로컬 WordPress 개발 환경을 사용할 수 있는 4가지 방법
게시 됨: 2023-07-01WordPress 사이트에서 작업하는 동안 특정 페이지나 기능을 손상시키는 플러그인이나 테마를 가끔 업데이트할 수 있습니다. 로컬 개발 환경을 사용하면 이러한 종류의 오류를 해결할 수 있고 애초에 오류를 방지할 수도 있습니다.
로컬 개발 환경이 있다는 것은 또한 테스트 사이트를 설정하기 위해 추가 호스팅 비용을 지불할 필요가 없다는 것을 의미합니다. 실제로 로컬 WordPress 사이트를 원하는 만큼 생성하고 라이브 사이트에 구현하기 전에 이를 사용하여 변경 사항을 시험해 볼 수 있습니다.
이 기사에서는 로컬 WordPress 개발 환경에서 단기 집중 과정을 제공합니다. 그런 다음 이러한 유형의 로컬 사이트에서 수행할 수 있는 네 가지 주요 작업에 대해 이야기하겠습니다. 바로 시작합시다!
로컬 WordPress 개발 환경 소개
모든 웹사이트를 실행하려면 서버가 필요합니다. 대부분의 경우 다른 사람들이 귀하의 사이트를 보기 위해 전 세계에서 액세스할 수 있는 원격 서버에 비용을 지불하고 사용하게 됩니다. 그러나 나만 볼 수 있는 로컬 웹 사이트를 만들 수도 있습니다.
자신만 액세스할 수 있는 웹 사이트가 있다는 것이 처음에는 이상하게 들릴 수 있지만 다음과 같은 많은 상황에서 유용할 수 있습니다.
- 새로운 테마와 플러그인을 시험해 볼 수 있는 테스트 웹사이트 만들기.
- 사이트 개발을 미리 시작하여 호스팅 비용을 즉시 지불할 필요가 없습니다.
- 안전한 환경 내에서 오류를 해결합니다.
그러나 웹 사이트가 작동하려면 특정 소프트웨어 조합이 필요합니다. 그 소프트웨어는 우리가 개발 환경이라고 부르는 것입니다. 특히 WordPress에는 PHP, 데이터베이스 및 특정 서버 소프트웨어가 있는 환경이 필요합니다.
일반적으로 웹 호스트는 필요한 모든 부분이 이미 설정된 서버를 제공하므로 웹 사이트에서 바로 작업할 수 있습니다. 그러나 로컬 환경의 경우 모든 구성 요소가 컴퓨터에 직접 설치되어 있는지 확인해야 합니다.

수동으로 소프트웨어를 설치하는 것부터 MAMP 또는 WAMP와 같은 개발 스택을 사용하는 것까지 여러 가지 방법이 있습니다. 그러나 백그라운드에서 모든 작업을 수행하여 마음대로 로컬 웹 사이트를 만들고 삭제할 수 있도록 하여 프로세스를 단순화하는 도구도 있습니다.
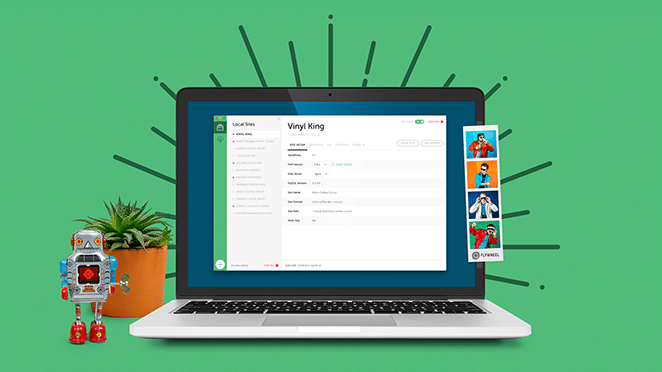
예를 들어 Local은 원하는 만큼의 사이트를 쉽게 만드는 데 사용할 수 있는 개발 환경을 설정합니다.
이 도구에는 유용한 기능도 많이 포함되어 있습니다. 사이트를 복제하고 사용하지 않을 때 '비활성화'하는 등의 작업을 할 수 있습니다. 로컬 사이트가 필요한 경우 가장 간단한 솔루션인 경우가 많습니다.
로컬 WordPress 개발 환경을 사용할 수 있는 4가지 방법
보시다시피 올바른 도구가 있으면 WordPress에 대한 로컬 환경을 설정하는 것이 어렵지 않습니다. 이 단계를 수행해야 하는 이유에 대해 여전히 확신이 서지 않는다면 로컬 사이트를 사용하여 수행할 수 있는 4가지 중요한 작업을 살펴보겠습니다.
1. 오프라인에서 웹사이트 개발
정상적인 시나리오에서는 웹 사이트에서 작업하는 동안 몇 달 동안 호스팅 비용을 지불하게 될 수 있습니다. 제공업체에 따라 이러한 비용이 합산될 수 있습니다. 오프라인에서 웹사이트를 먼저 시작하는 것은 비용을 절약할 수 있는 훌륭한 방법이 될 수 있습니다.
로컬 WordPress 개발 환경을 사용하면 웹 호스트에 가입하지 않고도 전체 웹사이트를 구축할 수 있습니다. 그런 다음 준비가 되면 호스팅 계획을 선택하고 사이트를 새 공급자로 마이그레이션할 수 있습니다.
또한 로컬 환경에서 웹 사이트를 작업할 때 모든 것이 더 빠르게 실행되고 로드됩니다(원격 서버와 통신하지 않기 때문). 즉, 더 많은 기능을 빠르게 테스트할 수 있어 개발 시간이 크게 단축됩니다.
2. 새로운 테마 및 플러그인 사용해보기
플러그인과 테마는 WordPress 사용에 있어 가장 좋은 부분 중 하나입니다. 수천 가지 옵션 중에서 선택할 수 있으므로 원하는 기능을 구현하는 데 도움이 되는 옵션을 찾는 것은 일반적으로 간단합니다.

문제는 웹사이트에서 사용하는 플러그인이 많을수록 호환성 문제가 발생할 가능성이 커진다는 것입니다. 이는 플러그인, 활성 테마 및 WordPress 자체에 문제를 일으킬 수 있습니다.

안전하게 플레이하려면 새 플러그인을 추가하거나 테마를 전환하기 전에 항상 웹사이트를 백업해야 합니다. 이렇게 하면 문제가 발생할 경우 사용할 깨끗한 복원 지점을 갖게 됩니다.
그러나 개발 환경에서는 이러한 위험을 모두 피할 수 있습니다. 웹 사이트의 로컬 복사본을 설정하고 라이브 사이트에 설치하기 전에 새 추가 기능을 테스트할 수 있습니다. 그렇게 하면 어떤 플러그인과 테마가 서로 잘 어울리지 않는지 빠르게 파악하고 더 안전한 대안을 찾을 수 있습니다.
3. WordPress 업데이트 테스트
때때로 WordPress는 플랫폼을 크게 변경하는 대규모 업데이트를 출시합니다. 이 경우 플러그인 및 테마에 호환성 오류가 발생하거나 기타 예기치 않은 문제가 발생하는 것이 비교적 일반적입니다.
실제로 일부 사람들은 최신 버전의 WordPress로 바로 업데이트하지 말 것을 권장합니다. 이렇게 하면 얼리 어답터는 새 업데이트가 특정 플러그인이나 테마와 제대로 작동하지 않는지 확인할 수 있고 개발자는 문제 해결을 시작할 수 있습니다.
그러나 사이트를 업데이트하지 않으면 보안 위험이 있습니다. 두 가지 문제를 모두 방지하려면 항상 로컬 환경에서 직접 새 업데이트를 테스트할 수 있습니다. 이렇게 하면 테마와 모든 플러그인이 여전히 의도한 대로 작동하는지 빠르게 확인할 수 있고 콘텐츠가 영향을 받는지 알 수 있습니다.
WordPress를 업그레이드한 후 문제가 발생하면 문제가 해결될 때까지 라이브 사이트를 업데이트하면 안 됩니다. 다행히 이 프로세스는 일반적으로 그리 오래 걸리지 않습니다.
4. WordPress 오류 문제 해결

조만간 WordPress를 사용하는 동안 오류가 발생하게 됩니다. 많은 일반적인 WordPress 버그는 매우 잘 문서화되어 있으므로 수정하는 것이 문제가 되지 않습니다.
그러나 웹 사이트 문제를 직접 해결하는 데는 자체적으로 위험이 따릅니다. 예를 들어, 수정해서는 안 되는 파일을 수정하거나 사이트를 수정할 때 잘못된 접근 방식을 시도할 수 있습니다. 그런 일이 발생하면 결국 문제를 개선하기보다 악화시킬 수 있습니다.
로컬 개발 환경은 이러한 상황에서 실제로 도움이 될 수 있습니다. 예를 들어 사이트 사본에서 오류를 복제하고 다양한 수정 사항을 실험해 볼 수 있습니다. 이 과정에서 라이브 웹 사이트가 손상될까 걱정할 필요가 없습니다.
오류를 복제할 수 없더라도 항상 로컬 사이트를 사용하여 WordPress 작동 방식을 탐색할 수 있습니다. 안전하게 편집할 수 있는 파일과 건드리면 안 되는 파일을 배울 수 있습니다. 이렇게 하면 다음 번에 실제 웹 사이트에서 문제가 발생했을 때 훨씬 쉽게 문제를 해결할 수 있습니다.
결론
WordPress를 사용하는 데 많은 시간을 보낸다면 로컬 개발 환경은 마음대로 사용할 수 있는 최고의 무기 중 하나입니다. 이러한 환경 중 하나를 설정하는 방법에는 여러 가지가 있지만 Local과 같은 특수 도구를 사용하는 것이 좋습니다. 이렇게 하면 로컬 사이트를 훨씬 쉽게 만들고 관리할 수 있습니다.
WordPress에서 로컬 개발 환경을 사용할 때의 주요 이점을 요약해 보겠습니다. 다음을 수행할 수 있습니다.
- 오프라인에서 웹사이트 개발
- 새로운 WordPress 테마 및 플러그인을 사용해 보세요.
- WordPress 업데이트 테스트
- WordPress 오류 문제 해결
Local을 사용하여 오프라인 WordPress 웹사이트를 설정하는 방법에 대해 질문이 있습니까? 아래 댓글 섹션에서 그들에 대해 이야기합시다!
