웹 개발의 미래: 2023년 6가지 트렌드
게시 됨: 2023-01-05- 웹 개발 트렌드를 따라잡는 것의 중요성
- 웹 개발의 미래: 2023년 6가지 트렌드
- 결론
기술이 발전함에 따라 웹 개발자는 필연적으로 애플리케이션을 만드는 새롭고 혁신적인 방법을 찾을 것입니다. 개발자로서 성공하려면 이러한 추세를 예상하고 유용한 기능을 구현하는 첫 번째 사람이 되기를 원할 것입니다. 그러나 새해에 무엇을 기대해야 할지 모를 수도 있습니다.
2023년에는 몇 가지 웹 개발 트렌드가 인기를 끌 것입니다. 프로그레시브 웹 애플리케이션(PWA) 또는 AI 챗봇 개발을 시작하면 동료보다 앞서 나갈 수 있습니다. 또한 이러한 앱은 온라인 방문자에게 더 나은 경험을 제공할 수 있습니다.
이 게시물에서는 웹 개발 동향을 최신 상태로 유지해야 하는 이유를 설명합니다. 그런 다음 2023년에 예상되는 몇 가지 주요 트렌드를 나열하겠습니다. 시작하겠습니다!
웹 개발 트렌드를 따라잡는 것의 중요성
다른 산업과 마찬가지로 웹 개발은 끊임없이 진화하고 있습니다. 개발자는 종종 웹 사이트 기능, 브랜드 인지도 및 비즈니스 성장을 개선하는 데 필수적인 역할을 합니다. 온라인 방문자에게 최상의 경험을 제공하기 위해 웹 개발에는 끊임없이 변화하는 추세가 수반됩니다.
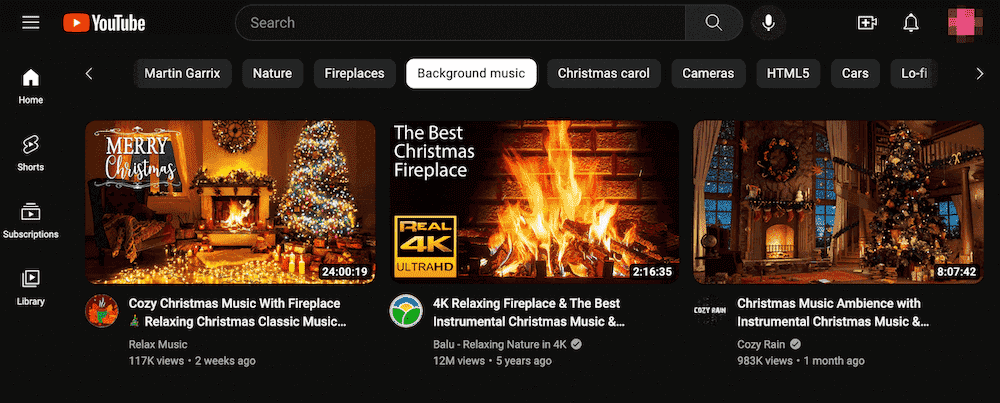
예를 들어 2022년 가장 인기 있는 개발 트렌드 중 하나는 다크 모드였습니다. 많은 애플리케이션에서 다크 모드를 활용하여 전체 UI(사용자 인터페이스)를 밝은 배경에서 어두운 배경으로 변경했습니다.

많은 온라인 사용자가 이 어두운 모드를 선호하기 때문에 YouTube, Facebook, Reddit 및 Twitter와 같은 인기 있는 앱에 이 기능이 추가되었습니다. 이제 많은 웹사이트에서 이 설정을 사용할 수 있는 것이 일반적입니다.
다음은 2022년에 인기 있었던 몇 가지 다른 웹 개발 트렌드입니다.
- 가속 모바일 페이지(AMP)
- 모션 UI
- 로우코드 또는 노코드 웹사이트 빌더
새해마다 기술이 향상됩니다. 즉, 웹 개발에는 항상 신선하고 최첨단 사례가 있습니다.
개발자로서 이러한 추세를 따라가는 것이 중요합니다. 그렇게 함으로써 사람들이 사용하고 싶어하는 응용 프로그램을 만들 수 있습니다. 또한 새로운 개발 관행에 익숙해지면 클라이언트를 위해 만드는 앱을 개선할 수 있습니다.
결국 새로운 트렌드를 배우면 더 나은 개발자가 될 수 있습니다. 매년 같은 유형의 웹 사이트를 지속적으로 만들면 기술이 녹슬 수 있습니다. 그러나 새로운 기술을 시도하면 포트폴리오를 개선하고 고객 기반을 확장할 수 있습니다!
웹 개발의 미래: 2023년 6가지 트렌드
웹 개발 트렌드는 매우 중요하기 때문에 2023년에 무엇을 기대해야 하는지 알고 싶을 것입니다. 앞서 나가기 위해 주의해야 할 6가지 트렌드가 있습니다!
1. 프로그레시브 웹 애플리케이션
2023년에는 프로그레시브 웹 애플리케이션(PWA)이 훨씬 더 대중화될 것입니다. 기본적으로 PWA는 모바일 앱과 웹 페이지의 조합입니다. 이들은 웹 페이지로 설계되었지만 앱처럼 보이고 느껴집니다.
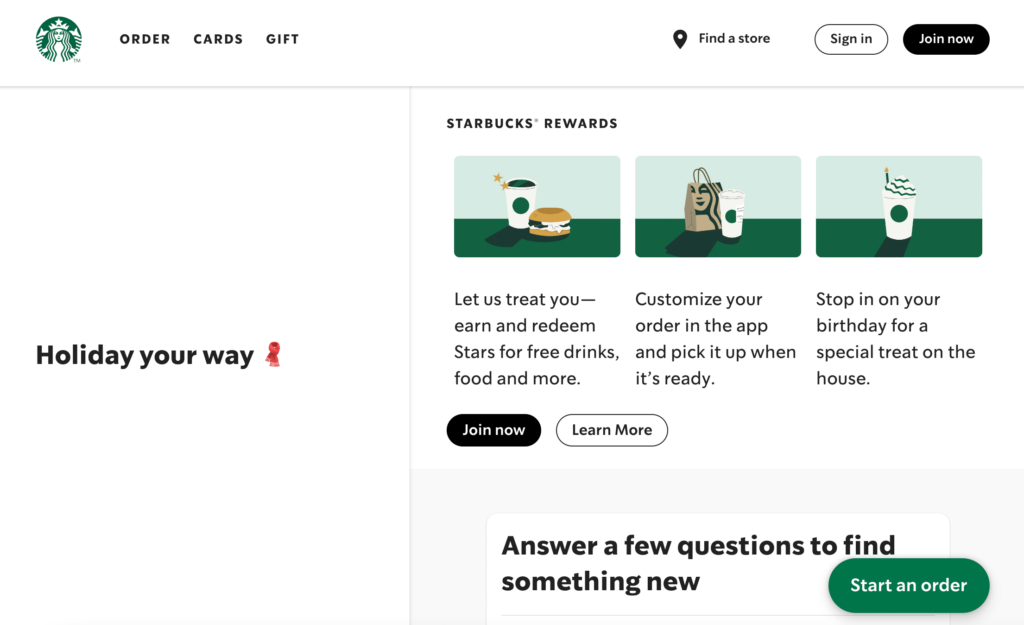
현재 Starbucks와 같은 많은 주요 회사에서 PWA를 개발했습니다. 기본 모바일 앱과 달리 오프라인에서 PWA를 사용할 수 있습니다. 이를 통해 고객은 인터넷 연결 없이도 사이트를 탐색할 수 있습니다.

이 기술이 새로운 것은 아니지만 PWA가 기본 모바일 앱을 대체하기 시작할 수 있습니다. 신규 방문자에게 훨씬 더 나은 사용자 경험을 제공하기 때문입니다.
모바일 앱을 사용하려는 사람은 일반적으로 기기에 앱을 다운로드해야 합니다. 그러나 Progressive Web Apps는 바로 사용할 수 있습니다. 이러한 편리함은 새로운 방문자를 놀라게 할 수 있는 추가 설치 단계를 방지합니다.
다음은 PWA 개발의 몇 가지 추가 이점입니다.
- 불안정한 네트워크에서 고성능
- 앱 포기 감소
- 푸시 알림과 같은 앱과 유사한 기능
- 빠른 로딩
- 비용 효율적으로 생성
2022년 말까지 웹 트래픽의 약 59%가 모바일 장치에서 발생했습니다. 이 트래픽에 대해 콘텐츠를 최적화하지 않으면 이탈률이 높아질 수 있습니다. 그러나 PWA를 개발하면 앱을 다운로드하도록 지시하지 않고도 모바일 사용자에게 긍정적인 경험을 제공할 수 있습니다.
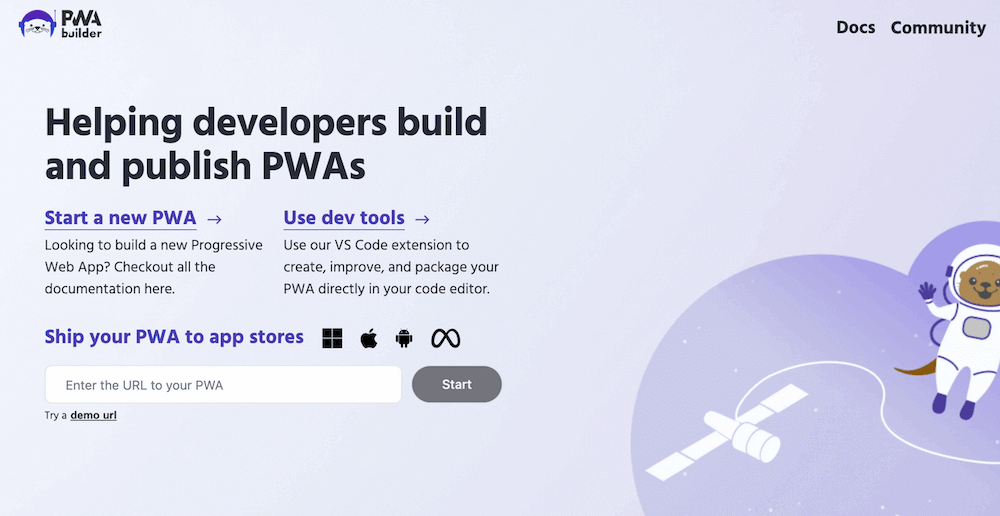
또한 JavaScript, CSS 및 HTML과 같은 일반적인 코딩 언어를 사용하기 때문에 프로그레시브 웹 애플리케이션은 비교적 쉽게 구축할 수 있습니다. 시작하는 데 도움이 되도록 PWA Builder와 같은 도구를 사용할 수 있습니다.

PWA Builder를 사용하면 Progressive Web App을 생성, 테스트 및 게시할 수 있습니다. 이렇게 하면 이러한 추세를 파악하고 고객 웹사이트에서 최상의 사용자 경험을 제공할 수 있습니다.
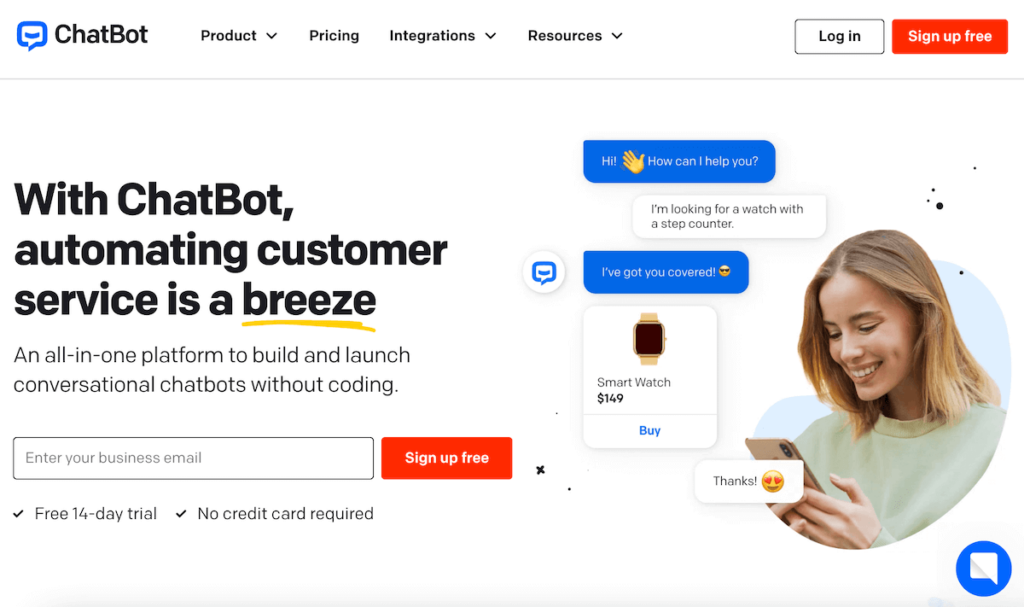
2. AI 챗봇
고객 서비스를 관리하기 위해 직원에게 의존하는 대신 개발하는 웹사이트에 AI 챗봇을 통합할 수 있습니다. 이 기능은 자연어 처리(NLP)를 사용하여 사람의 대화를 시뮬레이션하고 방문자가 가질 수 있는 모든 질문을 처리합니다.
매년 챗봇은 점점 더 정교해지고 있습니다. 이제는 건강 검진과 같은 복잡한 작업에도 사용할 수 있습니다.
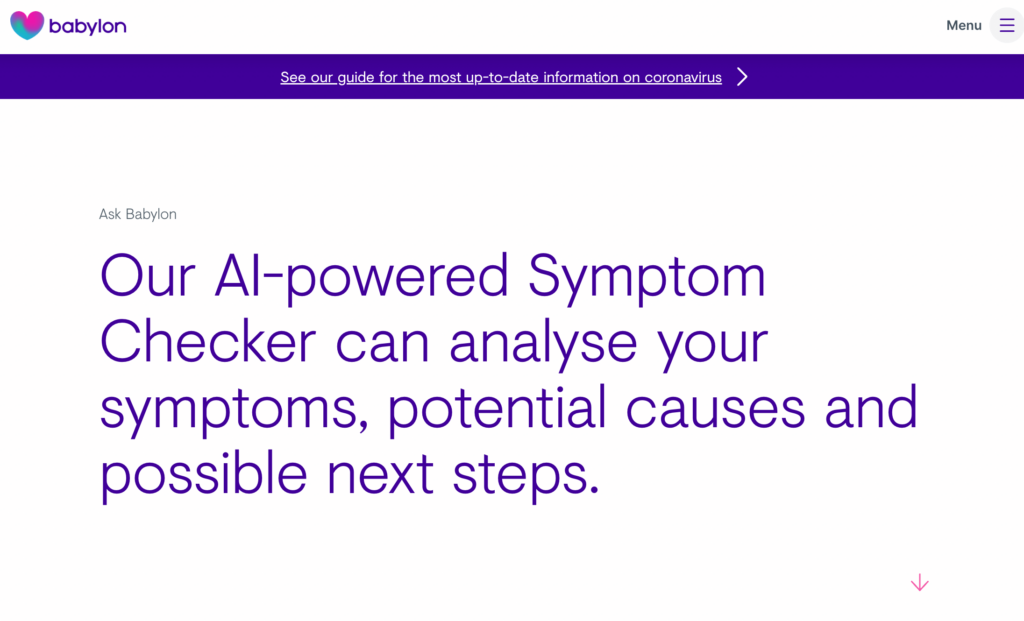
예를 들어 Babylon Health에는 온라인 사용자에게 개인화된 평가를 제공하는 AI 증상 검사기가 있습니다.

이 AI 챗봇은 많은 사람들이 의료에 더 쉽게 접근할 수 있도록 합니다. 의사, 과학자 및 엔지니어는 증상을 해석하고 위험 요인을 식별하기 위해 개발했습니다. 방문자는 언제든지 AI와 채팅할 수 있으며 약속을 만들고 값비싼 공동 지불을 처리하는 번거로움을 피할 수 있습니다.
AI 챗봇은 많은 커뮤니케이션을 자동화할 수 있기 때문에 비즈니스 비용을 최대 110억 달러까지 줄일 수 있습니다. 개인 간 전화 통화 및 이메일을 줄임으로써 회사는 고객 서비스에서 25억 시간 이상을 절약할 수 있습니다. 이것은 특히 은행, 소매 및 건강 산업에 도움이 될 것입니다.
2023년에 웹사이트를 개발할 때 AI 챗봇 추가를 고려하세요. Chatbot과 같은 챗봇 빌더 소프트웨어를 사용하여 고객 사이트에 가상 도우미를 쉽게 통합할 수 있습니다.

자신만의 챗봇을 개발할 수도 있지만 챗봇 플랫폼을 사용하면 더 쉽게 할 수 있습니다. 코딩할 필요 없이 다양한 대화 블록을 간단히 끌어다 놓을 수 있습니다. 이 설정은 AI 챗봇을 트리거하여 특정 질문에 응답합니다.
또한 ChatGPT는 웹 애플리케이션 개발에 유용하게 사용될 수 있는 챗봇입니다. 이 혁신적인 대화형 AI는 이전 질문과 답변을 분석하여 프로그래밍 코드를 생성할 수 있습니다.

이 기술이 더 대중화되겠지만 현재는 몇 가지 제한 사항이 있습니다. 때때로 ChatGPT는 실제로는 올바르지 않은 그럴듯한 응답을 작성합니다. 이 문제로 인해 StackOverflow와 같은 플랫폼이 금지되었습니다.
3. 헤드리스 CMS
수년 동안 WordPress와 같은 기존 콘텐츠 관리 시스템(CMS)은 웹 사이트를 강화하는 데 사용되었습니다. 전통적인 설정에서는 백엔드와 프런트 엔드가 함께 결합됩니다. 데이터베이스에서 프레젠테이션 계층에 이르기까지 모든 것을 한 곳에서 관리할 수 있습니다.

2023년까지 많은 개발자가 헤드리스 CMS로 전환할 것으로 예상합니다. 기존 CMS와 달리 헤드리스 설정을 사용하면 프런트 엔드 없이 웹사이트의 백엔드를 관리할 수 있습니다. 웹 콘텐츠를 만들고 관리하면 애플리케이션 프로그래밍 인터페이스(API)와 함께 게시됩니다.
간단히 말해서 헤드리스 CMS는 책의 저자와 같습니다. 콘텐츠 작성 및 편집을 담당하고 제3자 게시자가 콘텐츠를 배포합니다. 발행인은 또한 그것을 실제 책, 전자책, 오디오북 또는 기타 매체로 변환하기로 결정할 수 있습니다.
기존 CMS는 하나의 플랫폼에서 전체 웹사이트를 제공할 수 있지만 그다지 유연하지는 않습니다. 웹 콘텐츠를 게시하도록 설계되었으므로 다른 장치로 잘 변환되지 않습니다.
여기에서 헤드리스 CMS가 등장합니다. 분리된 프런트 엔드와 백 엔드를 사용하여 필요한 모든 곳에 콘텐츠를 배포할 수 있습니다. 콘텐츠 API를 사용하면 웹사이트, 모바일 앱, CRM(고객 관계 관리) 소프트웨어 등에서 쉽게 사용할 수 있습니다.
예를 들어 Spotify는 헤드리스 CMS를 사용하여 디자인 페이지를 만들었습니다. 이것은 Gatsby라는 오픈 소스 프레임워크로 생성되고 표시됩니다.

2023년까지 헤드리스 CMS 소프트웨어 시장 규모는 22.1% 증가할 것으로 예상됩니다. 개발자는 이 웹 아키텍처를 배우고 적용하여 고객에게 더 많은 유연성, 보안 및 속도를 제공하기를 원할 것입니다. 또한 헤드리스 CMS를 사용하면 옴니채널 게시에 액세스할 수 있습니다.
4. 음성 검색
대부분의 최신 스마트폰에는 음성 검색 도우미가 통합되어 있습니다. 이 기술을 사용하면 자동 음성 인식(ASR) 시스템이 음성 질문을 듣고 이를 텍스트로 번역합니다. 그런 다음 검색 엔진은 이를 검색 쿼리로 사용하여 관련 결과를 제공합니다.
Insider Intelligence에 따르면 2026년까지 미국 인터넷 사용자의 절반 이상이 음성 도우미를 사용할 것이라고 합니다. 즉, 음성 검색을 위해 모든 웹사이트를 최적화해야 합니다.
첫째, 개발하는 웹사이트는 모바일 친화적이어야 합니다. Alexa와 같은 인기 있는 음성 활성화 장치가 있지만 많은 사람들이 음성 검색을 위해 휴대폰을 사용합니다. 음성 어시스턴트가 휴대폰과 태블릿에서 웹 페이지를 불러올 때 이러한 작은 화면에서 반응하기를 원할 것입니다.
또한 롱테일 키워드를 타겟팅하는 것이 좋습니다. 간단한 쿼리를 입력하는 대신 사용자는 더 긴 질문을 할 가능성이 높습니다.
음성 검색을 최적화하려면 FAQ(자주 묻는 질문) 페이지를 만들고 다음 검색에 대한 답변을 제공할 수 있습니다.

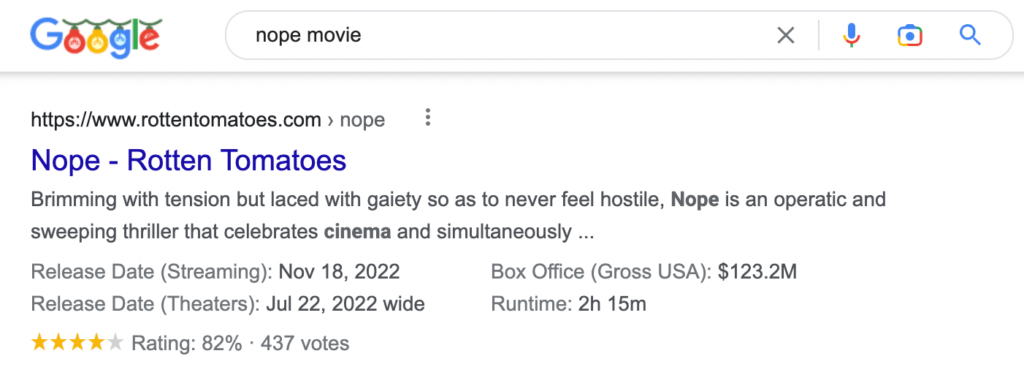
마지막으로 스키마 마크업을 사용해야 합니다. 이 구조화된 데이터는 검색 엔진이 귀하의 콘텐츠를 이해하는 데 도움이 됩니다. 이 코드를 웹사이트의 HTML에 추가하면 사이트에 리뷰 및 평가와 같은 추가 검색 데이터인 리치 스니펫이 생깁니다.

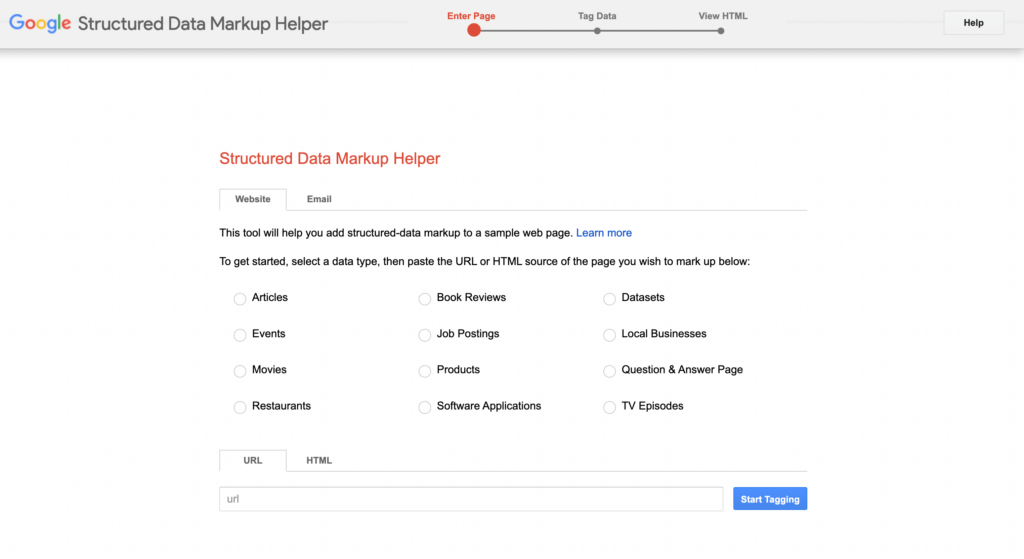
사용자가 음성 검색으로 콘텐츠를 찾도록 돕기 위해 Google의 구조화된 데이터 마크업 도우미를 사용할 수 있습니다. 이 도구는 페이지에 관련 마크업을 추가하여 검색 엔진 최적화(SEO)를 향상시키는 데 도움이 됩니다.

궁극적으로 콘텐츠가 음성 검색 결과의 맨 위에 있기를 원할 것입니다. 사용자가 음성 비서에게 질문하면 검색 엔진이 웹 사이트에서 답변을 가져올 수 있습니다. 이렇게 하면 클라이언트 페이지로 더 많은 유기적 트래픽을 유도할 수 있습니다.
5. 푸시 알림
브랜드는 고객과 소통할 수 있는 새로운 채널을 끊임없이 찾고 있습니다. 사용자에게 신속하게 정보를 보내는 한 가지 방법은 푸시 알림을 이용하는 것입니다.
종종 모바일 앱은 설치된 장치의 설정에 따라 알림을 보냅니다. 그러나 웹 사이트에서 푸시 알림을 추가할 수도 있습니다.
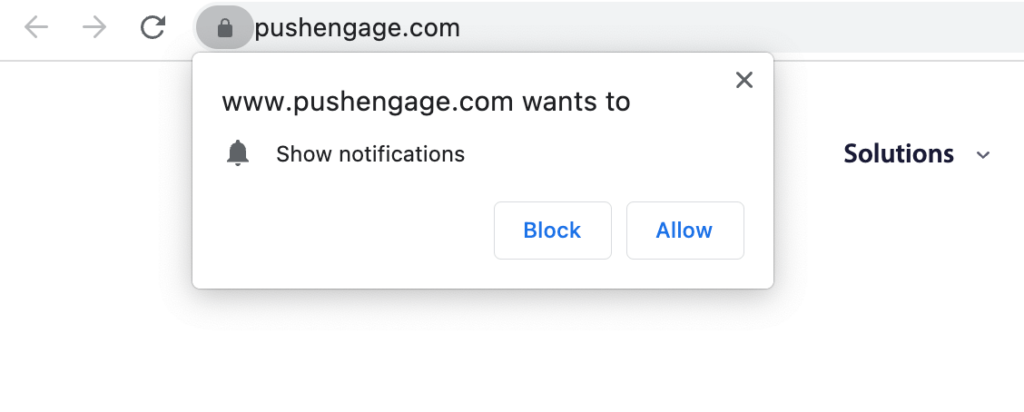
누군가 귀하의 웹사이트를 방문하면 푸시 알림을 수락하라는 메시지를 표시할 수 있습니다. 이 설정을 사용하면 사용자의 전화, 컴퓨터 또는 태블릿으로 바로 알림을 보낼 수 있습니다.
이러한 메시지에는 새로운 할인이나 제품 출시와 같은 클라이언트 매장에 대한 업데이트를 포함할 수 있습니다.
스크린샷

푸시 알림을 설정하면 고객이 사이트를 떠난 후에도 고객과 계속 커뮤니케이션할 수 있습니다. 종종 이 커뮤니케이션 채널은 이메일 마케팅보다 더 높은 참여를 이끌어낼 수 있습니다.
사용자에게 직접 알림을 보내기 때문에 두 번째 방문을 늘릴 수 있습니다. 이는 웹 사이트의 이탈률을 줄이려는 소규모 비즈니스에 특히 유용할 수 있습니다. 올바른 대상 메시지를 사용하면 일반 방문자가 고객이 되도록 동기를 부여할 수 있습니다.
푸시 알림의 작동 방식을 살펴보겠습니다. 전자제품 및 가전제품 소매업체인 eXtra Electronics는 이메일 대신 푸시 알림으로 고객의 참여를 다시 유도하고자 했습니다. 그 결과 이 회사는 매출이 100% 증가했습니다.
웹 앱에 푸시 알림을 추가하려면 PushEngage 사용을 고려하십시오. 이 소프트웨어는 버려진 카트 및 옵트인 양식에 대한 알림을 트리거합니다. 위치, 언어 또는 시간대에 따라 이러한 알림을 개인화할 수도 있습니다.

온라인 방문자는 모두 다르기 때문에 모든 사람에게 동일한 기본 알림을 보내고 싶지 않을 것입니다. PushEngage를 사용하면 사용자의 장치, 위치 또는 기타 데이터에 따라 세분화를 사용할 수 있습니다. 푸시 알림을 개인화하면 고객이 더 나은 참여와 전환을 경험할 수 있습니다.
6. 노코드 도구
개발자로서 당신은 이미 코딩 언어에 대해 잘 알고 있을 것입니다. 그러나 2023년에는 노코드 기술이 증가할 것으로 보입니다. 노코드 개발을 사용하면 코드를 작성하지 않고도 소프트웨어를 빌드할 수 있습니다.
Gartner에 따르면 로우코드 개발은 2023년에 약 20% 성장할 것으로 예상됩니다. 로우코드 애플리케이션 플랫폼(LCAP) 시장은 100억 달러에 이를 것으로 보입니다. 여기에는 노코드 기술이 포함됩니다.
예를 들어 Wix와 같은 플랫폼은 웹 사이트 구축을 단순화합니다. 사용하기 쉬운 그래픽 인터페이스를 통해 코딩으로 전체 웹사이트를 개발할 수 있습니다.

코딩이 완전히 사라지는 것은 아니라는 점에 유의하는 것이 중요합니다. Python, Javascript 및 PHP는 2023년에 가장 인기 있는 프로그래밍 언어가 될 것으로 예상됩니다. 그러나 NodeJS, ReactJS 및 AngularJS와 같은 Javascript 프레임워크는 일상적인 프로그래밍 작업을 단순화하는 데 사용될 것입니다.
결론
해마다 웹 개발 산업에서 특정 추세가 나타납니다. 2022년에는 어두운 인터페이스와 모션 UI를 홍보했지만 2023년에는 약간의 변화가 있을 것입니다.
검토를 위해 2023년에 주목해야 할 6가지 웹 개발 트렌드는 다음과 같습니다.
- 프로그레시브 웹 애플리케이션(PWA) : PWA는 웹 페이지와 모바일 앱의 조합입니다. 빠르고 반응이 빠르며 인터넷 액세스 없이도 잘 작동합니다.
- AI 챗봇 : AI 챗봇은 인간의 대화를 시뮬레이션하고 인간 기반 고객 서비스의 필요성을 줄일 수 있습니다. 이 기술은 비즈니스 비용을 절감할 수 있으므로 은행, 건강 및 소매 산업에서 인기를 끌 것으로 예상됩니다.
- 헤드리스 CMS : 기존 CMS와 비교하여 헤드리스 CMS는 웹사이트의 프런트 엔드와 백엔드를 분리합니다. 콘텐츠 API를 사용하여 웹사이트를 웹 페이지, 모바일 앱 등으로 쉽게 배포할 수 있습니다.
- 음성 검색 : 음성 비서가 대중화됨에 따라 음성 검색을 위해 웹 사이트를 최적화하는 것이 중요합니다. 이 프로세스에는 롱테일 키워드 타겟팅, 스키마 마크업 사용 및 콘텐츠를 모바일 친화적으로 만드는 작업이 포함됩니다.
- 푸시 알림 : 모바일 앱과 마찬가지로 웹사이트에 푸시 알림을 추가할 수 있습니다. 이 기능은 고객이 고객과 직접 소통하여 참여와 전환을 높일 수 있도록 도와줍니다.
- 노코드 도구 : 로우코드 및 노코드 기술을 사용하면 광범위한 프로그래밍 경험 없이도 웹사이트와 애플리케이션을 더 쉽게 구축할 수 있습니다.
이러한 2023년 웹 개발 트렌드에 대해 질문이 있습니까? 아래 의견 섹션에서 문의하십시오!
