2023년 웹 디자인 트렌드: 웹 디자인의 미래 미리 보기
게시 됨: 2023-01-052023년으로 접어들면서 최신 웹 디자인 트렌드를 최신 상태로 유지하는 것이 중요합니다. 왜요? 첫째, 웹사이트가 관련성을 유지하고 사용자의 관심을 끄는 데 도움이 됩니다. 또한 트렌드를 파악하는 것은 귀하가 귀하의 웹사이트에 투자하고 있으며 최상의 모습을 유지하기 위해 기꺼이 노력하고 있음을 보여줍니다.
게다가 사이트를 시대에 뒤떨어지게 하면 오래되고 손이 닿지 않는 것처럼 보일 수 있습니다. 그것은 당신이 잠재 고객이나 고객에게 주고 싶은 인상이 아닙니다.
다음은 2023년에 가장 인기 있는 웹 디자인 트렌드에 대한 심층 조사입니다. 앞으로 다가올 일과 이에 대비하는 방법에 대한 명확한 아이디어를 제공할 것입니다.
1. 삽화

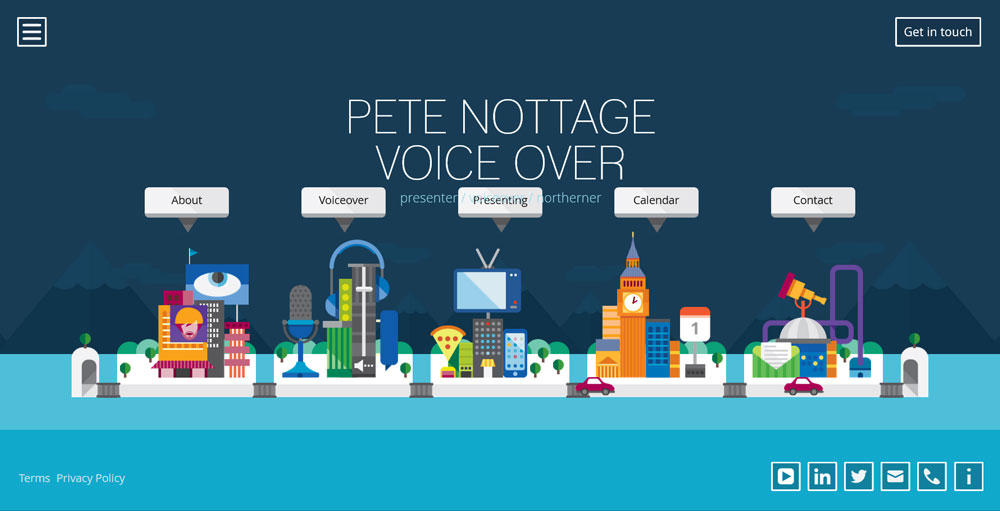
2023년에 우리가 볼 수 있는 가장 큰 트렌드 중 하나는 전통적인 사진에서 일러스트레이션과 그래픽으로 이동하는 것입니다. 이는 몇 가지 요인 때문일 수 있습니다. 그 중 가장 중요한 것은 점점 더 복잡해지는 온라인 환경에서 눈에 띄어야 한다는 것입니다.
그 어느 때보다 많은 비즈니스가 웹사이트를 시작하면서 자신의 공간을 주장하는 것이 점점 더 어려워지고 있습니다. 바로 여기에서 일러스트레이션이 필요합니다. 사이트에 독특하고 시각적으로 매력적인 요소를 추가하면 사이트가 다른 요소보다 우위에 설 수 있습니다.
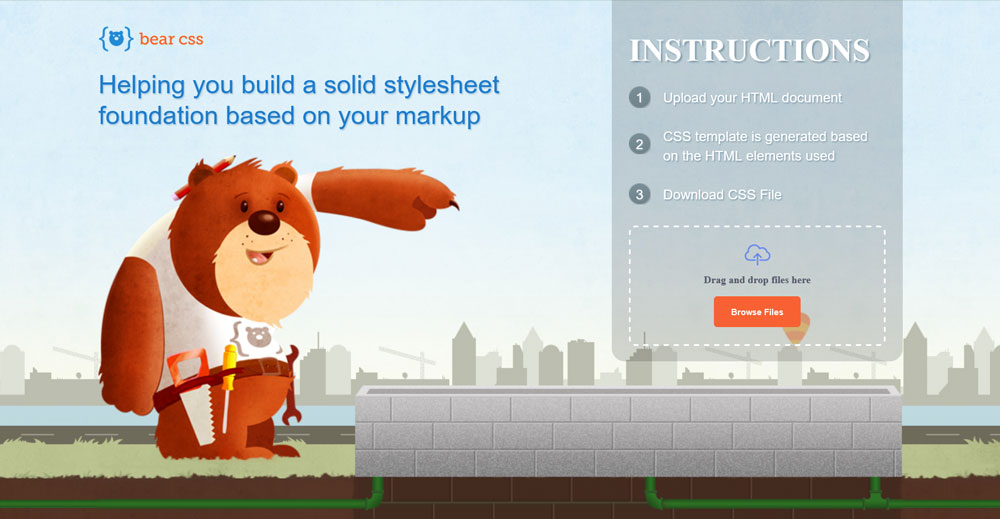
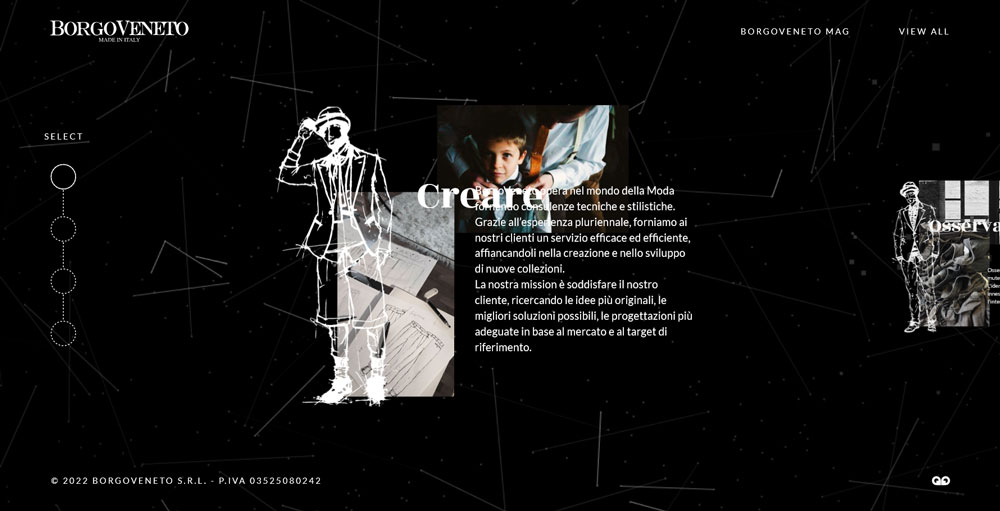
또한 삽화는 오늘날의 온라인 세계에서 흔히 볼 수 없는 개성을 사이트에 주입할 수 있습니다. 이것은 웹사이트에서 만화 캐릭터의 사용이 부활하는 것보다 더 명백하지 않습니다. 2023년까지 계속될 추세입니다.
2. 다크 모드
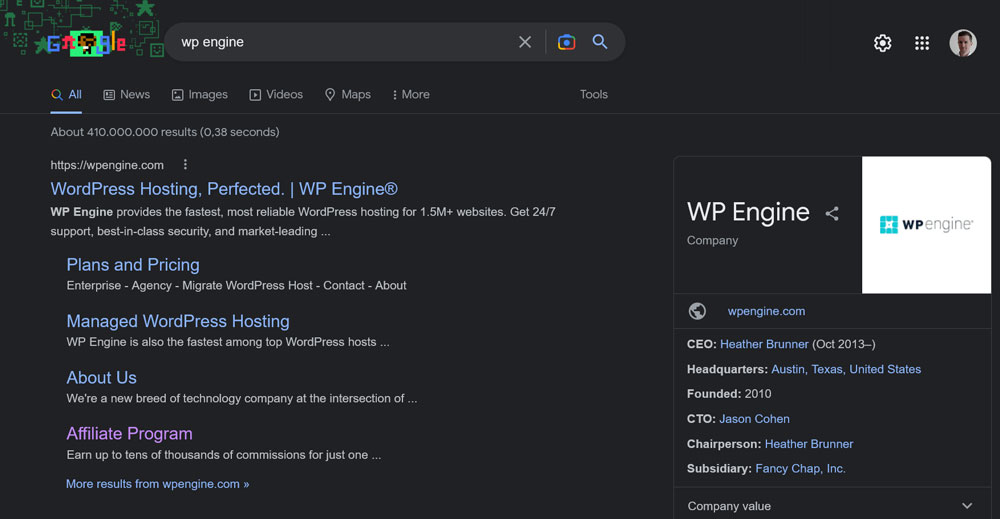
다크 모드는 온라인에서 콘텐츠를 볼 수 있는 점점 더 인기 있는 방법이며 2023년에도 계속해서 인기를 끌 것으로 보입니다. 이 용어에 익숙하지 않은 사람들을 위해 다크 모드는 어두운 배경에 밝은 색상의 텍스트를 사용하는 색 구성표를 말합니다.

다크 모드가 인기를 얻은 몇 가지 이유가 있습니다. 우선, 특히 저조도 조건에서 콘텐츠를 볼 때 눈이 더 편합니다. 또한 OLED 또는 AMOLED 화면이 있는 장치에서 배터리 수명을 절약할 수 있습니다.
또한 다크 모드는 웹 사이트를 더 현대적이고 날렵하게 보이게 하고 에너지 소모를 줄여줍니다. 따라서 내년에는 점점 더 많은 사이트에서 이러한 추세를 채택할 것으로 예상됩니다.
3. 미니멀리즘
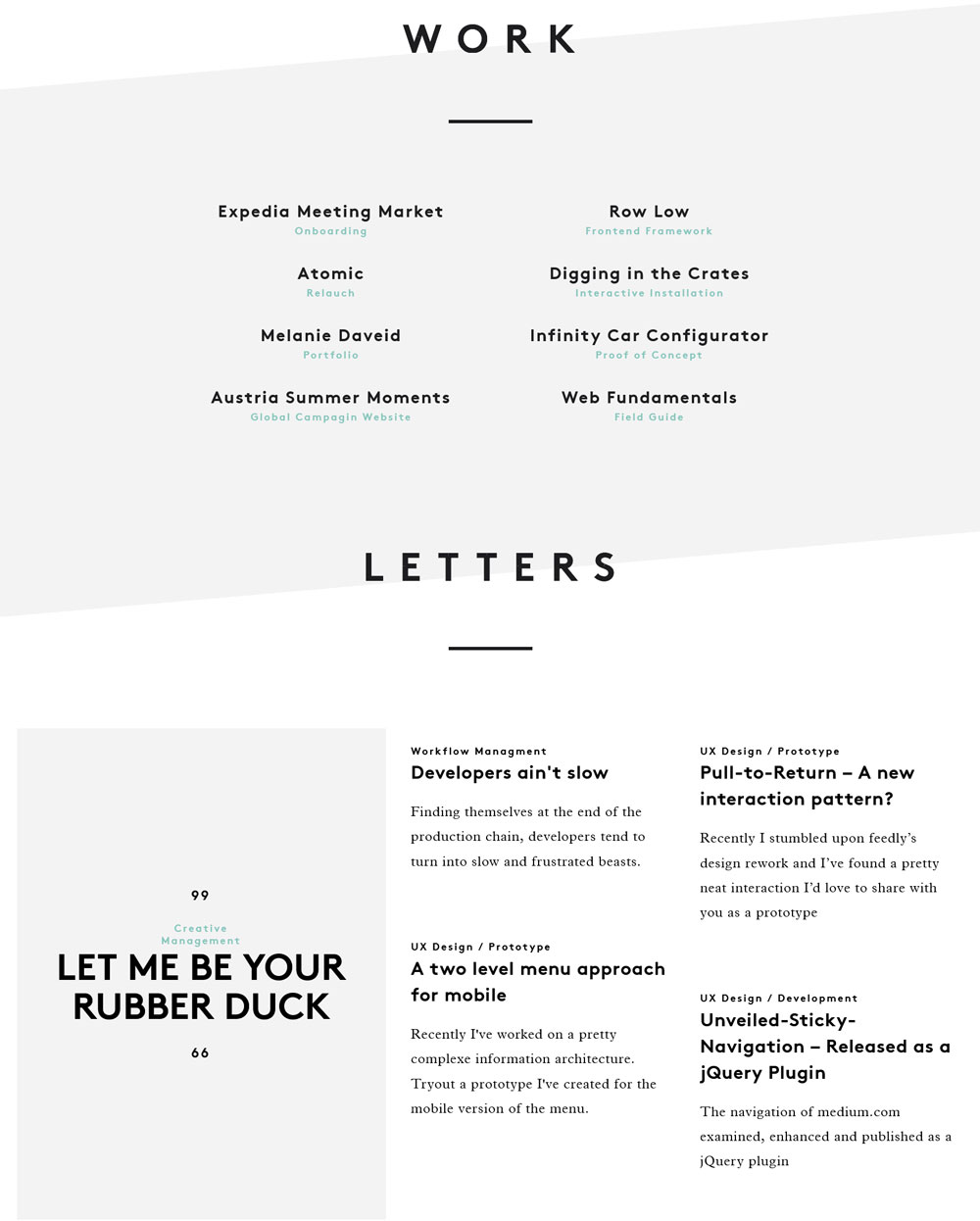
지난 몇 년 동안 웹 디자인에 종사했다면 이미 미니멀리즘에 익숙할 것입니다. 이러한 트렌드는 불필요한 요소를 제거하고 본질적인 것에 집중하는 것입니다.

미니멀리즘의 목표는 눈에 편하고 탐색하기 쉬운 깔끔하고 군더더기 없는 모양을 만드는 것입니다. 이는 여백이 충분한 단순하고 깔끔한 디자인과 레이아웃을 사용함으로써 가능합니다.

미니멀리즘은 특히 세련미와 전문성을 전달하려는 비즈니스에서 인기가 있습니다. 그러나 거의 모든 유형의 웹 사이트에서 사용할 수 있습니다.
4. 네오 브루탈리즘
Neo-brutalism은 극명하고 기하학적인 모양과 대담하고 원색을 사용하는 것이 특징인 스타일입니다. 그것은 같은 이름의 건축 운동에서 힌트를 얻습니다.

네오 브루탈리즘(neo-brutalism)은 몇 년 동안 있었지만 최근에야 웹 디자인에서 관심을 끌기 시작했습니다. 이는 외관상 상쾌한 대안을 제공하기 때문일 것입니다.
자신의 웹사이트에 대해 성명을 발표하려는 경우 신야만주의(neo-brutalism)를 고려해 볼 가치가 있습니다. 이 스타일이 모든 사람을 위한 것은 아니라는 점에 유의하세요. 보다 아방가르드한 모습을 수용하려는 사이트에 가장 적합합니다.
5. 스큐어모픽 디자인
Skeuomorphic 웹 디자인은 거의 10년 전에는 강력한 추세였지만 2023년에 전면적인 부활이 예상됩니다. 이 이름은 디지털 디자인에서 실제 개체와 질감을 사용하는 것을 의미합니다.

이 추세는 디자이너가 디지털 인터페이스를 보다 직관적이고 사용자 친화적으로 만들려고 했던 모바일 앱 디자인 초기에 주목을 받았습니다. 그러나 이후 웹 디자이너도 채택했습니다.
스큐어모픽 디자인의 이점 중 하나는 웹 사이트를 보다 몰입감 있고 사실적으로 느낄 수 있다는 것입니다. 또한 사용자가 사이트나 인터페이스를 사용하는 방법을 더 잘 이해할 수 있도록 하여 처음 방문하는 사용자에게 이상적입니다. 또한 본질적으로 디지털 공간과 물리적 공간 사이의 격차를 해소합니다.
6. 단색 컬러 팔레트
단색 색상 팔레트 트렌드는 웹사이트 디자인 전체에 단일 색상을 사용하는 것과 관련이 있습니다.

이것은 재난의 비결처럼 들릴 수 있지만 단색 디자인은 실제로 매우 인상적일 수 있습니다. 올바르게 수행하면 현대적이고 세련된 모양을 만들 수 있습니다.
또한 모노크롬 디자인은 놀라울 정도로 다재다능합니다. 개인 블로그에서 기업 사이트에 이르기까지 거의 모든 유형의 웹 사이트에 적합합니다. 또한 한 가지 색상을 사용하면 나머지 디자인 요소가 빛날 수 있습니다.
7. 그라디언트
웹사이트에 신선하고 현대적인 느낌을 주고 싶다면 그라디언트를 추가해 보세요.

그라디언트는 점차 서로 섞이는 둘 이상의 색상으로 구성됩니다. 그들은 지난 몇 년 동안 웹 디자인에서 인기를 얻고 있습니다.
이 경향은 HTML과 CSS 초기에 유행했습니다. 디자이너는 그라데이션을 사용하여 디자인에 색상과 시각적 흥미를 더했습니다. 하지만 최근 플랫 디자인이 대중화되면서 인기가 떨어졌다.
그러나 그라디언트는 단순함을 희생하지 않고 디자인에 깊이와 차원을 추가할 수 있는 방법을 제공하기 때문에 이제 복귀하고 있습니다. 또한 시각적 움직임을 느낄 수 있습니다. 이는 패럴랙스 스크롤링이 있는 랜딩 페이지에서 특히 효과적일 수 있습니다.
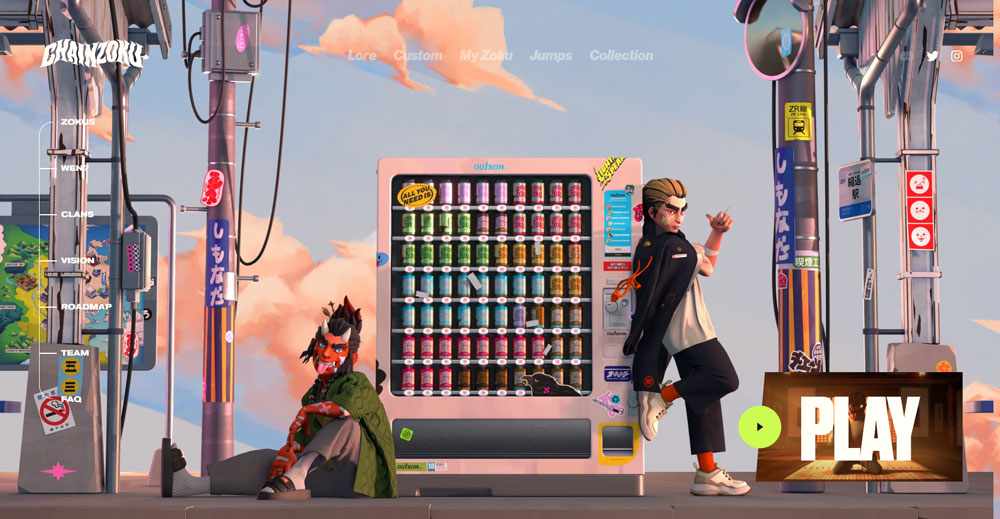
8. 3D 캐릭터
3D 렌더링 캐릭터는 인기 있는 디자인 선택으로 더 자주 등장하고 있으며 2023년 웹 트렌드 중 하나가 될 것으로 보입니다. 여기에는 웹사이트에서 전통적인 디지털 일러스트레이션 대신 사람이나 생물의 3차원 이미지를 사용하는 것이 포함됩니다.

3D 캐릭터는 다양한 목적을 달성할 수 있습니다. 사이트에 재미와 개성을 더하는 것부터 사용자가 복잡한 인터페이스를 탐색할 수 있도록 돕는 것까지.

그들은 다재다능함을 제공하며 프로젝트의 필요에 따라 재미있고 귀여운 스타일 또는 보다 현실적이고 생생한 모습으로 왜곡될 수 있습니다.
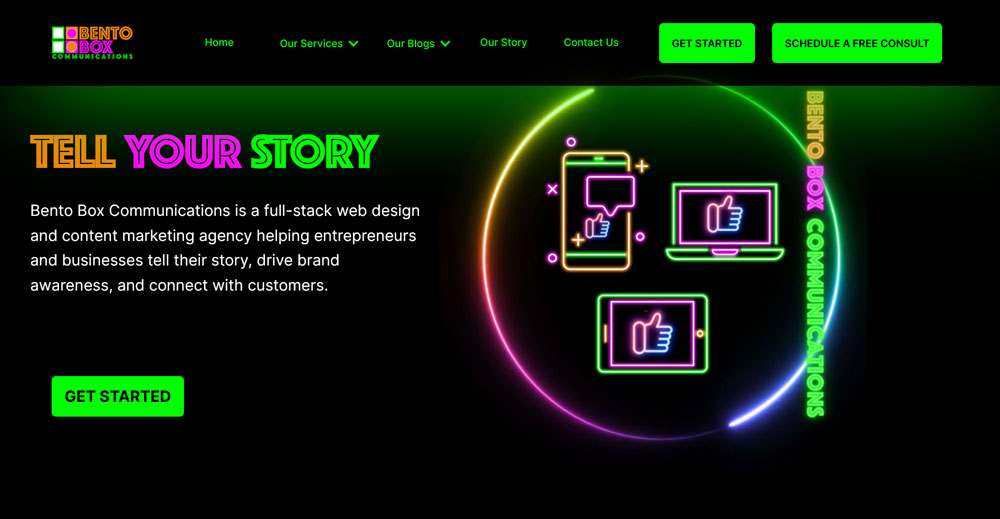
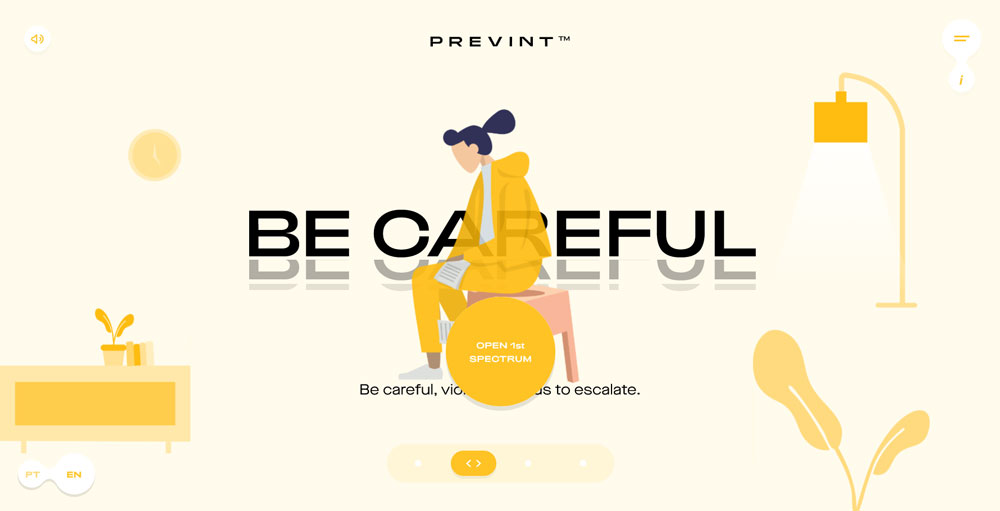
9. 네온의 모든 것
웹 디자인에서 네온 색상을 사용하는 것도 최근에 많이 볼 수 있는 것입니다. 여기에는 웹사이트 미학의 일부로 밝은 색상을 사용하는 것이 포함됩니다. 종종 네온사인 모양이나 기타 복고풍 디자인이 동반됩니다.

네온 색상은 사이트에 재미와 개성을 더해줍니다. 또한 사용자가 복잡한 인터페이스를 탐색하고 주요 콘텐츠 영역으로 주의를 돌리도록 도울 수 있습니다.
네온 컬러는 레트로 스타일을 불러일으키기에도 좋습니다. 따라서 웹사이트 디자인에 80년대 또는 90년대의 향수를 조금 더할 방법을 찾고 있다면 이 트렌드는 확실히 살펴볼 가치가 있습니다.
10. 상호작용
2023년에도 계속 많이 사용될 것으로 보이는 또 다른 웹 디자인 트렌드는 상호작용입니다. 이 트렌드는 웹사이트의 디자인을 보다 인터랙티브하고 사용자에게 매력적으로 만들어 보다 몰입감 있는 경험을 제공하는 것과 관련이 있습니다.
여러 가지 방법으로 웹 사이트에 대화형 기능을 추가할 수 있습니다. 게임 및 퀴즈 통합에서 챗봇 및 기타 형태의 인공 지능 추가에 이르기까지.
또한 상호 작용에는 사용자를 위한 보다 개인화된 경험을 생성할 수 있는 기능도 있습니다. 예를 들어 사용자의 이전 사이트 상호 작용 데이터를 사용하여 페이지의 콘텐츠와 디자인을 사용자 지정할 수 있습니다.
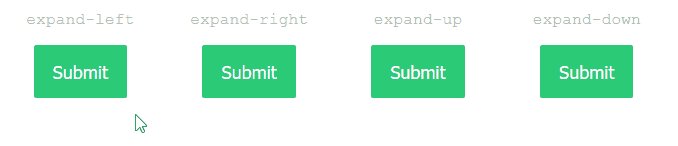
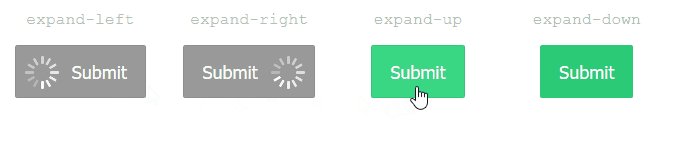
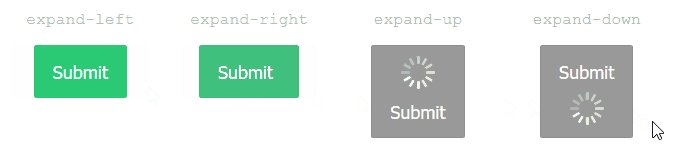
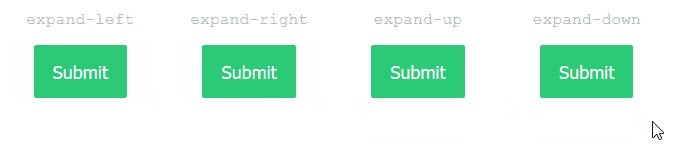
마이크로 인터랙션도 증가하고 있습니다. 여기에는 호버 효과 및 애니메이션 버튼과 같은 작은 대화형 요소를 웹 사이트 디자인에 추가하는 작업이 포함됩니다.

웹사이트에 대화형 요소를 추가하면 사용자 경험에 활기를 불어넣고 사용자가 콘텐츠에 더 즐겁게 참여할 수 있는 방법을 제공할 수 있습니다.
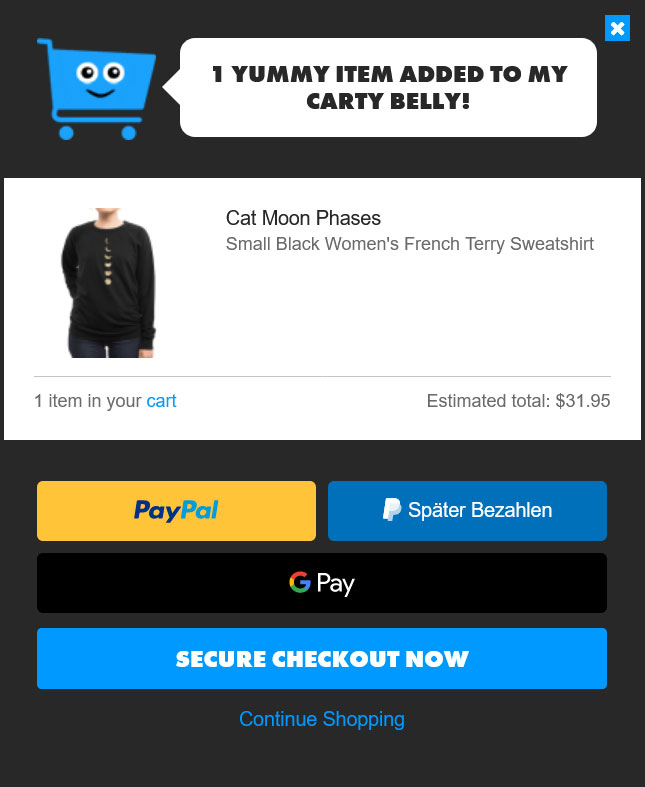
예를 들어 Threadless 웹사이트에서 장바구니에 항목을 추가하면 작업이 성공했음을 확인하는 마이크로 인터랙션이 표시됩니다.

11. 비디오 배경
앞서 나가고 싶다면 2023년에 웹사이트 디자인에 비디오 배경을 사용하는 것을 고려하십시오. 이 증가 추세는 정적 이미지 대신 비디오 영상을 배경으로 사용합니다.

비디오 배경을 사용하여 웹 사이트에 흥분과 움직임을 추가하거나 사용자가 복잡한 아이디어를 이해하도록 돕습니다.
또한 비디오 배경은 사실적인 경험을 만드는 데 적합합니다. 올바르게 사용하면 사용자가 화면에서 일어나는 모든 일의 한가운데에 있는 것처럼 느끼게 할 수 있습니다.
12. 통합 스토리텔링
2023년 이후에도 유행할 트렌드인 통합 스토리텔링이 포함된 웹 디자인을 통해 스토리를 전달하세요.

동영상, 애니메이션, 인터랙티브 요소 등 웹사이트에 통합 스토리텔링을 추가하는 방법에는 여러 가지가 있습니다. 기본적으로 사이트 방문자를 일종의 내러티브를 통해 단계별로(또는 클릭별로) 여행하는 모든 것입니다.
13. 애니메이션
애니메이션은 웹 디자인에서 더 자주 등장하므로 내년에도 주목해야 할 트렌드가 되고 있습니다. 짐작하셨겠지만 이 추세는 애니메이션 요소를 웹사이트 디자인에 통합하는 것과 관련이 있습니다.

애니메이션은 단지 오락용이 아닙니다. 어려운 주제나 도전적인 개념을 설명하는 데에도 도움이 됩니다. 잘 활용하면 사용자는 마치 액션의 중심에 있는 듯한 느낌을 받아 몰입감을 만들어낸다.
14. 스마트 콘텐츠 로딩
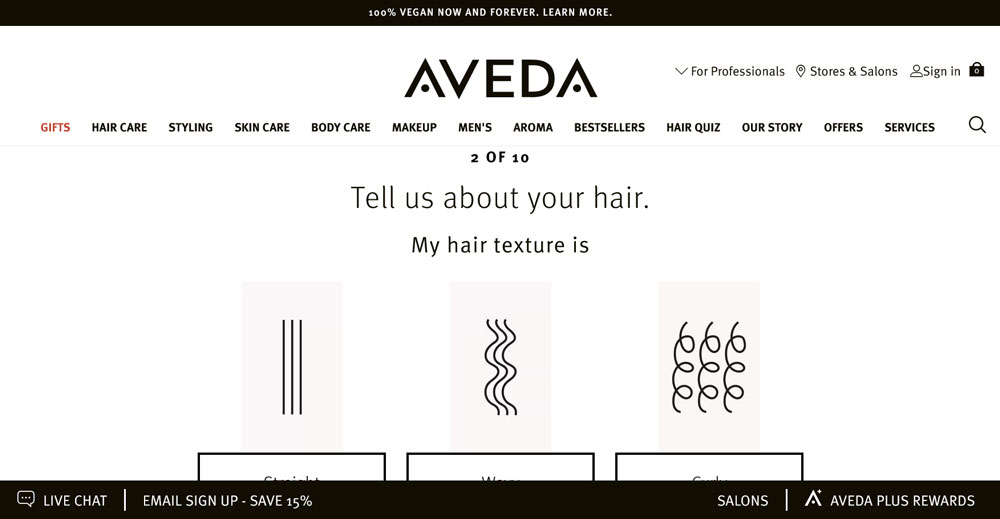
트렌디하고 효율적인 웹 사이트를 원한다면 스마트 콘텐츠 로드를 고려하십시오. 이 디자인 기법은 독자에게 필요한 정보만 로드하므로 더 빠르고 사용자 친화적입니다.
페이지 로드 시간 단축에서 데이터 사용 절약에 이르기까지 스마트 콘텐츠 로드를 사용하면 여러 가지 이점이 있습니다. 또는 각 방문자의 경험을 개인화하기 위해 사용할 수 있습니다.
예를 들어 Aveda 웹사이트에서 헤어 퀴즈를 풀면 다음 방문 시 표시되는 콘텐츠가 이전 입력에 따라 조정됩니다.

15. 가로 스크롤
가로 스크롤은 새로운 것이 아니지만 부활했습니다. 이러한 추세는 사용자가 웹사이트 콘텐츠를 스크롤할 때 보다 몰입감 있는 경험을 제공할 수 있습니다.

사이트에 이동감을 추가하는 것부터 사용자가 많은 양의 콘텐츠를 탐색하도록 돕는 것까지 수평 스크롤링은 대부분의 사이트 방문자를 방심하게 만들고 주의를 끌기 때문에 효과적입니다.
16. 인공 지능
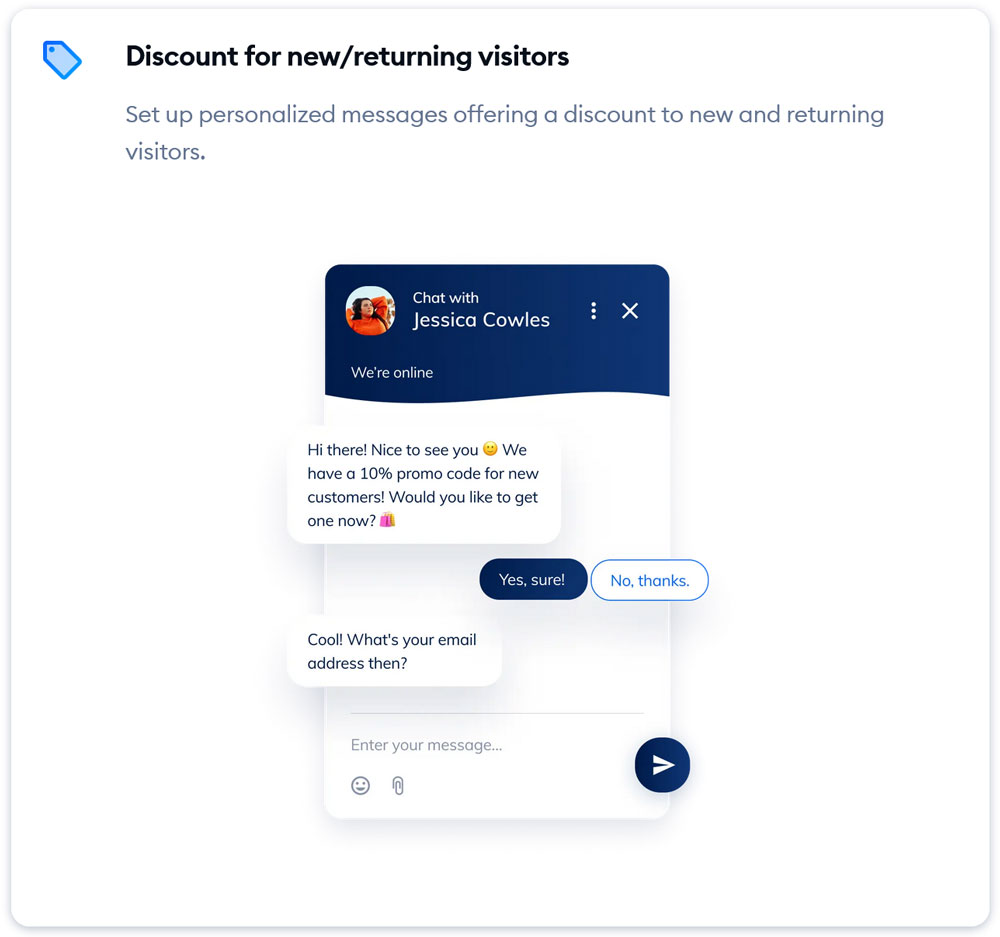
웹 디자인의 인공 지능은 새로운 것이 아닙니다. 하지만 시간이 지날수록 점점 더 인기를 끌게 될 것 같은 트렌드입니다. AI를 사용하여 맞춤형 경험을 생성하려면 챗봇을 사용하거나 과거 사용자 상호 작용을 고려해야 할 수 있습니다.
인공 지능은 웹 사이트의 효율성을 향상시킬 수 있을 뿐만 아니라 고객 지원 또는 리드 생성과 같은 작업을 자동화할 수도 있습니다. 따라서 모든 규모의 비즈니스에 적합한 도구입니다.
챗봇인 Tidio를 예로 들어 보겠습니다. 고객 서비스 상황에 대해 실제와 같은 대화를 생성하기 위해 AI에 의존합니다.

2023년 웹 디자인 트렌드를 따라 성공을 위한 준비
보시다시피 2023년에 시작되는 흥미로운 웹 디자인 트렌드가 많이 있습니다. 사이트에 모든 트렌드를 구현할 필요는 없습니다. 그러나 최신 트렌드를 따라가면 웹 사이트를 항상 최신 상태로 유지할 수 있습니다.
따라서 앞서 나가고 싶다면 다음 웹 사이트 디자인 프로젝트에서 이러한 추세를 염두에 두어야 합니다.
최신 웹 디자인 트렌드를 따라가고 있습니까? 내년에 귀하의 사이트에 사이트를 추가할 예정입니까? 아래에서 알려주세요!
