2024년과 관련된 8가지 웹 디자인 트렌드
게시 됨: 2024-11-02웹 디자인 트렌드는 상상하지 못했던 방식으로 혁신을 주도하고 사용자 경험을 향상시킵니다. 개인 블로그를 설정하든, 전자상거래 매장을 구축하든, 기업 사이트를 개발하든 최신 디자인 트렌드를 파악하는 것이 중요합니다. 이렇게 하면 청중의 시선을 사로잡고 웹사이트가 낡아 보이지 않게 됩니다.
이 게시물에서는 현재 구현할 수 있는 가장 영향력 있는 웹 디자인 트렌드를 살펴보겠습니다. 또한 Divi의 강력한 기능과 사용자 친화적인 인터페이스가 이러한 트렌드를 프로젝트에 쉽게 통합하는 데 어떻게 도움이 되는지 보여 드리겠습니다. 웹 디자인 기술을 향상시킬 준비가 되셨나요? 시작해 봅시다!
- 1 웹디자인 트렌드가 왜 중요한가요?
- 2 기초: WordPress + Divi
- 주목해야 할 3가지 웹 디자인 트렌드
- 3.1 1. 디자인을 통한 스토리텔링
- 3.2 2. 목적에 따른 마이크로인터랙션
- 3.3 3. 볼드 + 키네틱 타이포그래피
- 3.4 4. 레트로 부활
- 3.5 5. 개인화
- 3.6 6. 미니멀리즘 / 맥시멀리즘
- 3.7 7. 더 어두운 색상
- 3.8 8. 모바일 우선 디자인
- 4 최종 생각
웹 디자인 트렌드가 왜 중요한가요?
웹 디자인 트렌드는 단지 멋지게 보이는 것이 아니라 사이트를 관련성 있고 사용자 친화적으로 유지하는 데 중요합니다. 거의 10년 동안 웹 사이트를 디자인해 온 사람으로서 저는 이러한 추세를 따르는 것(또는 무시하는 것)이 웹 사이트의 성공을 좌우할 수 있는 방법을 직접 보았습니다.
우선, 트렌드는 사용자 행동과 기대치의 변화를 반영하는 경우가 많습니다. 플랫 디자인이 대세를 이루더니 갑자기 모든 버튼이 컬러풀한 스티커처럼 보였던 때를 기억하시나요? 그것은 단지 그림자를 버리겠다는 집단적 결정이 아니었습니다. 더 빠른 로드 시간, 더 깔끔한 모바일 경험, 사용자의 눈을 중요한 것에 집중시키는 것이 중요했습니다. 이와 같은 주요 변화를 무시하면 방문자에게 "우리 사이트를 쉽게 사용할 수 있는지 여부는 상관하지 않습니다."라고 말하는 것입니다.
모든 트렌드에 편승하는 것은 하나의 문자 메시지에 모든 이모티콘을 사용하는 것과 같습니다. 당신은 표현력이 뛰어나다고 생각할 수도 있지만, 당신은 사람들이 당신이 무슨 말을 하는지 알고 있는지 궁금해하게 만드는 혼란스러운 메시지를 보내고 있을 뿐입니다. 이러한 추세가 나타나는 이유, 이러한 추세가 사용자 및 비즈니스 목표를 어떻게 달성할 수 있는지, 그리고 그에 따라 필요에 맞게 사용자 정의하는 방법을 이해하십시오.
결론은 웹 디자인 트렌드가 중요하다는 것입니다. 왜냐하면 귀하의 사이트가 귀하의 사용자와 동일한 언어를 사용하도록 보장하기 때문입니다. 최고의 추세 추종자는 추세 어댑터라는 점을 기억하십시오. 실험하고, 효과적인 것을 사용하고, 그렇지 않은 것은 버리고, 항상 고유한 브랜드 목소리를 크고 명확하게 유지하세요.
기초: WordPress + Divi
WordPress와 Divi는 현재 보기에도 좋고 트렌드 변화에 맞춰 효과적으로 작동할 수 있는 웹사이트를 구축할 수 있는 도구와 유연성을 제공합니다. 웹 디자인의 세계에서는 이기기 힘든 콤보입니다. WordPress는 인터넷의 40% 이상을 차지하고 있으며 그 이유를 아는 것은 어렵지 않습니다. 사용 가능한 수많은 테마와 플러그인은 놀라운 유연성을 제공합니다. 게다가, 오픈 소스이기 때문에 개발자들은 최신 웹 기술을 통해 최신 상태를 유지하기 위해 끊임없이 노력하고 있습니다. 필요에 맞게 핵심 파일을 쉽게 변경할 수도 있습니다.

WordPress는 견고한 기반이지만 강력한 프레임워크와 결합될 때 진정으로 빛을 발합니다. 이것이 바로 Divi가 등장하는 이유입니다. Elegant Themes의 주력 제품이며 WordPress를 다른 수준으로 끌어올립니다. Divi는 코드에 손을 대지 않고도 멋지고 기능적인 웹사이트를 만들 수 있게 해주는 시각적 페이지 빌더입니다. 이제 막 게임을 시작했든, 몇 년 동안 게임을 해왔든 관계없이 Divi의 드래그 앤 드롭 인터페이스를 사용하면 머릿속에 있는 것과 일치하는 레이아웃을 쉽게 만들 수 있습니다.

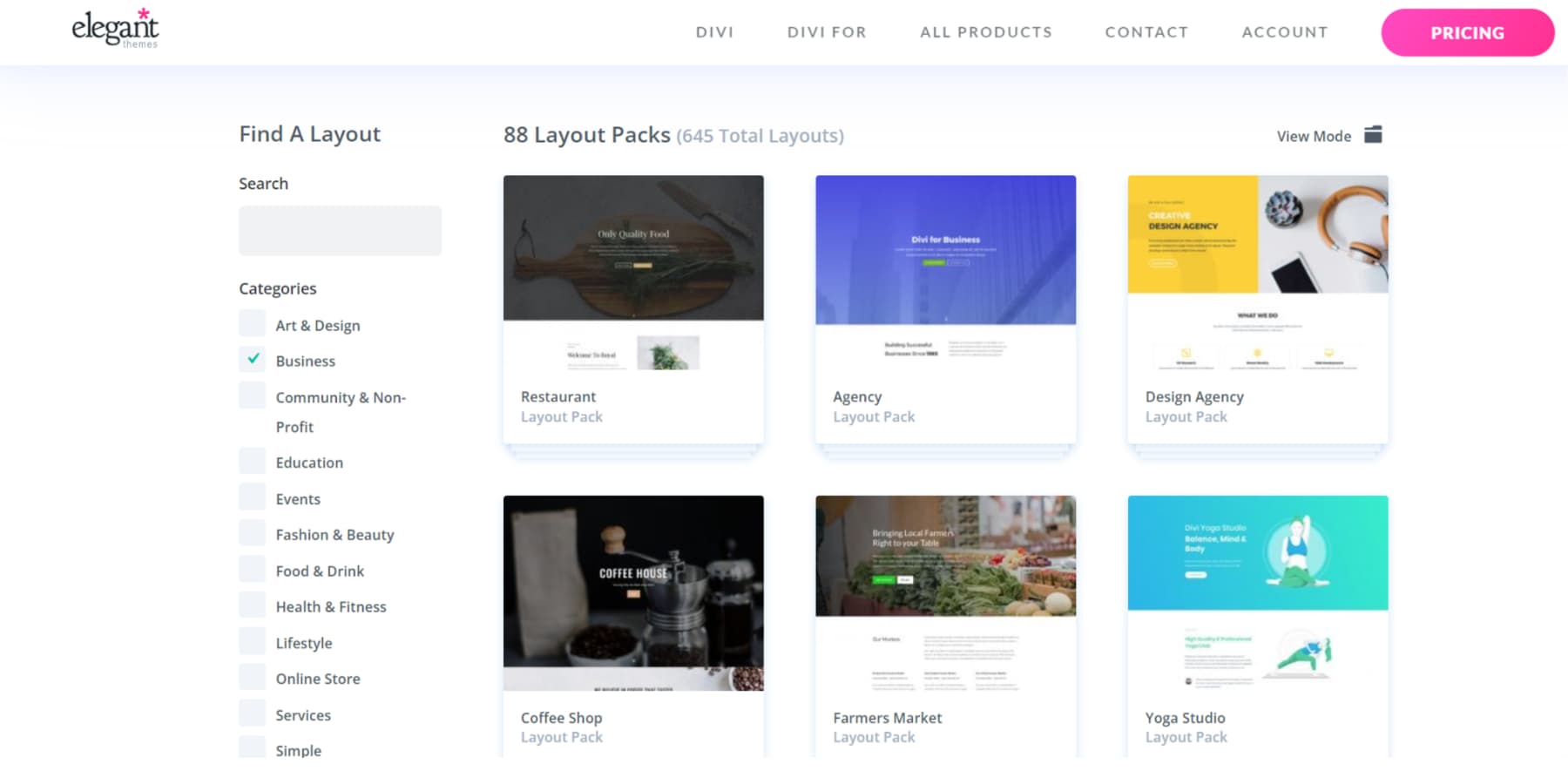
우리는 다양한 산업과 스타일을 위한 사전 구축된 레이아웃, 시작 사이트, 모듈을 Divi에 탑재했습니다. 따라서 최신 디자인 트렌드로 포트폴리오, 온라인 상점 또는 기업 사이트를 빠르게 업데이트해야 하는 경우 Divi가 도와드립니다.

테스트에 대해 내가 말한 것을 기억하고 귀하의 사이트에서 작동하는 트렌드만 사용합니까? A/B 테스트는 여기서 비밀 무기입니다. A/B 테스트에 익숙하지 않은 경우 두 가지 버전의 페이지를 서로 비교할 수 있습니다. 방문자의 절반은 버전 A를 보고 절반은 버전 B를 봅니다. 어느 것이 더 잘 전환되는지 관찰하여 청중이 새로운 유행 요소에 어떻게 반응하는지에 대한 확실한 데이터를 제공합니다.
이제 A/B 테스트는 골치 아픈 일이 될 수 있지만 Divi에서는 그렇지 않습니다. 우리는 플랫폼에 바로 Divi Leads를 구축했습니다. 어떤 트렌드를 유지할 가치가 있고 어떤 트렌드를 유지해야 하는지 쉽게 파악하는 것이 A/B 테스트 도구입니다.
몇 달이 아닌 몇 분 만에 웹 트렌드에 적응
우리의 AI 도구인 Divi Quick Sites와 Divi AI는 판도를 바꾸는 도구입니다. Divi Quick Sites는 몇 분 만에 모든 기능을 갖춘 웹사이트를 만들 수 있습니다. Divi AI는 이미지, 코드, 텍스트 등 콘텐츠를 효율적으로 생성, 편집, 최적화할 수 있도록 도와줍니다.
많은 트렌드에서는 섹션에 사용자 정의 코드를 추가해야 할 수도 있습니다. 따라서 꿈의 디자인을 설명하고 코드의 기본 지식 없이 그것이 실제로 구현되는 것을 상상해 보십시오. 이것이 바로 Divi AI가 작동하는 것입니다.
Theme Builder는 Divi를 차별화하는 또 다른 기능입니다. 사용자 정의 머리글, 바닥글 및 기타 사이트 전체 요소에 대한 탁월한 제어 기능을 제공하여 사이트를 일관되고 세련되게 유지합니다. Divi의 반응형 디자인을 사용하면 귀하의 사이트가 데스크탑에서 스마트폰에 이르기까지 모든 기기에서 멋지게 보일 것입니다. 이는 오늘날의 모바일 우선 세계에서 매우 중요합니다.
WordPress의 플러그인 생태계는 Divi의 디자인 기능을 완벽하게 보완합니다. 수천 개의 플러그인을 사용하면 하드코어 SEO 도구부터 사용자 정의 양식 및 멤버십 시스템에 이르기까지 거의 모든 기능을 추가할 수 있습니다. Divi는 다양한 플러그인 및 서비스와 즉시 사용 가능한 통합 기능도 제공합니다.
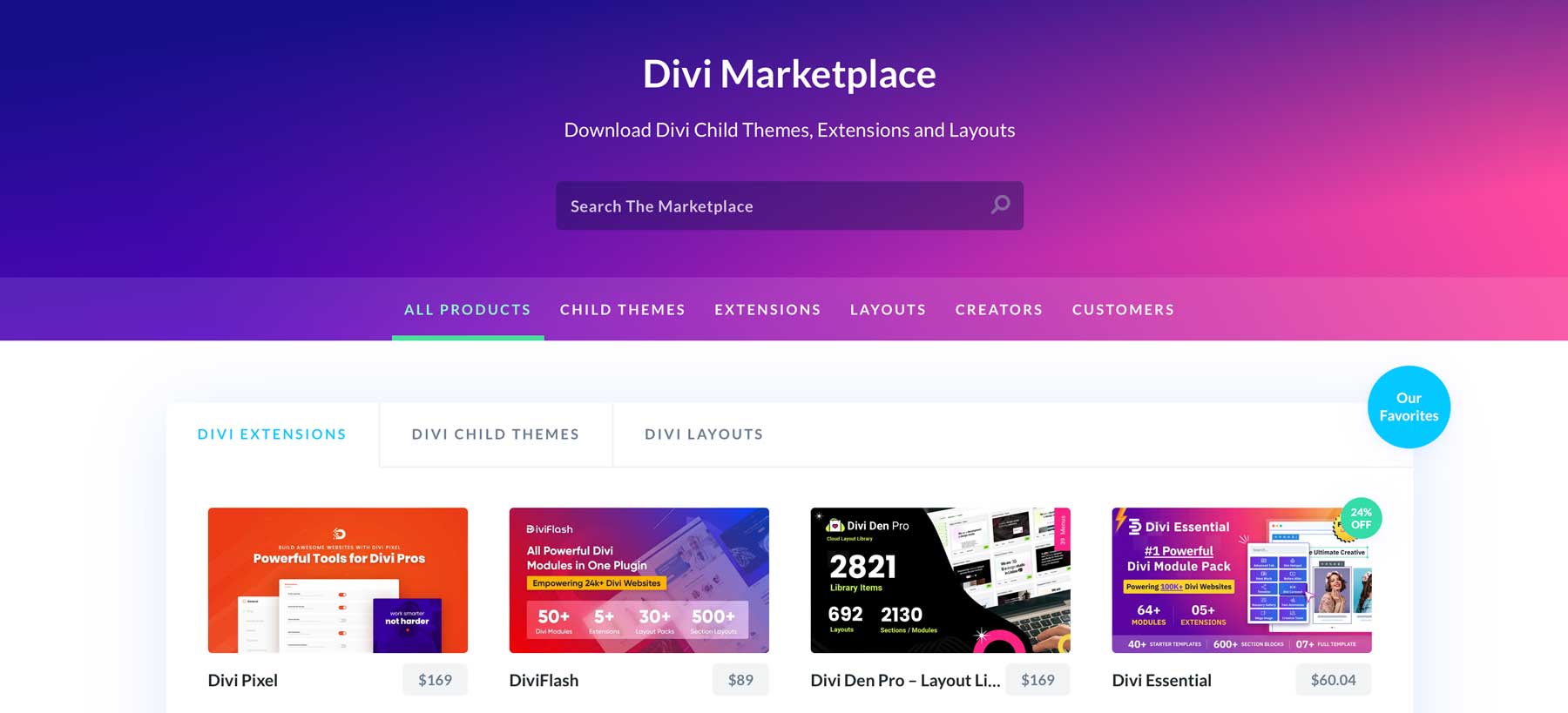
커뮤니티 지원은 WordPress와 Divi를 사용할 때 가장 좋은 점 중 하나입니다. 튜토리얼, 문서, 75,000명이 넘는 회원을 보유한 Facebook 그룹 등 다양한 리소스에 액세스할 수 있습니다. 재능 있는 개발자 커뮤니티에서 어린이 테마, 확장 프로그램, 디자인 팩을 찾을 수 있는 마켓플레이스도 있습니다.

우리는 Divi를 지속적으로 업데이트하여 현재 웹 디자인 트렌드에 발맞춰 새로운 기능과 조정 사항을 추가하고 있습니다. 즉, 새로운 것이 나올 때마다 처음부터 시작하지 않고도 사이트를 최신 상태로 유지할 수 있습니다.
Divi 받기
주목해야 할 웹 디자인 트렌드
최근 주목받고 있는 트렌드를 살펴보겠습니다. Divi를 사용하면 이러한 혁신적인 디자인을 귀하의 웹사이트에 생생하게 적용할 수 있습니다. 방법을 보자!
1. 디자인을 통한 스토리텔링
웹 디자인의 스토리텔링은 단순한 콘텐츠 표현에서 몰입감 있고 서술적인 경험을 만드는 것으로 발전했습니다. 이러한 추세는 매력적인 스토리로 엮어질 때 사용자가 브랜드 및 메시지와 더 깊이 연결된다는 점을 인식하고 있습니다.
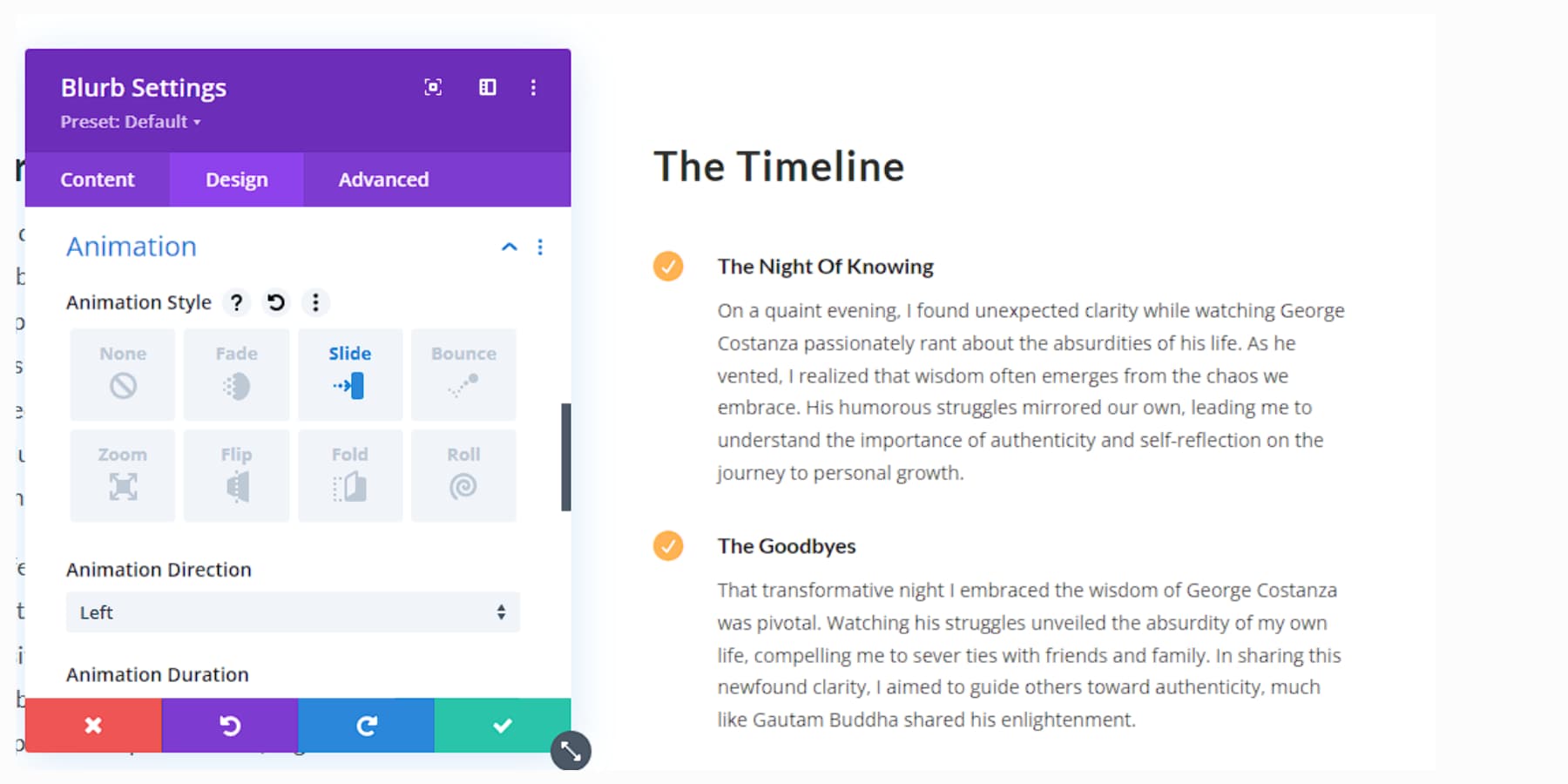
Divi의 애니메이션은 여기에서 당신의 비밀 무기입니다. 사용자가 스크롤할 때 콘텐츠를 공개하여 발견의 느낌을 주는 데 사용하세요.

Divi Pixel의 수직 타임라인 모듈을 사용하여 회사 역사의 타임라인을 설정하세요. 시차 효과로 창의력을 발휘하여 내러티브에 깊이를 더해보세요.
비디오 배경은 스토리의 다양한 장에 대한 분위기를 설정할 수도 있습니다. 마이크로 카피를 잊지 마십시오. 이러한 작은 텍스트는 개성을 더하고 사용자에게 내러티브를 안내할 수 있으며 Divi AI는 비트를 향상시키는 데 도움을 줍니다.
목표는 방문자가 단지 이야기를 읽는 것이 아니라 이야기의 일부라는 느낌을 갖게 하는 것입니다. 탐색 내용을 명확하게 유지하세요. 청중이 줄거리에서 길을 잃어서는 안 됩니다.
2. 목적에 따른 미세 상호작용
마이크로인터랙션은 사이트에서 사용자의 여정을 안내하는 미묘한 애니메이션 또는 피드백 메커니즘입니다. 디자이너가 사용자 작업에 즉각적인 피드백을 제공하는 직관적이고 반응이 빠른 인터페이스를 만드는 데 더 중점을 두면서 중요성이 커졌습니다.

Divi는 이러한 미묘한 터치를 추가할 수 있는 다양한 옵션을 제공합니다. 예를 들어, 버튼에 호버 효과를 사용하여 사용자에게 즉각적인 피드백을 제공하고 아이콘에 애니메이션을 적용하여 완료된 작업을 축하할 수 있습니다.
사용자가 페이지 상단에 도달하면 트리거되는 미묘한 로고 애니메이션을 만듭니다. 마이크로 인터랙션을 사용하여 사용자에게 양식을 안내하고 진행 과정에서 각 필드를 강조 표시합니다. 부드럽고 직관적으로 유지하십시오. 사용자는 이러한 상호 작용을 거의 알아차리지 못하지만 차이점을 느낄 것입니다.
3. 볼드 + 키네틱 타이포그래피
대담하고 역동적인 타이포그래피는 점점 더 시각적으로 변하는 온라인 세계에서 관심을 끌고 메시지를 효과적으로 전달하는 강력한 방법으로 등장했습니다. 이러한 추세는 눈길을 끄는 글꼴과 움직임을 결합하여 역동적이고 매력적인 텍스트 요소를 만듭니다.

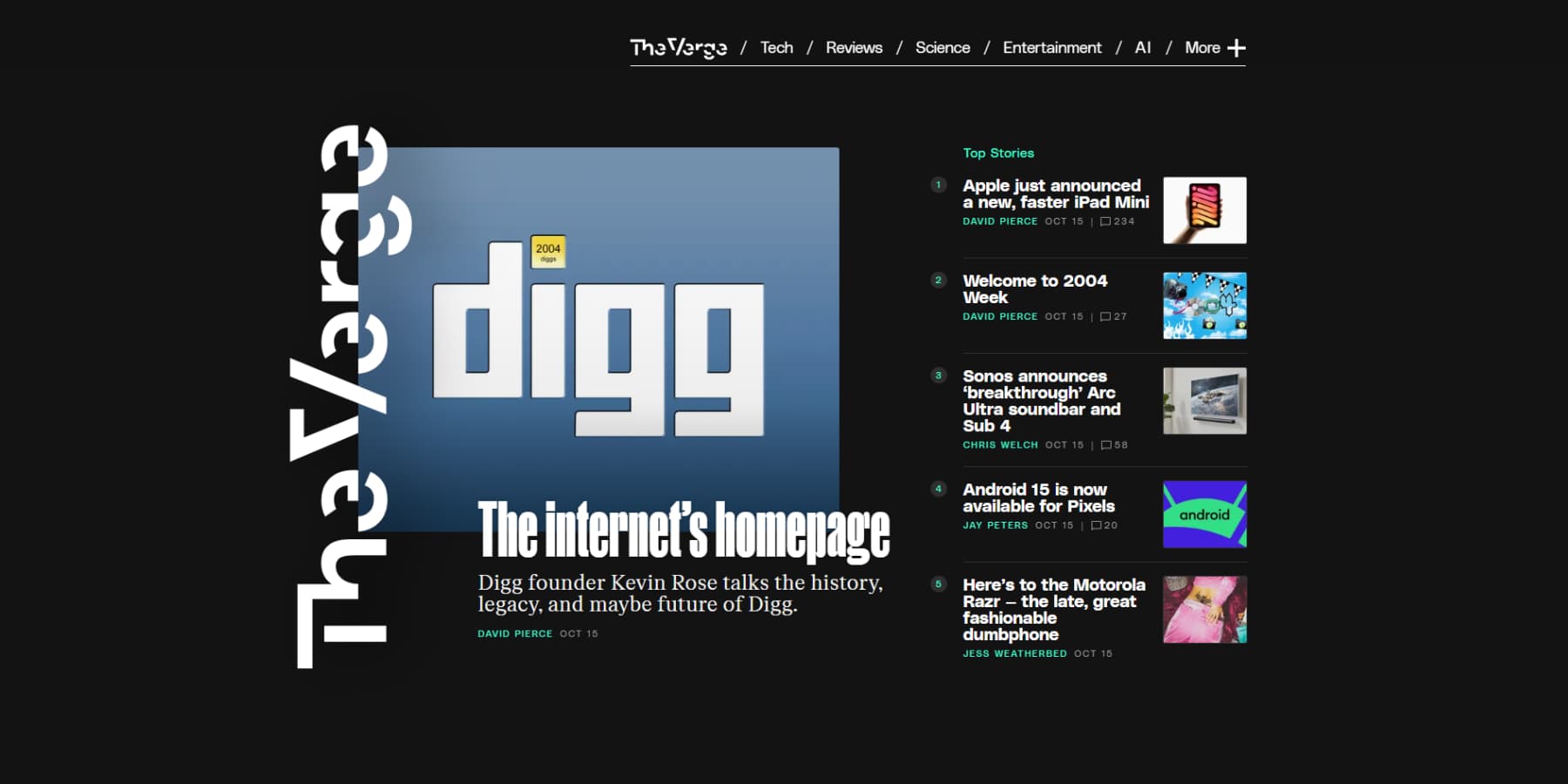
The Verge의 Bold/Kinetic 타이포그래피의 예
Divi는 텍스트를 돋보이게 만드는 모든 도구를 제공합니다. 변형 옵션을 사용하여 주의를 끄는 대형 헤더를 만드세요. 시각적인 흥미를 더하기 위해 글꼴을 혼합해 보세요. 예를 들어, 헤드라인에는 굵은 필기 글꼴을 사용하고 본문 텍스트에는 읽기 쉬운 세리프체를 사용할 수 있습니다.

그런 다음 Divi의 애니메이션 효과로 생기를 더해보세요. 사용자가 스크롤할 때 간단한 페이드인을 시도하거나 텍스트를 회전하거나 밀어서 마음껏 움직여 보세요.
색깔도 가지고 놀아보세요. 고대비 조합을 사용하면 타이포그래피가 돋보일 수 있습니다. 텍스트 마스크 효과를 사용해 톡톡 튀게 만들어 보세요. Divi의 블렌드 모드를 사용하여 텍스트가 배경 이미지와 흥미롭게 상호 작용하도록 만드세요. 하지만 내용을 읽기 쉽게 유지하세요. 방문자가 귀하가 말하는 내용을 이해할 수 없다면 멋진 효과는 중요하지 않습니다.
4. 복고풍 부활
복고풍 부활 트렌드는 지난 수십 년간의 디자인 요소를 새로운 방식으로 되살립니다. 매력과 친숙함을 더해주는 빈티지 색상 팔레트, 클래식 타이포그래피, 향수를 불러일으키는 그래픽을 생각해 보세요. 기하학적 모양, 하프톤 패턴, 복고풍에서 영감을 받은 일러스트레이션을 통합하면 기억에 남는 사용자 경험을 만들 수 있습니다.

Tecoffee – Dribbble의 Annisa Puspasari(Gintera 출신)의 헤더 일러스트레이션
Divi를 사용하면 웹사이트에 복고풍 느낌을 추가하는 것이 매우 쉽습니다. Divi Builder는 현대적인 기능을 유지하면서 빈티지 스타일을 통합할 수 있는 사용자 정의 가능한 템플릿과 디자인 모듈을 제공합니다. Divi의 타이포그래피 옵션을 사용하여 복고풍 분위기의 글꼴을 선택하거나 질감 오버레이를 적용하여 깊이를 더해보세요. Divi의 유연한 레이아웃 덕분에 복고풍 패턴과 색상을 손쉽게 실험할 수 있습니다.
Divi의 강력한 디자인 도구를 사용하면 향수를 불러일으키는 요소와 현대적인 트렌드를 혼합하여 현대 사용자와 과거에 대한 감사를 표하는 사람들의 관심을 끄는 사이트를 만들 수 있습니다. 이러한 균형 잡힌 접근 방식을 통해 귀하의 사이트는 모든 청중의 관심을 끌고 시각적으로 매력적으로 유지됩니다.
5. 개인화
개인화는 최신 웹 디자인의 초석으로 참여도와 전환율을 높이는 맞춤형 경험을 제공합니다. 웹사이트는 사용자 데이터를 사용하여 개인의 선호도에 맞춰 콘텐츠, 레이아웃, 기능을 맞춤화할 수 있습니다. 이는 방문자가 자신이 이해받고 있다는 느낌을 갖게 하는 타겟 추천과 개인화된 메시지를 보게 된다는 것을 의미합니다.

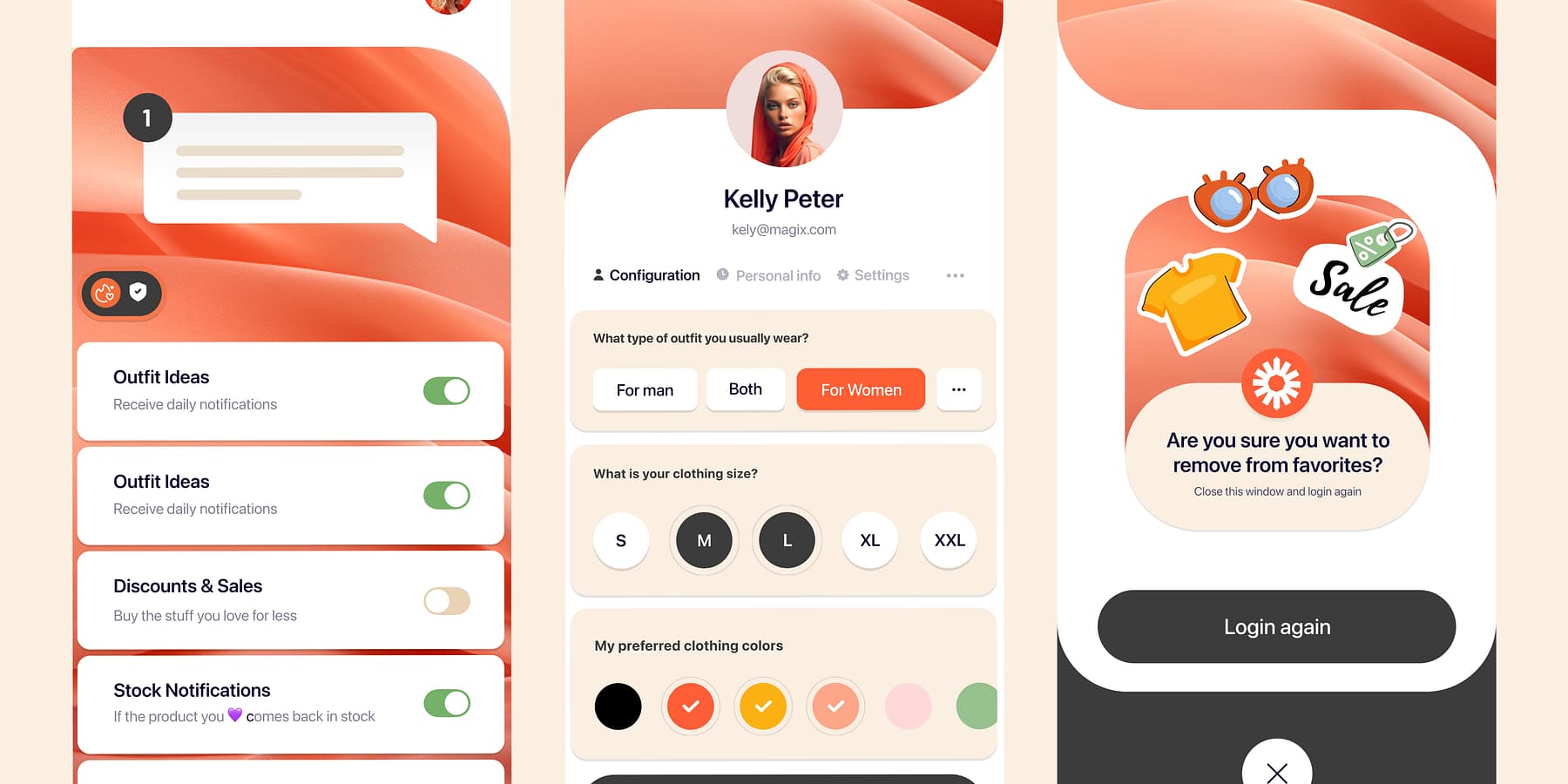
쇼핑 앱 - Dribbble의 Mehmet Ozsoy(오리존: UI/UX 디자인 에이전시)의 프로필 화면
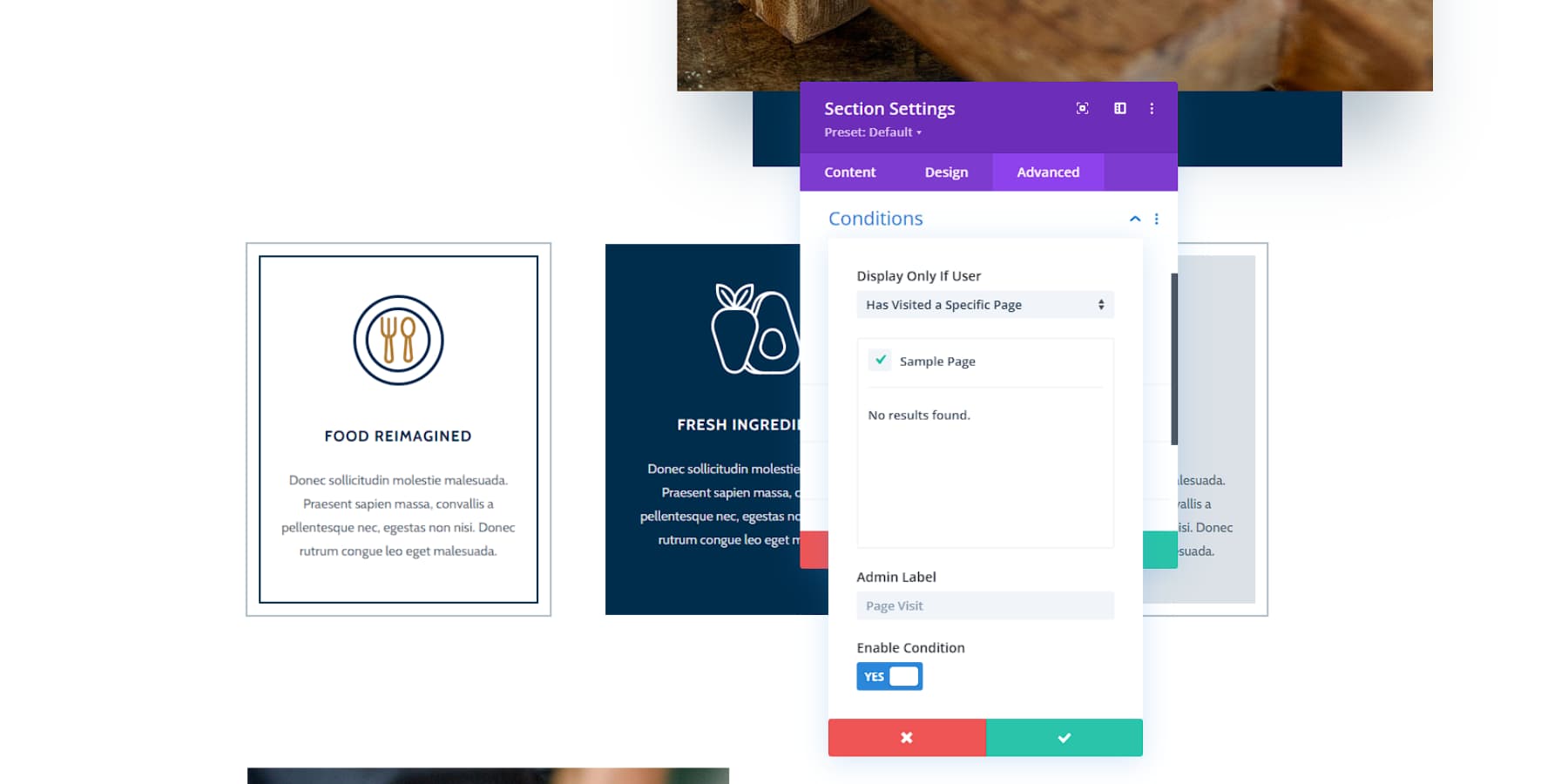
Divi는 동적 콘텐츠 기능을 통해 개인화 수준을 한 단계 끌어올렸습니다. Divi Builder를 사용하면 사용자 상호 작용 및 데이터 입력에 따라 조정되는 레이아웃을 만들 수 있습니다. 방문자의 위치나 검색 기록에 따라 변경되는 섹션을 생각해보세요. Divi의 조건부 논리를 사용하면 필요에 따라 요소가 나타나거나 사라지므로 모든 방문자가 독특한 경험을 할 수 있습니다.

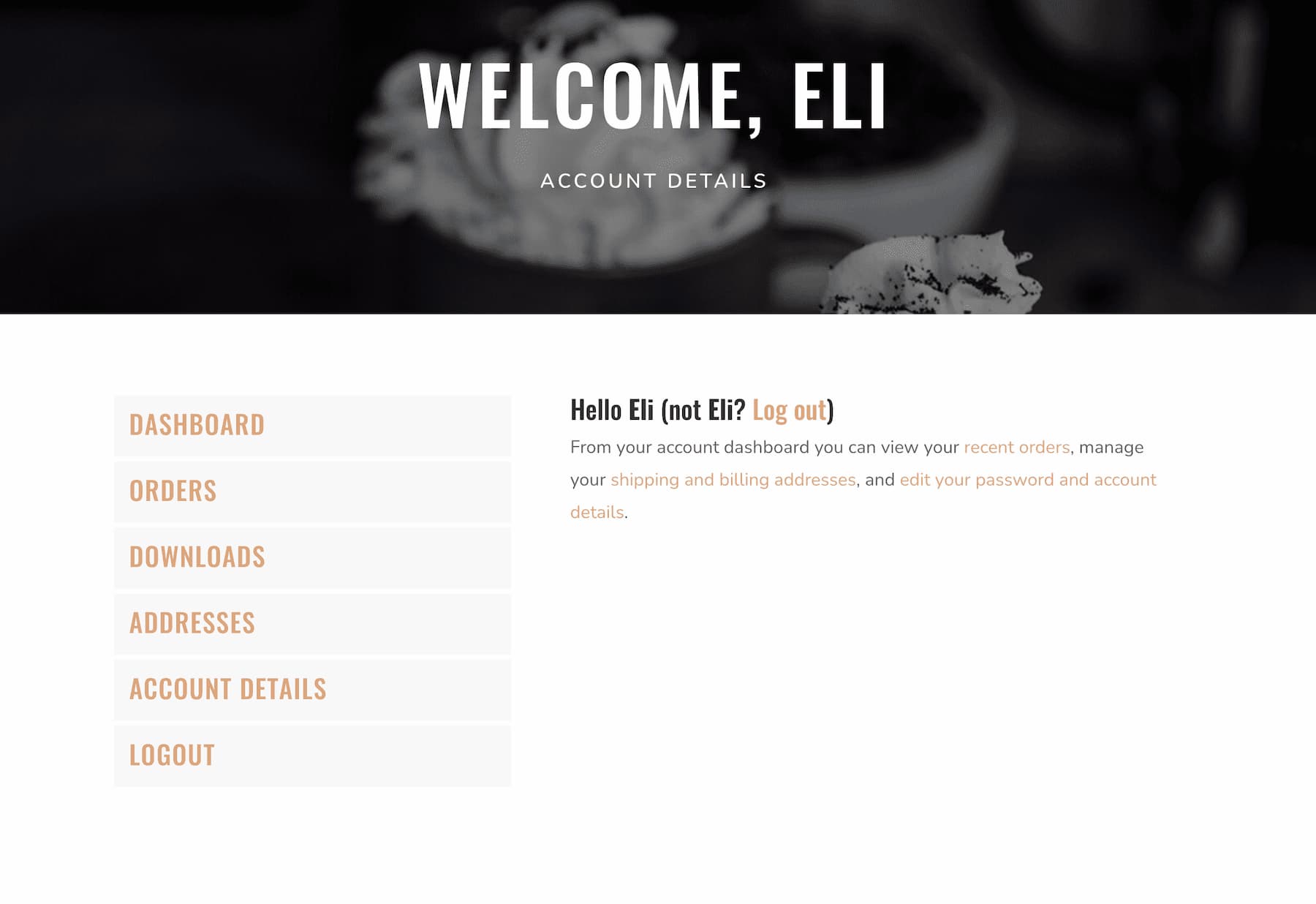
섹션과 페이지에 사용자 이름을 쉽게 표시하여 웹 사이트를 더욱 개인화된 느낌으로 만들 수 있습니다.

디자인 유연성 외에도 Divi는 마케팅 및 CRM 도구와 원활하게 통합됩니다. 이를 통해 맞춤형 이메일 캠페인이나 맞춤형 랜딩 페이지와 같은 정교한 개인화 전략을 더 쉽게 구현할 수 있어 사이트가 사용자의 특정 요구 사항을 쉽게 충족할 수 있습니다.
6. 미니멀리즘 / 맥시멀리즘
웹 디자인은 미니멀리즘과 맥시멀리즘이 독특한 장점을 제공하는 스타일의 전쟁터입니다. 미니멀리즘은 단순함, 깔끔한 라인, 넉넉한 여백을 바탕으로 하며, 이는 세련된 분위기를 추구하는 브랜드에 이상적입니다.

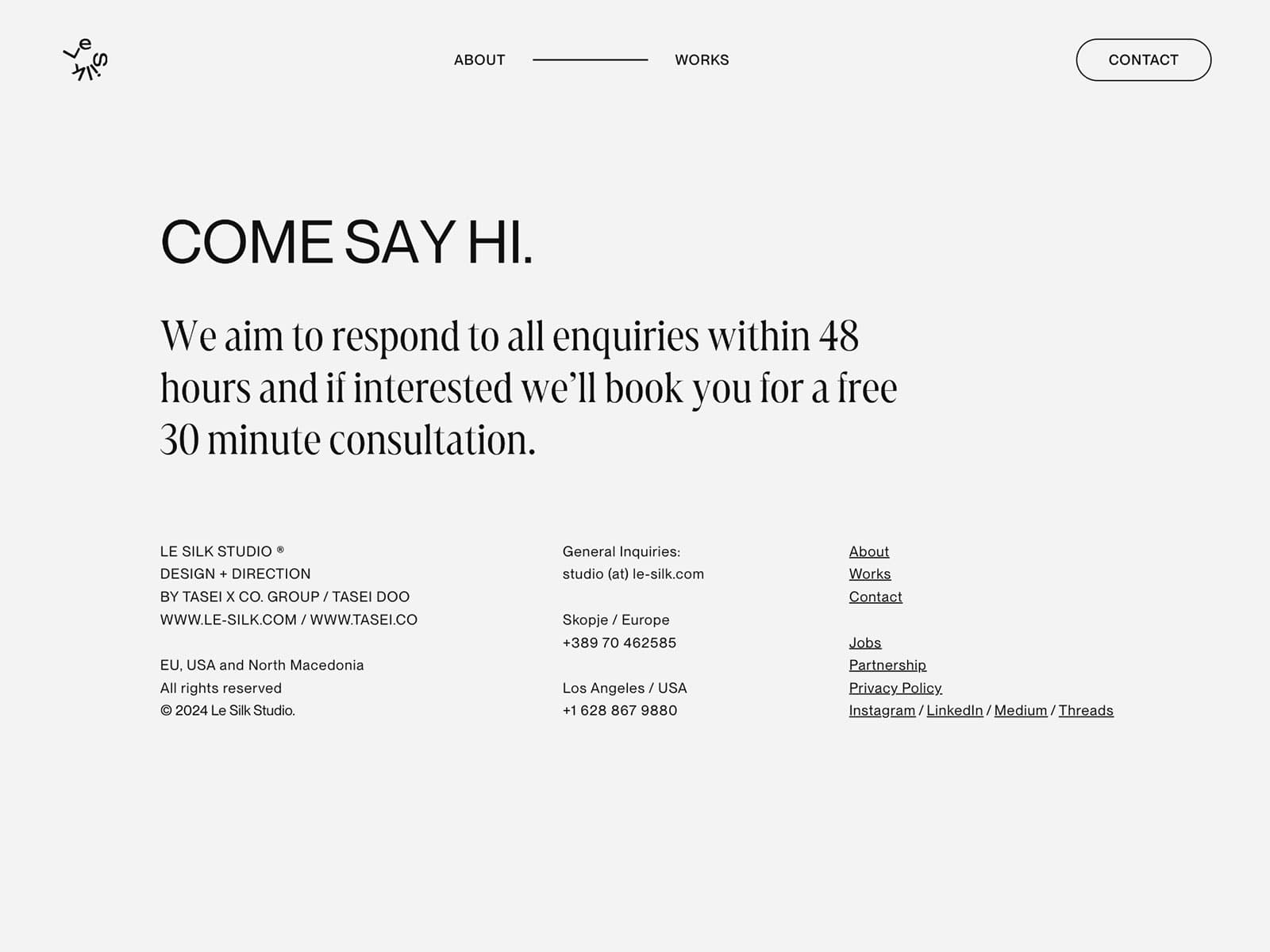
Le Silk Studio의 미니멀리스트 디자인 예
대조적으로, 맥시멀리즘은 대담한 색상과 복잡한 패턴을 수용하여 창의성과 개성을 보여주는 활력 넘치는 캔버스를 만듭니다.

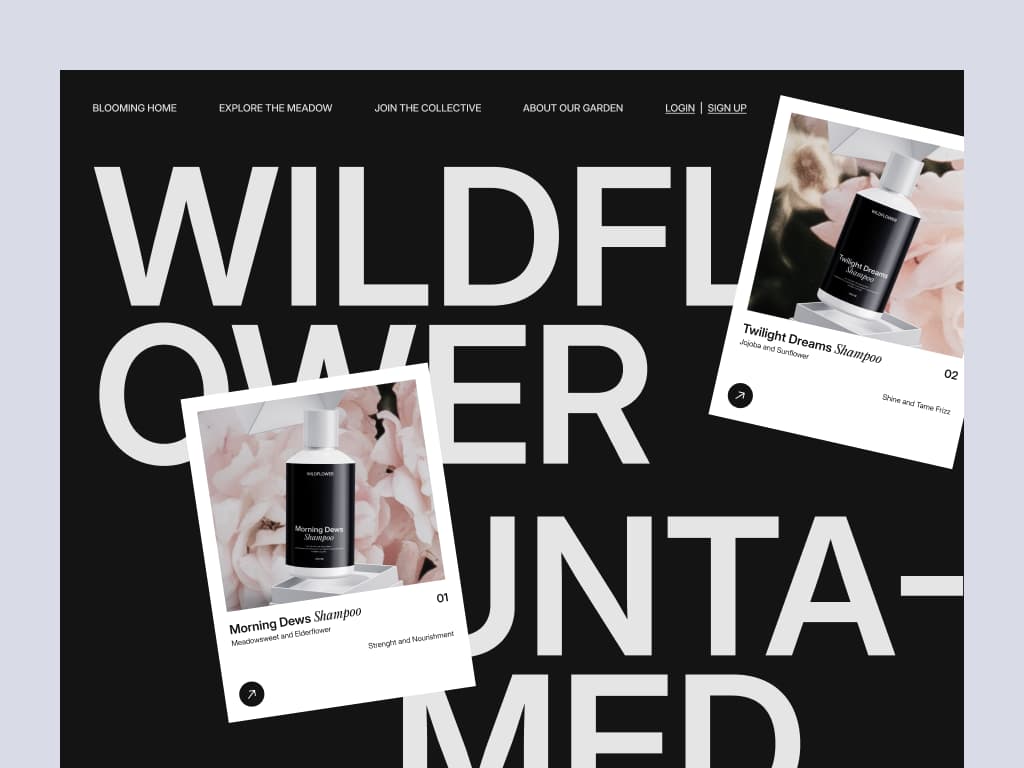
야생화 – Dribbble의 Soft Boy가 제작한 마켓플레이스 랜딩 페이지
Divi의 직관적인 비주얼 빌더는 두 분야 모두에서 여러분의 동맹자입니다. 콘텐츠를 돋보이게 하는 세련되고 미니멀한 레이아웃을 만들거나 Divi의 강력한 디자인 모듈을 활용하여 생동감 있고 최대의 사이트를 구축할 때 선택은 귀하의 몫입니다.
Divi는 단일 사이트 내에서 미니멀리스트와 맥시멀리스트 요소를 완벽하게 혼합하여 트렌드에 적응하면서 브랜드 아이덴티티에 충실한 균형 잡힌 디자인을 구현합니다. Divi의 도구를 사용하면 미니멀리즘의 우아함부터 맥시멀리즘의 대담한 표현까지 모든 미학을 완벽하게 표현할 수 있습니다.
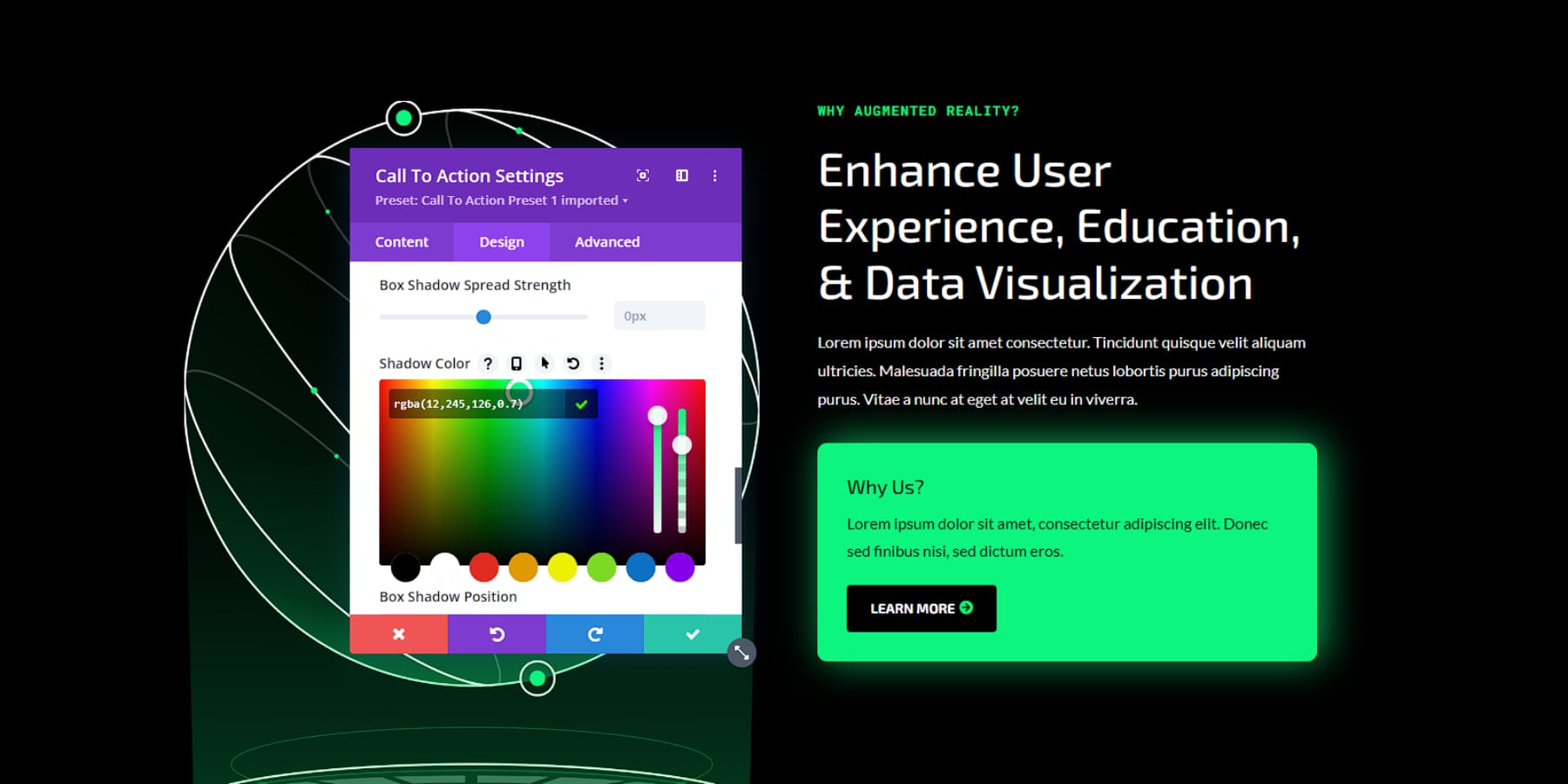
7. 더 어두운 색상
세련되고 현대적인 매력으로 알려진 어두운 색상 구성이 웹 디자인에 큰 인기를 끌고 있습니다. 다크 모드는 세련된 느낌을 주고, 가독성을 높이며, 특히 저조도 환경에서 눈의 피로를 줄여줍니다. 이러한 트렌드는 최첨단 룩을 추구하는 창조 산업과 기술 브랜드 사이에서 인기가 높습니다.

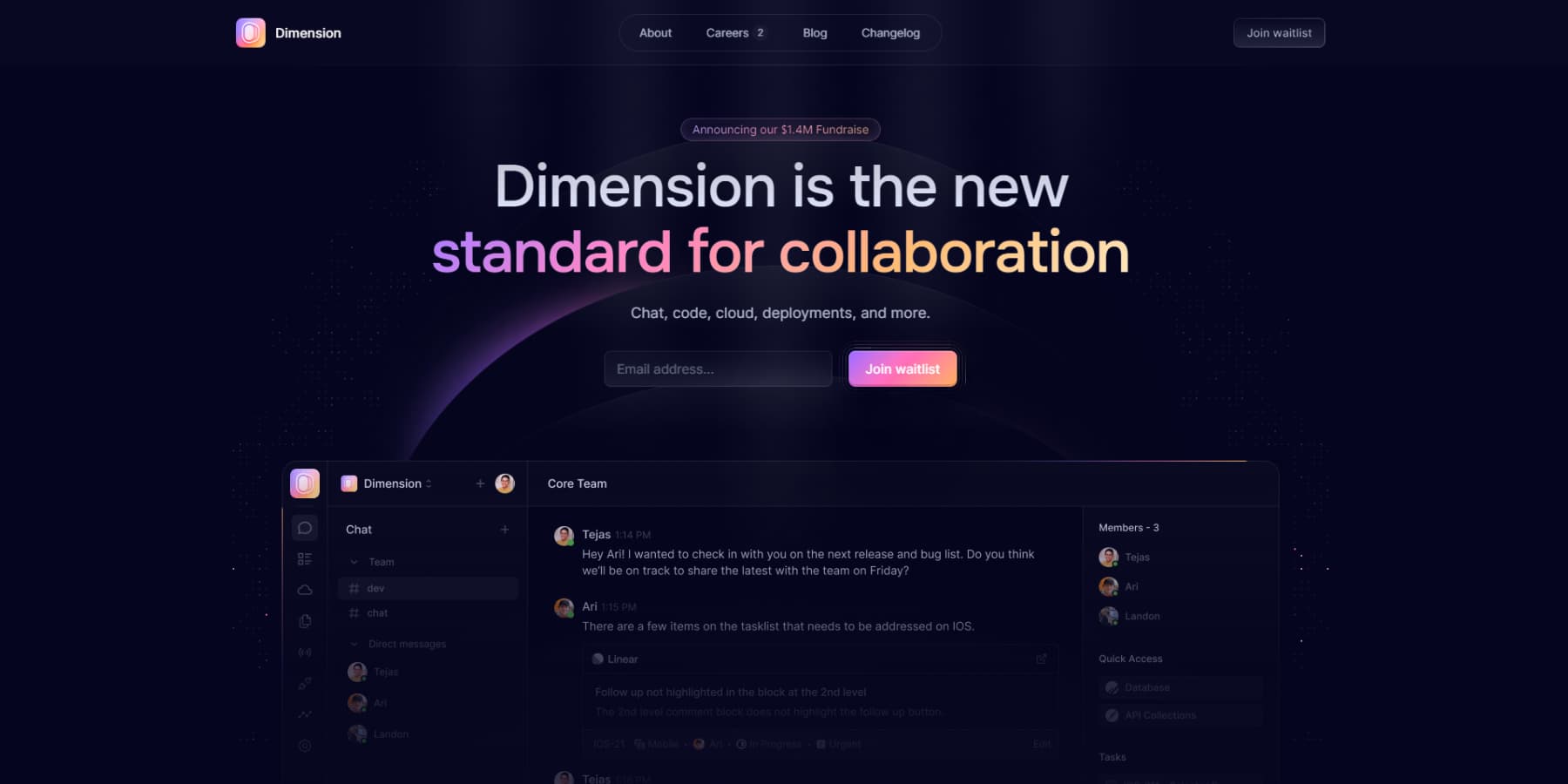
Dimension 웹사이트의 어두운 색 구성표의 예
Divi의 색상 사용자 정의 도구를 사용하면 어두운 테마를 쉽게 채택할 수 있습니다. Divi Builder를 사용하면 배경 색상, 텍스트 색상 및 디자인 요소를 조정하여 응집력 있는 어두운 테마를 만들 수 있습니다. 전체 색상 설정은 사이트 전체의 일관성을 보장합니다.

기본 사용자 정의 외에도 Divi는 생생한 액센트나 미묘한 그라데이션과 같은 고급 스타일링 옵션을 제공하여 어두운 배경에서 콘텐츠를 강조하고 미적 매력과 접근성을 높입니다.
Divi의 기능을 활용하여 눈에 띄는 어두운 테마의 웹사이트를 만드세요. 다크 모드를 완전히 수용하든 어두운 요소를 전략적으로 통합하든 Divi는 현재 디자인 트렌드에 맞는 전문적이고 매력적인 사이트에 필요한 도구를 제공합니다.
8. 모바일 우선 디자인
현실을 직시하자 – 우리 대부분은 휴대폰에 붙어있습니다. 이것이 바로 모바일 퍼스트 디자인이 단순한 트렌드가 아닌 이유입니다. 그것은 필수입니다. 이 접근 방식은 먼저 모바일 장치용으로 디자인한 다음 더 큰 화면에 맞게 확장하는 것입니다. 출퇴근 중에 휴대전화로 검색하든, 직장에서 데스크톱에서 검색하든 관계없이 사이트가 멋지게 보이고 원활하게 작동하도록 보장합니다.
Divi는 모바일 우선 디자인을 공원 산책처럼 만듭니다. 비주얼 빌더의 반응형 편집 모드를 사용하면 다양한 화면 크기에 맞게 레이아웃을 미세 조정할 수 있으므로 작은 스마트폰부터 대형 데스크톱 모니터까지 모든 환경에서 사이트가 멋지게 보이도록 할 수 있습니다.
디자인할 때 모바일 사용자에게 가장 중요한 것이 무엇인지 고려하세요. 필수 콘텐츠의 우선순위를 정하고, 버튼과 링크를 쉽게 탭할 수 있는지 확인하고, 로딩 시간을 모니터링하세요. 휴대전화에 사이트가 느리게 로드될 때까지 기다리는 것을 좋아하는 사람은 아무도 없습니다.
뛰어난 모바일 경험은 단순히 사용자를 행복하게 만드는 것이 아닙니다(이것이 매우 중요하기는 하지만). 이는 검색 엔진 순위에도 중요합니다. 따라서 Google의 좋은 편을 유지하고 싶다면(저를 믿으세요) 모바일 우선이 최선입니다.
최종 생각
웹사이트를 최신 상태로 유지한다는 것은 웹 디자인 트렌드를 현명하게 수용하는 것을 의미합니다. 이러한 추세는 사이트의 매력을 향상시킬 수 있지만 선택하는 것이 중요합니다. 브랜드 아이덴티티와 사용자 요구 사항을 기준으로 모든 추세를 평가하고 철저하게 테스트하여 사이트의 기능과 사용자 경험이 실제로 향상되는지 확인하세요.
WordPress는 다양한 테마와 플러그인을 제공하면서 계속해서 웹 개발을 선도하고 있습니다. Divi와 함께 사용하면 웹사이트 제작이 더욱 간편해집니다. Divi의 직관적인 드래그 앤 드롭 빌더와 사전 디자인된 레이아웃을 사용하면 현대적인 디자인 요소를 쉽게 통합할 수 있습니다. 또한 AI 기반 기능을 통해 사이트를 미세 조정하고 트렌드 변화에 빠르게 적응할 수 있습니다.
WordPress와 Divi는 매력적이고 기능적인 웹사이트를 만들기 위한 강력한 기반을 제공합니다. 이 강력한 조합을 통해 귀하는 지나가는 모든 추세에 얽매이지 않고 청중의 기대를 충족시키는 역동적인 온라인 존재감을 유지할 수 있습니다. 귀하의 웹사이트가 뒤처지게 두지 마십시오. WordPress와 Divi의 강력한 기능을 활용하여 다른 사람들보다 눈에 띄는 멋지고 트렌드를 선도하는 사이트를 만드세요!
지금 Divi로 창의력을 발휘해보세요!
