웹 접근성을 위한 디자인 방법(5가지 필수 팁)
게시 됨: 2022-07-23페이지 빌더 템플릿과 디자인 자산을 클라우드에 저장하십시오! Assistant.Pro 에서 시작하기


최근 몇 년 동안 웹 접근성에 상당한 발전이 있었습니다. 그러나 고려해야 할 개발 사항이 너무 많기 때문에 액세스 가능한 웹 디자인을 시작하는 방법을 잘 모를 수 있습니다. 대비되는 색상에서 가독성 및 모바일 친화성에 이르기까지 Beaver Builder를 사용하면 최신 접근성 표준에 쉽게 도달할 수 있습니다.
이 포스트에서는 웹사이트 접근성이 무엇이고 왜 중요한지 논의할 것입니다. 그런 다음 접근성을 위해 디자인할 수 있는 5가지 방법을 공유합니다. 그 속으로 들어가 보자!
목차
웹 접근성은 장애가 있거나 대안이 필요한 개인이 인터넷을 사용할 수 있도록 합니다. 그것은 그들이 귀하의 콘텐츠를 보다 쉽게 이해하고 귀하의 웹사이트를 탐색할 수 있도록 합니다.
웹 접근성에 대한 추가 지원이 필요할 수 있는 사람들은 청각, 시각, 인지, 신경 또는 신체 장애가 있는 사람들을 포함합니다. 언급된 모든 항목은 요구 사항이 다르며 보편적으로 액세스할 수 있는 웹 사이트를 만드는 것은 어려울 수 있습니다.
이제 웹 접근성 문제의 몇 가지 구체적인 예를 살펴보겠습니다. 예를 들어, 흐리거나 왜곡되거나 불분명한 디자인은 시력이 제한된 사람들에게 장애물이 될 수 있습니다. 한편, 운동 장애가 있는 사람들은 마우스를 사용할 수 없어 페이지를 탐색할 수 없습니다.
사용자가 직면할 수 있는 몇 가지 추가 문제는 다음과 같습니다.
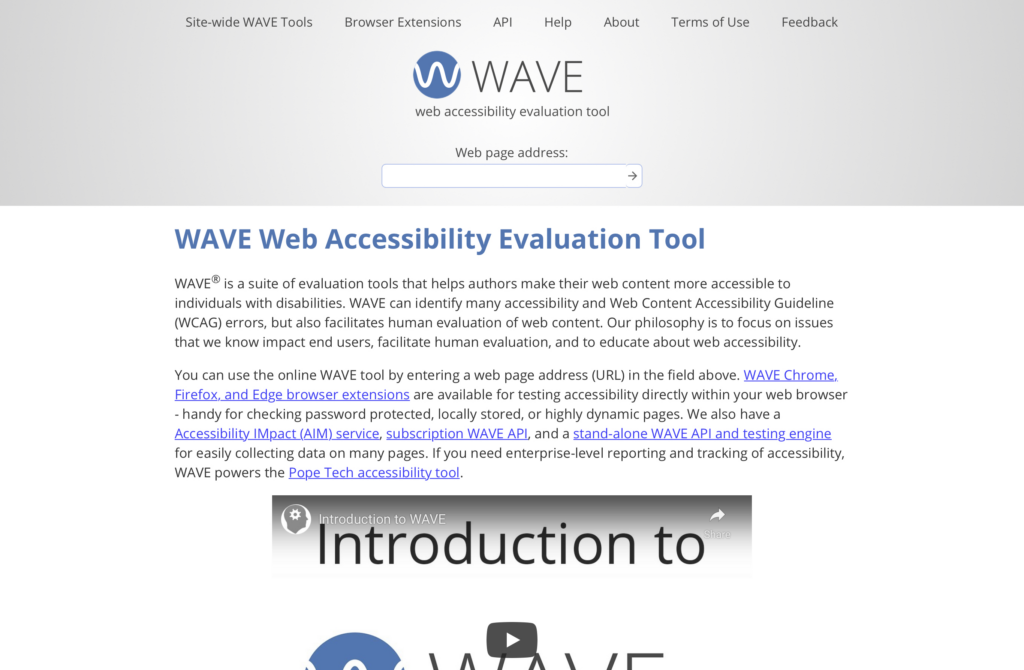
이 목록은 포괄적이지 않으며 웹사이트의 현재 접근성 표준이 무엇인지 확인하는 것을 고려해야 합니다. WAVE 웹 접근성 평가 도구와 같은 온라인 확인 도구를 사용하여 이를 수행할 수 있습니다.

WAVE는 많은 접근성 오류를 식별하고 "웹 콘텐츠에 대한 인간의 평가를 촉진"할 수 있습니다. 제공된 필드에 URL을 입력하기만 하면 모든 웹사이트를 확인할 수 있습니다. Chrome, Firefox 및 Edge에서 사용할 수 있는 확장 프로그램을 사용하면 비밀번호로 보호되거나 로컬에 저장되거나 매우 동적인 페이지를 테스트할 수 있습니다.
웹 접근성에 대한 관심이 높아지고 있으며 진지하게 고려하고 싶을 수도 있습니다. 전 세계 인구의 약 15%인 10억 명이 어떤 형태의 장애를 안고 살고 있습니다. 또한, 장애를 가진 미국인의 75%가 매일 인터넷을 사용한다고 보고합니다.

전 세계적으로 장애인을 포함하는 시장의 가치는 13조 달러가 넘습니다. 즉, 소수의 문제로 고려해야 할 대상이 아닙니다. 보다 사회적으로 의식이 있는 시대에 기업의 58%가 포괄적인 혁신 기회를 탐색하기 시작했습니다.
실제로 29%는 장애인 소비자 또는 이해 관계자로 구성된 표적 네트워크를 보유하고 있습니다. 이러한 숫자가 계속해서 증가함에 따라 웹 접근성 구현을 위해 움직이지 않는 기업은 경쟁에서 뒤처질 위험이 있습니다.
웹 접근성은 윤리적이거나 비즈니스적인 문제가 아닙니다. 그것도 합법입니다. 미국 장애인법(ADA)에 따라 기업은 장애인을 위한 편의 시설을 마련해야 합니다.
그러나 그러한 웹 콘텐츠의 모양에 대한 명확한 규정은 없으며 특정 비즈니스에서 "합리적인 접근성"이 포함된 웹사이트를 제공할 뿐입니다. 여기에는 음성, 화면 판독기 또는 기타 보조 기술을 통해 웹 페이지를 탐색해야 하는 시각 장애인 또는 청각 장애인이 포함됩니다.
ADA는 정해진 지침을 제공하지 않기 때문에 많은 회사에서 WCAG(웹 콘텐츠 접근성 지침)를 참조 지점으로 사용합니다. WCAG는 법적 요구 사항은 아니지만 웹 사이트가 접근성 표준을 충족하는지 확인할 수 있는 네 가지 영역을 제공합니다.
WCAG의 표준을 충족하면 기본적으로 ADA의 요구 사항도 충족하게 됩니다.
Beaver Builder 플러그인은 WordPress용 드래그 앤 드롭 빌더입니다. 이를 통해 사용자는 코드 한 줄도 몰라도 전문가 수준의 웹사이트와 랜딩 페이지를 쉽게 만들 수 있습니다. 당사 도구는 규정을 준수하는 웹사이트를 훨씬 더 간단하게 만들 수 있도록 제품에 여러 웹 접근성 솔루션을 구현했습니다.
웹 접근성에는 두 가지 다른 측면이 있습니다. 작성 측면(사용자가 웹사이트를 만드는 곳)과 HTML 렌더링 측면(대중이 볼 수 있음)입니다. Beaver Builder 모듈은 둘 다 기본 수준에서 액세스할 수 있습니다.

제작 측면에는 키보드 탐색과 색상 대비가 모두 있습니다. HTML 렌더링 측면에는 화면 판독기에 유용한 속성이 있습니다.
또한 Beaver Builder는 최근 몇 가지 접근성 문제를 해결했습니다. 여기에는 Beaver Builder 플러그인의 메뉴 모듈에 대한 변경 사항이 포함됩니다. 사용자는 이제 하위 메뉴 항목을 탭으로 이동할 수 있습니다. 마찬가지로 사용자 정의 ARIA 레이블을 생성할 수 있는 새로운 메뉴 레이블 설정이 있습니다. 또한 슬라이드쇼 모듈에 alt 태그를 추가할 수 있습니다.
또한 새로운 접근성 개선 사항을 포함하도록 Beaver Builder 테마를 변경했습니다. 예를 들어 탐색 검색에는 키보드 탭 지원 및 ARIA 레이블이 있습니다. 검색 위젯 및 주석 양식 필드에는 ARIA 레이블이 있고 하위 메뉴에는 키보드 탭 이동이 가능합니다. 문서에서 Beaver Builder가 제공하는 기능에 대한 전체 분석을 찾을 수 있습니다.
웹 사이트에 액세스할 수 있도록 하기 위해 할 수 있는 몇 가지 다른 작업이 있습니다. 이제 웹 접근성 표준을 충족하고 초과하기 위한 다섯 가지 필수 사항에 대해 살펴보겠습니다. 이들 중 대부분은 Beaver Builder 플러그인을 사용하여 구현됩니다.
대체 텍스트 또는 줄여서 '대체 텍스트'는 웹페이지에 표시되는 이미지의 모양이나 기능을 설명하기 위해 사이트의 HTML 내에서 사용됩니다. 대체 텍스트를 사용하는 것은 디자인과 엄밀히 관련이 없지만 웹 접근성의 중요한 부분이기 때문에 포함했습니다.
화면 판독기와 같은 보조 기술을 사용하는 시각 장애가 있는 사용자는 대체 텍스트를 듣고 이미지가 나타내는 내용을 이해할 수 있습니다. 웹사이트는 이미지를 로드할 수 없는 경우에도 대체 텍스트를 표시합니다.
대체 텍스트를 작성할 때 명확하고 설명적이어야 합니다. 그러나 간결하게 유지해야 합니다. 다음은 HTML에서 대체 텍스트가 어떻게 보이는지 보여주는 예입니다.
<img src="beaverbuildingdam.png" alt="A beaver building a dam">
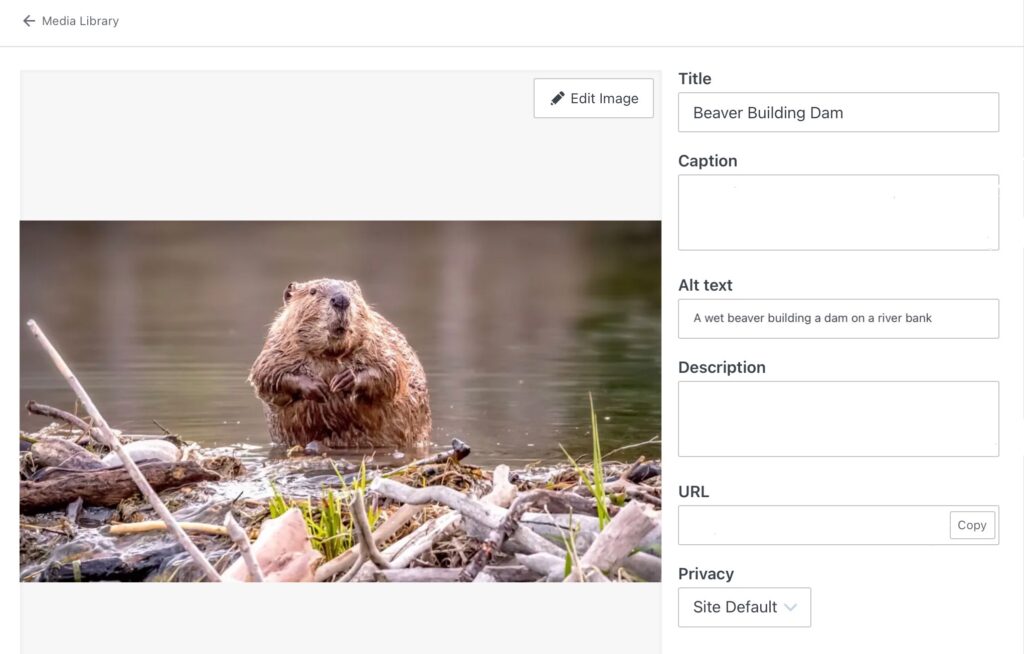
대체 텍스트를 구현하는 한 가지 방법은 WordPress 미디어 라이브러리 를 통해 이미지를 업로드한 다음 편집 을 클릭하는 것입니다.

보시다시피 화면 오른쪽에 Alt Text 를 끝내는 공간이 있습니다. 여기에 텍스트를 입력하면 이미지를 사용할 때마다 WordPress가 자동으로 대체 텍스트를 추가합니다.
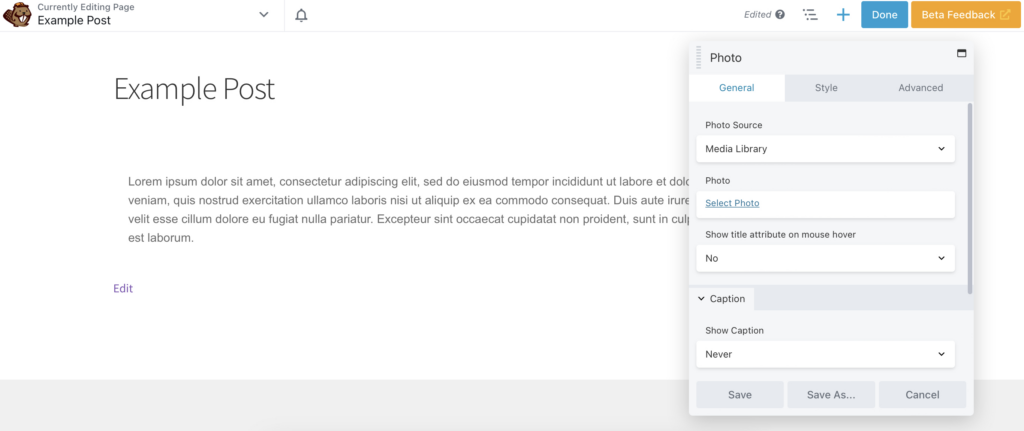
또는 선호하는 Beaver Builder 사진 모듈을 사용하여 페이지나 게시물에 이미지를 삽입하기만 하면 됩니다. 그런 다음 사진 선택 을 클릭하여 원하는 이미지를 추가합니다.

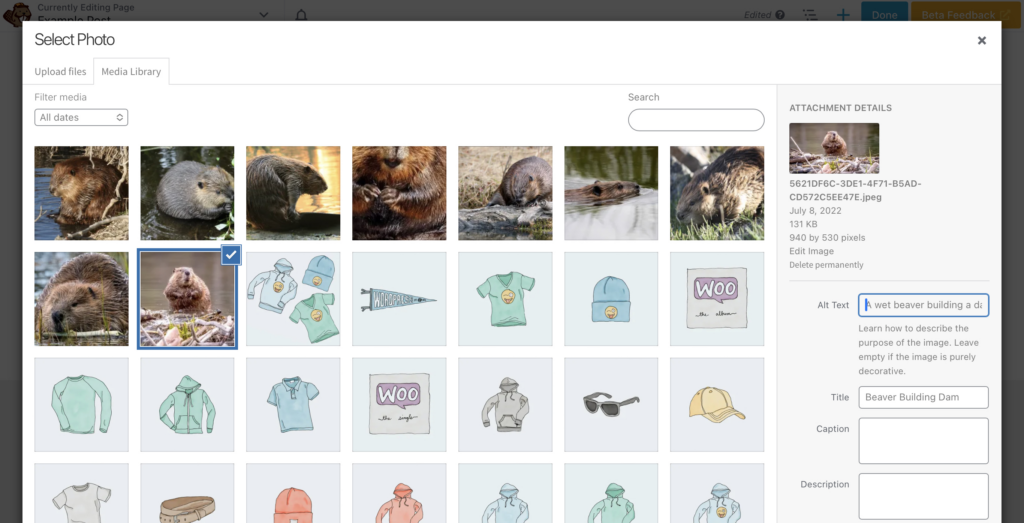
그런 다음 팝업의 첨부 파일 세부 정보 에서 대체 텍스트(대체 텍스트) 를 찾습니다.

정말 쉽습니다!
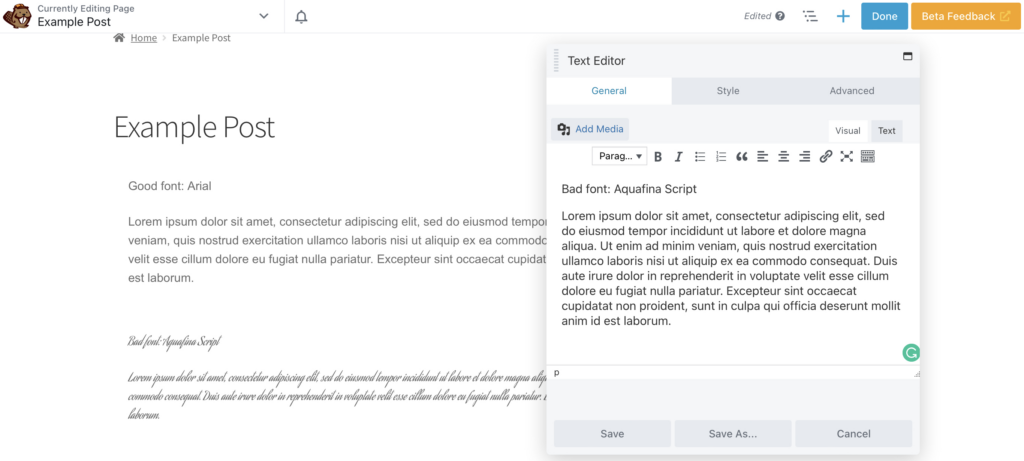
접근성과 관련하여 가독성이 핵심입니다. 이는 텍스트가 명확하고 읽기 쉬워야 함을 의미합니다. 이를 달성하려면 Arial 또는 Helvetica와 같은 일반 글꼴을 사용하는 것이 가장 좋습니다. 더 정교한 디자인은 매력적이지만 읽기 어려울 수 있습니다.
일반적으로 글꼴과 링크 색상은 테마 사용자 정의 도구에서 하나씩 스타일이 지정되는 것이 아니라 스타일이 지정됩니다. 그러나 개별 모듈의 스타일을 지정해야 하는 경우가 있습니다.
Beaver Builder에서 글꼴을 변경하려면 텍스트 편집기 를 선택하고 스타일 탭을 찾으십시오. 글꼴 선택을 열어 조정합니다. 아래에는 이 방법을 사용하여 구현된 좋은 글꼴과 나쁜 글꼴이 포함되어 있습니다.

또한 너무 많은 다른 글꼴을 사용하거나 모두 대문자를 사용하는 것을 피해야 합니다. 또한 독자를 혼란스럽게 할 수 있으므로 식별 링크 이외의 텍스트에 밑줄을 긋지 마십시오.
또한 포함된 링크의 경우 앵커 텍스트는 주변 문장의 맥락 없이 의미가 있어야 합니다. 즉, "여기", "자세히" 또는 "여기를 클릭하십시오"와 같은 텍스트를 사용해서는 안 됩니다. 대신 링크의 목적에 대한 완전한 설명을 제공하십시오.
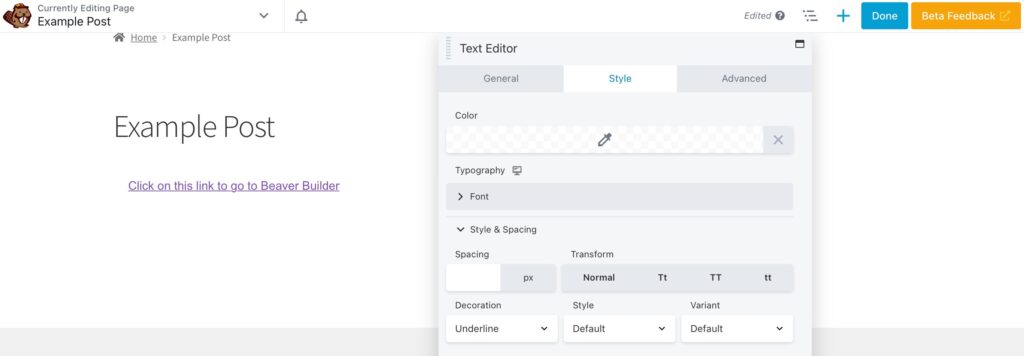
또한 다른 색상의 링크를 제공하는 것이 표준이지만 이것만으로는 웹 접근성이 충분하지 않습니다. 텍스트에 밑줄을 긋거나 굵게 표시하는 것과 같이 색상이 아닌 표시를 제공하는 것도 좋은 생각입니다.
이 모양을 얻으려면 텍스트 편집기 를 열고 일반 탭에서 링크를 굵게 만들 수 있습니다. 그런 다음 스타일 > 스타일 및 간격 으로 이동합니다. 여기에서 장식 드롭다운에서 밑줄 을 선택할 수 있습니다.

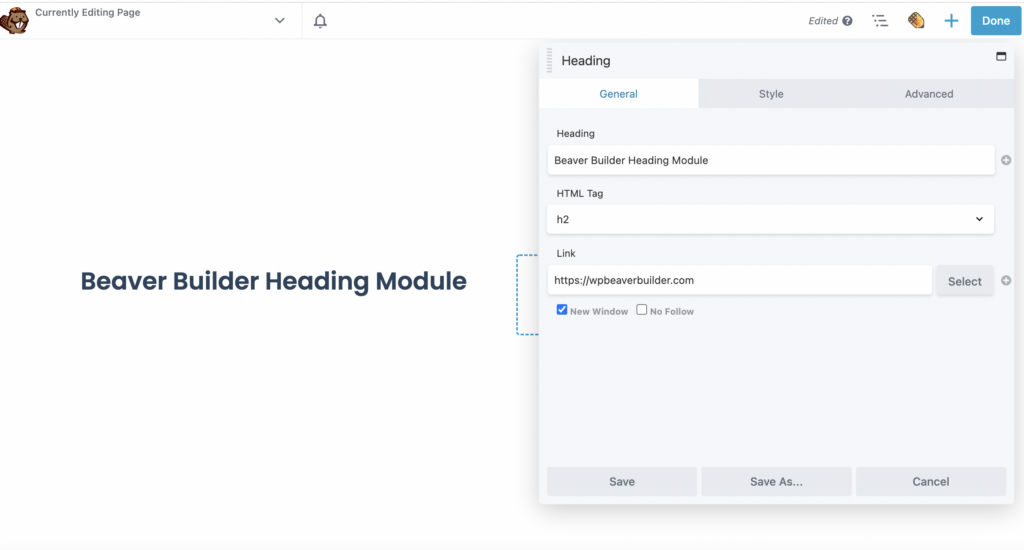
스크린 리더는 또한 제목 구조를 사용하여 콘텐츠를 탐색합니다. 따라서 제목 태그를 사용하여 텍스트를 구분해야 합니다. Beaver Builder는 제목 모듈을 제공합니다. Beaver Builder는 일반 탭에서 HTML 태그 를 쉽게 할당할 수 있는 표제 모듈을 제공합니다.

마지막으로 문장이 간결한지 확인하고 텍스트를 나눌 수 있는 다른 방법을 찾으십시오. 두 가지 모두에 대한 접근성 규칙을 기억하는 한 관련 이미지 또는 비디오를 포함하는 것이 좋습니다.
대비 및 색상 사용은 웹 접근성, 특히 시각 장애가 있는 사용자에게 매우 중요합니다. 사용자는 페이지의 콘텐츠를 적절하게 인식하고 색상에 방해받지 않고 원하는 웹사이트 작업을 수행할 수 있어야 합니다.
따라서 텍스트를 적절하게 읽을 수 있으려면 배경과의 대비가 충분해야 합니다. 권장되는 최소 대비는 4.5:1입니다. 이를 염두에 두고 웹사이트에 적합한 색상 팔레트를 만드는 것이 좋습니다.
대부분의 테마는 링크가 대비되는 색상인지 확인하지만 다시 확인하는 것이 좋습니다. 또한 버튼의 대비도 적절해야 합니다.
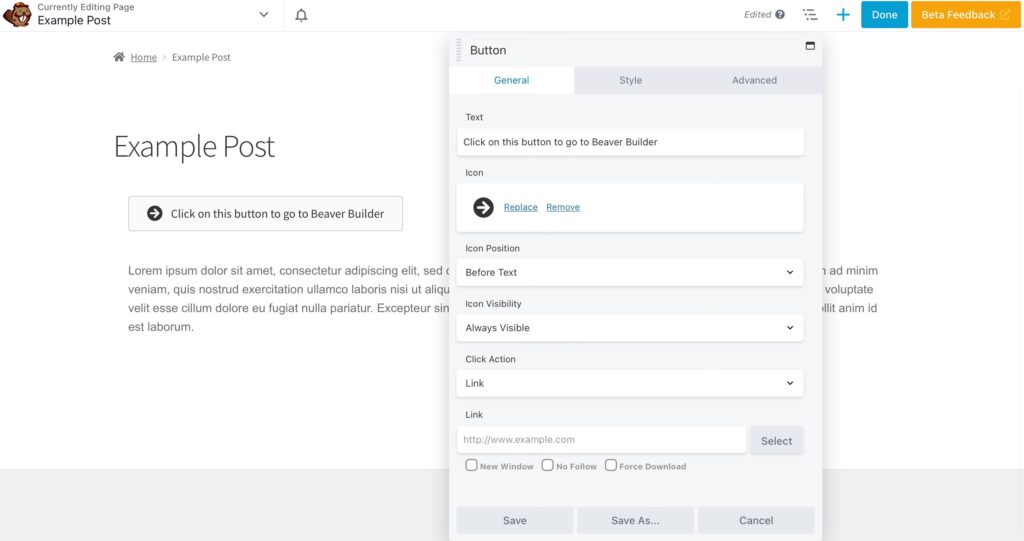
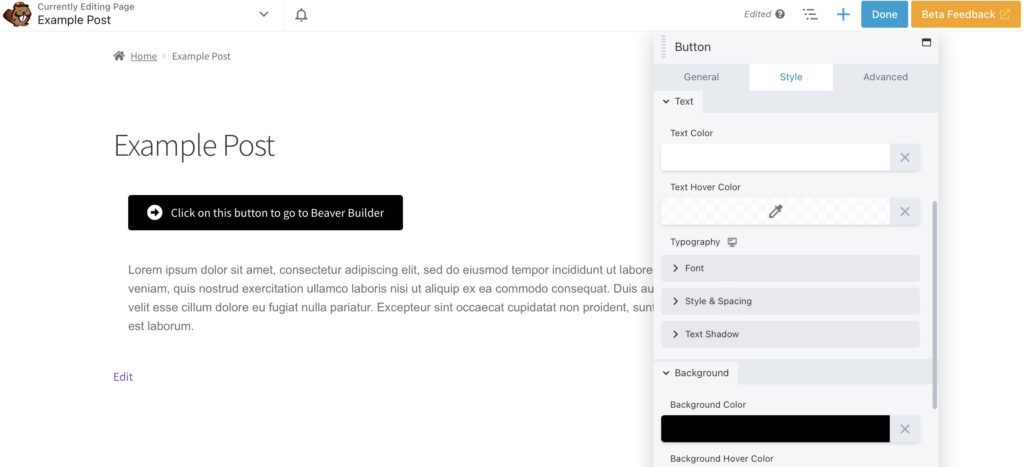
Beaver Builder에서 텍스트 편집기 로 이동하고 스타일 탭을 찾아 텍스트 색상을 변경할 수 있습니다. 여기에서는 버튼을 만들고 일반 탭의 설정을 사용하여 아이콘을 추가하고 더 읽기 쉽게 만들었습니다.

그런 다음 스타일 탭에서도 텍스트 색상 을 #FFFFFF로, 배경 을 #000000으로 변경했습니다.

이것은 적절한 대비를 만듭니다. Beaver Builder 설정에서 클릭 몇 번으로 무언가를 변경할 수 없다면 CSS를 사용하여 쉽게 변경할 수도 있습니다.
많은 운동 장애가 있는 사용자는 시각 장애가 있는 사용자와 마찬가지로 키보드에 의존합니다. 마찬가지로, 장애가 없는 일부 사용자는 선호하는 이유로 키보드를 사용합니다. 따라서 마우스는 보편적이지 않습니다.
키보드 탐색은 일반적으로 모든 컴퓨터 운영 체제 및 대부분의 소프트웨어 응용 프로그램에서 잘 지원됩니다. 그러나 웹 디자이너가 키보드의 표준 기능을 깨는 기술을 사용할 때 문제가 발생할 수 있습니다. 기본적으로 Tab 키를 사용하여 대화형 요소를 탐색하는 기능입니다.
따라서 키보드 접근성에 대해 알고 있어야 하는 두 가지 요구 사항이 있습니다. 첫째, 키보드 사용자는 모든 인터페이스 요소에 액세스할 수 있어야 합니다.
둘째, 웹사이트는 명확하고 일관되며 가시적인 초점 표시기를 제공해야 합니다. 이 초점 표시기는 키보드로 활성화되거나 조작됩니다. CSS를 사용하여 포커스 표시기를 시각적으로 더 명확하게 만들 수 있습니다.
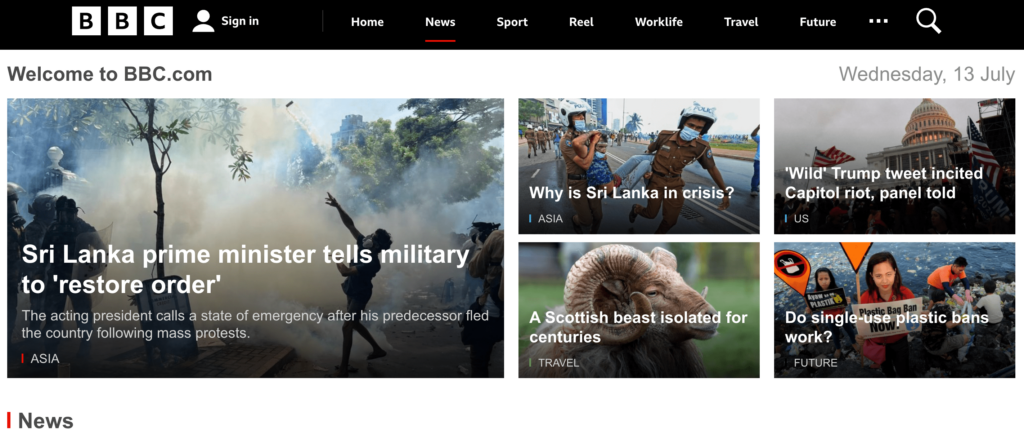
이에 대한 좋은 예가 BBC 웹사이트입니다. 초점 표시기는 색상 코딩과 밑줄을 모두 결합합니다.

보시다시피 뉴스 탭을 가리키거나 선택하면 빨간색 밑줄이 표시됩니다. 또한 이 카테고리의 모든 관련 기사에는 빨간색 레이블이 있습니다. 여행 및 스포츠와 같은 다른 주제는 더 명확성을 위해 다른 색상으로 레이블 이 지정됩니다.
마지막으로 키보드 탐색 순서가 논리적이고 페이지의 시각적 흐름을 따르는지 확인해야 합니다. 이것은 일반적으로 소스 코드와 CSS를 변경해야 합니다. 그러나 Beaver Builder의 메뉴 모듈은 탭 이동을 허용합니다. 즉, 일반적인 방법을 통해 이러한 메뉴를 만들 수 있습니다. 이전에 언급했듯이 Beaver Builder 모듈에는 제작 측에서 키보드 탐색 기능도 있습니다.
웹 접근성의 또 다른 핵심 부분은 모바일 접근성입니다. 많은 모바일 장치는 표준 컴퓨터보다 더 나은 선택이 될 수 있는 다양한 접근성 옵션을 자랑합니다.

따라서 액세스 가능한 사이트를 디자인할 때 모바일 친화적 또는 모바일 지원 디자인도 우선적으로 고려해야 합니다.
모바일 사용자를 위해 디자인할 때 다음 사항에 유의해야 합니다.
물론 이것은 완전한 목록이 아닙니다. 다행히 Beaver Builder는 반응형 편집 모드로 모바일 친화적입니다. 이를 통해 모바일 반응형 웹사이트를 쉽게 구축할 수 있습니다.
웹 접근성의 우선 순위를 지정하는 것은 처음에는 어려울 수 있습니다. 그러나 웹 사이트 소유자로서 웹 페이지에 액세스할 수 있는지 확인해야 하는 많은 이유(윤리적 및 법적)가 있습니다. 동기에 관계없이 액세스 가능한 사이트를 디자인할 때 도달하는 사람들의 수를 최대화합니다.
요약하자면, 다음은 Beaver Builder를 사용하여 액세스 가능한 웹 디자인을 구현할 수 있는 5가지 방법입니다.
액세스 가능한 웹 사이트를 구축할 준비가 되셨습니까? Beaver Builder 플러그인을 다운로드하고 지금 시작하십시오!