웹 성능에 대한 10가지 오해
게시 됨: 2023-07-07WP Rocket에서 우리의 임무는 웹 성능의 중요성에 대해 사용자에게 교육하는 동시에 가능한 한 간단하고 접근 가능하도록 만드는 것입니다. 상당히 어려운 문제입니다. 웹 성능은 쉬운 주제가 아니며 성능 향상을 위해 웹 사이트를 최적화하는 것은 설명하고 이해하기가 훨씬 더 어렵습니다. 게다가 신뢰할 수 있는 정보를 찾는 것도 어렵습니다. 주제가 복잡하고 때로는 주관적입니다.
이 기사에서는 웹 사이트 속도를 높이기 위한 주요 성능 최적화 작업을 식별할 때 중요한 사항에 대한 오해의 소지가 있는 몇 가지 개념을 강조합니다. 계속 읽으면 우리가 접한 가장 일반적인 오해 목록을 찾을 수 있습니다. 잘못된 이유를 설명하고 플러그인으로 웹 성능 문제를 해결하는 방법을 공유합니다.
웹 성능에 대한 가장 일반적인 오해는 무엇입니까?
웹 성능 최적화와 관련하여 더 적절하다고 생각하는 오해를 발견해 봅시다.
1. 지연 자바스크립트
JavaScript 파일 최적화는 가장 어려운 웹 성능 최적화 중 하나입니다. 또한 Core Web Vitals와 같은 주요 메트릭과 성능을 개선하는 데 가장 큰 영향을 미치는 것 중 하나입니다. 즉, 빠른 웹사이트를 원한다면 JavaScript 최적화를 피할 수 없습니다. 한 가지 효과적인 방법은 즉시 실행할 필요가 없는 JS 파일을 지연시키는 것입니다. 결과적으로 페이지가 더 빨리 로드되고 브라우저는 사용자 상호 작용에 필요한 경우에만 JavaScript를 실행합니다.
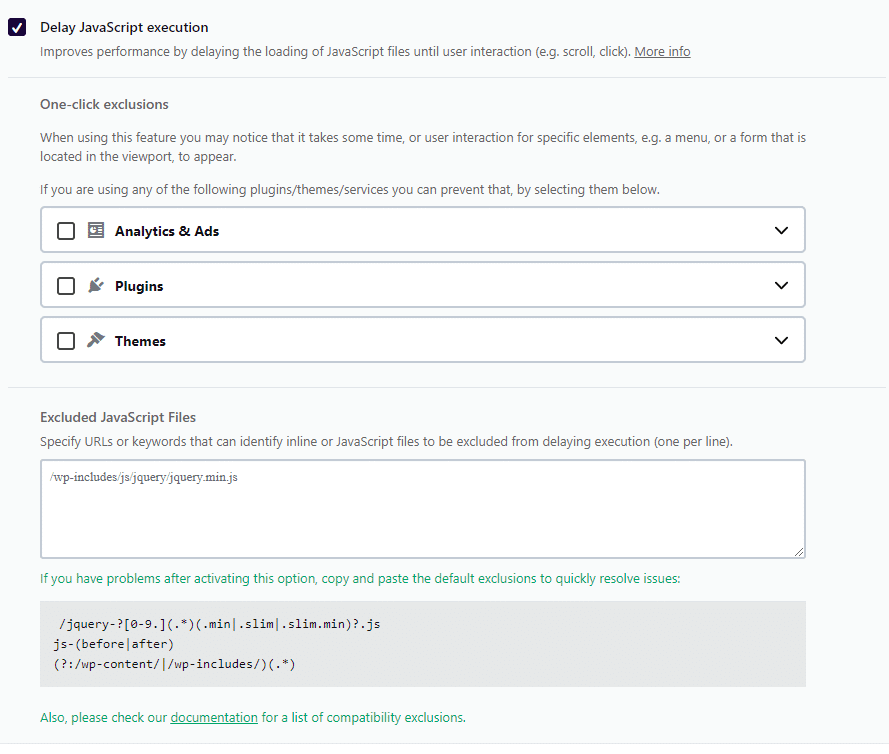
오해는 모든 JS 파일이 지연되어야 한다는 것입니다. 진실은 이것이 종종 사용자 경험을 손상시키고 사이트의 기능을 손상시킬 수도 있다는 것입니다. 스크롤 없이 볼 수 있는 리소스(예: 메뉴) 및 추적 스크립트(예: Google Analytics)와 관련된 중요한 JS는 절대 지연되어서는 안 됩니다. 이러한 리소스는 원활한 사용자 경험을 보장하기 위해 페이지 로드 초기에 사용할 수 있어야 합니다.
지연에서 제외해야 하는 JS 파일과 제외 방법을 아는 것이 왜 중요한지 이제 이해하기 쉽습니다.
예를 들어 WP Rocket을 사용하면 Delay JS 실행 기능을 쉽게 관리할 수 있습니다. 이 옵션을 사용하면 핵심 최적화 작업인 JS를 쉽게 지연시킬 수 있습니다. 또한 WP Rocket을 사용하면 JavaScript 파일을 수동으로 제외할 수 있으며 최신 주요 버전인 WP Rocket 3.13에서 출시된 원클릭 제외 덕분에 제외할 수 있습니다.

우리는 Google의 개발자 관계 엔지니어인 Adam Silverstein에게 자바스크립트가 항상 지연되는 이유와 이것이 성능에 미치는 영향에 대해 질문했습니다. 그는 우리의 견해를 확인하고 다음과 같이 덧붙입니다. 가능한 한 빨리 데이터를 캡처하려는 분석 스크립트를 예로 들 수 있습니다. 여기서는 async 속성이 더 적합합니다. 연기 스크립트의 잠재적인 위험 중 하나는 다른 스크립트 또는 인라인 스크립트가 연기된 스크립트에 의존하는 경우(또한 연기되지 않은 경우) 종속성이 깨질 수 있다는 것입니다.”
이제 JavaScript 지연에 대한 오해를 살펴볼 때입니다.
2. 자바스크립트 연기
여기서 오해는 모든 JS가 지연될 수 있다는 것입니다.
진실은 종속성을 존중하는 한 JavaScript를 연기하는 것이 중요하다는 것입니다. 즉, 종속성을 고려하지 않고 JS를 연기하는 것은 권장되지 않습니다.
예를 들어 jQuery 라이브러리를 사용하는 인라인 스크립트는 충돌 없이 실행되기 전에 jquery.js를 실행해야 합니다. jquery.js가 지연되면 인라인 스크립트는 jQuery 선언을 찾지 못하고 jQuery is not defined라는 콘솔 오류 메시지를 표시하여 코드 실행을 막고 관련 기능을 손상시키며 잠재적으로 레이아웃과 페이지의 전체 기능을 손상시킵니다. 또한.
Adam Silverstein은 출시가 임박한 새로운 WordPress 스크립트 API 제안을 언급합니다. 로딩 전술을 정의하고 종속성 문제를 방지하여 지연 전략에 도움이 됩니다.
Adam은 다음과 같이 설명합니다. " 코어에 대해 제안된 접근 방식에서 우리는 스크립트 전략에 대한 핵심 접근 방식을 사용하여 지연 사례를 자동으로 처리하고 있습니다. 여기에는 종속 스크립트도 지연 가능한지 확인하고 지연된 스크립트에 의존하는 인라인 스크립트의 지연된 실행을 처리하는 것이 포함됩니다."
JavaScript 지연과 관련하여 WP Rocket에는 충돌을 방지하기 위해 많은 자동 제외 기능이 있습니다. 예를 들어 Avada가 활성화되면 WP Rocket은 jQuery 라이브러리와 Google 지도 외부 스크립트를 자동으로 제외합니다.
새로운 Script API를 사용하면 플러그인이 제외 라이브러리를 더 확장할 수 있습니다. 결과적으로 JavaScript를 연기할 때 웹 사이트가 중단될 가능성이 점점 줄어들 것입니다.
3. CSS 사용 줄이기
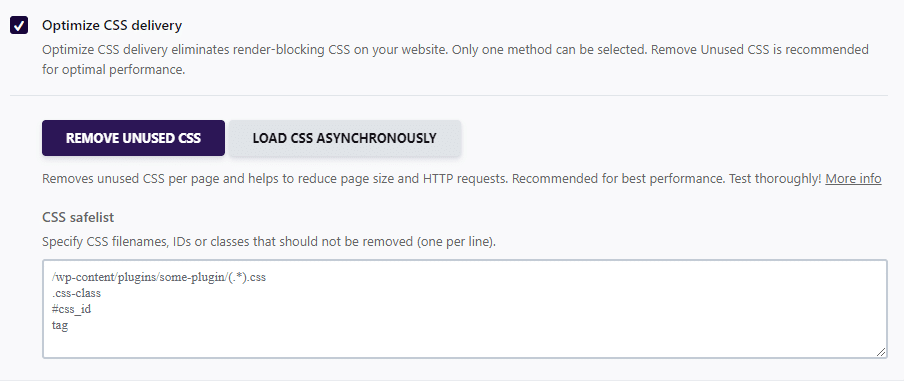
JavaScript 최적화 외에도 사용된 CSS를 줄이는 것은 웹 사이트 성능을 향상시키는 가장 효과적인 방법 중 하나입니다. 이러한 최적화를 관리하는 방법에는 두 가지가 있습니다.
- 인라인 CSS 파일, 이는 `style` 태그를 사용하여 동일한 페이지에 CSS를 통합하는 것을 의미합니다.
- 별도의 외부 파일을 사용하십시오.
오해는 사용된 CSS를 별도의 파일로 제공하는 것이 항상 이러한 최적화를 해결하는 가장 좋은 방법이라는 것입니다.
실제로 인라인 CSS는 완벽하게 훌륭하며 성능 및 사용자 경험 관점에서 두 가지 중요한 이점이 있습니다.
- 브라우저는 페이지의 신선도를 확인하기 위해 작은 요청만 하기 때문에 프로세스가 더 빠릅니다. 일반적으로 페이지가 변경되지 않은 경우 브라우저는 페이지의 캐시된 복사본을 제공합니다. 이러한 이유로 인라인 사용 CSS는 성능을 향상시킵니다. 브라우저는 CSS 파일을 로드 및 구문 분석하지 않지만 페이지에서 인라인 CSS를 직접 처리합니다.
- 페이지의 모든 CSS를 인라인하면 FOUC(스타일이 지정되지 않은 콘텐츠의 플래시)와 같은 문제를 방지하고 별도의 파일과 함께 중요 경로 CSS를 사용하는 것처럼 사용자 경험에 영향을 주지 않습니다. 다른 메트릭이 악화되는 것을 방지하려면 파일을 사용하여 사용된 CSS를 전달할 때 Critical Path CSS가 있어야 합니다.
그렇기 때문에 WP Rocket은 CSS를 인라인하고 누구나 한 번의 클릭으로 사용하지 않는 CSS를 제거하는 것과 같은 고급 기능을 활용할 수 있습니다.

다시 한 번 Google의 Adam Silverstein이 우리의 관점을 공유합니다. 우리는 그에게 사용된 CSS를 전달하는 가장 효과적인 방법이 무엇인지 물었습니다. 그는 “적어도 더 작은 CSS 크기의 경우 추가 CSS 파일을 로드할 필요가 줄어들어 인라인 처리가 더 빨라질 것으로 기대합니다. 이에 대한 "벌금"은 조건(예: 사용자가 사용하는 장치 및 네트워크)에 따라 달라질 수 있습니다.
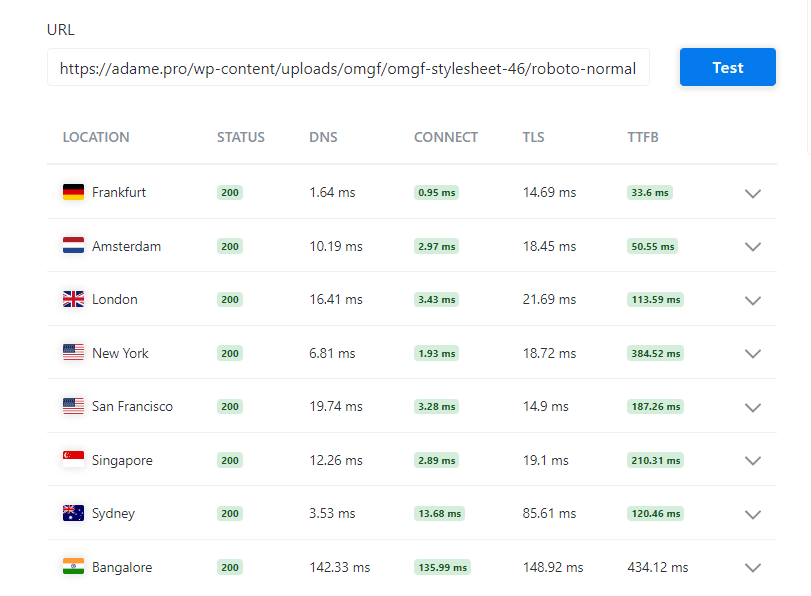
4. 로컬에서 글꼴 호스트
WordPress 웹 사이트를 운영하는 경우 글꼴을 로컬로 호스팅하는 것이 성능 향상을 위한 또 다른 좋은 선택이 될 수 있음을 이미 알고 있을 것입니다. 또한 GDPR 규칙을 준수하려면 로컬 글꼴을 호스팅하는 것이 필수적입니다.
Google 글꼴과 관련하여 Google 글꼴 CDN에 의존하지 않도록 파일이 전송되는 위치를 제어하는 것이 중요합니다.
일반적인 오해는 호스팅하면 웹사이트 로딩 시간이 자동으로 개선된다는 것입니다.
진실은 방문자가 있는 동일한 영역에 표시되는 경우에만 Google 글꼴이 더 빠르다는 것입니다.
웹사이트에서 CDN을 사용하는 경우 Google 글꼴은 방문자의 위치에 따라 크게 달라지는 Google 글꼴보다 CDN 적용 범위가 더 나은 경우에만 더 빠릅니다.
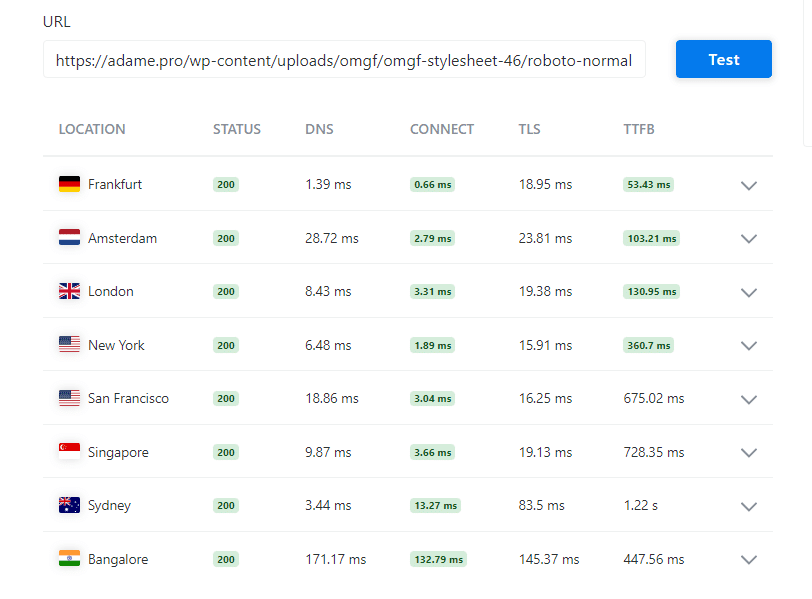
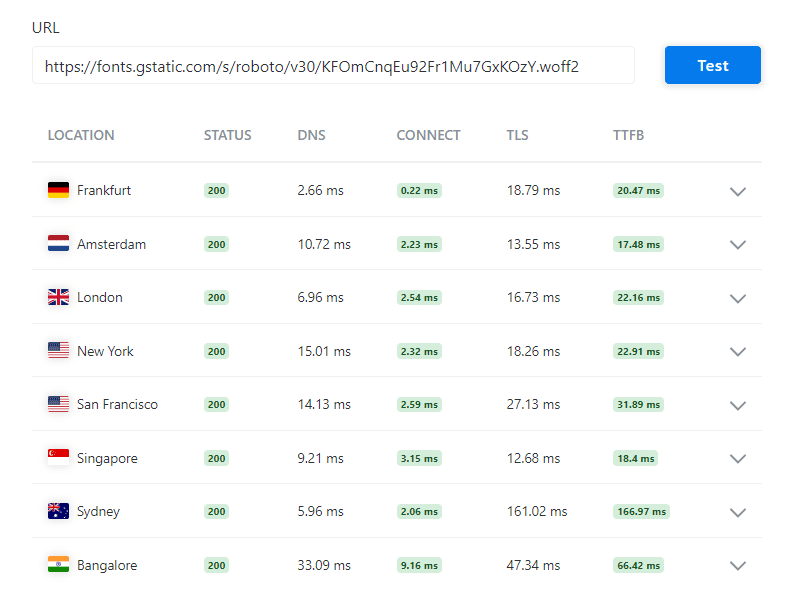
우리는 이 가정을 검증하기 위해 테스트를 실행했고 호스팅된 글꼴이 웹사이트 속도를 높이는 핵심 메트릭인 첫 번째 바이트까지의 시간과 관련하여 멀리 떨어진 방문자에게 가장 성능이 떨어지는 것으로 나타났습니다.
이 성능 데이터는 Google 글꼴을 사용하는 텍스트인 경우 LCP 요소에 직접적인 영향을 미치기 때문에 중요합니다.



글꼴을 로컬로 호스팅하는 것에 대한 또 다른 오해는 WP Rocket이 Google 글꼴을 미리 로드할 수 없다는 것입니다. 이것은 거짓입니다. 사용하지 않는 CSS 제거 옵션으로 활성화하면 플러그인이 Google 글꼴을 자동으로 미리 로드할 수 있습니다.
5. 가져오기 우선 순위 리소스 힌트
가져오기 우선순위 힌트는 페이지가 가능한 빨리 로드될 수 있도록 검색하고 다운로드할 리소스의 우선순위를 브라우저에 알려주는 속성입니다. 현재 그 사용량은 여전히 전 세계 사용자의 70% 미만으로 제한되어 있습니다.
항상 fetchpriority 리소스 힌트를 사용해야 한다는 오해가 있습니다. 진실은 리소스 힌트가 꼭 해야 할 일처럼 들릴 수 있지만 보기만큼 간단하지 않다는 것입니다.
fetchpriority 힌트는 중요한 리소스를 적시에 사용할 수 있게 해주지만 올바른 우선 순위 없이 리소스를 가져오면 성능이 저하될 수 있습니다. 이것은 매우 복잡한 성능 최적화 작업이며 페이지를 테스트하거나 분석하지 않고는 구현하기 어렵습니다.

동시에 이 작업이 성능에 미치는 영향은 자동으로 우선 순위를 지정하거나 우선 순위를 낮출 수 있는 것으로 제한됩니다.
가져오기 우선순위가 여러 요인에 따라 어떻게 달라지는지 설명하기 위해 몇 가지 예를 나열했습니다.
- 로고 및 LCP 이미지 : 쉽습니다. 이러한 요소는 가져오기 우선순위가 높은 확실한 후보입니다.
- 슬라이더 : 까다로워지기 시작합니다.
접힌 부분 위 또는 근처에 있는 슬라이더의 이미지는 문제를 일으키는지 여부에 따라 주관적인 가져오기 우선순위를 갖습니다.
슬라이더가 접힌 부분에 있지만 사용자 경험에 중요한 것으로 간주되는 경우 첫 번째 이미지의 우선 순위가 높아야 합니다.
슬라이더가 지연되면 접힌 부분 위에 있더라도 이미지 가져오기에 우선순위를 둘 필요가 없습니다.
- CSS, JS 및 타사 리소스 : 해당 개발자만 우선 순위를 지정해야 하는지 또는 우선 순위를 낮춰야 하는지를 평가할 수 있습니다. 입력이 있고 여러 플러그인과 리소스를 혼합하는 경우에도 가져오기 우선순위는 대/소문자를 기반으로 합니다.
리소스 힌트가 생각만큼 쉽지 않다는 것이 무슨 뜻인지 알 수 있습니다.
이것이 WP Rocket이 아직 이러한 기능을 포함하지 않는 이유입니다. 가져오기 우선순위가 올바르게 사용되면 웹사이트 속도에 긍정적인 영향을 미칠 수 있습니다. 우리 플러그인은 다른 강력하고 고급 기능 덕분에 최적의 성능을 달성하도록 도와줍니다.
또한 접힌 부분 위의 모든 이미지에 높은 가져오기 우선순위를 사용하고 접힌 부분 아래의 모든 이미지에 낮은 우선순위를 사용하는 것에 대해 Google 팀에 질문했습니다.
Adam Silverstein은 다음과 같이 설명합니다. 일반적으로 이 속성으로 설정된 LCP 이미지를 원하지만 다른 많은 리소스에서 사용하기 전에 신중하게 생각하십시오. 이 페이지는 로드 우선 순위를 이해하는 데 가장 적합한 리소스입니다. 일반적으로 모든 이미지는 낮은 우선순위로 시작합니다. 뷰포트 내의 이미지는 "낮음" 우선순위에서 시작한 다음 레이아웃 시간에 브라우저가 이미지가 뷰포트에 있음을 인식하면 "높음"으로 향상됩니다. fetchpriority=”high”를 사용하여 마크업에 태그를 지정하면 즉시 “high”에서 시작하여 훨씬 빠르게 로드할 수 있습니다. 너무 많은 이미지에 높은 우선순위를 지정하면 동일한 리소스를 놓고 경쟁하게 됩니다. 한 가지 가능한 예외는 데스크톱 및 모바일 중단점(다른 이미지일 수 있음) 모두에 대해 LCP 이미지에 태그를 지정하려고 시도하는 것입니다. WebPageTest '실험' 기능은 이를 테스트하는 좋은 방법입니다.”
fetchpriority에 대해 말하자면, 핵심 성능 팀이 LCP 성능을 향상시키기 위해 WordPress 코어의 LCP 이미지에 fetchpriority=”high” 속성을 추가할 것을 제안했다는 점을 강조하는 것이 흥미롭습니다.
스포일러 경고 : 우리는 LCP 요소에 가져오기 우선 순위를 자동으로 추가하여 사용자가 옵션을 최대한 쉽게 활용할 수 있도록 작업하고 있습니다. 다음 릴리스 중 하나에서 우리가 말하는 내용을 볼 수 있습니다.
6. 지연 로드 배경 이미지
지연 로딩은 또 다른 중요한 웹 성능 최적화 기술입니다. 모든 이미지가 동시에 로드되지 않고 페이지가 빠르게 렌더링되고 표시될 수 있도록 브라우저가 필요할 때만 이미지를 로드할 수 있습니다.
그렇기 때문에 지연 로딩 배경 이미지는 스크롤 없이 볼 수 있는 부분의 불필요한 이미지에 대한 요청을 줄여 성능을 향상시킬 수 있습니다.
내부 CSS(`style` 태그)에 추가된 배경 이미지와 CSS 파일을 지연 로드할 수 있다는 오해가 있습니다. 진실은 WordPress, 지연 로드 라이브러리 및 기본 지연 로드가 이 최적화를 허용하지 않는다는 것입니다. 이는 정확해야 하며 보이는 것처럼 간단하지 않습니다.
WP Rocket에서는 이 최적화를 정확하면서도 쉽고 자동화할 수 있는 특정 기능을 개발하고 있습니다.
7. LCP 이미지 대 스크롤 없이 볼 수 있는 이미지
지연 로딩 및 가져오기 우선순위 속성에 대해 말하면, 접힌 부분 위에 있는 모든 항목을 높은 값(fetchpriority=high)으로 설정해야 한다는 또 다른 오해가 있습니다.
Adam Silverstein은 다음과 같이 설명합니다. “Fetchpriority 최적화는 이상적으로는 LCP 이미지에만 적용되어야 합니다. 동시에, 스크롤 없이 볼 수 있는 모든 이미지는 지연 로딩을 피해야 합니다.”
그리고 그는 예를 추가합니다. 그렇다면 가장 좋은 방법은 모든 이미지에서 지연 로딩을 생략하고 LCP 이미지에 가져오기 우선순위를 적용하는 것입니다.”
8. Lazy Loading에서 스크롤 없이 볼 수 있는 이미지 제외
웹 성능 최적화 모범 사례에 익숙하다면 스크롤 없이 볼 수 있는 이미지를 지연 로딩에서 제외하는 것이 웹사이트 성능을 높이는 좋은 방법이라는 것을 알고 있을 것입니다.
이는 주로 현재 도구가 처리하는 방식에 따라 달라지므로 부분적으로 오해입니다.
접힌 부분 위의 이미지를 제외하면 웹 사이트 속도가 향상될 수 있지만 현재 접힌 부분 위에 포함된 이미지에 대해 구현되지 않은 경우 지연 로드에서 추가 이미지를 건너뛸 수 있습니다. 그 결과 페이지가 반대로 로드되는 대신 더 느리게 로드됩니다.
또한 제외할 이미지의 수는 일반적으로 뷰포트마다 다르기 때문에 성능 최적화를 관리하기가 더 어려워집니다.
이러한 최적화에는 게으른 로드에서 건너뛸 정확한 이미지를 찾기 위한 감사가 필요합니다.
현재 솔루션은 자동화되지 않았으며 실제 이미지를 제외하는 대신 '추측'을 기반으로 합니다. 이것이 우리가 누구나 이 성능 최적화를 해결할 수 있도록 가능한 가장 쉬운 솔루션을 개발해 온 이유입니다.
우리는 몇 가지 테스트를 실행했고 흥미로운 결과를 얻었습니다. 올바르게 구현되고 지연 로딩에서 접힌 이미지의 정확한 수를 제외하면 First Contentful Paint, Largest Contentful Paint 및 Speed Index와 같은 지표를 개선할 수 있습니다. 또한 막대한 네트워크 페이로드 방지 및 요청 수를 적게 유지하고 전송 크기를 작게 하는 것과 같은 PageSpeed Insights 감사를 처리할 수 있습니다.
그동안 WP Rocket을 사용하면 도우미 플러그인으로 문제를 해결할 수 있습니다.
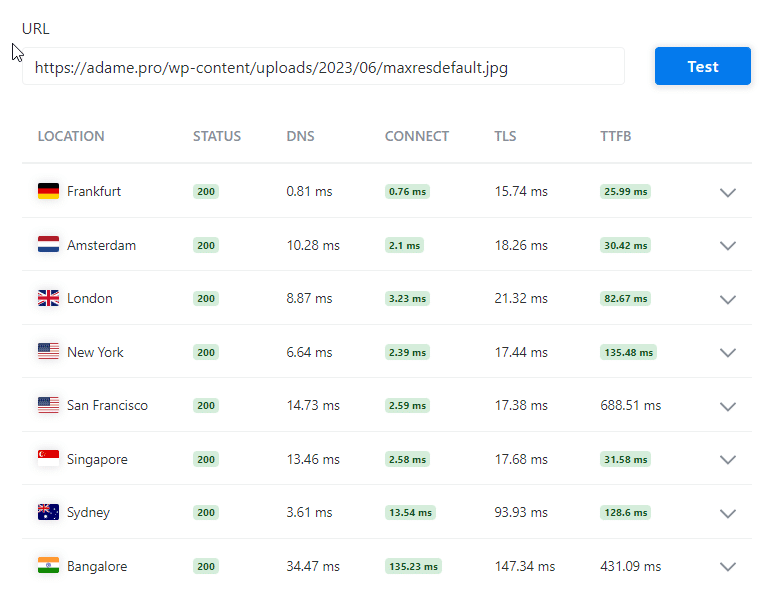
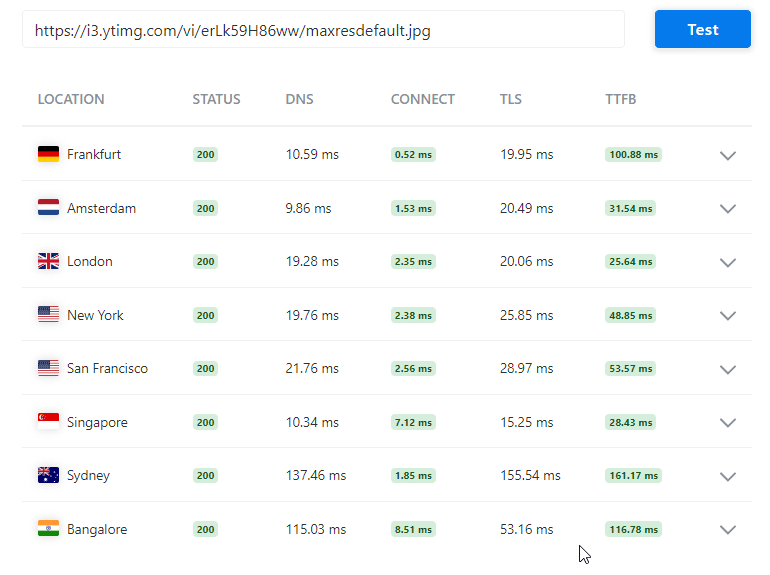
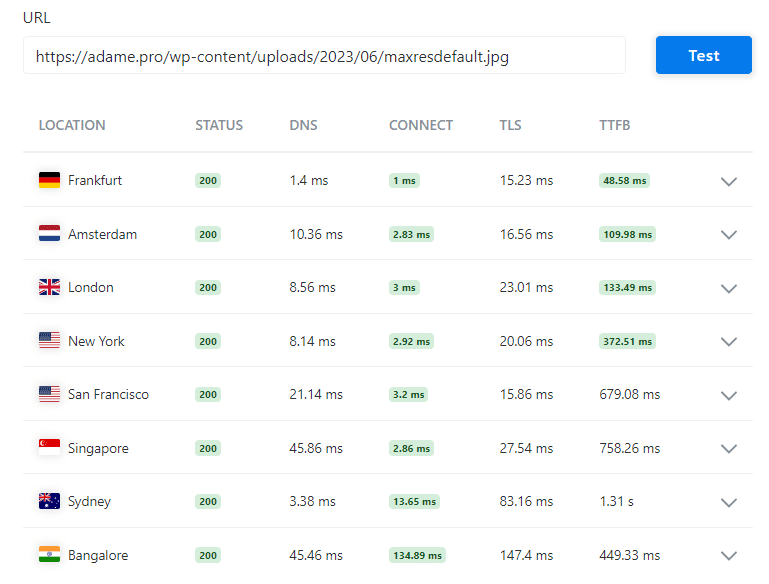
9. YouTube Iframe 미리보기 이미지
YouTube iframe 미리보기 이미지를 활성화하면 웹사이트 속도가 빨라진다고 생각한다면 당신이 옳을 수도 있습니다. 이 솔루션은 YouTube 스크립트를 로드하지 않고 사용자가 재생 버튼을 클릭하는 경우에만 비디오 로드를 시작합니다.
그럼에도 불구하고 기사의 이 시점에서 다음과 같은 개념에 익숙해야 합니다.
성능을 최적화하기 위해 YouTube iframe 미리보기 이미지를 구현하는 것은 모든 웹사이트에서 작동하지 않습니다. 비디오 스타일 이미지를 포함하는 상위 요소가 사용할 수 없는 방식으로 있으면 문제가 발생할 수 있습니다. 그렇다면 미리보기 이미지가 올바르게 표시되지 않으며 부모의 요소 충돌 스타일을 취소하기 위해 추가 CSS가 필요할 수 있습니다.
미리보기 이미지를 클릭하면 iframe이 다시 삽입되므로 iframe은 동일한 방식으로 로드될 가능성이 높습니다.
몇 가지 테스트를 실행하고 YouTube 미리보기 이미지를 자체 호스팅하는 것이 항상 더 나은 결과를 제공하는 것은 아니라는 가정을 검증했습니다. 더 나은 성능 데이터는 로컬 청중에게만 적용되거나 CDN이 사용되는 경우에만 적용됩니다.
테스트 결과 YouTube CDN이 여전히 최고의 성능을 발휘하고 TTFB가 가장 낮아 이미지를 가져오는 속도에 영향을 미치는 것으로 나타났습니다.
이러한 성능 데이터는 미리보기 이미지가 LCP 요소의 일부인 경우 LCP 요소에 영향을 미치기 때문에 이 결과를 고려하는 것이 필수적입니다.



10. CDN 사용
우리가 다루고자 하는 마지막 오해는 지속적으로 CDN을 사용하여 성능을 향상시키는 것입니다. 청중이 전 세계에 있는 경우 CDN이 웹 사이트를 더 빠르게 만드는 것은 사실이지만 항상 웹 사이트 성능에 도움이 된다고 말하는 것은 옳지 않습니다.
방문자의 위치와 사용자와 요청된 자산 간의 거리에 따라 다릅니다.
더 명확하게 하기 위해 몇 가지 예를 들어 보겠습니다.
- 현지 고객 : 프랑스에서 현지 비즈니스를 운영하고 있으며 웹사이트가 이미 로컬 서버에서 호스팅되고 있습니다. 프랑스에 PoP(Points of Presence)가 없거나 그와 가까운 CDN을 사용하면 페이지와 해당 자산이 뉴욕과 같은 먼 데이터 센터에서 배송되기 때문에 사용자 경험이 악화됩니다. 반면 원본 서버만 사용하면 거리가 짧아집니다.
- 지역 또는 전 세계 고객 : 유럽 전역에서 지역 비즈니스를 운영하고 있습니다. 유럽에서 입지가 강한 CDN을 선택하면 유럽에 PoP가 1~2개만 있는 CDN을 선택하는 것보다 더 나은 결과를 얻을 수 있습니다.
요컨대, CDN을 선택할 때 PoP 적용 범위가 청중의 위치와 일치하는지 확인해야 합니다.
마무리
웹 성능 최적화는 결코 쉬운 일이 아닙니다. 이 기사는 이를 다시 한 번 증명합니다. 바라건대 JavaScript 및 CSS 최적화 및 지연 로딩과 같은 주요 주제에 대한 몇 가지 오해에 대해 약간의 정보를 제공했습니다.
WP Rocket에서는 성능 플러그인을 가장 쉽게 만들고 웹 사이트 성능을 향상시키는 가장 고급 기능을 제공하기 위해 노력합니다. 우리는 우리가 말하는 내용을 알고 있으며 항상 가능한 한 간단하게 설명하려고 노력할 것입니다. 그동안 WP Rocket을 사용해보고 얼마나 쉽고 강력한지 확인하세요!
