최고의 웹 디자인 과정 8개 온라인
게시 됨: 2021-09-01집에서 편안하게 떠나지 않고도 지식 수준을 높일 수 있도록 온라인에서 최고의 웹 디자인 과정을 찾고 계십니까?
수백 개의 블로그와 수십 개의 학습 플랫폼 사이에는 온라인 웹 디자인 과정에 대한 정보가 끝이 없습니다. 그러나 모든 과정이 동일한 품질을 제공하지는 않습니다. 장소를 잘못 선택하면 시간뿐만 아니라 돈도 낭비하게 됩니다.
최고의 옵션을 찾는 데 도움이 되도록 무료 및 유료 옵션을 포함하여 저희가 가장 좋아하는 웹 디자인 과정 8개를 모았습니다. 코스로 바로 가자...
2022년 최고의 웹 디자인 온라인 강좌
온라인 학습의 성장과 함께 초보자도 온라인 코스만으로 웹 디자인의 기초를 배우는 것이 갑자기 가능해졌습니다. 우리 목록에 있는 각 과정은 기초를 가르칠 것이므로 가장 좋은 과정은 가격 및 과정 길이와 같은 사항에 따라 달라집니다.
- Webflow 마스터 클래스
- 초보자를 위한 웹 디자인 – Udemy
- 디자인 101: 초심자를 위한 제품 및 웹 디자인 과정
- 모두를 위한 웹 디자인 – Coursera
- 트리하우스 웹 디자인 트랙
- 웹 개발 소개 – FutureLearn
- 완전한 웹 디자인 – Skillshare
- 사용자 경험: 초보자 가이드 – 인터랙션 디자인 파운데이션
1. Webflow 마스터 클래스

최고의 웹 디자인 과정 목록의 첫 번째는 17년 이상의 경험을 가진 웹 디자이너 Ran Segall의 Webflow Masterclass입니다. 플럭스 아카데미에서 수강할 수 있는 강의로, 12시간 강의를 통해 란이 웹디자인을 쉽게 만들려고 노력하고 있습니다.
Ran은 초보자에게 위협적이지 않은 방식으로 가르치는 것을 목표로 합니다. 과정이 끝나면 Webflow를 사용하여 처음부터 웹 사이트를 구축하는 방법과 전문가로부터 개인화된 피드백을 받는 방법을 배우게 됩니다.
전반적으로 이 과정은 웹사이트 개발, HTML/CSS, CMS, 애니메이션, 상호작용의 기초뿐만 아니라 주제를 완전히 이해하는 데 도움이 되는 사례 연구를 다룹니다. 과정을 이수한 3,500명 이상의 웹 디자이너 네트워크에 참여할 수도 있습니다.
️ 소요시간: 12시간
학습할 내용:
- 웹플로우 소개
- Webflow 기본 사항
- 프로젝트 구현
- 동적 웹사이트
- 애니메이션 및 상호 작용
- 고급 사용 사례
- 웹 개발 프로세스
- 프로젝트 관리
가격: 3개월 동안 월 $278(총 $834) 또는 일회성 결제 $695.
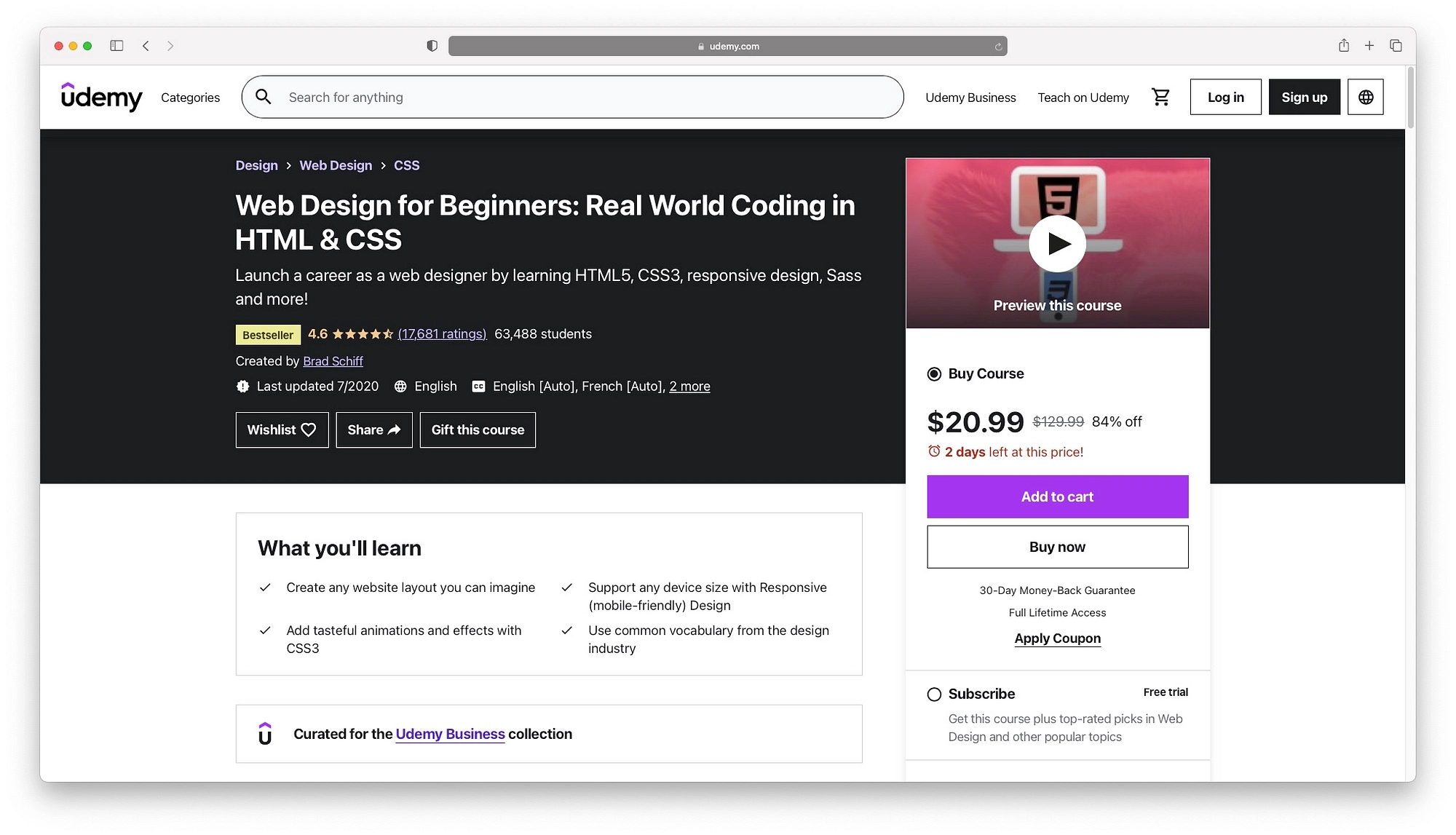
2. 초심자를 위한 웹 디자인: HTML 및 CSS의 실제 세계 코딩 – Udemy

HTML과 CSS의 전문 용어가 부담스럽다면 이 과정이 적합합니다. 초보자에게 이상적인 이 과정에는 11시간의 주문형 비디오로 나누어진 52개의 다운로드 가능한 리소스가 있습니다. 일회성 요금을 지불하고 콘텐츠에 평생 액세스할 수 있습니다.
이 과정은 Udemy를 통해 판매되며 튜터이자 전문 웹 개발자인 Brad Schiff가 가르칩니다. Brad는 100개 이상의 회사에서 웹 개발을 가르쳤으며 초보자도 쉽게 액세스할 수 있도록 HTML 및 CSS를 단순화하려고 노력합니다.
방대한 양의 정보를 살펴보는 대신 22개의 읽기 쉬운 섹션으로 나누어진 콘텐츠를 찾을 수 있습니다.
과정을 마치면 완료 배지를 받게 됩니다. CSS3를 사용하여 효과와 애니메이션을 사용하여 웹사이트 레이아웃을 구축하고 모바일 친화적인 레이아웃으로 반응형 웹사이트를 만드는 방법을 배웁니다.
️ 소요시간: 10-11시간
학습할 내용:
- HTML 에센셜
- 웹 페이지에 미디어 추가
- 텍스트 기본
- 의미 및 조직
- 양식
- 테이블
- CSS 에센셜
- 중급 CSS
- 덜 흥미롭지만 여전히 필요한 CSS 작업
- CSS 타이포그래피
- 개발자 타임아웃!
- CSS 배경
- 반응형 웹 디자인
- CSS에서 Flexbox란 무엇입니까?
- CSS3 특수 효과
- JavaScript를 작성하지 않고 JavaScript 활용
- 부트스트랩이란?
- 사스
- 웹사이트를 웹에 올리기
- 브라우저 간 호환성
- 이 과정을 넘어서
가격: 정가는 $129.99입니다. 그러나 다른 많은 Udemy 과정과 마찬가지로 단 $20.99에 할인을 받을 수 있는 경우가 많습니다.
3. 디자인 101: 초심자를 위한 제품 및 웹 디자인 과정 – Design-lab

Design 101은 초보자에게 이상적인 4주 온라인 과정입니다. 이 짧은 과정은 아이디어에서 전달까지 제품 및 웹 디자인의 전체 프로세스를 안내합니다. 회사나 스튜디오에서 하는 것처럼 일하게 됩니다.
이 과정을 차별화하는 것은 16개의 실습 프로젝트에서 수행할 수 있다는 것입니다. 이 기회를 제공하는 코스는 많지 않습니다. 전문 멘토로부터 배울 수 있으며 과정을 시작하는 데 디자인 경험이 필요하지 않습니다.
이 과정은 웹사이트를 더 매력적이고 효과적으로 만들기 위해 컬러 테라피, 이미지, 타이포그래피와 같은 세부 사항으로 안내합니다. 지식을 넓히고자 하는 초심자 또는 직장인 모두에게 이상적인 코스입니다.
️ 소요시간: 40시간
학습할 내용:
- 디자인, 아이디어, 스케치를 보는 법 배우기
- 색 이론, 이미지, 타이포그래피
- 레이아웃 및 구성, 디테일 디자인
- Hi-Fi, 디자인 팀 및 핸드오프 진행
가격: $399
4. 모두를 위한 웹 디자인 – University of Michigan @ Coursera

모두를 위한 웹 디자인은 University of Michigan의 Colleen van Lent와 Charles Russel Severance의 Coursera 과정입니다. 초보자를 대상으로 하며 웹 사이트를 디자인하고 만드는 데 필요한 모든 것을 다룹니다.
HTML과 CSS를 사용하여 페이지 구조를 만드는 방법( 물론 반응형 디자인 원칙에 따름 )과 JavaScript를 사용하여 상호 작용을 추가하는 방법을 배우게 됩니다. 또한 과정의 일부로 실습 프로젝트를 완료하므로 사이트 구축에 대한 실제 경험을 얻을 수 있습니다.
이 과정은 6개월이 소요될 것으로 예상되지만 자율 학습이며 언제든지 학습을 일시 중지하거나 속도를 높일 수 있습니다. 강사는 주당 약 3시간의 속도를 제안합니다.
️ 기간: 6개월/주 3시간.
학습할 내용:
- HTML5 소개
- CSS3 소개
- 자바스크립트와의 상호작용
- 반응형 디자인으로 고급 스타일링
가격: 무료
5. 트리하우스 웹 디자인 트랙

Treehouse 웹 디자인 트랙은 단일 과정이 아닙니다. 오히려 웹 디자인의 모든 기본 사항을 배우는 데 도움이 되는 응집력 있는 "트랙"으로 구성된 일련의 과정입니다. HTML 및 CSS에 대한 기본 소개로 시작하여 Flexbox, 모바일 우선 및 반응형 레이아웃 등과 같은 고급 주제를 다룹니다.

이 트랙은 JavaScript를 전혀 다루지 않고 HTML, CSS 및 일반 웹 디자인 원칙에 100% 초점을 맞춥니다.
전반적으로 이것은 0에서 시작하고 빠르게 속도를 높이고 싶다면 훌륭한 옵션입니다.
️ 기간: 전체 트랙에서 41시간. 개별 주제 범위는 45분에서 4시간입니다.
학습할 내용:
- HTML 및 CSS 소개
- 웹 디자인 프로세스
- CSS 기본(레이아웃, 선택기 등)
- HTML 기본(양식, 테이블 등)
- 반응형 및 모바일 우선 디자인
- Flexbox, Bootstrap, transforms, Sass 등과 같은 고급 CSS 주제.
- 브라우저에서 웹사이트 프로토타입을 만드는 방법
가격: 한 달에 $25의 가격으로 트랙의 모든 코스에 액세스할 수 있습니다. 7일 무료 평가판도 제공됩니다.
6. 웹 개발 소개 – FutureLearn

이 과정은 Raspberry Pi Foundation에서 제공하며 HTML을 사용하여 웹 사이트를 구축하고 CSS를 사용하여 스타일을 지정하고 JavaScript와 대화형인지 확인하는 방법을 알려줍니다. 과정을 통해 상자 모델에 대해 자세히 배우고 웹 브라우저가 코드에서 완성된 웹 사이트를 렌더링하는 방법을 이해합니다.
또한 JavaScript 코드가 DOM(문서 개체 모델)과 상호 작용하여 웹 페이지를 변경하는 방법을 배우게 됩니다. 과정이 끝나면 자신의 웹 사이트를 만들어 기술을 표시할 퀴즈 웹 페이지를 디자인하고 구축합니다. 이 과정은 JavaScript 및 HTML 사용을 시작하려는 초보자에게 이상적입니다.
즉, 이 과정을 수강하기 전에 기본 프로그래밍 구조에 익숙해지는 것이 도움이 됩니다.
️ 기간: 권장 시간은 주당 2시간씩 3주이지만 코스는 자기 주도적으로 진행됩니다.
학습할 내용:
- HTML 태그 및 속성
- CSS를 사용하여 웹 페이지 스타일 지정
- 웹 페이지 요소 스타일 지정을 위한 CSS 클래스 및 ID
- 상자 모델 및 반응형 디자인을 포함한 CSS의 레이아웃
- JavaScript를 사용하여 대화형 웹 페이지 만들기
- 문서 객체 모델
- 확인
가격: 코스 수강은 무료입니다. 코스 수료증을 원할 경우 $49의 비용이 듭니다.
7. 완전한 웹 디자인: Figma 디자인에서 Webflow 개발까지 – Skillshare

초보자에게 이상적인 이 6부작 웹 디자인 수업은 Skillshare에서 무료로 제공됩니다. 여기에는 총 19시간 동안 여러 모듈과 과제가 포함됩니다.
이 과정의 가장 큰 장점은 모듈별 메모도 포함되어 있다는 것입니다. 따라서 수업의 각 섹션에 대한 메모가 있으므로 준비할 필요가 없습니다. 강의 구성이 우수하여 이해하기 쉽고 이해하기 쉽습니다.
코스를 수강한 6,250명 이상의 다른 학생들과 교류할 수 있는 학생 Discord 채팅도 있습니다.
️ 소요시간: 19시간.
학습할 내용:
- 좋은 디자인의 비밀
- 프로처럼 디자인 연습
- 웹플로우 개발
- 클라이언트 프로젝트 처음부터 끝까지
- 프리랜서
- 고급 주제
가격: 무료.
8. 사용자 경험: 초심자를 위한 가이드 – 인터랙션 디자인 파운데이션

Interaction Design Foundation의 이 과정에서는 사용자 경험 영역과 제품 사용자를 위한 즐거운 경험을 만드는 방법을 소개합니다. 시각적 인식이 시청 경험에 어떤 영향을 미치고 미학보다 유용성을 우선시하는 것이 중요한지를 포함하여 피해야 하는 디자인 실수를 배웁니다.
자료에 평생 액세스할 수 있는 초급 과정입니다. 또한 선택적 모임이 있는 온라인 세션도 제공합니다. 과정이 끝나면 사용자 경험을 만들기 위해 혼합되는 디자인 원칙을 철저히 이해하게 될 것입니다. 또한 수료 후 과정 수료증을 받게 됩니다.
️ 기간: 12주에 걸쳐 18시간으로 예상되지만 코스는 자기 주도형입니다.
학습할 내용:
- 사용자 경험 소개
- 사용자 경험의 기초가 되는 심리적 원리
- 시각적 인식이 사용자 경험에 미치는 영향
- 사용성이 항상 미학을 능가하는 이유
- 좋은 사용자 경험과 나쁜 사용자 경험의 실제 예
- 사용자와 공감하는 방법
가격: 이 과정은 Interaction Design Foundation 회원에게 무료이지만 재단에 가입하는 것은 무료가 아닙니다. 코스 액세스를 위한 멤버십 비용은 연간 $120입니다. 또는 연간 $2,400를 지불하여 개인 코치를 받을 수 있습니다.
지금 온라인으로 웹 디자인 과정 시작하기
우리는 당신을 위해 8개의 웹 디자인 과정을 온라인으로 마련했습니다.
웹 디자인을 배우는 데 관심이 있다면 이를 살펴보고 요구 사항에 맞는 것을 선택하십시오.
업계 전문가로부터 Webflow로 웹 디자인 및 개발을 배우고 싶다면 Webflow Masterclass가 이상적인 선택입니다. 방대한 모듈과 전문 튜터를 고려할 때 그만한 가치가 있습니다.
FutureLearn의 웹 개발 소개는 무료 과정을 탐색하고 기본부터 시작하려는 경우 이상적인 선택입니다. 당신이 초보자이고 디자인에 손을 대고 싶다면 이것은 좋은 선택입니다. 다른 코스에 비해 짧은 코스입니다.
Coursera의 모두를 위한 웹 디자인과 Skillshare의 완전한 웹 디자인은 무료로 제공되는 완전한 과정입니다. 둘 다 주제에 대한 이해를 보여주는 최종 프로젝트와 함께 실습 접근 방식을 제공합니다.
초심자를 위한 웹 디자인에는 $115의 저렴한 비용으로 주제의 깊이를 이해할 수 있는 광범위한 모듈이 있습니다.
Design 101은 웹 디자인 및 아이디어 구상에 대한 기본 지식과 이해가 이미 있지만 더 많은 시간을 투자해야 하는 사람들에게 이상적입니다. 직업에 대한 지식과 기술을 확장하는 데 도움이 될 것입니다.
지식을 확장하고 앞으로 계속해서 더 많이 배우려는 전문가라면 Interaction Design Foundation의 사용자 경험: 초보자 가이드를 고려하십시오.
웹 개발 지식을 레벨업하는 다른 방법에 대해서는 5가지 최고의 온라인 WordPress 과정의 요약을 확인할 수 있습니다.
이러한 과정에 대해 질문이 있습니까? 댓글로 알려주세요!
