2024년 웹 디자인 트렌드: 내년의 핫 트렌드 엿보기
게시 됨: 2023-12-02맙소사 벌써 11월이네요! 2024년 웹 디자인 트렌드를 살펴볼 때가 되었습니다. 이 반복 시리즈(2020, 2021, 2022 및 2023 참조)에서 우리는 내년에 웹 디자인을 지배할 것으로 생각되는 미학과 기술을 살펴보겠습니다.
웹사이트 소유자, 테마 및 웹 디자이너, 개발자, 기타 인터넷 전문가의 경우 최신 웹 디자인이 어떤 모습인지 파악하는 것이 중요합니다. 이렇게 하면 웹사이트 프로젝트와 마케팅 조치를 적절하게 조정할 수 있습니다.
그렇게 하면 고객과 방문자에게 무엇이 최신 유행인지 알고 있고 최신 개발 소식을 계속 접할 수 있다는 사실을 보여줄 수 있습니다. 또한 이를 통해 최신 기술을 활용하고 성능과 외관이 뛰어나며 목표를 달성하는 웹사이트를 만들 수 있습니다.
2024년에 어떤 웹 디자인 트렌드가 제공되는지 알아볼 준비가 되셨나요? 그럼 시작해 보겠습니다.
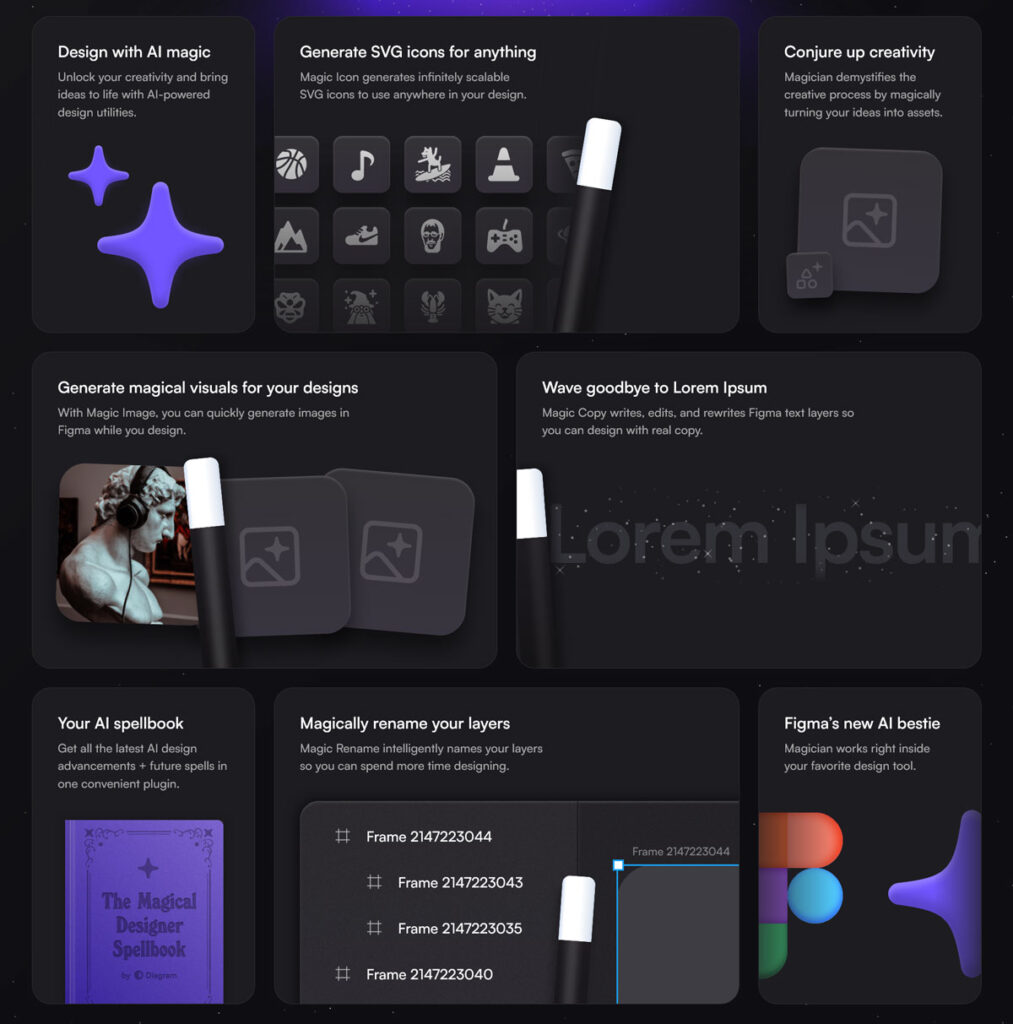
1. AI는 어디에나 있습니다!

좋아, 먼저 방에 있는 거대한 로봇 코끼리에 대해 이야기해보자. ChatGPT가 공개된 이후로 인공지능에서 벗어날 수는 없습니다. 웹 디자인, 웹 콘텐츠 등 삶의 모든 영역으로 점점 더 확산되고 있습니다. 2024년 디자인 트렌드 중 하나로서 이를 사용하여 만들어진 더 많은 것들을 브라우저에서 볼 수 있을 것으로 예상됩니다.
작성된 AI 콘텐츠
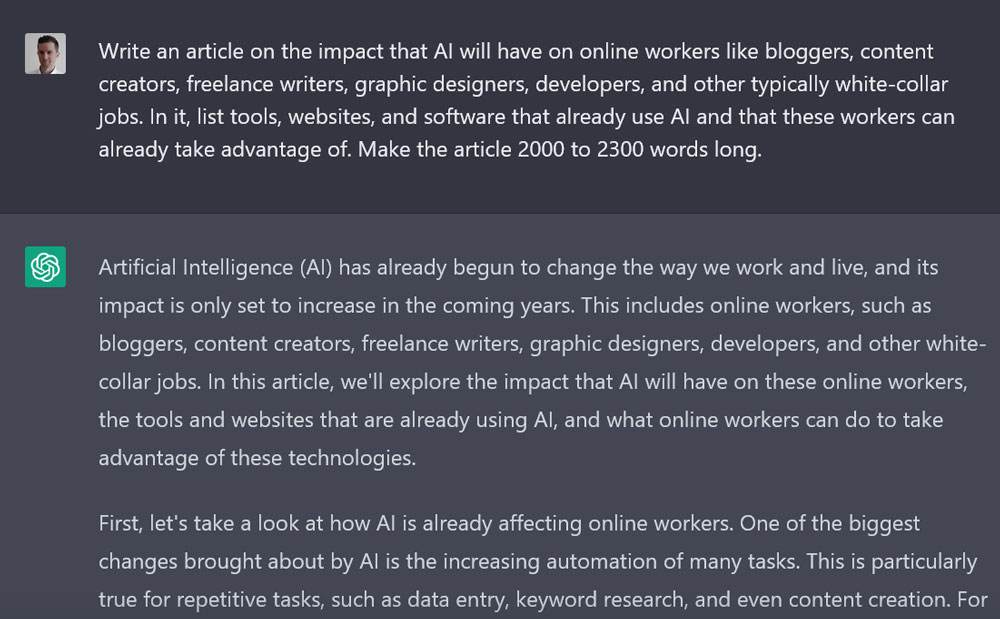
이는 현재 웹사이트 제작에 있어 인공지능의 주요 응용 프로그램인 것으로 보입니다. 나는 이전에 내 업무를 ChatGPT에 아웃소싱하려고 시도했을 때 이에 대해 쓴 적이 있습니다.

거의 모든 사람이 AI의 힘을 활용할 수 있게 되면서, AI가 완전히는 아니더라도 적어도 부분적으로 역할을 하는 콘텐츠가 훨씬 더 많아지고 있습니다. 블로그 게시물, 랜딩 페이지, 웹사이트 콘텐츠, 소셜 미디어 업데이트 등 모두 공정한 게임입니다.
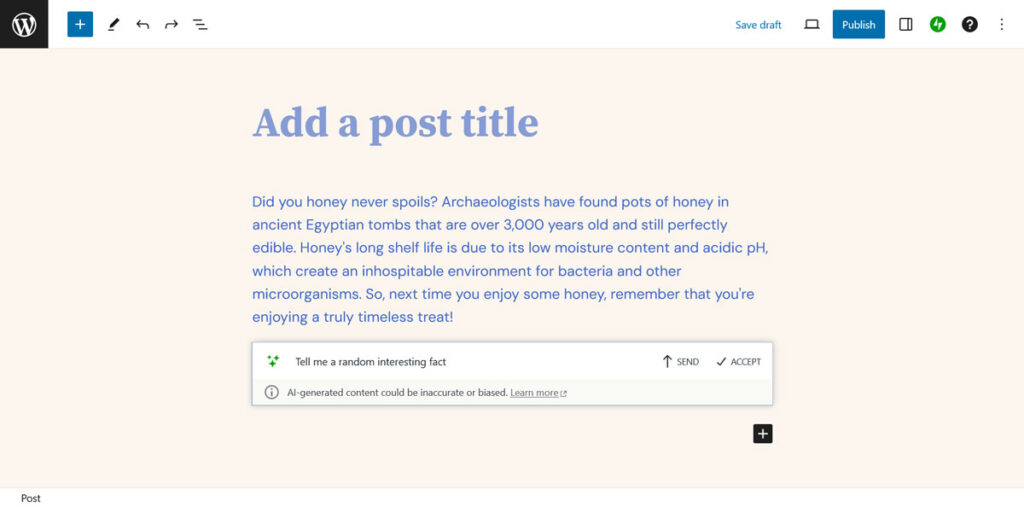
이미 WordPress에서도 사용할 수 있습니다. 저는 최근 ChatGPT의 강력한 기능을 WordPress 편집기에 직접 제공하는 새로 출시된 Jetpack AI에 대해 이야기했습니다.

이러한 추세는 새해에도 계속될 가능성이 높습니다. Google이 콘텐츠에 대한 새로운 지침을 발표했습니다. 그들은 EAT 외에 품질의 새로운 주요 지표 중 하나로 직접적인 경험을 강조합니다. 우리는 또한 최근 몇 달 동안 이와 관련된 핵심 업데이트를 많이 보았습니다.
AI 이미지
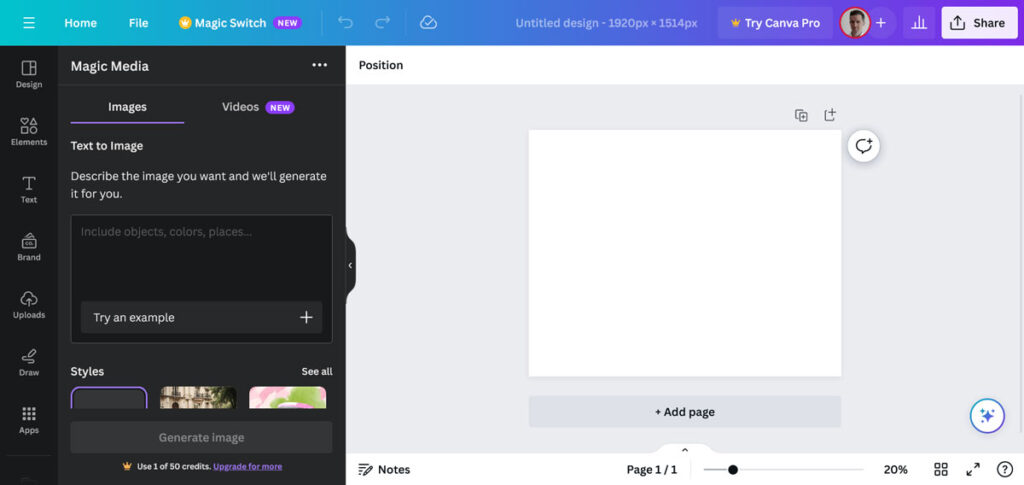
우리의 새로운 AI 대군주들은 단지 텍스트에만 머물지 않습니다. 비주얼 제작에도 능숙해요. 2023년 상반기에 Midjourney 5가 출시되었으며 Dall-E 3는 ChatGPT Plus에서 사용할 수 있습니다. Canva와 같은 서비스에는 자체 이미지 AI도 함께 제공됩니다. 결과적으로 그래픽 디자이너 없이도 점점 더 많은 도구를 사용하여 이미지를 만들 수 있습니다.

제품 내에서 AI 이미지 생성 기능을 제공하기 시작한 Elementor와 같은 WordPress 회사도 있습니다.
따라서 스톡 사진 대신 2024년에 더 많이 볼 수 있을 것으로 예상되는 웹 디자인 트렌드 중 하나는 포토샵이 아닌 프롬프트로 생성된 독특한 이미지입니다.
AI 챗봇
예, 우리는 지난 몇 년 동안 웹 디자인 트렌드로서 챗봇에 대해 이야기해 왔습니다. 그러나 AI가 비약적으로 발전함에 따라 고객 지원은 AI가 웹 사이트에 적용되는 또 다른 영역입니다.
여기에는 WordPress가 포함됩니다. WordCamp Europe 2023에는 이 주제에 대한 전체 패널이 있었습니다.
패널리스트들은 WordPress 회사들이 이미 AI를 사용하고 있는 다양한 방식에 대해 이야기했으며 이를 위해서는 고객 지원이 중요한 주제였습니다. WordPress용 Chatbot ChatGPT 및 AI 엔진과 같은 플러그인도 있어 챗봇용 ChatGPT의 강력한 기능과 기타 기능을 사이트에 가져올 수 있습니다.
따라서 다음 번에 널리 사용되는 "채팅" 버튼 중 하나를 클릭하게 된다면 상대방이 사람이 아닐 수도 있다는 점에 대비하세요.
AI 코드
AI는 산문 텍스트를 작성할 수 있을 뿐만 아니라 함수와 코드도 작성할 수 있습니다. WCEU 2023에서 이 주제를 다룬 세미나에서는 더 복잡한 작업에 대한 결과가 혼합되어 있었지만 간단한 CSS 또는 JavaScript 기능에 대해서는 GitHub Copilot 또는 ChatGPT와 같은 언어 모델을 절대적으로 사용하여 도움을 받을 수 있습니다.

물론 실제로 필요한 것을 요청하고 문제를 해결할 수 있을 만큼 충분한 개발 기술을 갖추는 것이 과제로 남아 있습니다. 그러나 적어도 부분적으로는 AI가 생성한 코드에서 실행되는 웹사이트를 갖는 것이 점점 더 일반화될 것입니다.
AI 웹 디자인
마지막으로, 2024년에 인공지능이 웹 디자인에 진출할 또 다른 방법은 실제 웹 디자인을 수행하는 것입니다. 우리는 이미 몇 가지 프롬프트만으로 웹사이트를 자동으로 구축할 수 있는 제안을 제공하고 있습니다.
Wix와 같은 웹사이트 빌더가 이를 실험하고 있으며 랜딩 페이지에 Unbounce를 사용할 수 있으며 WordPress에는 CodeWP AI 또는 AppyPie가 있습니다.

2. 애니메이션, 모션 효과 및 비디오
비디오 콘텐츠는 가장 인기 있는 콘텐츠 형식 중 하나입니다. 세계에서 가장 많이 방문하는 웹사이트 중 하나인 YouTube와 TikTok을 살펴보세요. 또한 Instagram Reels와 같은 자체 비디오 서비스를 제공하는 많은 소셜 사이트가 이러한 추세에 편승했습니다.

그 인기에 힘입어 동영상이 웹 디자인에서도 트렌드가 되는 것은 당연합니다.

이러한 개발을 주도하는 것은 애니메이션, 전환, 복잡한 호버 및 스크롤 효과를 수용할 수 있는 CSS 기능의 증가입니다. JavaScript를 알 필요도 없습니다.
로딩 애니메이션이나 마이크로인터랙션은 일반적인 페이지 새로고침을 넘어 더욱 몰입감 있고 원활한 웹사이트 경험을 만들 수 있는 추가 옵션입니다. 기술이 발전하고 브라우저의 성능이 더욱 향상됨에 따라 더 많은 웹 디자이너와 개발자가 이러한 추세를 활용하는 것을 볼 수 있습니다.
그러나 애니메이션 일러스트레이션, 비디오 또는 반복되는 GIF와 같은 다른 형식으로 웹사이트에 움직임을 도입할 수도 있습니다. 후자는 특히 단편 비디오 플랫폼 사용자가 매일 소비하는 것을 연상시킵니다.
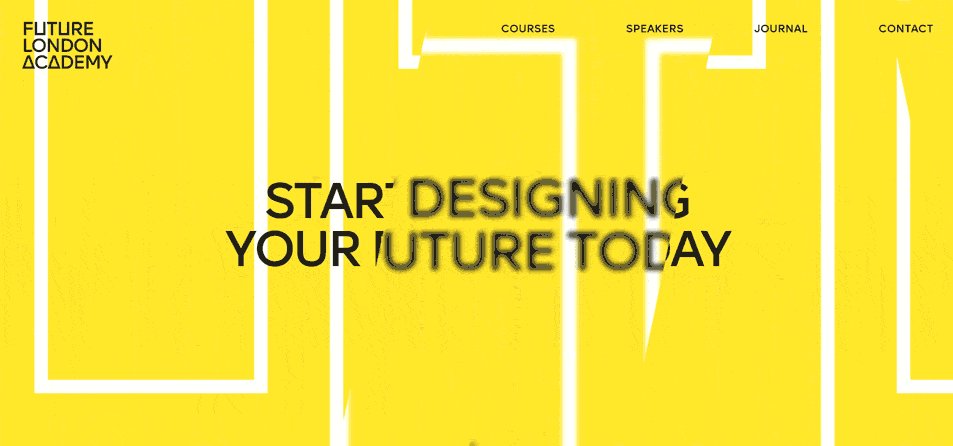
3. 대형 영웅 타이포그래피
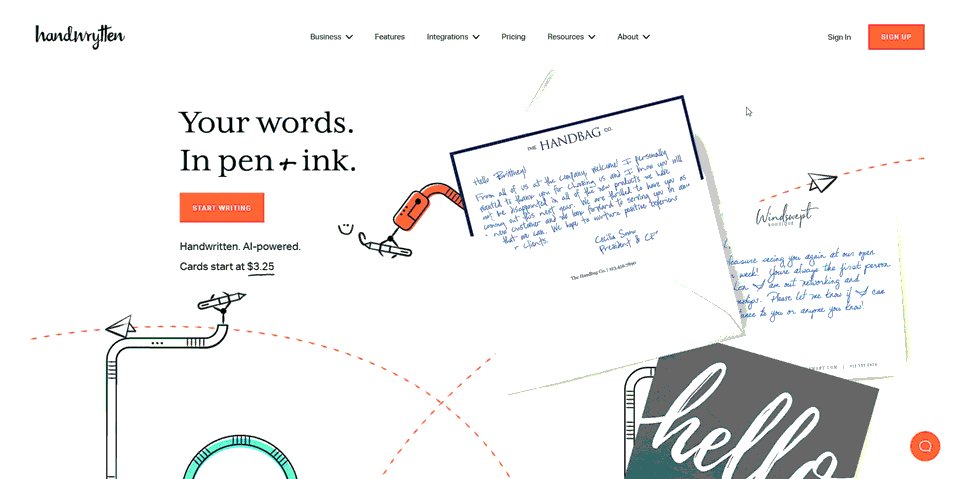
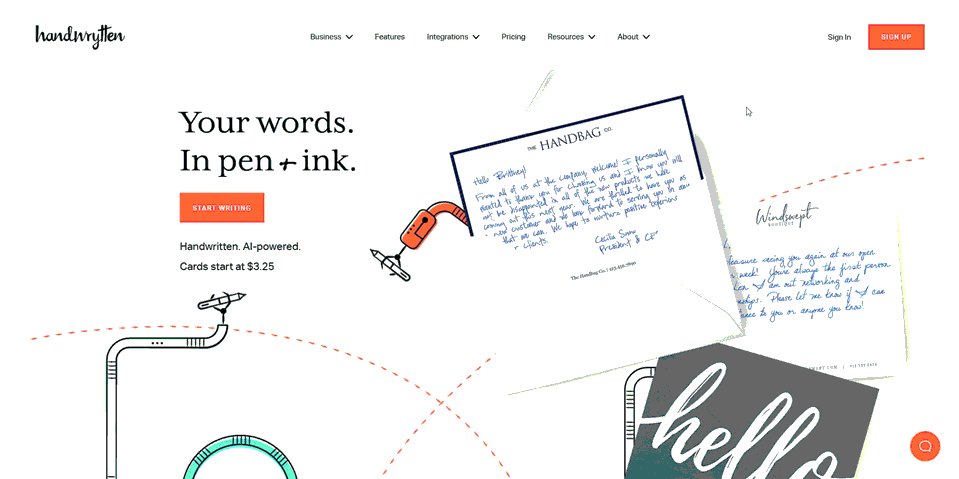
애니메이션 외에도 메인 타이포그래피를 돋보이게 하는 또 다른 방법은 대형 타이포그래피를 사용하는 것입니다. 이것은 점점 더 많은 웹사이트에서 볼 수 있는 것입니다. 눈길을 사로잡는 훌륭한 글꼴이며, 사용하는 글꼴에 따라 많은 개성을 바로 전달할 수 있습니다. 브랜드 이름, 제목, 고유한 판매 포인트 등에 사용할 수 있습니다.

큰 글꼴은 이미지에 대한 훌륭한 대안이기도 합니다. 로드하는 데 시간이 덜 걸리고 비슷한 효과가 있습니다.

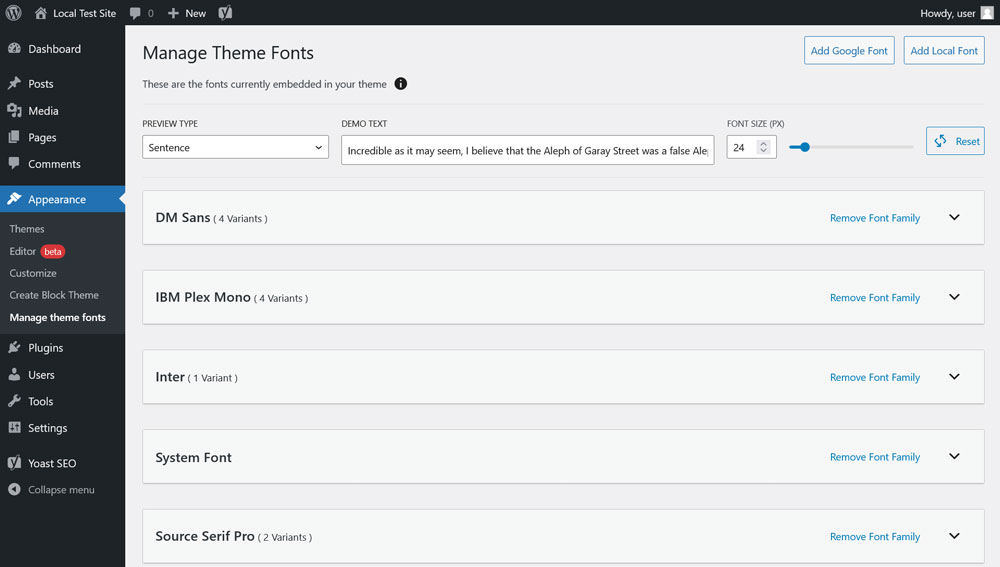
또한 블록 테마와 WordPress 사이트 편집기에서 구현하기가 매우 쉽습니다. Create Block Theme 플러그인을 사용하여 원하는 글꼴을 웹사이트에 추가하세요.

그런 다음 내장 옵션을 사용하여 더욱 크게 돋보이게 만드세요. 예를 들어, 표지 블록을 사용하여 히어로 이미지를 만든 다음 기본 타이포그래피 설정을 사용하여 텍스트 모양을 원하는 대로 조정할 수 있습니다.

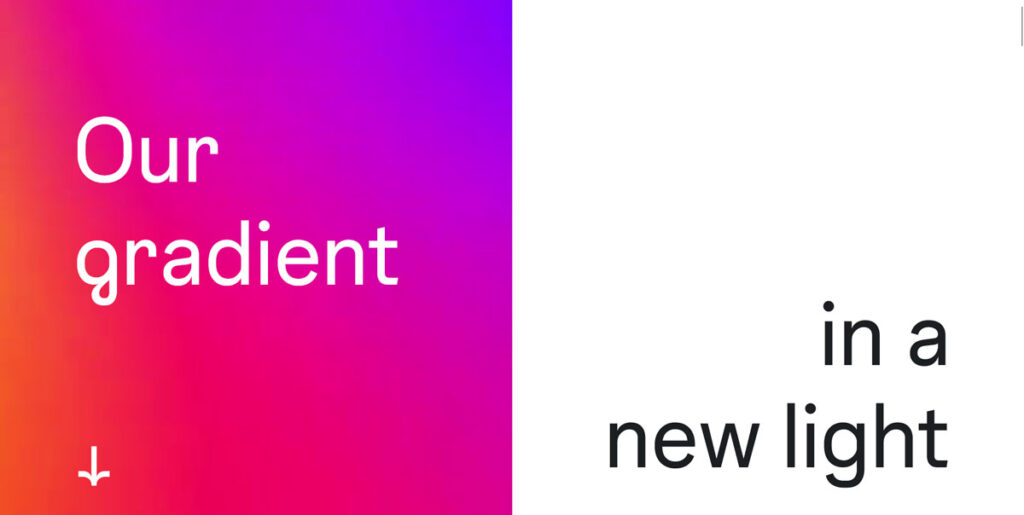
4. 그라데이션
Instagram이 로고를 개편한 이후뿐만 아니라 그라데이션이 약간 다시 부활하고 있습니다. 웹사이트 디자인에 화려한 색상을 추가할 수 있는 좋은 방법입니다. 이미지, 배경, 버튼 및 기타 여러 요소에 이를 사용하여 눈에 띄게 만들고 매우 부드러운 방식으로 색상을 도입할 수 있습니다.

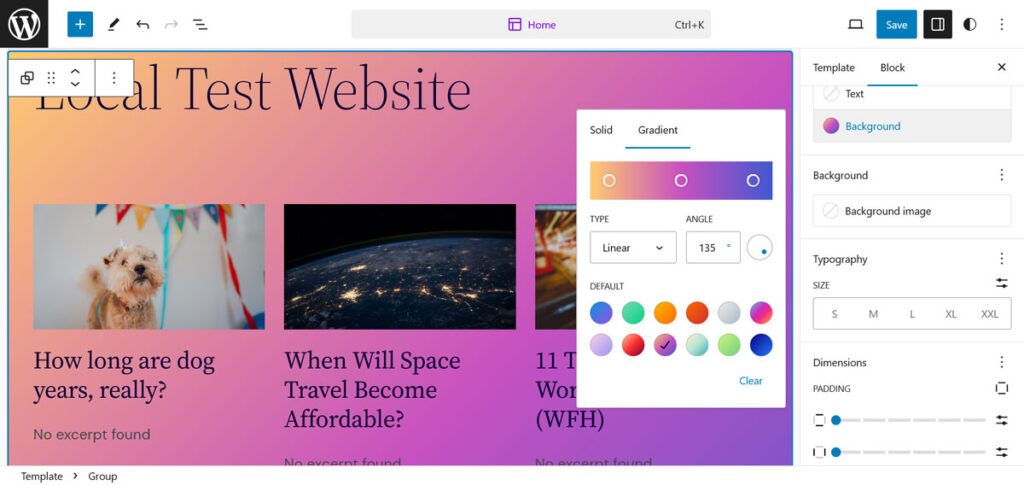
또한 멋진 점은 WordPress에 이미 내장된 기능이 많다는 것입니다. 블록 편집기를 사용하면 여러 위치, 특히 배경에 그라디언트를 추가할 수 있습니다.

따라서 2024년에 이 웹 디자인 트렌드에 뛰어들고 싶다면 번거로움 없이 그렇게 할 수 있습니다.
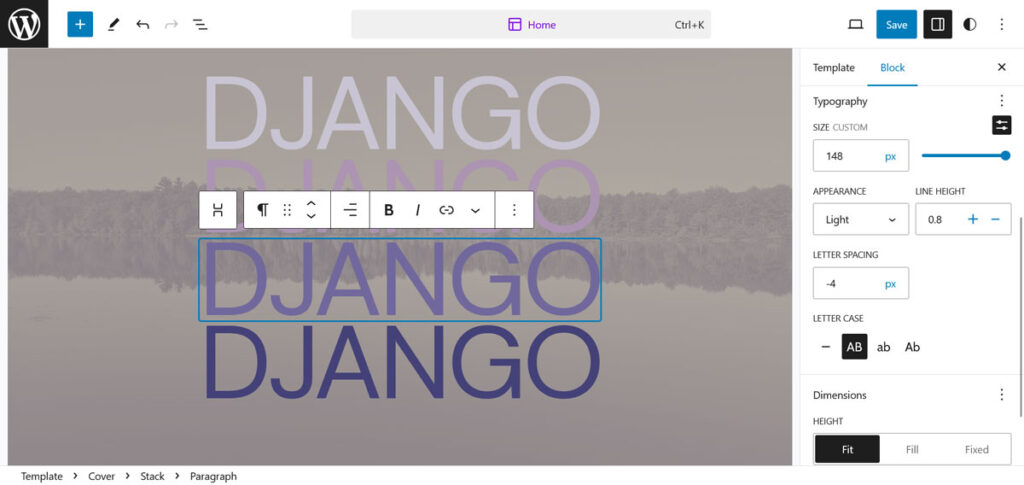
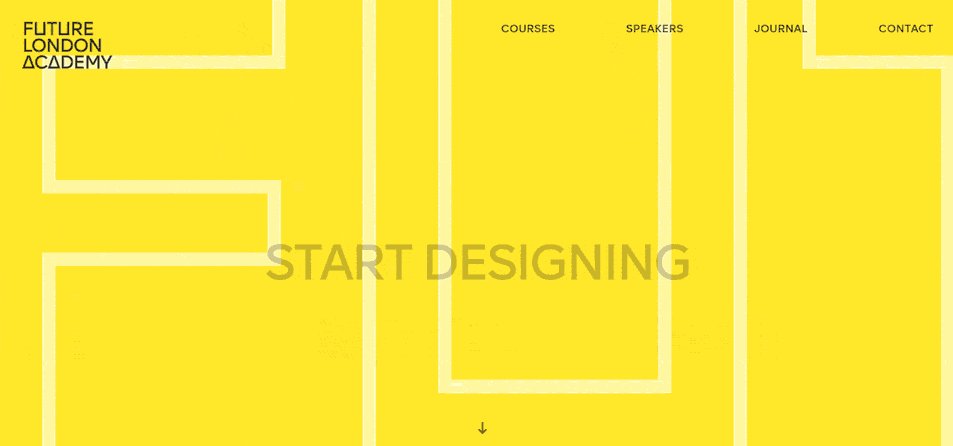
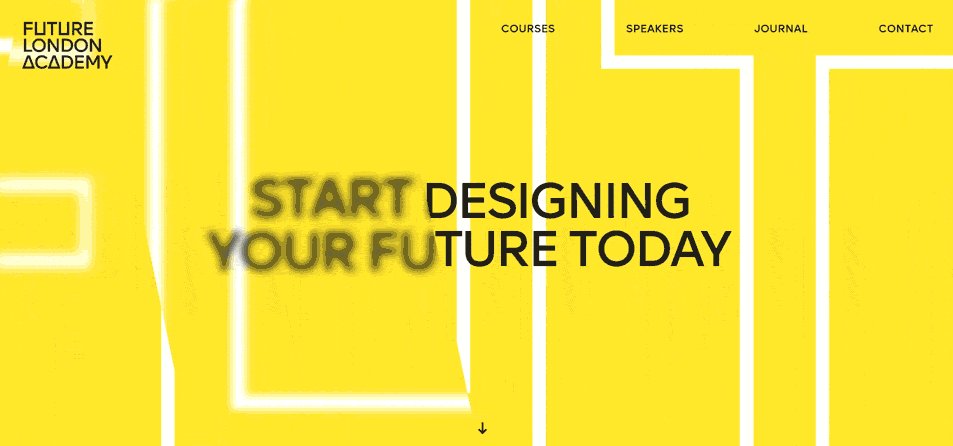
5. 키네틱 타이포그래피
키네틱 타이포그래피는 웹 사이트의 텍스트를 애니메이션과 결합하여 더욱 흥미롭게 만드는 방법입니다. 가장 일반적인 응용 프로그램 중 하나는 브랜드 이름이나 슬로건의 히어로 이미지에 사용하는 것입니다.

키네틱 타이포그래피는 주의를 집중시키고 방문자가 원하는 내용을 읽도록 하는 데 매우 효과적입니다. 게다가 WordPress에서는 구현하기가 매우 쉽습니다. 편집기에서 GIF나 동영상 형태로 쉽게 추가할 수 있습니다.
문제는 애니메이션을 만드는 것입니다. After Effects와 같은 도구에 익숙하다면 도움이 됩니다. 그것이 마음에 들지 않는다면 Typomotion, OFFEO, Canva와 같은 웹사이트를 시도해 볼 수 있습니다.
6. 도시락 그리드
이 용어에 익숙하지 않을 수도 있지만 아마도 본 적이 있을 것입니다. 웹사이트와 모바일 운영 체제 모두에서 Apple이 옹호하는 이 그리드는 일본식 도시락 "도시락"을 연상시키는 테두리가 있는 그리드 유형입니다.

결국에는 단순히 모서리를 둥글게 처리한 것에 불과하지만, 많은 사람들이 열광하고 있는 흥미로운 디자인 트렌드입니다. Bento Grids에서 더 많은 사례를 찾을 수 있습니다.
일반적으로 눈에 보이는 그리드와 테두리는 2024년 웹 디자인에서 더 많이 볼 수 있는 트렌드입니다. 이는 명확성과 구조를 제공하여 웹 사이트를 더 쉽게 탐색할 수 있도록 해줍니다. 또한 요소가 어떻게 재배열되는지 시각화하는 데 도움이 되므로 반응형 디자인에 도움이 됩니다.
비슷한 작업에 관심이 있다면 Flexbox와 CSS 그리드를 살펴보세요.
7. 접근성
이러한 추세는 새로운 것이 아닙니다. 우리는 몇 년 전에 WordPress에서 접근성을 구현하는 방법에 대해 이야기한 적이 있습니다. 그러나 새로운 표준이 나오고 점점 더 법으로 제정되면서 이 주제에 대한 관심이 다시 집중되고 있습니다.

따라서 접근성은 2024년 이후에도 웹 디자인의 트렌드가 될 가능성이 높으며 이는 좋은 일입니다. 모든 사용자가 접근할 수 있는 웹사이트 구축이 기본이 되어야 합니다.
8. 90년대 레트로/Y2K 디자인
90년대나 2000년대 초반에 의식이 있을 만큼 일찍 태어났다면, 현재 젊은 시절의 패션 트렌드 중 일부가 다시 돌아오고 있다는 사실에 놀랄 수도 있습니다.

그러나 이러한 트렌드가 다시 떠오르는 것은 스트리트 패션만이 아닙니다. 인터넷 초창기를 경험한 우리들이 잊고자 했던 많은 요소들이 온라인에서 다시 부활하고 있습니다. 고맙게도 우리는 MySpace처럼 깜박이는 윤곽선에 대해 이야기하는 것이 아닙니다. 대신 복고풍 일러스트레이션, 시끄러운 배경 이미지, 네온 컬러, 큰 타이포그래피를 준비하세요.

이 미학의 다른 특징은 다음과 같습니다.
- 3D 모양
- 핑크, 퍼플, 오렌지 등 화려한 색상 구성
- 글리터와 메탈릭
간단히 말해서, 2024년에 더 많은 복고풍 분위기를 맞이할 준비를 하세요.
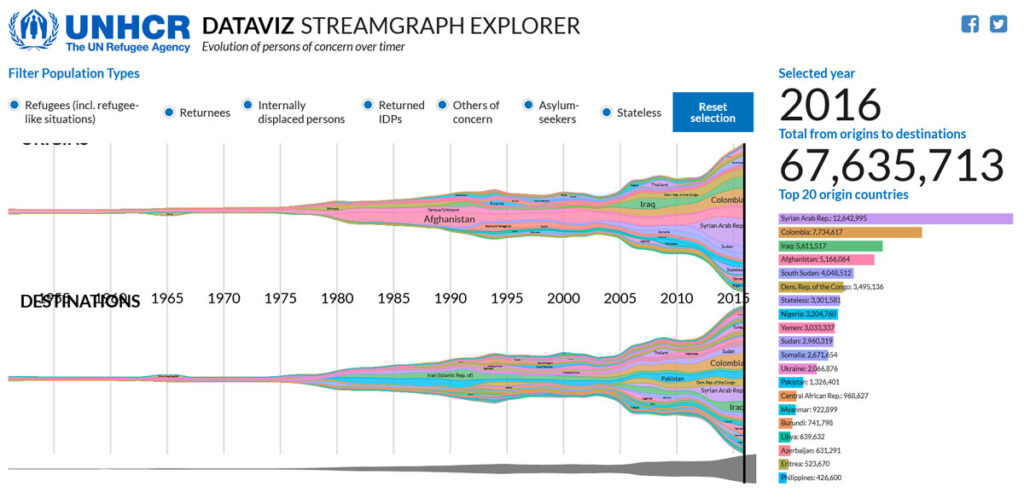
9. 데이터 시각화
코로나19 팬데믹이 우리에게 가르쳐준 것이 있다면 온라인에 시각화된 대량의 데이터를 이해하는 것입니다. 할 일이 거의 없이 자신이나 다른 나라의 사건 번호를 새로 고치는 것이 국민 스포츠가 되었습니다.

그러나 그로 인해 좋은 점은 웹 디자이너가 웹 페이지에 심지어 대화형 형식에서도 대량의 복잡한 데이터를 표시할 수 있는 능력이 향상되었다는 것입니다! 이는 2024년에 더 많이 볼 수 있을 것으로 예상되는 웹 디자인 트렌드입니다.
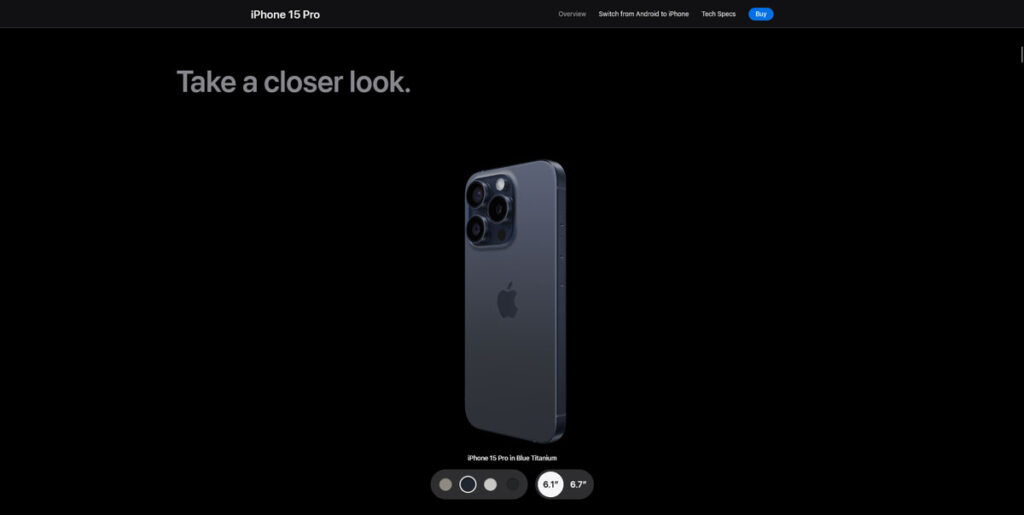
10. 인터랙티브 3D 콘텐츠
마지막으로 기술의 발전과 웹 디자이너의 기술 덕분에 상호 작용할 수 있는 3차원 콘텐츠를 온라인에서 보는 것이 점점 더 보편화되고 있습니다. 예를 들어, 브라우저에서 최신 iPhone을 가지고 놀면서 원하는 관점에서 최신 iPhone을 볼 수 있습니다.

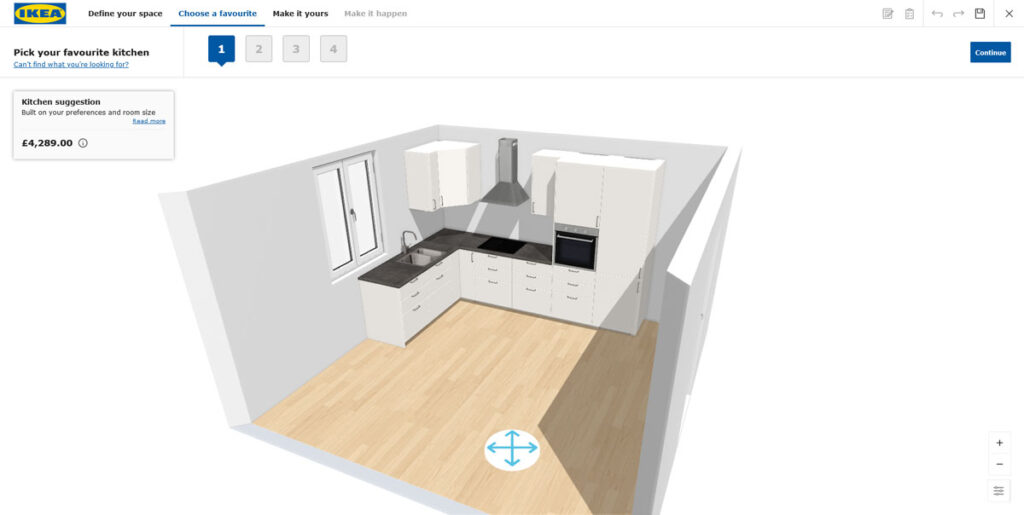
아니면 최근 IKEA로 주방을 만들어볼까 생각 중이신가요? 스웨덴 가구점 근처에 가지 않고도 심즈와 같은 환경에서 그렇게 할 수도 있습니다.

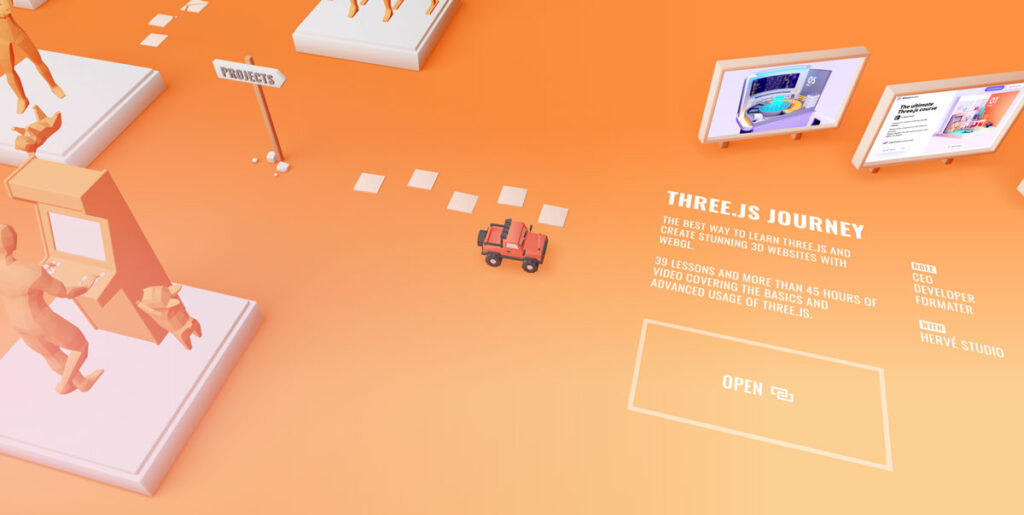
마지막으로, 플레이할 수 있고 자신의 기술 세트를 알아볼 수 있는 3D 온라인 게임으로 자신의 이력서/포트폴리오를 구축한 Bruno Simon의 미친 사례가 있습니다. 웹사이트 자체가 당신을 설득하지 못할 경우를 대비해서요.

브라우저와 컴퓨터가 더욱 강력해짐에 따라 내년에는 더 많은 웹사이트 사례를 볼 수 있을 것으로 예상됩니다.
당신이 가장 좋아하는 2024년 웹 디자인 트렌드는 무엇입니까?
웹 디자이너, 개발자 또는 단순히 트렌드에 민감한 웹사이트 소유자로서 웹 디자인 영역에서 무슨 일이 일어나고 있는지 파악하는 것이 중요합니다. 2024년 웹 디자인을 지배하게 될 시각적, 기술적 트렌드를 이해함으로써 현재 일어나고 있는 일의 최전선에 머물 수 있습니다.
삶의 다른 모든 부분과 마찬가지로 인공 지능이 많은 논의를 지배하고 있지만 주목해야 할 다른 흥미로운 발전도 있습니다. 그라데이션 및 애니메이션부터 타이포그래피 트렌드, 눈에 보이는 테두리, 접근성, 대화형 3D 콘텐츠, 데이터 시각화에 이르기까지 기대할 것이 많습니다. 동의하지 않나요?
2024년에는 어떤 웹 디자인 트렌드를 기대하시나요? 우리가 놓친 게 있나요? 댓글로 알려주세요!
