웹 애플리케이션 아키텍처란 무엇입니까? 웹 앱 분해
게시 됨: 2022-10-10세상은 인터넷으로 옮겨갔고 웹 애플리케이션은 새로운 직장과 상업 상점이 되었습니다. 최신 웹 앱이 제공하는 다양한 목적을 수용하려면 각각 고성능과 사용자 지정 가능성을 위해 설계해야 합니다.
웹 애플리케이션 아키텍처는 이 문제를 해결합니다.
웹 애플리케이션 아키텍처는 웹 기반 애플리케이션의 다양한 구성 요소가 구조화되는 방식을 정의합니다. 이 아키텍처는 웹 애플리케이션의 특성과 목적에 매우 구체적입니다. 웹 앱에 대해 잘못된 아키텍처를 선택하면 비즈니스에 큰 피해를 줄 수 있습니다.
이 가이드에서는 웹 애플리케이션 아키텍처의 개념을 분석하고 이것이 애플리케이션의 최종 사용자 경험에 어떤 영향을 미치는지 이해합니다. 끝으로 웹 애플리케이션을 최대한 활용하기 위해 구현할 수 있는 몇 가지 모범 사례도 살펴보겠습니다.
웹 애플리케이션 아키텍처란 무엇입니까?
토론을 시작하기 위해 웹 애플리케이션 아키텍처의 정의부터 시작하겠습니다.
간단히 말해서 웹 애플리케이션 아키텍처는 웹 앱의 다양한 구성 요소가 서로 상호 작용하는 방식에 대한 개요입니다.
클라이언트와 서버 간의 관계를 정의하는 것처럼 간단할 수 있습니다. 컨테이너화된 백엔드 서버, 로드 밸런서, API 게이트웨이 및 사용자 대면 단일 페이지 프런트엔드 간의 상호 관계를 정의하는 것만큼 복잡할 수도 있습니다.
즉, 코드를 작성할 프로그래밍 언어를 선택하는 경우는 거의 없습니다.
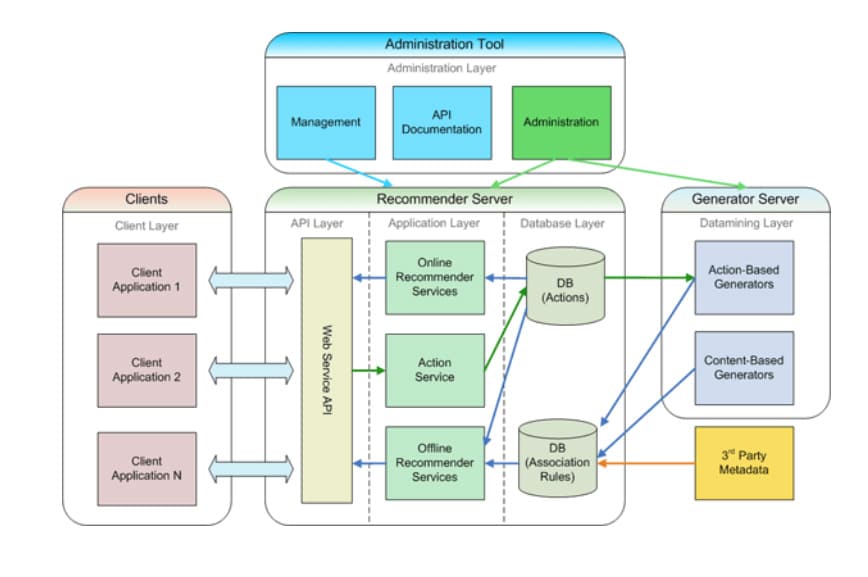
웹 앱을 디자인하는 방법은 유용성과 비용 최적화 모두에서 중요한 역할을 합니다. 샘플 웹 앱 아키텍처는 종이에 다음과 같습니다.

웹 애플리케이션 아키텍처가 중요한 이유는 무엇입니까?
웹 애플리케이션 아키텍처는 의심할 여지 없이 웹 애플리케이션의 가장 중요한 부분 중 하나입니다. 특정 아키텍처를 염두에 두고 웹 앱을 개발하도록 선택하면 애플리케이션을 유지 관리하고 성장시키는 데 있어 많은 이점을 얻을 수 있습니다.
그러나 올바른 아키텍처를 선택하면 이러한 이점이 더욱 증폭됩니다.
다음은 웹 애플리케이션 아키텍처 채택을 진지하게 고려해야 하는 몇 가지 주요 이유입니다.
비즈니스 요구 사항에 쉽게 적응
앱은 비즈니스의 핵심 관문이며 비즈니스 요구 사항은 변화하는 시장과 함께 진화합니다. 계속해서 변화하는 비즈니스 요구 사항에 적응할 수 있을 만큼 앱이 유연해야 합니다. 그리고 내장된 유연성을 고려하지 않고 앱을 빌드하는 경우 앱을 미세하게 조정하는 데 점점 더 많은 시간과 노력을 소비하게 될 것입니다.
올바른 웹 애플리케이션 아키텍처는 미래에 비즈니스에 필요할 수 있는 일부 변경 사항을 이미 설명하고 있습니다. 예를 들어, 언젠가 많은 고객에게 광범위한 서비스를 확장하고 제공할 전자 상거래 애플리케이션을 구축하고 있다는 것을 알고 있다면 모놀리식 아키텍처보다 마이크로서비스 아키텍처를 선택하면 더 많은 유연성을 얻을 수 있습니다.
반면에 하나 또는 두 개의 고정 요구 사항만 있는 회사용 내부 앱을 구축하는 경우 개발 속도를 높이고 코드베이스를 깨끗하게 유지하기 위해 더 간단한 모놀리스를 선택할 수 있습니다.
조직화된 개발
앞서 언급했듯이 올바른 웹 앱 아키텍처는 개발을 위한 보다 편리한 로드맵을 제공합니다. 아키텍처는 필요에 따라 구성 요소를 분리할 수 있는 충분한 모듈성을 시스템에 제공하고 필요에 따라 각 모듈 및 구성 요소에 적합한 프로젝트 구조를 자유롭게 선택할 수 있습니다.
아키텍처를 염두에 두지 않고 앱 개발에 뛰어들면 구성 요소를 재구성하고 팀 구성원 간의 협업을 촉진하는 데 도움이 되는 새로운 규칙을 마련하는 데 시간과 돈을 낭비할 위험이 있습니다.
더 나은 코드베이스 관리
앱의 코드를 작성하는 것 외에도 앱을 관리하는 데에도 상당한 시간을 할애하게 됩니다. 프로젝트 파일을 구성하고, 앱을 모듈로 나누고, 사용자 지정 파이프라인을 설정하는 것은 원활한 개발을 보장하기 위해 적극적인 유지 관리가 필요한 작업 중 일부일 뿐입니다.
올바른 웹 앱 아키텍처를 사용하면 쉽게 변경할 수 있습니다. 구성 요소별 모범 사례를 구현하고, 앱의 문제점을 서로 분리하고, 각 기능을 독립적으로 유지하고 느슨하게 결합할 수 있습니다. 아키텍처 없이는 이러한 작업을 수행할 수 없습니다. 올바른 아키텍처가 모든 것을 훨씬 더 단순하게 만드는 것일 뿐입니다.
사전 정의된 아키텍처를 따르면 애플리케이션을 더 빠르게 개발할 수도 있습니다. 건전한 버전 제어 전략과 결합된 올바른 아키텍처를 통해 개발자는 서로 병렬로 작업하고 기능을 더 빠르게 구축할 수 있습니다.
웹 앱 아키텍처는 또한 애플리케이션의 미래를 보장합니다. 앱의 구성 요소를 구성하는 방법에 대한 확실한 전략을 정의하면 전체 응용 프로그램을 다시 실행하지 않고도 해당 구성 요소를 최신 기술로 하나씩 쉽게 마이그레이션할 수 있습니다.
강화된 보안
대부분의 웹 앱 아키텍처는 구성 요소를 구성할 때 보안을 고려합니다. 개발자는 사용자에게 배포되기 전에 앱의 보안을 개선하기 위해 구현할 조치와 관행을 미리 계획할 수 있습니다.
예를 들어 마이크로서비스를 사용하여 유료 및 무료 콘텐츠를 모두 제공하는 OTT 비디오 스트리밍 앱을 구축하는 것은 마이크로서비스 아키텍처를 통해 앱을 사용자 인증 및 무료 또는 유료 콘텐츠 스트리밍과 같은 비즈니스 친화적 구성 요소로 분할할 수 있으므로 더 합리적입니다. 사용자 인증 모듈이 다운된 경우 무료 콘텐츠 모듈을 사용자가 계속 사용할 수 있는 동안 인증이 완료될 때까지 유료 콘텐츠 모듈에 대한 액세스를 제한하도록 앱을 쉽게 구성할 수 있습니다.
이 동일한 앱이 긴밀하게 연결된 모놀리스로 설계된 다른 경우에, 다운된 인증 서비스는 다운된 애플리케이션 또는 유료 콘텐츠를 무료로 사용할 수 있게 하는 것을 의미합니다. 따라서 어떤 대가를 치르더라도 피하고 싶을 것입니다.
웹 애플리케이션 아키텍처는 어떻게 작동합니까?
웹 애플리케이션 아키텍처가 작동하는 방식에 대해 이야기하기 전에 간단한 웹사이트가 작동하는 방식을 이해하는 것이 중요합니다.
- 사용자가 브라우저의 주소 표시줄에 앱의 URL을 입력하거나 링크를 클릭합니다.
- 브라우저는 DNS 서버에서 URL을 조회하고 앱의 IP 주소를 식별합니다.
- 브라우저는 앱에 HTTP 요청을 보냅니다.
- 앱은 올바른 콘텐츠(일반적으로 웹페이지)로 응답합니다.
- 브라우저는 화면에 웹 페이지를 렌더링합니다.
좀 더 자세히 알아보려면 웹 앱 에서 요청을 처리하는 방법이 다음과 같습니다.
- 사용자는 프런트엔드 사용자 인터페이스를 통해 앱에 요청을 보냅니다.
- 관련 캐시가 설정되어 있는 경우 앱은 먼저 캐시를 확인하여 클라이언트에 직접 다시 보낼 수 있는 유효한 레코드가 있는지 확인합니다. 그렇다면 캐시된 콘텐츠가 다시 전송되고 요청이 완료된 것으로 표시됩니다.
- 캐시가 없으면 요청이 로드 밸런서로 전달됩니다.
- 로드 밸런서는 요청을 처리하고 전달하는 데 사용할 수 있는 서버 인스턴스를 식별합니다.
- 서버 인스턴스는 요청을 처리하고 필요한 경우 외부 API를 호출합니다.
- 결과가 한 곳에서 수집되면 서버는 로드 밸런서에 응답을 다시 보냅니다.
- 로드 밸런서는 API 게이트웨이에 응답을 반환하고, API 게이트웨이는 이를 프론트엔드 클라이언트의 사용자에게 보냅니다. 그런 다음 요청이 완료된 것으로 표시됩니다.
웹 애플리케이션 아키텍처 유형
이제 웹 애플리케이션 아키텍처가 무엇인지에 대한 기본 아이디어를 얻었으므로 웹 전체에서 사용되는 인기 있는 웹 애플리케이션 아키텍처 유형에 대해 자세히 살펴보겠습니다.
단일 페이지 아키텍처
단일 페이지 애플리케이션(SPA)의 아키텍처는 이름만큼 간단합니다. 전체 애플리케이션이 단일 페이지를 기반으로 합니다. 사용자가 앱을 실행하면 다른 웹 페이지로 이동할 필요가 없습니다. 앱은 사용자가 앱 자체를 탐색할 때 사용자의 요구 사항을 충족하는 화면을 가져오고 렌더링할 수 있을 정도로 동적으로 만들어졌습니다.
SPA는 최종 사용자 또는 소비자에게 빠르고 원활한 경험을 제공하는 데 적합합니다. 그러나 전통적인 웹사이트의 터치가 부족하고 SEO에 최적화하기 어려울 수 있습니다.
SPA 아키텍처의 장점
SPA 아키텍처의 장점 중 일부는 다음과 같습니다.
- 대화형 웹 앱을 구축할 수 있습니다.
- SPA는 확장하기 쉽습니다.
- 성능을 위해 SPA를 최적화하는 데 많은 노력이 필요하지 않습니다.
SPA 아키텍처의 단점
SPA 아키텍처의 몇 가지 단점은 다음과 같습니다.
- SPA는 하이퍼링크와 SEO로 유연성을 제한합니다.
- 초기 렌더링은 일반적으로 느립니다.
- 앱을 통한 탐색은 직관적이지 않을 수 있습니다.
프로그레시브 웹 애플리케이션 아키텍처
PWA(Progressive Web Application) 아키텍처는 웹 앱에 오프라인 기능을 제공하여 단일 페이지 아키텍처를 기반으로 합니다. Capacitor 및 Ionic과 같은 기술은 플랫폼 전반에 걸쳐 사용자에게 균일한 경험을 제공할 수 있는 PWA를 구축하는 데 사용됩니다.
SPA와 유사하게 PWA는 매끄럽고 매끄럽습니다. 서비스 워커를 통해 사용자 장치에 설치하는 기능이 추가되어 사용자는 애플리케이션에 대해 보다 균일한 경험을 얻을 수 있습니다.
동시에 이러한 앱을 SEO에 최적화하는 것이 어려울 수 있으며 설치된 앱에 대한 업데이트를 푸시하기 어려울 수 있습니다.
PWA 아키텍처의 장점
PWA 아키텍처에는 다음과 같은 많은 이점이 있습니다.
- 앱은 매우 원활하게 실행되며 플랫폼 간 호환성을 제공합니다.
- 확장성은 간단합니다.
- 개발자는 오프라인 액세스 및 백그라운드 작업자 및 푸시 알림과 같은 장치 고유 API에 액세스할 수 있습니다.
PWA 아키텍처의 단점
PWA 아키텍처의 단점 중 일부는 다음과 같습니다.
- 링크 관리 및 SEO에 대한 지원은 제한적입니다.
- 오프라인 PWA에 업데이트를 푸시하는 것은 기본 앱보다 더 복잡합니다.
- 웹 브라우저 및 운영 체제 전반에 걸쳐 PWA에 대한 지원이 제한되어 있습니다.
서버 측 렌더링 아키텍처
SSR(서버 측 렌더링)에서 프런트엔드 웹 페이지는 사용자가 요청한 후 백엔드 서버에서 렌더링됩니다. 이렇게 하면 정적 HTML, CSS 및 JS 웹 페이지를 수신할 때 클라이언트 장치의 로드를 줄이는 데 도움이 됩니다.
SSR 앱은 블로그와 전자상거래 웹사이트에서 매우 인기가 있습니다. 링크 관리와 SEO를 매우 간단하게 만들기 때문입니다. 또한 클라이언트가 화면을 렌더링하기 위해 JS 코드를 처리할 필요가 없기 때문에 SSR 앱의 첫 번째 렌더링은 매우 빠릅니다.
SSR 아키텍처의 장점
SSR 아키텍처의 장점 중 일부는 다음과 같습니다.
- 이러한 앱은 SEO가 많은 웹사이트에 적합합니다.
- 첫 페이지 로드는 대부분의 경우 거의 즉각적입니다.
- 캐싱 서비스와 페어링하여 앱 성능을 더욱 향상시킬 수 있습니다.
SSR 아키텍처의 단점
SSR 아키텍처 사용의 몇 가지 단점은 다음과 같습니다.
- 복잡하거나 무거운 웹 페이지에는 서버가 페이지를 완전히 생성하는 데 시간이 걸리므로 첫 번째 렌더링이 지연될 수 있으므로 권장하지 않습니다.
- 사용자 인터페이스에 크게 중점을 두지 않고 향상된 확장성 또는 보안만 찾는 앱에 주로 권장됩니다.
사전 렌더링된 애플리케이션 아키텍처
사전 렌더링된 애플리케이션 아키텍처는 정적 사이트 생성 아키텍처라고도 합니다. 이 아키텍처에서 앱의 프론트엔드 웹 페이지는 미리 생성되어 서버에 일반 HTML, CSS 및 JS 파일로 저장됩니다. 사용자가 페이지를 요청하면 직접 가져와서 보여줍니다. 따라서 모든 유형의 로드 시간을 최소화하면서 웹 앱을 매우 빠르게 만들 수 있습니다. 그러나 이 아키텍처는 웹 페이지가 빌드 프로세스 중에 렌더링되기 때문에 앱 빌드 시간에 추가됩니다.
사전 렌더링된 웹 앱은 자주 변경되지 않는 블로그 또는 제품 세부 정보와 같은 정적 콘텐츠를 생성하려는 경우에 적합합니다. 템플릿을 사용하여 웹 페이지 디자인을 단순화할 수도 있습니다. 그러나 이 아키텍처로 동적 웹 앱을 구축하는 것은 거의 불가능합니다. 해당 경로(예: https://myapp.com/search/foo+bar )에서 쿼리를 사용하는 검색 페이지를 구축하려는 경우 잘못된 위치에 있습니다.
앱의 가능한 각 경로는 빌드 과정에서 미리 렌더링되기 때문에 빌드 중에 미리 렌더링할 수 없는 무한한 가능성이 있기 때문에 위와 같은 동적 경로를 갖는 것은 불가능합니다. 마찬가지).
사전 렌더링된 아키텍처의 장점
사전 렌더링된 애플리케이션 아키텍처의 몇 가지 주요 이점은 다음과 같습니다.
- 웹 페이지는 순수 HTML, CSS 및 JS로 생성됩니다. 따라서 성능은 바닐라 JS를 사용하여 빌드된 앱의 성능과 유사합니다.
- 앱의 가능한 모든 경로를 알고 있다면 SEO가 매우 쉬워집니다.
사전 렌더링된 아키텍처의 단점
모든 아키텍처 모델과 마찬가지로 사전 렌더링에는 다음과 같은 단점이 있습니다.
- 이러한 앱에서는 동적 콘텐츠를 제공할 수 없습니다.
- 웹 앱을 변경한다는 것은 앱을 처음부터 완전히 다시 빌드하고 배포하는 것을 의미합니다.
동형 애플리케이션 아키텍처
동형 앱은 서버 측 렌더링 앱과 SPA가 혼합된 앱입니다. 즉, 이러한 앱은 먼저 서버에서 일반 서버 측 렌더링 앱으로 렌더링됩니다. 클라이언트가 앱을 수신하면 앱이 자체적으로 수화하고 가상 DOM을 연결하여 더 빠르고 효율적인 클라이언트 처리를 수행합니다. 이것은 본질적으로 앱을 단일 페이지 애플리케이션으로 바꿉니다.
Isomorphic은 두 세계의 장점을 함께 제공합니다. SPA 덕분에 클라이언트에서 초고속 처리 및 사용자 인터페이스를 얻을 수 있습니다. 또한 서버 측 렌더링 덕분에 빠른 초기 렌더링과 완전한 SEO 및 연결 지원을 얻을 수 있습니다.
동형 아키텍처의 장점
다음은 동형 애플리케이션 아키텍처를 사용하여 얻을 수 있는 이점 중 일부입니다.
- Isomorphic 앱은 매우 빠른 초기 렌더링과 SEO를 완벽하게 지원합니다.
- 이러한 앱은 로드 후 SPA로 전환되기 때문에 클라이언트에서도 잘 수행됩니다.
동형 아키텍처의 단점
동형 애플리케이션 아키텍처의 단점 중 일부는 다음과 같습니다.
- 이러한 앱을 설정하려면 숙련된 인재가 필요합니다.
- 동형 앱을 디자인할 때 기술 스택의 옵션은 제한적입니다. 소수의 (대부분) JS 기반 라이브러리 및 프레임워크에서만 선택할 수 있습니다.
서비스 지향 아키텍처
서비스 지향 아키텍처는 앱을 구축하는 전통적인 모노리스 방식에 대한 가장 인기 있는 대안 중 하나입니다. 이 아키텍처에서 웹 앱은 각각의 기능적 비즈니스 단위를 나타내는 서비스로 나뉩니다. 이러한 서비스는 느슨하게 결합되어 메시지 전달 매체를 통해 서로 상호 작용합니다.
서비스 지향 아키텍처는 애플리케이션 기술 스택에 안정성과 확장성을 추가합니다. 그러나 SOA의 서비스 크기는 명확하게 정의되지 않으며 일반적으로 기술 구성 요소가 아닌 비즈니스 구성 요소와 연결됩니다. 따라서 유지 관리가 때때로 문제가 될 수 있습니다.
서비스 지향 아키텍처의 장점
서비스 지향 아키텍처의 주요 이점은 다음과 같습니다.
- 이 아키텍처는 확장성이 뛰어나고 안정적인 앱을 구축하는 데 도움이 됩니다.
- 구성 요소는 재사용할 수 있으며 개발 및 유지 관리 노력을 향상시키기 위해 공유됩니다.
서비스 지향 아키텍처의 단점
다음은 서비스 지향 아키텍처 사용의 잠재적인 단점 목록입니다.
- SOA 앱은 각 서비스의 크기와 범위가 고정되어 있지 않기 때문에 여전히 100% 유연하지 않습니다. 유지 관리가 어려울 수 있는 엔터프라이즈 애플리케이션 크기의 서비스가 있을 수 있습니다.
- 구성 요소 공유는 서비스 간의 종속성을 도입합니다.
마이크로서비스 아키텍처
마이크로서비스 아키텍처는 서비스 지향 아키텍처의 문제를 해결하도록 설계되었습니다. 마이크로서비스는 웹 앱을 구축하기 위해 함께 결합되는 훨씬 더 모듈식 구성 요소입니다. 그러나 마이크로서비스는 각 구성 요소를 작고 제한된 컨텍스트로 유지하는 데 중점을 둡니다. 제한된 컨텍스트는 기본적으로 각 마이크로 서비스에 다른 마이크로 서비스에 대한 최소한의 종속성과 함께 연결된 코드와 데이터가 있음을 의미합니다.
마이크로서비스 아키텍처는 아마도 언젠가는 수천, 수백만 명의 사용자로 확장하는 것을 목표로 하는 앱을 구축하기 위한 최고의 아키텍처일 것입니다. 각 구성 요소는 탄력적이고 확장 가능하며 유지 관리가 쉽습니다. 그러나 마이크로서비스 기반 앱의 DevOps 수명 주기를 유지하려면 추가 노력이 필요합니다. 따라서 더 작은 사용 사례에는 적합하지 않을 수 있습니다.
마이크로서비스 아키텍처의 장점
마이크로서비스 아키텍처의 장점은 다음과 같습니다.
- 앱 구성 요소는 고도로 모듈화되고 독립적이며 서비스 지향 아키텍처의 구성 요소보다 더 많이 재사용할 수 있습니다.
- 각 구성 요소는 다양한 사용자 트래픽을 충족하도록 독립적으로 확장할 수 있습니다.
- 마이크로서비스 기반 앱은 내결함성이 높습니다.
마이크로서비스 아키텍처의 단점
마이크로서비스 아키텍처의 단점은 다음과 같습니다.
- 소규모 프로젝트의 경우 마이크로서비스 아키텍처를 유지 관리하는 데 너무 많은 노력이 필요할 수 있습니다.
서버리스 아키텍처
서버리스 아키텍처는 웹 앱 아키텍처의 세계에서 또 다른 뜨거운 진입자입니다. 이 아키텍처는 수행해야 하는 기능의 관점에서 애플리케이션을 세분화하는 데 중점을 둡니다. 그런 다음 이러한 기능은 요청이 들어올 때 호출되는 기능으로 FaaS(Function-as-a-Service) 플랫폼에서 호스팅됩니다.
이 목록에 있는 대부분의 다른 아키텍처와 달리 서버리스 아키텍처를 사용하여 빌드된 앱은 항상 실행 상태를 유지하지 않습니다. 함수가 하는 것처럼 동작합니다. 호출될 때까지 기다렸다가 호출되면 정의된 프로세스를 실행하고 결과를 반환합니다. 이러한 특성으로 인해 유지 관리 비용이 절감되고 많은 노력 없이도 확장성이 뛰어납니다. 그러나 이러한 구성 요소를 사용하여 장기 실행 작업을 수행하는 것은 어렵습니다.
서버리스 아키텍처의 장점
서버리스 아키텍처의 주요 이점은 다음과 같습니다.
- 서버리스 앱은 고도로 쉽게 확장할 수 있습니다. 수신 트래픽에 실시간으로 적응하여 인프라의 부하를 줄일 수도 있습니다.
- 이러한 앱은 서버리스 플랫폼의 종량제 가격 책정 모델을 사용하여 인프라 비용을 줄일 수 있습니다.
- 서버리스 앱은 함수를 작성하고 Firebase 함수, AWS Lambda 등과 같은 플랫폼에서 호스팅하기만 하면 되므로 빌드 및 배포가 매우 쉽습니다.
서버리스 아키텍처의 단점
다음은 서버리스 아키텍처의 몇 가지 단점입니다.
- 장기 실행 작업은 이러한 아키텍처에서 수행하는 데 비용이 많이 들 수 있습니다.
- 함수가 오랜 시간 후에 요청을 받으면 콜드 스타트라고 합니다. 콜드 스타트는 느리고 최종 사용자에게 좋지 않은 경험을 제공할 수 있습니다.
웹 애플리케이션 아키텍처 계층
위에서 본 웹 애플리케이션 아키텍처는 모두 서로 상당히 다르게 보일 수 있지만 해당 구성 요소는 비즈니스 목표를 달성하는 데 도움이 되는 명확한 계층으로 논리적으로 함께 그룹화될 수 있습니다.
프레젠테이션 레이어
프레젠테이션 계층은 최종 사용자에게 노출되는 웹 앱의 모든 것을 설명합니다. 기본적으로 프레젠테이션 계층은 프론트엔드 클라이언트로 구성됩니다. 그러나 프론트엔드를 동적으로 만들기 위해 백엔드에 작성한 로직도 통합합니다. 이를 통해 사용자의 프로필 및 요구 사항에 맞춤화된 UI로 사용자에게 서비스를 제공할 수 있습니다.
HTML, CSS 및 JavaScript의 세 가지 기본 기술이 이 계층을 구축하는 데 사용됩니다. HTML은 프론트엔드를 배치하고 CSS는 스타일을 지정하며 JS는 프론트엔드에 생명을 불어넣습니다(즉, 사용자가 프론트엔드와 상호 작용할 때 동작을 제어합니다). 이 세 가지 기술 외에도 모든 종류의 프레임워크를 사용하여 개발을 쉽게 할 수 있습니다. 일반적인 프론트엔드 프레임워크에는 Laravel, React, NextJS, Vue, GatsbyJS 등이 있습니다.
비즈니스 계층
비즈니스 계층은 앱의 작동 논리를 유지하고 관리하는 역할을 합니다. 일반적으로 클라이언트의 요청을 수락하고 처리하는 백엔드 서비스입니다. 사용자가 액세스할 수 있는 항목을 제어하고 인프라를 사용하여 사용자 요청을 처리하는 방법을 결정합니다.
호텔 예약 앱의 경우 클라이언트 앱은 사용자가 호텔 이름 및 기타 관련 데이터를 입력할 수 있는 포털 역할을 합니다. 그러나 사용자가 검색 버튼을 클릭하는 즉시 비즈니스 계층은 요청을 수신하고 요구 사항과 일치하는 사용 가능한 호텔 객실을 찾는 논리를 시작합니다. 그런 다음 클라이언트는 이 목록이 어떻게 생성되었는지 또는 목록 항목이 전송된 방식으로 정렬된 이유에 대한 지식 없이 호텔 객실 목록을 수신합니다.
이러한 계층이 있으면 비즈니스 로직이 클라이언트와 궁극적으로 사용자에게 노출되지 않습니다. 비즈니스 로직을 분리하면 지불 처리 또는 건강 기록 관리와 같은 민감한 작업에 큰 도움이 됩니다.
지속성 계층
지속성 계층은 데이터 저장소에 대한 액세스를 제어하는 역할을 합니다. 이것은 데이터 저장소와 비즈니스 계층 사이에 추가된 추상화 계층 역할을 합니다. 비즈니스 계층에서 모든 데이터 관련 호출을 수신하고 데이터베이스에 보안 연결을 만들어 처리합니다.
이 계층은 일반적으로 데이터베이스 서버로 구성됩니다. 온프레미스 인프라에서 데이터베이스 및 데이터베이스 서버를 프로비저닝하여 이 계층을 직접 설정하거나 AWS, GCP, Microsoft Azure 등과 같은 주요 클라우드 인프라 제공업체 중 하나에서 원격/관리형 솔루션을 선택할 수 있습니다.
웹 애플리케이션 구성 요소
이제 웹 애플리케이션 아키텍처에 무엇이 들어가는지 이해했으므로 웹 애플리케이션을 구성하는 각 구성 요소에 대해 자세히 살펴보겠습니다. 우리는 이 논의를 서버 측 구성 요소와 클라이언트 측 구성 요소, 또는 백엔드 및 프런트엔드 구성 요소의 두 가지 주요 제목으로 그룹화할 것입니다.
서버 측 구성 요소
서버 측 구성 요소는 웹 애플리케이션의 백엔드에 상주하는 구성 요소입니다. 이들은 사용자에게 직접 노출되지 않으며 웹 앱에 대한 가장 중요한 비즈니스 로직과 리소스를 보유합니다.
DNS 및 라우팅
DNS는 앱이 웹에 노출되는 방식을 제어합니다. DNS 레코드는 브라우저가 될 수도 있는 HTTP 클라이언트에서 사용하여 앱 구성 요소를 찾고 요청을 보냅니다. DNS는 또한 요청을 보내고 사용자 작업을 처리하기 위해 웹 서버 및 API 끝점의 위치를 확인하기 위해 내부적으로 프런트엔드 클라이언트에서 사용됩니다.
로드 밸런싱은 웹 애플리케이션 아키텍처의 또 다른 인기 있는 구성 요소입니다. 로드 밸런서는 여러 동일한 웹 서버 간에 HTTP 요청을 배포하는 데 사용됩니다. 여러 웹 서버를 사용하는 목적은 내결함성을 높이는 데 도움이 되는 중복성을 유지하고 트래픽을 분산하여 고성능을 유지하는 것입니다.

API 끝점은 백엔드 서비스를 프런트엔드 애플리케이션에 노출하는 데 사용됩니다. 이는 클라이언트와 서버 간, 때로는 여러 서버 간의 통신을 용이하게 하는 데 도움이 됩니다.
데이터 저장고
사용자 세션에서 유지되어야 하는 일부 앱 데이터가 항상 있기 때문에 데이터 스토리지는 대부분의 최신 애플리케이션에서 중요한 부분입니다. 데이터 스토리지에는 두 가지 유형이 있습니다.
- 데이터베이스: 데이터베이스는 빠른 액세스를 위해 데이터를 저장하는 데 사용됩니다. 일반적으로 애플리케이션에서 정기적으로 액세스하는 소량의 데이터 저장을 지원합니다.
- 데이터 웨어하우스: 데이터 웨어하우스는 기록 데이터를 보존하기 위한 것입니다. 이는 일반적으로 앱에서 자주 필요하지 않지만 비즈니스 통찰력을 생성하기 위해 정기적으로 처리됩니다.
캐싱
캐싱은 사용자에게 더 빠르게 콘텐츠를 제공하기 위해 웹 앱 아키텍처에서 종종 구현되는 선택적 기능입니다. 앱 콘텐츠의 많은 부분이 항상은 아니지만 일정 시간 동안 반복되는 경우가 많습니다. 데이터 저장소에서 액세스하여 사용자에게 다시 보내기 전에 처리하는 대신 캐시되는 경우가 많습니다. 다음은 웹 애플리케이션에서 가장 많이 사용되는 두 가지 유형의 캐싱입니다.
- 데이터 캐싱: 데이터 캐싱은 앱이 자주 변경되지 않고 정기적으로 사용되는 데이터에 쉽고 빠르게 액세스할 수 있는 방법을 제공합니다. Redis 및 Memcache와 같은 기술을 사용하면 동일한 데이터를 반복해서 검색하기 위해 데이터 캐싱을 통해 값비싼 데이터베이스 쿼리를 절약할 수 있습니다.
- 웹 페이지 캐싱: CDN(Content Delivery Network)은 Redis가 데이터를 캐싱하는 것과 동일한 방식으로 웹 페이지를 캐싱합니다. 자주 변경되지 않는 데이터만 캐시하는 것과 마찬가지로 일반적으로 정적 웹 페이지만 캐시하는 것이 좋습니다. 서버 측 렌더링 웹 앱의 경우 콘텐츠가 매우 동적이어야 하기 때문에 캐싱은 그다지 효과적이지 않습니다.
직업 및 서비스
사용자에게 인터페이스를 노출하고(프론트엔드) 요청을 처리(백엔드)하는 것 외에도 약간 덜 인기 있는 웹 앱 구성 요소 범주가 있습니다. 작업은 시간에 민감하거나 동기적이지 않은 작업을 완료하기 위한 백그라운드 서비스인 경우가 많습니다.
CRON 작업은 고정된 시간에 계속해서 실행되는 작업입니다. 이러한 작업은 설정된 시간에 자동으로 유지 관리 루틴을 실행하도록 백엔드에서 예약됩니다. 이에 대한 몇 가지 일반적인 사용 사례에는 데이터베이스에서 중복/오래된 레코드 삭제, 고객에게 미리 알림 이메일 보내기 등이 포함됩니다.
클라이언트 측 구성 요소
클라이언트 측 구성 요소는 사용자에게 직접 또는 간접적으로 노출되는 구성 요소입니다.
이 범주에는 주로 두 가지 유형의 구성 요소가 있습니다.
프론트엔드 사용자 인터페이스
사용자 인터페이스는 애플리케이션의 시각적 측면입니다. 사용자가 서비스에 액세스하기 위해 보고 상호 작용하는 것입니다.
프론트엔드 인터페이스는 주로 HTML, CSS 및 JavaScript의 세 가지 인기 있는 기술을 기반으로 합니다. 프론트엔드 사용자 인터페이스는 자체 소프트웨어 개발 수명 주기를 가진 애플리케이션이 될 수 있습니다.
이러한 사용자 인터페이스는 사용자에게 직접 노출되기 때문에 많은 비즈니스 로직을 수용하지 않습니다. 악의적인 사용자가 프론트엔드 애플리케이션을 리버스 엔지니어링하려고 하면 비즈니스 작동 방식에 대한 정보를 얻고 브랜드 사칭 및 데이터 도용과 같은 불법 활동을 수행할 수 있습니다.
또한 프론트엔드 사용자 인터페이스는 사용자에게 직접 노출되므로 로드 시간과 응답성을 최소화하도록 최적화해야 합니다. 때때로 이것은 사용자에게 더 나은 경험을 제공하여 비즈니스 성장을 높이는 데 도움이 될 수 있습니다.
클라이언트 측 비즈니스 로직
더 간단한 작업을 빠르게 수행하기 위해 클라이언트에 일부 비즈니스 로직을 저장해야 하는 경우가 있습니다. 일반적으로 프론트엔드 애플리케이션 내부에 있는 클라이언트 측 논리는 서버로의 이동을 건너뛰고 사용자에게 더 빠른 경험을 제공하는 데 도움이 될 수 있습니다.
이것은 클라이언트 측 구성 요소의 선택적 기능입니다. 어떤 경우에는 앱의 비즈니스 로직이 완전히 클라이언트 측에 저장됩니다(특히 기존 백엔드 서버 없이 빌드할 때). BaaS와 같은 최신 솔루션을 사용하면 프론트엔드 앱에서 이동 중에도 인증, 데이터 저장, 파일 저장 등과 같은 일반적인 작업에 액세스할 수 있습니다.
리버스 엔지니어링 가능성을 최소화하기 위해 사용자에게 배포하기 전에 이 코드를 난독화하거나 축소하는 방법이 있습니다.
웹 애플리케이션 구성 요소 모델
웹 애플리케이션 아키텍처에는 여러 모델이 있으며 각각 웹 서버가 데이터 저장소에 연결하는 방식을 기반으로 합니다.
하나의 서버, 하나의 데이터베이스
가장 간단한 모델은 하나의 데이터베이스 인스턴스에 연결하는 하나의 웹 서버입니다. 이러한 모델은 구현 및 유지 관리가 쉽고 이를 사용하여 생산에 들어가는 것도 상당히 수월합니다.
단순성으로 인해 이 모델은 학습 및 높은 트래픽에 노출되지 않는 소규모 실험 응용 프로그램에 적합합니다. 초보 개발자는 이러한 앱을 쉽게 설정하고 조작하여 웹 앱 개발의 기본 사항을 배울 수 있습니다.
그러나 이 모델은 신뢰성이 매우 낮기 때문에 프로덕션 환경에서 사용해서는 안 됩니다. 서버나 데이터베이스에 문제가 있으면 가동 중지 시간과 비즈니스 손실이 발생할 수 있습니다.
여러 서버, 하나의 데이터베이스
이 모델은 단일 공통 데이터베이스 인스턴스로 중복성을 위해 여러 서버를 설정하여 애플리케이션을 한 단계 업그레이드합니다.
여러 웹 서버가 동시에 데이터베이스에 액세스하기 때문에 불일치 문제가 발생할 수 있습니다. 이를 방지하기 위해 웹 서버는 상태 비저장으로 설계되었습니다. 이는 서버가 세션 간에 데이터를 유지하지 않음을 의미합니다. 그들은 단지 그것을 처리하고 데이터베이스에 저장합니다.
이 모델을 사용하여 만든 앱은 여러 웹 서버가 있으면 웹 앱의 내결함성이 추가되기 때문에 이전 모델의 앱보다 확실히 더 안정적입니다. 그러나 데이터베이스는 여전히 하나의 일반적인 인스턴스이기 때문에 아키텍처에서 가장 약한 링크이며 실패의 원인이 될 수 있습니다.
다중 서버, 다중 데이터베이스
이 모델은 웹 애플리케이션을 디자인하는 가장 일반적이고 전통적인 모델 중 하나입니다.
이 경우 애플리케이션 로직을 로드 밸런서 뒤에 함께 묶인 여러 개의 동일한 웹 서버 인스턴스로 배포합니다. 또한 내결함성을 추가하기 위해 여러 데이터베이스 인스턴스에서 데이터 저장소를 유지 관리합니다.
또한 사용 가능한 인스턴스 간에 데이터베이스를 분할하여 성능을 향상시키거나 중복성을 위해 전체 데이터 저장소의 복제본을 유지하도록 선택할 수 있습니다. 두 경우 모두 데이터베이스의 한 인스턴스에서 오류가 발생해도 완전한 애플리케이션 중단이 발생하지 않습니다.
이 모델은 안정성과 확장성으로 높이 평가됩니다. 그러나 이 모델을 사용하여 앱을 개발하고 유지 관리하는 것은 상대적으로 복잡하고 비용이 많이 들고 노련한 개발자가 필요합니다. 따라서 이 모델은 대규모로 구축할 때만 제안됩니다.
앱 서비스
위에서 언급한 세 가지 모델이 모놀리식 애플리케이션에 적합하지만 모듈식 애플리케이션을 위한 또 다른 모델이 있습니다.
애플리케이션 서비스 모델은 비즈니스 기능을 기반으로 앱을 더 작은 모듈로 나눕니다. 이러한 모듈은 기능만큼 작거나 서비스만큼 클 수 있습니다.
여기서 아이디어는 각 비즈니스 기능을 독립적이고 확장 가능하게 만드는 것입니다. 이러한 각 모듈은 자체적으로 데이터베이스에 연결할 수 있습니다. 모듈의 확장성 요구 사항에 맞는 전용 데이터베이스 인스턴스를 가질 수도 있습니다.
non-monolithic 앱 중에서 이 모델은 꽤 인기가 있습니다. 레거시 모노리스는 확장성과 모듈성 이점을 활용하기 위해 종종 이 모델로 마이그레이션됩니다. 그러나 이러한 모델을 기반으로 구축된 앱을 관리하려면 노련한 개발자, 특히 DevOps 및 CI/CD 경험이 필요한 경우가 많습니다.
웹 애플리케이션 아키텍처 모범 사례
다음은 선택한 웹 앱 아키텍처를 최대한 활용하기 위해 웹 애플리케이션 프로젝트에서 구현할 수 있는 몇 가지 모범 사례입니다.
1. 반응형 프론트엔드 만들기
이것만으로도 충분히 강조할 수 있습니다. 항상 반응형 프론트엔드를 목표로 하십시오. 웹 앱이 내부적으로 얼마나 거대하고 복잡하든 프론트엔드 웹 페이지, 앱 및 화면을 통해 사용자에게 모두 노출됩니다.
사용자가 이러한 화면이 직관적이지 않거나 느리다고 생각한다면 웹 앱이라는 놀라운 엔지니어링을 보고 감탄할 만큼 오래 머물지 못할 것입니다.
따라서 접근 가능하고 사용하기 쉽고 가벼운 프런트엔드를 설계하는 것이 매우 중요합니다.
웹에는 사용자에게 가장 적합한 것이 무엇인지 이해하는 데 도움이 되는 충분한 UI/UX 모범 사례가 있습니다. 사용자가 앱을 최대한 활용할 수 있도록 하는 사용자 친화적인 디자인과 아키텍처를 만드는 데 숙련된 전문가를 찾을 수 있습니다.
제품을 사용자에게 출시하기 전에 프런트엔드의 응답성에 대해 진지하게 생각하는 것이 좋습니다.
2. 로드 시간 모니터링
이해하기 쉬울 뿐만 아니라 프론트엔드도 빠르게 로드해야 합니다.
According to Portent, the highest ecommerce conversion rates occur on pages with load times between 0–2 seconds, and according to Unbounce, around 70% of consumers admit that page loading time is an important factor in their choice to purchase from an online seller.
When designing mobile-native applications, you can't usually be certain of your users' device specifications. Any device that doesn't meet your app's requirements is typically declared to not support the app.
However, this is quite different with the web.
When it comes to web applications, your users could be using anything from the latest Apple Macbook M1 Pros to vintage Blackberry and Nokia phones to view your app. Optimizing your frontend experience for such a wide range of users can be tough at times.
Services like LightHouse and Google PageSpeed come to mind when talking about frontend performance. You should use such tools to benchmark your frontend app before deploying it in production. Most such tools provide you with a list of actionable tips to help improve your app's performance as much as possible.
The final 5–10% of the app's performance is usually specific to your use case and can only be fixed by somebody who knows your app and its technologies well. It never hurts to invest in web performance!
3. Prefer PWA Wherever Possible
As discussed earlier, PWAs are the designs of the future. They can fit most use cases well, and they provide the most uniform experience across major platforms.
You should consider using PWA for your app as frequently as possible. The native experience across web and mobile is hugely impactful for your users and can reduce a lot of your own workload as well.
PWAs are also fast to load, easy to optimize, and quick to build. Opting for PWAs can help you shift a lot of your focus from development to business early on.
Keep Your Codebase Clean and Succinct
A clean codebase can help you spot and resolve most issues before they cause damage. Here are some tips you can follow to ensure that your codebase isn't causing you any more trouble than it should.
- Focus on code reuse: Maintaining copies of the same code throughout your codebase is not only redundant, but it can also cause discrepancies to creep in, making your codebase difficult to maintain. Always focus on re-using code wherever possible.
- Plan your project structure: Software projects can grow very large with time. If you don't begin with a planned structure of code organization and resources, you might end up spending more time finding files than writing useful code.
- Write unit tests: Every piece of code has a chance of breaking. Testing all of it manually is not feasible, so you need a fixed strategy for automating tests for your codebase. Test runners and code coverage tools can help you identify if your unit testing efforts are yielding the desired results.
- High modularity: When writing code, always focus on modularity. Writing code that is tightly coupled to other pieces of code makes it difficult to test, re-use, and alter when needed.
5. Automate Your CI/CD Processes
CI/CD stands for Continuous Integration/Continuous Deployment. CI/CD processes are crucial to the development of your application as they help you to build, test, and deploy your project with ease.
However, you don't want to have to run them manually each time. You should instead set up pipelines that trigger automatically based on your project's activities. For instance, you could set up a pipeline that runs your tests automatically whenever you commit your code to your version control system. There are plenty of more complex use cases, too, such as generating cross-platform artifacts from your code repository whenever a release is created.
The possibilities are endless, so it's up to you to figure out how you can make the most out of your CI/CD pipelines.
6. Incorporate Security Features
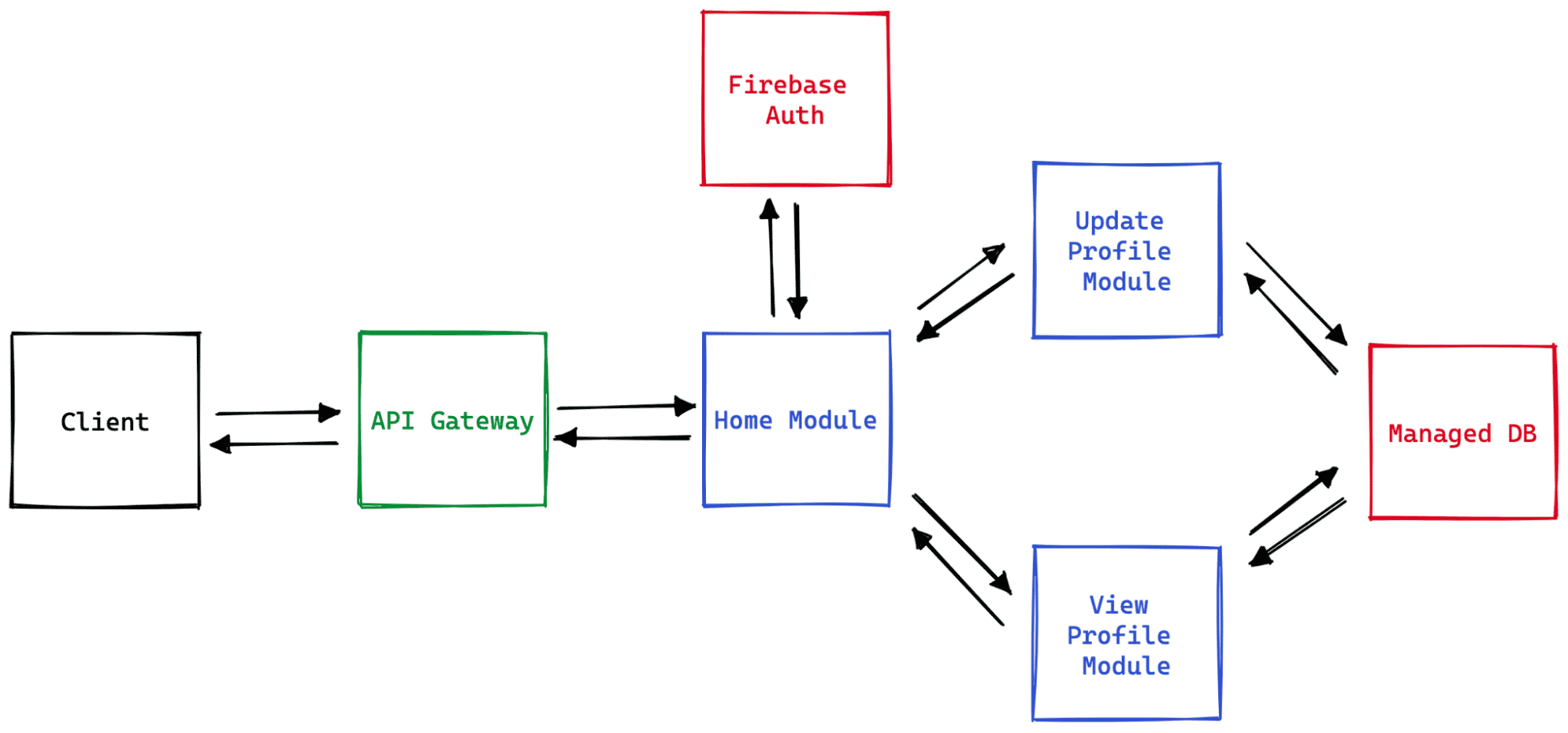
Most modern apps are made of multiple components. Take the following app as an example:

Client requests are routed to the app through an API gateway. While this one currently only allows direct requests to the home module of the app, in the future, it could allow for access to more components without going through the home module.
Next up, the home module checks an external authentication BaaS before allowing access. Once authenticated, the client can access the “Update Profile” or “View Profile” pages. Both these pages interact with a common, managed database solution that handles the profile data.
As you can see, the application seems like a very basic and minimal version of an online people directory. You can add/update your own profile or view other profiles available.
Here's a quick legend of the various components in the architecture:
- Blue boxes: App modules, which are possibly hosted as microservices or serverless functions.
- Red boxes: External BaaS components that provide for authentication and database.
- Green box: Routing component that moderates incoming requests from the client.
- Black box: Your client application exposed to the user.
The components of each of the colors above are vulnerable to various kinds of security threats. Here are a few security constructs you can put in place to minimize your exposure:
- App modules (blue): Since these are serverless functions, here are a few tips to strengthen their security:
- Isolate app secrets and manage them independently of your source code
- Maintain access controls through IAM services
- Improve your testing efforts to also look for security threats through techniques such as SAST
- External services (red):
- Set up access controls through their IAM modules to regulate access
- Opt for API rate limiting
- For services such as databases, set up finer control permissions, such as who can access the profiles' data, who can view the users' data, and more. Many services, like Firebase, provide a detailed set of such rules.
- Routing component (green):
- Like all other components, implement access controls
- Set up authorization
- Double-check on standard best practices such as CORS
- Client:
- Ensure that no app secrets are available to your client
- Obfuscate your client code to minimize the chances of reverse engineering
While these are just a handful of suggestions, they stand to make the point that app security is complicated, and it's your responsibility to ensure that you're not leaving any loose ends for attackers to pull on. You cannot rely on a central security component to protect your business; app security is distributed across your app architecture.
7. Collect User Feedback
User feedback is a crucial tool to understand how well your app is doing in terms of business and technical performance. You can build the lightest and the smoothest app in the world, but if it doesn't let your users do what they expect, then all your efforts go down the drain.
There are multiple ways to collect user feedback. While a quick and anonymized survey is the conventional approach, you could also go for a more sophisticated solution, such as a heat map of your users' activity.
The choice of feedback collection method is less important than taking action on the collected feedback. Customers love businesses that listen to their problems. Giants like McDonald's and Tesla do it, and that's one of the reasons why they continue to succeed in their markets.
요약
The web is a huge playground of a variety of applications, each designed in its own unique way. Multiple types of architectures make way for web apps to diversify, thrive, and offer services to users all across the globe.
In this guide, we broke down the different models of web app architecture and showed you how crucial they are to an application's growth.
Is there a web app architecture that you really loved? Or is there another that you'd like to share with the world? 아래 의견에 알려주십시오!
