웹 디자인 영감: 2025년에 찾을 수 있는 곳
게시 됨: 2024-12-21우리 모두는 새벽 2시에 끝없는 디자인 갤러리를 스크롤하며 웹 디자인 영감의 완벽한 불꽃을 찾아본 적이 있습니다. 수백만 개의 웹사이트가 관심을 끌기 위해 경쟁하는 가운데 실제로 효과가 있는 신선한 아이디어를 찾는 것은 마치 건초 더미에서 바늘을 찾는 것처럼 느껴질 수 있습니다.
이 가이드는 소음을 차단합니다. 최고의 디자이너들이 웹 디자인 영감을 어디서 얻고 Divi와 같은 도구를 사용하여 창의적인 불꽃을 멋진 웹 사이트로 바꾸는 방법을 정확하게 보여 드리겠습니다. 보너스로, 실제로 실현할 수 있는 신선한 아이디어로 다음 프로젝트에 활력을 불어넣는 실용적인 방법도 발견하게 될 것입니다. 시작해 봅시다!
- 1 올바른 웹 디자인 영감을 찾는 것이 중요한 이유
- 1.1 영감과 복사의 차이점
- 2 웹 디자인 영감: 현재 웹 디자인 트렌드
- 2.1 1. 디자인을 통한 스토리텔링
- 2.2 2. 레트로 부활
- 2.3 3. 미니멀리즘 / 맥시멀리즘
- 2.4 4. 개인화
- 3 웹 디자인 영감을 찾을 수 있는 곳
- 3.1 1. 수상 내역
- 3.2 2. 레퍼로
- 3.3 3. 선별
- 3.4 4. 한 페이지 사랑
- 3.5 5. 스택 정렬
- 3.6 6. 라파 닌자
- 3.7 7. 디자인퓨엘
- 3.8 8. 스와이프
- 4 웹 디자인 영감부터 구현까지: Divi가 모든 것을 해냅니다
- 4.1 Divi의 레이아웃 컬렉션
- 4.2 웹 디자인 및 AI
- 4.3 Divi 빠른 사이트
- 영감을 주는 웹 디자인의 5가지 핵심 요소
- 5.1 1. 시각적 계층 구조 원칙
- 5.2 2. 대화형 요소
- 5.3 3. 공백 활용
- 5.4 4. 반응형 디자인
- 훌륭한 디자인을 위한 6가지 실용적인 팁
- 6.1 창의성과 기능성의 균형
- 6.2 페이지 간 일관성 유지
- 6.3 확장성 고려 사항
- 6.4 품질 보증 단계
- 7 디자인 여정은 여기에서 시작됩니다
올바른 웹 디자인 영감을 찾는 것이 중요한 이유
웹 디자인 영감을 찾는 것은 단지 예쁜 스크린샷을 수집하는 것이 아닙니다. 특정 디자인이 방문자의 관심을 끄는 반면 다른 디자인은 실패하게 만드는 이유를 이해하는 것입니다. 모든 멋진 웹사이트 뒤에는 시각적 매력과 실용적인 기능을 결합한 전략적 선택의 기반이 있습니다.
성공적인 웹사이트를 수년간 연구한 후에 우리는 무작위로 보이는 디자인 요소가 종종 깊은 전략적 뿌리를 갖고 있음을 발견했습니다. 멋진 영웅 섹션이나 부드러운 스크롤 애니메이션은 시각적 매력을 유지하면서 방문자를 명확한 목표로 이동시키는 것을 목표로 합니다.
훌륭한 디자인을 발견하고 이를 효과적으로 구현하는 과정에는 핵심 원칙을 이해하는 것이 필요합니다. 많은 디자이너들이 자신이 좋아하는 사이트를 발견했을 때 장애물에 부딪히게 됩니다. 목적을 고려하지 않고 매력적인 요소를 재현하려고 하면 방문객에게 서비스를 제공하지 못하는 단절된 경험으로 이어지는 경우가 많습니다.
최고의 웹 디자인은 다양한 소스에서 영감을 얻습니다.
- 신뢰성을 구축하는 산업별 요소
- 기존 패턴을 깨는 새로운 접근 방식
- 사용자 행동을 안내하는 검증된 레이아웃
- 사이트를 차별화하는 독창적인 손길
영감과 복사의 차이점
웹 디자인에서는 영감과 복사 사이의 경계가 빠르게 흐려집니다. 웹 디자인 영감을 탐색하는 동안 프로젝트에 완벽하게 어울리는 탐색 메뉴나 호버 효과를 발견할 수 있습니다. 그러나 이러한 요소를 구현하려면 단순히 코드를 복제하는 것보다 더 정교해야 합니다.
진정한 영감은 특정 요구 사항에 맞게 요소를 변형합니다. Apple의 유명한 미니멀리스트 디자인 접근 방식을 살펴보세요. 수많은 사이트가 뚜렷한 흰색 배경과 중앙에 위치한 헤드라인을 복사하려고 시도하지만 세심한 타이포그래피와 간격, 그리고 가장 중요하게는 디자인을 작동하게 만드는 평판을 놓치고 있습니다.
영감과 복사를 구분하는 방법은 다음과 같습니다.
| 아이디어 | 영감? | 사자? |
|---|---|---|
| 간격 원칙을 이해하고 이를 레이아웃에 적용 | ||
| 경쟁사의 정확한 16진수 코드 사용 | ||
| 다양한 산업의 요소를 디자인에 혼합 | ||
| 웹 레이아웃을 위한 인쇄 디자인의 영향을 받습니다. | ||
| 유사한 웹사이트와 동일한 스톡 사진 사용 | ||
| 자신만의 방식으로 유사한 기능 구현 | (논쟁의 여지가 있음) | |
| 다른 사이트의 전체 코드 섹션 복제 | ||
| 동일한 문제를 해결하기 위해 다양한 접근 방식 테스트 | ||
| 인기 애니메이션 효과를 프레임별로 재현 | ||
| 성공적인 브랜드의 색상 심리를 차용하고 조정 | ||
| 경쟁사 사이트와 동일한 글꼴 조합 사용 | ||
| 다른 사람들이 모바일 내비게이션을 어떻게 처리하는지 연구하기 | ||
| 해당 업계의 성공적인 A/B 테스트로부터 배우기 | (논쟁의 여지가 있음) | (논쟁의 여지가 있음) |
| 똑같은 클릭 유도 문구 사용 | ||
| 유사한 결제 흐름 만들기 | (논쟁의 여지가 있음) | (논쟁의 여지가 있음) |
| 누군가의 전체 브랜드 가이드라인을 복제하는 행위 |
웹 디자인 영감: 현재 웹 디자인 트렌드
디자인 트렌드는 왔다가 사라지지만, 일부는 웹 경험에 대한 우리의 생각을 바꿀 만큼 오랫동안 지속됩니다. 현재 무엇이 효과가 있는지 살펴보겠습니다. 소셜 미디어에서 유행하는 것뿐만 아니라 사용자가 진정으로 반응하는 접근 방식도 살펴보겠습니다. 다음은 최근 다른 게시물에서 광범위하게 다룬 트렌드 중 일부입니다.
1. 디자인을 통한 스토리텔링
현대 웹 디자인은 모든 스크롤, 클릭 및 상호 작용을 통해 내러티브를 엮습니다. 성공적인 사이트는 시각적 계층 구조, 점진적인 공개 및 전략적 콘텐츠 배치를 사용하여 신중하게 만들어진 여정을 통해 방문자를 안내합니다.
시차 스크롤링, 수평 스토리텔링, 몰입형 레이아웃은 기억에 남는 경험을 만드는 데 도움이 됩니다. 하지만 설득력 있는 디자인 스토리텔링은 단지 화려한 효과에 관한 것이 아닙니다. 청중의 여정을 이해하고 공감하는 터치포인트를 만드는 것입니다.
2. 레트로 부활
웹은 비닐 레코드의 순간을 보내고 있습니다. 디자인 선생님이 경고했던 두툼한 그림자, Y2K 미학, Memphis 디자인 패턴 및 거친 그라데이션이 있습니까? 그들은 복수를 하고 돌아왔습니다. 그러나 오늘날의 레트로 스타일은 단순히 Windows 98 인터페이스를 복사하는 것이 아닙니다.

Tecoffee – Dribbble의 Annisa Puspasari(Gintera 출신)의 헤더 일러스트레이션
디자이너들은 VHS 미학과 현대적인 성능을 혼합하여 타임머신에 들어간 듯한 느낌을 주는 사이트를 만들고 있습니다. 우리는 잔혹한 그리드와 부드러운 애니메이션, 그리고 Comic Sans가 아이러니하게 다시 돌아오는 것을 보고 있습니다(예, 정말입니다). 열쇠? 오늘날의 사용자에게 향수를 불러일으킵니다.
3. 미니멀리즘 / 맥시멀리즘
웹 디자인은 서로 상반되는 두 진영으로 나뉘어졌습니다. 한쪽 구석에는 미니멀리스트 인터페이스가 모든 것을 본질로 되돌립니다. 숨 쉬고 생각할 수 있게 해주는 Notion의 공백 사용을 생각해 보세요.
반대로, 맥시멀리스트 디자인은 복고풍 요소도 통합한 Pepsi의 웹사이트와 같은 대담한 비주얼을 레이어링하여 주방 싱크대를 눈에 띄게 만듭니다.
두 접근 방식 모두 확신을 가지고 실행하면 아름답게 작동합니다. 비밀소스? 디자인이 잊혀지는 중간 지점에서 안전하게 플레이하기보다는 자신의 방향에 전적으로 헌신합니다.
4. 개인화
'{firstname}님 안녕하세요' 태그를 변경하면 맞춤설정으로 간주되던 시대는 지났습니다. 최신 사이트는 카멜레온처럼 적응합니다. 행동에 따라 레이아웃을 전환하고, 이전 방문에 따라 콘텐츠를 조정하고, 시간대에 따라 색 구성표를 조정하기도 합니다. 하지만 여기서 중요한 점은 소름끼치는 것이 아니라 자연스러워야 한다는 것입니다.
당신의 강아지의 생일을 기억하는 열성적인 판매원과 같은 웹사이트를 원하는 사람은 아무도 없습니다. 스마트 개인화는 “우리가 당신을 추적하고 있어요!”라고 소리치지 않고도 사용자 경험을 향상시킵니다.
웹 디자인 영감을 찾을 수 있는 곳
가장 혁신적인 디자인 아이디어 중 일부는 예상치 못한 곳에서 나옵니다. 대부분의 디자이너가 간과하고 있는 제가 가장 좋아하는 소스와 여러분이 사용할 영감 라이브러리를 구축하는 방법을 공유하겠습니다.
1. 수상내역

Awwwards는 신선한 디자인 영감을 얻을 수 있는 인기 있는 곳이지만 때로는 화려하고 지나치게 복잡한 웹사이트를 위한 반향실처럼 느껴질 때도 있습니다.
보여지는 기술적 실행과 창의성은 대개 인상적이지만 많은 제출물은 사용자에게 서비스를 제공하기보다는 상을 받는 데 더 초점을 맞춘 것으로 보입니다.
수상 경력이 있는 이러한 사이트를 느린 연결이나 모바일 장치에서 사용하면 종종 부족할 수 있습니다. 때때로 Awwwards를 확인해야 하지만, 초기의 놀라운 요소를 넘어 실제 응용 프로그램에서 어떤 요소가 작동하는지 고려하는 방법을 배워야 합니다.
불완전함에도 불구하고 이는 여전히 최첨단 디자인 작업을 발견하는 데 귀중한 리소스로 남아 있습니다. 그러나 입자 효과와 WebGL 실험에 신중하게 접근하는 것이 중요합니다.
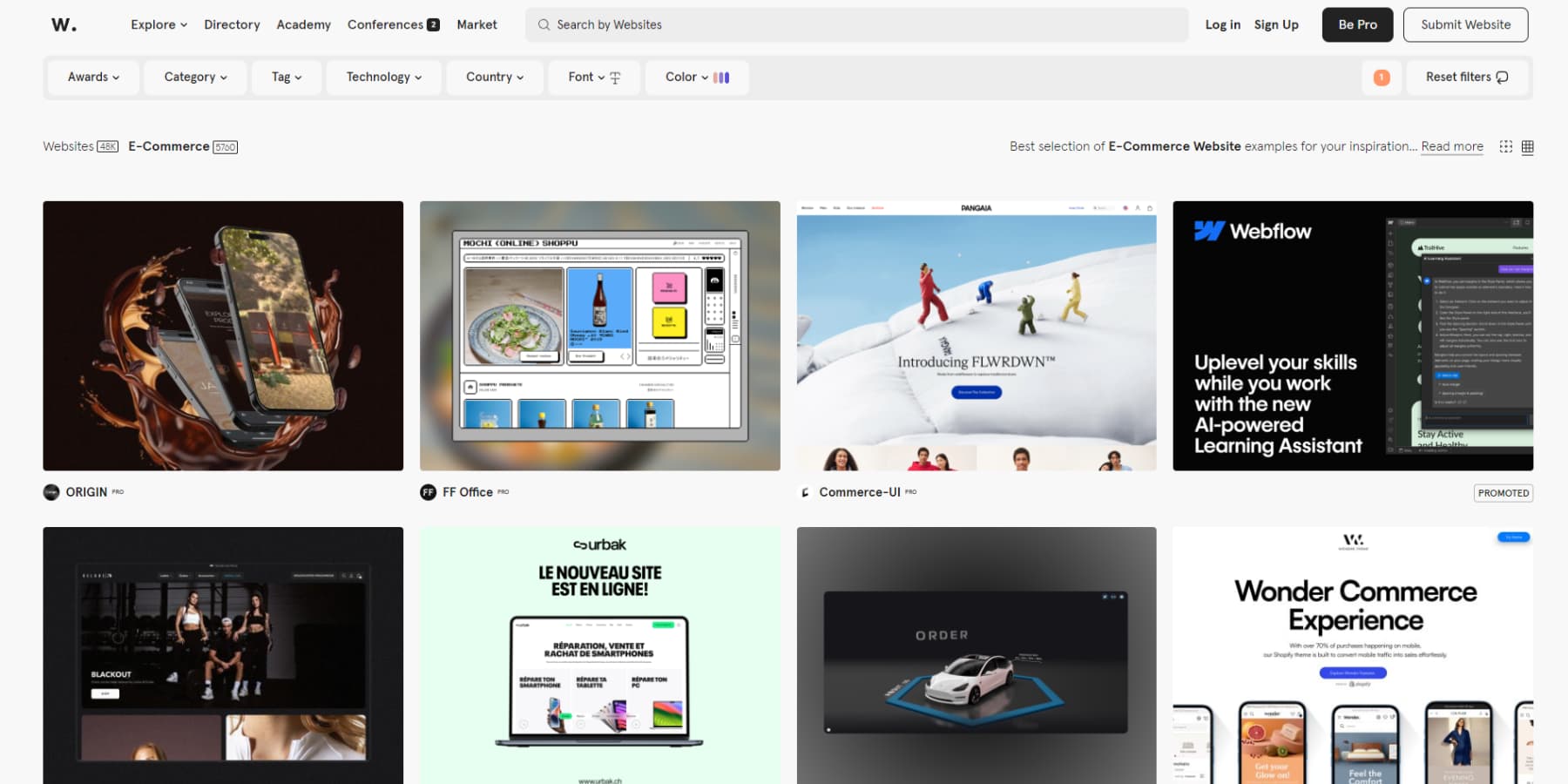
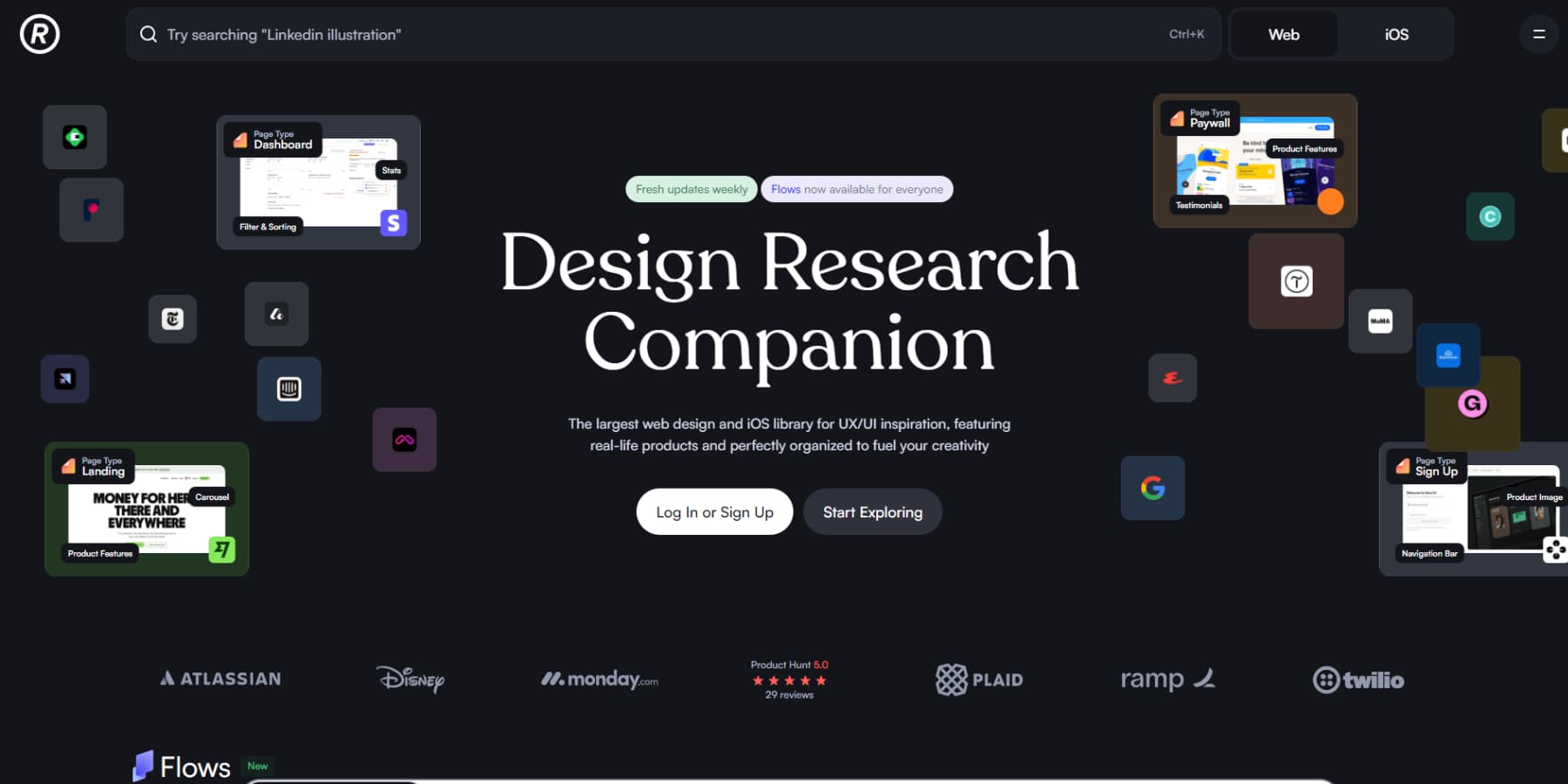
2. 레퍼로

Refero는 프로덕션에서 실제로 작동하는 실제 UI/UX 패턴의 금광입니다. 플랫폼은 정밀한 필터링 시스템으로 빛을 발합니다. 가격 페이지, 온보딩 흐름, 체크아웃 프로세스, iOS 앱 등 다양한 산업 분야에서 성공적인 제품의 예를 찾을 수 있습니다.
고립된 구성요소뿐만 아니라 전체 맥락에서 이러한 패턴을 보는 것이 도움이 됩니다. 선도적인 브랜드가 어떻게 복잡한 설계 과제를 해결하고 입증된 솔루션을 구현하는지 연구할 수 있습니다.
유일한 캐치? 이 웹사이트의 많은 디자인은 유료화되어 있습니다. 하지만 웹사이트를 직업으로 디자인하는 경우 이러한 종류의 참고 라이브러리를 손쉽게 이용할 수 있으면 각 프로젝트에 대한 연구 시간을 절약할 수 있습니다.
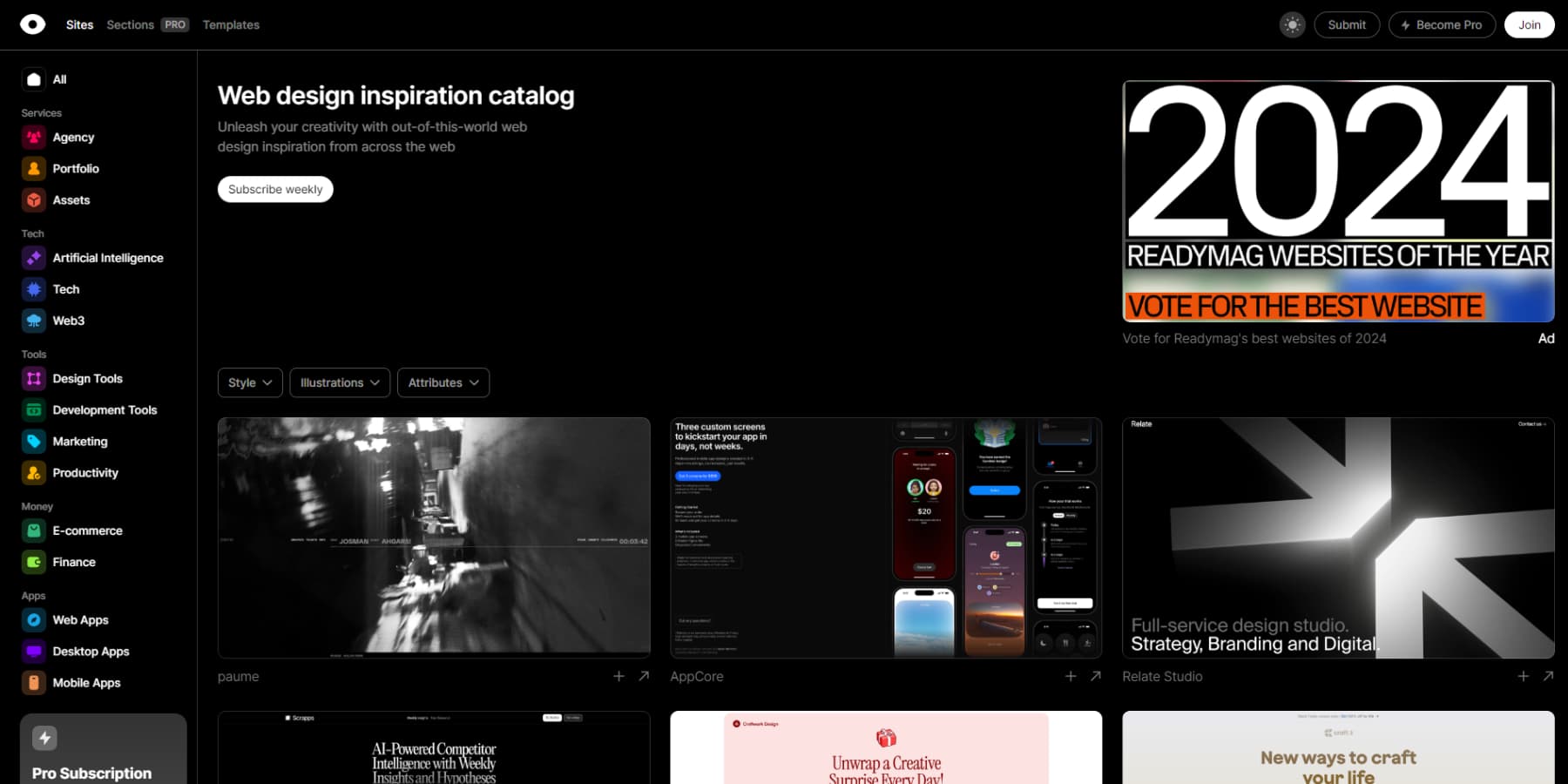
3. 큐레이팅

Curated는 대부분의 리소스 사이트에서 놓치는 것, 즉 현실 세계에서 작동하는 정말 유용한 디지털 도구 모음을 해독했습니다. 웹 사이트 빌더와 디자인 소프트웨어를 한 곳에 모으는 것 외에도 각 리소스를 적절하게 조사하는 데 시간을 투자하여 모든 기능이 진정으로 가치를 제공하는지 확인했습니다.
컬렉션을 전자 상거래, 생산성 및 개발 도구와 같은 실용적인 범주로 분류하면 특정 솔루션을 놀라울 정도로 쉽게 찾을 수 있습니다. 플랫폼은 현재의 디자인 트렌드와 산업 변화를 반영하는 새로운 추가 기능을 통해 계속 발전하고 있습니다.
더 많은 것을 원하는 사람들을 위해 프리미엄 계층이 존재하지만, 무료 제공 사항은 이 플랫폼을 관심을 끌 만큼 충분한 내용을 담고 있습니다.
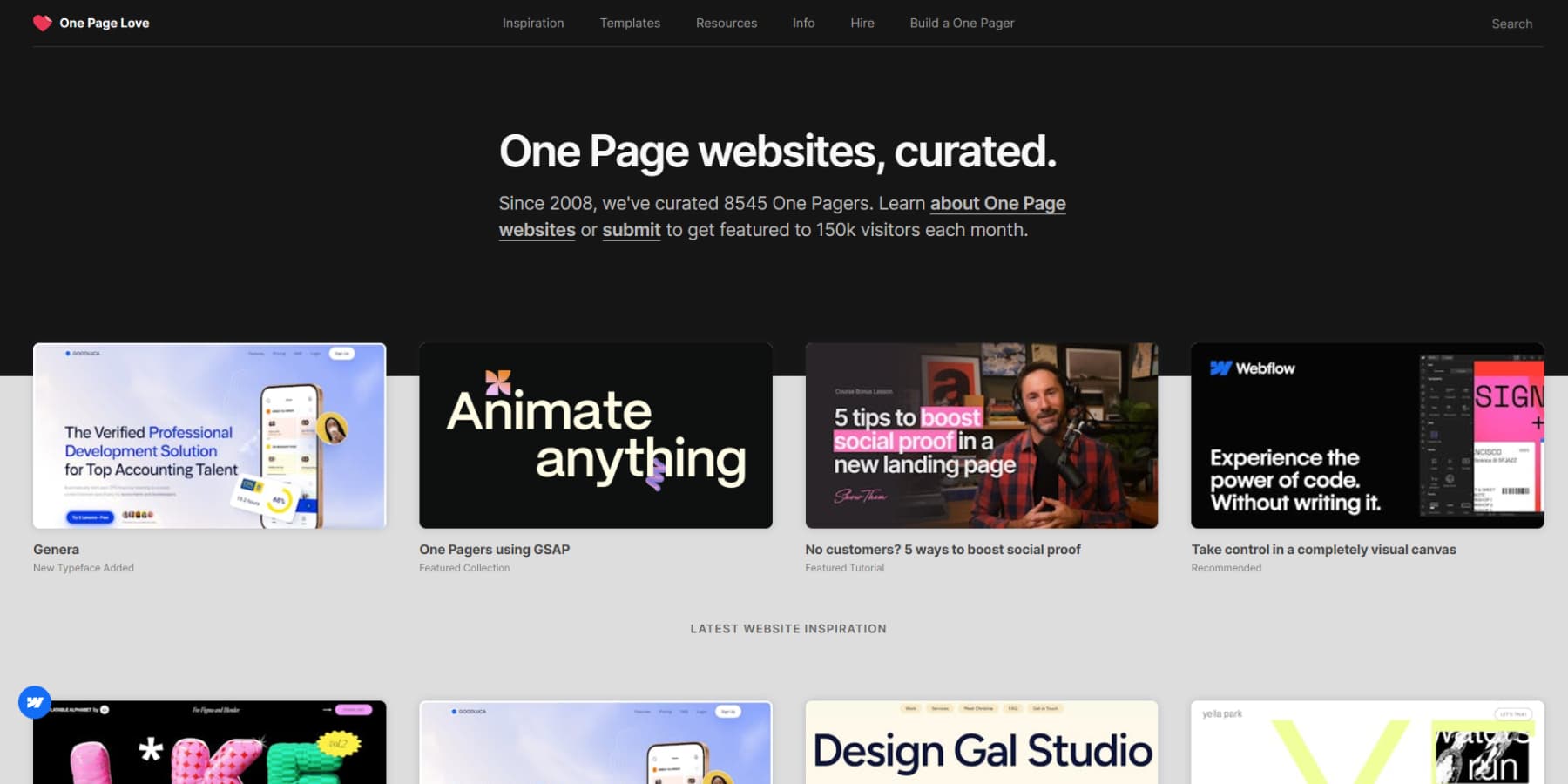
4. 한 페이지의 사랑

One Page Love는 2008년부터 단일 페이지 웹 사이트 공간을 장악하여 8,500개가 넘는 단일 페이지 웹 사이트 또는 랜딩 페이지의 선별된 예시로 구성된 인상적인 컬렉션을 구축했습니다. 매달 150,000명의 방문객이 방문하는 이곳은 집중적인 영감을 원하는 디자이너들에게 최적의 장소입니다.
플랫폼은 방대한 라이브러리를 포트폴리오, 랜딩 페이지, 개인 사이트 등 실용적인 카테고리로 분류하여 원하는 것을 쉽게 찾을 수 있도록 해줍니다.
커뮤니티 중심의 접근 방식은 고품질 표준을 유지하면서 전 세계 디자이너의 제출물을 신선하게 유지하고 환영합니다. 깔끔하고 직관적인 레이아웃은 단순성에 대한 그들의 노력을 반영하므로, 부담 없이 수천 개의 예시를 탐색할 수 있습니다. 최소한의 집중적인 웹 디자인에 관심이 있는 사람이라면 누구나 귀중한 리소스입니다.
5. 스택 정렬

Stack Sorted는 전체 페이지 갤러리 접근 방식을 버리고 디자인 영감을 찾는 방법을 다시 생각합니다. 완전한 웹사이트에 빠져들기보다는 섬세한 버튼 애니메이션부터 기발한 탐색 패턴까지 개별 UI 요소가 세심하게 정리된 컬렉션을 찾을 수 있습니다.
흩어져 있는 CodePen 탭에 지친 것처럼 보이는 인기 YouTube 채널 Juxtopposed에서 구축한 이 오픈 소스 플랫폼은 모든 구성 요소를 구현 세부 정보 및 가능한 경우 소스 링크와 연결합니다.
컬렉션은 디자인 커뮤니티의 새로운 사례를 통해 계속해서 발전하고 있습니다. 이는 귀하의 시간과 작업 흐름을 존중하는 지능형 설계 시스템 디렉토리를 갖는 것과 같습니다.
6. 라파 닌자


Lapa Ninja는 랜딩 페이지 디자인에 레이저 초점을 맞춘 점이 돋보입니다. 이 플랫폼에는 다양한 산업 분야에서 선별된 6,700개 이상의 사례가 포함되어 있습니다. 컬렉션을 3D, SaaS, 전자상거래 등 특정 범주로 구성하여 디자이너가 관련 프로젝트 참조를 빠르게 찾을 수 있습니다. 색상을 기준으로 디자인을 정렬할 수도 있습니다. 정말 멋지다!
순수한 영감을 넘어 즉시 사용할 수 있는 UI 키트, 일러스트레이션, 모형 등 실용적인 리소스를 제공합니다. 정기적인 업데이트를 통해 컬렉션이 현재 디자인 트렌드에 맞춰지고, 사용자 제출을 통해 다양한 관점이 보장됩니다.
무료 디자인 자산과 결합된 분류에 대한 구조화된 접근 방식은 모든 분야의 랜딩 페이지 프로젝트를 다루는 디자이너에게 특히 유용합니다.
7. 디자인퓨엘

우리는 또한 DesignFuell이 웹 디자인 연구를 위한 또 다른 뛰어난 도구라고 생각합니다. 그것은 단지 당신에게 무작위 패턴을 던지는 것이 아닙니다. 대신, 수천 개의 디자인 패턴을 의미 있는 방식으로 구성합니다.
내비게이션 시스템, 가격 책정 레이아웃 등 잘 분류된 요소에 액세스하는 것은 프로젝트 작업 시 매우 중요합니다. 시간을 절약하고 집중력을 유지하는 데 도움이 될 수 있습니다. 이것은 단지 보풀로 가득 찬 또 다른 디자인 플랫폼이 아닙니다. 이는 소음을 줄이고 특정 설계 과제에 필요할 수 있는 것을 정확하게 제공하는 리소스입니다.
한 가지 단점은 대부분의 디자인을 탐색하려면 계정이 필요하고 페이월도 있지만 여전히 확인해 볼 가치가 있다고 생각합니다.
8. 스와이프

요즘 대부분의 방문자는 휴대폰을 통해 방문하므로 모바일 디자인이 중요하지만 많은 디자이너는 여전히 이를 부차적으로 생각합니다. 이것이 바로 Swype를 확인해야 하는 이유입니다. 최고의 모바일 UI 예제를 제외한 모든 것을 필터링하기 위해 노력했기 때문에 많은 사람들이 모바일 웹 영감을 얻기 위해 찾는 장소가 되었습니다.
특히 실용적이고 구현 가능한 디자인에 중점을 두는 점에 감사드립니다. 월간 이메일에는 10개의 뛰어난 모바일 웹사이트가 강조되어 있습니다. 이 플랫폼은 읽을 수 있는 텍스트, 탭할 수 있는 버튼, 휴대폰에서 작동하는 부드러운 애니메이션 등 기본 사항을 준수하는 디자인을 선보입니다. 모바일 디자인으로 어려움을 겪고 있다면 그들이 엄선한 컬렉션을 확인해 볼 가치가 있습니다.
웹 디자인 영감을 찾을 수 있는 다른 소스
모두가 Dribbble과 Behance를 알고 있지만 이것들은 웹 디자인 영감에 도움이 될 수 있지만 더 광범위하게 검색해야 합니다.
특히 SaaS 공간에서 기술 스타트업 웹사이트를 정기적으로 탐색할 수도 있습니다. 이들 회사는 전환 최적화에 많은 돈을 투자하므로 일반적으로 디자인은 미적 측면과 기능성 측면에서 균형을 이룹니다.
Product Hunt의 일일 출시는 혁신적인 접근 방식을 갖춘 작동하는 웹 사이트의 또 다른 금광입니다.
건축과 물리적 공간은 레이아웃과 흐름에 대한 생각에 막대한 영향을 미칠 수 있습니다. 박물관이나 공항의 흥미로운 간판 시스템을 주목하세요. 이는 웹사이트 메뉴보다 복잡한 탐색 문제를 더 잘 해결하는 경우가 많습니다. 소매점의 고객 흐름도 디지털 여정에 대한 귀중한 교훈을 제공합니다.
책 표지 디자인은 특히 랜딩 페이지의 또 다른 금광입니다. 현대의 책 표지는 전환에 초점을 맞춘 디자인입니다. 웹사이트처럼 단 몇 초 만에 소통하고 행동을 유도해야 합니다.
도시 산책도 아이디어를 촉발할 수 있습니다. 도시 인프라, 거리 예술, 건설 장벽은 모두 물리적 공간의 설계 문제를 해결합니다.
때로는 화면에서 완전히 벗어나는 것이 어떤 온라인 갤러리보다 더 나은 창의적인 블록을 깨는 데 도움이 됩니다. 우리는 이 모든 것이 부머 호쿰처럼 들린다는 것을 알고 있지만, 우리를 믿으십시오. 이 창의적인 리믹싱은 웹 디자인을 계속해서 발전시키는 원동력입니다.
웹 디자인 영감부터 구현까지: Divi가 모든 것을 해냅니다.
수많은 시간 동안 디자인 영감을 수집한 후에 구현하는 동안 벽에 부딪히는 것보다 더 좌절스러운 것은 없습니다. 우리 모두는 도구가 따라가지 못해 야심찬 레이아웃을 스케치하다가 타협한 적이 있습니다.
WordPress는 웹 디자인을 위한 견고한 기반을 제공하는 반면 Divi는 웹 사이트 구축에 대한 시각적 접근 방식을 통해 구현 프로세스를 변화시킵니다.

시각적 빌더를 사용하면 실시간 변경 사항을 보면서 페이지에서 직접 요소를 편집할 수 있습니다. 영감이 떠오르면 복잡한 코드를 작성하지 않고도 디자인을 다시 만들 수 있습니다. 200개 이상의 디자인 모듈을 사용할 수 있으므로 창의적인 개념을 구현하는 것은 기술적이기보다는 간단합니다.
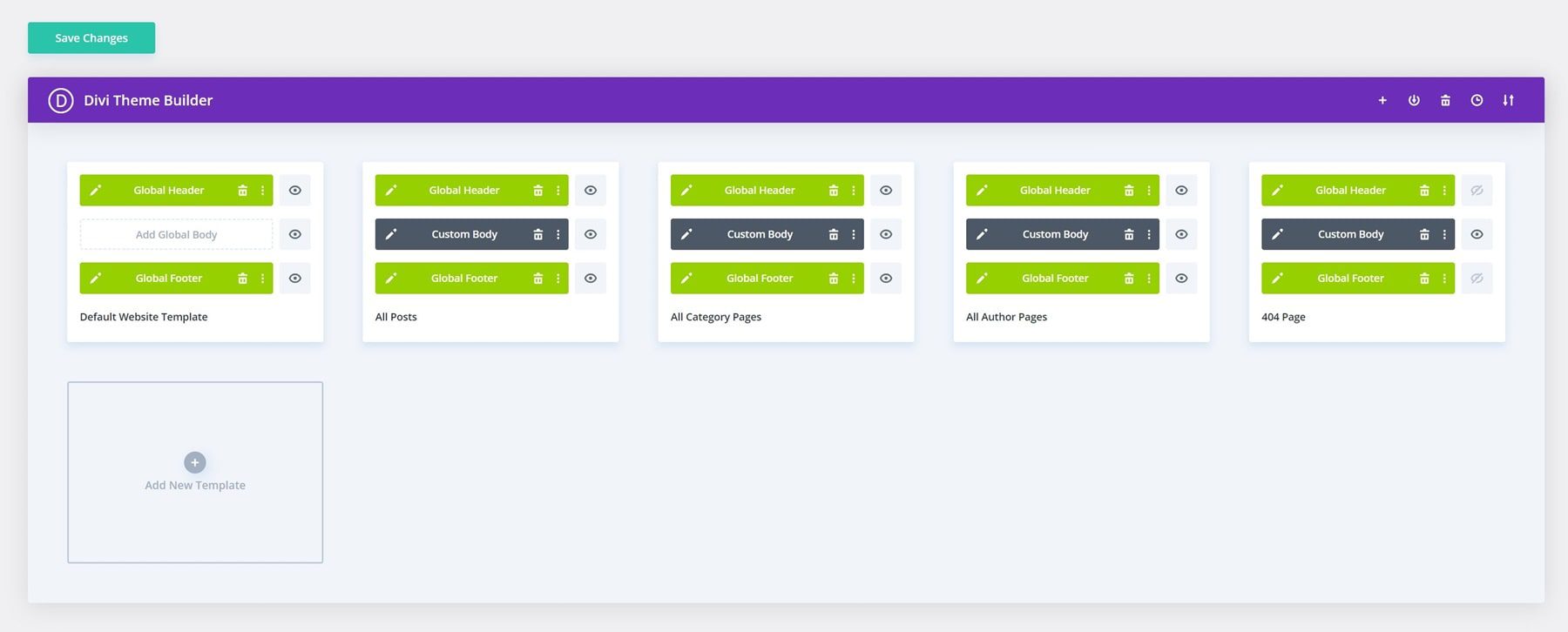
Theme Builder는 머리글, 바닥글 및 동적 템플릿을 시각적으로 생성할 수 있도록 하여 이러한 기능을 확장합니다. 이는 혁신적인 탐색 디자인이나 창의적인 레이아웃 패턴을 전체 사이트에서 일관되게 구현할 수 있음을 의미합니다. Divi는 단순한 페이지 빌더가 아닙니다. "멋져 보여요"와 "내가 만들었어요" 사이의 다리 역할을 합니다.

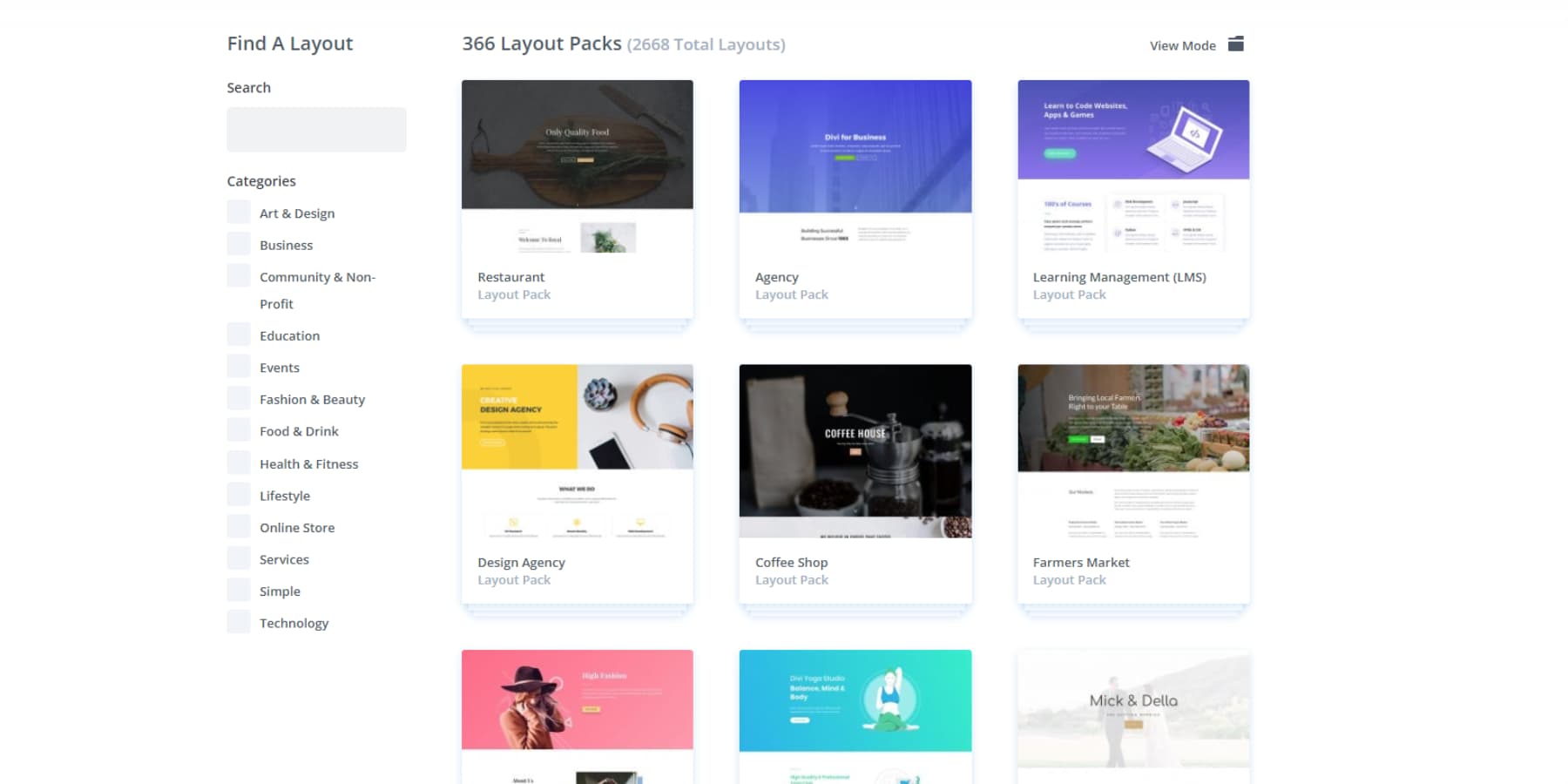
Divi의 레이아웃 컬렉션
디자인 갤러리는 최첨단 컨셉을 선보이지만 때로는 검증된 레이아웃 컬렉션을 탐색하면서 가장 실용적인 영감을 얻습니다.
2,000개가 넘는 전문 레이아웃이 포함된 Divi의 라이브러리는 효과적인 현재 디자인 트렌드에 대한 고유한 통찰력을 제공합니다. Dribbble 또는 Behance의 개념적 모형과 달리 이러한 디자인은 실제 구현을 보여주며 더 좋은 점은 클릭 한 번으로 프로젝트에 맞게 사용자 정의할 수 있다는 것입니다.

활동적인 76,000명의 회원으로 구성된 Facebook 커뮤니티는 디자인 영감에 또 다른 차원을 더해줍니다. 디자이너들은 창의적인 솔루션, 구현 팁, 레이아웃에 대한 새로운 해석을 매일 공유하며 이러한 협업 환경은 갤러리가 놓친 아이디어와 대화를 촉발하는 경우가 많습니다.
Divi 마켓플레이스는 기존 개발자가 엄선한 하위 테마와 레이아웃 팩을 제공하여 이러한 가능성을 더욱 확장합니다. 또한 Mailchimp 및 WooCommerce 등 75개 이상의 인기 서비스에 대한 원활한 통합을 통해 스타일과 내용에 집중할 수 있습니다.
Divi 시작하기
웹 디자인 및 AI
디자인 영감을 찾는 것은 하나의 일입니다. 전체 웹 사이트에서 이를 실행하는 것은 완전히 또 다른 도전입니다. Divi AI는 AI를 비주얼 빌더에 직접 가져와 이 프로세스를 혁신합니다.
당신이 찾은 영감을 주는 레이아웃에 어울리는 새로운 히어로 이미지가 필요합니까? 비전을 설명하고 디자인 방향에 완벽하게 부합하는 맞춤형 시각 자료를 얻으세요.
AI는 창의적인 파트너처럼 귀하와 함께 작동하여 사이트 전체에서 일관된 브랜드 목소리와 디자인 언어를 유지할 수 있도록 도와줍니다. 영감을 주는 콘텐츠 레이아웃을 발견했지만 카피를 만드는 데 어려움을 겪고 계십니까? AI는 브랜드 보이스를 보완하는 헤드라인과 본문 텍스트를 만듭니다.
제품 사진은 종종 디자인 영감을 주거나 깨뜨리기도 합니다. 하지만 모든 사람이 전문 사진작가에게 접근할 수 있는 것은 아닙니다. Divi AI를 사용하면 맞춤형 제품 비주얼을 생성하거나 기존 사진을 향상하여 영감 소스의 세련된 모습에 맞출 수 있습니다.
코드가 필요한 복잡한 레이아웃이라도 구상한 내용을 설명하면 빠르게 구현될 수 있습니다. 가장 좋은 점은 Divi AI가 Divi의 코드베이스에 대해 전적으로 교육을 받았기 때문에 호환되지 않는 코드가 발생할 가능성이 낮다는 것입니다.
Divi AI에 대해 자세히 알아보기
Divi 빠른 사이트
웹사이트 구축은 빈 캔버스에서 시작하는 것을 의미했습니다. AI가 완전히 변화하는 Divi Quick Sites는 귀하의 비즈니스에 대해 알려주고 완전한 웹사이트가 형성되는 것을 지켜봅니다. 탐색 메뉴부터 WooCommerce 매장까지 모든 것이 자동으로 통합됩니다.
마법은 디테일에 있습니다. 모든 색상 구성, 글꼴 선택, 간격 디자인이 완벽하게 조화를 이룹니다. 탐색이 자연스럽고 연락처 양식이 즉시 연결되며 블로그 템플릿이 전문적으로 세련되어 보입니다. 무엇보다도, Divi의 비주얼 빌더를 사용하여 모든 것을 편집할 수 있습니다.
대신 손으로 만든 것을 원하시나요? Divi Quick Sites의 시작 사이트 컬렉션을 찾아보세요. 각 사이트에는 다른 곳에서는 볼 수 없는 독특한 사진과 일러스트레이션이 포함되어 있습니다. 마음에 드는 것을 선택하고, 브랜드 자산을 연결하고, 모든 페이지에서 전문적으로 구조화된 메뉴와 일관된 스타일을 사용하여 출시하세요.
모든 것이 시각적 빌더에서 실행되므로 귀하의 사이트는 귀하의 비즈니스와 함께 성장할 수 있습니다. 언제든지 디자인을 조정하고, 페이지를 추가하고, 콘텐츠를 업데이트하세요. 이는 단순한 템플릿이 아닙니다. 이는 장기적인 성공을 위해 구축된 기반입니다.
Divi 빠른 사이트를 사용해 보세요
영감을 주는 웹 디자인의 핵심 요소
당신을 멈춰서 쳐다보게 만드는 모든 웹사이트 뒤에는 함께 작용하는 디자인 요소들의 의도적인 조합이 있습니다. 이는 무작위 선택이나 행복한 사고가 아니라 사용자에게 경험을 안내하는 계산된 결정입니다. 이러한 기본 요소와 이를 마스터하는 방법을 살펴보겠습니다.
1. 시각적 계층 구조 원칙
성공적인 웹사이트는 명확하지 않으면서도 사용자의 관심을 유도합니다. 어디서나 볼 수 있는 일반적인 색상-크기-대비 지침을 살펴보십시오. 실제 시각적 계층 구조는 스마트한 디자인 선택에서 나타납니다. 여기에는 굵은 텍스트가 있고, 저기에는 음소거가 있으며, 중요한 곳에 추가 간격이 있습니다. "단순"해 보이는 웹 레이아웃은 가장 정교한 계층 구조를 숨기는 경우가 많습니다.
큰 헤더와 화려한 버튼은 자동으로 계층 구조를 생성하지 않습니다. 때로는 긴 사이드바를 명확한 섹션으로 나누거나, 특정 이미지에 시각적 무게감을 더하거나, 주요 콘텐츠 주위에 공백을 전략적으로 사용하는 등 미묘한 작업이 있을 수 있습니다.
Divi의 시각적 빌더를 사용하면 이러한 계층적 관계를 원활하게 테스트할 수 있습니다. 요소가 실시간으로 상호 작용하는 방식을 보면서 가중치, 간격 및 강조를 조정할 수 있습니다. 계층 구조가 작동하면 방문자가 페이지를 쉽게 탐색할 수 있습니다. 실패하면 튕겨 나옵니다.
2. 인터랙티브 요소
링크 위로 마우스를 가져가면 인상적인 상호 작용으로 간주되는 시대는 지났습니다. 최신 웹사이트는 경험을 향상시키는 방식으로 사용자 행동에 반응합니다. 스크롤 효과로 내용이 드러납니다. 당연히 호버 상태는 유용한 피드백을 제공하고 미묘한 애니메이션은 방문자에게 복잡한 정보를 안내합니다.
하지만 매력적인 것과 짜증나는 것 사이에는 미세한 차이가 있습니다. 중요한 데이터를 강조하거나 상태 간 원활한 전환 등 모든 상호 작용에는 목적이 필요합니다. Divi의 변환 옵션을 사용하면 복잡한 코드를 다루지 않고도 이러한 균형을 달성할 수 있습니다.
페이지에서 직접 다양한 효과를 테스트하여 커밋하기 전에 각 상호 작용이 어떻게 느껴지는지 정확하게 확인할 수 있습니다. 비결은 일을 원활하고 의도적으로 유지하는 것입니다. 화려한 애니메이션으로 인해 콘텐츠에 액세스하기가 더 어려워진다면 요점을 놓치는 것입니다.
3. 공백 활용
대부분의 디자이너는 페이지에 무엇을 추가할지 고민합니다. 진정한 기술은 무엇을 생략해야 하는지 아는 데 있습니다. 빈 공간은 낭비되는 공간이 아니라, 콘텐츠를 소화할 수 있게 만드는 숨쉬는 공간입니다. 너무 많은 웹사이트가 모든 픽셀에 정보를 집어넣어 방문자를 멀어지게 만드는 시각적 소음을 발생시킵니다.
전략적 간격은 복잡한 레이아웃을 단순하게 만듭니다. 머리글 위에는 공간이 필요하고, 단락에는 구분이 필요하며, 중요한 요소는 눈에 띄기 위해 공간이 필요합니다.
Divi의 간격 제어 기능을 사용하면 이러한 관계를 시각적으로 미세 조정할 수 있으므로 조정이 가독성에 어떤 영향을 미치는지 정확하게 확인할 수 있습니다.
목표는 공백을 메우는 것이 아니라 콘텐츠를 더욱 매력적이고 처리하기 쉽게 만드는 목적이 있는 공간을 만드는 것입니다.
4. 반응형 디자인
마지막으로 전화로 사이트를 확인한 게 언제였나요? 출퇴근 시간, 휴식 시간, 늦은 밤 검색 사이에 모바일 방문자가 웹 트래픽의 대부분을 차지하지만 여전히 압박되는 데스크탑 디자인에 갇히게 됩니다. 왜 사용자에게 손가락을 모으고 확대/축소하도록 강요하나요?
메뉴 간격부터 버튼 크기까지 모든 것을 작은 화면에서 다시 살펴봐야 합니다. 물론, 해당 이미지 그리드는 데스크톱에서 보면 멋져 보이지만 375px 화면에 도달하면 어떻게 될까요?
Divi는 반응형 디자인의 미스터리를 풀어냅니다. 각 장치 크기에 맞게 레이아웃을 시각적으로 조정하고 변경 사항을 실시간으로 확인할 수 있습니다.
더 나아가고 싶나요? 가시성 제어를 사용하여 휴대폰에서 까다로운 데스크톱 요소를 숨기고 모바일 전용 대안으로 교체하세요. 그 멋진 애니메이션? 모바일에서 간단한 이미지로 만들어 보세요. 그 복잡한 탐색? 휴대폰 전용으로 간소화된 버전을 구축하고 데스크탑에서는 숨기세요.
훌륭한 디자인을 위한 실용적인 팁
아름다운 디자인은 견고한 실행 없이는 아무 의미도 없습니다. 이 섹션에서는 영감을 주는 개념을 고성능 웹사이트로 바꾸는 필수 원칙을 자세히 설명합니다.
창의성과 기능성의 균형
우리는 수많은 디자이너들이 기능보다 화려한 디자인을 우선시하는 함정에 빠지는 것을 보아왔습니다. 그 놀라운 시차 효과는 귀하의 포트폴리오에서 인상적으로 보일 수 있지만 연락처 양식을 찾기 어렵게 만든다면 요점을 놓치고 있는 것입니다. 가장 좋은 방법은 창의적인 디자인 선택을 통해 기능을 강화하는 것이지, 이에 맞서 싸우지 않는 것입니다.
예를 들어 탐색 패턴을 생각해 보세요. 화려한 애니메이션이 포함된 햄버거 메뉴 뒤에 메뉴를 숨기는 대신 사용자를 안내하는 미묘한 대화형 요소를 추가하면서 메뉴를 즉시 찾을 수 있도록 만드는 데 집중하세요. 최고의 디자인은 사용자에게 새로운 패턴을 배우도록 강요하지 않고도 신선함을 느낄 수 있습니다.
Divi의 비주얼 빌더는 견고한 구조적 기반을 유지하면서 창의적인 요소를 실험할 수 있도록 하여 이러한 균형을 달성합니다. 무언가를 시작하기 전에 눈길을 끄는 호버 효과나 동적 섹션이 사용자 흐름에 어떤 영향을 미치는지 테스트할 수 있습니다. 창의적인 장식은 사용자의 여정을 방해하는 것이 아니라 향상시켜야 한다는 점을 기억하세요.
페이지 전체에서 일관성 유지
디자인 일관성은 신뢰를 구축하고 사용자의 인지 부하를 줄여줍니다. 색상, 타이포그래피, 간격 및 대화형 요소가 모든 페이지에서 원활하게 작동해야 합니다. 약간 다른 버튼 스타일이나 다양한 헤더 크기와 같은 미묘한 불일치도 사용자 경험에 마찰을 일으킬 수 있습니다.
성공적인 웹사이트는 체계적인 디자인 선택을 통해 시각적 조화를 유지합니다. 머리글, 바닥글 및 탐색 패턴은 사이트 전체에서 동일하게 작동해야 합니다. 색상, 글꼴, 버튼 스타일과 같은 브랜드 요소는 일정하게 유지되어야 하며 콘텐츠 영역은 설정된 레이아웃 패턴을 따라야 합니다.
Divi의 Theme Builder는 이 과정을 지루한 과정에서 체계적인 과정으로 바꿔줍니다. 페이지별로 요소를 업데이트하는 대신 사이트 전체에서 머리글, 바닥글 및 동적 템플릿을 조정할 수 있습니다.
사전 설정은 브랜드 일관성을 보장하고, 디자인 사전 설정은 웹 사이트 전체의 간격과 대화형 요소를 표준화합니다.
확장성 고려 사항
확장성은 서버 리소스와 로딩 시간 이상으로 확장됩니다. 진정으로 확장 가능한 웹사이트는 대대적인 재설계 없이 콘텐츠, 특징, 기능의 성장을 기대합니다. 처음부터 확장을 계획하면 완전한 재구축을 강제하는 벽에 부딪히기보다는 자연스럽게 성장하는 시스템이 만들어집니다.
이것이 바로 Divi가 눈에 띄는 부분입니다. 생성할 수 있는 페이지, 게시물, 템플릿 또는 웹사이트 수에 인위적인 제한이 없습니다.
사이트가 성장함에 따라 탐색 시스템, 콘텐츠 아키텍처 및 템플릿 계층 구조를 자유롭게 확장할 수 있습니다. 카테고리 시스템은 새로운 섹션에 맞춰 조정되며 레이아웃 패턴은 다양한 콘텐츠 유형과 길이를 처리할 수 있도록 조정됩니다.
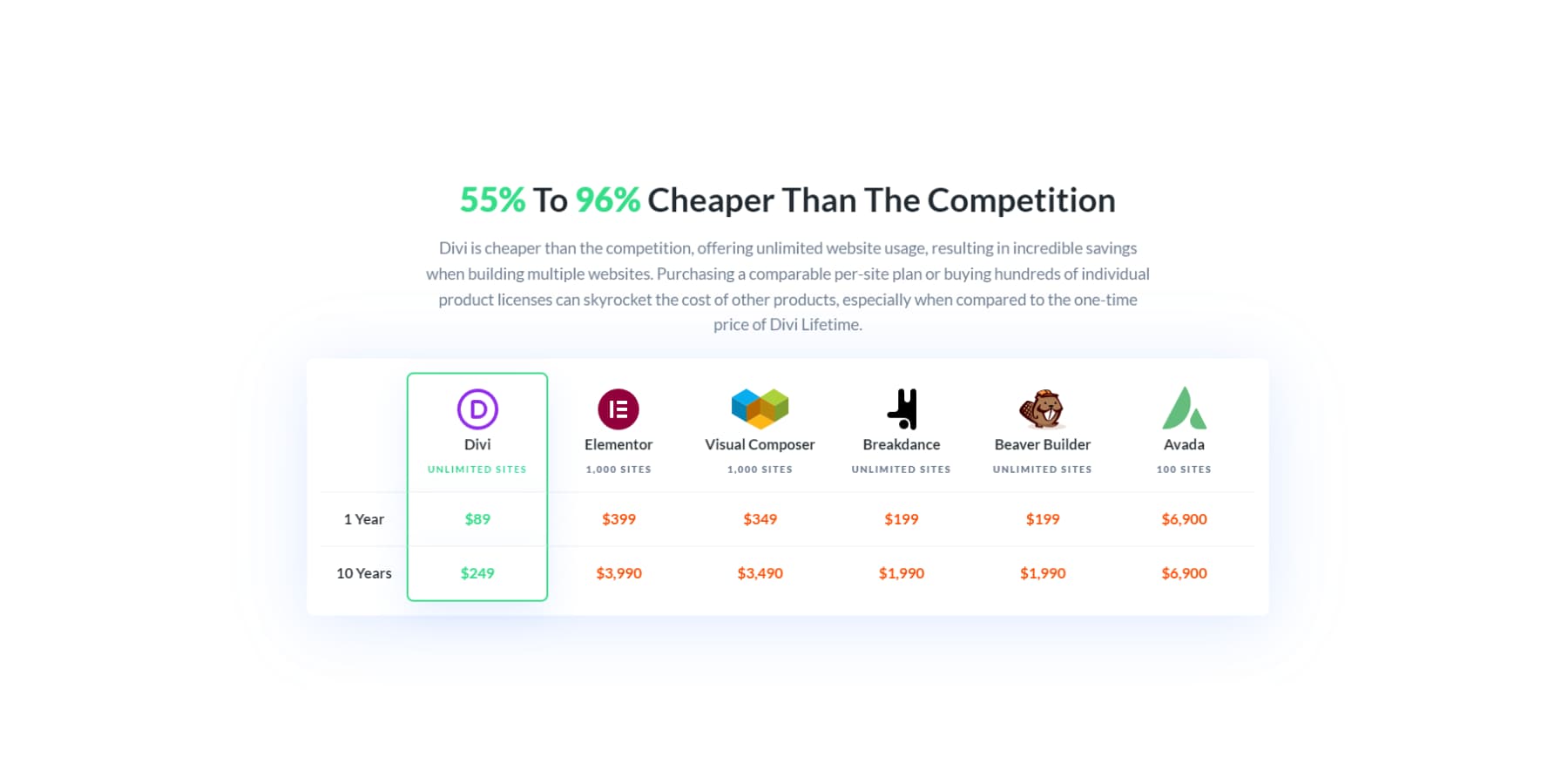
게다가 Divi의 평생 라이센스는 성장에 따른 불이익을 받지 않는다는 것을 의미합니다. 단일 사이트에 새 섹션을 추가하든, 여러 클라이언트 프로젝트로 디자인 비즈니스를 확장하든 모든 것이 포함됩니다.

Theme Builder의 동적 템플릿은 콘텐츠가 증가함에 따라 원활하게 조정되므로 일반적으로 웹 사이트 확장에 수반되는 반복 비용 없이 일관된 디자인을 보장합니다.
품질 보증 단계
품질 보증은 최종 체크박스가 아닙니다. 이는 모든 웹사이트 개발 단계를 형성하는 지속적인 프로세스입니다. 브라우저 간 테스트에서는 레이아웃 불일치가 드러나고, 모바일 테스트에서는 터치 대상 문제와 반응 장애가 발견됩니다. 성능 테스트는 최적화가 필요한 무거운 요소를 식별합니다.
주요 체크포인트에는 양식 제출 테스트, 링크 유효성 검사, 콘텐츠 오타 검토, 템플릿 전체에서 일관된 간격 보장 등이 포함됩니다.
실제 사용자에게 영향을 미치기 전에 극단적인 사례를 포착하려면 각 페이지를 여러 장치와 브라우저에서 철저히 검토해야 합니다.
다양한 사용자 시나리오를 고려하십시오. 느린 연결에서 사이트가 어떻게 작동합니까? 키보드를 통해 대화형 요소에 액세스할 수 있나요? 이미지에 의미 있는 대체 텍스트가 있나요? 다양한 조건에서 테스트하면 해결하기 쉬운 문제를 조기에 식별하는 데 도움이 됩니다.
문제를 체계적으로 문서화하고 사이트의 영향을 받는 모든 영역에서 수정 사항을 확인하는 것을 잊지 마십시오.
귀하의 디자인 여행은 여기에서 시작됩니다
영감을 찾는 것은 예쁜 스크린샷을 수집하는 것 이상입니다. 디자인이 작동하는 이유를 이해하고 이러한 통찰력을 프로젝트에 적용하는 것입니다.
엄선된 갤러리를 탐색하든 핵심은 이러한 창의적인 불꽃을 기능적인 웹사이트로 유도하는 것입니다.
기억하세요: 훌륭한 웹 디자인은 시각적 매력과 실용적인 기능의 균형을 유지합니다. 일관된 디자인 요소를 유지하고, 확장성을 계획하고, 여러 장치에서 작업을 철저하게 테스트하세요. 가장 중요한 것은 사용자 경험을 희생하면서 트렌드를 쫓는 데 얽매이지 않는다는 것입니다.
Divi를 사용하면 영감과 구현 사이의 격차를 해소할 수 있습니다. 시각적 빌더의 직관적인 컨트롤부터 AI 기반 Quick Sites까지 눈에 띄는 멋지고 기능적인 웹 사이트를 만드는 데 필요한 모든 것을 갖추고 있습니다.
단순히 영감을 받는 것을 멈추고 뭔가 특별한 것을 창조해 볼 준비가 되셨나요?
Divi를 통해 이미 그 아이디어를 구축해보세요
