2023년에 예상되는 5가지 웹 디자인 트렌드
게시 됨: 2023-02-14트렌드는 기본적으로 모든 산업에서 나타나고 웹 디자인도 예외는 아닙니다. 때때로 모든 새 웹 사이트가 동일한 디자인 기능을 복사하는 것처럼 느껴지지만 이것이 반드시 나쁜 것은 아닙니다. 종종 이러한 웹 디자인 트렌드는 유용성을 향상시키고 구식 미적 외관에서 웹 사이트를 돋보이게 하기 때문에 인기를 얻습니다.
음성 활성화 인터페이스에서 "스크롤리텔링"에 이르기까지 2023년의 웹 디자인 트렌드는 향상된 사용성과 사용자가 웹 사이트를 경험할 수 있는 새로운 방법을 통합하는 것입니다. 이러한 트렌드를 연구하면 다음 디자인 프로젝트에 대한 영감을 얻을 수 있습니다.

이 기사에서는 5가지 웹 디자인 트렌드와 이를 인기 있게 만드는 요인에 대해 설명합니다. 시작하자!
목차:
- 음성 활성화 인터페이스
- 가로 스크롤
- 고급 접근성
- 스크롤리텔링
- 패럴랙스 스크롤링
1. 음성 활성화 인터페이스
지난 10년 동안 사람들이 웹을 탐색하는 방식에 급격한 변화가 있었습니다. 오늘날 대부분의 사람들은 주로 전화 및 기타 소형 장치를 통해 웹 사이트와 상호 작용합니다. 또한 미국 소비자의 약 40%가 음성 명령을 사용하여 웹과 상호 작용합니다 [1] .
이러한 상호 작용의 대부분은 음성 검색입니다. 사실, 검색 엔진 최적화(SEO) 뉴스를 계속 접한다면 사람들이 음성 검색에 사용하는 언어 종류를 시도하고 통합하는 것이 모범 사례로 간주된다는 것을 알게 될 것입니다. 그렇게 하면 귀하의 사이트가 방대한 사용자 세그먼트의 결과에 나타날 가능성이 높아집니다.
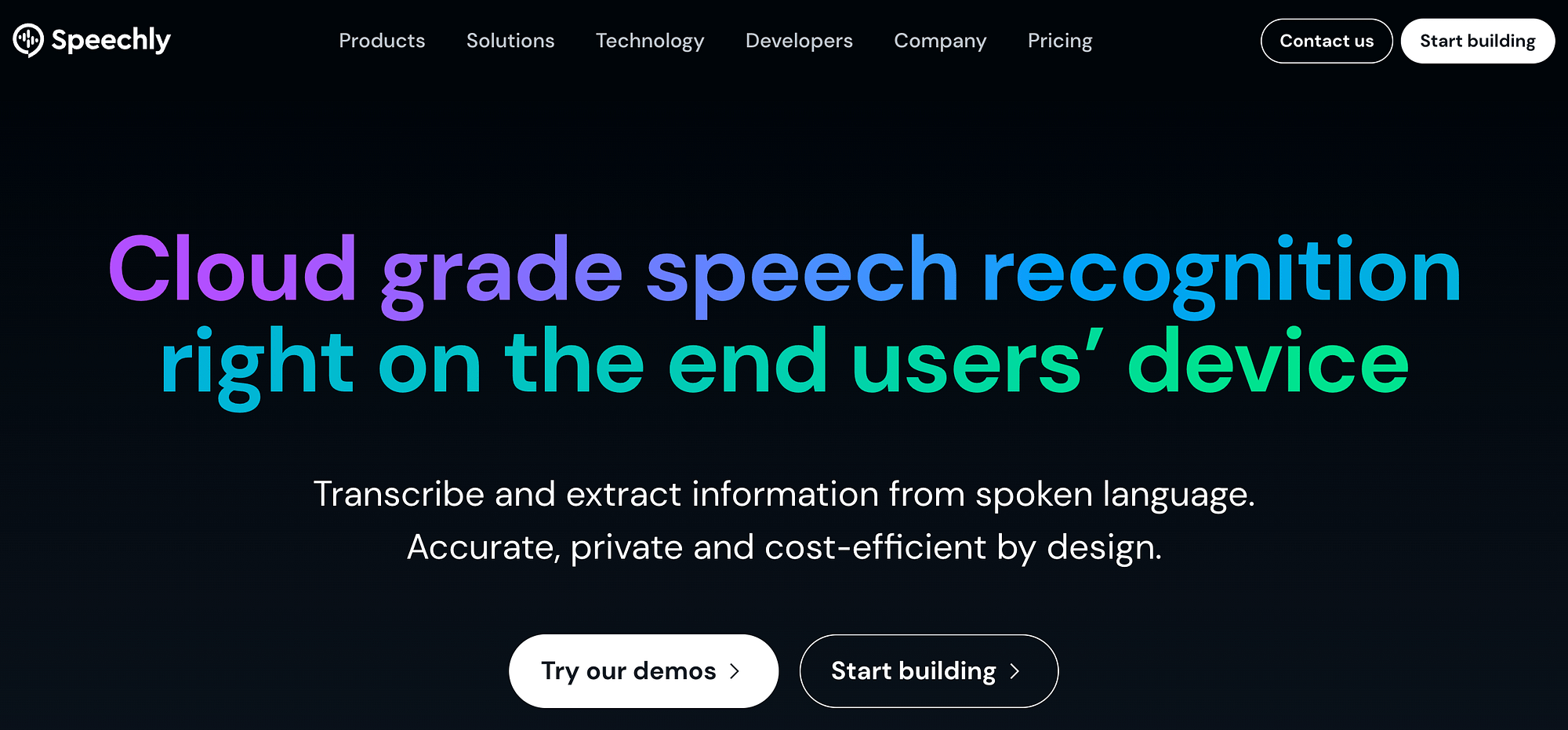
일부 웹사이트는 음성을 탐색 및 변환 프로세스에 통합하여 음성과 관련하여 한 단계 더 나아가기 시작했습니다. 예를 들어 Speechly와 같은 서비스를 사용하면 음성 명령을 사용하여 양식 작성 및 전자 상거래 카트에 항목 추가와 같은 음성 기능을 사이트에 통합할 수 있습니다.

이러한 유형의 기능은 웹사이트의 유용성을 새로운 수준으로 끌어올릴 수 있는 잠재력을 가지고 있습니다. 음성 활성화 인터페이스가 웹사이트 개발의 주류 도구가 되면서 터치스크린과 마우스 또는 키보드를 사용하여 웹을 탐색하는 데 문제가 있는 사용자는 좋아하는 웹사이트에서 이러한 종류의 기능을 요구하기 시작할 것입니다.
또한 음성 인식 인터페이스는 사용자가 복잡한 탐색 순서를 건너뛰고 올바른 요소를 찾을 수 있는 잠재력을 가지고 있습니다. 예를 들어 장바구니 아이콘을 찾는 대신 "결제하러 가기"라고 말할 수 있습니다. 이론적으로 이것은 사용자가 사이트를 탐색하는 여러 방법 중에서 선택할 수 있으므로 이탈률을 줄이는 데 도움이 될 수 있습니다. 어느 쪽이든 웹 디자인 트렌드와 관련하여 음성 활성화는 가까운 미래에 업계에서 계속해서 힘을 발휘할 것입니다.
2. 가로 스크롤
세로 스크롤은 웹의 핵심 구성 요소이므로 대안에 대해 생각하는 사람은 거의 없습니다. 대부분의 웹사이트는 위아래로 스크롤하여 볼 수 있도록 설계되었는데 왜 수평 대안을 고려하시겠습니까?
문제는 대부분의 사용자가 기대하지 않기 때문에 가로 스크롤이 제대로 작동할 수 있다는 것입니다. 또한 페이지를 탐색하기 위해 좌우로 이동해도 기능에 실제로 영향을 미치지 않습니다. 변경되는 유일한 것은 디자인에 대한 방법입니다.

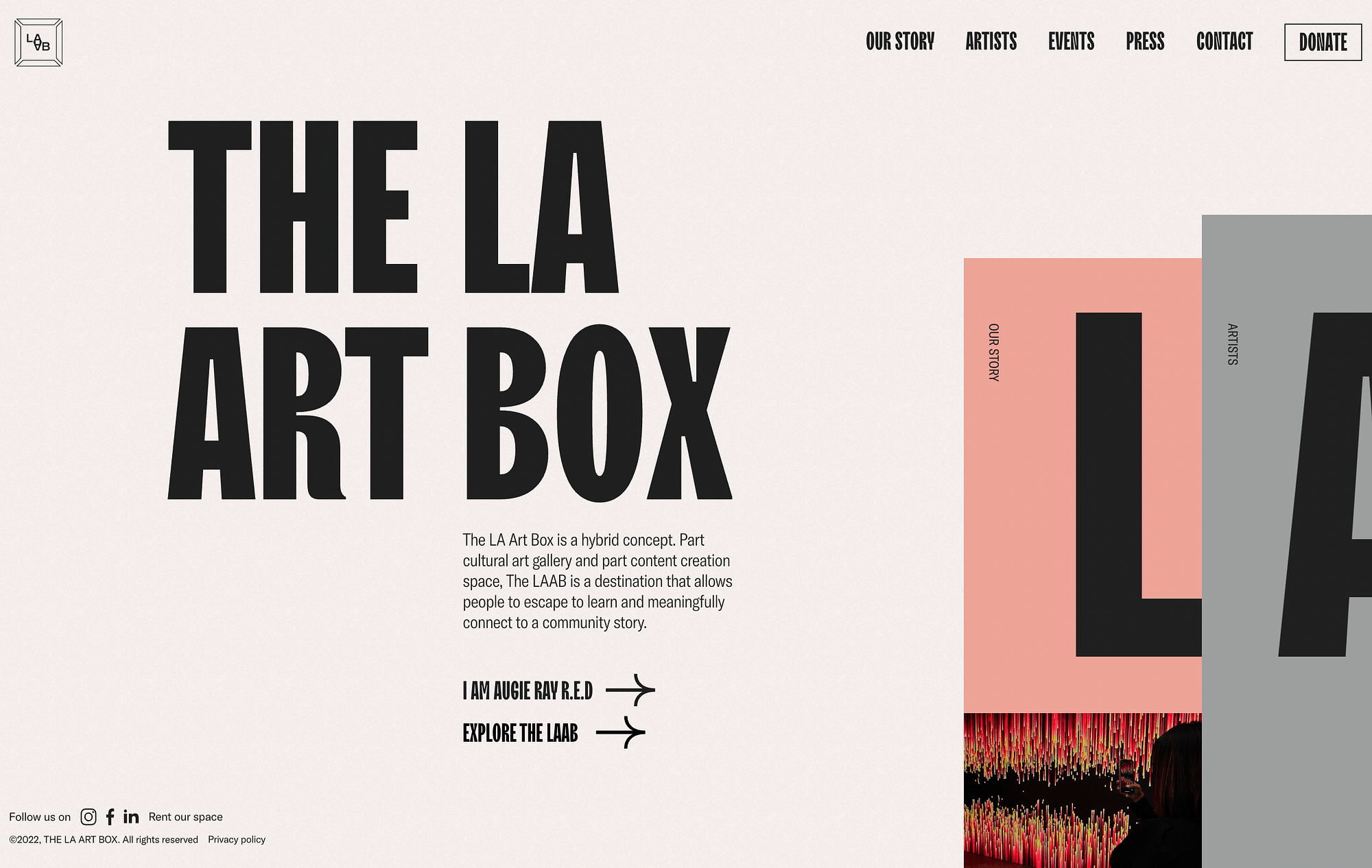
오랫동안 수평 스크롤링은 틈새 예술 웹사이트와 대행사 포트폴리오에 국한되어 시각적으로 눈에 띄기 위해 사용했습니다. 이제 웹사이트는 흥미로운 방식으로 가로 스크롤을 디자인에 통합하기 시작했습니다. 예를 들어 갤러리와 같은 웹사이트 디자인 섹션을 전체 화면에서 가로로 스크롤하여 더 몰입할 수 있도록 할 수 있습니다.
멋진 가로 스크롤 요소를 만드는 데 사용할 수 있는 WordPress 플러그인 덕분에 갤러리에서 이 기능을 간단하게 구현할 수 있습니다. 다음 웹 디자인에 가로 스크롤을 통합하려면 마이크로 인터랙션과 관련하여 과도하게 사용하지 않는 것이 좋습니다. 이는 많은 수평 스크롤 사이트에서 흔히 저지르는 실수이며 웹사이트의 성능과 유용성을 심각하게 저해할 수 있습니다.
3. 고급 접근성
접근성은 항상 훌륭한 웹 디자인의 핵심 구성 요소였습니다. 그러나 디자인의 이러한 측면은 매년 더 중요해집니다. 2023년에는 더 많은 디자이너가 프로젝트에서 접근성을 강조하는 것을 보게 될 것입니다.
디자인을 사용하여 웹 사이트의 접근성을 높이는 방법에는 여러 가지가 있습니다. 웹 디자인 접근성의 최신 트렌드 중 하나는 한 손 스크롤에 초점을 맞추는 것입니다. 엄지손가락만으로 사이트를 탐색하는 방식이므로 "엄지손가락 디자인"이라고도 합니다.
대다수의 사용자가 탐색을 위해 엄지손가락에 의존하기 때문에 한 손가락만으로 페이지의 모든 요소에 접근할 수 있다는 것이 중요합니다. 양식 작성과 같은 고급 상호 작용을 위해 다른 손가락에 의존합니다.
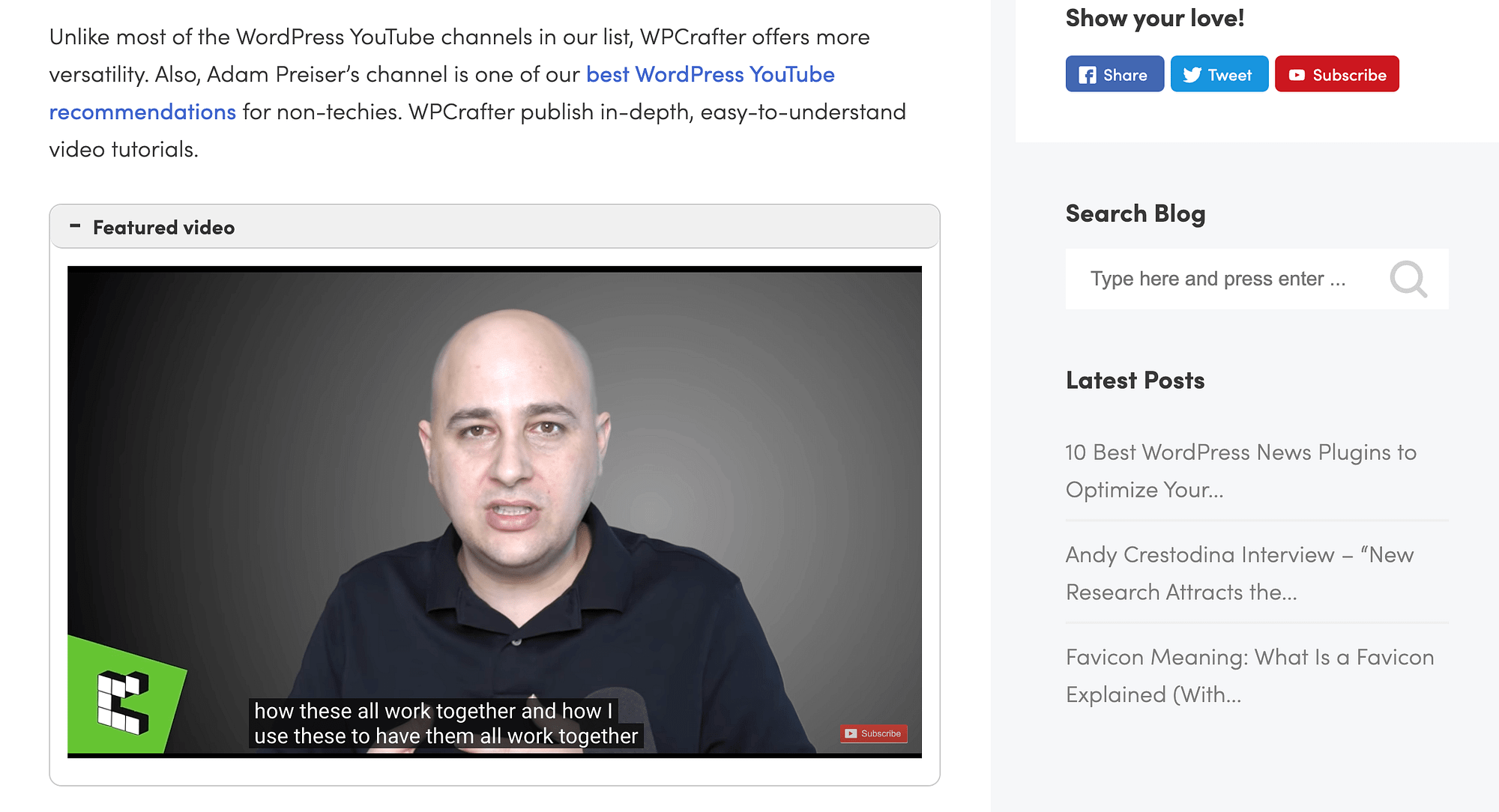
웹 디자인의 접근성에 대한 또 다른 증가 추세는 웹 사이트의 미디어 요소에 자막을 추가하는 것입니다. YouTube와 같은 플랫폼에 의한 자동 캡션의 발전 덕분에 구현하기가 상대적으로 쉽습니다.

마지막으로, 2023년에 웹 사이트를 최대한 액세스 가능하게 만들고 싶다면 색상 팔레트를 재고하는 것이 좋습니다. 네이비 블루, 브라운, 블랙, 옅은 녹색 및 기타 유사한 톤을 포함하여 일부 색상은 시각 장애가 있는 사용자가 구별하기 특히 어렵습니다.

이러한 색상을 피하는 것은 비실용적 일 수 있지만 탐색 메뉴와 같은 핵심 요소에 사용해서는 안 됩니다. 웹 디자인 트렌드, 접근성 및 사용성 측면에서 스타일을 능가하며 이는 색상에도 적용된다는 점을 기억하십시오.
4. 스크롤리텔링
스크롤은 우리가 웹사이트와 상호 작용하는 주요 방법 중 하나입니다. 웹 사이트에서 아래 또는 옆으로 스크롤하고, 새로운 요소를 찾고, 원하는 요소와 상호 작용합니다. 수십 년 동안 효과가 있었던 우아한 접근 방식입니다.
"Scrollytelling"은 (이름에서 알 수 있듯이) 이야기를 전달하는 데 도움이 되도록 우리 모두가 스크롤에 익숙하다는 사실을 사용하려고 합니다. 스크롤할 때 페이지 디자인이 바뀌는 긴 형식의 뉴스 기사에서 이 디자인 기법을 본 적이 있을 것입니다. 과학적 데이터와 통계를 제시하는 좋은 방법이기도 합니다.

Scrollytelling은 페이지를 탐색할 때 페이지에 주의를 기울이게 하기 때문에 강력한 기술입니다. 대부분의 웹 사용자는 콘텐츠가 매우 매력적이더라도 훑어 보기만 하기 때문에 이는 특히 관련이 있습니다.
또한 scrollytelling은 웹 사이트를 스크롤하는 단순한 행위에 상호 작용 계층을 추가합니다. 수동적인 뷰어가 아닌 사용자는 탐색을 통해 페이지 디자인을 변경할 수 있습니다.
현대의 scrollytelling은 시차와 일반적으로 HTML5 및 JavaScript를 포함합니다. HTML5를 사용하면 이전에는 불가능했던 방식으로 웹 사이트의 일부를 애니메이션으로 만들 수 있기 때문입니다. JavaScript와 결합하면 스크롤을 통해 작동하는 놀랍도록 몰입감 있는 스토리를 디자인할 수 있습니다.
우리가 논의하고 있는 대부분의 다른 트렌드와 달리, scrollytelling은 일반적으로 웹 개발에 대한 배경 지식이 필요합니다. 스토리의 디자인 측면에 집중할 수 있지만 웹 사이트에서 구현하는 데 도움을 줄 개발자가 필요합니다.
5. 패럴랙스 스크롤링
시차는 웹 디자인의 새로운 요소가 아닙니다. 사실, 이 기술은 아주 오랫동안 사용되어 왔습니다. 과거에는 시차가 멋지게 보이더라도 웹 사이트의 성능에 영향을 줄 수 있으므로 시차를 피하는 것이 좋습니다.
오늘날 모바일 장치와 컴퓨터는 패럴랙스 스크롤링을 훨씬 더 효율적으로 처리할 수 있습니다. 즉, 사용자 경험에 부정적인 영향을 주지 않고 이 기술을 디자인에 통합할 수 있습니다( 모든 것을 패럴랙스하지 않는 한).
Parallax scrolling은 일반적으로 scrollytelling의 주요 구성 요소입니다. 이 기술은 사용자가 페이지를 탐색할 때 페이지의 요소가 이동할 수 있도록 합니다. 그러나 시차를 스토리텔링 도구로 계속 사용할 필요는 없습니다. 단순히 멋져 보이기 때문에 통합하도록 선택할 수도 있습니다.
WordPress를 사용하는 경우 패럴랙스 스크롤링을 웹사이트에 통합하는 것이 상대적으로 쉽습니다. 많은 WordPress 테마에는 Neve와 같은 시차 효과를 사용하도록 설계된 요소가 포함되어 있습니다.

또는 플러그인을 사용하여 시차 스크롤링을 구현하도록 결정할 수 있습니다. 고급 WordPress 배경과 같은 도구를 사용하면 특정 WordPress 블록에 시차 효과를 추가할 수 있습니다. 즉, 원하는 웹 사이트 섹션으로 제한할 수 있습니다.

시차를 적용할 요소를 제어하는 것은 모든 페이지에서 과도하게 사용하고 싶지 않기 때문에 필수적입니다. 패럴랙스 스크롤링은 디자인에서 시각적으로 돋보여야 하는 부분에 완벽할 수 있습니다. 그러나 이 기술을 과도하게 사용하면 역효과가 발생하여 웹 사이트 탐색이 더 어려워질 수 있습니다.
결론
2023년 웹 디자인 트렌드를 주시하면 프로젝트를 선명하게 유지하는 데 도움이 됩니다. 트렌드가 좋은 것이라면 트렌드를 따르는 것이 부끄러운 일이 아니며, 웹사이트를 더 매력적으로 만들고 탐색하기 쉽게 만듭니다.
웹 디자인과 관련하여 사용성은 항상 변경 사항의 최전선에 있어야 합니다. 그렇기 때문에 2023년에 가장 인기 있는 웹 디자인 트렌드가 다음과 같은 요소에 중점을 둡니다.
- 음성 활성화 인터페이스
- 가로 스크롤
- 고급 접근성
- 스크롤리텔링
- 패럴랙스 스크롤링
2023년 웹디자인 트렌드에 대해 궁금한 점이 있으신가요? 아래 댓글 섹션에서 그들에 대해 이야기합시다!
…
워드프레스 사이트 속도 향상에 대한 단기 집중 과정에 참여하는 것을 잊지 마세요. 아래에서 자세히 알아보십시오.
