WPMU DEV 템플릿으로 시간을 절약하고 생산량을 늘리십시오.
게시 됨: 2022-09-14처음부터 사이트를 구축하는 것을 선호하든, 테마/페이지 빌더를 사용하든, 또는 이 둘의 조합을 선호하든, WPMU DEV의 사이트 템플릿 기능을 사용하면 상당한 시간과 불필요하게 반복적인 노력을 절약할 수 있습니다. 이 게시물에서 방법을 알아보세요.
시간을 절약해 주는 템플릿을 활용하여 새로운 클라이언트 웹사이트를 구축할 때 노력을 최소화하고 수익을 극대화하십시오…
이 기사에서는 웹 개발 작업에서 즉시 사용 가능하도록 WPMU DEV 사이트 템플릿을 만들고 사용하는 것이 얼마나 쉬운지 보여줍니다.
전자 상거래 상점, 포트폴리오 사이트, 전문 서비스 등에 완벽하게 적합한 템플릿을 직접 만드는 방법 또는 미리 만들어진 템플릿을 시작점으로 사용하는 방법을 배우게 됩니다.
또한 Elementor 및 기타 페이지 빌더에서 템플릿을 가져와 향후 사이트 빌드에 사용하기 위해 맞춤 제작한 디자인을 저장하는 방법도 다룰 것입니다.
다룰 내용은 다음과 같습니다.
특정 섹션이 귀하에게 더 관련성이 있는 것처럼 들리면 건너뛰십시오.
- 귀하의 웹 개발 접근 방식은 무엇입니까?
- 맞춤형 웹사이트 개발
- 템플릿 기반 웹사이트 개발
- 하이브리드 웹사이트 개발
- 모든 웹 개발자 유형이 WPMU DEV 템플릿의 이점을 누릴 수 있는 방법
- WPMU DEV의 부스트를 사용하여 처음부터 DIY
- 스스로 시작한 다음 WPMU DEV에 합류하기
- 시작부터 WPMU DEV로 만들기
- 3 추가 시간 절약형 WPMU 개발 도구
- WPMU DEV 구성을 사용하여 모든 사이트에 플러그인 설정을 빠르게 적용
- 복제로 동일한 복사본 만들기
- WPMU DEV 대시보드에서 직접 WordPress 플러그인 관리 및 설치
귀하의 웹 개발 접근 방식은 무엇입니까?
사이트 템플릿을 사용하고 최대한 활용하는 방법은 주로 어떤 종류의 웹 개발 접근 방식을 취하느냐에 따라 달라집니다.
50,000명 이상의 강력한 웹 개발자 회원을 대상으로 설문조사를 실시한 결과 WordPress 웹사이트 빌더로서 이익을 얻는 데에는 세 가지 유형이 있음이 나타났습니다.
- 맞춤형 웹 개발
- 템플릿 웹 개발
- 두 유형의 하이브리드
이러한 접근 방식 중 어떤 것이 가장 마음에 드는지 이미 알고 있을 것입니다. 그러나 다른 접근 방식의 장단점이 무엇인지 확실하지 않은 경우를 위해 간단히 검토해 보겠습니다.
맞춤형 웹 개발
사용자 지정 WordPress 개발에는 일반적으로 비즈니스의 특정 요구 사항에 맞게 웹 사이트를 와이어프레이밍, 디자인 및 구축하는 작업이 포함됩니다.
웹 개발자로서 맞춤형 WordPress 개발 서비스 제공의 장점에는 웹사이트의 모든 측면을 완벽하게 제어하고 클라이언트의 고유한 요구, 목표 및 선호도에 맞게 사이트를 조정하는 것이 포함됩니다.
사양에 맞게 사이트를 구축하기 때문에 필수 기능만 포함되어 사이트에 불필요한 요소를 추가함으로써 발생하는 부풀림을 제거하여 전반적으로 더 나은 제품을 만듭니다.
“저는 처음부터 맞춤형 웹사이트를 구축합니다. 테마나 페이지 빌더를 사용하지 않습니다. 나는 내 고객들이 그들이 이해하지 못하거나 스스로 업데이트할 수 없는 기능과 팽창을 원하지 않는다는 것을 발견했습니다. 그래서 저는 구텐베르그 블록으로 구축하고 필요한 기능과 유연성만 갖추고 있습니다. 이것은 분명히 각 웹사이트를 각각의 경우에 매우 구체적으로 만듭니다.” – David (WPMU DEV 회원)
이 접근 방식의 단점은 처음부터 맞춤형 웹사이트를 계획하고 구축하는 데 훨씬 더 오래 걸린다는 것입니다.
또한 맞춤형 개발은 시간이 많이 걸리기 때문에 고객의 비용을 크게 증가시킬 수 있습니다.
템플릿 기반 웹사이트 개발
템플릿 기반 웹 개발에는 일반적으로 ThemeForest와 같은 마켓플레이스에서 구입한 기성품 무료 또는 프리미엄 WordPress 테마로 시작하거나 Elementor, Divi, WP Bakery 등과 같은 페이지 빌더를 사용한 다음 테마와 해당 설정을 수정하고 사용자 지정하는 작업이 포함됩니다. .
기성품 테마를 사용하여 WordPress 사이트를 구축할 때의 장점에는 비용 절감이 포함됩니다.
일반적으로 사전 제작된 테마를 구매하는 데 100달러 미만의 비용이 들며, 이는 비용을 인상하고 더 높은 이윤을 창출할 수 있음을 의미합니다. 수천 개의 기성 WordPress 테마 중에서 선택할 수 있습니다. 기존 테마를 사용하여 구축한 사이트는 구축하는 데 비용이 적게 들고 더 빠릅니다.
“매번 새로운 웹사이트를 시작할 수 있는 스타터 테마가 있다는 것은 큰 도움이 됩니다. 템플릿의 현재 옵션은 좋은 아이디어이며 확실히 도움이 될 것입니다...” – David(WPMU DEV 회원)
미리 빌드된 테마로 작업할 때의 단점으로는 테마와 해당 옵션이 작동하는 방식을 배워야 하는 것, 불필요한 코드로 인한 "부풀어 오르는"(테마는 일반적으로 필요하지 않은 기능을 과도하게 몰아넣음), 낮은 코딩 품질로 인한 성능 문제(보안에 영향을 미침)가 있습니다. 및 페이지 속도), 테마 개발자가 새로운 WordPress 릴리스를 따라가지 못하거나 폐업하는 경우 지원이 부족합니다.
하이브리드 웹사이트 개발
"(내 시간의 대부분을 차지하는) 페이지 디자인의 좋은 점은 내가 사용하고, 복제하고, 수정한 다음 내 페이지에 삽입할 수 있는 사전 설정된 "모듈"이 있다는 것입니다." – Guigro (WPMU DEV 회원)
하이브리드 접근 방식에는 사용자 정의 개발 작업의 속도를 높이는 데 도움이 되도록 사용자 정의 빌드 시간 절약 사전 설정 또는 사전 빌드/보일러 플레이트 템플릿으로 시작하는 것이 포함됩니다.
그런 다음 이러한 템플릿은 클라이언트를 위해 완전히 맞춤화되고 고유하게 디자인된 사이트를 구축하기 위한 발판 역할을 합니다.
이 접근 방식에는 "페이지 빌더" 프레임워크 응용 프로그램(예: Divi, Elementor)을 사용하여 미세 조정 또는 사용자 정의 템플릿 생성이 포함될 수 있습니다.
또한 사전 설정된 와이어프레임(예: Elementor의 와이어프레임 키트), 와이어프레임 패턴 또는 Kadence Blocks 또는 Spectra(이전의 Addons For Gutenberg)와 같은 블록 플러그인을 사용할 수도 있습니다.
또는 구축하는 사이트의 종류에 따라 판매 유입경로 또는 전자 상거래 워크플로와 같은 기성 프로세스를 맞춤형 구조에 통합합니다.
하이브리드 모델을 사용하는 장점은 특정 틈새 시장에 서비스를 목표로 삼고, 완전한 맞춤형 구축보다 더 저렴한 가격과 더 빠른 배송 기간으로 이전 고객에게 효과적인 것으로 입증된 설계 또는 프로세스를 기반으로 구축된 고유한 사이트를 고객에게 제공할 수 있다는 것입니다. 처음부터 웹사이트.
하이브리드 모델의 단점은 사용자 지정 템플릿을 구축하고 템플릿 프로세스를 구축하기 위해 선택한 애플리케이션을 사용하는 방법을 배우는 데 투자해야 하는 시간입니다.
"재사용할 수 있는 다양한 템플릿을 구축하는 데 시간을 투자해야 했습니다." – Phil M. (WPMU DEV 회원)
모든 웹 개발자 유형이 WPMU DEV 템플릿의 이점을 누릴 수 있는 방법
이러한 모든 접근 방식에는 장점과 단점이 있으며 귀하의 선호도에 관계없이 사이트 구축을 보완할 수 있는 옵션이 있습니다.
다음은 다양한 웹 개발 접근 방식이 템플릿을 사용하여 얻을 수 있는 이점을 살펴보겠습니다.
WPMU DEV의 부스트를 사용하여 처음부터 직접 수행
웹 개발에 대한 사용자 지정 접근 방식을 선호하는 경우 고유한 사용자 지정 템플릿을 생성, 저장 및 재사용할 수 있습니다.
그리고 우리가 저장이라고 말할 때 우리는 완전히 포괄하는 의미에서 그것을 의미합니다.
단순히 표면 보기의 스냅샷이 아닙니다. 예, 우리는 테마, 요소 배치, 사용자 정의 등을 저장합니다. 그러나 그 이상으로 우리의 템플릿은 기존 사이트의 전체 백업을 생성합니다. 즉, 모든 것이 포함됩니다.
플러그인, 사용자 설정 및 구성에서 라이센스 키 및 데이터에 이르기까지 모든 세부 사항은 저장하는 순간에 보존됩니다.
이제 템플릿에서 새 사이트를 만들어 보겠습니다. 비디오 연습 또는 그 아래에 작성된 자습서를 따를 수 있습니다.
따라하려면 호스팅 계정이 필요합니다. 지금 무료로 WPMU DEV Hosting을 무료 평가판으로 사용할 수 있습니다.
허브에서 나만의 맞춤 템플릿 만들기.
- 허브 > 사이트 > 사이트 템플릿 으로 이동합니다.
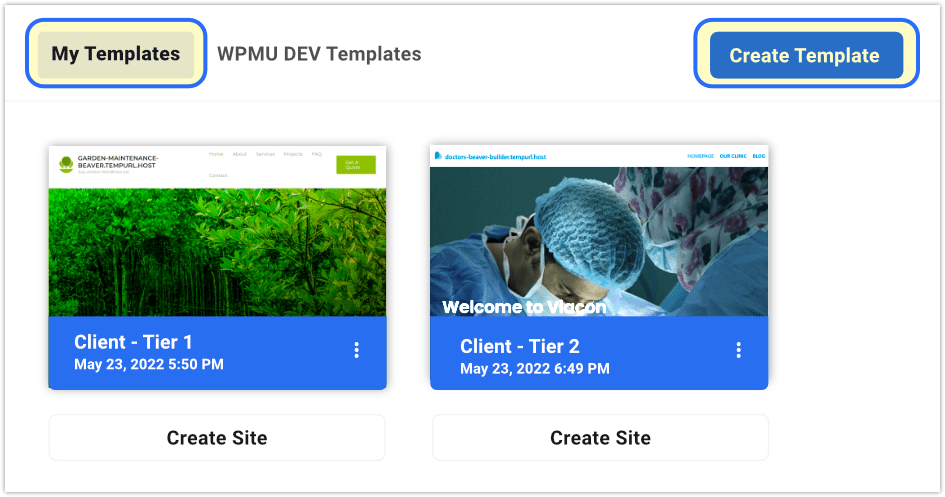
(익숙하지 않은 경우 Hub는 한 위치에서 무제한 사이트를 모니터링, 최적화 및 업데이트할 수 있는 WPMU DEV의 통합 대시보드입니다.) - 여기에 내 템플릿 및 WPMU DEV 템플릿 이라는 두 개의 탭 섹션이 표시됩니다. 내 템플릿 을 클릭합니다.
- 템플릿 만들기 를 클릭합니다.
- 호스팅 사이트를 선택하고 템플릿 제목 및 설명을 추가합니다(원하는 경우).
정말 쉽습니다!
몇 분 안에 템플릿이 만들어지고 내 템플릿 섹션에서 사용할 준비가 됩니다.
이 템플릿에서 새 사이트를 만들고 싶을 때마다 사이트 만들기 버튼을 클릭한 다음 템플릿에서 새 사이트 만들기 아래의 5-8단계를 따르십시오.

자신만의 템플릿을 만들면 다음과 같은 두 가지 주요 이점을 얻을 수 있습니다.
- 최대 25개의 사용자 정의 템플릿 라이브러리를 완전 무료로 생성할 수 있으므로 새로운 사이트를 쉽게 생성할 수 있습니다.
- 이는 호스팅 스토리지에 영향을 미치지 않습니다.
WPMU DEV 사용자 정의 템플릿에 대한 추가 FAQ를 보려면 여기를 클릭하십시오.
스스로 시작한 다음 WPMU DEV에 합류하기
위에서 설명한 내 템플릿 방법은 하이브리드 접근 방식을 사용하는 사람의 요구에 쉽게 맞습니다.
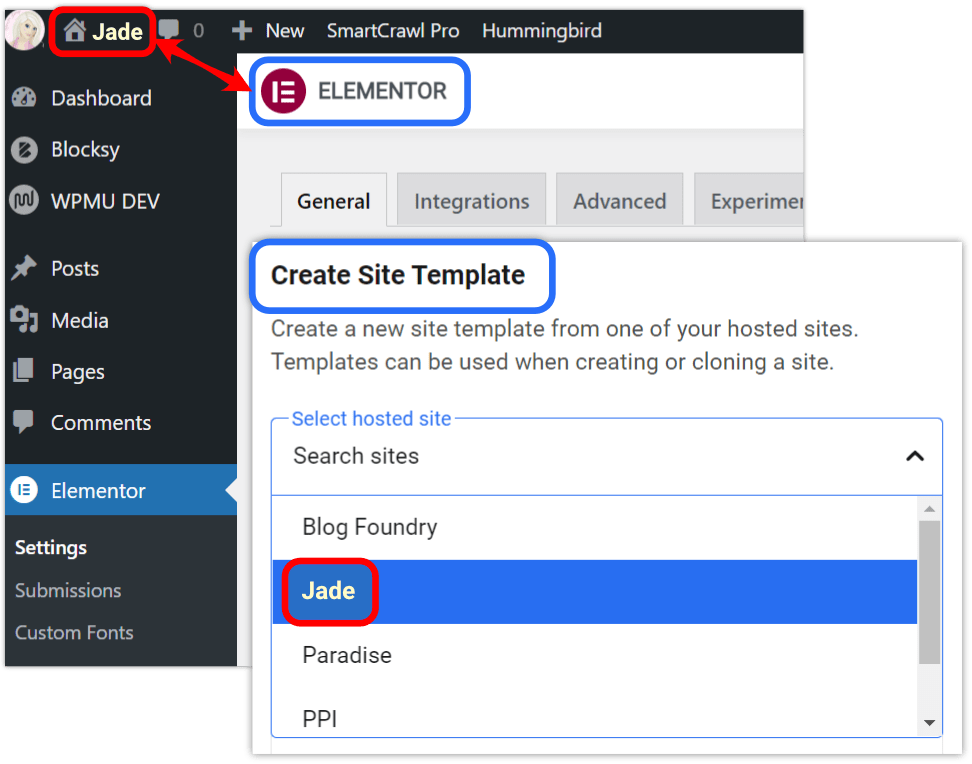
4단계 에서 WPMU DEV 호스팅 사이트 를 선택하면 WordPress 페이지/테마 빌더 도구(예: Elementor, Divi, Kadence, WP Bakery 등)를 사용하여 생성한 사이트를 선택하고 템플릿을 생성합니다.
사이트 선택기를 사용하면 만들 때 사용한 방법, 테마 또는 빌더 플러그인에 관계 없이 WordPress 사이트를 선택할 수 있습니다.

짜잔... 페이지 빌더 또는 테마 빌더 기반에 특별한 터치를 가하는 혼합 생성을 기반으로 하는 향후 사이트 빌드를 위한 빠른 템플릿이 있습니다.
시작부터 WPMU DEV로 만들기
“…매번 새로운 웹사이트를 시작할 수 있는 스타터 테마가 있다는 것은 큰 도움이 됩니다. 템플릿의 현재 옵션은 좋은 아이디어이며 확실히 도움이 될 것입니다... 플러그인 설정 및 기본 설정 저장이 이미 작동 중이므로 좋습니다.” – David (WPMU DEV 회원)
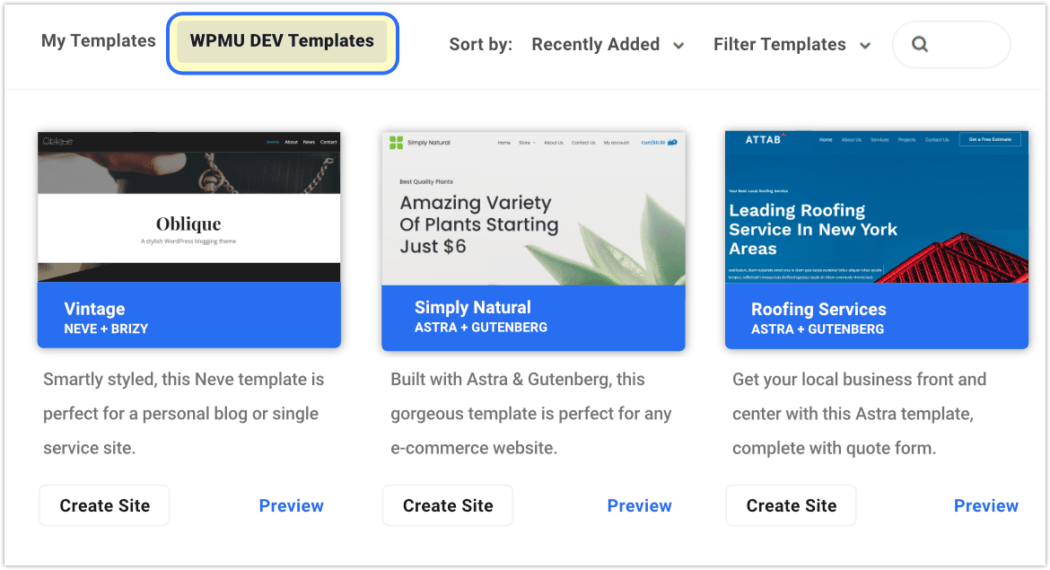
템플릿 작업을 선호하는 사람들을 위해 Freelancer, Blogger 및 전자 상거래와 같은 다양한 산업에 대한 다양한 시각적 및 구조적 매력을 가진 24개 이상의 사이트 템플릿이 있습니다.

이제 미리 만들어진 템플릿에서 새 사이트를 만들어 보겠습니다. 비디오 연습 또는 그 아래에 작성된 자습서를 따를 수 있습니다.
WPMU DEV의 미리 만들어진 템플릿으로 새 사이트 만들기.
- 허브 > 사이트 > 사이트 템플릿 으로 이동합니다.
- 두 개의 탭 섹션이 있습니다: 내 템플릿 및 WPMU DEV 템플릿 .
WPMU DEV 템플릿 을 클릭합니다. 여기에서 템플릿 컬렉션을 볼 수 있습니다.
미리보기 버튼을 클릭하면 모든 템플릿의 전체 다중 페이지 미리보기를 볼 수 있습니다.
- 원하는 템플릿을 선택했으면 사이트 만들기 버튼을 클릭합니다.
- 다음 화면에서 이 사이트에 대해 원하는 호스팅 계획을 선택합니다. 각각에 대한 세부 정보와 가격이 나열되어 있습니다. 자세히 알아보려면 WPMU DEV Hosting 페이지를 방문하세요. 계획을 선택했으면 계속 버튼을 클릭합니다.
- 이름( .tempurl.host가 추가됨) 을 입력하여 임시 웹사이트 URL을 만듭니다. 사이트 이름을 원하는 대로 지정할 수 있고 사용자 지정 도메인을 가리킬 수 있지만 이 임시 URL은 영구적이므로 유지하기 편한 이름 지정 규칙을 선택해야 합니다.
- 다음 화면에서 WordPress 관리 계정을 만듭니다. 연결할 이메일 주소, 사용자 이름 및 비밀번호를 입력합니다.
- 마지막으로 사이트의 서버 위치를 선택합니다. 지리적으로 가장 가까운 것을 선택하십시오
그게 다야! 몇 분 안에 템플릿 기반 사이트가 로드되고 허브 사이트 목록에서 준비되어 대기합니다.
하나의 번들로 제공되는 최고의 프로 WP 도구
여기에서 언제든지 클릭하여 설정을 보거나 조정하거나 WordPress에서 사이트를 열어 원하는 대로 조정하고 사용자 지정할 수 있습니다.

템플릿을 다루면서 WPMU DEV를 통해 사용할 수 있는 몇 가지 다른 사이트 구축, 시간 절약 기능을 살펴보겠습니다.
3 추가 시간 절약형 WPMU 개발 도구
이 섹션에서는 당사 플랫폼에 포함된 다른 웹 개발 게임 체인저를 집중 조명합니다.
이러한 추가 기능은 우리가 강조한 모든 웹 개발자 유형에 유용합니다.
WPMU DEV 구성을 사용하여 모든 사이트에 플러그인 설정을 빠르게 적용
WPMU DEV 호스팅 또는 멤버십 혜택의 일부는 신뢰할 수 있는 WordPress 플러그인의 전체 제품군에 대한 전체 액세스입니다.
WPMU DEV Configs를 사용하면 WPMU DEV 플러그인에 대한 특정 사전 설정을 생성하고 사이트의 일부 또는 전체에 즉시 적용할 수 있습니다. 이상적인 플러그인 설정을 한 번만 생성한 다음 무제한 사이트에 적용하면 되므로 설정 시간이 많이 절약됩니다.
사전 설정 구성을 적용하면 주어진 플러그인에 대해 선택한 사이트의 모든 설정과 옵션을 즉시 덮어씁니다.
고유한 구성 설정을 만들고 조정할 뿐만 아니라 플러그인 전문가가 특별히 선별한 권장 구성을 적용할 수도 있습니다. 플러그인에 대한 이상적인 설정이 확실하지 않은 경우 더 많은 시간을 절약할 수 있습니다.
다음은 구성 생성 및 적용에 대한 간단한 연습 및 예입니다.
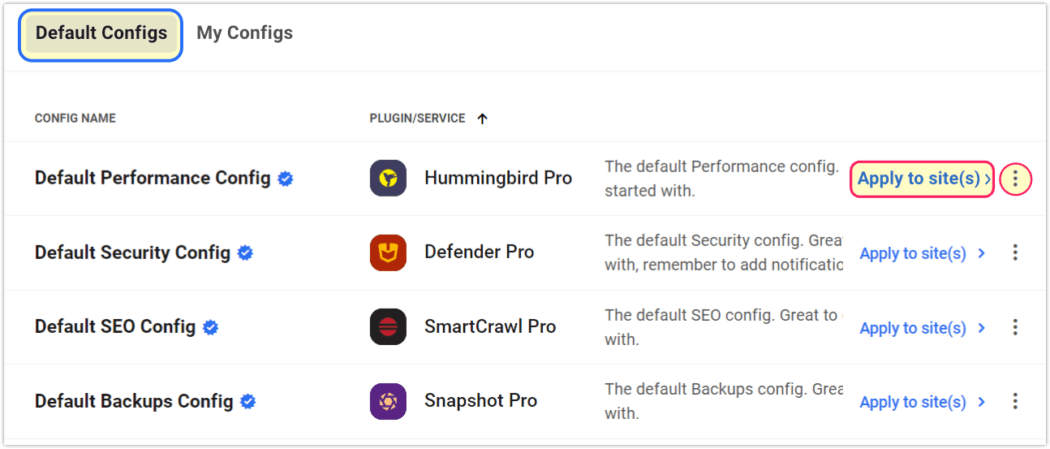
허브 > 사이트 > 구성 으로 이동합니다.
기본 구성 탭에서 6개의 플러그인이 나열됩니다. 각각에는 전문가 개발 팀이 설정한 구성이 있습니다.
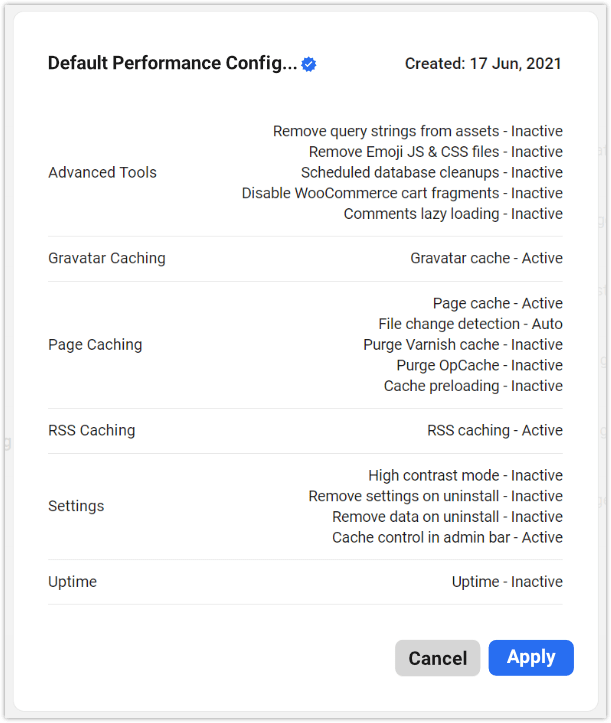
이들 중 하나의 세부사항을 검사하려면 세로 줄임표 아이콘 을 클릭한 다음 세부사항 을 클릭하십시오.
생성된 날짜와 함께 여기에 나열된 특정 구성의 전체 목록이 표시됩니다.

상세 보기 모드에서 이러한 설정을 적용하려면 적용 버튼을 클릭하기만 하면 됩니다.
다음 화면에서 이러한 구성을 적용할 사이트를 선택한 다음 # 사이트에 적용 버튼을 클릭하여 완료합니다.
기본 기본 구성 탭에서 이러한 기본값을 적용하려면 사이트에 적용 > 텍스트를 클릭하고 이러한 구성을 적용할 일부 또는 모든 사이트를 선택합니다.
#개 사이트에 적용 > 을 클릭하여 완료합니다.

자신만의 구성을 만들려면 먼저 사이트의 WP 대시보드로 이동하고 사용자 지정 구성을 만들 플러그인에 대한 설정을 사용자 지정합니다.
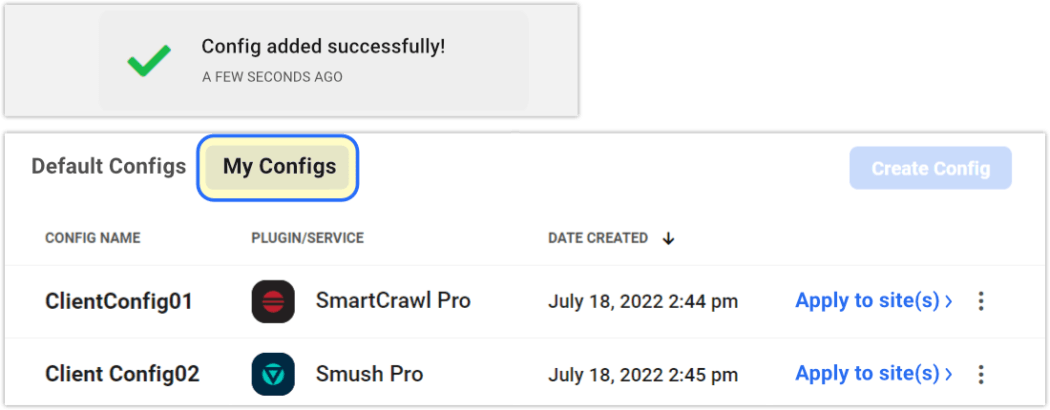
그런 다음 허브 > 사이트 > 구성 > 내 구성 으로 돌아가십시오.
구성 만들기 버튼을 클릭합니다. 이름을 입력하고 사이트를 선택하고 플러그인 또는 서비스를 선택하십시오. 저장 을 클릭합니다.
구성이 생성되었다는 알림을 받고 내 구성 탭에 채워진 것을 볼 수 있습니다.

고유한 구성을 적용하는 것은 기본 구성을 적용하는 것과 똑같은 방식으로 작동합니다.
사용자 정의 구성의 세로 줄임표 아이콘 을 클릭하면 몇 가지 추가 메뉴 항목이 표시됩니다. 세부 정보 외에도 이름 바꾸기 및 삭제 옵션도 표시됩니다.
WordPress 또는 The Hub에서 새 구성을 만들 수 있으며 자동으로 하나에서 다른 구성으로 동기화됩니다.
복제로 동일한 복사본 만들기
우리는 자신의 사이트 템플릿을 만들 수 있다는 장점을 보았습니다. 전체 웹사이트를 복제하는 것이 정말 편리할 때가 있습니다.
WPMU DEV의 복제 기능은 사이트 파일 및 데이터베이스(테마, 플러그인, 콘텐츠 및 사이트 설정 포함)의 정확한 사본을 생성한 다음 이를 사용하여 완전히 새로운 WordPress 설치를 생성합니다. 새 사이트는 원래 사이트와 동일하지만 도메인 이름이 다릅니다.
복제 프로세스가 완료되면 도메인 추가 가이드를 사용하여 새 사이트의 영구 도메인을 지정할 수 있습니다.
복제된 사이트는 모든 호스팅 계층을 사용하여 계정에 추가할 수 있으며 계정에서 언제든지 업그레이드 또는 다운그레이드할 수 있습니다.
복제는 도메인을 복사하지 않는 것 외에도 SFTP/SSH 사용자 또는 스테이징 구성을 복사하지 않습니다.
기존 WPMU DEV 호스팅 사이트를 복제하거나 고유한 사용자 지정 템플릿을 만들어 사용할 수 있습니다. 테마 및 플러그인이 사전 설치된 사전 구성된 WPMU DEV 템플릿을 복제할 수도 있습니다.
다음은 사이트 복제가 얼마나 쉬운지에 대한 안내입니다.
복제 프로세스에 접근할 수 있는 세 가지 메뉴 액세스 지점이 있습니다.
모두 허브 > 사이트 > 내 사이트 로 이동하여 시작합니다.
옵션 1 – 허브 대시보드에서 복제
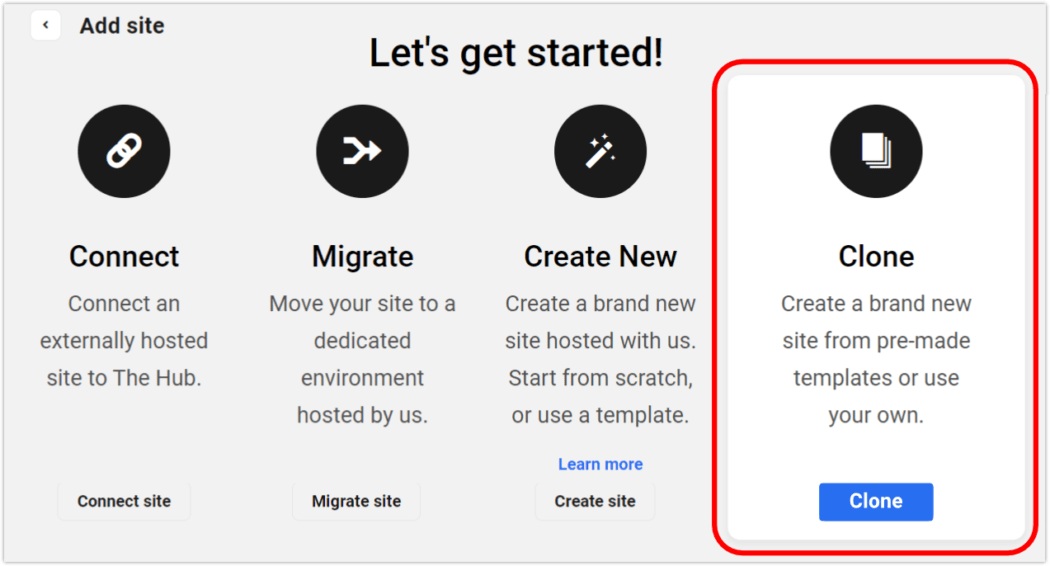
- 페이지 오른쪽 상단의 +사이트 추가 버튼을 클릭합니다.
- 다음 모달 창에서 복제 버튼을 클릭합니다.
- 여기에서 사이트 또는 템플릿에서 복제할 수 있습니다. 이 자습서에서는 내 사이트에서 복제 를 클릭합니다.
- 드롭다운 메뉴에서 복제할 사이트를 선택합니다.
- 임시 URL의 이름을 입력합니다.
- 드롭다운에서 서버 위치를 선택합니다.

완료되었습니다. 몇 분 안에 복제된 사이트가 생성되고 작업 준비가 완료됩니다.
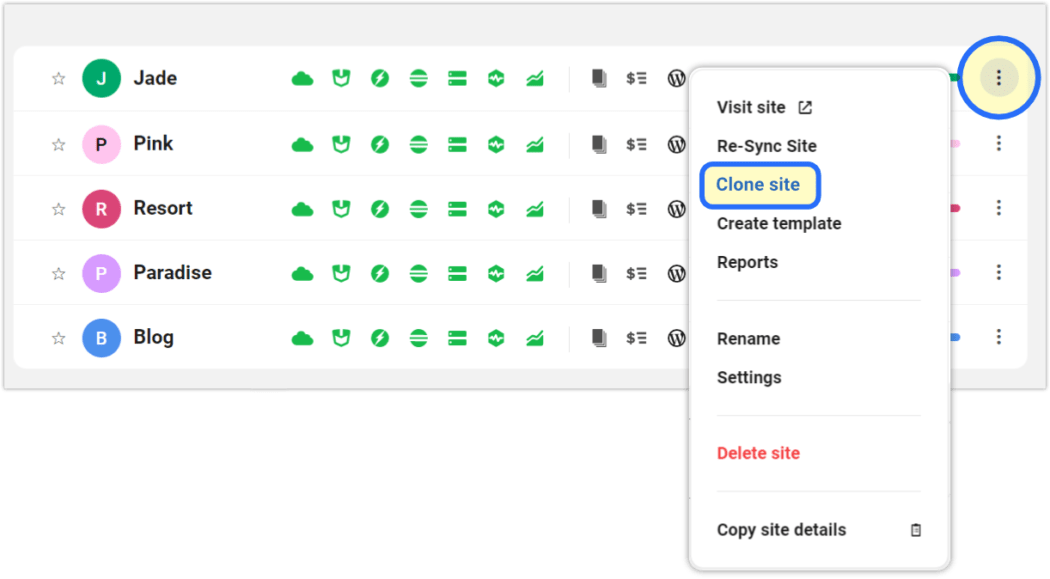
옵션 2 – 선택한 사이트에서 직접 복제:
나열된 사이트의 행 오른쪽에 있는 세로 줄임표 아이콘 을 클릭한 다음 드롭다운 메뉴에서 사이트 복제 를 클릭합니다.
그런 다음 위에서 동일한 단계 3-6을 수행합니다.

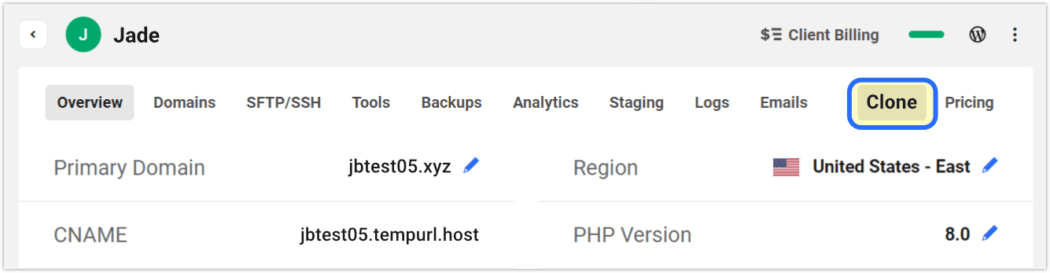
옵션 3 – 호스팅 영역에서 복제
사이트를 클릭한 다음 호스팅 을 클릭한 다음 상단 메뉴 표시줄에서 복제 를 클릭합니다. 위의 3-6단계를 따르세요.

WPMU DEV 대시보드에서 직접 WordPress 플러그인 관리 및 설치
WordPress 대시보드에서 WordPress 저장소로 이동하고 필수 플러그인을 찾고 각 플러그인을 개별적으로 설치하는 시간은 지났습니다.
WPMU DEV의 내장 플러그인 관리자는 업로드, 설치 및 활성화 기능을 완벽하게 갖추고 있습니다.
우리 모두와 WordPress 리포지토리 에 있는 모든 플러그인을 포함하여 좋아하는 플러그인을 표시하고 The Hub를 통해 한 곳에서 빠르게 선택, 설치 및 활성화할 수 있습니다.
빠르고 쉬운 방법은 다음과 같습니다.
허브 > 플러그인 으로 이동합니다.
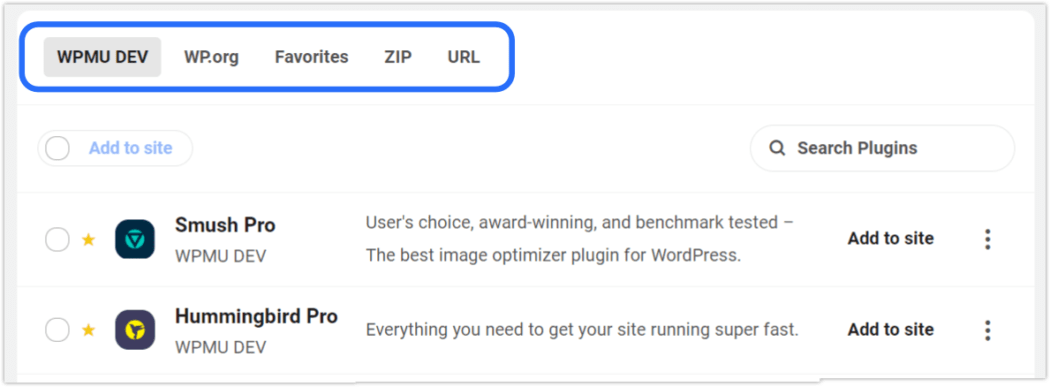
새로 추가 탭에서 WPMU DEV, WP.org, 즐겨찾기, ZIP 및 URL 의 다섯 가지 옵션이 있는 하위 헤더를 볼 수 있습니다.
WPMU DEV, WP.org 또는 즐겨찾기 를 클릭하면 각 섹션에 해당하는 플러그인을 볼 수 있습니다.
ZIP 파일을 업로드하거나 URL 링크에서 플러그인을 추가하려면 ZIP 또는 URL 을 클릭하십시오.

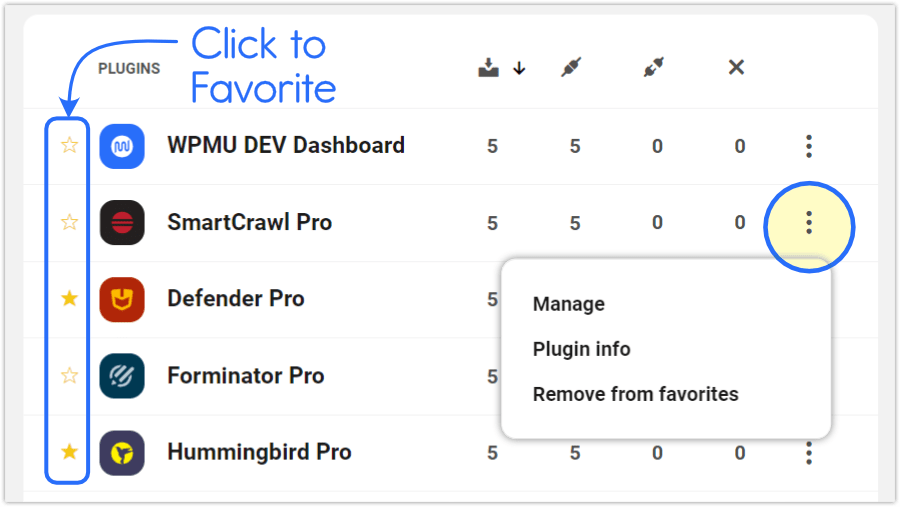
기존 관리 탭에서 다음과 같은 다양한 플러그인 작업을 처리할 수 있습니다.
- 즐겨찾기 – 맨 왼쪽 열에 있는 별표 아이콘 을 클릭하면 해당 플러그인을 즐겨찾기에 추가할 수 있습니다.
- 상태 – 어떤 사이트에 어떤 플러그인이 설치, 활성화, 비활성화 또는 설치되지 않았는지 정확히 확인하십시오.
- 관리 – 세로 줄임표 아이콘 을 클릭하여 플러그인을 관리하고 관련 플러그인 정보를 보거나 즐겨찾기에서 제거합니다.

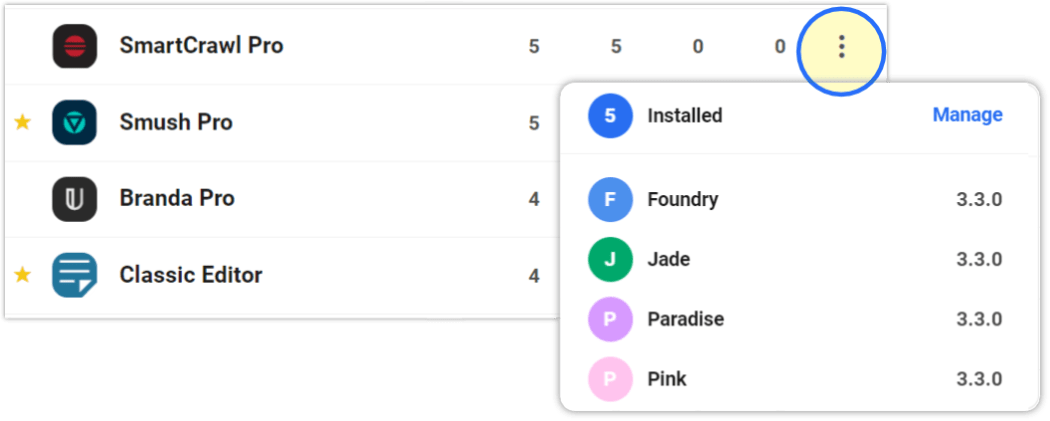
플러그인 상태 열 위에 커서를 놓을 수도 있습니다. 그러면 해당 플러그인에 대한 사이트별 활성화(버전 포함)가 팝업에 표시됩니다.

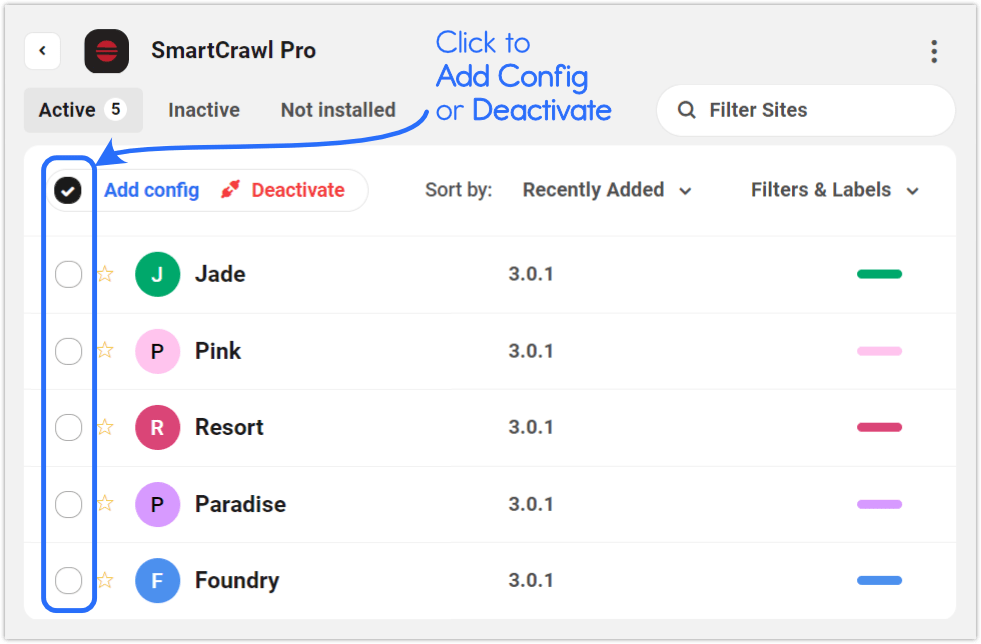
위의 메뉴 드롭다운에서 관리 를 선택하면 모든 사이트에서 구성을 추가 하거나 특정 플러그인을 비활성화 할 수 있습니다.

The Hub의 플러그인 옵션에 대한 빠른 설명은 아래 비디오를 참조하십시오.
The Hub에는 플러그인 옵션이 풍부합니다.
WPMU DEV 또는 WordPress.org 이외의 소스에서 사이트에 설치된 플러그인은 허브의 플러그인 관리 섹션에서 다른 사이트에 설치할 수 없습니다.
웹 개발 접근 방식에 관계없이 템플릿을 사용하여 워크플로 개선
선호하는 사이트 구축 방법이 무엇이든 모든 사람이 시간 절약 도구의 이점을 누릴 수 있습니다.
템플릿은 처음에 자신만의 창작물을 만들거나, 페이지나 테마 빌더에서 제작하거나, 미리 만들어진 것을 수정하는 등 웹 개발 작업 분야에서 큰 도움이 됩니다.
경로가 무엇이든 WPMU DEV의 템플릿 도구를 사용하여 언제든지 편리하게 사용할 수 있도록 템플릿을 저장할 수 있습니다.
여기에 원 클릭 구성, 복제 도구 및 플러그인 바로 가기를 추가하면 속도, 효율성 및 기교를 갖춘 고품질 사이트를 구축하기 위한 A+ 프로세스를 갖게 됩니다.
WPMU DEV 템플릿 또는 이 기사에서 언급한 다른 도구를 사용하는 데 관심이 있으십니까? 시작하기 가장 쉬운 곳은 WPMU DEV Hosting을 무료 평가판으로 사용하는 것입니다. 위험이 없으며 또한 최고의 사이트 관리 도구, 플러그인 및 지원에 액세스할 수 있습니다.
