Elementor를 사용한 웹 개발을 위한 9가지 팁
게시 됨: 2022-03-10
최종 업데이트 - 2022년 5월 6일
Elementor는 최고의 끌어서 놓기 편집기를 사용하여 사용자 지정 측면에서 많은 옵션을 제공할 수 있는 우수한 웹 개발 도구입니다. 시간이 지나면서 이 도구는 단순한 페이지 빌더 이상으로 성장했습니다. 이제 이 도구를 사용하여 코드를 한 줄도 입력하지 않고도 완전한 웹사이트를 디자인할 수 있습니다.
Elementor에는 많은 사용자 지정 옵션이 있으므로 숙련된 개발자라도 그 중 몇 가지를 놓치고 결과적으로 덜 매력적인 웹 사이트를 구축하게 될 수 있습니다.
Elementor로 페이지를 디자인하는 것은 빠르고 쉽지만 프로세스를 더욱 최적화하기 위해 항상 할 수 있는 일이 있습니다. 그것이 바로 이 가이드의 목적입니다.
우리는 뉴욕 최고의 웹 디자인 회사의 개발자들과 이야기를 나누었고 다음 단락에서는 편집기와 그 기능을 최대한 활용하여 Elementor를 사용하여 웹 사이트를 만드는 방법을 보여줍니다. 시작하자!
템플릿으로 시작
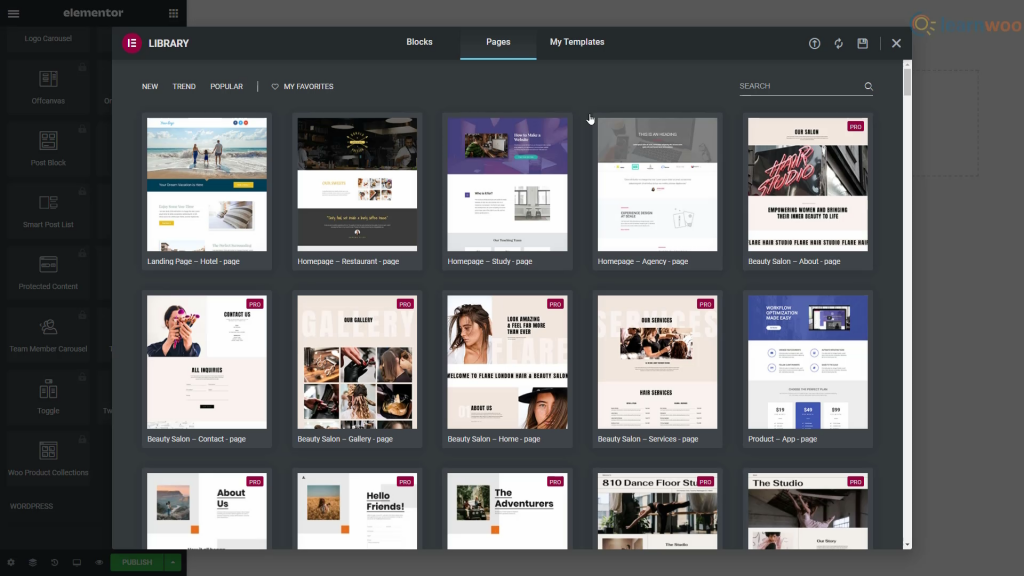
Elementor 웹사이트를 구축할 때 전체 레이아웃을 처음부터 개발할 필요가 없는 경우가 많습니다. 이것이 템플릿이 필요한 곳이며, 좋은 소식은 Elementor에 전문적으로 제작된 다양한 템플릿이 포함된 광범위한 템플릿 라이브러리가 있다는 것입니다.
이 템플릿을 사용하여 웹 페이지를 빠르고 쉽게 디자인할 수 있지만 전체 웹 템플릿을 사용하지 않으려는 경우 항상 차단 옵션이 있습니다. 연락처 페이지, 영웅 섹션, 서비스 등과 같은 웹 페이지의 섹션입니다.

키보드 단축키는 모든 것을 더 빠르게 만듭니다
키보드 단축키를 사용하면 작업이 훨씬 빠르고 간소화될 수 있다는 점에는 의심의 여지가 없습니다. Elementor가 비교적 최근에 페이지 빌더에 추가한 바로 가기를 통해 사용자는 디자인 프로세스의 속도를 높이고 모든 것을 원활하게 실행할 수 있습니다.
Ctrl + C 및 Ctrl + V와 같은 가장 간단한 키보드 단축키는 누구나 알고 있지만 Elementor의 페이지 빌더에는 더 고급 기능도 내장되어 있습니다.
모든 단축키를 기억할 수 없는 경우(사실을 직시하자, 아무도 기억할 수 없음) 명심해야 할 단축키는 Ctrl + ?입니다. 이렇게 하면 모든 바로 가기 목록이 열리므로 항상 기억을 새로 고칠 수 있습니다.
가장 중요한 단축키 중 일부를 외우고 싶다면 다음은 Elementor 관련 단축키 목록입니다.
- Ctrl + P — 패널/미리 보기
- Ctrl + Shift + M — 데스크톱, 태블릿 및 모바일 보기
- Ctrl + Shift + H - 기록 패널
- Ctrl + I —네비게이터
- Ctrl + Shift + L - 템플릿 라이브러리
- Ctrl + ? — 키보드 단축키 창
- ESC —설정
- 섹션을 저장하고 나중에 다시 사용
각 페이지에는 다른 페이지에서 재사용하고 싶은 몇 개의 섹션이 있어야 합니다. 음, 사용하고 싶을 때마다 하나씩 다시 디자인하는 대신 나중에 저장해 둘 수 있습니다.
이 기능의 유용성을 설명하기 위해 간단한 예를 사용합니다. 서비스 의 미래는 디지털 이므로 귀하가 만드는 모든 웹사이트에는 고객 서비스 또는 고객 지원 섹션이 필요할 것입니다. Elementor를 사용하면 이 섹션을 한 번 만들고 몇 가지 조정을 통해 원하는 만큼 재사용할 수 있습니다.
디자인한 모든 섹션은 웹사이트의 다른 부분이나 구축한 다른 웹사이트에서도 사용할 수 있습니다. 이는 시간 절약 측면은 말할 것도 없고 실험할 수 있는 엄청난 자유를 제공합니다.
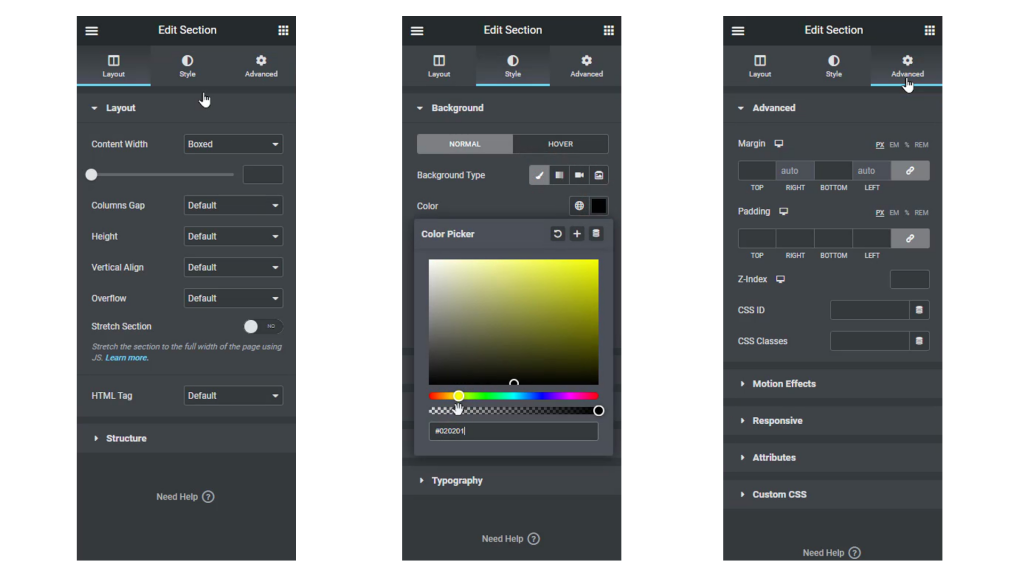
색상 팔레트에 대해 신중하게 생각하십시오
웹 페이지 또는 전체 웹 사이트를 디자인할 때 그 문제에 관해서는 항상 반복되는 색상 조합을 만드는 관점에서 패턴을 따라야 합니다. 분명히, 당신이 생각해내는 색상의 선택은 무작위로 선택하기보다는 신중하게 고려해야 합니다.
팔레트를 선택한 후에는 디자인 전체에서 동일한 몇 가지 색상을 재사용해야 하며 매번 색상 코드를 입력하거나 선택 패널에서 색상을 선택하는 것은 꽤 지루할 수 있습니다.
고맙게도 Elementor에는 이에 대한 솔루션이 있습니다. 설정으로 이동하여 선택한 색상을 색상 선택기에 추가하면 색상이 항상 색상 선택기의 "사용자 정의" 섹션에 표시됩니다.


전역 행과 함께 공통 섹션 재사용
Elementor의 기능 중 일부는 Global Rows만큼 효율적으로 속도를 높이는 데 도움이 됩니다. 웹사이트의 여러 섹션에 동일한 위젯을 표시하고 싶다고 가정해 보겠습니다. 이것은 제품의 세부 정보를 나열하는 판매 배너에서 범용 CTA 행에 이르기까지 무엇이든 될 수 있습니다.
각 페이지에서 이 행을 약간 변경하려는 경우 웹 사이트의 페이지 수에 따라 시간이 걸릴 수 있습니다. 고맙게도 Elementor에는 이 정확한 문제를 해결하기 위해 설계된 Global Rows 기능이 있습니다.
노란색의 글로벌 행은 조화롭게 변경되도록 설계되었으므로 하나를 변경할 때마다 다른 행도 그에 따라 조정됩니다. 이 기능을 사용하면 시간과 노력이 많이 절약될 수 있으므로 이 기능을 최대한 활용하십시오.
다른 웹사이트에서 디자인 내보내기 및 재사용
전체 템플릿 내보내기 및 가져오기는 Elementor가 제공하는 또 다른 편리한 기능입니다.
이를 통해 몇 번의 클릭만으로 디자인을 빠르게 내보내고 다른 웹사이트에서 재사용할 수 있습니다. 이것은 레이아웃을 로컬에서 구축하고 가능한 가장 빠르고 간단한 방법으로 클라이언트의 웹사이트로 내보내려는 경우에 특히 유용합니다.
이 기능을 사용하려면 "내 템플릿" 페이지로 이동하여 내보낼 템플릿에 대한 "템플릿 내보내기" 버튼을 클릭하십시오. 프로세스는 템플릿을 가져오는 것과 거의 동일합니다. 적절한 버튼을 클릭하고 가져올 템플릿을 선택하기만 하면 됩니다.
네비게이터를 사용하여 섹션을 더 쉽게 이동
Elementor의 사람들은 최근에 페이지 빌더에 "내비게이터" 기능을 추가했습니다. 우리는 이것이 디자인 프로세스를 능률화하기 위한 웹사이트 빌더의 최고의 기능 중 하나라고 믿습니다.
기본적으로 페이지 빌더에서 바로 웹사이트의 각 부분에 쉽게 액세스할 수 있는 탐색 트리입니다. Navigator의 작은 팝업 창을 사용하면 요소를 끌어다 놓을 수 있으며 레이아웃을 쉽게 사용자 지정할 수 있습니다.
이 도구는 많은 요소가 있는 페이지나 다층 및 복잡한 디자인이 있는 페이지에서 작업할 때 가장 유용하다는 것을 알게 될 것입니다.
네비게이터 창에 액세스하려면 위젯을 마우스 오른쪽 버튼으로 클릭하고 드롭다운 메뉴에서 탐색 옵션을 선택하기만 하면 됩니다. 키보드 단축키 사용을 선호하는 경우 Ctrl + I 명령을 사용하여 탐색기 창에 액세스합니다.
Elementor Finder를 최대한 활용
둘 이상의 페이지를 디자인하고 그 사이를 전환하려는 경우 페이지를 저장하고 대시보드로 돌아가서 다른 페이지를 검색하고 "구식" 방식으로 작업하는 데 많은 시간을 낭비할 수 있습니다. 다시 열어 봅니다.
이 작업을 한 두 번 수행하는 것이 그렇게 나쁘게 들리지는 않지만 각 빌드에 대해 수십 번 수행해야 하는 경우 프로젝트를 완료하는 데 소비할 수 있었던 귀중한 시간을 앗아갈 수 있습니다.
짐작하셨겠지만 이에 대한 솔루션도 있으며 Elementor Finder라고 합니다. 이 기능을 사용하면 검색 창을 사용하여 모든 Elementor 페이지, 템플릿, 테마 또는 설정으로 이동할 수 있습니다.
Finder에 액세스하려면 Elementor 설정으로 이동하거나 키보드에서 Ctrl + E 명령을 사용합니다.
기초를 다룹니다
웹 페이지를 만들 때 모든 행과 섹션에서 일부 설정을 동일하게 유지하고 싶을 것입니다. 이를 효율적으로 수행하려면 각 페이지 및 각 행의 설정을 변경하고 많은 시간을 낭비하는 대신 전역 설정을 사용하여 중복을 제거할 수 있습니다.
선택한 글꼴을 사용할 수 없는 경우 기본 글꼴에 추가할 수 있습니다. 위젯 사이에 약간의 공백을 넣고 싶다면 전역 설정에서도 그렇게 할 수 있으며, 여기에 있는 동안 행의 기본 콘텐츠 너비를 정의할 수 있습니다.
이러한 옵션과 기타 옵션은 전역 설정 페이지에서 사용할 수 있으므로 작업을 시작하기 전에 확인하는 것이 좋습니다.
이제 Elementor Cloud Services를 사용하여 처음부터 WordPress 사이트를 만들 수 있습니다. 자세한 내용은 다음 동영상을 시청하세요.
추가 읽기
- B2B 전환율을 개선하는 방법은 무엇입니까?
- Elementor 튜토리얼을 완료하십시오.
