Webflow에서 WordPress로 마이그레이션하기 위한 쉬운 7단계 가이드
게시 됨: 2023-05-11Webflow는 끌어서 놓기 편집기와 미리 디자인된 템플릿 덕분에 코드 없이도 웹사이트를 매우 쉽게 만들 수 있습니다.
그러나 요구 사항이 증가함에 따라 제한 사항에 직면하게 될 것입니다.
온라인 멤버십을 생성하는 기능은 아직 베타 버전이지만 WordPress에서는 SureMembers와 같은 플러그인을 사용하여 수년 동안 사용할 수 있었습니다.
멋진 전자 상거래 웹사이트가 필요하십니까? SureCart로 전환율이 높은 매장을 구축하세요.
Spectra와 같은 강력한 플러그인은 아름다운 웹 페이지를 쉽게 만들 수 있는 디자인 블록, 와이어프레임 및 템플릿을 제공합니다.
우리는 계속할 수 있습니다…
요점은 독점 소프트웨어에 얽매일 필요가 없다는 것입니다. 워드프레스로 더 나은 결과를 얻을 수 있습니다.
그렇기 때문에 이 가이드에서는 Webflow에서 WordPress로 단계별로 마이그레이션하는 방법을 볼 수 있습니다.
웹 사이트를 만들고 관리하는 새로운 방법이 여러분을 기다리고 있습니다.
그것에 뛰어 들자!
사이트를 #Webflow에서 #WordPress로 마이그레이션하여 유연성과 제어의 새로운 시대로 들어가십시오.
- Webflow에서 WordPress로 이동하려면 무엇이 필요합니까?
- Webflow에서 WordPress로 단계별로 마이그레이션하는 방법
- 1단계 – 호스팅 받기
- 2단계 – WordPress 설치
- 3단계 – WordPress 맞춤화
- 4단계 – Webflow 콘텐츠 내보내기
- 5단계 – WordPress로 콘텐츠 가져오기
- 6단계 – 이미지 다시 업로드
- 7단계 – 도메인 리디렉션
- 마이그레이션 후 다음 단계
- Webflow에서 WordPress로 마이그레이션 FAQ
- Webflow에서 WordPress로 전환하는 이유는 무엇입니까?
- WordPress는 Webflow보다 사용하기 쉬운가요?
- Webflow eCommerce를 WooCommerce로 마이그레이션할 수 있습니까?
- Webflow 멤버십을 WordPress로 마이그레이션할 수 있습니까?
- Webflow에서 WordPress로 이동하는 것에 대한 최종 생각
Webflow에서 WordPress로 이동하려면 무엇이 필요합니까?
Webflow에서 WordPress로 마이그레이션할 때 몇 가지 필수 요소만 있으면 됩니다.
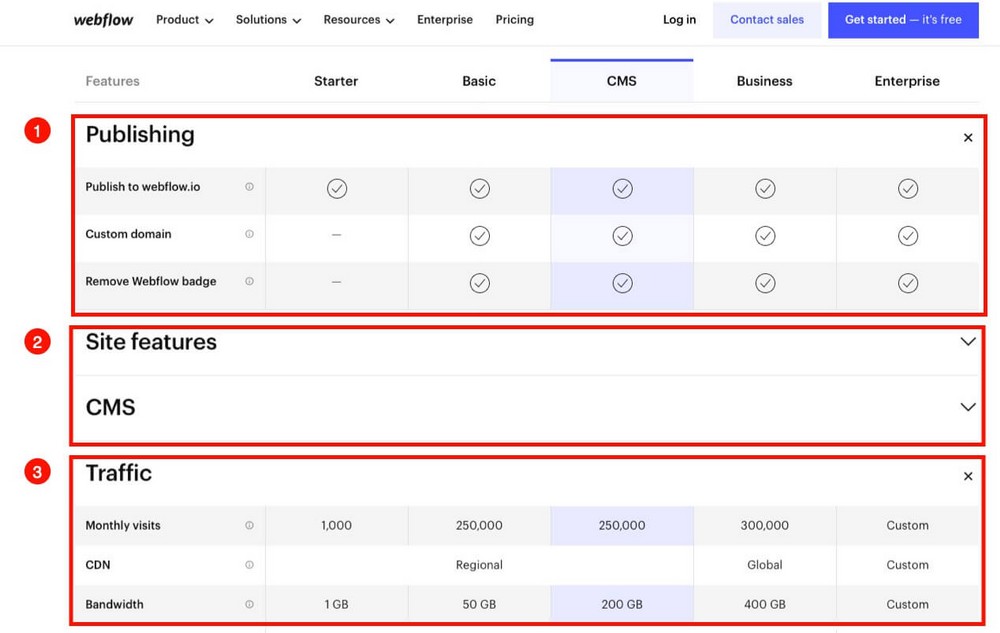
Webflow는 기능적인 웹사이트를 만들고 유지하는 데 필요한 모든 요소를 제공합니다.

- webflow.io의 하위 도메인 또는 사용자 정의 도메인 연결 가능성.
- 귀하의 웹사이트를 만드는 소프트웨어 입니다 .
- 모든 사이트 요소를 수용하기 위한 호스팅 .
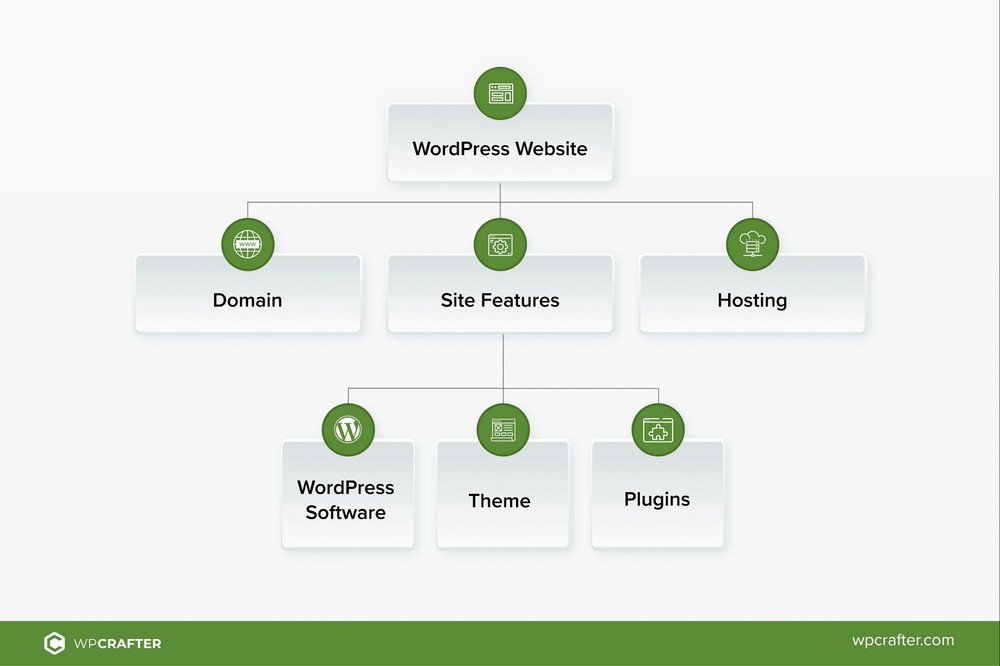
WordPress 웹사이트로 마이그레이션하려면 먼저 해당 리소스를 직접 복제해야 합니다.

- 도메인 이름. Webflow에 이미 사용자 지정 도메인이 있는 경우 새 호스트를 가리켜야 합니다.
- 사이트 기능. WordPress를 설치해야 합니다. 일부 Webflow 기능을 복제하기 위한 전문 테마 및 일부 플러그인도 필요합니다.
- 호스팅. 이것은 웹 사이트에 대한 모든 것을 저장할 장소입니다.
많이 들릴지 모르지만 매우 간단한 프로세스임을 알 수 있습니다.
Webflow에서 WordPress로 단계별로 마이그레이션하는 방법
마이그레이션은 WordPress로 새 플랫폼을 만든 다음 Webflow에서 새 사이트로 콘텐츠를 이동하는 것으로 구성됩니다.
이를 단계별로 달성하는 방법을 살펴보겠습니다.
1단계. 호스팅 받기
우선 모든 것을 설치하고 저장할 워드프레스 호스팅이 필요합니다.
합리적인 가격에 신뢰할 수 있는 다양한 요금제를 제공하는 Hostinger 또는 CloudWays를 사용하는 것이 좋습니다.
이 예에서는 Cloudways를 사용합니다.

그러나 프로세스가 매우 유사하므로 Hostinger 또는 다른 호스트 공급자의 단계를 따를 수 있습니다.
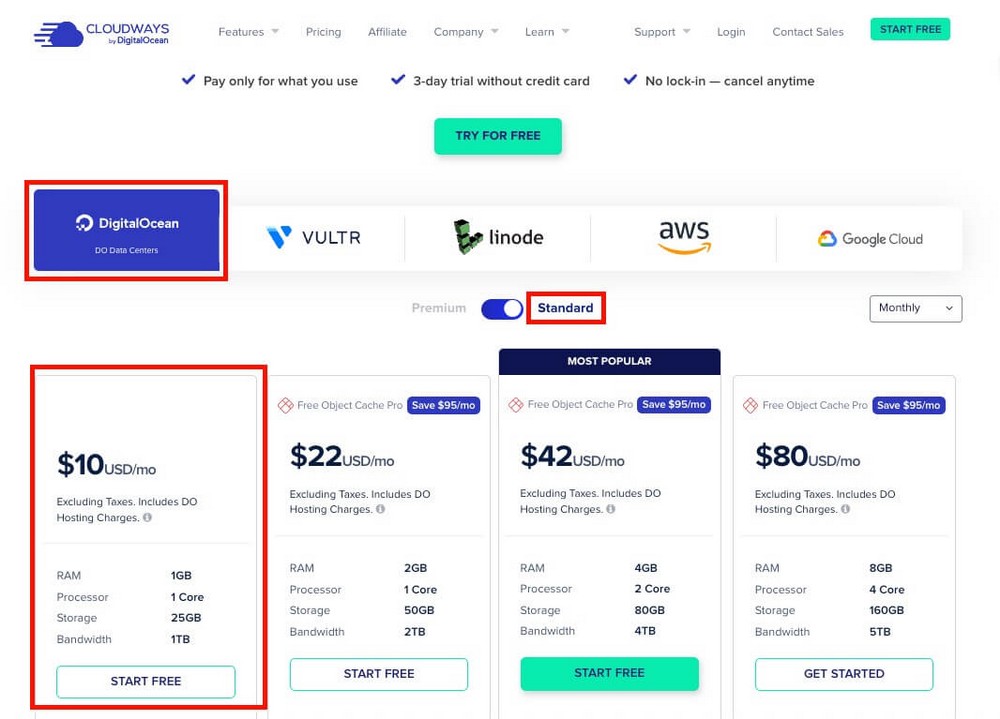
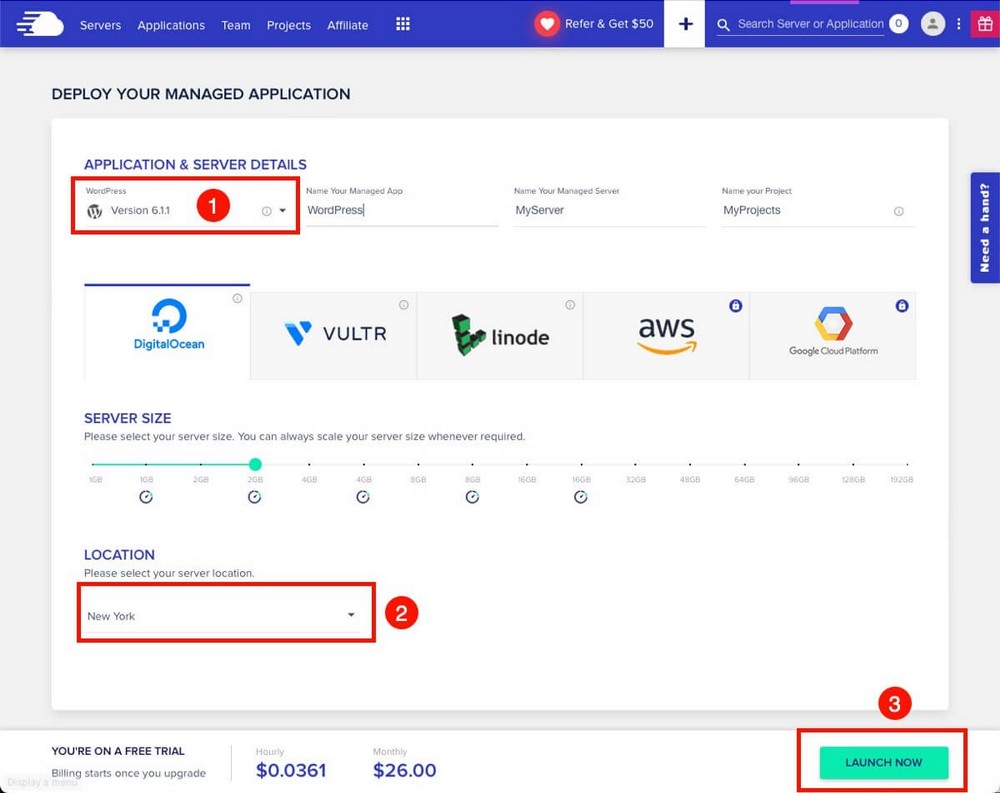
Cloudways는 기본에서 가장 고급에 이르기까지 다양한 호스팅 옵션을 제공합니다. 우리는 Digital Ocean 기본 계획이 시작하기에 충분해야 한다고 생각합니다.
.

이 계획은 1TB의 대역폭을 제공합니다. Webflow의 $39/월 사업 계획도 제공하지 않는 것.
필요한 경우 언제든지 업그레이드할 수 있지만 시작하기에 충분할 것입니다.
2단계. 워드프레스 설치
가입 후 방금 구입한 Cloudways 서버에 WordPress를 설치해야 합니다.
- 설치하려는 애플리케이션으로 WordPress를 선택합니다.
- 대부분의 고객이 위치할 가장 가까운 위치를 선택하십시오.

원하는 경우 이 시점에서 서버 크기를 늘릴 수 있습니다.
그렇지 않으면 모든 매개 변수를 그대로 두고 지금 실행을 클릭하여 서버 설정 및 WordPress 설치를 완료합니다.
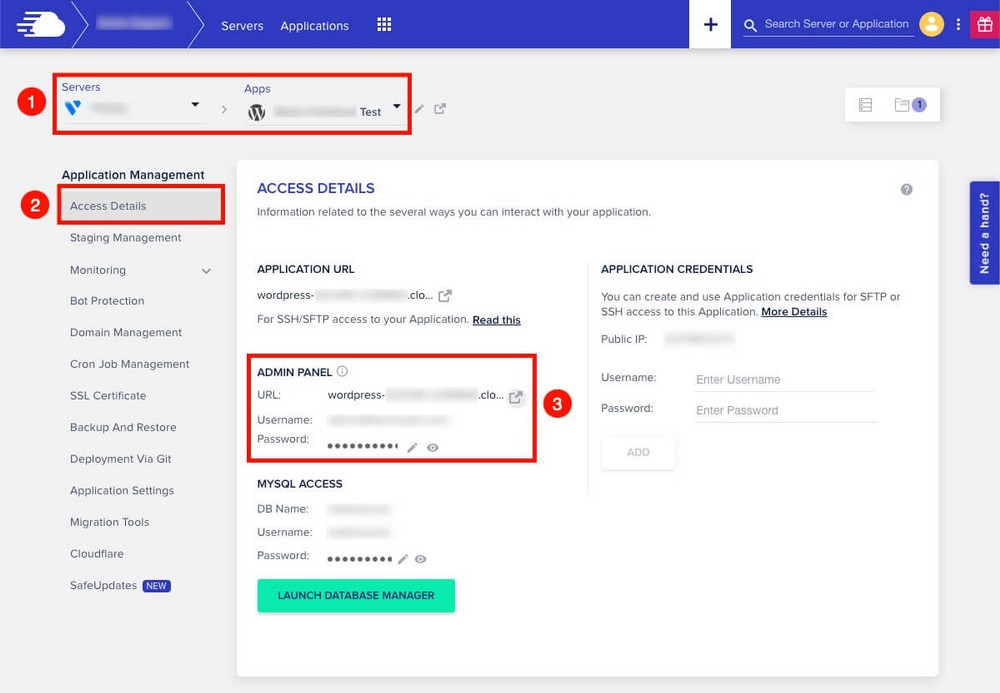
3단계. WordPress 맞춤화
방금 설치한 WordPress 설치로 이동하고 액세스 세부 정보 탭 에서 WordPress 관리자 로그인 자격 증명을 찾습니다.
- Cloudways는 name.cloudways.com 과 같은 하위 도메인인 임시 무료 도메인을 제공합니다.
- 이는 Webflow에서 제공하는 하위 도메인( domain.webflow.io )과 유사합니다.

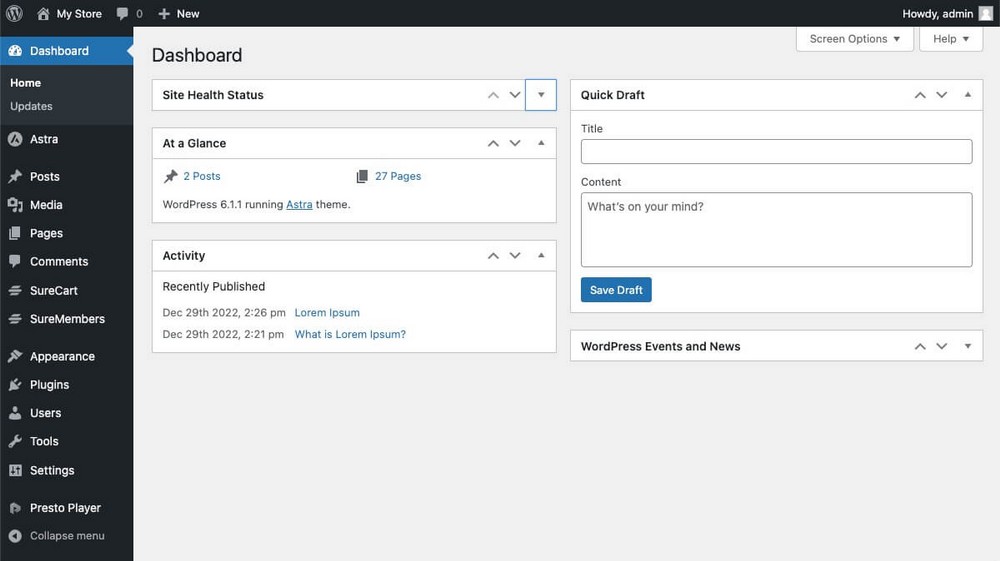
위의 URL 및 자격 증명은 부분적으로 Webflow의 대시보드와 유사한 WordPress 관리 패널로 이동합니다.

이제 WordPress를 사용자 정의할 차례입니다.
먼저 테마가 필요합니다.
아스트라를 추천합니다. 매우 가볍고 빠르며 필요한 모든 것에 쉽게 적용할 수 있습니다.

WordPress에는 이미 디자인 부분을 위한 블록 편집기가 있습니다.
그러나 더 강력한 것을 원한다면 더 많은 블록과 기능이 포함된 Spectra를 설치할 수 있습니다.

WordPress는 매우 유연하며 수백 가지 플러그인 테마와 옵션을 허용합니다.
당분간은 마이그레이션 프로세스를 계속할 수 있도록 설계에만 집중하고 다른 것은 거의 하지 않는 것이 좋습니다.
4단계. Webflow 콘텐츠 내보내기
이제 새로운 WordPress 플랫폼을 콘텐츠로 채워야 할 준비가 되었습니다.
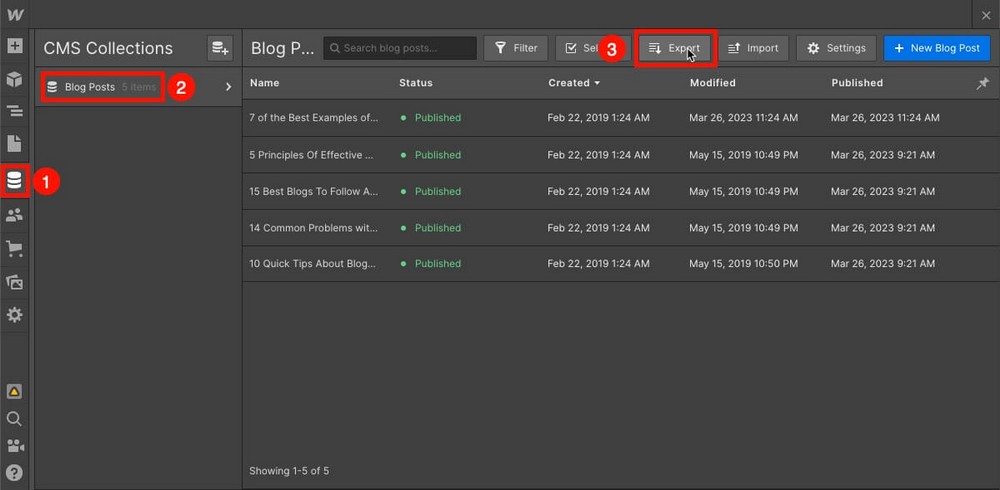
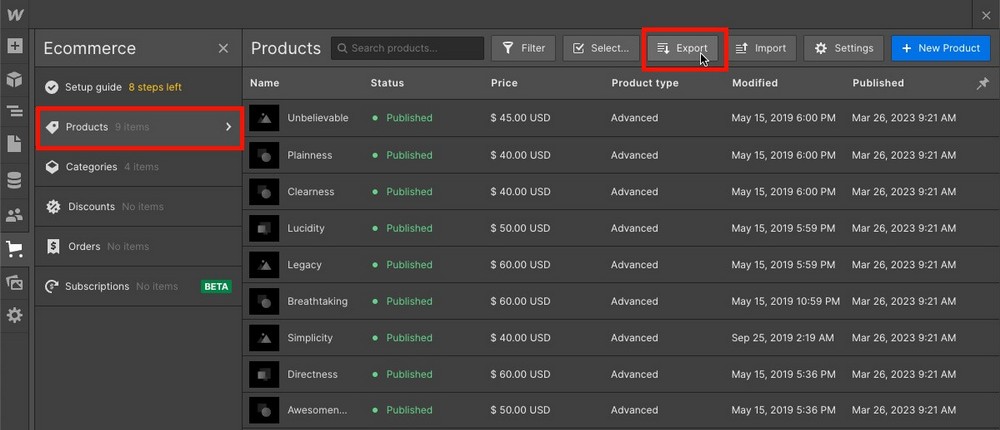
Webflow 대시보드 에서 CMS 컬렉션 섹션으로 이동합니다.
이동하려는 콘텐츠(이 경우에는 블로그 게시물)를 선택하고 내보내기 버튼을 클릭합니다.

선택한 항목이 포함된 CSV 파일을 받게 됩니다.

가지고 있는 컬렉션에 대해 이 단계를 반복할 수 있습니다. 안타깝게도 정적 페이지는 내보낼 수 없으며 이미지도 내보낼 수 없습니다 .
중요한
이 시점부터 Webflow에서 아무 것도 수정하면 안 됩니다. 콘텐츠를 더 추가하면 이미 콘텐츠를 다운로드했기 때문에 더 이상 WordPress로 가져올 수 없습니다.
5단계. 콘텐츠를 WordPress로 가져오기
이제 방금 Webflow에서 내보낸 콘텐츠를 WordPress로 가져와야 합니다.
단 하나의 작은 단점이 있습니다. WordPress는 기본적으로 CSV 파일을 가져올 수 없습니다 .
다행히 해결책은 간단합니다. WP All Import 라는 무료 플러그인을 설치하기만 하면 됩니다.
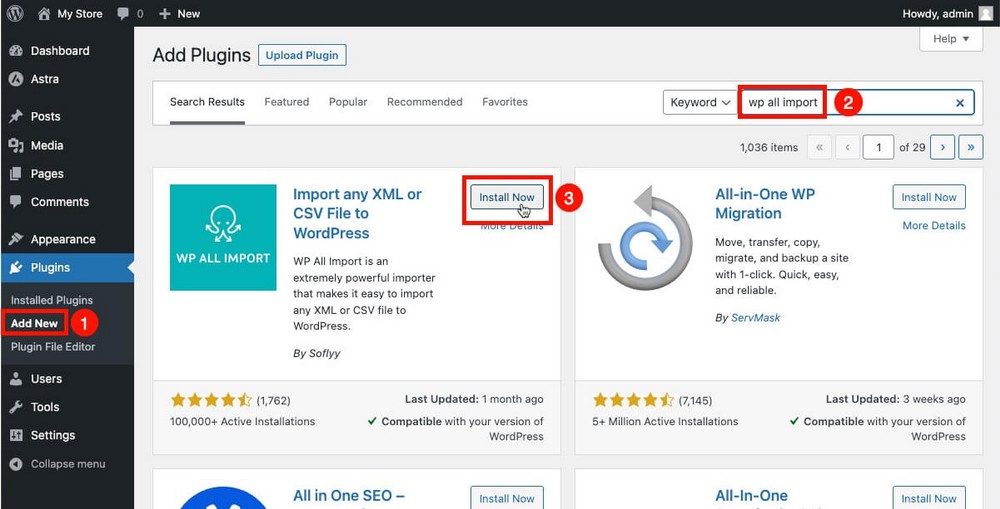
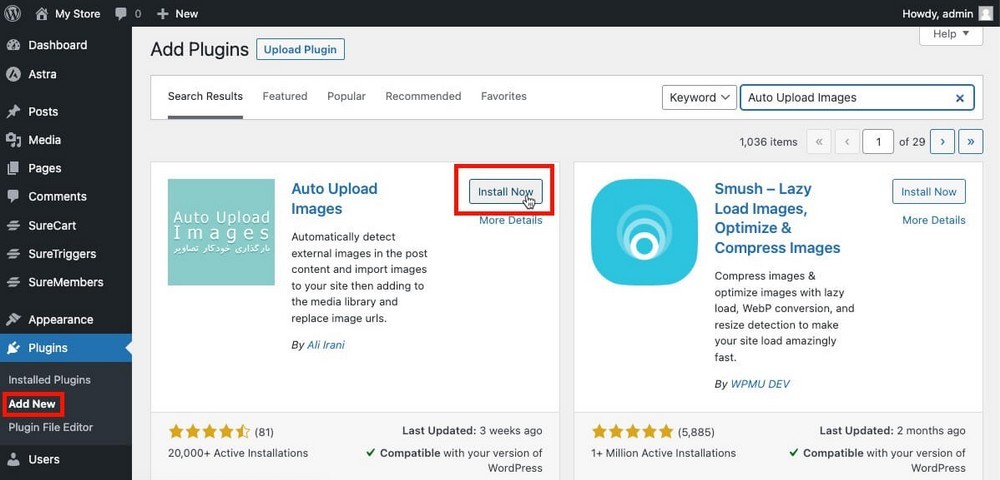
WordPress 관리 패널 > 플러그인 > 새로 추가 에서 이 작업을 수행합니다.
검색 기능을 사용하여 플러그인을 찾은 다음 설치 및 활성화하십시오 .

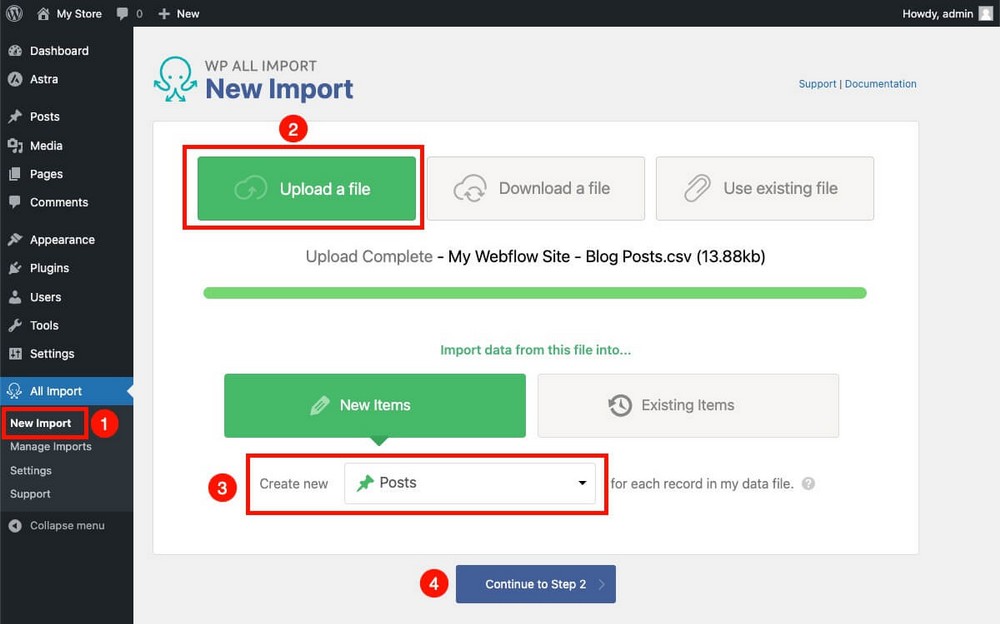
그런 다음 사이드바에서 WP All Import를 선택하고 이전에 다운로드한 파일을 가져오고 콘텐츠 유형을 지정합니다.
이 경우 게시물. 당시에 다운로드한 것으로 변경하십시오.

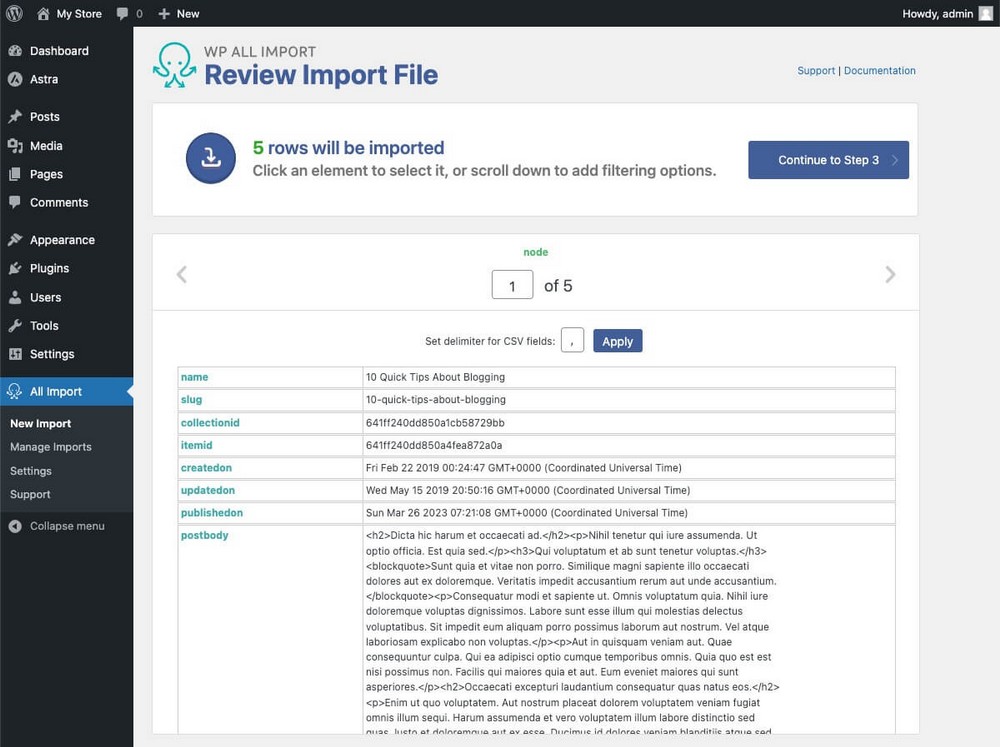
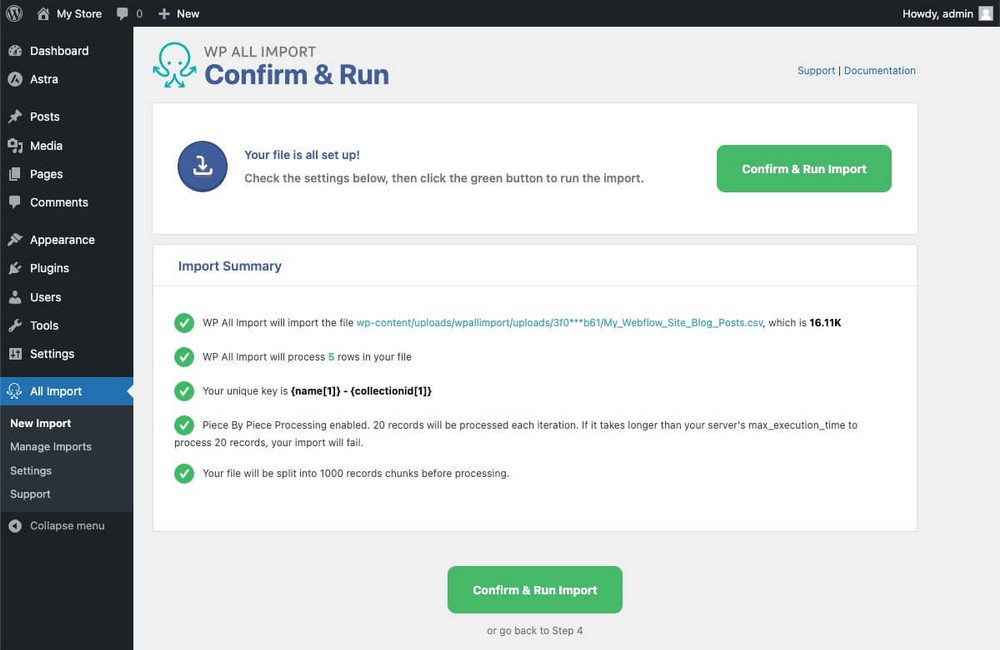
가져오기를 완료하기 전에 가져올 콘텐츠를 검토할 수 있습니다.

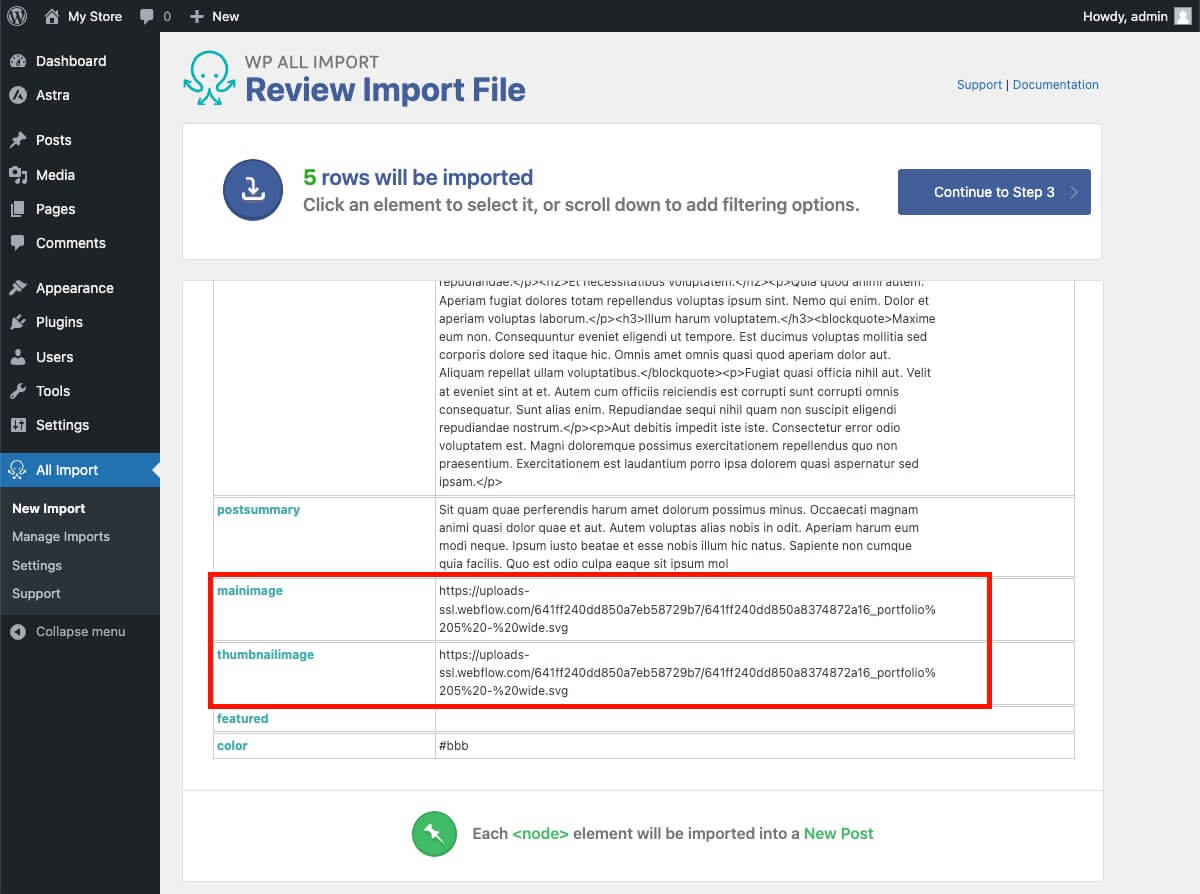
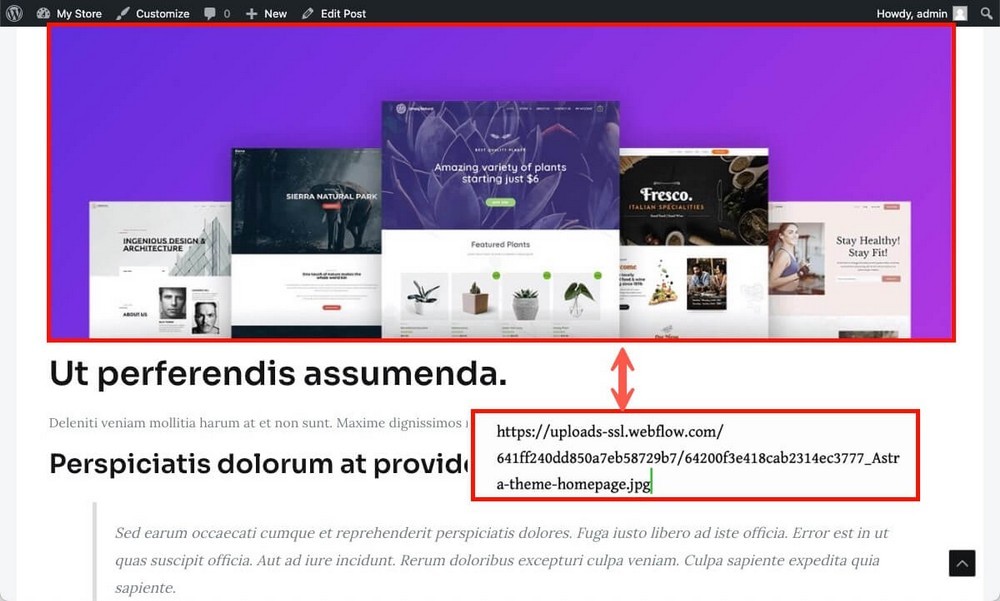
하단으로 스크롤하면 이미지가 여전히 Webflow 계정에 연결되어 있음을 알 수 있습니다.

이미지는 Webflow에서 WordPress로 자동으로 내보낼 수 없습니다 .
수동으로 수행해야 하는 프로세스입니다. 하지만 다음 단계에서 더 빠르게 수행하는 방법을 보여드리겠습니다.

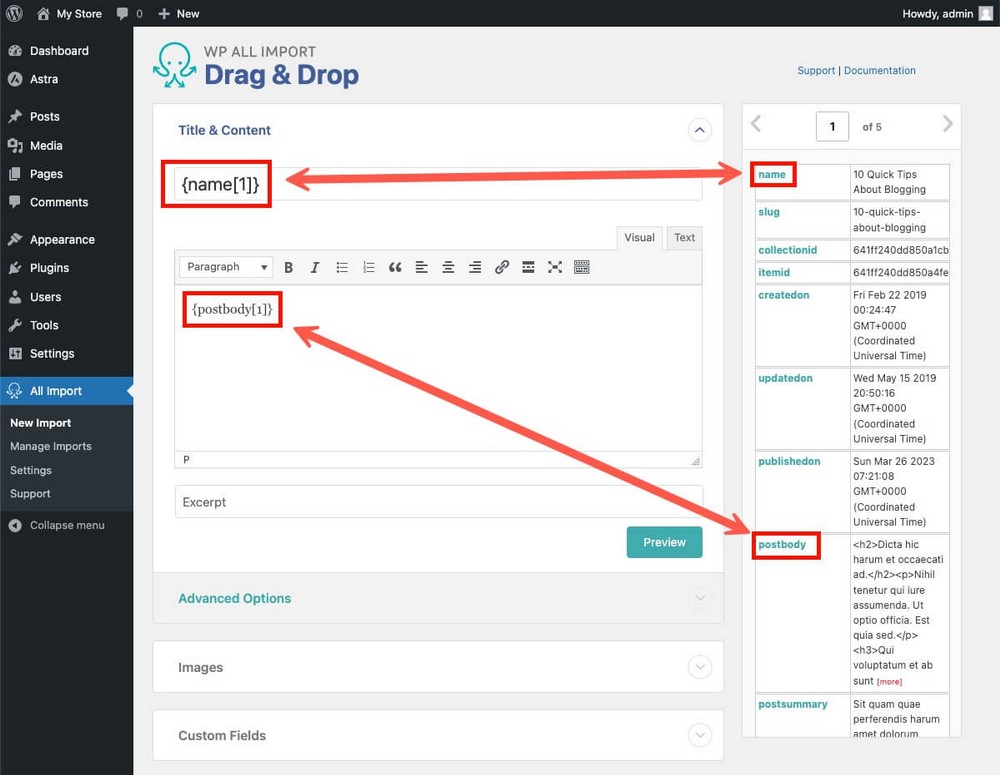
마지막 단계에서 가져오기 템플릿을 만들어야 합니다.
즉, 기사의 어떤 섹션에 어떤 콘텐츠가 포함될지 플러그인에 알리는 것입니다.
드래그 앤 드롭 으로 "이름"에서 찾은 정보를 게시물 제목으로, "글 본문"을 내용으로 사용하는 등의 방식으로 지정할 수 있습니다.

모든 준비가 완료되면 맨 아래로 스크롤하고 계속을 클릭하여 마지막 단계로 이동합니다.
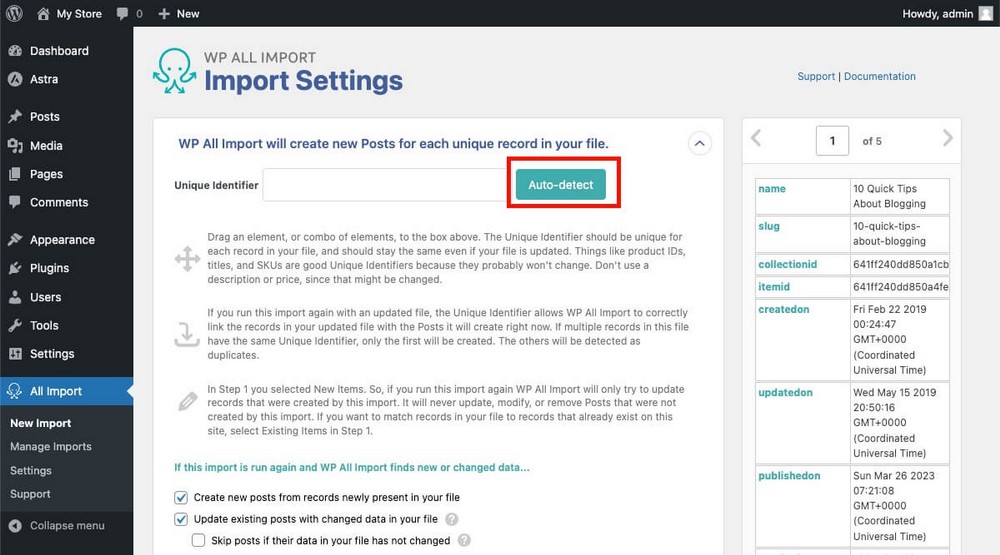
플러그인이 가져온 각 항목에 고유 식별자를 할당하도록 자동 검색을 클릭 하고 계속을 다시 클릭합니다.

가져오기를 실행하면 완료됩니다.

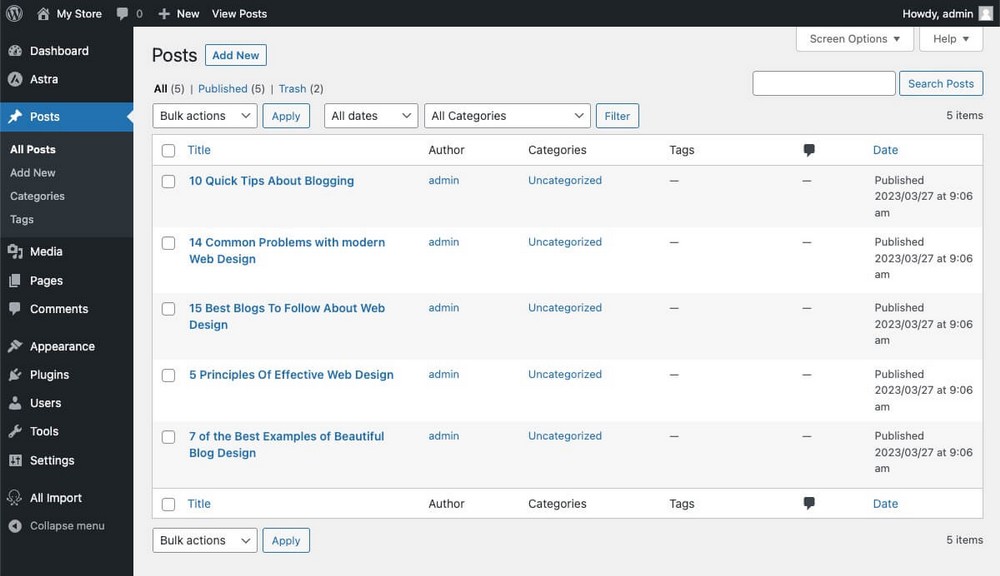
기사는 WordPress의 게시물 페이지에 나타납니다.

모든 것이 WordPress에 추가되도록 Webflow에서 다른 콘텐츠를 마이그레이션하는 데 동일한 절차를 사용하십시오.
6단계. 이미지 재업로드
Webflow에서는 이미지를 내보낼 수 없습니다.
코드를 사용하여 참조하므로 WordPress 게시물에 표시됩니다.
Webflow에서 호스팅되며 계정을 삭제하면 사라집니다.

이 문제를 효율적으로 해결하기 위해 자동 업로드 이미지 플러그인을 다음과 같이 사용할 수 있습니다.

- 외부 사이트에 포함된 이미지를 찾는 기사를 스캔합니다.
- 원본 소스에서 다운로드하여 WordPress에 업로드하고 이전 참조를 교환합니다.
Auto Upload Images는 일단 설치하고 활성화하면 정말 사용하기 쉽습니다.

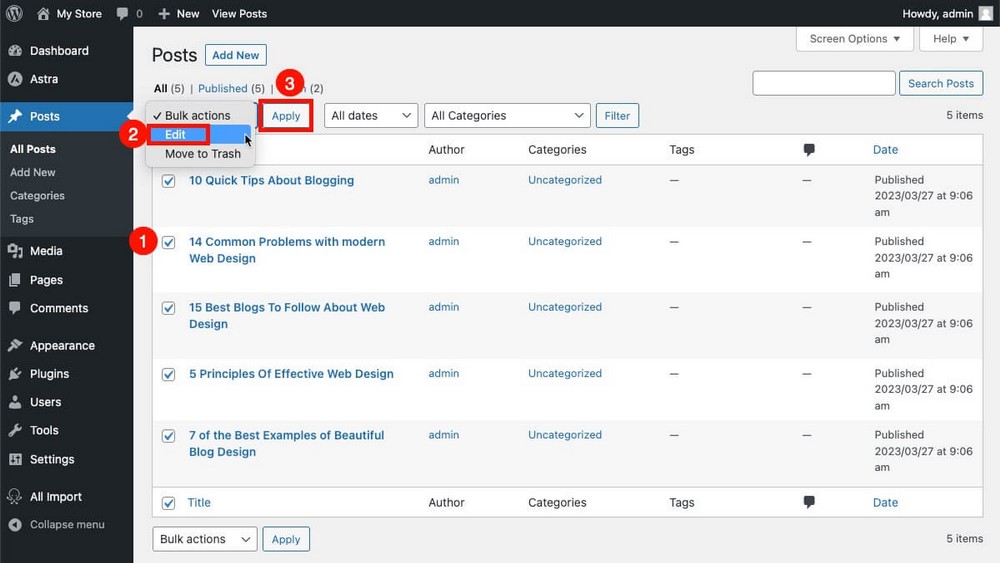
- 게시물 > 모든 게시물 로 이동합니다.
- 그들 모두를 선택합니다 .
- 첫 번째 드롭다운에서 편집을 선택합니다.
- 적용 버튼을 클릭합니다.
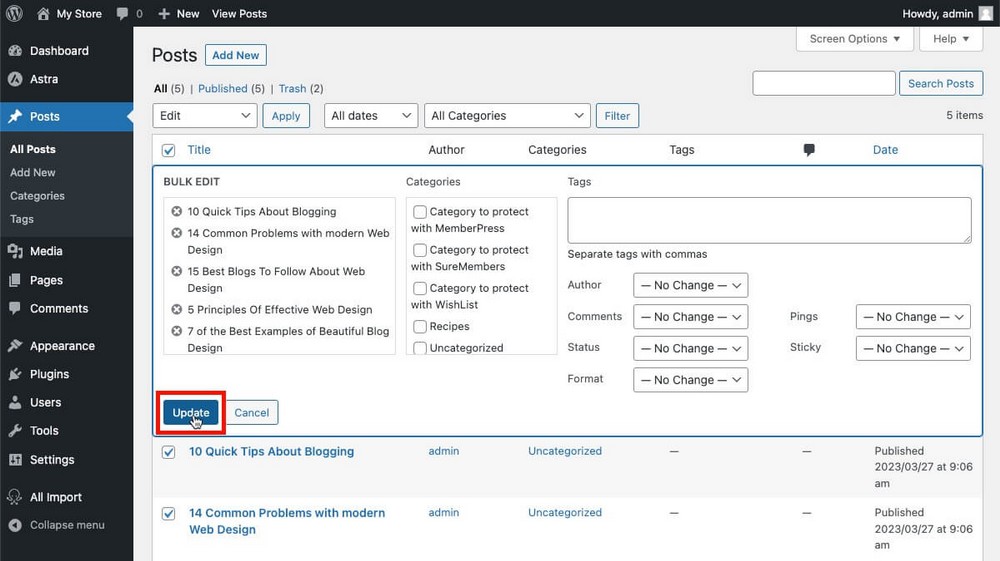
나타나는 편집 패널에서 모든 것을 그대로 두고 업데이트 를 클릭하십시오.

플러그인은 백그라운드에서 작동하며 링크된 이미지는 지금부터 귀하의 웹사이트에서 호스팅됩니다.

7단계. 도메인 리디렉션
귀하의 웹사이트는 이제 완벽하게 작동합니다. 그러나 지금은 Cloudways에서 제공하는 임시 URL을 통해서만 액세스할 수 있습니다.

도메인은 여전히 Webflow에서 만든 웹사이트를 가리킵니다.
이 문제를 해결하려면 두 단계를 따라야 합니다.
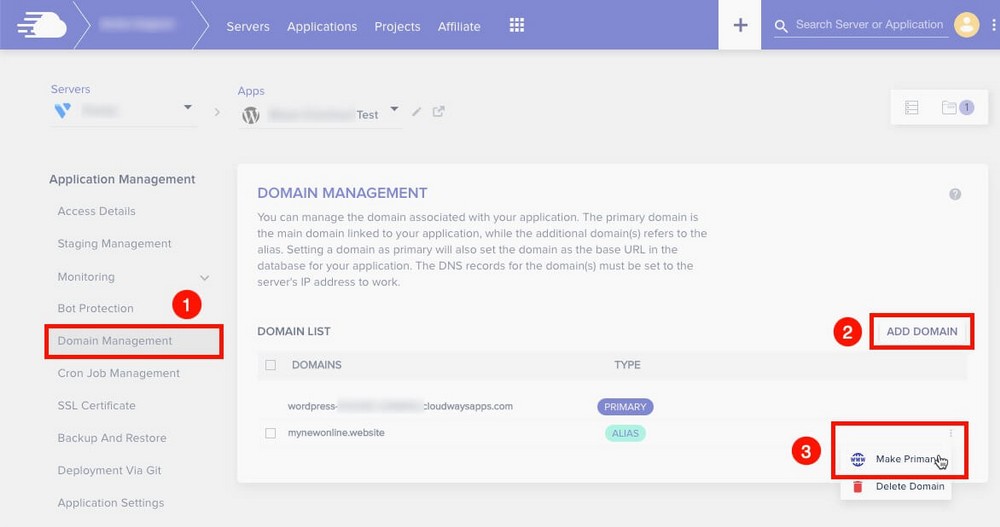
먼저 Cloudways 대시보드 패널에서 사용하려는 도메인을 추가하고 기본 도메인으로 만듭니다 .

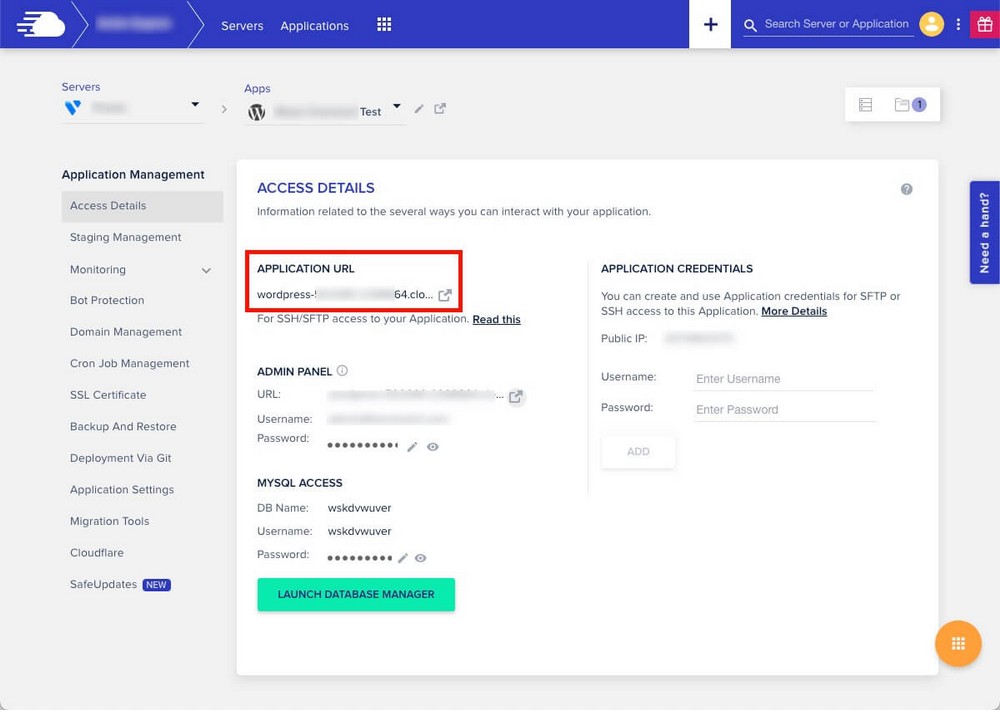
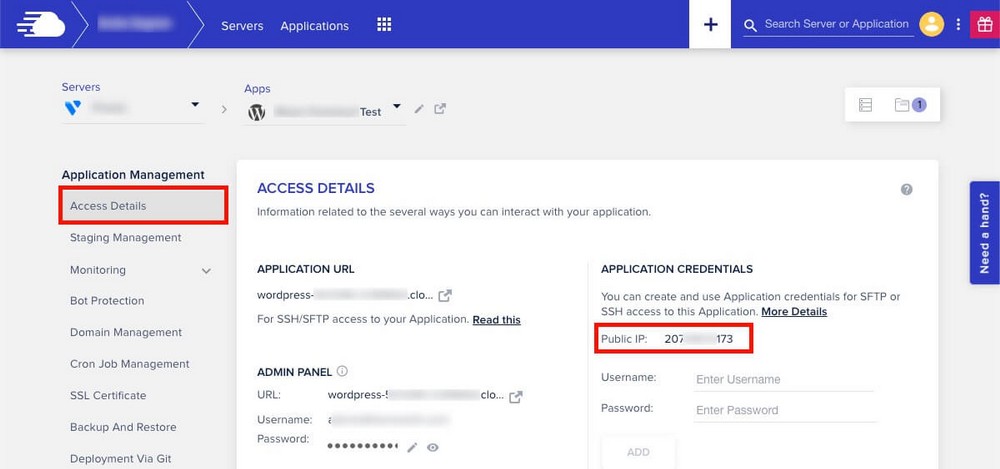
그런 다음 서버의 공인 IP를 복사합니다 .
Cloudways의 액세스 세부 정보 탭에서 찾을 수 있습니다.

마지막으로 도메인 등록 기관 으로 이동하여 몇 가지 값을 수정해야 합니다. Webflow 서버를 가리키는 대신 Cloudways를 가리키기를 원합니다.
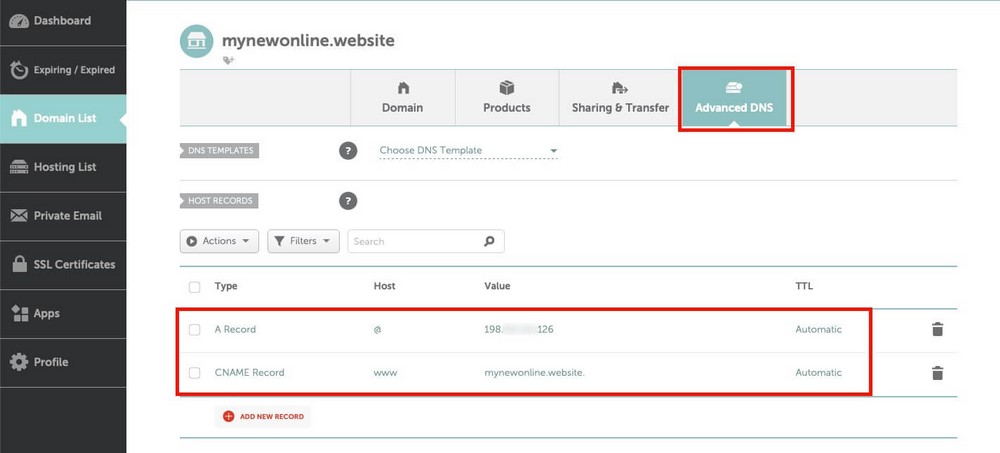
2개의 새 레코드를 추가하여 DNS를 수정 하면 됩니다.
이것이 Namecheap에서 수행되는 방법에 대한 아래 예를 참조하십시오.

- 레코드:
- 호스트/이름: @ 또는 공백.
- 값/대상: 방금 복사한 IP 주소입니다.
- TTL: 자동/기본.
- CNAME 레코드:
- 호스트: www
- 값: 도메인 이름(예: nameofyourstore.com)
- TTL: 기본값 그대로 두기
이 업데이트를 수행한 후 변경 사항이 적용되려면 최대 48시간을 기다려야 할 수 있습니다.
막히면 도메인 등록 기관이나 새 웹 호스트가 도움을 줄 수 있습니다.
마이그레이션 후 다음 단계
마이그레이션이 완료되면 빠른 확인을 수행하고 웹 사이트의 일부 측면에서 수동으로 작업해야 합니다.
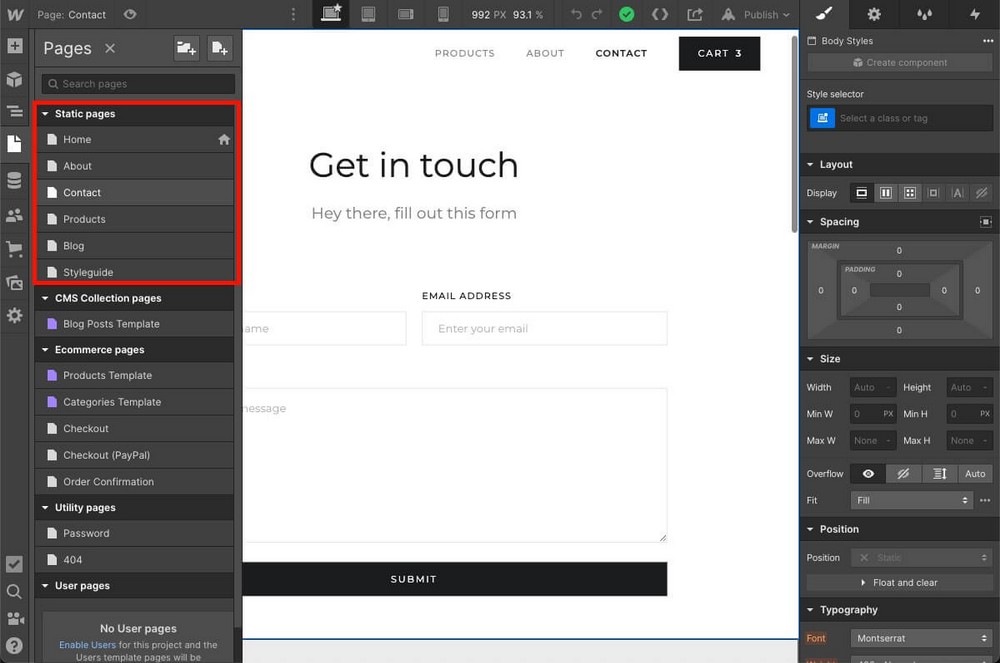
- 페이지 재생성: Webflow는 정적 페이지 내보내기를 허용하지 않습니다. WordPress에서 수동으로 생성해야 합니다.

- 탐색 메뉴 다시 만들기: 사이드바 또는 바닥글 위젯과 같은 기타 요소.
- 추가 플러그인 설치: 연락처 양식 생성, 리드 캡처 및 비즈니스에 중요한 기능을 다시 가져오기 위한 기타 플러그인.
- 현재 누락된 코드를 다시 설치하십시오. Google 애널리틱스 또는 메타 픽셀의 코드와 같습니다.
모든 것을 테스트하여 제어가 가능하고 Webflow에 어떤 콘텐츠도 남기지 않았는지 확인하십시오.
이것이 확실하면 추가 비용이 발생하지 않도록 Webflow 계정을 닫으십시오 .
Webflow에서 WordPress로 마이그레이션 FAQ
이 가이드에는 알아야 할 모든 내용이 포함되어 있지만 여전히 질문이 있을 수 있습니다.
Webflow에서 WordPress로 전환하는 이유는 무엇입니까?
비즈니스 성장과 관련하여 제한이 훨씬 적은 도구로 작업하려면 Webflow에서 WordPress로 전환하는 것을 고려해야 합니다. 이 CMS는 무료이고 호스팅 비용과 필요할 수 있는 추가 플러그인만 지불하면 되므로 WordPress로 작업하는 것이 더 저렴합니다.
또한 오픈 소스라는 것은 귀하의 웹 사이트가 미래에 대비할 수 있다는 확신을 가질 수 있음을 의미합니다.
WordPress는 Webflow보다 사용하기 쉬운가요?
예, WordPress는 플러그인을 통해 필요할 때 기능을 추가할 수 있는 모듈식 접근 방식 덕분에 Webflow보다 훨씬 사용하기 쉬운 도구입니다.
거의 20년 가까이 된 플랫폼이라 그 이후로 사용자 피드백을 받으며 개선되고 있습니다. 또한 Astra와 같은 많은 테마는 깔끔한 인터페이스 덕분에 WordPress 작업을 더욱 단순화합니다.
Webflow eCommerce를 WooCommerce로 마이그레이션할 수 있습니까?
예, Webflow eCommerce에서 WooCommerce로 제품을 마이그레이션할 수 있습니다. 이러한 항목은 WordPress에서 가져올 CSV로 내보낼 수 있기 때문입니다.

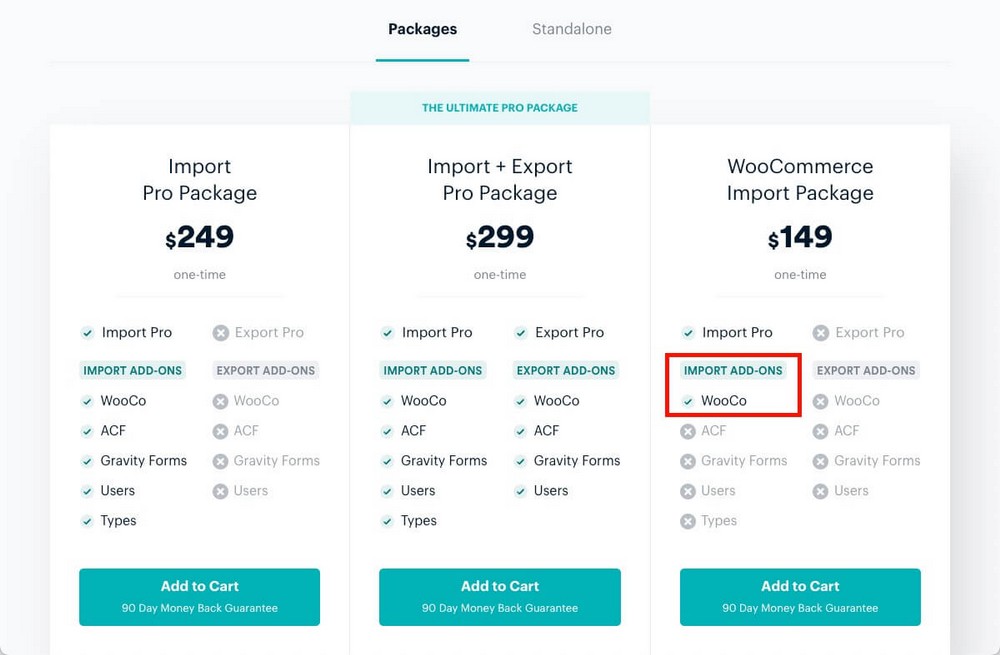
그러나 WP All Import로 가져오려면 추가 프리미엄 애드온을 구입해야 합니다. 
Webflow 멤버십을 WordPress로 마이그레이션할 수 있습니까?
아니요. 시스템이 여러 요소로 구성되어 있고 그 중 일부는 내보낼 수 없기 때문에 Webflow 멤버십을 WordPress로 마이그레이션할 수 없습니다. 따라서 반자동 마이그레이션은 불가능합니다.
Webflow에서 WordPress로 이동하는 것에 대한 최종 생각
Webflow에서 WordPress로 웹 사이트를 마이그레이션하는 것은 어렵지 않습니다.
선택한 호스팅에서 WordPress로 새 디지털 홈을 만들고 원하는 대로 디자인을 설정한 후에는 콘텐츠를 한 곳에서 다른 곳으로 옮기기만 하면 됩니다.
WP All Import는 이전에 Webflow에서 내보낸 블로그 게시물이나 제품을 가져오는 데 도움이 됩니다.
이미지는 내보낸 것이 아니라 원본 소스에서 삽입한 것이므로 이 문제를 해결하려면 이미지 자동 업로드 플러그인을 사용해야 합니다.
Webflow와 WordPress는 매우 다른 플랫폼이므로 특정 요소를 양도할 수 없는 것이 불가피합니다.
탐색 메뉴, 연락처 양식 또는 디자인 자체는 Webflow의 고유 기능입니다. WordPress에서 수동으로 다시 만들어야 하지만 쉽습니다.
추가 단계일 수 있지만 한 번만 수행하면 됩니다.
그리고 플러그인과 통합 덕분에 무제한으로 확장할 수 있는 사용하기 쉽고 더 저렴한 플랫폼으로 작업을 시작하는 것이 가치가 있습니다.
Webflow를 떠나기로 결정한 이유는 무엇입니까?
WordPress에서 플랫폼의 기능을 복제하는 방법을 알고 싶습니까?
아래 댓글로 알려주세요!
