놀랍게 보이는 웹사이트 색 구성표: 30가지 색상 팔레트
게시 됨: 2023-02-10웹 사이트 색 구성표가 중요한 이유는 무엇입니까?
웹사이트 디자인의 일부인 모든 것, 모든 작은 세부 사항이 중요하며 어떤 식으로든 사용자 경험에 영향을 미칩니다. 쉽게 간과되는 것 중 하나는 사람들이 종종 그것을 과소평가하기 때문에 색 구성표입니다.
올바른 웹 사이트 색 구성표를 선택하는 것은 별거 아닌 것처럼 보일 수 있지만 먼 길을 갈 수 있습니다. 멋진 색 구성표는 전반적인 사용자 경험을 향상시키면서 사용자가 웹 사이트에서 더 환영받고 편안하게 느끼도록 합니다.
WordPress 예약 플러그인인 Amelia 의 경우 밝은 액센트가 있는 차분하고 중립적인 파란색 구성표를 선택했습니다. 나중에 그 이유를 알게 될 것입니다.
적절한 웹사이트 색 구성표 사용의 중요성
최고의 웹 사이트 색상 팔레트는 다음과 같은 도움이 될 것입니다.
- 사용자의 주의를 끌기;
- 대상 청중을 참여시키십시오.
- 방문자를 고객으로 전환
- 입소문 퍼뜨리기;
- 방문자가 귀하의 브랜드에 관심을 갖게 하십시오.
오늘날 경쟁이 치열한 시장에는 많은 비즈니스가 있으며 방문자를 고객으로 전환하려면 어떤 방식으로든 무리에서 눈에 띄는 것이 핵심입니다.
이를 염두에 두고 웹사이트의 모든 요소가 방문자의 최종 결정에 영향을 미친다는 사실을 알아야 합니다. 그들이 방문자와 고객 사이의 경계를 넘도록 돕고 싶다면 특히 웹사이트 색 구성표에 대해 모든 것에 대해 생각해야 합니다.
웹사이트 색 구성표 도움말
판매하는 제품/서비스 결정

그것은 항상 당신이 판매하는 제품이나 서비스로 귀결되며 제품과 잘 어울리는 아름다운 색상을 선택해야 합니다.
예를 들어 환경 제품을 판매하는 경우 논리적인 방법은 예를 들어 빨간색 팔레트가 아닌 녹색 색상 구성표를 선택하는 것입니다. 웹사이트 색 구성표는 제품이나 서비스에서 영감을 얻어야 합니다.
대상 고객 파악
좋은 웹사이트 색 구성표는 대상 고객이 보고 싶어하는 것입니다. 현대적인 색상 팔레트는 젊은 청중에게 적합하고 더 중립적인 색상 팔레트는 나이든 사람들에게 더 나을 수 있습니다.
명심해야 할 또 다른 사항은 생생한 색상으로 가득 찬 밝은 웹 사이트 색 구성표는 눈의 피로를 유발하고 방문자를 멀어지게 할 수 있다는 것입니다.
배경색 선택
웹 사이트 색 구성표를 선택할 때 배경색의 목적은 페이지의 본문을 앞으로 펀치하고 콘텐츠에 초점을 맞추는 것임을 명심하십시오.
텍스트를 검은색으로 만들기

검은색 텍스트를 읽는 것은 눈에 편하고 사람들이 보는 데 익숙한 것입니다. 당신은 약간의 창의력을 발휘하고 그 주변에서 놀 수 있지만 우리 모두가 알고 있는 작동하는 것에서 너무 많이 벗어날 필요는 없습니다.
각 색상은 우리에게 무엇을 말합니까?
색상마다 의미가 다르기 때문에 특정 상황에서 색상을 보는 데 익숙합니다. 다음은 가장 인기 있는 색상과 그 비하인드 스토리입니다.
- 빨간색은 강한 감정을 불러일으키는 색입니다. "지금 구매", "지금 예약" 등과 같은 클릭 유도 요소와 함께 자주 사용되는 강력한 색상입니다. 쉽게 눈에 띄지만 전체가 빨간색인 웹 사이트가 있는 경우 약간 압도될 수 있으므로 주의해서 사용해야 합니다.
- 오렌지는 종종 식품을 홍보하거나 판매하는 웹사이트에서 사용됩니다. 창의성과 긍정적인 생각을 증가시키는 따뜻한 색상 팔레트로 특히 젊은 세대에게 인기가 있습니다.
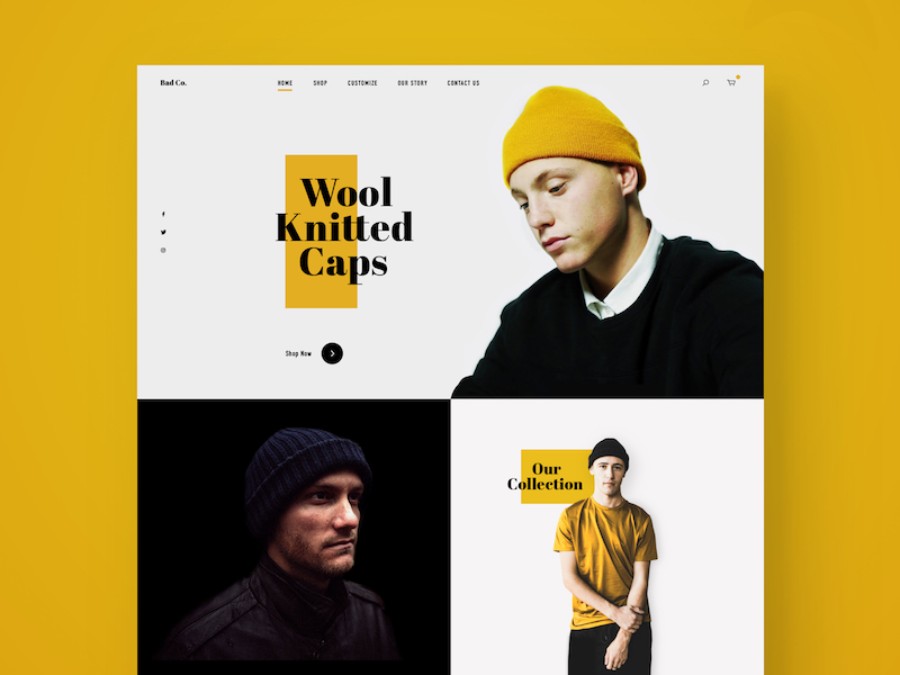
- 노란색 은 종종 현대적인 색 구성표의 일부이며 거의 모든 웹사이트에 통합될 수 있지만 특히 어린이들에게 매력적입니다. 그러나 눈을 피로하게 할 수 있으므로 지배적인 색상이 되어서는 안 된다는 점을 명심하십시오. 대신 특정 요소를 강조하고 웹 사이트 디자인에 개성을 더하기 위한 강조 색상으로 사용해야 합니다.
- 녹색은 종종 자연, 관광, 환경 "녹색" 제품 등과 연관됩니다. 그러나 녹색의 이야기는 그 이상입니다. 녹색은 인간의 눈을 즐겁게 하고 부와 번영을 상징하며 가장 트렌디한 색상 중 하나이기 때문에 종종 최고의 색 구성표의 일부입니다.
- 파란색 은 신경계를 이완시키는 것으로 알려진 보수적인 색이며 동시에 신뢰를 불러일으키기도 합니다. 거의 모든 웹사이트에 쉽게 통합할 수 있습니다. 하지만 한 가지 명심해야 할 점은 사람의 눈으로 읽을 수 있는 표준 색상이 아니므로 텍스트에 사용해서는 안 된다는 것입니다.
- 검은색 은 특히 텍스트와 관련하여 웹 사이트 디자인에서 가장 유용한 색상 중 하나입니다. 그것은 또한 예술과 사진과 관련이 있습니다. 특히 생생한 악센트 색상이 있을 때 효과적입니다.
- 자주색은 종교 및 휴양지에서 사용됩니다.
올바른 웹사이트 색 구성표로 느낌 포착
청중을 흥분시키는 웹 사이트 색상 팔레트

잠재고객의 감정적 반응을 유발하면 여러 가지로 이어질 수 있습니다. 그 중 하나는 구매를 완료하는 것입니다. 이것이 어떻게 작동하는지에 대한 가장 좋은 예는 아동용 브랜드가 목표 청중을 흥분시키기 위해 색상 선택을 사용하는 방식입니다. 요컨대, 잠재 고객이 귀하의 제품이나 서비스에 대해 흥미를 가질 수 있다면 판매할 가능성이 훨씬 더 높아집니다.
흥미를 유발하기 위해 현대적인 색상과 밝은 색조가 웹 디자인의 일부로 자주 사용됩니다. 예를 들어 빨간색 색상 구성표는 단순한 회색 색상 팔레트나 흑백 웹사이트보다 감정적 반응을 유발할 가능성이 더 큽니다. 웹 디자인 프로젝트의 색상을 선택할 때 이 점을 염두에 두십시오.
브랜드 감성을 높이는 웹사이트 색 구성표
웹 사이트에 가장 적합한 색상을 선택할 때 대상 고객을 염두에 두는 것에 대해 이전에 이야기했습니다. 그러나 전반적으로 보편적으로 선호되는 색상이므로 모든 웹 사이트 색 구성표에 쉽게 통합할 수 있는 색상이 있습니다.
그린 배색, 청록색 배색, 라이트 블루 컬러 팔레트, 네이비 블루 컬러 팔레트는 모든 세대와 청중에게 어필하는 색상의 예입니다.
신뢰성을 더하는 웹 사이트 색 구성표

보다 전문적이고 비즈니스적인 웹 사이트를 만드는 것이 목표라면 너무 생생하고 밝은 색상을 피해야 합니다. 그런 경우에는 신뢰도를 더해주는 웹사이트 색 구성표를 사용하는 것이 더 나은 선택입니다.
레트로 컬러 팔레트의 일부로 빈티지 컬러를 사용하거나, 은은한 톤의 부드러운 컬러 팔레트 또는 따뜻한 색 구성표의 일부로 흙색 팔레트를 사용하는 것을 고려해보세요.
웹 디자인에서 어두운 색상 팔레트를 사용하는 경우 밝은 색상으로 부드러운 터치를 추가하여 웹 사이트를 덜 차갑게 만들고 개성을 더하십시오.
신뢰를 높이는 웹사이트 색 구성표

사용하기에 적합한 훌륭한 색상 조합이 많이 있지만 첫 번째 목표가 신뢰할 수 있고 안정적인 브랜드로 보이는 것이라면 파란색을 사용하십시오.
웹사이트 색 구성표의 일부인 파란색은 신뢰감을 높이는 것으로 알려져 있습니다. 미국 기업 브랜드의 약 53%가 로고의 일부로 파란색을 사용하는 것은 우연이 아닙니다.
귀하의 산업에 대해 생각하십시오
많은 웹 사이트 색 구성표 옵션을 사용할 수 있지만 항상 업계 및 관련 색상을 염두에 두십시오.
친환경 브랜드를 위한 Green

이것은 명백해 보일 수 있지만 어쨌든 언급해야 합니다. 친환경 브랜드를 개발하는 경우 녹색 색상 구성표보다 사용하기에 더 좋은 웹사이트 색상 구성표는 없습니다.
파란색은 물
물이 엄밀히 말해 파란색은 아니지만, 바다에 관한 모든 사람들의 첫 번째 연상은 파란색입니다. 귀하의 브랜드가 물과 관련이 있는 경우 색 구성표에 다양한 파란색 톤을 사용하여 모든 사람이 기대하는 물결 효과를 만드십시오.
블루 포 파이낸스

재무와 관련하여 브랜드가 안정적이고 신뢰할 수 있는 것으로 보이기를 원하므로 웹사이트 색상 구성표에 파란색을 사용해야 합니다.
소매용 빨간색
브랜드 및 웹사이트 색 구성표에 빨간색을 사용하는 것은 소매업체들 사이에서 매우 인기가 있습니다. 소매업체의 59%는 로고에 빨간색이 있습니다 . 그 이유는 이 색상이 쉽게 설렘을 유발하고 고객이 구매를 완료하고 싶게 만들기 때문입니다.
멋진 웹사이트 색 구성표
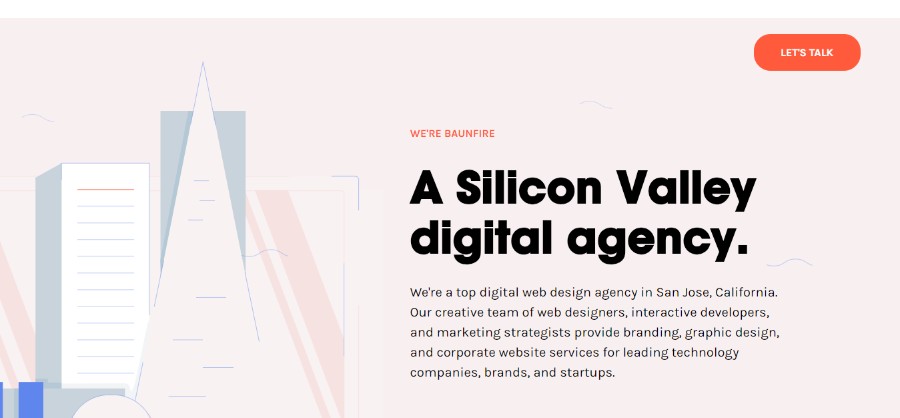
BAUNFIRE


BAUNFIRE는 캘리포니아 산호세에 위치한 최고의 디지털 웹 디자인 에이전시입니다. 웹 디자이너, 인터랙티브 개발자 및 마케팅 전략가로 구성된 크리에이티브 팀은 선도적인 기술 회사, 브랜드 및 신생 기업을 위한 브랜딩, 그래픽 디자인 및 기업 웹 사이트 서비스를 제공합니다. 그들은 쉽게 복제할 수 있는 꽤 웹사이트 색 구성표를 가지고 있습니다.
문제


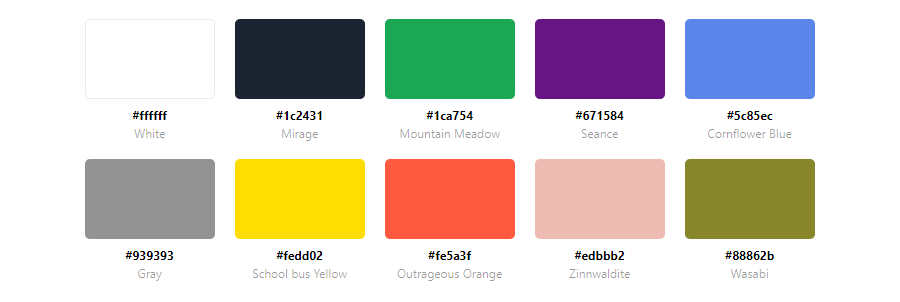
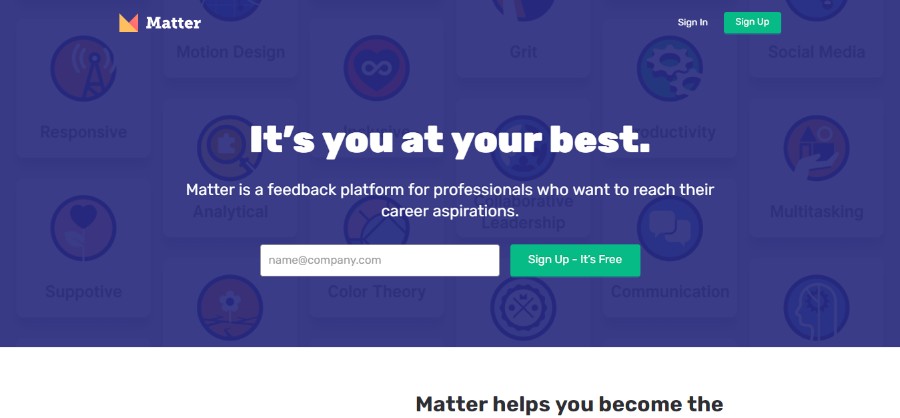
Matter는 경력 목표를 달성하고자 하는 전문가를 위한 피드백 플랫폼입니다.
가이텐


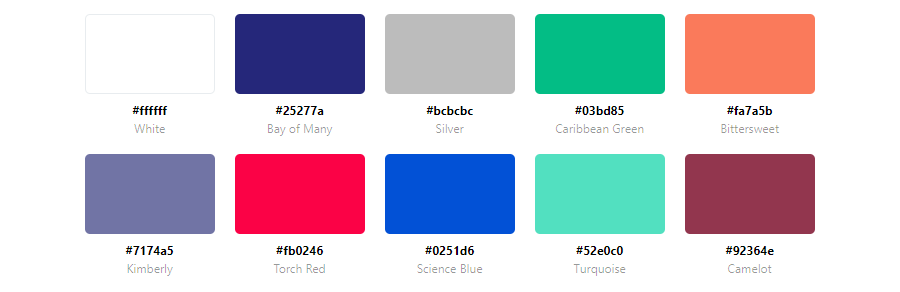
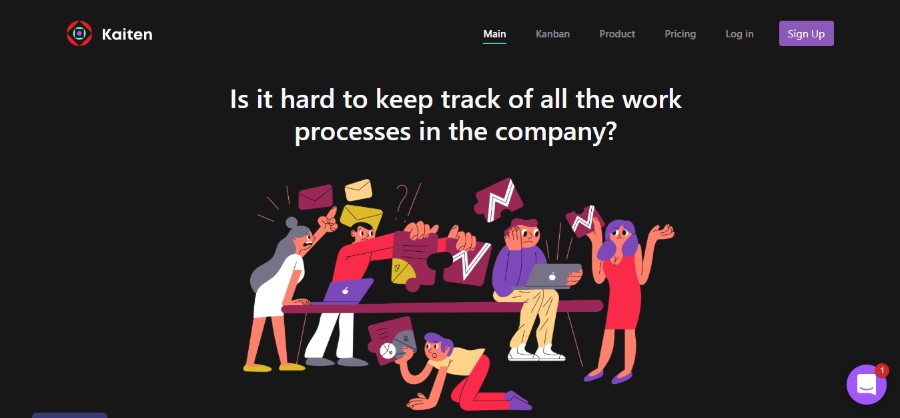
Kaiten은 사람들이 여러 보드를 사용하여 프로세스를 시각화하고 효율성을 모니터링하며 정보에 입각한 결정을 내릴 수 있도록 도와줍니다.
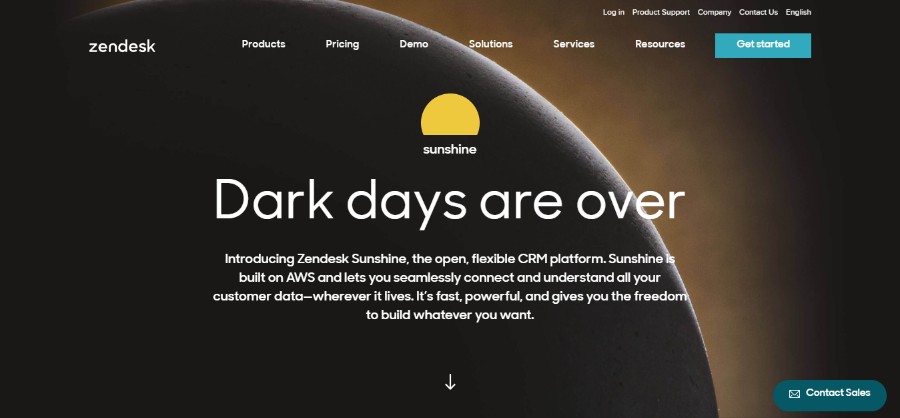
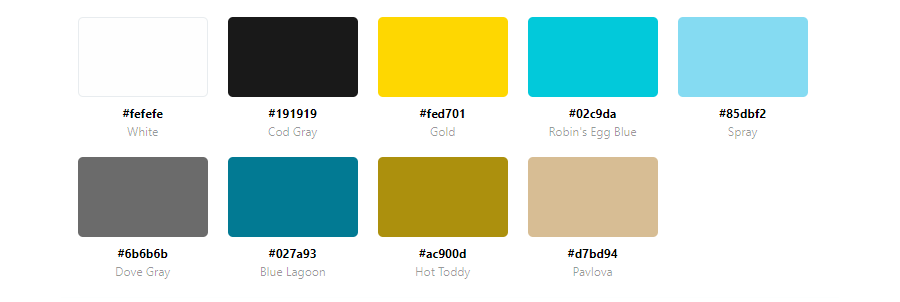
젠데스크


개방형의 유연한 CRM 플랫폼인 Zendesk Sunshine을 소개합니다. Sunshine은 AWS를 기반으로 하며 모든 고객 데이터가 어디에 있든 원활하게 연결하고 이해할 수 있도록 합니다.
크레이지베이비


Crazybaby Air 1S는 스포츠용으로 설계된 진정한 무선 헤드폰으로, 타협하지 않는 Hi-Fi 음질을 제공하여 땀을 흘리는 동안에도 펌핑을 유지합니다.
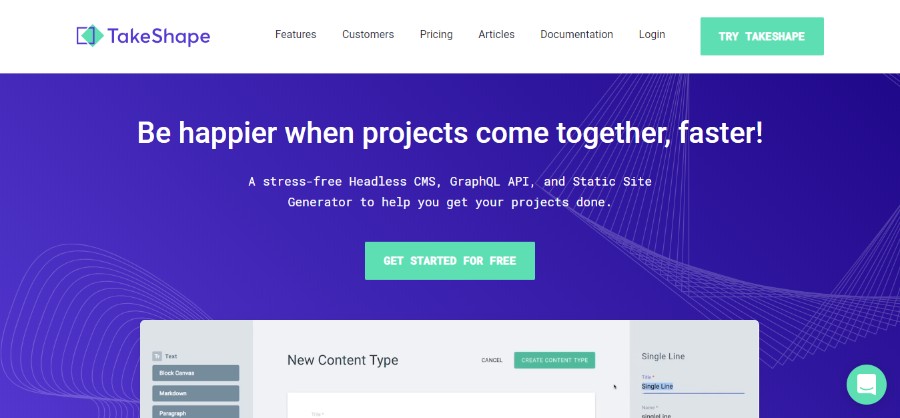
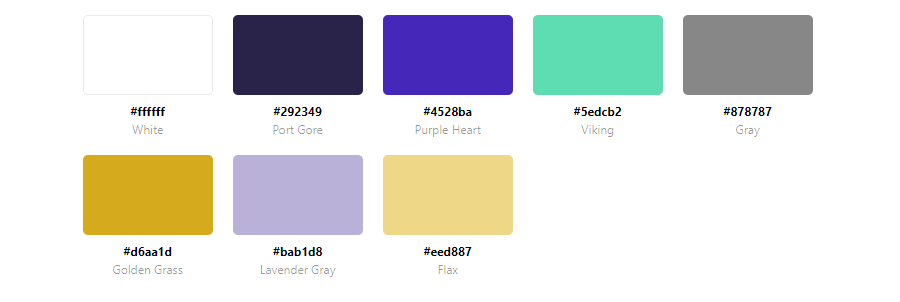
구체화되다


스트레스 없는 헤드리스 CMS, GraphQL API 및 정적 사이트 생성기(Static Site Generator)와 멋진 웹 사이트 색 구성표를 통해 프로젝트를 완료할 수 있습니다.
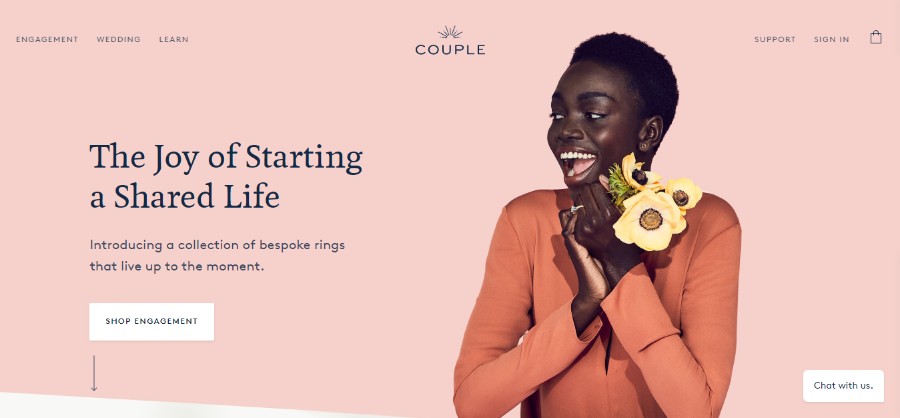
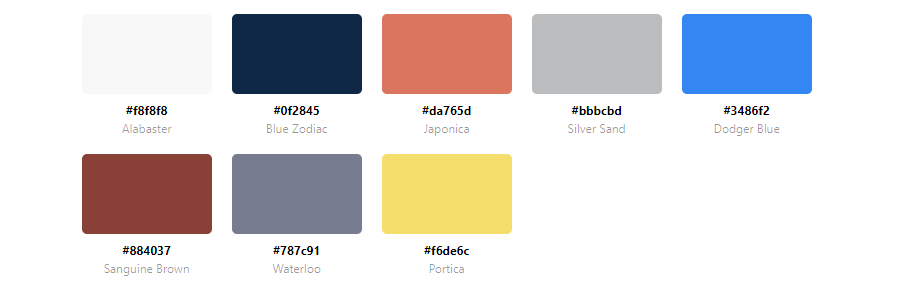
커플


순간에 충실한 맞춤형 반지 컬렉션을 소개합니다. 그러나 그것은 당신에게 그다지 중요하지 않습니다. 그것의 웹 사이트 색 구성표는 아무리 말해도 아름답습니다.
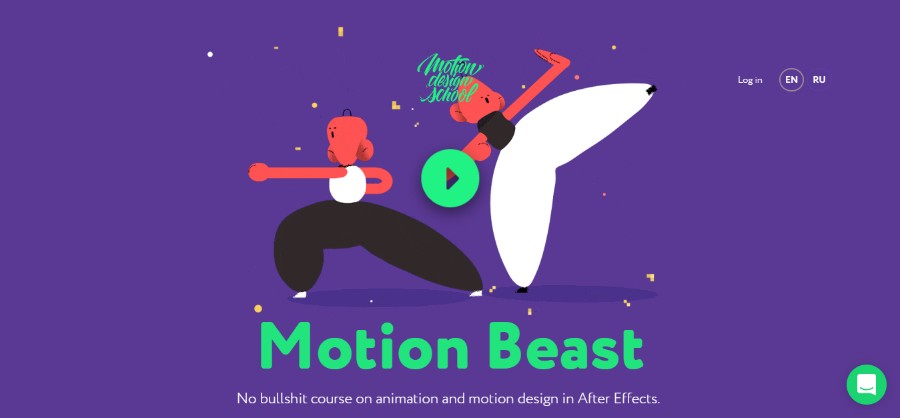
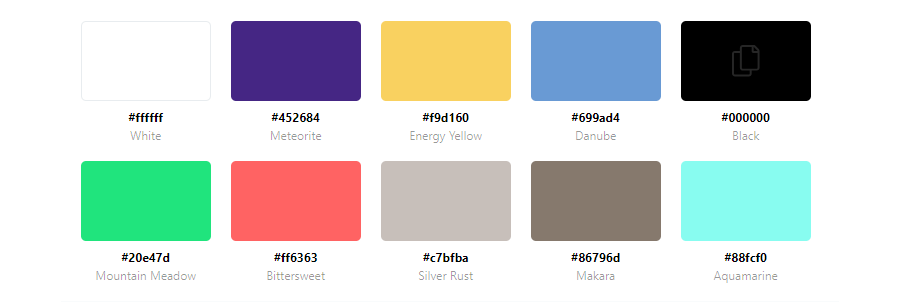
모션 디자인 스쿨


After Effects에서 애니메이션 및 모션 디자인에 대한 헛소리 코스는 없습니다. 웹 사이트 색 구성표는 생생한 색상으로 가득합니다.
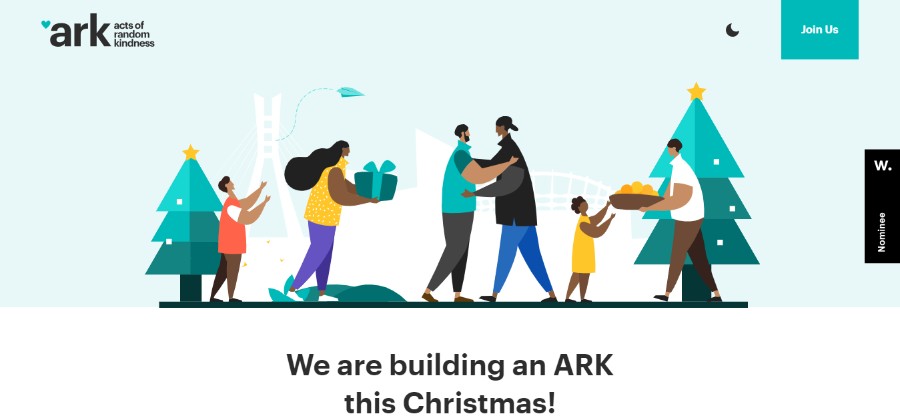
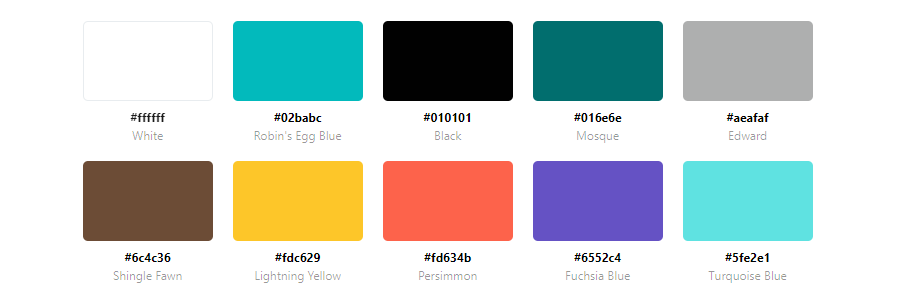
방주


올 12월 그들의 데뷔 ARK 프로젝트는 최대한 많은 사람들과 행복을 나누는 것입니다. 그들은 행복이 공유될 때만 진짜라고 믿습니다.
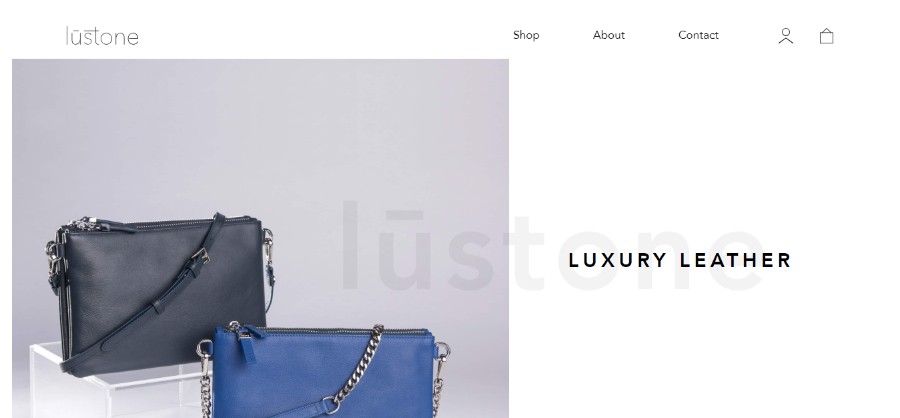
루스톤


미니멀한 모양과 엣지 있는 디테일에 대한 사랑에서 시작된 lustone 브랜드는 호주 시장을 위한 스타일리시한 가죽 가방과 액세서리를 만들겠다는 사명으로 탄생했습니다.
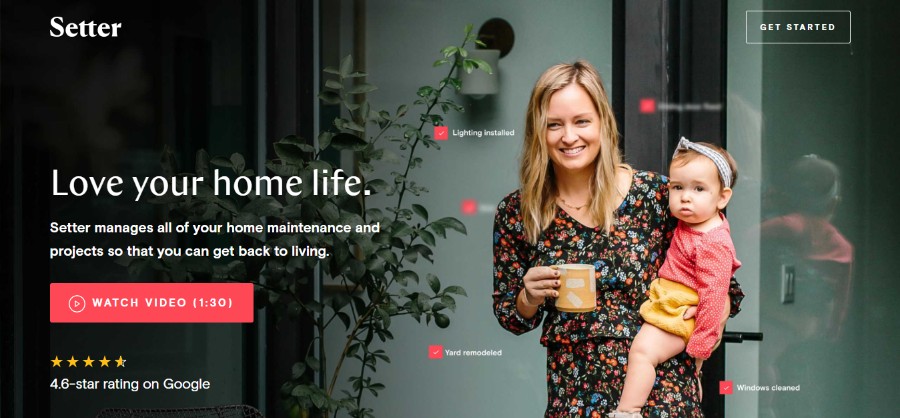
세터


Setter는 귀하가 다시 생활할 수 있도록 모든 주택 유지 관리 및 프로젝트를 관리합니다.
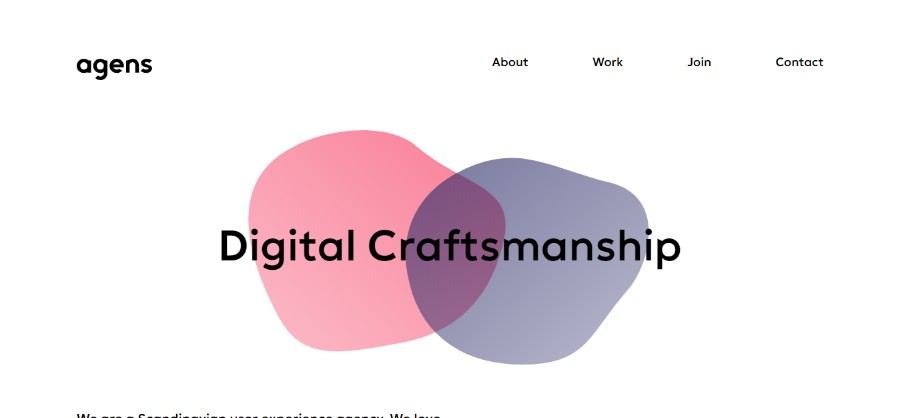
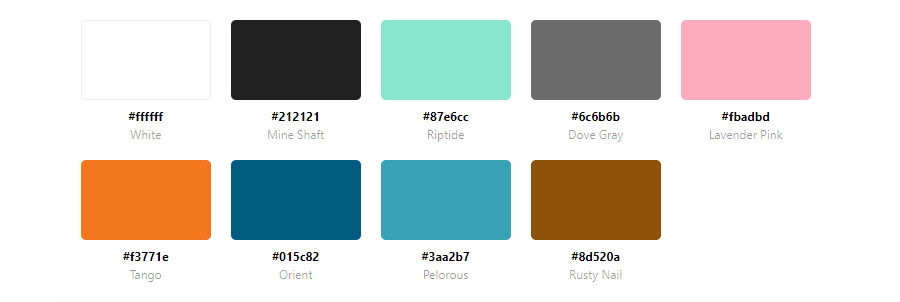
에이젠스


이들은 45명의 디자이너, 개발자 및 크리에이티브입니다. 그들은 아이디어를 사람들이 즐기는 제품과 경험으로 바꿉니다.
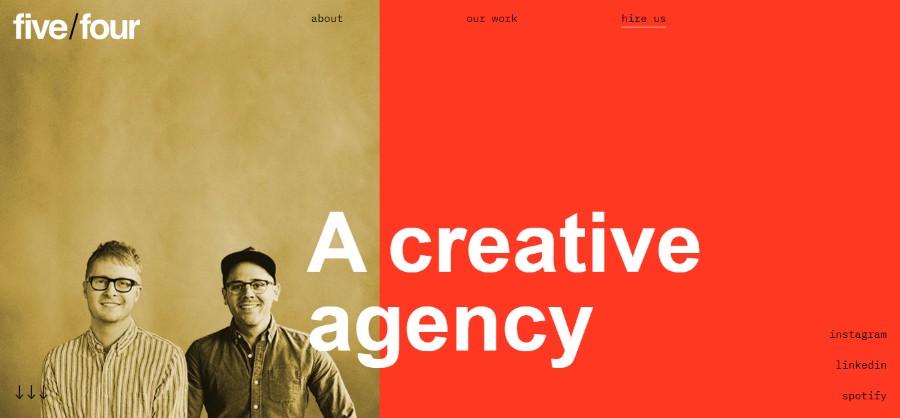
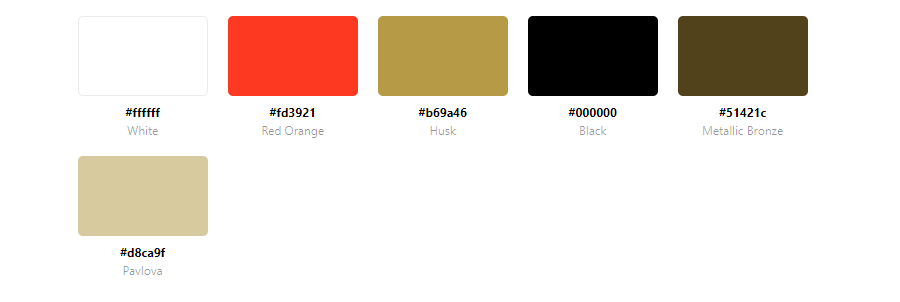
다섯/넷


기업가, 사업주, 비영리 지도자. 그들은 모두 현상 유지에 도전하고 혁신하는 것을 좋아합니다.
미스트레타


모든 여성의 아름다움을 비추는 독특하고 개별적인 불꽃을 식별합니다. 이것이 모양과 색상이 혼합되어 독특하고 개인적인 심미적 경험을 창출하는 세련되고 독점적인 '트렌드 연구소'인 Mistretta Coiffure의 창의성의 핵심입니다.
WeTransfer로 수집


Collect by WeTransfer는 아이디어를 정리하는 가장 좋은 방법입니다. 앱 전체에서 콘텐츠를 저장하고 친구, 팀 또는 자신을 위해 함께 가져옵니다.
ICO 신디케이트


좋은 ICO에 참여하는 것이 점점 더 어려워지고 있습니다. 더 이상 ICO 신디케이트에 들어가십시오.
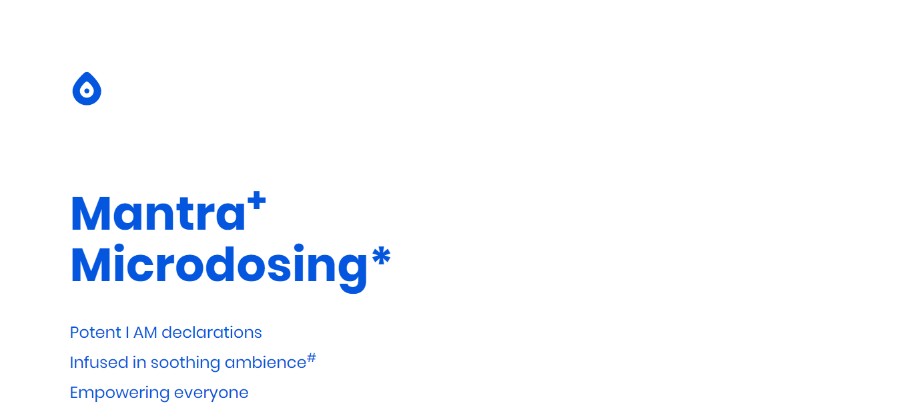
토닉 만트라


TONIK+는 부드러운 분위기와 함께 강력한 *I AM* 선언(만트라)을 주입합니다. 각 Mantra는 소량의 반복 투여량(마이크로도징)으로 전달됩니다.
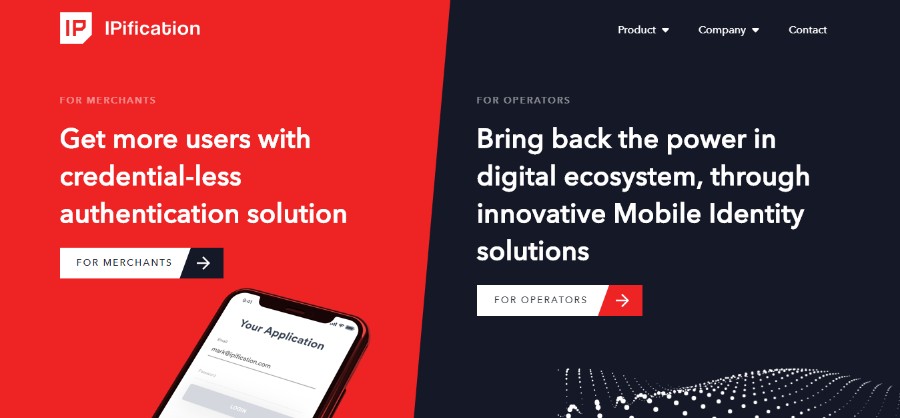
IP화


Benefit Vantage Limited – 신뢰할 수 있는 모바일 기술 파트너. 기술이 특히 모바일 세계에서 지속적으로 규범을 파괴함에 따라 성공적인 디지털 전환과 모바일 비즈니스 성공을 안내하기 위해 여기에 있습니다.
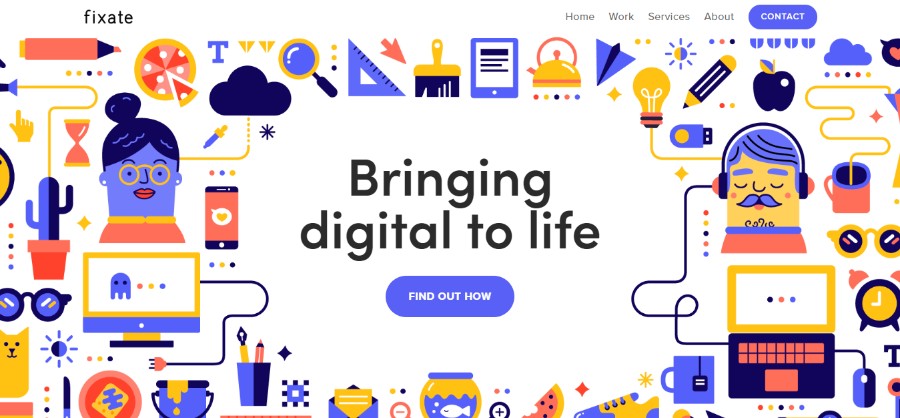
고정하다


그들은 입증된 실적을 가진 다분야 팀입니다. 그들은 동료 전략가, 디자인 사상가 및 혁신가와 힘을 합쳐 사용자를 기쁘게 하고 기대를 뛰어넘는 앱을 만드는 것을 좋아합니다.
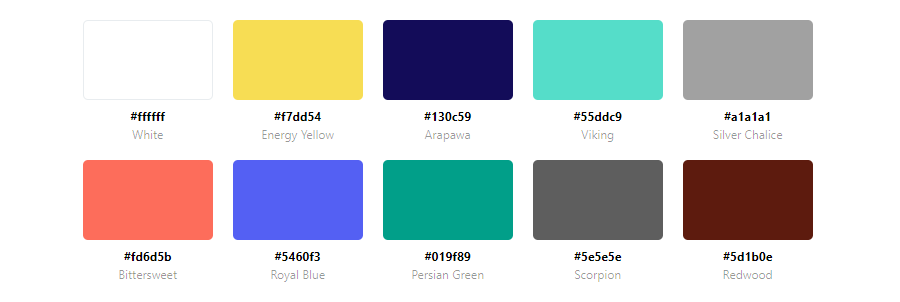
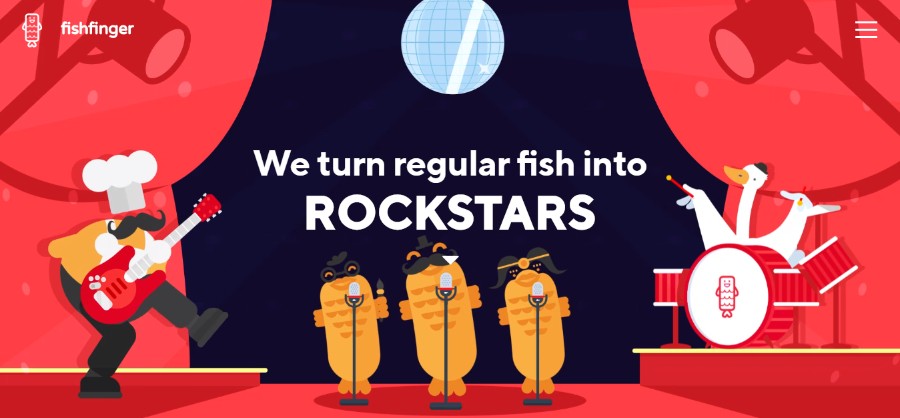
피쉬핑거


그들은 놀라운 이야기를 만드는 것 이상을 사랑하는 크리에이티브 팀입니다. 그들은 브랜딩, 애니메이션 및 웹을 전문으로 합니다. 우리의 기술을 독특하게 결합하여 마법 같은 디지털 경험을 만들어냅니다.
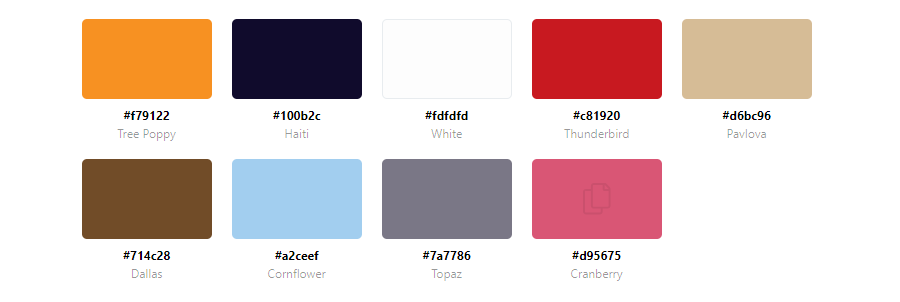
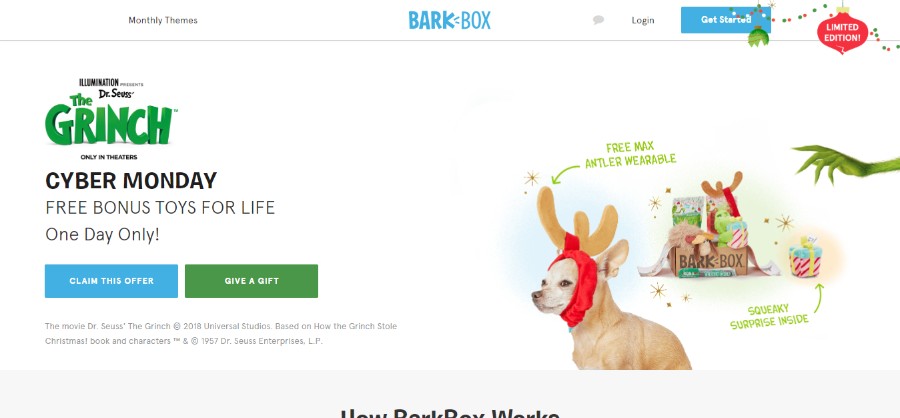
바크박스


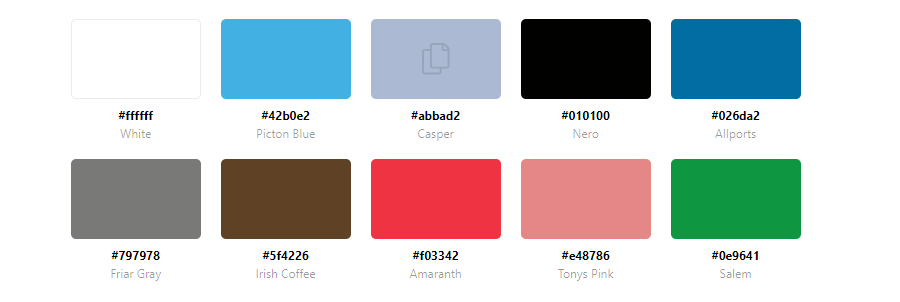
BarkBox는 방문자를 환영하고 편안하게 만드는 귀여운 웹 사이트 색상 팔레트를 사용하는 사이트의 좋은 예입니다. 부드러운 핑크 색조는 웹사이트 디자인과 브랜드 로고에 사용된 파란색 음영과 아름답게 대조되기 때문에 페이지 전체에서 반복됩니다.
클릭 유도문안 요소의 색상을 선택할 때 빨간색이 가장 좋습니다. 그것은 자연스럽게 흥분을 유발하고 방문자가 구매하도록 강요합니다. 특히 방문자의 관심을 즉시 끌어야 하는 요소와 관련하여 소매 웹사이트의 일부로 종종 찾을 수 있습니다.
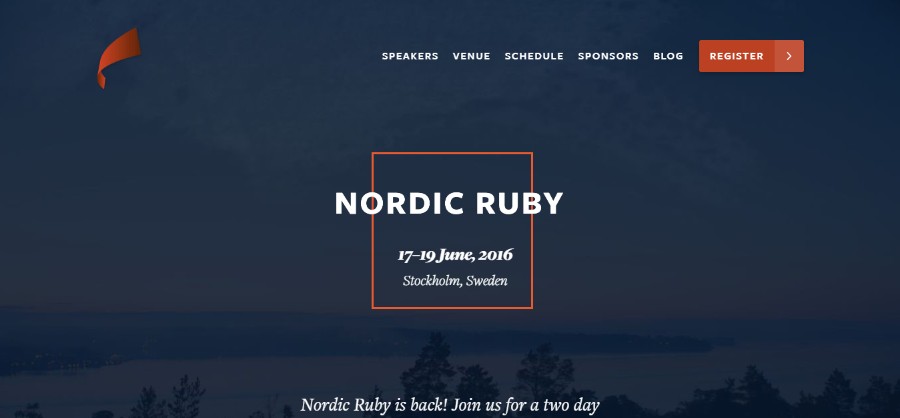
노르딕 루비



스톡홀름에서 열린 컨퍼런스인 Nordic Ruby는 전체 디자인에 특정 우아함과 세련미를 더하는 아름다운 파란색과 주황색 웹 사이트 색 구성표를 사용합니다.
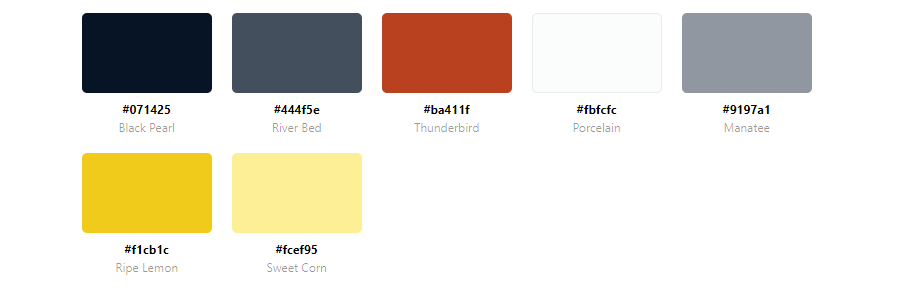
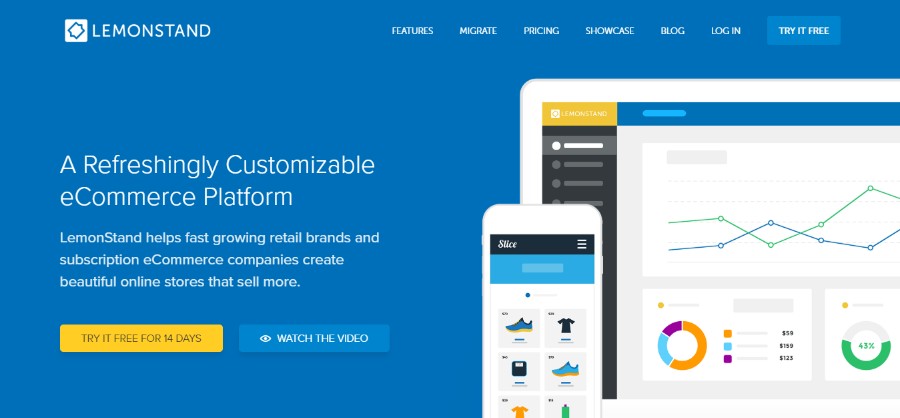
레몬스탠드


청황색 웹사이트 색 구성표를 사용하여 이점을 얻을 수 있는 웹사이트가 있다면 바로 LemonStand라는 웹사이트입니다. 그러나 그들은 이 생동감 넘치는 색상을 너무 압도하거나 방해하지 않으면서 팔레트에 아름답게 통합했습니다.
유감스럽게도 LemonStand는 2019년 6월 5일자로 종료되었습니다. 이 링크를 따라가면 귀하에게 적합한 LemonStand 대안에 대해 자세히 알아볼 수 있습니다.
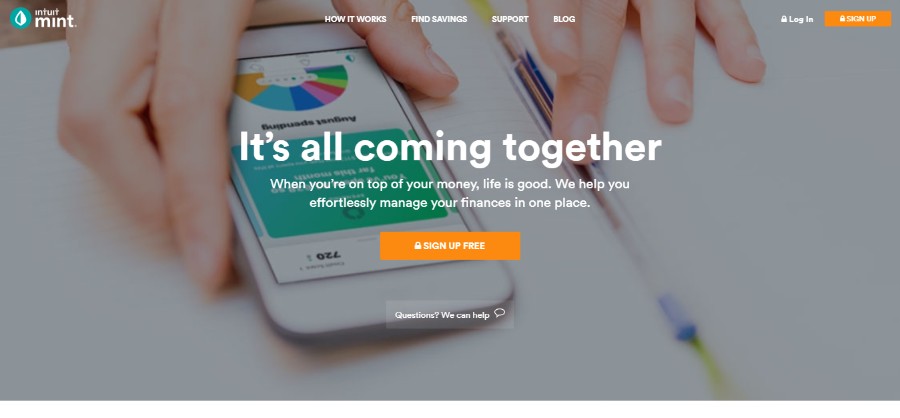
민트


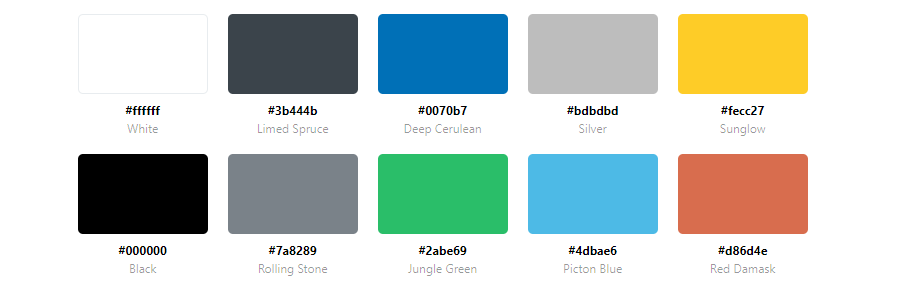
민트는 금융 전용 웹사이트이기 때문에 여기에서 많은 블루스와 그린을 볼 수 있다는 것은 놀라운 일이 아닙니다. 그러나 믹스에 부드러운 갈색 터치를 더함으로써 그들은 진정되고 신뢰를 전달하는 사랑스러운 흙빛 웹 사이트 색상 팔레트를 만들었습니다.
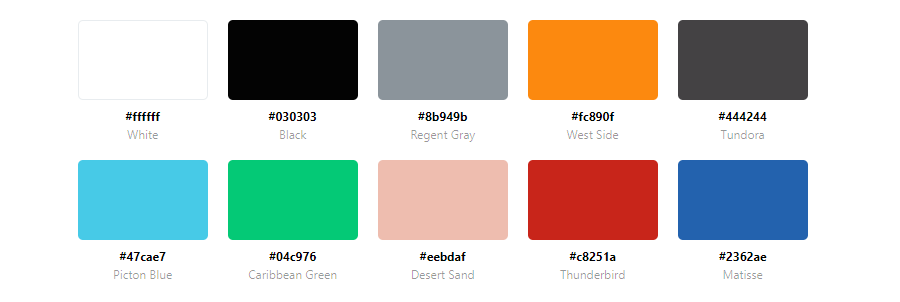
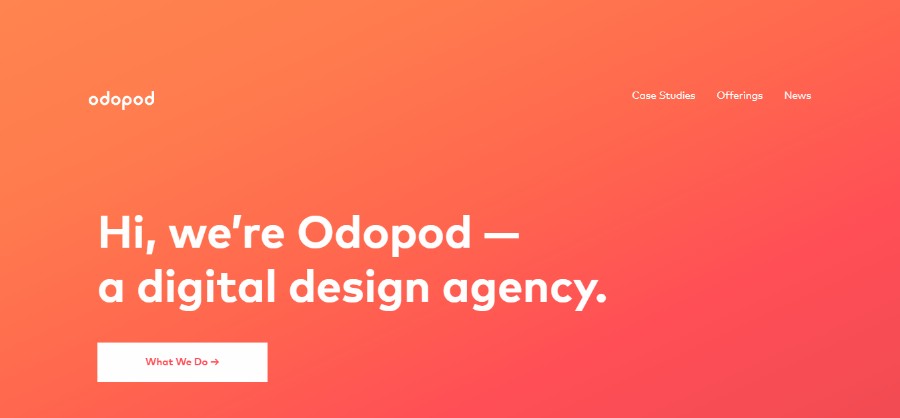
오도포드


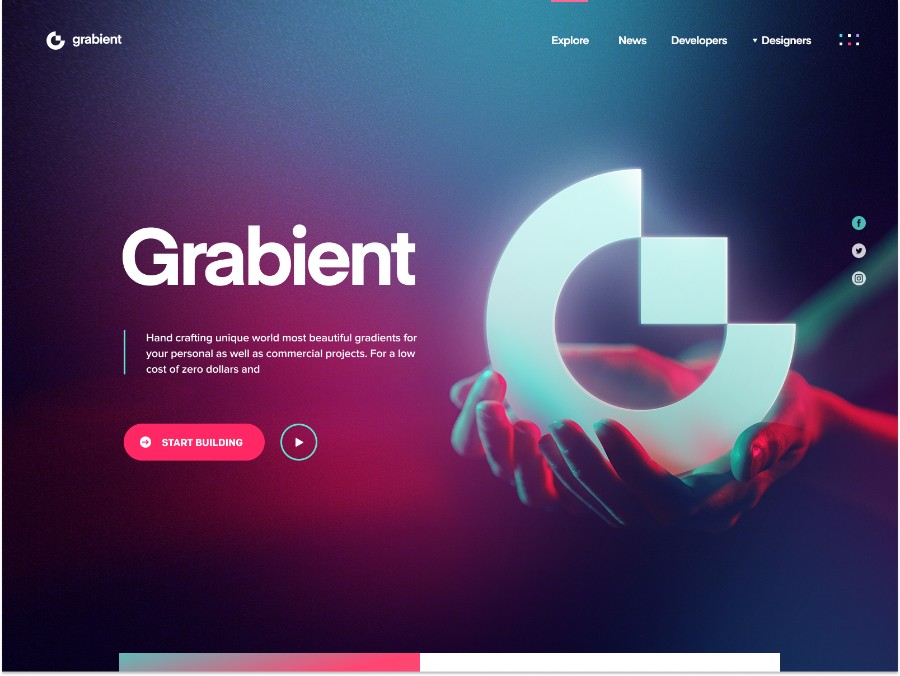
Odopod는 단순한 색상 템플릿을 사용하기로 결정했지만 큰 타이포그래피뿐만 아니라 홈페이지에 그래디언트를 통합하여 개성을 더했습니다.
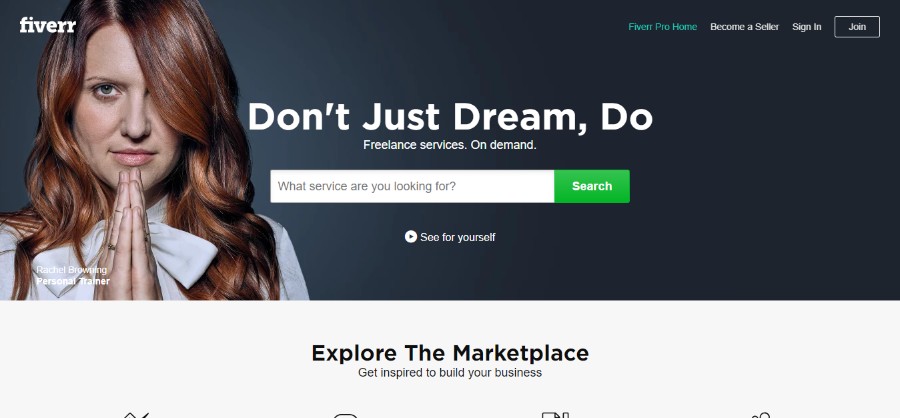
파이버


웹사이트 디자인의 모범 사례 중 하나는 CTA를 위해 특정 색상을 예약하고 웹사이트의 다른 곳에서는 사용하지 않는 것입니다. Fiverr도 그렇게 했고 그들의 경우 클릭 유도문안 요소에만 나타나는 녹색입니다.
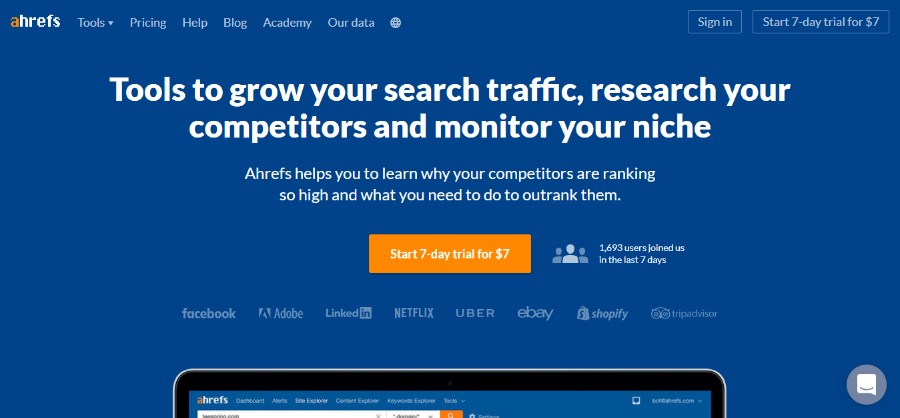
Ahrefs


Ahrefs는 창의적이고 흥미롭지만 여전히 보기 쉬운 자유로운 색상 팔레트라고 할 수 있는 것을 만들었습니다.
Millo.co


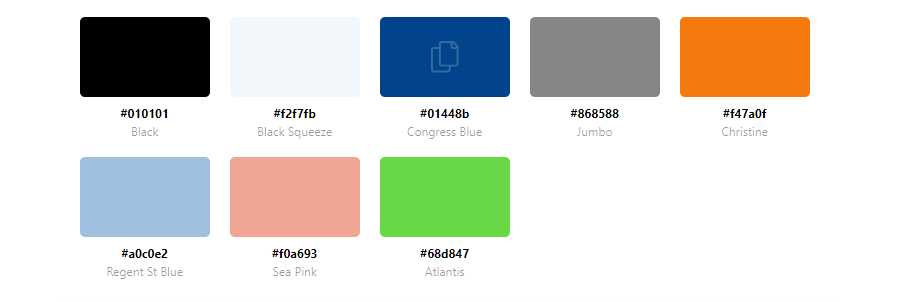
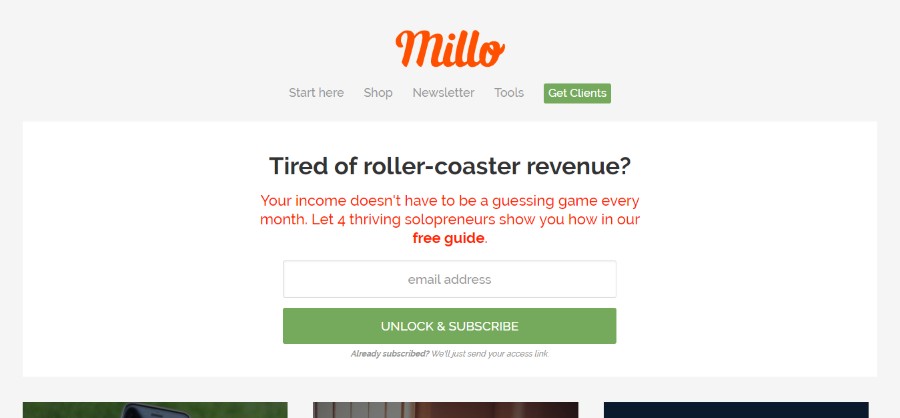
Millo.co는 웹사이트 색상 팔레트를 사용하여 예상 위치를 정확하게 보여줍니다. 단순한 색상 팔레트이며 디자인이 매우 직관적입니다.
직조기


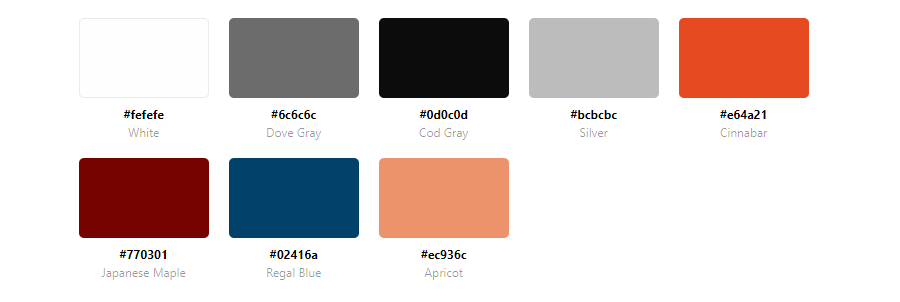
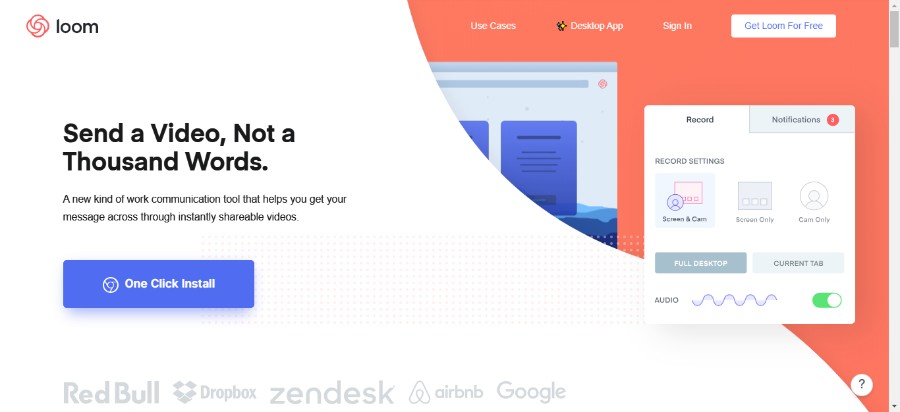
최고의 색상 팔레트는 종종 방문자를 편안하게 해주는 팔레트입니다. Loom은 약간의 연어와 결합된 베이비 블루를 사용하여 아름답게 해냈습니다. 또한 CTA에 다양한 색상의 파란색을 사용하여 디자인을 더욱 흥미롭고 직관적으로 만듭니다.
온라인 컬러 팔레트 생성기
쿨러

Coolors는 무료로 제공되는 초고속 색상 생성기이며 반드시 올바른 색 구성표를 만드는 데 도움이 될 것입니다. 주요 기능은 다음과 같습니다.
- 빠르고 간편함 – 스페이스바를 누르기만 하면 완벽하게 작동하는 아름다운 색 구성표를 만들 수 있습니다.
- 내보내기 및 공유 – PNG, PDF, SCSS, SVG와 같은 편리한 여러 형식으로 계획을 내보내거나 영구 URL을 복사하십시오.
- 이미지에서 색상으로 - 이미지에서 시작 색상을 선택하고 자동으로 완벽한 조합을 얻습니다.
- 팔레트 컬렉션 – 프로필을 만들고 이름과 태그로 모든 색 구성표를 잘 정리하십시오.
- 조정 및 수정 – 온도, 색조, 채도, 밝기 등을 조정하여 색상을 정확하게 사용자 지정합니다.
- 클라우드의 색상 – 계정에 로그인하고 어디에서나 창작물에 액세스
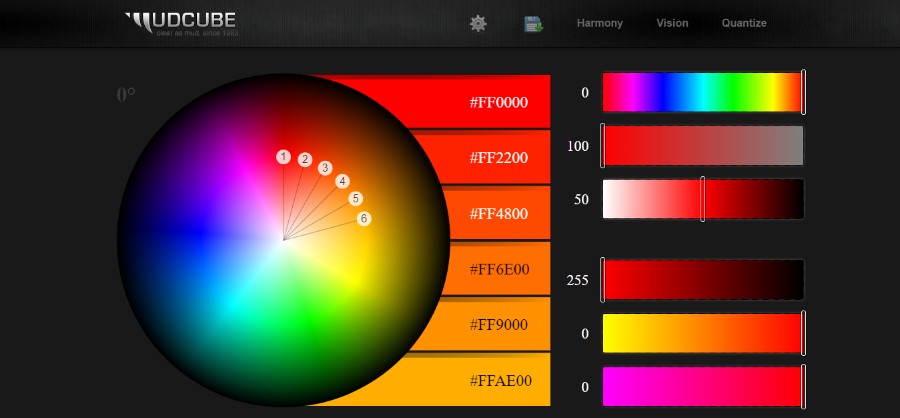
머드큐브 컬러 스피어

Mudcube는 완벽한 색상을 얻기 위해 구를 회전할 수 있는 3D로 색상환을 가져오는 팔레트 생성기입니다. 10개의 하모니 프리셋, 9개의 비전 프리셋 및 3개의 퀀타이즈 프리셋이 함께 제공됩니다. 또한 처음부터 새로 만들고 싶지 않은 경우 선택할 수 있는 드롭다운 메뉴의 테마 선택 항목이 있습니다. .AI 또는 .ACO 파일로 팔레트를 다운로드할 수 있습니다.
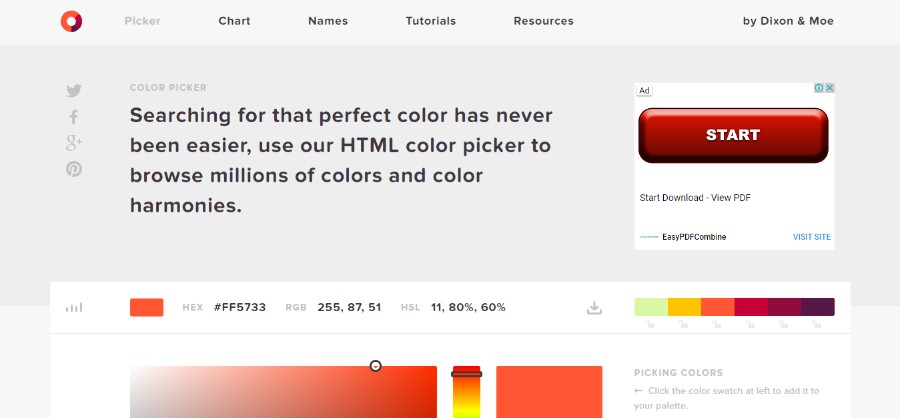
색상 선택기

이 색 구성표 선택기는 색상환을 가지고 놀면서 수동으로 색상을 완벽하게 조정하는 데 너무 많은 시간을 소비하고 싶지 않은 사람들을 위한 것입니다. 이 도구를 사용하면 앱이 나머지 작업을 수행하는 동안 선택기에서 원하는 색상을 선택할 수 있습니다.
전체 HEX, HSL 및 RGB 정보와 같은 다양한 하모니를 실험할 수 있습니다. 이러한 CMYK, RGB 등의 값은 견본에서 그리고 견본을 클릭할 때 특정 색상을 찾는 데 도움이 됩니다. 팔레트에 추가됩니다.
SpyColor.com

SpyColor.com은 매우 유용한 색상 정보 및 색상 변환 도구입니다. 생각나는 대로 입력하기만 하면 검색 결과가 최상의 결과를 제안합니다.
예를 들어 Amaranth Purple과 같은 색상 이름을 입력하면 선택할 수 있는 아름다운 보라색 색상 구성표가 표시됩니다.
컬러질라

ColorZilla는 놀라운 CSS 색상 팔레트를 만들기 위한 훌륭한 고급 도구입니다. 고급 기능은 다음과 같습니다.
- 스포이드 - 페이지의 모든 픽셀 색상 가져오기
- 고급 색상 피커(Photoshop과 유사)
- 궁극의 CSS 그라디언트 생성기
- 웹 페이지 색상 분석기 - 모든 사이트에 대한 색상 팔레트를 얻으십시오.
- 사전 설치된 7개의 팔레트가 있는 팔레트 뷰어
- 최근 선택한 색상의 색상 기록
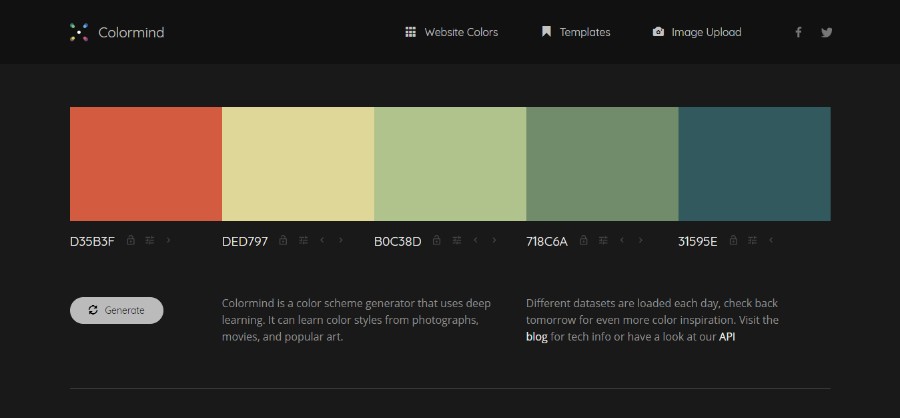
컬러마인드

Colormind는 영화, 예술, 사진의 색상 스타일을 사용하여 색상 팔레트를 만드는 독특한 도구입니다. 잠긴 색상이 없으면 임의의 웹 사이트 색 구성표를 만듭니다. 반면에 특정 시작 색상을 염두에 두고 있는 경우 해당 색상을 잠그고 생성기가 나머지 작업을 수행하도록 하기만 하면 됩니다.
컬러헥사

ColorHexa는 디자이너를 위한 훌륭한 도구로 검색 표시줄에 색상 값을 입력하면 색 구성표, 대안, 색조, 톤 등과 관련된 정보를 표시합니다.
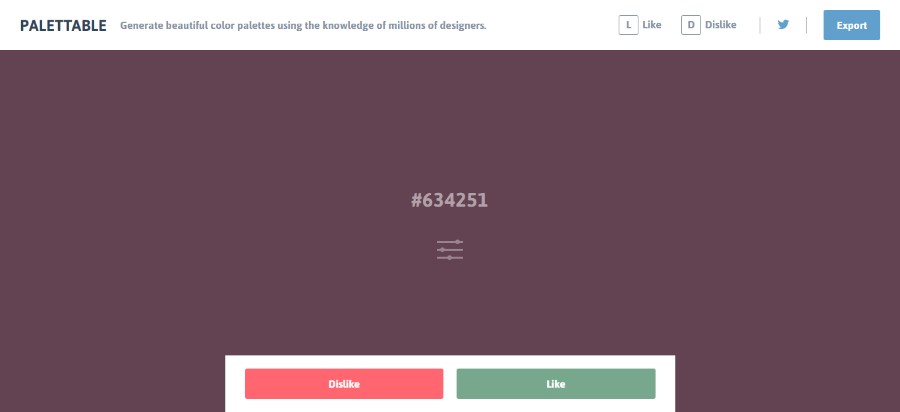
팔레트 가능

Palettetable은 수천 명의 디자이너의 지식을 사용하여 팔레트를 만드는 놀라운 색상 조합 생성기입니다. 선택한 색상이 서로 어떻게 보완되는지 더 잘 볼 수 있도록 전체 화면 디스플레이가 있습니다. 그 외에도 원하는대로 사용자 정의 할 수있는 다양한 색상에 대한 제안을 제공합니다.
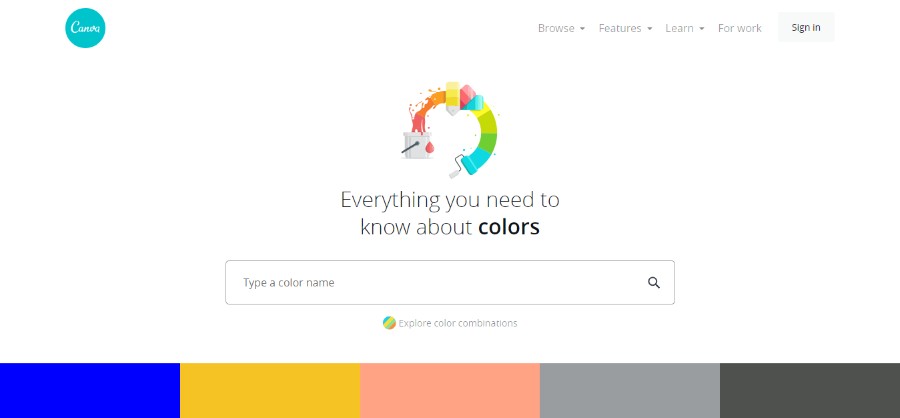
캔버스 색상

캔버스 색상은 선택한 색상의 의미부터 최상의 색상 조합에 이르기까지 모든 것을 알려주는 놀라운 색상 정보 도구입니다. 각 색상에 대한 설명과 잘 어울리는 색상이 포함된 수백 가지의 미리 만들어진 색상 조합이 함께 제공됩니다.
컬러도트

Colordot을 열면 전체 화면이 선택한 색상으로 표시되며 커서를 이동하기만 하면 쉽게 조정하거나 변경할 수 있습니다. 가장 좋아하는 색상을 찾으면 클릭하기만 하면 저장할 수 있습니다. 이 도구는 iPhone 앱의 형태로도 제공됩니다.
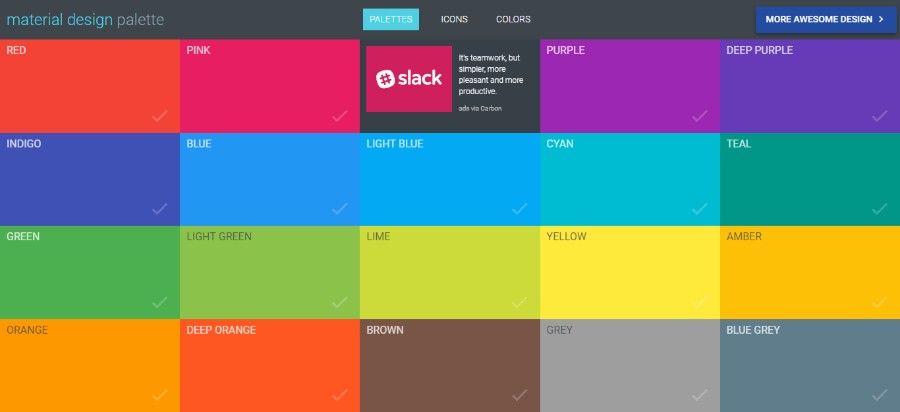
재료 팔레트

Material Palette에서 주어진 타일에서 두 가지 색상을 선택하면 앱이 색상 팔레트를 생성합니다. 이러한 웹사이트 색 구성표는 쉽게 다운로드하거나 트윗할 수 있습니다.
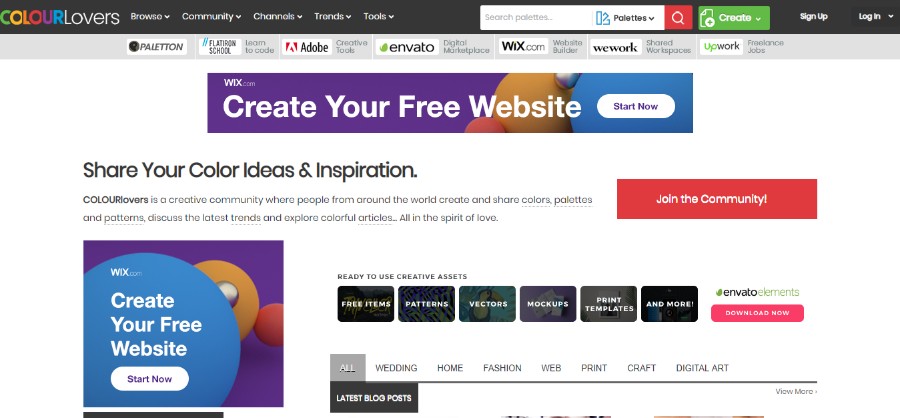
COLOUR연인

COLOURlovers는 전 세계 사람들이 색상, 팔레트, 패턴을 만들고 공유하며 색상 세계의 최신 트렌드에 대해 토론하는 창의적인 커뮤니티입니다. 쉽게 커뮤니티에 가입하고 자신의 디자인을 공유하고 다른 모든 사용자 생성 콘텐츠를 즐길 수 있습니다. 멤버십은 무료이며 이곳의 모든 것은 사랑의 정신으로 이루어집니다.
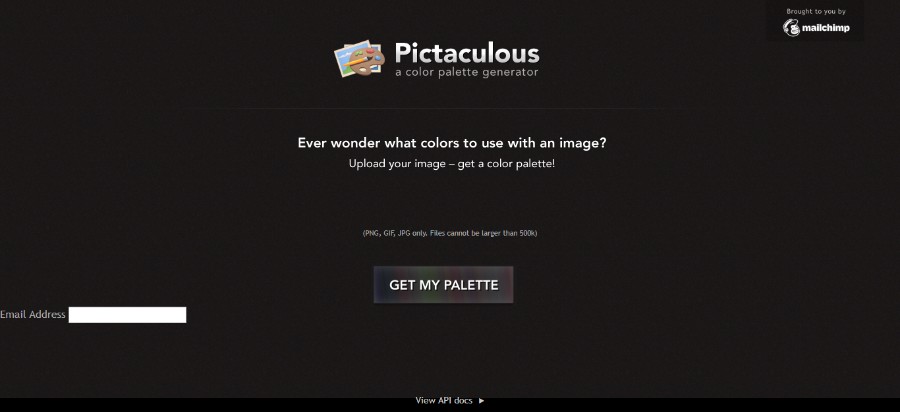
픽타큘러스

Pictaculous는 MailChimp에서 제공하는 색상 팔레트 생성기로 PNG, JPG 또는 GIF 이미지나 사진에서 색상 팔레트를 생성할 수 있습니다. 기본적으로 선택한 사진을 업로드하고 나머지는 앱이 알아서 처리하도록 하면 됩니다. 그런 다음 앱에서 색상 팔레트를 빠르고 쉽게 다운로드할 수 있도록 도와주는 Adobe 견본 파일을 생성합니다.
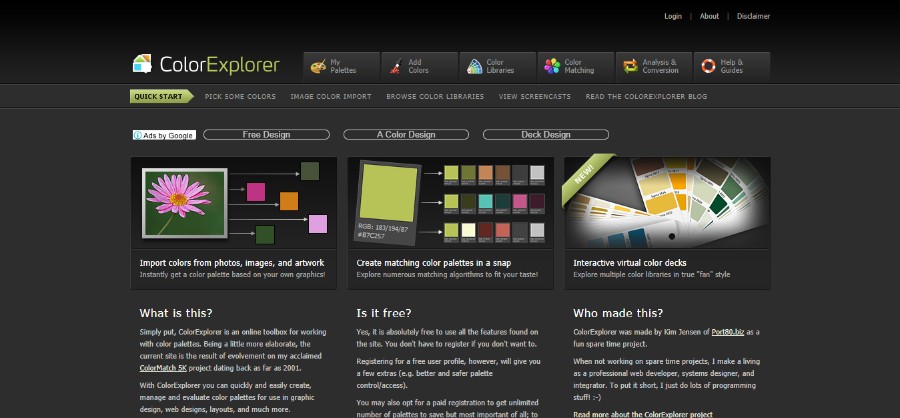
컬러 익스플로러

Colorexplorer는 Kim Jensen이 재미있는 작은 사이드 프로젝트로 만들었고 매우 유용하고 인기가 있는 것으로 밝혀졌습니다. 가장 독특하고 아름다운 웹 사이트 색 구성표를 만들기 위해 색상과 다양한 조합을 탐색하는 것이 전부입니다.
CSS 및 HTML 파일 업로드, 기존 웹 사이트의 색상 평가 및 작업, 수많은 일치 알고리즘이 있는 일치 도구, 고급 선택기 도구, 색상 변환 도구 등과 같은 다양하고 유용한 도구가 함께 제공됩니다.
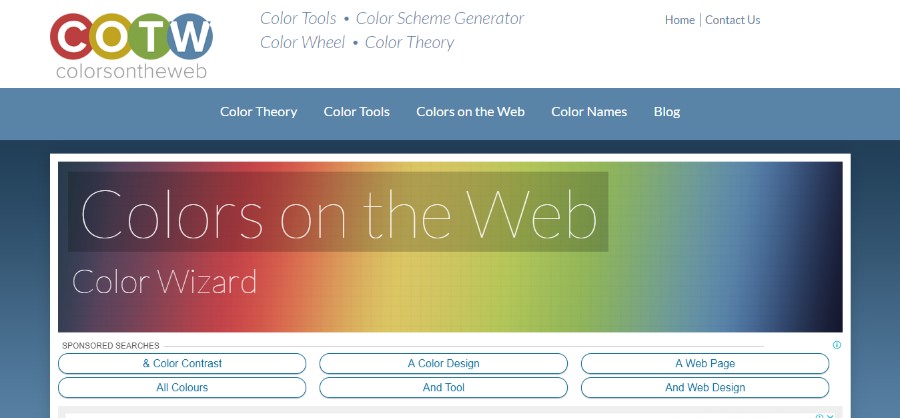
웹상의 색상

Colors on the Web – The Color Wizard는 아름다운 웹사이트 색 구성표로 새로운 디자인을 만들고자 하는 모든 사람을 위한 색상 일치 응용 프로그램입니다. 색상의 16진수 값을 입력하거나 드롭다운에서 색상을 선택하기만 하면 앱이 이를 처리하고 일치하는 색상 범위를 반환합니다.
이 도구에는 두 가지 색상이 W3 컨소시엄에서 정의한 접근성 지침을 충족하는지 여부를 알려주는 대비 분석기라는 고유한 도구도 함께 제공됩니다.
색상 콤보

Color Combos는 새 웹 사이트 색 구성표에 대한 완벽한 색 조합을 만드는 것입니다. 웹 개발자가 다양한 색상 조합과 팔레트를 빠르게 선택하고 테스트할 수 있도록 특별히 설계되었습니다. 이 도구에는 콤보 라이브러리, 콤보 테스터, 콤보 메이커 및 글꼴 색상 테스터가 포함되어 있습니다.
코파소

COPASO by COLOURlovers는 원하는 웹사이트 색 구성표를 쉽고 빠르게 만들 수 있도록 도와주는 고급 도구입니다. 단, 선택한 팔레트를 저장하기 위해서는 로그인이 필요하다는 점을 명심하세요. 이 도구에는 미리 설정된 3색, 4색, 보색 및 분할 보색의 형태로 색상 팔레트를 만들기 위한 많은 옵션이 있습니다.
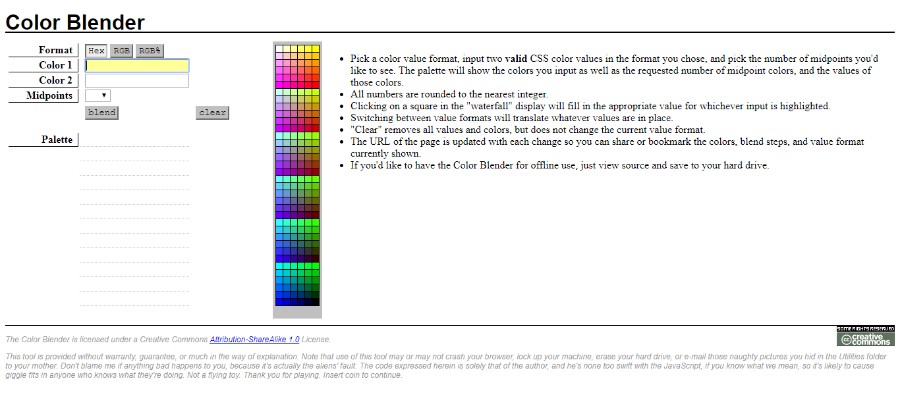
컬러 블렌더

Color Blender 작업에는 몇 가지 간단한 단계가 포함됩니다.
- 색상 값 형식을 선택하고 선택한 형식에 두 개의 유효한 CSS 색상 값을 입력하고 보려는 중간점 수를 선택합니다. 팔레트는 입력한 색상과 요청된 중간 색상 수 및 해당 색상의 값을 표시합니다.
- "폭포" 디스플레이에서 사각형을 클릭하면 강조 표시된 입력에 대해 적절한 값이 채워집니다.
- 값 형식을 전환하면 어떤 값이든 변환됩니다.
- "지우기"는 모든 값과 색상을 제거하지만 현재 값 형식은 변경하지 않습니다.
- 페이지의 URL은 변경될 때마다 업데이트되므로 현재 표시된 색상, 혼합 단계 및 값 형식을 공유하거나 책갈피에 추가할 수 있습니다.
- Color Blender를 오프라인에서 사용하려면 소스를 보고 하드 드라이브에 저장하기만 하면 됩니다.
Colllor 색상 팔레트 생성기

Colllor는 몇 번의 간단한 클릭만으로 보기 좋은 웹 사이트 색 구성표와 예쁜 색 팔레트를 만드는 데 유용한 생성기입니다. 눈에 띄는 기능은 웹 사이트를 위한 전문적인 색상 팔레트를 만드는 데 매우 유용한 모든 색상의 어두운 음영의 정확한 값을 찾는 데 도움이 되는 도구입니다.
내 색상 확인

Giovanni Scala는 한 가지 간단한 아이디어를 염두에 두고 Check my Colors를 만들었습니다. 즉, 모든 DOM 요소의 전경색과 배경색 혼합을 보고 색상 결함이 있는 사람이 볼 때 충분한 대비를 제공하는지 결정하는 것입니다.
Colr.org

Colr.org는 색상을 가지고 놀고 가능한 모든 조합을 테스트하는 것을 즐기는 창의적인 전문가를 위한 훌륭한 도구입니다. 이 도구의 멋진 기능 중 하나는 선택한 사진 내에서 사용할 수 있는 색상 범위를 볼 수 있다는 것입니다.
콜드

COLRD는 멋진 색상 배경, 앱 색상 구성표 및 아름다운 색상 팔레트를 만들 수 있을 뿐만 아니라 영감을 세상과 공유할 수 있는 훌륭한 도구입니다. 이 도구는 가장 독특한 디자인을 만드는 데 도움이 되는 수많은 아름다운 패턴, 그라디언트 및 이미지를 공유합니다.
DeGraeve 팔레트 생성기

웹 사이트 색 구성표를 생성하는 또 다른 훌륭한 도구는 DeGraeve Palette Generator입니다. 매우 유용할 뿐만 아니라 완전히 무료인 웹 기반 도구입니다. 선택한 온라인 이미지의 URL을 붙여넣기만 하면 생성기가 해당 이미지와 관련된 색상 조합을 생성합니다.
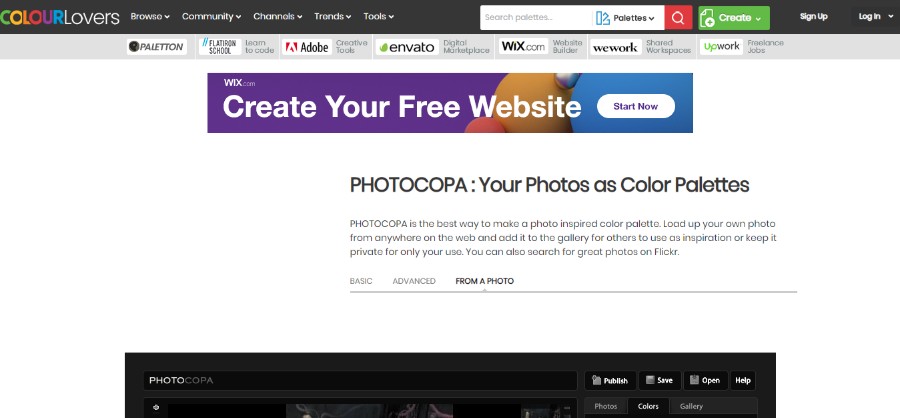
포토코파

PHOTOCOPA는 이미지에서 영감을 받은 웹 사이트를 위한 멋진 색상 팔레트를 만드는 데 도움이 되는 COLOURlovers의 또 다른 훌륭한 도구입니다. 이 도구로 최고의 웹사이트 색 구성표를 만들려면 웹에서 사진을 업로드한 다음 갤러리에 보관하여 다른 사용자에게 영감을 주어야 합니다.
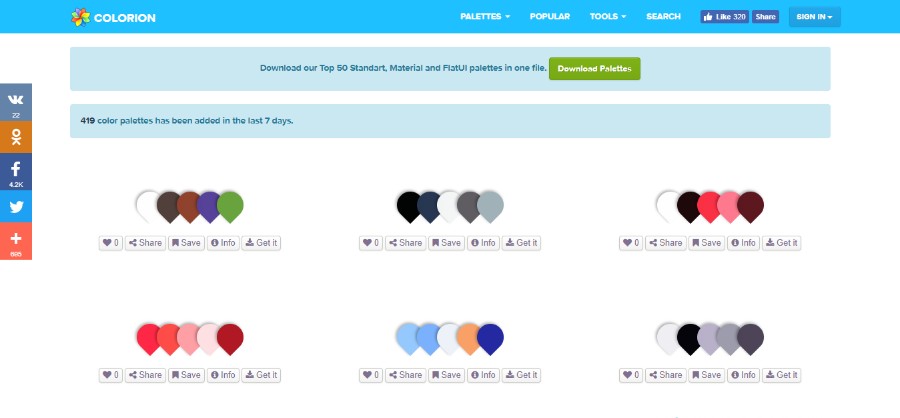
Colorion

Colorion은 3가지 주요 옵션이 있는 도구입니다: 기본 색상, 그래디언트 버튼, 재료 팔레트에 대한 이미지. 몇 가지 간단한 단계만으로 전문 웹 사이트를 위한 멋진 색상 팔레트를 만들 수 있습니다.
웹사이트 색 구성표에 대한 FAQ
1. 내 웹사이트에 적합한 색 구성표를 어떻게 선택합니까?
웹사이트에 이상적인 색 구성표를 선택할 때 고려해야 할 사항에는 대상 시장, 브랜드 식별 및 사이트의 의도된 용도가 포함됩니다. 다양한 색조와 브랜드와 관련된 메시지 사이의 연관성을 고려하십시오. 귀하의 웹 사이트가 눈에 띄도록 하기 위해 경쟁사의 색 구성표를 살펴보고 싶을 수도 있습니다. 웹 사이트에 가장 적합한 것을 찾을 때까지 다양한 색 구성표를 시도하십시오.
2. 내 웹사이트의 색 구성표를 선택할 때 고려해야 할 가장 중요한 요소는 무엇입니까?
색 구성표를 선택할 때 브랜드 아이덴티티, 대상 인구 통계 및 웹사이트의 목표를 모두 고려해야 합니다. 또한 색 구성표가 웹사이트의 정보와 충돌하지 않고 색각 문제가 있는 사용자가 읽을 수 있는지 확인해야 합니다. 다양한 색상의 심리적 효과와 웹사이트 방문자에게 미치는 영향도 고려해야 합니다.
3. 내 웹사이트의 색 구성표에 몇 가지 색을 사용해야 합니까?
웹사이트의 목적과 브랜드 아이덴티티는 색 구성표에서 사용하는 색상의 수를 결정합니다. 방문자의 혼란을 방지하기 위해 일반적으로 구성표의 색상 수를 3~5개로 제한하는 것이 좋습니다. 어디로 가야할지 확실하지 않으면 기본 색상으로 시작한 다음 필요에 따라 강조 색상을 추가하십시오.
4. 웹사이트에서 인기 있는 색상 조합은 무엇입니까?
웹 사이트는 단색 색상 구성표, 보색 색상 구성표(예: 파란색 및 주황색), 유사한 색상 구성표(예: 녹색 및 노란색) 및 이들의 혼합(동일한 색상의 다른 음영 사용)을 자주 사용합니다. 일부 웹사이트는 또한 강력한 고대비 색 구성표를 사용하여 성명을 발표하고 사용자의 관심을 끕니다.
5. 색약이 있는 사용자가 내 웹사이트의 색 구성표에 액세스할 수 있도록 하려면 어떻게 해야 합니까?
빨강 및 녹색과 같이 식별하기 어려운 색상을 사용하지 말고 웹 사이트의 색 구성표가 색각 문제가 있는 개인이 액세스할 수 있도록 충분한 대비를 갖도록 하십시오. 또한 색맹 시뮬레이션 도구를 사용하여 색 구성표를 평가하고 필요한 조정을 할 수 있습니다.
6. 다양한 색상은 어떤 감정이나 느낌을 불러일으키며 이 정보를 사용하여 내 웹사이트의 색상 구성표를 알리려면 어떻게 해야 합니까?
다양한 색상에 대한 사람들의 반응과 감정은 다양합니다. 예를 들어 빨간색은 종종 열정과 흥분과 연결되는 반면 파란색은 신뢰와 전문성과 자주 연결됩니다. 이러한 연관성을 인식함으로써 색상을 활용하여 브랜드 식별을 향상하고 웹 사이트 방문자로부터 특정 감정을 이끌어낼 수 있습니다.
7. 내 웹사이트의 색 구성표에 밝거나 차분한 색을 사용해야 합니까?
귀하의 비즈니스 식별 및 웹 사이트의 목표에 따라 색 구성표에 생동감 있는 색상을 사용할지 차분한 색상을 사용할지 여부가 결정됩니다. 차분한 색상은 더 평화롭고 전문적일 수 있는 반면 밝은 색상은 시선을 사로잡고 생동감이 있을 수 있습니다.
8. 내 브랜드의 아이덴티티를 반영하는 일관된 색 구성표를 만들려면 어떻게 해야 합니까?
함께 흐르고 브랜드의 정체성을 반영하는 색상 팔레트를 구축하기 위해 브랜드를 가장 잘 상징하는 기본 색상을 선택하십시오. 다음으로 기본 색조와 잘 어울리고 브랜드의 특성을 전달하는 강조 색상을 한두 가지 선택합니다. 웹 사이트에 대해 통일되고 알아보기 쉬운 모양을 만들려면 이러한 색상을 전체적으로 일관되게 사용하십시오.
9. 웹사이트의 색 구성표를 얼마나 자주 업데이트해야 합니까?
브랜드 요구 사항과 웹 사이트의 목표에 따라 색 구성표를 새로 고치는 빈도가 결정됩니다. 브랜드 식별이 변경되거나 웹사이트의 메시지를 변경하려는 경우 색 구성표를 조정해야 할 때입니다. 이와 유사하게 웹 사이트가 구식으로 보이거나 최신 디자인 트렌드를 따르지 않는다면 새로 고칠 때가 된 것일 수 있습니다.
10. 웹사이트 색 구성표를 선택할 때 피해야 할 일반적인 실수는 무엇입니까?
웹사이트의 색 구성표를 선택할 때 너무 많은 색상을 사용하거나, 보거나 식별하기 어려운 색상을 선택하거나, 웹사이트의 배경이나 콘텐츠와 대조되는 색상을 선택하는 것과 같은 일반적인 실수를 피해야 합니다. 또한 색상 구성표가 브랜드 아이덴티티 및 메시지에 적합하고 모든 소비자가 접근할 수 있는지 확인하십시오. 웹 사이트에 세련된 외관을 제공하려면 색상 팔레트와 일관성을 유지하는 것이 중요합니다.
웹 사이트 색 구성표에 대한 생각을 끝내기
색상과 다양한 색조는 웹 디자인에서 매우 중요한 부분을 차지합니다. 올바른 웹 사이트 색 구성표는 방문자를 더 오래 유지하는 데 도움이 될 뿐만 아니라 방문자의 행동에 영향을 미치고 방문자를 고객으로 전환할 수도 있습니다.
작업하는 산업과 대상 청중을 염두에 두고 색상 팔레트를 현명하게 선택하십시오. 색상 도구를 사용해 보고 디자인에 가장 잘 맞는 웹 사이트 색 구성표를 확인하십시오.
웹 사이트 색 구성표에 대한 이 기사를 재미있게 읽었다면 파스텔 색상 팔레트에 대한 이 기사를 확인해야 합니다.
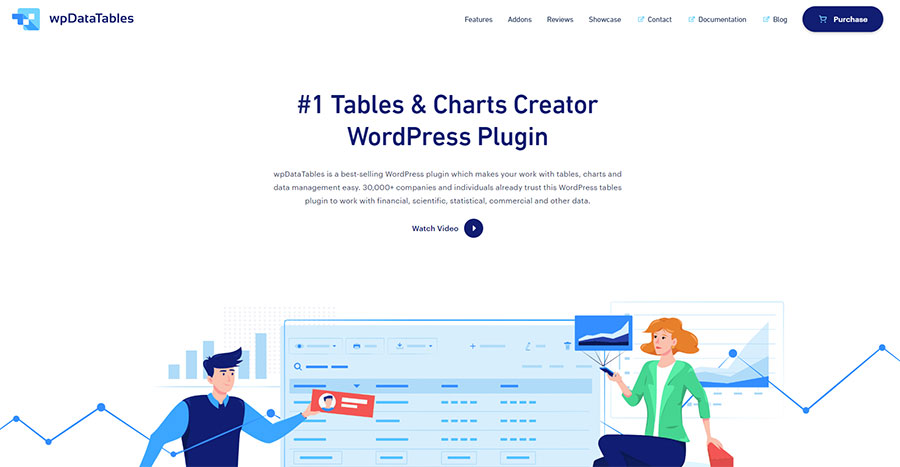
또한 파란색 웹 사이트 및 노란색 팔레트 예제와 같은 몇 가지 관련 주제에 대해서도 썼습니다. 그러나 WordPress 테이블 플러그인이 포함된 흥미로운 부분도 있습니다.
