연구를 통해 뒷받침되는 매우 효과적인 11가지 웹 디자인 팁
게시 됨: 2023-11-16인터넷에서는 웹 디자인 팁이 아주 많습니다. 많은 사람들이 완벽한 웹사이트가 어떤 모습인지에 대해 의견을 갖고 있습니다. 디자인은 어느 정도 주관적이기 때문입니다. 한 사람이 좋아하는 것이 다른 사람에게는 끔찍하다고 느낄 수도 있습니다.
동시에 디자인은 웹사이트의 성공을 위한 가장 중요한 요소 중 하나입니다. 실제로 전체 사용자 중 거의 절반이 웹사이트 디자인이 회사의 신뢰성을 판단하는 주요 요소라고 말합니다. 결과적으로 전환, 이탈률 등에 영향을 미칩니다.
한숨, 성공적인 웹 디자인을 만드는 방법에 대한 객관적인 데이터를 찾을 수 있는 방법이 있었다면 좋았을 텐데요. 잠깐, 있어요! 그리고 우리는 이 기사에서 그 중 많은 것을 편집했습니다. 과학이 뒷받침하는 웹 디자인 팁을 찾아보세요. 직감에 의존하지 말고 효과가 입증된 일을 시작하십시오.
다음 웹사이트 프로젝트를 성공시키기 위한 과학 기반 웹 디자인 팁

다음에서는 웹 디자인을 개선하는 방법에 대한 연구 기반 팁과 요령을 확인할 수 있습니다.
1. 사이트 속도를 절대적인 우선순위로 만드세요
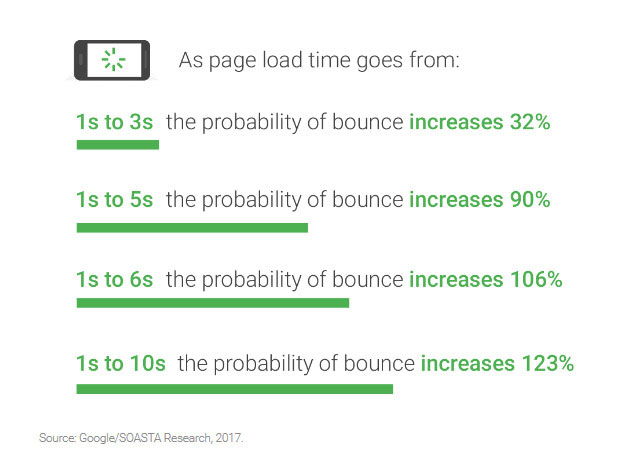
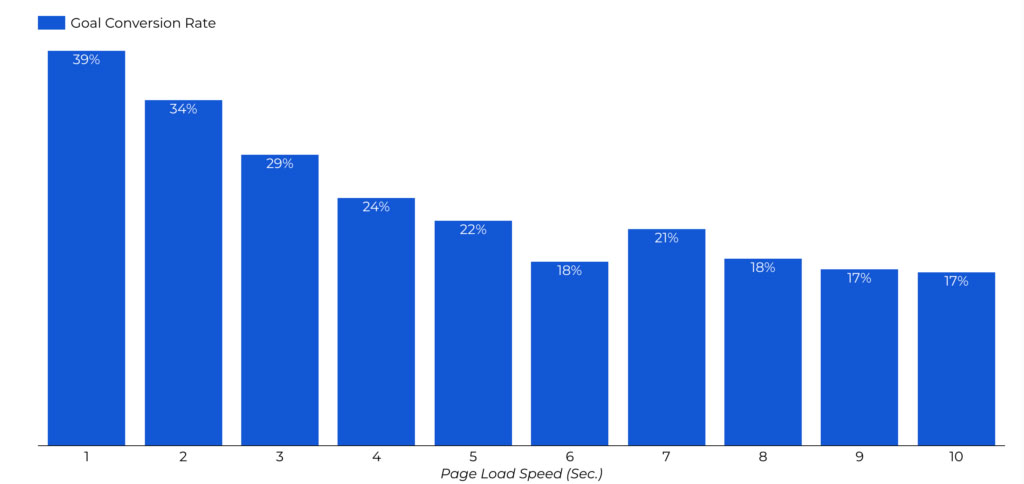
페이지 로딩 속도가 중요하다는 것은 아마도 웹 디자인 영역에서 가장 덜 논쟁의 여지가 있는 사실 중 하나일 것입니다.

연구에 따르면 이탈률부터 사용자 만족도, 전환 및 수익까지 모든 것에 영향을 미치는 것으로 나타났습니다.

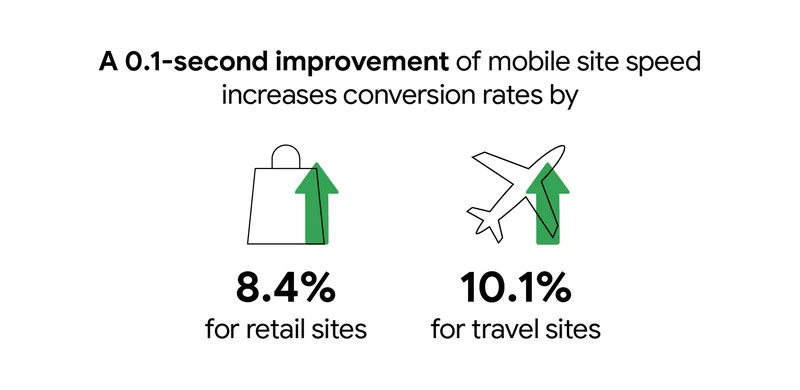
이는 특히 모바일 사이트 속도에 해당됩니다. 2020년 Google 연구에 따르면 단 0.1초만 개선해도 결제, 전환, 이탈률이 향상될 수 있습니다.

인터넷 사용자의 대다수가 모바일 기기로 서핑하고 있다는 점, 그리고 구글이 모바일 우선 지표로 전환했다는 점을 고려하면 확실히 주목해야 할 부분이다.
사이트 속도가 느리면 방문자가 머물지 않습니다. 기간. 게다가 검색 엔진은 순위에서 당신을 처벌할 것입니다. 따라서 사이트를 최대한 빠르게 만드는 데 투자하는 것이 가장 중요합니다.
어떻게? 아래 기사를 통해 올바른 방향으로 나아갈 수 있습니다.
- 웹사이트 속도 테스트 방법(측정항목, 도구, 최적화 팁)
- 플러그인 없이 WordPress 속도를 최적화하는 12가지 전략
- WordPress 속도를 높이고 페이지 로드 시간을 줄이는 14가지 방법
- WordPress를 위한 13가지 성능 향상 사이트 속도 팁
- WordPress 웹사이트 속도를 높이는 10가지 쉬운 방법 [사례 연구]
2. 접힌 부분을 활용하세요
접힌 부분과 같은 것이 여전히 존재하는지 여부는 열띤 논쟁입니다. 요즘은 화면 크기가 다양해져서 접는 부분이 더 이상 중요하지 않다고 말하는 사람들도 있습니다. 다른 사람들은 다른 의견을 가지고 있습니다.
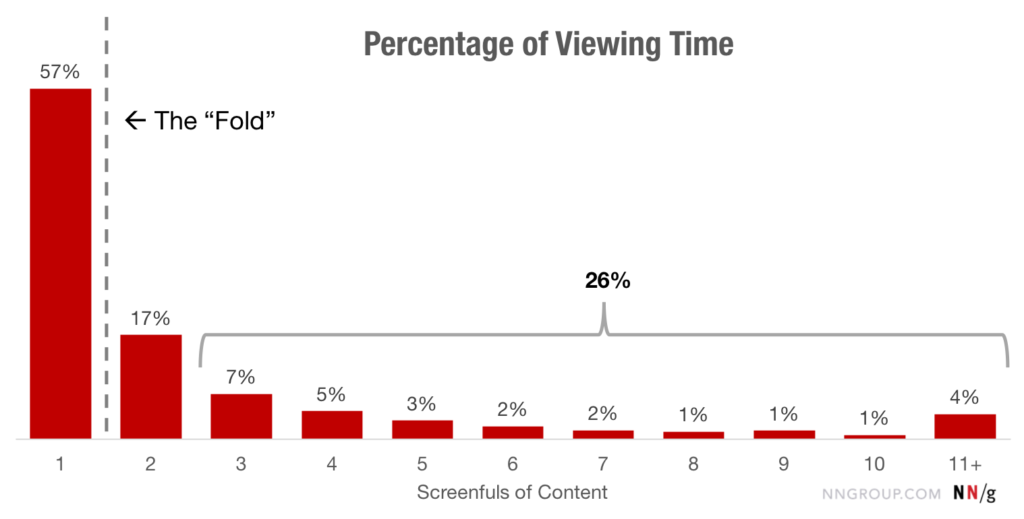
Nielsen Norman Group의 2018년 연구에 따르면 사람들은 스크롤 없이 볼 수 있는 부분 위에서 시간의 57%를 보내고 그 이후에는 급격한 감소를 보입니다. 74%의 시간이 처음 두 화면을 가득 채우는 데 사용됩니다.

그래서 접는 부분이 여전히 중요한 것 같습니다. 웹사이트의 경우 이는 콘텐츠의 우선순위를 정하고 사용 가능한 공간을 사용하여 사용자를 연결하여 계속해서 사용해야 함을 의미합니다. 이를 수행하는 방법에 대한 몇 가지 팁은 다음과 같습니다.
- 명확하고 설명이 포함된 헤드라인을 사용하십시오 . 귀하의 사이트가 방문자에게 무엇을 할 수 있는지 설명하고 이점을 강조하십시오. 간결하고 감정을 불러일으키는 단어를 사용하십시오. 더 많은 조언을 원하시면 카피라이팅 팁을 살펴보세요.
- 주요 클릭 유도 문구 포함 — 방문자 전환 가능성을 높이려면 접는 부분이 사용자 여정을 시작하는 시간입니다. CTA가 명확하고 눈에 띄는지 확인하세요. 어려움을 겪고 있다면 훌륭한 행동 촉구 문구를 작성하는 방법에 대한 팁을 활용하세요.
- 미디어 포함 — 이미지, 비디오 또는 오디오는 요점을 강조하는 데 도움이 됩니다. 시각적 콘텐츠에 대해서는 아래에서 더 자세히 설명하겠습니다.
또한 사용자가 계속 스크롤하도록 유도하려면 완전하다는 환상이나 '잘못된 바닥'을 피해야 합니다. 이는 마치 페이지 끝에 도달한 것처럼 쉽게 나타나 방문자가 계속 진행하지 못하게 하는 디자인을 설명합니다.

3. 힉스의 법칙을 활용하세요
힉스의 법칙(Hick's Law)은 개인이 더 많은 선택권을 가질수록 결정을 내리는 데 더 오랜 시간이 걸린다고 말합니다.
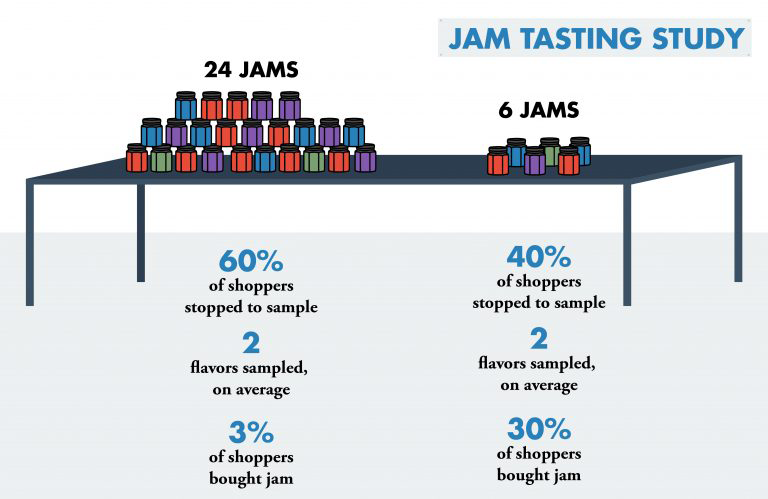
실제로 슈퍼마켓에 있는 사람들에게 어느 정도 종류의 잼을 주어 시험해 보게 하는 이 현상에 대한 흥미로운 연구가 있습니다. 결국, 더 많은 선택권을 가진 사람들은 선택할 수 있는 유형이 더 적은 사람들보다 잼을 사게 될 가능성이 훨씬 적었습니다.

그것이 귀하의 웹사이트에 얼마나 중요합니까? 즉, 사용자에게 제공하는 선택 사항의 수를 제한함으로써 전환율을 높일 수 있다는 의미입니다. 다음은 그 모습에 대한 몇 가지 예입니다.
- 메뉴 항목 수를 줄이세요
- 양식 필드 제한
- 하나의 클릭 유도 문구에 집중하세요.
- 실제로 활성화된 네트워크에 대해서만 소셜 버튼을 표시합니다.
- 페이지당 하나의 목표를 고수하세요.
사이트에 대한 부담을 줄이고 사용자가 실제로 원하는 선택을 하도록 유도할 수 있는 다른 방법도 많이 있습니다. 실제로 이에 대한 전자책이 있습니다.
4. 단순하게 유지하세요
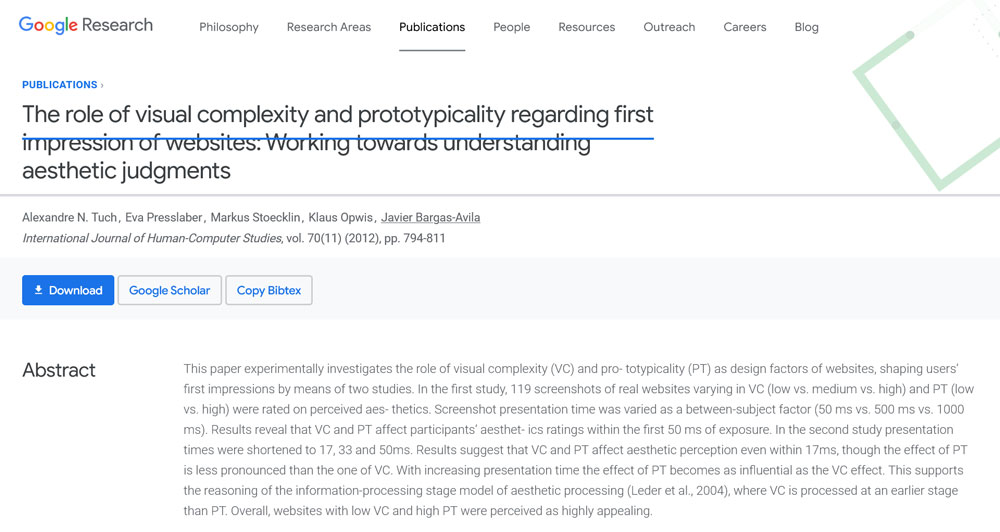
'적음'이라는 주제를 이어가면 이는 전반적인 디자인에도 적용됩니다. Google의 대규모 연구에 따르면 방문자는 시각적 복잡성을 좋아하지 않는 것으로 나타났습니다. 요점: 디자인이 복잡할수록 사람들은 디자인이 덜 아름답다고 인식합니다.

이는 귀하의 사이트에 무엇을 의미합니까? 사이트의 선택을 제한하는 것에 대한 위의 사항 외에도 다음과 같은 몇 가지 아이디어가 있습니다.
- 사이드바에 대해 다시 생각해보세요 . 점점 더 많은 웹사이트가 단일 열 디자인을 선호하여 사이드바를 버리고 있습니다(예를 들어 현재 보고 있는 웹사이트). 이는 주의가 산만해지는 것을 줄이고 콘텐츠에 명확하게 초점을 맞추는 것을 의미합니다.
- 표준 레이아웃을 고수하세요 — 사람들은 친숙함을 좋아하고 비표준 사이트 디자인에 이상해 질 수 있습니다. 따라서 친숙한 디자인 비유와 레이아웃을 따르는 것이 좋습니다. 다른 방법을 통해서도 눈에 띄는 방법을 찾을 수 있습니다.
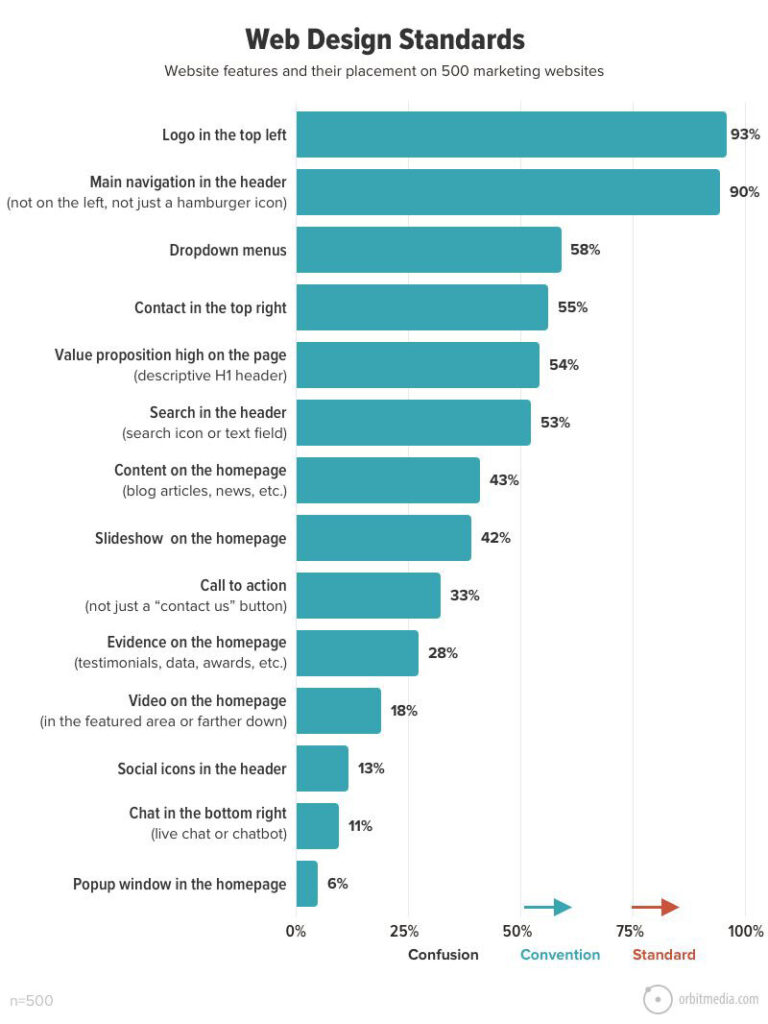
표준 레이아웃에 관해 Orbit Media는 2021년에 웹 디자인 표준에 대한 연구를 수행했습니다. 500개의 B2B 웹 사이트 홈페이지 샘플에서 다음은 해당 웹 사이트가 준수하는 가장 일반적이거나 가장 덜 일반적인 표준 및 규칙인 것으로 나타났습니다.

위의 정보를 사용하여 자신의 홈페이지를 개선하고, 머리글부터 바닥글까지 각 부분을 고정하는 방법에 대한 추가 팁을 보려면 첨부된 기사를 읽어보세요. Norman Nielsen은 Orbit Media의 결과를 반영하여 유사한 연구를 수행했습니다.
5. 캐러셀, 슬라이더, 탭, 아코디언을 피하세요.
웹사이트 소유자는 캐러셀을 좋아합니다. 이는 아마도 고객이 가장 많이 요청한 기능 중 하나일 것이며 여러 팀이 회사 웹사이트에서 동일한 공간을 요구할 때 흔히 발생하는 절충안일 것입니다. 불행히도 연구에 따르면 최소한 홈페이지에서는 거의 쓸모가 없는 것으로 나타났습니다.
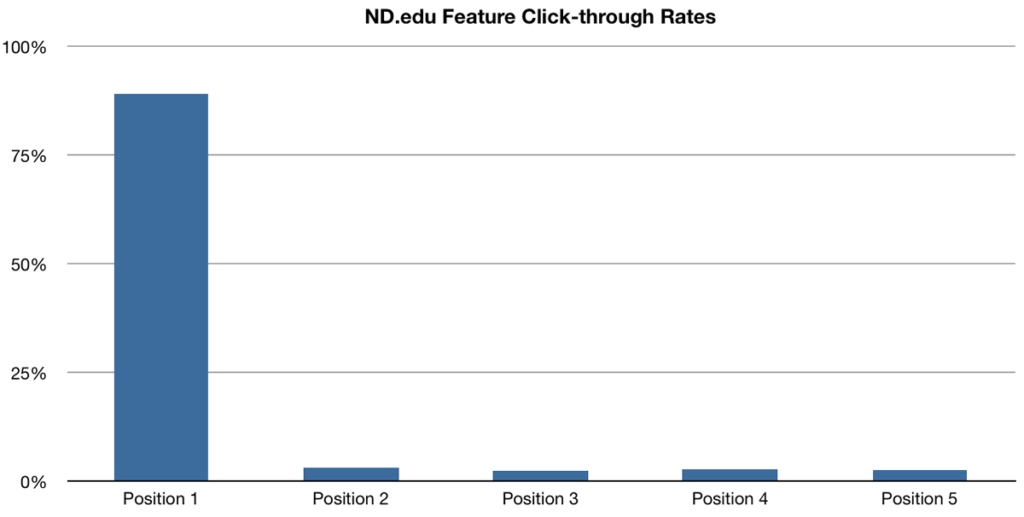
가장 놀라운 데이터 중 하나는 노트르담 대학교에서 나온 것입니다. 그곳의 웹마스터는 캐러셀의 첫 번째 슬라이드가 거의 90%의 클릭수를 받았지만 나머지는 거의 무시되었다는 사실을 알아냈습니다.

90퍼센트! 다른 슬라이드도 거기에 있을 가치가 없는 것 같군요, 그렇죠? 고객에게 슬라이더를 사용하지 말라고 말하는 웹 디자이너는 처음부터 올바른 조치를 취한 것 같습니다.
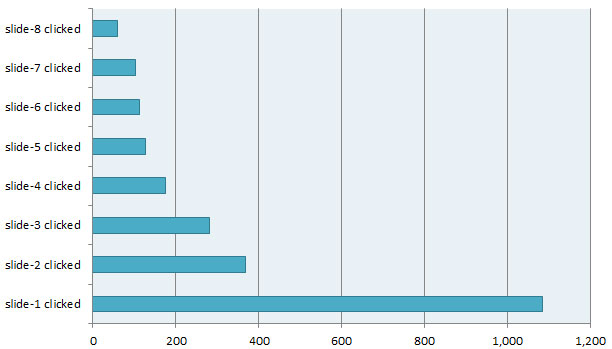
요크 대학교에서도 비슷한 결과가 나왔습니다.

그러나 Smashing Magazine에 게재된 본 연구에서 볼 수 있듯이 모바일 제품 이미지의 경우에는 상황이 다를 수 있습니다.


여기서 후속 슬라이드의 상호 작용은 이전 연구보다 높았습니다. 따라서 특정 상황에서 추가 정보를 제공하기 위해 슬라이드쇼가 활용되는 것 같습니다. 그러나 사이트 탐색 도구로는 적합하지 않은 것 같습니다.
탭과 아코디언은 슬라이더 및 캐러셀과 동일한 문제를 갖고 있으며 종종 무시됩니다. 이는 실제로 전체 페이지를 읽는 방문자가 거의 없다는 사실로 인해 더욱 복잡해집니다. 대부분의 사람들은 단지 스캔만 하기 때문에 콘텐츠를 보기 위해 추가 클릭을 할 가능성이 거의 없습니다.
그러나 해당 영역에 배치된 정보를 어떻게든 포함해야 한다면 어떻게 될까요? 우리는 지금 바로 그 목표에 도달하고 있습니다.
6. 클릭보다 스크롤을 우선시하세요
정보를 슬라이더 및/또는 아코디언으로 압축하면 안 된다면 어떻게 표시합니까? 대답은: 일반적으로 숨겨두는 항목을 포함하여 모든 것을 하나의 긴 페이지에 넣으면 됩니다. 진지하게, 그것은 작동합니다.
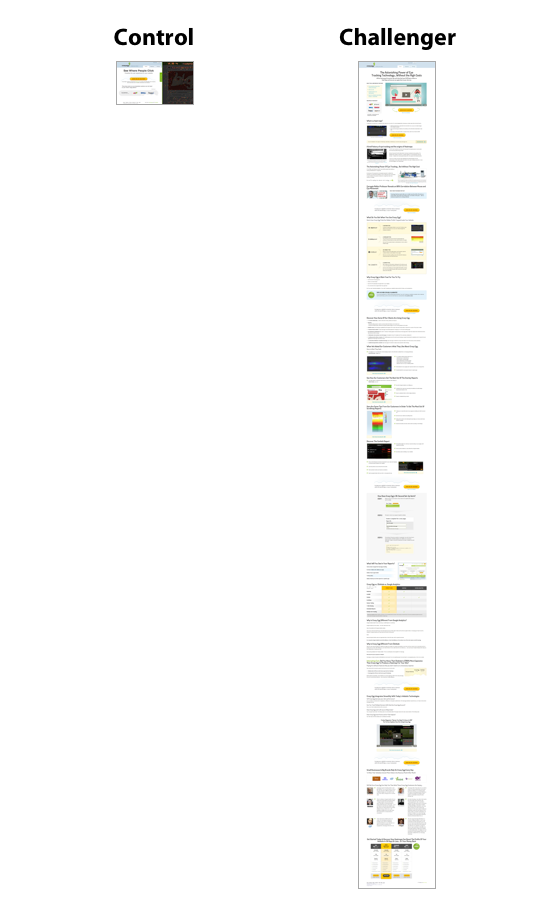
이 점을 증명하는 Crazy Egg의 흥미로운 사례 연구가 있습니다. 단순하고 짧은 판매 페이지에서 원본보다 20배 더 긴 판매 페이지로 바뀌었습니다.

그 결과 전환율이 30% 증가했습니다! 그것은 확실히 비웃을 만한 것이 아닙니다.
사용자는 클릭하는 것보다 스크롤하는 것을 더 좋아하는 것 같습니다. 따라서 현재 귀하의 제품에 대한 정보를 여러 페이지에 걸쳐 전파하고 있다면 다시 생각해 볼 때입니다.
7. 시각적 단서를 통한 직접적인 주의 집중
웹 디자인의 주요 기능 중 하나는 사용자를 안내하는 것입니다. 다양한 요소에 서로 다른 가중치를 부여하여 원하는 방향으로 초점을 맞추면 됩니다.
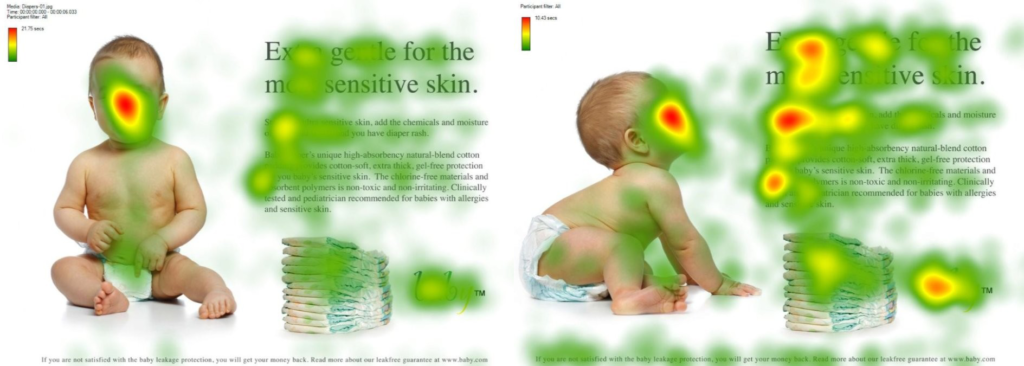
그러나 이를 달성하기 위해 보다 직접적인 시각적 단서를 사용할 수도 있습니다. 하나는 인간이 광고에서 보는 사람들과 같은 방향을 바라보는 경향이 있다는 사실을 이용하는 것입니다.

위 이미지에서 아기가 카메라를 보고 있을 때보다 아기가 보고 있는 텍스트를 읽는 사람이 더 많다는 점에 주목하세요. 이것은 실제적인 것이며 이를 사용하여 가장 원하는 사이트에 관심을 집중시킬 수 있습니다.
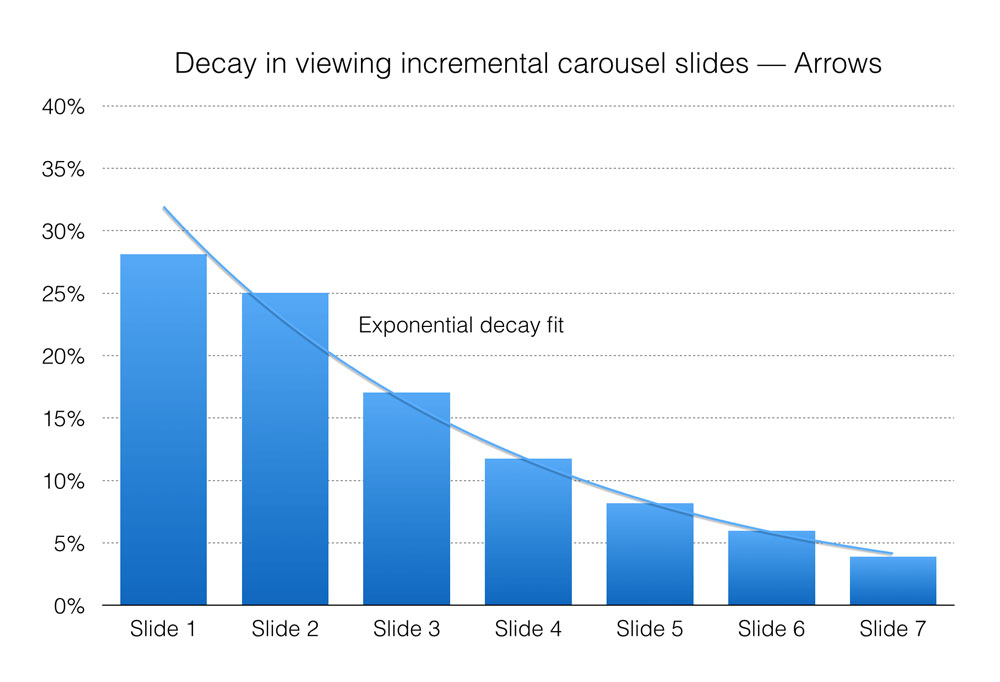
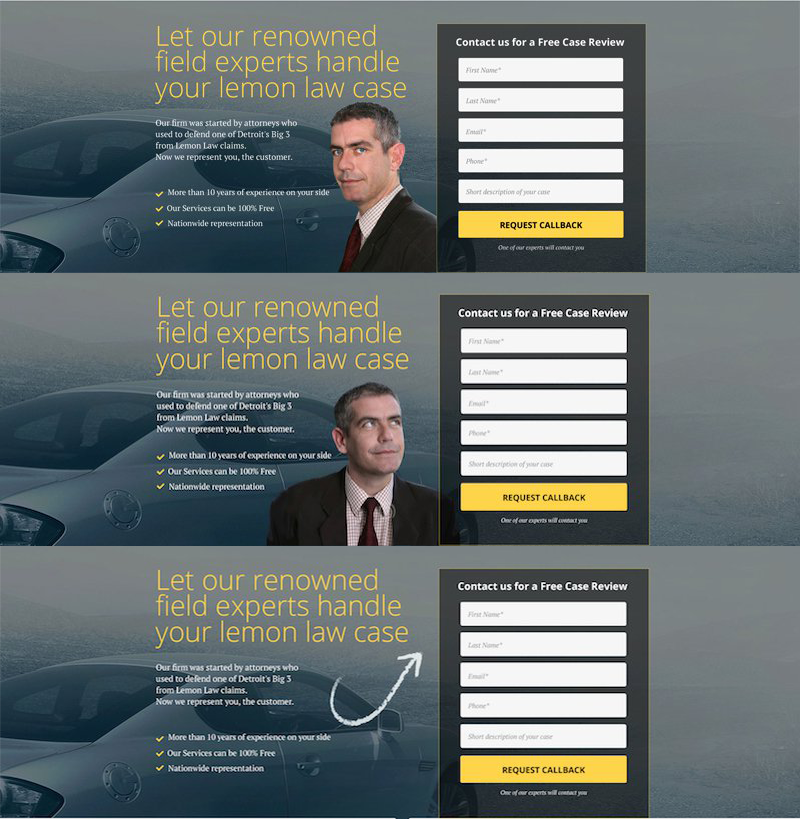
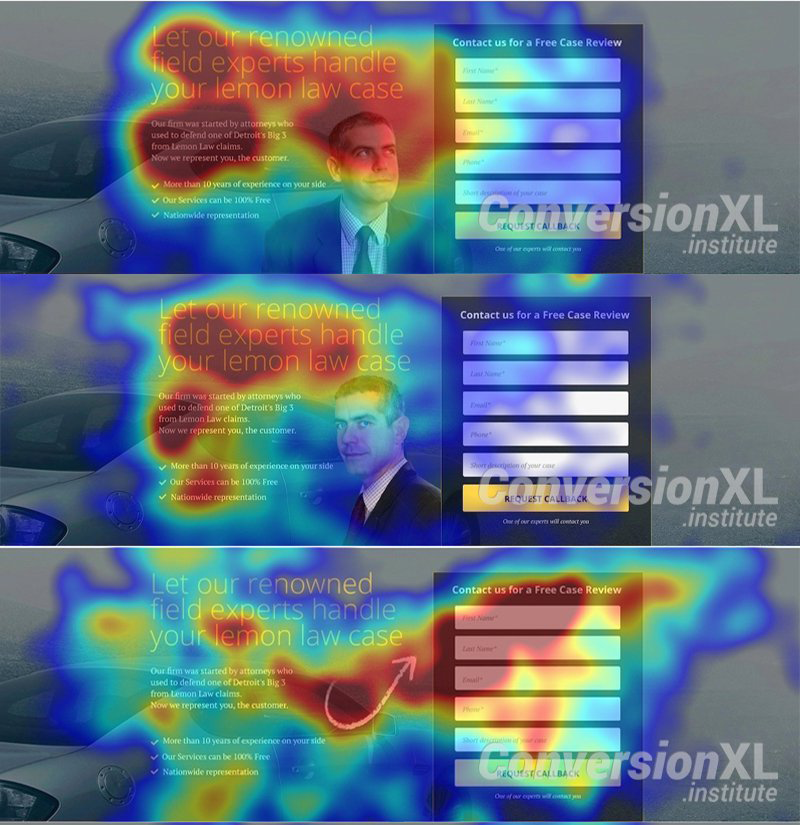
그러나 방문자의 관심을 끌기 위해 그렇게 미묘할 필요는 없습니다. 때로는 그것에 대해 무뚝뚝하게 말하는 것이 도움이 됩니다. 예를 들어, 한 연구에서 연구자들은 주의를 끌고 싶은 요소를 가리키는 간단한 화살표에 대해 위에서 언급한 효과를 테스트했습니다.

흥미롭게도, 더 직접적인 방법이 미묘한 신호보다 성능이 뛰어났습니다.

그것이 당신에게 교훈이 되도록 하십시오.
8. 사진 속 인물을 활용하세요(그러나 스톡 사진은 피하세요).
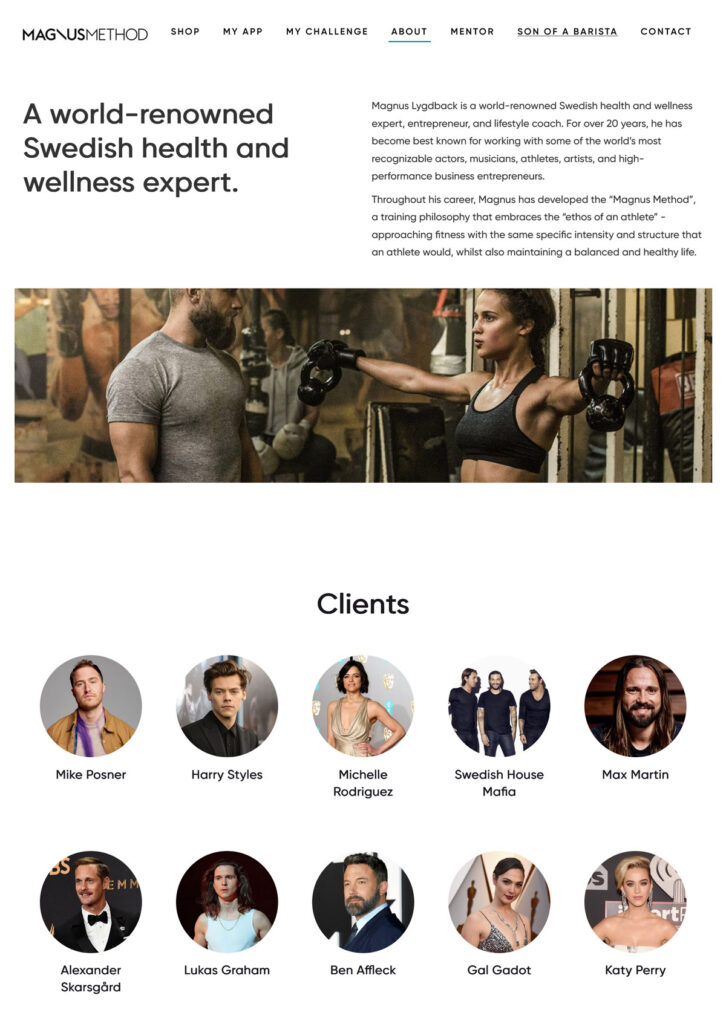
관심을 끌기 위해 이를 사용하는 것 외에도 사이트의 이미지에 다른 사람을 포함시키는 것은 일반적으로 좋은 생각입니다. 인간은 웹뿐만 아니라 실생활에서도 다른 사람들과 연결되는 것을 좋아합니다. 예를 들어 블로그에 페이지가 있는 이유도 바로 여기에 있습니다.
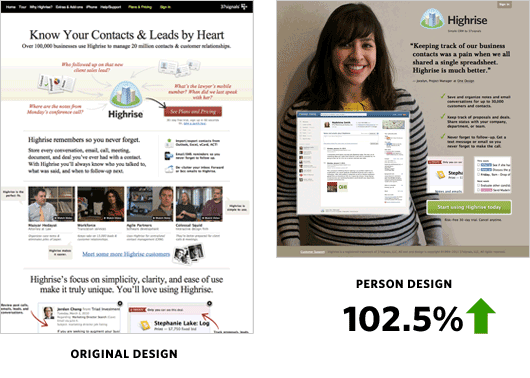
Basecamp의 한 사례 연구에서 직장에서 이를 확인할 수 있습니다. 그들은 텍스트 기반 랜딩 페이지를 배경에 사람의 큰 사진이 있는 랜딩 페이지로 변경하여 전환율을 102.5% 증가시켰습니다.

간단하지만 효과적인. 그러나 한 가지 주의할 점은 전체 효과가 스톡 사진에 의해 쉽게 무효화된다는 것입니다. Nielsen Norman Group의 연구에 따르면 우리는 이러한 일반적인 이미지를 인식하고 제거하는 데 매우 능숙합니다.

따라서 사이트에서 사람들의 이미지를 사용하려면 해당 이미지가 진짜인지 확인하세요. 직원이나 고객을 포함하세요.
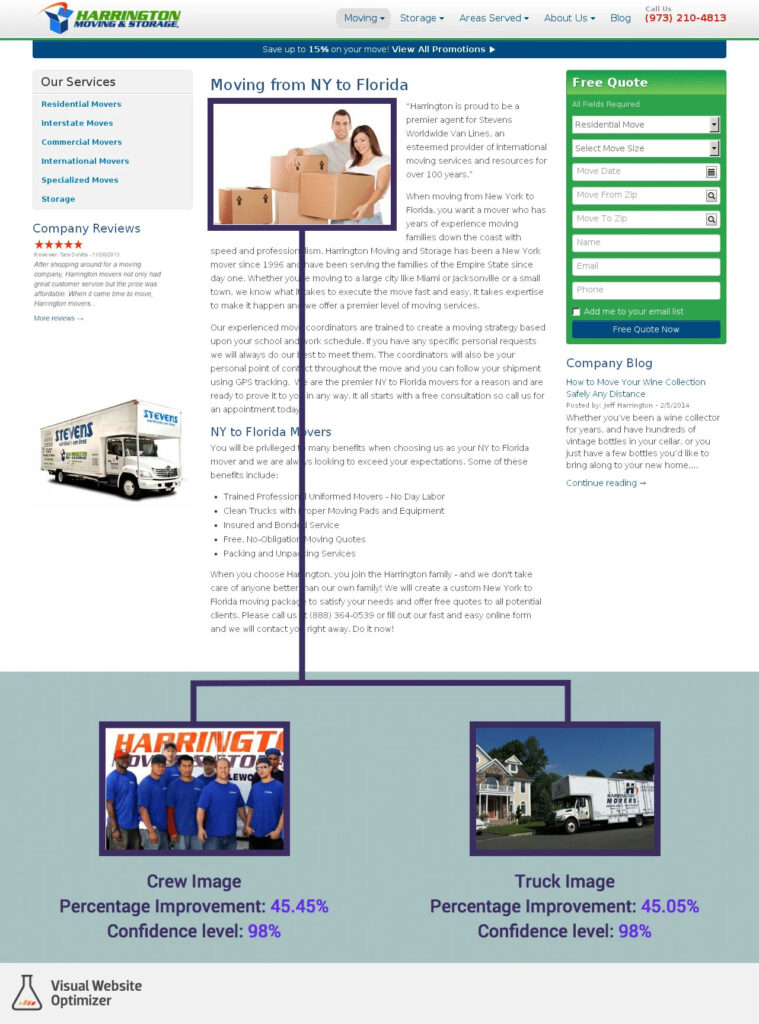
이를 실제로 보여주는 두 가지 사례 연구는 마케팅 실험(Marketing Experiments)과 시각적 웹사이트 최적화(Visual Website Optimizer)에서 나왔습니다. 두 경우 모두, 원본 이미지와 관련성이 높은 사진을 위해 스톡 이미지를 전환하면 전환율이 35~45% 향상되었습니다.

스톡 사진을 사용할 방법이 전혀 없다면 적어도 몇 가지 모범 사례를 따르십시오.
- TinEye와 Google 이미지를 사용하여 동일한 사진을 사용하는 다른 사람이 누구인지 알아보세요. 연결하고 싶지 않은 다른 웹사이트나 사이트에 나타나는 이미지를 피하세요.
- 스톡 사진은 자신만의 이미지를 만들기 위한 기초로만 사용하세요. 색상을 조정하고 텍스트, 타이포그래피 및 기타 효과를 추가하여 더욱 흥미롭고 독특하게 만드세요.
9. 올바른 목록 순서를 사용하세요
정렬된 목록과 정렬되지 않은 목록을 모두 사용하는 것은 정보에 대한 접근성을 높이고 가독성을 높이는 좋은 방법입니다. 그러나 여기서도 인간의 관심은 변덕스럽다는 것이 밝혀졌다.
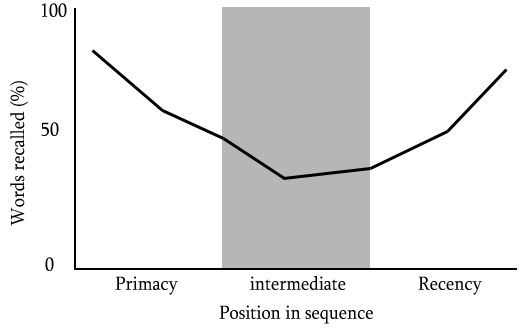
이는 소위 직렬 위치 효과(serial position effect) 때문이다. 기본적으로 목록에서는 시작 부분과 끝 부분의 항목을 모두 기억할 가능성이 가장 높다는 의미입니다. 반면에 중간 부분은 거의 잊혀졌습니다.

여기서 얻을 수 있는 교훈은 제품이나 서비스의 속성을 나열할 때 영향을 미칠 수 있는 위치에 가장 중요한 속성을 배치해야 한다는 것입니다.
10. 하지만 탐색 메뉴의 순서는 잊어버리세요
목록 주문의 중요성에 대한 예외는 웹 사이트 탐색인 것 같습니다. 2010년의 시선 추적 연구에서는 메뉴 항목의 순서가 사용자가 원하는 것을 얼마나 빨리 찾는지에 영향을 미치는지 알아보고 싶었습니다. 결과에 대해서는 이보다 더 명확할 수 없기 때문에 연구 자체를 간단히 인용하겠습니다.
- 웹 메뉴를 디자인하거나 디자인에 대해 조언할 때 사용자가 항목을 더 빨리 찾는 데 도움이 된다는 점에서 메뉴 항목의 순서를 결정하는 데 많은 시간을 소비하지 마십시오. 항상 맨 왼쪽에 있는 "홈" 링크와 같은 문화적 기대치를 계속해서 준수하십시오.
즉, 홈 버튼을 메뉴 왼쪽에 두되 다른 순서는 걱정하지 마세요.
11. 사회적 증거 활용
웹 디자인 팁 중 마지막은 소위 적합성 편향에 관한 것입니다. 이것은 사람들이 다른 사람들이 하는 대로 하는 경향입니다. 즉, 한 그룹의 사람들이 무언가를 승인하면 다른 사람들도 똑같이 할 가능성이 더 높습니다.
웹사이트에서 이를 활용하는 한 가지 방법은 사회적 증거를 보여주는 것입니다. 다른 사람들이 귀하의 사이트, 콘텐츠, 제품 또는 서비스에 대해 긍정적인 의견을 갖고 있음을 입증할 수 있다면 신규 방문자도 동일한 결론에 도달할 가능성이 더 높습니다.

소셜 공유 횟수, 미디어 언급 및/또는 사용후기를 통해 이를 가장 쉽게 보여줄 수 있습니다. 이 주제에 대해 더 자세히 알아보고 싶다면 사회적 증거를 높이는 방법에 대한 전체 기사를 참조하세요.
가장 좋아하는 웹 디자인 팁은 무엇입니까?
웹 디자인은 웹사이트의 성공에 많은 영향을 미치는 복잡한 주제입니다. 그렇기 때문에 자신이 무엇을 하고 있는지 아는 것이 가장 좋습니다. 무작위 의견 대신 연구 결과에 의존하여 조언을 구하는 것이 이를 보장하는 좋은 방법입니다.
위의 기술을 사용하여 웹사이트를 더욱 효과적으로 만들고 방문자에게 더 나은 서비스를 제공할 뿐만 아니라 전환율 및 기타 성공 지표를 향상시킬 수 있습니다. 한 번 더 요약해 보겠습니다.
- 빠른 페이지 로딩 속도에 투자하세요
- 접힌 부분을 사용하여 방문자를 연결하세요.
- 선택 항목을 줄여 전환율 향상
- 가능한 곳에서는 단순화하세요.
- 캐러셀, 슬라이더, 탭, 아코디언을 사용하지 마세요.
- 클릭보다 스크롤을 우선시하세요
- 시각적 단서를 통해 직접적인 주의 집중
- 사람 이미지 사용(재고 이미지 제외)
- 목록 항목의 순서 우선순위 지정
- 탐색 메뉴의 순서에 대해 걱정하지 마세요
- 소셜 증명을 사용하여 사이트를 더욱 매력적으로 만드세요
이것이 여러분의 웹 디자인을 개선하는 데 도움이 되기를 바랍니다. 추가 팁, 연구 및 정보가 있으면 언제든지 공유해 주세요.
연구를 기반으로 한 추가 웹 디자인 팁이 있나요? 그렇다면 아래 댓글로 공유해주세요.
