WebPageTest 사용(및 결과 해석)에 대한 완전한 안내서
게시 됨: 2023-05-12모든 웹사이트는 가능한 한 빨리 로드되어야 합니다. 그러나 뛰어난 사이트 성능을 달성하려면 항상 최신 상태를 유지해야 합니다. 즉, 사이트의 성능을 모니터링하고 이를 개선하기 위해 변경하며 모든 페이지가 가능한 최상의 사용자 경험을 제공하는지 확인합니다.
WebPageTest가 도움이 될 수 있습니다. 이 도구를 사용하면 사이트의 모든 페이지에 대해 속도 테스트를 실행할 수 있습니다. 테스트 보고서에는 성능을 개선하기 위해 수행할 수 있는 변경 사항에 대한 정보와 사이트가 이전보다 더 나은지 또는 더 나쁜지를 확인할 수 있는 과거 데이터가 포함되어 있습니다. 이 모든 정보는 무료로 제공됩니다.
이 기사에서는 WebPageTest와 이를 통해 얻을 수 있는 이점에 대해 자세히 살펴보겠습니다. 또한 테스트를 실행하고 결과를 해석하는 방법을 보여주고 도구 사용의 장단점에 대해 논의하고 가격에 대해 이야기합니다. 시작하자!
WebPageTest란 무엇입니까?
WebPageTest는 웹사이트 소유자와 개발자가 웹사이트 성능을 모니터링하고 최적화할 수 있도록 설계된 강력한 오픈 소스 도구입니다.

로드 시간, 렌더링 속도 및 네트워크 사용을 포함하는 포괄적인 분석을 제공합니다. 또한 병목 현상과 개선이 필요한 영역을 식별할 수 있도록 개별 페이지 요소에 대한 자세한 분석을 얻을 수 있습니다.
2008년에 출시된 WebPageTest는 웹사이트를 위한 가장 오래된 성능 테스트 서비스 중 하나입니다. 처음에는 AOL 내에서 내부 테스트 도구로 사용되었습니다(예, 그렇게 오래되었습니다).
얼마 지나지 않아 WebPageTest가 오픈 소스 라이선스로 출시되었습니다. 2011년에는 서비스 웹사이트를 개설했습니다.
그 이후로 도구 세트를 확장했습니다. 이제 모바일 테스트와 테스트를 자신의 프로젝트와 통합할 수 있는 API도 제공합니다.
WebPageTest의 주요 기능:
- 전 세계 여러 위치에서 시뮬레이션된 테스트
- 크롬, 파이어폭스, 사파리 등 다양한 브라우저 지원
- 워터폴 차트 및 필름 스트립을 포함한 웹 페이지 렌더링 및 로드 프로세스 분석
- 연결 속도 및 화면 해상도와 같은 사용자 정의 가능한 테스트 설정
- 속도 지수, TTFB(Time to First Byte) 및 FCP(First Contentful Paint)를 포함한 고급 지표
WebPageTest를 무료로 사용할 수 있습니다. 이 서비스는 한 달에 수백 건의 테스트를 실행하고 자세한 결과를 얻을 수 있는 무료 계층을 제공합니다.
WebPageTest를 사용해야 하는 이유
사용 가능한 웹 사이트 성능 서비스가 많이 있습니다. 그들 중 다수는 무료이며 귀하가 얻는 데이터는 귀하가 사용하는 서비스에 따라 크게 달라집니다.
그러나 WebPageTest는 일반 도구보다 훨씬 더 많은 이점을 제공합니다. 그들 중 일부를 살펴 보겠습니다.
- 성능 문제를 식별합니다. WebPageTest는 잠재적인 병목 현상과 개선 영역을 파악하여 웹 사이트를 대상으로 최적화할 수 있도록 도와줍니다.
- 사용자 경험을 개선합니다. 더 빠르게 로드되는 웹사이트는 더 나은 사용자 경험을 제공하여 더 높은 방문자 참여 및 전환으로 이어질 수 있습니다. 방문자는 사이트가 빠르게 로드되는지 여부를 알아차리지 못할 수 있지만 느리면 알아차릴 것입니다.
- 검색 엔진 순위를 높입니다. 사이트 속도는 Google과 같은 검색 엔진의 순위 요소이며 더 빠른 웹사이트는 검색 결과에서 더 높은 순위를 차지하는 경향이 있습니다.
- 시간 경과에 따라 성능을 모니터링합니다. WebPageTest를 사용한 정기적인 테스트를 통해 성능 추세를 추적하고 주요 문제가 되기 전에 회귀를 식별할 수 있습니다. 무료 요금제를 사용하여 1년 이상의 성능 데이터를 모니터링할 수 있으므로 추세를 파악하기에 충분합니다.
또한 WebPageTest는 결과를 명확하게 표시합니다. 이것은 성능 테스트 및 최적화의 세계를 처음 접하는 경우 매우 유용합니다.

이러한 간략한 요약 외에도 사이트 성능과 관련된 정확한 수치를 얻을 수 있습니다. 다음 섹션에서는 이러한 결과를 해석하는 방법을 보여줍니다.
우리는 모든 사람이 페이지 성능 테스트 및 모니터링 도구를 사용해야 한다고 믿습니다. 이는 디자인 및 기능 업데이트 또는 새 호스트로의 마이그레이션과 같이 사이트를 크게 변경하는 경우에 특히 중요합니다. 콘텐츠 전송 네트워크(CDN) 사용과 같은 다른 최적화 전략과 함께 정기적인 테스트를 실행하면 사이트를 최상의 상태로 유지하는 데 도움이 됩니다.
WebPageTest 사용 방법
WebPageTest를 사용하여 테스트를 실행하는 것은 간단합니다. 시작하려면 결제 정보를 입력할 필요가 없는 무료 계정에 가입해야 합니다.
로그인한 후 홈페이지로 돌아가서 사이트 성능 테스트 시작 옵션을 찾으십시오. 테스트하려는 페이지의 URL을 입력하고 구성을 선택합니다.

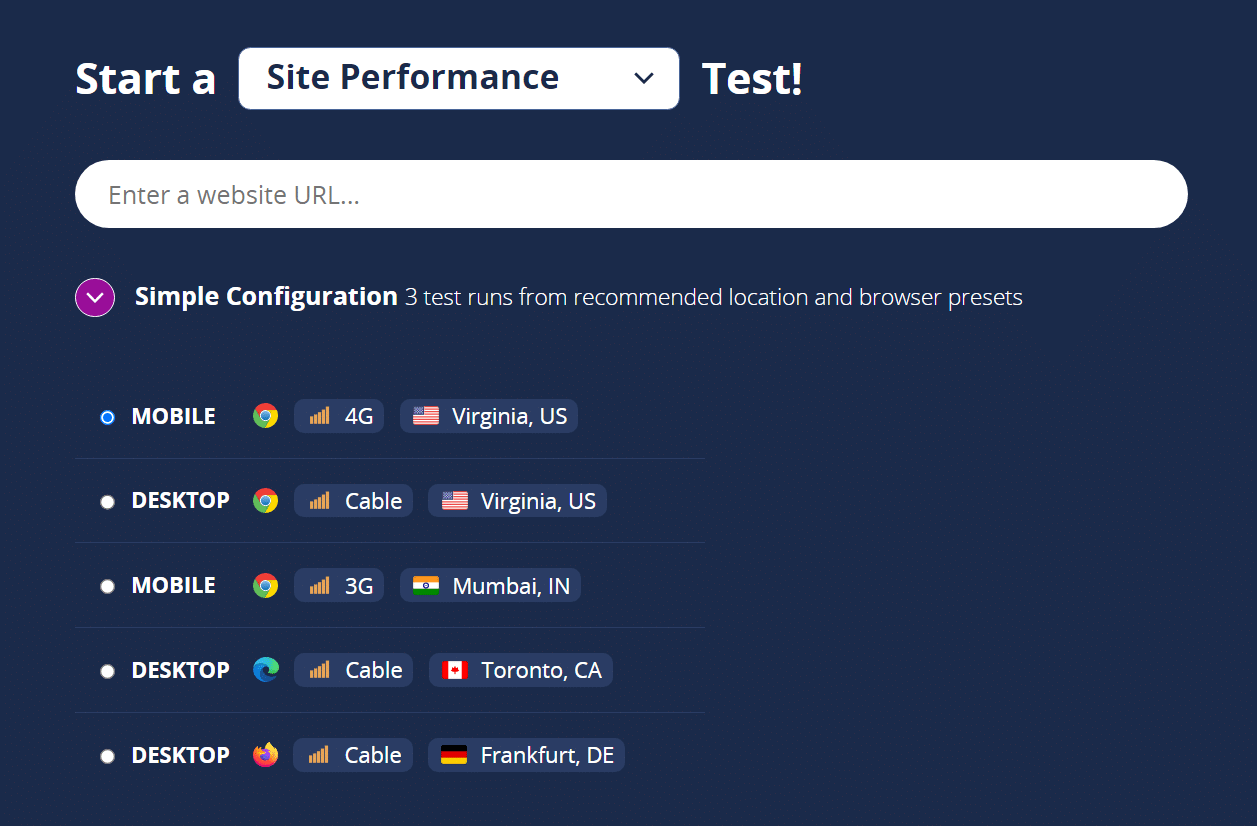
가장 포괄적인 결과를 얻으려면 모바일 및 데스크톱 테스트를 모두 실행하는 것이 좋습니다. 또한 결과가 거리에 따라 왜곡되지 않도록 사이트 서버에서 가장 가까운 테스트 위치를 사용하는 것이 좋습니다.
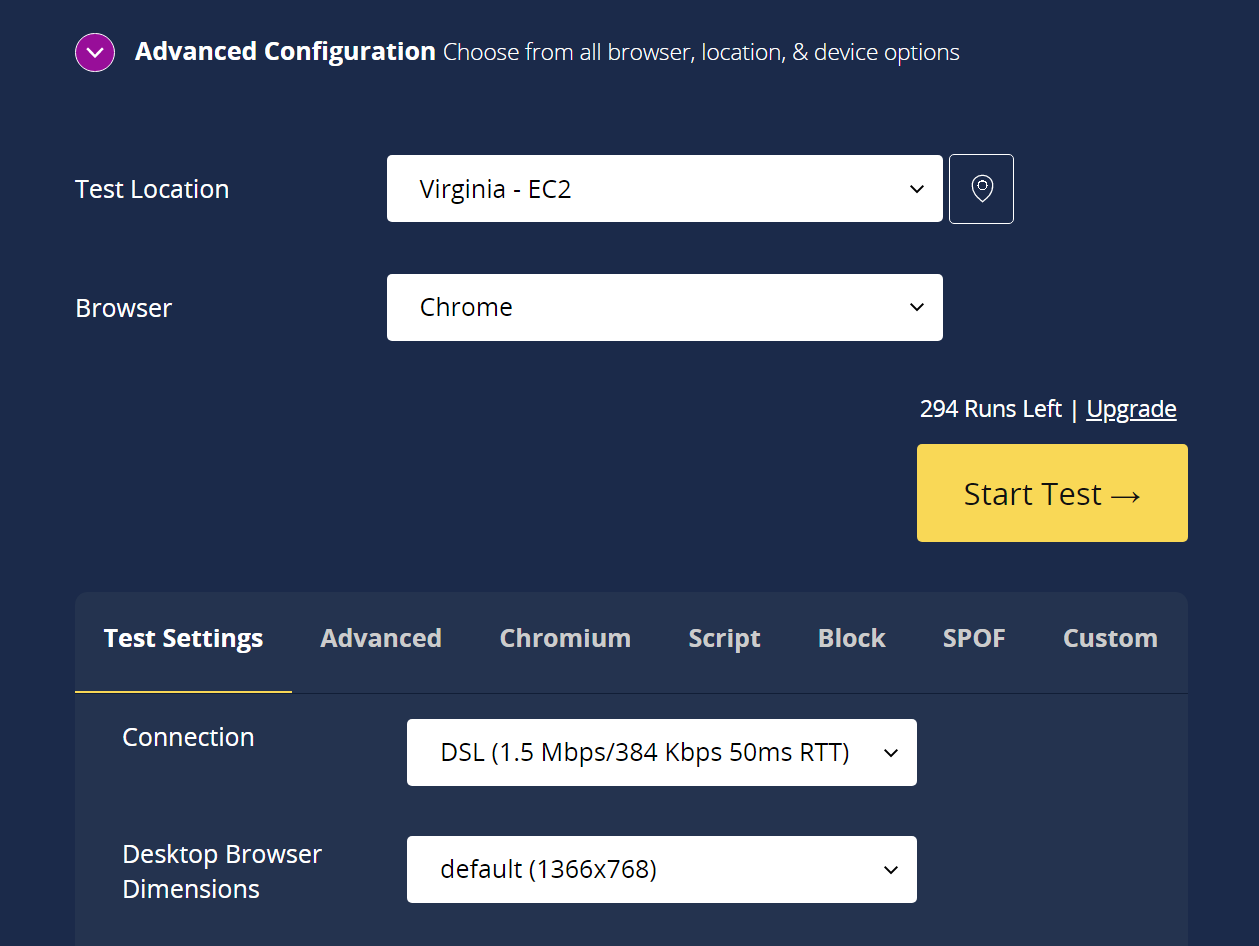
테스트에 대해 작동하는 기본 위치가 없으면 고급 구성 옵션을 선택하십시오. 이렇게 하면 다른 테스트 위치에서 선택하고 고급 매개변수를 입력할 수 있습니다.

구성에 만족하면 테스트 시작 을 클릭합니다. 결과가 생성되는 데 몇 초가 걸리며 결과가 생성되면 자세한 성능 보고서에 액세스할 수 있습니다.
WebPageTest 결과를 해석하는 방법
WebPageTest와 같은 도구의 가장 큰 문제 중 하나는 테스트를 실행한 후 많은 정보를 제공한다는 것입니다. 집중해야 할 메트릭을 알고 있다면 문제가 되지 않습니다. 그러나 서비스를 처음 사용하는 경우 위협적일 수 있습니다.
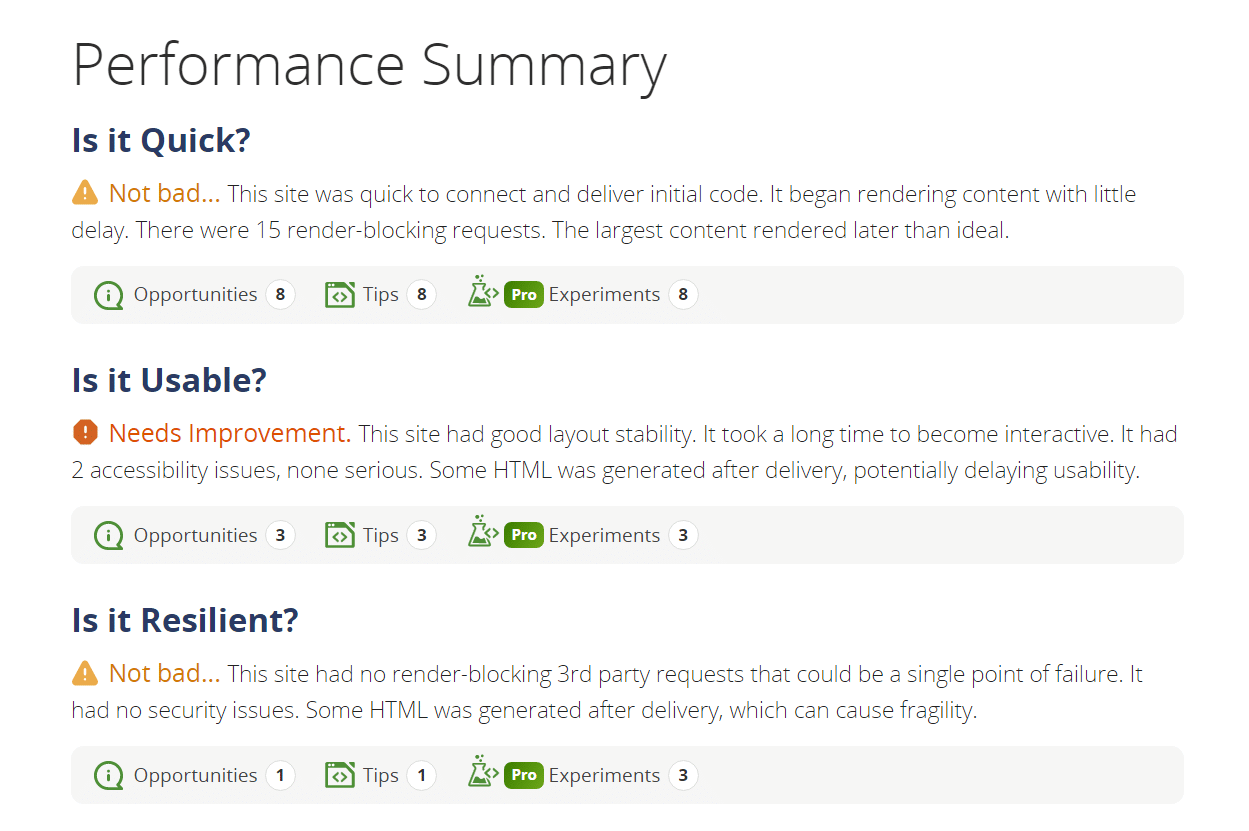
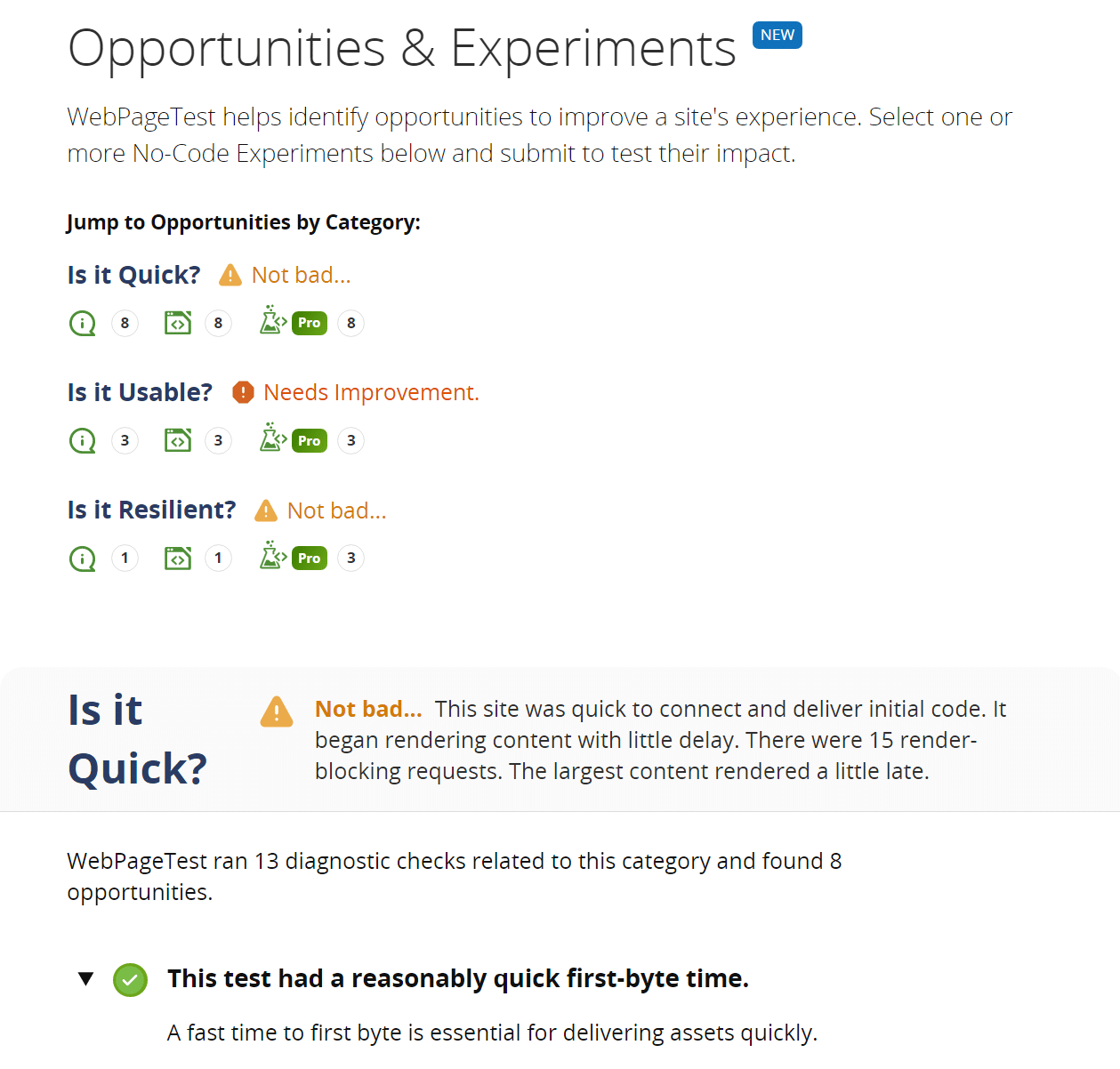
결과를 해석할 때 WebPageTest 보고서의 세 가지 주요 영역에 집중하는 것이 좋습니다. 첫 번째는 사이트 결과에 대한 개요를 제공하는 성능 요약 섹션입니다. 성능, 유용성 및 복원력 측면에서 사이트의 위치를 보여줍니다.

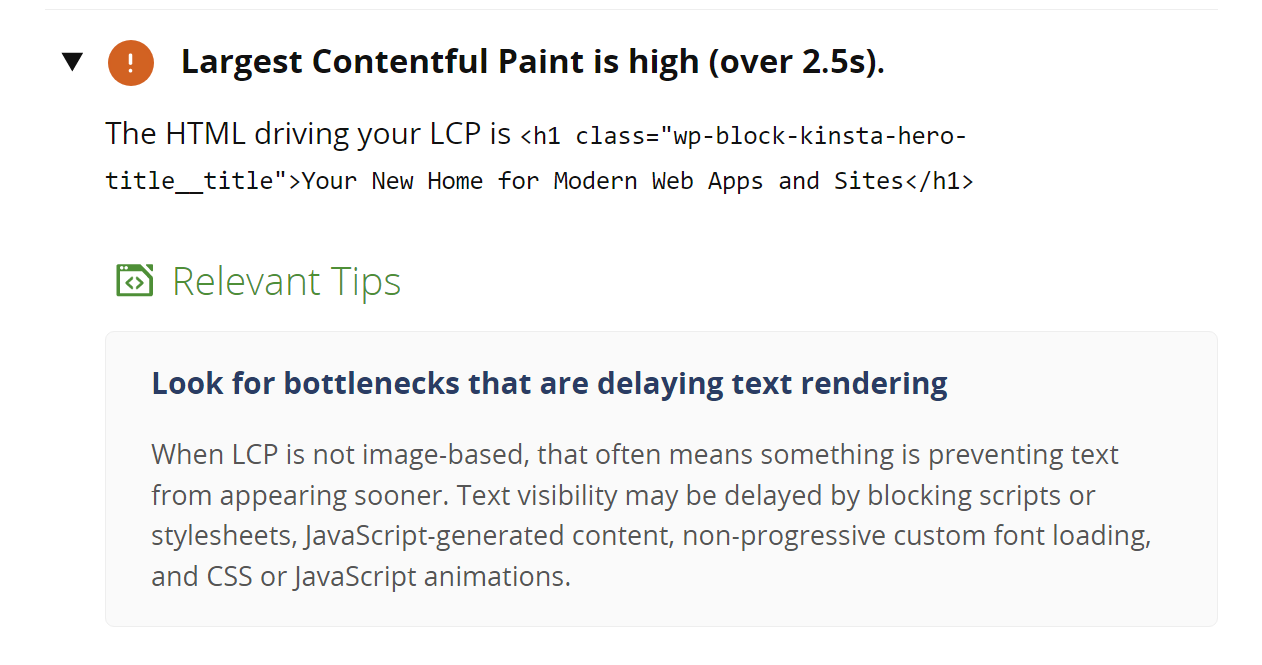
각 카테고리 아래의 아이콘을 클릭하시면 더 많은 정보를 보실 수 있습니다. 모든 범주에는 테스트된 요소 및 결과에 대한 세부 정보가 포함됩니다. 사이트에 문제가 있는 경우 보고서는 문제를 일으킨 요소를 언급하고 해결 방법에 대한 권장 사항을 제공합니다.

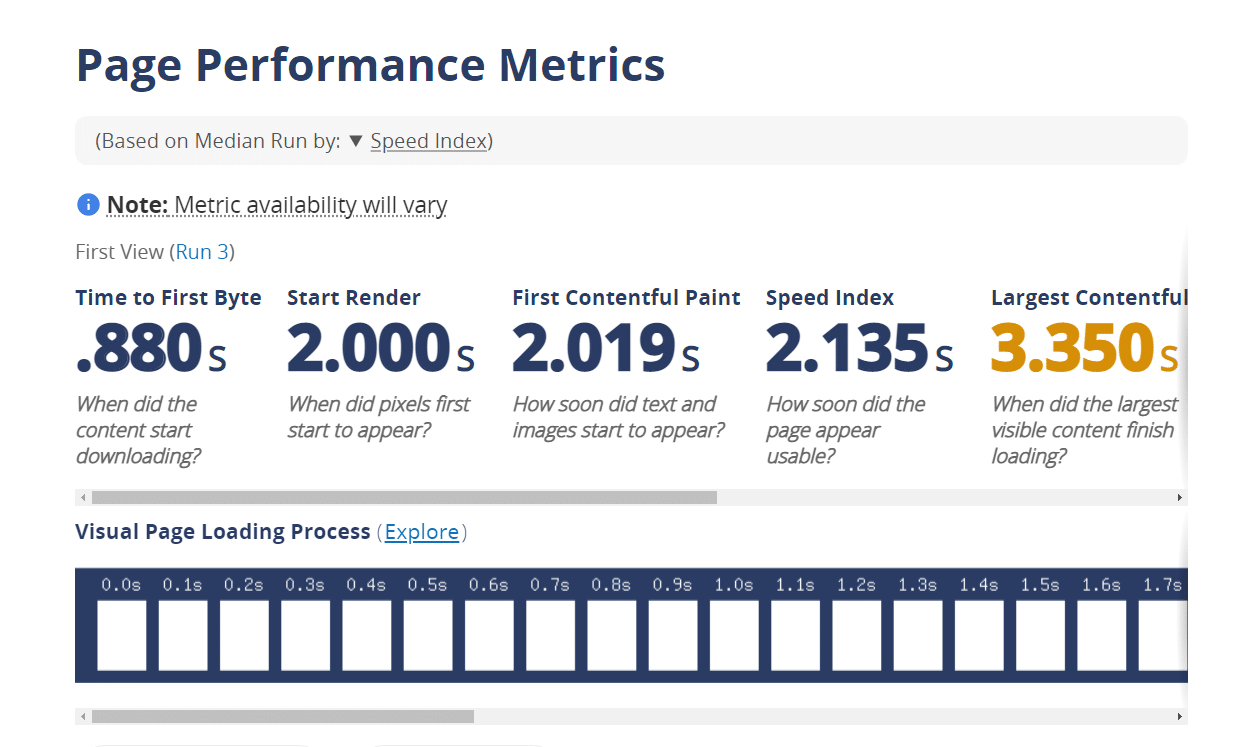
기본 보고서 페이지로 돌아가면 페이지 성능 메트릭 섹션까지 아래로 스크롤합니다. 여기에서 사이트가 로드되고 작동하는 데 걸리는 시간을 보여주는 몇 가지 메트릭을 찾을 수 있습니다.

각 측정항목이 의미하는 바가 확실하지 않은 경우 다음과 같이 간단히 분석할 수 있습니다.

- TTFB(첫 번째 바이트까지의 시간) . 이 메트릭은 사이트가 브라우저의 초기 요청에 응답하는 데 걸리는 시간을 측정합니다. 느린 서버는 응답하는 데 시간이 걸릴 수 있으므로 사이트의 전체 로딩 시간이 늘어납니다.
- 렌더링을 시작합니다. 이것은 페이지가 시각적 요소를 표시하기 시작하는 데 걸리는 시간을 알려줍니다. 사이트가 백그라운드에서 로드 중일 수 있지만 사용자가 무언가를 보기 전까지는 페이지가 올바르게 작동하는지 알 수 없습니다.
- FCP(First Contentful Paint) : 브라우저가 페이지의 첫 번째 콘텐츠를 렌더링하는 데 걸리는 시간입니다. 낮은 FCP는 더 빠른 로딩 사이트를 나타냅니다.
- 속도 지수. 페이지 콘텐츠가 사용자에게 표시되는 속도를 나타내는 종합 점수입니다. 점수가 낮을수록 좋습니다.
- 가장 큰 콘텐츠가 있는 페인트(LCP) . 이 메트릭은 페이지에서 가장 큰 요소를 렌더링하는 데 걸리는 시간을 알려줍니다. 일반적으로 페이지의 전체 로딩 시간을 나타내는 좋은 지표입니다.
- 누적 레이아웃 이동(CLS) . 이 점수는 페이지의 레이아웃이 로드될 때 얼마나 "이동"하거나 변경되는지 알려줍니다. 더 많이 이동할수록 사용자 경험은 더 나빠집니다. 0은 여기서 목표로 삼아야 할 숫자입니다.
- 총 차단 시간. 이 메트릭을 사용하면 페이지를 사용할 수 있게 되기까지 걸리는 시간을 확인할 수 있습니다. 시각적으로 렌더링을 완료할 수 있지만 페이지가 백그라운드에서 스크립트를 로드하여 방문자가 사용할 수 없도록 할 수 있습니다.
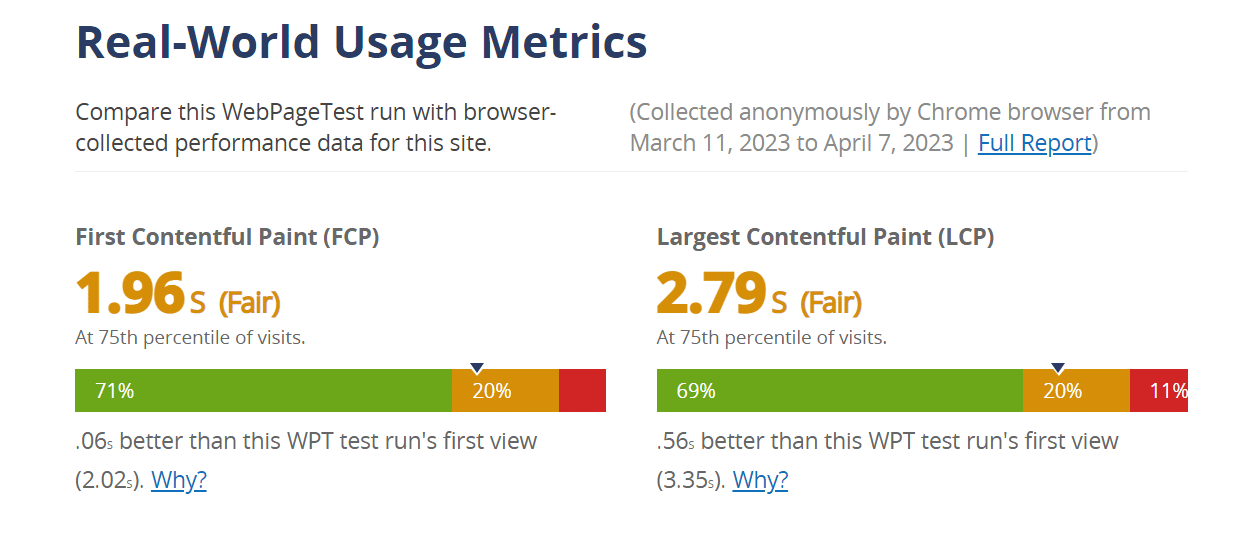
계속해서 Real-World Usage Metrics 섹션에는 다른 사용자의 최근 테스트 데이터(사용 가능한 경우)와 비교하여 동일한 메트릭의 개요가 표시됩니다. 사이트 성능을 전체적으로 파악하려면 이러한 측정항목을 이전 페이지 성능 측정 항목 섹션과 비교하는 것이 좋습니다.
이상적으로는 후자의 결과가 비슷하거나 더 좋아야 합니다.

마지막으로 페이지의 각 요소에 대한 로드 프로세스를 보여주는 폭포 차트를 검토하는 것이 좋습니다. 이렇게 하면 지연을 유발하거나 더 나은 성능을 위해 최적화할 수 있는 특정 리소스를 식별하는 데 도움이 될 수 있습니다.
개선이 필요한 영역을 파악한 후에는 이미지 최적화, CSS 및 JavaScript 파일 축소 또는 캐싱 구현과 같이 웹 사이트를 대상으로 변경할 수 있습니다.
비즈니스에 WebPageTest를 사용해야 합니까?
웹사이트가 있는 경우 정기적인 성능 테스트를 실행하여 우수한 사용자 경험을 제공하는지 확인해야 합니다. 원하는 성능 도구를 사용할 수 있지만 WebPageTest를 권장하는 이유를 살펴보겠습니다.
전체 그림을 그리기 위해 서비스 사용의 단점에 대해서도 이야기하겠습니다.
WebPageTest 전문가
- 종합적인 분석. WebPageTest는 웹사이트 성능에 대한 자세한 정보를 제공하여 개선이 필요한 영역을 쉽게 식별할 수 있도록 합니다.
- 맞춤형 테스트. 이 도구는 다양한 브라우저, 위치 및 테스트 설정을 지원하므로 다양한 사용자 경험을 시뮬레이션할 수 있습니다. 원하는 만큼 테스트 설정을 사용자 지정하거나 빠른 개요를 원하는 경우 서비스에서 제공하는 기본 옵션을 사용할 수 있습니다.
- 무료 및 오픈 소스. 우리는 오픈 소스 소프트웨어의 열렬한 팬이므로 바로 거기에서 WebPageTest를 사용하는 것이 좋습니다. 이 서비스는 프리미엄 계층을 제공하지만 대부분의 웹사이트에는 무료 플랜으로도 충분합니다.
- 과거 성능 데이터. WebPageTest를 사용하면 서비스를 사용하는 모든 웹사이트에 대한 13개월의 테스트 데이터에 액세스할 수 있습니다. 이는 대부분의 웹사이트에 대한 성능 동향을 모니터링하기에 충분한 정보입니다.
- 성능 개선 권장 사항. WebPageTest는 사이트에서 감지한 문제에 따라 사이트 성능을 개선할 수 있는 권장 사항 또는 "기회"를 제공합니다. 이러한 권장 사항에는 각 변경 사항이 중요한 이유에 대한 설명이 포함되어 있습니다.
WebPageTest 단점
- 가입이 필요합니다. WebPageTest는 포괄적인 무료 요금제를 제공하지만 테스트를 실행하려면 서비스에 가입해야 합니다. 그러나 서비스는 가입 과정에서 결제 정보를 요구하지 않습니다.
- 학습 곡선. WebPageTest는 웹 성능 최적화를 처음 접하는 사용자에게 압도적인 풍부한 데이터를 제공합니다. 그러나 다른 유사한 도구와 비교할 때 WebPageTest를 사용하면 학습 곡선이 훨씬 더 관대합니다.
- 제한된 자동화. API를 통해 WebPageTest를 자동화할 수 있지만 자동화 기능이 내장된 다른 도구에 비해 추가 설정 및 코딩 지식이 필요할 수 있습니다.
- 성능 개선에 대한 지침이 없습니다. 이것은 웹 사이트 성능 테스트 도구에서 다소 일반적입니다. WebPageTest를 사용하면 사이트 성능을 개선할 수 있는 기회에 대한 직접적인 권장 사항을 얻을 수 있습니다. 그러나 이러한 권장 사항에는 구현 방법에 대한 지침이 포함되어 있지 않습니다. 즉, 렌더링 차단 JavaScript 또는 기타 고급 기술 주제를 연기하는 방법과 같은 주제에 대한 조사를 수행해야 합니다.
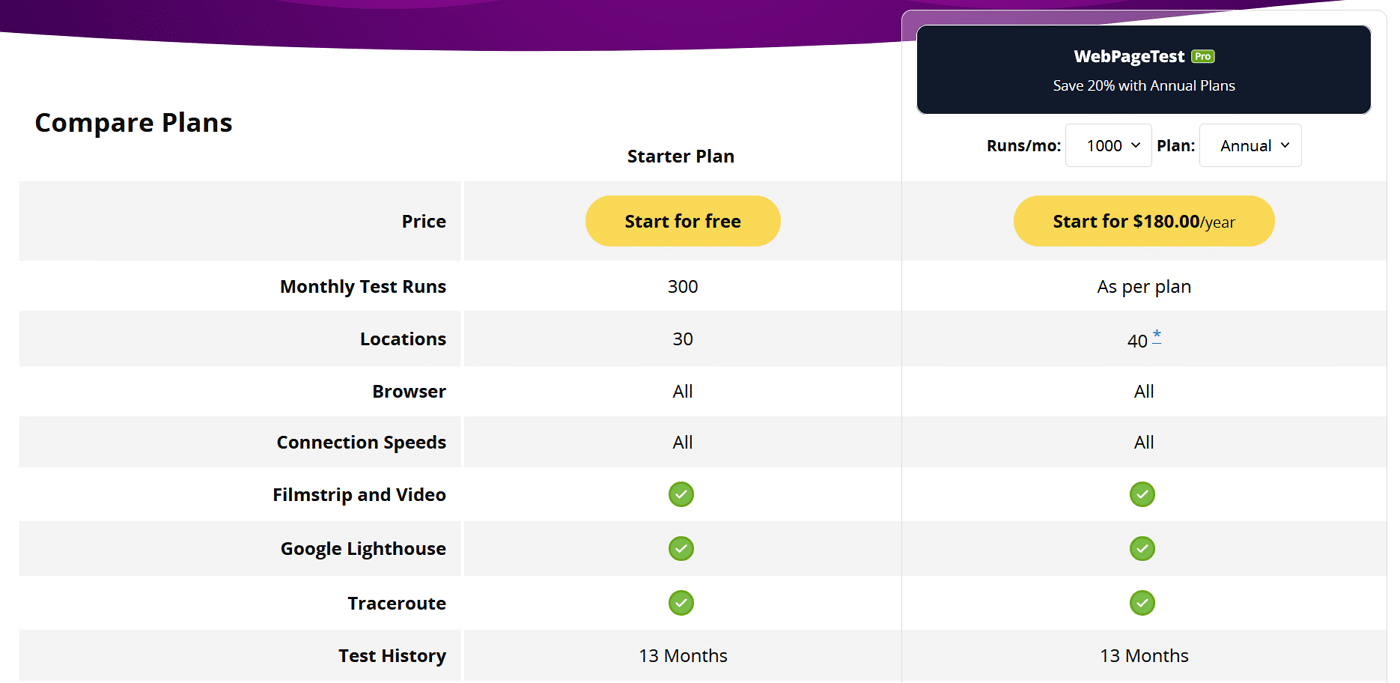
WebPageTest 가격 책정
WebPageTest는 무료 및 프리미엄 요금제를 모두 제공합니다. 무료 요금제를 사용하면 한 달에 300개의 넉넉한 테스트를 실행할 수 있습니다. 또한 플랫폼은 무료 및 프리미엄 사용자 모두를 위해 13개월의 테스트 데이터를 저장합니다.

특전 측면에서 프리미엄 요금제 사용자는 더 많은 테스트를 실행할 수 있습니다. 또한 서비스가 용량에 도달한 경우(일반적이지 않음) 우선 순위를 갖게 됩니다. 또한 WebPageTest에 대한 API 액세스 권한을 얻으려면 프리미엄 요금제를 지불해야 합니다.
WebPageTest가 다른 웹사이트 속도 테스트 도구와 비교하는 방법
앞에서 언급했듯이 웹 사이트 속도 테스트 도구에는 다른 많은 옵션이 있습니다. 가장 인기 있는 두 가지 WebPageTest 대안은 Google PageSpeed Insights와 Pingdom 도구입니다.
WebPageTest가 두 옵션과 어떻게 비교되는지 살펴보겠습니다.
Google PageSpeed 통계
Google에서 개발한 이 도구는 간단한 성능 점수를 제공하고 특정 최적화 권장 사항을 제공합니다. 결과는 WebPageTest와 비교할 때 유사하게 상세합니다.
그러나 WebPageTest는 실행될 때마다 각 페이지를 여러 번 검사합니다. 또한 PageSpeed Insights에서 제공하지 않는 기능인 맞춤 테스트를 실행할 수 있습니다.
핑덤 도구
적절한 서버를 선택하여 빠른 테스트를 실행하려는 경우 이 도구가 완벽합니다. PageSpeed Insights 또는 WebPageTest와 달리 Pingdom은 사이트의 개선 기회 또는 문제에 대한 심층 분석을 제공하지 않습니다. 그 대신 숫자로 사이트 성능에 대한 개요를 얻을 수 있으며 때때로 필요한 전부일 수 있습니다.
경험상 다양한 도구를 사용하여 정기적인 테스트를 실행하면 최상의 성능 결과를 얻을 수 있습니다. 그러나 단일 서비스를 사용하려는 경우 WebPageTest는 PageSpeed Insights 및 Pingdom 도구와 같은 대안과 비교할 때 가장 포괄적인 결과를 제공할 수 있습니다.
요약
웹 사이트를 최상의 상태로 유지하려면 성능 모니터링이 필수적입니다. 이는 정기적인 속도 테스트를 수행하고 로딩 시간을 개선하기 위한 조치를 취하는 것을 의미합니다.
페이지 성능을 모니터링하는 데 사용할 수 있는 많은 도구가 있지만 WebPageTest를 권장합니다. 이 서비스는 무료로 사용할 수 있으며 심층 보고서를 제공합니다. 또한 최대 13개월 동안 테스트 데이터를 저장할 수 있으므로 시간 경과에 따른 사이트 성능에 대한 개요를 얻을 수 있습니다.
Kinsta에서는 속도에 집착합니다! 고객은 호스팅 서비스로 마이그레이션하는 것만으로 최대 20%의 속도 향상을 경험할 수 있습니다. 선택할 수 있는 35개의 데이터 센터를 제공하며 CDN에는 275개 이상의 POP가 있습니다. 자세한 내용은 당사에 문의하십시오!
