WebP vs. PNG vs. JPEG: WordPress에 가장 적합한 이미지 형식
게시 됨: 2023-10-23WordPress 사이트에서 WebP, PNG 또는 JPEG 이미지를 사용할지 모르시나요?
이미지는 콘텐츠에 생기를 불어넣고 웹사이트를 더욱 매력적으로 만들어줍니다. 그러나 올바른 파일 형식을 선택하는 것은 성능을 위해 중요합니다. 이미지를 로드하는 데 많은 시간이 걸리면 사이트가 훌륭한 사용자 경험을 제공하지 못할 것입니다.
이 기사에서는 WebP, PNG, JPEG를 비교하고 WordPress에 가장 적합한 이미지 형식을 선택하는 데 도움을 줄 것입니다.

WebP 대 PNG 대 JPEG – 소개
먼저 세 가지 이미지 형식을 모두 살펴보고 각 형식이 어떻게 작동하는지 살펴보겠습니다.
WebP란 무엇입니까?
WebP는 PNG 및 JPEG에 비해 상대적으로 새로운 이미지 형식입니다. Google이 개발한 WebP는 인터넷상의 이미지에 대해 뛰어난 무손실 및 손실 압축을 제공합니다. 이를 통해 웹사이트 성능을 향상시키는 데 도움이 되는 더 작은 이미지를 만들 수 있습니다.
무손실 압축이란 압축을 푼 후에도 이미지의 모든 데이터가 그대로 유지된다는 의미입니다. 반면, 손실 압축은 이미지 파일에서 정보를 영구적으로 제거하여 파일 크기를 줄입니다.
WebP의 뛰어난 기능 중 하나는 PNG나 JPEG에서는 지원되지 않는 모션 기반 이미지를 지원한다는 것입니다. 이는 또한 WebP를 GIF의 훌륭한 대안으로 만듭니다.
WordPress에서는 5.8 릴리스부터 WebP 이미지 형식에 대한 지원을 도입했습니다. 이전에는 WordPress에서 WebP 이미지를 사용하려면 WordPress 플러그인을 설치해야 했습니다.
Google Chrome, Firefox, Safari, Edge 등을 포함한 모든 최신 웹 브라우저는 WebP 이미지 형식을 지원합니다. 많은 이미지 편집 도구도 WebP를 지원하므로 이미지를 이 형식으로 내보낼 수 있습니다.
WebP에도 PNG와 유사한 기능이 있습니다. WebP 이미지에서도 PNG와 동일한 수준의 투명도를 얻을 수 있습니다.
장점:
- PNG 및 JPEG에 비해 더 작은 파일 크기를 제공합니다.
- 널리 사용되는 웹 브라우저에서 지원됨
- PNG와 동일한 수준의 이미지 투명도 확보
- 손실 및 무손실 압축을 모두 지원합니다.
- 모션 기반 이미지를 만들 수 있습니다.
단점:
- 이미지를 WebP 형식으로 변환하려면 타사 도구 및 플러그인이 필요합니다.
- 사진 편집 소프트웨어의 제한된 지원
PNG란 무엇입니까?
PNG(Portable Network Graphics)는 인터넷에서 가장 많이 사용되는 이미지 형식 중 하나입니다. 수백만 가지 색상을 지원하므로 선명하고 훨씬 더 멋진 사진을 얻을 수 있습니다.
PNG 사용의 주요 장점은 무손실 압축 알고리즘입니다. 이미지를 압축해도 데이터나 품질이 손실되지 않습니다. 따라서 더 작은 이미지 파일 크기가 필요하고 그림의 미세한 세부 사항을 유지하려는 경우 PNG가 WordPress 웹 사이트에 적합한 형식이 됩니다.
PNG 사용의 또 다른 이점은 투명한 배경을 지원한다는 것입니다. 그렇기 때문에 많은 웹사이트 로고 파일과 기타 요소를 PNG 형식으로 찾을 수 있습니다.
예를 들어 다음은 PNG 형식의 WPBeginner 로고입니다.

장점:
- 압축해도 화질이 떨어지지 않습니다
- JPEG에 비해 이미지 파일 크기가 더 작습니다.
- 고품질 이미지 투명성 제공
- 모든 주요 브라우저 및 이미지 편집 도구에서 지원됩니다.
- 색상이 적은 로고 및 그래픽에 이상적인 형식
- 무손실 압축 지원
단점:
- 손실 압축을 지원하지 않습니다.
- 색상 깊이가 제한되어 있으며 색상이 풍부한 복잡한 이미지에는 적합하지 않습니다.
JPEG란 무엇입니까?
Joint Photographic Experts Group의 약자인 JPEG는 1986년에 만들어진 이미지 형식입니다. 디지털 카메라와 스마트폰을 포함한 많은 장치의 표준 이미지 형식입니다. 많은 WordPress 웹사이트 빌더와 이미지 갤러리 플러그인도 JEPG 이미지를 지원합니다.
JPEG 사용의 장점 중 하나는 생생한 사진을 제공하고 수백만 가지 색상이 포함되어 있다는 것입니다. 모든 웹 브라우저는 이 형식을 지원하며 이미지 크기는 상대적으로 작습니다.
예를 들어, 다음은 JPEG 형식의 나비 이미지입니다. 다른 이미지 형식에서는 눈에 띄지 않는 다양한 색상과 세부 사항이 있습니다.

색상이 많고 복잡한 이미지가 있는 경우 JPEG가 가장 적합한 형식인 경우가 많습니다. 위의 JPEG 이미지에서는 색상이 생생하고 눈에 띕니다.
그러나 특히 이미지의 색상 데이터가 낮은 경우 최적화하면 이미지 품질이 약간 떨어질 수 있습니다. 게다가 JPEG 이미지는 쉽게 변환할 수 있습니다. PNG 및 WebP를 포함한 다른 형식으로 변경할 수 있습니다.

장점:
- 수백만 가지 색상을 지원합니다.
- 복잡하고 색상이 풍부한 이미지를 위한 탁월한 형식
- 다른 이미지 형식으로의 변환 가능성이 높습니다.
- 널리 사용되는 웹 브라우저 및 이미지 편집 도구에서 지원됩니다.
단점:
- 압축 후 이미지 세부정보가 손실됩니다.
- 계층화된 이미지를 지원하지 않습니다.
- 이미지 투명도는 지원되지 않습니다.
WebP 대 PNG 대 JPEG – 이미지 파일 크기
이미지 파일 크기에 대해 WebP, PNG, JPEG를 비교할 때 이미지를 최적화할 때 선택하는 압축 수준에 따라 많은 것이 달라집니다.
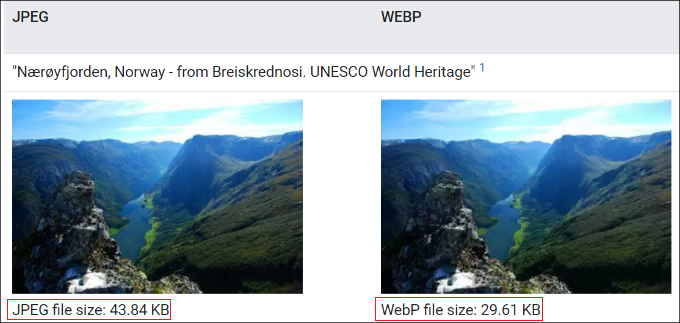
즉, WebP 무손실 이미지는 일반적으로 PNG보다 26% 더 작습니다. 마찬가지로 WebP와 JPEG 손실 이미지를 비교할 때 WebP 이미지는 JPEG보다 25-34% 더 작습니다.
예를 들어, Google Developers의 비교에서는 JEPG와 WebP 형식 간의 이미지 파일 크기에 상당한 차이가 있음을 보여줍니다.

이는 WebP 이미지가 PNG 및 JPEG에 비해 파일 크기가 훨씬 작다는 것을 보여줍니다. 이미지 파일 크기가 작으면 WordPress 속도를 높이고 웹 페이지가 더 빠르게 로드되도록 할 수 있습니다.
결과적으로 WordPress SEO도 개선되는 것을 볼 수 있습니다. Google은 페이지 로드 속도를 순위 요소로 간주합니다. 사이트가 빠르게 로드된다면 로딩 속도가 느린 사이트보다 우위에 있을 것입니다.
WebP 대 PNG 대 JPEG – 이미지 품질
이미지 품질을 기준으로 WordPress에 가장 적합한 이미지 형식을 선택하는 것은 웹 사이트 유형에 따라 다릅니다.
예를 들어, WordPress 웹 사이트에 색상이 많은 사진을 게시하는 사진가라면 JPEG가 사용하기에 가장 적합한 이미지 형식입니다. JPEG 이미지는 압축률이 높으며 색상 데이터를 유지하는 데 도움이 됩니다.
반면에 최소한의 색상이 포함된 스크린샷이나 개별 사진을 게시하는 경우에는 PNG 형식을 사용하는 것이 더 좋습니다. PNG는 고품질 이미지를 제공하며 복잡하고 단순한 이미지에 대해 원활하게 작동합니다.
고성능을 유지하기 위해 사이트의 이미지를 압축하려는 경우 WebP 형식이 작동합니다. WebP와 JPEG를 비교하면 WebP는 JPEG보다 평균 30% 더 높은 압축률을 달성합니다. 그러나 사진 또는 그래픽 디자인 포트폴리오 웹사이트가 있는 경우 WebP를 사용하지 않는 것이 좋습니다.
WordPress에 가장 적합한 이미지 형식은 무엇입니까?
WebP, PNG, JPEG를 비교한 후 가장 적합한 이미지 형식은 실제로 사용자의 필요에 따라 다릅니다.
WebP는 곧 모든 웹사이트에서 사용될 미래의 포맷이라고 합니다. WebP와 JPEG를 비교해 보면 WebP는 가장 작은 이미지 파일 크기를 제공하므로 저장 공간이 절약되고 웹사이트 로드 시간이 향상됩니다. 그러나 웹사이트 빌더나 이미지 편집 도구가 WebP 형식을 지원하는지 확인해야 합니다.
반면 JPEG는 색상이 정확한 이미지가 필요한 전문 사진가와 사이트 소유자에게 가장 적합한 이미지 형식입니다.
PNG는 색상이 많지 않은 스크린샷 및 기타 이미지를 공유하는 데 가장 적합한 형식입니다. 매우 다양한 형식이며 상대적으로 작은 파일 크기로 고품질 이미지를 제공합니다.
WordPress에서 이미지 사용에 대한 보너스 팁
이미지는 콘텐츠에서 중요한 역할을 하며 많은 웹사이트 소유자는 블로그 게시물과 페이지에 고품질 이미지를 추가하는 데 시간을 들이지 않습니다.
WordPress에 적합한 이미지 형식을 선택하는 것 외에도 놀라운 이미지를 만들고 성능을 최적화하는 데 도움이 되는 몇 가지 팁이 있습니다.
- 이미지 압축 플러그인 사용 - 큰 이미지는 웹사이트 속도를 저하시킬 수 있습니다. 빠른 성능을 제공하려면 이미지 압축 플러그인을 사용하여 WebP, JPEG 및 PNG 이미지를 최적화해야 합니다.
- 이미지 대체 텍스트 추가 – 대체 텍스트 또는 대체 텍스트는 이미지를 설명하는 HTML 이미지 태그입니다. 이를 통해 검색 엔진 봇과 화면 판독기를 사용하는 사용자가 사진을 이해할 수 있습니다. SEO를 위해 사이트를 최적화할 때 사진에 대체 텍스트를 추가하면 해당 사진이 이미지 검색 결과에 표시되는 데 도움이 될 수 있습니다.
- 사이트에 적합한 이미지 크기 선택 – 초보자는 웹사이트에 어떤 이미지 크기를 사용해야 할지 확신할 수 없는 경우가 많습니다. 올바른 크기를 선택하면 일관성과 원활한 사용자 경험이 제공됩니다.
- 워터마크 사용 또는 오른쪽 클릭 비활성화 – 다른 사람이 허가 없이 이미지를 사용하는 것을 원하지 않으면 워터마크를 추가하고 이미지 오른쪽 클릭을 비활성화할 수 있습니다. 자세한 내용은 WordPress에서 이미지 도난을 방지하는 방법에 대한 가이드를 참조하세요.
이 기사가 WordPress에 가장 적합한 이미지 형식을 찾기 위해 WebP, PNG, JPEG에 대해 배우는 데 도움이 되었기를 바랍니다. 또한 최고의 디자인 소프트웨어 목록과 이미지 SEO에 대한 초보자 가이드를 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
