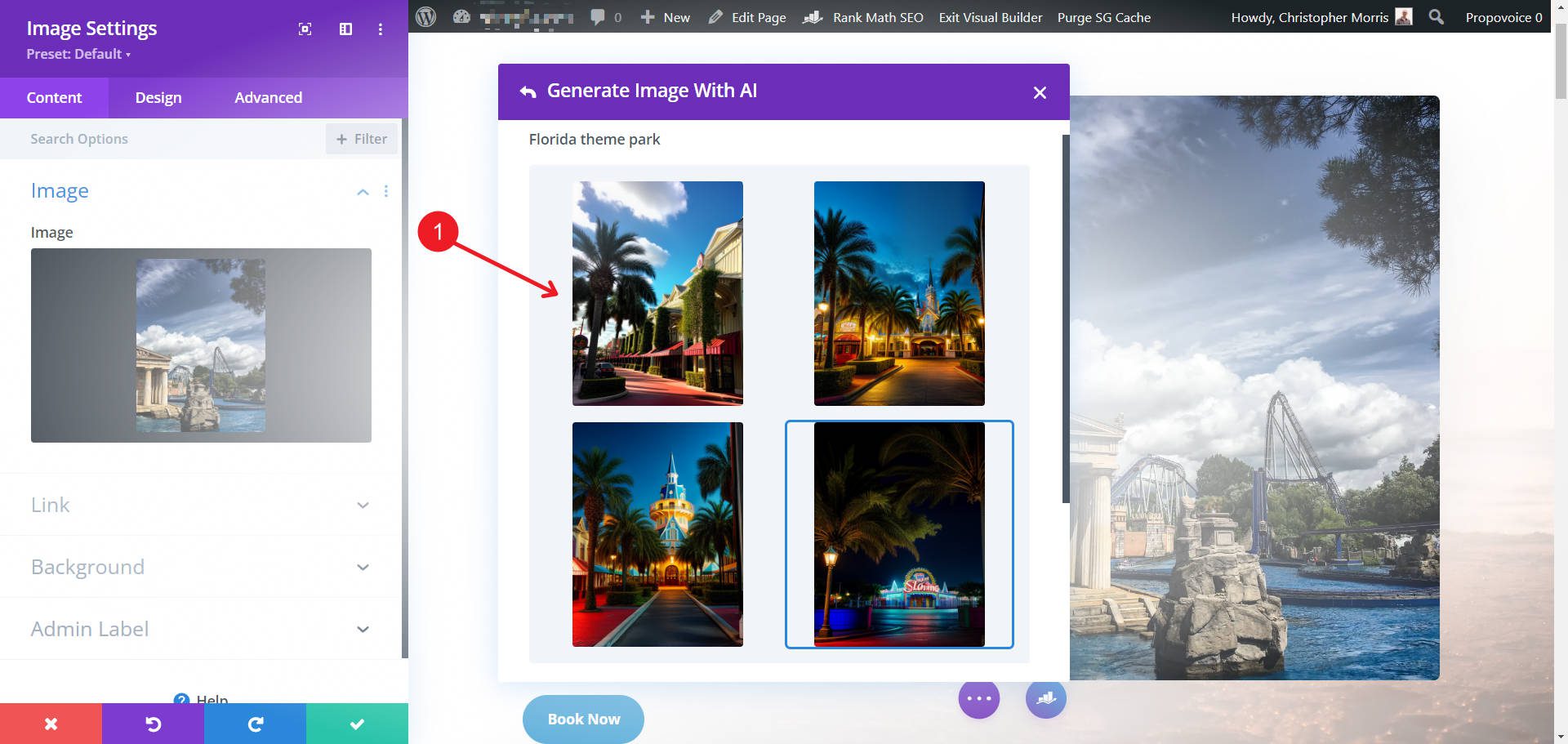
우리가 선택할 수 있는 4개의 이미지가 생성되었습니다(또는 전화를 걸도록 프롬프트를 구체화할 수도 있음).

다음은 수정되지 않은 AI 생성 레이아웃에서 이미지(아주 약간의 노력을 가한)의 모습입니다.

우리의 이미지는 페이지 로딩 시간을 너무 많이 늘리지는 않지만 우리의 요구 사항에는 완벽합니다.
Divi AI를 60% 할인된 가격으로 구매하세요
6. Divi Code AI로 맞춤형 코딩 간소화
Divi Code AI를 사용하면 간단한 언어 프롬프트를 사용하여 Divi 프로젝트에 사용자 정의 코드를 추가할 수 있으므로 번거로움 없이 고급 사용자 정의가 가능합니다. 숙련된 개발자이든 이제 막 시작하는 개발자이든 Divi Code AI는 코딩의 복잡성을 제거하여 웹 사이트의 기능과 디자인을 향상시키는 데 집중할 수 있도록 해줍니다.
Divi Code AI가 도움을 줄 수 있는 몇 가지 방법은 다음과 같습니다.
- 손쉽게 사용자 정의 CSS, HTML 및 JS 생성 : Divi Code AI를 사용하면 사용자 정의 CSS, JavaScript 또는 HTML을 빠르게 생성하여 사이트에 고급 기능을 추가할 수 있습니다. 예를 들어, 고유한 애니메이션을 도입하거나, 레이아웃 요소를 조정하거나, 사용자 정의 상호 작용을 구현하려는 경우 Divi Code AI는 설명을 기반으로 필요한 코드를 작성하여 코딩 프로세스를 간소화하고 수작업 시간을 절약할 수 있습니다.
- 기존 코드 즉시 최적화 : 개선이 필요한 기존 코드가 있는 경우 Divi Code AI는 더 나은 성능과 호환성을 위해 코드를 최적화하는 데 도움을 줄 수 있습니다. 이 기능은 사이트 속도를 향상하거나, 버그를 수정하거나, 사용자 정의가 모든 장치 및 브라우저에서 원활하게 작동하도록 보장하는 데 특히 유용합니다. AI가 개선 사항을 제안하도록 허용하면 최소한의 노력으로 고품질 코드베이스를 유지할 수 있습니다.
- 고급 사용자 지정 기능을 쉽게 사용할 수 있도록 지원 : Divi Code AI를 사용하면 코딩 지식이 부족한 사용자도 고급 사용자 지정 항목을 쉽게 구현할 수 있습니다. 사용자 정의 슬라이더를 추가하거나 복잡한 레이아웃을 수정하는 등 달성하려는 작업을 간단히 설명함으로써 Divi Code AI는 필요한 코드를 생성하여 전문 코더가 아니더라도 디자인의 한계를 뛰어넘을 수 있도록 지원합니다.
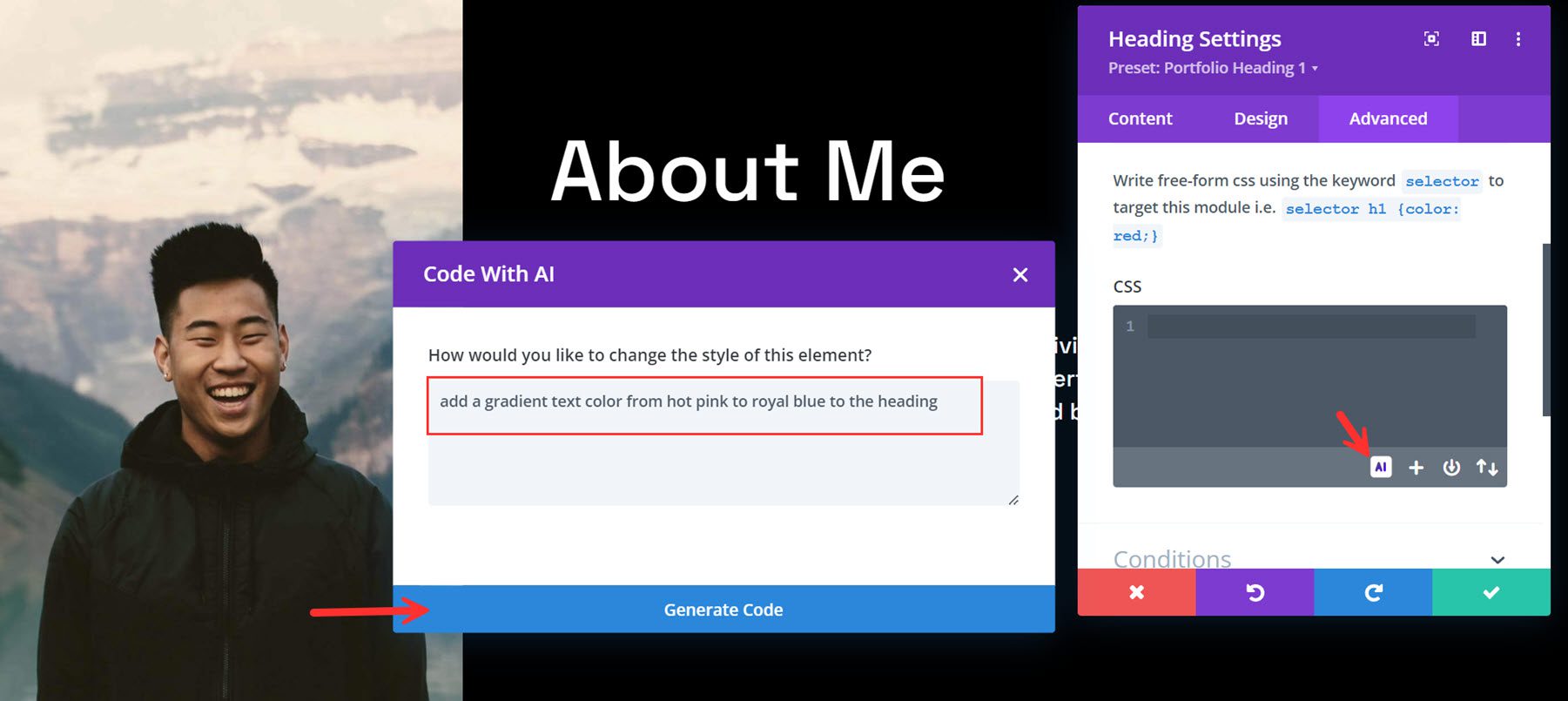
제목 모듈에 고유한 텍스트 스타일(예: 그라데이션 배경)을 추가한다고 가정해 보겠습니다. 일반적으로 이를 위해서는 사용자 정의 CSS를 수동으로 작성하고 이를 Divi Builder 설정 내에 신중하게 배치해야 합니다. Divi Code AI를 사용하면 이 프로세스가 단순화되고 간소화됩니다.
모듈의 고급 CSS 설정을 엽니다. Divi Code AI 아이콘을 클릭하고 “제목에 핫핑크부터 로얄 블루까지 그라데이션 텍스트 색상을 추가하세요”와 같이 원하는 효과를 간단히 설명하세요. 그런 다음 '코드 생성'을 클릭하세요.

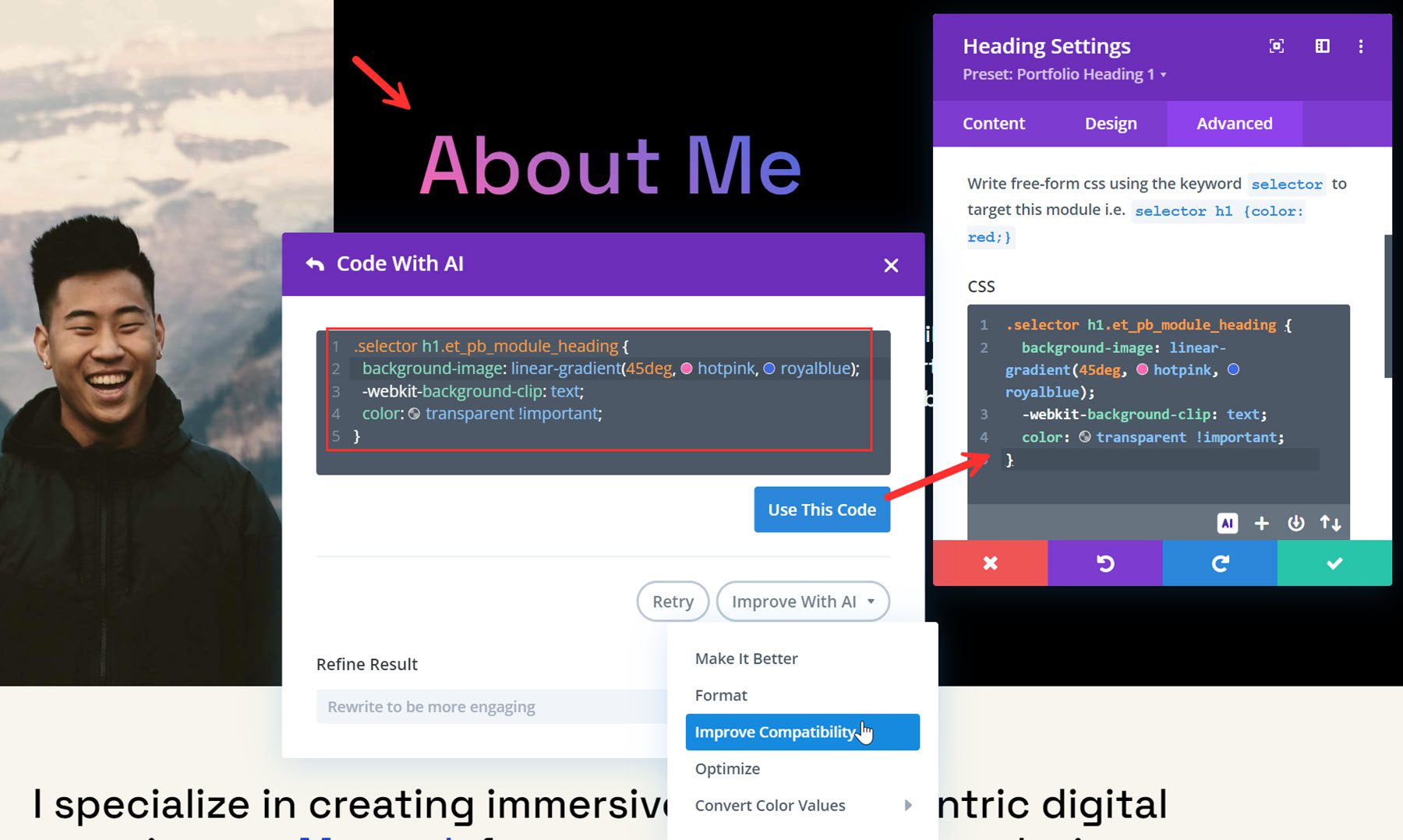
Divi AI는 필요한 스타일을 얻기 위해 필요한 Divi 요소를 사용하여 CSS 코드를 생성합니다. 잘못된 부분이 있으면 AI로 개선하거나 필요에 따라 다듬을 수 있습니다.

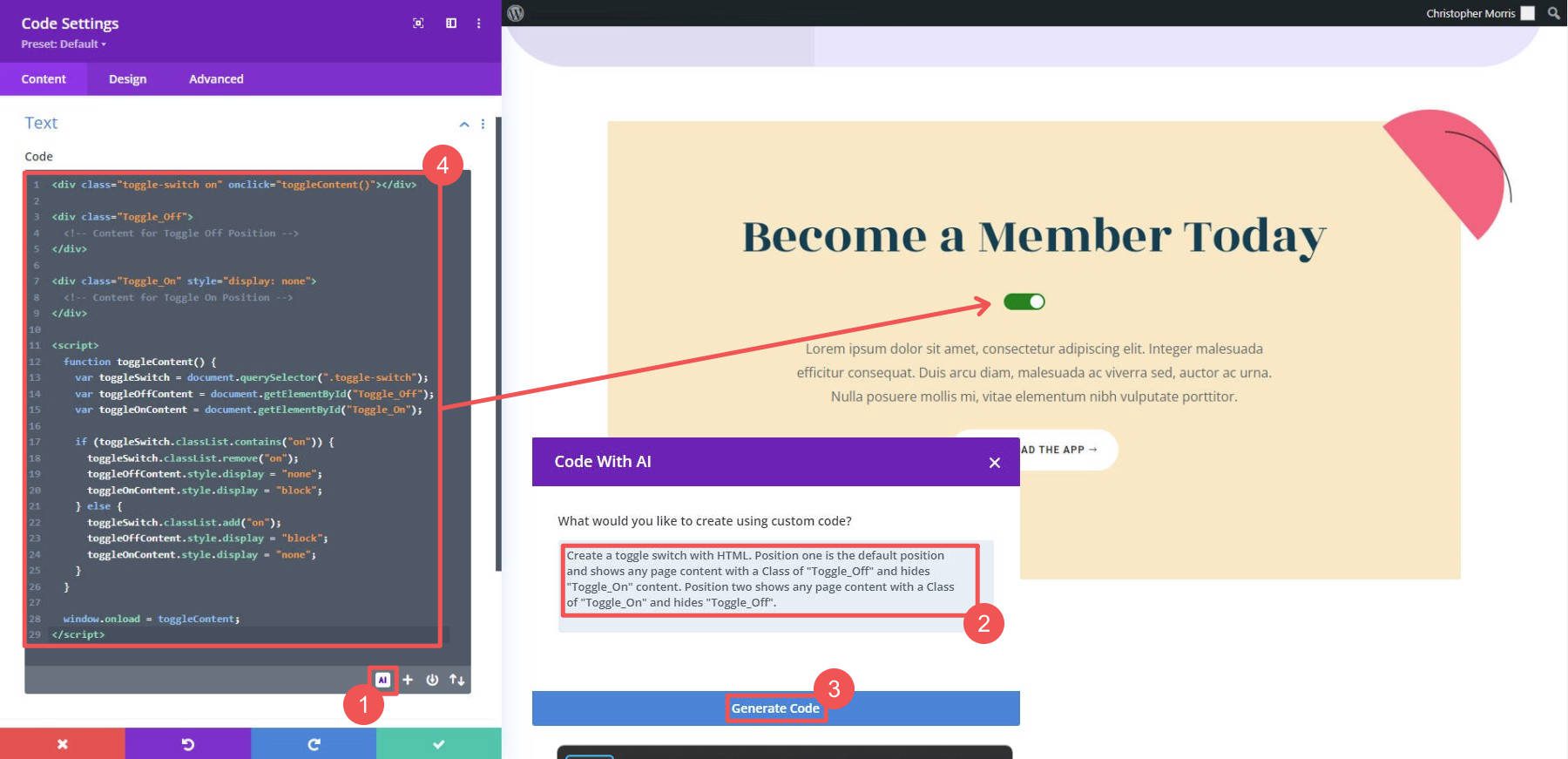
Divi AI는 또한 자유 형식 코드 모듈 내에서 작동하여 일반 언어 프롬프트만을 기반으로 고유한 솔루션을 생성합니다. 이는 CSS뿐만 아니라 HTML 및 Javascript(JS)도 쉽게 활용하여 Divi 모듈이 없는 디자인 요소를 생성합니다.

Divi Code AI는 Divi 코드베이스에 대한 깊은 이해를 통해 생성되는 사용자 정의 코드가 효과적일 뿐만 아니라 Divi의 모범 사례를 준수하도록 보장합니다. 결과적으로 Divi 웹사이트와 원활하게 작동하는 더 깨끗하고 유지 관리하기 쉬운 코드가 생성됩니다. Divi Code AI를 활용하면 복잡한 코딩 작업을 효율적으로 처리하고, 웹사이트를 더욱 동적으로 만들고, 고객의 요구 사항에 맞는 맞춤형 솔루션을 제공할 수 있습니다.
Divi AI를 60% 할인된 가격으로 구매하세요
7. 귀하의 기술 수준에 가장 적합한 Divi AI 기능을 찾아보세요
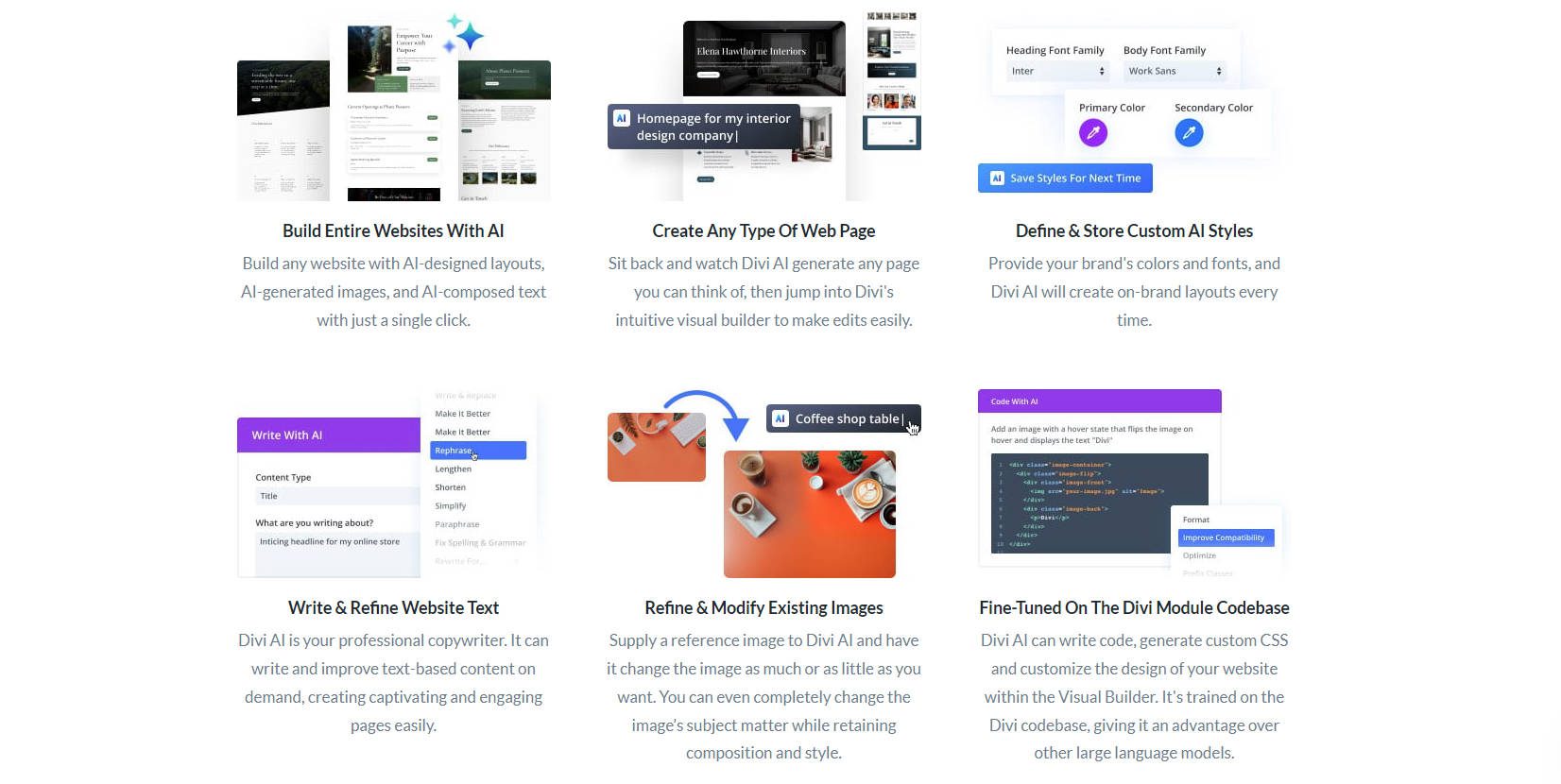
Divi의 비주얼 편집기를 사용하면 AI가 곳곳에 흩어져 있어 놓치기 어렵습니다. 그러나 이 모든 것이 합쳐져 하나의 큰 AI 기능처럼 느껴질 수 있습니다. Divi AI를 사용할 수 있는 다양한 상황을 이해하는 것이 중요합니다. Divi AI를 사용할 수 있는 편집기 내 주요 영역은 다음과 같습니다.
- AI 웹사이트 생성 (여러 페이지, 다중 테마 빌더 템플릿, 전역 사전 설정, 완전히 작성된 텍스트 및 이미지 선택)
- AI 웹페이지 생성 (섹션 배열, 완전히 작성된 텍스트 및 이미지 선택이 포함된 하나의 웹페이지 레이아웃)
- AI 섹션 생성 (모듈 배열, 전체 텍스트 및 이미지 선택이 포함된 단일 페이지 섹션 디자인)
- AI 모듈 콘텐츠 (텍스트에서 이미지, 코드에 이르기까지 단일 모듈에 대한 입력을 생성하거나 편집할 수 있음)

Divi AI를 단일체처럼 취급하는 대신 Divi AI가 수행할 수 있는 범위를 고려하면 더 많은 마일리지를 얻을 수 있습니다.
특정 사용자는 특정 기능을 선호할 수 있습니다.
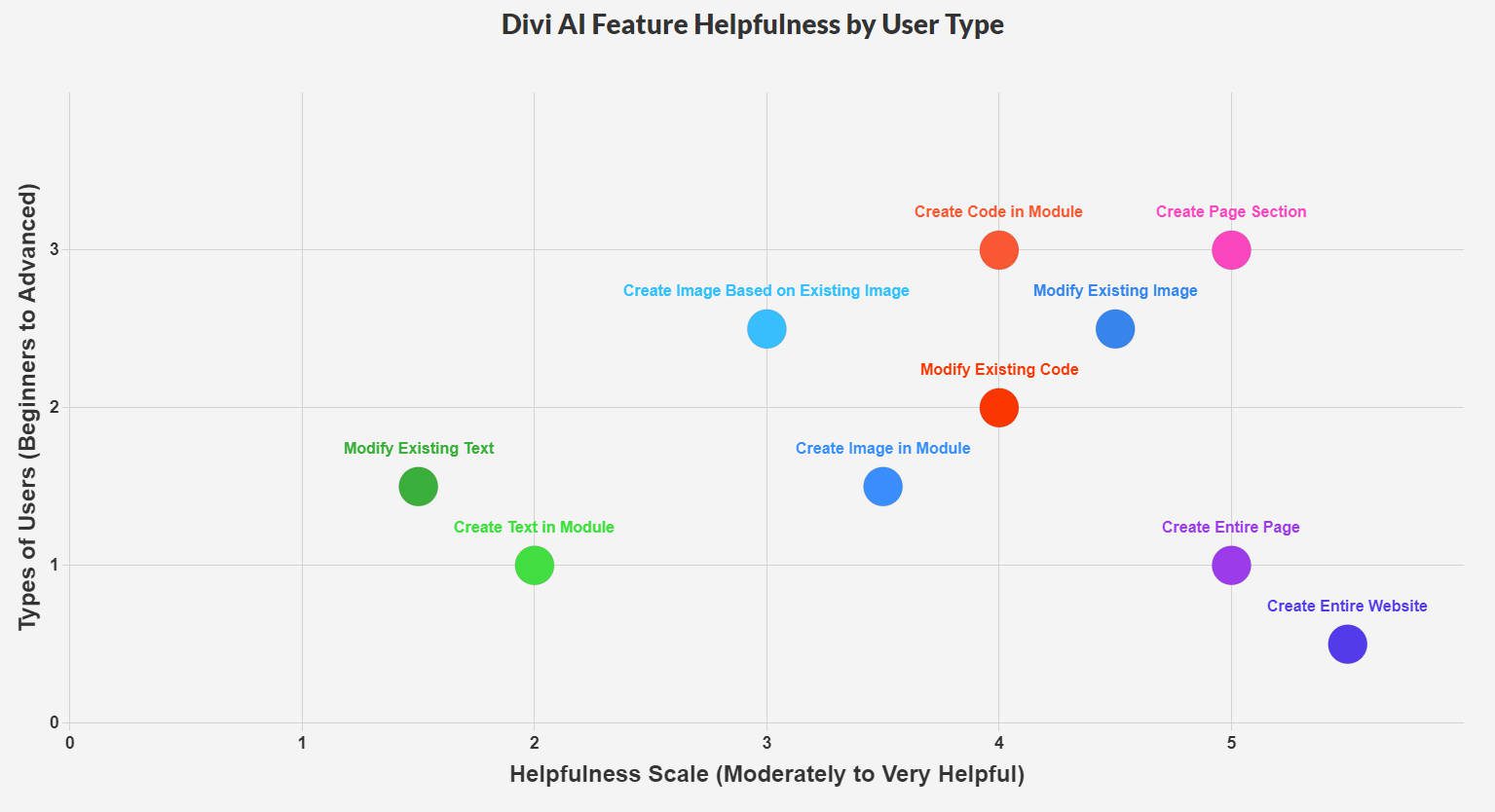
Divi AI는 디자인 작업 흐름에 많은 AI 화력을 제공합니다. 그러나 사용자로부터 들은 내용에 따르면 어떤 사람들은 다양한 기능의 이점을 누릴 수 있습니다. 다음은 다양한 수준의 웹 디자인 기술에 특정 기능이 어떻게 더 매력적일 수 있는지 보여주는 그림입니다.

보라색 = 디자인 작업, 파란색 = 이미지 작업, 주황색 = 코드 작업, 녹색 = 텍스트 작업
전반적으로 이는 놀라운 일이 아니지만 Divi AI의 가장 유용한 기능은 디자인 중심 기능입니다. 이러한 대규모 다중 작업 기능은 한 번에 수십 가지 결정을 처리합니다. 몇 시간이 걸릴 수 있는 작업을 AI가 몇 분 안에 처리할 수 있습니다.
초보자는 전체 웹 사이트 구축 및 전체 페이지 구축을 위해 AI에 끌리는 경향이 있습니다. 고급 사용자는 AI 디자인을 사용하여 한 번에 한 섹션씩 또는 필요에 따라 페이지를 만듭니다. 이는 전문적인 웹 디자인의 특성으로 인해 웹 사이트 구축이 시작되기도 전에 디자인이 마무리되는 경우가 많습니다(Figma와 같은 방식으로).
Divi AI의 코딩은 자연스럽게 프로젝트에서 맞춤형 코드를 사용하는 고급 사용자에게 적합합니다. 그렇다고 초보자가 작업에 참여할 수 없다는 말은 아닙니다. 시작할 수 있으며, 이로 인해 사용자 정의 코드에 더 쉽게 접근할 수 있는 경우가 많습니다.
AI 이미지 생성과 AI 이미지 편집은 모든 유형의 사용자에게 대체로 유용합니다. 웹 사이트 구축을 처음 접하는 사람들은 AI 이미지 생성에 더 많은 관심을 기울이는 반면, 고급 사용자는 Divi AI를 사용한 전문 사진 + AI 사진 편집을 사용하는 경향이 있습니다.
Divi AI로 향상된 워크플로우를 활용하세요
우리 팀이 Divi AI를 최대한 활용하는 몇 가지 방법을 살펴보았습니다. 이는 특정 작업을 위한 기본 도구 세트인 동시에 다른 작업을 위한 혼합의 핵심 요소입니다. 도약을 하면 AI를 통해 시간과 비용을 절약할 수 있습니다.
Divi AI 받기
Divi의 여름 세일은 AI 웹 디자인 생산성을 활용할 수 있는 최고의 기회입니다. Divi AI를 가치있게 만드는 내가 가장 좋아하는 점은 다음과 같습니다.
- Divi AI는 다중 모드입니다. 텍스트를 생성/편집하고, Divi 모듈을 사용하여 웹 사이트/웹 페이지 디자인을 생성하고, WordPress/Divi 표준을 사용하여 이미지 및 코드를 생성/편집합니다.
- Divi AI는 무제한입니다 . 어떤 도구를 사용하든 AI에는 학습 곡선이 있습니다. AI를 가지고 놀다가 익숙해지기 시작하자마자 크레딧 수가 급락하는 것을 보는 것은 실망스럽습니다. 하지만 Divi AI에서는 그렇지 않습니다. 무제한 AI 사용이란 무제한 텍스트 생성, 무제한 코딩, 무제한 페이지 디자인, 무제한 이미지 편집 등을 의미합니다.
- Divi AI가 내장되어 있습니다 . 시중에는 수많은 킬러 AI 도구가 있습니다. 하지만 여러분이 선호하는 페이지 빌더에는 얼마나 많은 고품질 AI 도구가 내장되어 있나요? Divi 에디터에서 점점 더 많은 시간을 보내신다면 다른 탭이나 앱이 아닌 작업하는 곳에 AI가 필요합니다.
- Divi AI는 Team Ready입니다 . 팀 구성원이 Divi Teams 계정에 로드되었습니까? 예, 그들 역시 AI를 무제한으로 사용할 수 있습니다. 이는 팀 규모에 무제한을 곱한 것과 비슷합니다. 따라서… 무한 × 4 = … 아, 그렇죠. 여전히 무제한입니다.
Divi AI 받기
Divi를 사용하는 가장 좋은 방법은 Divi Pro를 사용하는 것입니다.
Divi Pro는 모든 Divi 제품을 번들로 묶고, 기능을 확장하고, 큰 비용을 절감할 수 있는 가장 좋은 방법입니다. 예, Divi AI가 포함되어 있지만 그 이상입니다. Divi Pro 구독으로 얻을 수 있는 혜택은 다음과 같습니다.
이 모든 것이 분명히 당신에게 600달러를 돌려줄 것이지만, 그렇지 않습니다. Divi Pro를 연간 199달러 의 가격으로 만나보실 수 있어 기쁩니다. 이 모든 제품을 개별적으로 구입하려면 $665의 비용이 들지만70.1% 할인된 가격으로 구입할 수 있습니다. 이제 Divi AI를 비롯한 6가지 다른 제품과 혜택을 쉽고 저렴한 단일 가격으로 얻을 수 있는 기회입니다.
Divi Pro 받기

