2022년에 주목해야 할 6가지 웹 디자인 트렌드
게시 됨: 2022-04-27디자이너, 코더 및 개발자는 끊임없이 혁신적인 웹 디자인을 제시하고 있습니다. 이로 인해 최신 기술을 따라잡기가 어려울 수 있습니다. 그러나 관련성을 유지하고 목표를 달성하려면 최신 트렌드를 파악하는 것이 중요합니다.
그렇기 때문에 작년의 인기 있는 접근 방식에서 전환하는 데 도움이 되도록 올해 최고의 웹 디자인 트렌드 목록을 작성했습니다. 이 디자인 전략은 매력적이고 현대적인 웹사이트를 만드는 데 도움이 될 수 있습니다.
이 기사에서는 2022년에 주의해야 할 6가지 웹 디자인 트렌드에 대해 논의할 것입니다. 시작하겠습니다!
1. 레트로에서 영감을 받은
레트로에서 영감을 받은 웹사이트는 향수를 불러일으키는 요소를 사용하여 레이아웃과 디자인을 만듭니다. 여기에는 빈티지 사진, 타이포그래피 및 색상이 포함될 수 있습니다. 예를 들어 Caava Design의 웹사이트에는 만화경 색상의 삼각형이 오버레이된 오래된 사진을 모방한 희미한 배경 이미지가 있습니다.

빈티지 글꼴과 색 구성표를 사용하면 복고풍 디자인을 얻을 수 있습니다. 예를 들어, 80년대에서 영감을 받은 웹사이트는 네온 색상과 기하학적 모양의 굵은 글꼴을 사용할 수 있습니다.
흑백의 일러스트와 바랜 이미지도 레트로 스타일의 고전적인 특징입니다. 대중 문화 참조 이미지와 오래된 텔레비전, 라디오, 전화기와 같은 구식 장치를 통합할 수도 있습니다. 그러나 복고풍 디자인이 브랜드 및 제품과 일치하는지 확인하고 싶을 것입니다.
2. 네오브루탈리즘
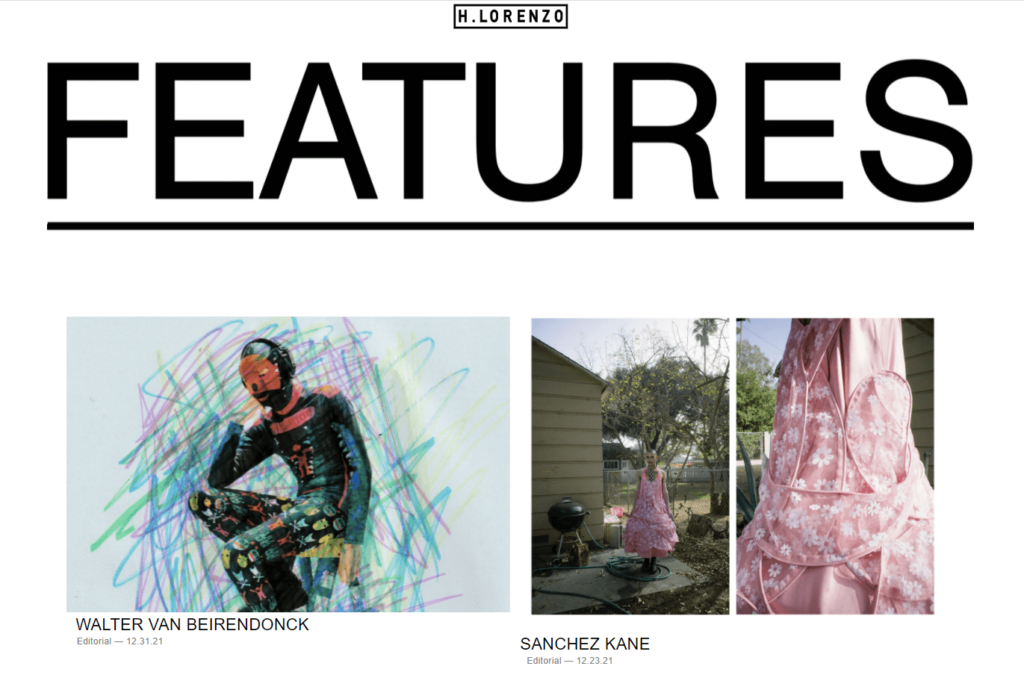
네오 브루탈리즘은 미니멀리즘과 직접성이 특징입니다. 크고 대담한 글꼴과 충분한 여백에 초점을 맞추면 네오 브루탈리즘 디자인을 얻을 수 있습니다. 예를 들어, H. Lorenzo 웹사이트는 지나치게 큰 제목과 함께 주로 흑백 색 구성표를 가지고 있습니다.

이 스타일은 일부 웹사이트에서는 너무 생소하고 반항적일 수 있습니다. 일반적으로 네오 브루탈리즘 디자인은 대담한 타이포그래피와 직선에 중점을 둡니다. 그러나 이 스타일은 명확한 규칙을 준수하지 않습니다.
따라서 로컬 개발 환경을 사용하면 디자인 작업에 도움이 될 수 있습니다. WP Engine과 같은 관리되는 WordPress 호스트가 있는 경우 스테이징 도구를 사용하여 위험이 없는 환경에서 대담한 디자인을 자유롭게 실험할 수 있습니다.
3. 스크롤링
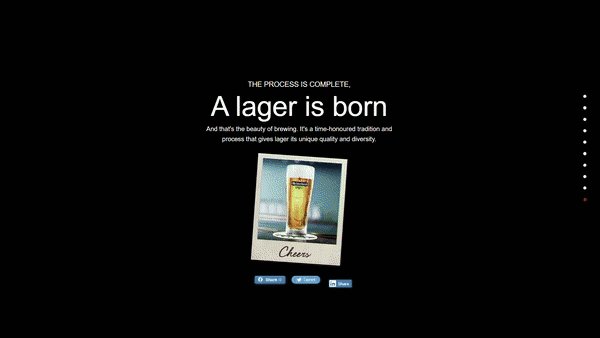
Scrollytelling은 콘텐츠를 표시하기 위해 무한 스크롤을 사용하는 독특하고 현대적인 트렌드입니다. 이 디자인 스타일은 스크롤에 의해 유발되는 몰입형 비주얼로 웹사이트에 생기를 불어넣습니다.
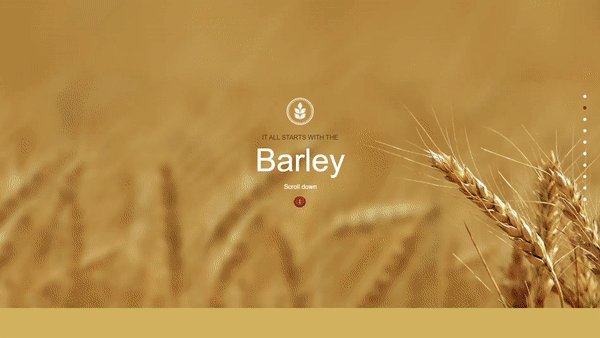
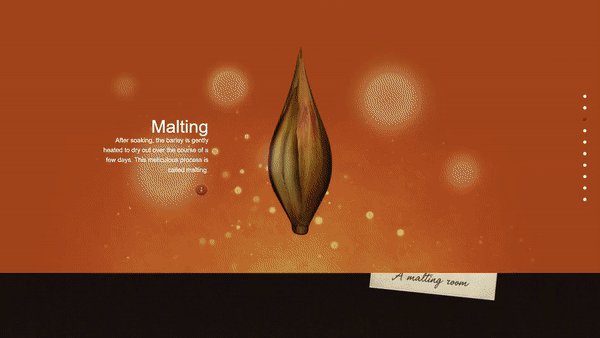
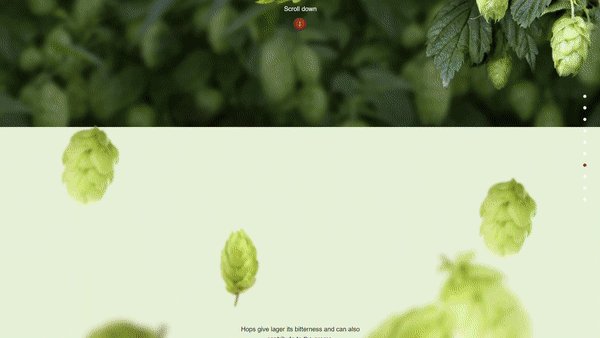
이러한 유형의 디자인은 이해하기 쉬운 대화형 형식으로 많은 양의 정보를 구성합니다. 예를 들어 Beauty of Brewing 웹사이트는 스크롤 방식을 사용하여 맥주 양조 과정을 설명합니다.

Scrollytelling은 사이트 방문자의 참여를 유지하는 좋은 방법이지만 이러한 유형의 사이트를 만드는 것은 시간이 많이 걸릴 수 있습니다. 그러나 Ajax Load More와 같은 무한 스크롤 플러그인을 설치하면 도움이 됩니다.
또한, 이 디자인에는 종종 고품질 이미지, 일러스트레이션 및 애니메이션의 사용이 포함됩니다. 불행히도 이러한 요소는 웹 속도와 성능을 저하시키는 것으로 유명합니다. 그러나 안정적인 WordPress 호스트는 웹 속도와 성능을 저하시키지 않으면서 최적화된 스크롤링 경험을 만드는 데 도움이 될 수 있습니다.
4. 이미지 없는 홈페이지
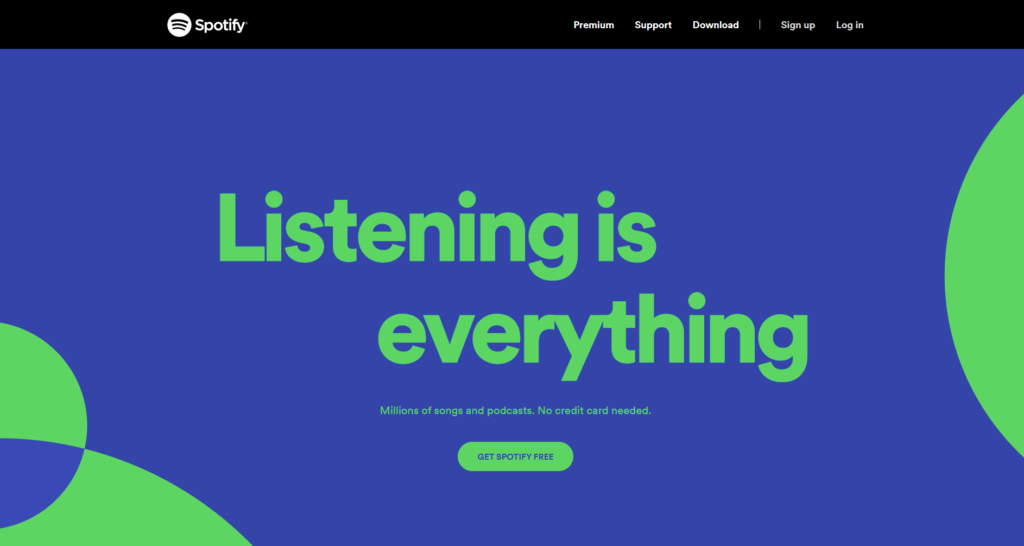
이미지 없는 홈페이지는 2022년의 또 다른 미니멀리즘 디자인 트렌드입니다. 이 유형의 페이지는 사진이 브랜드를 전달하는 가장 좋은 방법이 아닐 때 이상적입니다. Spotify 웹사이트는 이에 대한 좋은 예를 제공합니다.


대형 타이포그래피, 추상적인 모양 및 애니메이션은 이미지가 없는 흥미로운 페이지를 만드는 데 도움이 될 수 있습니다. 그러나 웹사이트에서 새로운 회사를 광고하는 경우 이 추세가 효과가 없을 수 있습니다. 이는 귀하의 비즈니스가 여전히 브랜드 인지도를 구축하고 있을 가능성이 높기 때문에 사진 없이는 달성하기 어려울 수 있습니다.
또한 실제 제품을 제공하는 경우 제품의 이미지를 미리 포함하는 것이 좋습니다. 따라서 이미지가 없는 홈페이지는 직관적인 서비스를 제공하는 기존 브랜드에 가장 적합합니다.
5. 메가 푸터
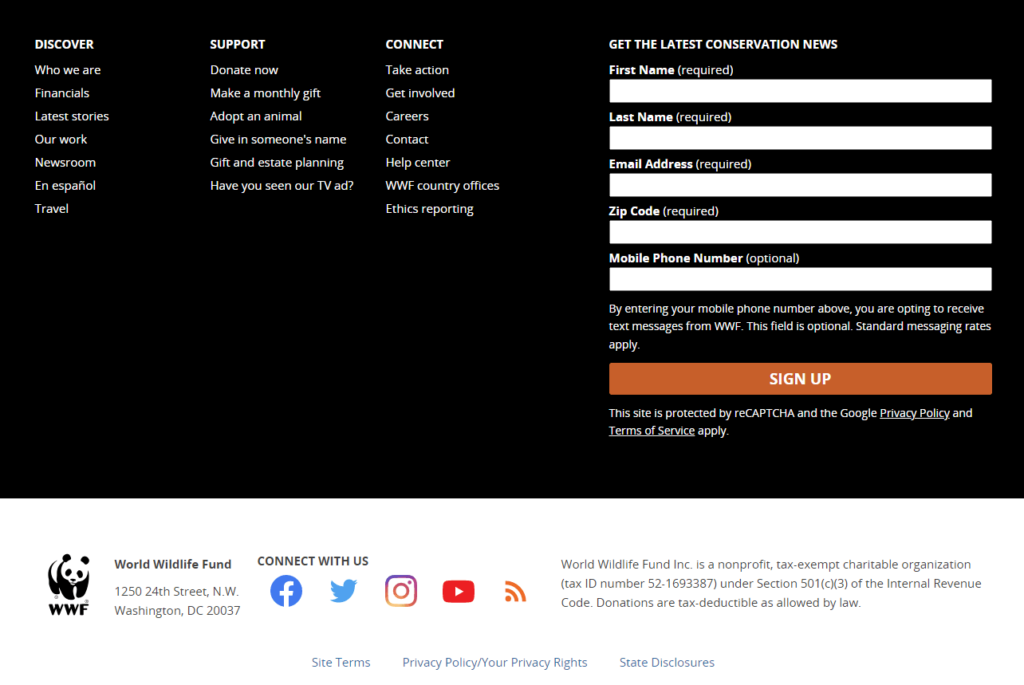
메가 푸터 트렌드는 많은 양의 정보를 공유할 수 있는 좋은 방법을 제공합니다. 예를 들어, 세계 야생 동물 기금(WWF)에는 방대한 양의 리소스가 포함된 잘 구성된 메가 푸터가 있습니다.

이 유형의 바닥글은 많은 수의 웹페이지에 많은 정보가 있는 경우에 이상적입니다. 그러나 메가 푸터에 너무 많은 콘텐츠를 추가하면 디자인이 복잡해 보일 수 있습니다.
정리되지 않은 메가 푸터를 방지하기 위해 섹션으로 분리할 수 있습니다. WWF 웹사이트에서 바닥글(검정색)의 상단 섹션에는 포괄적인 가입 양식 옆에 3개의 열이 있습니다. 그 아래(흰색)에는 조직, 소셜 미디어 링크 및 표준 하우스키핑 콘텐츠에 대한 자세한 내용이 있습니다.
6. 한 페이지 웹사이트
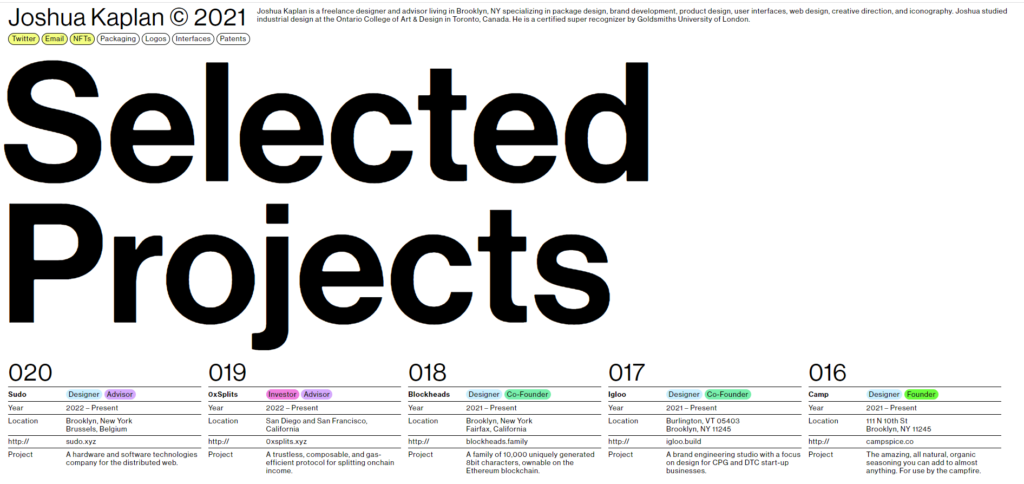
단일 페이지 웹사이트가 올해 대세입니다. 이 추세는 초점이 좁은 소규모 틈새 웹사이트에 이상적입니다. Joshua Kaplan의 디지털 포트폴리오는 한 페이지짜리 사이트의 좋은 예입니다.

이러한 유형의 웹사이트는 간결한 언어와 제한된 주의를 산만하게 하는 포스터나 전단지처럼 읽혀야 합니다. 정보는 체계적이고 읽기 쉬워야 합니다. 이 디자인으로 선형 구조는 일반적으로 방문자를 안내합니다.
한 페이지짜리 사이트에서 주제를 강조하기를 원할 것입니다. 필요한 경우 특정 주제를 추가로 설명하기 위해 추가 정보 및 리소스에 연결할 수 있습니다. 그러나 링크가 너무 많으면 바쁜 것처럼 보일 수 있으므로 많은 콘텐츠를 포함해야 하는 경우 이 형식이 가장 적합하지 않을 수 있습니다.
결론
빠르게 변화하는 디자인 세계에서 최첨단 웹사이트를 유지하는 것은 어려울 수 있습니다. 그러나 최신 디자인 트렌드를 활용하면 비즈니스 성공을 보장할 수 있습니다. 요약하자면 2022년에 주목해야 할 6가지 웹 디자인 트렌드는 다음과 같습니다.
- Retro-Inspired : 다양한 시대의 고전적인 글꼴, 모양, 색상 및 기타 요소가 특징입니다.
- 네오 브루탈리즘( Neo-Brutalism ): 대담한 타이포그래피에 중점을 둔 미니멀하고 실험적입니다.
- Scrollytelling : 대화형 스크롤 기반 스토리텔링
- 이미지 없는 홈페이지 : 서비스를 제공하는 쉽게 알아볼 수 있는 브랜드에 적합
- 메가 푸터 : 많은 양의 정보가 포함된 잘 구성된 대형 푸터
- 한 페이지 웹사이트 : 좁은 주제에 초점을 맞춘 심플하게 디자인된 사이트
WordPress 호스팅 제공업체가 트렌디하고 성공적인 웹사이트를 만드는 데 어떻게 도움이 되는지 궁금하신가요? 아래 의견 섹션에서 알려주십시오!
