WebpageTest: 웹사이트 속도 및 성능 분석
게시 됨: 2024-05-18속도는 디지털 공간에서 모든 웹사이트가 성공하기 위한 새로운 기준으로 설정되었습니다. Google과 같은 대형 검색 엔진은 최고 수준의 성능과 엄청나게 빠른 웹 사이트 속도를 갖춘 웹 사이트에 추가 점수를 부여합니다.
이러한 사실로 인해 모든 웹사이트는 최대한 빠른 페이지 로딩을 달성하기 위해 노력하고 있습니다. 그러나 이 이정표를 달성하려면 정기적인 웹사이트 모니터링, 성능 조정, 모든 웹페이지가 최상의 사용자 경험을 제공하는지 확인하는 등 많은 과제가 필요합니다.
이러한 작업은 웹페이지 테스트라는 간단한 도구를 통해 쉽게 규제할 수 있습니다. 이 도구를 사용하면 모든 웹페이지에 대한 속도 테스트를 수행할 수 있으며 쉽게 보고 권장 사항에 따라 무료로 특정 변경을 적용할 수 있는 완전한 보고서를 생성할 수 있습니다.
이 게시물에서는 웹페이지 테스트 도구에 대해 더 자세히 알아보고 보고서를 수행하고 분석하는 방법도 알려드립니다. 그럼 시작해 보겠습니다!
웹페이지테스트란 무엇입니까?
WebPageTest는 웹 사이트의 실시간 성능과 자세한 보고를 완벽하게 확인하여 웹 사이트의 로드 시간을 최적화할 수 있는 가장 인기 있고 강력한 오픈 소스 도구 중 하나입니다.
웹페이지 테스트 도구의 가장 좋은 점은 숨겨진 비용이나 구독 기반 계획 없이 무료로 사용할 수 있다는 것입니다. 웹사이트에 대한 실제 보고 및 분석 데이터를 위해 구축되었으며 자동화 목적을 위한 API 기능도 제공합니다.
WebPageTest 도구의 간략한 역사
웹페이지 테스트는 2008년 AOL의 내부 테스트 도구로 처음 출시되었으며 2011년 후반에 오픈 소스 도구로 출시되었습니다. 현재는 주로 Google에서 관리하고 개발합니다.
그 후 모바일 테스트와 API가 가장 최근에 추가된 몇 가지 기능이 더 추가되었습니다.
WebPagetest 도구 가격
WebPageTest는 오픈 소스 무료 도구이지만 추가 기능을 원하는 사용자를 대상으로 하는 프리미엄 계획도 제공합니다. 무료 요금제에는 대부분의 사용자에게 충분할 수 있는 많은 기능이 포함되어 있지만 API 통합, 우선 서비스 및 추가 테스트 실행과 같은 기능을 원하는 경우 월 $18.75부터 시작하는 유료 요금제 선택을 고려해보세요.
웹페이지 테스트 도구의 일부 주요 기능
- 실시간 성능 분석 : 웹 사이트 성능에 대해 실시간으로 다양한 테스트를 실행하고 보고서를 생성하여 로드 시간 및 페이지 렌더링에 대한 통찰력을 제공할 수 있습니다.
- 세부 보고 : 다양한 성과 지표에 대한 자세한 분석이 포함된 포괄적인 보고서를 제공하여 개선이 필요한 영역을 이해하는 데 도움을 줍니다.
- 무료 사용: WebPage는 오픈 소스 라이선스를 따르기 때문에 숨겨진 비용이나 구독 기반 계획 없이 무료로 사용할 수 있으므로 누구나 쉽게 액세스할 수 있습니다.
- API 기능 : 또한 개발자가 테스트 및 모니터링 목적으로 자동화를 활성화할 수 있는 API 기능을 허용합니다.
- 멀티 브라우저 지원: Chrome, Safari, Firefox 등 모든 주요 브라우저를 지원합니다.
- 고급 측정항목: 속도 지수, FCP 및 TTFP가 포함됩니다.
- 사용자 정의 옵션 : 요구 사항에 따라 테스트 매개변수를 사용자 정의하고 실행할 수 있는 다양한 옵션이 있습니다.
- 다중 위치 테스트: 전 세계 여러 위치에서 웹사이트 성능 테스트를 수행할 수도 있습니다. 글로벌 사용자 경험에 대한 통찰력을 제공하는 데 도움이 됩니다.
- 폭포형 차트: Gtmetrix에서 본 것과 마찬가지로 이 WebPage 테스트 도구는 웹 페이지의 로딩 프로세스를 시각적으로 나타내는 폭포형 차트도 생성하므로 성능 병목 현상을 식별하는 데 도움이 됩니다.
WebPageTest 도구가 뛰어난 이유는 무엇입니까?
누구나 떠올리는 가장 일반적인 질문 중 하나는 '다른 많은 테스트 도구도 무료로 사용할 수 있는데 왜 WebPageTest 도구를 사용해야 합니까?'입니다.
그 답은 다른 도구와 비교할 수 없는 고유한 기능과 기능에 있습니다. 그것이 무엇인지 살펴보겠습니다:
- 성능 문제 강조: WebPageTest 도구는 웹 사이트의 모든 단점을 식별하는 데 도움이 되며 특정 문제에만 쉽게 집중할 수 있도록 개선 영역도 제안합니다.
- 사용자 경험 향상: 이 도구는 문제를 파악하여 작업할 수 있도록 도와줍니다. 이를 통해 웹사이트에 대한 전반적인 사용자 경험이 향상되고 결과적으로 사용자 유지율이 증가하고 이탈률이 낮아져 더 높은 전환율을 달성할 수 있습니다.
- SEO 개선: 웹사이트 성능과 속도는 Google과 같은 검색 엔진의 순위 요소 중 일부입니다. 페이지 로딩이 좋을수록 SERP에서 더 높은 순위를 얻기 위한 변경 사항이 더 좋습니다.
- 성능 추적: 웹 사이트의 일일 성능을 쉽게 모니터링하고 향후 성능을 저해할 수 있는 잠재적인 문제를 예방할 수 있습니다.
- 직관적인 보고서 : 생성된 테스트 보고서는 매우 직관적이며 처음 사용자라도 누구나 쉽게 이해할 수 있습니다.
WebPageTest 도구를 사용하여 테스트를 수행하는 방법은 무엇입니까?
WebPageTest를 실행하는 것은 다소 기술적으로 들리더라도 생각만큼 어렵지 않습니다. 이는 간단하고 쉬운 과정입니다. 당신이 해야 할 일은 무료 계정에 가입하는 것뿐입니다. 그 이후에는 결제 수단이 필요하지 않습니다.
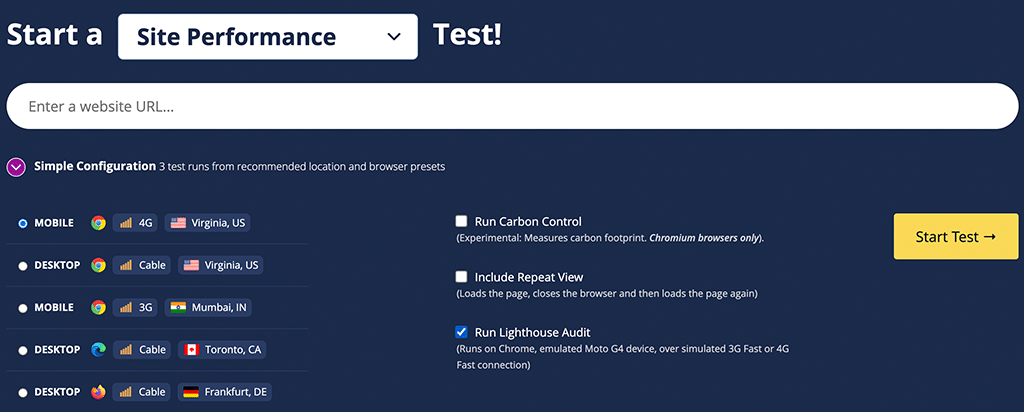
성공적으로 가입하신 후, 홈페이지로 돌아가서 아래 그림과 같이 ' 사이트 성능 테스트 시작 ' 섹션에 귀하의 웹사이트 URL을 입력하세요. 구성을 선택하고 " 테스트 시작 " 버튼을 클릭합니다.

최상의 측정 결과를 위해 구성 매개변수를 설정하는 방법은 무엇입니까?
webpagetest 도구는 두 가지 유형의 구성을 제공합니다.
- 간단한 구성
- 고급 구성
단순 구성에서는 빠른 테스트를 위한 몇 가지 기본 설정을 제공합니다. 와 같은,
- 서버 위치(웹사이트에 접속하려는 위치)
- 브라우저 유형
- 고급 테스트 설정
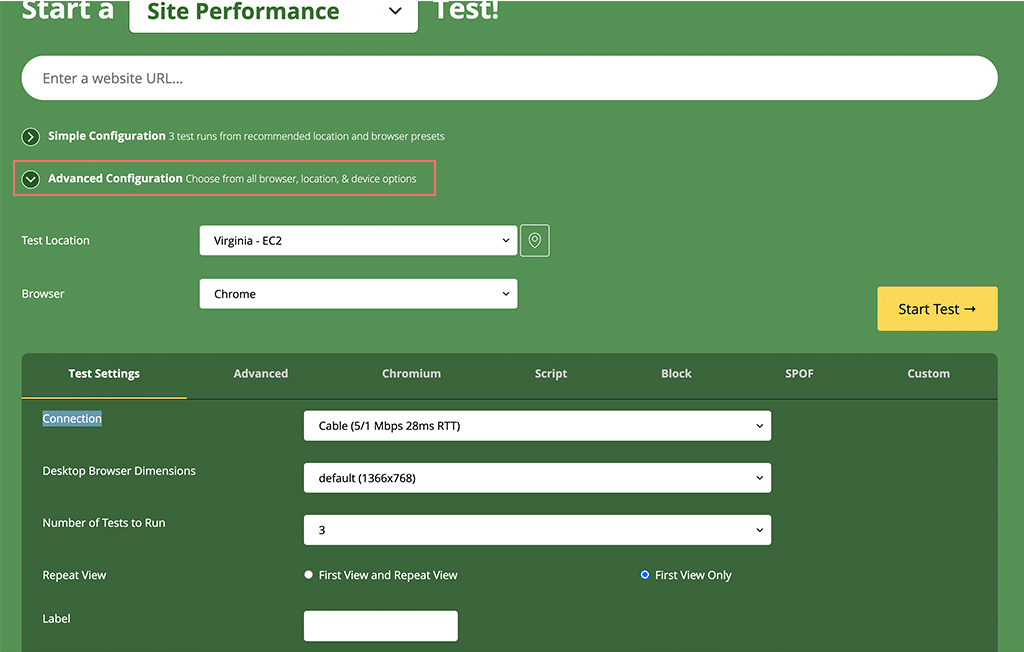
그러나 보다 정교하고 사용자 정의된 측정값을 얻으려면 고급 구성을 선택하십시오.
WebPageTest 도구를 사용하면 브라우저와 전송 기술을 선택하여 결과를 구체화할 수도 있습니다. 예를 들어 Chrome 브라우저에서 4G 연결을 통해 웹사이트를 로드할지 여부를 결정할 수 있습니다.
팁: 최상의 결과를 얻으려면 모바일 버전과 데스크톱 버전을 모두 선택하는 것이 좋습니다. 또한 거리가 성능 결과에 영향을 미치지 않도록 웹사이트 서버 위치와 가까운 위치를 선택하세요.
웹페이지 테스트 고급 구성:

고급 구성을 사용하면 기타 사용자 정의 설정과 함께 원하는 테스트 위치를 선택할 수 있습니다. 설정이 완료되면 테스트를 시작할 수 있습니다.
- 주요 설정:
- 실행할 테스트 수: 정확한 데이터를 보장하려면 최소 3번의 연속 테스트를 실행하는 것이 좋습니다.
- 반복 보기: 웹사이트의 캐시된 버전을 측정하려면 항상 반복 보기 옵션을 포함하세요.
- 중요 사항: WebpageTest 도구는 전체 웹사이트가 아닌 특정 URL만 테스트합니다. 이는 홈페이지, 랜딩 페이지 또는 기타 페이지를 개별적으로 테스트할 수 있음을 의미합니다. 1분도 채 걸리지 않으며 자세한 보고서가 생성됩니다.
WebPageTest 도구 보고서를 연구하고 분석하는 방법은 무엇입니까?
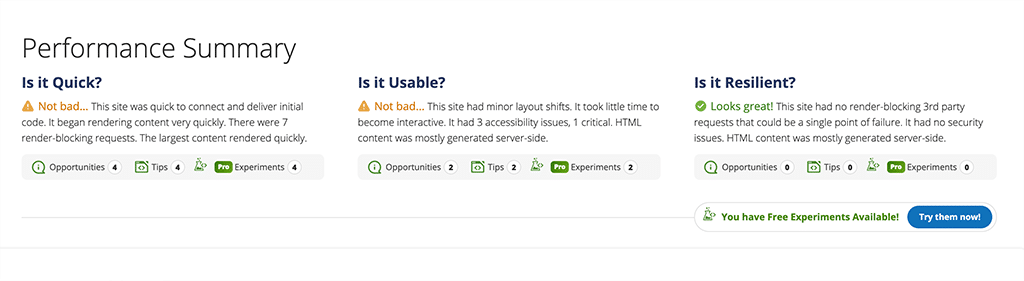
"테스트 시작" 버튼을 누르면 몇 초 내에 보고서가 생성되며 가장 먼저 표시되는 것은 성능 요약입니다. 그러나 Webpagetest 도구는 처음에는 모든 개인에게 위협적으로 보일 수 있는 많은 데이터를 생성합니다.
그러나 특히 어떤 매개변수를 정확히 살펴보아야 하는지는 문제가 되지 않습니다. 귀하의 편의를 위해 다음 세 가지 섹션만 살펴보는 것이 좋습니다.
- 성능 요약
- 페이지 성능 측정항목
- 실제 사용량 측정항목
성능 요약

보고서 연구 및 분석 단계로 돌아가 보겠습니다. 성능 요약 보고서는 속도, 유용성 및 복원력 측면에서 웹사이트의 위치에 대한 요약을 제공합니다. 이는 Google Page Speed 통계 결과와 다소 유사해 보입니다.
자세한 내용을 보려면 "속도, 유용성 및 탄력성" 아이콘을 클릭할 수도 있습니다. 각각은 귀하의 웹사이트를 최적화하기 위한 관련 팁도 제공합니다.
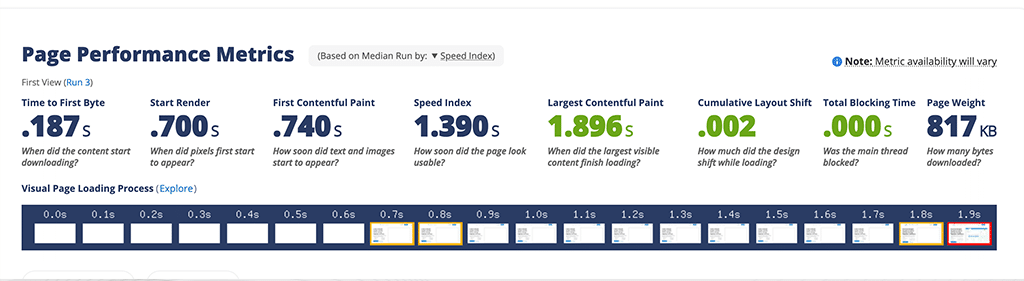
페이지 성능 측정항목

그 후 조금 아래로 스크롤하면 "페이지 성능 지표"라는 뷰포인트에 또 다른 섹션이 나타납니다. 웹페이지가 완전히 로드되어 유용해지기까지 걸리는 시간을 보여줍니다.

이는 주로 색상 코드로 표시되며, 녹색은 주로 양호한 최적화를 나타내고, 주황색은 개선 필요를 나타내고, 빨간색은 조치 필요를 나타냅니다.
측정항목의 각 매개변수와 그 의미를 알고 있다면 다음 빠른 참고 사항을 확인하세요.
- TTFB(첫 번째 바이트까지의 시간):
- 이 측정항목은 웹서버가 브라우저의 첫 번째 요청에 응답하는 데 걸리는 시간을 측정합니다.
- 서버가 요청에 응답하는 정도를 나타냅니다. 느린 서버는 TTFB가 길어져 사이트의 전체 로딩 시간이 지연될 수 있습니다.
- 렌더링 시작:
- 브라우저가 웹페이지의 콘텐츠 표시를 시작하는 데 걸리는 시간을 나타냅니다.
- 사이트가 백그라운드에서 로드되는 경우에도 사용자는 페이지의 시각적 요소를 볼 때까지 웹사이트를 사용하지 않습니다.
- 콘텐츠가 포함된 첫 번째 페인트(FCP):
- FCP는 웹페이지의 주요 콘텐츠가 로드되는 속도를 측정합니다.
- FCP가 낮을수록 사이트 로딩 속도가 빨라지고 사용자 경험이 향상됩니다.
- 속도 지수:
- 속도 지수는 페이지 콘텐츠가 사용자에게 얼마나 빨리 표시되고 사용할 수 있는지를 나타내는 점수 모음입니다.
- 점수가 낮을수록 콘텐츠 가시성이 빨라져 사용자 만족도가 향상됩니다.
- 콘텐츠가 포함된 최대 페인트(LCP):
- LCP는 이미지나 비디오와 같이 페이지에서 가장 큰 요소를 렌더링하는 데 걸리는 시간을 측정합니다.
- 이는 전체 로딩 시간과 사용자 경험을 나타내는 중요한 지표입니다.
- CLS(누적 레이아웃 변경):
- 이는 웹페이지의 시각적 안정성, 즉 로딩 중에 웹페이지 레이아웃이 예기치 않게 이동하는 정도를 측정합니다.
- CLS가 높을수록 의도하지 않은 클릭이나 불만이 발생할 수 있으므로 사용자 경험이 좋지 않음을 나타냅니다.
- 총 차단 시간:
- 총 차단 시간은 페이지가 사용자와 상호 작용하고 사용할 수 있게 되기까지 걸리는 시간을 측정합니다.
- 이는 백그라운드에서 스크립트 로드로 인해 발생하는 지연을 고려하여 사용자가 페이지에 참여하지 못하게 할 수 있습니다.
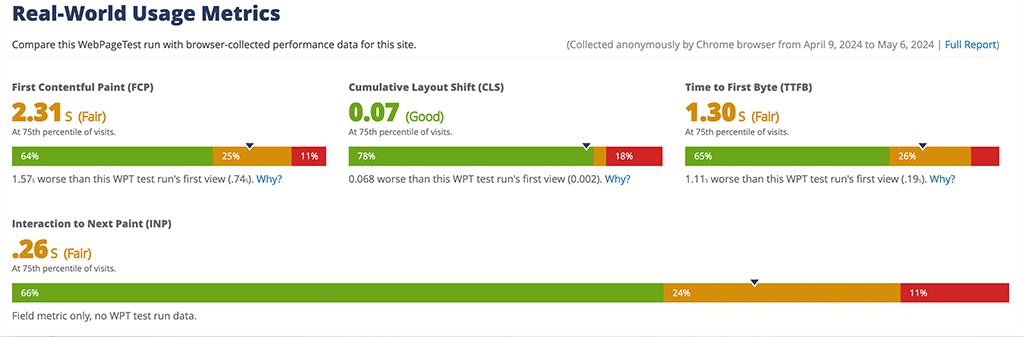
실제 사용량 측정항목

집중해야 할 세 번째 섹션은 실제 사용량 측정항목입니다. 이 특정 섹션에서는 다른 사용자로부터 브라우저에서 수집한 성능 데이터와 비교하여 동일한 측정항목(CLS, FCP, LCP, TTFP 및 INP)을 요약하여 보여줍니다.
이러한 지표는 플랫폼의 실제 성능과 유용성을 반영하여 사용자가 정상적인 조건에서 사이트를 어떻게 경험하는지에 대한 통찰력을 제공합니다.
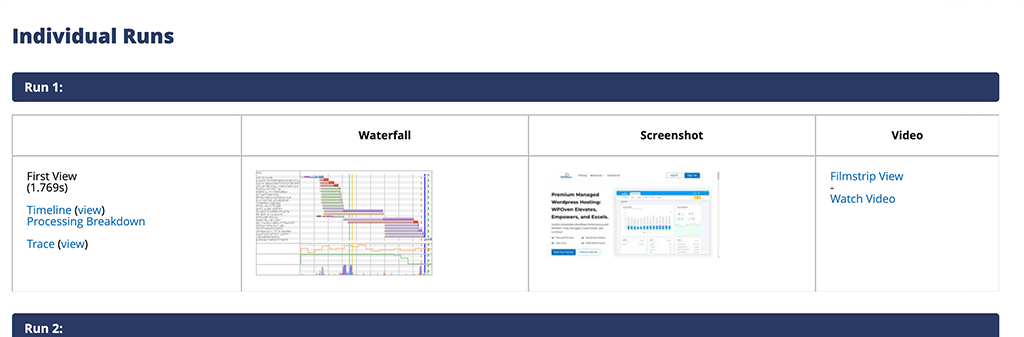
폭포형 차트

마지막으로, 각 웹페이지 요소의 로딩에 대한 자세한 통찰력을 제공하는 개별 실행 섹션 아래의 폭포 차트도 확인할 수 있습니다.
이러한 시각적 차트는 문제를 일으킬 수 있거나 웹사이트 성능을 향상시키기 위해 개선될 수 있는 특정 요소를 식별하는 데 도움이 될 수 있습니다.
문제를 식별할 수 있게 되면 이 블로그 "핵심 웹 바이탈: 알아야 할 모든 것"에서 이미 다룬 방법을 사용하여 문제를 해결하고 웹사이트를 최적화할 수 있습니다.
WebpageTest 도구의 장점과 한계는 무엇입니까?
이미 사용 가능한 다른 많은 옵션 대신 WebPageTest 도구를 선택해야 하는 이유가 궁금하다면, 장점과 단점을 확인하여 완전한 그림을 얻을 때 답이 있습니다.
WebPageTest 도구의 장점 또는 장점
- 세부 성능 지표 : WebPageTest 도구는 로드 시간, 첫 번째 바이트까지의 시간(TTFB), 렌더링 시작 시간, 완전히 로드된 시간 등의 세부 성능 지표를 제공하므로 사용자는 웹사이트 성능의 다양한 영역을 분석할 수 있습니다.
- 지리적 테스트 위치 : 다양한 지리적 위치에서 테스트를 수행할 수 있으므로 다양한 지역의 사용자에 대해 사이트가 어떻게 작동하는지 이해할 수 있습니다. 글로벌 사용자를 위해 웹사이트를 최적화하는 데 도움이 됩니다.
- 모바일 성능 테스트 : 대다수의 사용자는 스마트폰을 사용하여 웹 사이트에 접속하는 것을 선호하므로 모바일 성능 테스트는 필수가 되었습니다. WebpageTest는 모바일 성능 테스트 기능을 제공하여 사용자가 모바일 장치에 대한 웹사이트 성능을 평가하고 최적화할 수 있도록 합니다.
- 폭포형 차트 및 필름스트립 보기 : 또한 폭포형 차트 및 필름스트립 보기를 생성하여 웹페이지에 다양한 리소스가 로드되는 방식을 시각적으로 표현하고 병목 현상을 식별하고 로드 시간을 최적화하는 데 도움을 줍니다.
- 오픈소스 및 무료: 오픈 소스 라이선스에 따라 제공되므로 WebpageTest 도구는 모든 개인에게 충분합니다. 또한 최대 13개월 동안 테스트 데이터를 저장할 수 있습니다. 하지만 그 이상을 원한다면 프리미엄 등급을 선택하세요.
- 사용자 정의 및 고급 설정 : WebPageTest를 사용하면 연결 속도, 브라우저 유형 등을 포함하여 요구 사항에 따라 자체 테스트 설정을 선택할 수 있어 심층적인 성능 분석 및 최적화를 위한 유연성을 제공합니다.
WebpageTest 도구 사용의 제한 사항 또는 단점
- 제한된 테스트 구성 : 이 도구는 광범위한 사용자 정의 옵션을 제공하지만 일부 사용자가 특정 테스트 요구 사항에 필요할 수 있는 세부적인 제어 수준을 제공하지 못할 수도 있습니다.
- 가입 필요: WebPageTest는 무료 플랜과 함께 제공되지만 테스트 도구를 사용하려면 무료 계정에 가입해야 합니다. (가입시에는 결제 수단이 필요하지 않습니다)
- 실시간 모니터링 부족 : 일회성 성능 테스트에 중점을 두고 웹사이트 성능을 지속적으로 추적하는 데 도움이 되는 실시간 모니터링 기능을 제공하지 않습니다.
- 잠재적인 부정확성 : WebPageTest에서 생성 및 보고된 내용은 네트워크 상태나 타사 서비스 등 도구의 제어 범위를 벗어난 요인에 의해 영향을 받을 수 있으며, 이로 인해 결과가 부정확해질 수 있습니다.
- 가파른 학습 곡선 : WebPageTest는 특히 웹 사이트 성능 최적화를 처음 접하는 사용자의 경우 다른 성능 테스트 도구에 비해 더 가파른 학습 곡선을 가질 수 있습니다.
- 자동화 부족 : WebPageTest는 일부 자동화 기능을 제공하지만 테스트를 설정하고 실행하는 과정에는 여전히 수동 개입이 필요할 수 있으며, 이는 대규모 또는 빈번한 테스트의 경우 시간이 많이 걸릴 수 있습니다.
결론
웹사이트의 성능을 정기적으로 테스트하고 그 결과에 따라 최적화하면 웹사이트의 상태를 높이는 데 도움이 될 뿐만 아니라 SERP에서 더 높은 순위를 달성할 가능성도 높아집니다.
Pingdom 및 Google PageSpeed Insights와 같은 무료 도구가 많이 있지만 기능 측면에서 WebPageTest 도구를 능가할 수 있는 도구는 없습니다.
WPOven에서는 초고속 웹 호스팅 경험을 제공하기 위해 최선을 다하고 있습니다. 우리 고객은 웹사이트를 WPOven으로 마이그레이션한 후 4배 이상의 속도 향상을 경험했습니다. 우리 서버는 무료 Cloudflare CDN 통합을 통해 모든 대륙을 포괄하는 전 세계에 위치하고 있습니다. 우리에게 연락하세요!

Rahul Kumar는 웹 매니아이자 WordPress 및 웹 호스팅을 전문으로 하는 콘텐츠 전략가입니다. 수년간의 경험과 업계 동향에 대한 최신 정보를 얻으려는 노력을 통해 그는 트래픽을 유도하고 참여도를 높이며 전환율을 높이는 효과적인 온라인 전략을 수립합니다. 세부 사항에 대한 Rahul의 관심과 매력적인 콘텐츠 제작 능력은 그를 온라인 인지도를 향상시키려는 모든 브랜드에 귀중한 자산으로 만듭니다.