2022년 최고의 Webflow 웹사이트 20개(와우!)
게시 됨: 2022-11-23영감을 얻고 이 빌더로 무엇이 가능한지 보기 위해 최고의 Weblfow 웹사이트를 찾고 있습니까?
Webflow에서 만든 수십 개의 멋진 웹 사이트를 연구할 때 가장 먼저 눈에 띄는 것은 그들이 얼마나 창의적인지입니다.
따라서 이 최고의 컬렉션을 큐레이팅하는 것은 정말 어려웠습니다. (추후 더 추가될 수도 있습니다.)
그러나 귀하의 편의를 위해 여러 산업을 다루는 TOP 20개를 선정했습니다.
모든 웹사이트는 고유하며 자신의 웹사이트에 적용(및 개선)할 수 있는 멋진 세부 정보가 있습니다.
디자인 영감을 위한 최고의 Webflow 웹사이트
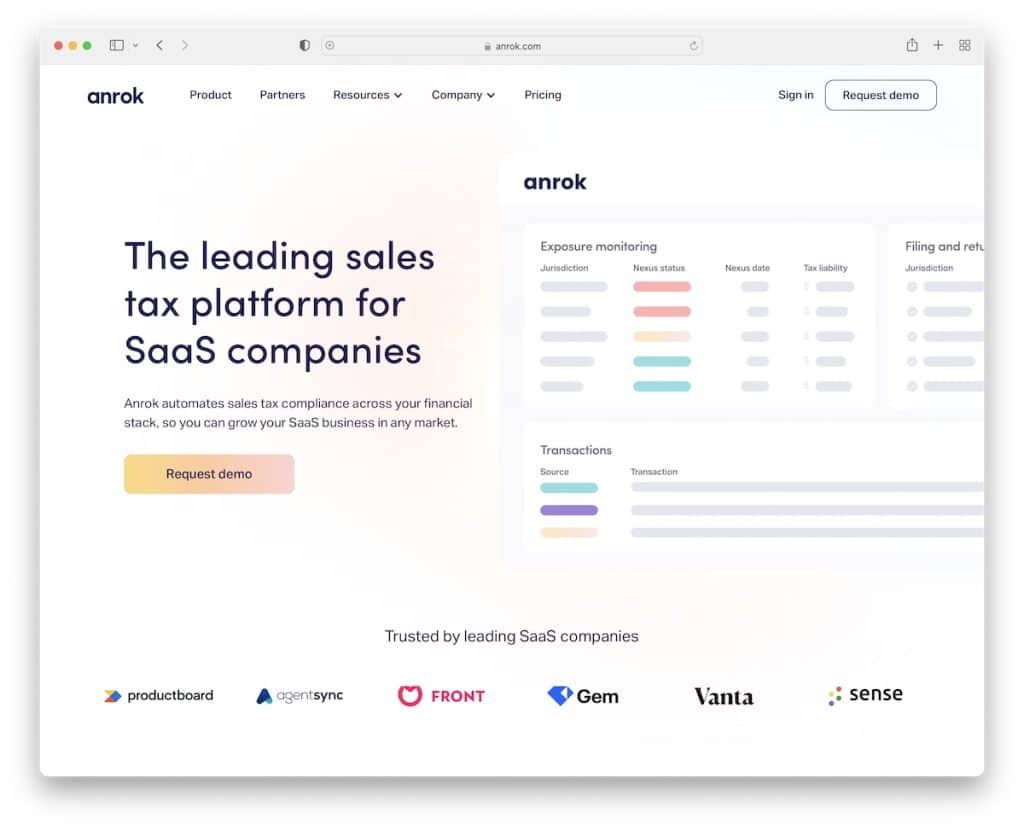
1. 안록

동시에 흥미롭고 유익한 브라우징 경험을 만드는 것은 Anrok이 정말 잘한 일입니다.
또한 여백을 많이 사용하므로 사용자의 시선은 중요한 것(산만하지 않음!)에 있습니다.
참고 : 멋진 스크롤링 애니메이션으로 제품 프레젠테이션, 이점 및 "작동 방식"을 만드십시오.
2. 고랑

귀하의 비즈니스가 디자인과 창의성에 관한 것이라면 귀하의 웹사이트가 디자인과 창의성에 관한 것인지 확인하십시오. The Furrow는 탐색을 시작하면 접을 수 있는 부분이 미니멀한 섹션과 멋진 콘텐츠 배포가 있는 환상적인 Webflow 웹사이트입니다.
우리는 또한 메뉴 위로 마우스를 가져가면 메뉴를 표시하는 검은색 점과 다크/라이트 모드 전환기를 좋아합니다.
참고 : 고유한 서비스를 제공하는 경우 웹사이트에서 고유한 방식으로 홍보하도록 하십시오.
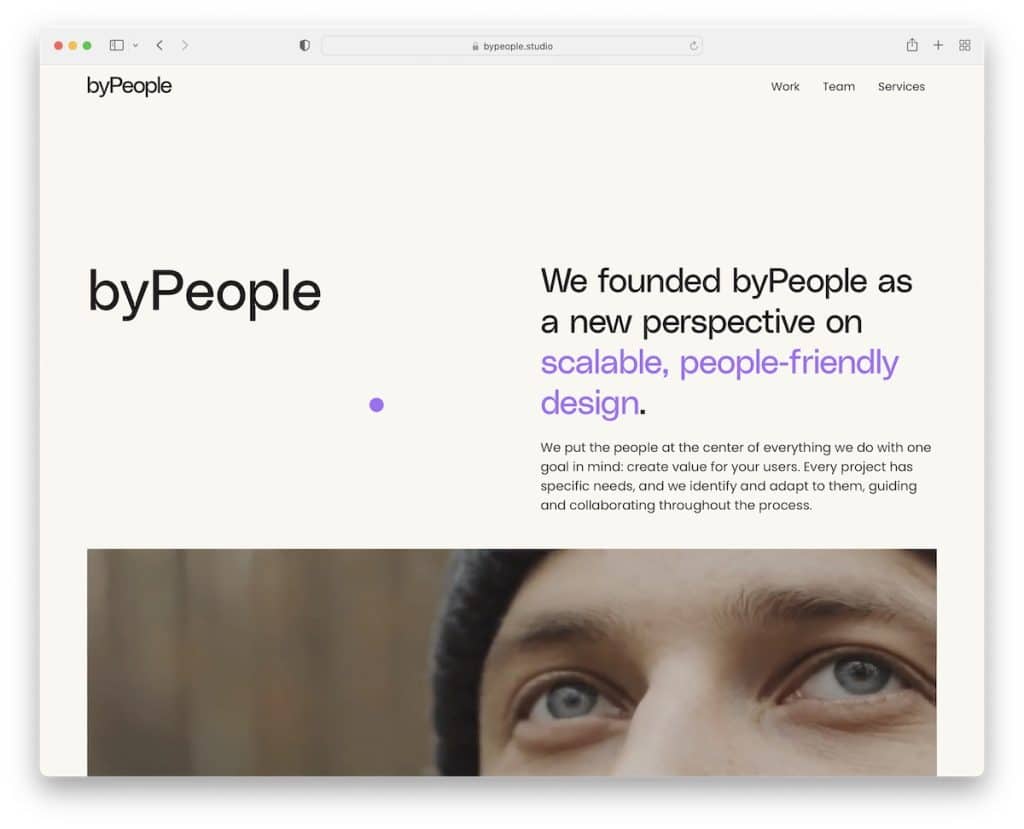
3. byPeople

byPeople의 Webflow 웹사이트는 스크롤 없이 볼 수 있는 투톤 텍스트와 자동 재생 비디오로 사용자의 시선을 사로잡습니다.
또한 서비스 섹션을 어두운 배경에 전략적으로 배치하여 더 눈에 띄도록 했습니다.
마지막으로 팀 캐러셀(역할 및 연락처 세부 정보 포함)을 통해 People 뒤에 있는 사람들과 친해질 수 있습니다.
참고 : 텍스트와 비디오는 매우 잘 어울리므로 비즈니스에 자유롭게 테스트해 보십시오.
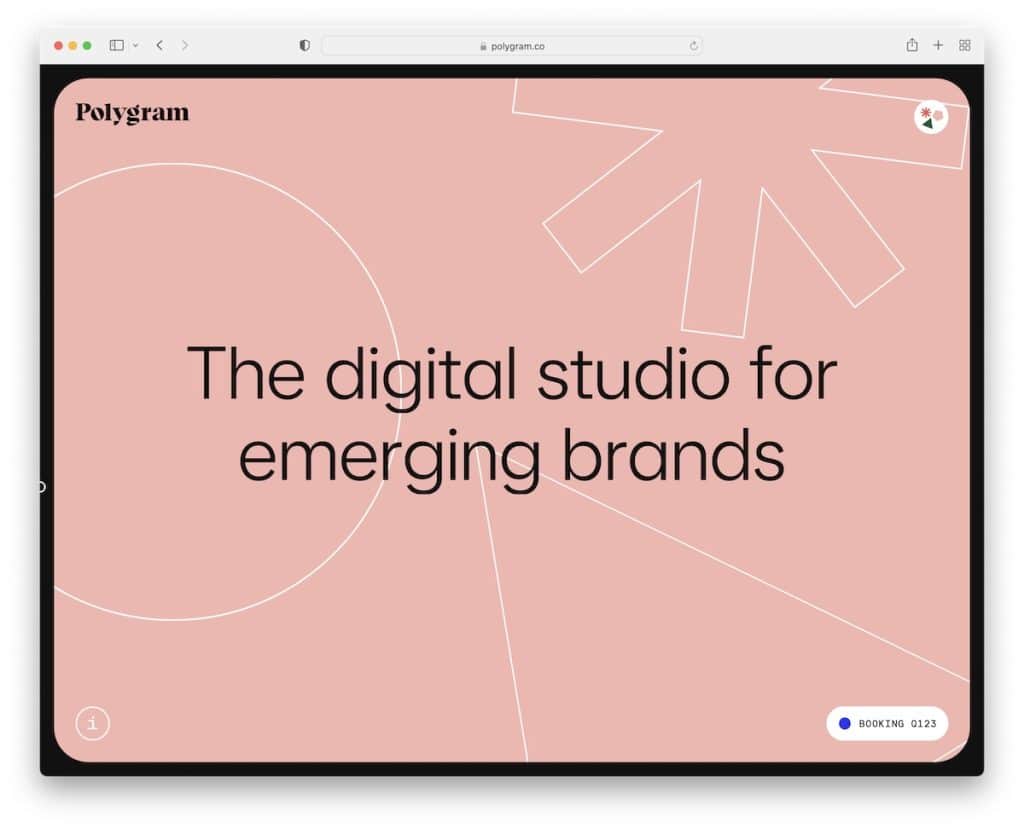
4. 폴리그램

작은 화면에서 보든 큰 화면에서 보든 Polygram의 반응형 웹 디자인은 주목할만한 가치가 있습니다.
Polygram의 고유한 점은 세 개의 모양이 사용자와 함께 이동하고 가리키면 콘텐츠를 표시한다는 것입니다. 시도 해봐.
클릭 가능한 유일한 요소는 왼쪽 하단 모서리에 있는 "i" 아이콘으로, 예약에 대한 CTA와 함께 자세한 내용을 보여줍니다.
참고 : Polygram과 마찬가지로 독특하고 미니멀하게 동시에 이동하십시오.
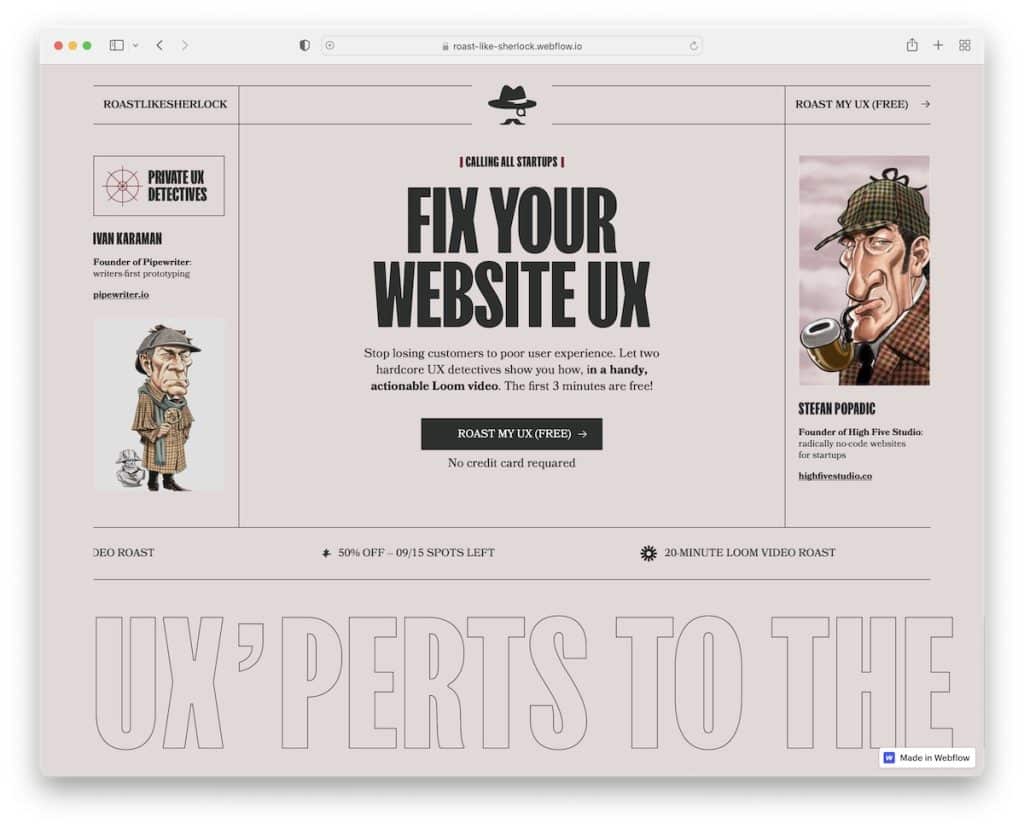
5. 셜록처럼 굽기

Roast Like Sherlock은 지금까지 본 것 중 가장 독창적인 웹사이트 중 하나입니다. 매우 인터랙티브하고 재미있지만 모든 것이 영리한 이름으로 시작됩니다.
오래된 타자기는 텍스트 표시 기능을 사용하여 종이 전체를 타이핑하여 내용을 더욱 멋지게 만듭니다.
더 많은 정보가 포함된 예제 비디오와 자동 슬라이딩 블록도 있습니다.
참고 : 스크롤 기능에는 경계가 없으므로 특별한 경계를 만드십시오.
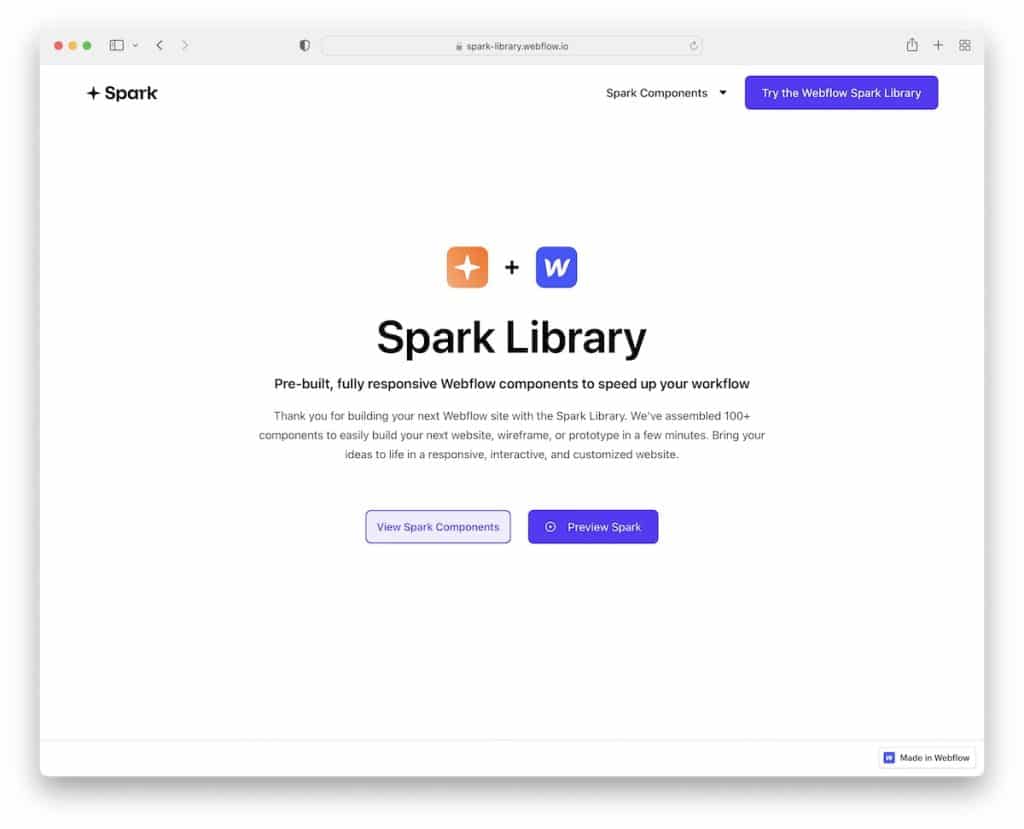
6. 스파크 라이브러리

Spark Library는 단순함을 자랑하며 제품이라는 한 가지에만 집중합니다. 그것은 영웅 섹션을 미니멀하게 유지하지만 모든 것을 설명하기에 충분한 텍스트를 가지고 있습니다.
다음으로, 클릭 시 다양한 범주를 표시하는 필터링 가능한 사이드바 탐색 기능이 있는 제품 포트폴리오를 찾을 수 있습니다.
참고 : 요소 라이브러리가 있는 경우 홈 페이지에 분류된 버튼과 함께 표시하십시오.
우리는 또한 더 창의적인 아이디어를 위한 최고의 포트폴리오 웹사이트 모음을 보유하고 있습니다.
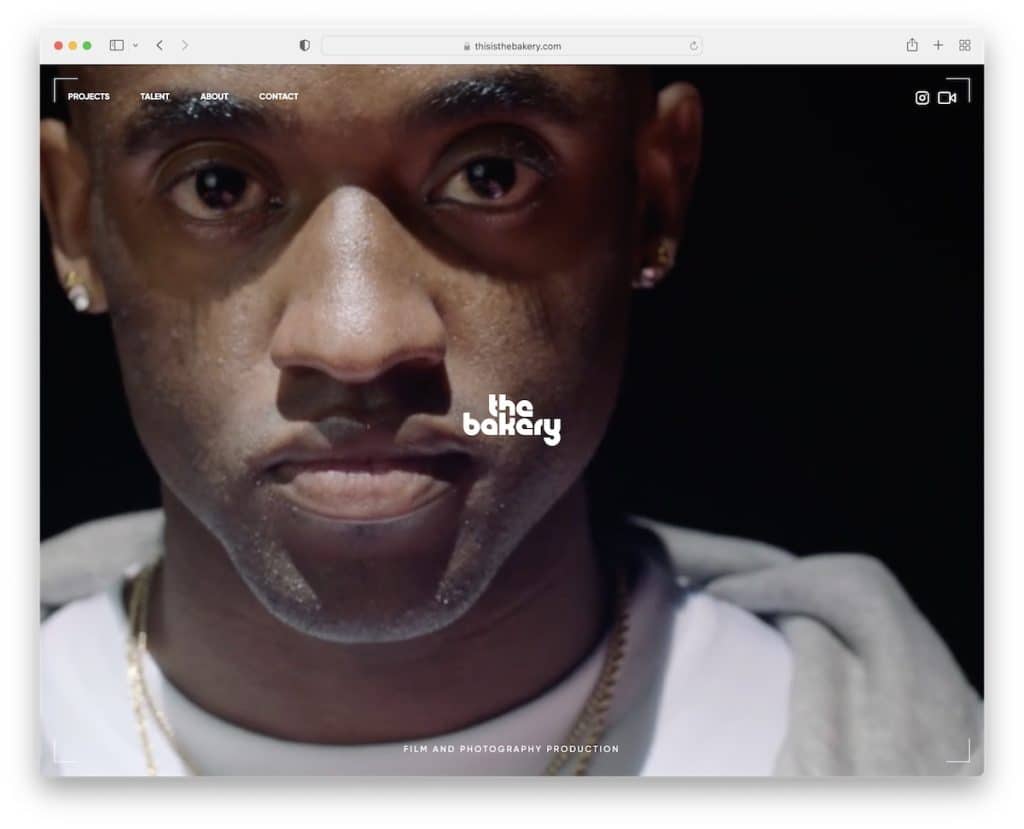
7. 베이커리

영화 및 비디오 제작 회사는 The Bakery에서 많은 것을 배울 수 있습니다. 홈페이지는 화면 크기에 관계없이 전체 화면을 덮는 동영상 콜라주입니다.
그러나 그들은 또한 프로젝트, 재능, 정보 및 연락처 섹션, 클릭 가능한 IG 및 Vimeo 아이콘을 방문하기 위한 탐색 기능을 추가했습니다.
참고 : 전체 화면 비디오 프리젠테이션/배경을 대담하게 사용하십시오.
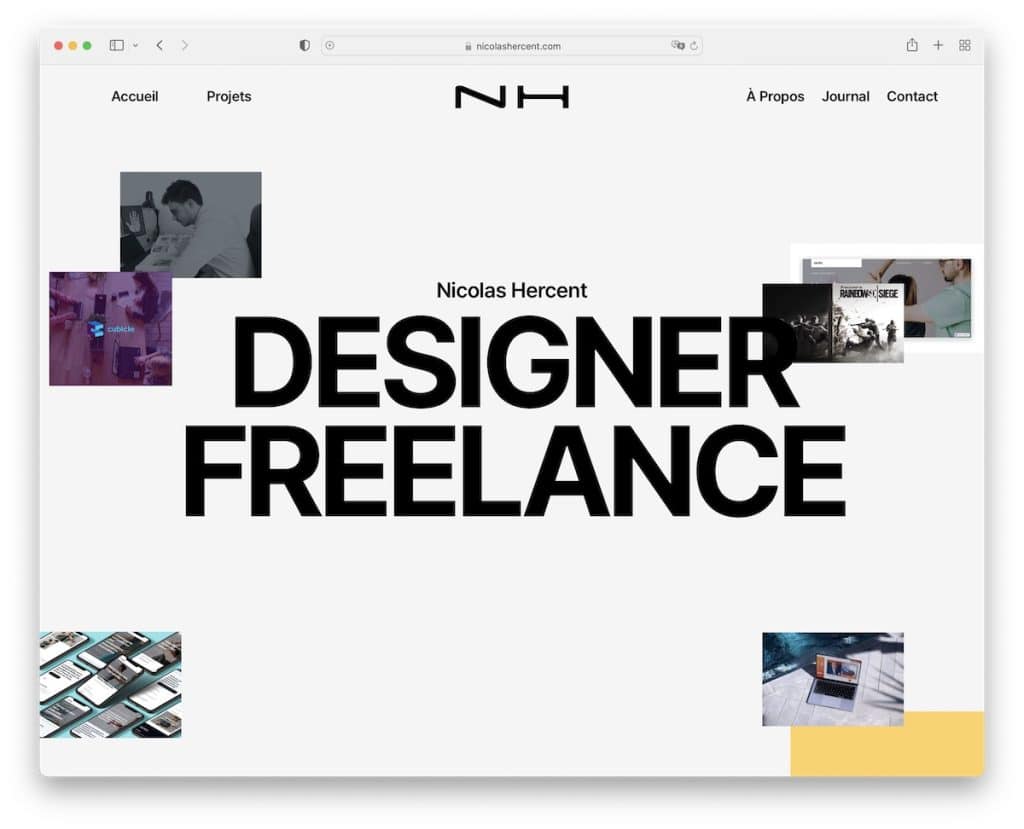
8. 니콜라스 헤르센트

프리랜서 비즈니스 홍보는 견고한 웹사이트를 통해 훨씬 쉽게 이루어집니다.
Nicolas Hercent의 온라인 존재는 최고의 브라우징 경험을 제공하는 매력적이고 인상적인 Webflow 웹사이트의 훌륭한 예입니다.
그러나 Nicolas를 고용하기 전에 잠재 고객이 Nicolas로부터 배우고 싶어하는 모든 것이 있습니다.
참고 : 프리랜서로서 세심하게 디자인한 웹사이트에 프로젝트, 사용 후기 및 연락처 정보를 추가하세요.
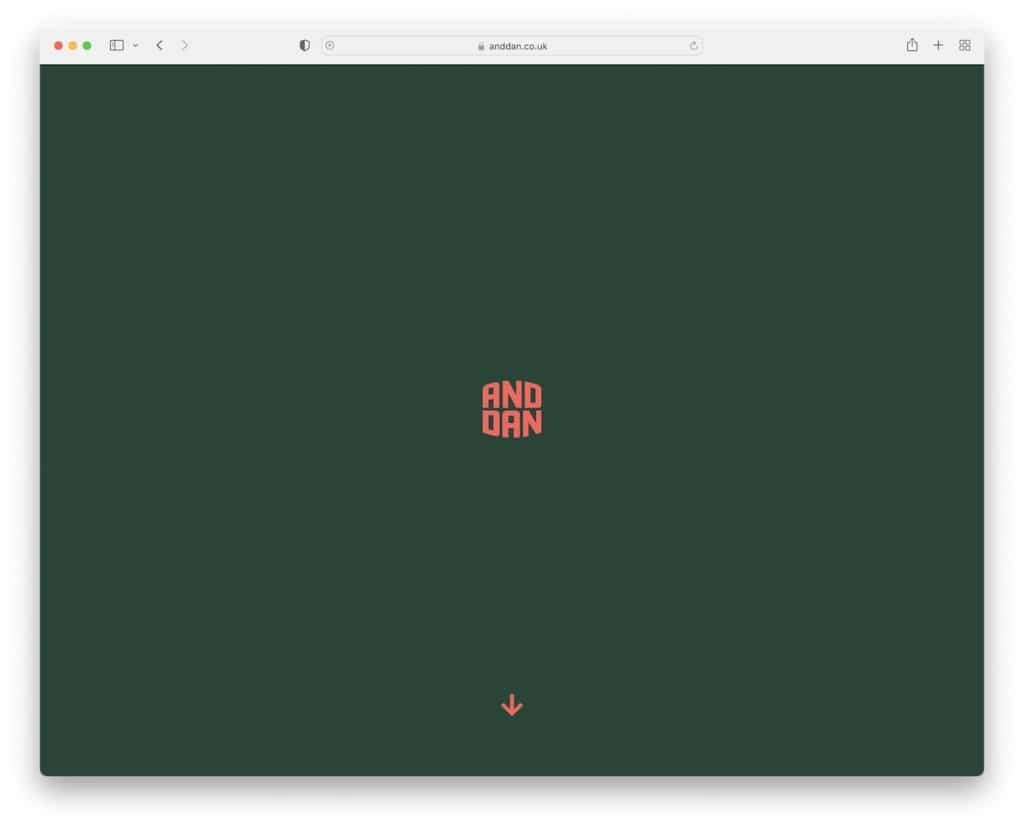
9. 안단

AndDan은 로고 너머에서 무슨 일이 일어나는지 보고 싶기 때문에 스크롤을 시작하고 싶게 만듭니다.
스크롤을 시작하면 커지고 다른 홈 페이지 섹션으로 이동합니다. 그러나 스크롤 다운 버튼을 클릭하여 여행을 떠나게 할 수도 있습니다.
우리는 또한 내부 페이지를 방문하기 위해 항상 액세스할 수 있는 FAQ 아코디언, 평가 슬라이더 및 플로팅 내비게이션을 포함하는 것을 좋아합니다.
참고 : 히어로 섹션에서 항상 모든 것을 공개할 필요는 없습니다. 방문자가 AndDan과 유사한 스타일로 "게임을 하게" 하십시오.
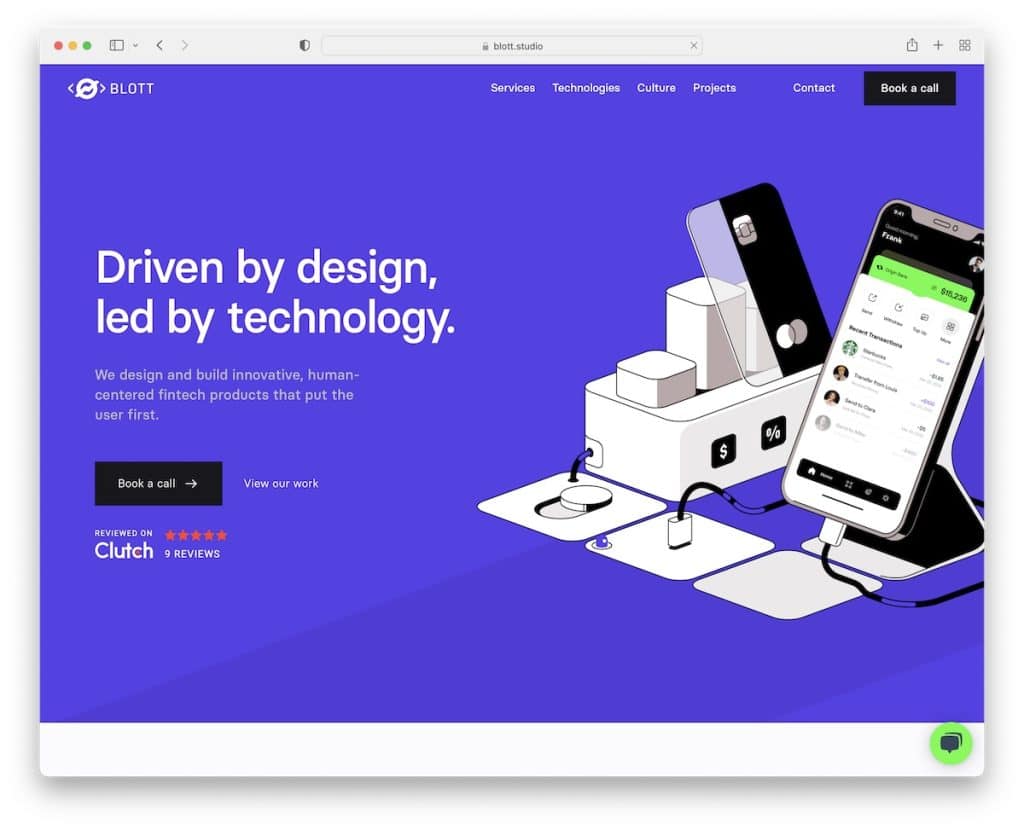
10. 블롯

Blott은 핸드헬드 및 데스크톱 장치에서 보기 쉬운 현대적이고 실용적인 디자인을 갖추고 있습니다.
전체 홈 페이지는 잘 되어 있지만 고객 평가 섹션은 자주 보지 않는(또는 전혀) 것입니다. 텍스트 대신 호버에서 재생되기 시작하는 동영상 평가를 포함했습니다.
그래서. 시원한.
또한 클라이언트 로고가 있는 섹션에 주의를 기울이면 작업한 다른 비즈니스 로고로 무작위로 변경됩니다.
참고 : 특히 디자인 및 개발 공간에 있는 경우 사이트의 세부 정보에 주의를 기울여야 합니다.
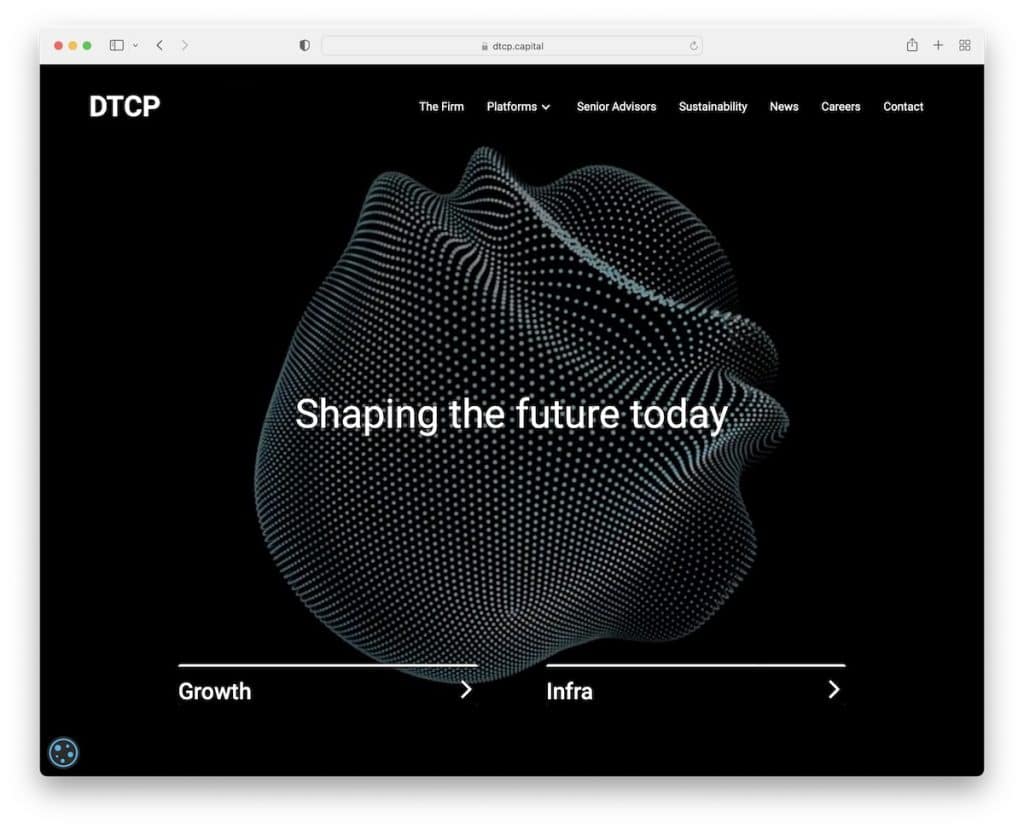
11. 디씨피

귀하의 웹사이트 영웅 섹션에서 귀하가 하는 일과 유사한 애니메이션을 사용하는 것은 잠재 고객을 귀하의 세계로 환영하는 영리한 방법입니다. DTCP가 하는 것처럼.

DTCP 홈 페이지는 스크롤할 수 없지만 최소한의 탐색 표시줄과 두 개의 클릭 유도 문안이 함께 제공됩니다.
참고 : 미니멀리스트 디자인은 훌륭하지만 스마트한 창의성을 더하면 더욱 좋아집니다.
당신을 WOWing하게 만들 멋진 애니메이션 웹사이트도 확인할 수 있습니다.
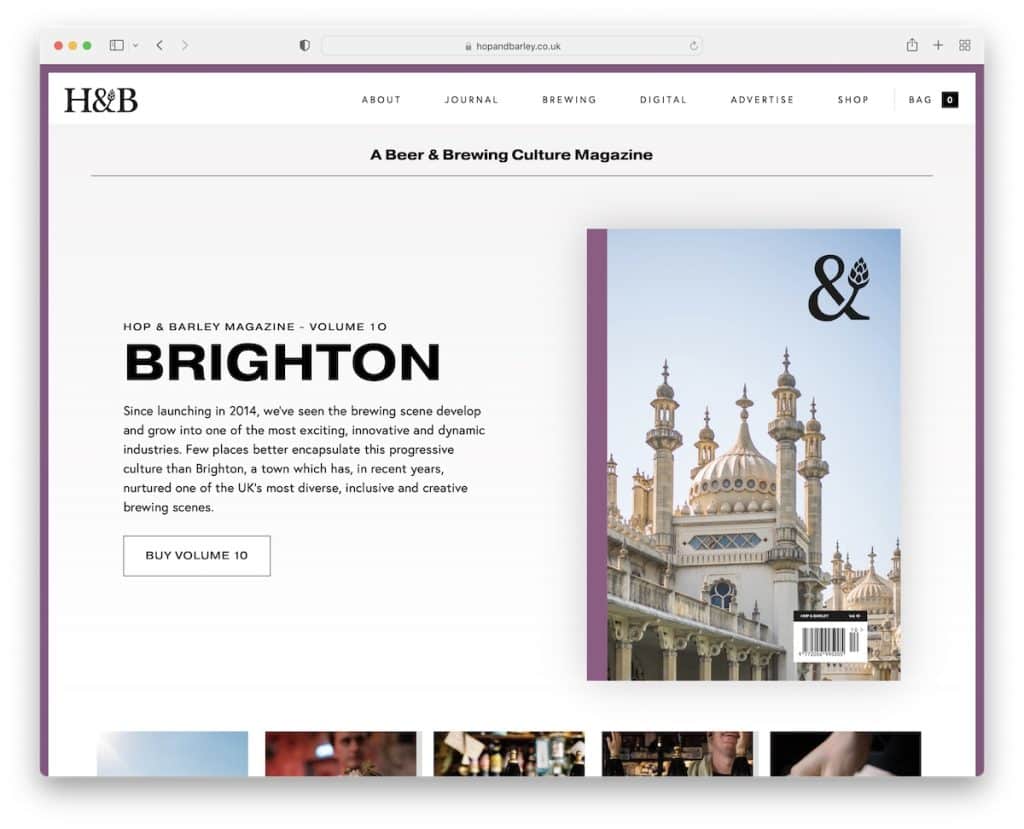
12. 홉 & 보리

Hop & Barley의 웹사이트는 잡지의 실제 버전과 디지털 버전의 아름다운 프로모션을 만듭니다.
가장 먼저 보이는 것은 발췌문과 구매 버튼이 있는 현재 문제입니다. 다른 멋진 사이트 요소로는 대체 갤러리, 비디오 배경 섹션, 애니메이션 지지자/스폰서 블록 및 호버에 반응하는 버튼이 있습니다.
참고 : 독자와 팬에게 최고의 온라인 인지도로 잡지를 구매할 이유를 제공하십시오.
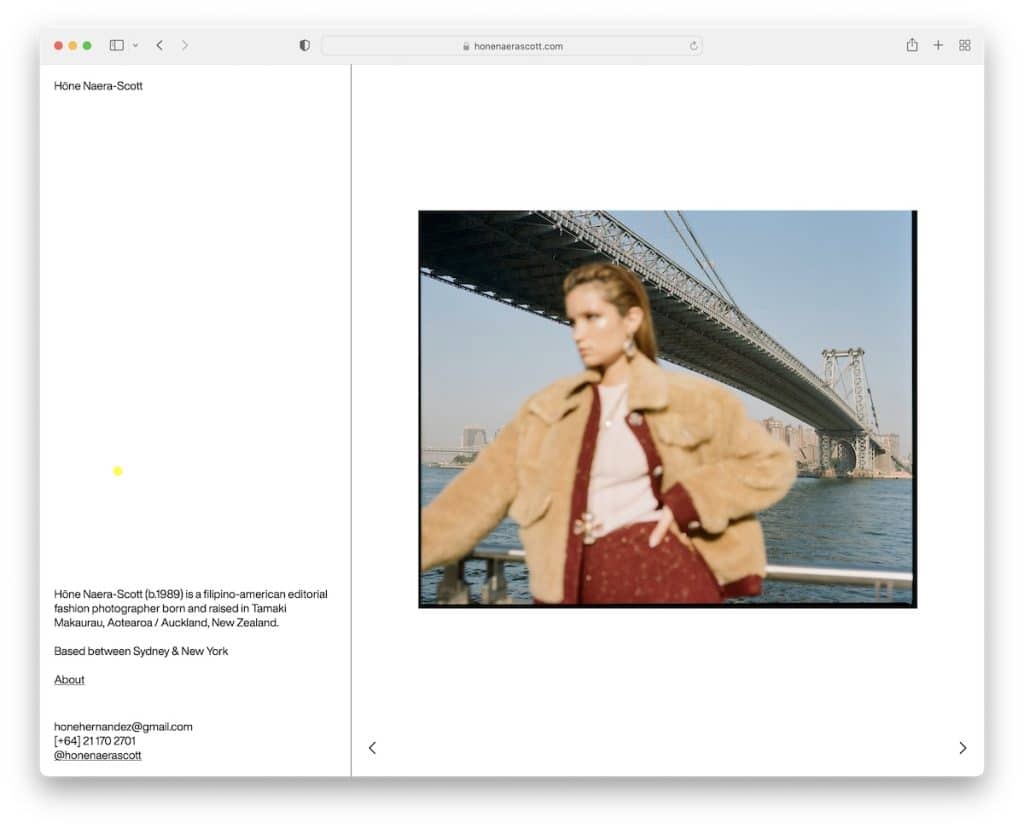
13. 혼 나에라-스콧

당신이 마음으로 미니멀리스트라면 그것을 표현하는 Webflow 웹 사이트를 쉽게 만들 수 있습니다.
Hone Naera-Scott은 두 개의 섹션(왼쪽에는 정보, 오른쪽에는 슬라이더)으로 분할된 간단한 두 페이지 웹사이트(홈 및 정보)를 운영합니다.
참고 : 분할 화면 웹 디자인으로 작업을 더욱 빛나게 하십시오.
힌트: 다음은 더 많은 아이디어와 웹 디자인 영감을 제공하는 사진 웹사이트입니다.
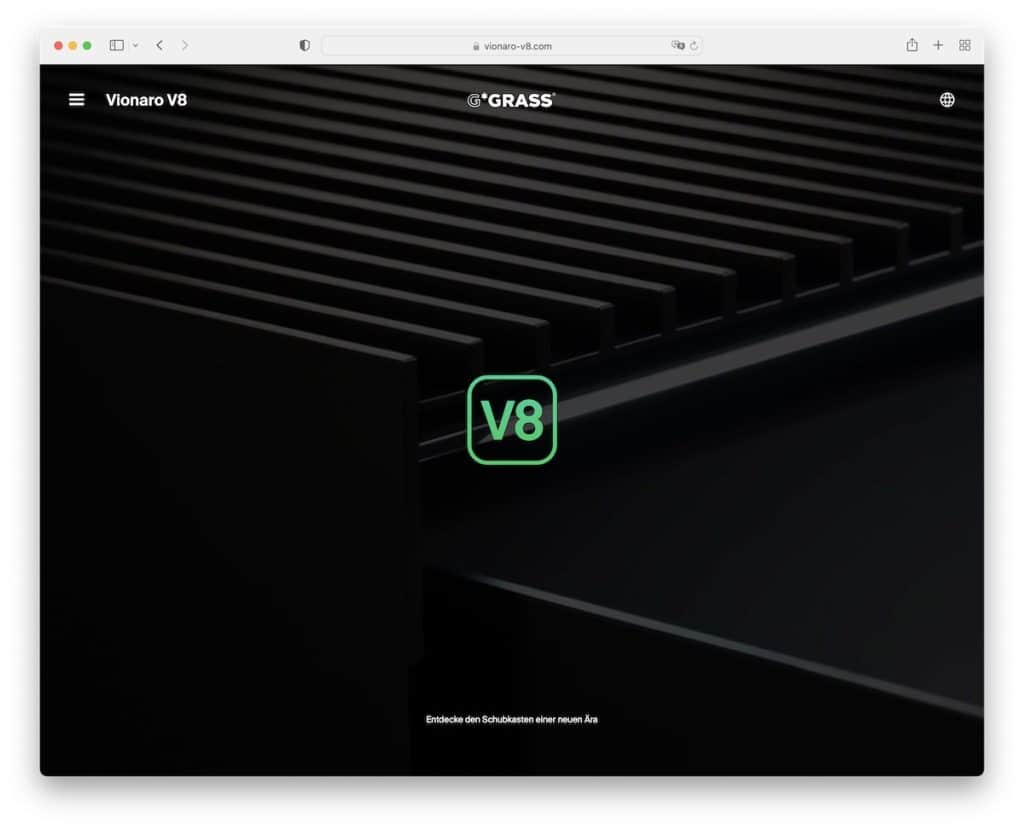
14. 비오나로 V8

Vionaro V8 페이지를 스크롤하기 시작하면 거의 Apple이 새로운 Mac 또는 iPhone을 발표하는 것처럼 느껴집니다.
대화형 경험은 영원히 스크롤하고 싶게 만듭니다(끝나지 않기를 바라며). 정적 요소와 움직이는 요소의 멋진 컬렉션과 다양한 색상이 Vionaro V8을 정말 특별하게 만듭니다.
참고 : 매우 흥미롭고 몰입도가 높은 심도 있고 광범위한 제품 프리젠테이션을 만드십시오. Vionaro V8은 인터랙티브 웹사이트의 좋은 예입니다.
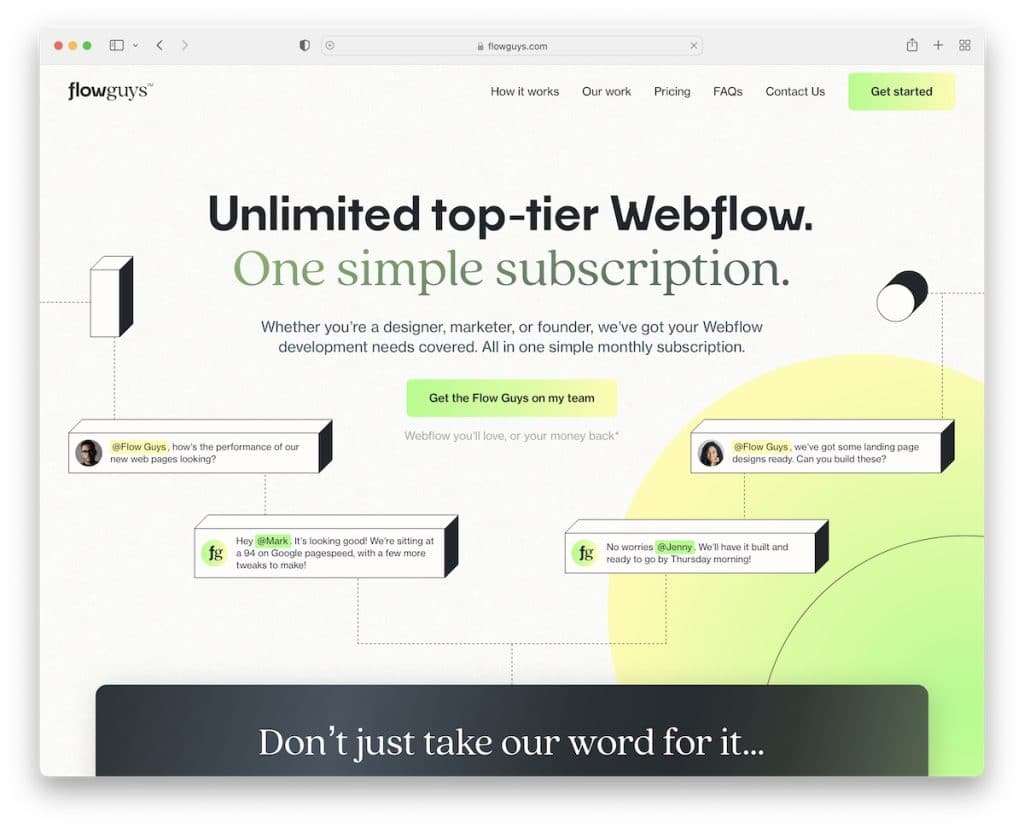
15. 플로우 가이즈

Flow Guys는 멋진 "3D 요소"가 포함된 한 페이지짜리 Webflow 웹 사이트로, 매우 눈에 띄게 만듭니다. 그들은 또한 신뢰를 구축한다는 것을 알고 있기 때문에 고객 평가를 홈페이지에서 상당히 높은 위치에 올려 놓았습니다.
그리고 그들의 비교표는 우리가 본 것 중 가장 창의적이고 독창적인 것 중 하나입니다. (요금제도 마찬가지입니다.)
참고 : 모든 것이 이미 끝났다고 생각하더라도 다시 생각하고 Flow Guys의 웹 사이트를 확인하십시오.
당신에게 영감을 줄 최고의 랜딩 페이지 예시 목록을 살펴보는 것도 좋습니다.
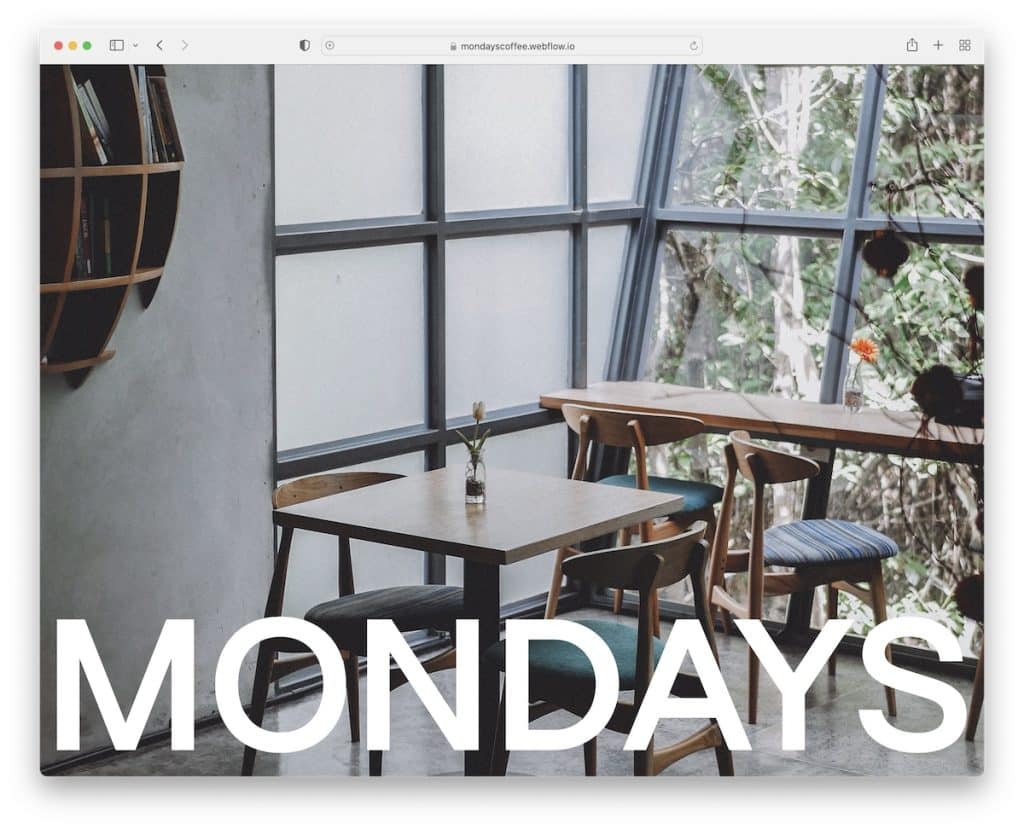
16. 월요일의 커피

스크롤하면 머리글 섹션으로 애니메이션되는 굵은 이름이 있는 커피숍의 전체 화면 이미지는 Mondays Coffee의 좋은 기능입니다.
그리고 "월요일을 보내는 방법"을 보여주는 섹션은 두 번 확인할 가치가 있습니다. 또한 커피 블렌드를 뉴스 티커와 같은 프레젠테이션으로 표시하는 바닥글 공개 기능은 탁월한 추가 기능입니다.
참고 : 잠재 고객이 귀하의 웹사이트를 방문하여 귀하의 커피숍에 있는 것처럼 느끼게 하십시오.
우리는 또한 당신이 확인해야 할 뛰어난 디자인을 가진 더 많은 커피숍 웹사이트를 발견했습니다.
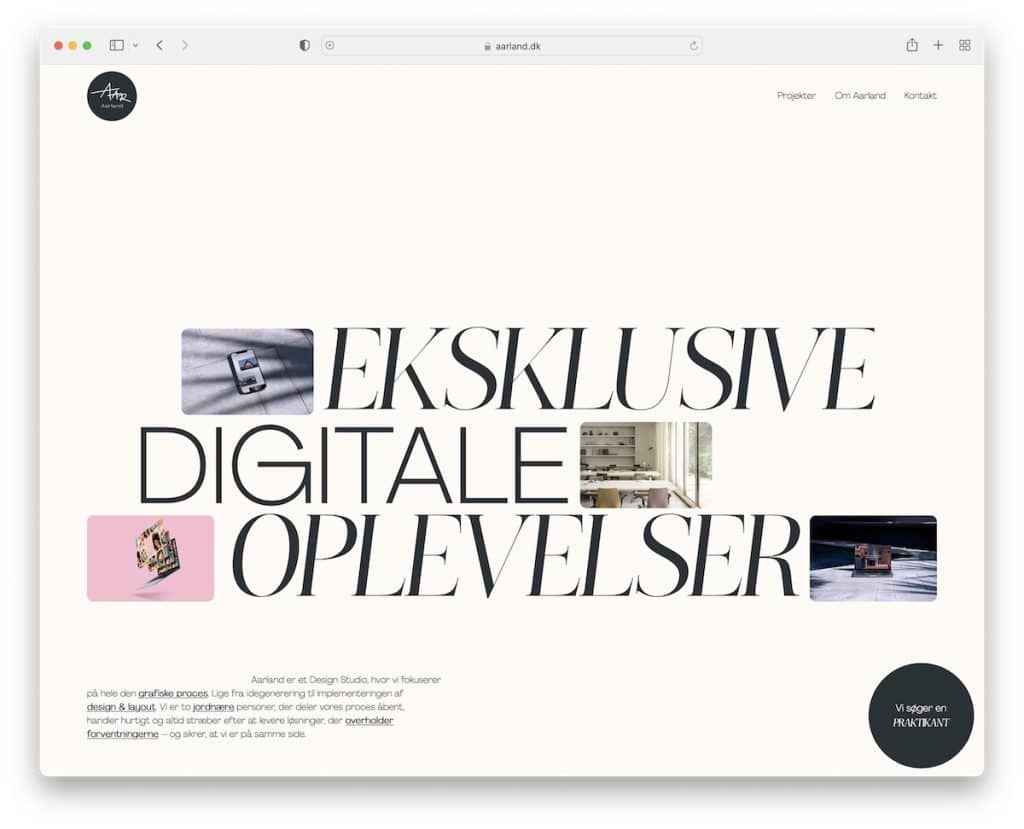
17. 알란드

웹 사이트에 디지털 작업을 표시하기 위한 영감이 필요하십니까? 이때 Aarland를 살펴봐야 합니다.
큰 텍스트가 포함된 변경 가능한 썸네일은 큰 환영을 받습니다. 그러나 애니메이션 스크롤을 사용하면 치료가 훨씬 더 좋아집니다.
스크롤로 컨트롤하는 브랜드 오너의 이미지 공개도 빼놓을 수 없다.
참고 : 창의성에는 한계가 없습니다. 웹사이트로서의 Aarland는 웹 디자인을 다르게 생각하는 좋은 예입니다.
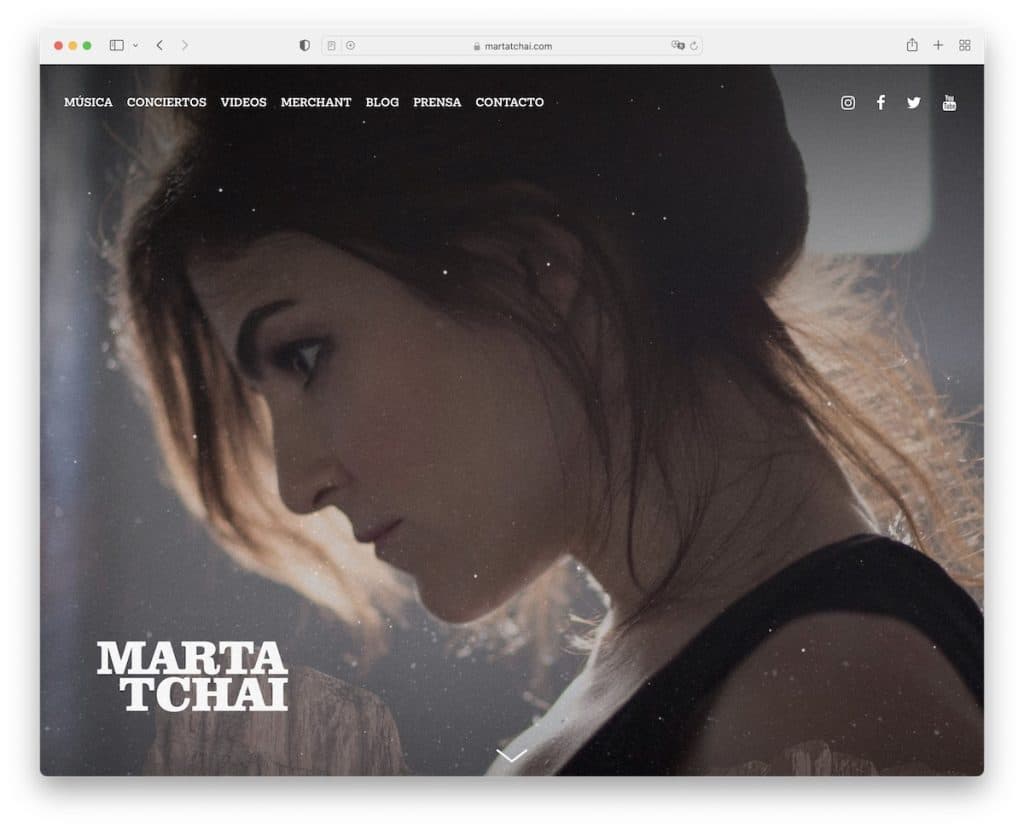
18. 마르타 차이

Marta Tchai는 그녀의 이름이 적힌 전체 화면 이미지를 특징으로 하며 파티클 효과로 분위기를 더해줍니다.
스크롤 다운 버튼은 그녀와 그녀의 Spotify 및 Apple Music 버튼 작업에 대한 자세한 정보를 보여줍니다. 그녀는 또한 뮤직 비디오와 다가오는 콘서트 목록을 추가했습니다.
또 다른 언급은 그녀가 배경을 변경하지 않고 유지하면서 바닥글 섹션을 선으로만 구분한 방법입니다.
참고 : 많은 아티스트가 웹사이트가 가져올 수 있는 기회를 놓치므로 웹사이트를 구축하세요.
그러나 훌륭한 Webflow 대안인 다른 개인 웹 사이트 빌더 옵션을 확인할 수도 있습니다.
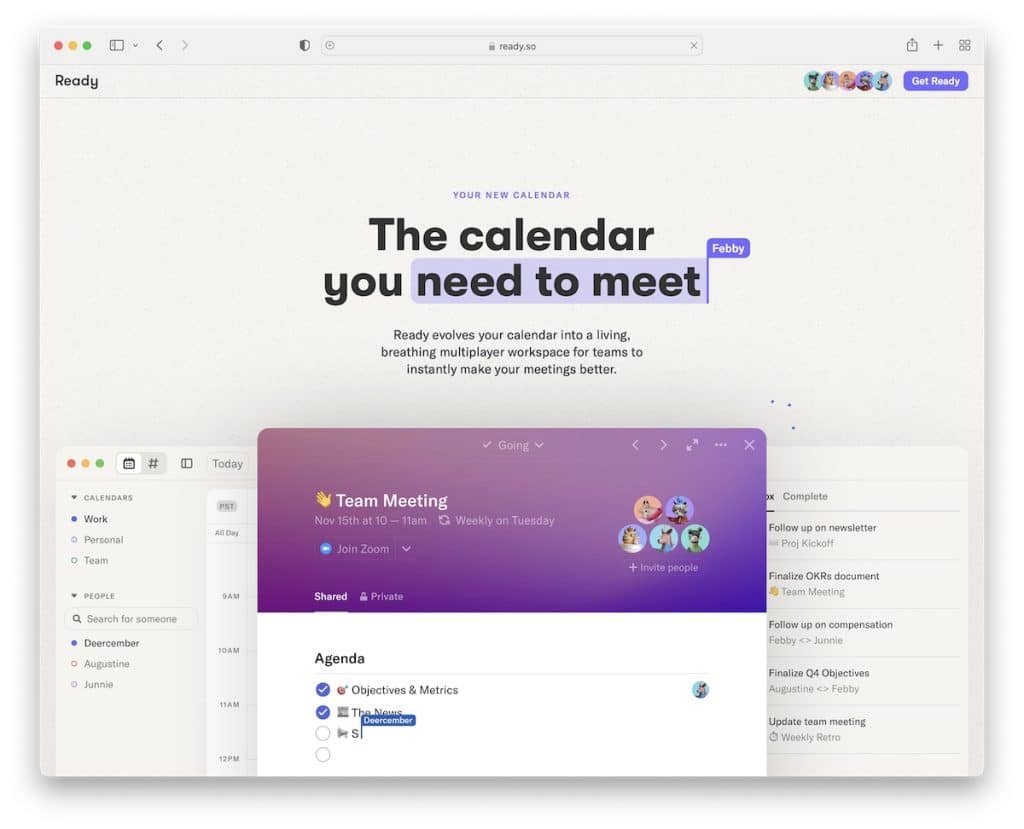
19. 준비

Ready는 가장 뛰어난 웹 디자이너를 감동시키는 많은 창의적인 요소가 포함된 독특한 단일 페이지 웹 사이트입니다.
제목에 사용된 텍스트 강조 표시와 준비에 대한 내용, 사용 중인 달력을 바로 보여 주는 기능이 있습니다.
그러나 멋진 섹션은 여기에서 끝나지 않으며 Ready에 익숙해지는 재미있는 방법을 제공합니다.
참고 : 멋진 애니메이션과 제품 데모로 사용자의 관심을 즉시 끌 수 있습니다.
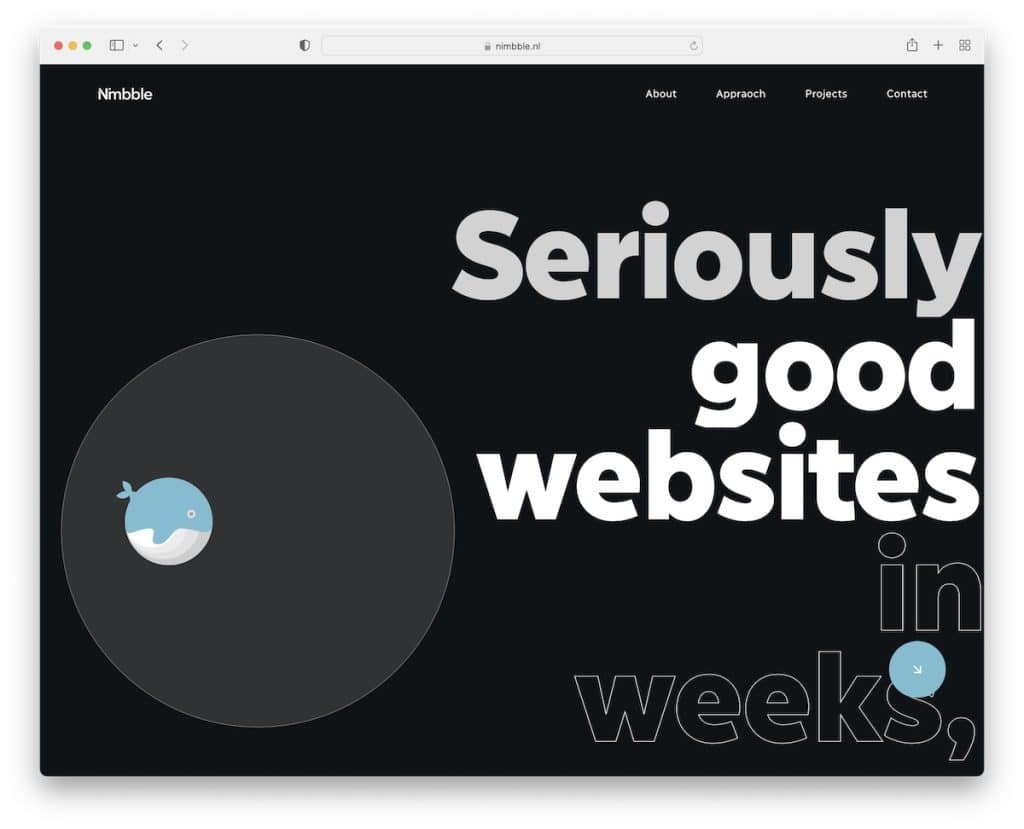
20. 님블

Nimbble은 어두운 디자인을 더욱 아름답게 보이게 해주는 Webflow 웹 사이트입니다. 애니메이션 고래, 굵고 윤곽선이 있는 텍스트, 스크롤에 표시되는 콘텐츠, 노트북을 사용하는 멋진 예제/프로젝트 등 - Nimble은 특별합니다.
내비게이션도 메뉴 아이콘으로 바뀌어 보다 쾌적한 시청 경험을 제공합니다.
참고 : 모든 사람이 밝은 웹 디자인을 사용하는 경우 어두운 웹 디자인을 사용하여 대중에서 눈에 띌 수 있습니다.
