2020년 13가지 웹 디자인 트렌드
게시 됨: 2023-03-31올해는 웹 디자인 트렌드가 너무 많아서 정확히 트렌드가 무엇인지, 디자인 세계에서 일반적인 주제가 무엇인지 알기 어렵습니다. WordPress 업계의 리더이자 아트 디렉터인 Nicholas Petersen은 현재의 그래픽 디자인 트렌드를 따라가는 것이 필수라고 생각합니다. "디자이너로서 자신의 기술을 실제로 성장시키기 위해 디자인 커뮤니티에서 일어나고 있는 추세를 인식하는 것이 도움이 됩니다."
이 기사에서는 상위 13가지 웹 디자인 트렌드가 무엇인지, 왜 이러한 트렌드에 관심을 가져야 하는지, 업계를 선도하는 다른 디자이너의 조언에 대해 다룹니다.
2020년 13가지 웹 디자인 트렌드는 다음과 같습니다.
- 추상 그림
- 기하학적 디자인
- 미니멀리즘
- 3D
- 접근성
- 환경 설정
- 몰입형 경험
- 다크 모드
- 생생한 색 구성표
- 아이소메트릭 디자인
- 맞춤 타이포그래피
- 단순화된 그림
- 그래픽이 있는 사진
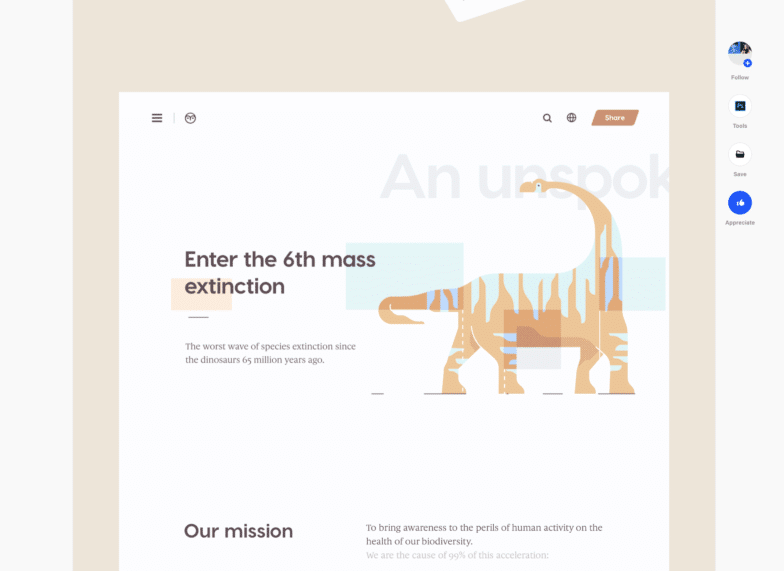
추상 그림
추상 일러스트레이션은 예술과 디자인 사이의 완벽한 균형입니다. 밝은 색상과 추상적 인 모양, 선 및 이미지가 다른 것과 다른 디자인을 만들기 때문에 증가하는 추세입니다.


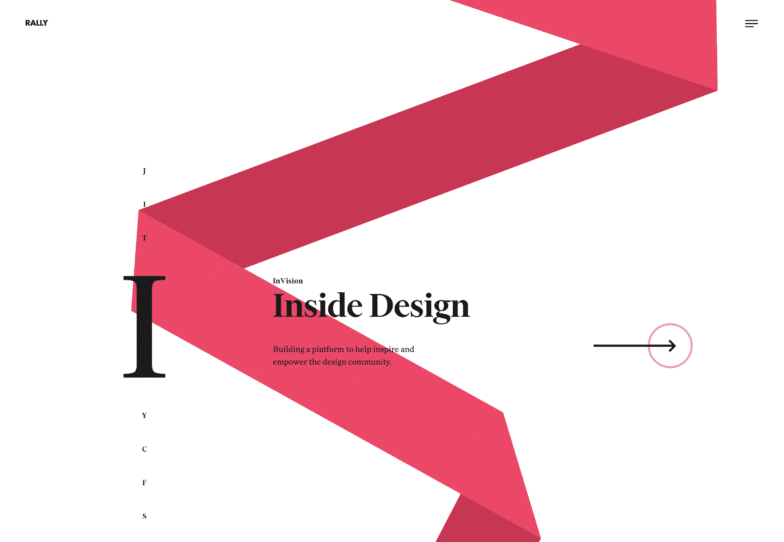
기하학적 디자인
기하학적 웹 디자인은 올해 등장한 또 다른 트렌드입니다. 기하학적 디자인은 평범한 기하학적 모양을 특징으로 하며 매우 단순해 보일 수 있지만 그 뒤에는 많은 생각과 의도가 있습니다. 원이나 사각형과 같은 단순한 기하학적 모양을 가져와 스토리로 변환하려면 특정한 종류의 웹 디자이너가 필요합니다.


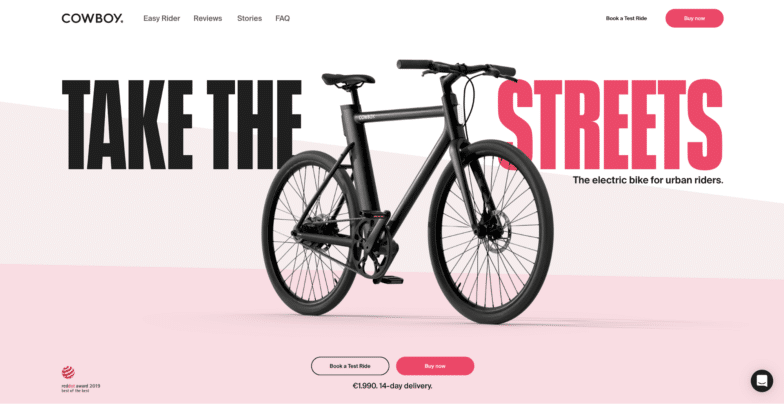
미니멀리즘
기하학적 디자인을 좋아한다면 미니멀리즘이라는 트렌드를 좋아할 것입니다. 미니멀리스트 디자인은 포인트를 정확히 전달하고 깔끔한 디자인입니다. 크고 밝은 색상으로 가득 찬 혼잡한 세상에서 미니멀리스트 웹사이트는 웹 디자인의 표지가 되었습니다.
미니멀리스트 웹사이트 디자인은 방문자가 사이트를 탐색할 수 있는 원활한 사용자 경험을 제공하기 때문에 인기가 높아지고 있습니다.

조지아 출신의 디자이너 Zac Moore는 미니멀한 그래픽 디자인이 그래픽 디자이너들이 볼 수 있는 트렌드라고 믿고 있습니다. “지난 몇 년 동안 디자인은 최소한의 경로를 따랐습니다. 깔끔한 사용자 경험과 깔끔함을 향해 더 빠르게 달리고 있습니다. 이제 막 미니멀한 접근 방식을 선택하는 디자이너들은 이미 인기 있는 트렌드를 따르기 위해 그렇게 하고 있으며 시간이 지남에 따라 점점 더 인기를 끌 것입니다.”

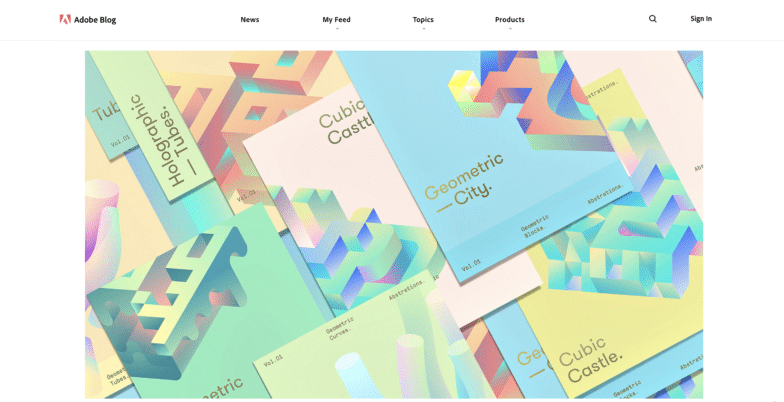
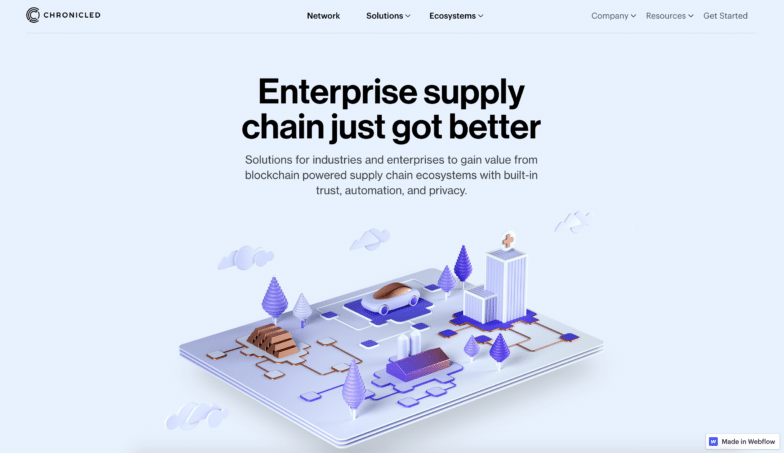
3D
3D 그래픽 디자인은 또한 최고의 디자인 트렌드로 자리 잡았습니다. 많은 그래픽 디자이너들이 다양한 타이포그래피, 이미지 및 추상 모양을 레이어링하여 이 거칠고 독특한 3D 효과를 만들기 시작했습니다. 생동감 넘치는 색상과 결합되어 살아 움직이는 듯한 흥미로운 디자인을 만들어냅니다.


접근성
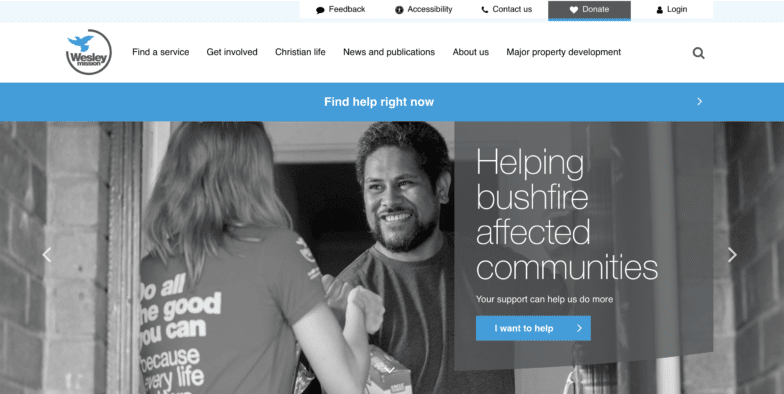
접근성은 최근 많은 웹 디자이너들이 대화를 나누었지만 디자인의 모든 측면에서 고려하고 포함하는 것이 그 어느 때보다 중요합니다.
Calibrate Media의 David는 접근성이 웹 디자인의 중요한 부분이 되었다고 강하게 느낍니다. “빠르게 주요 기업의 표준이 되고 있습니다. 모든 연령대와 배경의 사람들이 일상 생활에 인터넷을 사용함에 따라 액세스 요구 사항을 충족시키는 것이 중요합니다. 이스라엘과 같은 일부 국가에서는 이제 법의 일부입니다.
접근성 외에도 GDPR 준수는 오늘날의 디지털 환경에서 또 다른 필수 요소입니다. “법적인 이유 외에도 점점 더 많은 사용자가 웹을 탐색할 때 자신의 개인 정보 보호 권리에 대해 우려하고 있습니다. 잘 디자인되고 잘 작성된 쿠키 알림을 구현하고 GDPR 표준을 구현하면 웹 사이트 방문자에게 신뢰와 보안을 구축할 수 있습니다.”

사용자 기본 설정
이 시대의 기본 설정은 이제 웹에서 사용자의 소프트웨어 기본 설정(예: 동작 최소화!)을 활용할 수 있음을 의미합니다. 사용자가 Mac의 시스템 기본 설정에서 동작을 원하지 않는다고 가정해 보겠습니다. 웹 디자이너는 해당 설정을 사용하여 경험을 완전히 조정할 수 있습니다. 몇 가지 해결책은 시차 효과 또는 마우스 오버 시 확대/축소 효과를 제거하는 것입니다. 이렇게 하면 고객이 자신에게 가장 적합한 경험을 제어하고 웹 디자이너가 모든 사용자에게 최상의 경험을 구축할 수 있습니다.
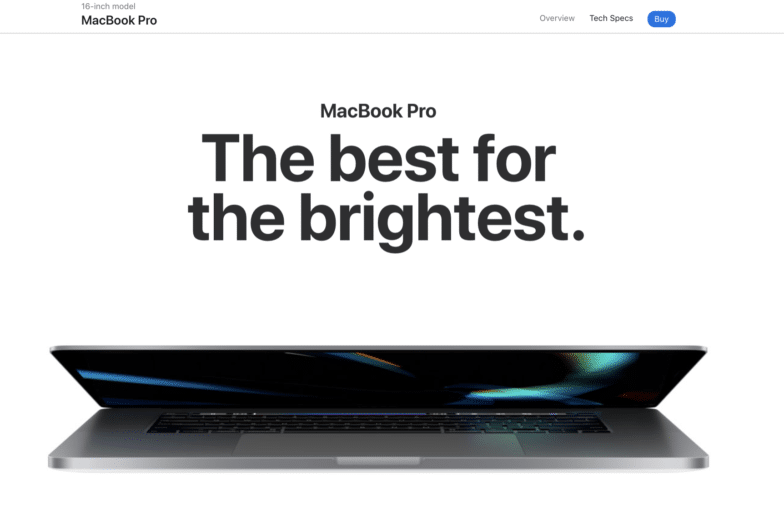
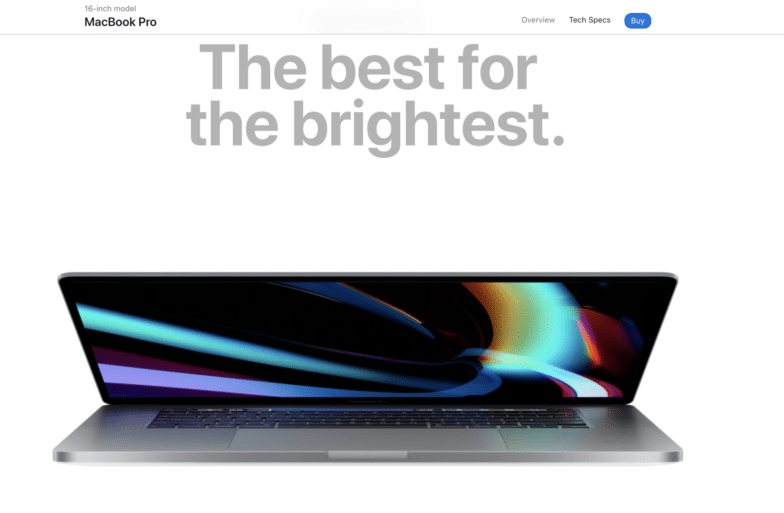
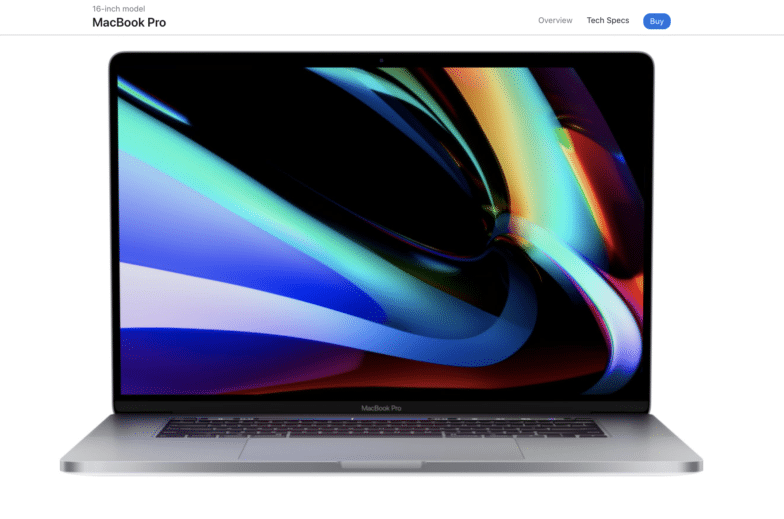
이 트렌드는 사용자를 최우선으로 생각하는 웹 경험을 구축하는 데 도움이 되기 때문에 중요합니다. 일부 사용자는 모션에 의해 트리거될 수 있으므로 이를 줄일 수 있는 옵션이 있는 것이 중요합니다. Apple은 이 일을 훌륭하게 수행합니다.
접근성 및 이를 웹 디자인에 구현하는 방법에 대해 자세히 알아보려면 여기를 클릭하세요.
몰입형 경험
몰입형 경험과 그래픽 디자인은 많은 사람들이 예상하는 또 다른 트렌드입니다. 사람들이 브랜드, 회사 또는 제품에 대한 자신의 경험을 점점 더 중요시하는 세상에서 웹 디자이너가 이러한 몰입형 경험을 향상시키기 위해 증강 현실(AR이라고도 함)을 사용하는 것은 놀라운 일이 아닙니다.
Kwitelle의 Christel은 1마일 떨어진 곳에서 몰입도 높은 그래픽 디자인을 본 크리에이티브 중 하나였습니다. "공중에서 느낄 수 있습니다."
웹 디자이너는 자신의 디자인을 몰입형 경험으로 생각하고 있습니다. 그것이 WordPress 사이트를 디자인하든, 브랜드를 위한 새로운 애니메이션 로고를 생성하든, 아니면 그 사이의 무엇이든 의미합니다.
예를 들어, Apple은 더 많은 정보를 검색하거나 구매할 준비가 된 사용자를 위한 몰입형 경험을 만들어 신제품으로 성명을 발표합니다.



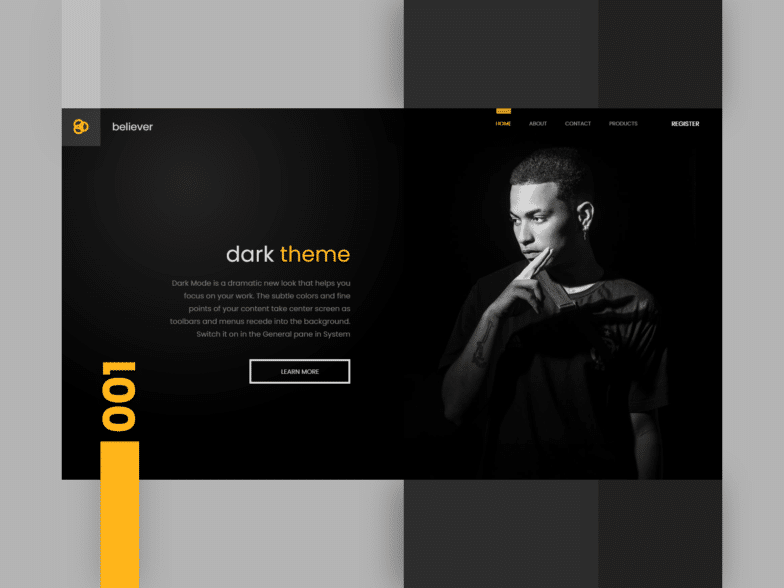
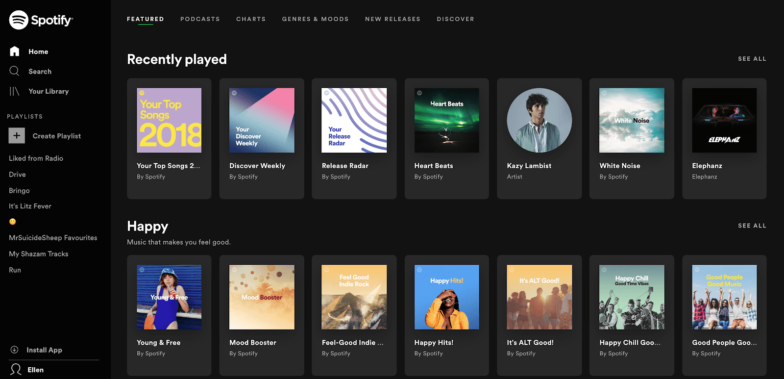
다크 모드
다크 모드가 등장했고 많은 웹 디자이너들이 이 트렌드를 사랑하고 있습니다. 다크 모드는 디자인의 핵심 부분이 어둡고 종종 검은색이고 텍스트, 이미지 및 기타 기능이 흰색 또는 다른 팝적인 색상일 때 발생합니다. 이것은 올바르게 수행했을 때 매끄럽고 세련된 모양을 만들지 만 균형을 잡기에는 미세한 선입니다.


Andrew Cacho는 다크 모드 트렌드를 완전히 수용했습니다. “웹 사이트에 공간을 만들어야 하는 필요성과 기본 OS에서 대형 기술 하드웨어 회사가 설정한 추세를 따르는 것 사이의 긴장의 균형을 맞추는 것입니다. 생기를 불어넣기 위해 돌아온 생동감!”
다른 설계자들은 모바일 OS 인터페이스가 이미 이러한 경향을 받아들였다는 데 동의합니다. Proxima의 Matt Staub는 “다크 모드가 모바일 OS 인터페이스를 대체하면서 디자인된 경험이 뒤따를 것입니다. 하지만 트렌디하고 비비드한 컬러는 어둠을 뚫을 것입니다.”

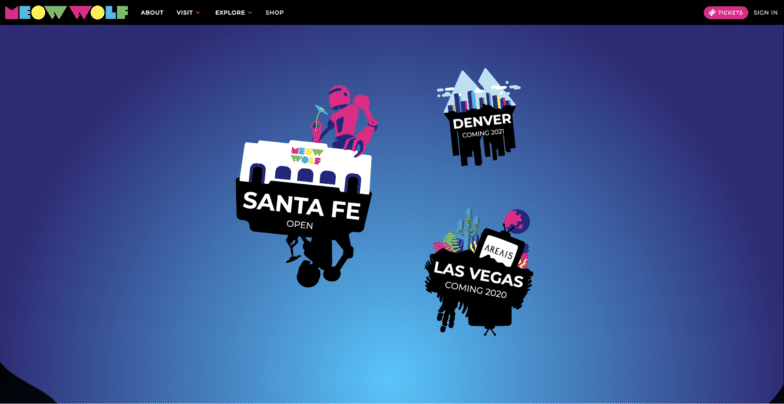
생생한 색 구성표
트렌디하고 비비드한 컬러라고 하면 생동감 있는 배색에 대해 이야기해보자. 웹 디자이너는 대담한 색상을 수용하고 있으며 종종 그들의 디자인에 단순하면서도 다채롭고 따뜻한 느낌을 주는 어두운 색조와 짝을 이루는 채도가 높은 색상을 사용합니다. 네온 및 형광등과 같은 다양한 생생한 색상 조합은 소음 속에서 디자인을 돋보이게 합니다.


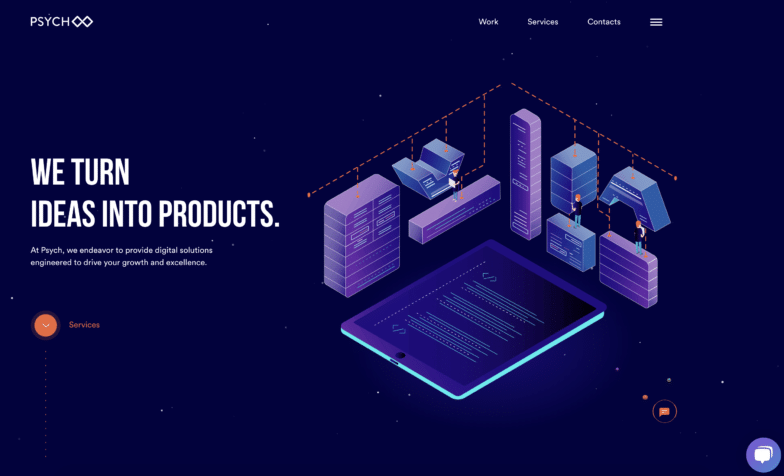
아이소메트릭 일러스트레이션
사진을 찍을 때 카메라의 관점과 각도에 따라 다른 모양, 느낌 및 감정이 만들어질 수 있다는 것을 쉽게 이해할 수 있습니다. 아이소메트릭 일러스트레이션을 디자인하는 것은 주제에 대한 더 많은 관점을 허용하기 때문에 유사한 개념입니다. 디자이너는 아이소메트릭 일러스트레이션을 사용하여 디자인의 상단, 측면 또는 모든 각도를 볼 수 있습니다.

아이소메트릭 기법을 사용하면 덜 어수선한 상태에서 훨씬 더 작은 세부 사항을 표시할 수 있습니다. 공간을 3D로 표시하는 기능을 사용하면 이전에는 사용할 수 없었던 공간이 열립니다. 너무 어수선하고 억지로 보이지 않고 물건을 넣을 수 있는 더 많은 공간이 있습니다.

맞춤 타이포그래피
보다 혁신적인 디자인을 만들기 위해 웹 디자이너는 타이포그래피를 보여주는 새로운 방법을 모색하고 있습니다. 텍스트를 변형하기 위한 다양한 크리에이티브 요소의 조합은 대부분의 트렌드입니다.
사용자 지정 유형을 만드는 것은 일반적으로 글꼴 라이브러리에서 사용할 수 있는 항목으로 제한되는 디자인의 항목을 개인화하고 관리하는 방법이기 때문에 수행하기에 좋습니다.
사용자 정의 타이포그래피는 그래픽 디자인에서 가장 오래된 트렌드 중 하나이지만 계속해서 진화하고 있습니다. 아름다운 수제 창문 간판에서 Dribbble에서 찾을 수 있는 멋진 그래픽으로 바뀌었습니다.

사용자 정의 타이포그래피로 땜질을 시작할 준비가 되셨습니까? Rese는 훌륭한 조언을 제공합니다. “저처럼 커스텀 타입이 조금 부담스럽다면 구형으로 가서 연습하고 영감을 얻으세요. 연습하고 예전 대본을 보는 것만으로도 많은 도움이 됐다. 차고 판매 및 빈티지 상점에 가서 사진을 찍고 본 것을 재현하십시오!”
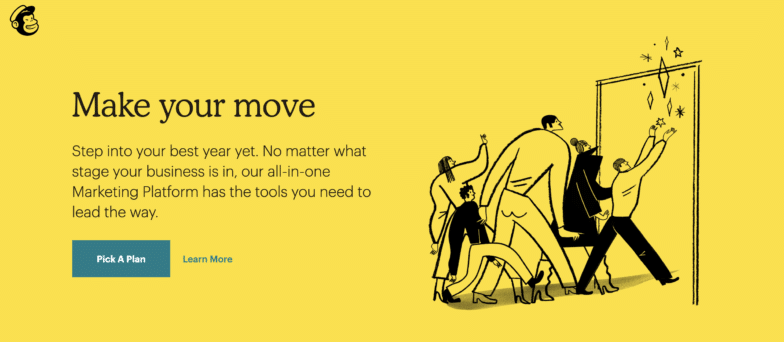
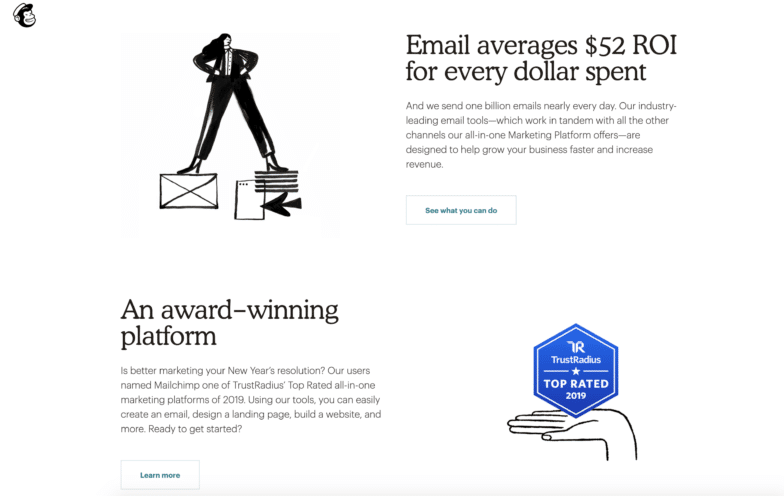
단순화된 일러스트레이션
단순화된 삽화는 두 개의 정반대 디자인의 균형입니다. 일반적으로 장면을 정박하는 다채로운 색상 얼룩으로 기술과 상호 작용하는 다양한 계층의 사람들이 포함된 SVG 일러스트레이션인 일반적인 접근 방식이 있습니다. 다른 쪽 끝에는 실행 시 훨씬 더 추상적이고 해석적인 매우 느슨한 손으로 그린 일러스트레이션이 있습니다.

이것은 매우 인간적인 느낌을 만들 수 있습니다.
대부분의 디자인 트렌드에서는 회사, 브랜드 또는 특정 그래픽 디자이너 등 원본이 어디에서 왔는지 정확히 지적하기가 어렵습니다. 그러나 Bryan은 2019년 Mailchimp의 재설계가 이러한 추세에 큰 역할을 했다고 믿습니다. "현재 Mailchimp의 미학을 쫓는 많은 브랜드가 있는 것 같습니다."

“이 트렌드에 대해 제가 좋아하는 점은 (일반적으로 자신을 가장 먼저 그래픽 디자이너라고 생각하는) 많은 사람들이 그렇지 않으면 위축될 일러스트레이션으로 자신의 기량을 테스트한다는 것입니다. 이 사업에서 탄생한 많은 훌륭한 삽화가 있었고 일부 정말 나쁜 삽화도 있었습니다.”
그래픽으로 사진 찍기
사진 + 그래픽 = 천상의 일치.
다소 과장된 표현일 수 있지만, 디자이너와 사진작가 모두 이러한 트렌드를 채택하여 자신의 작품을 전시하는 데 사용하고 있습니다. 사진을 캡처하고 애니메이션과 그래픽을 추가하여 새로운 수준으로 끌어 올리는 것은 모든 사이트에 재미있는 역동성을 가져올 수 있는 추세입니다.

블로그용이든 보고서용이든 애니메이션과 그래픽을 추가하여 이미지를 변형하는 것을 좋아합니다. 이 디자인은 시선을 사로잡으며 디자인 작업에 한 지점 또는 다른 지점에 반드시 포함되어야 합니다.

결론
디자인 트렌드가 무엇인지, 이를 작업에 구현하는 방법을 아는 것도 중요하지만 스타일이나 패턴이 인기가 있다고 해서 그것이 문제에 대한 올바른 해결책이라는 것을 의미하지는 않는다는 점에 유의하는 것도 중요합니다.
절대 유행을 타지 않는 한 가지 트렌드는 독창성입니다. 더 많이 만들수록 자신에게 맞는 것을 더 많이 찾고 정말 잘하게 될 것입니다. 결국, 당신이 만든 독창적인 것이 새로운 트렌드를 만들 것입니다!
