웹 디자인 서비스: 알아야 할 모든 것
게시 됨: 2024-12-18웹 디자인은 예전과 다릅니다. 프리미엄 대행 업무와 DIY 솔루션 사이의 명확한 경계는 매년 점점 더 모호해지고 있습니다. 가능성을 추구하는 Divi와 같은 도구를 사용하면 대행사 가격표 없이 달성할 수 있는 결과에 놀랄 수도 있습니다. 요즘 전문적인 웹 디자인에 무엇이 들어가는지, 무엇을 지불해야 하는지, 그리고 더 중요한 것은 비용을 지불할 필요가 없는 것을 보여드리겠습니다!
- 1 전문적인 웹 디자인에는 무엇이 들어가나요?
- 1.1 전략 및 기획
- 1.2 디자인 및 사용자 경험(UX)
- 1.3 개발 및 기술 설정
- 1.4 콘텐츠 제작
- 1.5 테스트 및 출시
- 2 웹 디자인 서비스 옵션 분석
- 2.1 풀 서비스 기관($$$$$)
- 2.2 프리랜서 디자이너 ($$$$)
- 2.3 스스로 하기 ($$$)
- 2.4 일부 웹 디자인 서비스가 다른 서비스보다 비용이 많이 드는 이유
- 3 최적의 장소 찾기: 전문 서비스와 DIY 솔루션
- 3.1 스스로 해야 할 때
- 3.2 전문가를 고용하는 시기
- 3.3 전문가의 도움을 받아 스스로 수행하기
- 4 WordPress + Divi가 전문 웹 디자인 서비스와 일치하는 방법
- 4.1 대행사의 힘 - DIY의 민첩성 - Divi AI
- 4.2 쉽게 비즈니스 확장
- 5 시작하기: 작업 단계
- 5.1 1. 웹사이트 목표 및 요구 사항 정의
- 5.2 2. 재단 설립
- 5.3 3. 디자인 경로 선택
- 5.4 4. 빠른 실행 체크리스트
- 5.5 5. 웹사이트 유지관리
- 6 10,000달러 청구서 건너뛰기: 지금 웹사이트 구축을 시작하세요
전문적인 웹 디자인에는 무엇이 들어가나요?
비용과 솔루션을 논의하기 전에 전문적인 웹 디자인의 비하인드 스토리를 살펴보겠습니다. 대부분의 고객은 실제 "디자인" 부분이 퍼즐의 한 조각에 불과하다는 사실을 알고 놀랐습니다. 이러한 구성 요소를 이해하면 다양한 가격표를 설명하는 데 도움이 되며, 더 중요한 것은 어떤 부분에 도움이 필요한지 파악하는 데 도움이 됩니다. 그것을 분석해 봅시다:
전략 및 기획
많은 DIY 빌더가 바로 디자인에 돌입하여 비틀거리는 부분이 바로 이 부분입니다. 견고한 전략 단계는 사이트의 목표를 계획하고, 청중을 이해하고, 사용자 여정을 계획하는 것을 의미합니다. 이를 아키텍처 청사진처럼 생각하십시오. 대행사는 여기에서 경쟁사 분석을 수행하고 세부적인 와이어프레임을 생성하는 데 몇 주가 소요될 수 있지만 올바른 접근 방식을 통해 필수 사항을 직접 해결할 수 있습니다. 핵심은 올바른 질문을 하는 것입니다. 방문자가 어떤 조치를 취하기를 원하는가? 성공을 어떻게 측정할 것인가? 어떤 기술 요구 사항을 고려해야 합니까?
디자인 및 사용자 경험(UX)
보기 좋게 만드는 것 외에도 좋은 디자인은 방문자를 안내하고, 신뢰를 구축하고, 브라우저를 고객으로 전환시키는 목적을 제공합니다. 전문 디자이너는 브랜드 요소, 타이포그래피, 심리적 요인을 결합하여 직관적인 경험을 만들어냅니다. 방문자는 모바일 응답성, 시각적 계층 구조, 로딩 속도 및 전환 최적화를 고려합니다. 대행사는 수년간의 경험을 갖고 있지만 현대 웹 사이트 빌더는 디자인 이론을 마스터하지 않고도 전문적인 결과를 달성하는 데 도움이 되는 기본 제공 디자인 원칙과 미리 만들어진 레이아웃을 갖추고 있습니다. 당신은 본질적으로 디자인 거인의 어깨 위에 서 있습니다.
개발 및 기술 설정
이것을 아름다운 디자인을 강화하는 엔진을 구축하는 것으로 생각하십시오. 대행사는 사용자 정의 코드와 복잡한 통합에 깊이 관여할 수 있지만 오늘날의 웹 사이트 빌더는 어려운 작업의 대부분을 처리합니다. 호스팅, 보안, 플러그인 관리, 성능 최적화를 고려해야 합니다. 핵심은 기능과 복잡성 사이의 적절한 균형을 찾는 것입니다. 최신 플랫폼 덕분에 몇 년 전보다 훨씬 더 접근하기 쉬워졌으며, 모바일 반응성부터 SEO 기본 사항까지 모든 것을 즉시 처리할 수 있게 되었습니다.
콘텐츠 제작
에이전시와 함께 작업하든 솔로로 진행하든 관계없이 많은 프로젝트가 예상치 못한 지연을 겪는 경우가 있습니다. 단순히 카피를 작성하는 것 외에도 매력적인 이미지, 눈길을 끄는 헤드라인, 전환을 불러일으키는 콘텐츠가 필요합니다. 전문 서비스에는 카피라이팅과 미디어 제작이 포함되는 경우가 많지만 이는 귀하가 이점을 누릴 수 있는 영역입니다. 결국, 당신만큼 당신의 사업을 잘 아는 사람은 없습니다. 최신 AI 도구는 글쓰기를 다듬는 데 도움이 되며, 스톡 사진 서비스와 기본 디자인 도구를 사용하면 시각적 콘텐츠에 그 어느 때보다 쉽게 접근할 수 있습니다.
테스트 및 출시
이 단계는 간과되는 경우가 많지만 매우 중요하며 웹사이트가 의도한 대로 작동하도록 보장합니다. 전문 대행사는 양식 테스트, 링크 확인, 로드 시간 최적화, 다양한 장치와 브라우저에서 모든 것이 완벽하게 보이는지 확인하는 등 광범위한 체크리스트를 실행합니다. 또한 SSL 인증서, 분석 설정, 검색 엔진 제출과 같은 기술적 측면도 처리합니다.
프로세스가 더 포괄적일 수 있지만 필수 사항은 직접 처리할 수 있습니다. 기본 사용자 테스트(친구와 가족에게 사이트 탐색)부터 시작하고, 모바일 응답성을 확인하고, 핵심 기능이 원활하게 작동하는지 확인하세요. 기억하세요: 버그가 있는 복잡한 웹사이트보다 완벽하게 작동하는 간단한 웹사이트가 더 좋습니다.
웹 디자인 서비스 옵션 분석
이제 전문 웹사이트에 무엇이 들어가는지 알았으니, 이를 구축하기 위한 옵션을 살펴보겠습니다. 각 경로에는 비용, 시간 투자 및 창의적 제어가 혼합되어 있습니다. 당신이 알아야 할 사항은 다음과 같습니다.
풀서비스 기관($$$$$)
이것을 귀하의 웹사이트 프로젝트를 위한 일류 여행이라고 생각하십시오. 대부분의 대행사는 약 $10,000부터 가격을 책정하기 시작하며 복잡한 빌드는 $50,000 이상에 이릅니다. 초기 전략과 맞춤형 디자인부터 개발과 콘텐츠 제작에 이르기까지 모든 것을 처리하는 전문가 팀에 대한 비용을 지불하고 있는 것입니다.
대행사와 협력하면 세련되고 전문적인 웹사이트를 얻을 수 있습니다. 프로세스가 개선되고, 팀이 경험이 풍부하며, 움직이는 모든 부분을 관리합니다. 단점은? 엄청난 가격 외에도 타임라인과 작업 흐름에 얽매이는 경우가 많습니다. 일부 기업에서는 상대적으로 단순한 요구 사항에 대해 과도하게 엔지니어링된 솔루션을 제공하는 대행사를 찾을 수 있습니다.
프리랜서 디자이너($$$$)
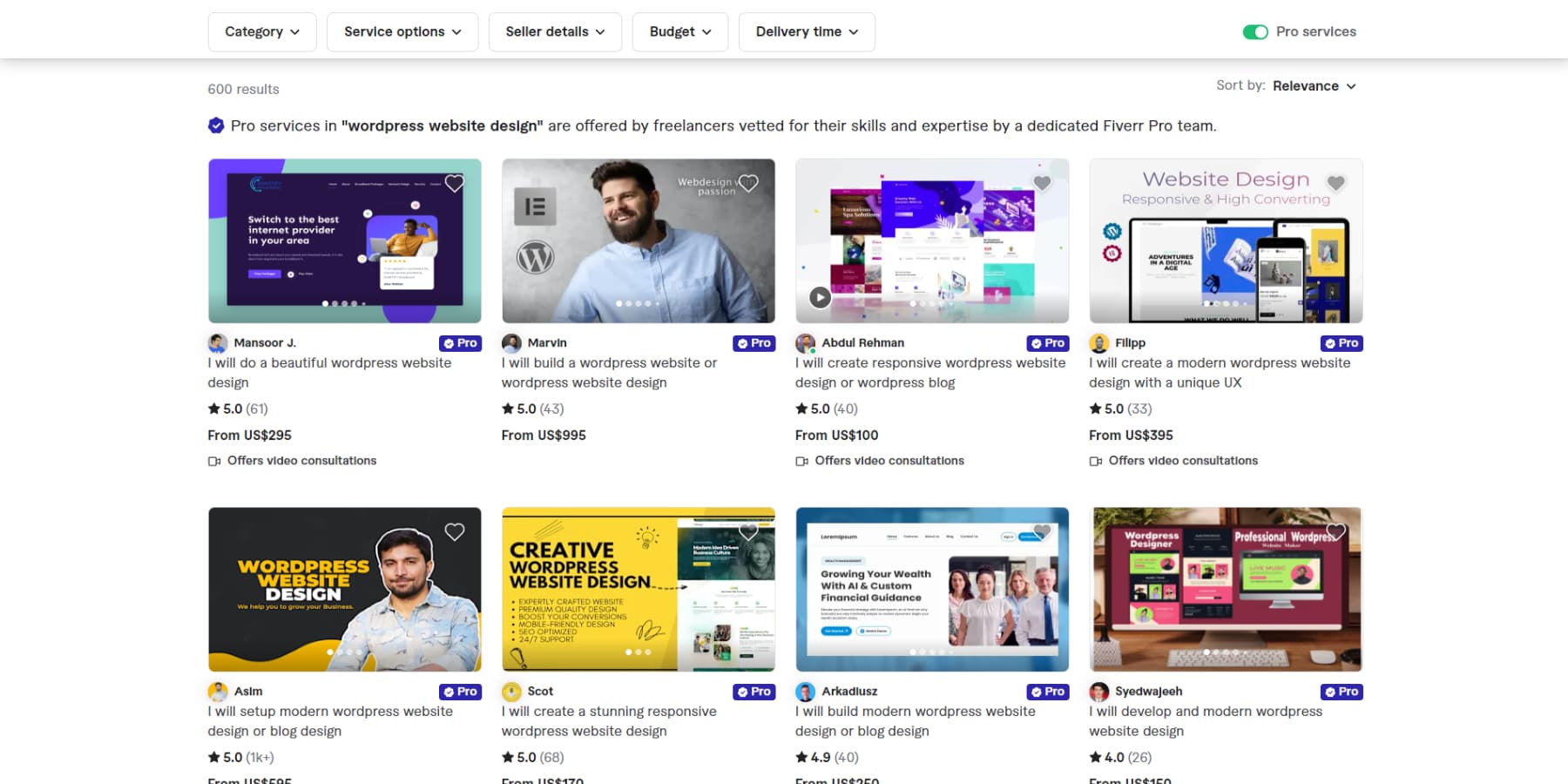
많은 기업에서 이는 최적의 지점에 도달합니다. 훌륭한 프리랜서는 대행사의 간접비 없이 전문적인 결과를 제공하며 일반적으로 전체 웹사이트에 대해 $3,000에서 $10,000 사이의 비용을 청구합니다. Fiverr과 같은 플랫폼 덕분에 프리랜서도 훨씬 쉽게 찾을 수 있습니다. 최고의 전문가는 특정 산업이나 플랫폼을 전문으로 하며 귀하의 프로젝트에 관련 경험을 제공합니다.

그러나 적합한 프리랜서를 찾는 데는 노력이 필요합니다. 품질은 매우 다양하며 뛰어난 포트폴리오가 신뢰성을 보장하지는 않습니다. 귀하의 비즈니스에 대해 사려 깊은 질문을 하고, 명확하게 의사소통하며, 완료된 프로젝트 기록을 가지고 있는 사람을 찾으십시오. 많은 프리랜서는 프로젝트에 추가 전문 지식이 필요할 때 다른 전문가와 협력하기도 합니다. 그러한 경우에는 막다른 골목과 의견 차이로 인해 불일치가 발생할 수 있습니다.
스스로 하기 ($$$)
자신만의 웹사이트를 구축하는 것은 무료가 아닙니다. 여전히 호스팅, 테마 및 일부 프리미엄 도구에 투자해야 합니다. 귀하의 필요에 따라 적절한 설정을 위해 $500에서 $2,000 사이의 지출이 예상됩니다. 그러나 여기서 실제 투자는 시간입니다. 플랫폼을 배우고, 문제를 해결하고, 디자인부터 콘텐츠 제작까지 모든 것을 처리해야 합니다.
장점은? 귀하의 사이트에 대한 완벽한 통제와 깊은 지식. 또한 귀하가 개발한 기술은 나중에 사이트를 유지 관리하고 업데이트하는 데 유용합니다. 시간 가용성과 기술적 편안함 수준에 대해 솔직하게 말하십시오. 많은 사업주들은 중간에 도움을 받기 위해 이 경로를 시작하고 결국 처음부터 아웃소싱했을 때보다 더 많은 비용을 지출하게 됩니다.
일부 웹 디자인 서비스가 다른 서비스보다 비용이 많이 드는 이유
가격 차이는 전문성과 프로세스 깊이에 따라 결정되는 경우가 많습니다. $20,000의 에이전시 프로젝트에는 $3,000의 프리랜서 빌드에서는 얻을 수 없는 시장 조사, 사용자 테스트 및 최적화가 포함됩니다. 또한 프로젝트 관리, 개정 라운드 및 지속적인 지원도 고려했습니다.
집에 그림을 그리는 것이라고 생각해보세요. 디자이너가 이끄는 팀을 고용하거나, 종합 건설업자와 협력하거나, DIY를 할 수 있습니다. 각각은 서로 다른 수준의 전문 지식, 감독 및 최종 마무리를 제공합니다. 고급 서비스에는 다음이 포함되는 경우가 많습니다.
- 브랜드 전략 세션
- 맞춤형 기능
- 전문 카피라이팅
- SEO 최적화
- 확장된 지원
- 다양한 전문가 의견
핵심은 서비스 수준을 실제 요구 사항에 맞추는 것입니다. 단순한 비즈니스 웹사이트는 완전한 대행사 처리가 필요하지 않을 수 있지만, 수천 건의 거래를 처리하는 전자상거래 사이트는 추가 투자로 이익을 얻을 수 있습니다.
최적의 장소 찾기: 전문 서비스와 DIY 솔루션
"올바른" 웹 디자인 솔루션은 대행사가 귀하에게 판매하려고 하는 것이나 다른 사람에게 효과가 있었던 것이 아닌 귀하의 비즈니스 요구에 따라 결정됩니다. 올바른 방향으로 가고 있는지 확인해 보겠습니다.
스스로 해야 할 때
웹 사이트를 직접 구축하는 것은 특히 요구 사항이 간단하고 시작하고 싶은 마음이 있는 경우 힘을 실어주고 비용 효율적일 수 있습니다. 개인 블로그, 간단한 포트폴리오 또는 소규모 비즈니스 사이트를 시작하는 경우 DIY가 귀하에게 유리할 때는 다음과 같습니다.
| 지시자 | 중요한 이유 |
|---|---|
| 제한된 예산 | WordPress와 같은 DIY 플랫폼은 무료입니다. 한편, Wix 또는 Squarespace는 저렴한 요금제를 제공합니다. 이러한 솔루션을 사용하면 막대한 초기 투자가 필요하지 않을 수 있습니다. |
| 상당히 간단한 웹사이트 요구사항 | 고급 기능이 필요하지 않은 기본 정보 사이트, 블로그, 포트폴리오 또는 소규모 기업 웹사이트. 위에 언급된 웹사이트는 여전히 강력한 전자상거래 기능을 갖추고 있으며, 이는 소규모 전자상거래 또는 부티크 웹사이트를 계획하고 있는 경우 고려할 수 있습니다. |
| 유연성과 제어 | 완전한 실무 관리를 통해 다른 사람에게 의존하지 않고도 즉시 변경하고, 디자인을 실험하고, 콘텐츠를 맞춤 설정할 수 있습니다. |
| 학습 기회 | 자신만의 사이트를 구축하면 웹 디자인, SEO, 디지털 마케팅 분야에서 귀중한 기술을 개발할 수 있는 기회가 제공되어 장기적으로 비즈니스에 도움이 될 수 있습니다. |
| "관료적 절차" 감소 | 작업을 완료하기 위해 끝없는 이메일이나 채팅 스레드에 참여할 필요가 없습니다. |
| 연계 없음 | 완전한 통제력과 유연성이란 규정이나 계약의 제약을 받지 않고 처음부터 자유롭게 해체하고 재구축할 수 있다는 것을 의미합니다. |
직접 수행하면 다음이 보장됩니다.
- 전문가를 고용하는 것에 비해 초기 비용이 크게 절감되므로 스타트업 및 중소기업에 이상적입니다.
- 디자인부터 콘텐츠 업데이트까지 웹사이트의 모든 측면을 직접 감독하여 웹사이트가 귀하의 비전과 완벽하게 일치하는지 확인합니다.
- 외부 도움을 기다리지 않고 다양한 레이아웃, 테마, 기능을 실험해 볼 수 있는 능력.
- 웹 디자인 플랫폼에 대한 실무 경험을 쌓음으로써 사이트를 독립적으로 관리 및 최적화하고 온라인 비즈니스 운영에 대한 자신감을 높일 수 있습니다.
- 전문 팀과의 조정을 지연하지 않고도 변경 사항과 업데이트를 신속하게 구현합니다.
전문가를 고용하는 경우
전문가를 고용하기로 결정하는 것은 단지 웹사이트의 복잡성에 관한 것이 아닙니다. 이는 귀하의 비즈니스 목표를 올바른 전문 지식과 연결하는 것입니다. 전문가를 영입하는 것이 가장 적합한 경우는 다음과 같습니다.
| 지시자 | 중요한 이유 |
|---|---|
| 예산 가용성 | 전문 서비스에는 더 높은 초기 투자가 필요하지만 포괄적인 솔루션과 장기적인 가치를 제공합니다. |
| 복잡한 기능 | 복잡한 전자상거래, 멤버십 포털 기능, 맞춤형 플러그인과 같은 고급 기능에는 전문적인 기술이 필요합니다. |
| 규모 | 프로젝트가 너무 큰 경우. 예를 들어 수백 개의 페이지, 게시물, 제품 등이 있는 경우입니다. |
| 시간 제약 | 빠르고 효율적인 실행을 요구하는 출시, 마케팅 캠페인 또는 시즌별 피크에 대한 마감 기한이 빡빡합니다. |
| 향후 고려사항 | 증가하는 트래픽과 추가 기능을 쉽게 처리할 수 있는 웹사이트로 향후 성장을 계획합니다. |
| 기술적 전문성 | 보안, SEO 및 지속적인 유지 관리를 효과적으로 관리하기 위한 제한된 내부 기술 능력. |
전문가의 도움을 받으면 다음과 같은 이점을 얻을 수 있습니다.
- 다양한 디자인, 개발 및 디지털 전략 기술을 갖춘 팀에 액세스할 수 있습니다.
- 프로젝트 완료 속도가 빨라져 비즈니스의 다른 측면에 집중할 수 있습니다.
- 시각적으로 매력적이고 사용자 친화적이며 성능에 최적화된 전문가급 웹사이트입니다.
- 사이트를 원활하게 운영하기 위한 지속적인 유지 관리, 업데이트 및 문제 해결.
- 웹사이트의 효율성을 극대화하기 위한 모범 사례, SEO 최적화 및 전환 전략에 대한 지침입니다.
전문가의 도움을 받아 스스로 하기
때로는 최적의 장소는 DIY와 전문 지원 사이의 적절한 균형을 찾는 것 외에 전부 또는 아무것도 아닙니다. 이 하이브리드 접근 방식을 사용하면 웹 사이트의 복잡한 측면에 대한 전문가의 도움을 활용하면서 제어를 유지할 수 있습니다. 이 배열이 작동할 수 있는 몇 가지 잠재적인 방법을 살펴보겠습니다.
| 접근하다 | 그것이 포함하는 것 | 최고의 대상 |
|---|---|---|
| 초기 설정 및 교육 | 전문가가 기술 설정을 처리한 후 콘텐츠 관리 방법을 교육합니다. | 탄탄한 기초를 원하지만 일상적인 업데이트를 처리할 계획을 갖고 있는 사람들. |
| 맞춤형 디자인 구현 | 플랫폼과 테마를 선택하면 전문가가 브랜드에 맞게 맞춤화합니다. | 합리적인 비용을 유지하면서 독특한 브랜딩이 필요한 기업 |
| 복잡한 기능 통합 | 기본 사이트를 DIY하고 전자상거래 및 예약 시스템과 같은 특정 기능을 위해 전문가를 고용하세요. | 특정 기능이 필요하지만 나머지는 처리할 수 있는 경우 |
| 지속적인 유지 관리 패키지 | 직접 구축하세요. 전문가가 업데이트와 보안을 처리합니다. | 컨텐츠 관리에는 익숙하지만 기술적인 유지 관리가 걱정되는 분 |
비용상의 이점도 분석해 보겠습니다.
| 서비스 | 일반적인 비용 범위 | 가치 제안 |
|---|---|---|
| 초기 설정 | $500-1,500 | 풀서비스 가격표가 없는 전문 기반 |
| 맞춤형 디자인 작업 | $1,000-3,000 | DIY 비용 절감을 유지하면서 독특한 외관 |
| 기능 통합 | 기능당 $500-2,000 | 전체 재구축 비용이 필요 없는 특정 기능 |
| 유지 관리 계획 | $50-200/월 | 대규모 초기 투자 없이 마음의 평화 |
WordPress + Divi가 전문 웹 디자인 서비스와 일치하는 방법
사업을 운영하는 것은 어렵고 웹사이트의 번거로움은 도움이 되지 않습니다. 나는 성장을 제한하는 값비싼 플랫폼에 갇힌 기업에 대한 수많은 이야기를 들었습니다. 이것이 우리가 WordPress를 추천하는 이유입니다.

WordPress는 모든 웹사이트의 거의 절반을 지원하는 데에는 그럴 만한 이유가 있습니다. 호스팅과 도메인 비용만 지불하면 모든 것을 완전히 소유할 수 있기 때문입니다. 더 이상 수익을 내는 월 수수료가 없습니다. 처음부터 다시 시작하지 않고도 예약 시스템이나 온라인 상점과 같은 기능을 추가할 수 있어 성장하는 비즈니스에 적합합니다. 최신 도구를 사용하면 업데이트가 간단해지며 전 세계 수백만 명의 사용자가 언제든지 도움을 받을 수 있습니다.
하지만 WordPress에는 올바른 테마가 필요하며 Divi가 등장합니다. Visual Builder를 사용하면 쉽게 업데이트할 수 있습니다. 더 이상 개발자가 간단한 변경을 기다리지 않아도 됩니다.

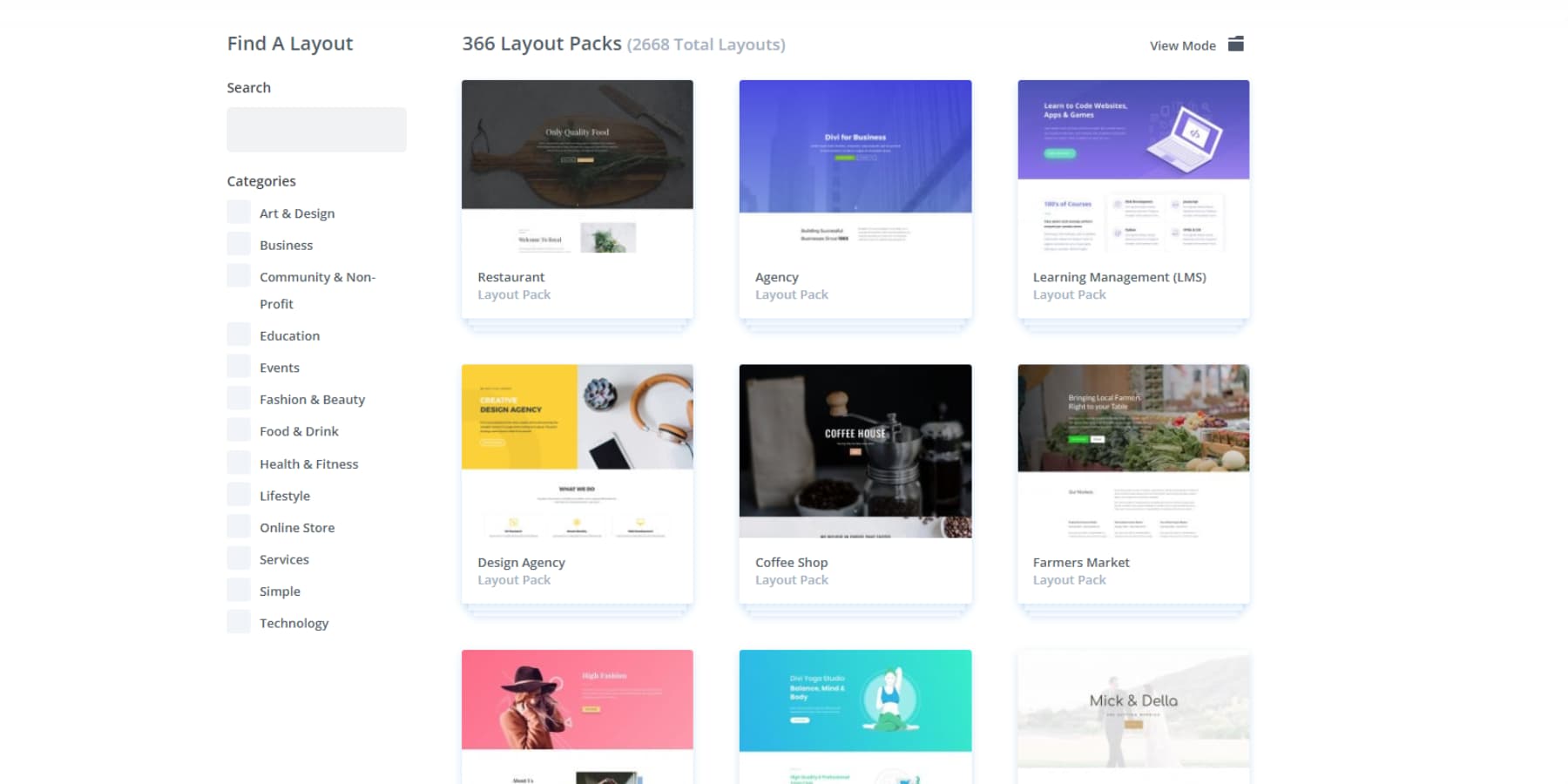
200개 이상의 디자인 모듈과 2000개 이상의 완전한 웹사이트 템플릿을 사용하면 갤러리부터 홈페이지까지 몇 분 만에 무엇이든 만들거나 다시 디자인할 수 있습니다.

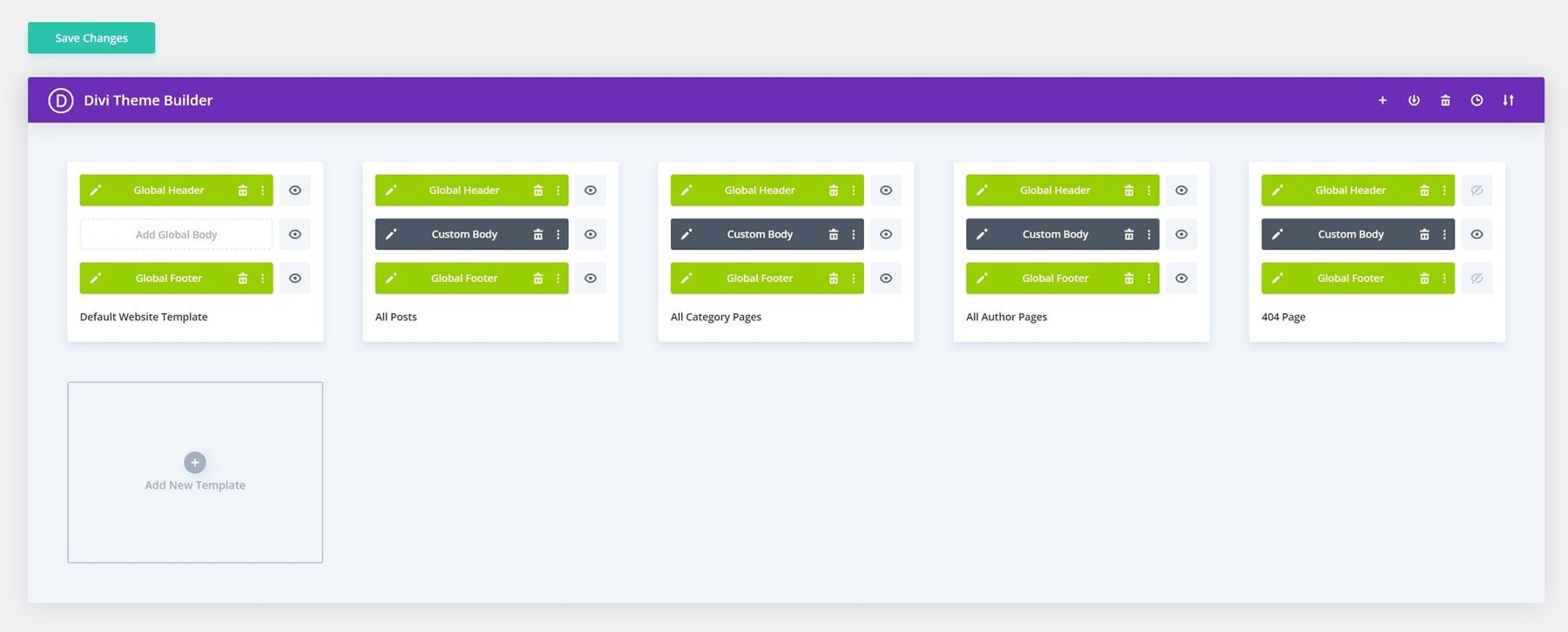
또한 테마 빌더를 사용하면 코드를 건드리지 않고도 머리글과 바닥글, 블로그, 제품 레이아웃을 포함하여 웹 사이트의 마지막 픽셀까지 모두 맞춤 설정할 수 있습니다.

Divi 시작하기
대행사의 힘 - DIY의 민첩성 - Divi AI
Divi AI 도구는 웹사이트 구축 방식을 혁신합니다. 브랜드를 이해하고 공감할 수 있는 콘텐츠를 만들기 위해 뒤에서 작동합니다. 귀하의 글쓰기 스타일과 디자인 선호도를 선택하여 깔끔한 헤드라인부터 마치 직접 쓴 것처럼 들리는 심층적인 기사까지 모든 것을 만드는 데 도움을 줍니다.
진정한 아름다움은 디자인 작업을 처리하는 방식에 있습니다. 코드를 수정하거나 새로운 디자인 요소를 만드는 등 Divi AI는 기술적 세부 사항에 빠져들지 않고 복잡한 작업을 단순화합니다. 작업 흐름에서 이미지를 편집하고, 사진을 향상하고, 새로운 시각적 요소를 생성할 수 있습니다. 다른 앱 사이를 이동하거나 완벽한 스톡 사진을 찾을 필요가 없습니다.
사이트에 새 섹션을 추가하고 싶으십니까? 당신이 찾고 있는 것을 Divi AI에게 말하면 관련 콘텐츠와 Unsplash에서 신중하게 선택한 이미지로 완전한 레이아웃이 구축됩니다.

몇 시간이 걸리던 일이 이제는 몇 분 만에 이루어지므로 사이트를 돋보이게 하는 세부 사항을 완벽하게 만들 수 있습니다.
Divi AI로 작업 흐름을 가속화하세요
며칠 안에 웹 사이트를 완료하세요
AI를 갖춘 Divi Quick Sites는 귀하의 비즈니스를 분석하여 귀하의 브랜드에 어울리는 독특한 디자인, 콘텐츠 및 시각적 자료를 만드는 디지털 대행사입니다. 일반 AI 빌더와 달리 디자인 원칙을 이해하고 브랜드 일관성을 유지합니다.
인간적인 손길을 원하시나요? 프리미엄 이미지와 전략적 레이아웃을 갖춘 전문가가 디자인한 시작 사이트 중에서 선택하세요. 기초를 선택하고 세부 정보를 추가하면 Divi Quick Sites가 1분 안에 모든 것을 구축합니다. 그런 다음 Divi의 시각적 도구를 사용하여 완벽해질 때까지 미세 조정하세요.
쉽게 비즈니스를 확장하세요
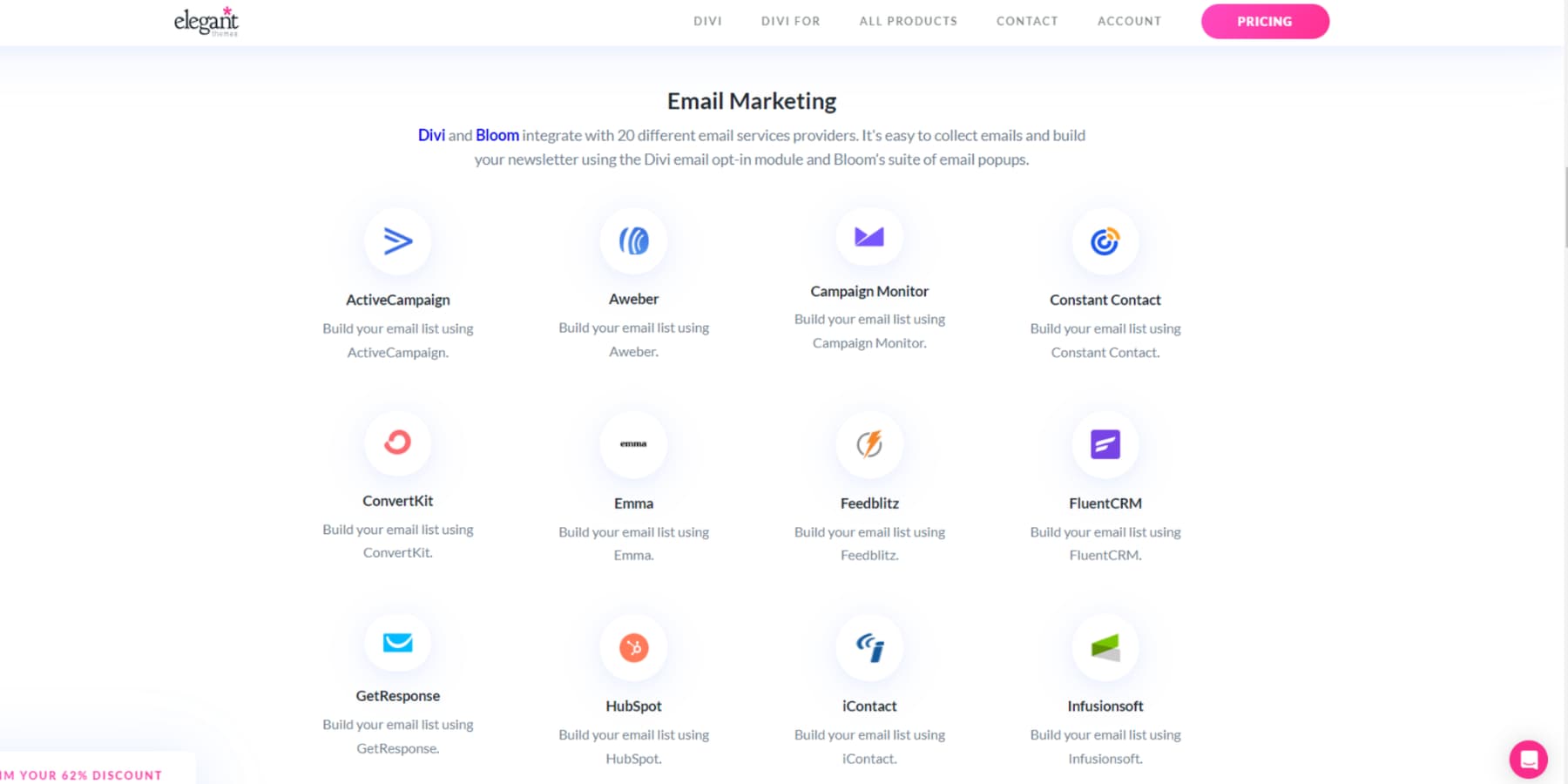
Divi는 귀하의 비즈니스와 함께 성장합니다. 나중에 온라인 상점을 추가하든 예약 시스템을 추가하든 플랫폼을 다시 구축하거나 전환할 필요가 없습니다. 75개 이상의 통합을 통해 마케팅 도구부터 결제 시스템까지 모든 것이 완벽하게 들어맞습니다.

또한 Divi의 오픈 소스 아키텍처를 통해 후크, 필터 및 전체 모듈 API에 액세스할 수 있습니다. 이 설정은 테마를 맞춤형 솔루션 및 타사 통합 개발을 위한 다목적 기반으로 변환합니다.
문제가 발생할 때마다 높은 평가를 받고 있는 고객 지원팀이 도와드리겠습니다. 단순히 지원을 받는 것이 아니라 커뮤니티에 참여하는 것입니다. 76,000명으로 구성된 Facebook 그룹은 유사한 문제에 직면한 동료 사업주들로부터 도움을 제공하여 어려움을 성공으로 전환합니다.
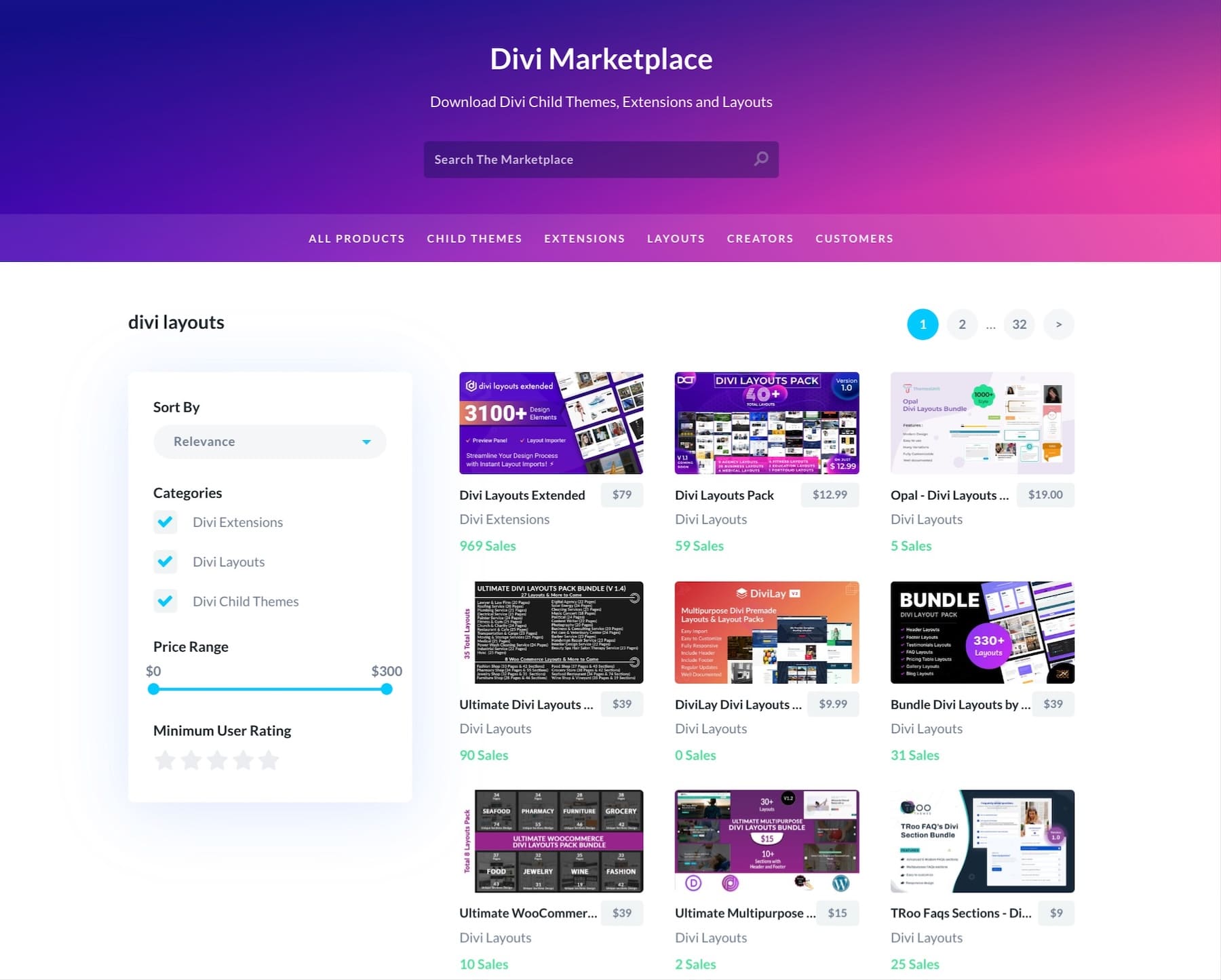
또한 당사의 Marketplace는 최고의 개발자가 제작한 프리미엄 하위 테마, 확장 기능 및 디자인 팩을 제공하므로 큰 가격표 없이 기업 수준의 기능을 제공할 수 있습니다.

비즈니스 확장에 필요한 기타 모든 것
모든 웹사이트에는 결국 팀이 필요합니다. Divi Teams를 사용하면 전체 직원이 AI 기능을 포함한 툴킷에 액세스할 수 있으며 권한과 작업 흐름도 제어할 수 있습니다.
Divi Cloud를 사용하면 모든 프로젝트에서 무제한 레이아웃, 브랜드 요소 및 디자인을 저장하고 즉시 액세스할 수 있습니다. 더 이상 처음부터 다시 만들거나 끝없이 파일을 찾거나 요소를 복사하여 붙여넣을 필요가 없습니다. 더 빠른 지원이 필요하신가요? Divi VIP는 웹사이트 문제와 혁신을 기다릴 수 없기 때문에 30분 응답 시간, 연중무휴 24시간 가용성, Marketplace 품목 10% 할인을 제공합니다.
번들로 묶고 더 많은 할인을 받으세요
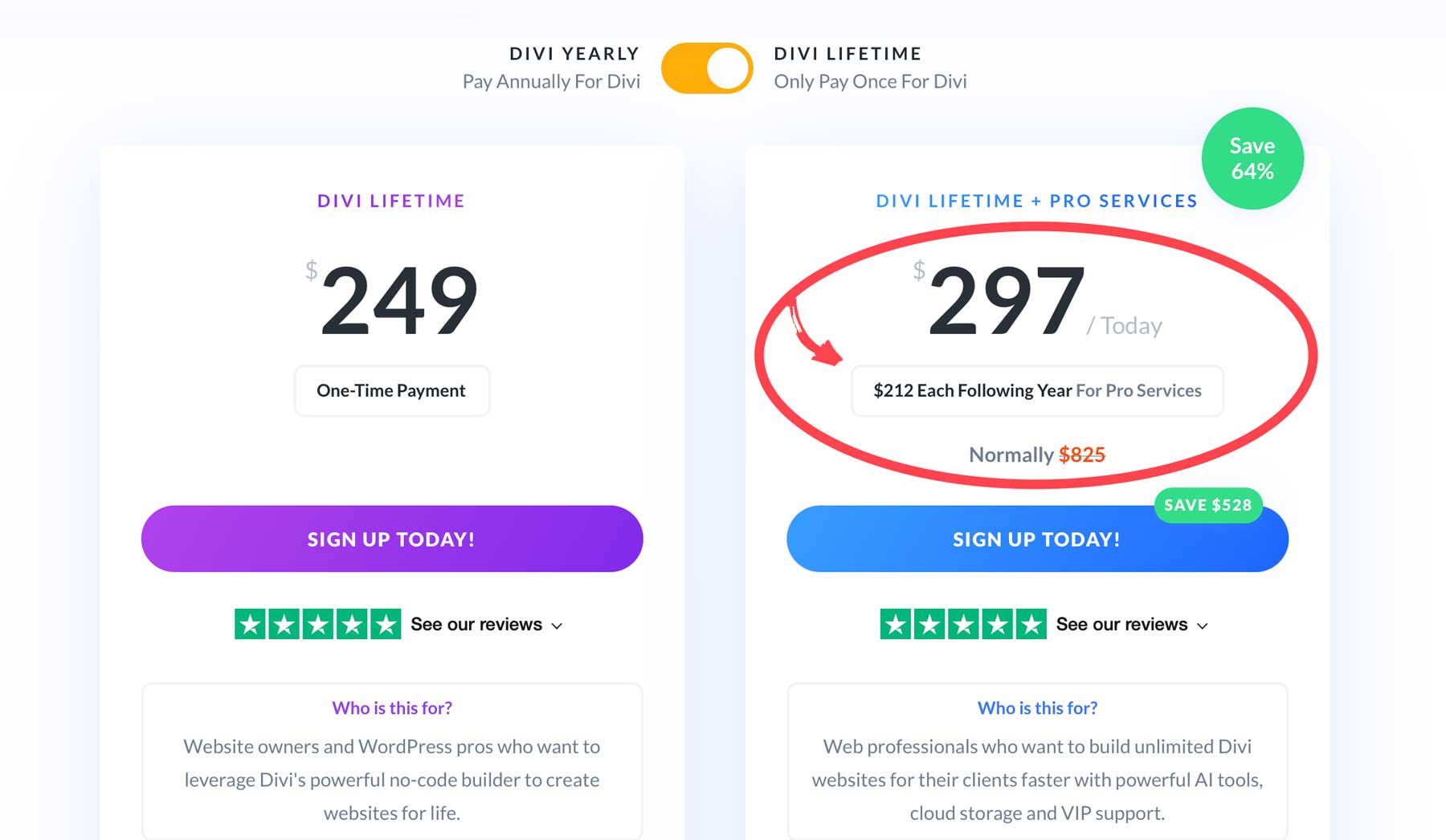
Pro 번들은 이 모든 기능을 연간 $277에 제공합니다. 즉 Divi AI, Cloud, VIP 및 Teams(최대 4명의 멤버)가 포함되어 거의 $400를 절약할 수 있습니다. 더욱 현명한 투자를 원하시나요? 첫 해에 $297에 평생 액세스할 수 있으며, 그 다음에는 연간 $212에 이용할 수 있습니다. 가장 강력한 Divi 버전을 손쉽게 사용하면서 $500 이상을 절약할 수 있습니다.

기본 도구를 건너뛰고 중요한 것에 집중하여 놀라운 것을 만들어보세요.
지금 Divi Pro를 구매하세요
시작하기: 작업 단계
기술적인 내용을 자세히 살펴보기 전에 웹사이트 프로젝트를 계획하세요. 탄탄한 계획을 세우면 골치 아픈 일을 덜고 프로젝트를 순조롭게 진행할 수 있습니다.
1. 웹사이트 목표 및 요구 사항 정의
성공적인 웹사이트는 명확성에서 시작됩니다. 포트폴리오를 구축하든, 온라인 상점을 구축하든, 비즈니스 사이트를 구축하든 관계없이 달성하고자 하는 것이 무엇인지 정확히 아는 것이 모든 결정을 좌우합니다. 계획하는 방법을 살펴보겠습니다.
경쟁업체 웹사이트 조사
경쟁사의 사이트를 불러오십시오. 그들의 아이디어를 훔치기 위해서가 아니라 무엇이 방문자들을 계속 머물게 만드는지 알아보십시오. 어떤 기능이 눈길을 사로잡나요? 무엇이 당신을 클릭하게 만드나요? 좋은 점과 나쁜 점을 모두 고려하십시오. 한 사이트에는 멋진 제품 갤러리가 있지만 세 번의 클릭만으로 연락처 정보가 묻혀 있을 수도 있습니다.
다른 사람은 예약 시스템을 제대로 작동하지 못하지만 블로그가 버려진 것처럼 느껴질 수도 있습니다. 이러한 통찰력은 사이트의 방향을 결정하는 데 도움이 됩니다. 그들의 모바일 경험도 주시하십시오. 얼마나 많은 기업이 거기에 공을 들이는지 놀라게 될 것입니다. 로딩 속도, 탐색 패턴, 고객 지원 처리 방법을 기록해 보세요. 경쟁을 연구하면 그들이 놓친 기회가 드러납니다.
필요한 페이지 및 기능 결정
모든 성공적인 웹사이트는 명확한 청사진에서 시작됩니다. 필수 페이지를 먼저 계획하세요. 방문자가 찾아야 할 것은 무엇입니까? 전자상거래 사이트에는 제품 목록과 결제 흐름이 필요합니다. 레스토랑에는 메뉴와 예약 시스템이 필요합니다. 포트폴리오 사이트에는 프로젝트 갤러리와 문의 양식이 필요합니다. 종이에 사용자 여정을 그려보세요. 사람들이 어떻게 방문에서 행동으로 이동할 것인가?
Divi의 툴킷이 유용할 수 있는 곳입니다. 요구사항을 파악한 후 기능과 특징을 일치시키는 Divi의 200개 이상의 디자인 요소를 찾아보세요. 회원제도가 필요하신가요? 이를 위한 통합이 있습니다. 제품을 선보이고 싶으신가요? Visual Builder를 사용하면 최소한의 노력으로 드래그 앤 드롭하고 상점 페이지를 만들 수 있습니다.
테마 빌더를 사용하면 서비스 페이지, 제품 페이지, 사용후기 등과 같은 웹 사이트의 다양한 영역에 대한 일관된 템플릿을 생성하여 반복 작업 시간을 절약할 수 있습니다.
일정 및 출시 기간 결정
콘텐츠를 작성하는 데는 항상 생각보다 시간이 오래 걸립니다. 사진은 편집이 필요합니다. 그 하나의 버튼 색상은 어떻게든 일주일 간의 논쟁을 촉발할 것입니다. 꼭 가지고 있어야 할 것과 가지고 있으면 좋은 것을 비교해보세요. 블랙 프라이데이 세일을 계획 중이신가요? 거기에서 뒤로 작업하십시오.
일부 사람들은 소프트 런칭을 통해 자신의 사이트를 소규모 그룹에게 먼저 보여주겠다고 맹세합니다. 다른 사람들은 모든 것이 완벽할 때 스위치를 켜는 것을 선호합니다. 자신의 스타일에 맞는 것을 선택하되 숨을 쉴 여유를 두십시오.
Divi는 이 타임라인을 크게 압축하는 데 도움이 됩니다. 처음부터 구축하는 대신 미리 만들어진 레이아웃이나 시작 사이트를 선택하세요. Divi AI는 초기 콘텐츠 초안을 작성하고 시각적 요소를 생성하는 데 도움을 줄 수 있으며 Divi Quick Sites는 몇 분 안에 기본 구조를 구성할 수 있습니다.
하지만 서두르지 마세요. 절약된 시간을 활용해 맞춤 설정을 완성하고 모든 것을 철저하게 테스트하세요. 매끄러운 실행은 매번 서두르는 실행을 능가합니다.
2. 재단 설립
귀하의 웹 사이트가 성장하려면 강력한 뿌리가 필요합니다. 이러한 첫 번째 기술적 결정은 사소해 보일 수 있지만 사이트 속도부터 보안까지 모든 것에 영향을 미칩니다.
도메인 선택
귀하의 도메인 이름은 귀하의 디지털 주소입니다 . 일관된 브랜드 구축을 위해 기억에 남고 브랜드화 가능하며 소셜 미디어 플랫폼 전반에서 사용 가능하도록 만드세요. 도메인에는 Namecheap을 권장합니다 .

Beast Mode 검색은 변형과 확장을 탐색하는 동시에 첫 번째 선택을 선택한 경우 대안을 제안하는 데 도움이 됩니다. .com 이상의 도메인을 살펴보세요. 때로는 .io 또는 .co 도메인이 귀하의 브랜드에 더 적합할 수도 있습니다. 경쟁력 있는 가격과 무료 WHOIS 개인정보 보호 기능을 통해 브랜드 아이덴티티를 확보할 수 있습니다. 빨리 행동하세요. 좋은 도메인은 오래 사용할 수 없습니다.
Namecheap으로 도메인 확보
호스트 선택
호스팅 선택은 성능부터 보안까지 모든 것에 영향을 미칩니다. WordPress는 무료이지만 설정 및 관리를 위해서는 안정적인 호스팅이 필요합니다. 이것이 바로 SiteGround가 탁월한 부분입니다. 전체 WordPress 설치 및 설정을 처리하고 자동 업데이트, 일일 백업 및 내장 캐싱을 제공합니다.

$2.99/월부터 시작하는 StartUp 계획은 월 10,000회의 방문을 처리하고 무료 첫해 도메인을 포함합니다. WordPress 툴킷은 원클릭 스테이징, SSL 설정 및 전용 보안을 제공하며 모두 WordPress를 이해하는 지원 팀의 지원을 받습니다.
SiteGround로 WordPress 웹 사이트 시작
3. 디자인 경로를 선택하세요
웹사이트를 구축한다는 것은 디자이너를 고용하거나 템플릿을 정하는 것을 의미했습니다. Divi는 사용자의 편안함 수준, 일정 및 창의적인 비전을 기반으로 다양한 시작점을 제공하여 이러한 틀을 깨뜨립니다. 방법을 살펴보겠습니다.
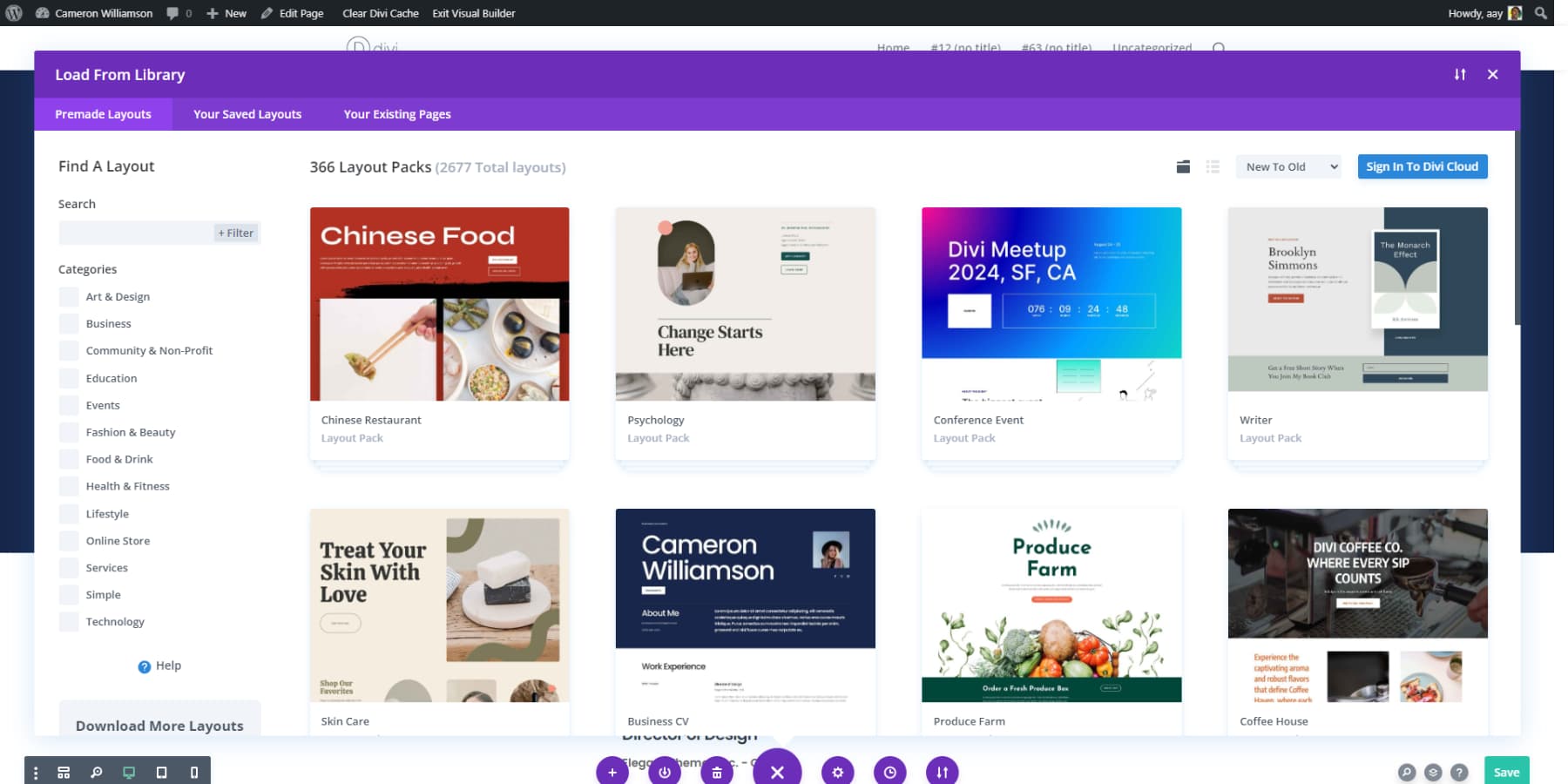
Divi의 사전 제작 레이아웃 사용
전문적으로 디자인된 레이아웃 라이브러리가 손끝에 있는데 왜 처음부터 시작해야 할까요? Divi의 레이아웃 라이브러리에는 각각 사용자 정의할 수 있는 2,000개 이상의 개별 페이지 디자인이 포함되어 있습니다. 서비스 페이지가 필요하십니까? 수십 가지 옵션이 있습니다. 방문 페이지? 전환에 최적화된 디자인 중에서 선택하세요.

이는 단순한 정적 템플릿이 아니라 완전히 사용자 정의 가능한 구성 요소입니다. 원하는 페이지로 가져오고 Visual Builder를 사용하여 브랜드에 맞게 색상, 글꼴 및 콘텐츠를 조정할 수 있습니다.
각 레이아웃에는 해당 페이지 유형에 적합한 자리 표시자 콘텐츠가 있으므로 빈 캔버스를 쳐다볼 필요가 없습니다. 귀하의 브랜드에 맞게 충분히 맞춤화되었습니까? 모든 프로젝트와 페이지에 빠르게 액세스하려면 개인화된 레이아웃을 Divi Cloud에 저장하세요.
Divi 스타터 사이트로 시작
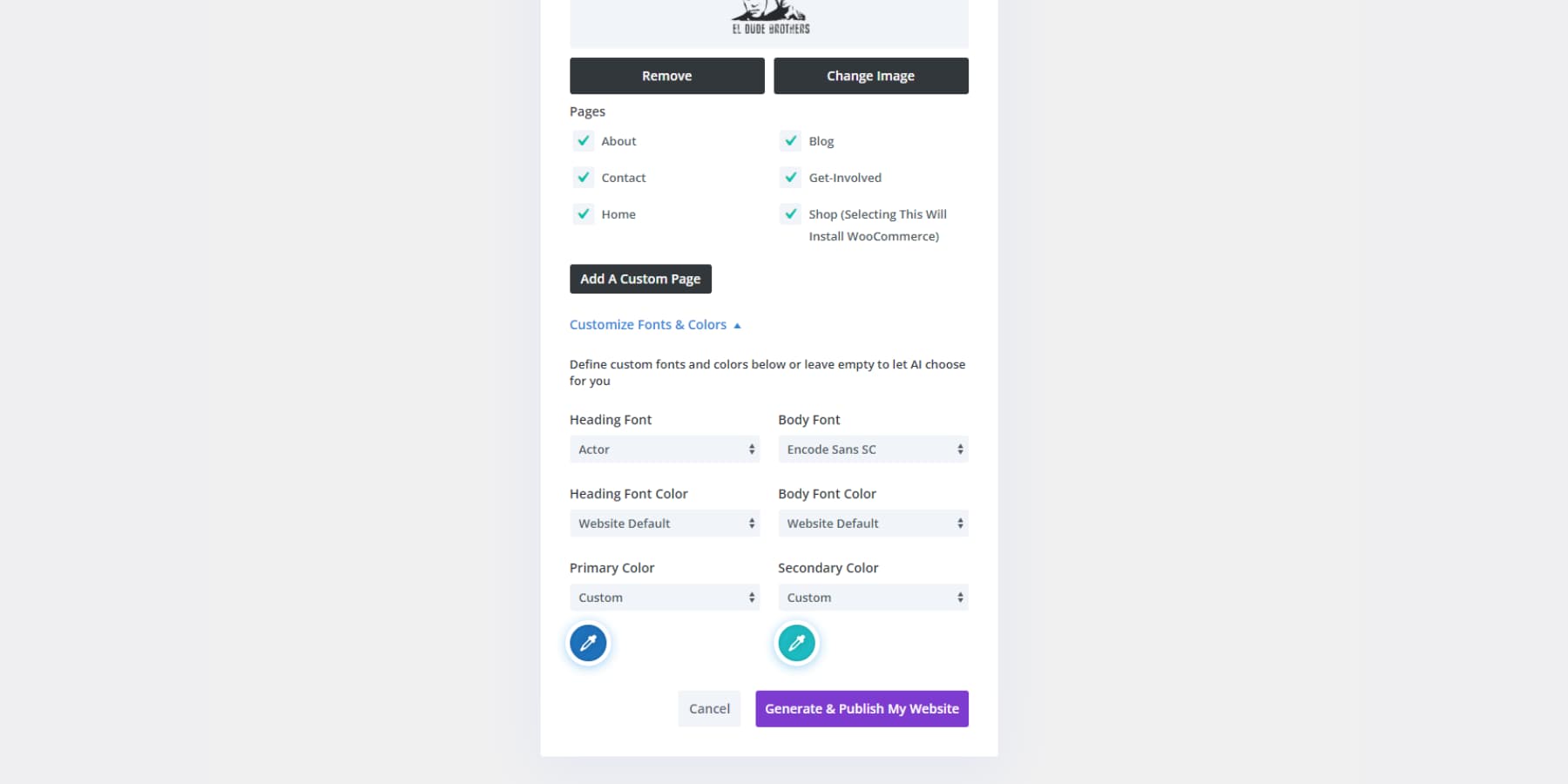
개별 레이아웃보다 더 포괄적인 것을 원하십니까? Divi Quick Sites의 시작 사이트는 필요한 모든 페이지가 포함된 완전하고 전문적으로 디자인된 웹사이트를 제공합니다. 가구를 하나씩 구입하는 대신 가구가 완비된 집을 얻는다고 생각하세요. 원하는 스타터 사이트를 선택하고 로고를 추가한 후 Divi가 맞춤 설정하는 모습을 지켜보세요.
각 시작 사이트에는 홈페이지, 페이지, 서비스, 연락처 등에 대한 조정된 레이아웃이 포함되어 있으며 모두 원활하게 작동하도록 설계되었습니다. 또한 이미 일치하는 머리글, 바닥글 및 전역 스타일이 있습니다. 원하는 경우 글꼴과 색상을 미리 설정할 수 있습니다.

콘텐츠를 교체하고, 색상과 글꼴을 조정하고, 디자인하는 데 몇 주가 걸린 것처럼 보이는 응집력 있는 웹사이트를 만드세요. 처음부터 시작하지 않고도 전문적인 룩을 위한 완벽한 기반입니다.
한발 앞서 Divi Quick Sites + Divi AI
웹사이트 구축을 강화할 준비가 되셨나요? AI가 포함된 Divi Quick Sites는 귀하의 비즈니스에 대한 몇 가지 기본 정보가 포함된 완전한 웹사이트를 생성할 수 있습니다.
일반적인 디자인을 뱉어내는 기본 AI 빌더와 달리 Divi AI는 브랜드의 맥락을 이해합니다. 귀하의 목소리를 포착하는 헤드라인을 만들고, 각 섹션에 대한 관련 콘텐츠를 생성하고, 스톡 이미지를 원하지 않는 경우 Unsplash 또는 맞춤형 AI 생성 이미지에서 적합한 이미지를 가져옵니다. 생성된 모든 항목은 Visual Builder에서 즉시 편집할 수 있습니다.
처음부터 시작하기
당신이 열정적인 사람이라면 완전한 창작의 자유를 원할 것입니다. Divi의 Visual Builder는 코드를 건드리지 않고도 이를 가능하게 해줍니다. 빈 캔버스에서 시작하여 기본 텍스트 블록부터 복잡한 대화형 모듈까지 200개 이상의 디자인 요소를 사용하여 비전을 구축하세요.
Visual Builder를 사용하면 작업하는 동안 실시간으로 변경 사항을 확인할 수 있습니다. 요소를 드래그하고, 즉각적인 피드백을 통해 간격을 조정하고, 페이지의 모든 세부 사항을 미세 조정하세요.
도중에 영감이 필요합니까? 언제든지 미리 만들어진 레이아웃을 가져오거나 Divi AI가 귀하의 스타일에 맞는 설명과 함께 요소를 디자인하도록 할 수 있습니다.
또한 생성한 모든 항목을 전역 요소로 저장하고 전역 사전 설정을 적용하여 더 많은 시간을 절약할 수 있습니다.
4. 빠른 실행 체크리스트
악마는 디테일에 있습니다. 귀하의 사이트를 세상에 공개하기 전에 모든 것이 원활하게 작동하고 방문자가 원하는 경험을 얻을 수 있는지 확인하십시오.
직관적인 탐색 구축
내비게이션을 로드맵으로 생각하십시오. 방문자는 자신이 어디로 향하고 있는지 정확히 알아야 합니다. 처음 방문하는 사람이 이해할 수 있는 명확한 라벨을 사용하여 기본 메뉴를 깔끔하고 논리적으로 유지하세요. Divi의 메뉴 모듈을 사용하면 드롭다운 메뉴, 메가 메뉴 또는 전체 화면 탐색 오버레이를 만들 수 있습니다.
회사 외부의 사람과 함께 메뉴 구조를 테스트해 보세요. 5초 안에 가격 페이지를 찾을 수 있나요? 귀하의 연락처 정보는 무엇입니까? 관련 페이지를 그룹화하고 기본 메뉴 항목을 7개 이하로 제한합니다. 좋은 탐색은 모든 것을 보여주는 것이 아니라 사용자가 가장 중요한 것을 찾을 수 있도록 돕는 것입니다.
반응성 확인
웹사이트는 27인치 모니터에서나 스마트폰 화면에서나 선명하게 보여야 합니다. Divi의 반응형 편집 컨트롤을 사용하면 모든 요소가 장치에 맞게 조정되는 방식을 미세 조정할 수 있습니다. Visual Builder 내에서 다양한 화면 크기로 사이트를 미리 볼 수 있습니다.
텍스트 크기, 버튼 배치, 이미지 크기 조정에 특히 주의하세요. 데스크톱의 멋진 갤러리가 모바일에서는 어색하게 쌓일 수도 있습니다. 마우스로 작동하는 메뉴 항목은 엄지 손가락으로 탭하기 어려울 수 있습니다. 가능하면 실제 장치를 테스트하십시오. 시뮬레이터 보기가 항상 전체 내용을 알려주는 것은 아닙니다.
모든 양식 및 사용자 흐름 확인
양식은 웹사이트와 방문자의 악수이므로 완벽하게 작동해야 합니다. 철저한 테스트: 이메일 알림, 파일 업로드, 필수 필드를 확인하세요. 적절한 오류 처리를 보장하려면 잘못된 입력을 사용하여 의도적으로 중단해 보세요.
전자상거래의 경우 전체 결제 프로세스를 테스트하세요. Divi의 양식 확인 메시지가 브랜드 보이스와 일치하는지 확인하고 모든 사용자 흐름을 문서화하세요. 또한 가짜 제출을 방지하려면 CleanTalk와 같은 스팸 방지 플러그인을 기억하세요.
귀하의 웹사이트가 GDPR을 준수하는지 확인하세요
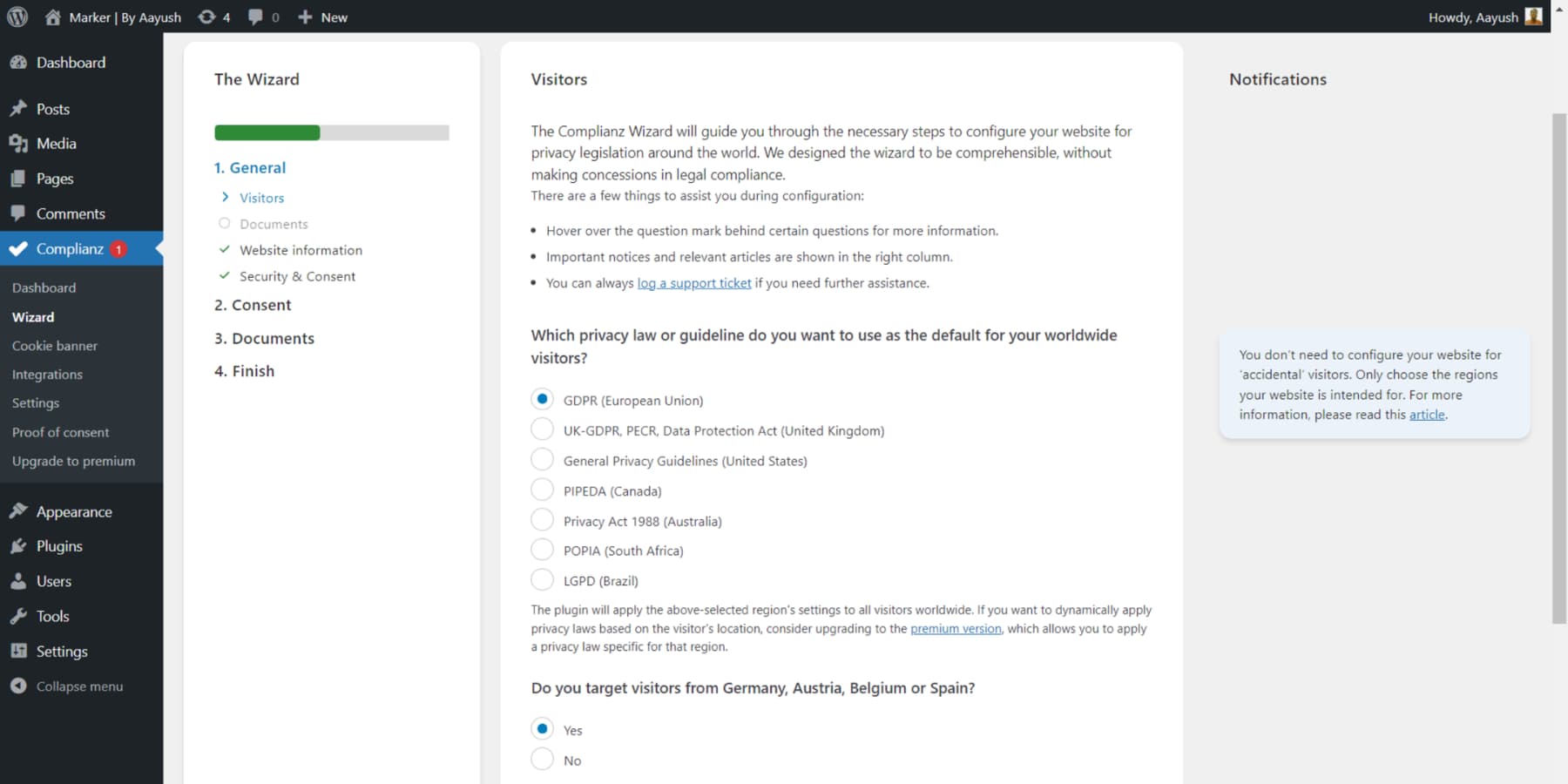
개인정보 보호는 단지 좋은 관행이 아니라 법입니다. 명확한 개인정보 보호정책을 만들고 사용자에게 실제 선택권을 제공하는 쿠키 동의 알림을 구현하세요. Complianz와 같은 GDPR 및 개인 정보 보호 플러그인은 규정 준수 프로세스를 자동화할 수 있습니다.

Divi와 WordPress는 기본적으로 GDPR을 준수하고 데이터를 비공개로 유지하지만 모든 수집 지점을 주의 깊게 검토하세요. 양식에 확인 확인란을 추가하고, 데이터 수집을 최소화하고, 분석을 올바르게 구성하고, 호스트가 데이터 처리 계약을 체결했는지 확인하세요(SiteGround는 그렇지 않습니다).
분석 설정
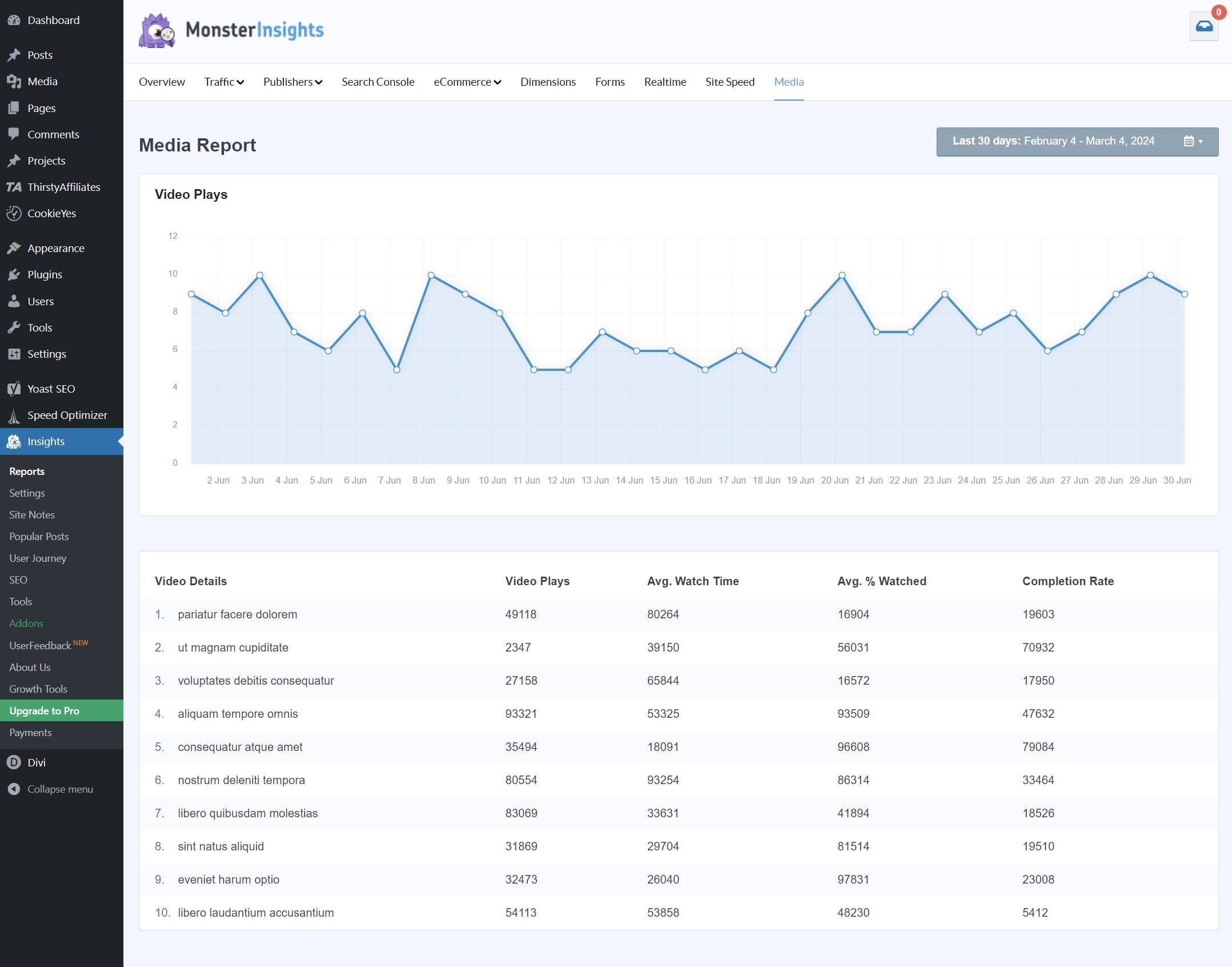
지식은 힘입니다. 특히 웹사이트 성능에 있어서는 더욱 그렇습니다. Google Analytics는 필수적이지만 MonsterInsights를 통해 설치하면 모든 것이 더 쉬워집니다. 이 플러그인은 설정을 단순화할 뿐만 아니라 귀하의 분석을 WordPress 대시보드에 바로 가져옵니다.

더 이상 통계를 확인하기 위해 플랫폼 사이를 이동하지 않아도 됩니다. MonsterInsights는 또한 내장된 쿠키 동의 및 데이터 익명화 기능을 통해 GDPR 규정 준수를 자동으로 처리합니다. 또한 Complianz와 같은 GDPR 플러그인과 즉시 통합됩니다. 몇 시간의 구성이 아닌 몇 번의 클릭만으로 양식 제출이나 제품 구매에 대한 목표 추적을 설정하세요.
전자상거래 추적을 원하시나요? MonsterInsights도 이를 처리합니다. 또한 Divi와 잘 작동하여 방문자가 특정 레이아웃 및 모듈과 어떻게 상호 작용하는지에 대한 통찰력을 제공합니다. 데이터는 깨끗하고 규정을 준수하며 실행 가능한 상태로 유지됩니다.
5. 웹사이트 유지관리
훌륭한 웹사이트는 결코 완성되지 않습니다. 하지만 걱정하지 마십시오. 사이트를 원활하게 운영하는 데 시간을 낭비할 필요는 없습니다. 땀을 흘리지 않고 최신 상태를 유지하는 방법은 다음과 같습니다.
속도 최적화
웹사이트 속도는 방문자 참여와 검색 순위에 직접적인 영향을 미칩니다. 매 순간의 지연으로 인해 방문자에게 비용이 발생할 수 있습니다. 가장 큰 속도 저하를 식별하는 것부터 시작하십시오. 일반적으로 최적화되지 않은 이미지, 잘못된 캐싱 및 투박한 코드입니다.
WP Rocket은 파일 축소 및 브라우저 캐싱과 같은 기술 최적화를 자동으로 처리하여 이를 단순화합니다. 페이지 무게의 50~90%를 차지하는 이미지의 경우 EWWW 이미지 최적화 프로그램은 눈에 띄는 품질 손실 없이 자동으로 압축합니다. 이러한 도구를 속도 유지 관리팀으로 생각하여 콘텐츠 제작에 집중할 수 있도록 뒤에서 작업하세요.
백업 및 보안
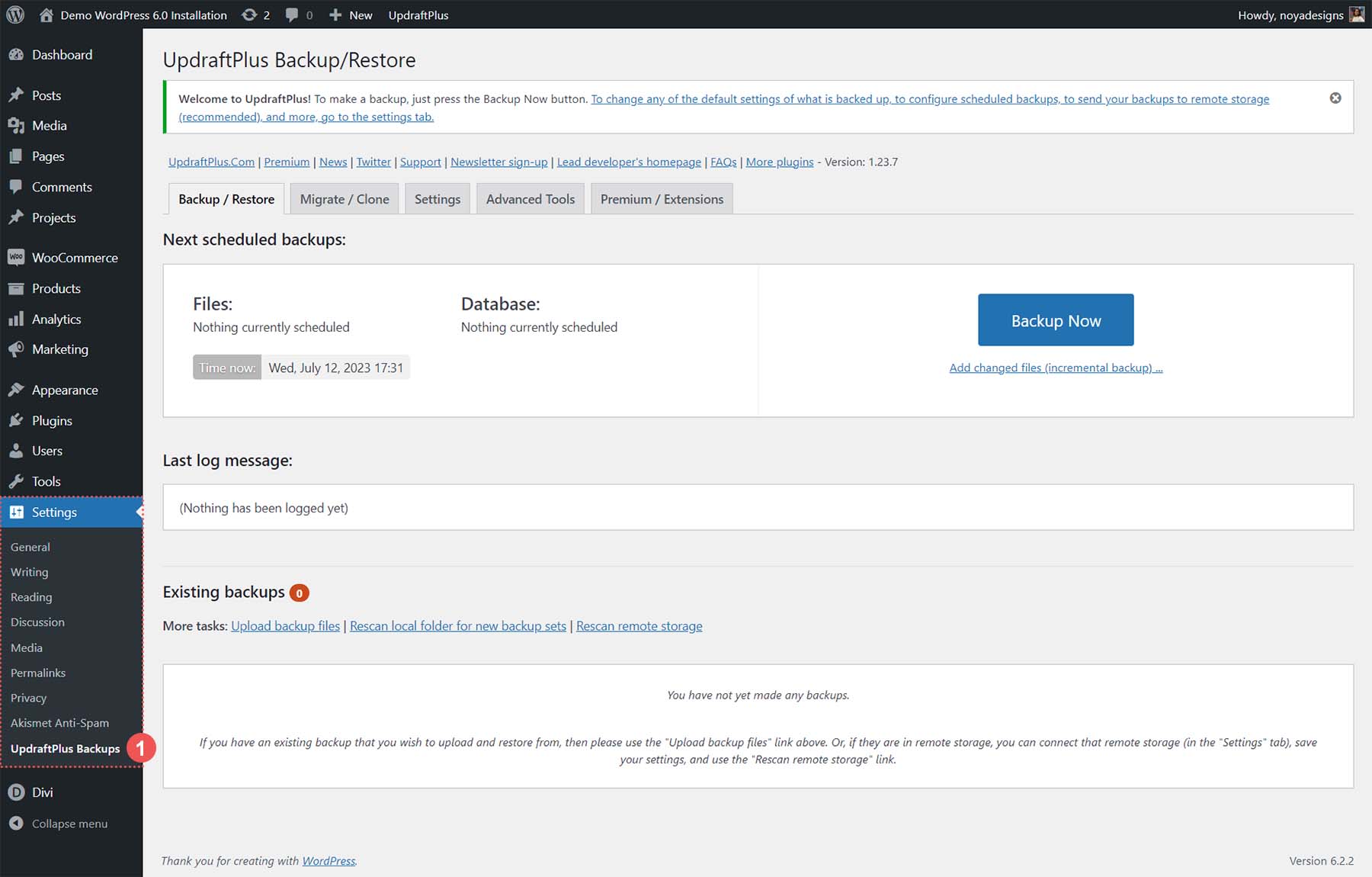
웹사이트는 해커부터 우발적인 삭제까지 끊임없는 위협에 직면해 있습니다. 업데이트가 잘못되거나 공격이 성공하면 수개월 간의 작업이 삭제될 수 있습니다. 이것이 바로 UpdraftPlus를 사용한 자동 백업이 중요한 이유입니다. 이는 안전망으로서 사이트 사본을 클라우드에 안전하게 저장합니다.

하지만 보안은 백업에만 국한되지 않습니다. Solid Security를 통한 사전 예방적 보호는 문제가 발생하기 전에 예방하고 의심스러운 활동을 모니터링하며 일반적인 공격 방법을 차단하는 데 도움이 됩니다. 정기적인 보안 검사와 백업은 흥미롭지 않지만 사이트가 사라진 이유를 팀에 설명하는 것보다 훨씬 낫습니다.
업데이트 및 일반 유지 관리
정기적인 유지 관리는 선택 사항이 아닙니다. 보안, 성능 및 안정성을 위해 필수적입니다. 귀하의 웹사이트를 자동차와 같다고 생각하십시오. 오일 교환을 건너뛰면 결국 무언가가 고장납니다. 월간 점검에는 사용자 패턴에 대한 분석 검토, 사용하지 않는 플러그인 및 콘텐츠 정리, 모든 보안 도구가 올바르게 작동하는지 확인하는 작업이 포함되어야 합니다.
SiteGround와 같은 호스트는 WordPress 코어를 자동으로 업데이트할 수 있지만 테마 및 플러그인 업데이트를 적극적으로 관리하고 데이터베이스에서 불필요한 데이터를 정기적으로 정리하는 것이 좋습니다. 소규모의 정기적인 유지 관리로 나중에 크고 비용이 많이 드는 문제를 예방할 수 있습니다.
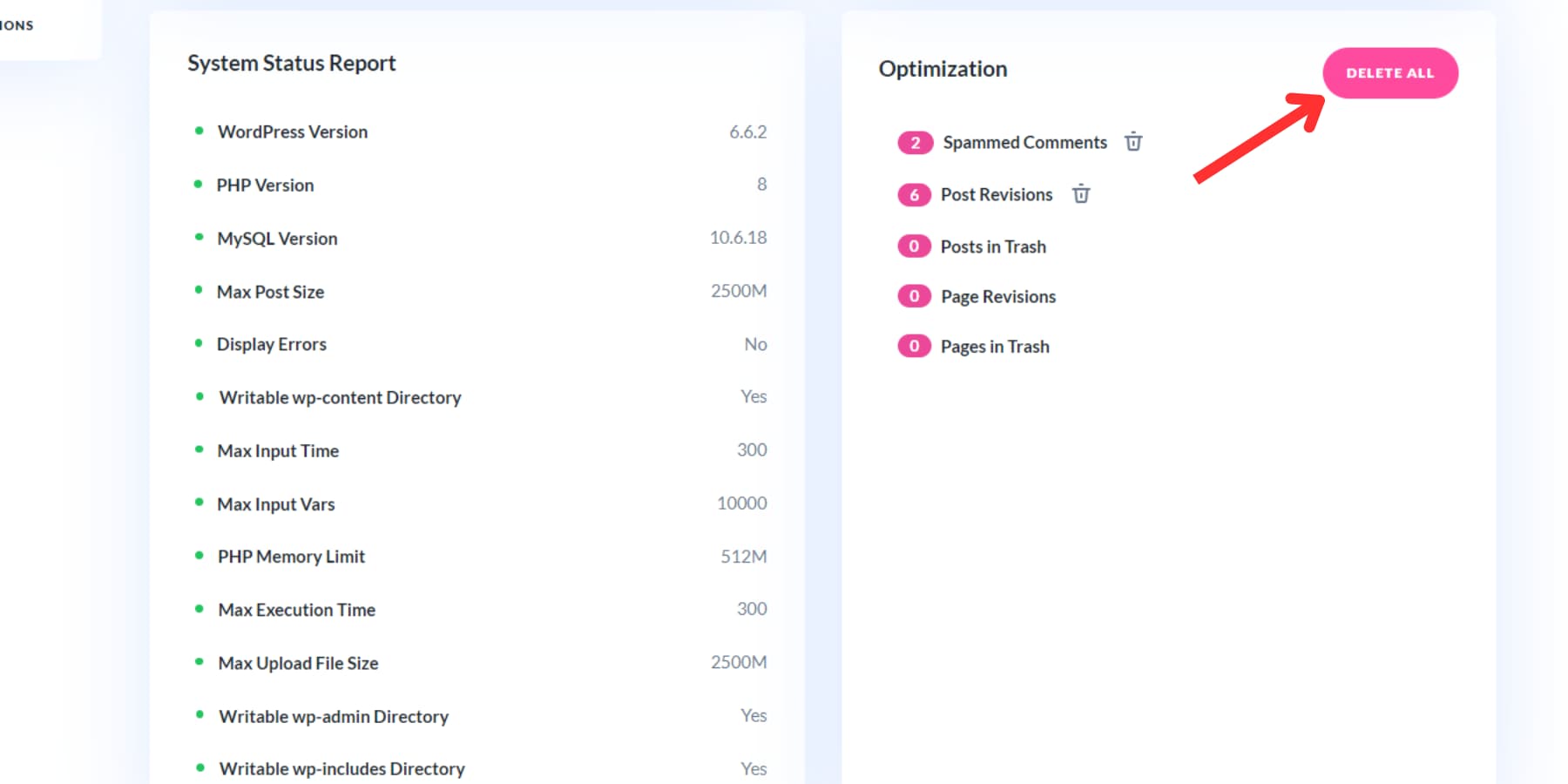
Divi Dash를 사용하여 이러한 작업을 단순화하세요
Divi Dash를 사용하면 웹사이트 관리가 훨씬 더 스마트해집니다. 대행사 소유자를 위해 제작되었지만 이 대시보드는 플러그인 업데이트부터 고객 관리까지 필요한 모든 것을 한 곳에 모아두었습니다. 심지어 단일 웹사이트에서 사용하려는 경우에도 더 이상 백엔드 페이지 사이를 오가거나 투박한 스프레드시트로 씨름할 필요가 없습니다.
WordPress 핵심, 테마, 플러그인을 한 번에 업데이트하고 싶으신가요? 클릭 한 번이면 됩니다.
또는 편리하게 모든 업데이트를 쉽게 예약할 수 있습니다.
데이터베이스를 정리하거나 이전 버전을 삭제해야 합니까? 클릭 한 번이면 됩니다.

팀과 함께 작업할 때 진정한 마법이 일어납니다. 모든 사람이 로그인, 작업 및 권한을 얻습니다. 또한 누가 무엇을 했는지 추적하므로 항상 최신 정보를 얻을 수 있습니다.
까다로운 설정 없이 모든 것이 작동합니다. 클라이언트 사이트를 원활하게 실행하기 위한 명령 센터라고 생각하십시오. 그리고 가장 좋은 점은? Divi Dash는 모든 Divi 사용자에게 완전 무료입니다!
10,000달러 청구서 건너뛰기: 지금 바로 웹사이트 구축을 시작하세요
가격 분석부터 유지 관리 전략까지 제가 다룬 모든 내용을 되돌아보면 우리가 보지 않는 동안 웹 디자인이 조용히 변화했다는 것이 분명합니다. 한때 수천 달러에 달했던 도구가 이제는 브라우저에 있고, 코딩 전문 지식이 필요한 디자인 기능이 이제 클릭 한 번으로 작동됩니다.
하지만 솔직히 말해서, 강력한 도구가 있다고 해서 자동으로 웹 디자이너가 되는 것은 아닙니다. 귀하의 필요와 기술에 적합한 접근 방식을 선택하십시오. 아마도 그것은 스스로 디자인에 뛰어드는 것일 수도 있습니다. 아마도 어려운 일을 위해 전문가와 협력하고 있을 수도 있습니다.
이것이 바로 Divi가 게임 체인저가 된 이유입니다. 빠르게 구축하고 싶나요? Divi Quick Sites는 몇 분 만에 전체 웹사이트를 설정할 수 있습니다. 콘텐츠와 디자인에 도움이 필요하신가요? Divi AI는 개인 크리에이티브 파트너처럼 작동하여 비즈니스에 적합한 레이아웃과 카피를 생성합니다. Divi를 통해 귀하는 귀하의 기술 수준에 적응하고 귀하의 야망과 함께 성장할 수 있는 플랫폼으로 작업하게 됩니다.
가장 좋은 부분은? 얼마나 멀리 가고 싶은지 결정할 수 있습니다. 일반적인 디자인과 콘텐츠에 만족하거나 대행사 구축에 예산을 낭비할 필요가 없습니다.
지금 에이전시처럼 디자인하세요
