2024년 9가지 웹 디자인 모범 사례
게시 됨: 2024-10-31빠르게 변화하는 인터넷의 특성을 따라잡는 웹사이트를 만드는 것은 필수적입니다. 오늘날 혁신적으로 보이는 것이 금방 구식이 될 수 있습니다. 그러나 훌륭한 웹사이트는 시간이 지나도 변함이 없습니다. 이것이 바로 웹 디자인 모범 사례가 필요한 곳입니다. 이는 보기 좋고 방문자의 참여를 유지하는 사이트를 구축하기 위한 도구 키트입니다.
노련한 전문가이든 웹 디자인에 발을 담그고 있든 이러한 방법은 처음부터 작업을 올바르게 수행하는 데 도움이 될 수 있습니다. 그리고 Divi를 옆에 두고 구현하는 것이 정말 쉬워졌습니다. 코딩 경험이 필요하지 않습니다. 오늘은 보기 좋고 내일도 관련성을 유지하는 웹사이트를 만들 준비가 되셨나요? 시작해 봅시다.
- 1 미래 지향적인 웹사이트: 모범 사례의 중요성
- 2 Divi: 웹사이트 디자인 및 구축을 위한 선택
- 2.1 0에서 몇 분 안에 실행까지
- 고려해야 할 3가지 웹 디자인 모범 사례
- 3.1 1. 반응형 디자인
- 3.2 2. 시각적 계층 및 레이아웃
- 3.3 3. 타이포그래피 및 가독성
- 3.4 4. 웹 디자인의 색상 이론
- 3.5 5. 페이지 로딩 속도 최적화
- 3.6 6. 일관된 브랜딩
- 3.7 7. 효과적인 CTA(Call-To-Actions)
- 3.8 8. 접근성 고려 사항
- 3.9 9. SEO 친화적인 디자인
- 4 결론: 사용자 경험이 중요합니다
미래 지향적인 웹사이트: 모범 사례의 중요성
성공적인 온라인 입지를 구축하려면 웹 디자인 모범 사례가 필수적입니다. 귀하의 웹사이트는 잠재 고객이 귀하의 브랜드와 처음으로 상호 작용하는 경우가 많습니다. 단지 예쁘게 보이도록 만드는 것이 아닙니다. 방문자를 진정으로 참여시키고 더 많은 것을 위해 다시 방문하고 싶게 만드는 경험을 만들어야 합니다.
사용자 경험은 모범 사례를 따르는 전체 요점입니다. 잘 구성된 웹사이트는 방문자에게 콘텐츠를 원활하게 안내하여 좌절감을 방지하고 참여를 촉진합니다. 긍정적인 경험은 이탈률을 낮추고 전환율을 높일 수 있습니다. 주의를 집중시키는 시간은 짧으며 탐색하기 쉬운 사이트는 신규 고객 확보와 상실의 차이를 가져올 수 있습니다.
모범 사례를 고수하면 사이트가 미래에 대비할 수도 있습니다. 새로운 장치와 기술이 끊임없이 등장하면서 디지털 환경은 끊임없이 변화하고 있습니다. 확립된 표준을 따르면 완전한 점검 없이도 이러한 변화에 적응할 수 있는 유연한 기반이 만들어집니다. 이를 통해 시간과 리소스를 절약할 수 있으므로 온라인 활동을 지속적으로 재설계하는 대신 비즈니스 성장에 집중할 수 있습니다.
Divi: 웹사이트 디자인 및 구축을 위한 필수 도구

여기 Elegant Themes에서 Divi는 우리의 자부심이자 기쁨입니다. 웹사이트로 할 수 있는 일이 향상됩니다. 시각적 페이지 빌더인 Divi를 사용하면 코딩 기술 없이도 멋진 웹사이트를 디자인할 수 있습니다. 이제 막 웹 디자인을 시작했거나 숙련된 사용자라면 Divi의 사용자 친화적인 드래그 앤 드롭 인터페이스를 통해 아이디어를 간단하게 구현해 보세요.
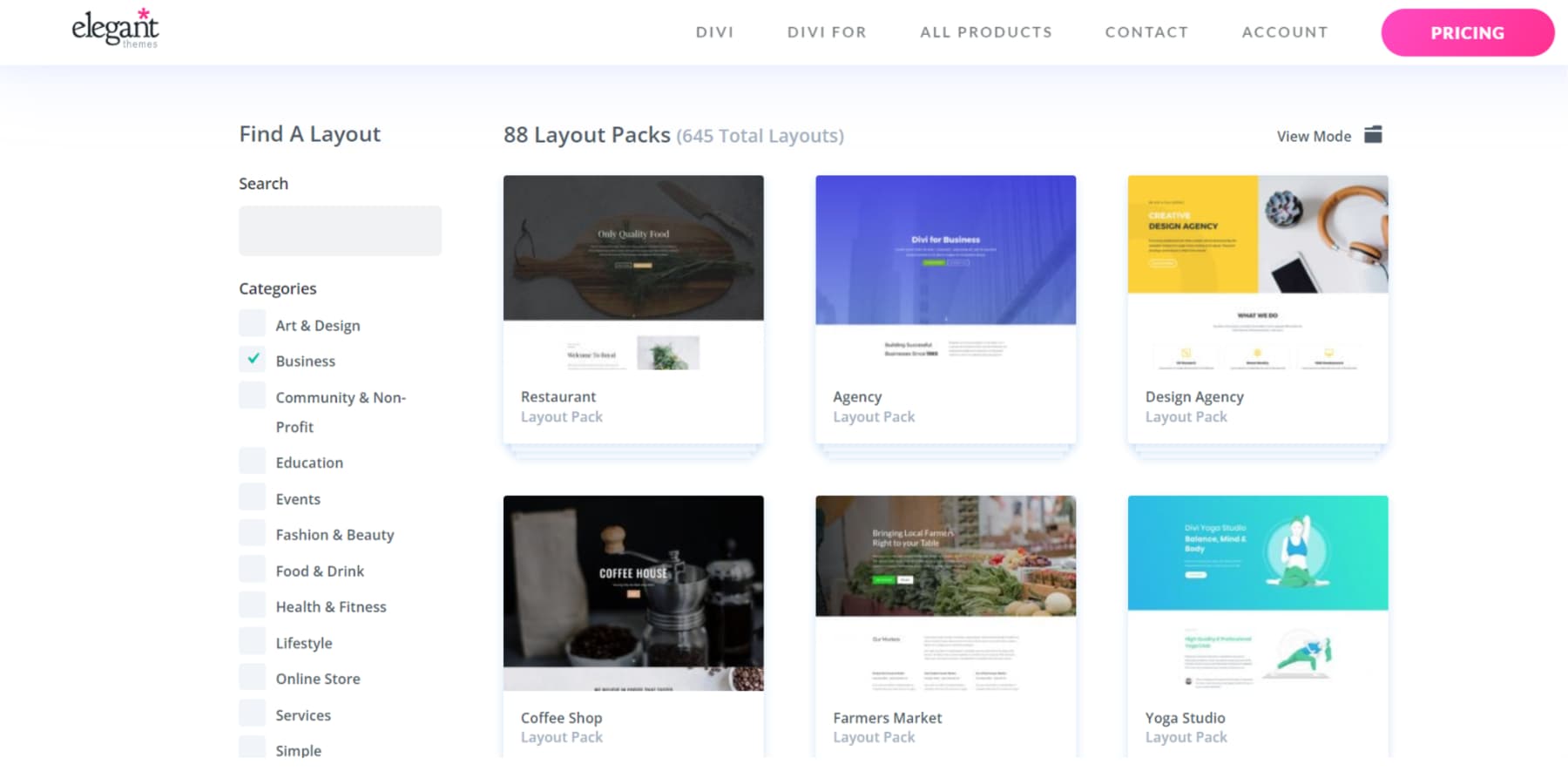
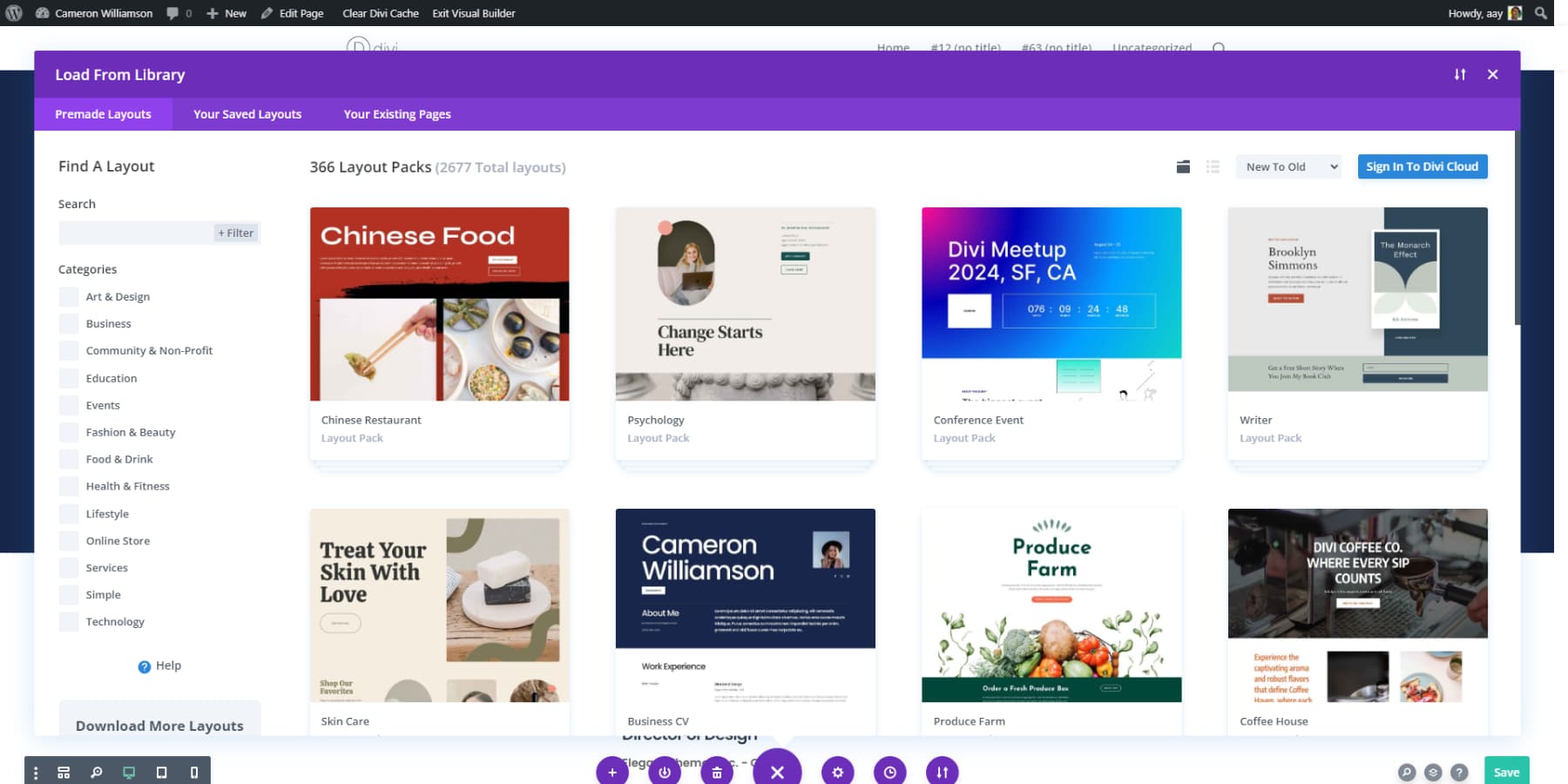
Divi에는 사전 구축된 레이아웃, 시작 사이트, 다양한 산업과 스타일에 맞춰진 모듈이 포함되어 있습니다.

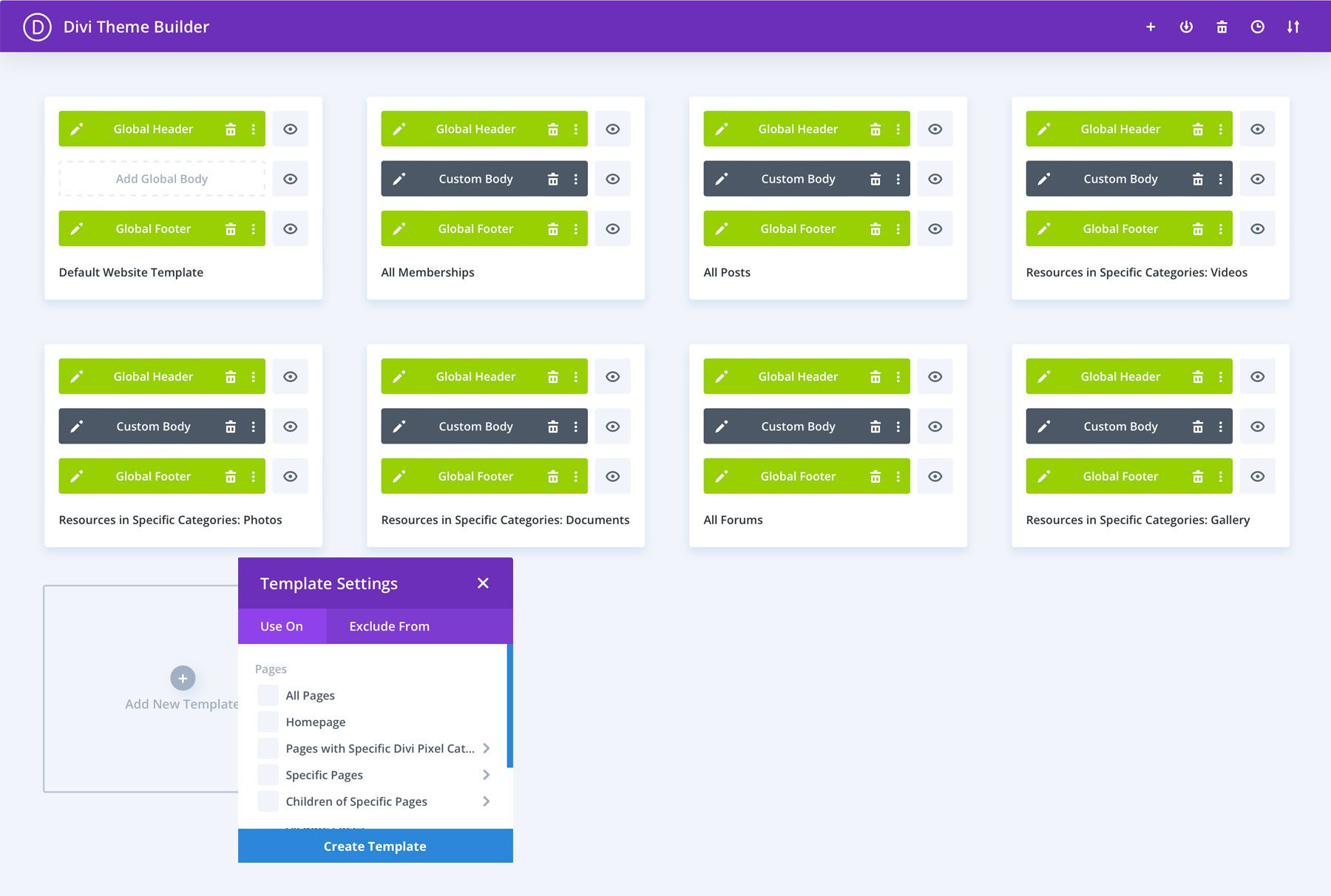
또한 Divi의 테마 빌더는 사용자 정의 머리글, 바닥글 및 기타 사이트 전체 구성 요소 제작에 대한 뛰어난 제어 기능을 제공하여 사이트 전체에 응집력 있는 모양을 유지합니다. 따라서 포트폴리오에 새로운 모습을 더해야 하거나 모범 사례 디자인 원칙에 따라 온라인 상점을 업데이트해야 하는 경우에도 Divi는 모든 것을 다룹니다.
Divi Risk-Free를 사용해 보세요
0에서 몇 분 안에 실행까지
Divi Quick Sites와 Divi AI는 혁신적이며 최첨단 AI 도구를 제공합니다. Divi Quick Sites를 사용하면 단 몇 분 만에 디자인 요소가 포함된 완벽하게 작동하는 웹사이트를 구축하고 실행할 수 있습니다.
한편, Divi AI는 이미지, 레이아웃, 텍스트 등 다양한 형식의 콘텐츠 생성, 편집 및 최적화를 간소화합니다.
Divi AI는 또한 특정 섹션에 대한 사용자 정의 코딩이 필요할 수 있는 새로운 웹 디자인 방식을 통합하는 데 도움을 줍니다. 코딩의 내용을 자세히 이해할 필요 없이 구상한 내용을 설명하고 그것이 실현되는 것을 지켜보세요.
우리는 현재 웹 디자인 모범 사례와 함께 기능이 발전할 수 있도록 Divi를 업데이트하는 데 최선을 다하고 있습니다. 우리 마켓플레이스에도 모범 사례를 파악하는 데 도움이 될 수 있는 커뮤니티의 숙련된 개발자가 만든 하위 테마, 확장 프로그램 및 디자인 팩이 가득합니다.

마찬가지로, 즉시 Divi와 완벽하게 통합되는 광범위한 WordPress 플러그인 및 서비스는 웹 사이트에 적응하고 미래에도 대비할 수 있는 능력을 보완합니다.
지금 Divi를 받으세요
고려해야 할 웹 디자인 모범 사례
다음 WordPress 프로젝트를 시작하기 전에 몇 가지 주요 웹 디자인 모범 사례를 살펴보세요. 이는 임의의 규칙이 아니라 사이트의 사용자 경험과 효율성을 크게 향상시킬 수 있는 검증된 원칙입니다. 그것들을 분석해보자:
1. 반응형 디자인
스마트폰으로 웹사이트를 방문했는데 텍스트가 너무 작아 읽을 수 없거나 버튼을 정확하게 탭할 수 없다는 사실을 발견했다고 상상해 보세요. 실망스럽죠? 반응형 디자인이 필요한 곳입니다. 웹 사이트가 모든 화면 크기에 원활하게 적응하도록 보장하여 방문자가 데스크톱, 태블릿 또는 모바일 장치를 사용하든 일관되고 즐거운 경험을 제공합니다.
Divi는 반응형 디자인을 간단하게 구현합니다. 시각적 빌더를 사용하면 다양한 장치에서 사이트의 모양을 실시간으로 확인하고 조정할 수 있습니다. 각 화면 크기에서 최적의 보기를 위해 쉽게 레이아웃을 수정하고, 요소 크기를 조정하고, 텍스트를 조정하고, 요소를 숨길 수도 있습니다.
이러한 유연성은 고정된 템플릿이 사용자를 제약하지 않는다는 것을 의미합니다. 대신, 각 요소를 다양한 장치에 맞게 쉽게 조정할 수 있습니다. Divi의 반응형 편집 도구를 사용하면 변경 사항을 즉시 미리 볼 수 있으므로 사이트가 청중에게 어떻게 보일지 정확히 알 수 있습니다.
Divi를 통해 반응형 디자인에 투자하면 사용자 만족도가 향상되고 사이트의 검색 엔진 성능이 향상됩니다. 검색 엔진은 모바일 친화적인 웹사이트를 선호하므로 순위가 높아지고 트래픽이 증가합니다. Divi의 반응형 기능을 활용하면 모든 기기에서 세련되고 잘 작동하는 웹사이트를 구축할 수 있습니다.
2. 시각적 계층 및 레이아웃
귀하의 웹사이트는 이야기와 같습니다. 사람들이 필수적인 부분에 초점을 맞춰 올바른 순서로 읽기를 원합니다. 시각적 계층 구조는 방문자가 확인하고 싶은 지점으로 방문자의 시선을 안내하는 데 도움이 됩니다.
Divi의 비주얼 빌더가 유용한 곳이 바로 여기입니다. 드래그 앤 드롭 빌더는 퍼즐을 조립하는 데 도움이 됩니다. 최종 그림이 나타날 때까지 각 조각을 이동하고 연결할 수 있습니다. 특정 요소가 주의를 끌도록 하려면 해당 요소의 기능을 확대하거나 강화할 수 있습니다. 제목을 더욱 눈에 띄게 만들려면 주변 부분을 조정하여 시각적 효과를 높이세요.
하지만 단지 사물을 예쁘게 보이게 만드는 것만은 아닙니다. 좋은 레이아웃은 방문자가 너무 어렵게 생각하지 않고도 필요한 것을 찾을 수 있도록 도와줍니다. Divi의 사전 구축된 레이아웃을 사용하면 유리한 출발을 할 수 있습니다.

그리고 공백을 잊지 마세요. 때로는 생략하는 내용이 입력하는 것만큼 중요합니다. Divi를 사용하면 패딩과 여백을 쉽게 조정할 수 있으므로 콘텐츠에 숨을 쉴 수 있는 공간이 있습니다.
잘 구성된 사이트는 눈으로만 접근하기 쉬운 것이 아니라 뇌에도 더 쉽게 접근할 수 있다는 점을 기억하십시오. 이는 방문자가 구매, 가입, 독서 등 원하는 작업을 계속 수행할 가능성이 더 높다는 것을 의미합니다.
3. 타이포그래피 및 가독성
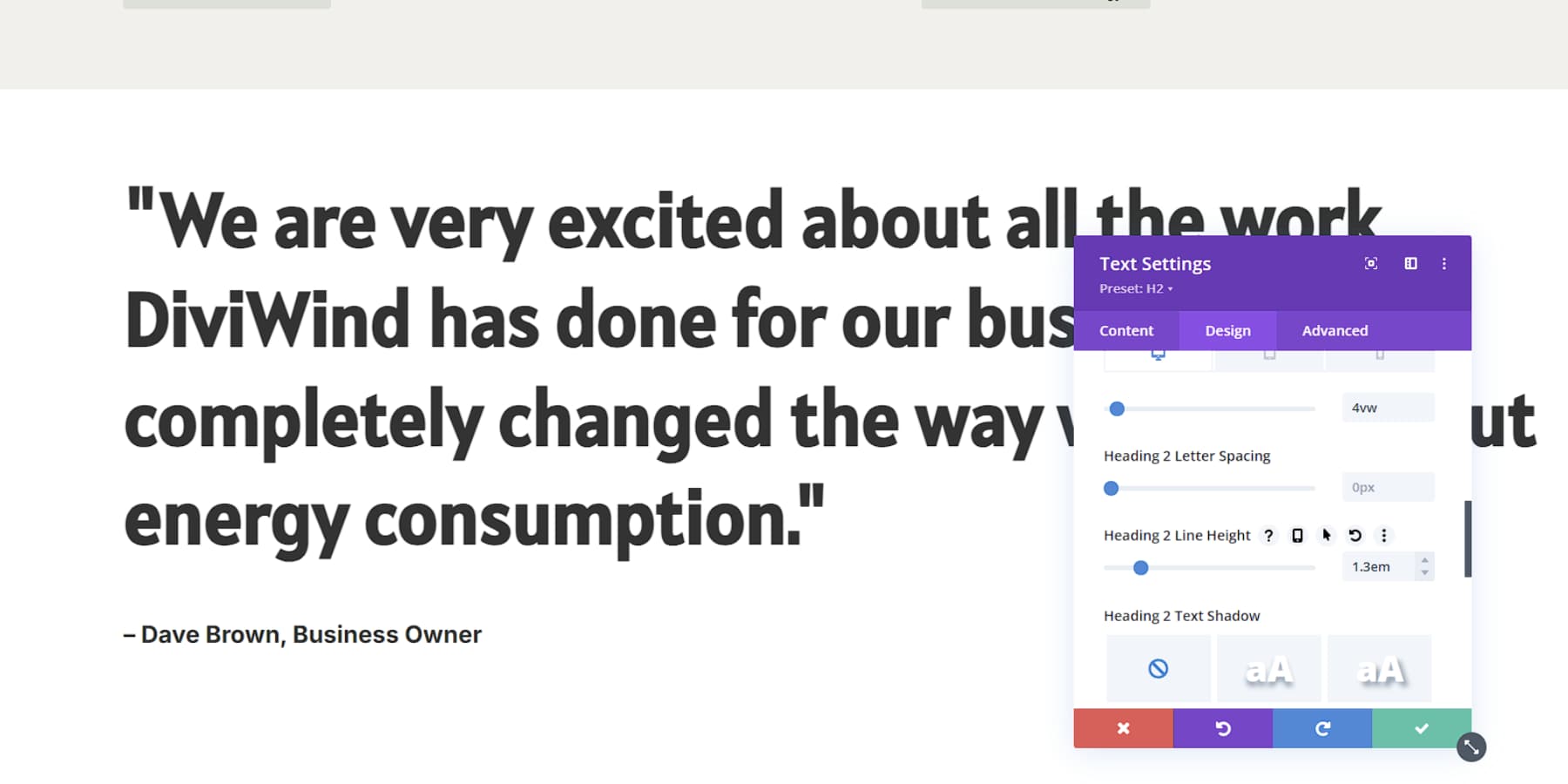
글꼴은 웹사이트의 목소리입니다. 잘못된 것을 고르는 것은 삐걱거리는 목소리로 말하면서 진지한 대화를 나누려는 것과 같으며 이상적이지 않습니다. Divi를 사용하면 전체 글꼴 컬렉션을 얻을 수 있습니다. 세련되고 현대적인 것을 원하시나요? 아니면 고전적이고 권위적일까요? Divi는 광범위한 Google 글꼴을 통해 다양한 옵션을 제공합니다. 사용자 정의 글꼴이 브랜딩의 일부인 경우 이를 업로드할 수도 있습니다.

하지만 단지 예쁜 글꼴을 고르는 것이 아닙니다. 특히 가독성 측면에서는 크기가 중요합니다. Divi를 사용하면 글꼴 크기를 쉽게 조정할 수 있으므로 모든 장치에서 텍스트를 편안하게 읽을 수 있습니다. 더 이상 휴대폰 화면의 작은 텍스트를 보고 눈을 가늘게 뜨지 않아도 됩니다.
전문가의 팁은 다음과 같습니다. 혼합해 보세요. 대비를 만들려면 다양한 크기와 무게를 사용하세요. 소금을 추가하면 요리의 맛이 좋아지는 것처럼 콘텐츠의 중요한 부분을 강조하면 그 효과가 높아집니다. 간격을 기억하세요. 비좁은 텍스트는 읽기가 어렵습니다. Divi를 사용하면 모든 것이 제대로 느껴질 때까지 줄 높이와 문자 간격을 조정할 수 있습니다.

좋은 타이포그래피는 보기에만 좋은 것이 아니라 가독성도 중요합니다. 귀하의 사이트가 읽기 쉬우면 사람들이 더 오랫동안 머물게 됩니다. 그리고 오래 머무를수록 전환할 확률이 높아집니다. 따라서 타이포그래피를 올바르게 만드는 데 시간을 투자하세요.
4. 웹 디자인의 색상 이론
색상은 말보다 더 크게 말합니다. 분위기를 조성하고 주의를 유도하며 심지어 결정에 영향을 주기도 합니다. 하지만 색상을 함께 던지는 것만으로는 충분하지 않습니다. 여기에는 과학이 있습니다.
Divi는 정교한 색상 관리 도구로 색상 게임을 향상시킵니다. 직관적인 색상 선택기는 단순히 색상을 선택하는 것이 아니라 조화를 탐색하는 것입니다. 우아함을 발산하는 단색 구성표를 만들고 싶습니까? 아니면 갑자기 떠오르는 보완적인 팔레트일까요? Divi가 도와드리겠습니다. 사용자 정의 색상 팔레트 기능을 사용하면 사이트 전체에서 브랜드 색상을 저장하고 재사용하여 단 몇 번의 클릭만으로 일관성을 유지할 수 있습니다.
가독성을 위해서는 대비가 중요하다는 점을 기억하세요. Divi의 비주얼 빌더는 텍스트가 배경과 대비되어 눈에 띄는지 실시간으로 확인하여 메시지가 색상의 바다에서 사라지지 않도록 도와줍니다. 이 즉각적인 피드백 루프는 앞뒤로 조정하는 데 드는 시간을 절약할 수 있습니다.
색상은 사용자 경험을 만들거나 망칠 수 있습니다. Divi를 사용하면 시각적으로 매력적이고 전략적으로 타당한 색상 전략을 수립할 수 있는 도구가 있습니다.
5. 페이지 로딩 속도 최적화
오늘날 빠른 웹사이트 로딩 속도는 필수입니다. 모든 사람은 빠른 로드 시간을 기대하며 검색 엔진은 실적이 좋은 사이트에 더 높은 순위를 부여합니다. 모바일 사용자 중 절반 이상이 페이지를 로드하는 데 4초 이상 걸리며 페이지를 떠납니다. 이러한 긴급성은 속도를 중시하는 데스크톱 사용자에게도 적용됩니다.
빠르게 로드되는 웹사이트는 전문적이고 신뢰할 수 있어 방문자가 더 오래 머무르고 더 많은 것을 탐색하도록 유도합니다. 이러한 참여 증가는 판매, 가입, 정보 공유 등 무엇을 목표로 하든 더 높은 전환율로 이어질 수 있습니다.
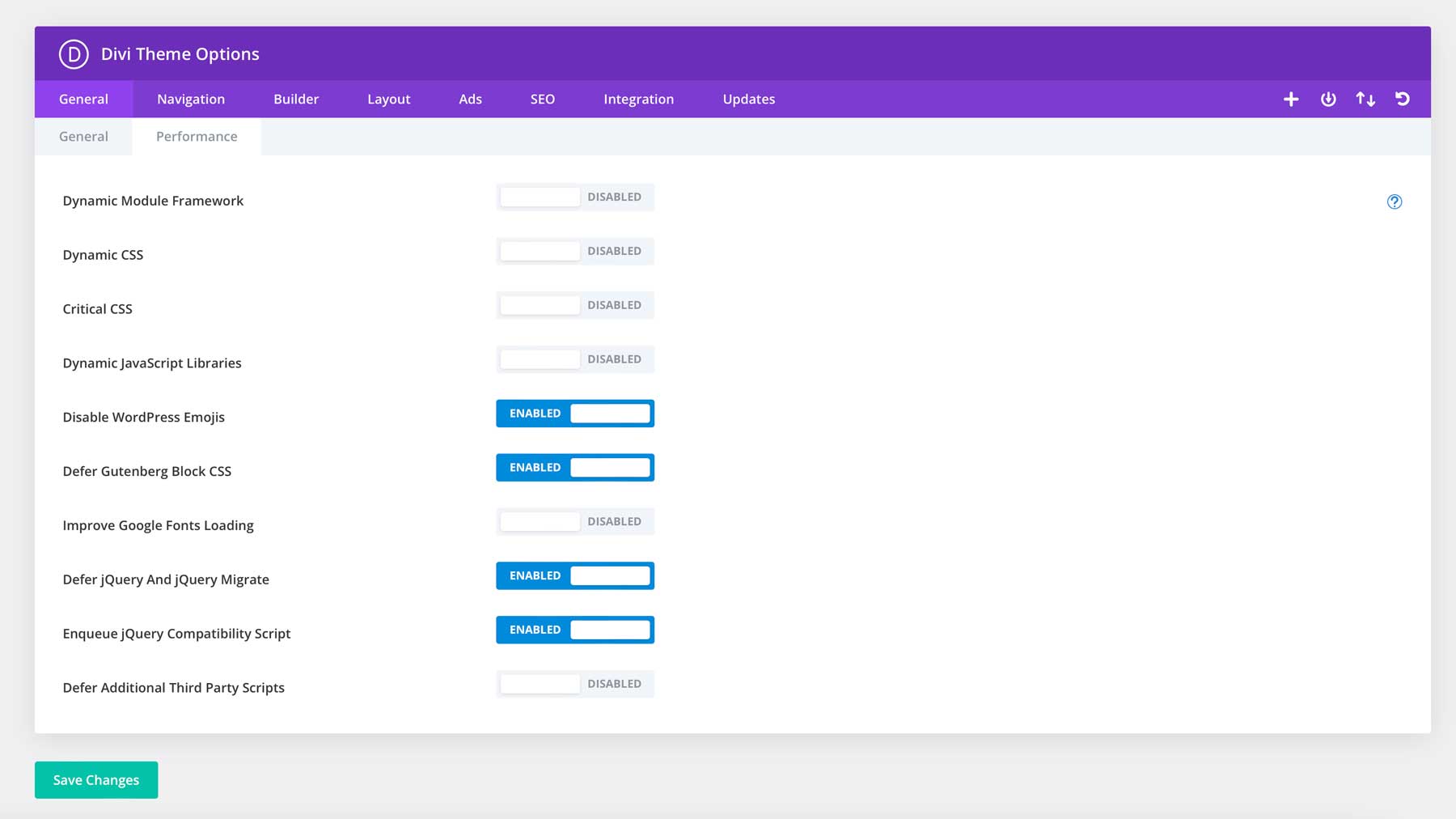
훌륭한 디자인과 견고한 성능의 균형을 맞추는 것은 어려울 수 있습니다. 그리고 Divi는 속도 최적화를 위한 완벽한 솔루션을 제공합니다. 브라우저를 원활하게 실행하는 깨끗하고 효율적인 코드로 시작됩니다.
또한 Divi에는 웹사이트 코드를 최적화할 수 있는 기능이 포함되어 있어 코딩 기술 없이도 로드 시간을 크게 줄일 수 있습니다.

이 외에도 Divi의 강점은 캐싱 플러그인과의 호환성입니다. WP Rocket, W3 Total Cache 또는 기타 널리 사용되는 옵션을 사용하든 Divi는 이러한 도구와 잘 작동하여 사이트 성능을 극대화하는 데 도움을 줍니다.
6. 일관된 브랜딩
브랜딩의 일관성은 단순한 로고 그 이상입니다. 웹사이트 전반에 걸쳐 통합된 경험을 만드는 것입니다. 일관성은 신뢰와 인정을 구축합니다. 방문자가 사이트 전체에서 통일된 시각적 언어를 접하게 되면 브랜드 아이덴티티가 강화되고 비즈니스가 더욱 기억에 남게 됩니다.
Divi의 강력한 글로벌 프리셋 기능은 이 복잡한 작업을 간소화합니다. 이를 브랜드의 지휘 센터라고 생각하세요. 여기에서 기본 색상과 보조 색상을 설정하고, 브랜드 글꼴을 선택하고, 표준 버튼 스타일을 정의할 수 있습니다. 일단 설정되면 이러한 요소는 사이트 전체에 걸쳐 적용되어 모든 페이지가 브랜드와 조화롭게 어우러지도록 합니다.
테마 빌더는 귀하의 브랜드가 진정으로 살아나는 곳입니다. 브랜드의 개성을 완벽하게 포착하는 맞춤형 헤더를 원하시나요? 아니면 당신의 독특한 스타일로 모든 것을 하나로 묶는 바닥글일까요? Divi의 테마 빌더를 사용하면 이러한 요소를 한 번 생성하고 전체 사이트에 적용할 수 있습니다.

동적 콘텐츠를 잊지 말자. Divi와 CPT(Custom Post Types) 및 ACF(Advanced Custom Fields)의 통합을 통해 제품, 팀 구성원 또는 사례 연구 등 다양한 콘텐츠 유형에 대한 브랜드 템플릿을 만들 수 있습니다. 이는 브랜드 일관성이 단순한 모양과 느낌을 넘어 콘텐츠 구조까지 확장된다는 것을 의미합니다.
결과는? 귀하의 브랜드를 표시할 뿐만 아니라 이를 구현하여 귀하를 차별화하는 기억에 남는 응집력 있는 사용자 경험을 제공하는 웹사이트입니다.
7. 효과적인 CTA(Call-To-Actions)
CTA(Call-to-Actions)는 사용자에게 원하는 작업을 안내합니다. CTA의 중요성을 과소평가해서는 안 됩니다. 방문자에게 명확한 방향을 제시하고, 결정 피로를 줄이는 데 도움을 주며, 사이트에서의 사용자 경험을 향상시킵니다.
CTA를 효과적으로 만드는 것은 무엇입니까? 첫째, 주변 콘텐츠와 눈에 띄게 시각적으로 구별되어야 합니다. 대비되는 색상, 여백, 크기를 사용하여 주의를 집중시키세요. 카피는 행동 지향적이어야 하며 긴박감이나 가치감을 조성해야 합니다.
Divi는 CTA 생성 및 최적화에 탁월합니다. CTA 모듈은 광범위한 사용자 정의 옵션을 제공하므로 브랜드에 어울리는 눈길을 끄는 CTA를 디자인할 수 있습니다. 색상과 타이포그래피를 조정하고 호버 효과를 추가하여 CTA를 돋보이게 만들 수도 있습니다. Divi AI를 함께 사용하면 단 몇 번의 클릭만으로 CTA를 위한 강력한 카피와 이미지를 생성할 수 있습니다.
A/B 테스트는 CTA를 최적화하는 데 필수적입니다. Divi Leads를 사용하면 다양한 색상, 문구, 배치를 쉽게 실험하여 청중에게 가장 잘 어울리는 것이 무엇인지 찾을 수 있습니다.
훌륭한 CTA는 단순히 행동을 요구하는 것이 아니라 영감을 줍니다. Divi를 사용하면 결과를 도출하는 CTA를 생성하고 최적화할 수 있는 도구가 있습니다.
8. 접근성 고려 사항
접근 가능한 웹사이트를 만드는 것은 단지 규정 준수에 관한 것이 아니라 포용성에 관한 것입니다. 능력에 관계없이 누구나 쉽게 사용할 수 있는 사이트는 귀하의 콘텐츠를 더 많은 청중에게 공개하고 전반적인 사용자 경험을 향상시킵니다.
주요 접근성 기능에는 적절한 제목 구조, 이미지에 대한 설명이 포함된 대체 텍스트, 충분한 색상 대비가 포함됩니다. 이러한 요소는 시각 장애가 있는 사용자가 사이트를 효과적으로 탐색하는 데 도움이 됩니다.
Divi는 접근성을 중요하게 생각합니다. 의미에 따라 콘텐츠를 자동으로 구성하여 화면 판독기가 사이트를 올바르게 해석할 수 있도록 합니다. 또한 이미지를 추가할 때 파일에서 대체 텍스트를 신속하게 상속하므로 시각적 콘텐츠에 더 쉽게 접근할 수 있습니다. 또한 접근성 번들과 같은 여러 확장 기능을 사용하면 최소한의 노력으로 웹사이트의 접근성을 높일 수 있습니다.
접근 가능한 사이트는 모든 사람에게 사용자 친화적인 사이트라는 점을 기억하십시오. Divi의 기능과 마켓플레이스 확장 기능을 활용하면 단순히 선택하는 것이 아니라 더욱 포용적인 온라인 공간을 만들 수 있습니다.
9. SEO 친화적인 디자인
SEO와 웹사이트 디자인은 생각보다 더 복잡하게 짜여져 있습니다. 예전에는 SEO가 오로지 키워드 밀도에 관한 것이었습니다. 그러나 오늘날 사이트의 레이아웃과 구조는 검색 엔진 순위에 큰 영향을 미칩니다.
잘 디자인된 웹사이트는 두 가지 임무를 수행합니다. 즉, 검색 엔진 크롤러를 기쁘게 하고 사용자 경험을 향상시킵니다. 명확한 사이트 구조, 빠른 로딩 시간, 모바일 응답성과 같은 핵심 요소는 단순한 SEO 체크박스가 아니라 검색 엔진과 사용자에게 필수적입니다.
Divi는 SEO 친화적인 디자인을 만드는 데 탁월합니다. 깔끔하고 효율적인 코드는 검색 엔진 크롤러를 위한 탁월한 기반을 제공합니다. 테마 빌더를 사용하면 다양한 콘텐츠 유형에 대한 사용자 정의 템플릿을 제작하여 사이트 전체에서 일관되고 SEO에 최적화된 구조를 유지할 수 있습니다. 또한 Divi AI를 사용하면 SEO 친화적인 콘텐츠를 즉시 쉽게 생성할 수 있습니다.
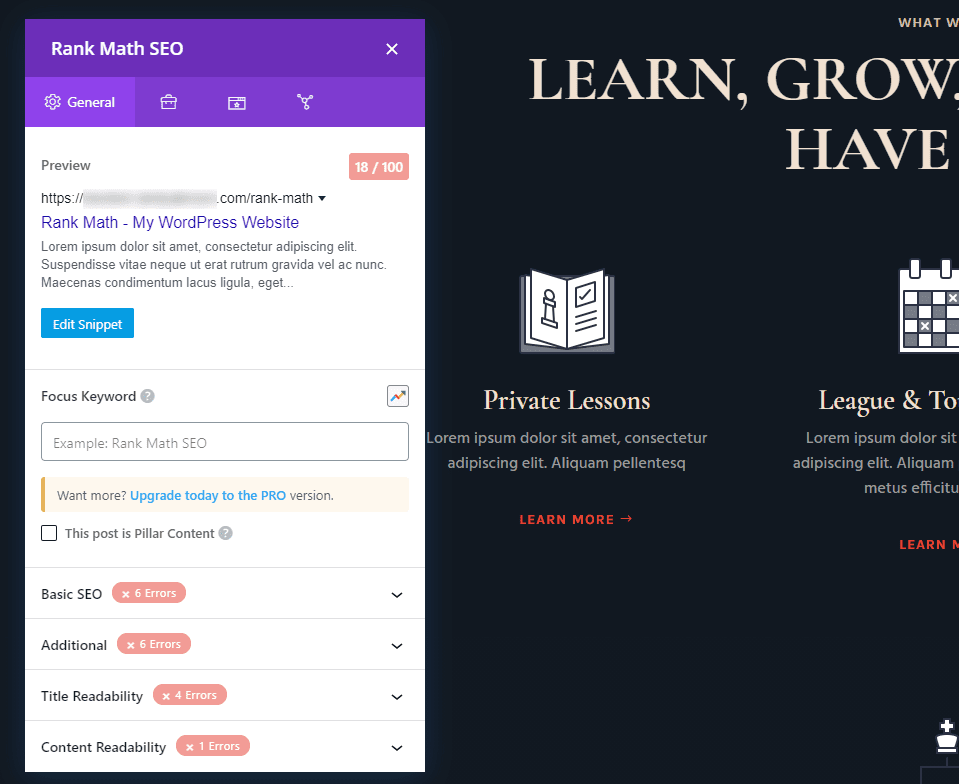
마찬가지로 Divi는 Rank Math와 같은 인기 있는 SEO 플러그인과 완벽하게 통합되어 Divi 빌더 인터페이스 내에서 직접 페이지 SEO를 최적화하여 작업 흐름을 간소화할 수 있습니다. 메타 설명을 미세 조정하든 헤더 태그를 조정하든 모든 것에 쉽게 액세스할 수 있습니다.

Divi의 디자인 도구와 탄탄한 SEO 관행을 사용하면 검색 결과에서 사이트가 주목받을 확률을 높일 수 있습니다. 보기에만 좋은 것이 아니라 사이트를 쉽게 찾을 수 있어야 합니다.
결론: 사용자 경험이 중요합니다
웹 디자인 모범 사례는 단순한 이론적인 개념이 아니라 뛰어난 디지털 경험의 구성 요소입니다. 우리가 논의한 각 요소는 보기에도 좋고 성능도 뛰어난 웹 사이트를 만드는 데 매우 중요합니다.
그러나 이러한 관행을 아는 것만으로는 충분하지 않습니다. 각 결정을 고유한 청중과 목표에 맞게 신중하게 적용할 때 마법이 일어납니다. 여기가 바로 여러분의 창의성과 전략적 사고가 매우 중요해지는 곳입니다.
Divi는 완벽한 웹사이트를 만들기 위한 포괄적인 디자인 생태계 역할을 합니다. 기술적 복잡성에 얽매이지 않고 뛰어난 사용자 경험을 만드는 데 집중할 수 있습니다. 드래그 앤 드롭 방식의 시각적 빌더, 미리 만들어진 레이아웃, 테마 빌더 및 AI 기능을 통해 이 프로세스가 훨씬 쉬워지고 이러한 모범 사례의 구현이 간소화됩니다.
Divi의 직관적인 비주얼 빌더로 최고의 UX 사례를 사용하여 현재 사용자가 좋아할 사이트를 만드세요.
Divi Risk-Free를 사용해 보세요
